Comment créer un formulaire de contact AMP-Friendly pour WordPress
Publié: 2019-07-04Souhaitez-vous créer un formulaire de contact adapté aux AMP ? AMP ou Accelerated Mobile Pages est une technologie de Google qui charge rapidement vos pages Web sur les appareils mobiles.
Dans cet article, nous allons vous montrer comment créer un formulaire de contact qui se chargera sur vos pages AMP sans aucun problème. Nous expliquerons également comment ajouter reCAPTCHA à votre formulaire de contact AMP pour le protéger des spammeurs.
Créer un formulaire de contact AMP-Friendly dans WordPress
AMP (Accelerated Mobile Pages) offre la meilleure expérience aux personnes ayant une connexion Internet lente. Il charge les pages plus rapidement sur les appareils mobiles et vous aide ainsi à améliorer le trafic vers votre site Web.
Cependant, AMP présente un certain nombre de défis pour les propriétaires de sites Web.
L'un d'eux est qu'il permet une utilisation limitée des ressources afin de charger les pages plus rapidement. Ainsi, certaines fonctionnalités ne fonctionneront pas sur vos pages AMP comme elles le feraient normalement.
Alors, qu'adviendra-t-il du formulaire de contact sur votre site Web ? Cela fonctionnera-t-il correctement ?
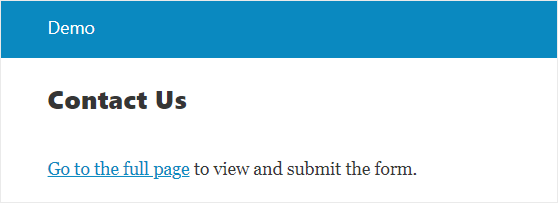
Si vous utilisez le plugin WPForms, il détectera automatiquement si le formulaire se charge ou non sur une page AMP. Et puis, il affichera le lien vers la version non-AMP de la page pour charger correctement le formulaire.

Cependant, vous pouvez également ajouter un formulaire à votre page AMP au lieu d'afficher le message ci-dessus.
Pour ce faire, vous devrez utiliser le plugin WPForms Lite, puis créer un formulaire entièrement compatible avec AMP.
Alors, sans plus tarder, examinons le processus étape par étape pour créer un formulaire de contact convivial AMP pour votre site WordPress.
Étape 1 : Installez le plug-in AMP
La première chose à faire est d'installer et d'activer le plugin officiel Google AMP pour WordPress. Ce plugin gratuit est essentiel pour ajouter le support AMP à votre site Web.

Vous pouvez consulter le guide étape par étape sur la façon d'installer un plugin WordPress pour des instructions détaillées.
Une fois activé, ce plugin ajoute automatiquement le support AMP à votre site. Cependant, vous pouvez toujours apporter des modifications aux paramètres en visitant la page Paramètres » AMP .
Pour plus de détails, vous pouvez suivre le guide sur la façon de configurer correctement Google AMP sur votre site WordPress.
Étape 2 : Créer un formulaire WordPress
Il est temps de créer un formulaire de contact à l'aide du plugin WPForms Lite.
Pour commencer, vous devrez installer et activer le plugin WPForms Lite. Lors de l'activation, vous devez accéder à WPForms » Ajouter un nouveau pour créer un nouveau formulaire.
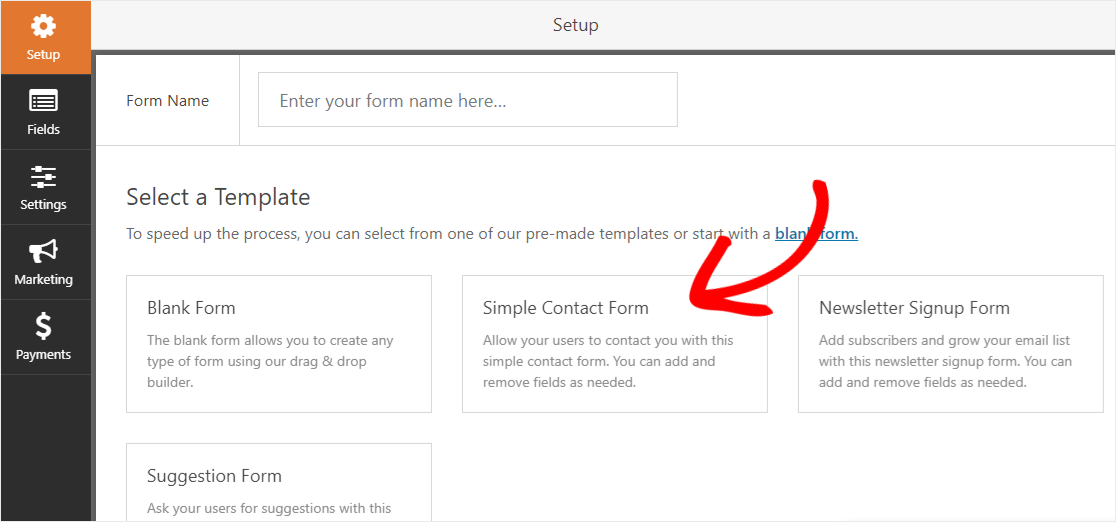
Sur la page Configuration , vous trouverez des modèles de formulaire par défaut. Ces modèles vous permettent d'accélérer le processus de création du formulaire. Vous pouvez également utiliser le modèle de formulaire vierge pour créer un formulaire à partir de zéro.
Puisque nous voulons créer un formulaire de contact, allez-y et cliquez sur le modèle de formulaire de contact simple .

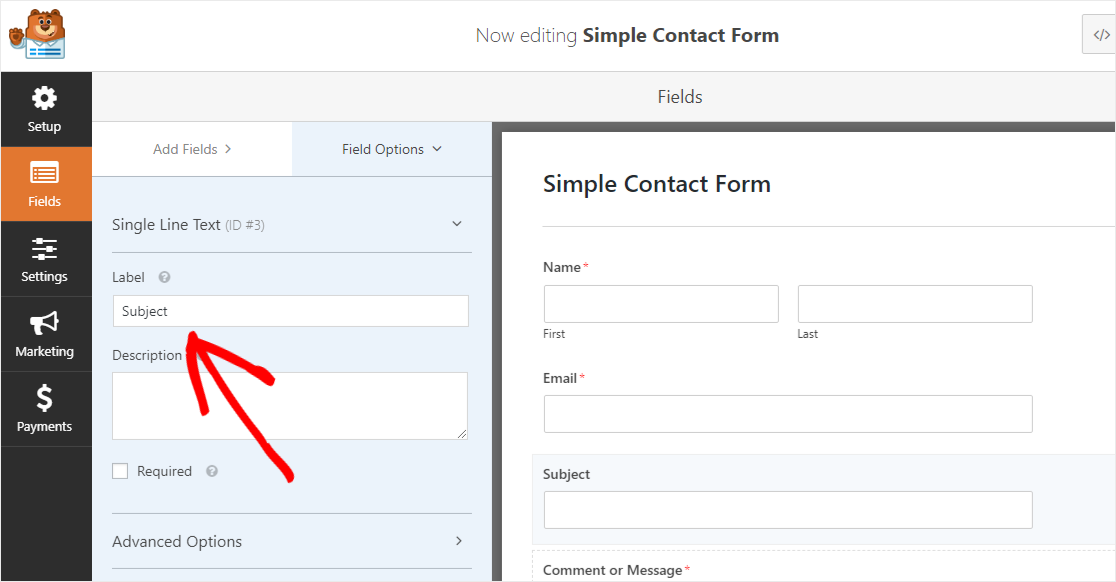
Cela vous mènera à la page Form Builder où vous pouvez facilement ajouter ou supprimer un champ. Par exemple, si vous souhaitez ajouter un champ d'objet, faites simplement glisser et déposez le champ Texte sur une seule ligne du panneau de gauche vers votre formulaire.
Et pour changer le nom du champ, vous devez cliquer sur le champ dans le panneau de droite, puis apporter des modifications à l'étiquette dans le panneau de gauche.

La meilleure partie est que vous pourrez voir les changements en direct. Cool, n'est-ce pas ?
De même, vous pouvez modifier les autres champs du formulaire comme vous le souhaitez. Vous pouvez également suivre notre tutoriel étape par étape sur la façon de créer un formulaire de contact simple dans WordPress.
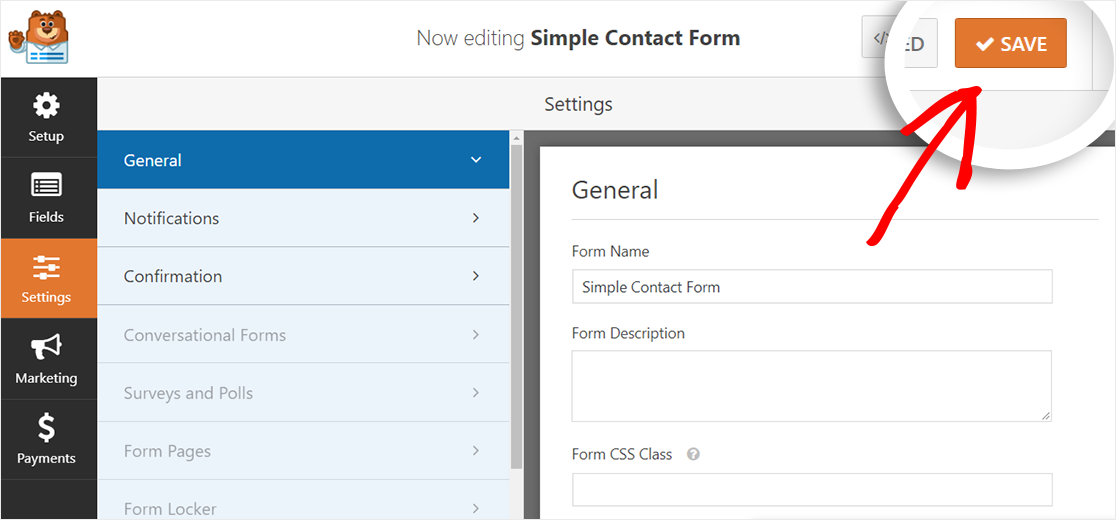
Une fois que vous avez terminé avec la partie de personnalisation, vous pouvez vous diriger vers la page Paramètres du formulaire dans la barre latérale gauche du générateur de formulaire. Ici, vous pourrez modifier les paramètres de notification et de confirmation.
Enfin, vous devez enregistrer les modifications en cliquant sur le bouton Enregistrer , présent dans le coin supérieur droit de votre écran.

C'est tout! Vous n'avez rien d'autre à configurer. Le plugin WPForms Lite ajoutera automatiquement une compatibilité AMP complète à votre formulaire maintenant.
De plus, vous pouvez ajouter le support reCAPTCHA à votre formulaire de contact AMP pour le protéger des spammeurs.
Nous allons vous montrer comment procéder à l'étape suivante.
Étape 3 : Enregistrez votre site Web pour obtenir les clés reCAPTCHA
Pour arrêter le spam des formulaires de contact, WPForms prend en charge 3 types différents de CAPTCHA pour vos formulaires :
- CAPTCHA personnalisé
- reCAPTCHA
- hCaptcha
Dans ce tutoriel, nous allons nous concentrer sur reCAPTCHA, un service de filtrage de spam de Google. Il vous aide à protéger votre site Web contre les spammeurs et les robots automatisés.

Pour l'utiliser sur votre site, vous devrez enregistrer votre site sur le site Web de Google reCAPTCHA afin d'obtenir la clé du site et la clé secrète de votre site Web.
Vous pouvez ensuite les utiliser pour ajouter la prise en charge de reCAPTCHA à votre formulaire de contact convivial AMP.
Rendez-vous donc sur le site Web de Google reCaptcha, puis cliquez sur le bouton Console d'administration , présent dans le coin supérieur droit de votre écran.

Google va maintenant vous demander de vous connecter à votre compte. Après cela, vous serez redirigé vers le tableau de bord reCAPTCHA.
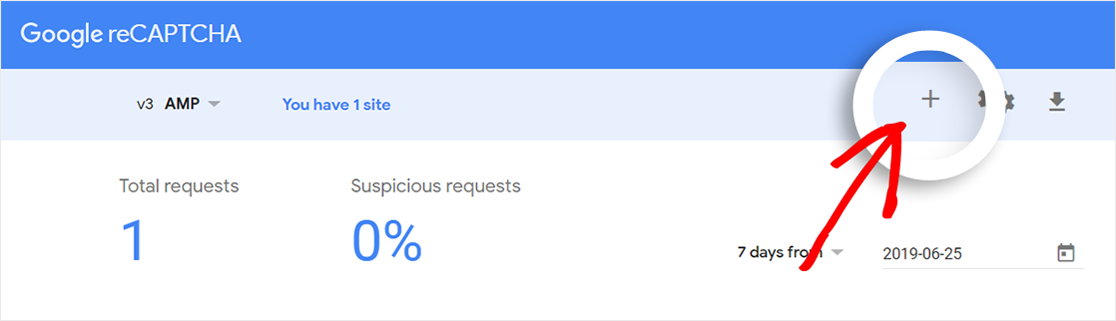
Si vous avez déjà configuré un reCAPTCHA avec ce compte, vous devrez cliquer sur l'icône plus (+) pour enregistrer votre nouveau site.

Cependant, si vous utilisez ce compte pour la première fois, vous verrez automatiquement la page « Inscrire un nouveau site » après vous être connecté à votre compte.
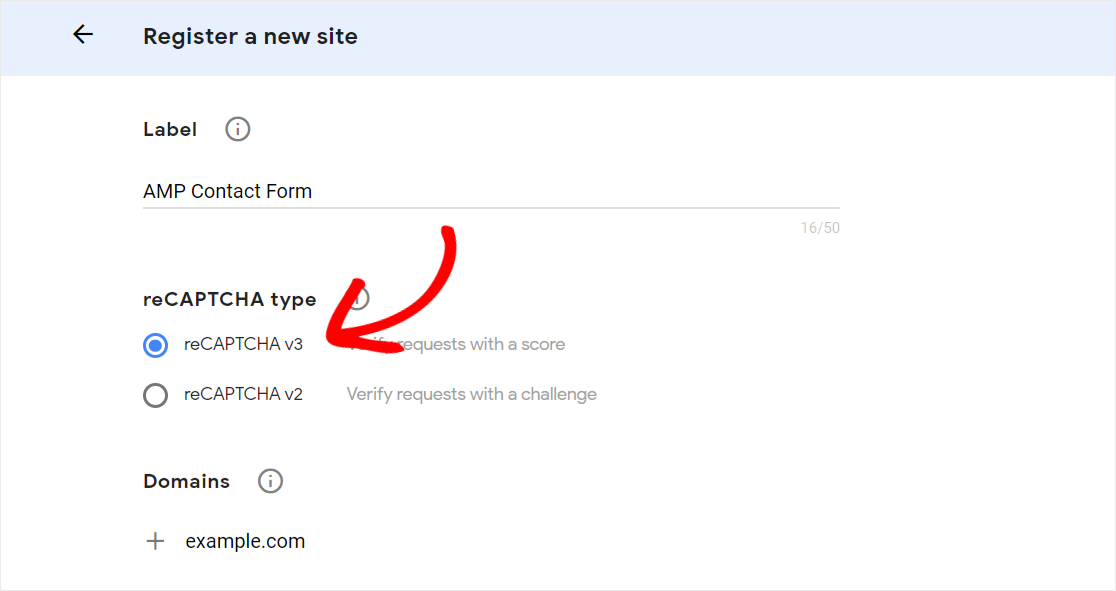
Une fois que vous êtes sur cette page, vous devez écrire le nom de votre choix dans le champ Étiquette pour référence future.

Ensuite, vous devez sélectionner le type de reCAPTCHA que vous souhaitez utiliser.
Il est important de noter que reCAPTCHA V2 n'est pas pris en charge par AMP. Vous devrez donc sélectionner « reCAPTCHA V3 » pour ajouter la prise en charge de reCAPTCHA à votre formulaire de contact compatible AMP.
Dans le champ Domaine , vous devez écrire le nom de domaine (sans http:// ni www) de votre site Web sur lequel vous souhaitez ajouter le support reCAPTCHA. Vous pouvez également ajouter plusieurs domaines ou sous-domaines en cliquant sur l'icône plus (+).
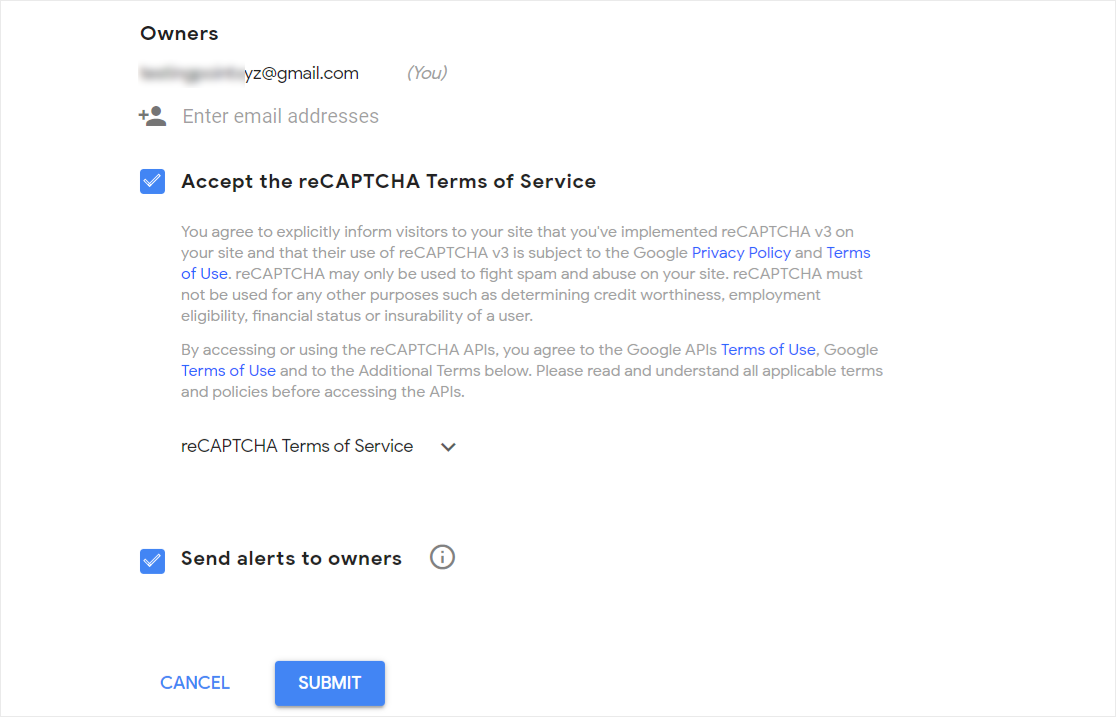
En ce qui concerne le champ Propriétaires , votre adresse e-mail y sera présente par défaut. Cependant, vous pouvez ajouter une autre adresse e-mail si vous le souhaitez.
Enfin, cochez la case « Accepter les conditions d'utilisation de reCAPTCHA », puis faites défiler vers le bas de la page pour cliquer sur le bouton Soumettre .

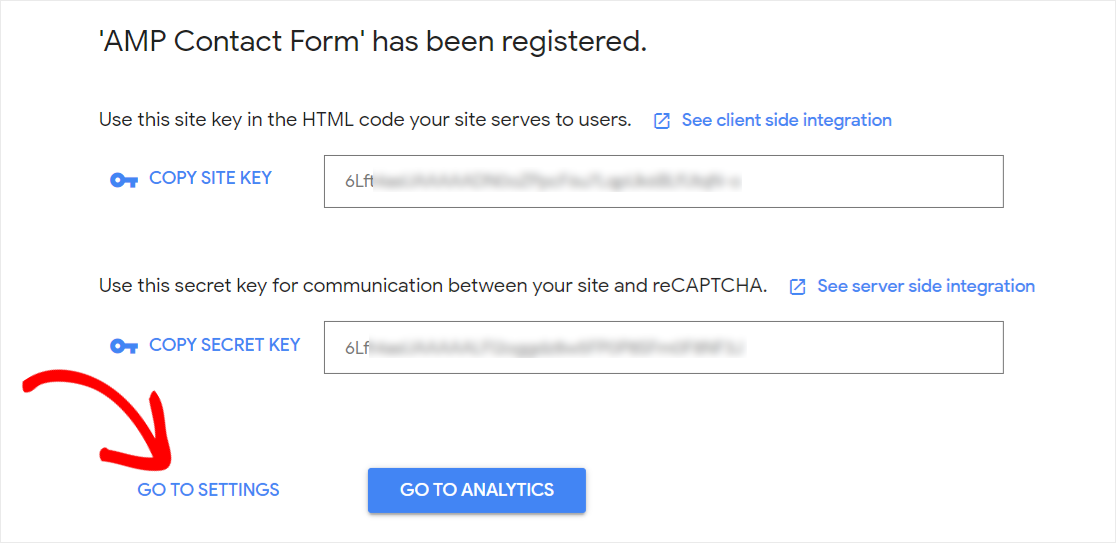
Vous verrez maintenant un message de réussite avec la clé du site et la clé secrète de votre site Web. Vous devez copier ces clés car vous devrez les utiliser sur votre site WordPress.

Mais avant cela, il y a une dernière chose que vous devez faire.
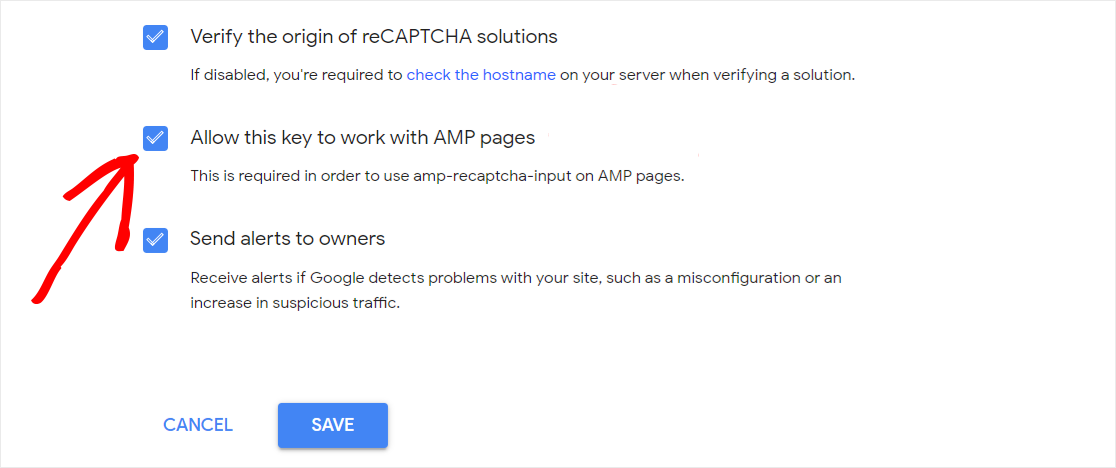
Tout d'abord, vous devez cliquer sur le lien Aller aux paramètres . Ensuite, faites défiler vers le bas de la page, puis cochez la case "Autoriser cette clé à fonctionner avec les pages AMP".

Cela est nécessaire pour que reCAPTCHA v3 fonctionne sur les pages AMP. Une fois cela fait, vous devez cliquer sur le bouton Enregistrer pour enregistrer les modifications.
Étape 4 : Ajoutez reCAPTCHA à votre formulaire de contact
Pour commencer, vous devrez ajouter la clé du site et la clé secrète à votre site Web.
Rendez-vous donc sur votre site WordPress et accédez à la page WPForms » Paramètres dans la barre latérale gauche de votre panneau d'administration WordPress.
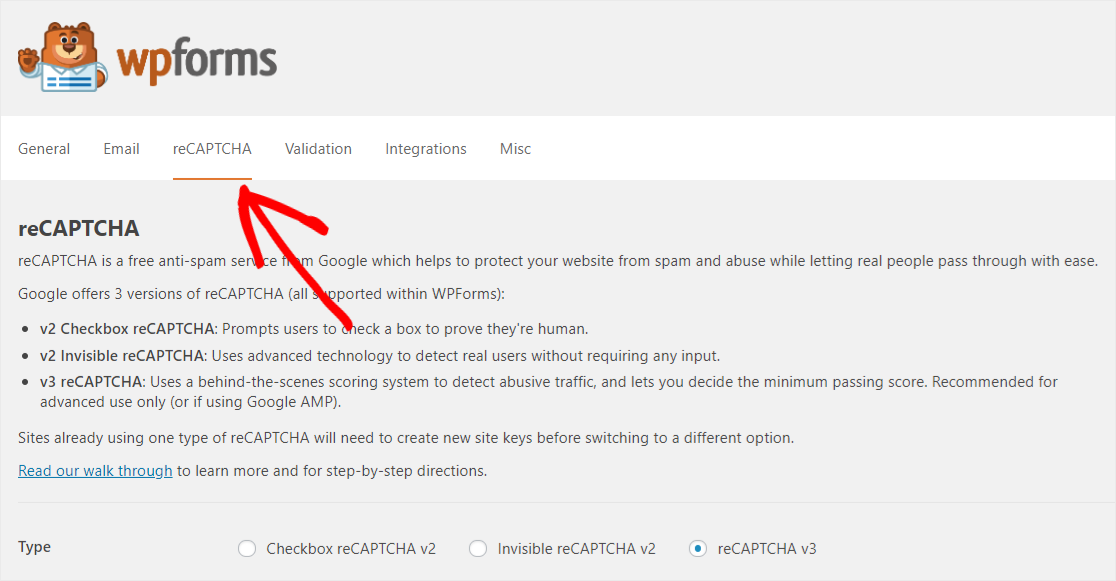
Ensuite, vous devez cliquer sur l'onglet reCAPTCHA pour modifier les paramètres.

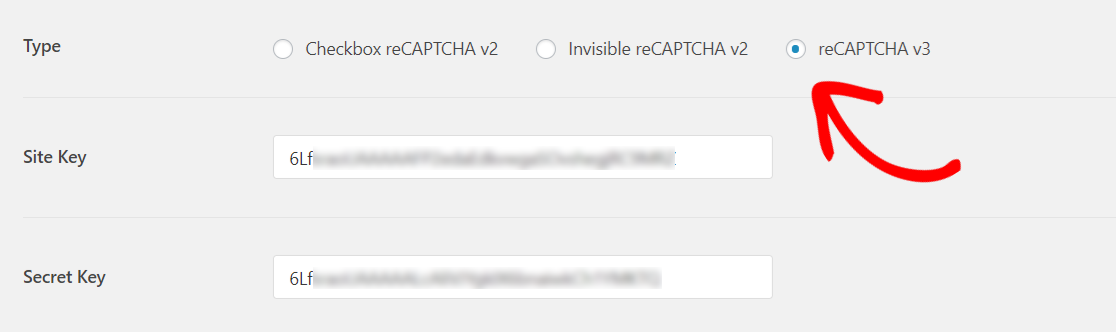
Ici, vous devrez sélectionner « reCAPTCHA v3 » comme type, puis coller le site et les clés secrètes dans les champs respectifs.

Une fois cela fait, vous devez faire défiler vers le bas et cliquer sur le bouton Enregistrer les paramètres pour enregistrer les modifications.
Il est temps d'ajouter reCAPTCHA au formulaire de contact convivial AMP.
Pour ce faire, vous devez vous rendre sur WPForms » Tous les formulaires , puis cliquer sur le titre de votre formulaire pour l'ouvrir.
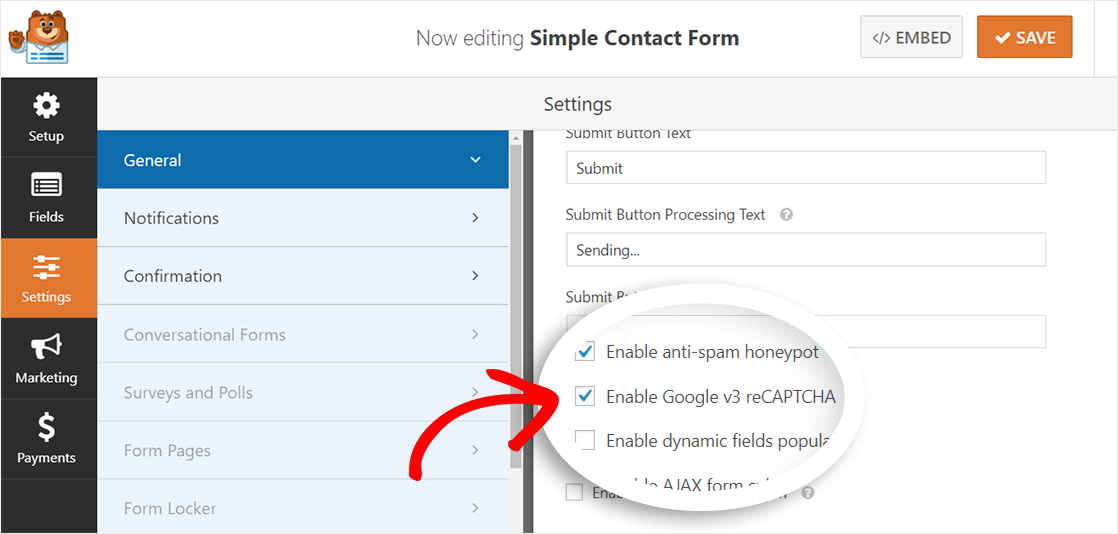
Ensuite, accédez à la page Paramètres » Général , puis cochez l'option « Activer Google v3 reCAPTCHA ». Et n'oubliez pas de cliquer sur le bouton Enregistrer pour enregistrer les modifications.

Dernières pensées
Toutes nos félicitations! Vous avez créé avec succès un formulaire de contact compatible AMP pour votre site WordPress. Vous avez également ajouté reCAPTCHA à ce formulaire pour le protéger des spammeurs.
Si vous avez aimé cet article, vous pouvez également consulter notre tutoriel étape par étape sur la création d'un formulaire de sondage simple dans WordPress.
Aussi, veuillez nous suivre sur Facebook et Twitter pour obtenir des mises à jour de notre blog.
