Comment créer des pages de destination étonnantes à l'aide de Spectra et de l'éditeur de blocs WordPress
Publié: 2023-09-13Vous êtes-vous déjà demandé ce qui constitue une excellente présence en ligne pour votre entreprise ? Pour commencer, un aspect clé du succès de votre site Web est de disposer d'une page de destination attrayante qui convertit les visiteurs en prospects ou en clients.
Des recherches récentes ont montré qu'avoir une page de destination dédiée peut augmenter les taux de conversion jusqu'à 43 %. Cela signifie que les entreprises disposant d’une page de destination dédiée sont plus susceptibles de convertir les visiteurs en clients.
Et les pages de destination longues peuvent générer jusqu'à 220 % de prospects en plus que l'appel à l'action (CTA) ci-dessus.
C'est pourquoi aujourd'hui, nous allons vous présenter Spectra, un fantastique constructeur de sites Web visuels pour WordPress, parfait pour créer de superbes pages de destination à l'aide de l'éditeur de blocs.
Avec Spectra et l'éditeur de blocs, vous pouvez concevoir des pages de destination accrocheuses et performantes qui maintiennent l'engagement de votre public et l'encouragent à agir.
Plongeons donc dans le monde de l’apprentissage de la création d’une page de destination et de la manière de tirer le meilleur parti de cette puissante combinaison.
- Qu'est-ce qu'une page de destination ?
- Pourquoi choisir Spectra pour votre page de destination ?
- Configuration de votre site WordPress avec Spectra
- Comment créer une page de destination à l'aide de l'éditeur de blocs
- Réplication de pages Elementor avec l'éditeur de blocs et Spectra
- Conseils pour optimiser et créer une page de destination avec WordPress
- Conseils pour augmenter la vitesse et les performances
- Comment créer une page de destination dans WordPress ? Avec l'éditeur de blocs et Spectra, bien sûr !
Qu'est-ce qu'une page de destination ?
Une page de destination est une page Web autonome créée spécifiquement pour les campagnes marketing ou publicitaires.
C'est là que vos visiteurs « atterrissent » après avoir cliqué sur un lien dans un e-mail, une annonce ou un résultat d'un moteur de recherche.
L'objectif principal d'une page de destination est de convertir les visiteurs en prospects ou en clients en les encourageant à entreprendre une action spécifique.
Ces actions peuvent inclure l'inscription à une newsletter, l'achat d'un produit ou l'inscription à un événement.
Les pages de destination sont essentielles pour toute entreprise en ligne car elles aident à :
- Générez des leads et développez votre liste de diffusion
- Augmentez les conversions et les ventes
- Améliorez votre classement dans les moteurs de recherche
- Offrez une expérience ciblée et personnalisée à votre audience
Mais une page d’accueil ne fait-elle pas aussi beaucoup de choses ? Sorte de.
Passons un peu de temps à parler des différences entre ces deux types de pages.
Page de destination et page d'accueil – Quelle est la différence ?
Bien que les pages de destination et les pages d’accueil remplissent des rôles essentiels sur votre site Web, elles ont des objectifs et des structures différents.
- Pages de destination : conçues pour un objectif spécifique, comme générer des prospects ou promouvoir un produit. Ils se concentrent sur un seul appel à l’action (CTA) et ont souvent une mise en page simple avec un minimum de distractions. Les pages de destination ne font généralement pas partie de la navigation principale de votre site Web et sont utilisées conjointement avec des campagnes marketing.
- Pages d'accueil : servent de plaque tournante centrale de votre site Web. Ils donnent un aperçu de votre entreprise et offrent un accès facile aux différentes sections et pages. Les pages d'accueil comportent souvent plusieurs CTA et sont conçues pour répondre à un public plus large ayant des intérêts et des besoins différents.
Voici une comparaison rapide des deux :
Page de destination | Page d'accueil |
|---|---|
Centré sur un seul objectif ou CTA | Offre un aperçu de votre entreprise |
Distractions minimales et mise en page simple | Plusieurs CTA et une mise en page plus complexe |
Ne fait pas partie de la navigation principale | Hub central et partie de la navigation principale |
Avec les bases couvertes – et, espérons-le, claires – explorons comment créer une page de destination dans WordPress à l'aide de Spectra et de l'éditeur de blocs WordPress !
Pourquoi choisir Spectra pour votre page de destination ?
Lorsqu’il s’agit de concevoir des pages de destination dans WordPress, de nombreux thèmes et créateurs de sites Web sont disponibles. Alors pourquoi devriez-vous choisir Spectra ?

Spectra est un créateur de sites Web qui offre de nombreux avantages. C'est le choix idéal pour créer des pages de destination efficaces.
Examinons les avantages spécifiques offerts par Spectra :
1. Vitesse et performances améliorées
De nos jours, un site Web rapide est essentiel. Une page de destination à chargement lent peut entraîner des taux de rebond élevés, des conversions plus faibles et une mauvaise expérience utilisateur.
Spectra est conçu avec la vitesse et les performances comme priorité absolue, garantissant que vos pages de destination se chargent rapidement et facilement sur tous les appareils.
2. Compatibilité avec l'éditeur de blocs et Elementor
Spectra est entièrement compatible avec l'éditeur de blocs WordPress (également connu sous le nom de Gutenberg) et Elementor. Cela signifie que vous pouvez choisir l'expérience d'édition qui vous convient le mieux et qu'il est facile de basculer entre elles si nécessaire.
De plus, l'intégration transparente de Spectra avec ces outils vous permet de créer des pages de destination visuellement époustouflantes et attrayantes sans aucune connaissance en codage — bonus !
3. Édition en direct
Spectra est un constructeur visuel de sites Web WordPress qui vous permet de concevoir votre site Web en direct sans avoir à basculer entre l'éditeur et le mode aperçu.
Il remplace l'éditeur WordPress de base par un éditeur frontal en direct, vous permettant de créer visuellement des mises en page complexes. Ne pas basculer entre l'éditeur et le mode aperçu - juste vos modifications devant vous telles qu'elles apparaîtraient en direct, toujours.
4. Options de conception personnalisables
Spectra propose une large gamme d'options de personnalisation pour vous aider à créer une page de destination unique et personnalisée qui correspond à l'identité de votre marque.
De la typographie aux jeux de couleurs en passant par la disposition des en-têtes et des pieds de page, vous avez un contrôle total sur tous les aspects de la conception de votre page.
Cette flexibilité vous permet de créer une page de destination qui résonne auprès de votre public cible et transmet efficacement votre message.
5. Modèles prédéfinis
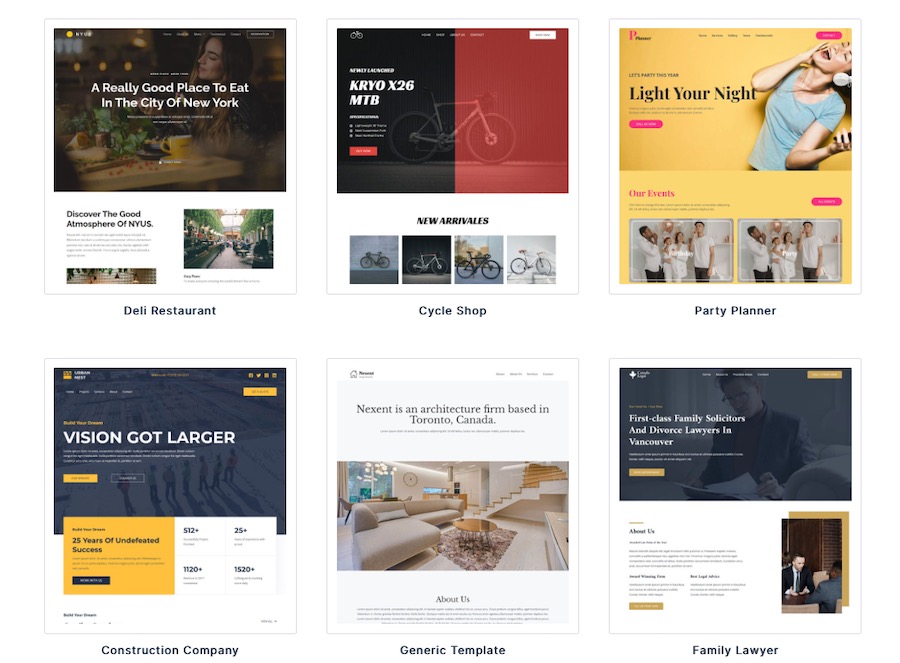
Pour démarrer la conception de votre page de destination, Spectra est livré avec une collection de modèles prédéfinis que vous pouvez facilement personnaliser pour répondre à vos besoins.

Les modèles sont créés pour vous aider à optimiser les conversions en incorporant des composants tels que des formulaires d'inscription, des boutons et des témoignages dans votre stratégie marketing.
6. Conception adaptée aux mobiles
Avec de plus en plus d'utilisateurs accédant à Internet à partir d'appareils mobiles, il est crucial d'avoir une page de destination qui s'affiche et fonctionne bien sur toutes les tailles d'écran.
Spectra est entièrement réactif, garantissant que votre page de destination s'adapte automatiquement à n'importe quel appareil, offrant ainsi une excellente expérience utilisateur à tous vos visiteurs.
7. Interface facile à utiliser
L'interface conviviale de Spectra permet à quiconque de créer facilement des pages de destination d'aspect professionnel, quelles que soient ses compétences techniques.
Avec des options de personnalisation intuitives et une compatibilité avec l’éditeur de blocs, vous pouvez rapidement concevoir et lancer votre page de destination directement dans l’interface WordPress native.
Avec tous ces avantages, il est clair que Spectra est le choix idéal pour créer de superbes pages de destination dans WordPress.
Passons ensuite au processus étape par étape de configuration de votre page de destination à l'aide de Spectra et de l'éditeur de blocs !
Configuration de votre site WordPress avec Spectra
Créer une page de destination avec Spectra est très simple. Dans cette section, nous vous guiderons à travers le processus étape par étape de configuration de votre site WordPress avec Spectra.
Étape 1 : installer et activer Spectra
Pour installer le plugin gratuit WordPress Spectra sur votre site, veuillez suivre ces étapes :
- Connectez-vous à votre tableau de bord WordPress.
- Accédez à Plugins > Ajouter un nouveau .
- Recherchez « Spectres ».
- Installez et activez le plugin.
C'est vraiment aussi simple que ça !
Étape 2 : Installez le plugin de modèles de démarrage
Si vous souhaitez accéder aux modèles prédéfinis que vous pouvez utiliser comme base pour toute page de destination que vous souhaitez créer dans Spectra, vous devrez alors installer le plugin Starter Templates.
Pour le faire, suivez ces étapes:
- Connectez-vous à votre tableau de bord WordPress.
- Accédez à Plugins > Ajouter un nouveau .
- Recherchez « Modèles de démarrage ».
- Installez et activez le plugin comme vous le feriez normalement.
Une fois que vous avez fait cela, vous pourrez accéder aux modèles prédéfinis à partir de votre tableau de bord WordPress sous Apparence > Modèles de démarrage .
Comment créer une page de destination à l'aide de l'éditeur de blocs
Maintenant que vous avez configuré Spectra sur votre site WordPress, il est temps de créer votre page de destination à l'aide de l'éditeur de blocs.
Pour ce faire, vous souhaiterez importer un modèle de démarrage afin de vous offrir un bon point de départ pour votre page de destination.
Si vous souhaitez importer la conception complète d'un site Web, vous pouvez le faire en allant dans Apparence > Modèles de démarrage , puis en sélectionner celui qui correspond à vos besoins.
Mais comme nous nous concentrons ici aujourd’hui sur la création d’une page de destination, vous souhaiterez adopter une approche différente.
Pour importer un modèle de démarrage, procédez comme suit :
- Connectez-vous à votre tableau de bord WordPress.
- Accédez à Pages > Ajouter un nouveau .
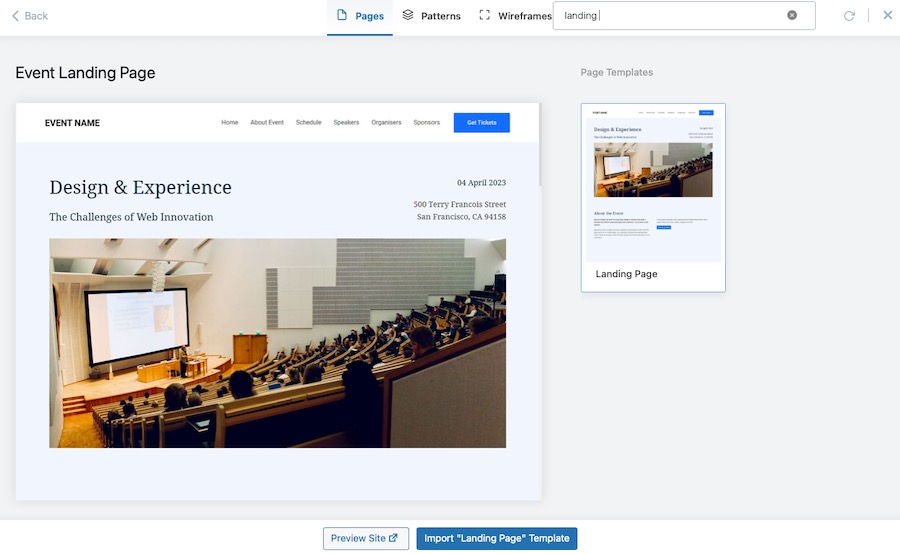
- Cliquez sur le bouton bleu en haut de la page avec le logo Spectra indiquant Template Kits .
- Sélectionnez un modèle que vous souhaitez utiliser. Pour cet exemple, nous avons sélectionné le modèle Event Landing Page . Cliquez sur Importer le modèle « Page de destination » .

- Modifiez votre page de destination en ajoutant du contenu, en personnalisant les couleurs et en testant différents composants.
- Lorsque vous avez terminé de modifier votre page de destination, cliquez sur Publier pour la mettre en ligne sur votre site !
Et c'est tout! Vous avez créé avec succès une superbe page de destination sur votre site WordPress à l'aide de Spectra et de l'éditeur de blocs.

Bien sûr, il y a un peu plus que cela. Du moins, si vous voulez que votre page de destination soit efficace.
Il est probablement préférable d'installer des modèles de modèles plutôt qu'un modèle de page complète pour nos besoins.
Vous pouvez vous inspirer beaucoup des pages Elementor et baser votre conception sur celles-ci. C'est ce dont nous discuterons ensuite.
Réplication de pages Elementor avec l'éditeur de blocs et Spectra
Elementor est un plugin de création de pages populaire pour WordPress qui permet aux utilisateurs de créer facilement des conceptions de pages magnifiques et complexes.
Cependant, avec l’avènement de l’éditeur de blocs, vous constaterez peut-être que vous pouvez obtenir des résultats similaires. Avec l'aide de Spectra, vous disposez d'encore plus d'options.
Dans cette section, nous allons vous montrer comment répliquer des pages Elementor à l'aide de l'éditeur de blocs et de Spectra.
Étape 1 : Analysez votre page Elementor
Pour commencer, jetez un œil à une page Elementor dont vous souhaitez reproduire la structure et analysez soigneusement sa mise en page, ses éléments de conception et son format.
Prenez note des sections et colonnes spécifiques utilisées dans la conception. Cela vous aidera à identifier les blocs correspondants et les options de disposition dans l'éditeur de blocs.

Étape 2 : créer une nouvelle page
Ensuite, créez une nouvelle page dans votre tableau de bord WordPress en accédant à Pages > Ajouter un nouveau .
Ouvrez l'éditeur de blocs en cliquant sur l'icône + en haut de la page.
Étape 3 : Créer la mise en page
Recréez la mise en page de votre page Elementor à l'aide des blocs de mise en page de l'éditeur de blocs, tels que :
- Colonnes : utilisez le bloc Colonnes pour créer des dispositions multi-colonnes. Ajustez le nombre de colonnes et leurs largeurs en fonction de votre conception Elementor.
- Groupe : regroupez les blocs pour appliquer un style ou un arrière-plan cohérent à un ensemble de blocs.
- Espaceur : ajoutez des espaces entre les blocs pour contrôler l'espacement et la disposition de votre conception.
Étape 4 : Utiliser des blocs de modèle
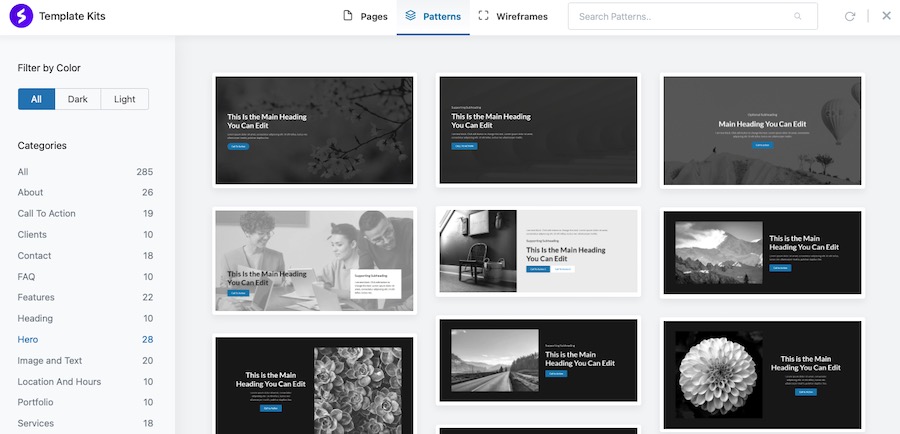
Vous pouvez également utiliser des blocs de motifs Spectra pour faciliter ce processus de conception.
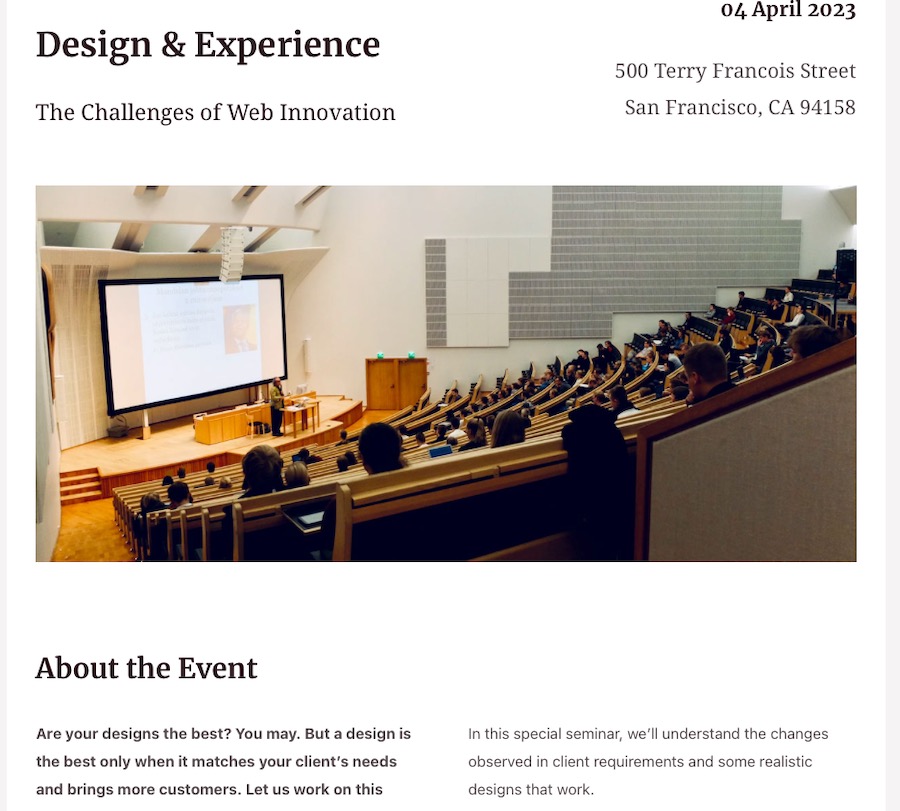
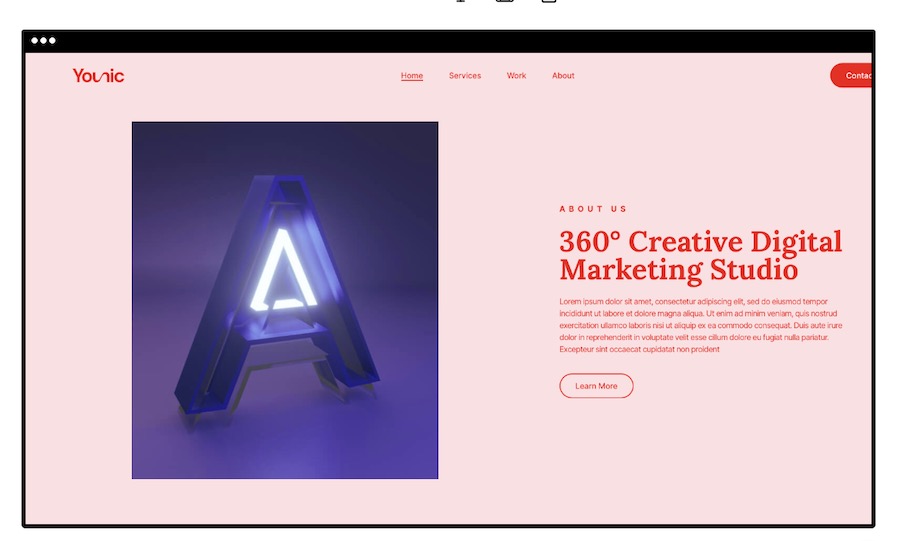
La sélection d'un modèle de héros serait un excellent choix pour le haut de la page :

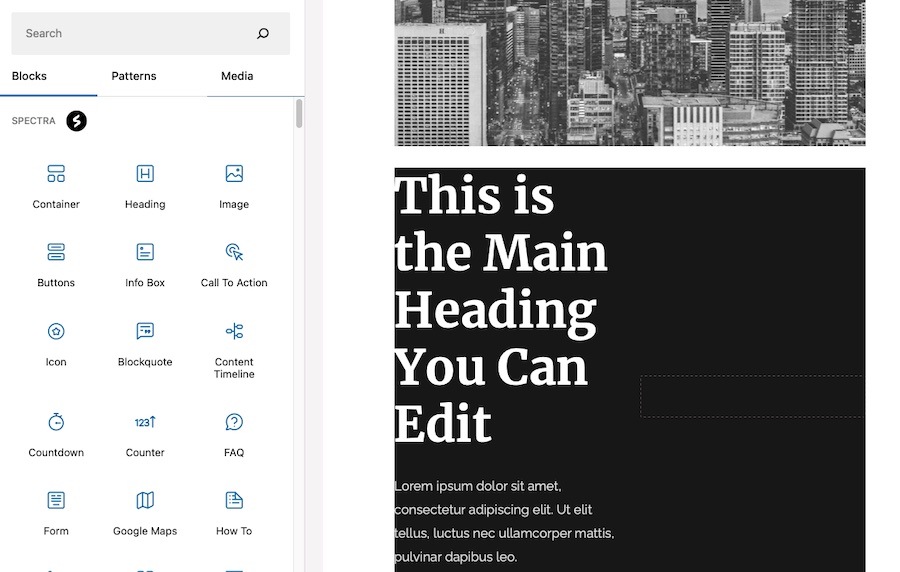
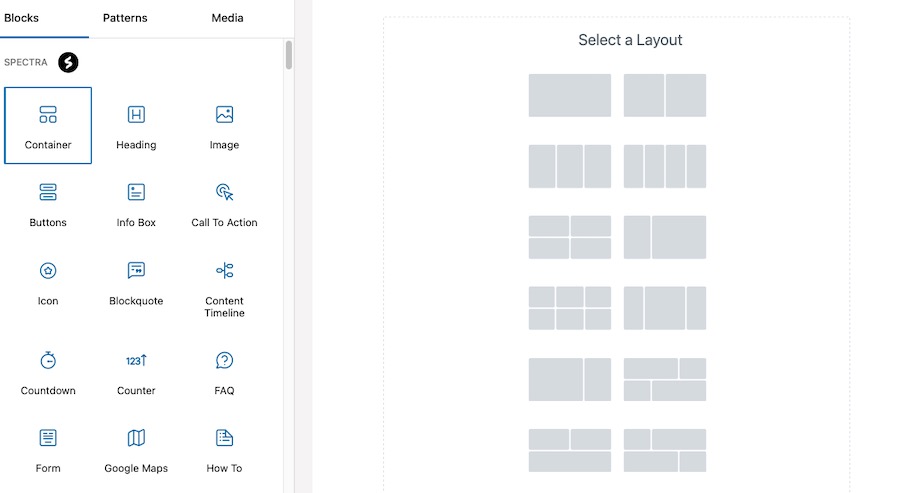
Cliquez ensuite sur le signe + directement en dessous, puis sur Parcourir tout pour voir plus d'options de blocage.


Vous verrez alors tous les blocs Spectra parmi lesquels vous devez choisir.

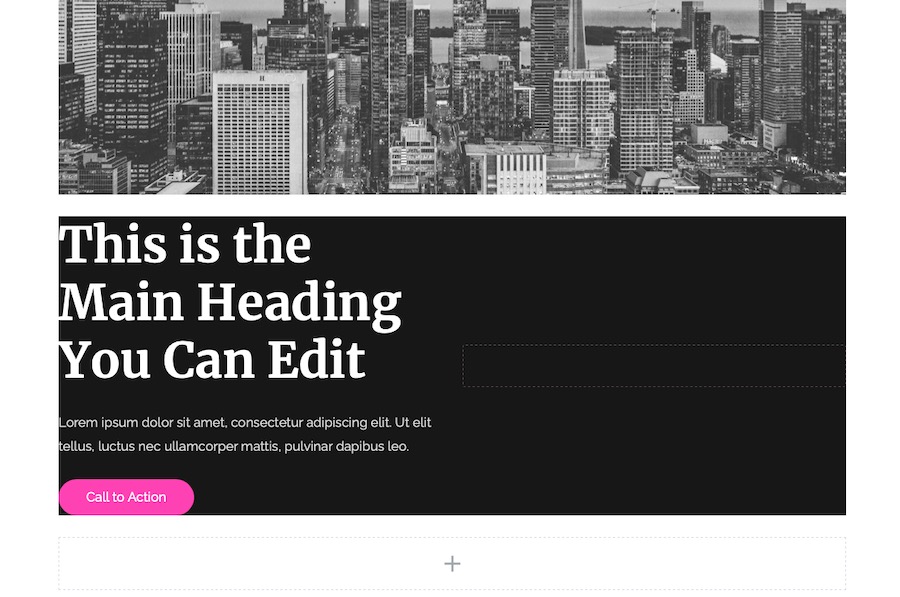
Dans cet exemple, nous avons sélectionné le bloc Conteneur , qui présente alors plus d'options.

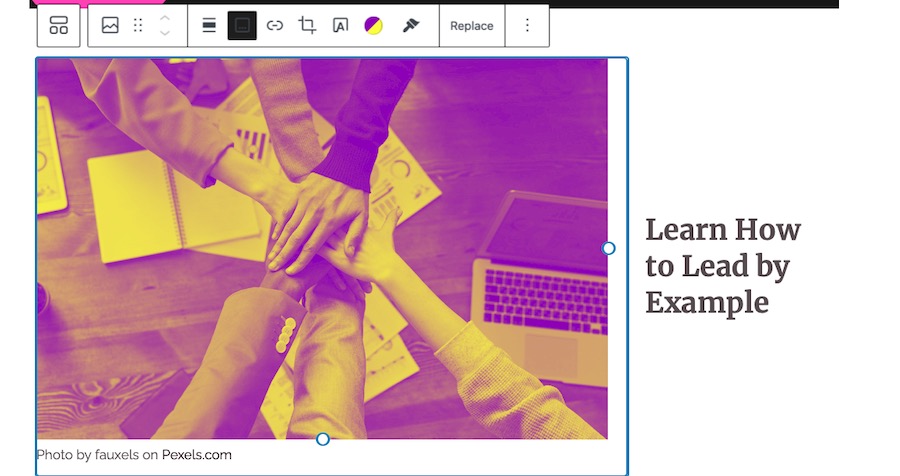
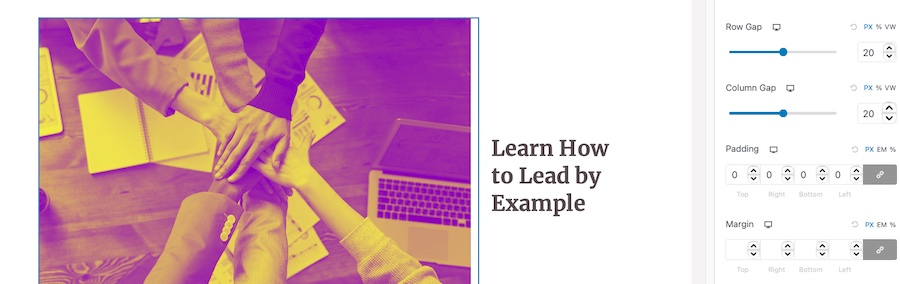
Ensuite, vous pouvez ajouter des blocs à chaque emplacement de conteneur. Ici, nous avons ajouté une image et appliqué un filtre bicolore dessus, puis ajouté un titre.

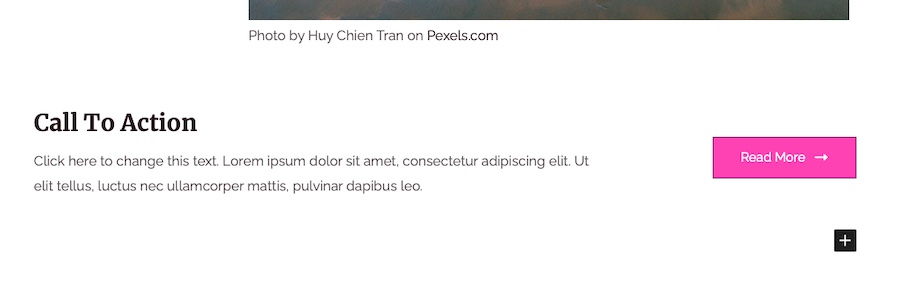
Une fois que vous avez fini d'ajouter des blocs, terminez en ajoutant un appel à l'action. Ce ne serait pas une véritable page de destination sans une bonne page !

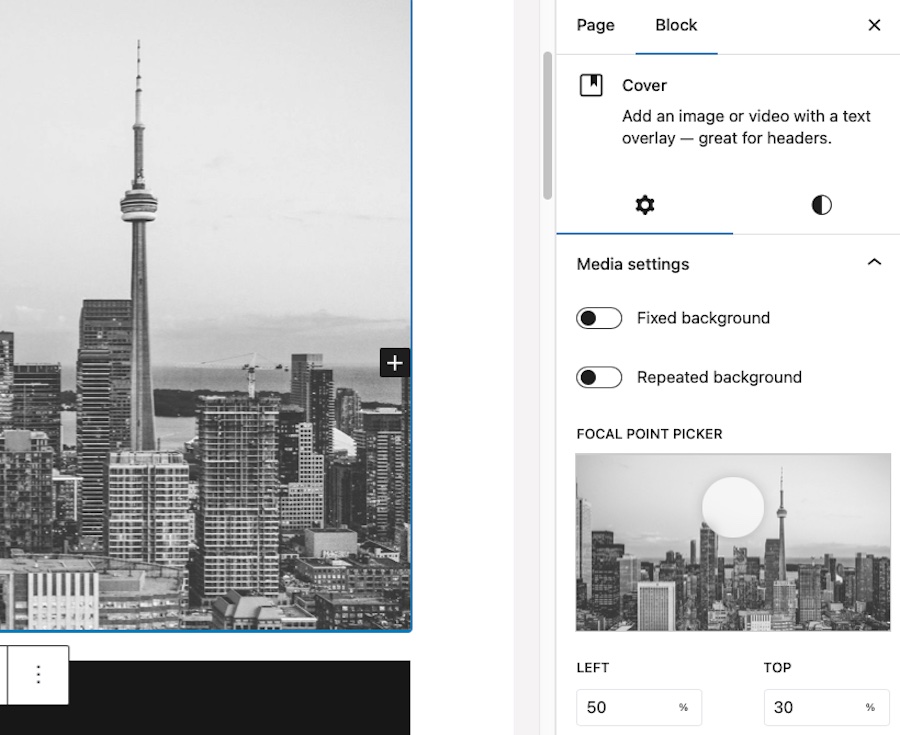
Étape 5 : Personnaliser les blocs
Personnalisez l'apparence et le comportement de vos blocs pour qu'ils correspondent au design de la page Elementor. Chaque bloc est livré avec ses propres options de personnalisation, telles que la police, la taille, la couleur et l'alignement.
Voici une description détaillée de la façon dont vous pouvez réaliser cette personnalisation :
1. Sélectionnez le bloc
Cliquez sur le bloc que vous souhaitez personnaliser. La barre d'outils du bloc apparaîtra au-dessus du bloc et les options de personnalisation apparaîtront dans la barre latérale droite sous l'onglet Bloc .

2. Typographie
Ajustez la taille et le poids de la police pour qu'ils correspondent au design de la page Elementor.
Pour modifier la taille, sélectionnez S, M, L ou XL . Vous pouvez également cliquer sur le menu déroulant Apparence et choisir un poids que vous préférez, comme Light ou Semi Bold .
Vous pouvez également ajuster la casse des lettres ici.
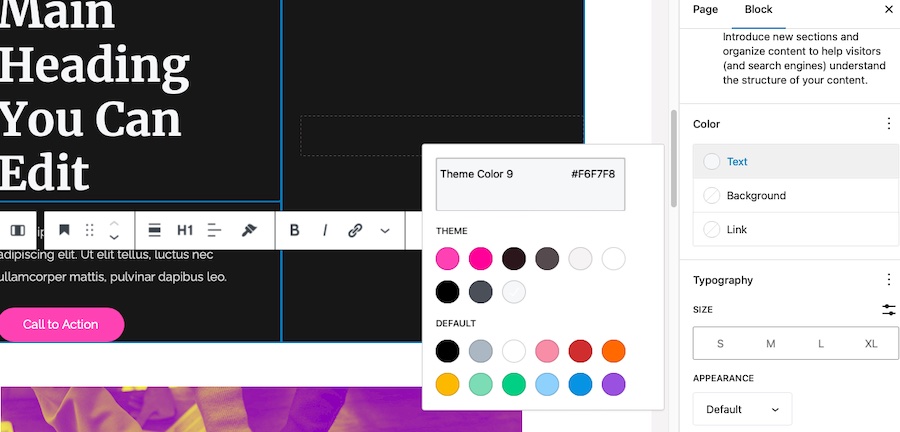
3. Couleur du texte
Pour modifier la couleur du texte, cliquez sur Texte sous la section Couleur et choisissez une couleur dans la palette ou saisissez un code de couleur personnalisé.
Vous pouvez également ajuster l'opacité du texte à l'aide du curseur à côté du sélecteur de couleurs.

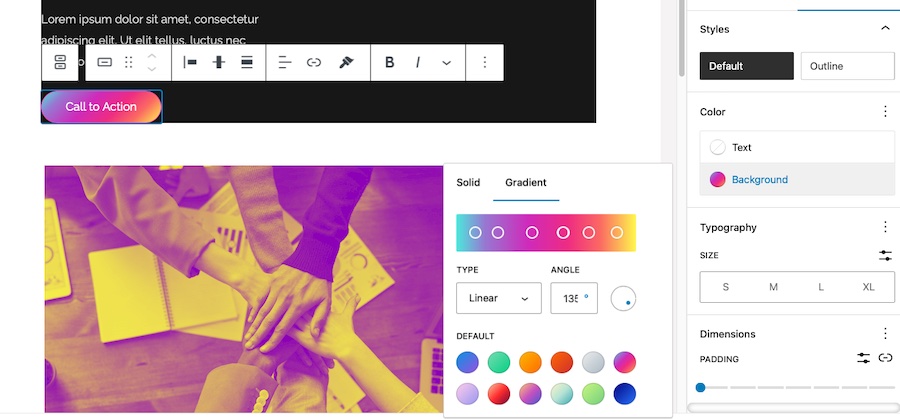
4. Couleur de fond
Certains blocs, tels que les boutons et les conteneurs, disposent d'options de couleur d'arrière-plan. Pour changer la couleur d'arrière-plan, cliquez sur l'élément que vous souhaitez modifier puis cliquez sur l'onglet Styles .

Cliquez sur Fond puis choisissez une couleur unie dans la palette ou optez pour un fond dégradé.
5. Alignement
Ajustez l'alignement de votre bloc en cliquant sur l'icône Aligner dans la barre d'outils du bloc.
Vous pouvez choisir entre un alignement à gauche, au centre, à droite ou justifier, en fonction de vos exigences de conception. Certains blocs offrent également des options de grande largeur et de pleine largeur.
6. Espacement
Personnalisez l'espacement entre les éléments, tels que le remplissage et les marges, pour qu'il corresponde à la mise en page de la page Elementor.
Cliquez sur l'onglet Style dans la barre latérale droite, puis faites défiler jusqu'à la section Espacement .

Cliquez dessus et vous pourrez ensuite ajuster les valeurs de Margin et Padding . Vous pouvez saisir des valeurs spécifiques ou utiliser les curseurs pour ajuster visuellement l'espacement.
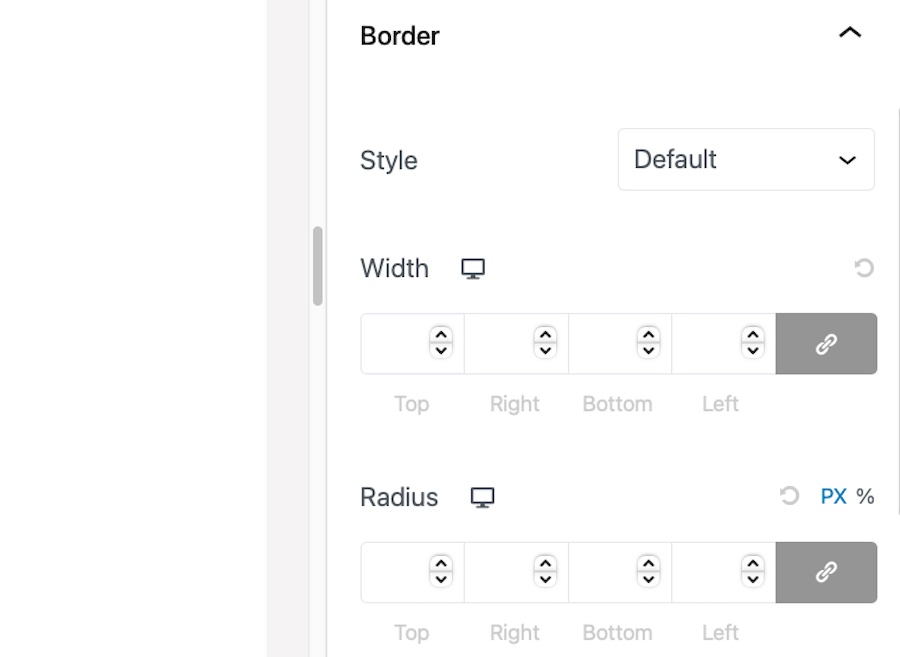
7. Frontières
Ajoutez ou modifiez les bordures de votre bloc en cliquant sur Style > Bordures dans la barre latérale droite. Vous pouvez ajuster la largeur, le style, la couleur et le rayon de la bordure.

Pour appliquer le même style de bordure à tous les côtés, activez l'icône Lien à côté des champs de largeur et de rayon de bordure.
8. CSS personnalisé
Pour une personnalisation avancée, vous pouvez ajouter des classes CSS personnalisées ou des styles en ligne à vos blocs.
Cliquez sur l'onglet Avancé dans la barre latérale droite et saisissez vos classes CSS personnalisées ou vos styles en ligne dans les champs fournis.
L’avantage d’utiliser Spectra ici est que vous n’avez pas besoin de prévisualiser constamment votre page pour voir comment elle se compare à la page Elementor.
Vous pouvez le visualiser tel qu'il apparaîtra sur le site en direct au moment où vous le modifiez pour vous assurer que la personnalisation est exacte.
Une fois que vous êtes satisfait du design, passez au bloc suivant et répétez ces étapes jusqu'à ce que tous les blocs aient été personnalisés pour correspondre au design de la page Elementor.
Étape 6 : tester et optimiser
Enfin, affichez votre nouvelle page sur différents appareils et navigateurs pour vous assurer qu'elle s'affiche et fonctionne correctement sur différents appareils. Apportez tous les ajustements nécessaires pour améliorer la conception, la mise en page et la réactivité.
Vous pouvez utiliser l'éditeur de blocs et Spectra pour reproduire facilement les pages Elementor, ce qui vous aidera à créer rapidement des pages de destination visuellement attrayantes et performantes.
Conseils pour optimiser et créer une page de destination avec WordPress
Pour créer une page de destination à fort taux de conversion, tenez compte des bonnes pratiques de conception suivantes :
- Titre précis et pertinent : votre titre doit attirer l'attention du visiteur et communiquer clairement la valeur de votre offre. Assurez-vous qu'il est concis, engageant et pertinent pour votre public cible.
- Appel à l’action fort (CTA) : votre CTA doit être visible, facile à trouver et convaincant. Utilisez un langage orienté vers l'action, des couleurs contrastées et un bouton ou un lien pour encourager les visiteurs à entreprendre l'action souhaitée.
- Hiérarchie visuelle : Organisez votre contenu de manière logique et facile à suivre, en guidant le regard du visiteur des éléments les plus importants vers les moins importants. Utilisez des titres, des espaces et des couleurs contrastées pour établir une hiérarchie visuelle claire.
- Réactivité mobile : assurez-vous que votre page de destination s'affiche et fonctionne correctement sur tous les appareils. Testez votre conception sur différentes tailles d'écran et navigateurs pour vous assurer qu'elle offre une expérience utilisateur cohérente.
- Distractions minimales : gardez votre page de destination concentrée sur l'objectif principal et supprimez tous les éléments inutiles qui pourraient distraire les visiteurs de votre CTA. Évitez les mises en page encombrées, les liens excessifs et la navigation trop complexe.
- Utilisation de visuels : intégrez des images, des vidéos et d'autres éléments visuels de haute qualité qui soutiennent votre message et engagent votre public. Assurez-vous que vos visuels sont pertinents, accrocheurs et optimisés pour un chargement rapide.
- Preuve sociale : incluez des témoignages, des études de cas ou d'autres formes de preuve sociale pour renforcer la confiance et la crédibilité auprès des visiteurs. Cela contribuera à les rassurer sur le fait que votre offre vaut la peine d’être prise en considération.
- Vitesse de chargement : optimisez votre page de destination pour des temps de chargement rapides en compressant les images, en utilisant des éléments de conception légers et en minimisant l'utilisation de scripts ou de plugins lourds.
- Tests A/B : testez régulièrement différentes versions de votre page de destination pour déterminer quels éléments de conception et quelle copie fonctionnent le mieux. Utilisez les informations acquises lors des tests pour améliorer continuellement votre page de destination et augmenter les conversions.
Vous pouvez créer une page de destination qui convertit efficacement les visiteurs en prospects ou en clients en utilisant Spectra et l'éditeur de blocs tout en adhérant aux meilleures pratiques de conception.
Conseils pour augmenter la vitesse et les performances
Une page de destination à chargement rapide est cruciale pour l’expérience utilisateur et les taux de conversion. Avec Spectra et l'éditeur de blocs, vous pouvez créer des pages de destination hautement optimisées dès le départ.
Cependant, vous pouvez prendre des mesures supplémentaires pour améliorer davantage la vitesse et les performances de votre page.
Voici quelques conseils pour vous aider à obtenir une page de destination plus rapide et plus efficace :
1. Optimiser les images
Les images trop volumineuses et non optimisées peuvent ralentir le chargement de votre page Web.

Pour vous assurer que vos images se chargent plus rapidement, suivez ces conseils :
- Avant de télécharger des images sur votre site Web, utilisez des outils en ligne comme TinyPNG ou ImageOptim pour les compresser.
- Veuillez vous assurer que vous utilisez le format de fichier correct pour vos fichiers. Par exemple, utilisez le format JPEG pour les photos et le format PNG pour les graphiques avec transparence.
- Pensez à utiliser des images WebP, qui offrent une compression et une qualité supérieures par rapport aux formats JPEG et PNG.
2. Utilisez un plugin de mise en cache
Les plugins de mise en cache peuvent améliorer considérablement les performances de votre site en stockant des versions statiques des pages et en les proposant aux utilisateurs, réduisant ainsi la charge du serveur et les temps de réponse.
Il existe plusieurs plugins de mise en cache bien connus disponibles pour WordPress, tels que WP Rocket, W3 Total Cache et WP Super Cache, que vous voudrez peut-être consulter.
3. Réduire les fichiers CSS et JavaScript
La réduction des fichiers CSS et JavaScript de votre site peut réduire la taille de leurs fichiers, ce qui accélère les temps de chargement des pages.

De nombreux plugins de mise en cache offrent des fonctionnalités de minification, ou vous pouvez utiliser des plugins autonomes comme Autoptimize.
4. Utilisez un réseau de diffusion de contenu (CDN)
Un CDN peut améliorer les performances de votre site en diffusant vos fichiers statiques (pensez aux images, CSS et JavaScript) à partir d'un réseau de serveurs répartis dans le monde entier.
Cela garantit que votre contenu est diffusé aux utilisateurs à partir d'un serveur le plus proche de leur emplacement, réduisant ainsi la latence et améliorant les temps de chargement. Les options CDN populaires incluent Cloudflare, Amazon CloudFront et KeyCDN.
5. Optimiser les performances de la base de données
Nettoyer et optimiser régulièrement votre base de données WordPress peut contribuer à améliorer les performances de votre site.

Utilisez des plugins comme WP-Optimize ou WP-Sweep pour supprimer les données inutiles telles que les révisions, les éléments supprimés et les transitoires expirés et optimiser vos tables de base de données.
6. Choisissez un fournisseur d'hébergement performant
Votre fournisseur d'hébergement Web joue un rôle important dans les performances de votre site. Choisissez un fournisseur d'hébergement réputé qui offre des temps de réponse rapides du serveur, des disques SSD et une évolutivité pour gérer les pics de trafic.
Certains fournisseurs d'hébergement populaires connus pour leurs performances incluent SiteGround, Kinsta et Bluehost.
7. Utilisez le chargement paresseux pour les images et les vidéos
Le chargement différé retarde le chargement des images et des vidéos jusqu'à ce qu'elles soient visibles dans la fenêtre d'affichage de l'utilisateur. Cela peut améliorer considérablement les temps de chargement initiaux des pages, en particulier sur les pages contenant une grande quantité de contenu multimédia.
De nombreux plugins de mise en cache, tels que WP Rocket, incluent des fonctionnalités de chargement différé, ou vous pouvez utiliser des plugins autonomes comme a3 Lazy Load.
Si vous utilisez ces conseils d'optimisation de la vitesse et des performances, votre page de destination se chargera plus rapidement et fonctionnera mieux, afin que les utilisateurs aient une meilleure expérience et que vous puissiez augmenter vos taux de conversion.
Comment créer une page de destination dans WordPress ? Avec l'éditeur de blocs et Spectra, bien sûr !
Aujourd'hui, nous avons présenté une solution puissante et flexible pour créer des pages de destination époustouflantes et hautes performances dans WordPress.
En tirant parti des capacités de l’éditeur de blocs et de Spectra – et en incorporant les meilleures pratiques en matière de conception, de vitesse et d’optimisation des performances – vous pouvez apprendre à créer une page de destination dans WordPress qui non seulement a fière allure, mais qui se charge également rapidement et efficacement.
Ce qui signifie plus de conversions pour vous.
Bonne chance!
