Comment créer et configurer un site de développement sur WordPress
Publié: 2022-02-23Mettre à jour un site Web WordPress peut être plus compliqué que vous ne le pensez. En règle générale, la publication d'une nouvelle page ou d'un nouvel article ne pose pas de problème. Mais si vous mettez à jour des composants WordPress ou apportez des modifications majeures à la conception ou aux fonctionnalités, vous courez le risque de casser votre site Web. La meilleure façon d'éviter ce problème est d'utiliser un site intermédiaire.
Avec un site de développement WordPress, vous obtenez un environnement sûr où vous pouvez tester toutes les modifications que vous souhaitez apporter. Une fois que vous êtes convaincu que tout fonctionne correctement, vous pouvez alors déplacer (ou "pousser") ces modifications du site Web de développement vers un environnement en direct.
Dans cet article, nous allons décomposer ce que sont les sites de développement et comment ils fonctionnent. Nous discuterons ensuite des avantages et des inconvénients de l'utilisation d'un environnement de staging et vous montrerons comment créer le vôtre.
Qu'est-ce qu'un site de développement WordPress ?
Le concept d'un site Web de mise en scène WordPress est simple : vous faites une copie de votre site et l'utilisez pour tester les modifications que vous souhaitez apporter. Heureusement, votre site Web de développement n'est pas accessible au public. Cela signifie que les mises à jour ne seront pas répercutées sur le site Web d'origine tant que vous n'aurez pas décidé de « pousser » ces modifications.
« Mettre en production » est un terme de développement logiciel qui signifie déplacer un projet de son environnement de test vers un environnement public. Après avoir poussé votre site de développement en production, les visiteurs pourront voir les mises à jour que vous avez effectuées.

Parfois, la mise à jour des plugins, des thèmes ou de WordPress lui-même peut entraîner des problèmes sur l'ensemble de votre site Web. L'objectif de l'utilisation d'un site Web de mise en scène est de vous aider à prévenir ces situations - vous avez la possibilité d'apporter des modifications dans un environnement sans risque.
De plus, si une mise à jour provoque une erreur, vous pouvez dépanner puis pousser le site corrigé en production. Vos visiteurs n'en seront pas plus avisés. Bien que tous les sites Web WordPress n'utilisent pas d'environnements de mise en scène, nous vous recommandons vivement de tirer parti de cet outil.
Quelles sont les différences entre un site de staging et un site de test ?
En règle générale, tout nouveau logiciel passe par plusieurs étapes avant de voir un produit fini. Ces étapes comprennent :
- Développement
- Évaluation de la qualité
- Mise en scène
- Production
Dans le développement Web, cela signifie que les sites Web de mise en scène sont presque prêts à être publiés. Si vous utilisez un environnement de test, vous avez probablement déjà un site en ligne et vous utilisez cet environnement pour tester des modifications mineures.
Un site Web de test, en revanche, est une toile vierge que vous utilisez pour tester des conceptions ou des fonctionnalités entièrement nouvelles afin de voir comment elles fonctionnent. En règle générale, lorsque les développeurs travaillent sur un site Web, ils utilisent un environnement intermédiaire pour tester de petites modifications ou mises à jour pré-approuvées afin de s'assurer qu'elles fonctionnent avant de les pousser dans le monde réel.
Cela peut sembler un processus compliqué. Néanmoins, si vous utilisez un site Web WordPress pour votre entreprise, il est essentiel que vous essayiez de minimiser les erreurs susceptibles d'affecter l'expérience utilisateur.
En fin de compte, chaque fois que vous apportez des modifications importantes à votre site Web, vous courez le risque de rencontrer des erreurs. Si vous avez mis en place un processus de test et de mise en scène dédié, vous pouvez réduire considérablement ces risques.
Les avantages d'utiliser un site de staging sur WordPress
Vous pourriez supposer qu'il y a très peu d'inconvénients à utiliser un site Web de mise en scène WordPress. Mais si vous n'en avez jamais utilisé auparavant, sachez que cela peut être un peu compliqué. Donc, avant de parler de la façon de créer un environnement de staging, passons en revue les avantages et les inconvénients de son utilisation. Voici les avantages d'un site de staging :
1. Vous pouvez mettre à jour WordPress en toute sécurité
Si vous utilisez un système de gestion de contenu (CMS) depuis un certain temps, vous avez peut-être rencontré des situations où l'exécution de mises à jour a provoqué des erreurs sur votre site Web. Ces erreurs apparaissent généralement en raison de problèmes de compatibilité et peuvent être une source importante de maux de tête. Cela est particulièrement vrai si votre site Web repose sur un plugin ou un thème spécifique pour les fonctionnalités clés.
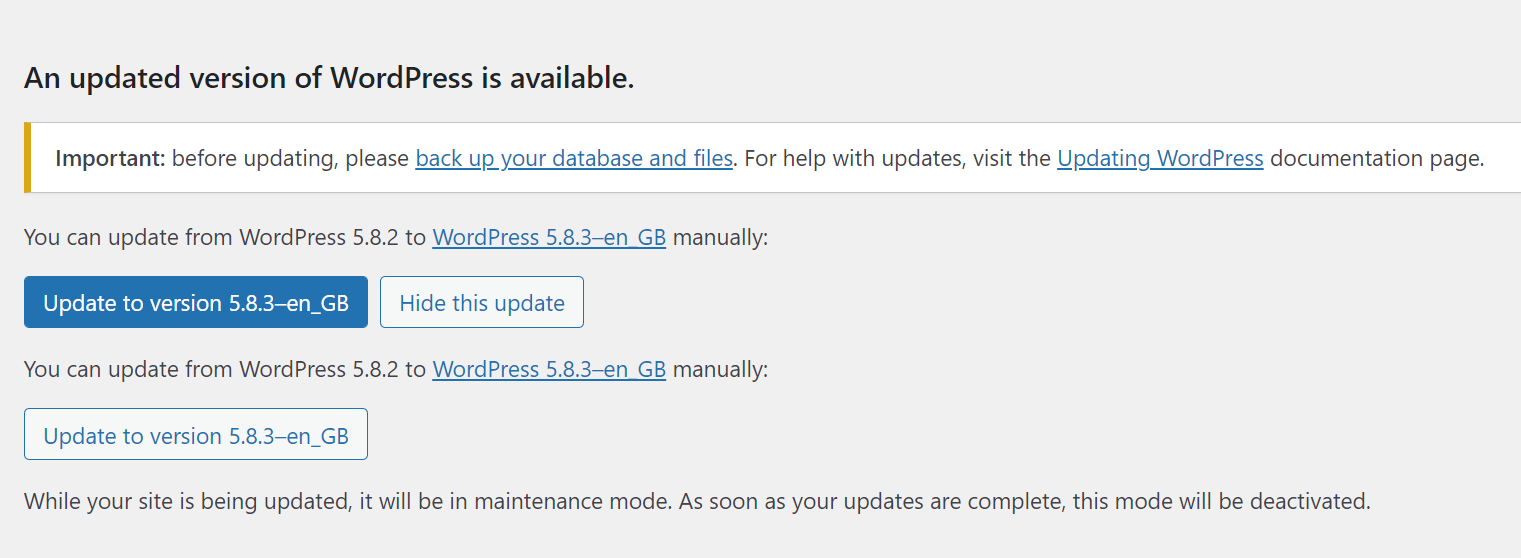
En fin de compte, des problèmes mineurs peuvent avoir un impact important sur votre site. Par conséquent, WordPress lui-même avertit que vous devez sauvegarder entièrement votre site Web avant de le mettre à jour.

Si vous gérez un site Web pour une entreprise, tout temps d'arrêt dû à des erreurs peut effrayer les visiteurs et affecter négativement vos revenus. En utilisant un site Web intermédiaire, vous pouvez vous assurer que les mises à jour que vous effectuez ne casseront rien. De cette façon, vous ne montrerez pas vos erreurs à votre public.
2. Vous avez plus de liberté lorsque vous apportez des modifications à WordPress
Vous pouvez parfois hésiter à apporter des modifications à la conception ou aux fonctionnalités de votre site Web. Si votre site fonctionne bien et a fière allure, la refonte des mises en page, l'ajout de nouvelles fonctionnalités ou le changement de thèmes peuvent être effrayants.
Bien sûr, ces changements sont parfois nécessaires. Vous devrez cependant faire attention, car même le plus petit ajustement peut causer des problèmes.
De plus, si vous prévoyez de mettre à jour l'intégralité de votre site, vous ne voulez pas que les gens parcourent un mélange de conceptions mises à jour et anciennes - cela peut être une expérience choquante ! Avec un site Web de développement, vous pouvez apporter toutes vos modifications à l'avance. De cette façon, vous n'avez pas à vous soucier des visiteurs qui voient des conceptions ou des pages à moitié terminées.
Une fois que vous êtes prêt à publier la nouvelle version complète de votre site Web, vous pourrez peut-être le mettre en production en quelques clics seulement. Mais il est important de noter que cela dépendra du type d'environnement de staging que vous utilisez.
3. Créer des sites Web de développement WordPress est simple
Il existe plusieurs façons de créer un site Web de mise en scène WordPress. L'approche que vous utiliserez dépendra de votre hébergeur et de la méthode avec laquelle vous vous sentez le plus à l'aise. Voici quatre façons courantes de créer un environnement de staging :
- Créez-en un via votre hébergeur. Certains hébergeurs vous permettent de créer des sites Web intermédiaires à l'aide de leur panneau de contrôle.
- Faites-en un manuellement. En fonction de votre hébergeur, vous devriez pouvoir configurer des sous-domaines sur lesquels vous pouvez copier votre site. Ensuite, utilisez ces copies comme sites Web de mise en scène.
- Utilisez un plugin. Certains plugins vous permettent de configurer des copies de votre site sur un sous-domaine ou avec des sauvegardes que vous pouvez importer sur d'autres sites.
- Utilisez un outil de développement WordPress local. Les outils de développement WordPress locaux vous permettent de créer des sites Web auxquels vous ne pouvez accéder qu'à partir de votre ordinateur. Ces environnements « locaux » sont parfaits à des fins de mise en scène.
Si vous avez accès à la fonctionnalité de mise en scène via votre hébergeur, c'est certainement l'approche la plus simple que vous puissiez adopter. En effet, les hébergeurs Web incluent généralement également des fonctionnalités qui vous permettent de pousser les sites de développement vers la production en une ou deux étapes simples.

Les plugins de mise en scène WordPress sont un autre excellent moyen de configurer ce type d'environnement. D'autre part, la plupart des "plugins de mise en scène" sont principalement des outils de sauvegarde qui offrent une fonctionnalité de mise en scène en supplément. Cela signifie qu'il existe peu (le cas échéant) de plugins avec une fonctionnalité de mise en scène que vous pouvez utiliser gratuitement.
Les inconvénients d'utiliser un site de staging sur WordPress
1. La fonctionnalité de mise en scène n'est généralement pas gratuite
De nombreux hébergeurs Web n'offrent pas de fonctionnalité de mise en scène, en particulier si vous utilisez un plan d'hébergement économique. Habituellement, les outils de mise en scène sont réservés à l'hébergement WordPress géré, ce qui signifie que vous devrez peut-être augmenter un peu votre budget si vous souhaitez cette fonctionnalité.
La bonne nouvelle? Parfois, vous pouvez trouvez des hébergeurs WordPress gérés qui coûtent moins de 10 $ par mois pour un plan de base. Si votre hébergeur actuel n'offre pas de staging, vous voudrez peut-être réévaluer votre budget et envisager de passer à un hébergeur qui le propose.
En ce qui concerne les plugins, il existe de nombreux outils de sauvegarde WordPress qui offrent des fonctionnalités de mise en scène. Le problème est que la grande majorité de ces plugins ne proposent que des outils de staging avec leurs licences premium.
Vous pouvez utiliser des plugins de sauvegarde pour créer des copies de votre site et les télécharger manuellement dans un sous-répertoire. Ce processus fonctionne parfaitement, mais il vous oblige également à tout faire manuellement.
Dans l'ensemble, si vous envisagez d'utiliser un site Web de mise en scène, votre meilleur pari est de vous inscrire à un hébergeur WordPress qui offre cette fonctionnalité. Dans la plupart des cas, les hébergeurs WordPress gérés offrent également une large gamme d'avantages supplémentaires qui valent bien l'argent.
2. La mise à jour de votre site Web prend plus de temps
La mise à jour d'un site Web WordPress peut être très simple. Selon les modifications que vous souhaitez apporter, il peut s'agir simplement d'ouvrir l'éditeur de blocs, d'effectuer quelques mises à jour et de les publier. Sur cette même note, il ne faut généralement que quelques minutes pour mettre à jour une liste complète de plugins et de thèmes.

Lorsque vous ajoutez un site Web intermédiaire au mélange, les mises à jour prennent globalement plus de temps. Tester chaque modification que vous souhaitez apporter avant de la publier signifie que vous devrez planifier les mises à jour longtemps à l'avance.
De plus, si vous souhaitez qu'une mise à jour soit mise en ligne à une date précise, vous devrez réserver au moins quelques heures ou quelques jours pour les tests. Plus la mise à jour est importante, plus la période de test doit être longue.
La solution à ce problème est de savoir quand utiliser des sites Web de mise en scène et quand ne pas le faire. Voici quelques scénarios dans lesquels il est logique d'utiliser un site de développement WordPress :
- Vous envisagez une refonte majeure de votre site Web
- Vous souhaitez tester une nouvelle fonctionnalité avant sa mise en ligne
- Vous passez d'un thème à l'autre
- Vous remplacez un plugin par une alternative
- Vous mettez à jour plusieurs plugins et thèmes à la fois
Vous n'avez pas besoin d'utiliser un site Web intermédiaire pour des modifications mineures telles que la publication d'articles ou la mise à jour du contenu de votre site. Mais chaque fois que vous envisagez d'apporter une modification susceptible d'avoir un impact sur les fonctionnalités de votre site, c'est à ce moment-là que l' utilisation d'un environnement de staging peut s'avérer payante.
Comment créer un site de développement WordPress
Il existe plusieurs façons de créer un site Web de mise en scène WordPress. Dans cette section, nous allons vous présenter chacune d'entre elles, en commençant par les options les plus simples, puis en passant aux approches manuelles les plus complexes.
1. Créez un site de développement avec votre hébergeur
Certains hébergeurs proposent des fonctionnalités de staging intégrées. C'est une caractéristique commune et un argument de vente majeur pour les hébergeurs Web WordPress gérés, en particulier. Voici quelques hébergeurs Web compatibles avec WordPress qui offrent des fonctionnalités de mise en scène :
- Pressable : Hébergement WordPress par des experts WordPress chez Automattic, les créateurs de WordPress.com. Tous les plans sont livrés avec une fonctionnalité de mise en scène.
- SiteGround : Cet hébergeur propose certains des plans WordPress gérés les plus abordables du marché, qui incluent tous des outils de mise en scène.
- Kinsta : Il s'agit d'un service d'hébergement Web WordPress destiné aux sites nécessitant des performances élevées. Tous ses plans incluent des outils de mise en scène.
- Moteur WP : WP Engine s'adresse également aux sites Web qui nécessitent des outils de développement avancés et des performances optimales. Tous les plans sont livrés avec une fonctionnalité de mise en scène.
- Volant: Cet hébergeur WordPress est une excellente option pour les agences et il vous permet de créer facilement des sites de développement.
- Hébergeur bleu : Si vous envisagez d'utiliser Bluehost, gardez à l'esprit que les outils de mise en scène ne sont disponibles qu'avec leurs plans d'hébergement WordPress gérés.
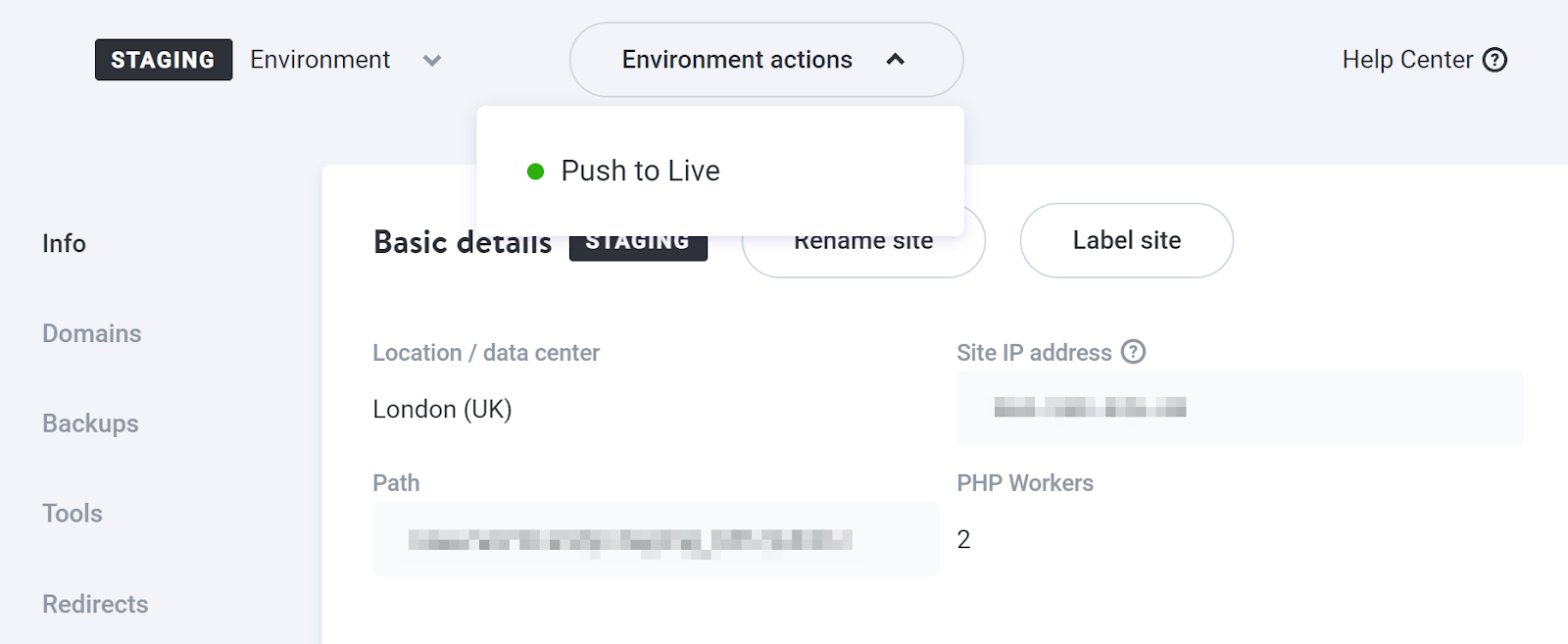
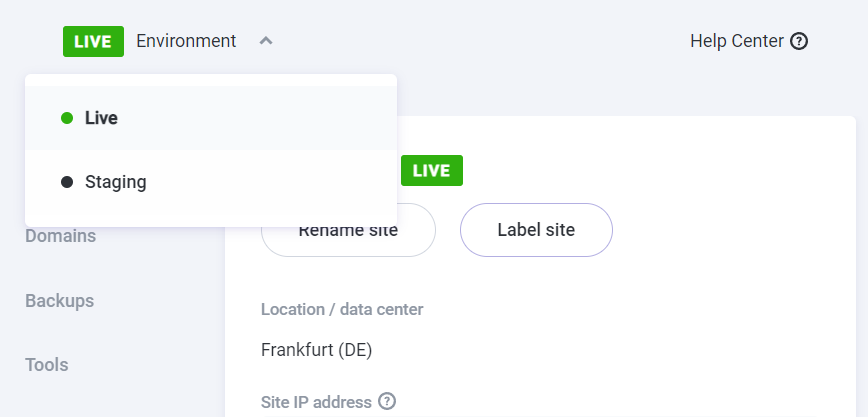
Il est également important de noter que chaque hébergeur implémente les outils de mise en scène différemment. Pour vous donner un exemple, Kinsta vous permet de sélectionner n'importe quel site Web et de basculer entre les environnements en direct et de mise en scène.


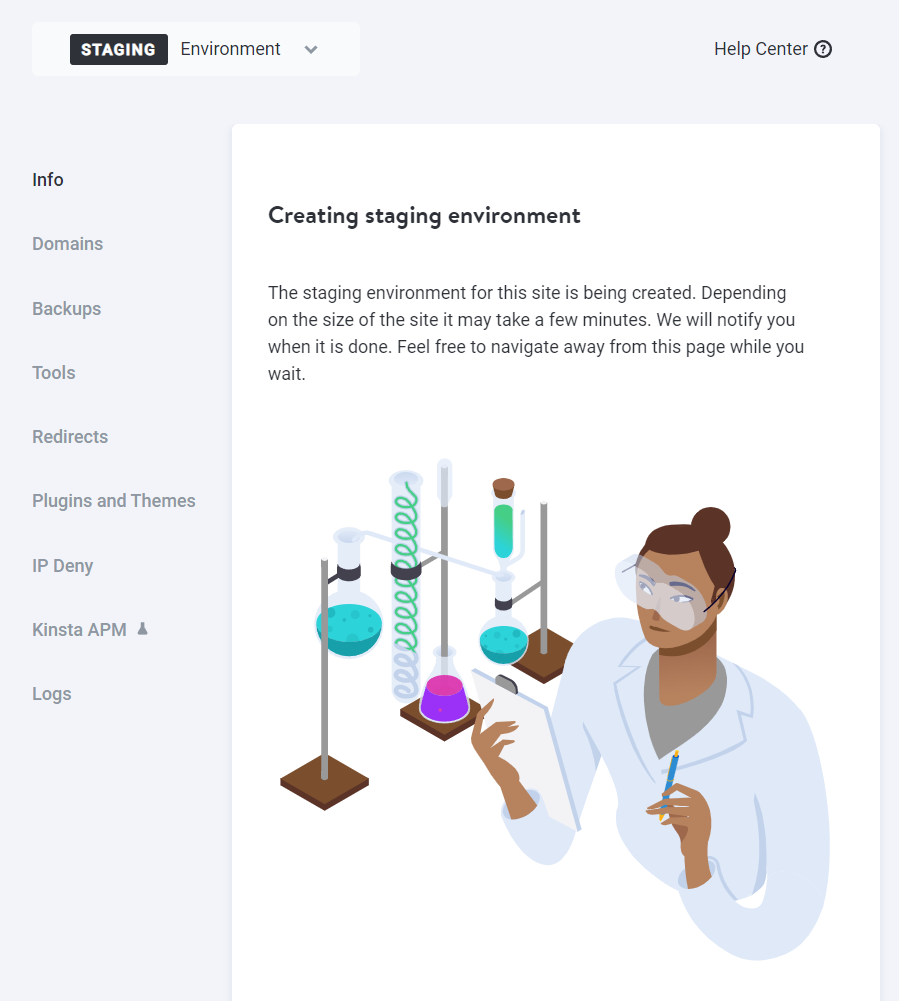
Lorsque vous passez à la mise en scène, Kinsta configurera automatiquement un nouvel environnement pour vous. En d'autres termes, il créera une copie complète de votre site Web sur laquelle vous pourrez apporter des modifications.

Une fois l'environnement de staging configuré, vous pouvez y accéder comme vous le feriez pour votre site Web habituel. Lorsque vous êtes prêt à mettre les mises à jour en production, vous pouvez le faire depuis votre panneau de contrôle d'hébergement.
Dans l'ensemble, si vous choisissez l'un des hébergeurs que nous avons mentionnés ci-dessus, vous devriez pouvoir facilement créer des sites Web de mise en scène. Le meilleur hébergeur pour vous dépendra du type de plan dont vous avez besoin, du prix et de l'interface utilisateur.
2. Utilisez un plugin WordPress de mise en scène (ou de sauvegarde)
De nombreux plugins de sauvegarde WordPress populaires vous permettent également de créer des copies intermédiaires de votre site Web. Pour vous montrer comment ces plugins fonctionnent généralement, nous allons vous guider tout au long du processus de création d'un site intermédiaire et de sa mise en production à l'aide de WP Staging.
Étant donné que vous pouvez créer plusieurs copies intermédiaires de votre site à l'aide de sous-répertoires, ce plugin peut fonctionner avec n'importe quel hôte. Vous devez d'abord installer et activer le plugin. Ensuite, vous pouvez vous lancer et créer une copie intermédiaire de votre site.
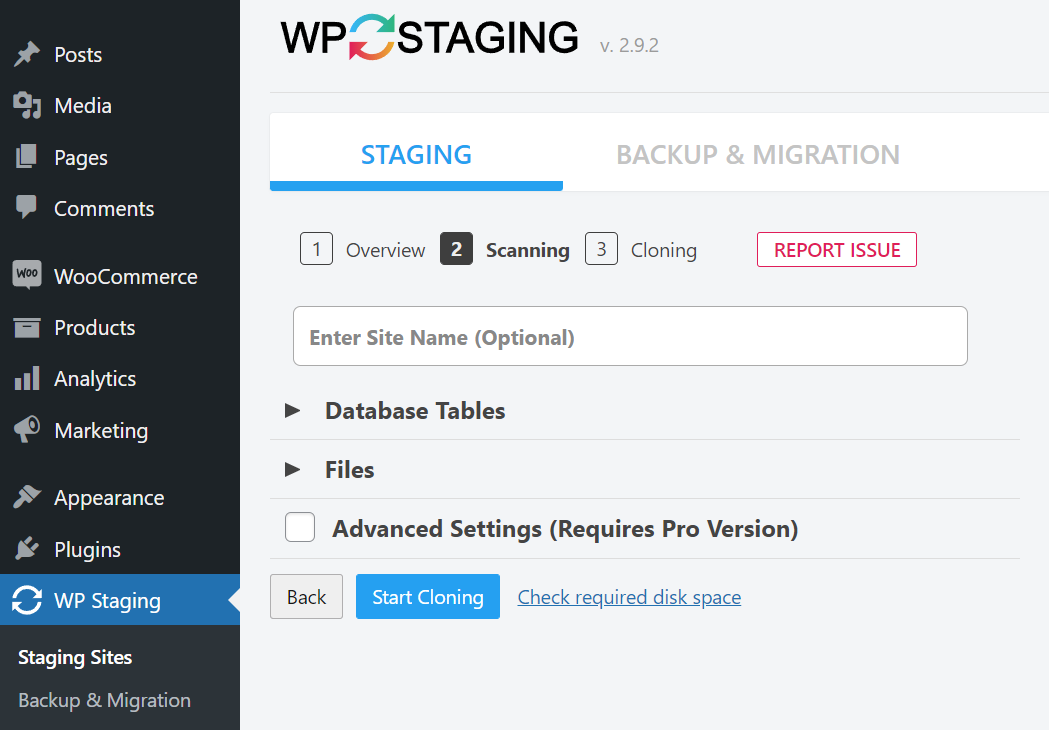
Pour ce faire, accédez simplement à votre tableau de bord WordPress, puis accédez à WP Staging → Staging Sites. Ensuite, cliquez sur Créer un nouveau site de développement .

Le plugin vous demandera quelles parties de la base de données cloner, ainsi que les fichiers que le site Web intermédiaire doit inclure. Par défaut, le plugin sélectionnera tout. De cette façon, vous obtenez une copie carbone du site Web à des fins de mise en scène. Nous vous recommandons de conserver ces sélections par défaut.
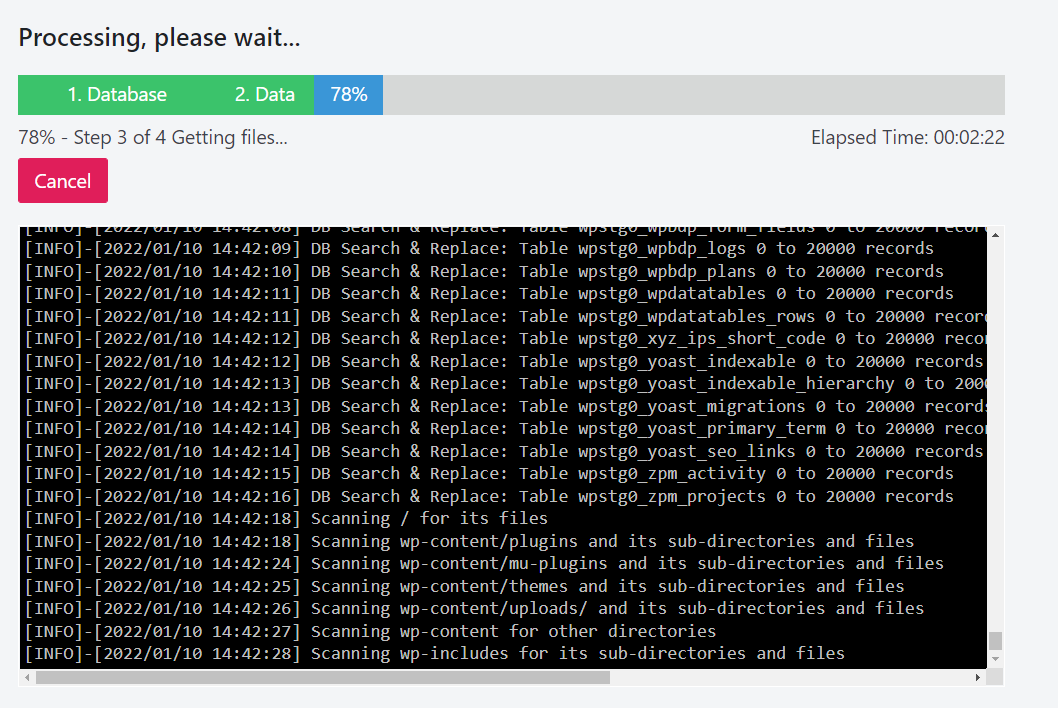
Cliquez ensuite sur Démarrer le clonage et WP Staging affichera une interface de ligne de commande où il affichera la progression lors de la création du site Web de staging.

Une fois le processus terminé, le plugin affichera des instructions sur la façon d'accéder au site de développement. Suivez ces étapes.
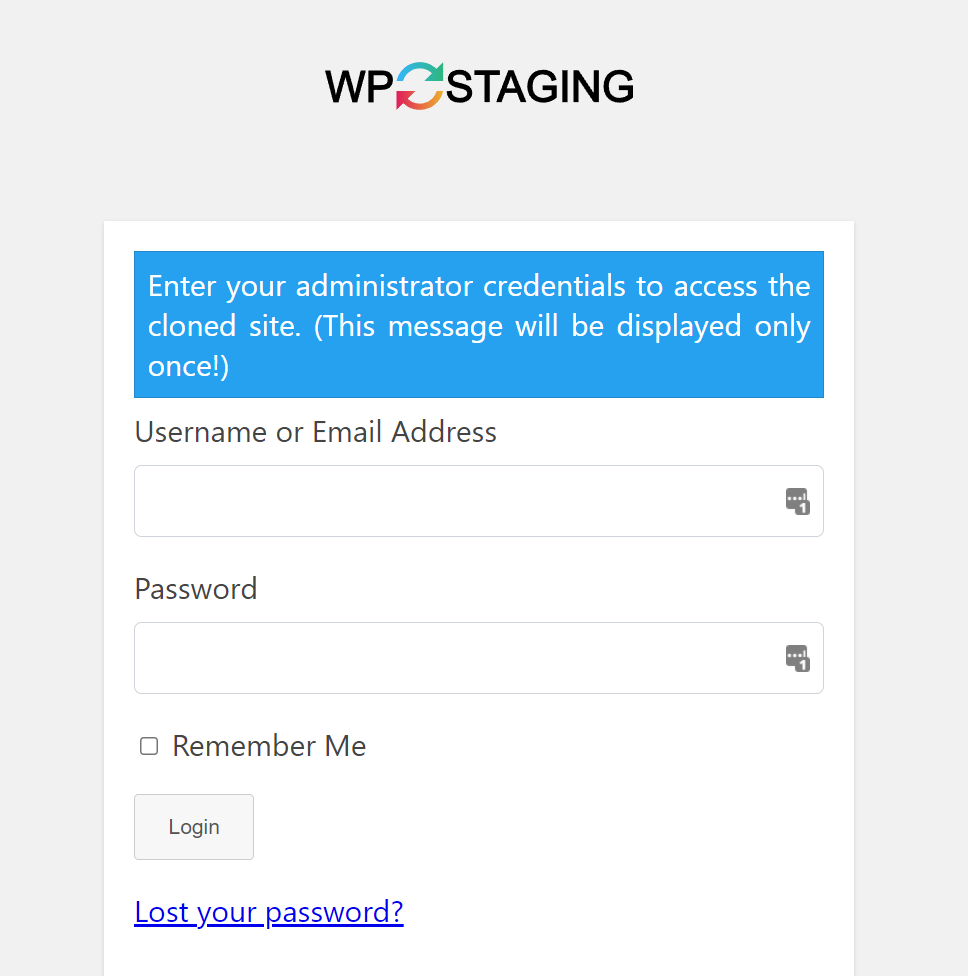
Une fois connecté, vous verrez une page WP Staging de marque au lieu du formulaire de connexion WordPress habituel. Notez que tout compte administrateur peut accéder à la copie intermédiaire du site Web à l'aide de ses informations d'identification.

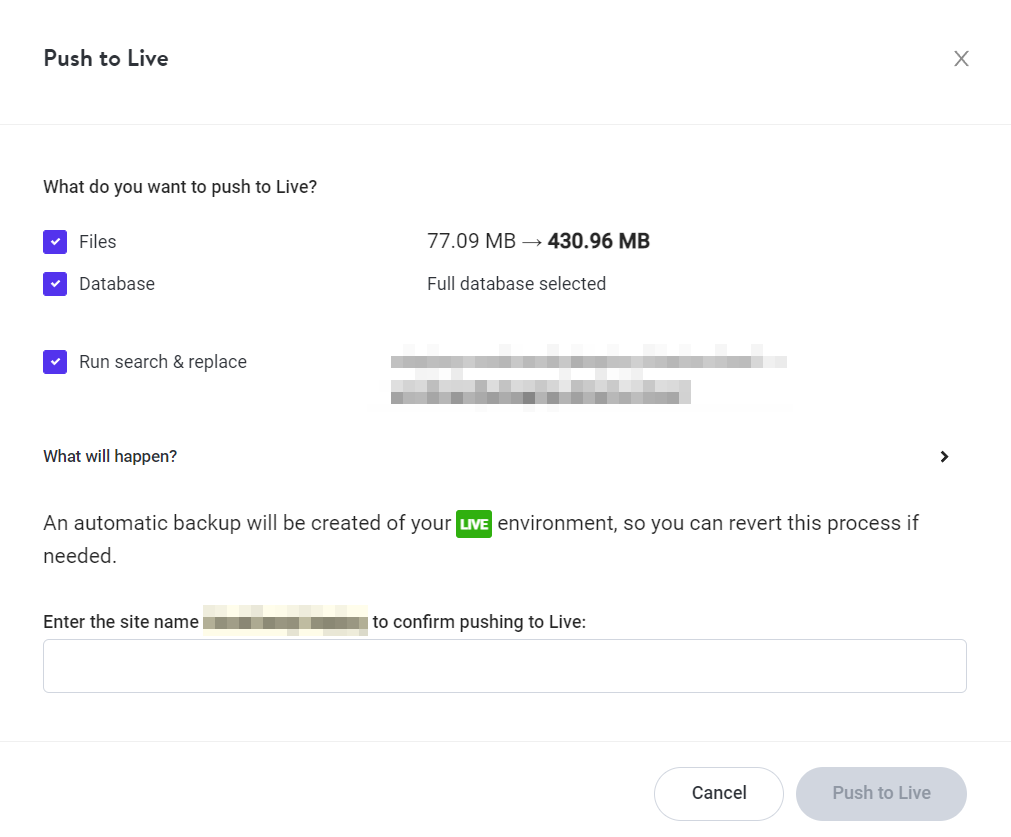
Lorsque vous êtes prêt à appliquer les modifications que vous avez apportées, vous pouvez revenir au site Web d'origine et accéder à WP Staging → Staging Sites . Vous verrez une liste de tous les sites Web de mise en scène que vous avez créés, chacun avec un menu déroulant comprenant des options pour le supprimer, le copier ou le mettre en production.
Si vous n'utilisez pas de solution de staging dédiée, vous pouvez toujours créer un site de staging à l'aide d'un plugin de sauvegarde comme Jetpack Backup.
Pour ce faire, vous devrez créer une sauvegarde complète de votre site Web et l'importer dans un environnement local ou un sous-répertoire/sous-domaine avec votre hébergeur. Une fois la sauvegarde importée, vous disposerez d'une copie entièrement fonctionnelle de votre site d'origine dans un environnement où vous pourrez exécuter des tests.
Vous pouvez ensuite apporter les modifications dont vous avez besoin et créer une copie. Ce sera une nouvelle sauvegarde avec ces mises à jour incluses.
À ce stade, vous pouvez utiliser votre plugin de sauvegarde pour importer la nouvelle copie sur le site Web d'origine. Cela remplacera tout votre contenu existant, ce qui revient à pousser un site de développement en production.
Bien que ce processus puisse faire le travail, il nécessite beaucoup de travail supplémentaire. Donc, si vous savez que vous souhaitez utiliser régulièrement la fonctionnalité de mise en scène, il peut être utile de choisir un plug-in spécifique à la mise en scène ou un hébergeur Web proposant des outils intégrés.
3. Utilisez un environnement de staging local
Il existe de nombreuses façons de configurer des sites Web WordPress locaux. Certains hébergeurs Web gérés vont jusqu'à proposer des outils dédiés à la création d'environnements WordPress locaux. Deux excellentes options sont DevKinsta et Local by Flywheel.
Ces outils sont parfaits pour la mise en scène de sites Web si vous avez accès à des sauvegardes complètes. Cela signifie que vous aurez peut-être encore besoin d'un plugin de sauvegarde WordPress en conjonction avec eux.
Bien que le processus varie quelque peu en fonction de l'outil choisi, vous commencerez par créer une sauvegarde de votre site en ligne et l'importerez dans un environnement local. Notez que vous devrez également installer le même plugin de sauvegarde sur les deux sites.
Après avoir importé une sauvegarde sur votre site Web local, vous pouvez l'utiliser comme environnement intermédiaire. Ensuite, lorsque vous êtes prêt à appliquer les modifications à la production, vous avez généralement deux options.
La première consiste à créer une sauvegarde complète du site Web local et à l'importer sur votre site en ligne (comme nous l'avons fait dans la deuxième méthode). Alternativement, vous pourrez peut-être pousser le site directement en production via votre outil de développement WordPress local, en fonction de l'hébergeur que vous utilisez.
Si vous êtes un utilisateur payant de Kinsta, Flywheel ou WP Engine, ces outils de développement locaux deviennent des outils de mise en scène à part entière. Par conséquent, ils vous donneront probablement la possibilité de mettre votre site en ligne, vous permettant d'ignorer la sauvegarde manuelle.
4. Créez manuellement un site de développement WordPress
Si vous ne souhaitez pas payer pour la fonctionnalité de staging, vous pouvez toujours créer un environnement manuellement. Pour ce faire, vous devrez configurer un sous-domaine ou un sous-répertoire via votre hébergeur, y installer WordPress et importer une copie complète de votre site Web. Une fois la copie opérationnelle, vous pouvez l'utiliser comme environnement intermédiaire.
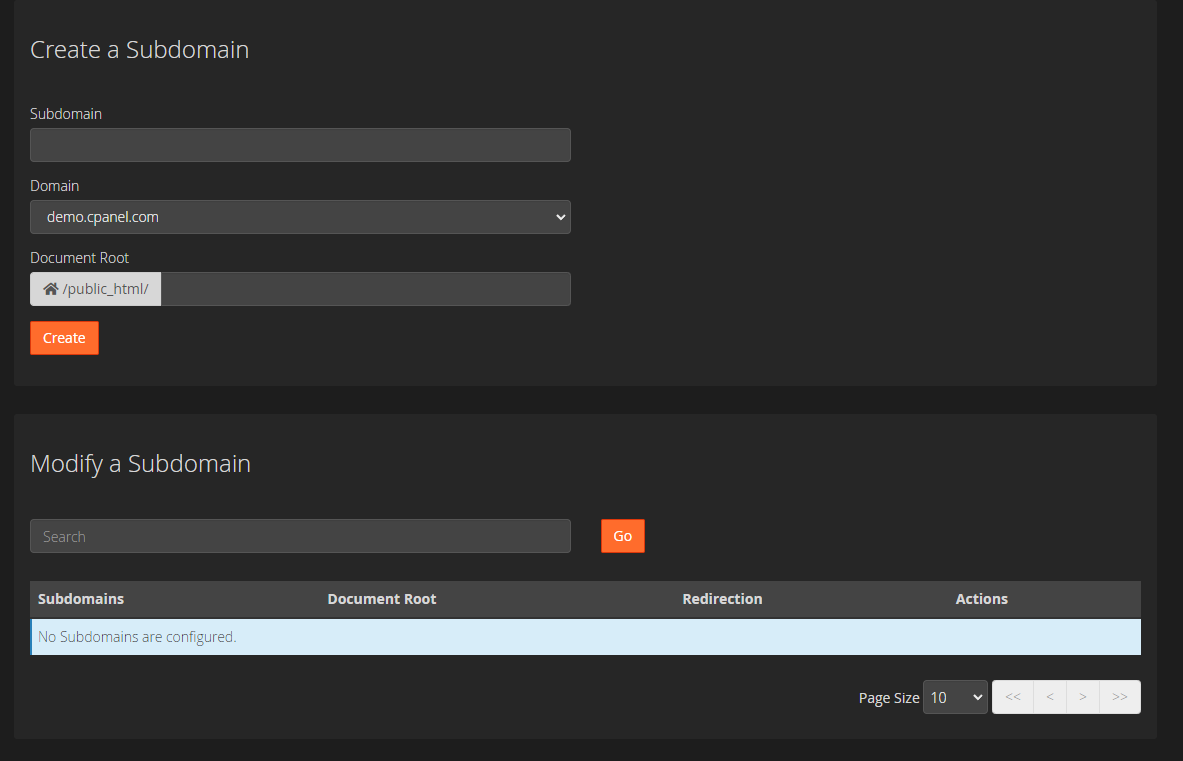
Le processus de création d'un sous-domaine ou d'un sous-répertoire varie en fonction de votre hébergeur. Si vous utilisez un hébergement mutualisé, vous avez probablement accès à un compte cPanel. Dans ce cas, vous pouvez aller dans Domaines → Sous -domaines et créer un nouveau répertoire.

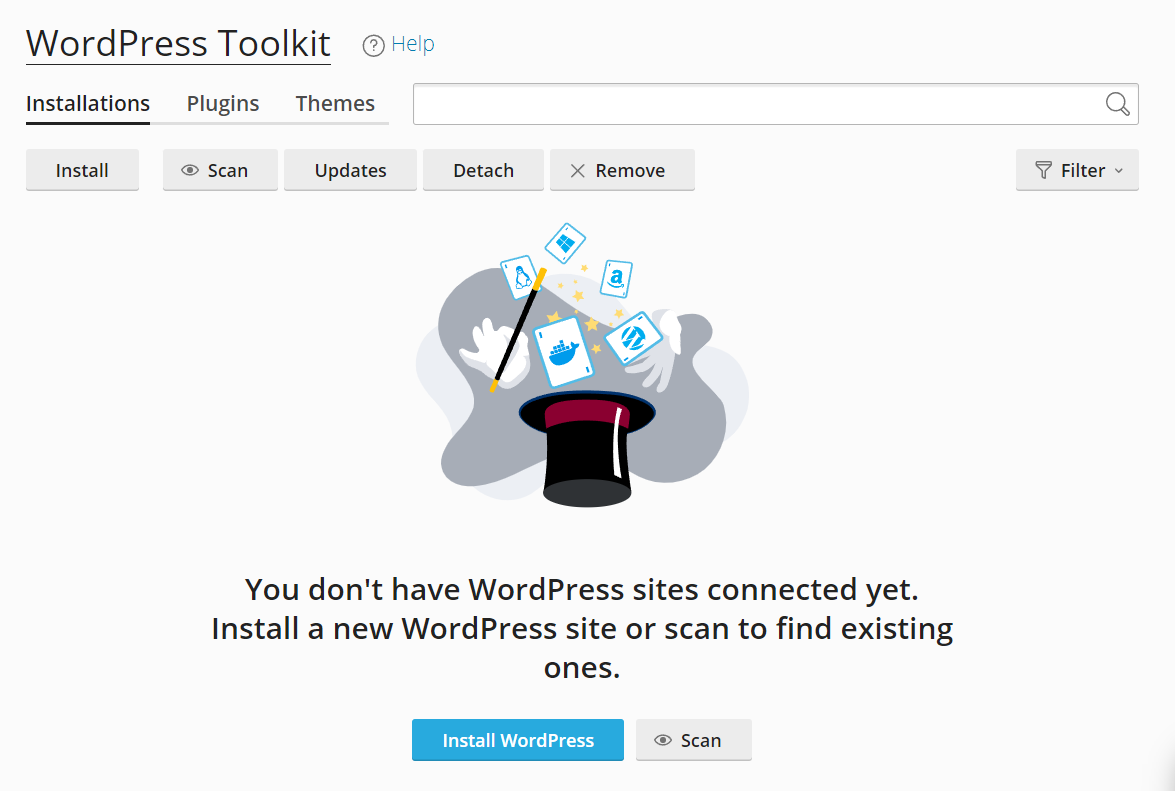
Ensuite, vérifiez cPanel pour voir quelles options il offre pour installer WordPress. En règle générale, vous aurez accès à Softaculous ou à WordPress Toolkit. Les deux options vous permettent d'installer WordPress à l'aide d'un assistant de configuration intuitif.

Après l'installation, vous pouvez importer une sauvegarde complète de votre site Web en direct. Le sous-domaine ou le sous-répertoire peut être accessible au public, mais cela ne devrait pas poser de problème à moins que vous ne partagiez l'adresse.
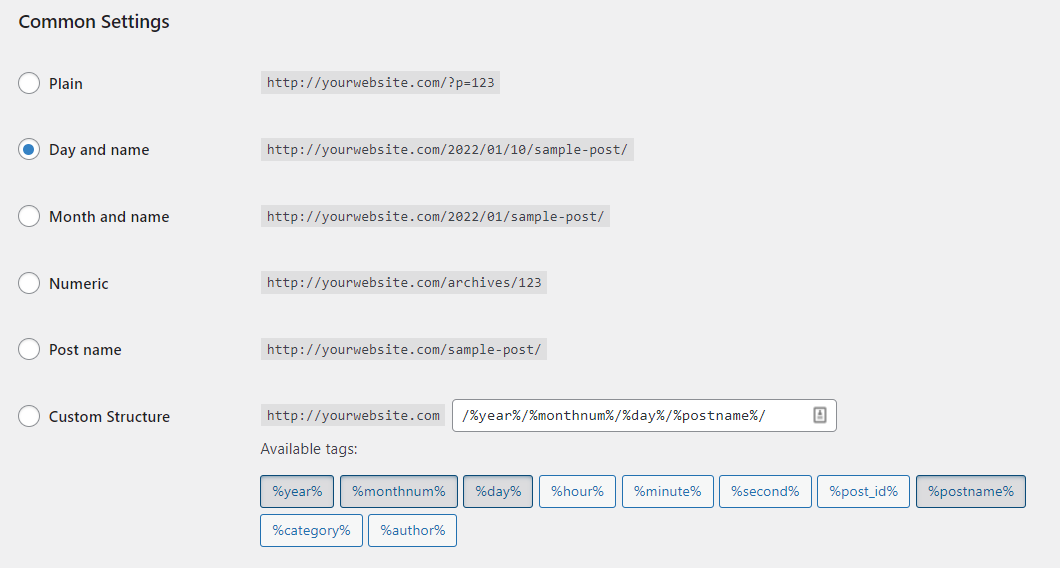
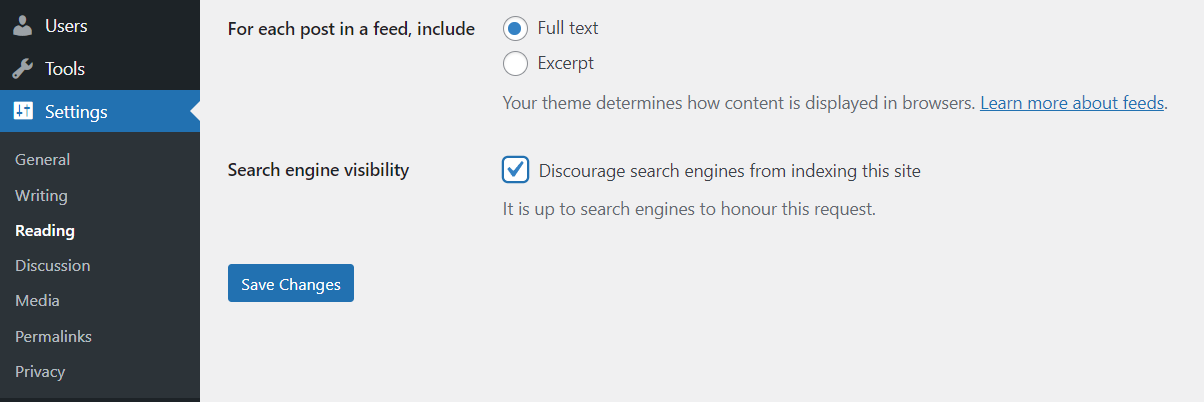
De plus, vous devrez vous rappeler de mettre à jour la structure des permaliens de votre site de développement afin qu'elle corresponde à celle de votre site en ligne. Pour ce faire, allez dans Paramètres → Permaliens et sélectionnez la structure qui correspond à celle de votre site d'origine.

Pour vous faciliter la vie, nous vous recommandons également de décourager les moteurs de recherche de crawler le site de staging. De cette façon, vous éviterez les pénalités potentielles pour le contenu en double et les utilisateurs trouveront le site Web intermédiaire via les pages de résultats.
Vous pouvez le faire en allant dans Paramètres → Lecture et en cliquant sur l'option qui dit Décourager les moteurs de recherche d'indexer ce site .

Une fois que vous avez terminé d'utiliser l'environnement de staging, vous devez créer une sauvegarde et l'importer sur votre site Web en ligne. Ensuite, vous pouvez soit supprimer le sous-répertoire/domaine intermédiaire, soit le laisser pour la prochaine fois que vous en aurez besoin.
Que faire après être passé de la mise en scène à un environnement en direct ?
Vous pouvez rencontrer les problèmes suivants lorsque vous passez d'un environnement intermédiaire à un environnement en direct ou de production :
- Tous les contenus n'ont pas été transférés
- Certaines parties de votre site Web ne fonctionnent pas
- Le site est inaccessible
Dans la plupart des cas, toutes les erreurs que vous rencontrez après le passage de la préproduction à la production sont causées par l'échec d'un remplacement complet . Si vous importez une sauvegarde, elle doit inclure à la fois la base de données de votre site et tous les fichiers WordPress, afin qu'elle remplace complètement votre installation existante.
Malheureusement, certains hébergeurs ont du mal à importer des fichiers volumineux, ce qui peut causer des problèmes si vous configurez manuellement des sites Web intermédiaires. Donc, si vous rencontrez une erreur lors de l'importation d'une sauvegarde, vous devrez recommencer à zéro pour vous assurer qu'il ne vous manque aucun fichier clé.
Même si vous ne rencontrez aucun problème lors du passage de la mise en scène à la production, il est toujours judicieux de procéder à une vérification complète de votre site Web une fois le processus terminé. Vous voudrez vous assurer que les liens fonctionnent, que chaque page se charge correctement et que les fonctionnalités clés fonctionnent toujours correctement. Si tout semble bon, vous pouvez ranger le site Web de mise en scène jusqu'à la prochaine fois que vous en aurez besoin.
Utiliser un site Web de développement WordPress pour tester les mises à jour
La fonctionnalité de mise en scène change la donne lorsqu'il s'agit de mettre à jour votre site Web. Avec un site intermédiaire, vous pouvez éviter d'apporter des modifications qui finissent par provoquer des erreurs de site mineures, voire graves. Selon votre hébergeur, vous avez peut-être déjà accès aux outils dont vous aurez besoin.
Récapitulons les quatre manières de créer rapidement un site de staging sur WordPress :
- Créez un site intermédiaire via votre fournisseur d'hébergement.
- Utilisez un plugin de mise en scène (ou de sauvegarde) WordPress.
- Utilisez un environnement de staging local.
- Créez manuellement un site Web intermédiaire.
Les sauvegardes jouent un rôle crucial dans la création de la plupart des sites Web de mise en scène WordPress. Si vous cherchez un outil pour vous aider à le faire, consultez Jetpack Backup, qui propose des sauvegardes automatiques en temps réel !
