Comment créer des images IA pour votre site WordPress
Publié: 2024-07-20
Saviez-vous que vous pouvez désormais utiliser des images générées par l’IA dans WordPress ?
Les outils d’IA ont rapidement évolué ces dernières années. Nous sommes à un point où vous pouvez créer de belles images et même les animer en quelques clics.
Dans le passé, les créateurs de contenu devaient acheter des images d’archives, qui étaient souvent surutilisées par de nombreux autres sites. Ou prendre leurs propres photos pour plus d'originalité, ce qui peut être coûteux et prendre du temps.
Heureusement, l’utilisation d’images IA résout ces problèmes. Dans cet article, nous examinerons différentes manières d’utiliser les images IA dans WordPress.
Importance des images IA pour votre site Web
Comme nous l’avons mentionné, l’IA a rapidement évolué au cours des dernières années. De nombreux créateurs de contenu craignent ce changement car ils pensent que de tels outils supprimeront de nombreux emplois. Bien que cette notion puisse être vraie en apparence, la solution consiste à trouver des moyens de travailler avec la nouvelle technologie d’IA.
L’un des meilleurs moyens de profiter de cette situation est de capitaliser sur la création d’images IA pour votre site WordPress.
Premièrement, il est incroyablement rapide de générer des images IA. La plupart des outils utilisent des modules de conversion texte-image, ce qui signifie qu'il vous suffit de saisir la description de l'image que vous souhaitez créer.
De plus, il est tout aussi simple de modifier les images puisque vous utiliserez le même processus de conversion texte-image. Vous n'avez pas besoin d'apprendre des outils complexes tels que Photoshop pour recadrer des sections, modifier les couleurs, etc.
Ce qui est vraiment impressionnant à propos des images WordPress générées par l’IA, c’est leur prix abordable. La plupart des outils offrent du crédit gratuit pour vous aider à démarrer.
Après cela, vous pouvez acheter un plan qui correspond à votre budget et à vos besoins. Certains outils d'image d'IA proposent même des forfaits de paiement à l'utilisation, de sorte que vous n'achetez des crédits qu'en cas de besoin.
Voici d'autres raisons d'utiliser des images générées par l'IA sur votre site.
- Créativité : offre des visuels uniques et créatifs qui pourraient ne pas être facilement réalisables avec les méthodes traditionnelles.
- Aucun problème de droit d'auteur : évite les problèmes juridiques potentiels liés à la violation du droit d'auteur sur l'image.
- Adaptatif : peut être mis à jour et ajusté rapidement pour s'adapter à l'évolution du contenu ou aux tendances de conception.
- Avantages du référencement : les images originales peuvent aider à améliorer le classement dans les moteurs de recherche, car elles peuvent vous aider à ressembler à un expert dans le domaine.
- Améliorer l'engagement : vous pouvez faire preuve d'autant de créativité que vous le souhaitez, et l'IA vous aidera à créer des images vibrantes et magnifiques pour capter l'attention des utilisateurs.
- Personnalisation : fournit des images personnalisées qui répondent à des exigences et à des thèmes spécifiques.
- Cohérence : garantit un style et une qualité cohérents sur toutes les images du site.
- Évolutivité : produit facilement de nombreuses images, idéal pour les sites Web riches en contenu.
Comment ajouter des images IA dans WordPress
Maintenant que vous comprenez mieux l’importance des images générées par l’IA pour votre entreprise, voyons comment les utiliser.
Nous vous présenterons 3 façons simples d’ajouter des images IA à WordPress. Mais nous avons également inclus des méthodes de bonus supplémentaires pour vous assurer de sélectionner celle qui vous convient le mieux.
- Ajoutez des images IA avec SeedProd
- Ajouter des images IA avec Divi Builder
- Générez des images IA avec OpenAI
Cela dit, entrons dans le vif du sujet.
Ajoutez des images IA avec SeedProd

SeedProd est le meilleur constructeur de sites Web WordPress par glisser-déposer. Il peut vous aider à créer des thèmes et des mises en page personnalisés. En plus de cela, il peut vous aider à créer des pages de destination individuelles et à ajouter facilement des éléments de conversion pour améliorer les ventes. La meilleure partie est que vous pouvez faire tout cela sans expérience en code.
SeedProd va désormais plus loin en vous aidant à générer des images IA directement dans votre tableau de bord WordPress. Vous pouvez les modifier et les améliorer sans expérience en conception, ce qui en fait un excellent choix pour les débutants et les petites entreprises.
Mais avec SeedProd, vous pouvez utiliser l’IA sur bien plus que de simples images.
Vous pouvez également l'utiliser pour créer du contenu, améliorer le contenu de pages existantes, traduire votre contenu dans plus de 50 langues et vous aider à trouver de nouvelles idées de contenu.
Mais, dans ce didacticiel, nous examinerons uniquement l'utilisation de SeedProd pour vous aider à ajouter des images IA à votre site.
Si vous souhaitez en savoir plus sur tout ce que propose ce générateur de pages, ne vous inquiétez pas. Nous avons ce qu'il vous faut.
Consultez cet article pour la dernière revue de SeedProd.
Désormais, pour que SeedProd vous aide avec les images générées par l'IA, il utilise DALL·E. Il s'agit de l'un des meilleurs et des premiers modules d'IA de synthèse texte-image. De plus, il utilise le langage profond et le langage naturel, garantissant qu'il peut générer des images avec des invites même simples, ce qui le rend idéal pour les débutants.
Pour couronner le tout, il a été créé par OpenAI, la même équipe derrière ChatGPT, vous pouvez donc être sûr qu'il est convivial et pratique.
Voyons donc comment SeedProd peut vous aider à générer des images IA.
Étape 1 : Installer et configurer SeedProd
SeedProd propose à la fois une version gratuite et une version pro. Malheureusement, vous ne pouvez accéder aux fonctionnalités d’IA que dans le plan pro. Pour ajouter à cela, vous devrez également acheter le forfait AI pour accéder aux crédits permettant de générer les images.
Pour commencer, rendez-vous sur le site Web officiel de SeedProd et achetez un plan. Ne vous inquiétez pas, SeedProd propose 4 plans, vous assurant d'en trouver un dans votre budget. Après cela, connectez-vous à votre compte SeedProd et achetez également le forfait AI pour accéder aux crédits.
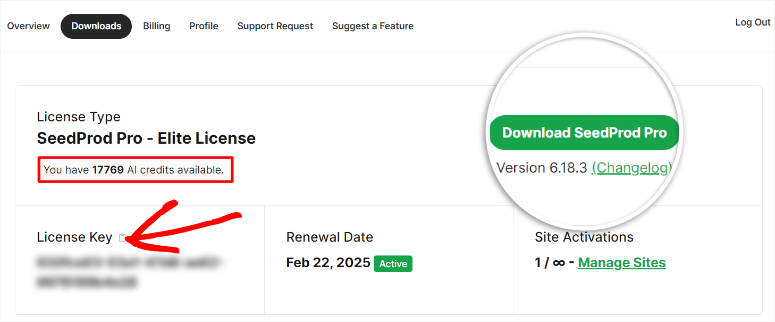
Ensuite, passez à l’onglet Téléchargements et enregistrez le fichier SeedProd Zip sur votre PC. Sur cette page, copiez également la clé de licence ; vous en aurez besoin plus tard pour activer le plan pro.

Après cela, rendez-vous sur votre tableau de bord WordPress et accédez à Plugins »Ajouter un nouveau plugin . Ici, téléchargez le fichier ZIP SeedProd que vous venez de copier sur votre tableau de bord WordPress et activez-le.
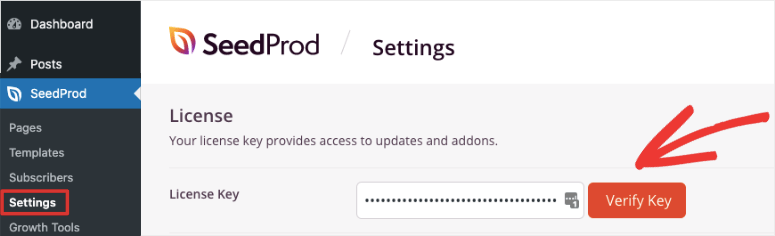
SeedProd vous redirigera ensuite vers la page d'activation, où vous collerez la clé de licence. Enfin, appuyez sur « Vérifier la clé » et c'est tout ; vous êtes prêt à utiliser SeedProd.

Étape 2 : Créer un thème ou une page de destination
Une chose que nous aimons chez SeedProd, c'est qu'il peut vous aider rapidement à créer des thèmes et des pages WordPress grâce à son simple générateur de glisser-déposer. La meilleure partie est que vous pouvez ajouter des images IA à l’une ou l’autre option.
Pour ce didacticiel étape par étape, nous ajouterons les images IA à une page de destination.
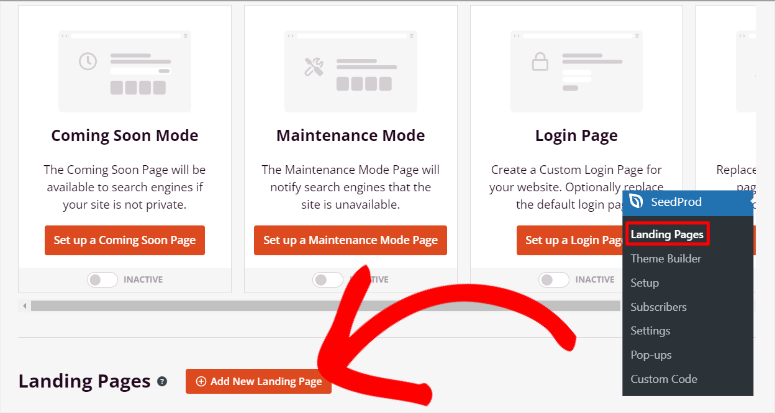
Pour commencer, accédez à SeedProd » Landing Pages . Ici, vous verrez des options rapides pour créer des pages telles que le mode Coming Soon, le mode Maintenance, la page de connexion et la page 404. Mais, pour obtenir toutes les options de création de page, sélectionnez « + Ajouter une nouvelle page de destination » sous ces options.

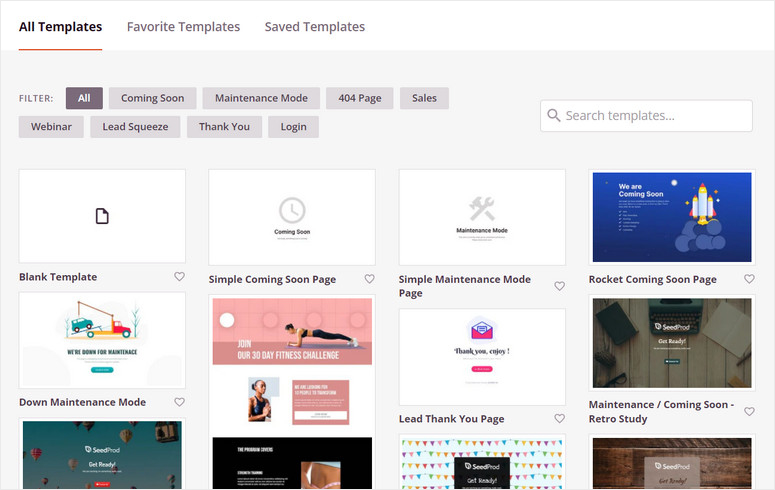
Sur la page suivante, sélectionnez l'un des modèles parmi plus de 300 options disponibles. Pour vous permettre de trouver plus facilement ce dont vous avez besoin, SeedProd dispose d'un filtre et d'une option de recherche.

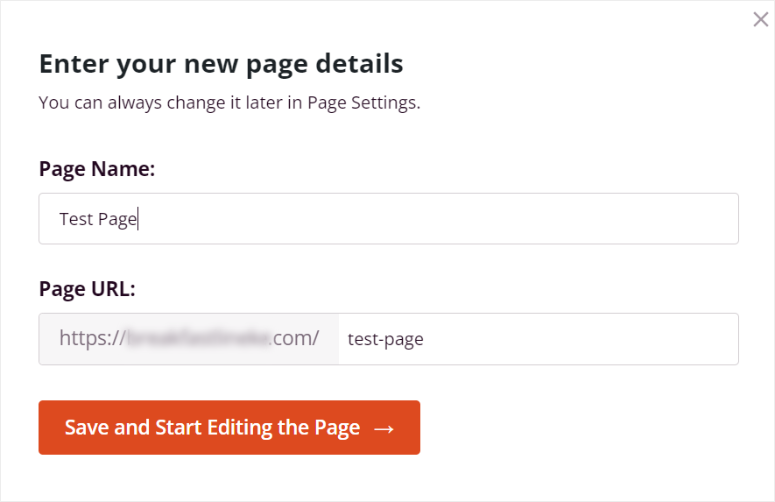
Après avoir sélectionné le modèle souhaité, SeedProd ouvrira une fenêtre contextuelle vous permettant de saisir les détails de la page. Dans cette fenêtre, entrez un nom de page et une URL de page. Assurez-vous que l'URL est unique à votre site pour éviter tout conflit.

Après cela, SeedProd ouvrira son générateur de page glisser-déposer, où vous pourrez utiliser les fonctionnalités d'IA.
Étape 3 : ajoutez des images IA à votre page
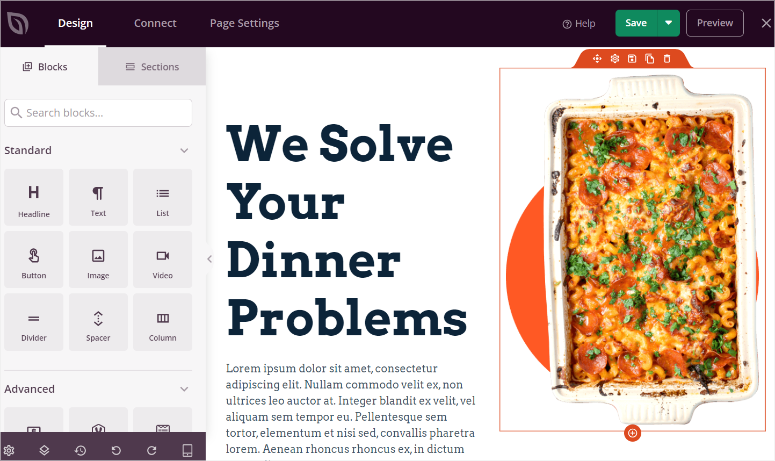
Une fois que vous êtes sur la page du générateur glisser-déposer SeedProd, vous remarquerez la section Bloc sur la gauche, qui contient plus de 90 blocs pour vous aider à ajouter des éléments.
Les blocs sont divisés en Standard, Avancé, WooCommerce, Easy Digital Downloads et Widgets. Cela vous aide à localiser rapidement un bloc, ce qui vous fait gagner du temps et de l'énergie. Vous obtiendrez également des blocs personnalisés que vous avez créés dans cette section pour vous aider à réutiliser rapidement vos blocs.
Sur la droite, il y a une fenêtre d'aperçu qui vous montre à quoi ressemblera la page une fois mise en ligne. Faites glisser et déposez différents blocs et sections dans cette zone pour modifier votre page.

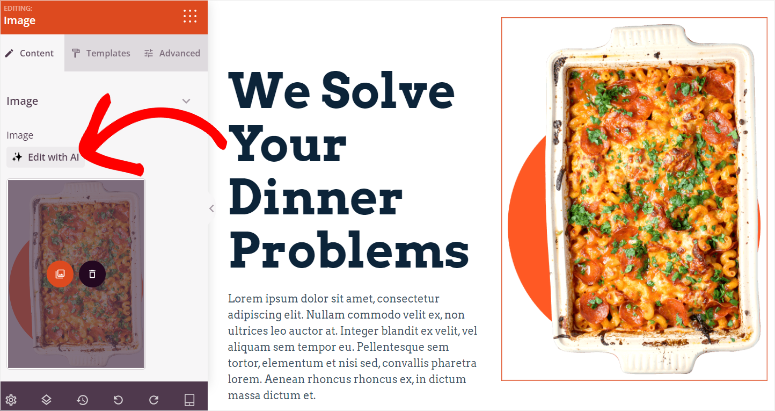
Maintenant que vous comprenez mieux l'interface de SeedProd, vous pouvez insérer des images IA de 2 manières dans la page. Tout d'abord, vous pouvez sélectionner n'importe quelle image d'espace réservé sur la page, ouvrir ses paramètres sur la gauche et sélectionner Modifier avec AI .

Mais pour ce tutoriel, nous souhaitons créer l’image IA à partir de zéro.
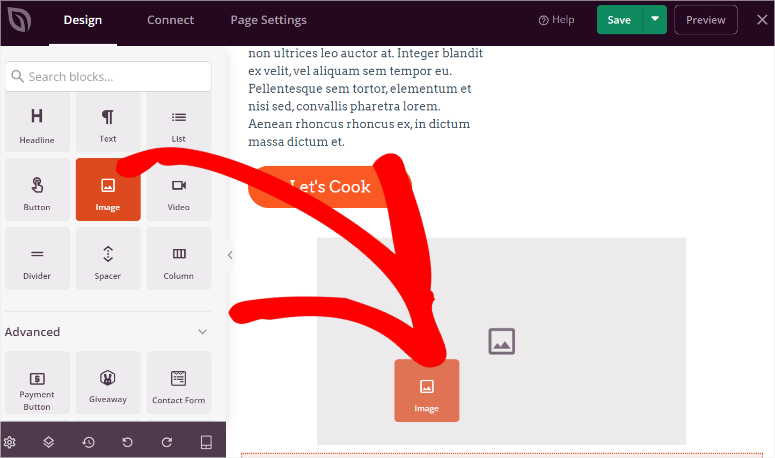
Pour ce faire, localisez le bloc Image sur la gauche et faites-le glisser à l'endroit où vous souhaitez qu'il apparaisse sur la page.

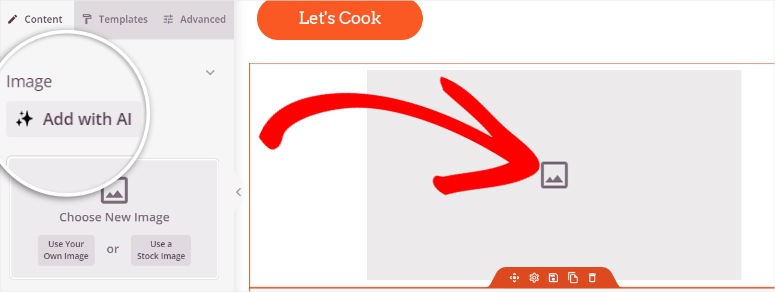
Après cela, vous verrez les options Utiliser votre propre image, où vous les téléchargez depuis votre PC, et Utiliser des images d'archives. Au-dessus de cette section, sélectionnez « Ajouter avec AI » pour ouvrir le panneau d’invite d’image.

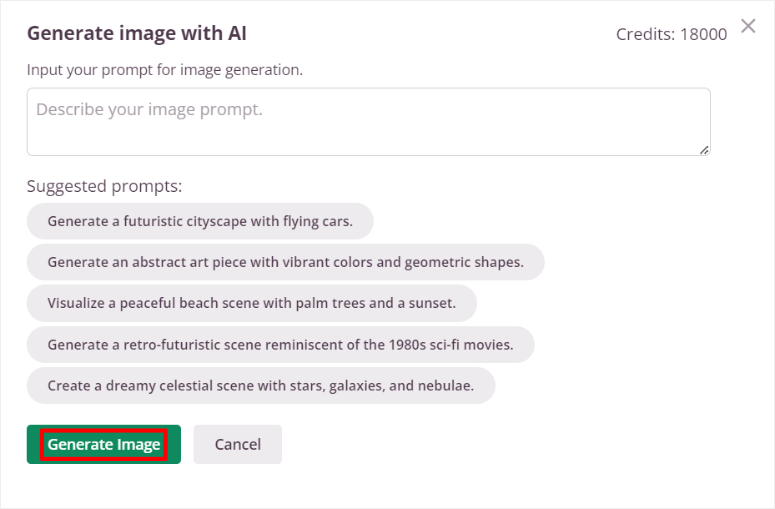
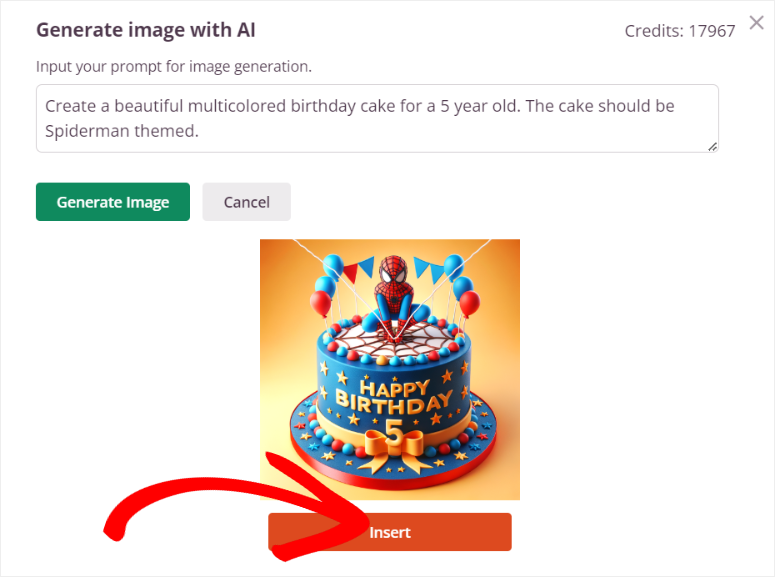
Dans le coin le plus à droite du panneau d'invite d'image, SeedProd vous indique le nombre de crédits qu'il vous reste afin que vous puissiez suivre vos dépenses et contrôler le nombre d'images que vous souhaitez créer.
Vous recevez également des suggestions pour créer rapidement vos images IA sans rien taper.

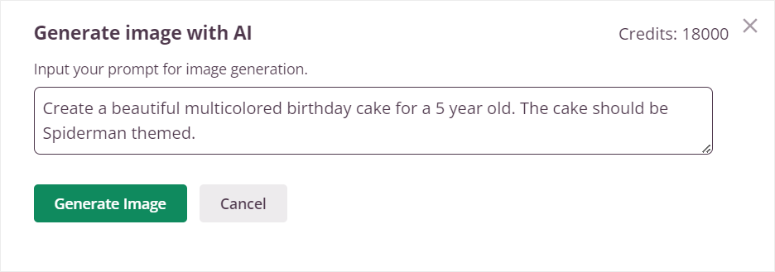
Ici, tapez une description dans la zone d'invite. N'oubliez pas que plus vous ajoutez de détails à votre invite, plus l'image de sortie correspond à votre vision.
Après cela, cliquez sur « Générer une image » et donnez à SeedProd quelques secondes pour la créer.

Ensuite, SeedProd affichera une image d'aperçu afin que vous puissiez d'abord voir si c'est ce que vous recherchez. Sinon, modifiez l'invite dans la zone de texte fournie et cliquez sur « Générer une image » pour recommencer le processus.
Mais si l'image correspond à votre vision, sélectionnez « Insérer » pour l'ajouter à votre page. Et c'est tout; vous venez de créer une image IA dans WordPress à l'aide de SeedProd.

Étape 4 : Modifier l'image IA avec SeedProd
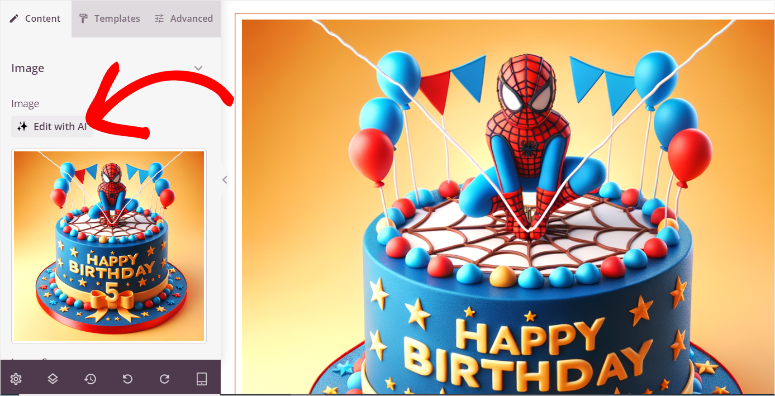
Désormais, si vous souhaitez modifier l'image, vous devez d'abord la sélectionner dans la fenêtre d'aperçu. Vous pouvez repositionner l'image, l'enregistrer sous forme de bloc, la dupliquer ou la supprimer.
Ensuite, modifiez l'image AI réelle en sélectionnant Modifier avec AI .

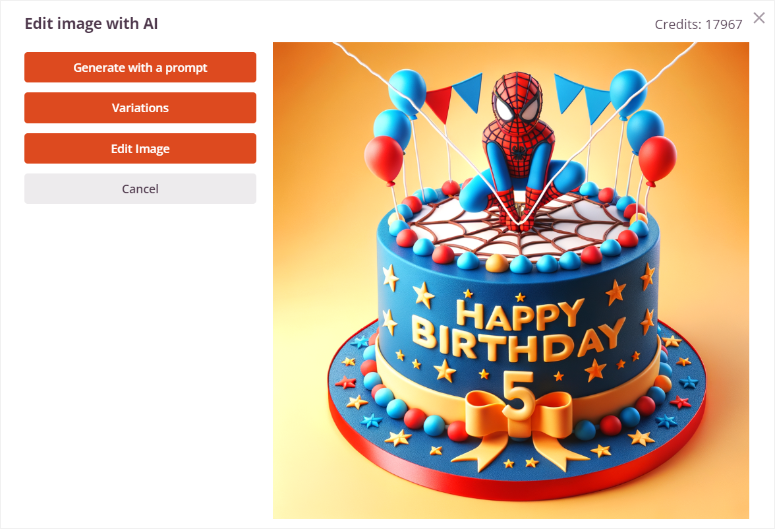
Cela ouvrira des options qui incluent Générer avec une invite, qui vous permet de créer une nouvelle image AI. Ensuite, en dessous, vous obtenez des options qui incluent Variations, Modifier l'image et Annuler.

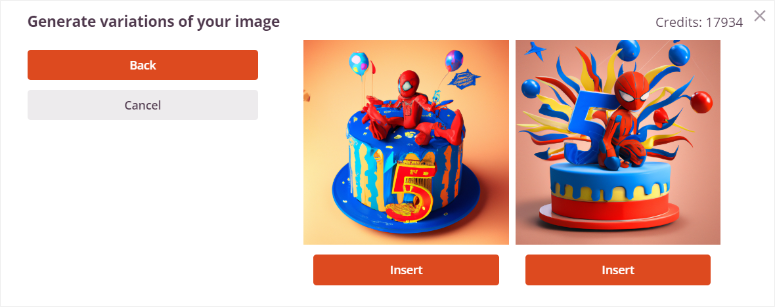
Sélectionnez Variations » Generate Variation et SeedProd générera 2 versions d'image. Ces deux options conservent le même thème et la même idée de l'image mais changent la perspective et les angles. Cela peut être un excellent moyen de garantir la cohérence de l’image sur toute la page.

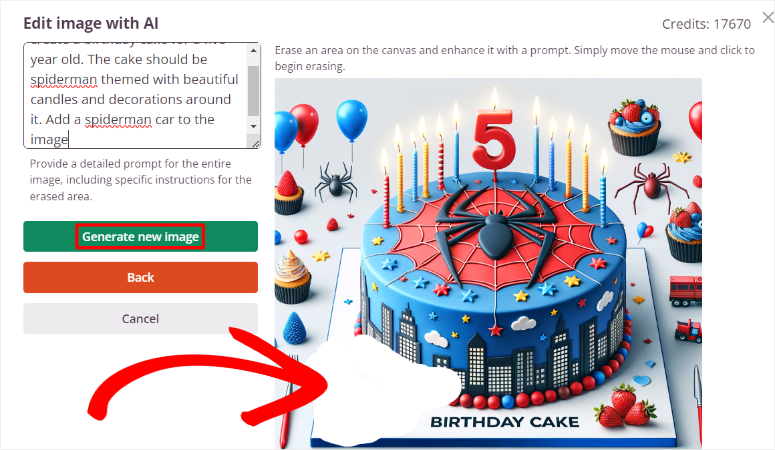
Ensuite, vous pouvez sélectionner Modifier l'image . Ici, utilisez la souris pour effacer une zone de l'image que vous souhaitez modifier. Ensuite, saisissez la description complète de l'image ainsi que les modifications souhaitées dans la zone effacée.

Enfin, appuyez sur Generate New Image et SeedProd vous proposera 2 options à sélectionner comme avant. Une fois que vous êtes satisfait de votre image IA, cliquez sur « Insérer » pour l'ajouter à votre page.

C'est ça! Vous pouvez désormais ajouter une image IA à votre site WordPress avec SeedProd.
Ajouter des images IA avec Divi Builder

Divi Builder, un produit d'Elegant Themes, est aujourd'hui l'un des meilleurs créateurs de sites Web par glisser-déposer. Il est livré avec plus de 370 mises en page complètes de sites Web pour vous aider à démarrer la création de sites. L'objectif principal de ce créateur de site visuel est de rendre le processus aussi simple que possible pour vous.
En conséquence, ils ont été l’une des premières entreprises à intégrer des fonctionnalités d’IA en créant Divi AI pour fonctionner avec leur générateur glisser-déposer. Cette fonctionnalité peut vous aider à générer et à améliorer le texte et les images du site grâce à l'IA qui accélère et améliore le processus de création de votre site.
Découvrez la dernière revue de Divi Themes et Divi Builder ici.
Alors, comment utiliser Divi AI pour créer des images IA dans WordPress ?
Étape 1 : Installer et configurer Divi Builder
Divi propose 2 forfaits qui peuvent vous donner accès à Divi AI. Vous pouvez acheter le forfait Divi Pro, qui comprend Divi Themes, Divi Cloud, Divi Builder, Divi AI, et plus encore. Ou vous pouvez simplement acheter Divi Builder et obtenir Divi AI en tant que module complémentaire.
Pour ce tutoriel, nous utiliserons Divi Pro afin de pouvoir explorer tout ce que Divi Ai peut faire.
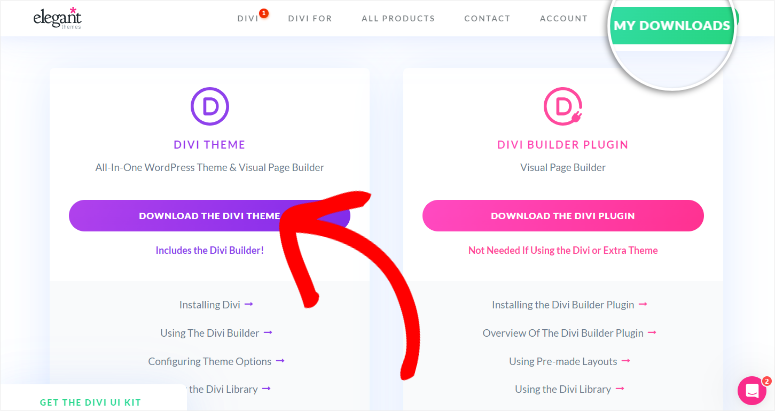
Pour commencer, rendez-vous sur le site officiel de Divi et achetez votre forfait. Après cela, connectez-vous à votre compte Divi et rendez-vous dans l’Espace Membre. Ici, accédez à Compte » Mes téléchargements . Ensuite, téléchargez Divi Theme sur votre PC.

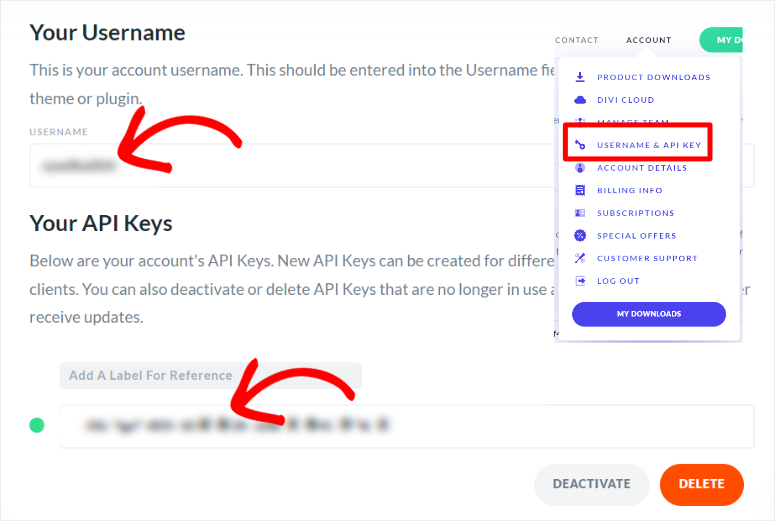
Après cela, accédez à Compte » Nom d'utilisateur et clé API pour copier le nom d'utilisateur et la clé API afin d'activer le thème et le générateur dans votre tableau de bord WordPress.

Ensuite, revenez à votre tableau de bord WordPress et accédez à Apparence » Thèmes , puis sélectionnez « Ajouter un nouveau thème ». Vous téléchargerez et activerez ensuite le fichier ZIP du thème DIVi sur votre tableau de bord WordPress.
Après cela, allez dans Divi » Tableau de bord et collez le nom d'utilisateur et la clé API pour l'activer.
C'est ça. Vous pouvez désormais utiliser Divi Themes et Divi Builder.
Étape 2 : ajouter une image IA à une page ou une publication
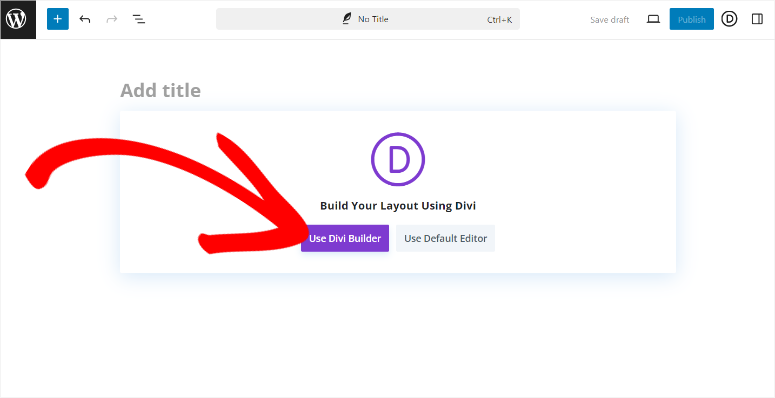
Une fois Divi prêt à être utilisé, ouvrez n’importe quelle page ou publication existante. Vous pouvez également créer une nouvelle page ou publier sur votre tableau de bord WordPress pour vous aider à ajouter l'image générée avec l'IA. Ensuite, sur votre éditeur de blocs WordPress natif, sélectionnez Utiliser Divi Builder pour passer au constructeur visuel.

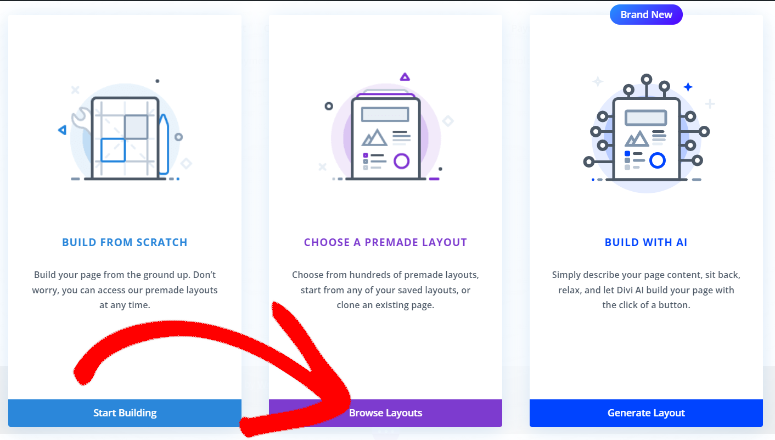
Après cela, indiquez si vous souhaitez repartir de zéro, choisir une mise en page prédéfinie ou créer avec l'IA. Pour plus de simplicité, nous utiliserons Choose a Premade Layout .

Ensuite, sélectionnez l’un des 370 packs de mise en page fournis par Divi et téléchargez-le sur votre tableau de bord WordPress. Après cela, vous pouvez soit remplacer l'image d'espace réservé par une image IA, soit en créer une à partir de zéro.
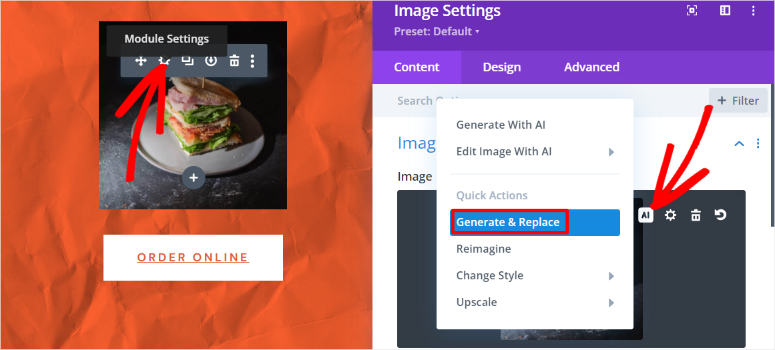
Pour remplacer l'image d'espace réservé, sélectionnez simplement le module d'image et appuyez sur « l'icône d'engrenage » pour ouvrir les paramètres. Ensuite, dans la nouvelle fenêtre, sélectionnez l' icône AI pour ouvrir plus d'options.

Enfin, sélectionnez « Générer et remplacer » pour créer 4 nouvelles images que vous pouvez utiliser pour remplacer celle de l'espace réservé.

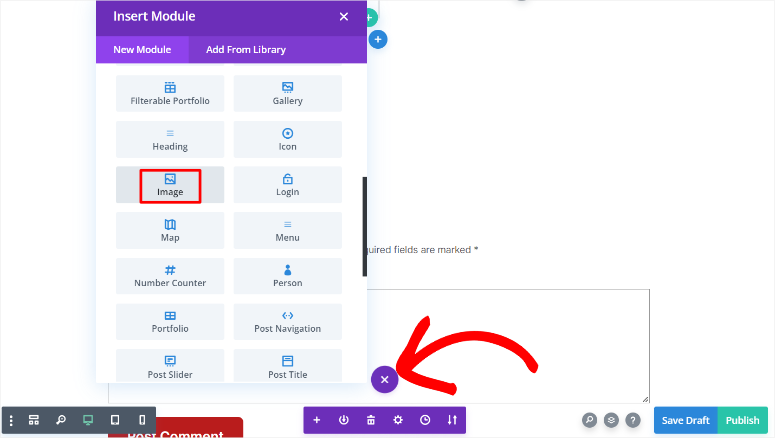
Mais pour créer une nouvelle image AI, sélectionnez le signe Plus (+) pour ouvrir la fenêtre du module.
Ensuite, recherchez le module Image et faites-le glisser et déposez-le à l'emplacement de la page où vous souhaitez qu'il apparaisse.

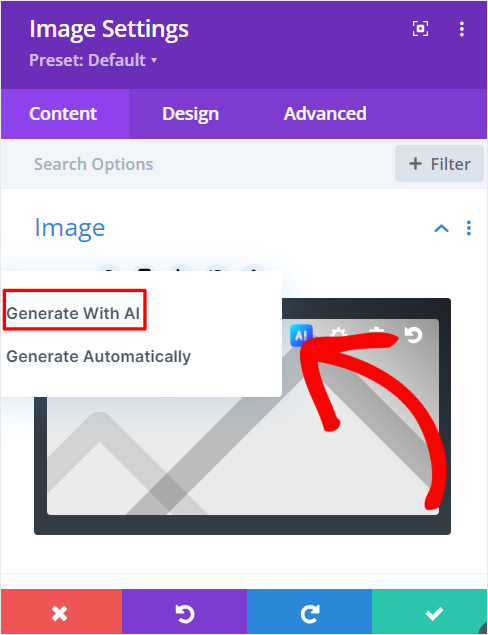
Dans le module image, sélectionnez l'icône AI pour afficher les paramètres. Ensuite, sélectionnez « Générer avec l'IA » pour ouvrir une fenêtre contextuelle.

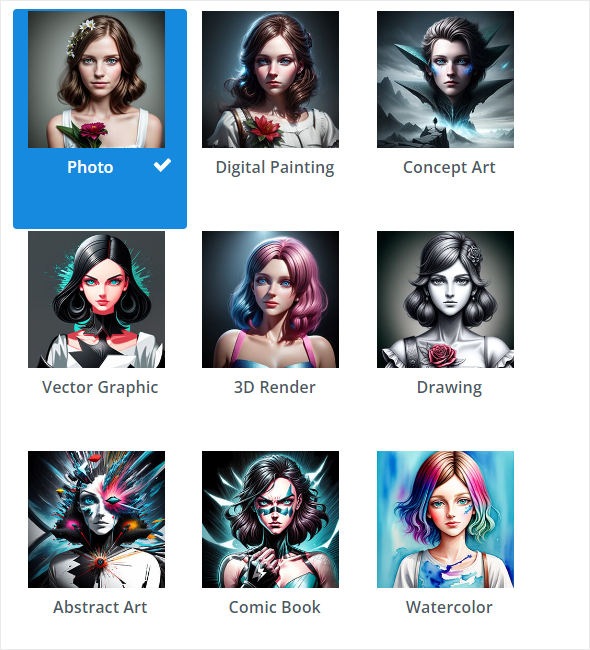
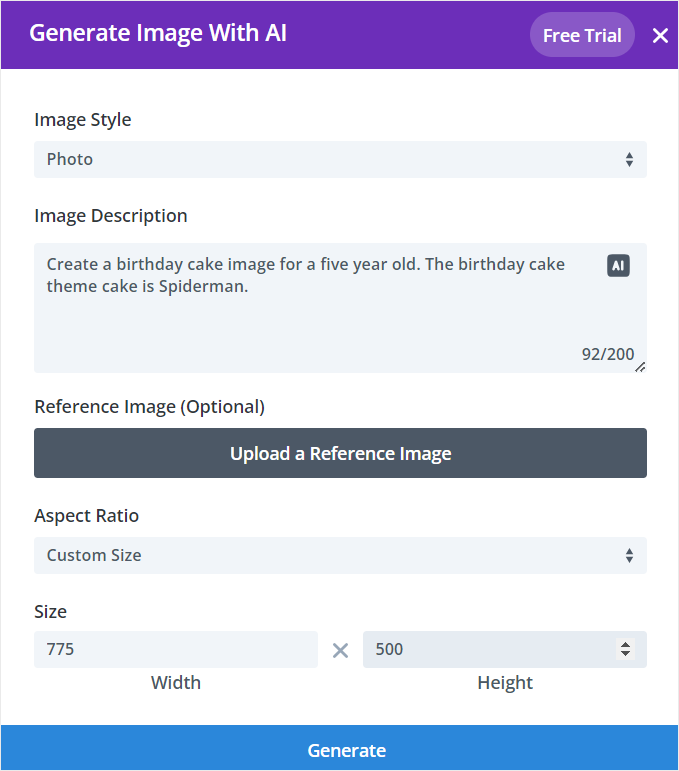
Dans cette fenêtre, sélectionnez d’abord le style d’image pour votre image AI. Vous disposez d'options telles que la photo, la peinture numérique, l'art conceptuel, le dessin, etc. L’avantage de créer des images IA avec Divi est que vous pouvez modifier le style de l’image plus tard.

En dessous, tapez la description détaillée de l’image que vous souhaitez créer. Comme nous l'avons mentionné ci-dessus, essayez d'être aussi détaillé que possible pour vous assurer que la photo correspond à ce que vous recherchez.
Vous pouvez télécharger une image de référence pour aider Divi à créer une image encore plus précise. Cela peut être très utile si vous avez déjà créé une image IA auparavant et que vous souhaitez renforcer la cohérence entre les images de votre site.
Ensuite, sélectionnez Format d'image et choisissez l'une des options qui incluent Carré, Paysage et Portrait. Vous pouvez également ajouter des dimensions personnalisées dans la case fournie pour obtenir une image qui correspond exactement aux spécifications de votre site.
Enfin, appuyez sur « Générer » et laissez Divi créer votre image IA.

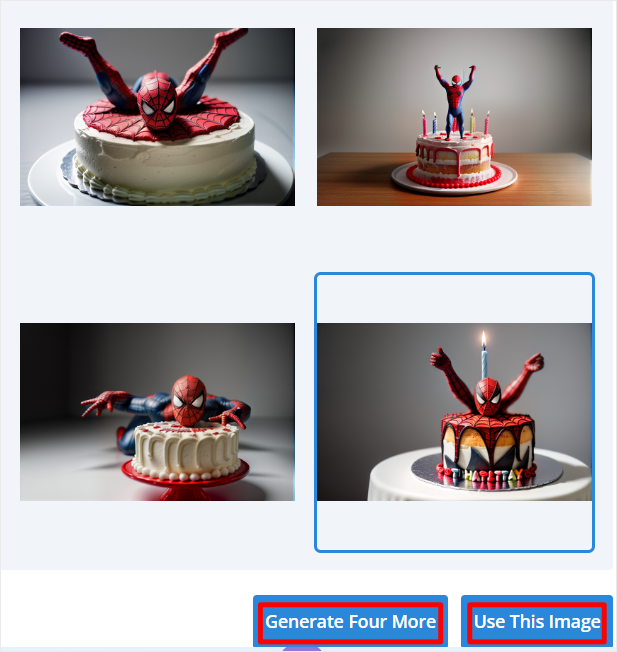
Divi AI générera ensuite 4 images IA parmi lesquelles vous pourrez choisir. Si vous n’aimez aucun d’entre eux, sélectionnez « Obtenir quatre de plus » afin que Divi puisse créer plus d’options pour vous. Si vous en trouvez une que vous voulez, cliquez sur « Utiliser cette image » et elle sera ajoutée à votre page.

Bien joué! Vous pouvez désormais ajouter une image IA avec Divi. Voyons comment vous pouvez le personnaliser.
Étape 3 : Personnalisez votre image Divi AI
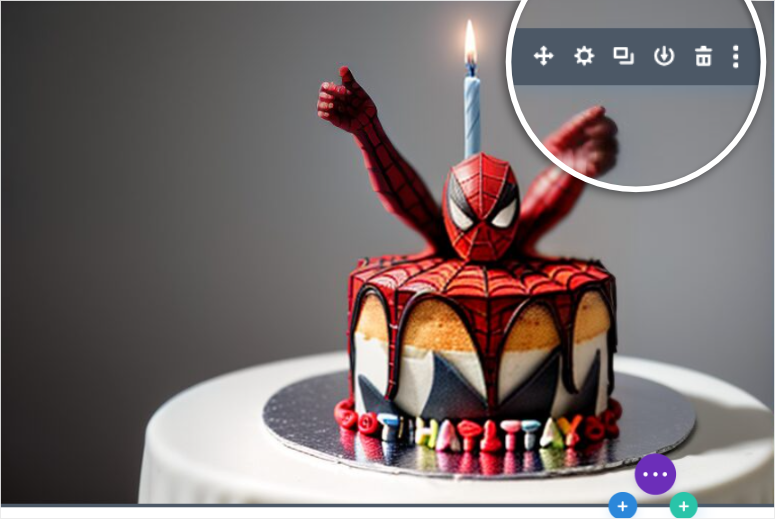
Maintenant, sur votre page d’aperçu Divi, survolez le module image que vous venez de créer et sélectionnez l’icône d’engrenage pour ouvrir la boîte de paramètres. N'oubliez pas que vous pouvez également faire glisser la fenêtre des paramètres pour l'agrandir et vous offrir plus d'espace de travail.
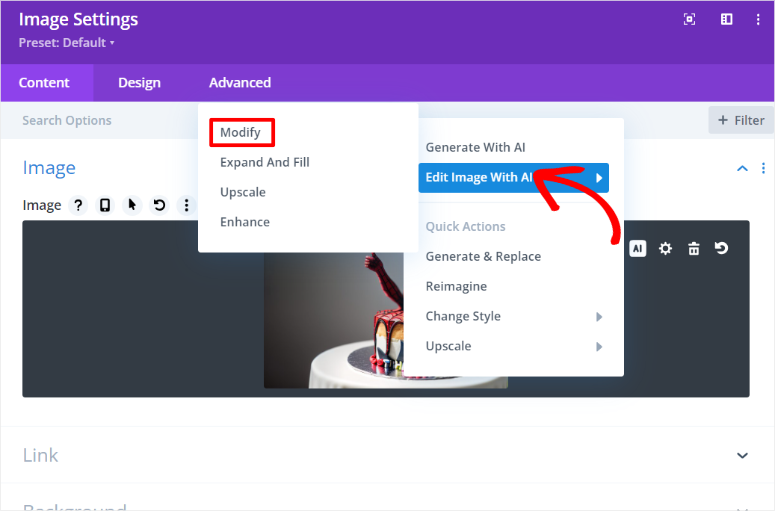
Ensuite, survolez l'image dans la fenêtre contextuelle et sélectionnez l' icône AI pour ouvrir les paramètres de l'image AI.
Après cela, sélectionnez Modifier l'image avec AI »Modifier dans le menu AI pour ouvrir une nouvelle fenêtre contextuelle de paramètres.

Dans la fenêtre contextuelle suivante, vous obtenez également les autres options d'édition de l'IA, vers lesquelles vous pouvez rapidement accéder en sélectionnant leur onglet.
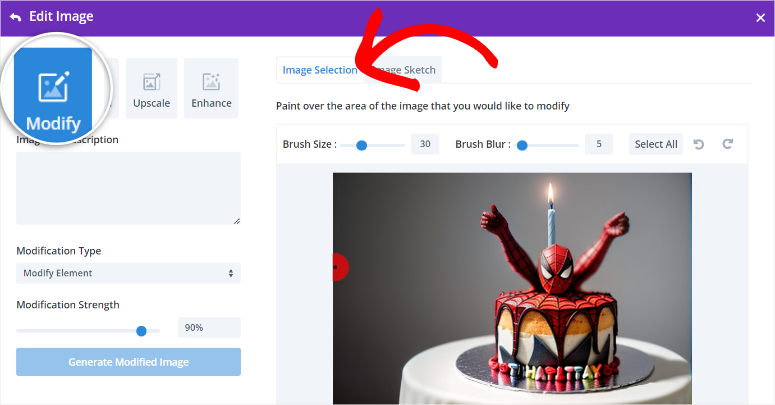
Maintenant, sous « Modifier », accédez à l'onglet Sélection d'image , où vous pouvez peindre sur la zone de l'image que vous souhaitez modifier avec votre souris. Ensuite, tapez les modifications que vous souhaitez apporter à la zone peinte dans la zone Description du remplissage de l'image .
Ensuite, sélectionnez « Générer une image modifiée » pour apporter les modifications.
Divi vous permet d'être plus précis sur les types de modifications d'image que vous souhaitez apporter. Pour vous aider, vous pouvez ajuster la taille du pinceau et le flou du pinceau. Vous pouvez également définir le type de modification en sélectionnant Modifier l'élément ou Ajouter un élément.
En plus de cela, vous pouvez modifier la force de modification pour définir l'ampleur avec laquelle vous souhaitez modifier l'image.

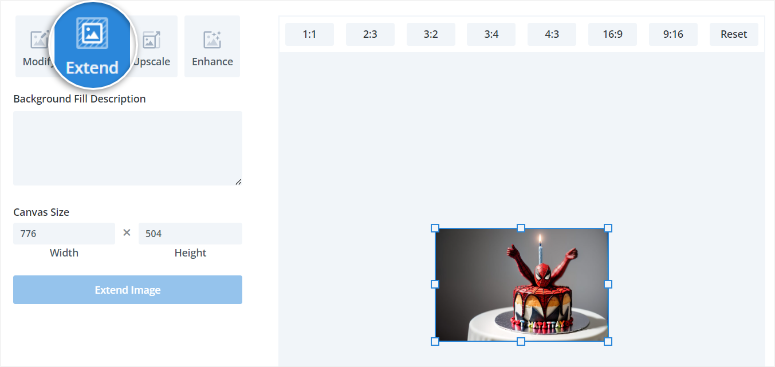
Après cela, passez à l'onglet « Étendre : », où vous pouvez modifier rapidement la taille de l'image. Vous obtenez également une zone de description du remplissage d’arrière-plan et une taille de canevas pour vous aider à étendre votre image.

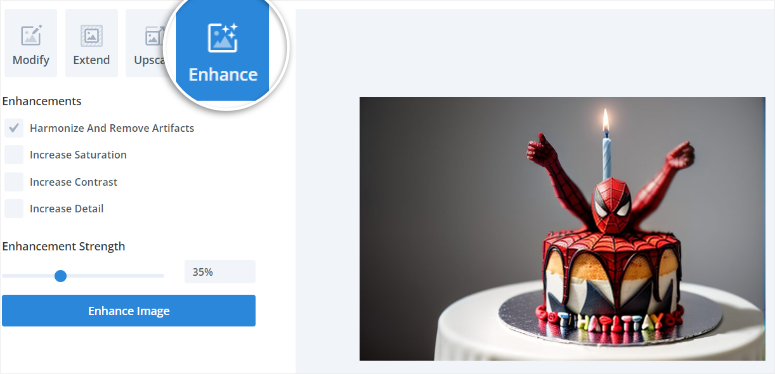
Ensuite, modifiez l'échelle de l'image et les dimensions de l'image dans l'onglet Mise à l'échelle . Enfin, rendez-vous dans l’onglet « Améliorer » pour améliorer votre image à l’aide de cases à cocher. Tu peux:
- Augmenter les détails
- Harmoniser et supprimer les artefacts
- Augmenter la saturation
- augmenter le contraste
Ici, vous pouvez cocher toutes les cases si vous le souhaitez. De plus, vous obtenez une « Force d'amélioration », qui indique à quel point l'image régénérée sera différente de l'originale.

Une fois que vous êtes satisfait de votre image, vous pouvez l’enregistrer en tant que module pour l’utiliser dans vos propriétés Divi ou la dupliquer pour l’utiliser plusieurs fois sur la même page. Vous pouvez également le repositionner dans une zone différente de votre page avec une option glisser-déposer.

Bien joué. Vous pouvez désormais utiliser Divi pour créer des images IA dans WordPress.
Générez des images IA avec OpenAI

Désormais, vous pouvez décider d’ajouter manuellement vos images IA à WordPress, et la meilleure option est d’utiliser les plateformes OpenAI OpenArt et ChartGPT. Mais n’oubliez pas qu’avec ces méthodes, vous devrez télécharger vous-même les images sur votre site WordPress.
Cela peut rapidement devenir accablant et déroutant. Mais l’avantage est que cela peut être plus abordable puisque vous n’avez pas besoin d’acheter un constructeur de pages comme SeedProd et Divi Builder.
Il est également important de souligner qu'avec ces plateformes OpenAI, vous générerez vos images IA grâce à leur intégration avec DALL·E, un autre outil OpenAI. Dans le passé, avec DALL·E 2, vous vous inscriviez sur le site Web lui-même et génériez les images à partir de là.
Mais avec l'évolution de DALL·E 2 vers DALL·E 3, OpenAI essaie de le rendre plus convivial en vous permettant de générer à la fois du texte et du contenu écrit à partir d'une seule plateforme, c'est-à-dire ChatGPT 4. Mais si vous souhaitez utiliser son image plateforme de génération, utilisez OpenArt.
De plus, puisque la même société fabrique DALL·E ChatGPT et OpenArt, l'intégration est fluide et facile à utiliser.
Vous devrez cependant acheter des crédits IA pour générer les images. ChatGPT 4 propose 50 crédits avec lesquels vous pouvez commencer à le tester. Alors qu'OpenArt propose 20 crédits IA. Nous vous expliquerons ci-dessous comment utiliser les deux plates-formes OpenAI.
Étape 1 : Générer des images IA sur OpenAI
Créer une image dans ChatGPT 4
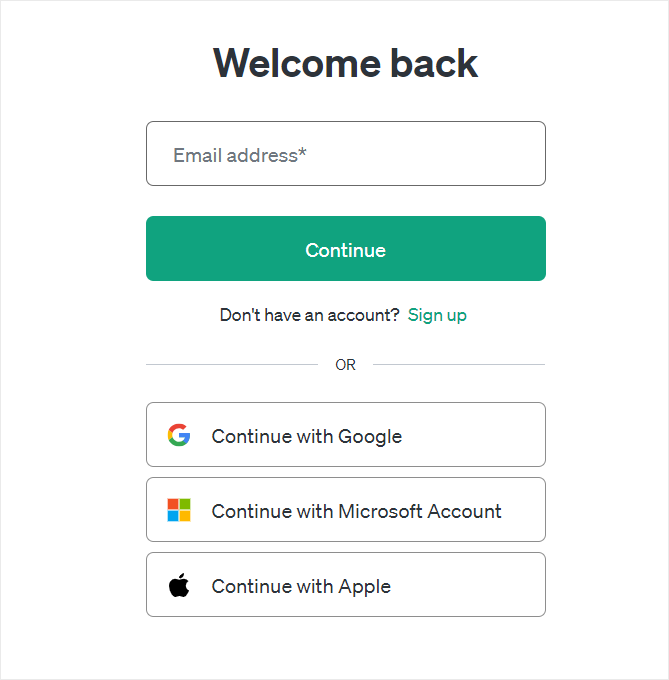
Tout d’abord, rendez-vous sur la plateforme ChatGPT 4 et inscrivez-vous. Cet outil OpenAI rend très simple l'inscription en tant qu'utilisateur, car vous pouvez utiliser un nom d'utilisateur et un mot de passe, un compte Google, un compte Microsoft ou votre identifiant Apple.

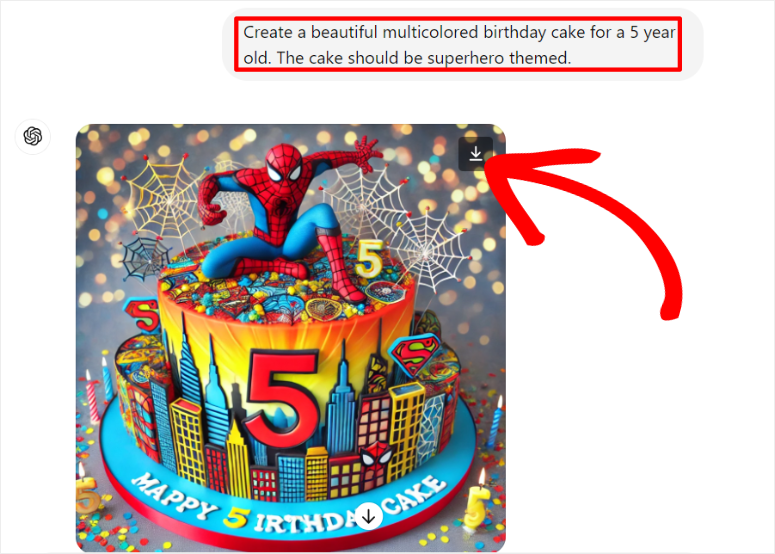
Une fois connecté à votre compte ChatGPT 4, il ne vous reste plus qu'à décrire le type d'image que vous souhaitez créer et à proposer le plus de détails possible. N'oubliez pas de mentionner quelque chose comme « Créer une image de… » afin de donner à l'outil d'IA une commande directe pour créer une image téléchargeable dans sa réponse.
Une fois l'image créée, vous pouvez l'enregistrer sur votre PC en utilisant le bouton de téléchargement sur l'image.

Créer une image dans OpenArt
Désormais, le processus de création d'images IA dans OpenArt est très similaire à ChartGPT 4. La plus grande différence est que vous n'aurez pas besoin de lui dire de créer une image spécifiquement. De plus, vous disposez de nombreuses fonctionnalités d’image IA à utiliser.
Vous taperez simplement votre invite et OpenArt s’occupera du reste.
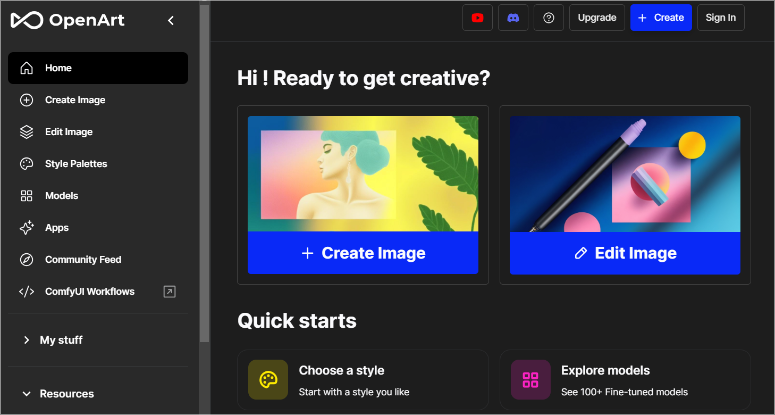
Tout d’abord, rendez-vous sur le site Web OpenArt et inscrivez-vous ou connectez-vous. Encore une fois, il s’agit d’un processus très simple, car vous pouvez utiliser les mêmes options que dans le cas de ChatGPT 4.

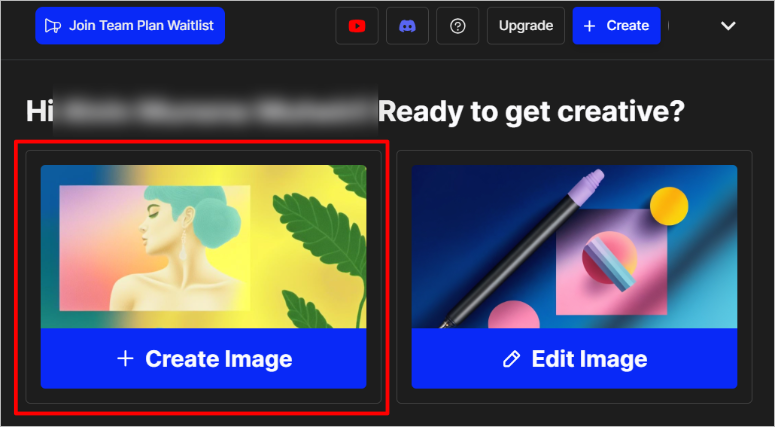
Une fois que vous êtes dans votre compte OpenArt, sélectionnez « + Créer une image » pour ouvrir la boîte de dialogue sur la gauche.

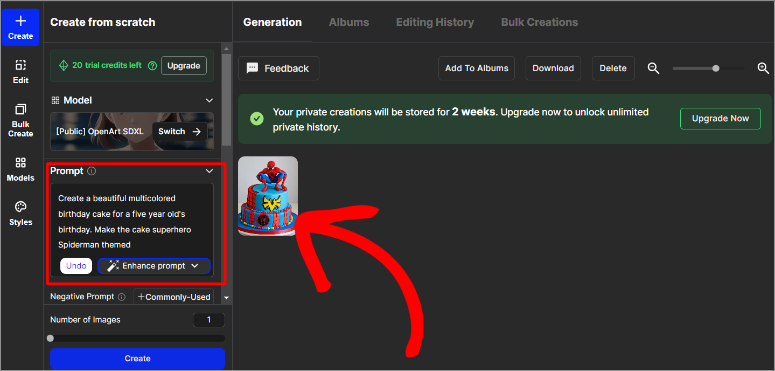
Ensuite, saisissez la description de l'image pour que l'outil d'IA génère l'image. Avec OpenArt, vous pouvez sélectionner Enhance Prompt et ChatGPT améliorera votre invite de texte. Lorsque vous êtes satisfait de l'invite, cliquez sur « Créer ».
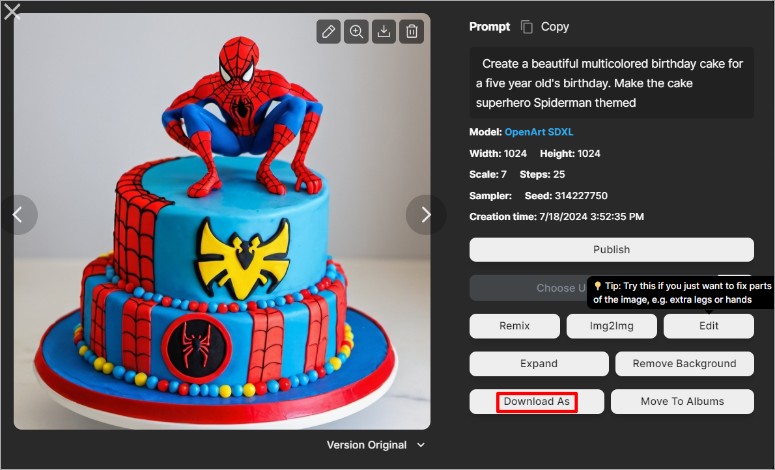
L'image apparaîtra sur la fenêtre de droite. Après cela, sélectionnez-le pour le développer et le modifier.

Ici, vous pouvez modifier l'image, supprimer l'arrière-plan, la déplacer vers des albums, etc. Une fois que vous êtes satisfait de l'image, téléchargez-la dans le meilleur format pour votre site.

À ce stade, vous êtes prêt à l'ajouter à votre site.
Étape 2 : Téléchargez l'image OpenAI sur WordPress
Ensuite, accédez à votre tableau de bord WordPress et téléchargez-le dans votre bibliothèque WordPress comme vous le feriez pour n’importe quelle autre image.
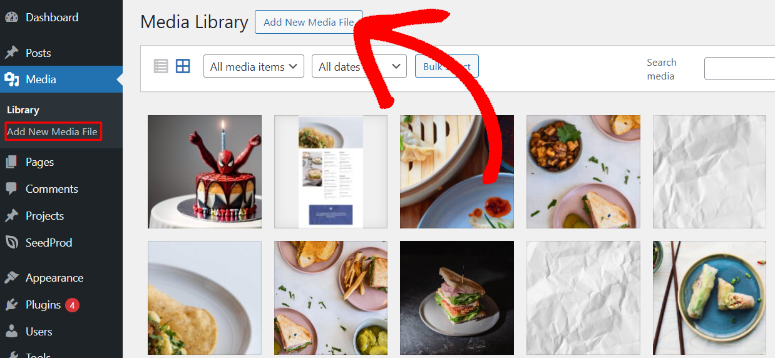
Pour ce faire, sélectionnez Média » Ajouter un nouveau fichier multimédia . Ensuite, faites glisser et déposez votre image IA de votre stockage local vers la zone de téléchargement. C'est ça. Vous pouvez désormais utiliser cette image sur n’importe lequel de vos articles ou pages.

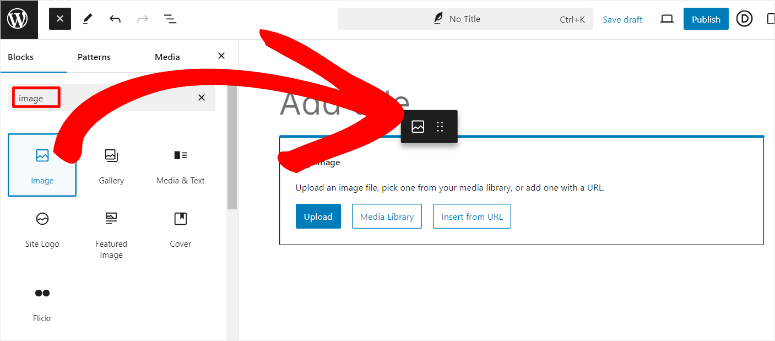
Vous pouvez également télécharger l’image directement sur n’importe quelle publication ou page. Tout ce que vous avez à faire est d’ouvrir une page ou une publication existante. Ensuite, utilisez la barre de recherche de l'éditeur visuel pour trouver le bloc Image . Une fois cela fait, faites glisser et déposez votre image IA dans la zone de téléchargement du bloc et mettez à jour la page.

Bien joué! Vous pouvez désormais créer manuellement une image IA avec OpenArt et ChatGPT 4 grâce à leur intégration avec DALL·E et l'ajouter à votre site WordPress.
Astuce bonus :
Désormais, comme mentionné, avec cette méthode, vous devrez télécharger manuellement les images IA sur votre site WordPress après les avoir générées avec les plateformes OpenAI.
Mais vous pouvez utiliser Uncanny Automator pour générer automatiquement les images directement sur votre site WordPress.

Uncanny Automator est le meilleur plugin d'automatisation pour WordPress. Il peut vous aider en automatisant la planification du contenu, la gestion des commandes, l'engagement des clients, l'inscription aux cours, etc. Plus important encore, il s'intègre aux modules OpenAI, garantissant une génération texte-image rapide et efficace.
La meilleure partie est que vous pouvez utiliser Uncanny Automator et WPForms pour permettre aux utilisateurs de générer leurs propres images d'IA à partir du front-end de votre site, augmentant ainsi l'engagement.
Une fois Uncanny Automator installé et configuré, tout ce que vous avez à faire est de configurer les paramètres de l'API OpenAI avec vos informations d'identification.
Après avoir installé WPForms, créez un formulaire avec des champs pour la description et la taille de l'image.
Ensuite, créez une nouvelle recette avec Uncanny Automator et choisissez l'événement déclencheur comme « Soumission de formulaire » avec WPForms. N'oubliez pas que cet Uncanny Automator ne prend en charge qu'un seul déclencheur par recette.
Ajoutez ensuite une action pour générer une image à l'aide de DALL·E, où vous spécifiez une invite textuelle. Uncanny Automator traitera cette invite avec les algorithmes de DALL·E pour créer et stocker des images vives et originales directement dans votre médiathèque WordPress.
Avec cette configuration, vous et vos utilisateurs pouvez générer des images IA à l'aide du formulaire WPForms sur le front-end de votre site.
Outils de génération d'images IA bonus
Même si les outils d’IA ci-dessus peuvent vous aider à créer des images d’IA dans WordPress, il existe encore de nombreux outils que vous pouvez utiliser. Passons rapidement en revue nos meilleurs outils alternatifs pour vous aider à générer des images IA pour votre site.
- AI Power : AI Power est un excellent plugin de génération d'images IA qui vous permet de créer des images directement dans WordPress. Pour commencer, installez et activez le plugin AI Power à partir du référentiel de plugins WordPress. Une fois activé, accédez à l'onglet AI Power dans votre tableau de bord WordPress et sélectionnez « Générer des images ». Suivez les invites pour créer des images de haute qualité adaptées à votre contenu. Cet outil simplifie également le processus, permettant d'améliorer facilement vos publications avec des graphiques visuellement attrayants sans avoir besoin de compétences approfondies en conception.
- MidJourney : MidJourney est une plate-forme d'IA de pointe qui crée des images uniques et imaginatives à partir d'invites textuelles. Pour utiliser MidJourney, inscrivez-vous sur leur site Web et rejoignez leur communauté sur Discord. Vous pouvez générer des images en fournissant des descriptions créatives sur leurs chaînes Discord, et MidJourney transformera vos mots en visuels époustouflants. Ces images peuvent ensuite être facilement téléchargées sur votre site WordPress, ajoutant une touche personnalisée et attrayante à votre contenu.
- Assistant de rédaction de contenu AI : ce plugin d'assistant de rédaction de contenu AI excelle également dans la création de superbes images IA. Cette fonctionnalité, optimisée par DALL·E, permet aux utilisateurs de générer des images personnalisées directement dans WordPress. Grâce à un large éventail d'options de personnalisation, vous pouvez créer des images qui correspondent parfaitement au thème et au style de votre site Web, rendant ainsi vos publications plus attrayantes et visuellement frappantes. Le plugin propose également une génération de contenu de haute qualité, une création de contenu programmée et divers styles et tons d'écriture.
Toutes nos félicitations! Vous pouvez désormais créer facilement des images IA pour votre site Web WordPress. Si vous avez d'autres questions, consultez notre FAQ ci-dessous.
FAQ : Comment créer des images IA pour votre WordPress
Comment puis-je créer une superbe invite d'image IA pour un générateur ?
Pour créer une excellente invite d’image IA, soyez précis et descriptif. Incluez des détails tels que le sujet, le style, les couleurs et tout élément particulier que vous souhaitez dans l'image. Par exemple, au lieu de dire « une plage », vous pourriez dire « une plage tropicale au coucher du soleil avec des palmiers et un hamac ». Plus votre description est précise, mieux l’IA peut générer une image qui correspond à votre vision.
OpenArt est-il identique à ChatGPT 4 ?
Non, OpenArt et ChatGPT 4 ne sont pas identiques, bien qu'il s'agisse de plateformes de la même société, OpenAI. D'une part, OpenArt est un outil d'IA spécialement conçu pour générer des images et se concentre sur le contenu visuel. D'un autre côté, ChatGPT 4 est une IA basée sur du texte qui génère un texte de type humain basé sur des invites.
Quels types d’images puis-je créer avec l’IA ?
Avec l'IA, vous pouvez créer une large gamme d'images, notamment des photos réalistes, des rendus artistiques, des illustrations, de l'art abstrait, etc. Ils peuvent tout générer, des simples icônes aux scènes complexes. En conséquence, ils répondent à divers besoins tels que les supports marketing, les graphiques de sites Web, les publications sur les réseaux sociaux et les illustrations personnalisées.
Les créateurs de pages peuvent-ils créer des images IA ?
Oui, certains créateurs de pages peuvent créer des images IA. Par exemple, SeedProd et Divi Builder ont intégré des fonctionnalités d'IA qui permettent aux utilisateurs de générer et de personnaliser des images directement dans votre tableau de bord WordPress. Cela facilite l’amélioration des pages Web avec des visuels uniques générés par l’IA sans avoir besoin d’outils de création d’images distincts.
Nous espérons que vous avez apprécié la lecture sur la façon de créer vos images WordPress AI. Désormais, une fois que vous avez créé vos images IA, elles deviennent votre propriété intellectuelle. Apprenez à les sécuriser en lisant cet article sur les 10 meilleurs plugins de protection de contenu WordPress.
Pour ajouter à cela, voici d’autres articles qui pourraient vous intéresser.
- Comment renforcer votre site WordPress pour empêcher les pirates d'entrer
- 10 meilleurs plugins de galerie WordPress examinés et comparés
- Comment intégrer le flux Instagram dans WordPress (5 étapes faciles)
Le premier article vous apprend à renforcer votre site WordPress pour empêcher les pirates d’entrer. Après cela, vous avez un article répertoriant les meilleurs plugins de galerie WordPress. Enfin, découvrez comment intégrer un flux Instagram dans WordPress.
