Comment créer un site Web de photographie avec Elementor & Happy Addons
Publié: 2019-09-27La photographie ne signifie pas seulement prendre des photos, mais plutôt capturer les sentiments. À l'heure actuelle, la photographie n'est pas seulement un passe-temps. C'est devenu un métier. Donc, en tant que photographe, vous devez avoir un site Web pour présenter votre travail au monde.
Surtout si vous êtes un nouveau photographe, vous devez créer un site Web de photographie personnel. Par conséquent, vous pouvez présenter vos photographies au monde.
Pour faciliter le chemin des nouveaux photographes aujourd'hui, nous allons introduire un constructeur de page à part entière et un module complémentaire riche en fonctionnalités pour créer votre site de manière professionnelle. Dans cet article, nous montrerons comment créer facilement un site Web de photographie en utilisant uniquement Happy Addons avec Elementor Plugin.
Et à la fin de cet article, nous discuterons également des faits de la photographie et de sa croissance sur ce marché actuel.
Ce qui fait d'Elementor le meilleur constructeur de sites Web

Elementor devient populaire auprès des startups qui ont l'intention d'utiliser WordPress pour créer leurs sites. C'est le principal plugin de création de pages avec des widgets efficaces qui sont tout à fait suffisants pour créer des designs époustouflants.
Fondamentalement, le constructeur de pages Elementor est unique pour sa facilité d'utilisation, sa réduction des coûts et ses avantages de glisser-déposer. Ce plugin ne nécessite aucune connaissance en codage pour les utilisateurs.
Ce sera donc une excellente décision pour les nouveaux photographes de choisir le constructeur de pages Elementor, en particulier ceux qui aiment créer un site Web avec WordPress. Par conséquent, vous devez savoir comment utiliser Elementor et quel en est le résultat. Ensuite, vous pouvez créer quelque chose de spécial.
De plus, vous pouvez étendre la puissance de ce constructeur de pages en ajoutant des addons Elementor utiles pour rendre votre parcours de conception plus facile et productif.
Vérifions rapidement le plugin Elementor
Avantages d'Elementor : pourquoi vous devriez créer votre site sur Elementor
En tant que débutant, vous pouvez rencontrer des difficultés pour décider quel constructeur de page vous conviendra. Ces faits accélèrent donc votre décision dans la conception de sites Web ou de pages Web.
Premièrement, la facilité d'utilisation et la nature rentable ont rendu WordPress populaire au cours des dernières années. De plus, Elementor étend mieux l'expérience utilisateur en fournissant une interface simple et interactive.
Vérifions les avantages suivants que vous aurez en utilisant le plugin Elementor :
- Facile à déposer et à faire glisser
- Fonctions d'édition rapide
- Widgets illimités à utiliser
- Facile à obtenir des modèles illimités
- Happy Addons vous donnera des avantages supplémentaires
- La version Elementor Pro étend plus de fonctionnalités de widget
- Et plus (Tout sur Elementor et ses fonctionnalités)
Comment créer un site Web de photographie avec Elementor ?
Pour créer un site Web de photographie avec Elementor, vous aurez besoin des éléments suivants :
- Plugin ElementorComment
- Plugin Happy Addons
- Éléments Envato (facultatif)
- Modèle compatible avec le site Web de photographie
Supposons que vous ayez déjà configuré votre site WordPress et installé Elementor sur votre site. Ajoutez maintenant le plugin Happy addons à votre site Web avec ces 3 étapes faciles.
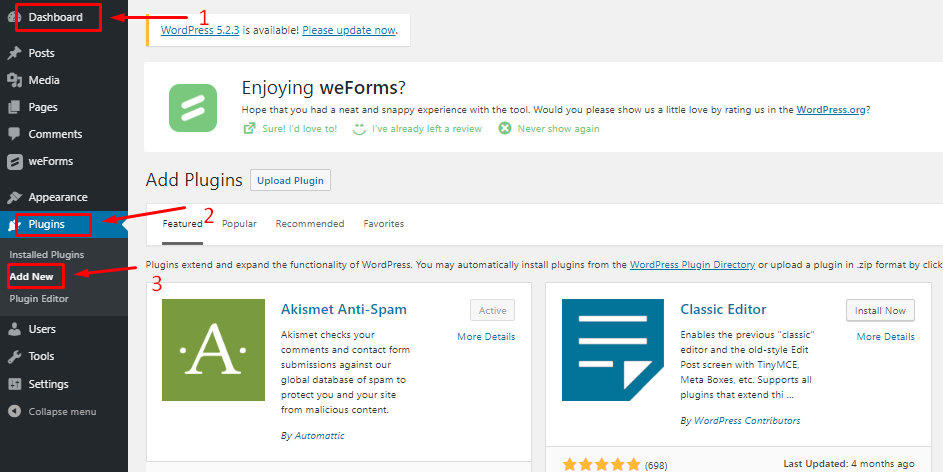
Étape 1 : Accédez au tableau de bord WP-Admin > Plugins > Ajouter un nouveau plug-in.

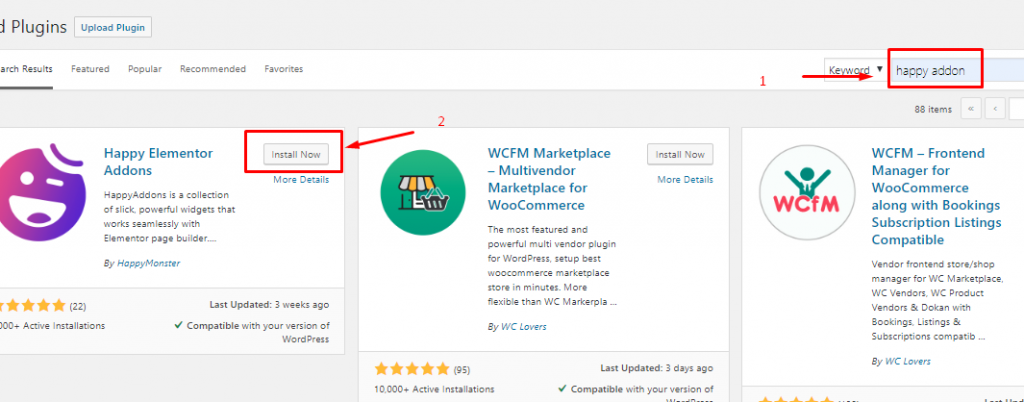
Étape 2 : Ensuite, recherchez Happy Addons, puis cliquez sur Installer maintenant.

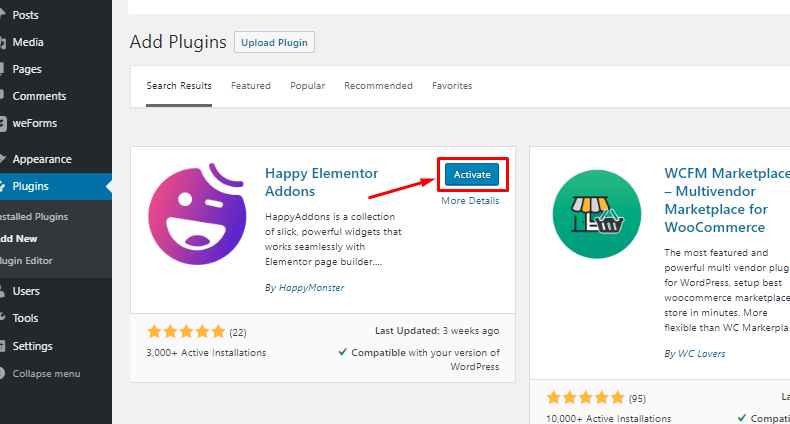
Étape 3 : Enfin, appuyez sur le bouton Activer et obtenez les addons sur votre tableau.

D'accord, vous avez maintenant tous les outils à portée de main pour concevoir un site Web de portefeuille sympa. En suivant ce didacticiel, vous pourrez créer un site Web comme celui-ci :

Eh bien, commençons à créer votre premier site Web de photographie avec Happy Addons. Suivez ce tutoriel simple en 6 étapes en conséquence :
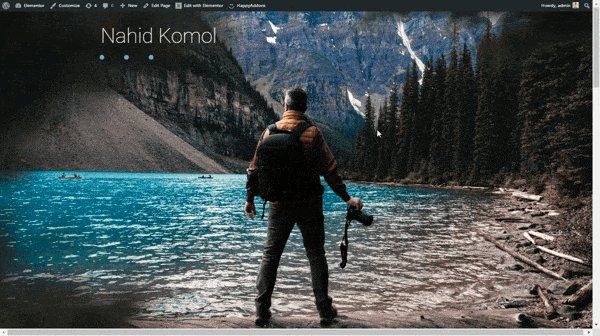
Étape 1 : Ajouter un en-tête
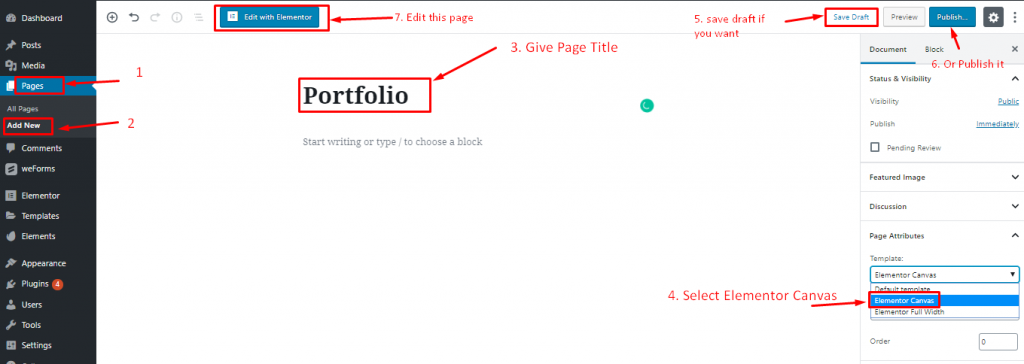
Pour commencer à concevoir votre site avec Elementor, accédez à WP-Admin> Pages> Ajouter de nouvelles pages> Titre de la page

Sélectionnez ensuite "Elementor Canvas" pour obtenir une page vide complète pour commencer votre conception.
Vous pouvez l'enregistrer en tant que brouillon et le publier lorsque vous avez terminé ou vous pouvez le publier directement.

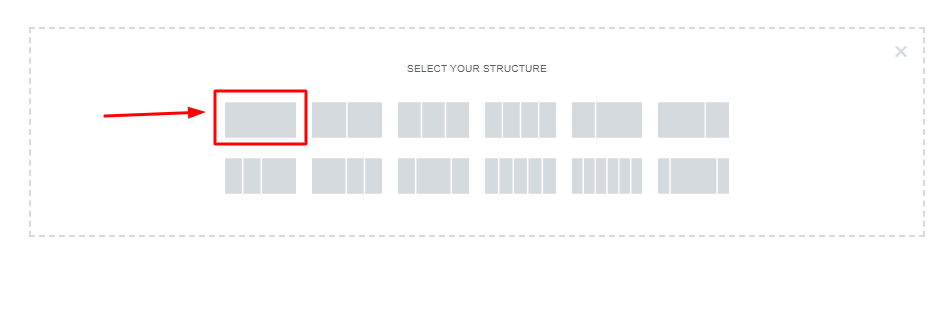
Maintenant, sélectionnez une seule structure.

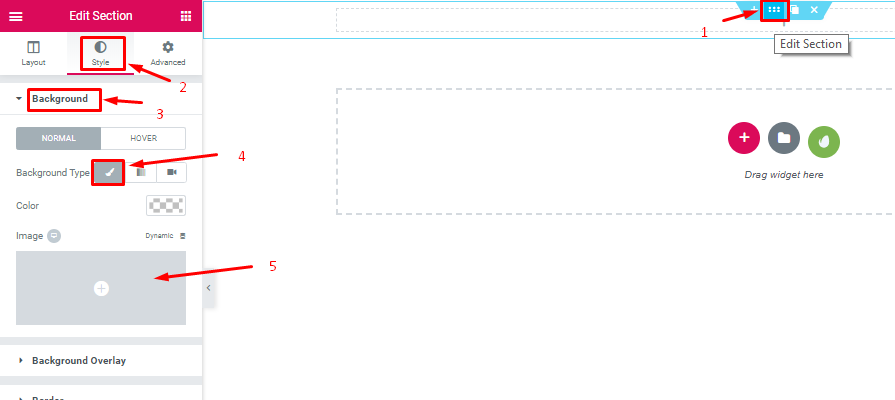
Ensuite, sélectionnez la zone DOT et allez dans Style> Arrière-plan> Icône d'arrière-plan> Sélectionner des images

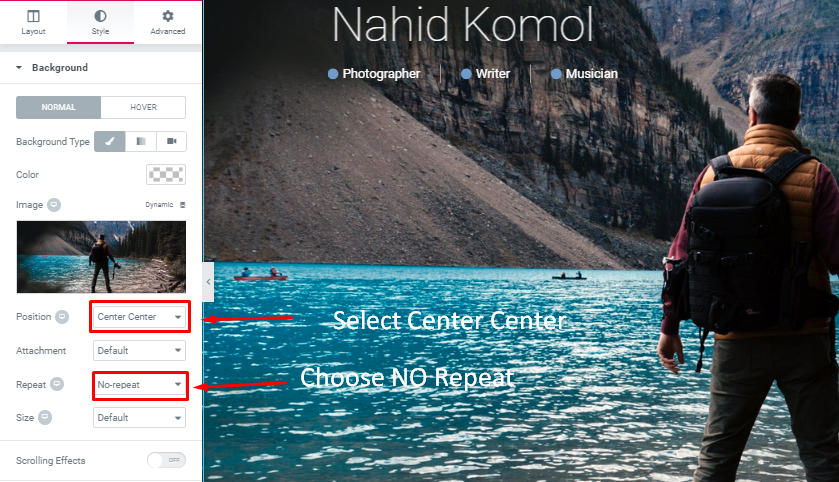
Maintenant, allez dans l'option Style, définissez la position sur "center center" et répétez comme "no-repeat"

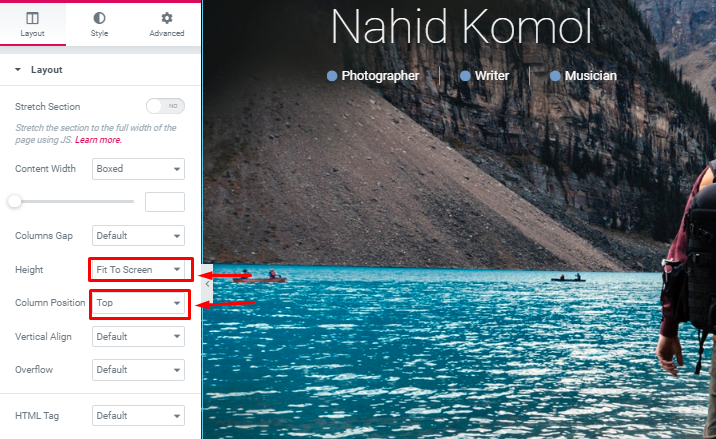
Sélectionnez la hauteur "Ajuster à l'écran" et la position de la colonne comme "Haut".
Vous pouvez créer un superbe en-tête collant en utilisant Elementor efficacement pour votre site de photographie.
Étape 2 : Ajouter un texte d'en-tête et une icône
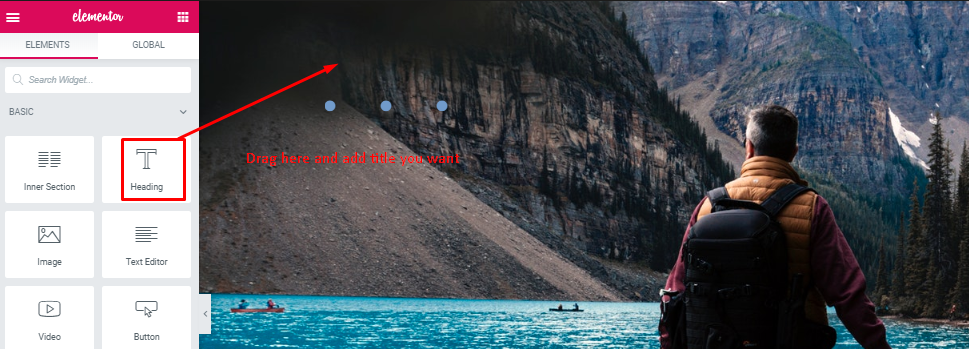
Vous pouvez maintenant ajouter du texte à votre en-tête.

Sélectionnez "Heading Widget" et vous obtiendrez les mêmes paramètres que les autres sections. Ainsi, vous pouvez modifier en fonction de votre concept de conception.

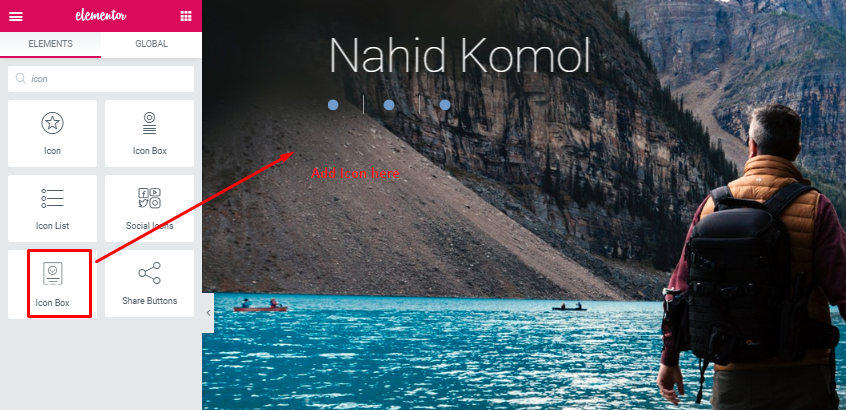
Ceci est aussi similaire que vous avez ajouté "Heading Widget".

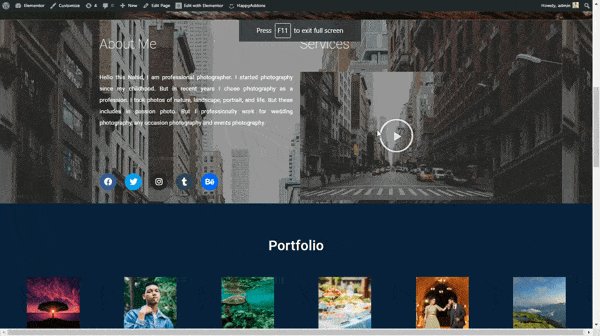
Étape 3 : Ajout de la section "À propos de moi" et "Service"
Maintenant, ajoutez la section "À propos de moi" et "Service" à votre site.

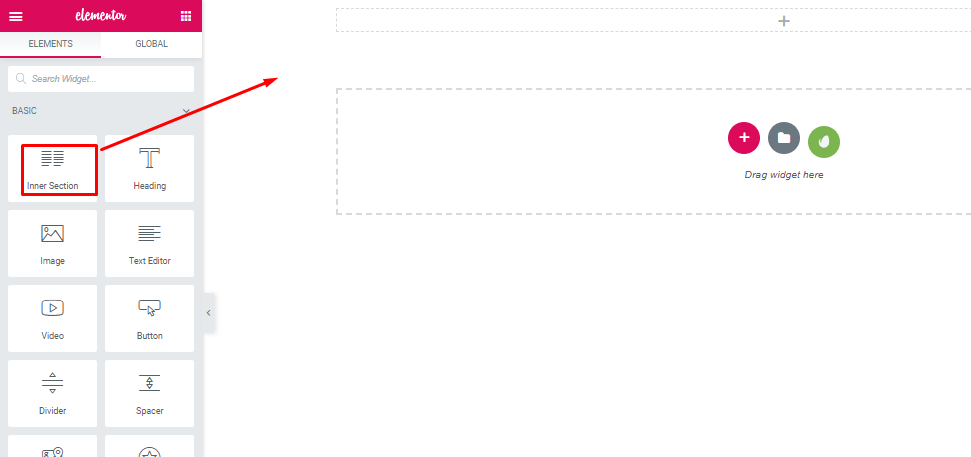
Comme nous l'avons mentionné précédemment, ajoutez à nouveau une seule structure.

Faites glisser le « widget de la section interne » vers la zone sélectionnée. Deux sections apparaîtront dans une seule section.

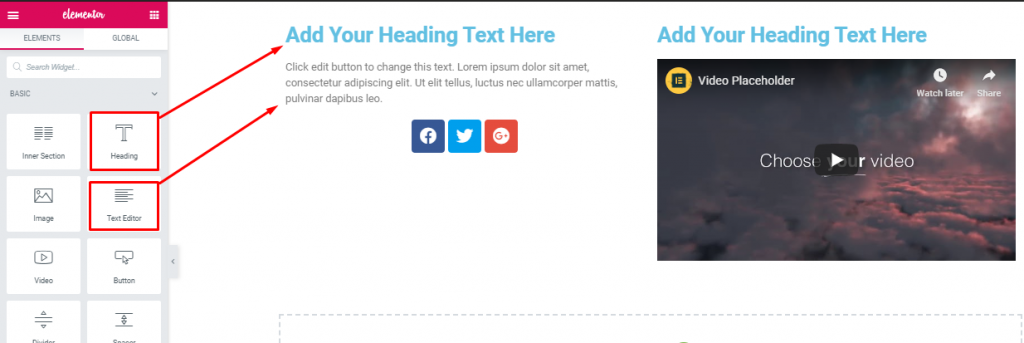
Ensuite, sélectionnez le widget "Heading Widget" et "Text Editor" dans la zone sélectionnée.

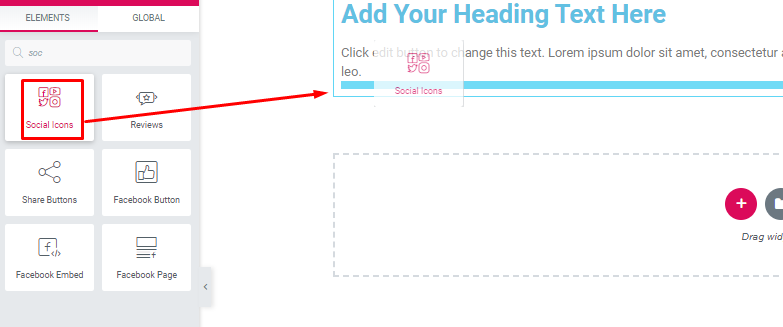
Après cela, faites glisser "Social Widget" vers la zone sélectionnée.

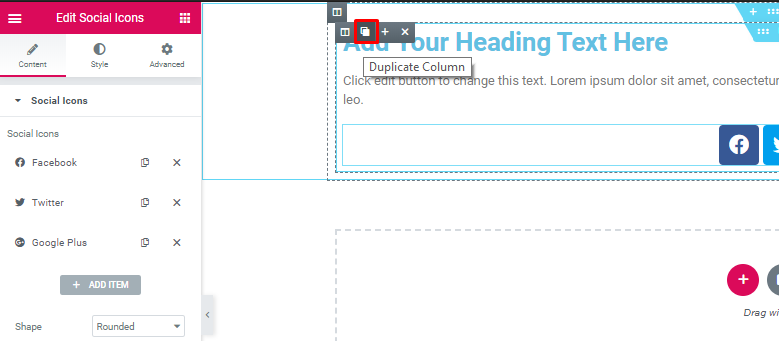
Ensuite, dupliquez la section.

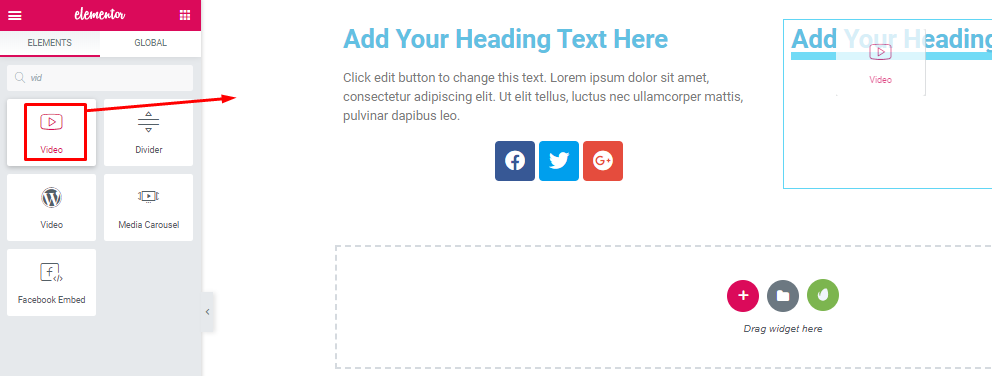
Sélectionnez ensuite le widget "Vidéo" dans la zone sélectionnée. Ajoutez la vidéo que vous voulez.
Étape 4 : Ajouter un portefeuille
Vous pouvez ajouter cette section en suivant le même processus que la partie d'en-tête.

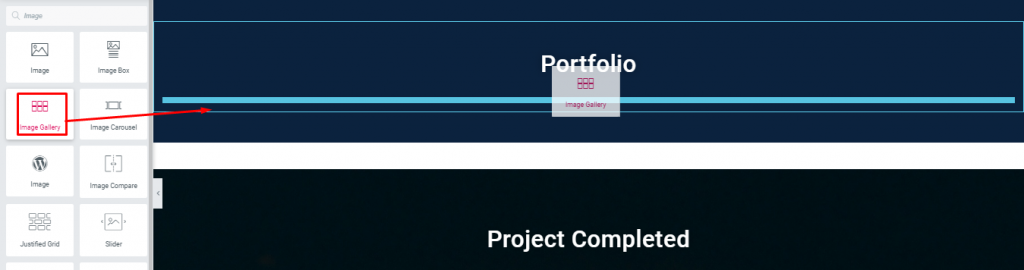
Faites glisser "Galerie d'images" vers la zone sélectionnée.

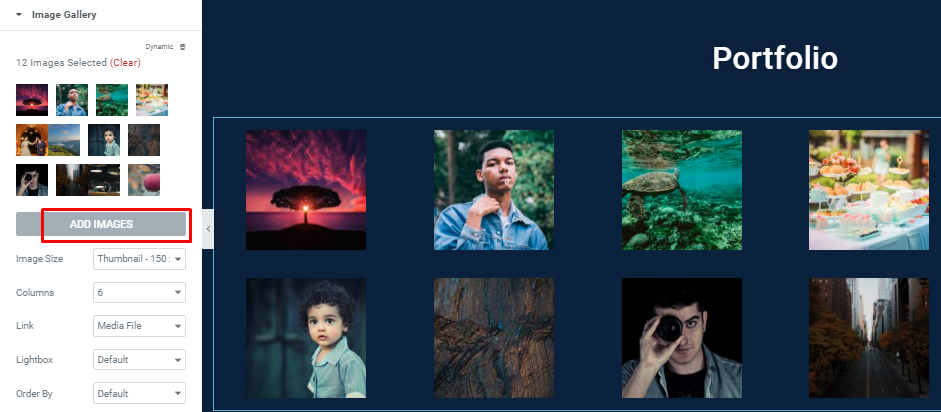
Ici, vous pourrez ajouter des images autant que vous le souhaitez. Et configurez également les colonnes avec d'autres choses.
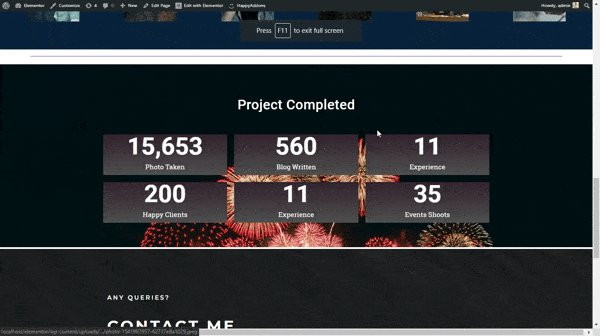
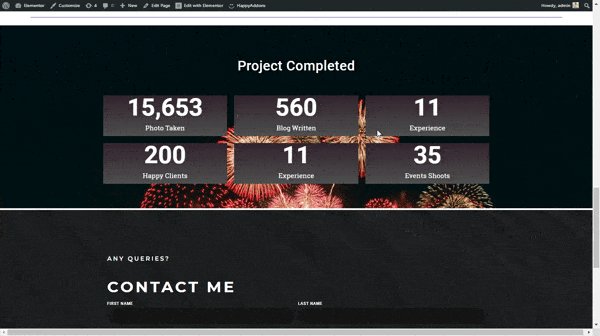
Étape 5 : Ajout de la section "Projet terminé"
Dans cette étape, vous pouvez ajouter la section portfolio.

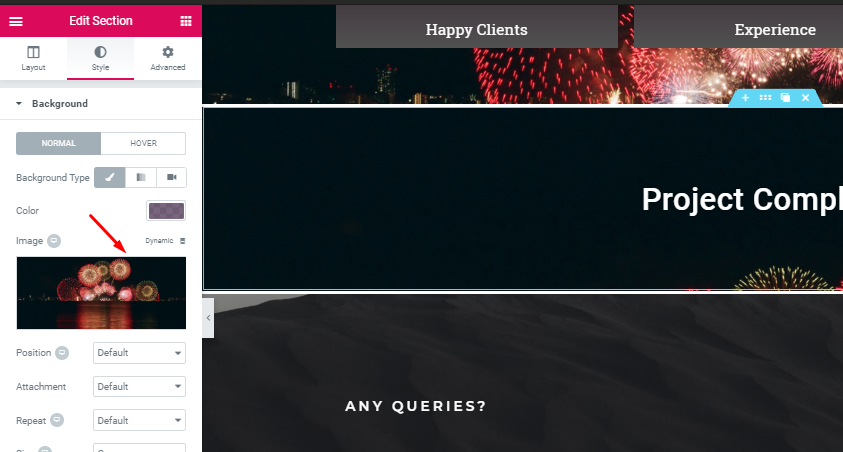
Choisissez une seule section. Et ajoutez un "texte d'en-tête" comme la partie d'en-tête. Sélectionnez ensuite le style et ajoutez un arrière-plan.

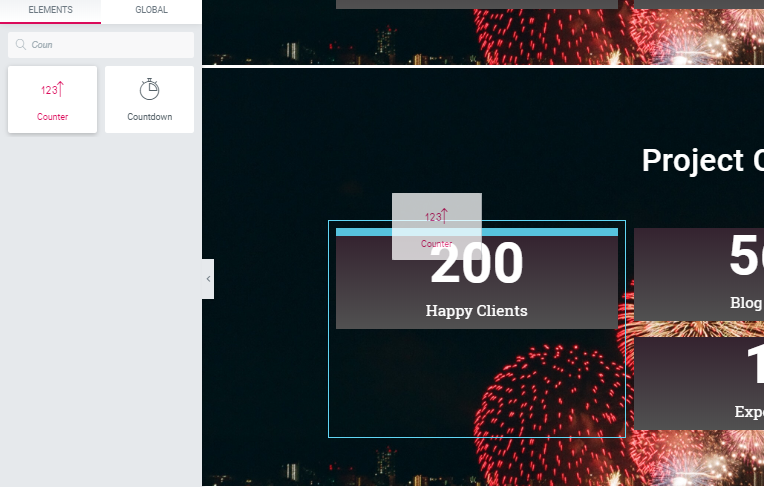
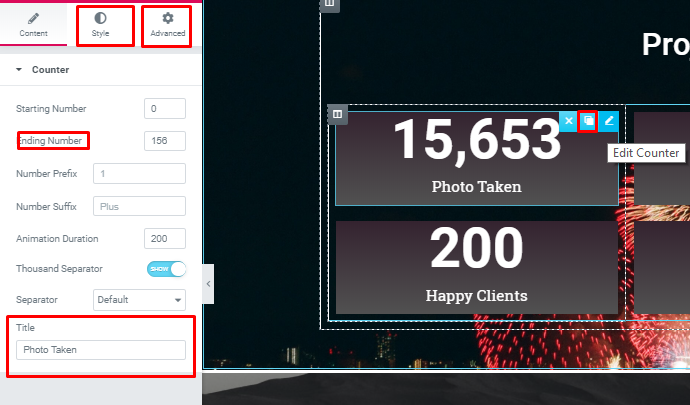
Après avoir ajouté l'arrière-plan, choisissez le widget compteur.

- Et vous aurez d'autres options pour ajouter plus d'options dans cette section. Vous pouvez explorer de nombreuses options avec l'option.
Étape 6 : Ajouter un formulaire de contact
Ajoutez maintenant un formulaire de contact dans votre conception.

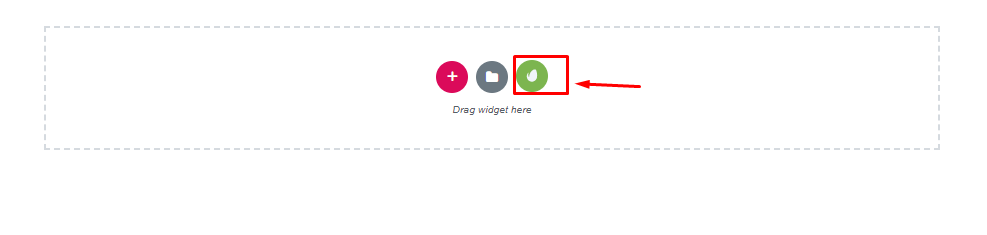
Sélectionnez le bouton "Envato Elements".

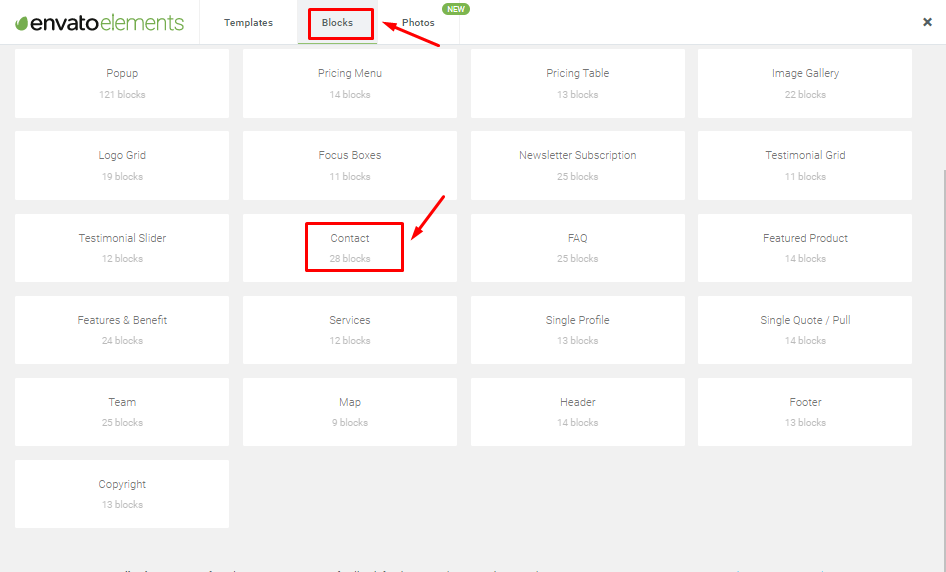
Maintenant, sélectionnez "Bloquer" puis "Contact".

Cliquez ensuite sur le bloc de la page.

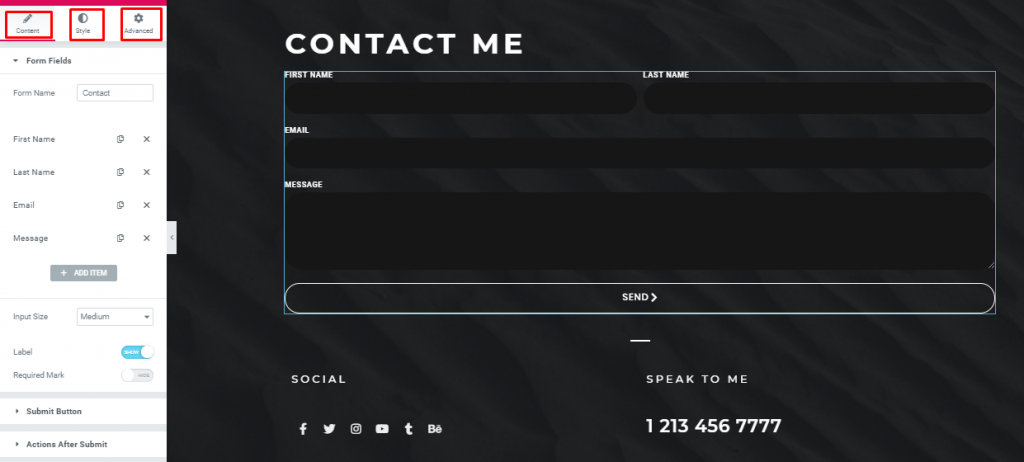
Ici, vous pouvez ajouter et modifier comme vous le souhaitez.
Par conséquent, en suivant ces instructions, vous pouvez facilement concevoir un site Web de portefeuille ou une page unique pour votre entreprise ou votre collection personnelle. Afin d'ajouter une animation exceptionnelle, vous pouvez insérer Happy Effect sur votre site.
Pourquoi le constructeur de sites Web de photographie devient populaire aujourd'hui

Un photographe professionnel est une personne très exigeante en termes d'occasions diverses. Le photographe est le véritable héros derrière la scène. Tout ce que nous voyons dans les films ou à la télévision, ils le rendent plus attrayant et créent un attrait.
Ainsi, dans un avenir proche, la demande de photographes professionnels augmentera davantage. Bien que ce professionnel ait été apprécié par le monde, la tâche est difficile pour le nouveau photographe. Parce qu'ils doivent mettre un drapeau parmi les professionnels car ils sont nouveaux dans ce domaine.
De plus, vous pouvez développer un site Web d'entreprise de photographie multi-vendeurs comme 500PX avec WordPress en ajoutant un plug-in de marché multi-fournisseurs dans WordPress.
Ainsi, un site Web bien organisé peut aider un photographe à montrer son portfolio au monde. Vous pouvez obtenir de nombreuses idées de sites Web de photographie populaires auprès de Google. Obtenez des idées de ces sites Web et créez votre site selon votre imagination. De plus, vous pouvez obtenir une exposition mondiale en convertissant votre site en un site Web multilingue avec Elementor.
Dernières pensées
Après la discussion ci-dessus, vous pouvez supposer que la photographie est maintenant une profession incroyable. Et cela crée une ambiance chez les jeunes.
Par conséquent, si vous souhaitez faire de la photographie une profession sérieuse, vous devez disposer d'un site Web avec un design et des fonctionnalités uniques. Dans ce cas, le constructeur de pages Elementor avec le plugin Happy Addon peut vous donner l'opportunité de concevoir votre site Web par vous-même.
Alors ne manquez pas l'occasion et obtenez Happyaddon maintenant.
