Comment créer une galerie dans WordPress
Publié: 2023-04-21Que vous soyez photographe, artiste ou quelqu'un qui souhaite simplement afficher des images de manière intéressante, les galeries en ligne sont l'outil de choix. Dans ce guide sur la création d'une galerie dans WordPress, nous examinerons deux méthodes simples :
- Comment créer une galerie dans WordPress sans plugin
- Comment créer une galerie d'images améliorée avec Otter Blocks
Mais d'abord, parlons de la façon dont ils peuvent vous aider à afficher vos images de manière plus dynamique sur votre site WordPress.

Pourquoi utiliser une galerie pour afficher des images ?
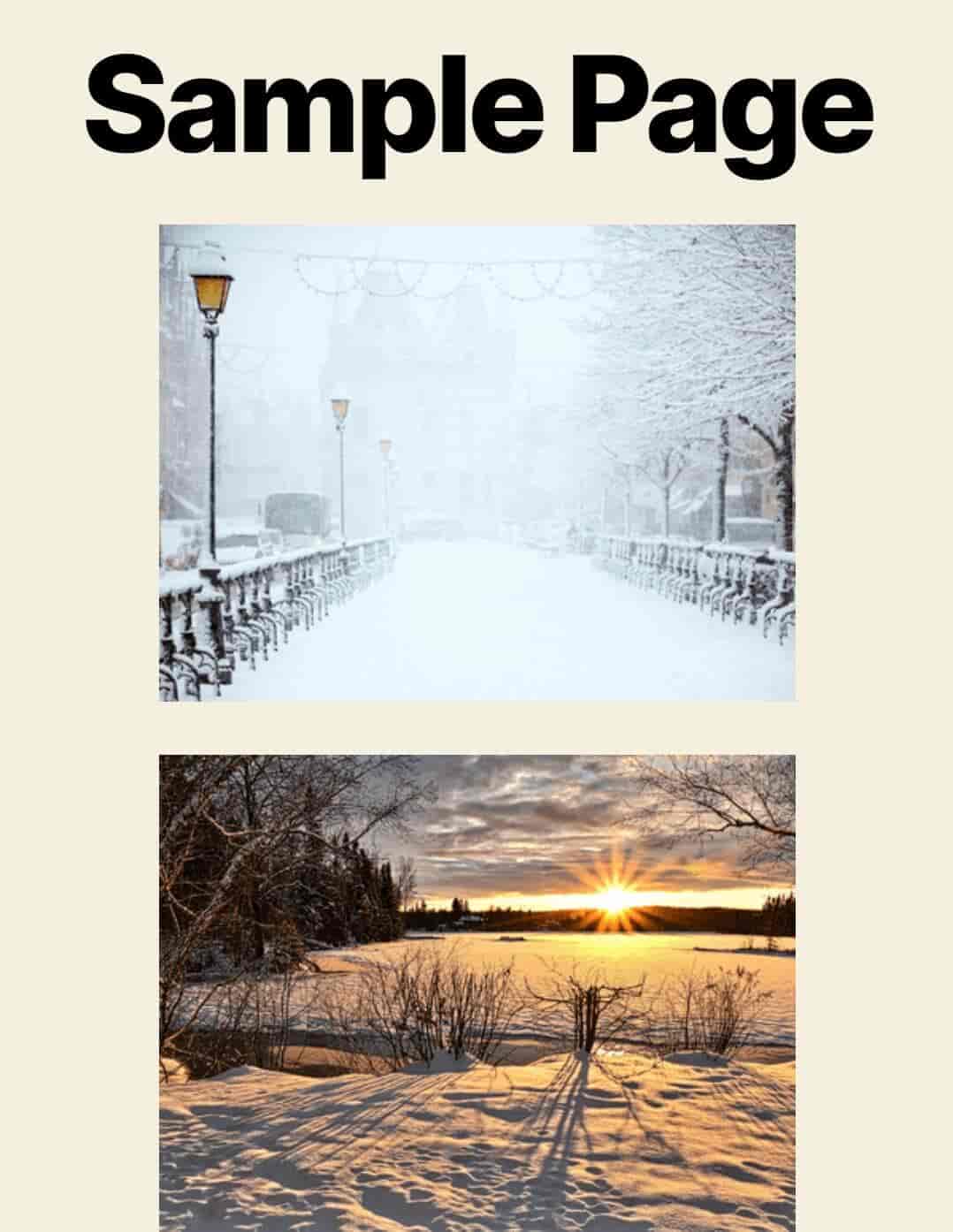
Par défaut, l'éditeur WordPress Gutenberg affiche les images téléchargées individuellement dans une pile verticale, comme les images à côté de ce paragraphe (ou ci-dessous si vous le visualisez sur un appareil mobile).
Cela a du sens dans un article de blog régulier, où les images ont du texte entre elles.
Dans une galerie, cependant, vous souhaitez afficher les images côte à côte. Cela permet aux utilisateurs de voir plus d'images à la fois et peut vous aider à différencier votre galerie des autres zones de votre site.
Pour obtenir cet affichage côte à côte, vous avez deux options. La première consiste à configurer manuellement les colonnes, puis à ajouter des blocs d'image à chaque colonne. Cela peut être un processus extrêmement fastidieux si vous ajoutez beaucoup d'images à la page sur laquelle vous travaillez.
L'autre option consiste à apprendre à créer une galerie dans WordPress. C'est beaucoup plus facile que la première option. Cela vous donne également plus de possibilité de personnaliser la façon dont vos images sont affichées.
Voyons comment cela fonctionne !

Comment créer une galerie dans WordPress sans plugin
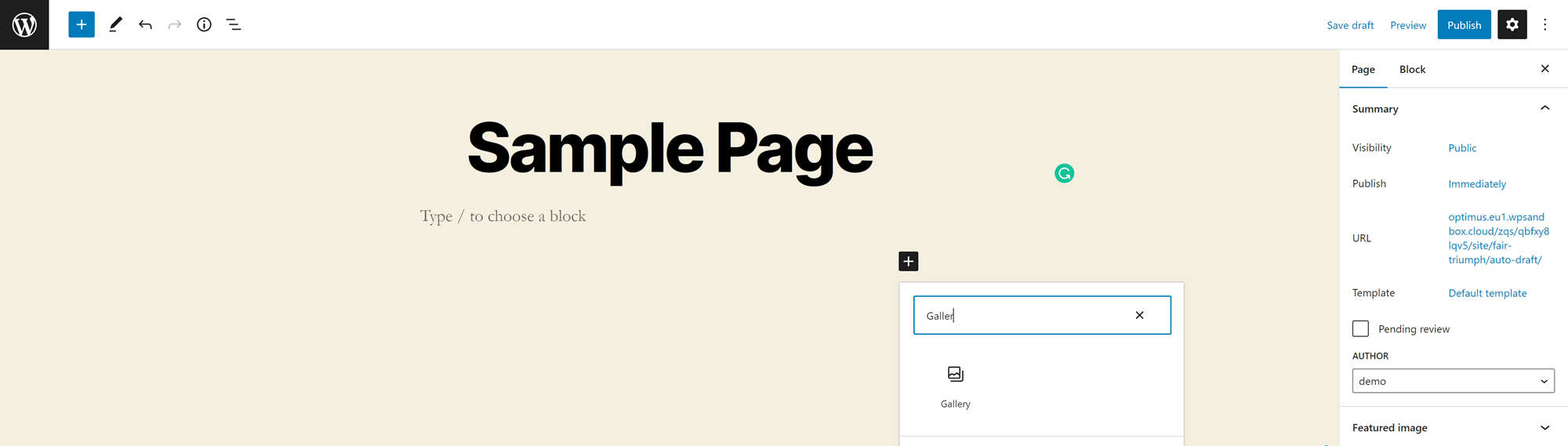
Vous ne voulez rien installer de nouveau sur votre site Web ? Vous serez heureux d'apprendre que l'éditeur WordPress Gutenberg propose un bloc de galerie intégré. Vous pouvez l'ajouter à n'importe quelle page ou publication en ouvrant le menu du bloc et en recherchant Galerie :

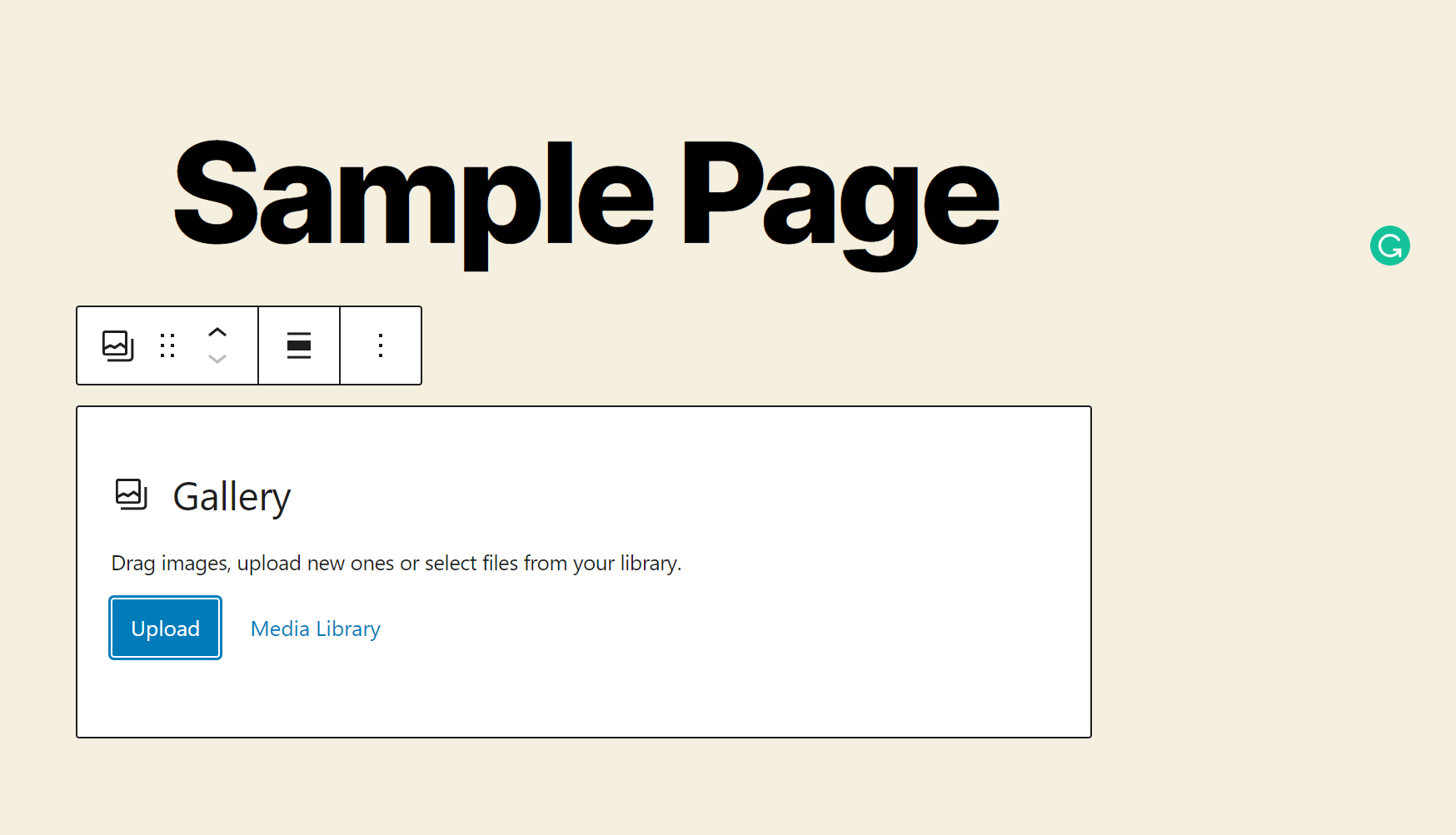
Cliquez sur le bloc pour l'ajouter.

Vous pouvez ensuite ajouter des images de trois manières :
- Glisser-déposer des fichiers depuis un dossier sur votre ordinateur
- Téléchargez des fichiers depuis votre ordinateur (maintenez la touche CTRL pour Windows ou la touche Commande pour Mac pour sélectionner plusieurs fichiers à la fois)
- Trouvez des fichiers dans votre médiathèque (cliquez sur autant d'images que vous le souhaitez)

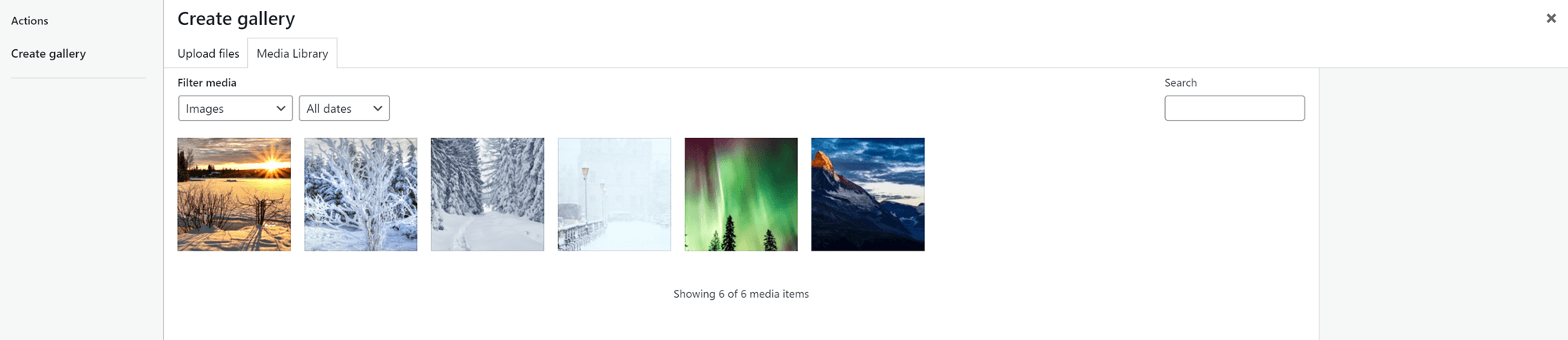
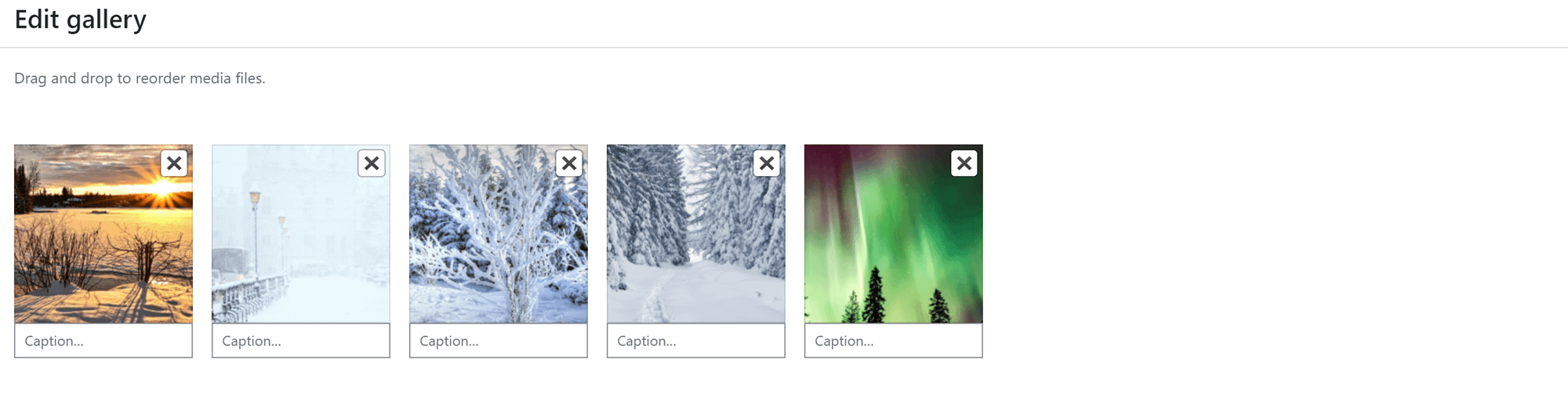
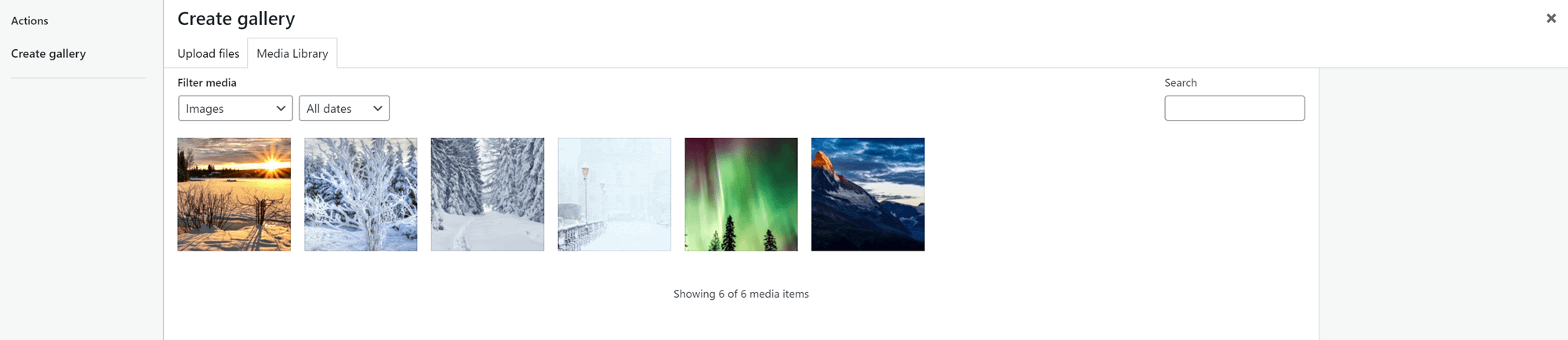
Si vous extrayez des images de la médiathèque, cliquez sur Créer une nouvelle galerie . Vous aurez ensuite la possibilité d'ajouter des légendes à toutes vos images avant de les mettre dans la galerie :

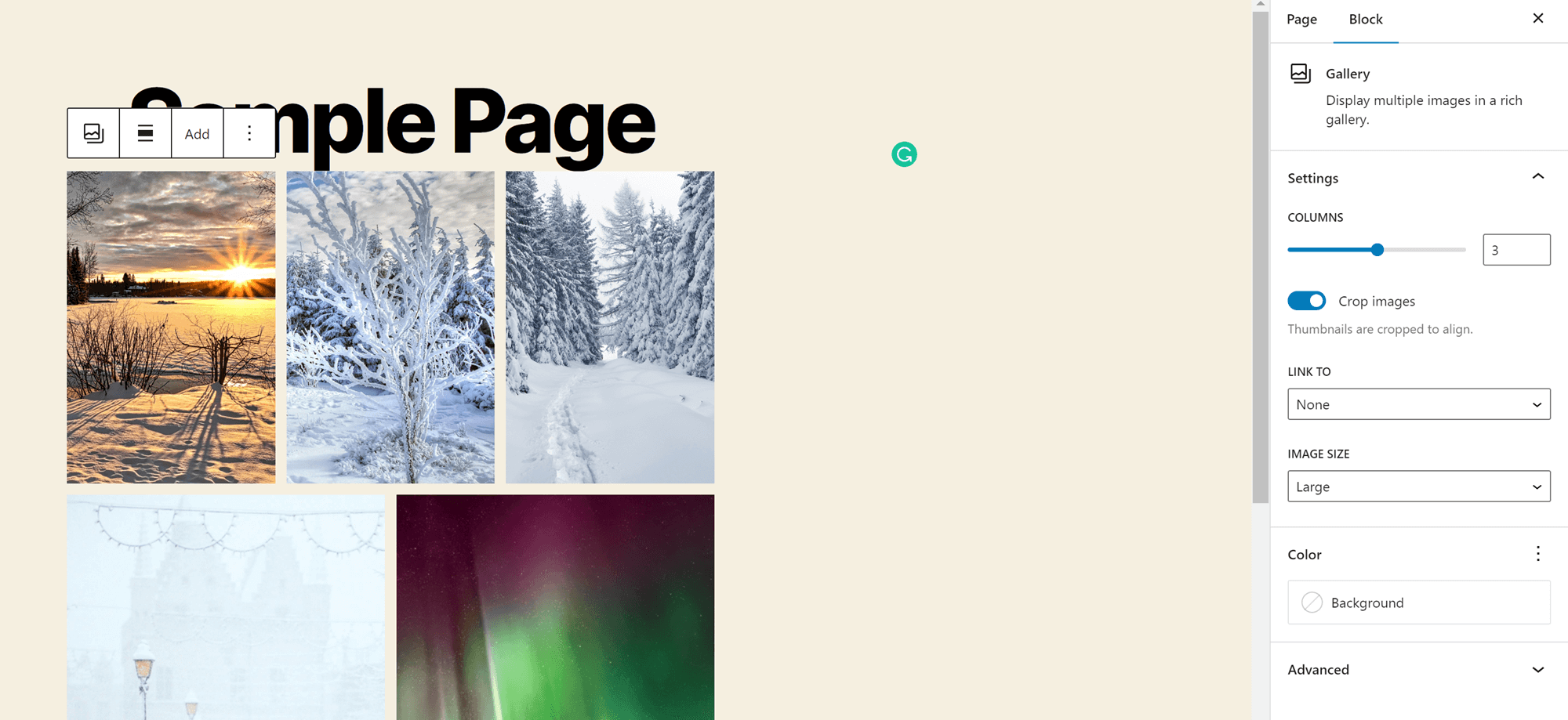
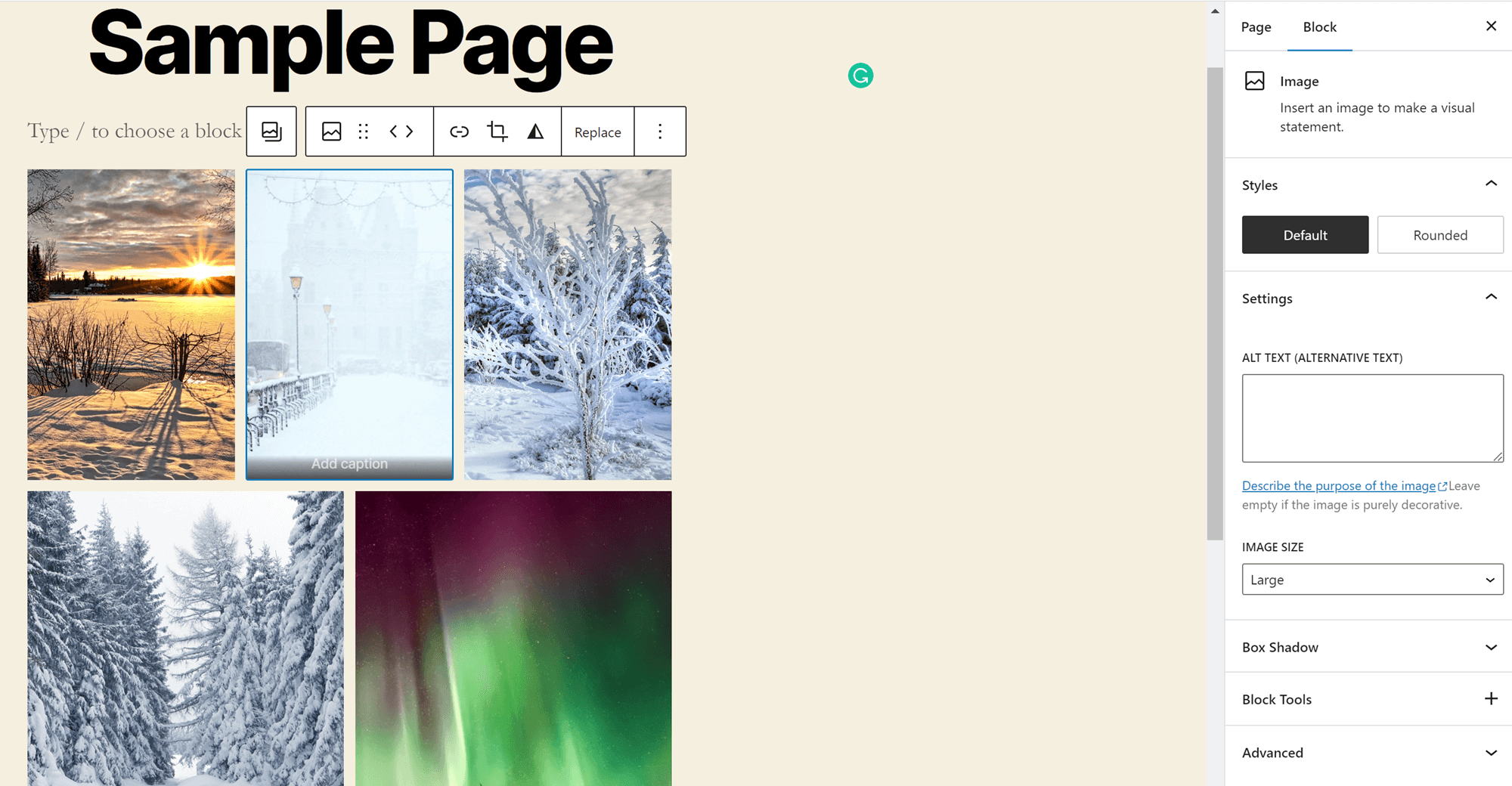
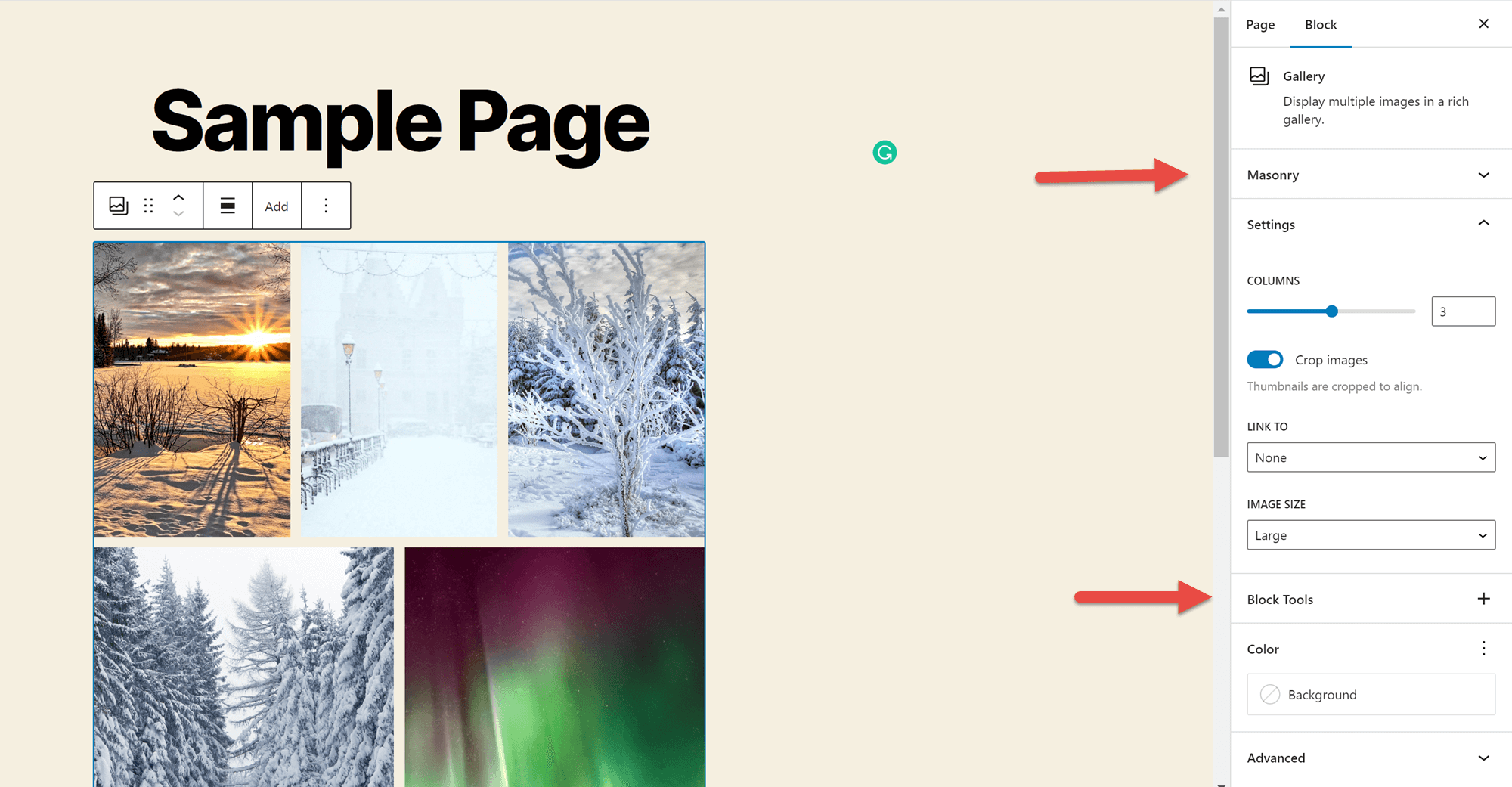
Une fois que vous avez téléchargé des images, cliquez sur l'espace entre elles pour voir les options de personnalisation de votre galerie dans la barre latérale. Le bloc de galerie par défaut vous permet de spécifier un nombre de colonnes. Il vous permet également de configurer le recadrage des images, de décider où les images seront liées et de choisir la taille de chaque image. De plus, vous pouvez l'utiliser pour choisir une couleur d'arrière-plan pour votre galerie.

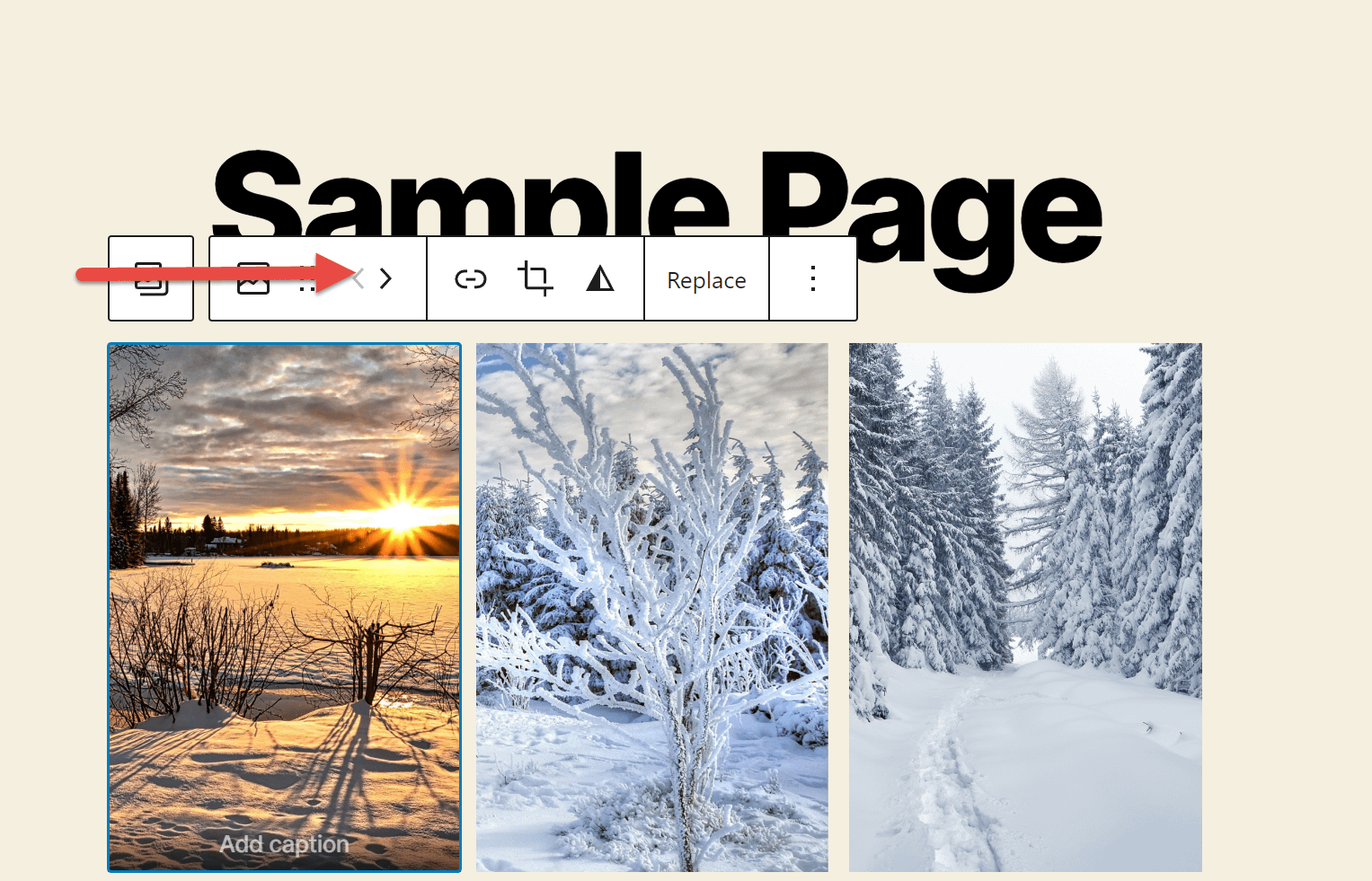
Si vous optez pour plus de deux colonnes et que vous avez un nombre inégal d'images dans chaque ligne, vous remarquerez que les images de la ligne du haut sont plus petites que les images du bas. Vous ne pouvez pas modifier ce paramètre, mais vous pouvez déplacer une image vers le bas de la grille. Pour ce faire, cliquez simplement dessus et appuyez sur les boutons fléchés qui apparaissent au-dessus. Cela vous permet de sélectionner quelle image est la plus grande.

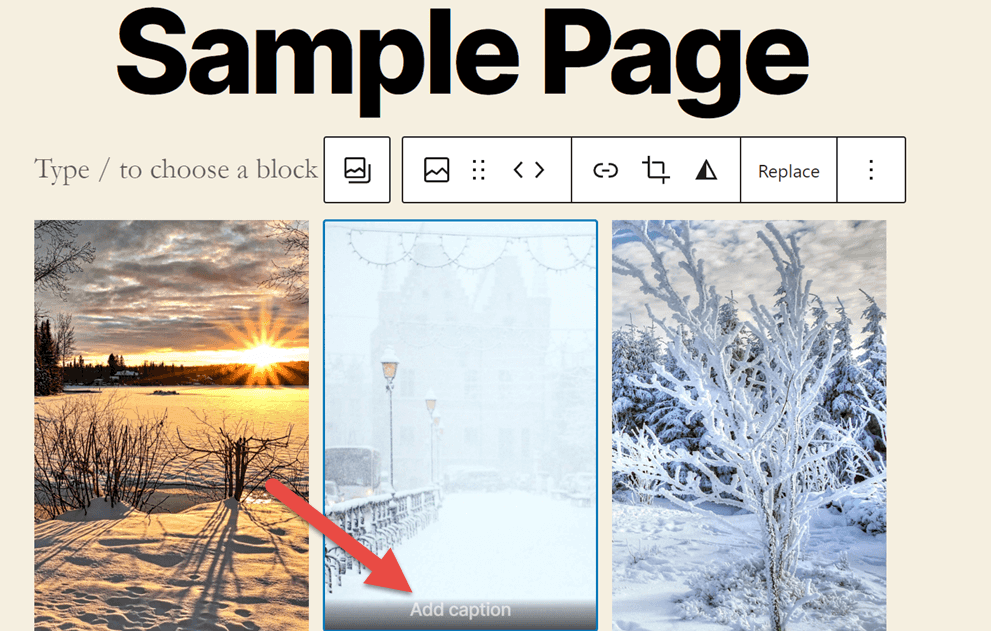
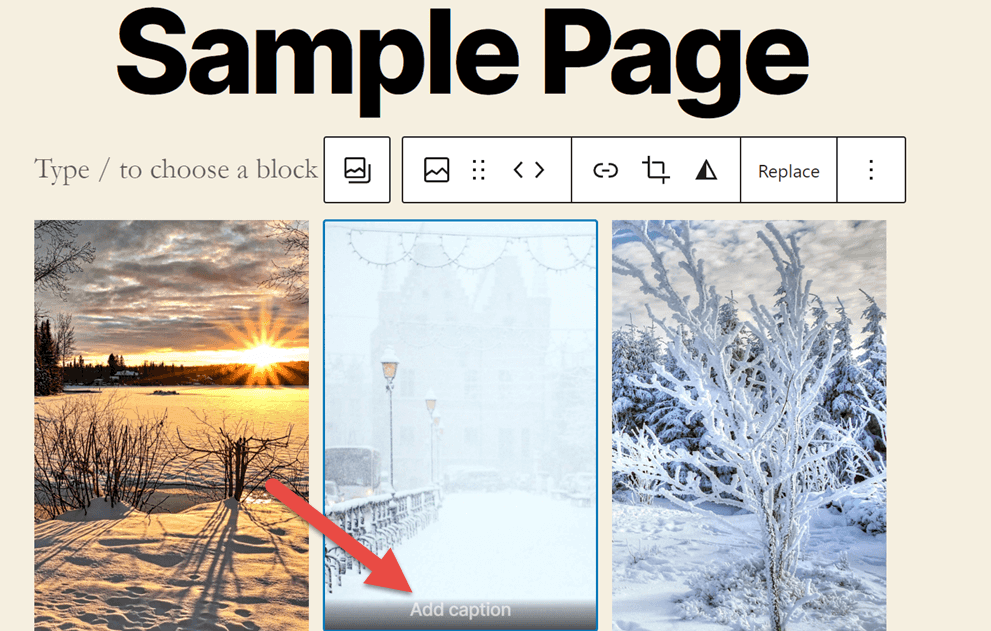
Ensuite, cliquez sur une image dans la galerie pour lui attribuer une légende.

Vous pouvez également ajouter un texte alternatif décrivant l'image dans la barre latérale. Ce texte alternatif permettra aux moteurs de recherche d'identifier plus facilement le contenu de votre contenu. Le texte alternatif rend également votre contenu plus accessible aux utilisateurs malvoyants, en particulier ceux qui utilisent des lecteurs d'écran.

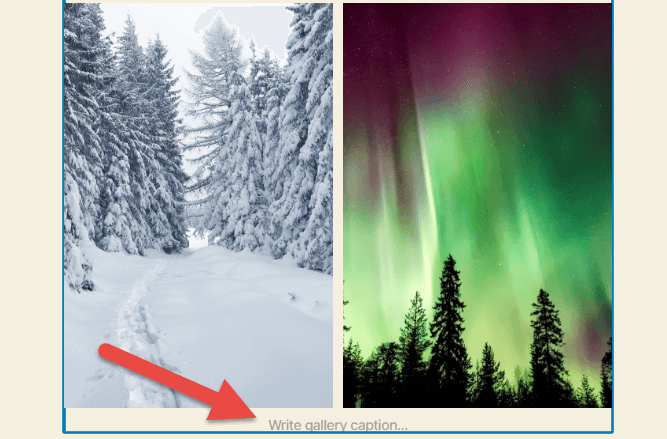
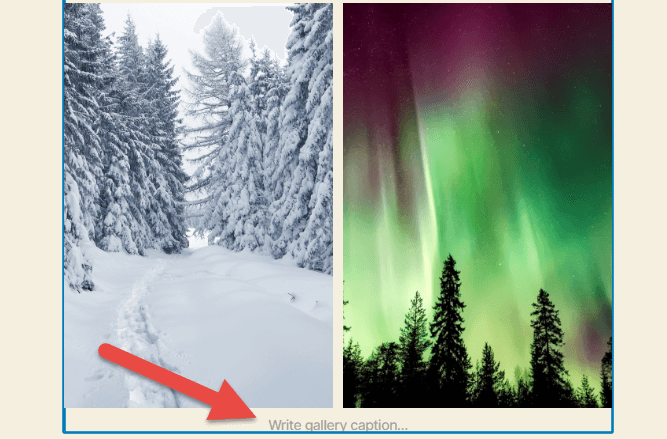
Vous pouvez également ajouter une légende pour toute la galerie au bas du bloc. Cela peut vous aider à expliquer ce qui relie toutes vos images, à donner du crédit au créateur ou à donner à votre public plus d'informations sur le contenu de votre galerie.

Et voilà, vous avez créé votre toute première galerie WordPress ! Cependant, il existe certaines limitations à cette option de galerie. Plus particulièrement, vous ne pouvez pas contrôler l'espacement entre les images. Si vous souhaitez obtenir ce niveau de contrôle, vous devrez plutôt créer une galerie dans WordPress avec Otter.
Voici notre guide rapide sur la façon de procéder :
Comment créer une galerie dans WordPress avec Otter
Vous souhaitez expérimenter différentes options de mise en page pour votre galerie ? Accéder aux options de personnalisation avancées ?
Otter est là pour vous aider ! Ce plugin vous donne accès à plusieurs blocs introuvables dans l'éditeur Gutenberg habituel. Ceux-ci incluent des éléments tels que des icônes, des cartes et des comptes à rebours, que vous pouvez ajouter à votre contenu. Vous aurez également accès à de nouvelles façons d'afficher votre contenu, y compris un bloc de curseur et, plus particulièrement pour nos besoins, le bloc Masonry Gallery.

Otter est un plugin gratuit que vous pouvez ajouter à votre site WordPress en accédant à Plugins > Ajouter un nouveau et en recherchant Otter dans le répertoire des plugins. Cliquez sur Installer , puis sur Activer et vous êtes prêt à commencer.
Vous voulez en savoir plus sur Otter ? Consultez notre examen complet d'Otter.
Avec Otter installé sur votre site Web, vous pouvez ajouter une Masonry Gallery à n'importe quel article ou page en quelques étapes seulement :
- Première étape : ajouter une galerie
- Deuxième étape : ajouter des images
- Troisième étape : personnalisez votre galerie
- Quatrième étape : ajouter des légendes et du texte alternatif
- Cinquième étape : publier
Première étape : ajouter une galerie
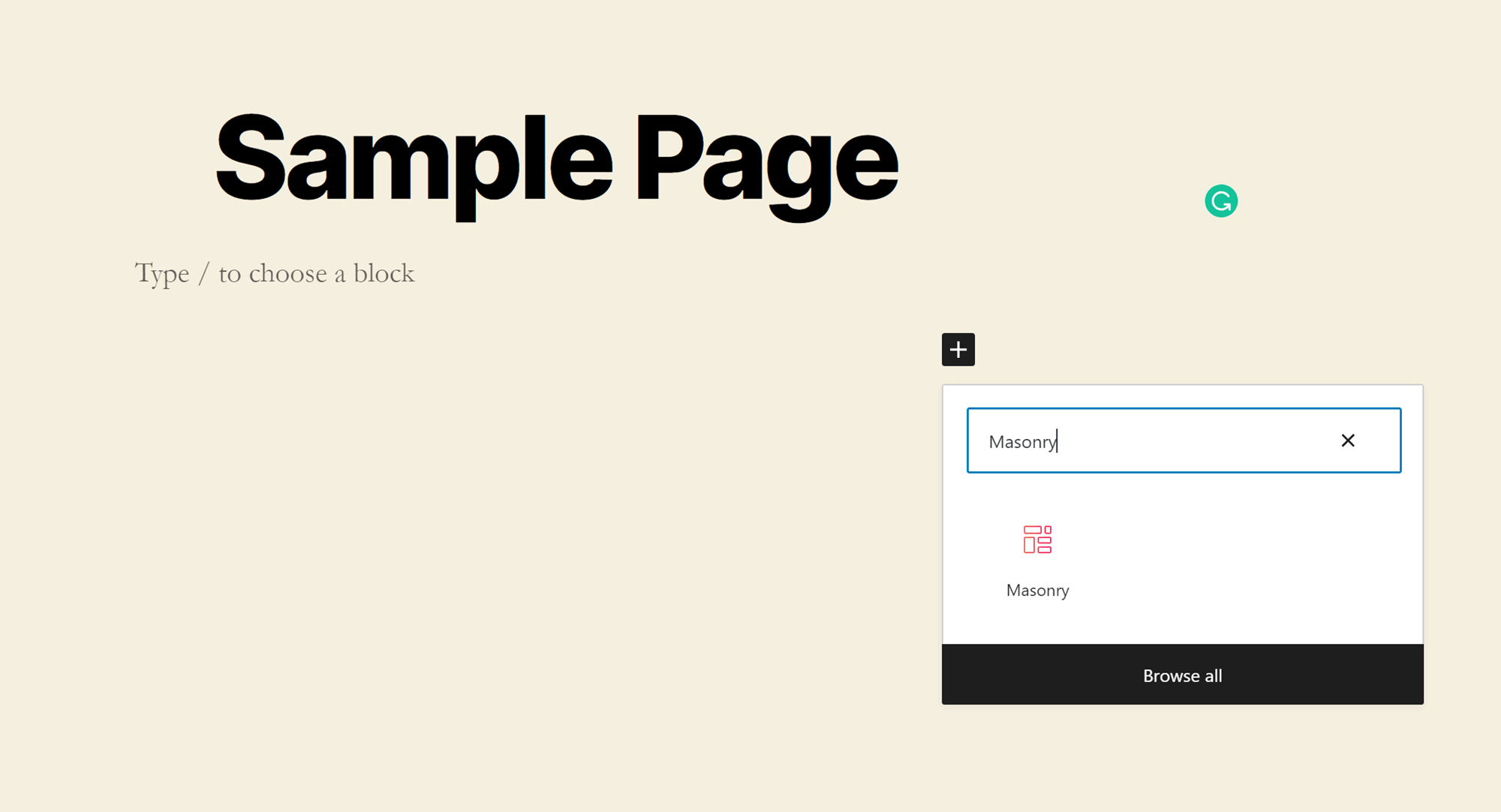
Ouvrez la page ou la publication à laquelle vous souhaitez ajouter votre galerie et cliquez sur l'icône + à côté de n'importe quelle section de la page. Tapez ensuite Maçonnerie dans la recherche. Cliquez sur le bloc pour l'ajouter à votre page.


Deuxième étape : ajouter des images
Avec le bloc en place, vous aurez trois options pour ajouter vos images : glisser-déposer depuis un dossier sur votre ordinateur, télécharger depuis votre gestionnaire de fichiers ou ajouter depuis votre bibliothèque multimédia. Si vous téléchargez depuis votre ordinateur, maintenez la touche CTRL enfoncée pour sélectionner plusieurs fichiers (Commande pour Mac). Si vous ajoutez des images de la médiathèque, vous pouvez cliquer sur autant d'images que vous le souhaitez, et elles seront toutes téléchargées.

Troisième étape : personnalisez votre galerie
La prochaine étape pour apprendre à créer une galerie dans WordPress consiste à personnaliser son apparence.
Cliquez sur l'espace entre les images pour ouvrir les options de personnalisation dans la barre latérale. Vous remarquerez que bon nombre de ces options sont les mêmes qu'auparavant : nombre de colonnes, recadrage et liaison d'image et taille de l'image. Cependant, il existe également deux nouvelles options :
- Maçonnerie . Cela vous permet de contrôler la taille des marges entre les photos, en contrôlant l'apparence générale de votre galerie. Gardez à l'esprit que les changements de marge ne sont pas reflétés sur le backend ; vous devez prévisualiser ou publier le message pour les voir sur le frontend.
- Outils de blocage . Vous pouvez utiliser ces outils pour ajouter des animations à votre galerie. Vous pouvez également ajouter un CSS personnalisé pour personnaliser complètement son apparence et le transformer en un collant afin qu'il suive les utilisateurs lorsqu'ils font défiler votre page. De plus, vous pouvez configurer des conditions de visibilité pour contrôler qui voit votre galerie et quand ils la voient.

Quatrième étape : ajouter des légendes et du texte alternatif
Si vous n'avez pas encore ajouté de légendes, c'est l'étape où vous voudrez les ajouter. Vous pouvez ajouter des légendes aux images individuelles en cliquant dessus et en écrivant dans l'espace prévu.

Cliquer sur une image ouvrira également l'outil de personnalisation du texte alternatif dans la barre latérale. Encore une fois, vous voulez vous assurer que votre texte alternatif décrit vos images afin que les utilisateurs malvoyants et les moteurs de recherche puissent mieux comprendre votre contenu. Pour un meilleur effet, vous souhaitez rechercher un moyen naturel d'inclure le mot clé de focus pour la page que vous utilisez dans tout ou partie du texte alternatif de votre image.

Vous trouverez également une zone où vous pouvez ajouter une légende pour la galerie dans son ensemble au bas du bloc.
Cinquième étape : publier
Vous êtes maintenant prêt à partager votre galerie avec le monde ! Assurez-vous que vous êtes satisfait des autres contenus de votre page, puis cliquez sur le bouton Publier dans le coin supérieur droit de l'éditeur WordPress.
Réflexions finales sur la façon de créer une galerie dans WordPress
Il existe de nombreuses raisons de créer une galerie WordPress. Vous pouvez l'utiliser pour présenter votre travail de photographie ou de conception. Vous pouvez également partager des collections d'images d'événements que vous avez organisés ou auxquels vous avez participé, ou ajouter des images de votre équipe au travail à votre page "À propos", et bien plus encore.
Ces puissants outils d'affichage d'images sont également assez faciles à configurer. Vous pouvez créer une galerie de base en quelques clics avec l'éditeur WordPress habituel ou ajouter des blocs Otter à votre site Web pour accéder à des options de personnalisation avancées. Quoi qu'il en soit, vous vous retrouverez avec un bel affichage de vos images à partager avec le monde.
Vous voulez en savoir plus sur l'utilisation de WordPress ? Consultez notre guide ultime pour créer un site WordPress !
…
N'oubliez pas de rejoindre notre cours intensif sur l'accélération de votre site WordPress. En savoir plus ci-dessous :
