Comment créer un site Web de cabinet d'avocats [Rapide]
Publié: 2022-11-13La meilleure solution, si vous souhaitez développer votre petite entreprise juridique, est de créer vous-même un site Web de cabinet d'avocats. Selon une étude récente, la majorité des nouveaux clients juridiques américains ont utilisé Internet pour rechercher un cabinet d'avocats.
La même étude a suggéré que la création d'un "site Web puissant" peut attirer l'attention de nouveaux clients et créer des prospects.
La création d'un site Web de cabinet d'avocats attirera les visiteurs des moteurs de recherche, de la publicité en ligne et des médias sociaux. Il met en évidence vos domaines d'expertise juridique et les principales victoires que vous avez remportées au nom de clients précédents.
Ici, nous avons fait le tutoriel étape par étape le plus détaillé sur la façon de créer un site Web de cabinet d'avocats à partir de zéro sans savoir coder.
Nous pensons sincèrement que ce tutoriel sera très bénéfique pour plusieurs personnes là-bas lors de la création de leur premier site Web !
Voici un résumé de chaque étape que nous vous guiderons dans ce cours, du début à la fin :
- Trouver et enregistrer un nom de domaine sans frais
- Comment installer WordPress
- Utiliser des extensions et des addons pour personnaliser WordPress
- Installez un modèle d'avocat et modifiez l'apparence du site Web de votre cabinet d'avocats
- Modifiez et personnalisez votre site Web d'avocat WordPress
Pour commencer, la création d'un site Web personnalisé NE VOUS PERMET PAS d'être un développeur Web. Notre guide de l'utilisateur non technique démontrera une méthode sans code pour créer un site Web d'avocat WordPress.
Pourquoi créer un site web de cabinet d'avocats avec WordPress ?
WordPress peut vous aider à créer votre propre site Web ou blog. C'est le CMS le plus simple et le plus populaire au monde. En réalité, WordPress est utilisé par plus de 43,3% des sites Web sur Internet . Et pour être honnête, WordPress est probablement utilisé par plus d'un quart des sites Web que vous visitez.
Un peu plus techniquement parlant, WordPress est un système de gestion de contenu open source sous licence GPLv2, permettant à quiconque d'utiliser ou de modifier le logiciel WordPress sans frais. Un système de gestion de contenu (CMS) est essentiellement un outil qui simplifie la gestion des éléments cruciaux de votre site Web, tels que le contenu, sans avoir aucune connaissance en programmation.
En conséquence, WordPress permet à quiconque de créer un site Web de cabinet d'avocats, y compris ceux qui ne sont pas programmeurs.
Quelles informations un site Web d'avocat WordPress devrait-il avoir?
Pour commencer, nous devons établir les éléments critiques du site Web d'un cabinet d'avocats et son objectif. Avant de pouvoir commencer avec notre guide sur la création d'un site Web de cabinet d'avocats. Chaque site Web de cabinet d'avocats a besoin, entre autres, des pages et composants suivants :
Page d'accueil :
Il doit mettre en évidence le nom, le logo et l'énoncé de l'objectif fondamental de votre entreprise, ainsi qu'un message persuasif incitant les consommateurs à demander une assistance juridique.
Les partenaires, les réalisations, les références et les domaines de pratique du cabinet doivent être mis en évidence sur les pages restantes du document. Il est crucial de fournir des CTA et des liens de navigation évidents vers les autres pages cruciales du site.
Page services :
Sur cette page, vous devez énumérer les pratiques juridiques dans lesquelles votre cabinet d'avocats est spécialisé, par exemple, droit pénal, divorce, succession, droit de la famille, etc.
À propos de la page :
Vous devez indiquer vos références, votre expérience et votre formation sur la page "à propos". Chaque avocat de votre cabinet doit avoir une biographie et une photographie sur la page.
Études de cas:
La page des études de cas devrait approfondir les différents triomphes que vous avez remportés pour votre clientèle.
Page Contactez-nous :
L'une des pages les plus visitées d'un site Web après la page d'accueil est la page "contactez-nous". Les visiteurs ou clients de votre site essaieront sûrement de vous contacter si nécessaire. Il est préférable d'ajouter un formulaire de contact à cette page.
Comment créer un site web de cabinet d'avocats avec WordPress : un guide étape par étape :
Ici, nous avons démontré un guide étape par étape pour créer un site Web de cabinet d'avocats en moins de 45 minutes.
Étape 1 : Configurer le domaine et le plan d'hébergement
Construire un site Web d'avocat est à peu près la même chose que construire un cabinet d'avocats. Tout d'abord, ce dont vous avez besoin pour créer un site Web de cabinet d'avocats, c'est un fournisseur d'hébergement .
Qu'est-ce qu'un hébergeur ? Eh bien, il existe plusieurs serveurs sur lesquels vous pouvez conserver et stocker vos fichiers. Ensuite, vous devez avoir l'adresse où les gens trouveront votre site Web d'avocat WordPress, qui est votre nom de domaine .
Veuillez essayer de suivre les conseils ci-dessous lors de la sélection d'un nom de domaine pour votre site Web :
- Restez simple à retenir et à déclarer
- Gardez le nom minimal et spécifique ( par exemple, www.wpmet.com )
- Assurez-vous qu'il n'y a pas de caractères spéciaux ou de chiffres dedans
Voici les 3 meilleurs hébergeurs parmi lesquels vous pouvez choisir :
Bluehost
Hébergeur
Kinsta
Maintenant, nous aimerions vous suggérer de choisir Bluehost comme fournisseur d'hébergement ! Et bien les raisons sont simples, car :
C'est une société d'hébergement établie
Ils ont un excellent support client
Officiellement recommandé par l'organisation WordPress.org
Bénéficiez de 70 % de réduction et d'un domaine gratuit
Ensuite, pour démarrer, cliquez simplement sur le bouton bleu ci-dessous :
Et vous verrez la page de destination de Bluehost comme celle-ci ci-dessous. Il ne vous reste plus qu'à cliquer à nouveau sur le bouton bleu qui indique Mise en route .
Il vous faudra sélectionner votre page de plan , comme l'image ci-dessous.
Après avoir choisi la configuration que vous voulez, allez-y et inscrivez-vous avec un Créez un nouveau nom de domaine que vous voulez (puisqu'il est gratuit) et cliquez sur Suivant . Et vérifiez si le domaine est disponible !
Une fois que vous obtenez le message vert indiquant Domaine disponible, à partir de là, vous devez remplir les informations de votre compte .
Là-bas, vous pouvez vérifier les informations de votre package , nous vous suggérons de décocher la protection de la confidentialité du domaine + nous la désactivons normalement.
Et des choses comme Codeguard Basic et Sitelock Security , il y a beaucoup de plugins et de fonctionnalités disponibles dans WordPress, donc vous n'en avez pas besoin non plus !
Une fois que vous avez configuré toutes les informations pour l'hébergement de votre site Web d'avocat WordPress, vous verrez que le montant a été réduit. Ensuite, remplissez vos informations de facturation , cliquez sur le bouton Soumettre et vous avez votre compte d'hébergement !
Après votre inscription, vous verrez un message de félicitations sur votre écran. Cliquez ensuite sur le bouton Créer votre mot de passe. Ce mot de passe sera utilisé pour gérer votre compte d'hébergement.
Étape #2 : Bienvenue sur WordPress !
L'un des avantages de Bluehost est qu'il permet désormais de configurer WordPress encore plus facilement. Si vous sautez la partie de sélection de thème (que nous examinerons ci-dessous), et après cela, vous verrez qu'ils sont automatiquement configurés WordPress pour vous.
Une fois que tout est configuré, cliquez simplement sur le bouton Démarrer la construction sur votre écran. Et vous serez redirigé vers le backend de votre compte WordPress.

Et bienvenue sur WordPress
Passons à autre chose, choisissons un thème pour votre site Web à l'étape suivante.
Étape 3 : Installez les plugins et les extensions
L'équivalent des applications pour votre site WordPress est les plugins. Vous pouvez ajouter des fonctionnalités et apporter des ajustements à votre site WordPress avec eux. Vous pouvez également envisager un formulaire de contact ou une galerie de photos.
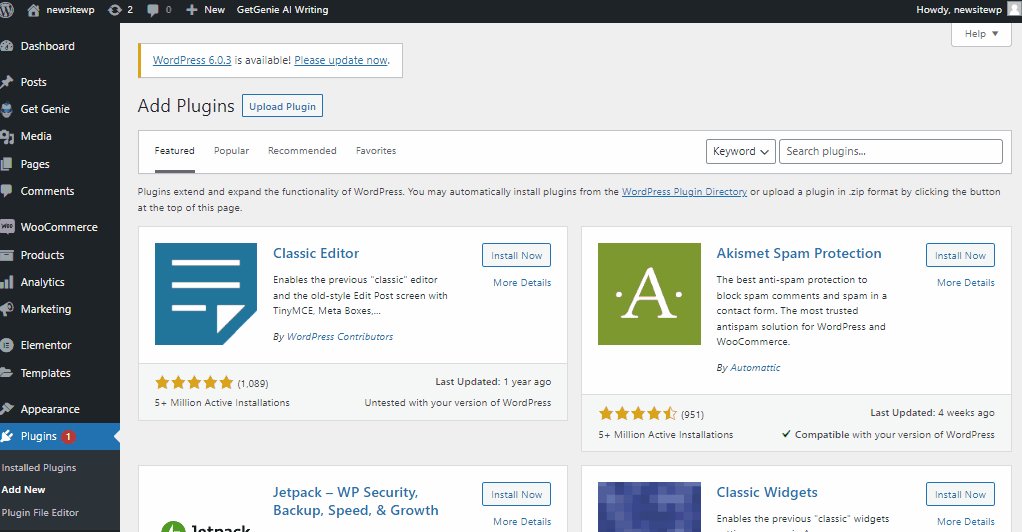
Survolez simplement les plugins et cliquez sur l'option Ajouter un nouveau sur votre tableau de bord WordPress, vous pouvez ajouter n'importe quel plugin/s.
L'un des plugins essentiels que vous devriez obtenir en premier est Elementor . C'est la plate-forme de création de sites Web WordPress la plus populaire pour les professionnels.
Pour installer Elementor sur votre site WordPress, passez simplement la souris sur Plugins et cliquez sur Add New .
Ensuite, recherchez Elementor dans la barre de recherche. Cliquez sur Installer et après cela, activez -le.
WordPress est un CMS (système de gestion de contenu) convivial qui est également incroyablement efficace. Vous pourriez parfois avoir besoin d'une assistance WordPress immédiate.
Certains plugins d'extension WordPress incroyables vous permettront de créer n'importe quel site en mettant un minimum d'effort et de temps (vous les trouverez également disponibles dans les versions gratuites et premium).
Il est maintenant temps d'ajouter l'addon Elementor le plus remarquable avec lequel vous pouvez créer votre site Web WordPress Lawyer en quelques minutes.
Vous n'avez pas entendu parler d'ElementsKit ?
Eh bien, ElementsKit est un module complémentaire Elementor sophistiqué qui offre des fonctionnalités complètes pour le développement de sites Web, avec Elementor. Un plugin freemium puissant avec une variété de fonctionnalités pratiques et fonctionnelles.
En plus de cela, ElementsKit possède de nombreuses fonctionnalités uniques qui vous donnent un avantage concurrentiel lors de la conception de votre site Web. Les fonctionnalités incluent :
Constructeur de mégamenus
Générateur d'en-tête-pied de page
Modèles prêts et plus de 500 blocs
Flux sociaux
Table avancée… et de nombreuses fonctionnalités remarquables !
Vous pouvez également commencer avec la version gratuite. Même celui-ci est livré avec des tonnes de widgets, d'extensions et de services qui vous surprendront. Il existe 42 widgets et extensions gratuits, des modèles et des blocs de section , ainsi que des mises à jour régulières.
Outre tous ces superbes widgets et fonctionnalités, ElementsKit pour Elementor est entièrement compatible avec tous les thèmes et plugins. Il dispose également d'un centre d'assistance 24h/24 et 7j/7 qui vous assistera n'importe où et n'importe quand.
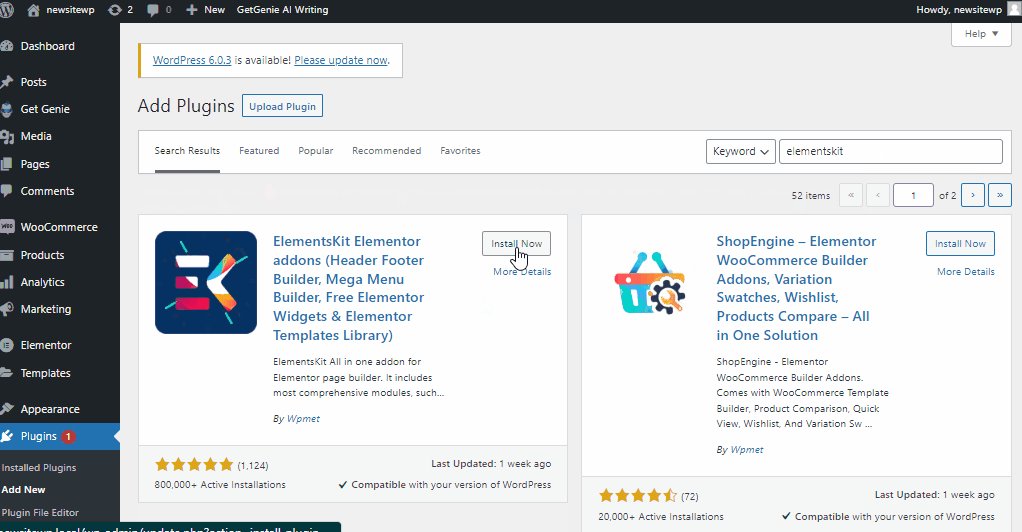
De la même manière que vous avez installé Elementor, vous pourrez installer ElementsKit. Recherchez simplement ElementsKit dans la barre de recherche.

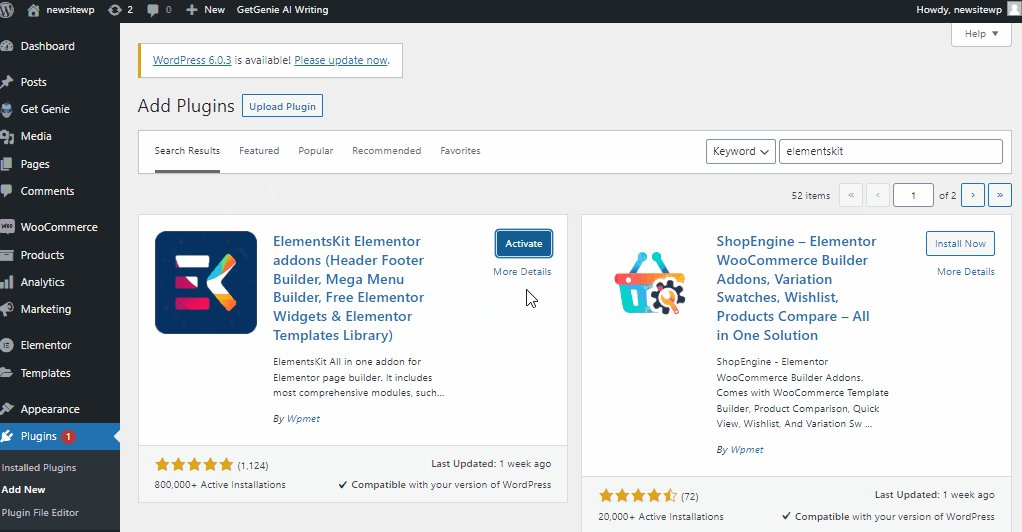
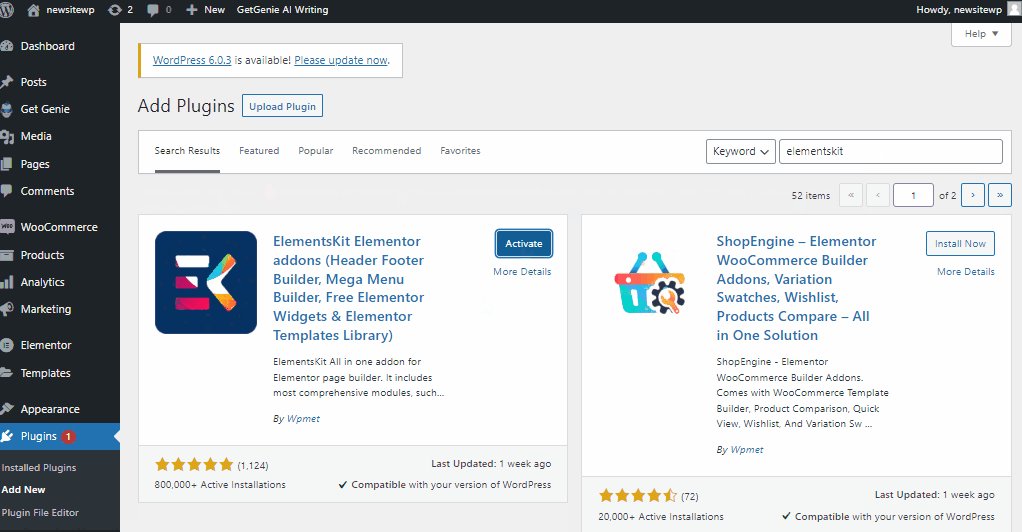
Cliquez ensuite sur Installer maintenant ! Après cela, activez -le.
Et vous êtes tous les plus proches du site du cabinet d'avocats.
Étape #4 : Choisissez votre modèle de site Web d'avocat WordPress
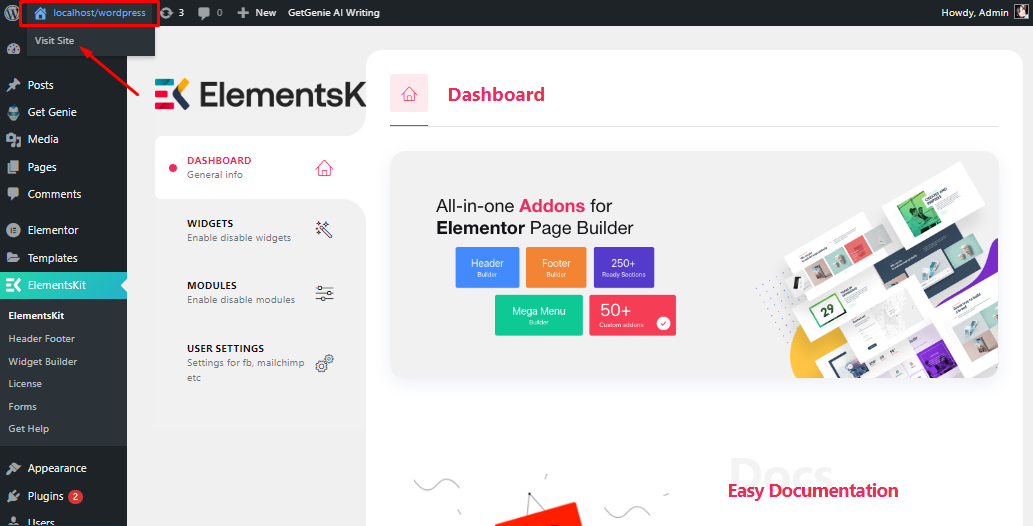
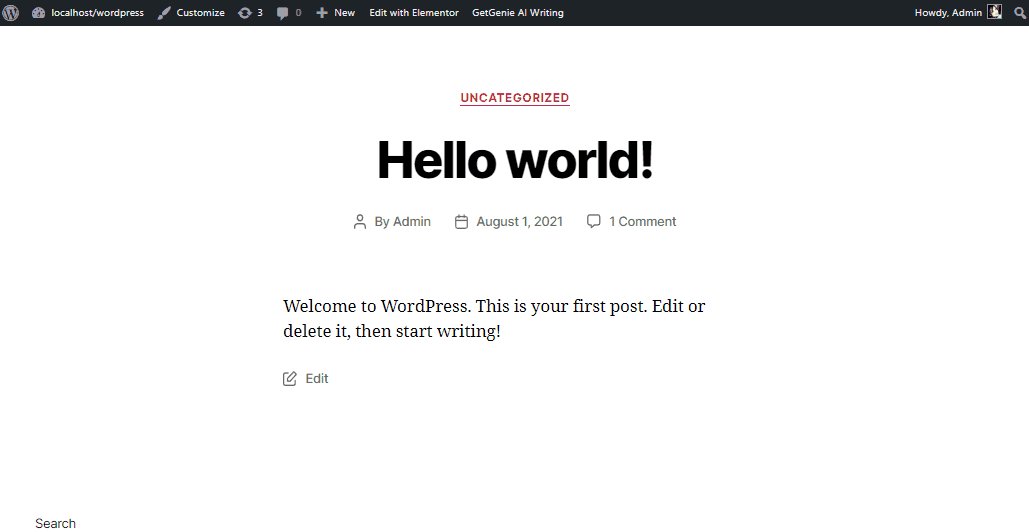
Pour visiter votre site par défaut, survolez simplement le nom de votre site, comme indiqué ci-dessous, et cliquez sur "visiter le site".

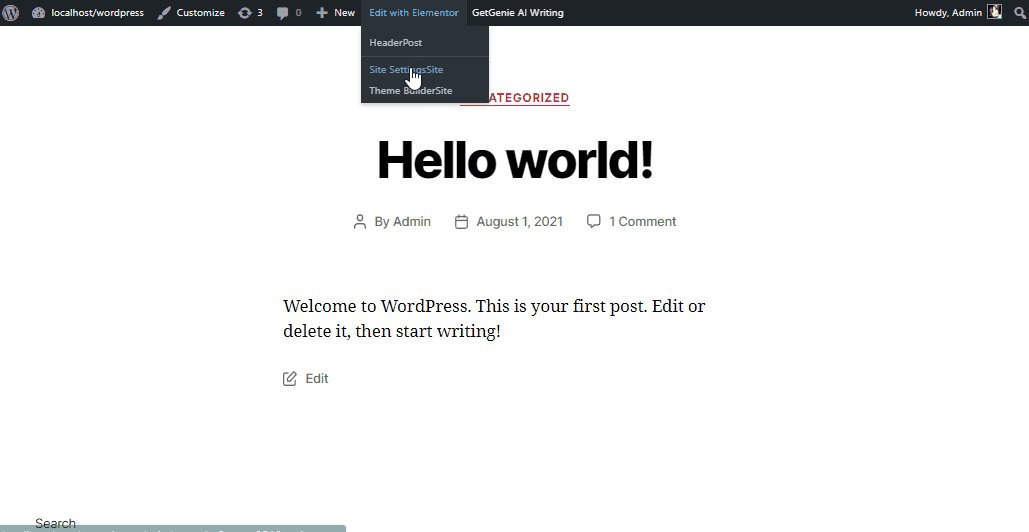
Passez ensuite la souris sur Modifier avec Elementor et cliquez sur Site SettingSite .

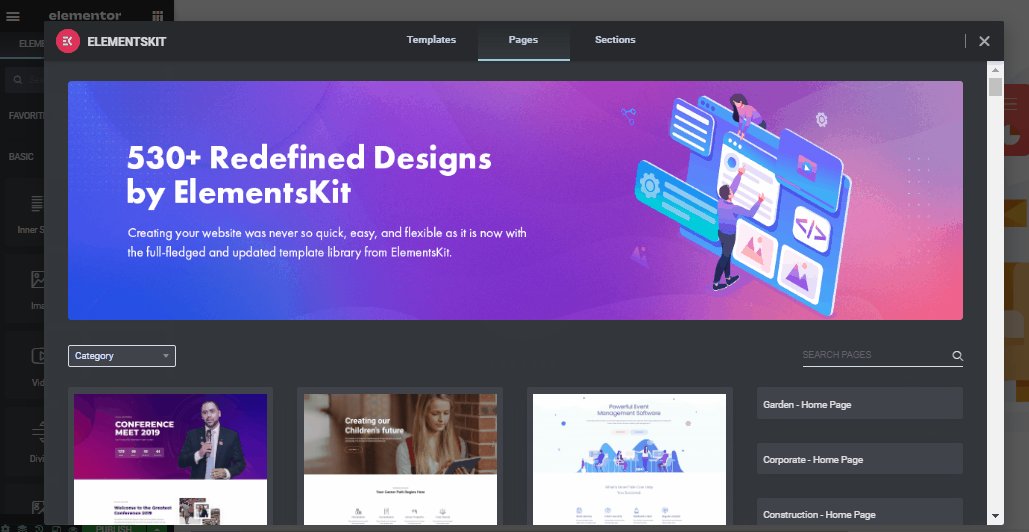
Cliquez ensuite sur le signe plus , puis sur l'icône ElementsKit .

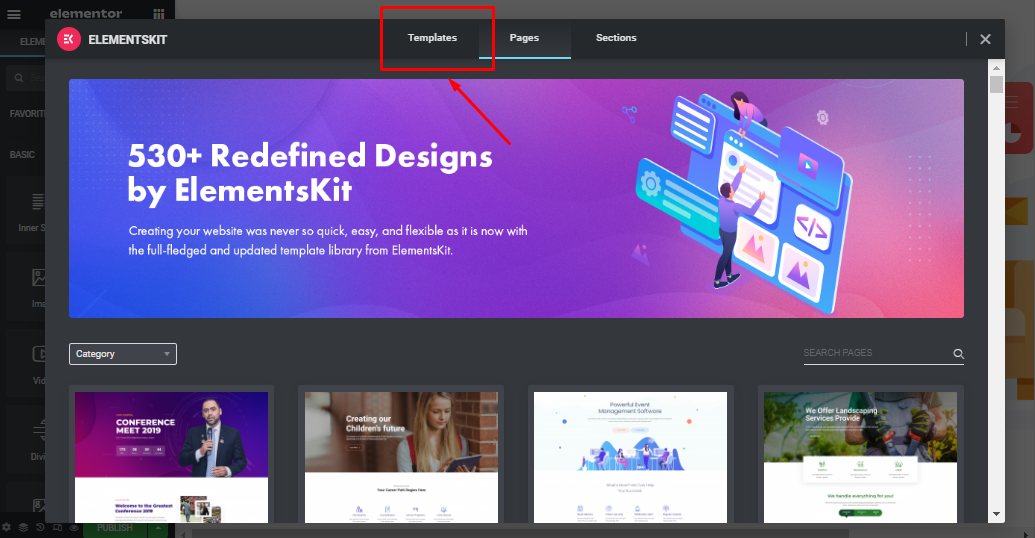
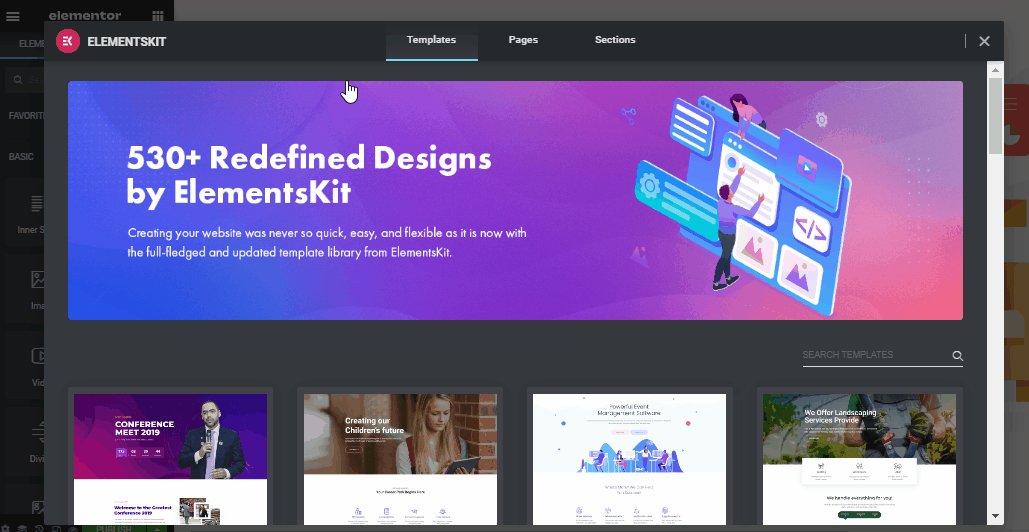
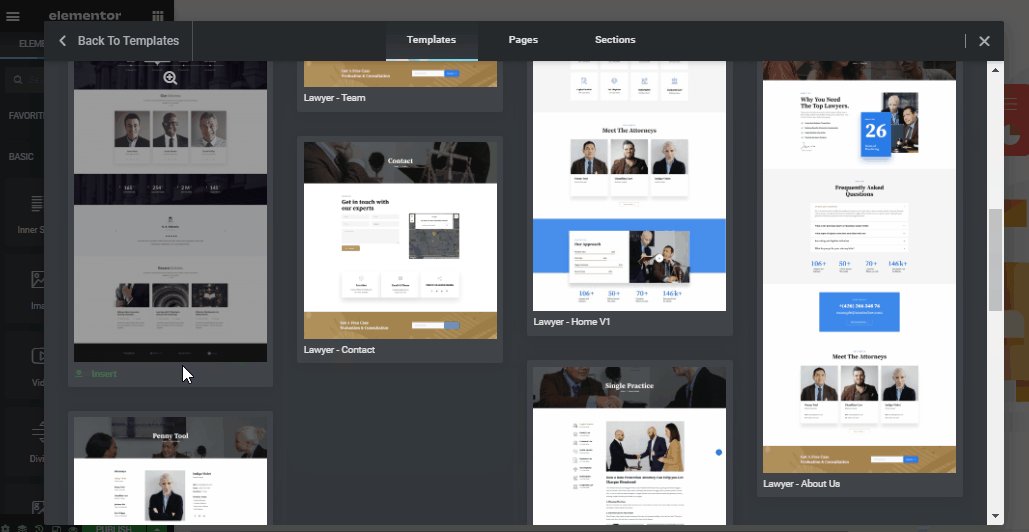
Ensuite, vous trouverez trois onglets : Pages , Sections et Templates . Maintenant, sélectionnez simplement " Pages ". Vous y trouverez un certain nombre de modèles prédéfinis.

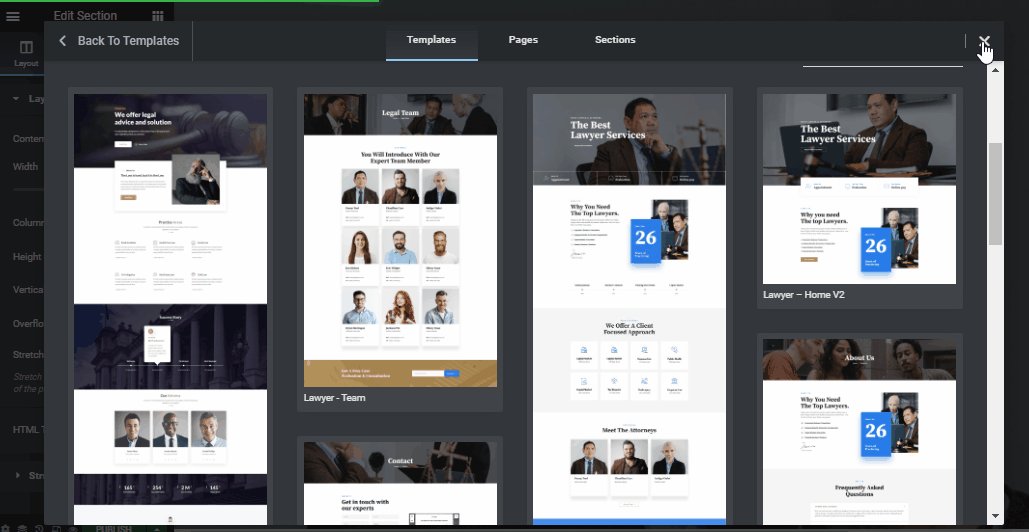
ElementsKit est désormais livré avec une variété de modèles. Le modèle de site Web d'avocat WordPress, ElementsKit est l'un des meilleurs modèles que vous trouverez pour les cabinets d'avocats. Il est également livré avec des options de personnalisation à 100%.

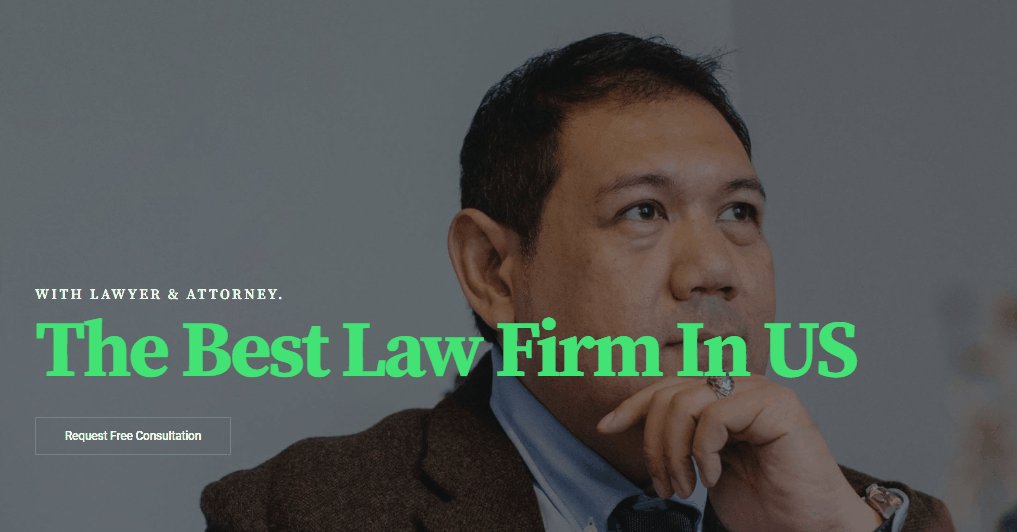
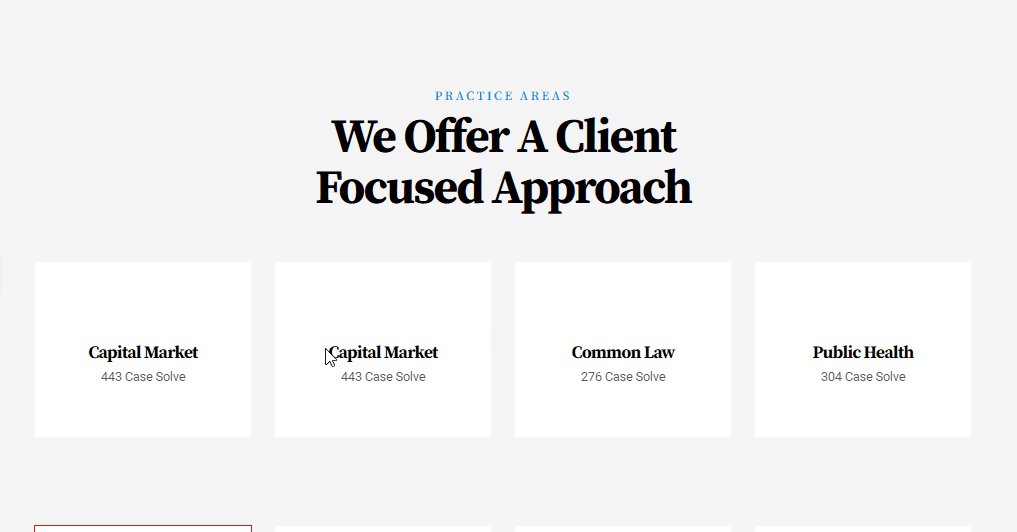
Choisissez simplement votre modèle de site Web d'avocat WordPress dans le Templatekit et cliquez sur insérer .

Ta-da votre modèle de site juridique est prêt !
Vous voulez créer un site Web gratuitement?
La création de votre premier site Web peut sembler un peu intimidante, surtout si vous n'êtes pas un féru de technologie.
Mais bon… vous n'êtes pas seul, alors ne vous inquiétez pas pour ça !
Ici, dans ce blog, nous avons donné un guide étape par étape sur "Comment créer un site Web gratuitement" | Apprendre encore plus
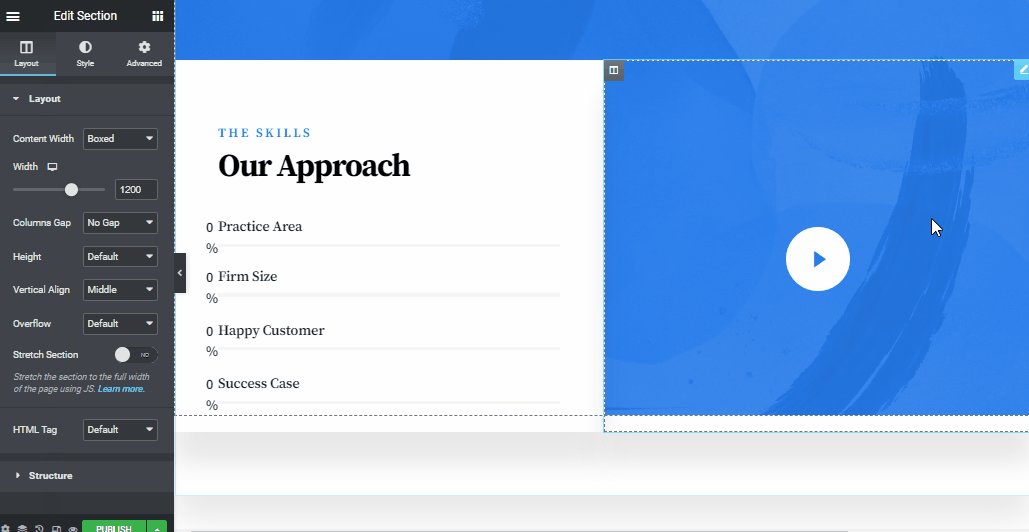
Étape 5 : Personnalisez le modèle de votre cabinet d'avocats
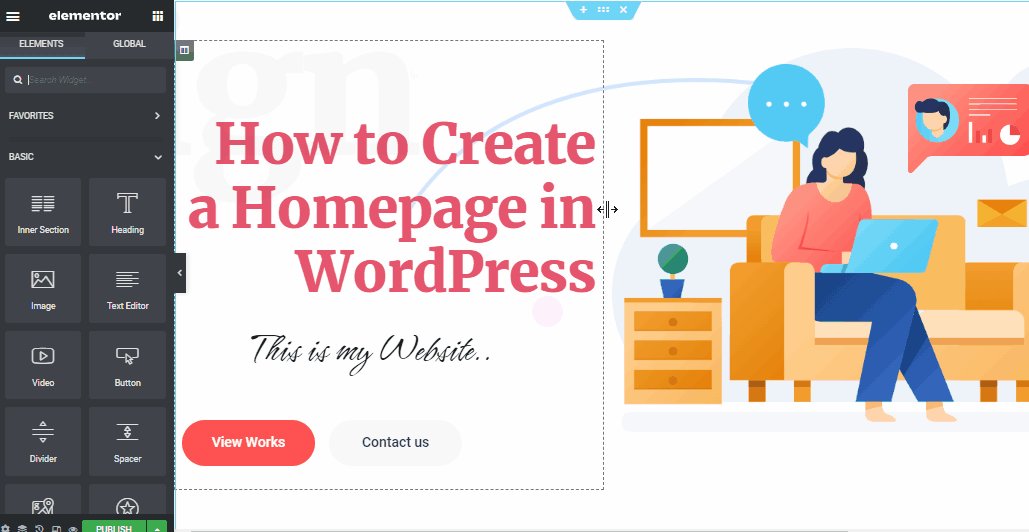
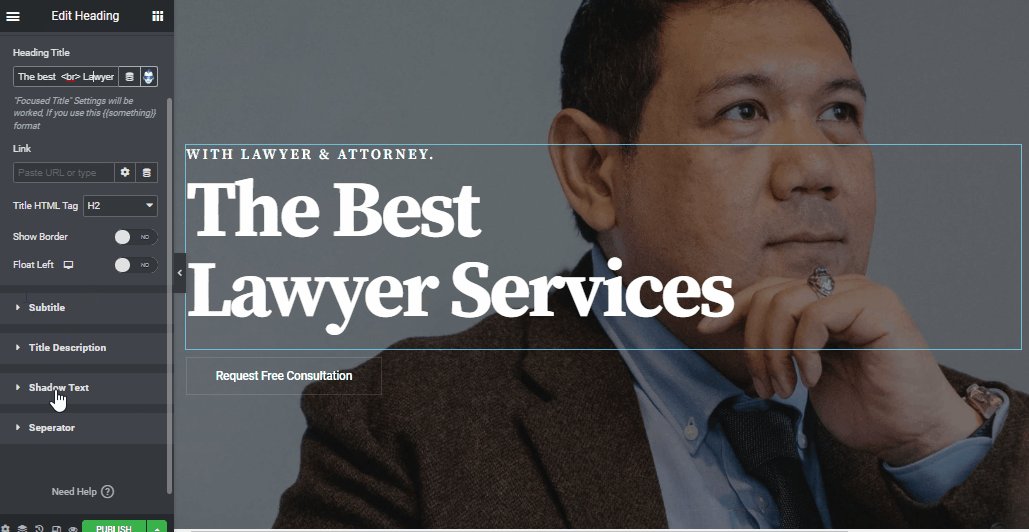
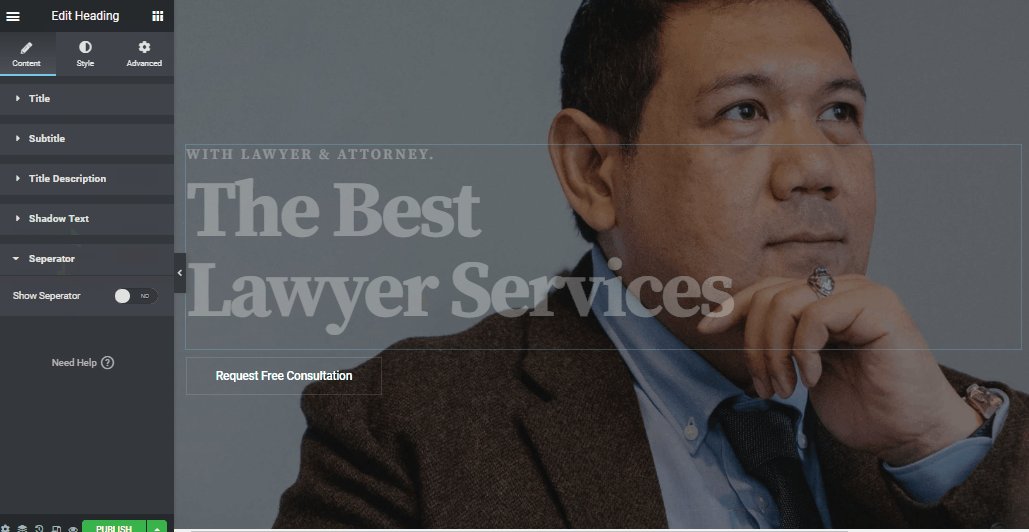
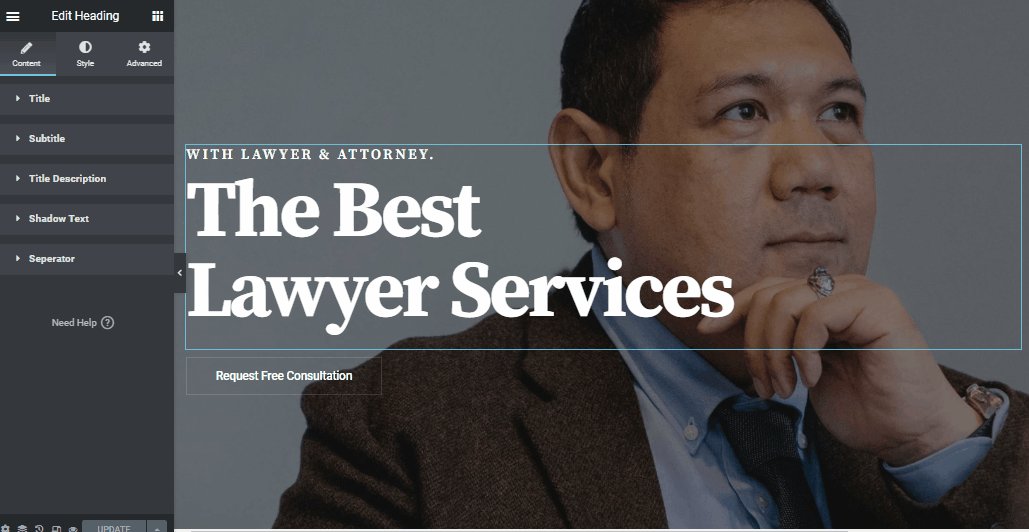
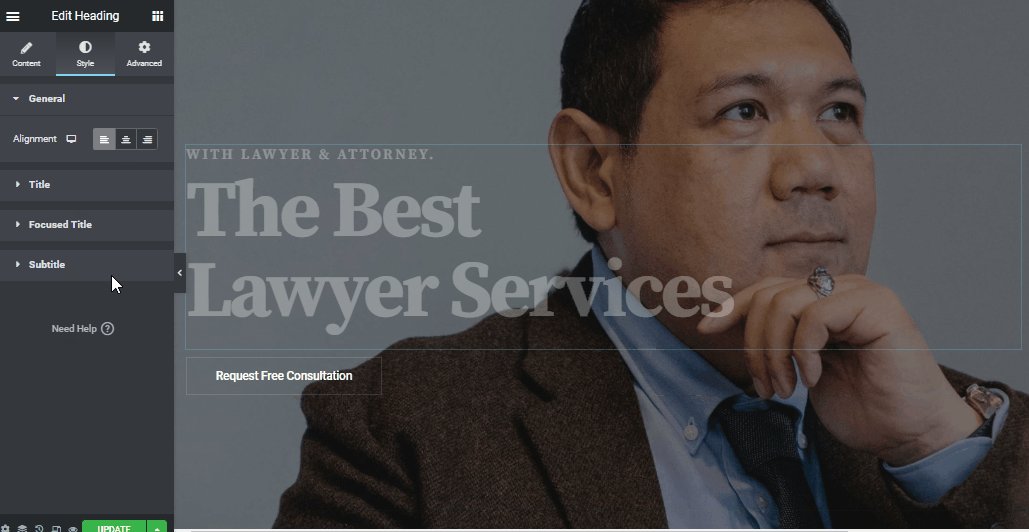
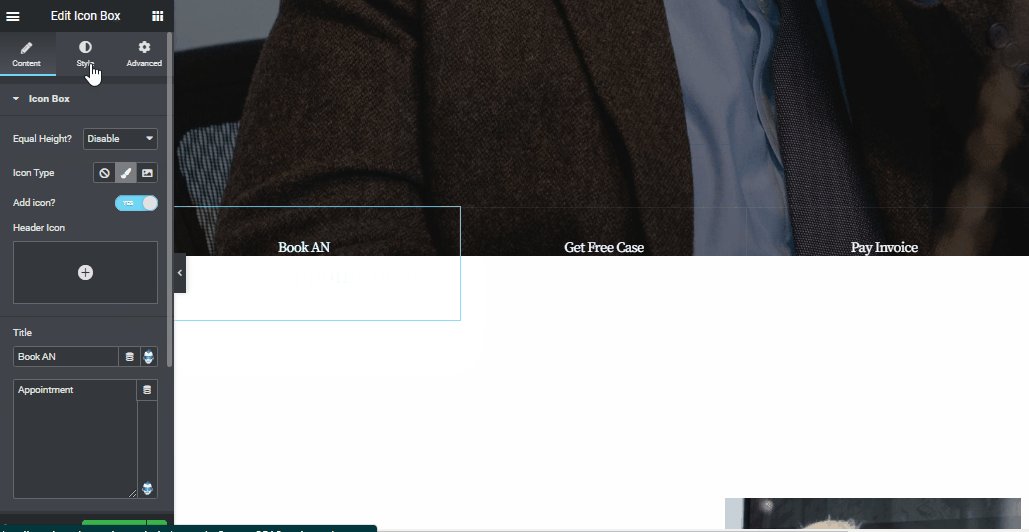
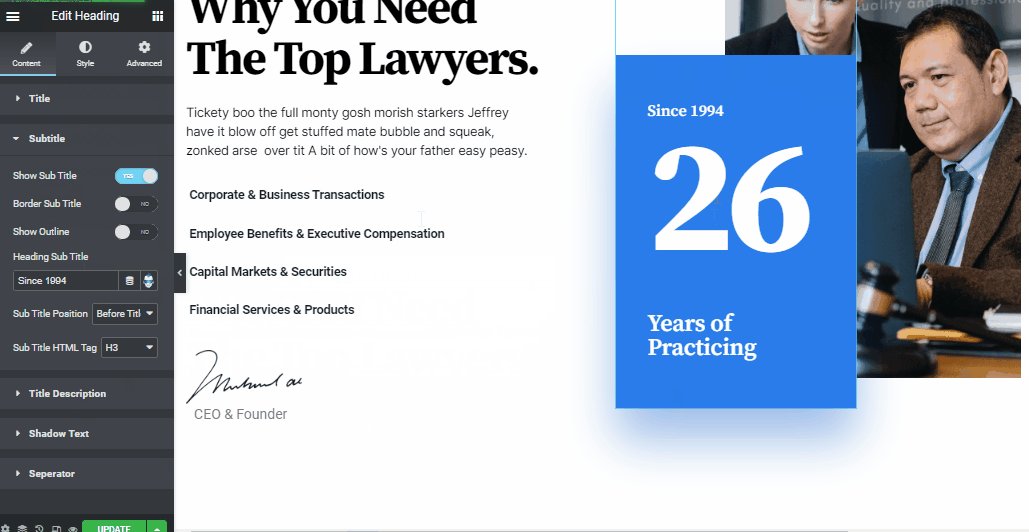
Il est temps de personnaliser et de saisir vos informations. Avec ElementsKit, vous pourrez personnaliser chaque aspect selon vos préférences.
Du titre, du sous-titre, de la description, des images et de la typographie à la combinaison de couleurs, aux icônes, aux accordéons d'images, etc.
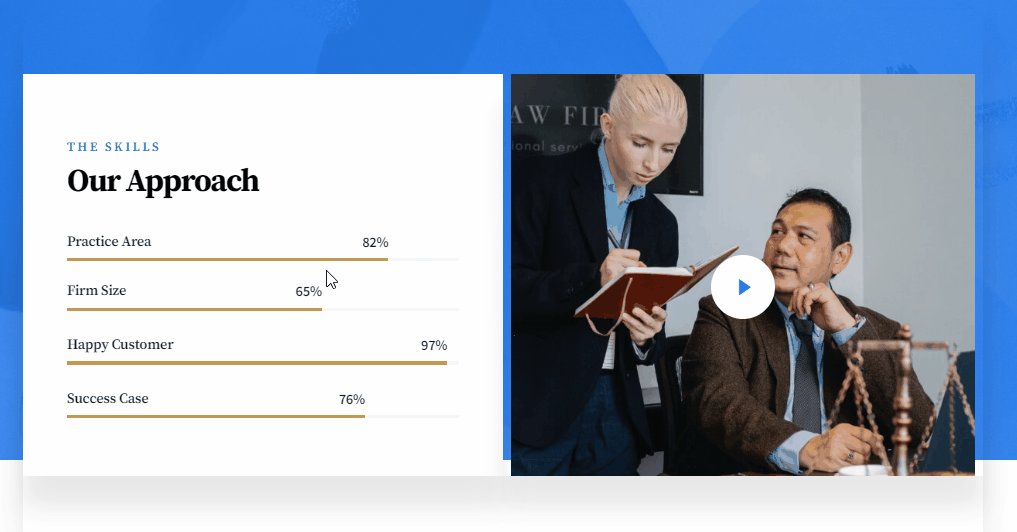
Laissez-nous vous montrer un bref résumé ci-dessous:

Gardez à l'esprit que tous les modèles ElementsKIt sont entièrement personnalisables, vous pourrez donc facilement ajouter votre touche de signature au site Web de votre cabinet d'avocats WordPress.
Étape #6 : Publiez votre site Web !
Une fois que vous avez terminé la personnalisation, il est temps d'appuyer sur le bouton Publier/Mettre à jour et de revoir l'aspect final.

Félicitations ! vous avez créé avec succès le site Web de votre cabinet d'avocats.

Conclusion
Nous espérons et croyons sincèrement que ce didacticiel vous a montré comment créer un site Web sans trop dépenser ni faire appel à un concepteur de sites Web.
Si vous avez des questions ou des confusions, faites-le nous savoir dans la section des commentaires ci-dessous.
