Comment créer un site Web de tutorat en ligne avec WordPress
Publié: 2024-06-01Les plateformes de tutorat ont véritablement décollé, notamment pendant et après l’ère Covid. En fait, il est plutôt pratique de trouver un tuteur en quelques clics. Que vous soyez un éducateur cherchant à étendre votre portée en ligne ou un entrepreneur envisageant de créer un marché de réservation de tuteurs bien conçu, nous avons ce qu'il vous faut.
Dans ce guide, nous vous guiderons tout au long du processus de création d'un site Web de tutorat en ligne à l'aide de WordPress, depuis l'installation et la personnalisation jusqu'à la monétisation.
Alors, plongeons-nous !
Qu'est-ce qu'un site de tutorat ?
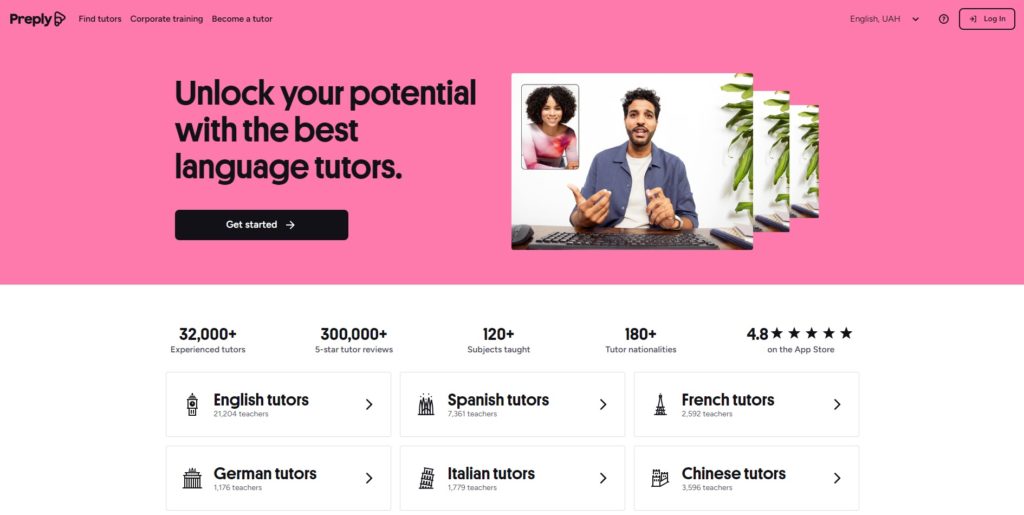
Une plateforme de réservation de tuteurs est un moyen pratique pour les étudiants de se connecter avec les tuteurs adaptés à leurs besoins d'apprentissage. Les tuteurs répertorient leurs services et les étudiants peuvent les rechercher, choisir celui qui convient et planifier une session, le tout au même endroit. Preply est un excellent exemple de ce concept qui fonctionne parfaitement.

Conditions préalables à la création d'une plateforme de réservation de tuteurs
Avant de commencer à créer votre plateforme de réservation de tuteurs, assurez-vous d'avoir tous les bons écrous et boulons en place :
- Nom de domaine – il est préférable d'en choisir un accrocheur et unique.
- Plan d'hébergement – choisissez un fournisseur d'hébergement fiable. Notre aperçu des meilleurs fournisseurs d’hébergement WordPress peut vous aider à prendre une décision.
- Installation WordPress – la plupart des fournisseurs d'hébergement proposent une option d'installation en un clic.
- Thème WordPress – choisissez un thème fonctionnel qui correspond à votre style.
- Plugin WordPress – sélectionnez un plugin d’annuaire avec les fonctionnalités nécessaires (consultez la liste des meilleurs plugins d’annuaire WordPress).
Pour ce didacticiel, nous utiliserons MeetingHive, un thème WordPress de prise de rendez-vous épuré, et HivePress, un plugin d'annuaire WordPress polyvalent qui prendra en charge toutes les fonctions de réservation et de marché.
Étapes pour créer une plateforme de réservation de tuteurs
Alors commençons à créer un site Web de tutorat avec WordPress !
Installation de MeetingHive
Tout d’abord, nous devons installer le thème. Accédez à la page WP Dashboard > Apparence > Thèmes > Ajouter un nouveau thème , puis cliquez sur le bouton Télécharger le thème . Sélectionnez le fichier ZIP MeetingHive, puis installez et activez le thème.
Une fois MeetingHive installé, vous serez invité à installer les plugins recommandés, notamment HivePress. Ces plugins sont essentiels pour que toutes les fonctionnalités de votre site soient opérationnelles, il vous suffit donc de cliquer sur le lien pour les installer et les activer.
Si vous souhaitez obtenir des informations complètes sur la façon d'installer MeetingHive et les plugins nécessaires, regardez la vidéo ci-dessous :
De plus, si vous souhaitez d'abord voir comment tout fonctionne derrière les rideaux, vous pouvez importer le contenu de la démo MeetingHive, donnant ainsi à votre site l'apparence de la démo MeetingHive en quelques clics. Jetez un œil à ce screencast pour savoir comment importer rapidement le contenu prédéfini :
Ajout de catégories de tutorat
La prochaine chose à faire est d'ajouter différentes catégories d'annonces à votre plateforme de réservation de tuteurs. Cela permettra aux utilisateurs de parcourir plus facilement des dizaines de tuteurs et éventuellement de trouver celui qui leur convient. Par exemple, nous ajouterons « Tuteurs en mathématiques », « Tuteurs en sciences », « Tuteurs en langues » et « Tuteurs en histoire » comme catégories de liste.
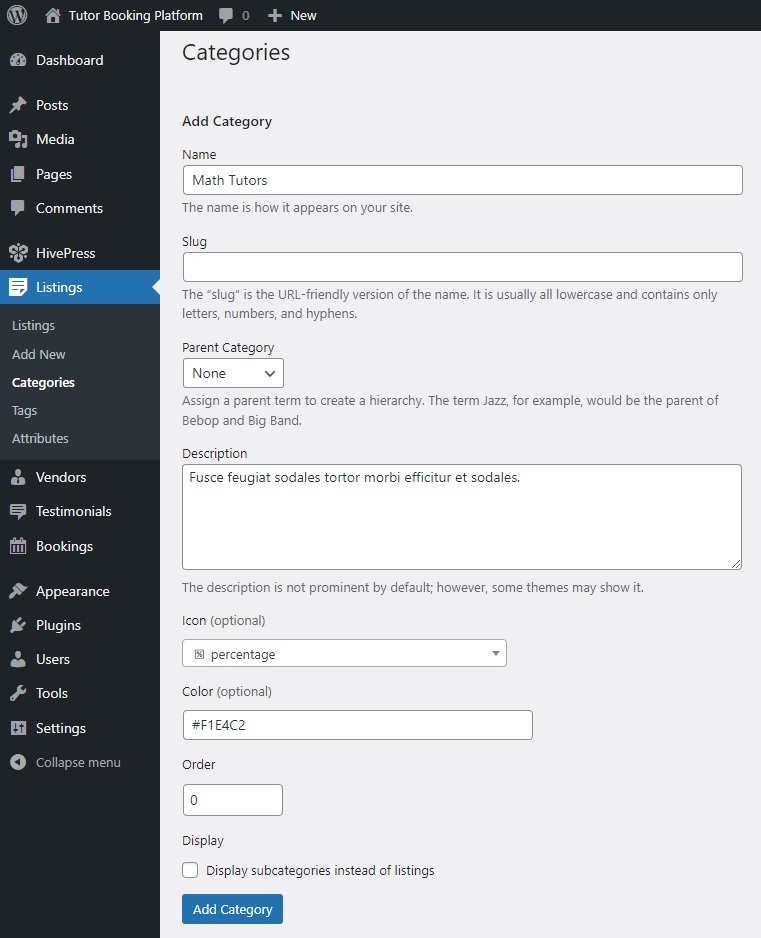
Pour ajouter une nouvelle catégorie, accédez à la section WP Dashboard > Listings > Categories . Ici, vous pouvez nommer votre catégorie, la décrire et choisir une icône de catégorie. Vous pouvez également créer une hiérarchie de catégories en sélectionnant celle parent.

Une fois que vous avez terminé de configurer la catégorie, cliquez sur le bouton Ajouter une catégorie . N'oubliez pas qu'en suivant ces étapes, vous pouvez ajouter autant de catégories que nécessaire pour votre site Web de réservation de tuteurs.
Ajout de champs de liste et de profil de tuteur
Nous devons maintenant créer des champs personnalisés afin que vous puissiez collecter et afficher des informations spécifiques sur chaque tuteur, permettant ainsi aux étudiants de trouver la bonne personne presque instantanément.
Ajout de champs de liste personnalisés
Essentiellement, vous devez ajouter différents champs de liste personnalisés tels que « Taux horaire », « Informations de contact » ou « Sujets enseignés ». Par exemple, créons un champ « Format d'apprentissage » afin que les tuteurs puissent indiquer s'ils proposent leurs services en ligne, en personne ou les deux.
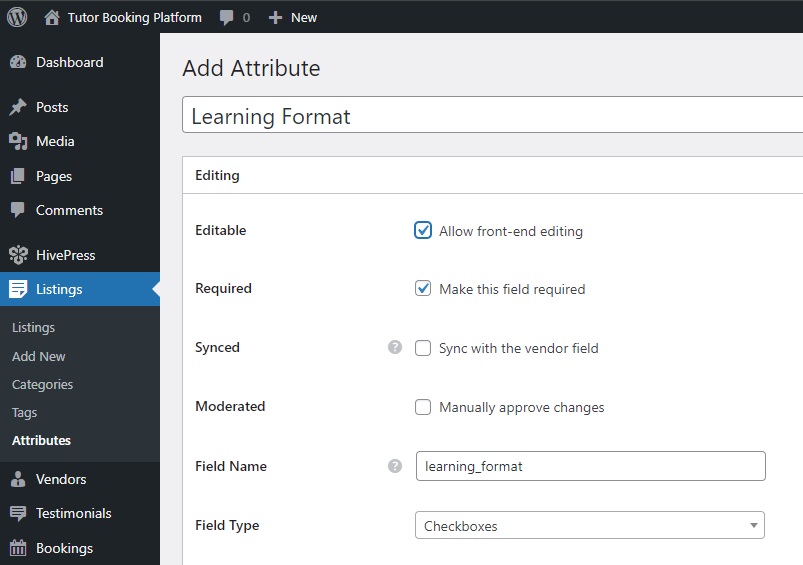
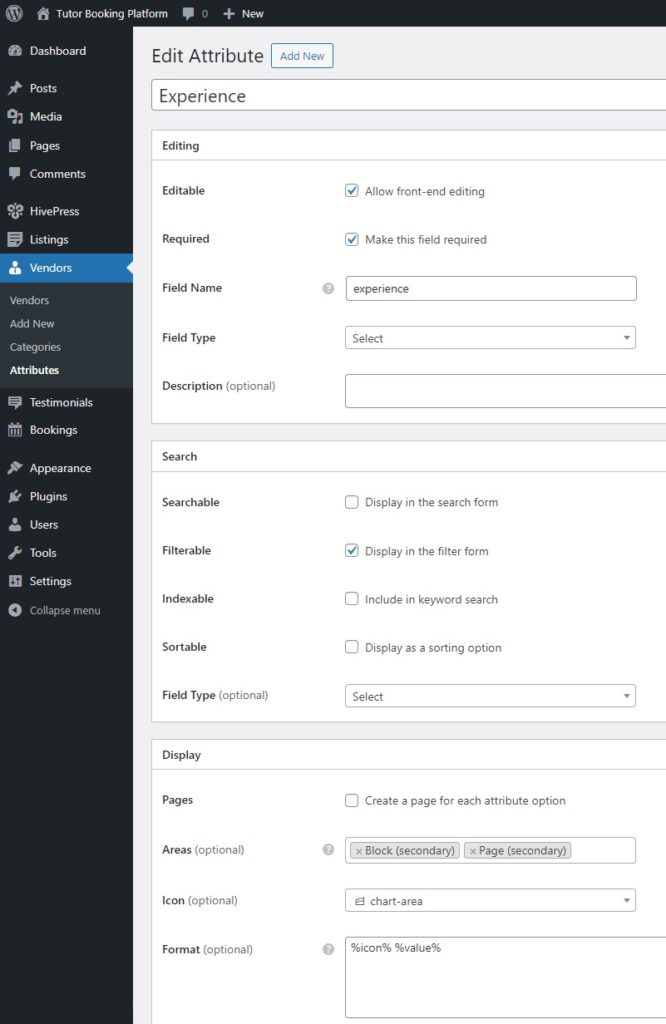
Pour créer un nouveau champ de liste, accédez à la section WP Dashboard > Listings > Attributes et cliquez sur Add New . Tout d’abord, écrivez son nom. Dans la section Modification , marquez votre champ comme modifiable pour permettre aux tuteurs de le remplir lorsqu'ils répertorient leur service. Ensuite, décidez s’il doit s’agir d’un champ obligatoire et définissez vos préférences de modération. Enfin, choisissez le type de champ. Nous utiliserons le type de champ « Cases à cocher » car il peut y avoir plusieurs options.

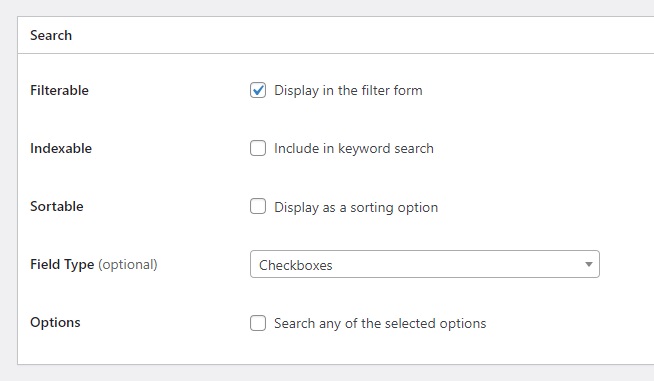
Dans la section Recherche , vous pouvez transformer votre champ en filtre de recherche afin que les utilisateurs puissent filtrer les listes de tuteurs. Marquons cet attribut comme filtrable afin qu'il apparaisse dans le formulaire de filtre de liste. Quant au type de champ, il s’agirait également de « Cases à cocher ».

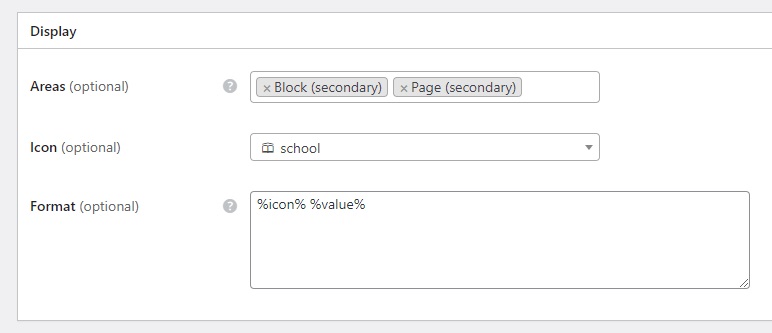
Enfin, dans la section Affichage , vous pouvez sélectionner les zones du modèle où cet attribut sera affiché. Vous pouvez également définir son format d'affichage à l'aide des jetons disponibles et choisir une icône appropriée (consultez cette documentation pour mieux comprendre comment configurer les attributs) . Par exemple, définissons Block (secondaire) et Page (secondaire) comme zones d'affichage et %icon% %value% comme format d'affichage.

Une fois que vous avez terminé, appuyez sur Publier . Après cela, un bouton Modifier les options apparaîtra. Nous allons le suivre pour ajouter deux formats d'apprentissage : « En ligne » et « Hors ligne ». C'est ça! Ce champ apparaîtra désormais dans le formulaire de soumission d'annonce. En attendant, vous pouvez ajouter d'autres champs en utilisant cet exemple comme référence.
Ajout de champs de profil de tuteur
Ce serait un bon bonus si les utilisateurs pouvaient voir des informations personnelles sur le tuteur. Vous souhaiterez donc également créer des champs personnalisés pour les profils de tuteur, tels que « Expérience » ou « Éducation ». Le processus est le même que pour les champs de listing.
Allons sur la page WP Dashboard > Vendors > Attributes > Add New et créons le champ « Expérience ». Juste un petit mot : dans ce cas, nous définissons le type de champ « Sélectionner » car les tuteurs ne doivent choisir qu'une seule option.

Installation de modules complémentaires et configuration de HivePress
MeetingHive est intégré à HivePress, vous pouvez donc facilement ajouter plus de fonctionnalités à votre site Web de tutorat en installant différentes extensions HivePress.
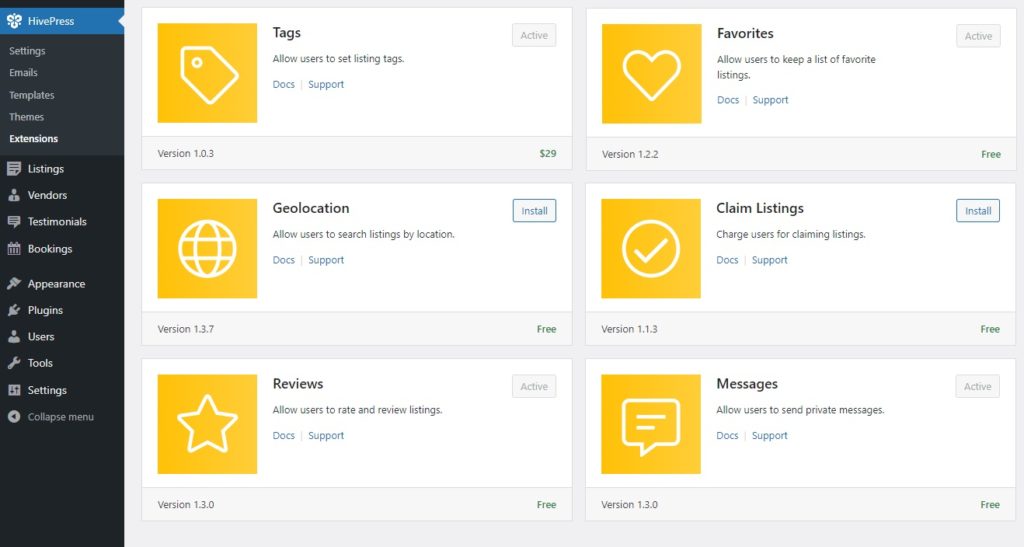
Installation d'extensions
Pour une plateforme de réservation de tuteurs, vous souhaiterez peut-être installer des extensions telles que Geolocation , qui permet aux utilisateurs de rechercher des tuteurs en fonction de leur emplacement, ou Social Login , qui permet aux utilisateurs de se connecter via des plateformes tierces. Pour installer un module complémentaire, cliquez simplement sur le bouton Installer puis activez l'extension.

Vérification des paramètres
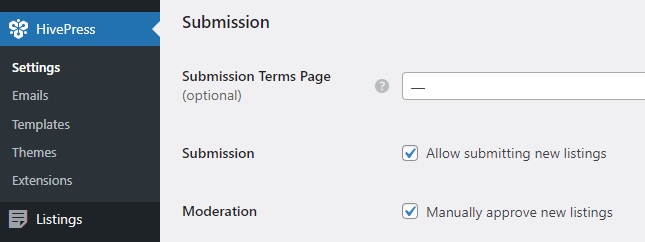
Ensuite, il est important de visiter la section WP Dashboard > HivePress > Paramètres pour tout configurer exactement selon vos besoins. Par exemple, dans l'onglet Listes , vous pouvez décider si vous souhaitez que votre site Web de tutorat soit à fournisseur unique (seul l'administrateur peut ajouter des listes) ou multifournisseur (les tuteurs peuvent s'inscrire et soumettre des listes de services) en cochant ou en décochant la liste. option de soumission.

Ensuite, dans l'onglet Fournisseurs , vous pouvez activer l'enregistrement direct des fournisseurs, ce qui permet aux tuteurs de s'inscrire immédiatement en tant que fournisseurs. Cela peut être utile si vous visez une plateforme de réservation de tuteurs multi-fournisseurs puisque, par défaut, HivePress vous oblige à ajouter au moins une annonce pour devenir fournisseur.

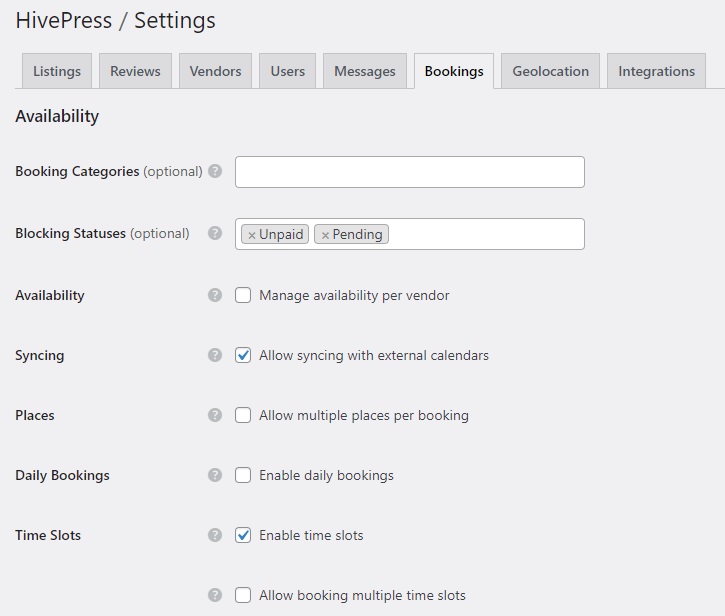
De plus, vous devez faire attention à l'onglet Réservations , où vous pouvez configurer la fonctionnalité de réservation. Les options incluent l'autorisation de la synchronisation avec des calendriers externes ou l'activation des réservations basées sur le temps. Pour des instructions détaillées, veuillez vous référer à ces documents.

Notez également que le nombre de paramètres augmente avec l’ajout de nouvelles extensions. Ainsi, par exemple, si vous avez installé l'extension Géolocalisation , un nouvel onglet du même nom apparaîtra là où vous devrez la configurer.
Dans l’ensemble, assurez-vous de revoir tous les paramètres et de tout configurer en fonction de vos besoins.
Création d'une page d'accueil
Il est maintenant temps de créer une page d'accueil pour votre site Web de tutorat. MeetingHive est parfaitement intégré à Gutenberg, nous pouvons donc éviter de coder et utiliser des blocs pour ce faire. Pour créer une nouvelle page, accédez à WP Dashboard > Pages > Add New Page .
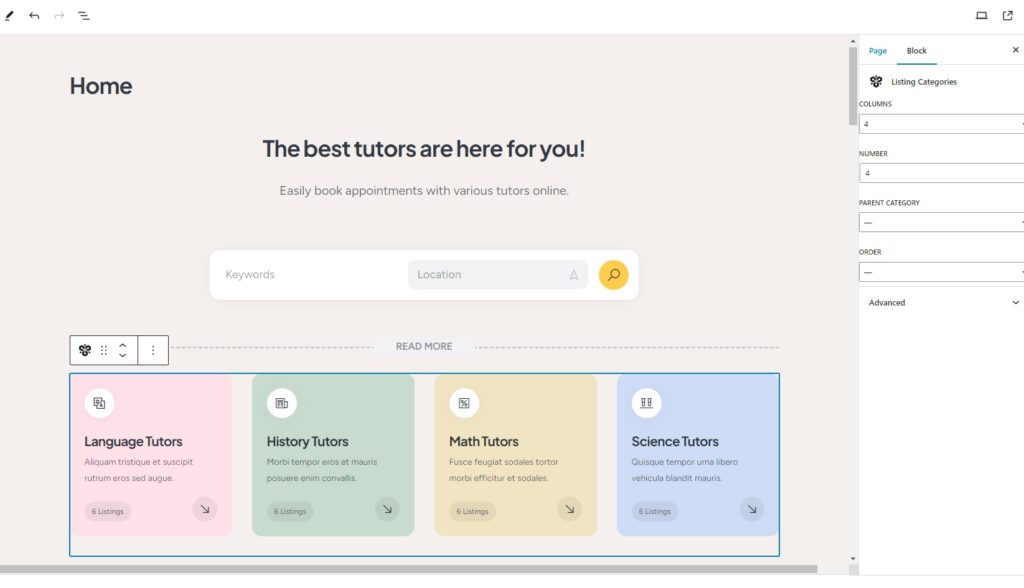
Commencez par nommer la page « Accueil » et ajoutez un texte d’en-tête. Ensuite, cliquez sur l'icône Plus et tapez « HivePress » dans la barre de recherche pour voir tous les blocs HivePress disponibles. Par exemple, ajoutons les blocs « Formulaire de recherche d'annonce » et « Catégories d'annonce ». En outre, vous pouvez modifier ces blocs en utilisant la colonne des paramètres sur la droite. Une fois que vous avez terminé, cliquez simplement sur Publier .

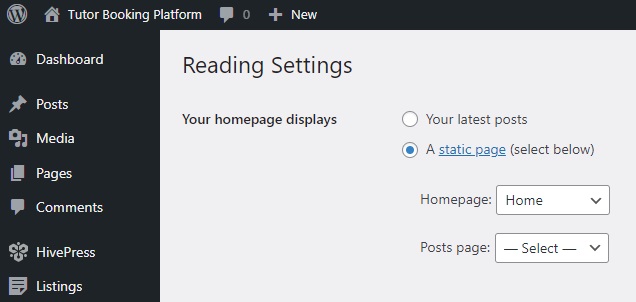
Ensuite, accédez à WP Dashboard > Paramètres > Lecture et choisissez cette page comme page d'accueil dans la liste déroulante. Vous pouvez également attribuer la page de blog ici lorsque vous la créez.

De plus, vous pouvez toujours apporter d'autres modifications aux pages de votre site si vous en avez besoin. Regardez cette vidéo pour voir comment vous pouvez personnaliser votre site Web de tutorat.
Création d'un profil de tuteur et ajout d'une liste
Ensuite, créons un profil de tuteur détaillé pour ajouter une liste de services plus tard, juste pour vous montrer comment tout fonctionne.
Créer un profil de tuteur
Mais avant cela, vous devez ajouter un lien vers le formulaire d'inscription du tuteur (par exemple, « Créer un profil de tuteur ») sur votre site si vous avez activé l'inscription directe du fournisseur dans HivePress > Paramètres. Ici, vous pouvez apprendre comment le faire.
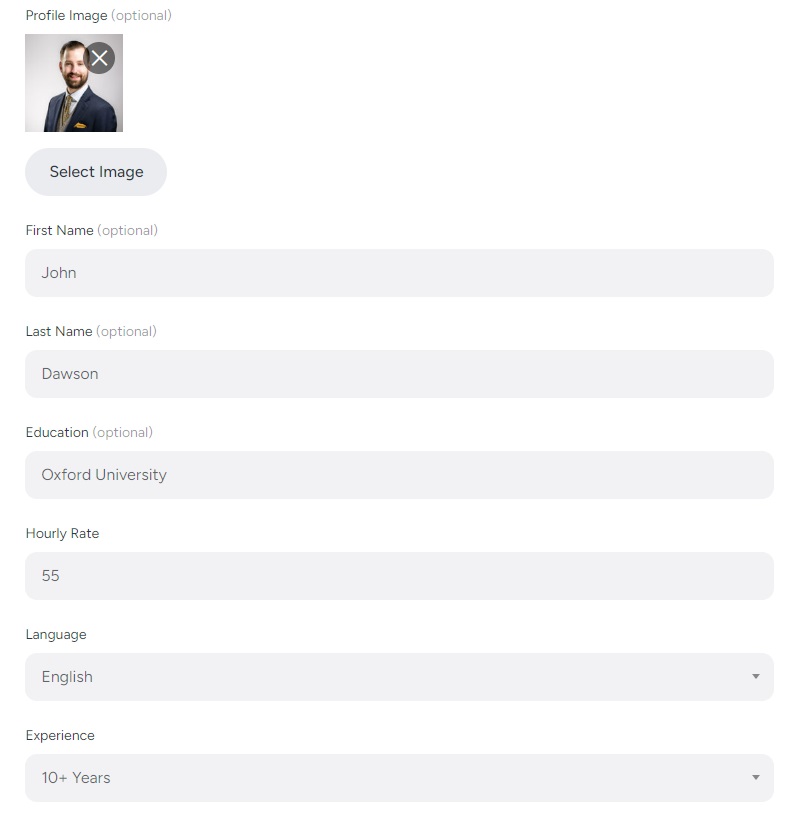
Une fois cela fait, visitez votre site, suivez le lien que vous avez créé et créez un profil de tuteur. Vous verrez que le formulaire d'inscription inclut les champs de fournisseur personnalisés précédemment créés.

Lorsque tout est rempli, cliquez sur Enregistrer les modifications . Le profil est publié, alors visitez-le et vérifiez si les champs s'affichent correctement. Si toutes les informations requises sont présentes, le tuteur peut enfin ajouter le premier listing.
Ajouter une annonce
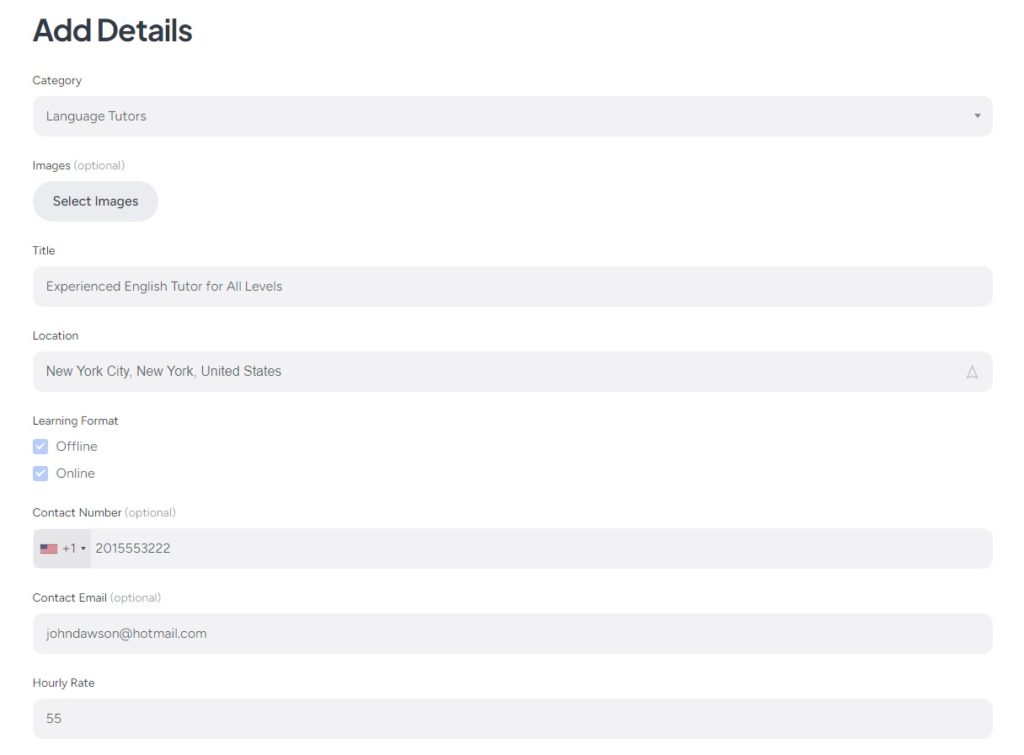
Pour ajouter une liste, cliquez sur le bouton Répertorier un service dans le coin droit. Cela vous mènera à la page de soumission d'annonce, où vous verrez les champs par défaut tels que le titre et la description, ainsi que les champs personnalisés que vous avez ajoutés précédemment. De plus, certains champs, tels que les options de réservation, sont ajoutés par les modules complémentaires HivePress. N'oubliez pas que vous pouvez toujours personnaliser ce formulaire de soumission en fonction de vos besoins.

Remplissez simplement tous les champs obligatoires, puis cliquez sur Soumettre l'annonce et l'annonce sera ensuite soumise pour examen. Un administrateur peut l'examiner et l'approuver dans la section WP Dashboard > Listings . Si vous préférez ne pas approuver manuellement les annonces, vous pouvez désactiver la modération dans la section WP Dashboard > HivePress > Paramètres > Annonces .
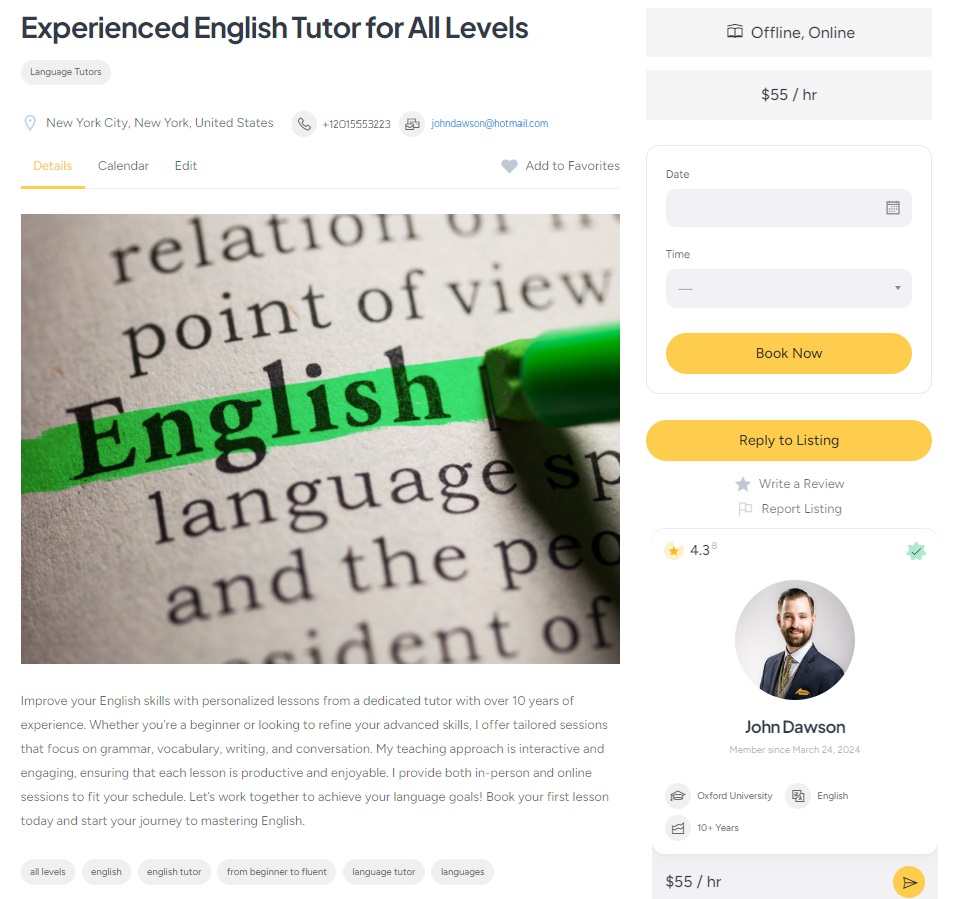
Une fois approuvée, la liste apparaîtra sur le front-end.

Planifier un rendez-vous
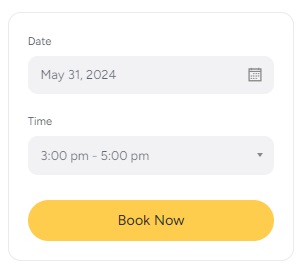
Bonnes nouvelles! Votre plateforme de tutorat en ligne est opérationnelle. Enfin, examinons comment fonctionne le processus de réservation et assurons-nous qu'il est aussi simple que possible pour les utilisateurs. Sur la page d'annonce, choisissez simplement la date et l'heure souhaitées et cliquez sur Réserver maintenant .

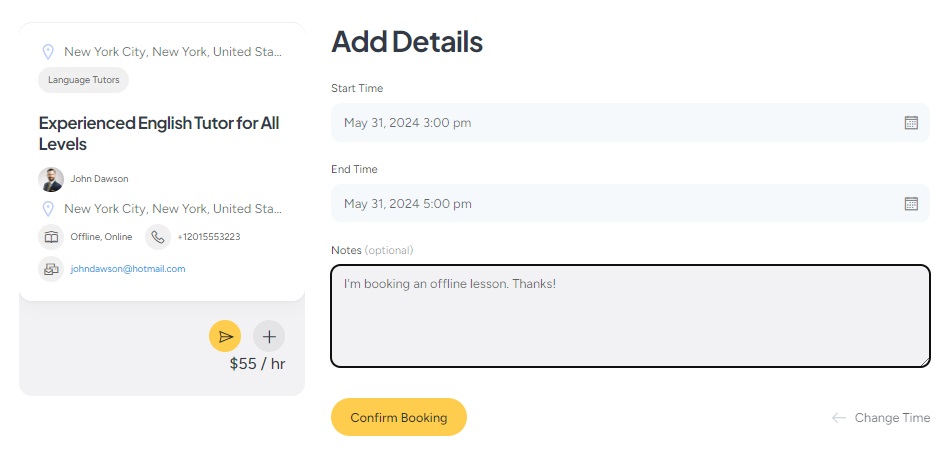
Vous verrez la page de confirmation, où vous pourrez consulter votre réservation et laisser toutes les notes supplémentaires que vous pourriez avoir. Si tout semble bon, cliquez simplement sur le bouton Confirmer la réservation .

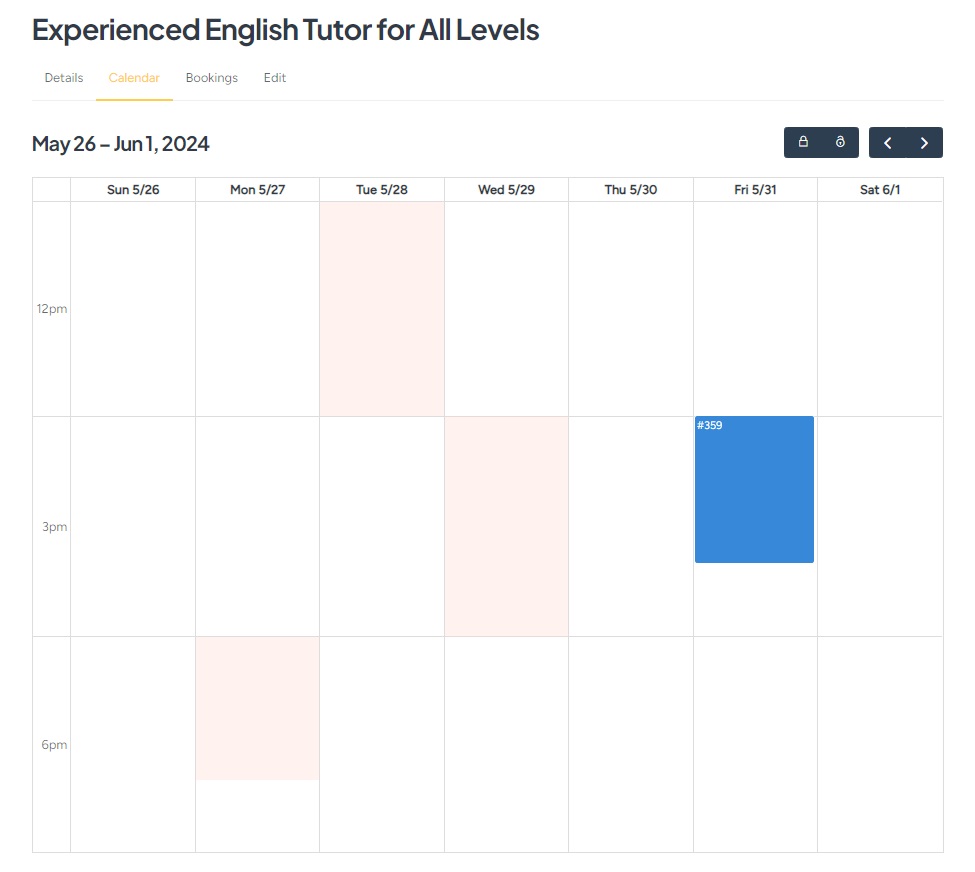
C'est ça! Un tuteur verra cette réservation et vous pourrez ensuite nous contacter. De plus, les fournisseurs de services peuvent utiliser la fonction de calendrier pratique pour suivre leur disponibilité. Ils peuvent bloquer ou débloquer des dates et heures spécifiques pour informer les utilisateurs quand ils sont libres.

Options de monétisation
C'était la dernière partie de la partie tutoriel. Cependant, nous aimerions également expliquer brièvement comment monétiser votre site Web de tutorat et quels sont les meilleurs modèles commerciaux. Veuillez noter qu'ils nécessitent l'installation de WooCommerce pour rendre possible les paiements sur votre site Web, ainsi que certaines des extensions HivePress. De plus, nous avons un article complet sur la façon de monétiser un marché de services, alors n'hésitez pas à le consulter.
En général, il existe deux façons principales de gagner de l’argent avec votre plateforme de réservation de tuteurs : les commissions et les annonces payantes. Voyons chacun d'eux.
Commissions
Le modèle de monétisation le plus simple consiste à facturer un pourcentage sur chaque réservation réussie effectuée sur votre site Web de tutorat. Vous devrez installer l'extension HivePress Marketplace , fournie avec le thème MeetingHive. Téléchargez-le simplement à partir de votre e-mail d'achat et installez-le dans la section WP Dashboard > Plugins > Ajouter un nouveau > Télécharger le plugin .
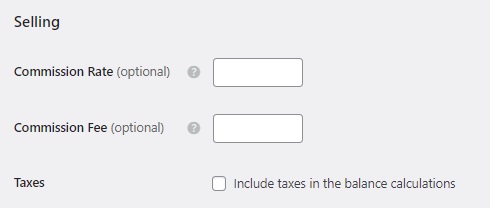
Ensuite, visitez la section HivePress > Paramètres > Fournisseurs , où vous pouvez définir deux types de commissions : le taux de commission (par exemple, 10 %) et les frais de commission (par exemple, 10 $). Vous pouvez également appliquer des commissions aux utilisateurs dans l'onglet Utilisateurs .

Pour avoir une meilleure idée de comment tout fonctionne, veuillez consulter le screencast ci-dessous où nous expliquons comment fonctionnent les commissions et comment les configurer correctement.
Liste des packages
Avec l'extension gratuite HivePress Paid Listings, vous pouvez créer différents packages d'annonces et les vendre à différents prix. Par exemple, vous pouvez proposer un forfait gratuit qui permet aux tuteurs d'ajouter une seule liste et un forfait premium pour ceux qui souhaitent en lister davantage. De cette façon, vous pouvez facturer aux prestataires de services l’ajout de nouvelles listes à votre site Web de tutorat. De plus, ce module complémentaire vous permet de facturer aux tuteurs la création d'annonces en vedette (les annonces en vedette apparaîtront en haut des résultats de recherche, ce qui signifie plus de chances d'obtenir des clients).
Veuillez consulter la courte vidéo ci-dessous, qui montre comment créer des packages d'annonces pour facturer aux utilisateurs l'ajout de nouvelles annonces.
Derniers mots
Cela termine notre tutoriel sur la façon de créer un site Web de tutorat avec WordPress. Nous espérons que cela vous a été utile et que vous savez maintenant comment démarrer votre propre plateforme de prise de rendez-vous pour les tuteurs.
Si vous ne savez toujours pas quel thème choisir, vous pouvez essayer MeetingHive. Il s'agit d'un thème WordPress de prise de rendez-vous riche en fonctionnalités qui possède toutes les fonctionnalités nécessaires dès la sortie de la boîte, alors n'hésitez pas à le vérifier une fois de plus.
De plus, vous souhaiterez peut-être consulter notre article sur la façon de lancer un marché de réservation d’avocats avec WordPress.
