Comment créer de beaux boutons CSS3 sans codage
Publié: 2019-03-11Apprenez à créer des boutons CSS3 aujourd'hui parce que – les boutons ne sont pas seulement des cases colorées sur un site Web ; ils sont probablement l'élément le plus important de tout site Web car ils attirent l'attention et incitent un visiteur à faire quelque chose : inscrivez-vous et connectez-vous à votre site Web, partagez, soumettez ou modifiez des messages, achetez vos produits, économisez et bien plus encore.
Créer des boutons à partir de zéro, en particulier en tenant compte de la fonctionnalité multi-navigateur, n'est pas un jeu d'enfant. Ceux qui sont familiers avec HTML, CSS savent à quel point la création de beaux boutons CSS3 peut être têtue, grâce au CMS WordPress et au plugin WordPress MaxButtons, vous présenterez certains des plus beaux boutons de votre site Web.
En utilisant MaxButtons, nous pouvons créer des boutons CSS3 sans toucher à une seule ligne de code.
Nous allons commencer par installer le plugin à partir de la zone d'administration du site Web WordPress. Si vous préférez télécharger les fichiers, téléchargez-les à partir de la page du plugin WordPress de l'auteur ici.
Qu'est-ce que Maxbuttons ?

Maxbuttons est un excellent plugin WordPress qui permettra facilement de créer d'étonnants boutons CSS3 que vous pouvez ajouter à vos pages, messages ou même widgets sur votre site Web WordPress sans avoir à toucher une seule ligne de code, bien sûr, je dois ajouter - à moins que si tu veux.
Avec lui, on peut créer des boutons d'appel à l'action CSS3 parfaits pour de multiples utilisations comme les boutons de partage social, acheter maintenant, nous contacter, et plus encore.
Fonctionnalités principales du plugin
- Facile à utiliser, aucune compétence en codage n'est requise pour l'utiliser.
- Des shortcodes de boutons qui peuvent être placés n'importe où dans votre contenu - pages, publications ou même widgets.
- Créez un nombre illimité de boutons CSS3.
- Fonctionne avec tous les navigateurs modernes, tout en étant compatible avec les autres.
- Boutons réutilisables, comme base pour en créer d'autres.
- Entièrement compatible CSS3 avec ombrage de texte, ombrage de boîte, dégradés, etc.
- Sélecteur de couleurs pour des combinaisons de couleurs illimitées.
- Voyez vos boutons sur des arrière-plans de couleurs différentes.
- Parmi beaucoup d'autres.
Création de boutons CSS3
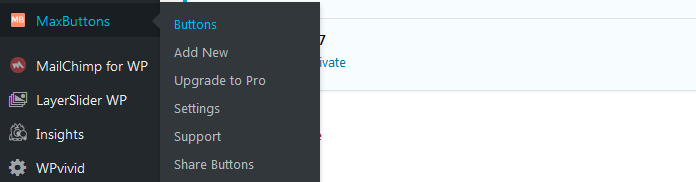
1.Dans le menu Admin de gauche, cliquez sur MaxButtons, puis cliquez sur Ajouter un nouveau

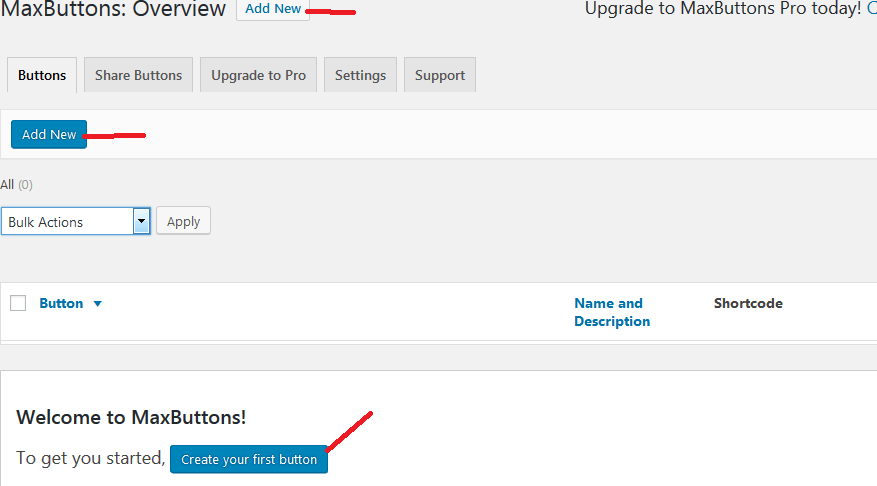
2.Ou vous pouvez cliquer sur Boutons et Ajouter nouveau à partir du tableau de bord des boutons. Avant de créer votre premier bouton, vous aurez 3 boutons sur lesquels vous pouvez cliquer pour créer un nouveau bouton CSS3. Cliquez sur Ajouter nouveau.

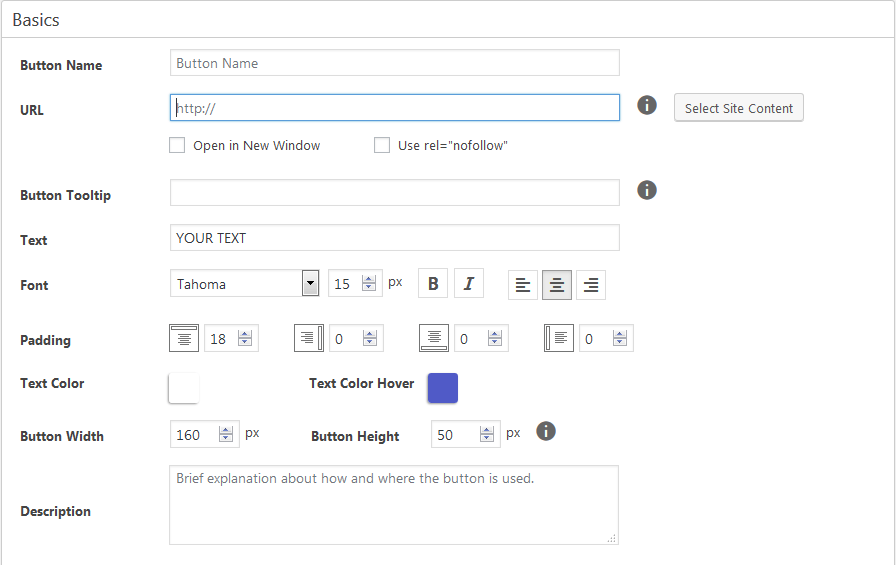
3.Sur l'écran suivant, à l'aide de l'éditeur, créez et personnalisez le bouton CSS3 à votre guise.

Les options pour personnaliser vos boutons sont assez nombreuses et peuvent sembler écrasantes, mais ce n'est pas le cas. Vous pouvez commencer avec les paramètres de bouton par défaut, modifiez simplement l'URL cible, le nom du bouton et le texte.
Mais au fur et à mesure que vous expérimentez, vous pouvez prévisualiser ce que vous faites et continuer à vous adapter à votre goût.
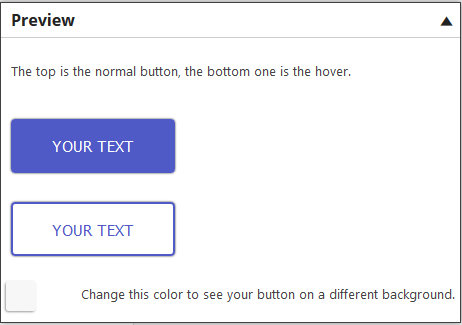
La zone de prévisualisation des boutons se trouve dans le coin supérieur droit de la page du plugin. Vous pouvez basculer pour l'afficher ou le masquer en cliquant sur la touche fléchée.

4.Assurez-vous de cliquer sur Enregistrer une fois que vous avez terminé.
Insertion de boutons CSS3 dans le contenu
1.Copiez le shortcode du bouton que vous avez créé ci-dessus
![]()
2.Collez ce shortcode n'importe où dans votre page, publication ou widget et le bouton devrait y apparaître.


3.Maxbuttons est livré avec une fonctionnalité supplémentaire.
Possibilité de réutiliser les boutons CSS3 que vous avez créés sans avoir à passer par le même processus.
Ceci est typique des sites Web où la cohérence est importante.
Il existe deux façons de réutiliser les boutons CSS3
1.Tout d'abord, lorsque vous créez votre article ou votre page avec l'éditeur visuel, cliquez sur MB.
Je veux ajouter un bouton à un widget et je préfère utiliser l'éditeur visuel comme nous l'utilisons maintenant, alors vous devrez utiliser un widget Visual Editor, vous pouvez en apprendre plus dans notre guide pour débutants : Modifier les widgets avec l'éditeur visuel WYSIWYG dans WordPress .

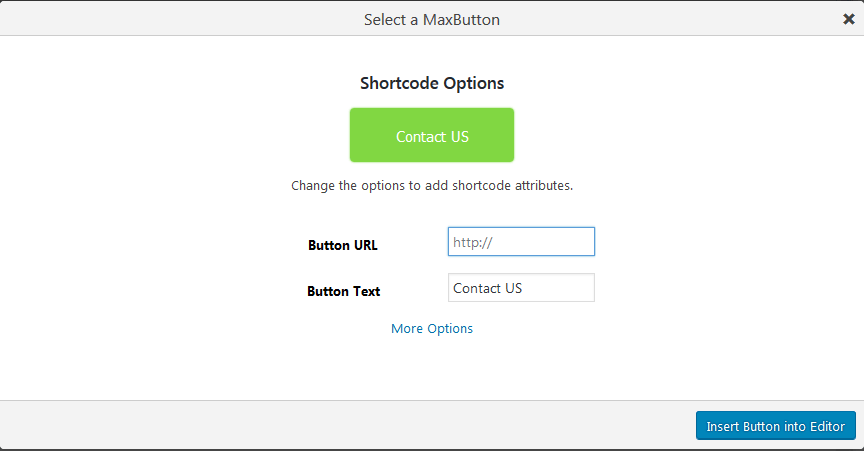
Sur le formulaire contextuel, cliquez sur le bouton que vous souhaitez ajouter à votre contenu.

Définissez toutes les options que vous souhaitez pour votre bouton, définissez le nouveau texte, le lien de la page vers laquelle quelqu'un sera redirigé lorsqu'il cliquera sur le bouton et plus encore.
Lorsque vous avez terminé de définir vos options, cliquez sur le bouton d'insertion dans l'éditeur.

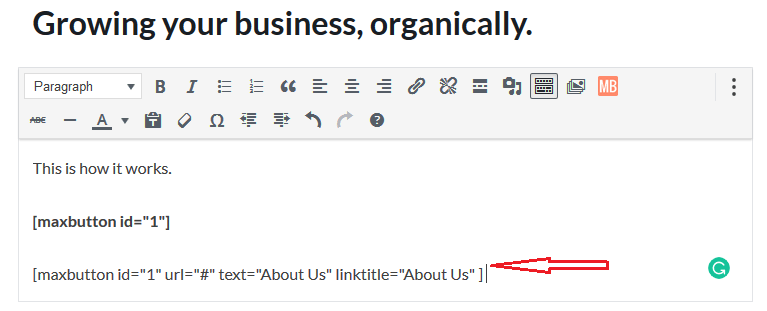
Voici à quoi ressemble notre éditeur de contenu avec les shortcodes ajoutés. Le deuxième shortcode est celui que nous avons ajouté à la dernière étape.

2.La voie alternative pour ajouter les boutons avec le shortcode consiste à transmettre des paramètres au shortcode.
Voici les paramètres que vous pouvez utiliser pour créer un bouton css3 avec le design que vous avez créé.
- Ajoutez un bouton en utilisant le nom du bouton [maxbutton name="Contactez-nous"]
- Même bouton avec un lien différent [maxbutton id=”1″ url=”http://yoururl”]
- Même bouton avec un texte différent [maxbutton id=”1″ text=”yourtext”]
- Toutes les options de shortcode possibles [maxbutton id= »1″ text= »yourtext » url= »http://yoururl » linktitle= »tooltip » window= »new » nofollow= »true »]
Ombrageons la lumière et donnons du sens à ces paramètres
Maxbutton id - vous savez qu'il s'agit de l'identifiant unique attribué lorsque vous créez un bouton css3 avec Maxbutton.
Texte – est le texte tel qu'il sera affiché sur le bouton.
URL - est le lien vers la page ou le site Web vers lequel un utilisateur sera redirigé lorsqu'il cliquera sur le bouton.
Titre du lien - Lorsque quelqu'un survole un bouton, une info-bulle s'affiche, vous définissez le texte ici.
Fenêtre – par défaut, un bouton ouvrira la page cible sur la fenêtre actuelle. Lorsque vous passez le paramètre window=" new" à votre shortcode, l'URL s'ouvrira dans une nouvelle fenêtre une fois le bouton cliqué.
Gardez à l'esprit que la transmission de paramètres au shortcode remplacera les paramètres par défaut que vous avez définis lorsque vous avez créé le bouton CSS3.
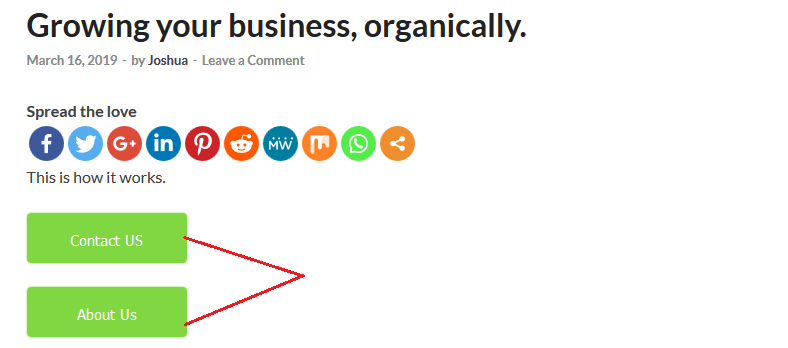
Lorsque tout est terminé, notre contenu devrait afficher les boutons.

Avec le plugin WordPress Maxbutton, vous pouvez créer de magnifiques boutons CSS3 – sans aucune connaissance technique en matière de codage – des boutons qui suffiront pour tout appel à l'action que vous devez ajouter à votre contenu.
Si vous aimez ce que le plugin de base peut faire pour vous, vous pouvez envisager que les modules complémentaires en fassent beaucoup plus avec le plugin.
Si vous recherchez un plugin à utiliser, alors, il est prudent d'en considérer d'autres. Voici quelques plugins supplémentaires.
- Boutons Shortcode et Widget
- Oubliez les boutons de code court - oui, ce sont ses boutons Créer CSS3 directement dans votre page ou publier sans code court.
J'espère que cela vous a aidé à créer facilement des boutons CSS3, vous voudrez peut-être également apprendre à créer un widget de newsletter/abonnement pour votre site WordPress.
