Comment créer une fenêtre contextuelle de vérification de l'âge dans Elementor
Publié: 2022-04-12Si votre site Web distribue des biens ou du contenu numérique qui ne sont pas destinés aux mineurs, vous aurez besoin d'une mesure de protection utilisée pour restreindre l'accès à votre boutique ou à votre contenu numérique pour ceux qui n'ont pas atteint un certain âge. La fenêtre contextuelle de vérification de l'âge peut résoudre ce problème. Cela peut également éviter des problèmes avec la loi et préserver la réputation de votre site Web.
Ce didacticiel vous montrera comment créer une fenêtre contextuelle de vérification de l'âge dans Elementor Pro. Étant donné que la fonctionnalité de création d'un modèle de popup n'est accessible que sur Elementor Pro, assurez-vous que vous en avez déjà un.

Comment créer une fenêtre contextuelle de vérification de l'âge dans Elementor Pro
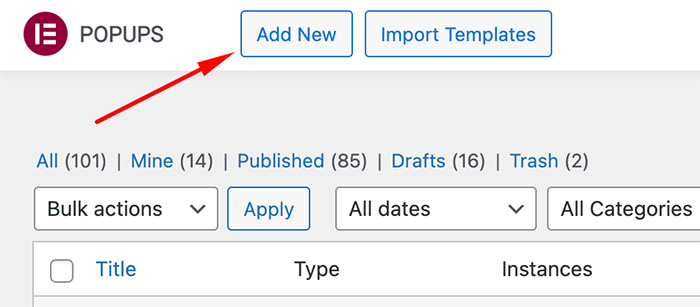
Sur votre tableau de bord WordPress, allez dans Modèles -> Popups. Cliquez sur le bouton Ajouter nouveau pour créer un nouveau modèle de popup.

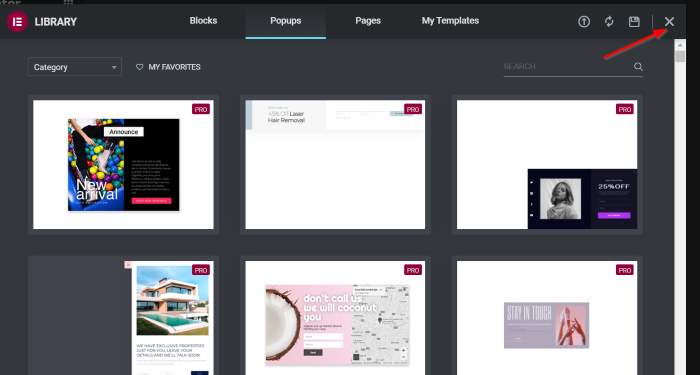
Saisissez un nom de modèle et cliquez sur le bouton CRÉER UN MODÈLE . Il vous amènera à la bibliothèque de modèles, qui contient de nombreux modèles de popup prédéfinis. Vous pouvez en choisir un ou créer à partir de rien, c'est ce que nous ferons. Cliquez sur le bouton ( X ) pour accéder à l'éditeur Elementor.

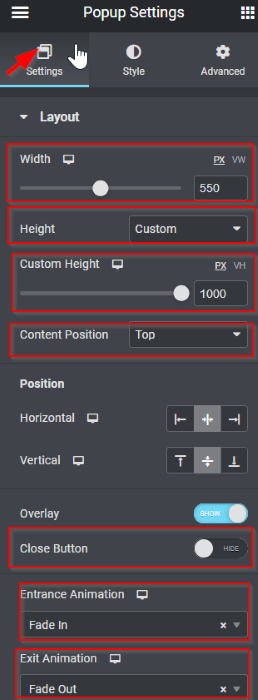
Allez dans Paramètres Popup en cliquant sur le bouton (️), puis nous allons appliquer quelques modifications. Vous pouvez voir comme ci-dessous:
Onglet Paramètres -> Mise en page
- Largeur : 550
- Hauteur : Personnalisée
- Hauteur personnalisée : 1000 PX
- Position du contenu : Haut
- Bouton de fermeture : MASQUER
- Animation d'entrée : Fade In
- Animation de sortie : Fondu de sortie

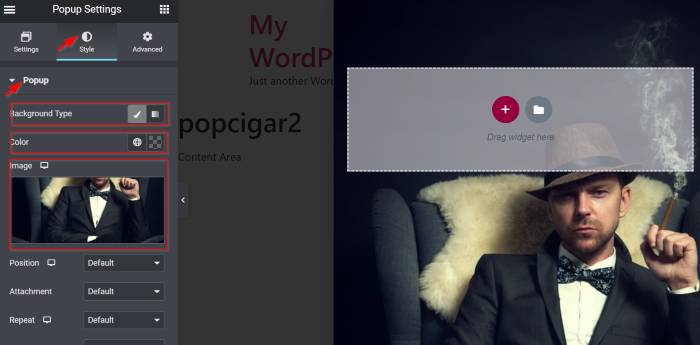
Onglet Style -> Popup
- Type de fond : Classique
- Couleur : #02010100 (Transparent)
- Image : Insérer un média

Ensuite, créez une nouvelle section avec une seule colonne. Sélectionnez le widget Titre sur le panneau des widgets, puis faites-le glisser et déposez-le dans la zone de canevas.

Composez le texte et commencez à concevoir avec votre créativité. Selon vos préférences, vous pouvez vérifier nos paramètres ci-dessous :
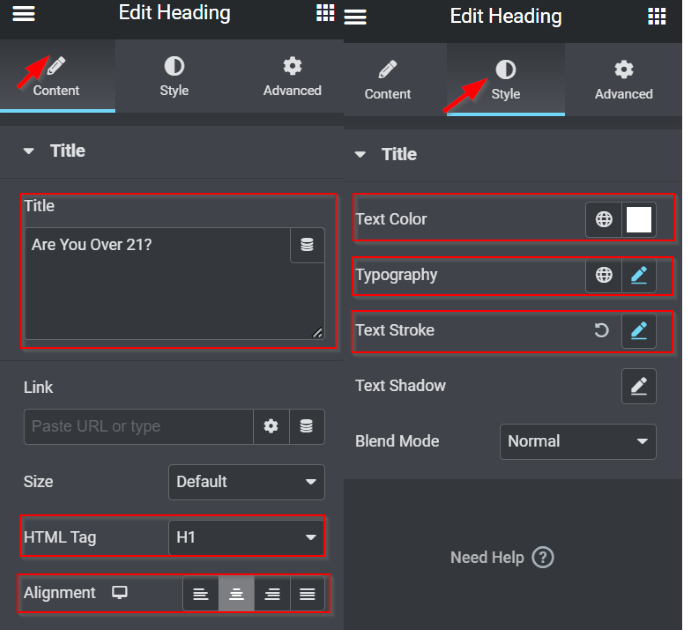
Onglet Contenu -> Titre
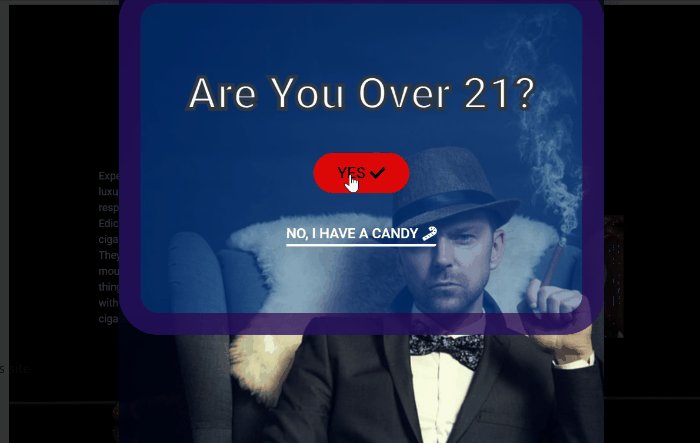
- Titre : Avez-vous plus de 21 ans ?
- Balise HTML : H1
- Alignement : Centré
Onglet Style- > Titre
- Couleur du texte : #FFFFFF
- Typographie -> Taille : 50 PX
- Trait de texte : 5 PX, couleur de trait : #252A2F

Il est maintenant temps d'ajouter les boutons. Nous voulons concevoir le premier bouton. Sélectionnez le widget Bouton dans le panneau des widgets, puis faites-le glisser et déposez-le dans la zone de canevas (sous le widget En-tête).

Commençons à concevoir le bouton. Selon vos préférences, vous pouvez vérifier nos paramètres ci-dessous :
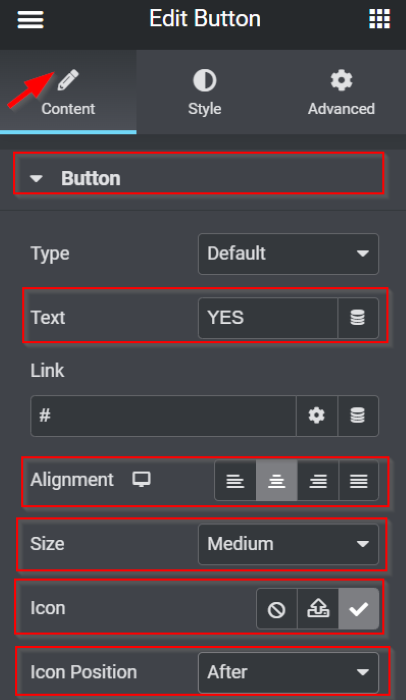
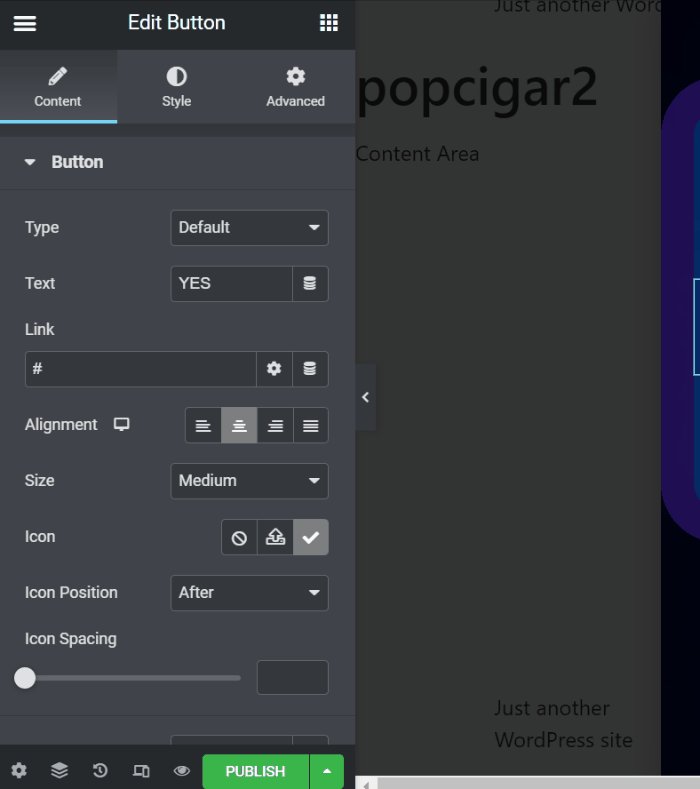
Onglet Contenu -> Bouton
- Texte : OUI
- Alignement : Centré
- Taille : Moyenne
- Icône : Choisissez le chèque (️) icône de la bibliothèque d'icônes
- Position de l'icône : Après

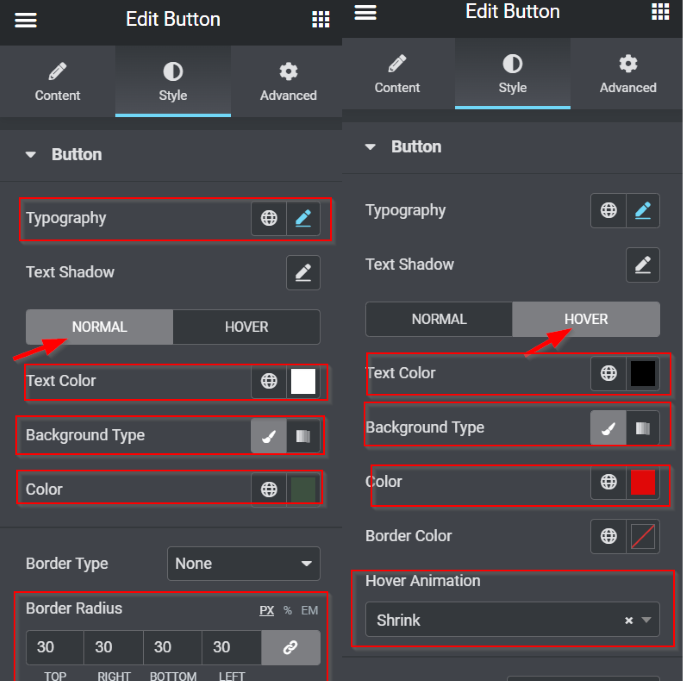
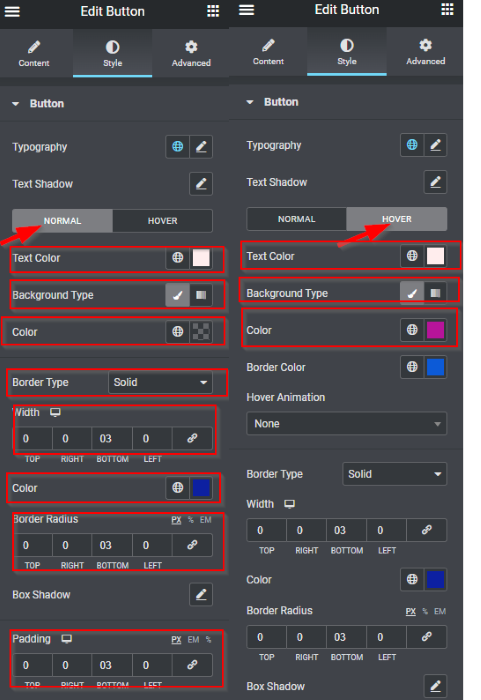
Onglet Style -> Bouton
- Typographie -> Taille : 20 PX
- ORDINAIRE:
- Couleur du texte : #FFFFFF
- Type de fond : Classique
- Couleur : #3D5040
- SURVOL :
- Couleur du texte : #000000
- Type de fond : Classique
- Couleur : #E00808
- Animation de survol : rétrécir
- Rayon de bordure : 30 PX (valeurs Ilink ensemble)

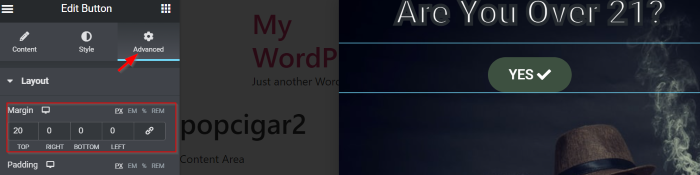
Onglet Avancé -> Mise en page
- Marge : dissociez les valeurs ; dans le champ TOP , réglez-le sur 20 PX

Ensuite, nous allons ajouter le deuxième bouton. Veuillez sélectionner le widget Bouton dans le panneau des widgets, puis faites-le glisser et déposez-le dans la zone de canevas (sous le premier bouton). Il y a quelques changements que nous avons appliqués, comme ci-dessous :

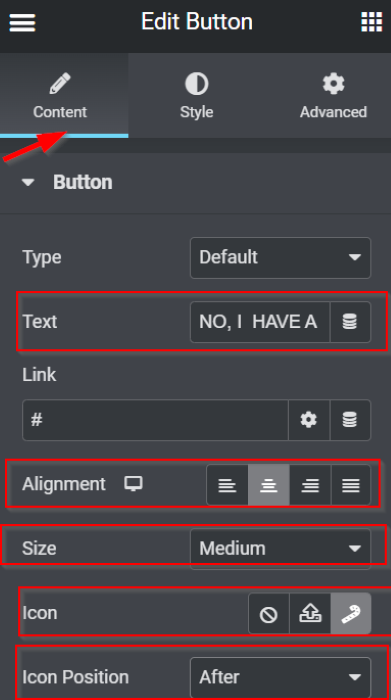
Onglet Contenu -> Bouton
- Texte : NON, J'AI UN BONBON
- Alignement : Centré
- Taille : Moyenne
- Icône : choisissez la canne en bonbon dans la bibliothèque d'icônes
- Position de l'icône : Après

Onglet Style -> Bouton
- ORDINAIRE
- Couleur du texte : # FFFFFF
- Type de fond : Classique
- Couleur : #20121200 (Transparent)
- FLOTTER
- Couleur du texte : #FFEDEDBa
- Type de fond : Classique
- Couleur : #B7149A
- Type de bordure : Solide
- Largeur : dissociez les valeurs ; dans le champ BOTTOM , réglez-le sur 3 PX
- Couleur : #0D20A1
- Rayon de bordure : Dissociez les valeurs ; dans le champ BOTTOM , réglez-le sur 3 PX
- Rembourrage : Dissociez les valeurs ; dans le champ BOTTOM , réglez-le sur 3 PX

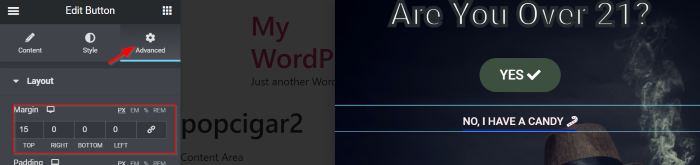
Onglet Avancé -> Mise en page
- Marge : dissociez les valeurs ; dans le champ TOP , réglez-le sur 15 PX

Une fois que vous avez fini de concevoir les boutons, nous passons au réglage de la section. Clique le poignée de section pour modifier la section, puis vous pouvez jouer avec les paramètres. Comme référence, vous pouvez vérifier certaines modifications que nous avons appliquées ici, comme ci-dessous :
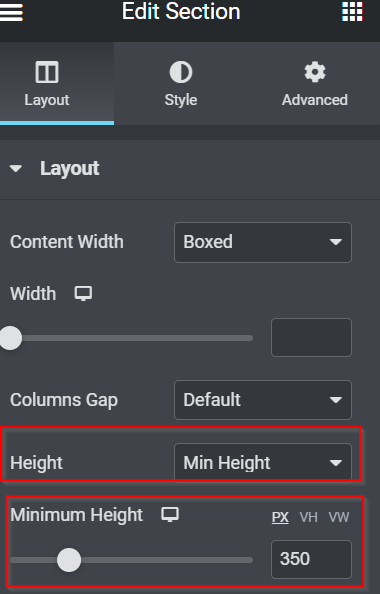
Onglet Disposition -> Conteneur
- Hauteur : hauteur minimale
- Hauteur minimale : 350 PX

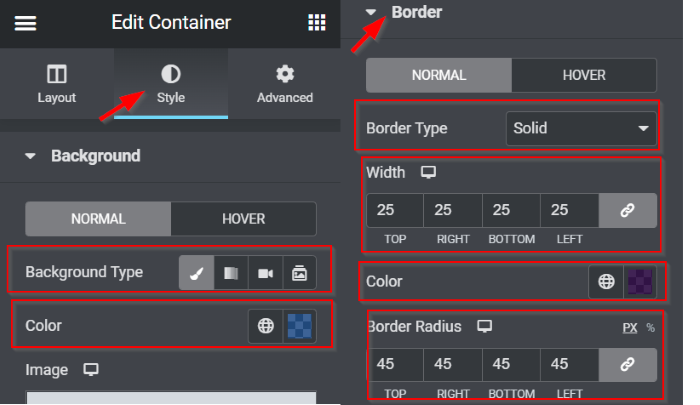
Onglet Style -> Arrière -plan
- Type de fond : Classique
- Couleur : #0360D766
Onglet Style- > Bordure
- Type de bordure : Solide
- Largeur : 25 PX (lier les valeurs ensemble)
- Couleur : #2F004AA8
- Rayon de bordure : 45 PX (lier les valeurs ensemble)

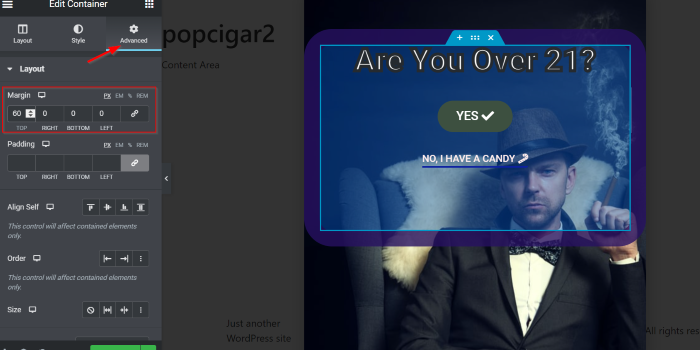
Onglet Avancé -> Mise en page
- Marge : dissociez les valeurs ; dans le champ TOP , réglez-le sur 60 PX

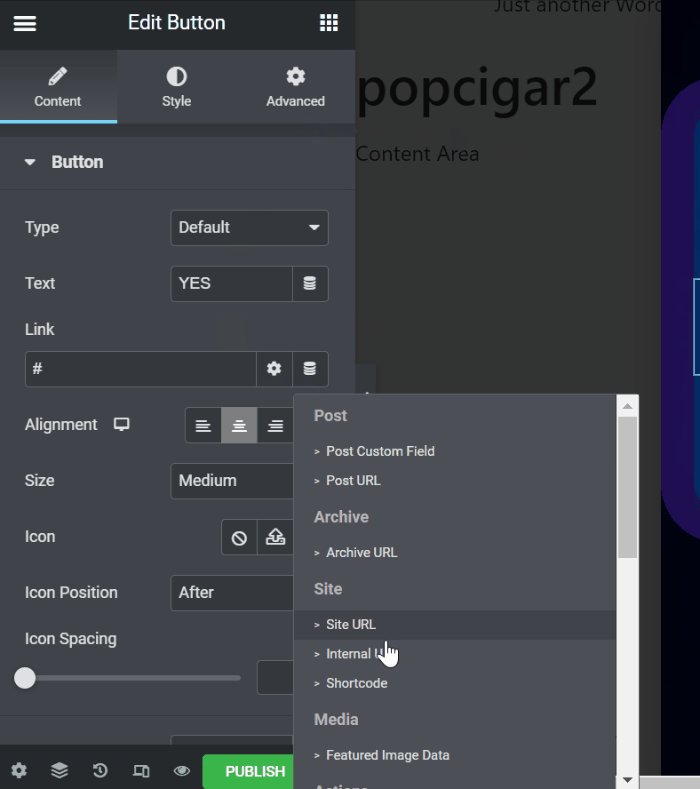
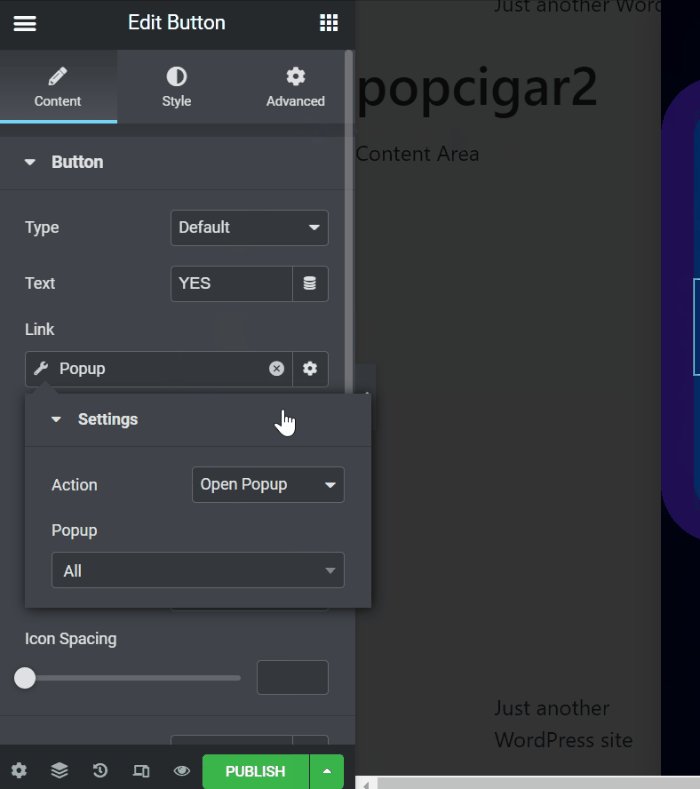
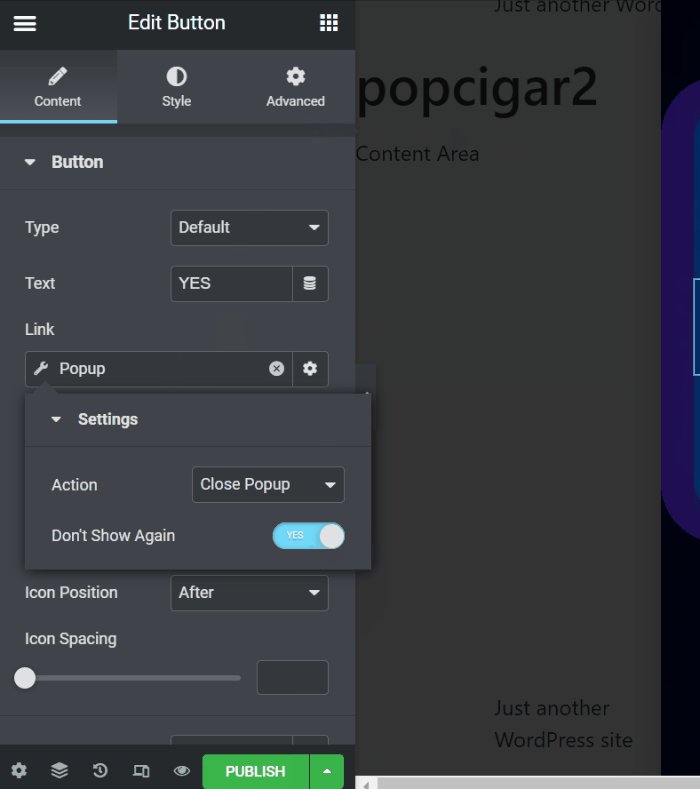
Ensuite, nous allons viser les boutons. Nous commençons avec le bouton OUI ; nous voulons déclencher ce bouton pour fermer la fenêtre contextuelle. Accédez à l'option Lien , puis cliquez sur l'icône Balises dynamiques . En dessous, sélectionnez l'option Popup , puis cliquez sur l'icône de la clé pour voir certains paramètres . Dans l'option Action , réglez-la sur Fermer la fenêtre contextuelle . Après cela, sur l'option Ne plus afficher , réglez-la sur OUI en faisant glisser la bascule vers la droite.

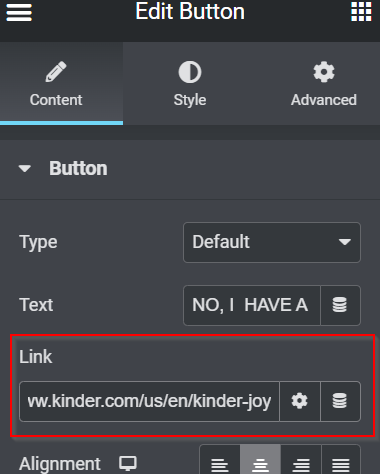
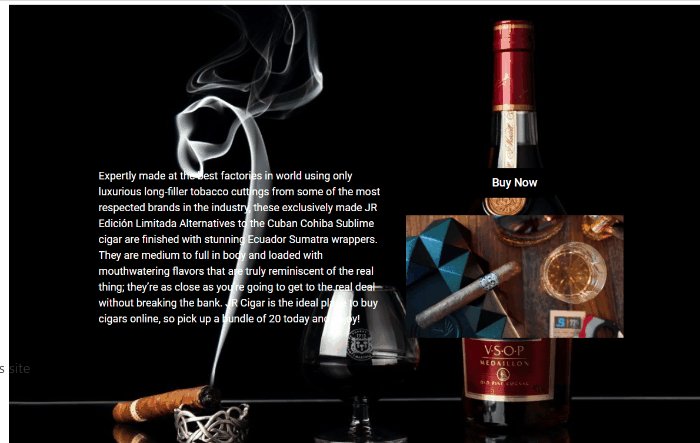
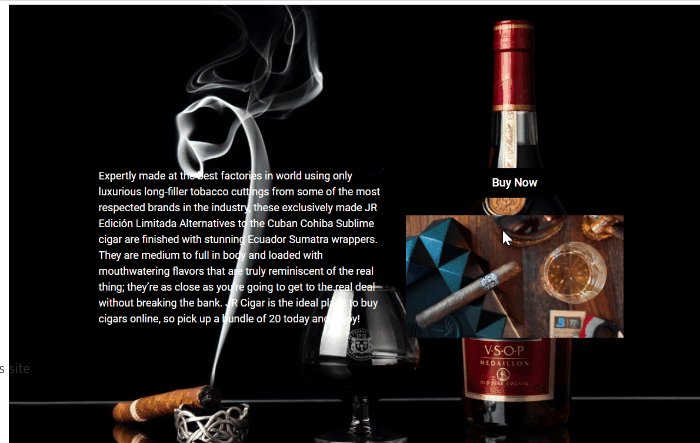
Nous définirons le bouton NON comme navigation vers un site adapté à l'âge. Accédez au champ Lien et ajoutez le lien de votre choix.

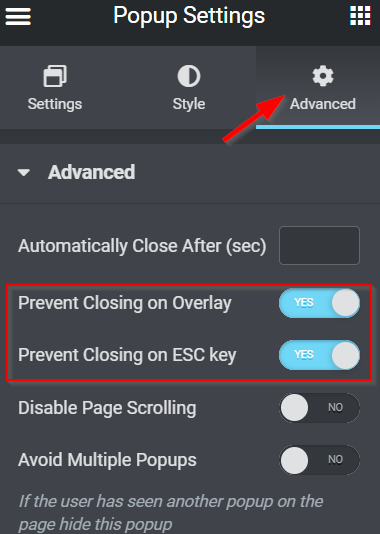
Nous devons nous assurer que vos visiteurs répondront à votre popup. Veuillez revenir aux paramètres contextuels, puis cliquez sur l'onglet Avancé . Il y a beaucoup d'options ici, mais nous n'avons que deux options que nous devons changer. Sur les options Empêcher de cliquer sur la superposition et Empêcher de cliquer sur la touche ESC , veuillez définir ces options sur OUI en faisant glisser la bascule vers la droite.

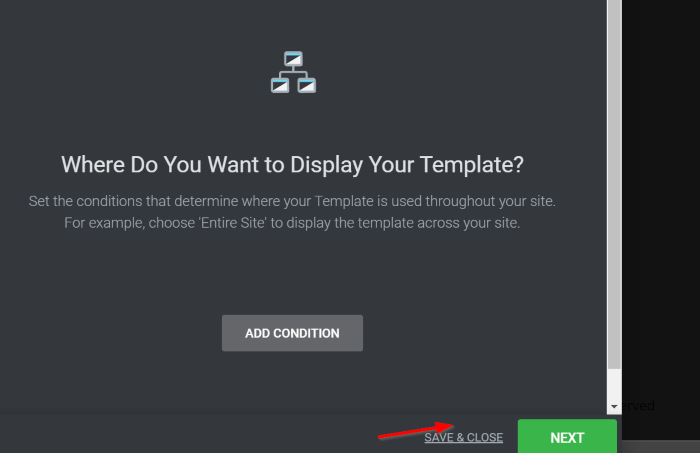
Étant donné que cette fenêtre contextuelle s'affiche en cliquant sur le bouton, vous pouvez la publier sans définir de conditions, de déclencheurs ou de règles avancées - Cliquez sur PUBLIER , puis sur le bouton ENREGISTRER ET FERMER .

Comment appliquer la fenêtre contextuelle de vérification de l'âge à la page
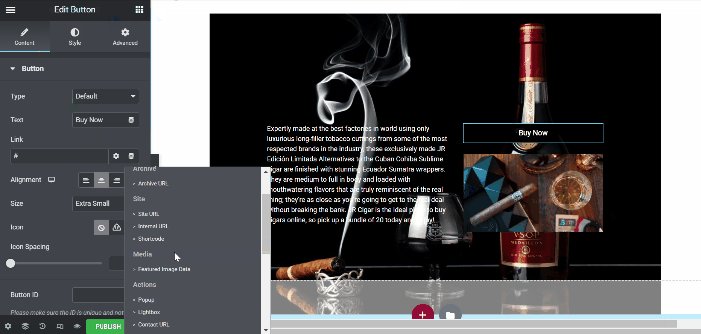
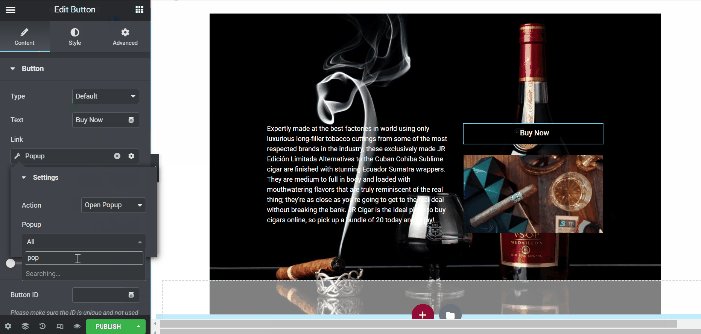
Modifiez votre page existante ou votre nouvelle page avec Elementor. Une fois que vous entrez dans l'éditeur Elementor, ajoutez le widget de bouton du panneau de widgets à la zone de canevas. Si vous avez déjà le bouton auparavant, vous pouvez directement accéder aux paramètres du bouton. Dans l'option Lien , cliquez sur l'icône Balises dynamiques puis sélectionnez le Popup . Après cela, cliquez sur le champ Popup pour trouver certains paramètres. Définissez Action sur Open Popup , puis écrivez le nom du popup que vous venez de créer ci-dessus.

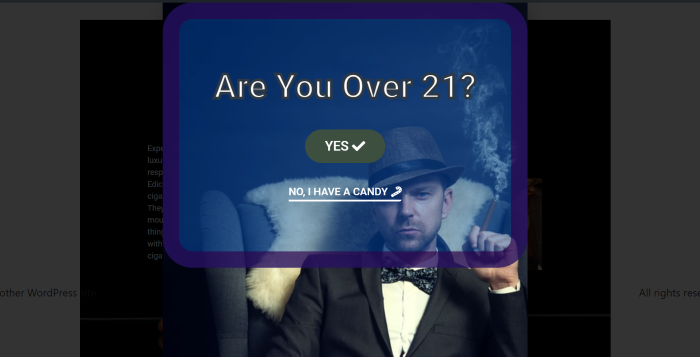
Voilà. Voyons-le en action.

L'essentiel
La vérification de l'âge est indispensable si vous travaillez dans un environnement sensible à l'âge. Cela rend votre site Web conforme aux lois et réglementations émises par l'institution juridique de votre pays. Une fenêtre contextuelle de vérification de l'âge est utilisée pour empêcher les utilisateurs mineurs d'accéder à votre site Web. Avec Elementor Pro, vous pouvez facilement créer une fenêtre contextuelle de vérification de l'âge et vous permettre de concevoir avec votre créativité.
