Comment créer facilement une lightbox dans WordPress pour les images
Publié: 2022-09-22Voulez-vous créer une lightbox dans WordPress pour des images individuelles ?
Avec une simple lightbox, vous pouvez afficher des images en taille réelle sur votre site sans affecter vos performances ou la vitesse de votre page. Dans cet article, nous allons vous montrer comment ajouter une lightbox pour les images à WordPress étape par étape.
Qu'est-ce qu'une Lightbox dans WordPress ?
Une lightbox est une fenêtre contextuelle sans distraction qui recouvre le contenu de votre site Web. Lors de l'ouverture d'une visionneuse, l'arrière-plan de la page Web sera grisé, aidant les utilisateurs à concentrer leur attention sur le contenu de votre visionneuse jusqu'à ce qu'ils cliquent sur l'icône « X » pour quitter la superposition.

Étant donné que la superposition se trouve au-dessus de votre site Web, les utilisateurs n'auront pas besoin de cliquer sur une autre page pour voir son contenu.
Les superpositions de style lightbox sont un excellent moyen d'afficher de grandes tailles d'image sans affecter la vitesse de votre site Web. Vous pouvez créer des galeries d'images avec des vignettes ou des images de petite taille qui permettent à vos pages Web de se charger plus rapidement, puis de laisser les spectateurs cliquer sur les petites images pour ouvrir et afficher de grandes versions haute résolution dans la visionneuse.
Quand utiliser une lightbox ?
Il existe plusieurs situations dans lesquelles l'utilisation d'une lightbox aura du sens pour le site Web de votre entreprise. Par exemple, vous pouvez utiliser une lightbox sur votre site Web de commerce électronique pour permettre aux spectateurs de voir plus de détails sur les produits.
Voici quelques autres cas où vous pouvez utiliser une lightbox d'image WordPress :
- Présenter un portfolio de photographies
- Mettez en surbrillance les captures d'écran de vos exemples d'écriture
- Afficher les détails du produit
- Regarder une vidéo YouTube/Vimeo
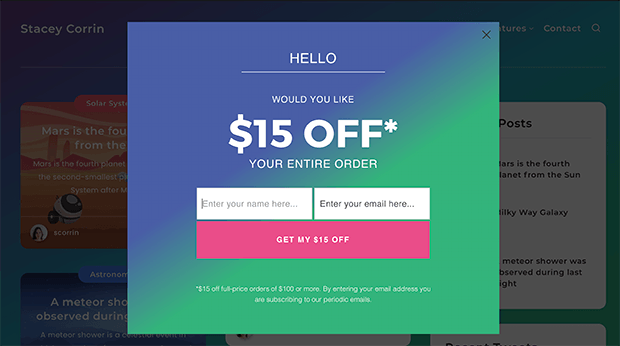
Saviez-vous que vous pouvez également utiliser une fenêtre contextuelle lightbox pour générer des prospects ? Avec un puissant outil de génération de leads comme OptinMonster, vous pouvez créer des fenêtres contextuelles lightbox réactives pour collecter les adresses e-mail de votre public cible lorsqu'il est sur le point de partir.

Voici un guide sur la création d'une fenêtre contextuelle d'intention de sortie dans WordPress.
Cela étant dit, examinons 2 façons de créer une lightbox dans WordPress pour les images, étape par étape.
- Comment créer une Lightbox dans WordPress avec SeedProd
- Étape 1. Installer et activer SeedProd
- Étape 2. Créer un thème WordPress ou une page de destination
- Étape 3. Décidez où ajouter votre image Lightbox
- Étape 4. Publiez vos modifications
- Comment créer une lightbox d'image avec un plugin de galerie
Comment créer une Lightbox dans WordPress avec SeedProd
Tout d'abord, nous allons vous montrer comment créer une lightbox d'image dans WordPress avec SeedProd, le meilleur constructeur de sites Web WordPress.

SeedProd est livré avec des kits de sites Web prédéfinis et des modèles de pages de destination qui vous permettent de créer une conception de site Web WordPress en quelques clics. Vous pouvez ensuite personnaliser votre site Web avec son générateur de pages par glisser-déposer et ses blocs et sections WordPress personnalisables.
Avec le bloc Image de SeedProd, vous pouvez activer une lightbox pour afficher de grandes versions des images de votre galerie WordPress, et ce sont ces fonctionnalités que nous présenterons dans le didacticiel suivant.
Avant de poursuivre, voici ce que vous pouvez faire d'autre avec SeedProd :
- Créez des pages de destination qui convertissent, y compris (404, ventes, squeeze, webinaire, merci et connexion)
- Créez un site WooCommerce personnalisé pour votre boutique en ligne
- Contrôlez qui peut contourner votre prochaine page de mode de maintenance ou de maintenance
- Personnalisez vos pages de destination avec du texte dynamique
- Développez votre liste de diffusion avec des intégrations de marketing par e-mail et le tableau de bord de gestion des abonnés
- Et beaucoup plus.
Ce plugin de création de site Web est optimisé pour la vitesse et le référencement, de sorte que votre site Web se chargera toujours rapidement sans gonflement.
Passons maintenant au didacticiel complet.
Étape 1. Installer et activer SeedProd
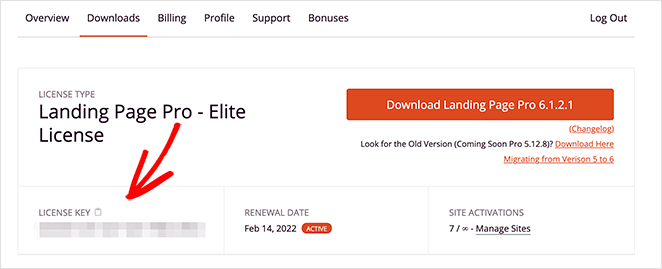
Tout d'abord, rendez-vous sur la page de tarification de SeedProd, choisissez un plan de licence et créez votre compte SeedProd. Une fois que vous êtes dans le tableau de bord de votre compte, accédez à l'onglet Téléchargements et téléchargez le fichier du plug-in SeedProd sur votre ordinateur.

Pendant que vous y êtes, copiez la clé de licence car vous en aurez besoin sous peu.
Après avoir téléchargé le plugin, installez-le et activez-le sur votre site WordPress. Vous pouvez suivre ce tutoriel sur l'installation d'un plugin WordPress si vous ne l'avez jamais fait auparavant.
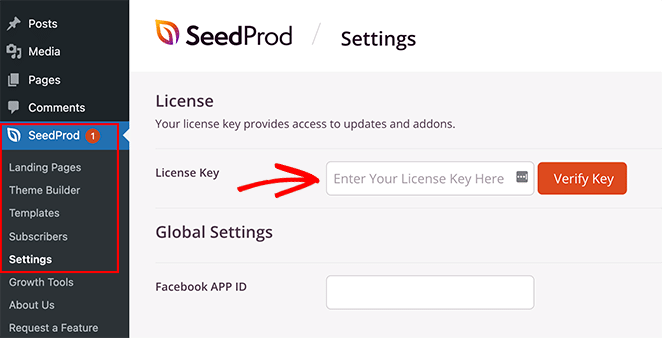
Lorsque le plugin SeedProd est actif sur votre site, accédez à SeedProd » Paramètres et collez la clé de licence que vous avez copiée précédemment dans le champ correspondant. Cliquez maintenant sur le bouton Vérifier la clé et passez à l'étape suivante.

Étape 2. Créer un thème WordPress ou une page de destination
L'étape suivante consiste à commencer à créer votre thème WordPress ou votre page de destination. Le plugin SeedProd vous permet de faire les deux mais si vous ne savez pas quelle option utiliser, voici une explication :
- Theme Builder – Avec le Theme Builder, vous pouvez remplacer votre thème WordPress actuel par un nouveau thème personnalisé. Vous pouvez choisir parmi de nombreux kits de site Web préfabriqués et installer votre design en 1 clic. SeedProd créera ensuite toutes les parties de votre thème, vous permettant de les personnaliser visuellement avec son constructeur de pages.
- Landing Page Builder – Le Landing Page Builder vous permet de créer des pages de destination autonomes qui fonctionnent avec votre thème WordPress actuel. Vous pouvez choisir parmi différents modèles de page de destination réactifs, puis les personnaliser avec le générateur de page par glisser-déposer.
Les deux solutions vous permettent d'ajouter des lightboxes d'image à votre conception, alors choisissez celle qui correspond le mieux à vos besoins. Si vous avez besoin d'aide pour démarrer, voici quelques tutoriels sur la création d'un thème WordPress personnalisé et la création d'une page de destination avec SeedProd.
Une fois que vous avez choisi vos modèles et créé le cadre de votre page de destination ou de votre thème, vous pouvez suivre l'étape 3 ci-dessous pour ajouter une image lightbox à votre conception.
Étape 3. Décidez où ajouter votre image Lightbox
Il est maintenant temps de décider où vous souhaitez ajouter votre lightbox d'image WordPress.
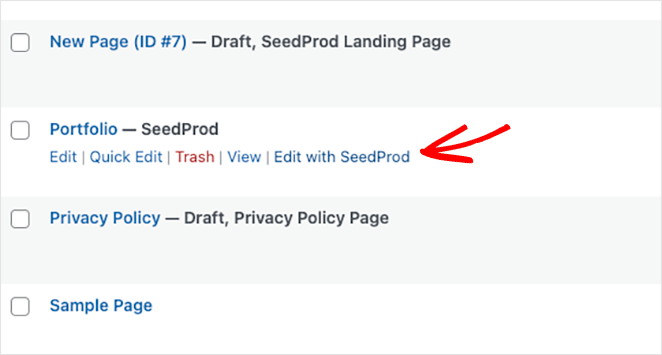
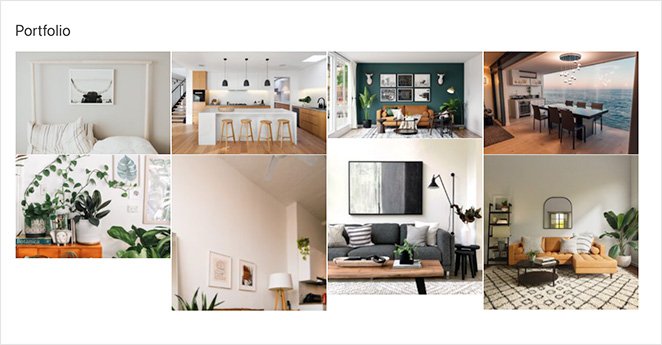
Pour ce guide, nous créons un site Web de design d'intérieur avec une page de portefeuille personnalisée à l'aide du générateur de thèmes. Nous allons donc modifier la page avec SeedProd pour ouvrir le générateur par glisser-déposer.

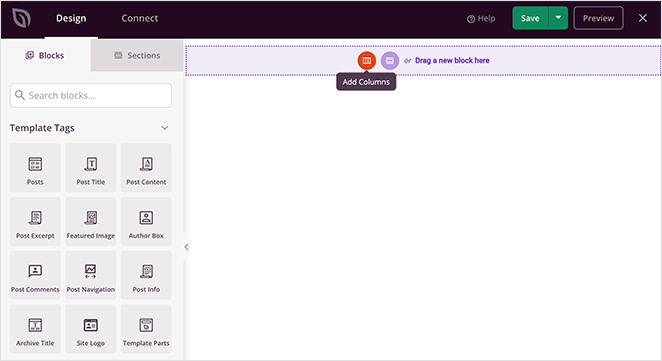
Lorsque vous ouvrez votre conception, vous verrez une mise en page à 2 colonnes avec des blocs et des sections à gauche et un aperçu de la conception à droite. Vous pouvez déplacer des éléments sur votre aperçu en cliquant, en faisant glisser et en déposant.

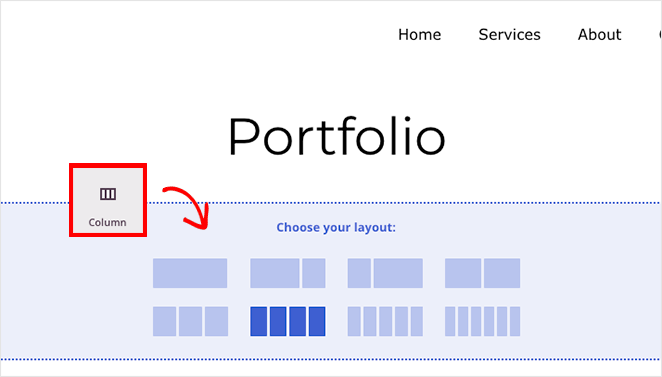
Commençons par ajouter une nouvelle colonne pour nos images de portfolio. Dans la barre latérale, faites glisser le bloc Colonnes sur votre page et choisissez une conception de mise en page.


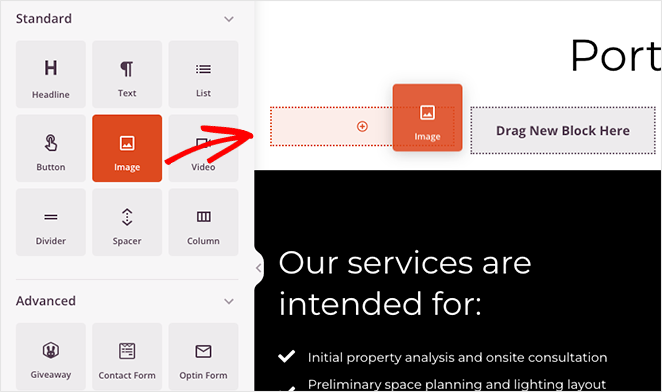
Ensuite, faites glisser le bloc Image vers chaque colonne de la section de page.

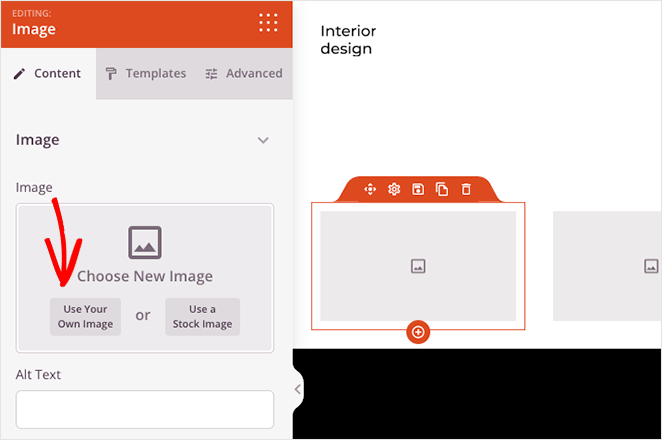
À partir de là, vous pouvez cliquer sur chaque bloc d'image et télécharger une image depuis votre ordinateur ou votre médiathèque WordPress.

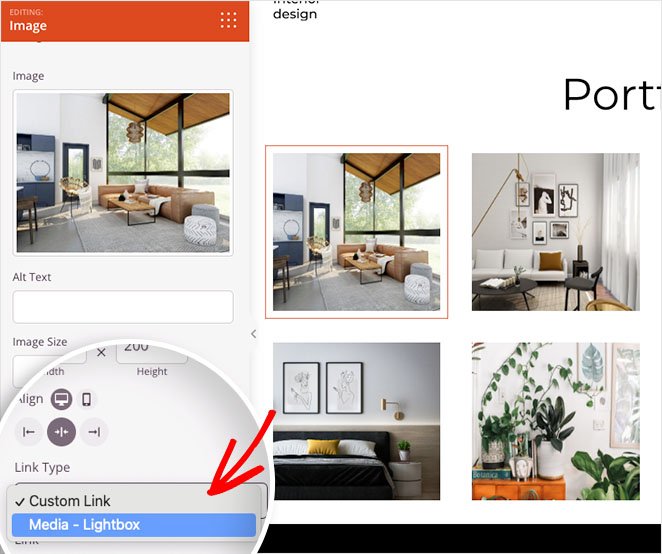
Vous pouvez maintenant ajouter une lightbox à chaque image de votre galerie. Pour ce faire, cliquez simplement sur n'importe quel bloc d'image, recherchez l'en-tête "Type de lien" et sélectionnez l'option Média - Lightbox dans le menu déroulant.

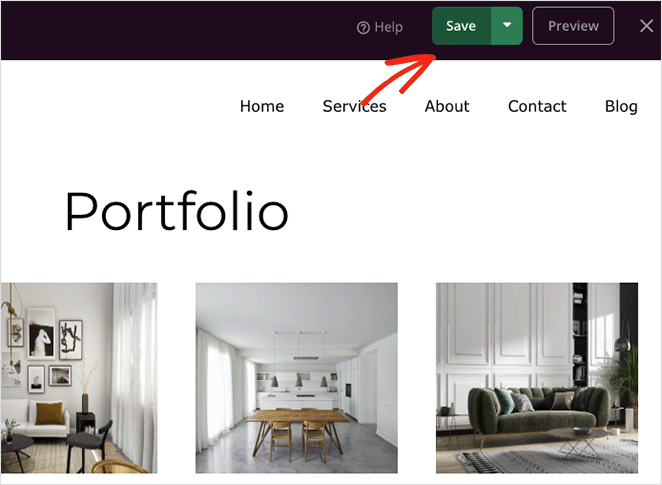
Répétez cette opération pour chaque lien d'image de votre galerie, puis cliquez sur le bouton Enregistrer dans le coin supérieur droit pour enregistrer vos modifications.

Étape 4. Publiez vos modifications
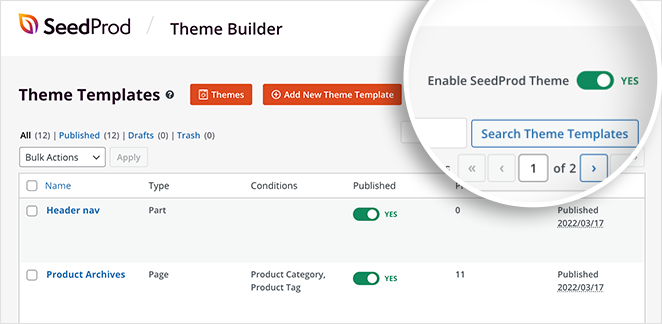
La dernière étape consiste à publier votre galerie lightbox réactive sur votre site Web WordPress. Pour ce faire pour un thème WordPress personnalisé, accédez à SeedProd » Theme Builder depuis votre administrateur WordPress, et tournez le bouton « Activer le thème SeedProd » sur la position « Oui ».

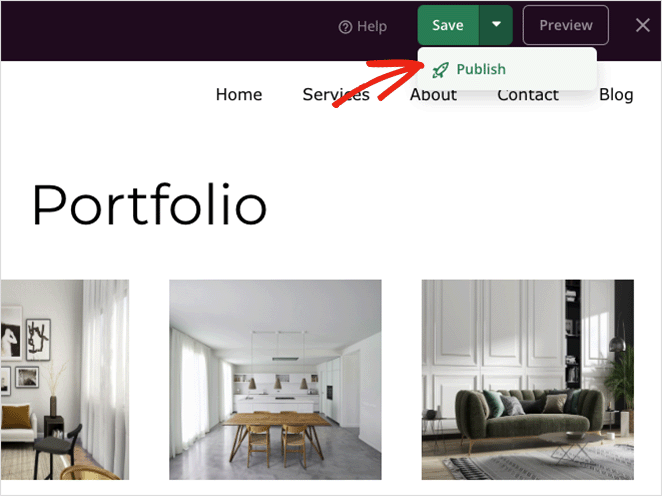
Si vous publiez une page de destination, ouvrez-la dans le générateur de page, cliquez sur la flèche déroulante du bouton Enregistrer et sélectionnez Publier .

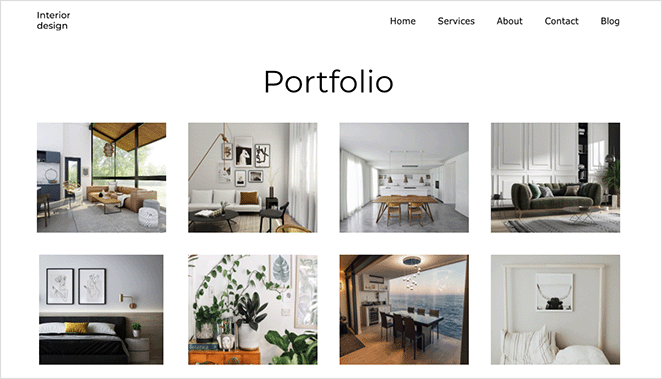
Vous pouvez maintenant voir votre nouveau design pour voir à quoi il ressemble.

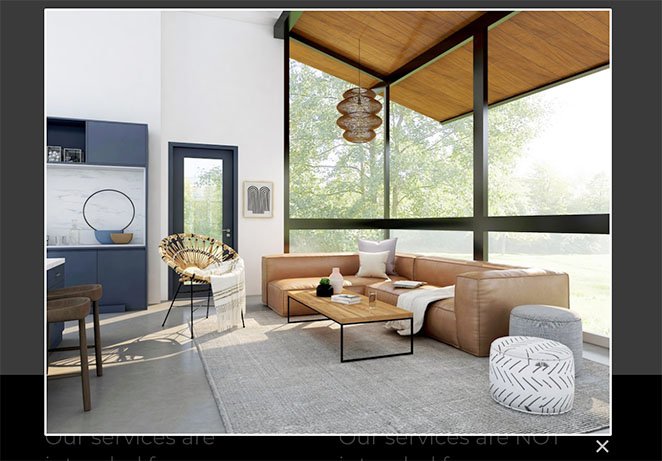
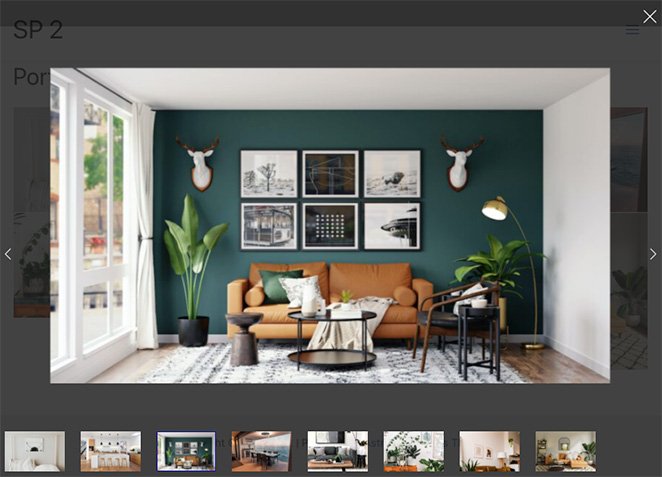
Et lorsque vous cliquez sur une image de votre galerie, vous ouvrez une lightbox d'image plein écran réactive.

Comment créer une lightbox d'image avec un plugin de galerie
Une autre façon d'ajouter une lightbox d'image à votre site WordPress consiste à utiliser un plugin de galerie d'images WordPress. Pour cette méthode, nous utiliserons Envira Gallery, l'un des plugins de galerie les plus populaires pour WordPress.

Avec ce plug-in de galerie d'images léger par glisser-déposer, vous pouvez créer des galeries d'images optimisées pour les publications, les pages, les zones de widgets et les barres latérales. Le plugin est également facile à utiliser et optimisé pour la vitesse, de sorte que vos images se chargeront rapidement pour les visiteurs du site Web.
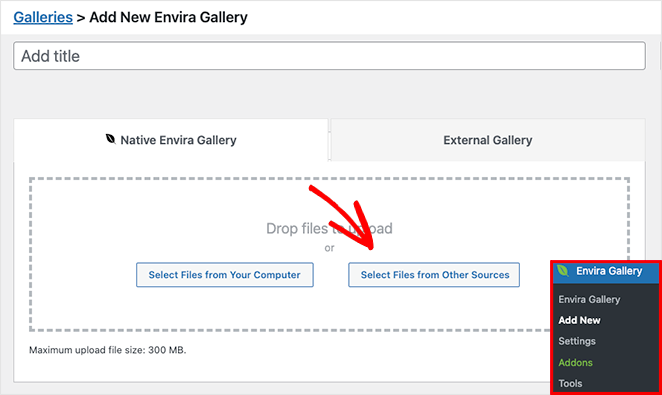
Commencez par installer et activer le plugin Envira Gallery sur votre site WordPress. Ensuite, accédez à Envira Gallery » Ajouter nouveau pour créer une nouvelle galerie d'images.

Vous pouvez ajouter des images à votre galerie en cliquant sur le bouton Sélectionner des fichiers à partir de votre ordinateur . Toutefois, si vous souhaitez utiliser des images de votre médiathèque, cliquez sur le bouton Sélectionner des fichiers à partir d'autres sources .
Après avoir ajouté des images à votre galerie, vous pouvez les réorganiser en faisant glisser et en déposant les vignettes.
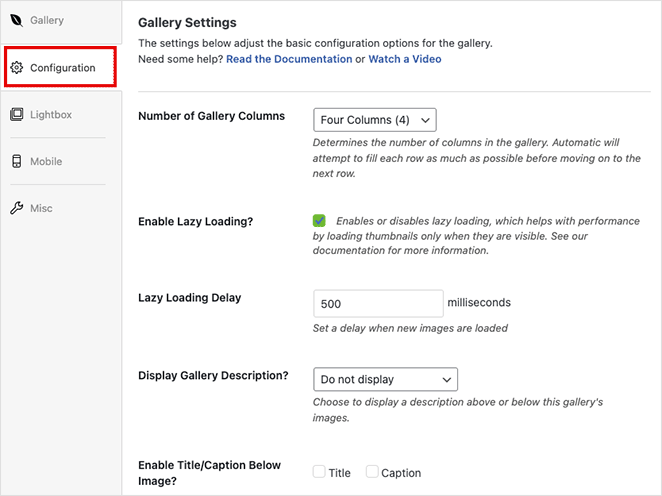
Cliquez maintenant sur l'onglet Configuration pour configurer les paramètres de votre galerie.

Sur cet écran, vous pouvez :
- Modifier le nombre de colonnes de la galerie
- Activer le chargement différé pour les images
- Afficher la description de la galerie
- Activer les titres et les légendes
- Définir la taille de l'image et la position de recadrage
- Changer le thème de la galerie
- Ajuster les marges et les rembourrages
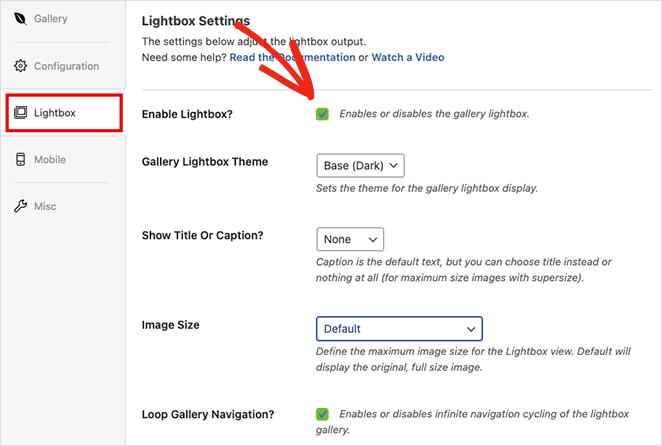
Ensuite, cliquez sur l'onglet Lightbox , qui permet de personnaliser les paramètres de la lightbox.

Tout d'abord, assurez-vous que l'option Activer Lightbox est cochée, puis ajustez les paramètres pour modifier le thème de votre lightbox, afficher les légendes, ajouter des effets de transition, etc.
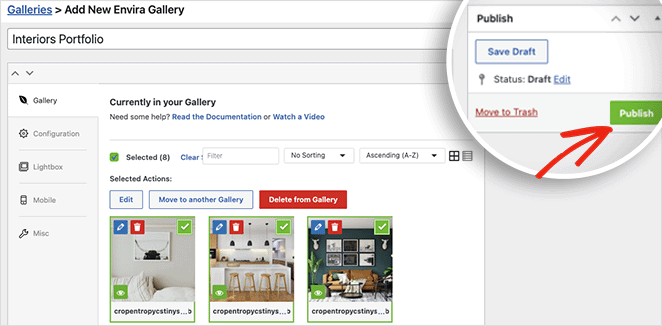
Lorsque vous êtes satisfait des paramètres de votre galerie, cliquez sur le bouton Publier dans le coin supérieur droit.

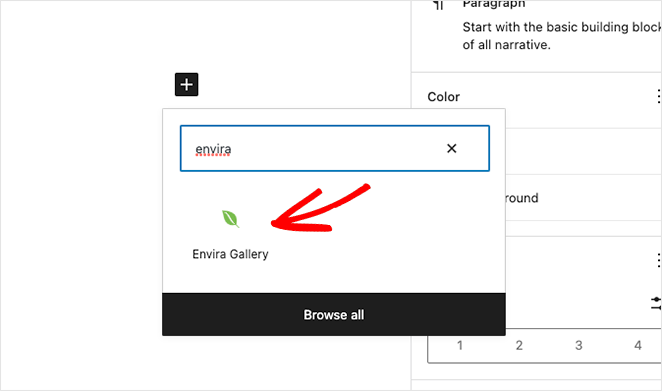
Pour afficher votre galerie aux visiteurs du site Web, créez ou modifiez un article ou une page, puis cliquez sur l'icône plus (+) dans l'éditeur de blocs WordPress pour ajouter un nouveau bloc WordPress.
Recherchez ou faites défiler jusqu'à ce que vous voyiez le bloc Envira Gallery et cliquez dessus pour l'ajouter à votre page.

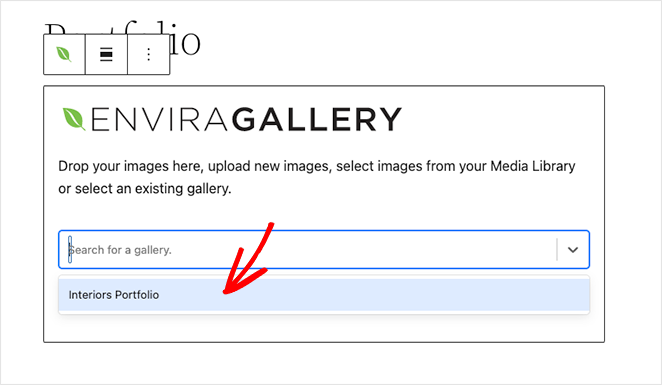
Ensuite, choisissez votre galerie dans le menu déroulant pour prévisualiser votre galerie lightbox.

Vous pouvez ensuite cliquer sur le bouton Mettre à jour ou Publier pour enregistrer vos modifications.
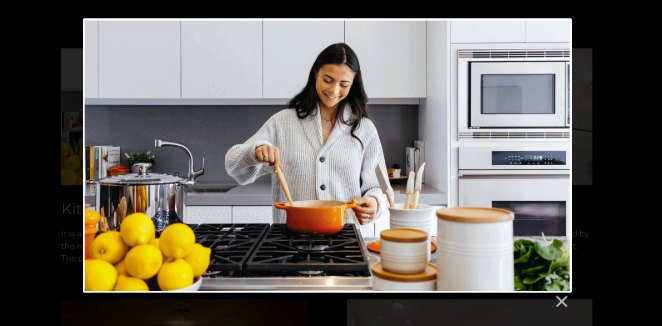
Lorsque vous prévisualisez votre page, votre galerie doit ressembler à cet exemple :

Vous pouvez ensuite cliquer sur n'importe quelle image pour l'afficher dans une galerie lightbox réactive comme celle-ci :

C'est ça!
Dans ce didacticiel étape par étape, vous avez appris à créer une lightbox dans WordPress pour des galeries d'images plus rapides et à haute résolution. Prêt à créer votre prochaine lightbox d'image WordPress ?
Voici quelques autres tutoriels utiles que vous pourriez aimer :
- Comment créer des onglets dans WordPress pour un superbe contenu à onglets
- Comment ajouter un bouton Tweet à WordPress (3 façons)
- Comment ajouter un bouton d'ajout au panier personnalisé dans WooCommerce
Merci d'avoir lu. Veuillez nous suivre sur YouTube, Twitter et Facebook pour plus de contenu utile pour développer votre entreprise.