Comment créer un site Web médical avec WordPress et Elementor
Publié: 2021-02-02Vous n'avez plus besoin d'être un professionnel pour créer un site Web. Désormais, tout le monde peut créer un site Web professionnel, quel que soit son niveau de compétence technique.
WordPress rend cela possible pour tout le monde. De plus, vous obtiendrez un certain nombre de modèles prédéfinis pour créer facilement un site hautement fonctionnel en utilisant Elementor & HappyAddon. Elementor est un constructeur de site WordPress convivial avec un éditeur visuel et une fonctionnalité de glisser-déposer. C'est la raison pour laquelle plus de 5 millions de personnes dans le monde utilisent activement ce constructeur de pages.
Même si vous êtes une personne médicale, par exemple un médecin et que vous souhaitez créer un site Web médical, vous pouvez le créer vous-même en utilisant Elementor. Plus important encore, vous n'avez pas besoin d'avoir des connaissances préalables en codage ou une expertise logicielle pour le faire.
Il s'agit d'un guide complet pour créer un site Web médical à part entière en moins d'une heure. Mais avant de conduire profondément, laissez-moi clarifier votre dilemme-
Pourquoi les médecins ont besoin d'un site Web professionnel ?

Dans un premier temps, laissez-moi vous montrer quelques statistiques :
- Plus de 70 % des patients effectuent une recherche en ligne avant de confirmer un médecin.
- 86% des patients s'informent en ligne sur des sujets médicaux et des médicaments.
- Un patient sur quatre de plus de 60 ans utilise Google pour rechercher un médecin.
- 66 % commencent leurs recherches médicales sur Google, puis sélectionnent les médecins de leurs préférences.
Ces chiffres montrent clairement que nous nous dirigeons en fait vers un monde en ligne, et que le secteur médical n'est pas en reste. Les gens aiment explorer les choses par eux-mêmes, ce qui rend la présence en ligne du médecin si indéniable.
En tant que médecin, avoir un site Web personnel peut vous aider de plusieurs façons. Ci-dessous, nous en signalons quelques-uns.
- Renforcer l'autorité, la crédibilité et la fiabilité
- Supprime le fossé entre les médecins et les patients.
- Fournir un service de rendez-vous en ligne
- Les avis authentiques augmentent la fiabilité
- Améliorer la visibilité sur le web
De plus, des situations comme cette pandémie de Covid-19 nous font réaliser à quel point la présence en ligne d'un médecin est nécessaire.
Donc, si vous n'avez pas encore de site Web, faites le premier pas rapidement pour créer un site Web médical. Suivez ce guide étape par étape pour créer vous-même un site Web professionnel riche en fonctionnalités.
Fonctionnalités que vous devriez ajouter à votre site Web médical

Un site Web ne servira pas correctement votre objectif à moins que vous ne puissiez le personnaliser en conséquence. Pour atteindre l'objectif ultime, vous devez créer un site Web parfait qui puisse attirer les gens et qu'ils passent plus de temps sur votre site Web.
Vous pouvez suivre ces conseils pour éviter le risque d'échec de votre site Web. Habituellement, un site Web médical devrait contenir des pages spécifiques telles que :
- Page d'accueil
- Page des services
- À propos de la page
- Page de contact
- Rendez-vous
- Emplacement
- Page médecin
Elementor vous donnera la possibilité d'ajouter plus de pages si vous le souhaitez. Chaque page est pour une raison spécifique. Découvrons-les.
Page d'accueil
La page d'accueil doit permettre une navigation aisée, y compris des options de recherche et un lien vers chaque page du site Web. Un site Web médical, en plus d'offrir de nombreux services, a beaucoup d'informations à offrir sur des maladies générales ou très spécifiques, des traitements, des nouvelles d'épidémies récentes, etc.
Service Page
La page des services est primordiale pour le succès d'un site Web médical. Un utilisateur visitant un site Web médical a un problème spécifique en tête. En fournissant une page de services bien détaillée, vous vous assurez que toutes les informations pertinentes sont disponibles à la lecture de l'utilisateur et vous l'encouragez à utiliser vos installations médicales.
À propos de la page
La page à propos est une partie importante de tout site Web. Il raconte l'histoire de l'entreprise et sert souvent à créer un lien entre l'utilisateur et l'entreprise. Il sert en outre à rassurer les clients potentiels et à les rendre plus disposés à venir visiter l'établissement médical.
Page de contact
En plus des nombreuses mentions des numéros de téléphone et des e-mails, un site Web médical doit avoir une page de contact avec toutes les informations pertinentes. Il peut inclure une carte avec des directions vers l'installation et un formulaire de contact pour les utilisateurs qui préfèrent contacter via elle.
Emplacement
Si vous avez plus d'un emplacement, vous devriez envisager d'avoir une page d'emplacements distincte détaillant tous les différents emplacements, avec des détails pertinents, des options de rendez-vous et des liens vers leurs sites Web respectifs, le cas échéant.
docteur page
Pour rendre les utilisateurs encore plus à l'aise avec votre établissement médical et être plus disposés à vous rendre visite, vous devez créer une page de médecin parlant de tous les médecins disponibles, de leurs certificats, de leurs compétences et de toute autre information que vous seriez prêt à partager comme leur e-mail, leurs heures de travail ou similaires.
Rendez-vous
En plus des boutons d'appel à l'action appelant à prendre rendez-vous, nous vous recommandons d'avoir une page de rendez-vous séparée, éventuellement avec un formulaire intelligent pour vous assurer que rien n'empêche vos clients potentiels de prendre rendez-vous avec le personnel de votre clinique médicale.
Comment créer un site Web médical dans WordPress en utilisant Elementor & Happy Addons (8 étapes faciles)

Comme nous l'avons dit, vous pouvez créer facilement un site Web à part entière en utilisant Elementor. De plus, de nombreuses intégrations tierces sont disponibles pour déployer davantage de fonctionnalités et de flexibilité. Ici, j'utilise Happy Addons comme addons tiers pour ses widgets extrêmement puissants.
Je ne peux pas résister à l'envie de dire que Happy Addons a franchi le cap de recevoir les 50 000+ installations actives en 7 mois seulement.
Voici les pré-requis pour créer votre site internet médical :
- Domaine et hébergement
- Un site WordPress
- Élémentaire (Gratuit)
- Happy Addons (Gratuit et Pro)
Eh bien, avec Elementor Pro, vous obtiendrez un modèle prêt à l'emploi pour concevoir votre site sans effort. Certains modèles prêts sont également disponibles dans le noyau Elementor. Mais aujourd'hui, nous allons vous montrer comment concevoir un site médical à partir de rien et sans frais.
Supposons d'abord que vous ayez apporté avec succès votre domaine et votre pack d'hébergement . Assurez-vous ensuite que vous avez correctement installé WordPress, Elementor et Happy Addons.
Maintenant, démarrez votre site Web, suivez les étapes ci-dessous :
Étape 01 : Ajouter un en-tête à votre page d'accueil
La personnalisation du site Web dépend entièrement de vous. Vous pouvez faire ce que vous voulez faire. Le constructeur de pages Elementor et Happy Addons vous donneront la liberté de personnaliser votre site Web selon vos besoins. Mais, la première chose à faire est de définir un en-tête pour la première page de votre site Web.
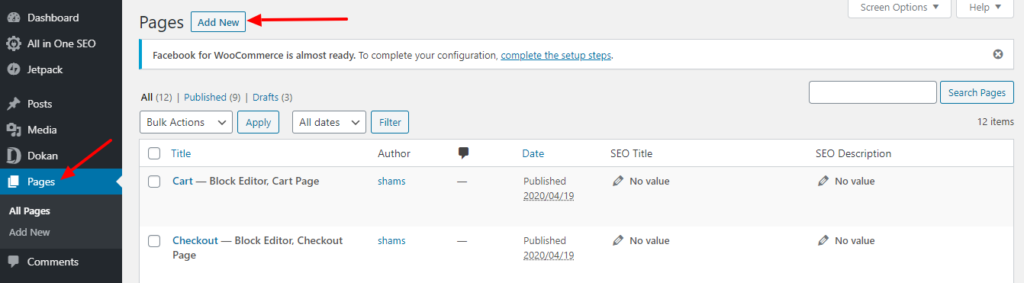
- Pour ce faire, cliquez sur 'Page' > 'Ajouter un nouveau'

Vous obtiendrez une nouvelle page.
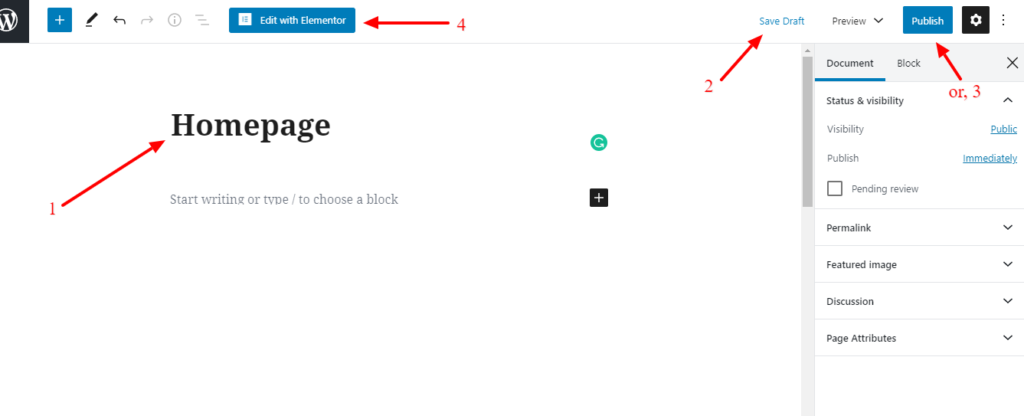
- Mettre un nom de page
- Enregistrer le brouillon ou le publier
- Enfin, appuyez sur le bouton "Modifier avec Elementor".

Pour obtenir une nouvelle page à concevoir,
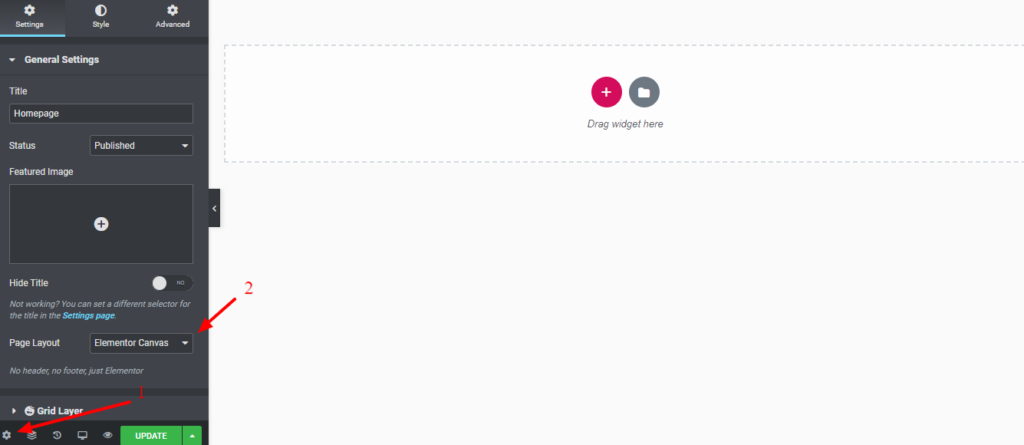
- Appuyez sur l'icône de réglage
- Définir la mise en page comme "Elementor Canvas"

- Sélectionnez la colonne unique

Vous devez maintenant télécharger une image de couverture.
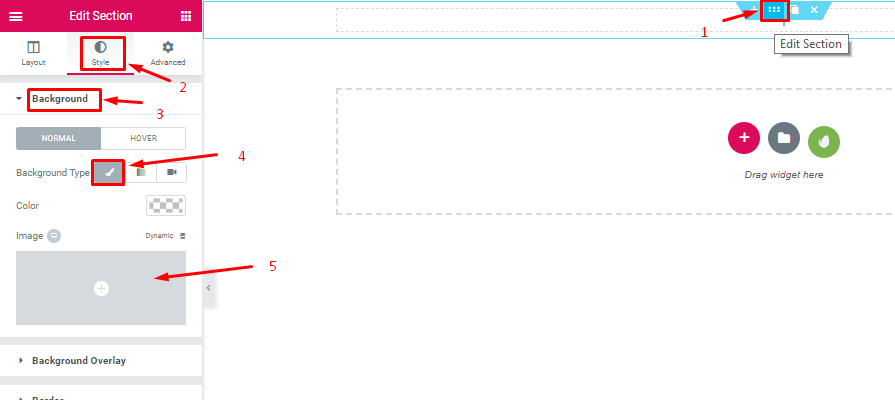
- Sélectionnez l'option DOT dans le coin supérieur droit
- Allez dans Style> Arrière-plan> Type d'arrière-plan
- Téléchargez une image.

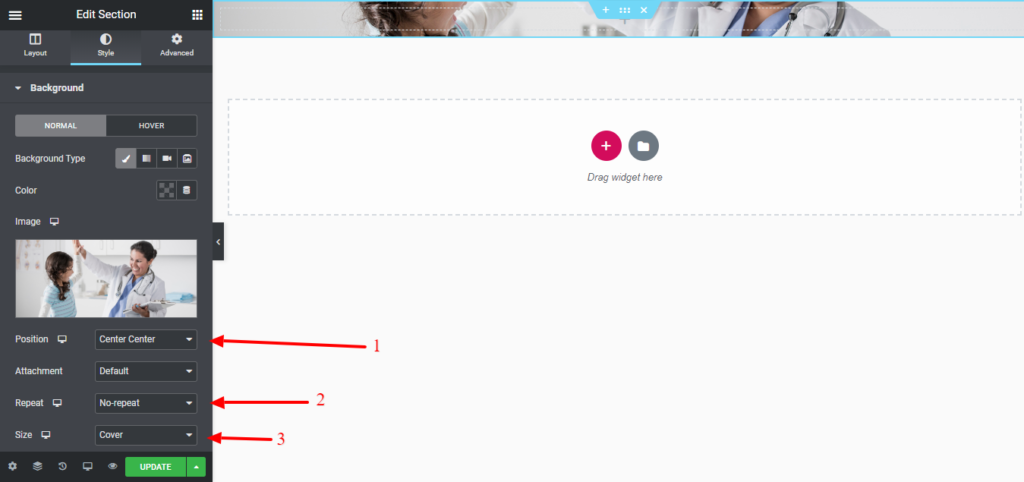
- Définir la position "Centre Centre"
- Répéter "Pas de répétition"
- Taille "Couverture"

- Cliquez sur l'option Mise en page.
- Hauteur "Ajuster à l'écran"
- Position de la colonne "Haut".

Étape 02 : Ajouter un texte d'en-tête
Ajoutez un texte d'en-tête à votre page d'accueil afin que votre visiteur puisse se rendre compte où il arrive réellement.
- Faites glisser "Header Widget" pour définir le titre.
- Personnalisez maintenant la typographie selon votre concept de conception.

Étape 03 : Ajouter la section "Service"
La section Service doit refléter ce que vous offrez à vos patients. Supposons que vous vendiez des médicaments aux côtés de consultants qui devraient être représentés dans la section des services. Ainsi, votre client apprend à vous connaître après avoir visité cette page.

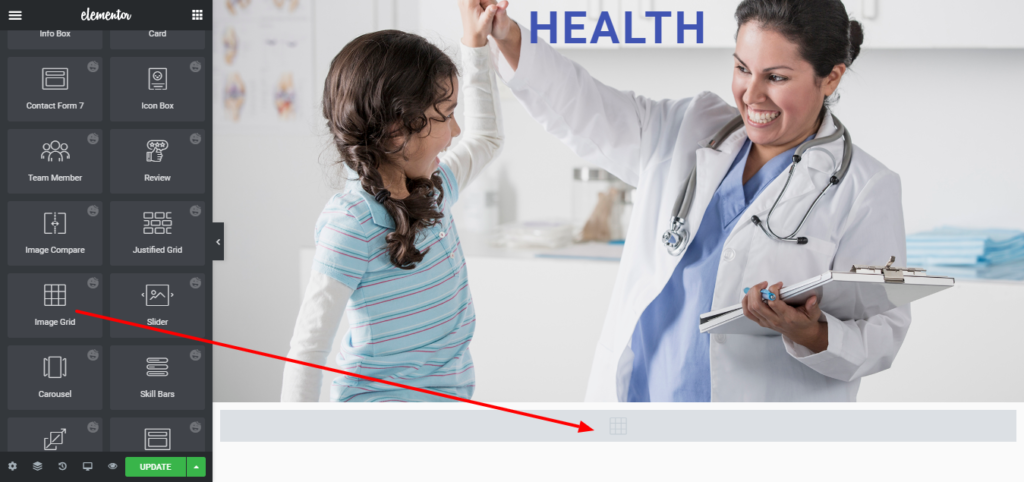
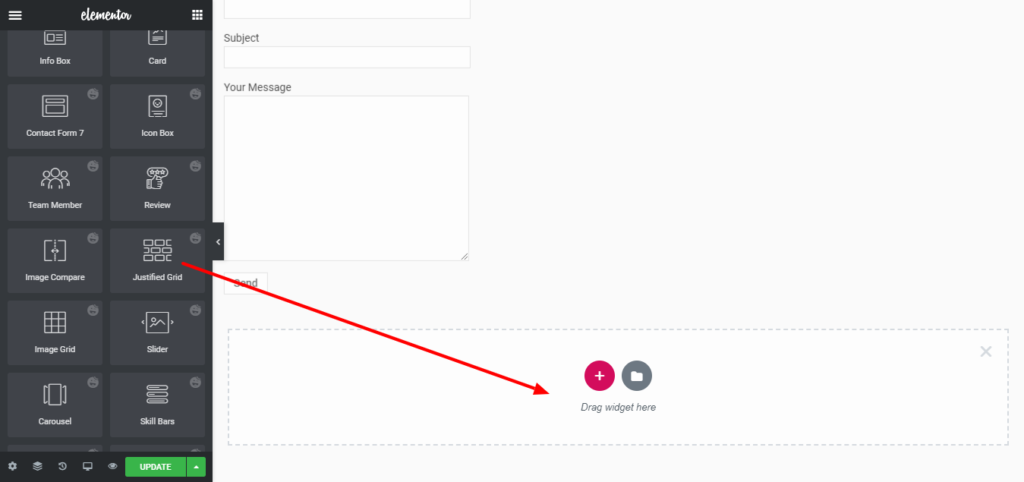
Maintenant, nous allons ajouter une "grille d'images" pour montrer les services que nous proposons.
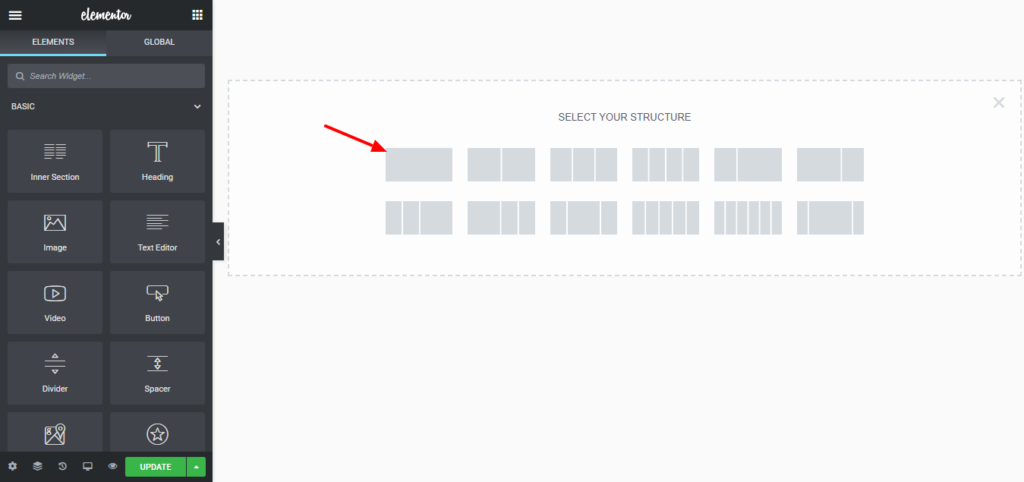
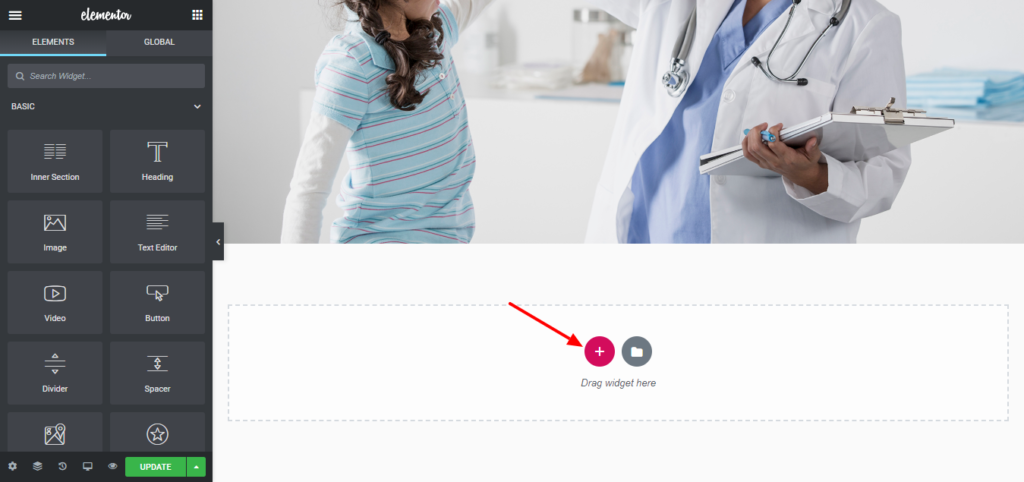
- Cliquez sur le signe plus pour ajouter une seule structure.

- Faites glisser une grille d'image
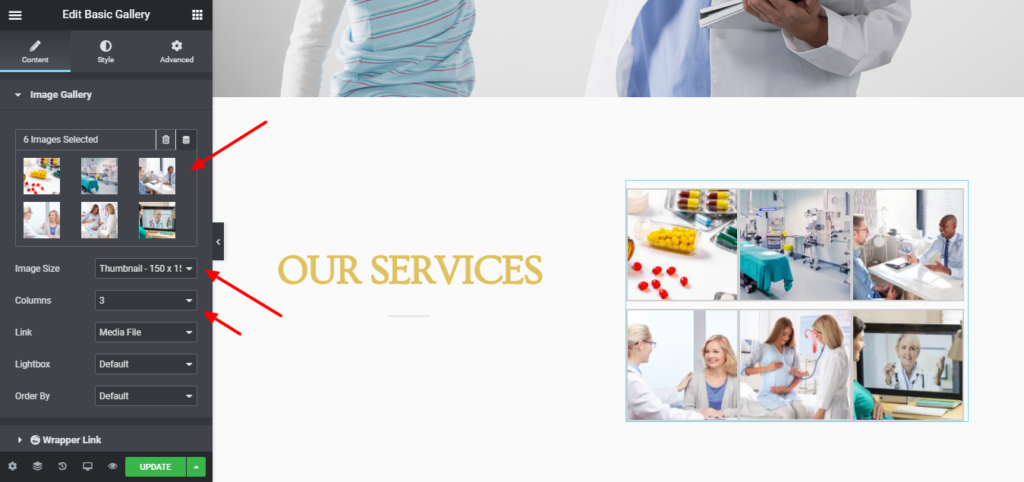
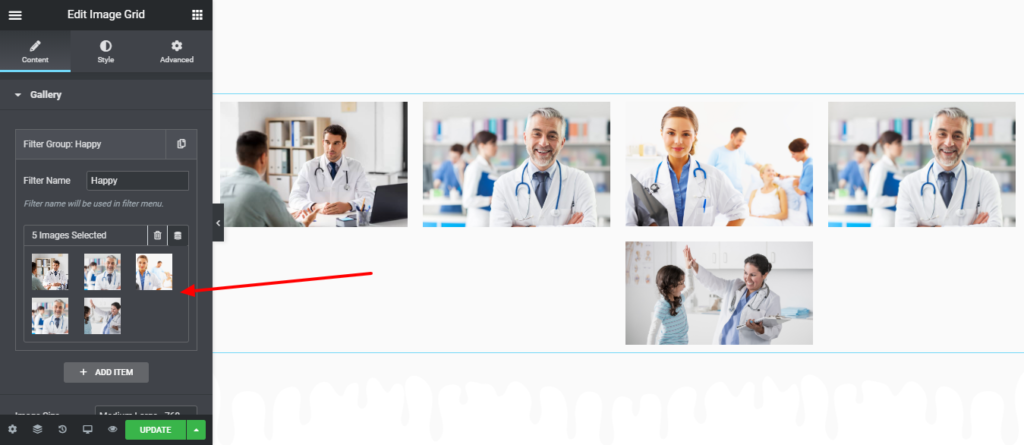
- Ajouter des images à la galerie.

Après avoir ajouté des images à la galerie, cela ressemblera à ce qui suit.

Étape 04 : Ajouter un profil de médecin
Prenez un widget Team Member et personnalisez les éléments suivants ;
- Envoyer la photo
- Ajouter un nom
- Titre d'emploi
- Bio
- Définir des profils sociaux

Vous pouvez ajouter plus de médecins de cette façon.
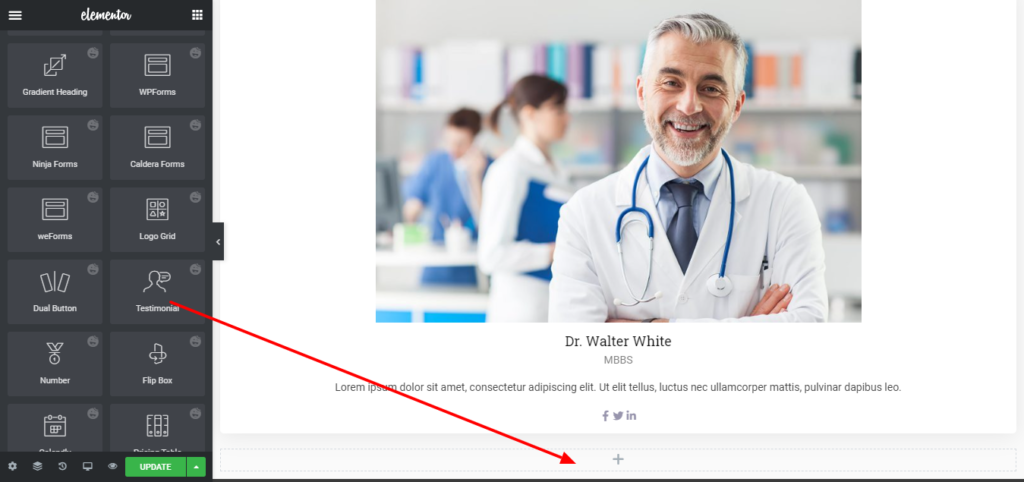
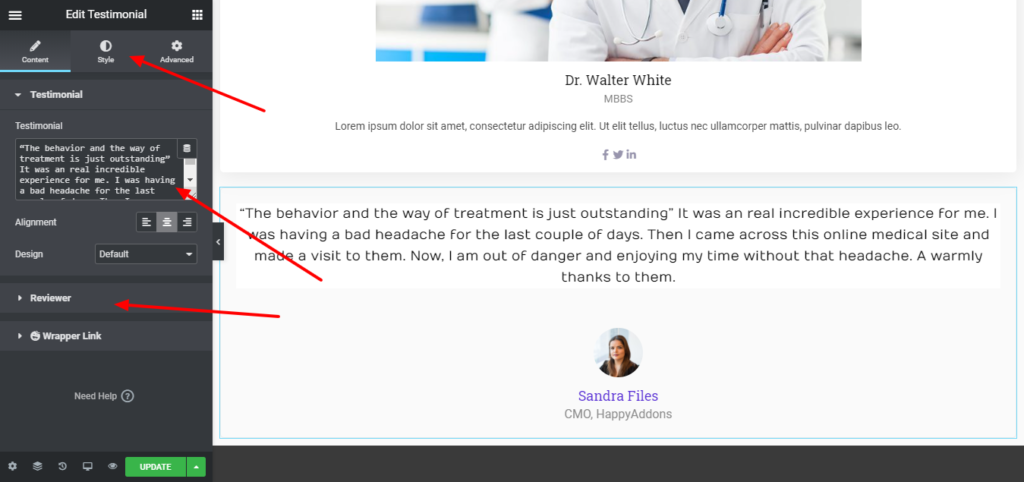
Étape 05 : Ajouter un témoignage
Un témoignage bien présenté peut gagner la crédibilité de vos visiteurs. Fondamentalement, c'est la discussion sur ce que vos patients parlent de vous. Par conséquent, créez un témoignage apaisant pour les yeux avec le widget Témoignage Happy Addons.
- Faites glisser un widget de témoignage sur votre interface

Personnalisons le widget de témoignage.
- Ajoutez un texte de témoignage sur ce qu'il a dit de vous.
- Ajouter un profil de réviseur
- Personnalisez la typographie selon votre concept de conception.

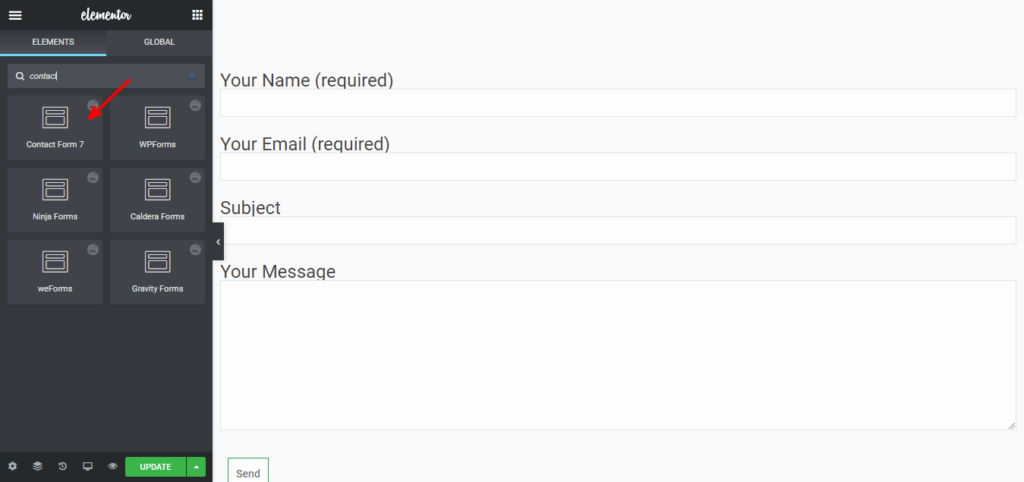
Étape 06 : Ajouter un formulaire de contact
Laissez vos patients vous contacter via un formulaire de contact. Pour ajouter un formulaire de contact, obtenez une structure unique en cliquant sur le signe plus.
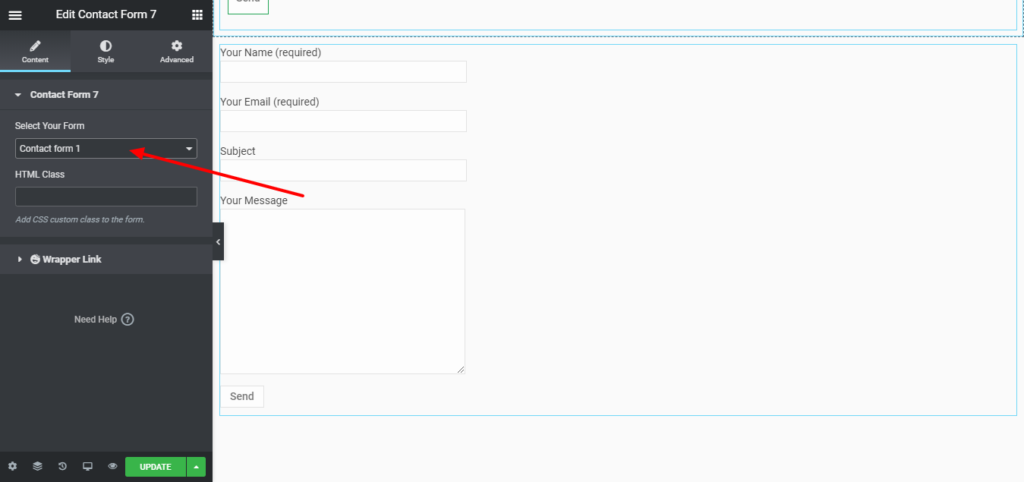
Faites ensuite glisser « Formulaire de contact 7 » sur votre interface.

Sélectionnez le formulaire de contact 1 dans la liste déroulante.

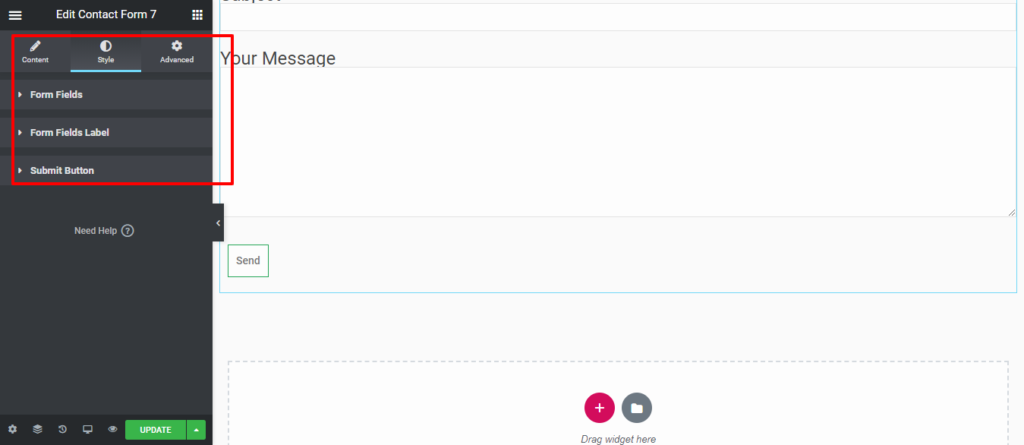
Personnalisez le formulaire de contact
- Champs de formulaire
- Libellé des champs de formulaire
- Bouton de soumission

Si vous souhaitez ajouter des effets de mouvement, des effets joyeux, un arrière-plan ou rendre la page réactive, cliquez sur " Avancé " pour explorer ces options.
Étape 07 : Ajouter une galerie
Comme vous le savez, une image peut dire mille mots si vous l'affichez de la bonne manière. Utilisez le widget Justified Grid de Happy Addons et affichez votre image sous forme d'histoires de réussite.
Faites glisser une grille justifiée vers votre interface

Téléchargez autant d'images que vous souhaitez partager avec vos visiteurs.

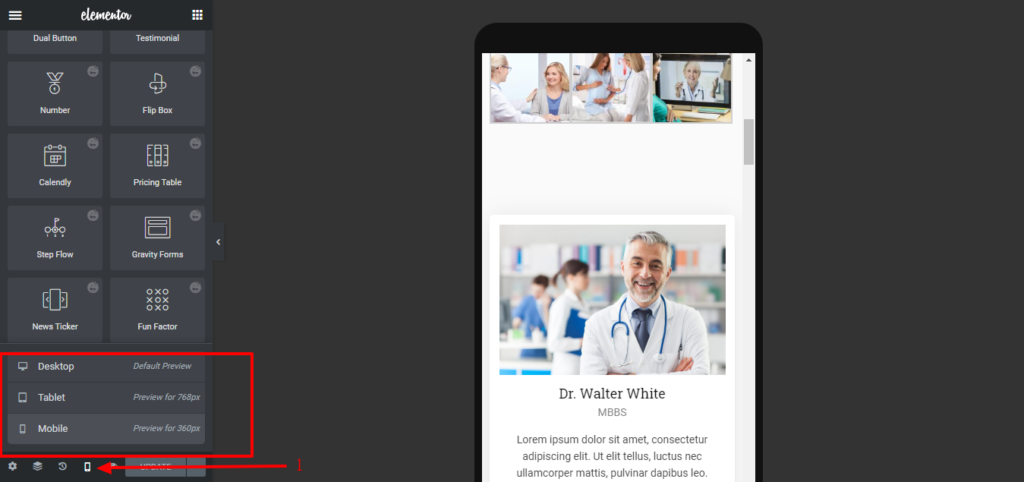
Étape 08 : Rendez votre site mobile réactif
Pour accéder à la vue mobile, cliquez sur l'icône du bureau en bas à gauche et choisissez mobile.

Maintenant, parcourez la page et voyez si vous pouvez repérer les domaines qui pourraient être améliorés, comme inverser l'ordre des colonnes ou ajouter du rembourrage aux titres.
Elementor vous offre des outils de personnalisation sans fin pour concevoir votre site selon votre imagination. Tout ce dont vous avez besoin pour explorer ces options avec patience. De plus, ajoutez des fonctionnalités avancées telles que du texte animé, des effets flottants et bien d'autres avec HappyAddons.
Aperçu final de votre site Web médical
Voici la vue finale de la page que vous venez de créer.

Toutes nos félicitations! Votre page d'accueil est prête à être publiée. Maintenant, remplissez toutes les pages en suivant les mêmes procédures de conception. Bonne chance!
Vous aimerez peut-être aussi : Comment créer un site Web de portefeuille dans WordPress avec Elementor.
Remarque : Regardez cette courte vidéo si vous avez besoin d'aide supplémentaire pour créer vous-même un site Web médical à l'aide d'Elementor.
FAQ sur le site médical Elementor

1. Comment puis-je créer un site Web médical ?
Vous pouvez créer vous-même un site Web médical en suivant ces étapes :
- Trouvez des sites Web similaires pour vous inspirer.
- Passez en revue ces sites Web pour créer une liste unique de fonctionnalités pour votre site.
- Décidez du nombre de pages de contenu dont vous aurez besoin pour votre site Web.
- Choisissez un nom de domaine et achetez un hébergement pour votre site.
- Commencez à concevoir votre site en utilisant WordPress et Elementor.
2. Comment ajouter Elementor à mon site WordPress ?
Vous pouvez ajouter Elementor à votre site WordPress en un rien de temps. Tout ce dont vous avez besoin est de suivre ces 5 étapes :
- Allez dans Tableau de bord WP> Plugins
- Cliquez sur le bouton "Ajouter un nouveau"
- Tapez Elementor dans le champ de recherche
- Cliquez sur le bouton "Installer maintenant"
- Activez-le après avoir terminé la phase d'installation.
3. Combien gagnent les médecins en ligne ?
Un médecin en ligne gagne une silhouette saine de nos jours. Selon ZipRecruiter, le salaire moyen d'un médecin de télémédecine aux États-Unis est de 216 958 $ . Certaines entreprises de télésanté paient à l'heure avec un salaire moyen compris entre 100 $ et 150 $ de l'heure. D'autres entreprises paient par consultation, avec une moyenne d'environ 15 à 30 $/consultation vidéo et environ 3 à 5 consultations par heure
4. Elementor est-il gratuit avec WordPress ?
Elementor est absolument gratuit à télécharger et à utiliser. C'est le constructeur de pages WordPress ultime et gratuit, qui vous permet de créer de magnifiques sites Web WordPress de la manière la plus simple et la plus rapide possible.
5. Elementor ralentit-il votre site Web ?
Elementor ralentit votre site WordPress dans certains cas. Il ajoute du CSS et du JavaScript supplémentaires qui peuvent ralentir votre site. Leur code utilise également de nombreux divs. Couplé aux plugins Elementor premium, cela peut ralentir votre site.
Lisez 15 conseils de pro pour accélérer un site WordPress (Guide du débutant) pour vous débarrasser de ce problème.
Rapprochez-vous un peu plus de votre patient grâce à un site Web médical bien organisé

C'est un fait bien connu que le nombre de médecins est inférieur au nombre d'habitants. Ce scénario devient un cauchemar si vous regardez les pays du tiers monde. Par conséquent, il est grand temps que chaque médecin ait son site Web médical personnel.
Ce n'est plus un rêve car Elementor vous donne la possibilité de créer un site Web médical sans connaissances préalables en codage. Et les intégrations tierces rendent Elementor plus puissant que jamais.
Happy Addons est une telle intégration tierce qui étend la flexibilité pour façonner votre rêve. Tâches hautement fonctionnelles telles que l'animation, la synchronisation du site, le copier/coller en direct - vous pouvez tout faire avec Happy Addons.
Avec ce duo Elementor & Happy Addons créez un site internet médical en un clin d'oeil. N'oubliez pas de nous faire part de votre expérience via la boîte de commentaires ci-dessous.
