Comment créer un site Web de photographie professionnelle
Publié: 2022-07-03Si vous êtes un photographe expérimenté et que vous n'avez pas de site Web de portfolio de photographies, vous manquez de nombreuses opportunités. Avec un site Web de photographie professionnelle, vous pouvez atteindre plus de publics et de clients ciblés. Et le résultat ? Plus de clients et plus de profit !
La plus grande question est de savoir comment créeriez-vous un site Web de photographie professionnelle si vous n'êtes pas un codeur ? Eh bien, ce billet de blog est de vous fournir la solution la plus simple.
Créer un site Web de portfolio de photographies est plus facile que vous ne le pensez. Différents constructeurs de pages sont arrivés sur le marché et sont très conviviaux pour les débutants. Même les professionnels les utilisent.
Pourquoi créer un site de portfolio photographique ?
Il va sans dire que tout professionnel doit atteindre son public cible. Traditionnellement, les gens essayaient des médias comme les journaux, les magazines, les panneaux d'affichage, etc. Mais la tendance a changé.
De nos jours, il n'y a pas d'alternative à la création d'un site Web de portefeuille pour atteindre des clients potentiels. Pour les photographes, c'est plus pertinent.
Avoir votre propre site Web signifie que vous pouvez présenter tout votre travail directement sur le site Web. Chaque fois que quelqu'un pose des questions sur vos travaux antérieurs, vous pouvez simplement fournir le lien vers votre site Web.
En même temps, il n'y aura pas besoin de négocier avec les clients. Vous pouvez fournir les détails des prix, les termes et conditions et tous les autres détails sur une seule page. Il est bénéfique à la fois pour les photographes et les clients.
Étapes pour créer un site Web de photographie professionnelle
Si vous n'avez jamais créé de site Web auparavant, vous vous demandez peut-être quoi faire et par où commencer ! Dans les étapes suivantes, j'ai tout partagé à partir de zéro. Que vous soyez débutant ou que vous ayez des connaissances en conception de sites Web, vous pourrez suivre le guide.
Étape 1 : Choisissez un domaine et un hébergement
La première étape pour tout type de site Web consiste à choisir un domaine. Le nom de domaine est l'identité d'un site Web par lequel les gens vous contacteront. Si vous avez un nom pour votre entreprise, il est préférable de garder le même nom de domaine.

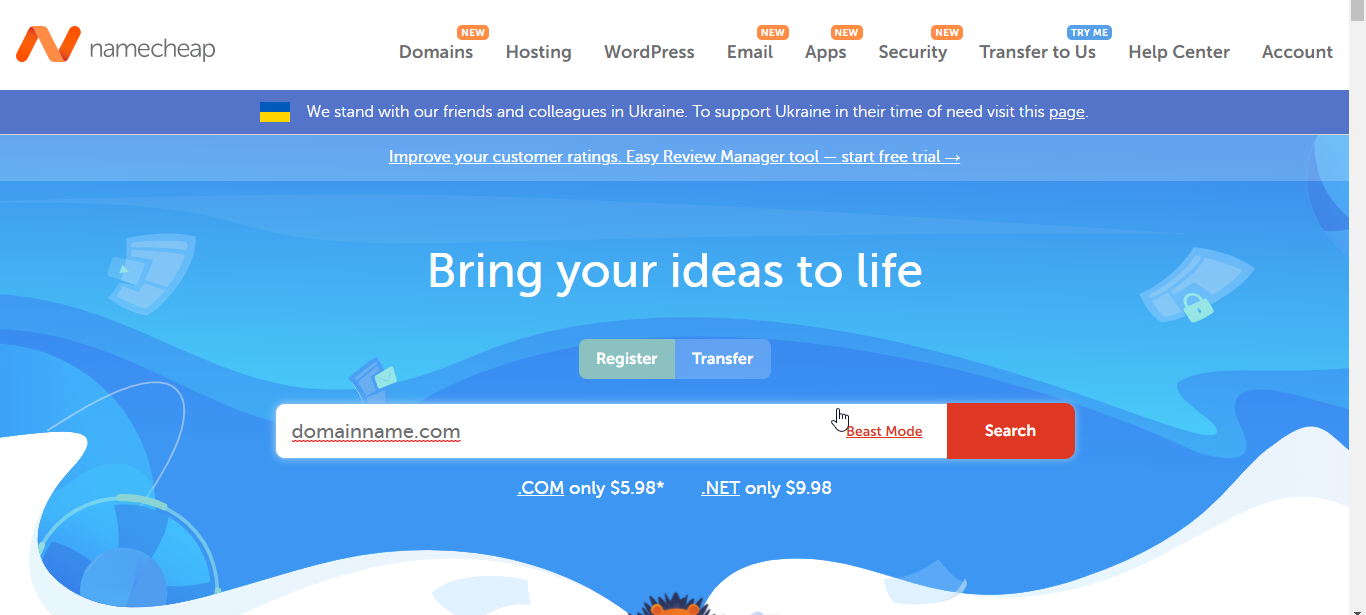
Pour acheter un nom de domaine, vous pouvez utiliser des plateformes comme GoDaddy et Namecheap. Visitez l'une des plates-formes et tapez le nom de domaine souhaité dans le champ de recherche. Vous verrez si le domaine est disponible ou non. En outre, vous trouverez des options similaires parmi lesquelles vous pouvez en choisir une. Il pourrait en coûter environ 10 $ pour acheter un nouveau nom de domaine.
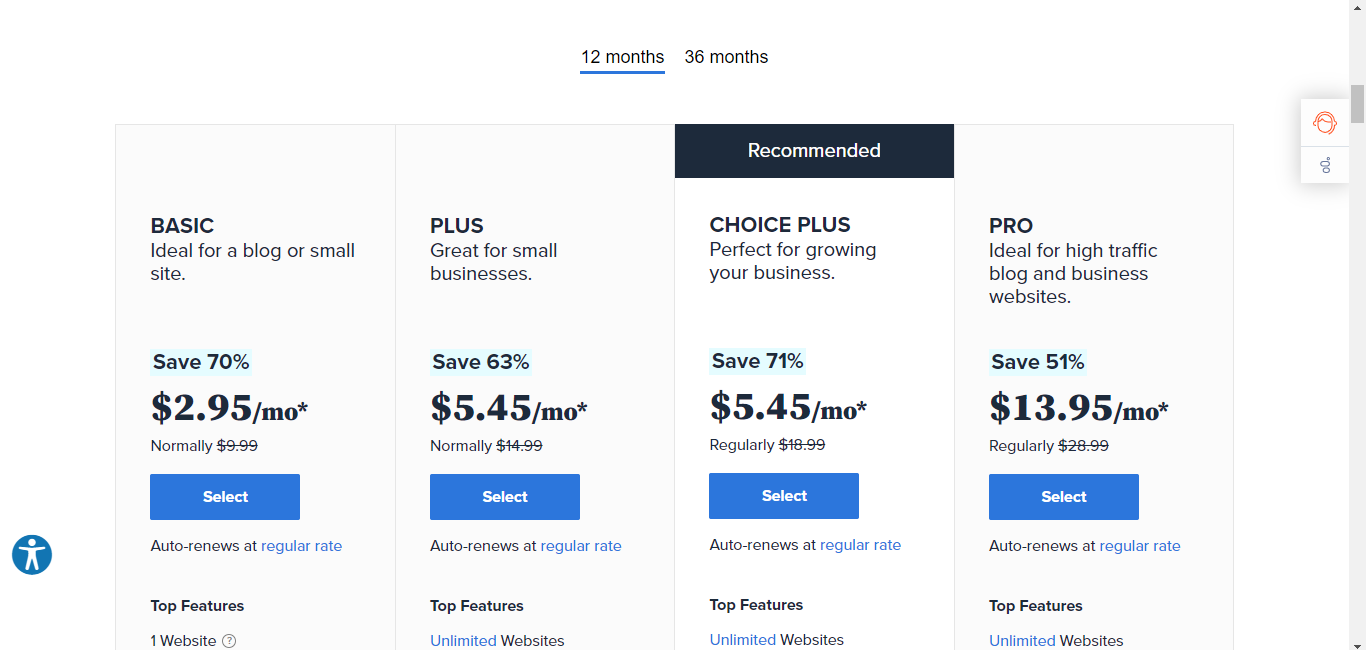
Ensuite, vous avez besoin d'un service d'hébergement Web qui fonctionnera comme stockage virtuel pour le site Web. Il existe différents services d'hébergement abordables disponibles. Vous pouvez essayer Bluehost et Hostinger pour des packages d'hébergement abordables. Selon le forfait, cela pourrait coûter environ 3 $ par mois.

Étape 2 : Choisissez le bon système de gestion de contenu
Vous voulez créer un site Web de photographie professionnelle sans codage, n'est-ce pas ? Vous devez donc choisir le bon système de gestion de contenu (CMS). Et lorsque vous recherchez le meilleur CMS, vous trouverez des tonnes d'options.
Ici, je vais partager le processus avec le CMS WordPress. Pourquoi? Parce que WordPress est le CMS open source le plus avancé où vous pouvez démarrer gratuitement. De plus, quel que soit le forfait d'hébergement que vous choisissez, vous obtiendrez une installation WordPress en un clic.
Alors, allez dans le panneau C de l'hébergement et installez WordPress. Par exemple, vous pouvez installer WordPress pour Bluehost en quelques clics.

Étape 3 : Installez le générateur de page
Après avoir installé WordPress avec votre hébergement, vous disposez d'un site sur lequel vous pouvez présenter vos travaux. Il est maintenant temps de créer un site Web de photographie avec un aspect professionnel. Vous devrez créer la page d'accueil et quelques autres pages essentielles.
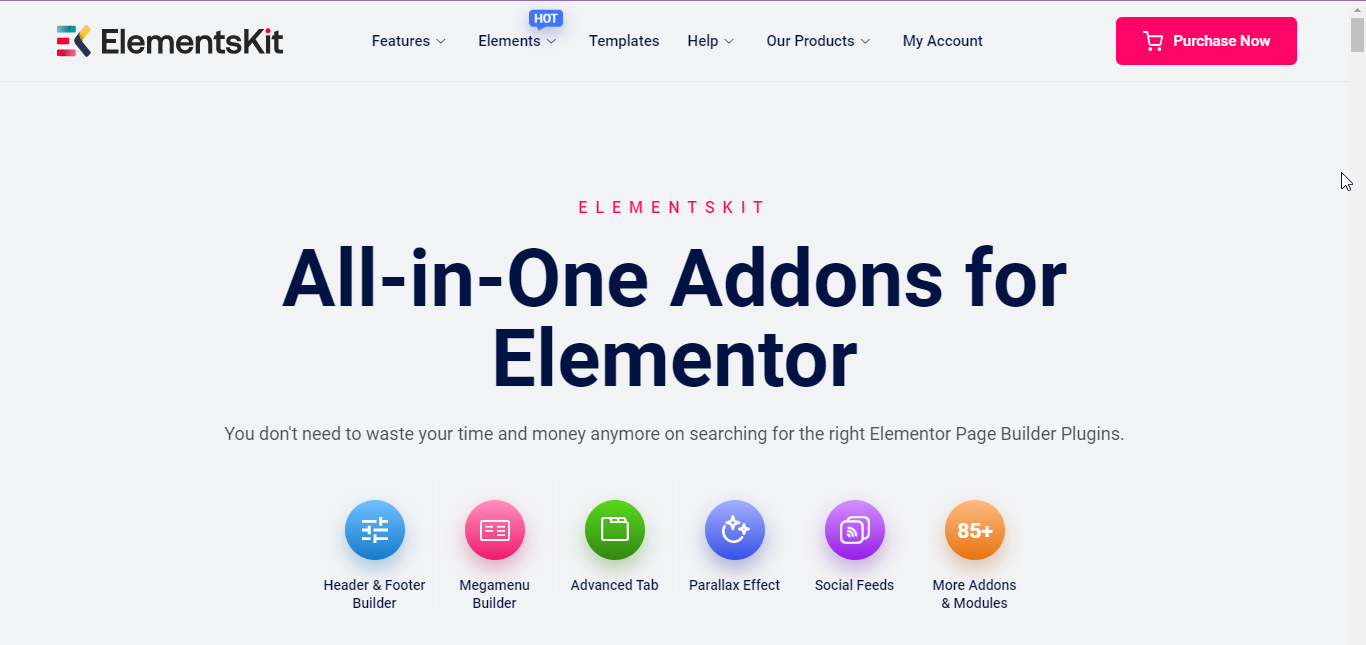
Pour créer les pages, nous utiliserons ici le constructeur de pages Elementor et l'addon ElementsKit pour Elementor.
Téléchargez Elementor, puis choisissez le bon package d'ElementsKit. Ensuite, vous aurez accès à toutes les fonctions d'ElementsKit.

Cependant, cela ne coûtera pas cher d'obtenir ces plugins.
Étape 4 : Choisissez un thème
Bien que les constructeurs de pages créent les pages, vous aurez besoin d'un thème pour donner une belle apparence à votre site Web WordPress. Si vous recherchez une option abordable, je vous suggère fortement d'utiliser le thème BLO WordPress. L'avantage de ce thème est qu'il contient des pages prêtes qui pourraient vous aider à personnaliser davantage le site Web du portefeuille de photographies.


Cependant, il existe également des options gratuites. Si vous n'avez pas de budget pour un thème WordPress premium et que vous êtes d'accord avec une personnalisation limitée, consultez les thèmes WordPress gratuits du portefeuille. Mais il est toujours préférable de commencer par un premium.
Étape 5 : Créez une nouvelle page et intégrez le modèle de photographie
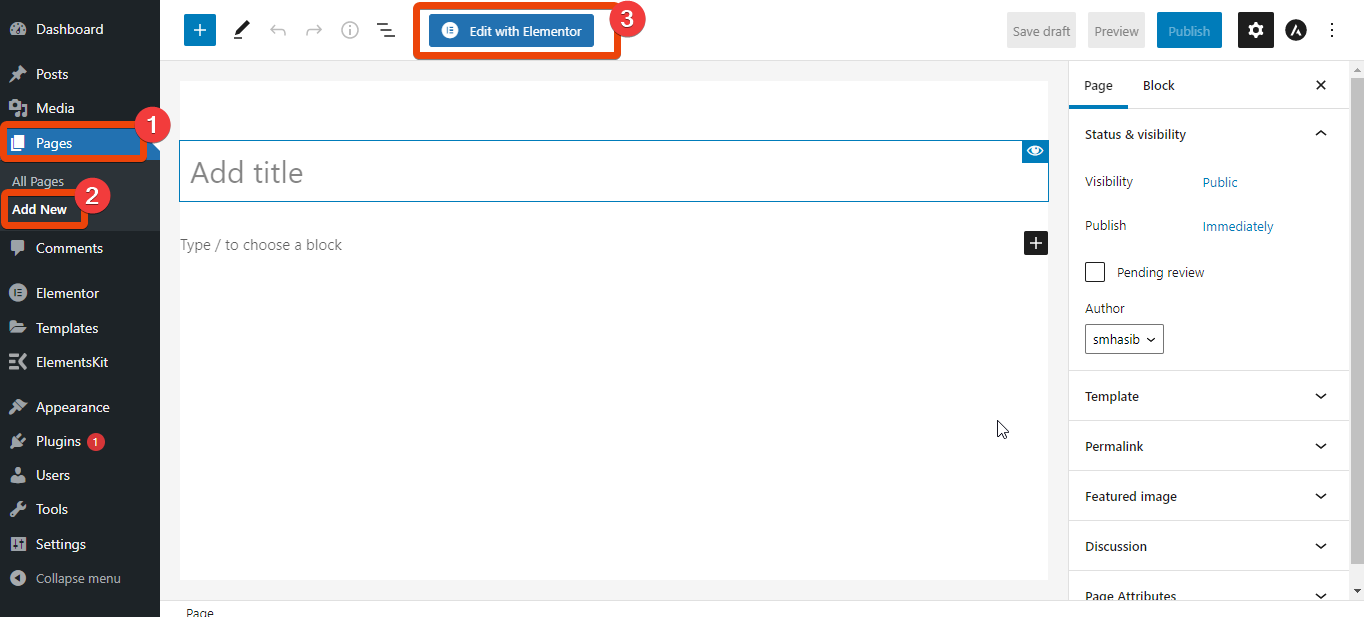
Terminé les étapes ci-dessus ? Toutes nos félicitations! Vous avez travaillé à 50 % pour créer un site Web de portfolio de photographies. Il est temps de commencer à créer les pages. Tout d'abord, accédez à votre tableau de bord WordPress > Pages > Ajouter un nouveau.

Créez une nouvelle page et sélectionnez Modifier avec Elementor. Il vous redirigera vers une nouvelle page où vous pourrez profiter des fonctionnalités d'Elementor.
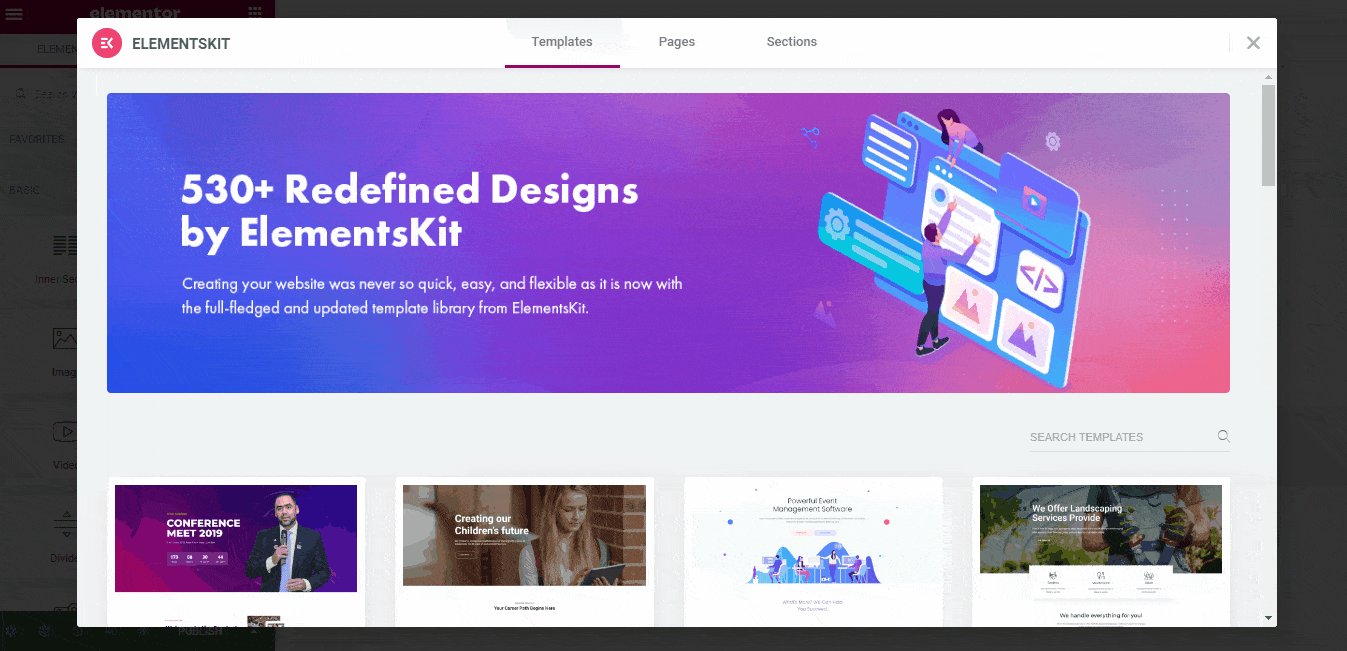
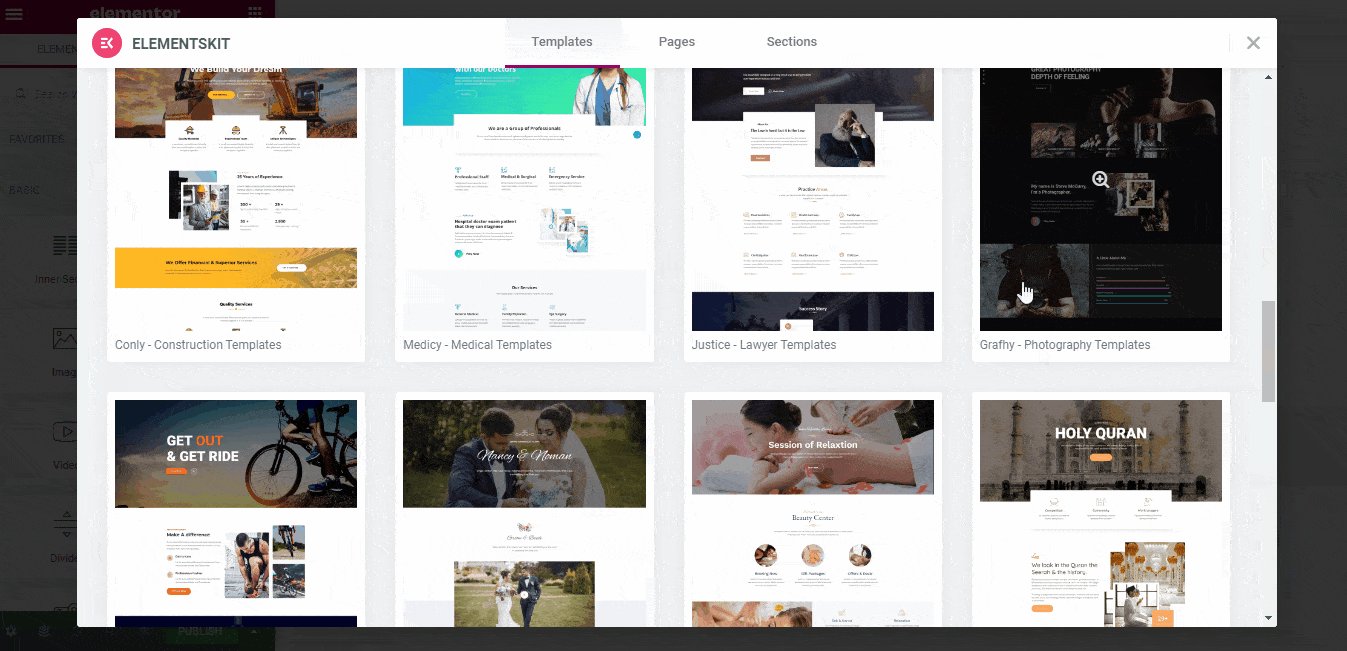
En bas à droite, cliquez sur le bouton EKit. Vous verrez tous les modèles disponibles. À partir de là, sélectionnez le modèle Grafhy Photography dans la liste.

Vous verrez une mise en page comme indiqué ci-dessous. La bonne chose est que vous pouvez personnaliser n'importe laquelle des sections de ce modèle.
Étape 6 : Personnalisez le modèle de site Web de photographie
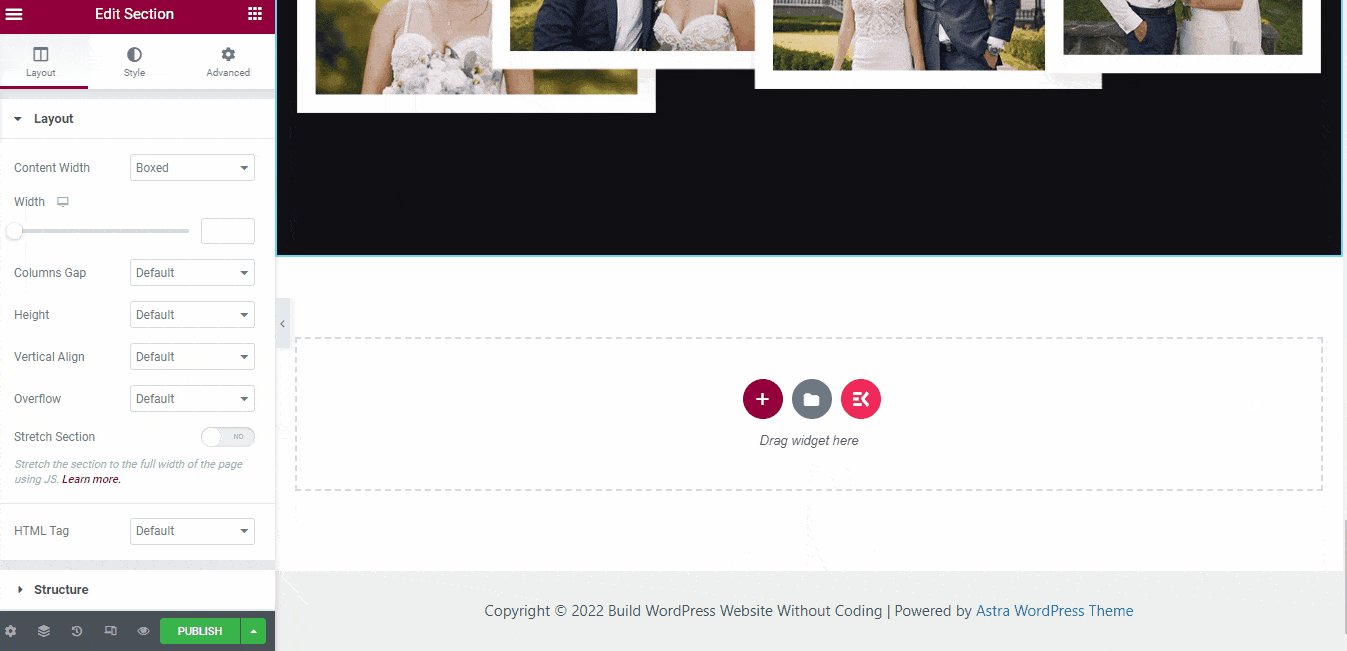
Pour personnaliser l'une des sections de ce modèle, il vous suffit de cliquer sur l'icône d'édition. Il affichera alors toutes les options pour personnaliser cette section particulière. Par exemple, pour modifier l'en-tête du site, cliquez sur l'en-tête, puis cliquez sur l'icône d'édition.
Il affichera les options telles que le texte d'en-tête, l'alignement, les polices, etc. Vous pouvez choisir des options personnalisées pour tous ces champs.
Le processus de personnalisation est le même pour toutes les sections. Ainsi, chaque fois que nécessaire, survolez simplement la zone concernée, vérifiez les options et choisissez ce que vous souhaitez afficher.
Étape 8 : Ajoutez un en-tête et un pied de page personnalisés
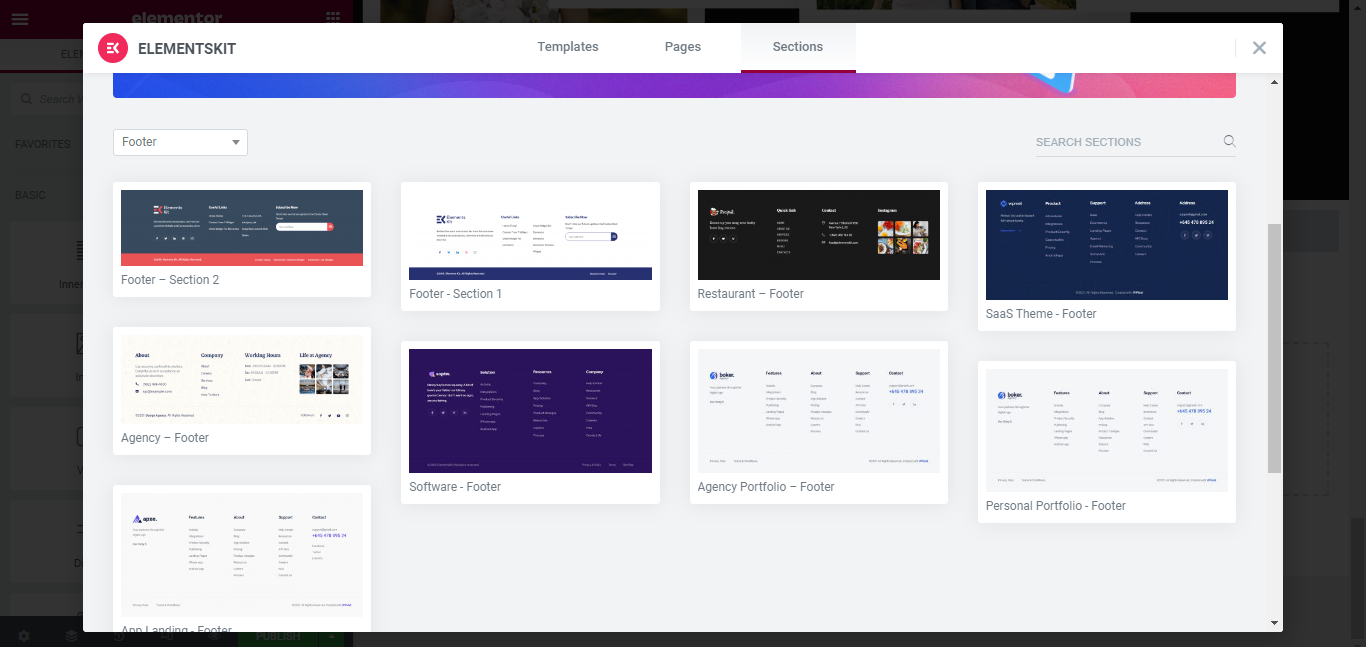
Lors de l'insertion du modèle de photographie, il y aura un en-tête pour le site. Mais ne vous inquiétez pas, il existe des modèles d'en-tête et de pied de page personnalisés disponibles avec ElementsKit. Accédez aux modèles prêts d'ElementsKit > Sections. Choisissez ensuite la catégorie dans la liste. Pour l'en-tête, choisissez la catégorie d'en-tête et sélectionnez un modèle que vous aimez.

De même, pour un pied de page personnalisé, sélectionnez le pied de page comme catégorie et choisissez un pied de page prêt. Comme les autres modèles et sections prêtes, l'en-tête et le pied de page sont également hautement personnalisables.
Étape 9 : Prévisualisez la page et publiez-la
Une fois que vous avez créé les pages et toutes les sections nécessaires du site Web de photographie, prévisualisez les pages. Si tout semble bon, publiez-le.
Étape 10 : Faites du référencement pour le site Web
Enfin, vous avez créé un site Web de photographie professionnelle. Il est temps d'apporter du trafic sur votre site Web et cela nécessite d'optimiser votre site Web. Pour cela, vous devez utiliser des mots pertinents pour l'industrie dans les copies du site.
Vous pouvez également créer une section de blog avec ElementsKit afin de pouvoir faire du marketing de contenu. Comme le modèle de photographie, ElementsKit a un modèle de blog que vous pouvez utiliser pour concevoir la section blog de votre site Web. Écrivez sur différents sujets basés sur la photographie.
Questions fréquemment posées
Voici quelques questions fréquemment posées sur la façon de créer un site Web de photographie professionnelle.
A quoi sert un site de photographie ?
L'objectif principal de la création d'un site Web de photographie est de maintenir un portefeuille. Cela aide à attirer plus de clients et à mieux présenter les œuvres.
Quel est le moyen le plus simple de créer un site Web de photographie ?
Le moyen le plus simple de créer un site Web de photographie consiste à utiliser WordPress CMS et à concevoir des pages avec des modèles de sites Web de photographie. Il ne sera pas nécessaire d'écrire des codes ou de concevoir des pages à partir de zéro.
Combien coûte la création d'un site Web de portfolio de photographies?
Cela dépend de ce que vous recherchez sur le site. Mais si vous suivez la méthode que j'ai partagée ici, vous pouvez créer un site Web de portefeuille entre 200 $ et 300 $.
Comment créer une galerie photo en ligne ?
Après avoir conçu le site Web de photographie, insérez le widget de la galerie Elementor et téléchargez les photos que vous souhaitez partager dans la galerie.
Comment puis-je partager gratuitement mes photos avec des clients ?
Une fois que vous avez créé un site Web de photographie professionnelle, partagez le lien vers le site Web avec vos clients. Les clients peuvent parcourir toutes les sections, y compris les photos. Garder une section galerie sur le site Web est la meilleure idée pour partager des photos.
Emballer
Vous savez maintenant comment créer un site Web de photographie de portfolio. Suivez chacune des étapes que j'ai partagées ci-dessus et votre site Web sera prêt en quelques heures. Personnalisez le site Web une fois que vous êtes familiarisé avec les modèles, les widgets et la personnalisation.