Comment créer un formulaire d'informations de contact d'urgence dans WordPress
Publié: 2019-05-03Vous cherchez comment créer un formulaire d'informations de contact d'urgence dans WordPress ? L'ajout d'un formulaire de contact d'urgence à votre site Web peut vous aider à collecter, stocker et accéder à des informations importantes sur les personnes.
Dans cet article, nous allons vous montrer un moyen simple de créer un formulaire d'informations de contact d'urgence dans WordPress avec WPForms.
Ai-je besoin d'un formulaire de contact d'urgence ?
Les urgences arrivent.
Et, il est important de collecter des informations de contact d'urgence auprès des personnes pour de nombreuses raisons. Voici quelques utilisations courantes des formulaires de coordonnées d'urgence sur les sites Web :
- Employés . Un de vos employés pourrait remplir un formulaire de contact d'urgence pour vos dossiers.
- Clientes . Votre client peut vous fournir un formulaire de contact d'urgence familiale auquel vous pouvez accéder si vous avez besoin de joindre une personne liée à votre client.
- Locataires . Si une propriété que vous gérez a une urgence, vous voudrez pouvoir mettre la main sur les contacts de votre locataire.
- Parents . Un camp d'été ou une entreprise qui travaille avec des enfants aurait besoin d'un formulaire d'informations de contact d'urgence rempli par les parents pour leur enfant.
Si vous essayez de comprendre comment demander des informations de contact d'urgence aux employés, la création d'un formulaire de contact d'urgence dans WordPress est un moyen parfait et facile de commencer.
Jetez un œil à notre démo du formulaire de contact d'urgence pour le voir en action.
Comment créer un formulaire de contact dans WordPress ?
L'utilisation de WPForms est le moyen le plus simple de créer un formulaire de contact dans WordPress.
De plus, WPForms est livré avec le module complémentaire de pack de modèles de formulaires qui vous permet de choisir parmi plus de 100 modèles de formulaires, y compris un formulaire d'informations de contact d'urgence.
Avant de créer votre formulaire d'informations de contact d'urgence, vous devez installer et activer le plugin WPForms.
Comment créer un formulaire d'informations de contact d'urgence dans WordPress
Maintenant que vous avez activé le plugin WPForms, voici exactement comment créer un formulaire d'informations de contact d'urgence dans WordPress :
Étape 1 : Créer un formulaire de contact d'urgence
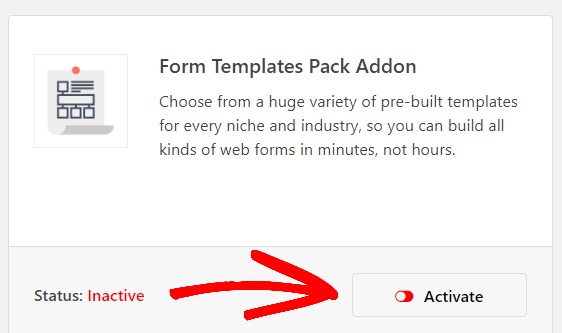
La première chose à faire pour configurer votre formulaire d'informations de contact d'urgence est d'installer et d'activer le module complémentaire de pack de modèles de formulaires.
Pour ce faire, accédez à WPForms » Addon et sélectionnez le bouton Activer sur le module complémentaire Form Templates Pack .

Ensuite, créez un nouveau formulaire.
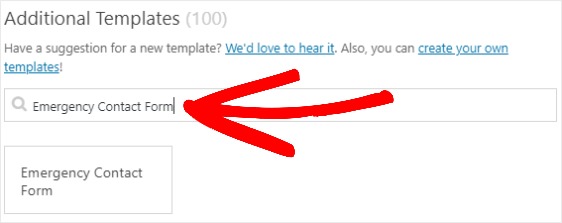
Pour ce faire, allez dans WPForms » Ajouter un nouveau et donnez un nom à votre formulaire. Ensuite, faites défiler jusqu'à la section intitulée Modèles supplémentaires et tapez « Formulaire de contact d'urgence » dans la barre de recherche. Sélectionnez le modèle Formulaire de contact d'urgence pour créer votre formulaire.

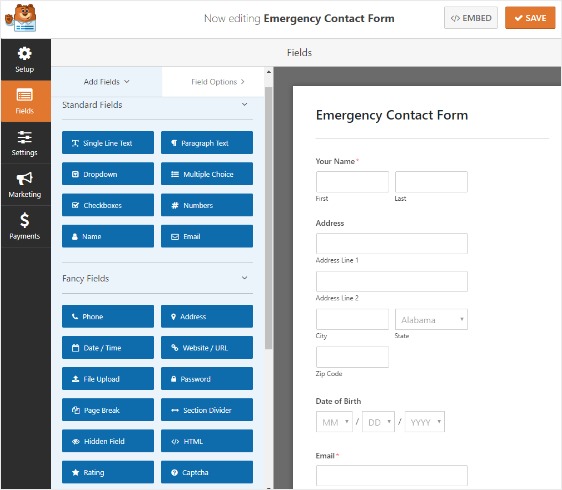
Une fois le formulaire d'informations de contact d'urgence pré-construit chargé, la plupart du travail est déjà fait pour vous. Vous trouverez déjà ces champs dans votre formulaire :
Informations sur l'utilisateur :
- Nom
- Adresse
- Date de naissance
- Téléphone
- Fournisseur de soins primaires
Coordonnées d'urgence :
- Nom
- Adresse
- Téléphone fixe
- Téléphone de travail
- Téléphone portable
- Relation amoureuse

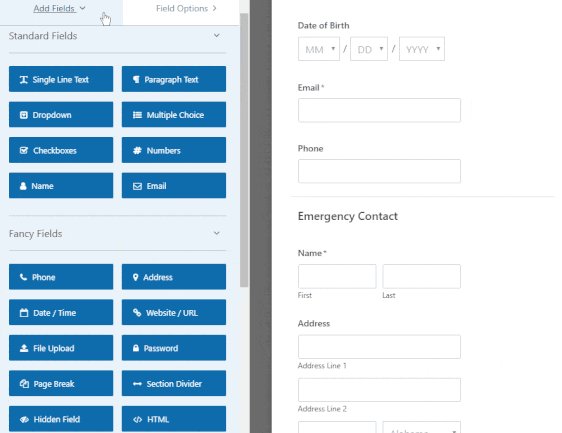
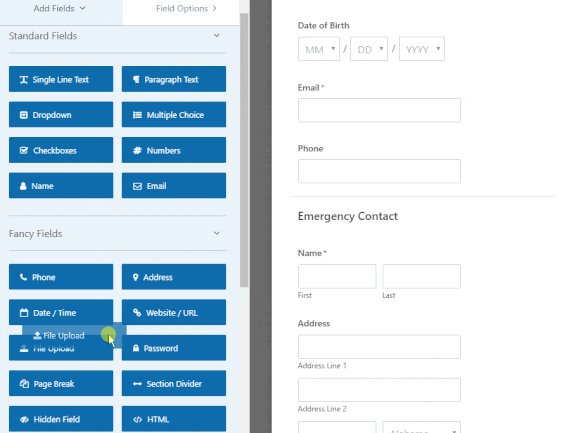
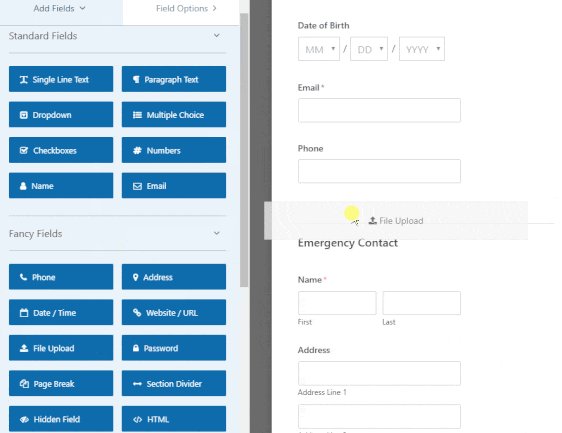
Vous pouvez ajouter plus de champs à votre formulaire en les faisant glisser du panneau de gauche vers le panneau de droite.
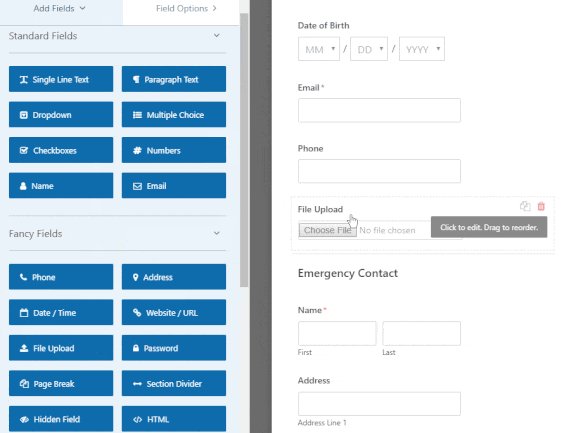
Ensuite, cliquez simplement sur le champ dans le panneau de droite pour y apporter les modifications nécessaires.
Par exemple, si vous souhaitez que les gens téléchargent une image d'eux-mêmes avec leurs coordonnées d'urgence, vous pouvez ajouter le champ de formulaire de téléversement de fichier .

Vous pouvez également cliquer sur un champ et le faire glisser pour réorganiser la commande sur votre formulaire d'informations de contact d'urgence, afin qu'il ressemble exactement à ce que vous voulez.
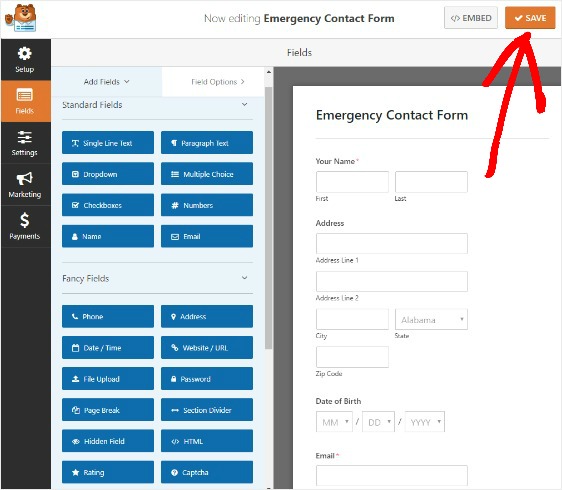
Une fois que votre formulaire d'informations de contact d'urgence se présente comme vous le souhaitez, cliquez sur Enregistrer .

Étape 2 : Modifiez les paramètres de votre formulaire de contact d'urgence
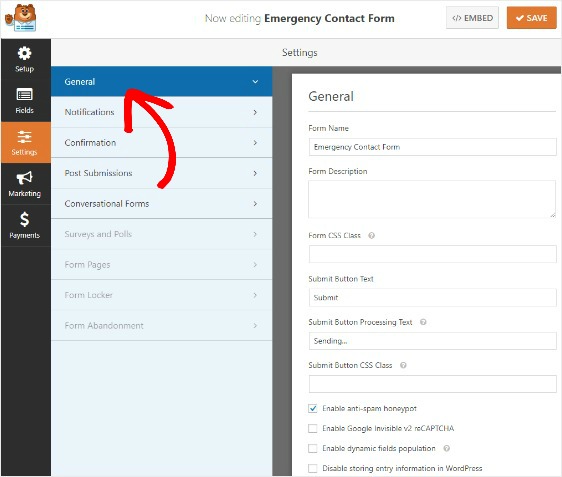
Pour commencer, allez dans Paramètres » Général .

Dans cette zone, vous pouvez configurer :
- Nom du formulaire — Modifiez le nom de votre formulaire ici si vous le souhaitez.
- Description du formulaire — Donnez une description à votre formulaire.
- Texte du bouton de soumission — Personnalisez la copie sur le bouton de soumission.
- Prévention du spam - Arrêtez le spam du formulaire de contact avec la fonction anti-spam, hCaptcha ou Google reCAPTCHA. La case à cocher anti-spam est automatiquement activée sur tous les nouveaux formulaires.
- Formulaires AJAX — Activez les paramètres AJAX sans rechargement de page.
- Améliorations du RGPD — Vous pouvez désactiver le stockage des informations d'entrée et des détails de l'utilisateur, tels que les adresses IP et les agents utilisateurs, afin de vous conformer aux exigences du RGPD. Consultez nos instructions étape par étape sur la façon d'ajouter un champ d'accord GDPR à votre formulaire de contact simple.
Une fois que tout est configuré comme vous le souhaitez, cliquez sur Enregistrer .
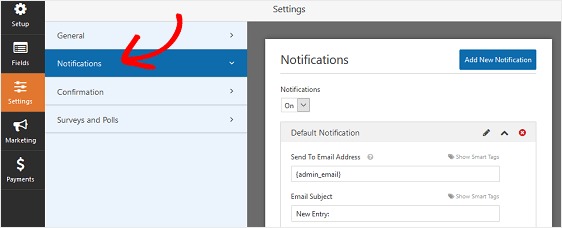
Étape 3 : Configurez vos notifications de formulaire
Les notifications sont un excellent moyen d'envoyer automatiquement un e-mail chaque fois que quelqu'un remplit un formulaire d'informations de contact d'urgence sur votre site Web.

En fait, à moins que vous ne désactiviez cette fonctionnalité, chaque fois que quelqu'un soumet un formulaire sur votre site, vous recevrez une notification.

Si vous utilisez des balises actives, vous pouvez également envoyer une notification à la personne qui a soumis le formulaire d'informations de contact d'urgence, l'informant que vous l'avez reçu et les prochaines étapes si nécessaire. Cela permet aux gens de savoir que leur soumission est passée.
Si vous souhaitez plus de détails sur cette étape, lisez notre guide sur la configuration des notifications de formulaire.
En outre, vous pouvez envoyer plusieurs notifications. Par exemple, vous pouvez configurer des notifications à envoyer à vous-même, à la personne qui a soumis le formulaire et à quelqu'un d'autre de votre équipe.
Pour obtenir de l'aide, consultez notre didacticiel étape par étape sur la façon d'envoyer plusieurs notifications de formulaire dans les formulaires WordPress.
Enfin, pour garder votre image de marque cohérente, vous pouvez consulter notre didacticiel sur l'ajout d'un en-tête personnalisé à votre modèle d'e-mail.

En plus d'être un excellent outil de branding, l'utilisation de votre logo sur vos notifications de formulaire est un excellent moyen de renforcer la confiance des visiteurs de votre site Web via vos formulaires !
Étape 4 : Configurez vos confirmations de formulaire
Les confirmations de formulaire sont un moyen fantastique de faire savoir aux utilisateurs que leurs informations ont été soumises tout en prenant des mesures pour les prochaines étapes.
Vous pouvez choisir entre 3 types de confirmation différents :
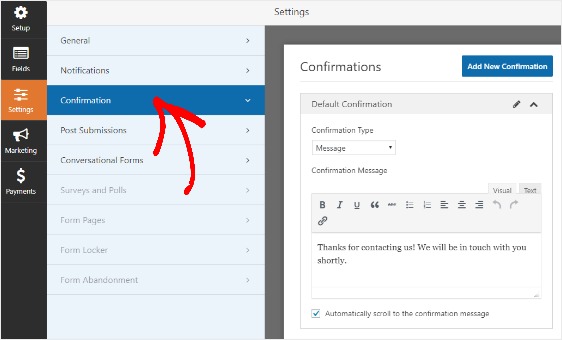
- Un message. Il s'agit du type de confirmation par défaut dans WPForms. Lorsqu'une personne soumet un formulaire d'informations de contact d'urgence, un simple message de confirmation s'affiche pour l'informer que son formulaire a été traité.
- Afficher la page. Ce type de confirmation dirigera les visiteurs du site vers une page Web spécifique de votre site. Par exemple, une page de remerciement. Pour obtenir de l'aide, consultez notre tutoriel sur la redirection des utilisateurs après l'envoi d'un formulaire WordPress.
- Accédez à l'URL (Redirection). Cette option est utilisée lorsque vous souhaitez envoyer les visiteurs du site vers un site Web différent, tel que la page de référence d'un produit affilié.
Une fois que vous avez personnalisé votre formulaire d'informations de contact d'urgence à votre guise, rendez-vous dans Paramètres » Confirmation.

Ensuite, personnalisez votre message de confirmation pour dire exactement ce que vous voudriez que les visiteurs voient après leur soumission à votre formulaire de contact d'urgence.
De plus, si vous souhaitez afficher différents messages de confirmation aux visiteurs du site en fonction de leur comportement, assurez-vous de lire comment créer des confirmations de formulaire conditionnelles.
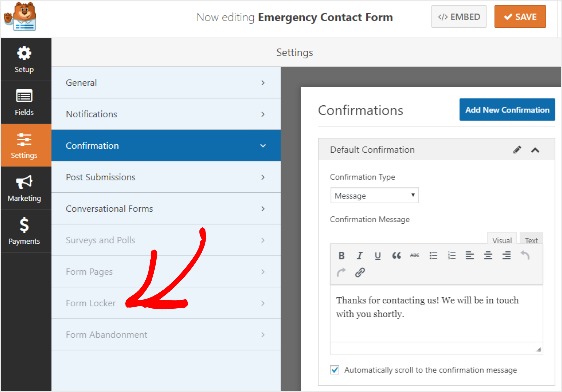
Étape 5 : Configurez votre accès au formulaire de contact d'urgence
L'une des nombreuses fonctionnalités utiles incluses avec WPForms est le module complémentaire Form Locker. Cela vous permet de configurer des éléments tels que les autorisations de formulaire et l'accès.
Pour ajuster ces paramètres, allez dans Paramètres » Form Locker.

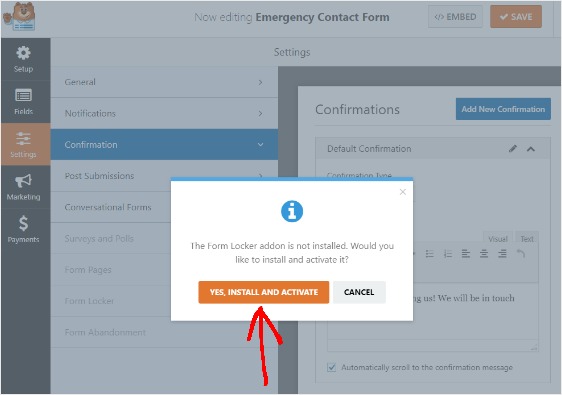
Cliquez sur Oui, installer et activer si vous y êtes invité. Cela n'apparaîtra que si vous n'avez pas déjà utilisé le module complémentaire Form Locker.

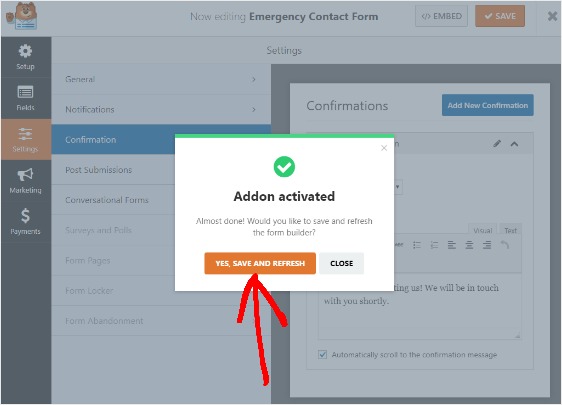
Ensuite, cliquez sur Oui, Enregistrer et actualiser.

Dans les paramètres de Form Locker, vous verrez 4 options différentes :
- Activez la protection par mot de passe afin que seuls ceux qui ont le mot de passe, comme vos clients, puissent remplir votre formulaire
- Planifiez les dates de début et de fin de votre formulaire d'informations de contact en cas d'urgence
- Limitez le nombre d'entrées de formulaire que vous accepterez
- Autoriser uniquement ceux qui se sont connectés à votre site Web à soumettre un formulaire d'informations de contact d'urgence
Vous ne pouvez pas utiliser tous ces paramètres sur le même formulaire. Cependant, si vous essayez de créer des formulaires de contact WordPress sans spam, l'utilisation d'un mot de passe pour protéger votre formulaire d'informations de contact d'urgence est un choix judicieux.
Pour en savoir plus, n'oubliez pas de consulter notre didacticiel sur l'installation et l'utilisation du module complémentaire Form Locker dans WPForms.
Étape 6 : Ajoutez votre formulaire à votre site
Après avoir créé votre formulaire d'informations de contact d'urgence et personnalisé tous les paramètres comme vous le souhaitez, la dernière étape consiste à ajouter votre formulaire à votre site Web.
WPForms vous permet d'ajouter vos formulaires à plusieurs emplacements sur votre site, y compris vos pages, vos articles de blog et même les widgets de la barre latérale.
Jetons un coup d'œil à l'option de placement la plus courante : l'intégration de page/poste.
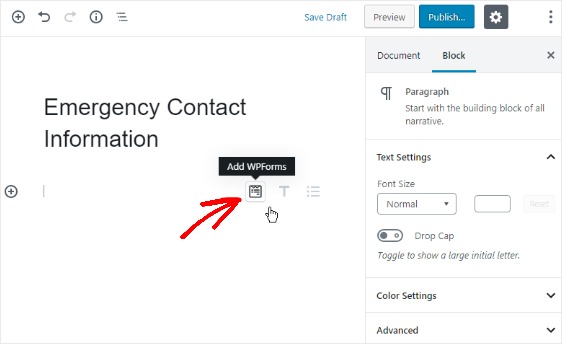
Pour commencer, créez une nouvelle page ou publiez dans WordPress. Ensuite, cliquez à l'intérieur du premier bloc (la zone vide sous le titre de votre page) et cliquez sur l'icône Ajouter WPForms .

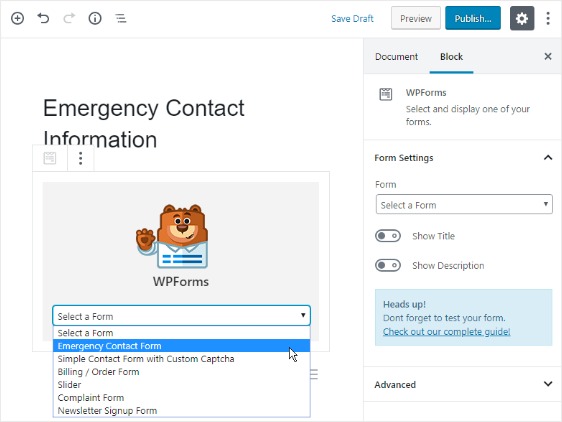
Le widget WPForms pratique apparaîtra à l'intérieur de votre bloc. Cliquez sur la liste déroulante WPForms qui apparaît et choisissez le formulaire parmi ceux que vous avez déjà créés que vous souhaitez insérer dans votre page ou votre publication.
Sélectionnez votre formulaire de contact d'urgence.

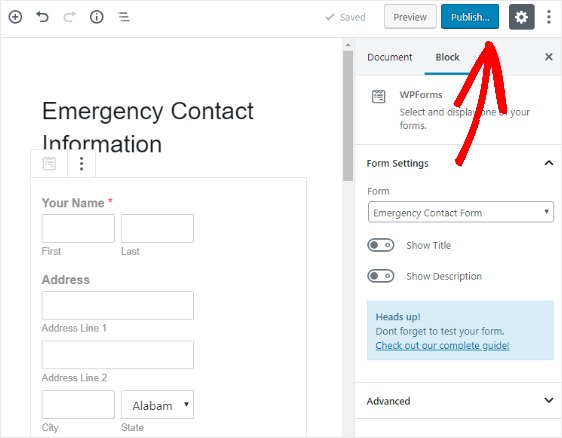
Ensuite, publiez votre page ou votre article pour que votre formulaire d'informations de contact d'urgence apparaisse sur votre site.

Dernières pensées
C'est ça! Vous savez maintenant comment créer un formulaire d'informations de contact d'urgence dans WordPress.
Si vous voulez voir des statistiques de formulaires en ligne qui peuvent vous aider à prendre de meilleures décisions commerciales avec votre site Web, assurez-vous de consulter ces statistiques et faits étonnants sur les formulaires en ligne.
Alors qu'est-ce que tu attends? Commencez dès aujourd'hui avec le plugin de formulaires WordPress le plus puissant.
Et n'oubliez pas, si vous aimez cet article, alors suivez-nous sur Facebook et Twitter.
