Comment créer et personnaliser des bannières de coupons dans WooCommerce ?
Publié: 2022-09-15Les bannières de coupons WooCommerce sont l'un des moyens les plus efficaces de promouvoir votre boutique. Les coupons sont naturellement utilisés pour augmenter l'acceptabilité de votre magasin auprès de vos clients.
Vous pouvez utiliser ces promotions en magasin pour générer des ventes potentielles. Vous pouvez également utiliser d'autres tactiques de vente en plein air pour améliorer votre magasin.
Voyons comment vous pouvez utiliser des campagnes promotionnelles en magasin telles que des bannières de coupons pour générer plus de ventes. Nous utiliserons le plugin Smart Coupons for WooCommerce pour créer de telles campagnes de vente. Regarde!
Pourquoi avez-vous besoin de bannières de coupons ?
En termes simples, les bannières de coupons sont des bannières ajoutées à la boutique WooCommerce pour promouvoir les coupons. Les bannières sont de bons emplacements pour placer des publicités ou des promotions car elles ont une grande visibilité et sont difficiles à manquer. L'ajout de bannières de marque à des emplacements à fort trafic sur votre page Web vous aide à créer une notoriété de marque et à générer plus de ventes.
Les coupons sont des outils par lesquels les magasins offrent des rabais et d'autres offres à leurs clients. Un coupon peut offrir une réduction de prix, une remise forfaitaire, des produits gratuits, etc. Les clients sont beaucoup plus susceptibles d'acheter chez vous si vous leur proposez les meilleures offres du marché. De plus, il est prouvé que les coupons améliorent le nombre de ventes et les chiffres de vente.
Vous devrez peut-être utiliser encore une autre technique de marketing pour promouvoir ces soi-disant coupons de réduction promotionnels. Une façon consiste à programmer le coupon et à laisser vos clients informer vos clients de ces coupons. C'est là que les bannières de coupons sont pertinentes.
Les bannières de coupons annoncent le début des remises et des offres dont le client peut bénéficier. Cela déclenche une réaction qui peut ramener les clients dans votre magasin lorsque les coupons sont actifs. De plus, outre la notoriété, ces coupons et bannières rendent la plateforme pertinente et intéressante. Il est également essentiel pour construire un mur de confiance entre le magasin et ses clients.
Il existe des plugins de coupons indépendants pour faciliter la création et l'hébergement de bannières pour les coupons programmés. L'un des meilleurs parmi ces plugins est le plugin Smart Coupons for WooCommerce de WebToffee. Examinons-le avant de comprendre sa configuration.
Plugin de gestion des coupons WooCommerce

Le plugin Smart Coupons for WooCommece est l'un des meilleurs plugins pour configurer des bannières de coupons programmés pour votre magasin. Le plugin vous permet de configurer des coupons de réduction, d'offrir des produits gratuits, de créer des offres BOGO, etc.
Ce plugin de gestion de coupons WooCommerece est disponible en deux versions : basique et premium. La version de base de ce plugin offre des fonctionnalités nécessaires pour configurer des coupons avec un minimum de fonctionnalités dans votre magasin. Avec la version premium de ce plugin, vous pouvez créer facilement des coupons de toute complexité. Le plugin offre également plusieurs autres fonctionnalités telles que BOGO, des remises sur l'abandon de panier, des coupons d'inscription, etc.
Vous pouvez également configurer des coupons programmés et créer et personnaliser des bannières de coupons avec ce plugin de coupon. Jetons-y un œil.
Comment créer des bannières de coupons WooCommerce ?
Vous aurez besoin de la version premium du plugin à cette fin.
Pour créer des bannières de coupons,
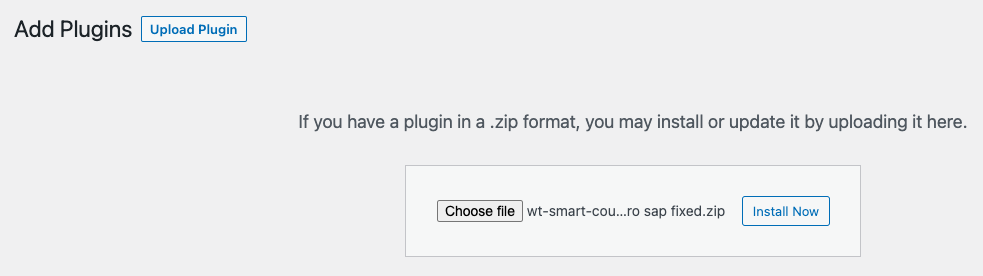
- Accédez à Plugins > Ajouter un nouveau sur votre panneau d'administration WordPress.
- Cliquez sur Upload Plugin et choisissez le fichier de plugin que vous avez téléchargé depuis votre console WebToffee.

- Installez et activez le plugin.
- Maintenant, allez dans Smart Coupons > Paramètres généraux .
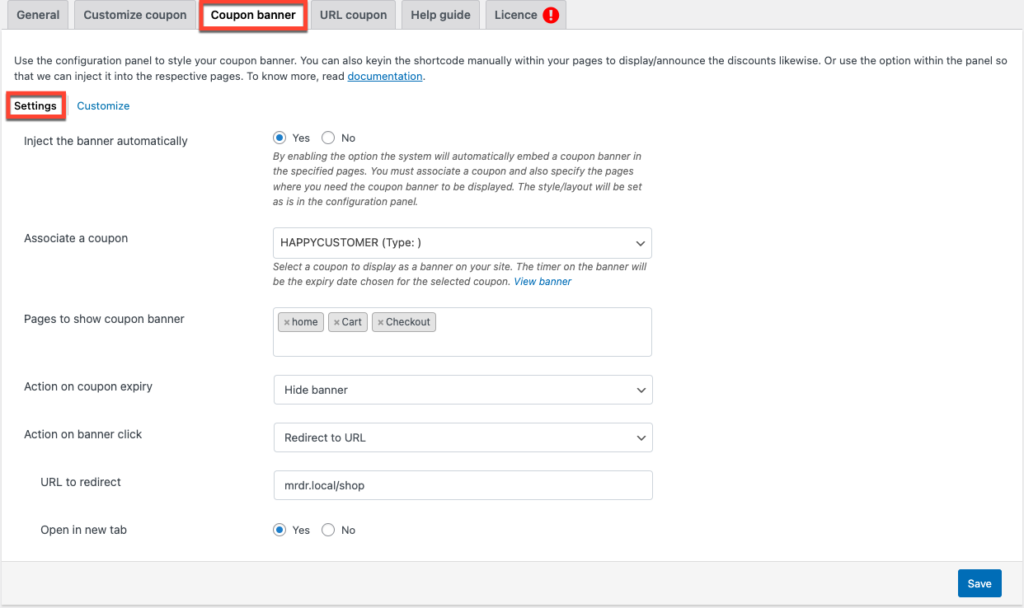
- Sous la bannière du coupon > Paramètres , vous aurez la possibilité de configurer la bannière.
- Cliquez sur le bouton Oui à côté de l'option Injecter la bannière automatiquement .
- Recherchez et sélectionnez le coupon programmé que vous avez créé sous l'option Associer un coupon .
- Sélectionnez les pages où vous souhaitez afficher la bannière de coupon. Assurez-vous de sélectionner les emplacements les plus visibles dans votre magasin.
- Sélectionnez l'action à effectuer à l'expiration du coupon. Il peut soit masquer la bannière, soit afficher un texte. Vous devez également fournir le texte si vous choisissez ce dernier.
- Choisissez le comportement du coupon – le « que doit-il se passer lorsque vous cliquez sur le coupon ? ». Les utilisateurs doivent soit être redirigés vers une URL spécifique, soit le coupon doit s'appliquer lorsqu'ils cliquent sur la bannière.
- Si vous choisissez de rediriger vers une autre URL, fournissez l'URL et précisez si elle doit être ouverte dans un nouvel onglet ou non.
- Cliquez sur Enregistrer pour enregistrer vos paramètres.

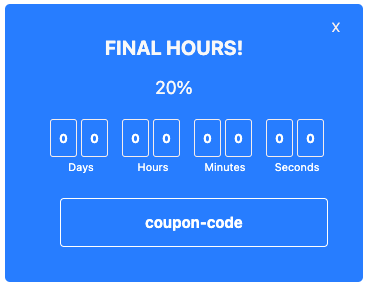
Cela ajoutera la bannière de coupon aux pages spécifiées de votre boutique. La bannière du coupon ressemblera à ceci maintenant.

Mais notez que la bannière peut ne pas être adaptée à votre cas d'utilisation. Par exemple, le texte par défaut "DERNIÈRES HEURES !" et la description "20 %" n'est peut-être pas la mieux adaptée à votre situation. Vous pouvez modifier ces configurations par défaut avec des personnalisations de bannière de coupon.

Comment personnaliser ces bannières ?
Pour personnaliser l'apparence des bannières de coupons sur votre site Web,
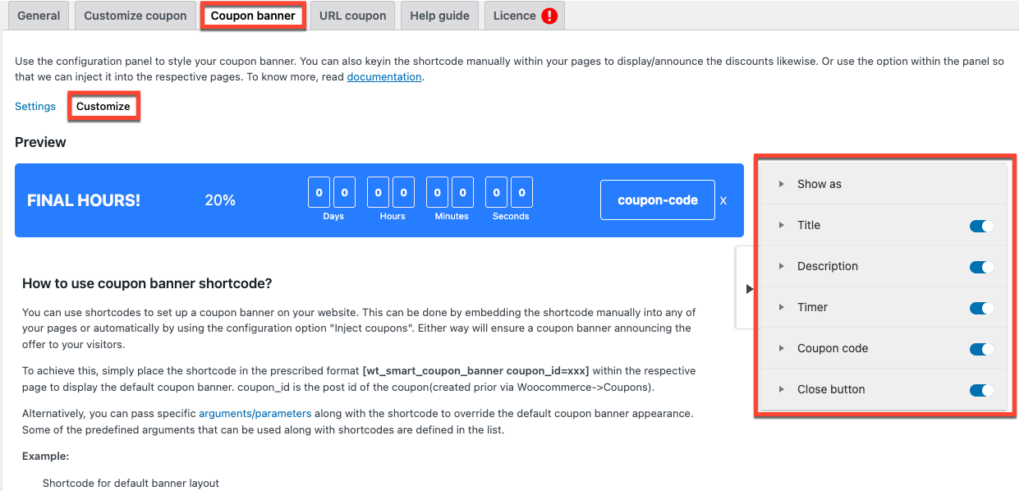
- Accédez à Smart Coupons > Paramètres généraux > Bannière de coupon > Personnaliser .
- Vous trouverez le personnalisateur de bannière sur le côté droit de la page. Configurez-le selon vos besoins.
- Cliquez sur Enregistrer à la fin pour enregistrer les modifications apportées.

Les options de personnalisation disponibles dans le personnalisateur incluent,
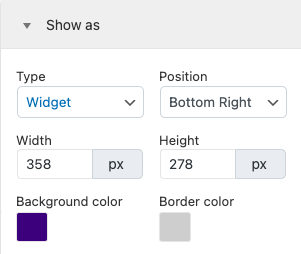
Montrer comme
Vous pouvez choisir comment vous souhaitez afficher les promotions de coupons. Vous pouvez l'ajouter dans une bannière (le paramètre par défaut) ou vous pouvez utiliser des widgets pour afficher ces promotions. Si vous choisissez un widget, il vous sera demandé de sélectionner les dimensions de la boîte du widget.
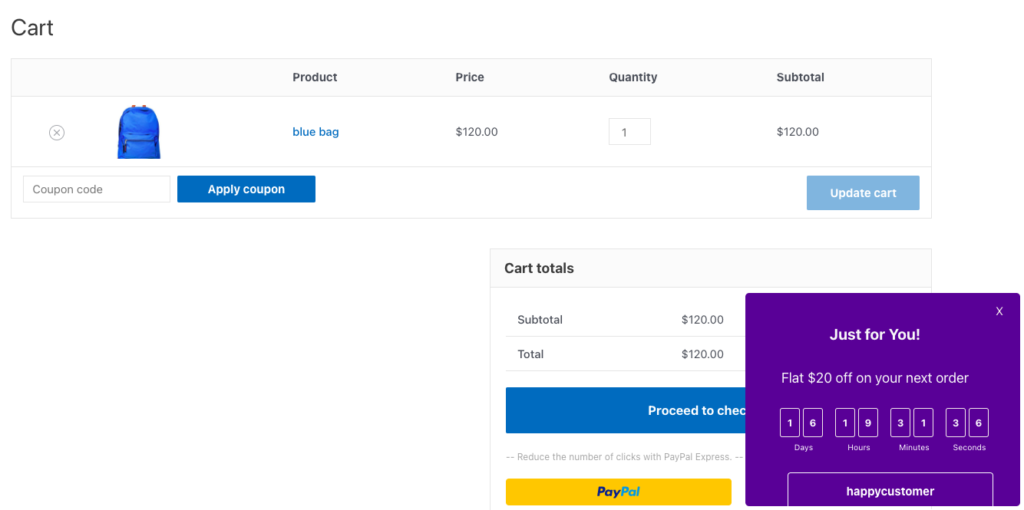
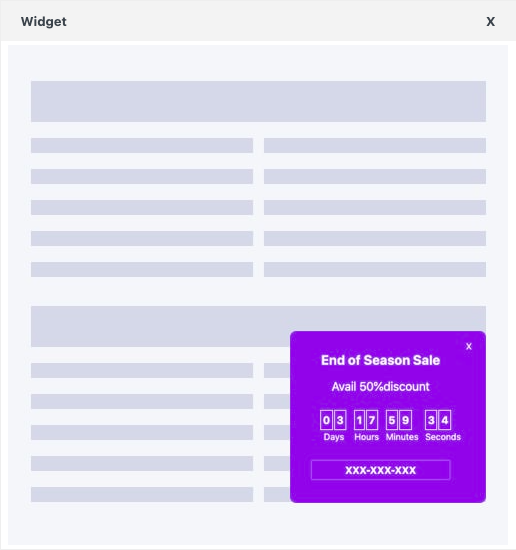
Voici à quoi ressemblerait un widget que nous avons configuré.

Vous pouvez également modifier la position de la bannière ou du widget selon vos besoins. Par exemple, vous pouvez déplacer la bannière vers le bas de la page.
Ces paramètres vous permettent également de sélectionner l'arrière-plan et la couleur de la bordure de la bannière ou du widget.

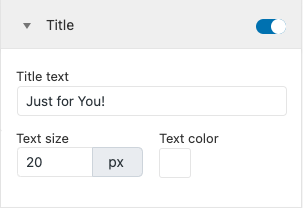
Titre
Vous pouvez activer ou désactiver l'ajout du titre avec la barre de basculement. Vous pouvez également modifier le texte du titre, sa taille et sa couleur.

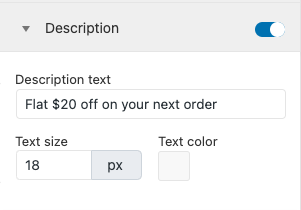
La description
Activez ou désactivez la description et modifiez le texte, la taille et la couleur de la description à l'aide de ce paramètre.

Minuteur
Vous pouvez ajouter la minuterie si vous le souhaitez ou bien vous pouvez la désactiver. Vous pouvez également modifier la taille du texte, la couleur, la couleur d'arrière-plan et la couleur de la bordure de l'élément de minuterie.

Code promo
Vous pouvez sélectionner la taille du texte, la couleur, la couleur d'arrière-plan et la couleur de la bordure de l'icône du code de coupon dans le widget ou la bannière. Vous pouvez également désactiver l'affichage du code promo dans la bannière si vous le souhaitez.

Bouton Fermer
Si vous ne voulez pas le bouton de fermeture sur la bannière ou le widget, vous pouvez le désactiver. Vous pouvez également modifier la couleur de l'icône de fermeture.

C'est ainsi que le coupon apparaîtra sur votre site Web.

Comment utiliser les shortcodes de coupons pour configurer des bannières ?
En plus du personnalisateur, vous pouvez également utiliser des codes abrégés personnalisés pour configurer et personnaliser les bannières et les widgets.
Si vous souhaitez simplement ajouter une bannière par défaut à votre page, vous devez placer le shortcode indiqué ci-dessous sur la page correspondante.
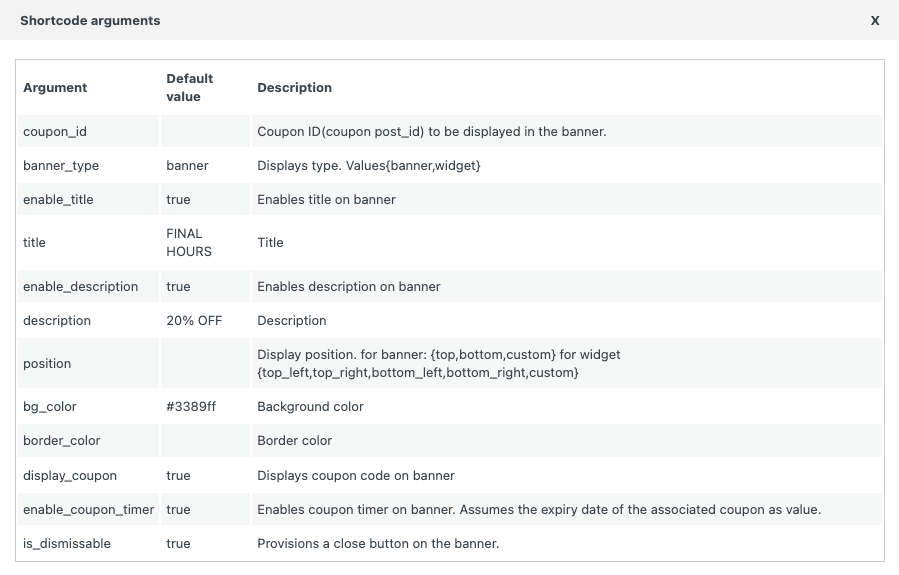
[wt_smart_coupon_banner coupon_id=xxx]Ce sont les arguments de shortcode que vous pouvez utiliser dans les shortcodes de la bannière de coupon.

Voici un exemple de shortcodes avec arguments.
[wt_smart_coupon_banner coupon_id=4545 banner_type="widget" title="End of Season Sale" description="Avail 50%discount" position="bottom_right" bg_color="#8224e3"Le widget ressemblera à ceci.

Sommaire
Les bannières et widgets à l'intérieur de votre boutique vous permettent d'exploiter pleinement le potentiel promotionnel de votre boutique. Cette configuration attrayante vous permet de promouvoir localement des campagnes de vente imminentes. Tout ce dont vous avez besoin pour créer une campagne aussi rentable est un seul plugin de coupon WooCommerce. Le plugin Smart Coupons pour WooCommerce vous permet de configurer des coupons programmés et de créer des bannières de coupons.
Faites-nous savoir ce que vous pensez de cet article et du plugin dans les commentaires.
