Comment créer un bouton de retour en haut dans WordPress (2 façons)
Publié: 2022-11-08Selon certaines études (premier rang de page par Backlinko et maintien de l'engagement des lecteurs par Medium), le contenu long s'est avéré plus engageant et meilleur pour le référencement. Et le contenu long vous donne également plus d'opportunités de transmettre des informations plus détaillées et plus d'opportunités d'obtenir plus de backlinks car il existe une corrélation positive entre le nombre de mots et les backlinks. Cependant, il ne faut pas négliger l'expérience utilisateur (UX) car c'est aussi l'un des aspects les plus importants pour garder les lecteurs sur votre site.
Si vous avez des articles de contenu longs sur votre site, vous voudrez peut-être ajouter le bouton de retour en haut aux articles de votre site Web, car cela aidera vos lecteurs après une longue lecture de contenu à revenir en haut du page pour voir le menu de navigation et choisir une nouvelle destination.
Un thème comme Divi est livré avec un bouton de retour en haut intégré prêt à être activé à partir des Options du thème . Ou, si vous utilisez un créateur de thème comme Elementor, vous pouvez facilement en ajouter un à votre site Web en suivant ces étapes simples. Mais si vous utilisez l'éditeur WordPress par défaut, pas de soucis, car ce tutoriel vous montrera comment ajouter un bouton de retour en haut pour votre site Web WordPress.
Ajouter un bouton de retour en haut dans WordPress
Maintenant que vous connaissez l'avantage d'ajouter un bouton de retour en haut à votre site Web, nous allons vous montrer deux façons dans ce didacticiel :
- Ajouter manuellement un code personnalisé au fichier de thème
- Utiliser un plugin WordPress
Ajouter un bouton de retour en haut manuellement (sans plugin)
Si vous ne souhaitez pas utiliser de plugin pour des raisons de sécurité ou si vous ne souhaitez pas alourdir davantage votre site, cette méthode est faite pour vous. Vous voudrez peut-être faire une sauvegarde de votre site et utiliser un thème enfant pour éviter de casser le thème parent ou de perdre vos modifications lorsque vous mettez à jour votre thème car vous devrez ajouter du code au fichier functions.php de votre thème et ajouter un fichier JavaScript dans le dossier theme js .
Étape 1 : Accédez à votre répertoire de thèmes WordPress
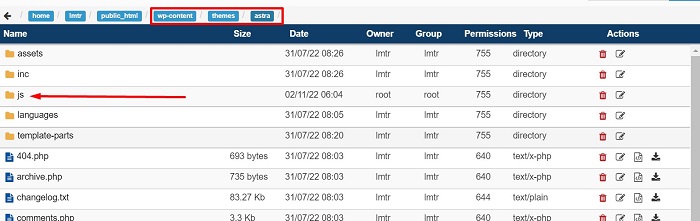
Une fois que vous êtes prêt, vous devez d'abord accéder aux fichiers de votre site Web WordPress via le protocole de transfert de fichiers (FTP) ou via votre gestionnaire de fichiers d'hébergement. Ensuite, accédez à wp-content → thèmes → votre thème (le thème auquel vous souhaitez ajouter le bouton de retour en haut) → dossier js . Si votre thème n'a pas le dossier js , vous pouvez créer le dossier manuellement et ouvrir ce dossier. Voici à quoi cela ressemble dans notre gestionnaire de fichiers d'hébergement.

Étape 2 : créer un fichier JS
Une fois que vous êtes dans le dossier js , créez un fichier javascript avec topbutton.js comme nom. Continuez en ouvrant le fichier et en y collant le code JQuery suivant.
jQuery(document).ready(fonction($){
var décalage = 100 ;
var vitesse = 250 ;
var durée = 500 ;
$(fenêtre).scroll(fonction(){
if ($(this).scrollTop() < décalage) {
$('.topbutton') .fadeOut(durée);
} autre {
$('.topbutton') .fadeIn(durée);
}
});
$('.topbutton').on('clic', fonction(){
$('html, body').animate({scrollTop:0}, speed);
retourner faux ;
});
});Le code ci-dessus ajoutera une animation de fondu entrant et sortant au bouton lorsque la page défile, et ajoutera une animation de défilement vers le haut lorsque le bouton de retour en haut est cliqué sur votre page.
Étape 3 : Préparez le bouton
L'étape suivante consiste à préparer le fichier image du bouton lui-même. Vous pouvez créer l'icône à partir de zéro ou la télécharger à partir d'un site tel que fontawesome.com ou flaticon.com. Assurez-vous ensuite que la taille de l'image n'est pas trop grande (nous utilisons une image de flèche avec une taille de 50px). Une fois l'icône prête, téléchargez le fichier image via WordPress Media Library, puis copiez son URL pour l'extrait CSS plus tard.

Étape 4 : mettez le fichier JS en file d'attente
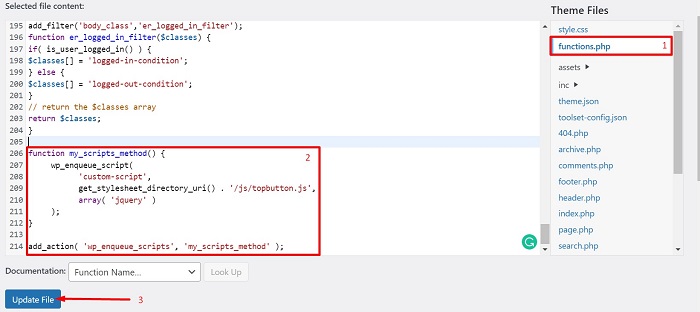
Une fois l'image prête, accédez à Apparence → Éditeur de fichiers de thème à partir de votre tableau de bord d'administration WordPress pour ouvrir la page de l' éditeur de thème pour indiquer à WordPress que vous souhaitez utiliser le JavaScript que vous avez créé auparavant en ouvrant le functions.php à partir des fichiers de thème . , puis collez le code suivant au bas du fichier.
function my_scripts_method() {
wp_enqueue_script(
'script personnalisé',
get_stylesheet_directory_uri() . '/js/topbouton.js',
tableau( 'jquery' )
);
}
add_action( 'wp_enqueue_scripts', 'my_scripts_method' );Une fois que vous avez placé le code, enregistrez le fichier en cliquant sur le bouton Mettre à jour le fichier


Étape 5 : Ajouter des extraits CSS
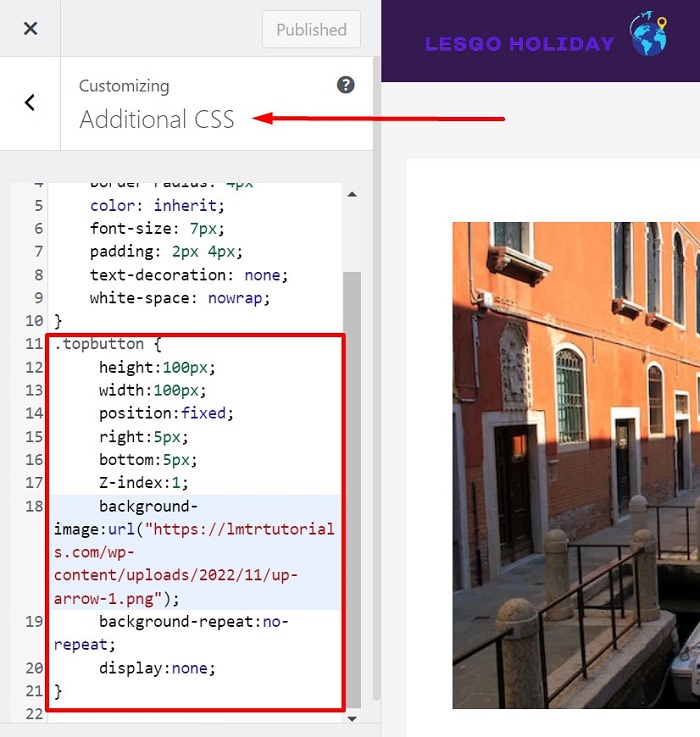
Continuez en naviguant vers le personnalisateur de thème qui se trouve sur Apparence → Personnaliser à partir de votre tableau de bord d'administration WordPress, puis collez l'extrait CSS suivant dans le bloc CSS supplémentaire . Modifiez l'exemple d'URL du bouton de retour en haut (" http://yourimageurl.com/backtotop.png ") en fonction de l'URL de votre image.
.le bouton du haut {
hauteur : 50px ;
largeur : 50 px ;
position : fixe ;
droite : 5 px ;
bas : 5px ;
indice Z : 1 ;
background-image:url("https://yourimageurl.com/backtotop.png");
répétition d'arrière-plan : pas de répétition ;
affichage : aucun ;
}L'extrait CSS ci-dessus ajoutera l'image du bouton que vous avez préparée comme arrière-plan et ajustera la largeur et la position du bouton. Vous pouvez placer l'extrait CSS en bas de l'éditeur, et une fois l'extrait prêt, enregistrez les modifications en cliquant sur le bouton Publier .

Étape 6 : Faire apparaître le bouton dans la zone de pied de page
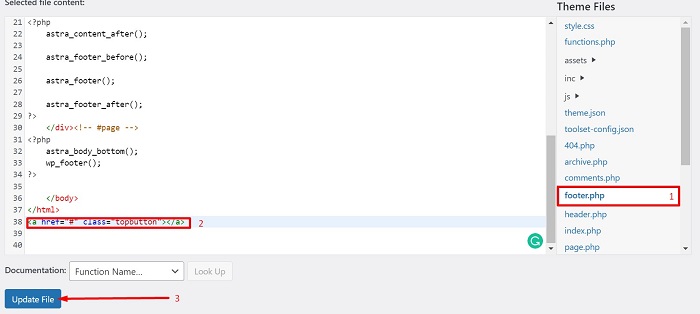
La dernière étape consiste à faire apparaître le bouton en bas de votre site Web. Choisissons la zone de pied de page, car cette zone apparaît généralement au bas de chaque page Web et après le contenu principal. Pour ce faire, revenez à la page de l' éditeur de thème, puis ouvrez le fichier footer.php à partir des fichiers de thème pour y ajouter l'extrait de code HTML suivant.
<a href="#" class="topbutton"></a>

Ça y est, votre bouton back-to-top doit être prêt maintenant. Essayez d'ouvrir une page avec une zone de pied de page, puis faites défiler un peu ou tout en bas et vous verrez le bouton apparaître dans le coin inférieur prêt à être cliqué.

Ajouter un bouton Retour en haut à l'aide du plugin WordPress
Utiliser un plugin WordPress pour ajouter des fonctionnalités à votre site ou pour résoudre certains problèmes que vous avez rencontrés sur votre site est l'une des méthodes les plus rapides et les plus simples que vous puissiez essayer. Pour ajouter le bouton de retour en haut, nous choisissons le plugin WPFront Scroll Top,

Le plug-in WPFront Scroll Top vous permet d'ajouter un bouton permettant à vos visiteurs de revenir facilement en haut de la page avec des fonctionnalités supplémentaires telles que l'affichage du bouton uniquement lorsque l'utilisateur fait défiler la page et l'ajout d'un effet d'animation. Et vous pouvez obtenir gratuitement le plugin de wordpress.org. Commençons par installer et activer le plugin !
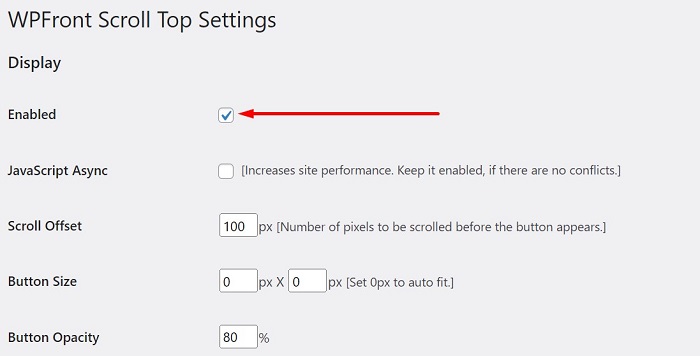
Une fois le plugin installé et activé, commencez par accéder à Paramètres → Défiler vers le haut depuis votre tableau de bord d'administration WordPress, puis cochez l'option Activé pour ajouter un bouton de retour en haut à la page entière de votre site Web.

Il existe de nombreux paramètres et options que vous pouvez utiliser pour personnaliser la forme et le comportement du bouton, comme modifier la taille du bouton, masquer automatiquement le bouton après un certain temps, modifier l'emplacement du bouton, configurer le bouton pour qu'il n'apparaisse que sur certaines pages ou faire le bouton n'apparaît pas sur certaines pages et bien d'autres.
Une fois que vous avez décidé des paramètres, cliquez sur le bouton Enregistrer les modifications pour appliquer les modifications et vous obtiendrez votre bouton prêt à l'action.

L'essentiel
Le contenu long vous donne plus d'opportunités de transmettre des informations plus détaillées et également plus d'opportunités d'obtenir plus de backlinks car il existe une corrélation positive entre le nombre de mots et les backlinks. Cependant, il ne faut pas négliger l'expérience utilisateur (UX) car c'est aussi l'un des aspects les plus importants pour garder les lecteurs sur votre site. Cet article vous a montré l'une des optimisations UX pour votre site qui consiste à ajouter un bouton de retour en haut à la page pour aider l'utilisateur à revenir en haut de la page après avoir atteint le bas d'une longue lecture pour voir le menu de navigation et choisissez une nouvelle destination.
