Comment créer une mise en page WordPress personnalisée avec Elementor
Publié: 2020-01-16Actuellement, la création d'un site Web avec Elementor est l'un des moyens les plus conviviaux. Surtout, c'est plus facile pour ceux qui sont impliqués dans l'écosystème WordPress. Parmi tous les plugins WordPress, Elementor est le meilleur et le plus populaire.
Elementor se compose de différents widgets, sections et de tous les matériaux de conception de sites Web. En utilisant ces fonctionnalités, vous pouvez facilement créer une mise en page WordPress personnalisée sans aucun problème.
Dans l'article d'aujourd'hui, nous allons vous montrer un moyen simple de créer une mise en page WordPress personnalisée à l'aide d'Elementor. De plus, nous partagerons également comment vous pouvez accélérer le flux de travail d'Elementor en utilisant Happy Addons, à la fin.
Alors sans plus tarder, commençons
Pourquoi vous devez utiliser une mise en page WordPress personnalisée

La performance de votre site dépend en grande partie des thèmes que vous utilisez. Ces thèmes se composent de différents types de mise en page. L'importance de la mise en page est donc très cruciale. Mais malheureusement, certains thèmes peuvent ne pas autoriser tous les accès pour le personnaliser en conséquence. Par conséquent, vous avez besoin d'une mise en page personnalisée pour la concevoir et lui donner un nouveau look.
En règle générale, l'utilisation de la structure par défaut du site Web ou du thème peut ne pas répondre à toutes vos exigences. Ensuite, vous devez opter pour une solution où vous pouvez modifier votre mise en page existante pour améliorer l'apparence du site Web. Dans ce cas, Elementor et sa fonctionnalité unique vous permettront de créer des choses merveilleuses.
Voici un bref aperçu de ce que vous pouvez faire en plus en utilisant une mise en page personnalisée pour votre site Web WordPress
- En-tête et pied de page personnalisés
- Mise en page des articles de blog
- Archivage des pages
- Intégration du marketing par e-mail
- Formulaires de contact
- Bouton de médias sociaux
- Type de message personnalisé
- Différents modèles
Ainsi, ces choses peuvent vous faire réaliser à quel point il est fructueux d'utiliser une mise en page WordPress pour dynamiser votre site Web en un temps record.
Ensuite, nous montrerons la directive complète afin que vous puissiez l'utiliser en conséquence.
Créez une mise en page WordPress personnalisée en 5 étapes faciles

Vous pouvez tout trouver de manière organisée dans l'écosystème WordPress. Il est donc essentiel de choisir la bonne solution au bon moment. Ainsi, vous économisez du temps, de l'argent et des efforts.
Cependant, nous allons montrer comment vous pouvez facilement créer une mise en page personnalisée, dans cette partie. Alors, commençons:
Avant de passer au didacticiel, voyons ce dont vous aurez besoin.
Conditions
- Wordpress
- Élémentaire
À l'aide du plug-in de création de pages Elementor, n'importe qui peut créer un site Web. Il permet aux utilisateurs de créer n'importe quel design de manière très simple. Tels que les fonctionnalités de glisser-déposer, les addons illimités, les curseurs, les en-têtes, la bibliothèque Elementor, etc.
Ainsi, tout utilisateur novice peut utiliser ce plugin, même s'il n'a aucune connaissance en programmation. Tout ce qu'il a à faire est d'installer à la fois WordPress et Elementor. Et puis suivez attentivement les étapes.
Alors, supposons que vous avez installé avec succès WordPress et Elementor.
Première étape : créer une page
La première étape consiste à créer une page. Vous pouvez le faire sur votre page existante, ou vous pouvez créer une nouvelle page, puis la concevoir.
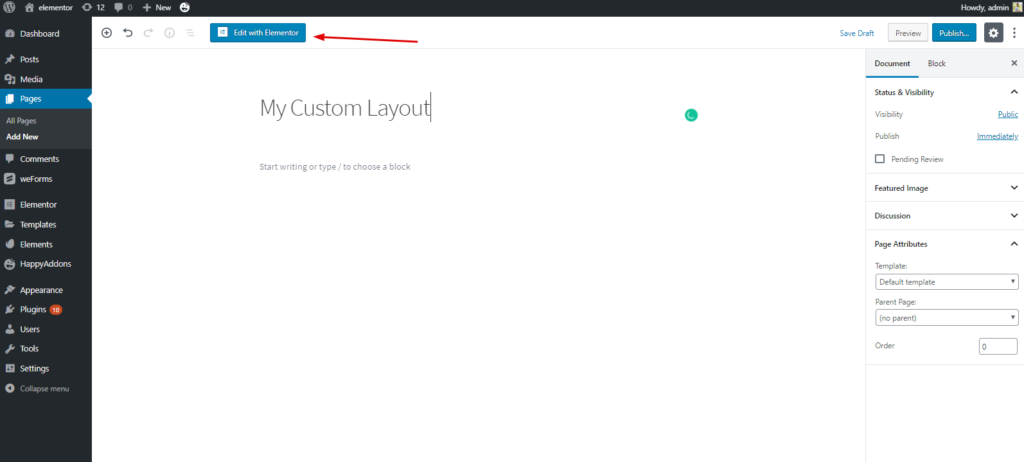
Accédez donc à votre tableau de bord d'administration WordPress> Ajouter une nouvelle page> Donner un titre> Et puis cliquez sur "Modifier avec Elementor".

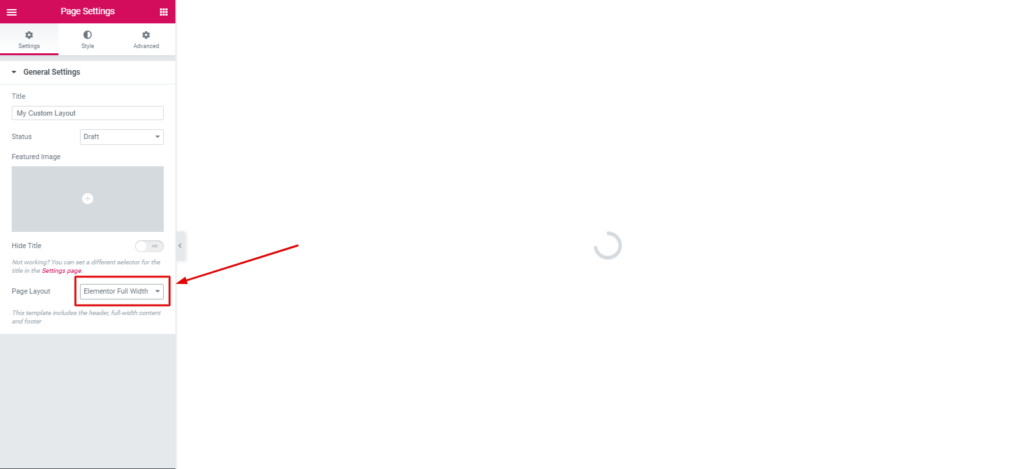
Après avoir cliqué sur ce bouton, vous obtiendrez une page modifiable. Ensuite, vous devez sélectionner 'Elementor Canvas'.

Deuxième étape : ajouter un en-tête ou un pied de page
En règle générale, l'ajout d'un en-tête ou d'un pied de page à l'aide d'Elementor est très simple. Vous pouvez créer un en-tête ou un pied de page à partir des paramètres actuels ou vous pouvez le personnaliser manuellement.
Troisième étape : choisir le modèle
Vous trouverez différents modèles dans la galerie Elementor. Et parmi eux, vous devez choisir celui qui vous convient. Cependant, dans notre article précédent, nous avons mentionné ces choses à plusieurs reprises sur la façon de modifier les modèles Elementor et d'autres choses importantes.
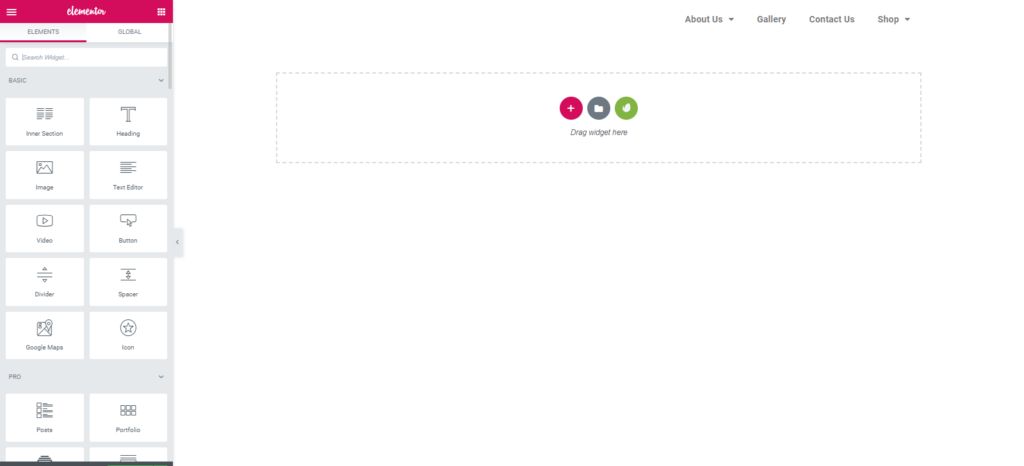
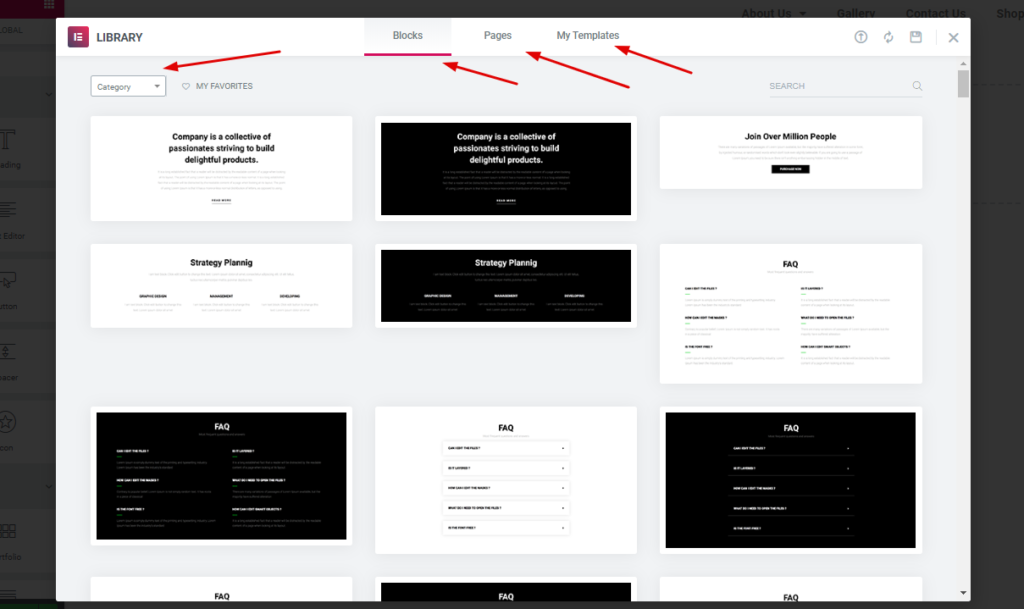
Quoi qu'il en soit, nous allons montrer à nouveau le processus. Pour ce faire, cliquez sur le bouton 'Folder Like'.

Après cela, vous verrez différents blocs, modèles et vos modèles enregistrés. Ainsi, vous pouvez choisir un seul élément ou sélectionner l'ensemble du modèle, puis les modifier en fonction de votre concept de conception.
Dans la bibliothèque Elementor, vous pouvez rechercher un bloc, une page ou une section par catégorie. De plus, vous pouvez enregistrer votre modèle préféré dans l'option "Mon modèle". Voir la capture d'écran ci-dessous:

Quatrième étape : choisir un bloc
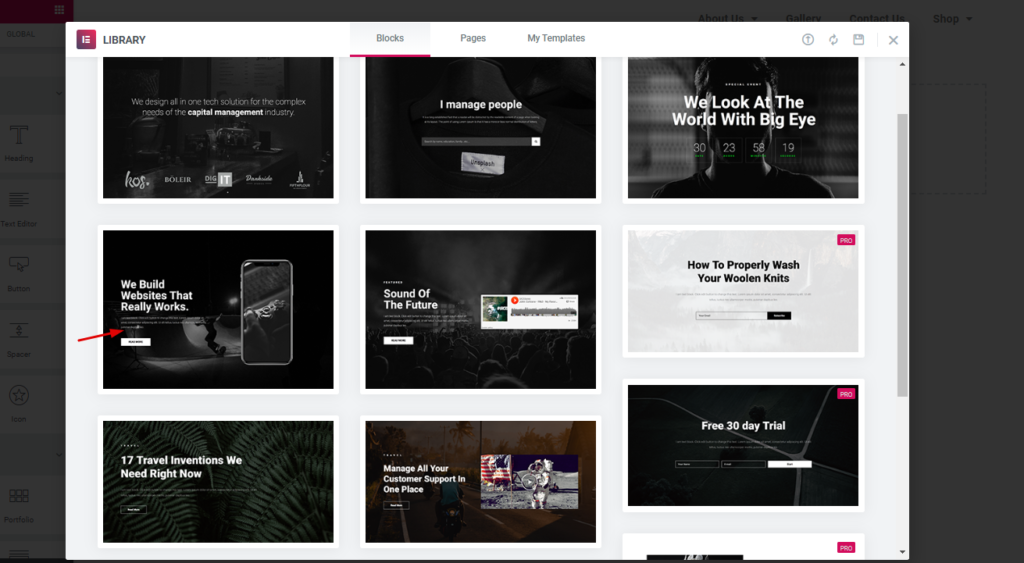
Vous aurez différents blocs dans la bibliothèque. Comme, en-tête, pied de page, bannière de héros, formulaire de contact, boutons sociaux, page à propos, boîte d'archives, FAQ et fonctionnalités, etc.
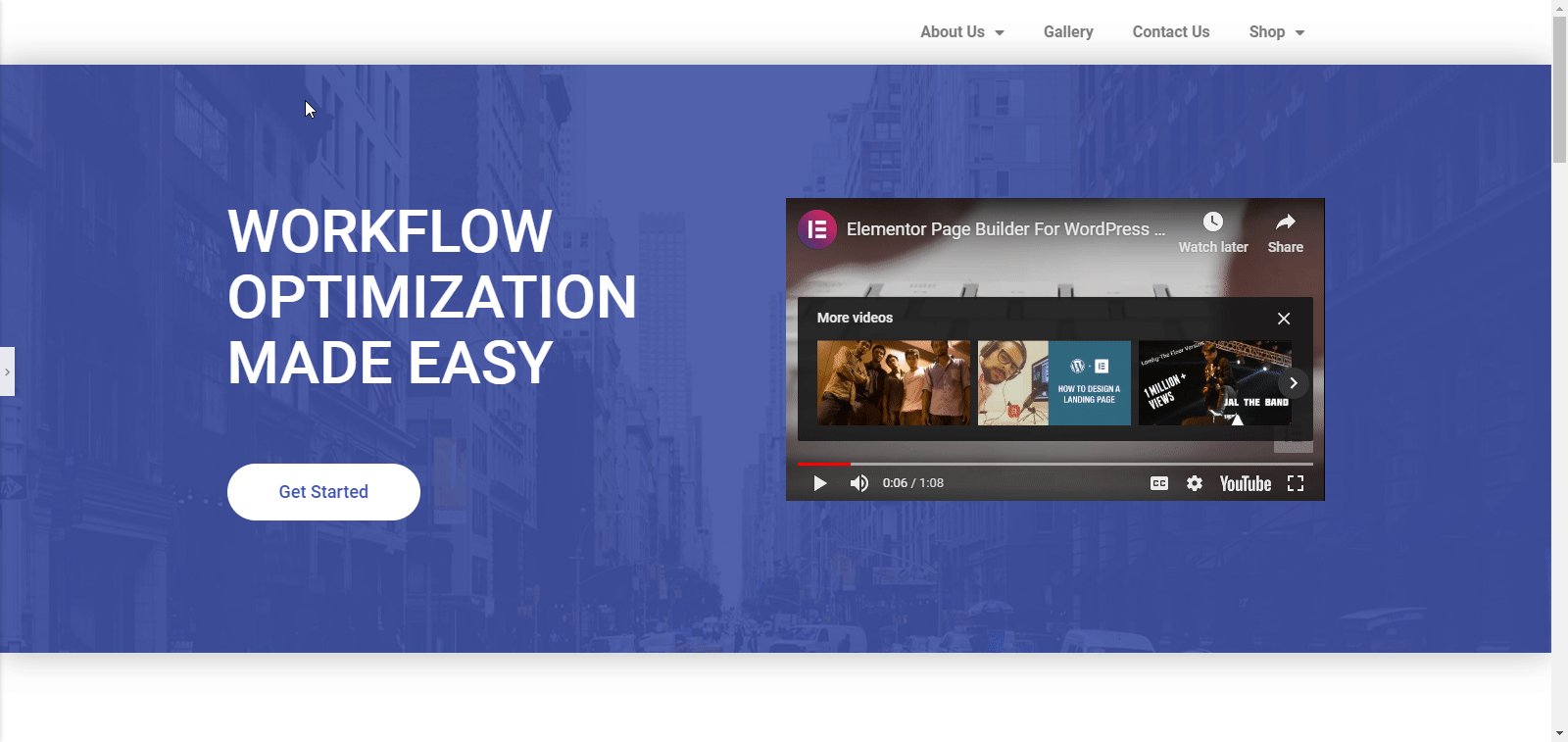
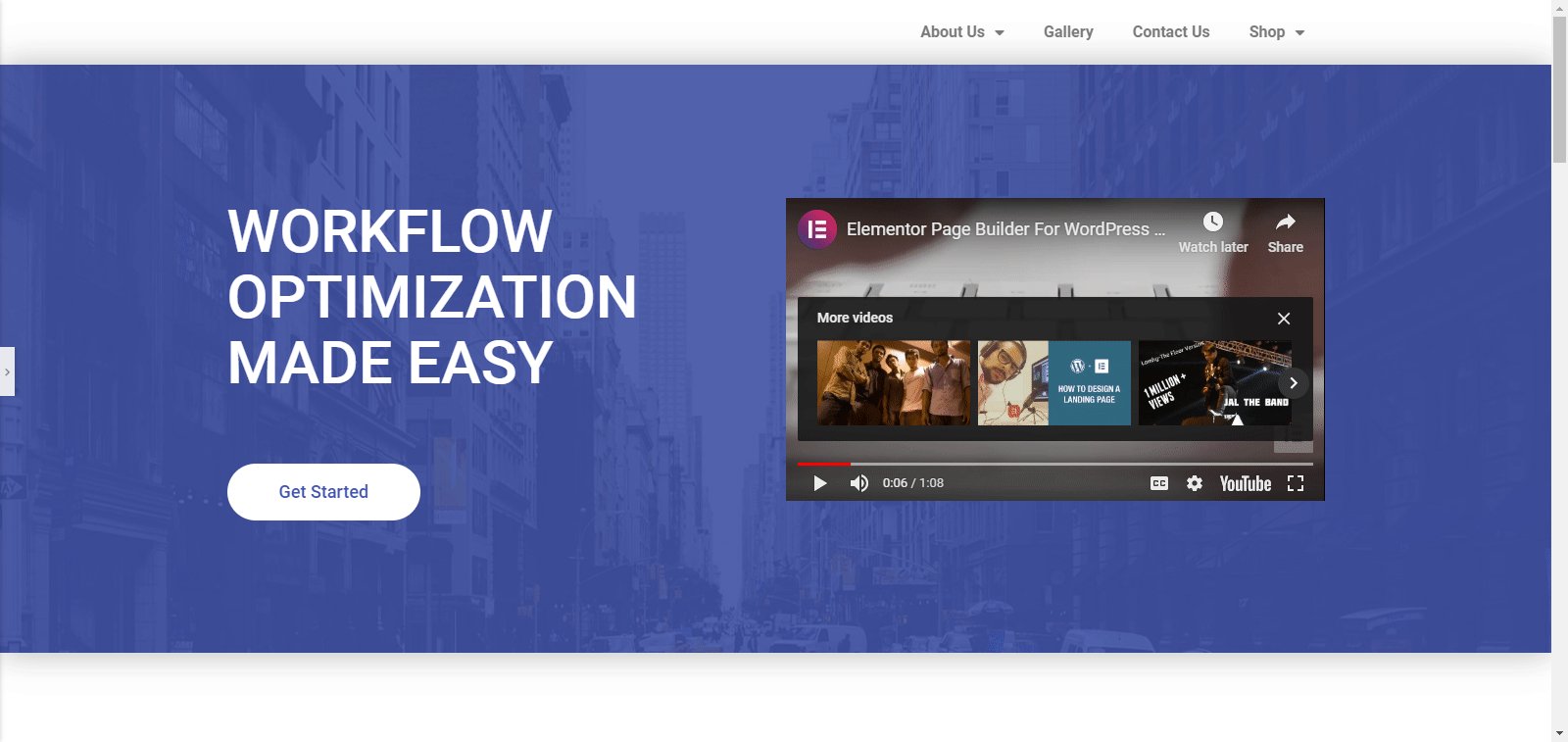
Comme nous avons ajouté un en-tête, nous avons maintenant besoin d'une bannière ou d'un curseur de héros. Vous pouvez également ajouter un curseur pour maximiser la beauté de votre mise en page. Dans ce cas, nous avons sélectionné celui-ci. Cependant, vous pouvez en essayer d'autres.

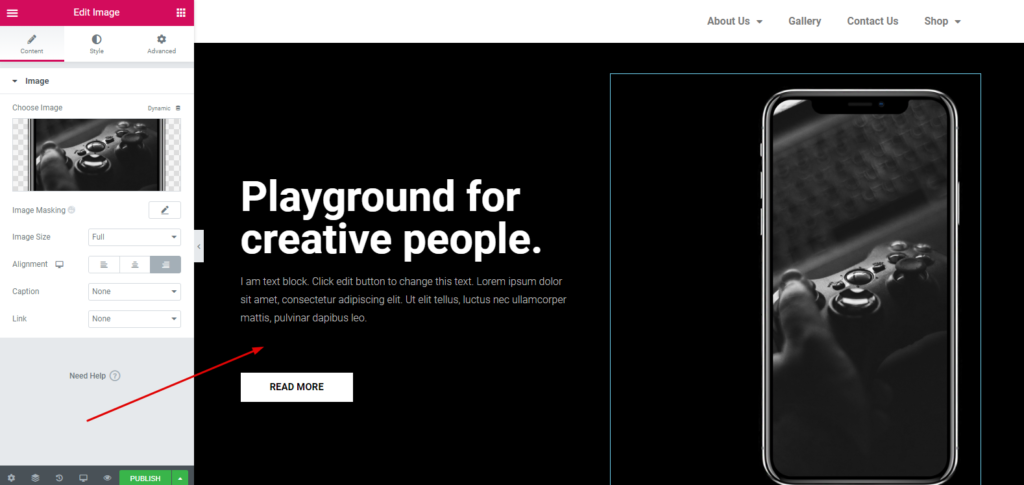
Ensuite, sélectionnez simplement celui qui vous convient le mieux. Et cliquez sur l'élément. Après cela, il apparaîtra à l'écran. C'est ça.


En suivant ce processus, vous pouvez ajouter d'autres sections requises à partir de la 'Bibliothèque Elementor'. Et vous pouvez facilement le personnaliser selon vos envies. Vous pouvez parcourir l'article suivant. Il vous aidera à personnaliser chaque section de votre site Web.
Cinquième étape : Ajouter un modèle
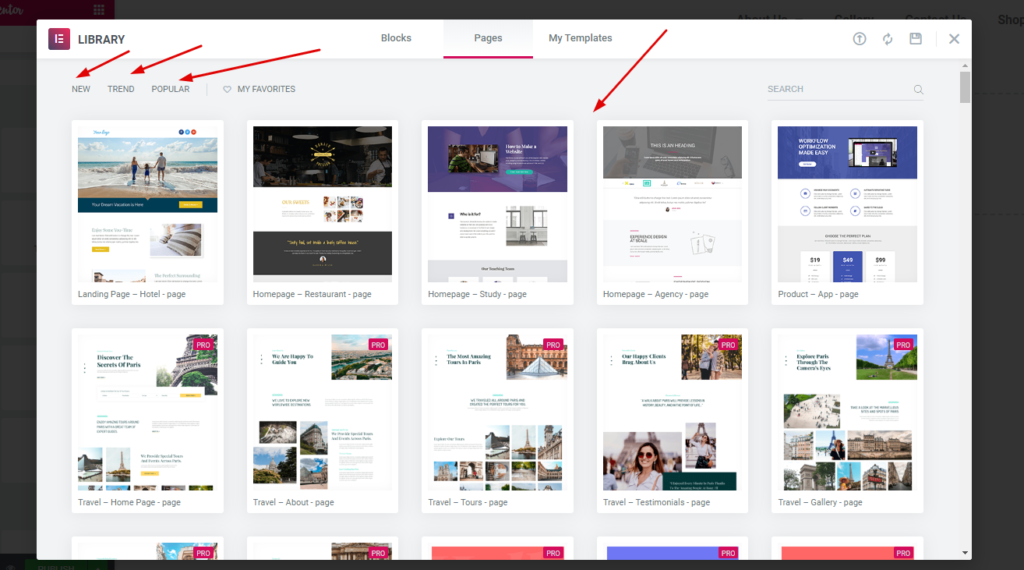
Vous pouvez ajouter un modèle après la partie précédente. Dans la bibliothèque Elementor, vous verrez de nombreux modèles. Et vous pouvez facilement choisir l'un d'entre eux.
Pour ce faire, cliquez sur l'option "Folder Like". Et puis cliquez sur l'option 'Pages'. Vous y trouverez de nombreux modèles prêts à l'emploi.

Ensuite, choisissez l'un d'entre eux. Et personnalisez-le en fonction de la structure de votre site Web.
Voici l'aperçu en direct.

Conseils bonus : comment les Happy Addons peuvent accélérer le flux de travail d'Elementor

Parfois, Elementor seul peut ne pas répondre à toutes vos exigences ou vous pouvez ne pas obtenir ce que vous recherchez. Dans ce cas, Happy Addons peut combler toutes les lacunes en fournissant d'excellentes "fonctionnalités". Ainsi, dans cette section, nous décrirons comment "Happy Addons" peut être une solution parfaite pour élargir davantage les opportunités de conception.
Fonctionnalités qui stimulent les flux de travail Elementor
- Gérer l'humeur réactive mobile
- Gérer les colonnes en ajoutant des pixels
- Contrôles de taille fixe des widgets Elementor
Ces fonctionnalités de 'Happy Addons' sont uniques et très utiles. Si vous êtes un utilisateur régulier d'Elementor, vous pouvez trouver ces fonctionnalités très pratiques. Mais d'abord, vous devez installer 'Happy Addons'. Ensuite, vous profitez de toutes ces fonctionnalités étonnantes.
Gestion de l'humeur réactive mobile
Dans Elementor, les utilisateurs n'ont pas l'autorisation de contrôler la gestion de la colonne. Par conséquent, Elementor ne fonctionne pas correctement si vous avez beaucoup de colonnes sur votre page. Heureusement, cette fonctionnalité de Happy Addons peut être très utile à contrôler pour gérer l'humeur réactive mobile.
Regardez la vidéo suivante sur 'Comment utiliser Mobile Responsive Mood of Happy Addons'.
Gérer les colonnes en ajoutant des pixels
Vous pouvez utiliser cette fonctionnalité pour ajouter des pixels supplémentaires dans les colonnes. Il vous aide à gérer le rapport hauteur-largeur des colonnes avec le paramètre de pourcentage. Et c'est une fonctionnalité vraiment utile pour rendre la conception plus lucrative et fructueuse en ajoutant des pixels manuellement.
Regardez la vidéo suivante pour en savoir plus.
Contrôles de taille fixe dans les widgets Elementor
Parfois, vous n'êtes pas satisfait de la taille existante des widgets Elementor. Mais vous n'êtes pas autorisé à modifier la taille par défaut. Voici la bonne nouvelle ! Maintenant, vous pouvez facilement le faire en utilisant la fonction de contrôle de taille fixe de Happy Addons.
Regardez la vidéo suivante pour obtenir plus de détails.
Donnez un look passionnant à votre site avec une mise en page WordPress personnalisée
La mise en page de tout site Web est essentielle pour présenter avec précision les produits, les services et d'autres éléments importants. Le but de ce blog est de vous fournir une méthode adaptée et facile. Et pour sûr, cet article vous incitera à l'appliquer sans aucun doute, que vous soyez novice ou professionnel.
Quoi qu'il en soit, il s'agit de la procédure complète de création d'une mise en page WordPress personnalisée. Et nous espérons que vous pourrez l'appliquer à votre site Web. Mais si vous avez des questions ou des requêtes, n'hésitez pas à les poser dans la section des commentaires.
