Comment créer un formulaire de téléchargement de fichier dans WordPress (en 5 étapes)
Publié: 2023-07-05Les formulaires sont un excellent moyen de permettre aux visiteurs d'envoyer des informations ou d'entrer en contact avec votre marque. Cependant, parfois, vous pourriez avoir besoin de plus de détails qui ne peuvent être obtenus que par le biais d'un fichier multimédia ou d'un document. Par conséquent, vous vous demandez peut-être comment créer un formulaire de téléchargement de fichiers dans WordPress .
Heureusement, il est relativement simple d'activer cette fonctionnalité sur votre site Web. Avec les bons outils, vous pouvez collecter des CV, des feuilles de calcul et des PDF. De plus, vous pouvez autoriser les clients à télécharger des fichiers multimédias tels que des images et des vidéos.
Dans cet article, nous examinerons de plus près pourquoi vous pourriez vouloir créer un formulaire de téléchargement de fichier dans WordPress. Ensuite, nous vous guiderons à travers cinq étapes pour y parvenir. Commençons!
Pourquoi créer un formulaire de téléchargement de fichiers dans WordPress
Les formulaires standard vous permettent de collecter des informations sur les clients telles que les adresses e-mail, les numéros de téléphone et les commentaires. Cependant, il peut arriver que vous deviez accepter des fichiers de différents types sur votre site.
Par exemple, si vous embauchez de nouveaux employés, vous aurez peut-être besoin d'un moyen pour les candidats de joindre leur curriculum vitae. De plus, vous pourriez travailler avec des clients. Dans ce cas, il peut être utile de permettre aux prospects de joindre des feuilles de calcul ou d'autres documents sur le projet.
De plus, alors que les formulaires d'assistance client permettent aux acheteurs de contacter facilement votre entreprise, les téléchargements de fichiers peuvent rendre le processus plus efficace. De cette façon, les clients peuvent joindre des photographies des produits pour vous donner plus de détails sur le(s) problème(s).
Comment créer un formulaire de téléchargement de fichier dans WordPress
Maintenant que vous savez pourquoi c'est une bonne idée de créer un formulaire de téléchargement de fichiers dans WordPress, examinons cinq étapes simples pour ajouter un formulaire à votre site Web.
- Étape 1 : Installez et activez le formulaire de contact 7 dans WordPress
- Étape 2 : Ajouter un nouveau formulaire ou modifier un modèle existant
- Étape 3 : Créer un formulaire de téléchargement de fichier dans WordPress
- Étape 4 : Insérez votre balise de fichier pour recevoir les pièces jointes par e-mail
- Étape 5 : Intégrez votre formulaire et testez la fonctionnalité de téléchargement de fichiers
Étape 1 : Installez et activez Contact Form 7 dans WordPress ️
 Formulaire de contact 7
Formulaire de contact 7Version actuelle : 5.7.7
Dernière mise à jour : 31 mai 2023
contact-form-7.5.7.7.zip
Il existe des tonnes de plugins de formulaires WordPress qui vous permettent de créer des formulaires personnalisés pour votre site, notamment WPForms, Formidable Forms et Ninja Forms. Le problème est que la fonctionnalité de téléchargement de fichiers n'est disponible qu'avec les versions premium de chacun de ces outils.
Cependant, Contact Form 7 est un plugin de formulaire gratuit qui vous permet de créer un formulaire de téléchargement de fichier dans WordPress.
Il est important de noter que bien que Contact Form 7 soit un plugin de formulaire bien établi, il peut être difficile à maîtriser (surtout pour les débutants). Il n'y a pas de générateur visuel de glisser-déposer. Au lieu de cela, vous personnaliserez le contenu de votre formulaire à l'aide d'un balisage simple.
Mais, si vous êtes bloqué, il y a des tonnes de documentation à lire. Pendant ce temps, le forum de support est super actif, vous pouvez donc généralement trouver une solution rapide à votre problème.
Comme le plugin est totalement gratuit, vous pouvez l'installer directement depuis votre tableau de bord WordPress. Tout ce que vous avez à faire est de vous diriger vers Plugins > Ajouter un nouveau . Recherchez le plug-in et sélectionnez Installer maintenant > Activer .
Étape 2 : Ajouter un nouveau formulaire ou modifier un modèle existant
Avec Contact Form 7 installé sur votre site, vous êtes prêt à créer un formulaire de téléchargement de fichier dans WordPress. Si l'activation a réussi, vous devriez voir un onglet Contact apparaître dans votre panneau d'administration.
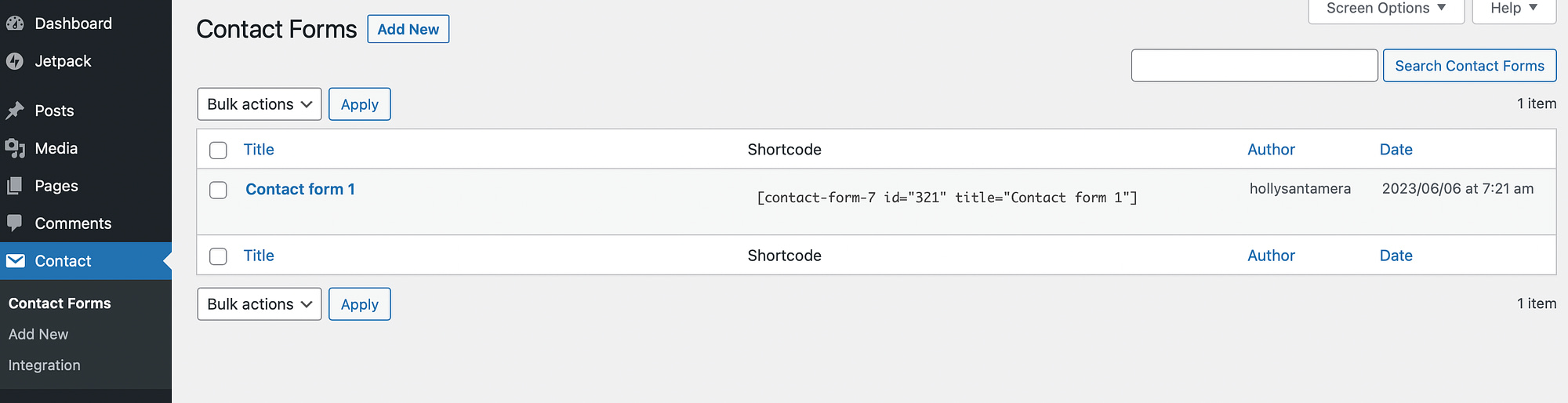
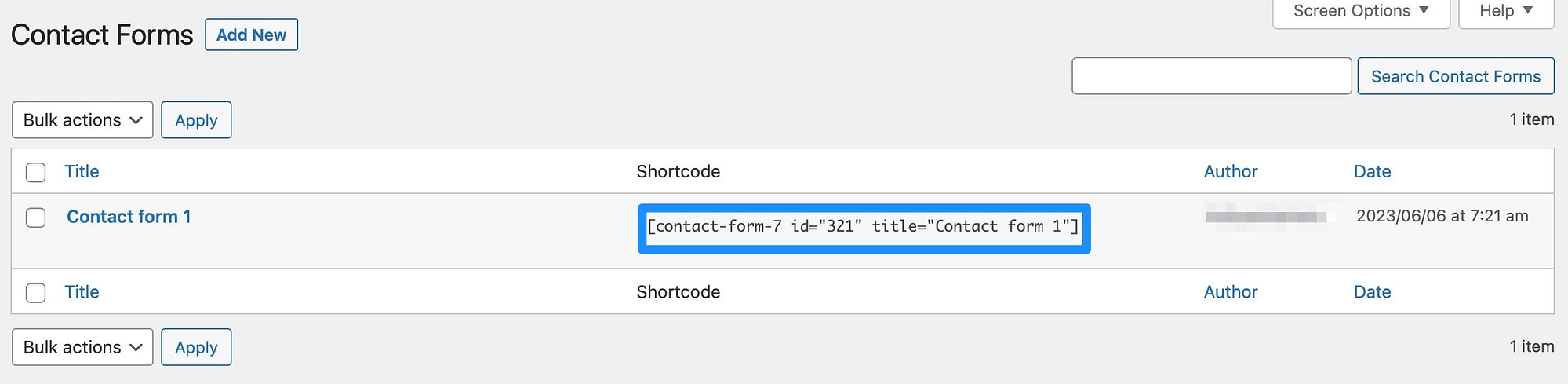
Cliquez sur l'onglet Contact et sélectionnez Formulaires de contact :

Si vous souhaitez créer un formulaire de téléchargement de fichier à partir de rien, cliquez sur Ajouter nouveau . Cependant, vous trouverez un modèle de formulaire de contact par défaut répertorié ici. Le nôtre est intitulé "Formulaire de contact 1".
Étant donné que ce modèle contient déjà des champs de formulaire utiles, il peut être un excellent point de départ pour les débutants. Par conséquent, allez-y et cliquez sur Modifier pour ouvrir le formulaire dans l'éditeur :

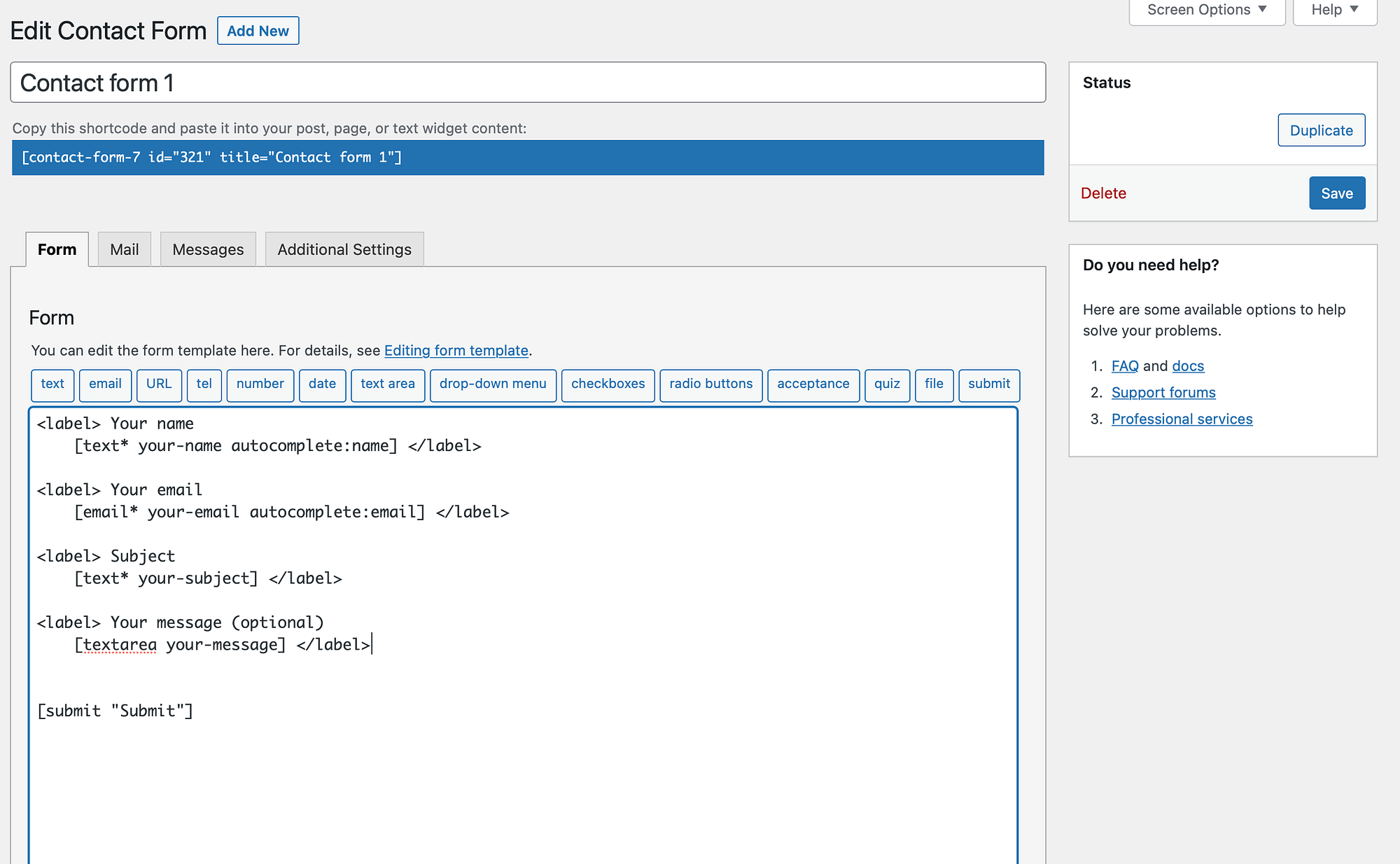
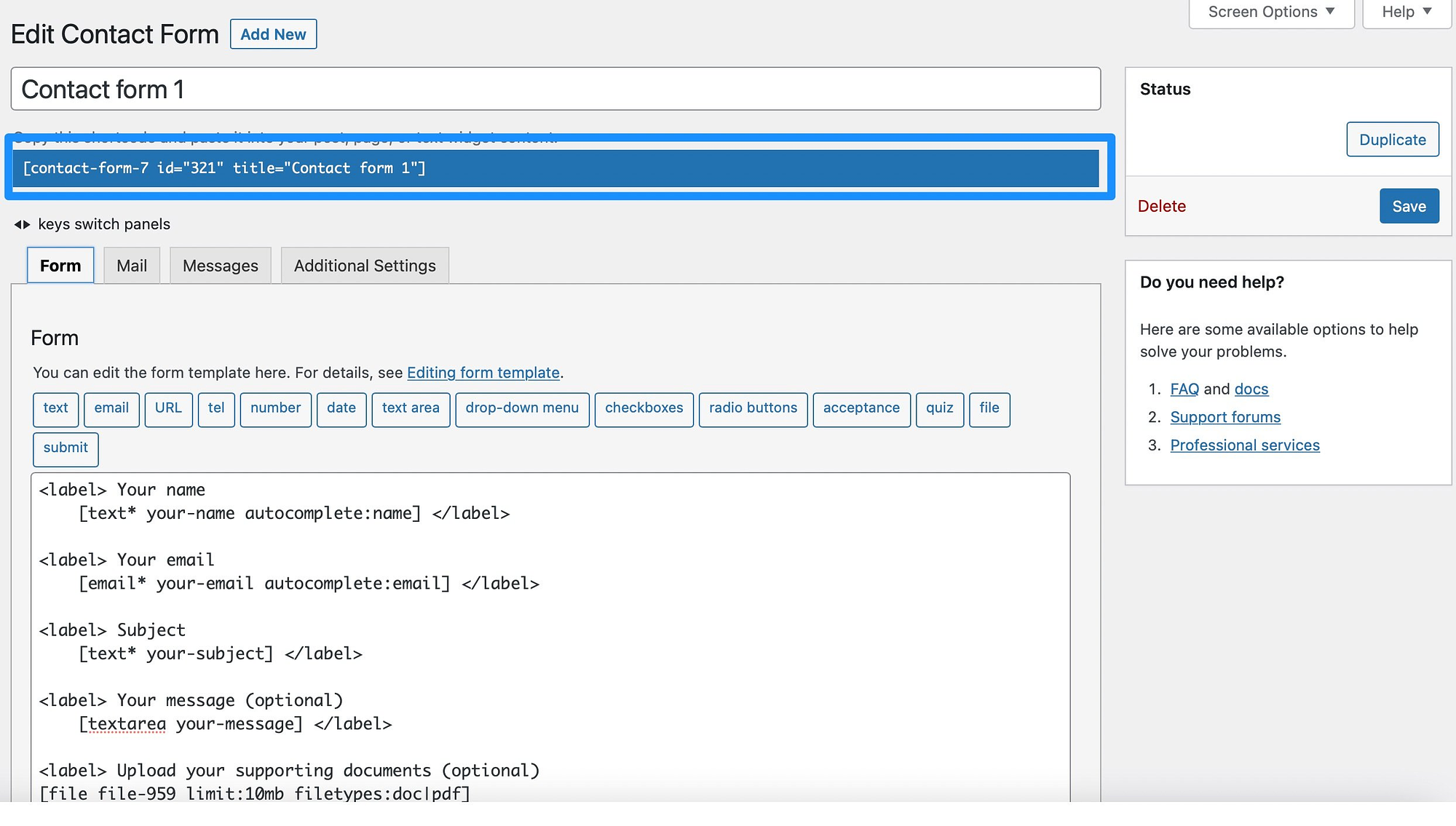
Vous aimeriez peut-être changer le nom de votre formulaire de contact en haut de la page. Ensuite, faites défiler jusqu'au modèle de formulaire.
Comme vous pouvez le constater, le formulaire comporte actuellement divers champs de texte tels que le nom, l'objet et le message. Mais, vous trouverez également un champ e-mail et un bouton d'envoi :

Vous pouvez supprimer n'importe lequel de ces champs en supprimant le texte. Ou modifiez le libellé du champ en tapant quelque chose de nouveau en plus de la balise <label> .
Vous pouvez également inclure des champs supplémentaires. Par exemple, si vous créez un formulaire de contact pour des clients potentiels, il peut être judicieux d'ajouter un champ URL afin de pouvoir afficher le site Web actuel du client. Pour ce faire, sélectionnez la balise appropriée parmi les options disponibles en haut de l'éditeur.
Étape 3 : Créer un formulaire de téléchargement de fichier dans WordPress
Vous êtes maintenant prêt à ajouter la fonctionnalité de téléchargement de fichiers à votre formulaire de contact. Par conséquent, vous devrez faire de la place pour votre champ dans l'éditeur.
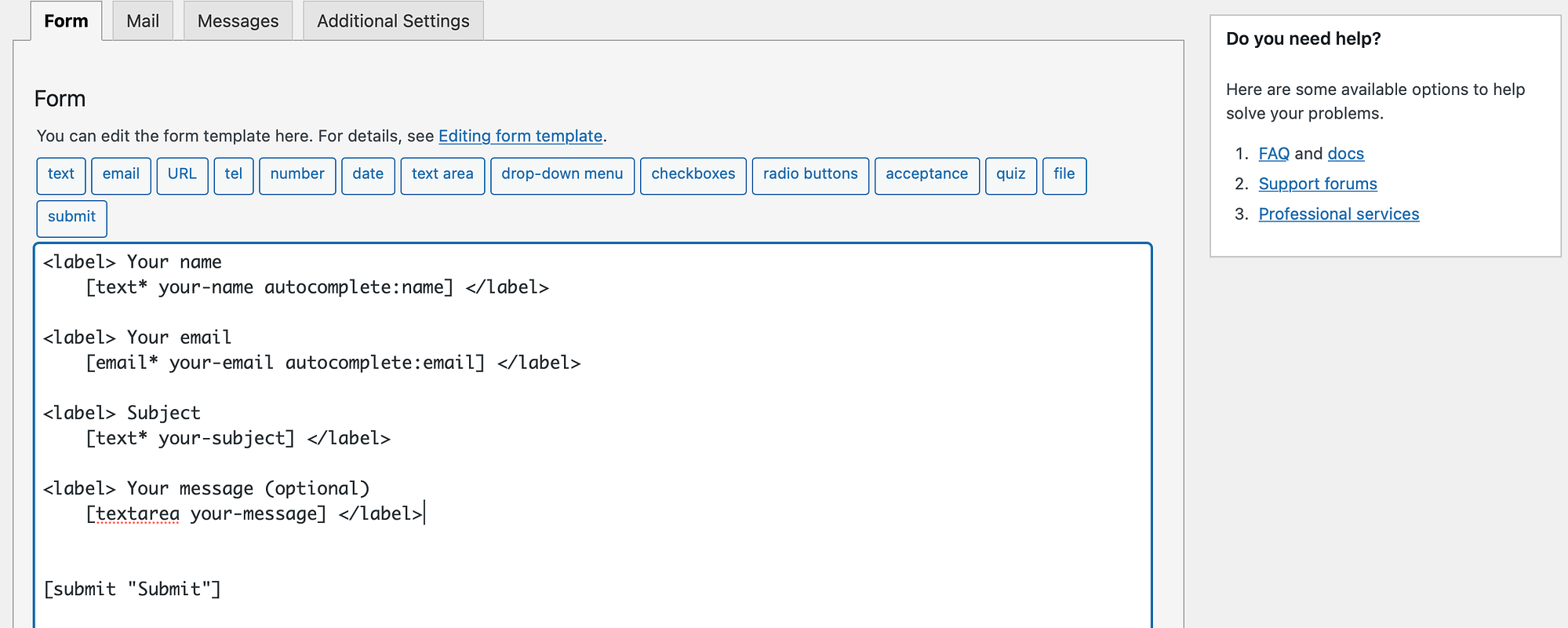
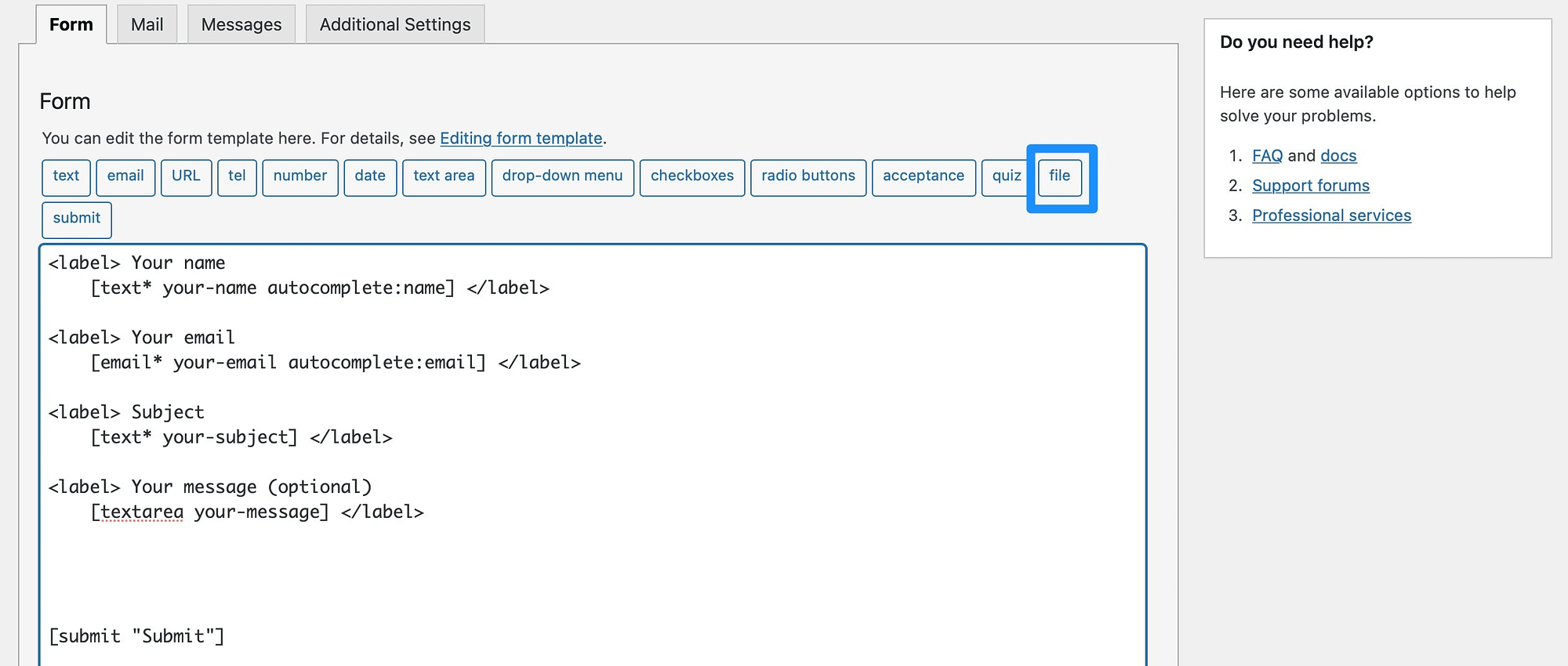
Ensuite, sélectionnez la balise de fichier parmi les options répertoriées en haut :

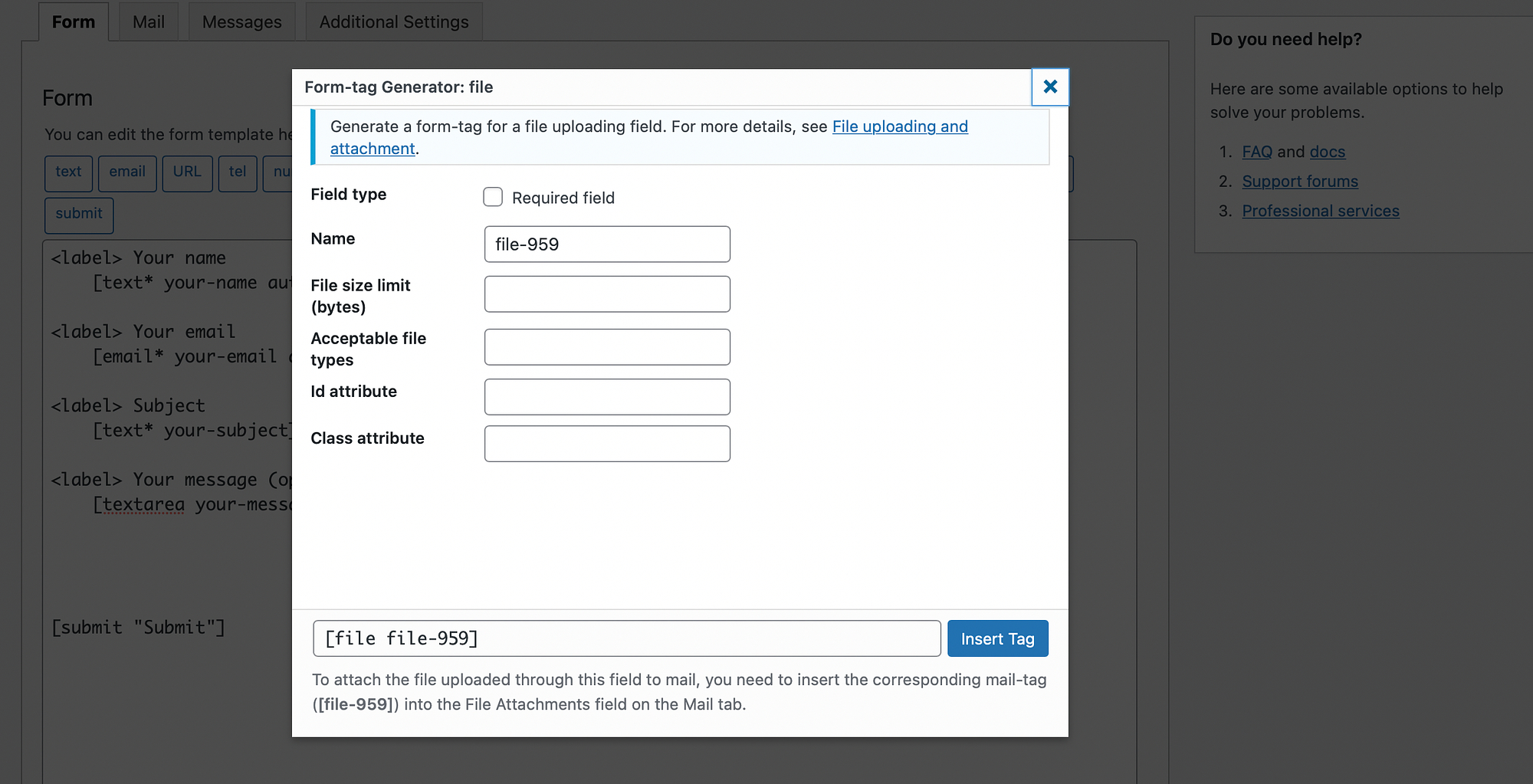
À ce stade, une fenêtre contextuelle s'affiche dans laquelle vous pouvez configurer la fonctionnalité de téléchargement de fichiers :

Tout d'abord, vous pouvez faire du champ une exigence en cochant la case. En attendant, vous pouvez également modifier le nom du fichier.
Les deux paramètres les plus importants sont la limite de taille de fichier et les types de fichiers acceptables . Sans modifier ces paramètres, les gens peuvent télécharger des fichiers très volumineux et des scripts malveillants qui peuvent infecter votre ordinateur.
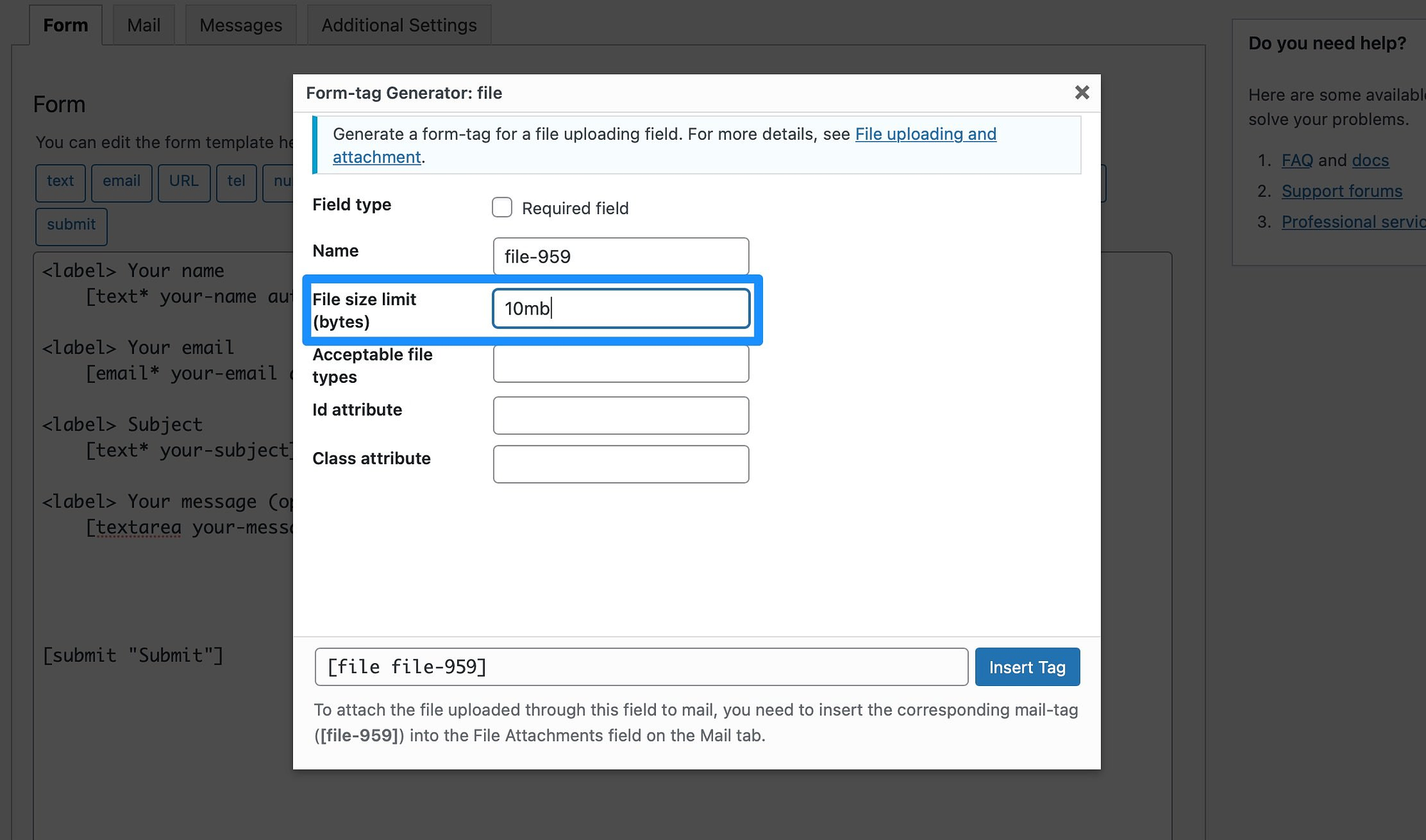
Bien que la limite de taille de fichier soit déterminée en octets, vous pouvez ajouter le suffixe "mb" pour travailler en mégaoctets. Ainsi, vous pouvez entrer « 10 Mo » dans la case :

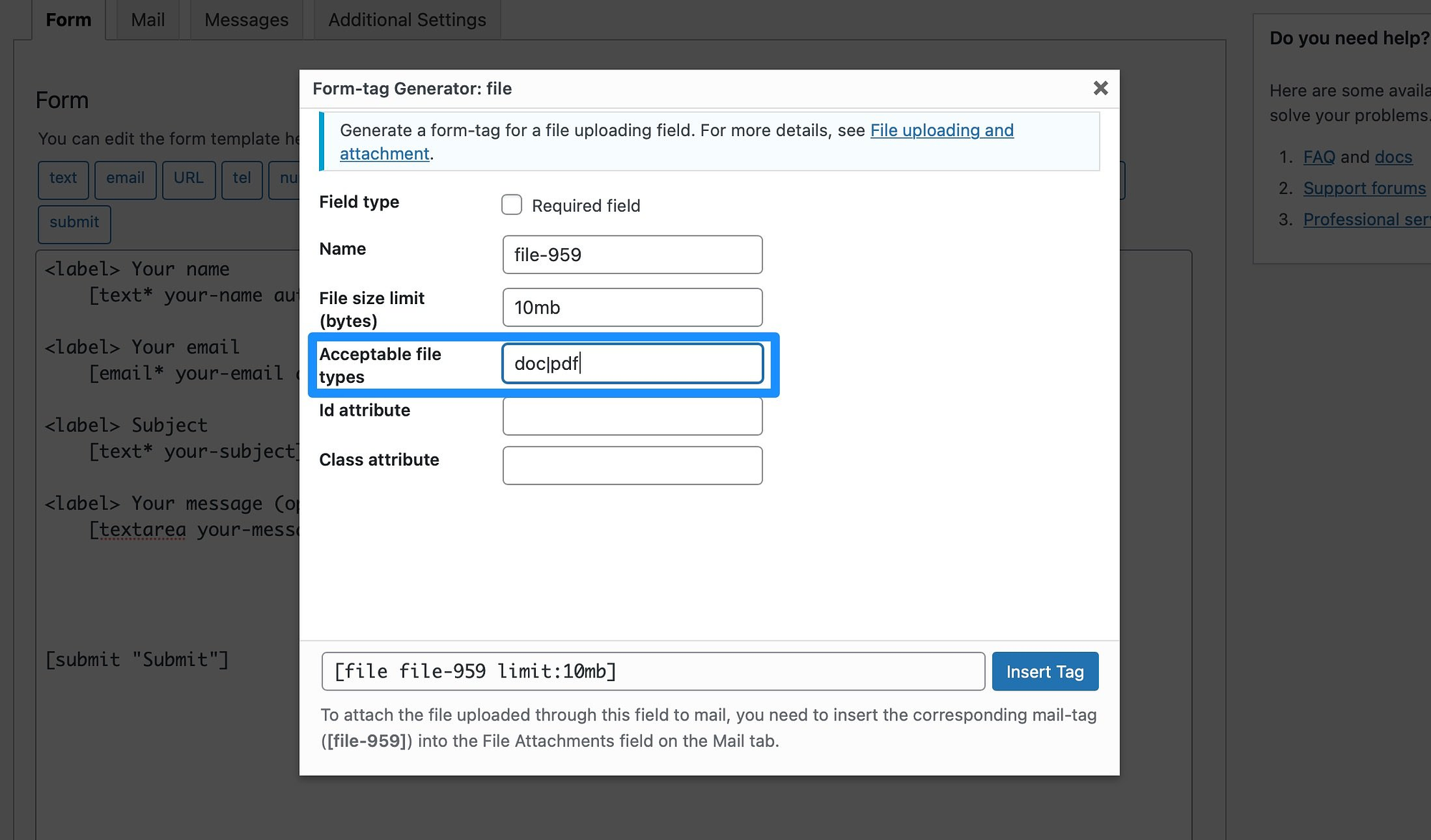
Ensuite, choisissez les types de fichiers que vous souhaitez accepter sur votre formulaire. Si vous demandez aux utilisateurs de télécharger des images, vous pouvez inclure jpeg , jpg , png et gif . Ou, si vous acceptez des CV, vous pouvez vous en tenir à doc et pdf .
Vous pouvez séparer les types de fichiers à l'aide du caractère pipe :

Il est essentiel de noter la balise de fichier au bas de la fenêtre contextuelle, car vous en aurez besoin à l'étape suivante. Vous pouvez donc le copier maintenant pour l'utiliser plus tard.

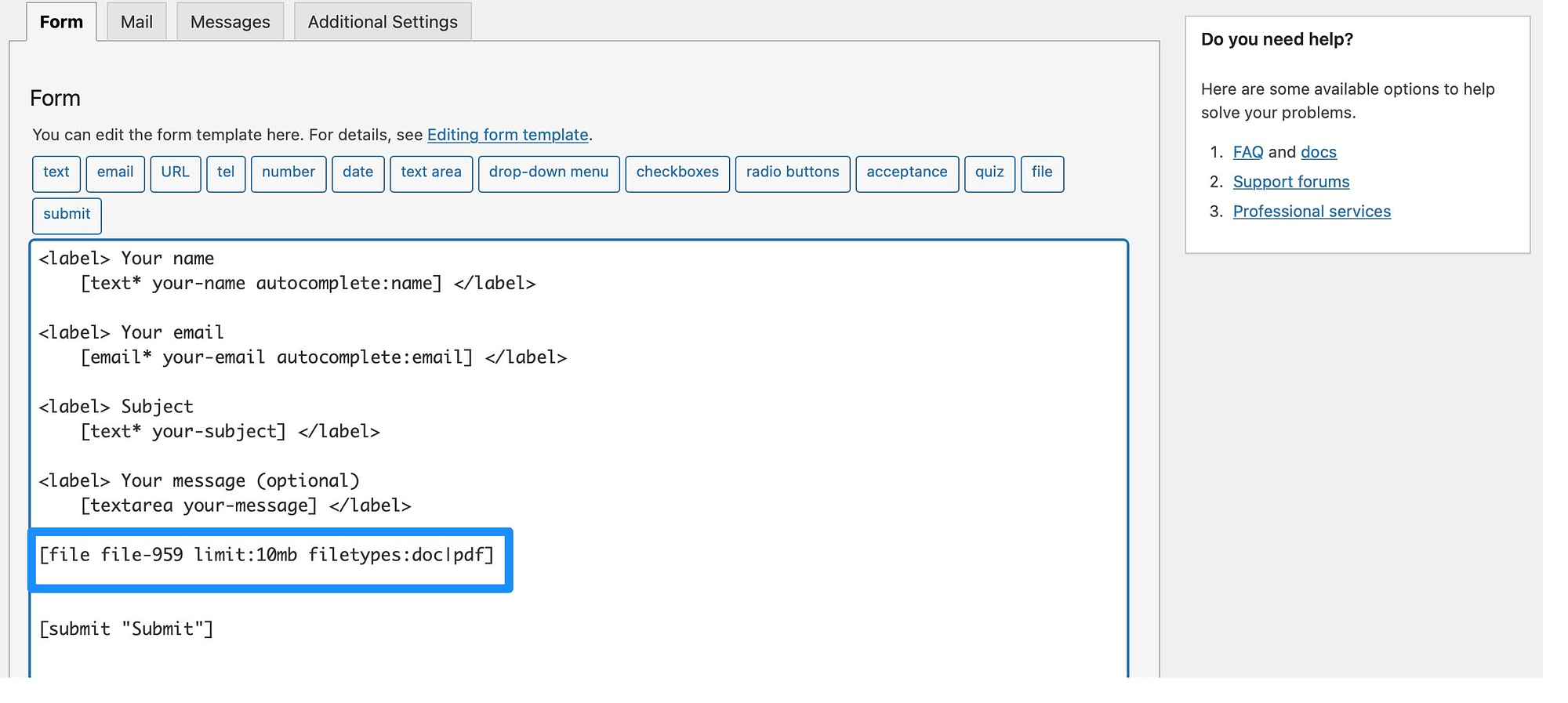
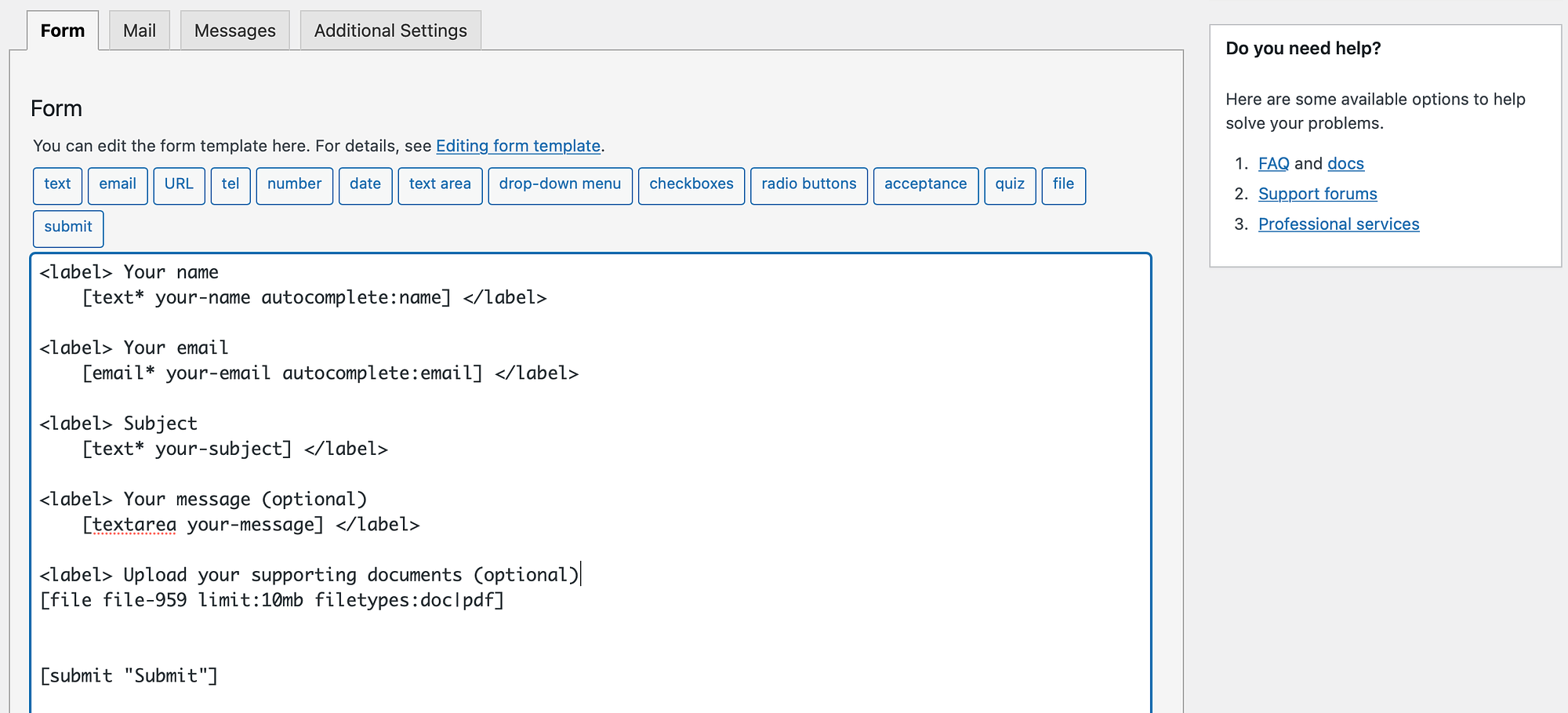
Une fois que vous avez renseigné les détails du fichier, cliquez sur Insérer une balise , et vous verrez apparaître le champ dans l'éditeur :

Maintenant, vous pouvez ajouter une étiquette au champ afin que les utilisateurs sachent quoi faire. Alors, allez-y et ajoutez une balise <label> . Ensuite, tapez simplement le texte que vous voulez que les visiteurs voient :

Maintenant, sélectionnez Enregistrer en bas de la page.
Étape 4 : Insérez votre balise de fichier pour recevoir les pièces jointes par e-mail
Avec le formulaire de contact 7, vous recevrez vos soumissions de formulaire par e-mail. Par conséquent, chaque fois qu'un utilisateur remplit l'un de vos formulaires, vous pouvez afficher le message à partir de l'adresse e-mail associée à votre compte WordPress.
Cependant, pour recevoir les pièces jointes, vous devrez ajouter la balise de fichier à l'onglet Courrier . J'espère que vous avez copié la balise de fichier à l'étape précédente.
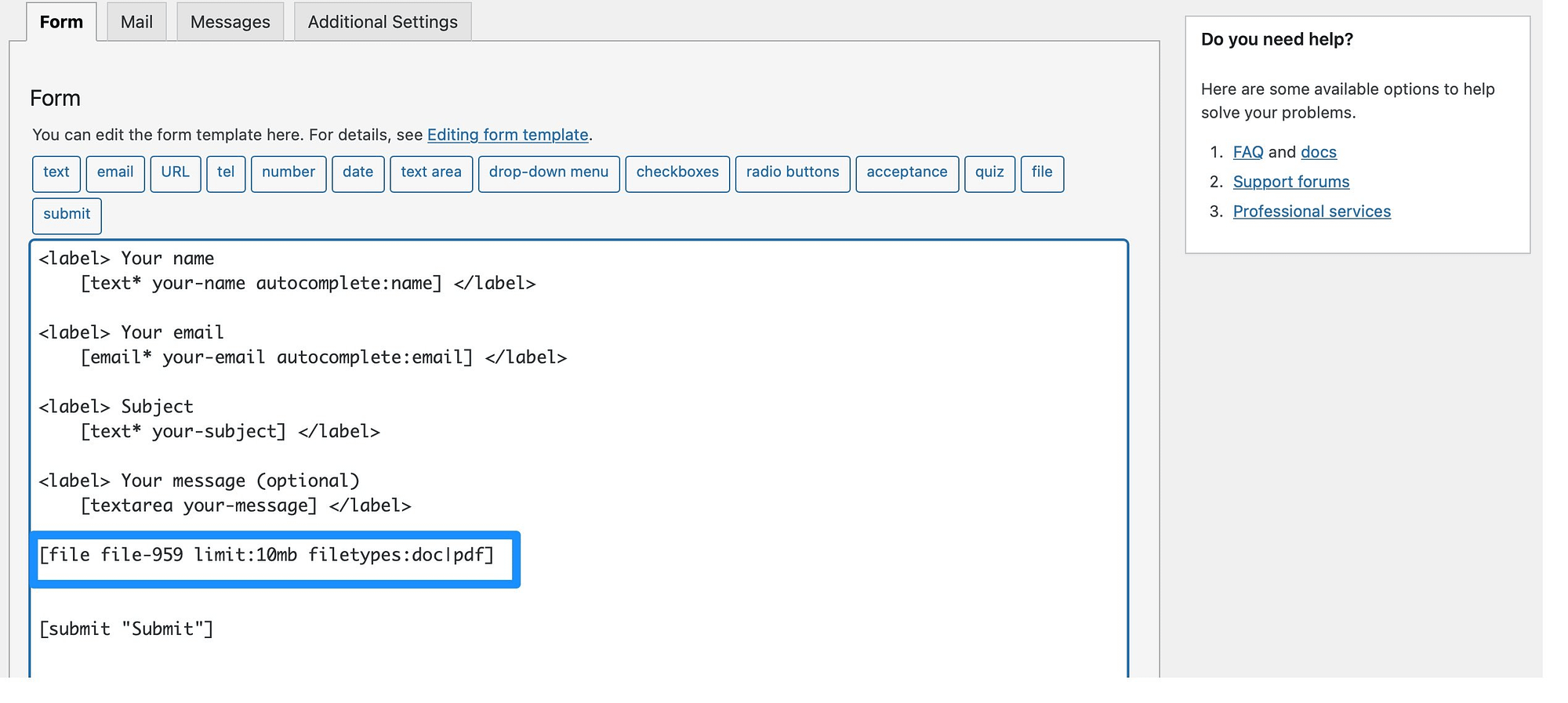
Sinon, vous pouvez trouver la balise file dans l'éditeur de formulaire :

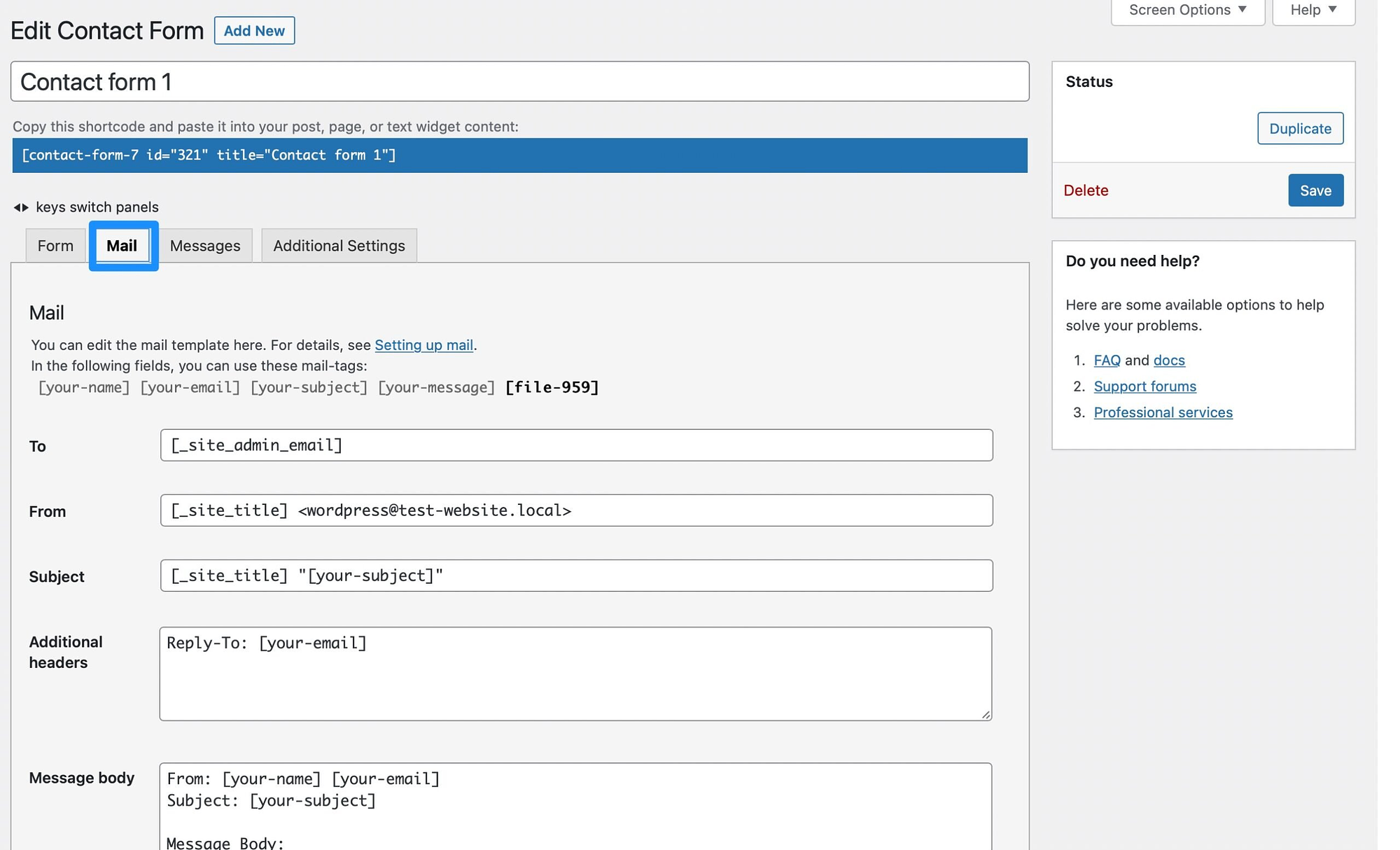
Copiez la balise et passez à l'onglet Courrier :

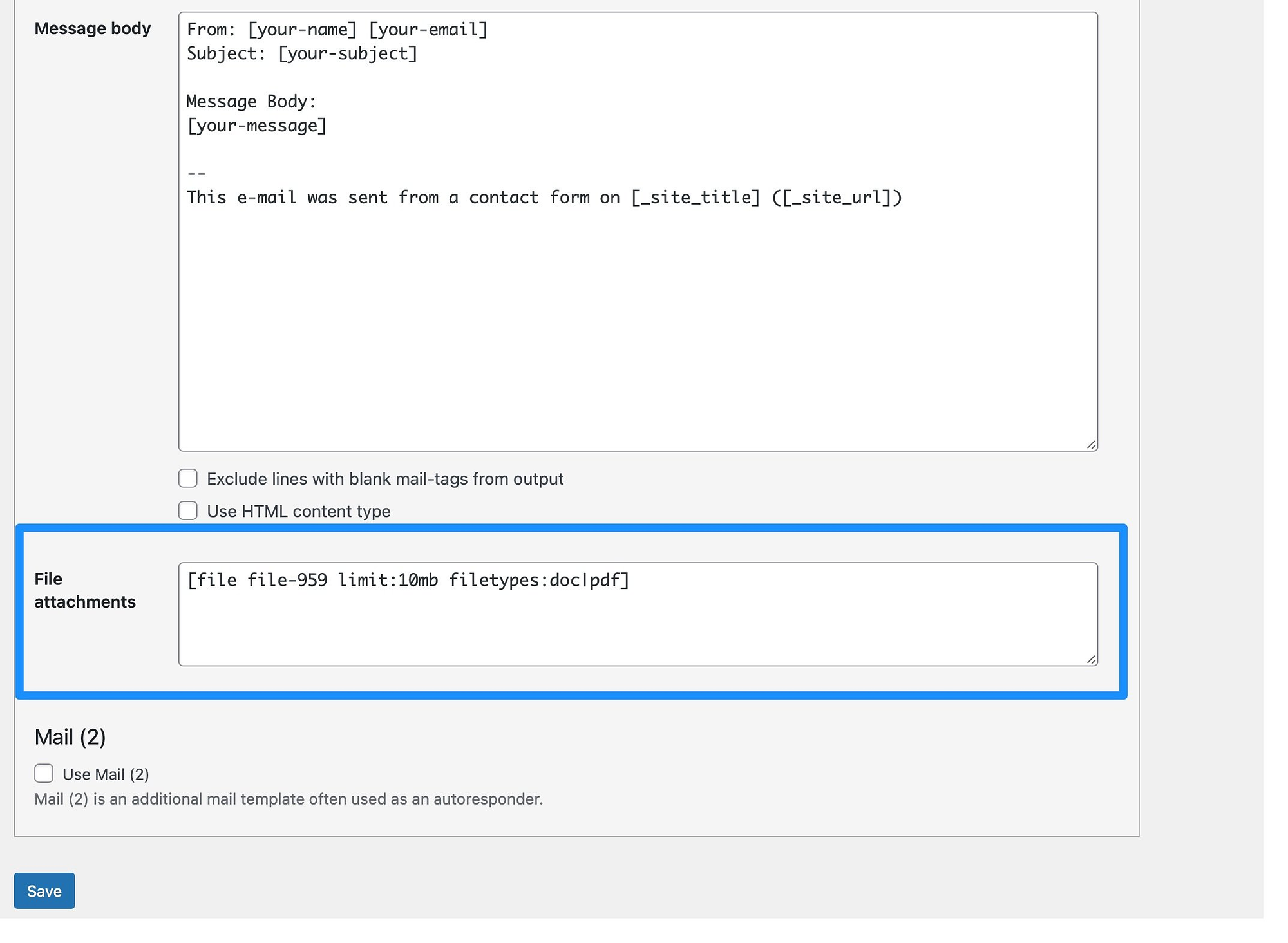
Ici, faites défiler vers le bas jusqu'à ce que vous voyiez les pièces jointes :

Collez la balise de fichier dans la case et cliquez sur Enregistrer pour mettre à jour les paramètres.
Étape 5 : Intégrez votre formulaire et testez la fonctionnalité de téléchargement de fichiers ️
Maintenant que vous avez créé un formulaire de téléchargement de fichiers dans WordPress, vous êtes prêt à l'ajouter à n'importe quelle page, publication ou même à une zone de widget. Vous devrez intégrer le formulaire à l'aide d'un shortcode.
Vous pouvez trouver le shortcode de votre formulaire en haut de l'éditeur :

Cependant, vous pouvez également copier rapidement le shortcode depuis la page Formulaires de contact :

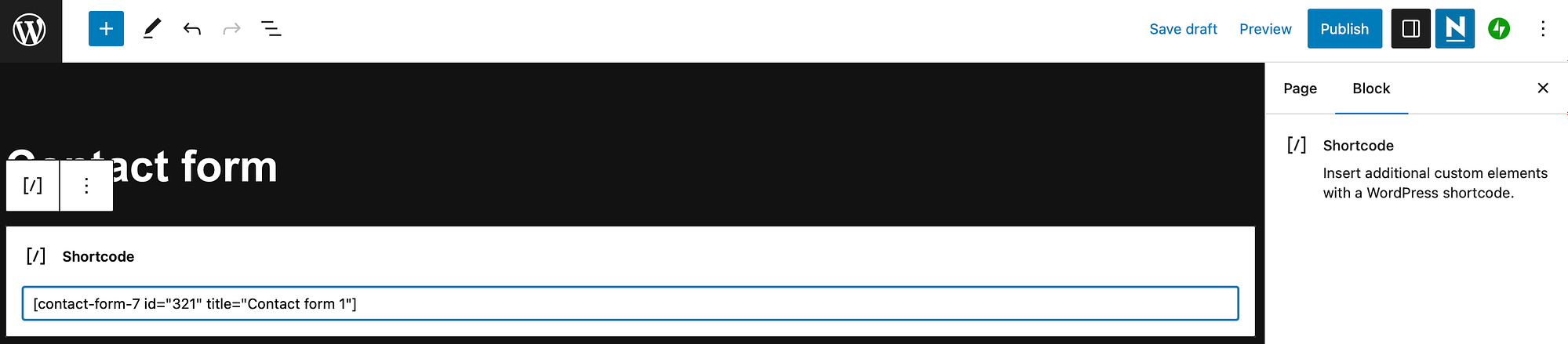
Ensuite, ouvrez une page existante ou publiez sur votre site WordPress ou créez-en une nouvelle. Vous devrez ajouter un bloc de shortcode à la page, alors cliquez sur l'icône + et recherchez "shortcode".
Ajoutez le bloc à votre page et copiez le shortcode de votre formulaire :

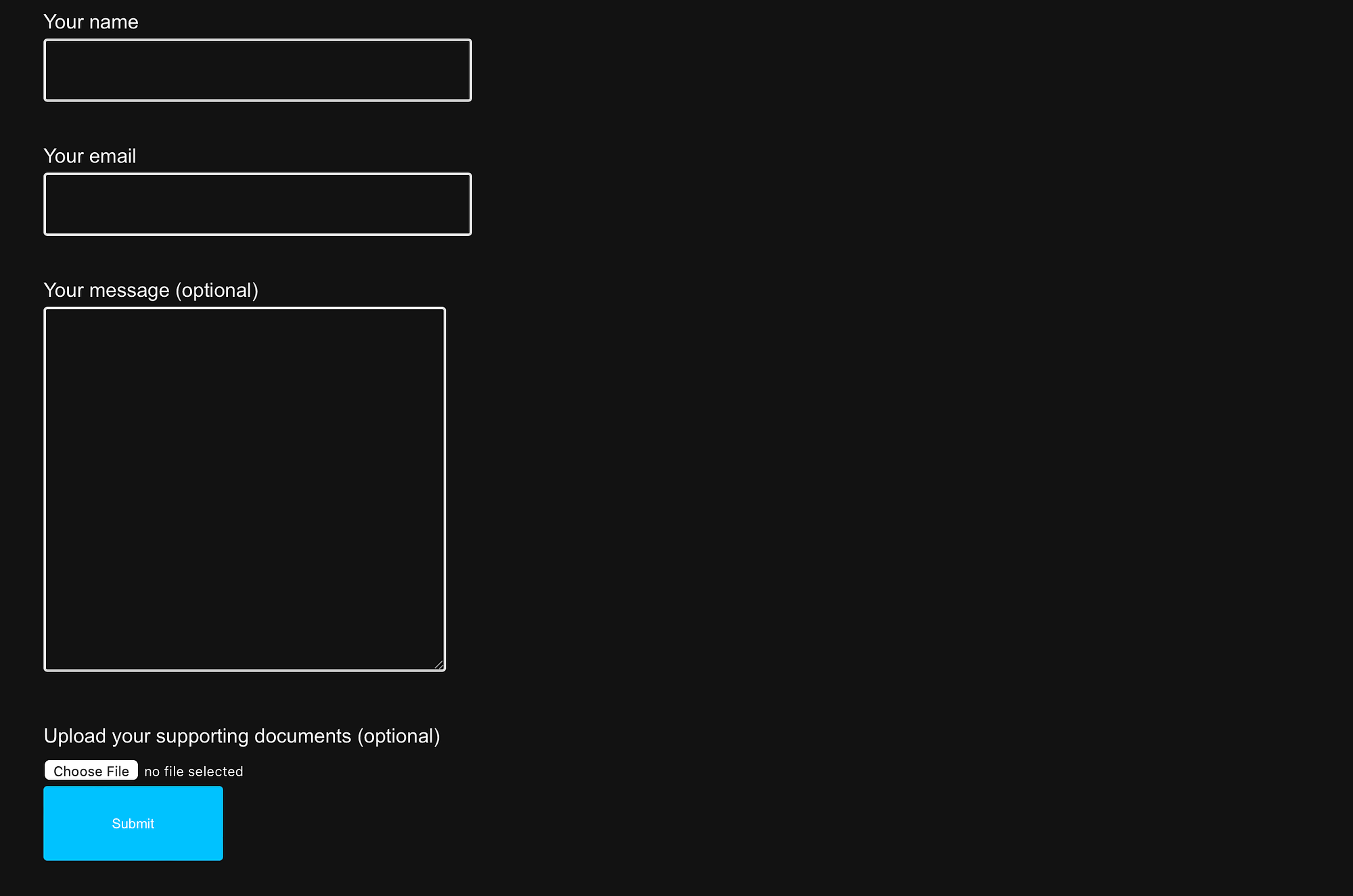
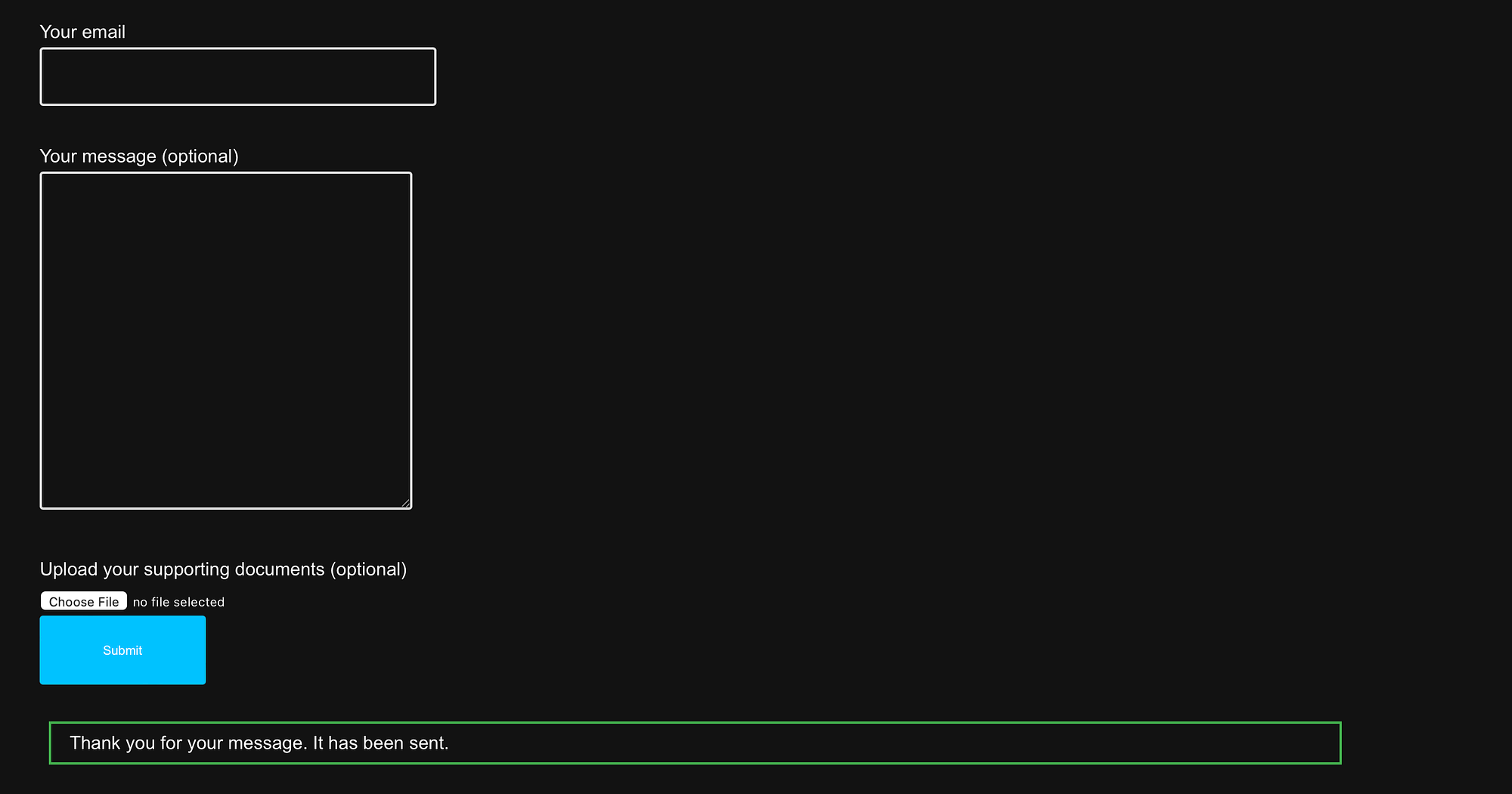
Maintenant, enregistrez la page et sélectionnez Aperçu pour voir comment votre formulaire s'affichera pour les visiteurs :

C'est également une bonne idée de tester la fonction de téléchargement de fichiers pour vous assurer qu'elle fonctionne comme prévu. Par conséquent, cliquez sur le bouton Choisir un fichier et ajoutez l'un des types de fichiers acceptés que vous avez configurés dans les paramètres du formulaire.
Si vous avez des champs obligatoires, vous devrez également les remplir. Ensuite, cliquez sur Soumettre .
Si votre formulaire de téléchargement de fichier fonctionne, vous recevrez un message de confirmation en bas de l'écran :

Ensuite, la soumission sera envoyée à l'e-mail associé à votre compte WordPress.
Conclusion
Si vous souhaitez accepter des CV, des fichiers PDF ou des fichiers multimédias sur votre site, c'est une excellente idée de créer un formulaire de téléchargement de fichiers dans WordPress. Mieux encore, c'est super facile à réaliser à l'aide d'un plugin pratique.
Pour récapituler, voici les cinq étapes à suivre pour créer un formulaire de téléchargement de fichier dans WordPress :
- Installez et activez CF 7 (Formulaire de contact 7) ️.
- Ajoutez un nouveau formulaire ou modifiez un modèle existant.
- Créez un formulaire de téléchargement de fichier dans WordPress.
- Insérez votre balise de fichier pour recevoir les pièces jointes par e-mail.
- Intégrez votre formulaire et testez la fonctionnalité de téléchargement de fichiers. ️
Avez-vous des questions sur la création d'un formulaire de téléchargement de fichiers dans WordPress ? Faites-nous savoir dans la section commentaires ci-dessous!
