Comment créer des en-têtes et des pieds de page avec Beaver Themer
Publié: 2024-10-0325 % de réduction sur tous les produits Beaver Builder... Dépêchez-vous, la vente se termine bientôt ! Apprendre encore plus


Les constructeurs de pages sont parfaits pour créer de belles pages, mais ils n'étendent souvent pas la personnalisation aux en-têtes et pieds de page. Cette limitation peut entraîner des incohérences visuelles qui ont un impact négatif sur l'expérience utilisateur (UX) et la cohésion de la marque.
Heureusement, notre plugin de création de thème Beaver Themer offre un moyen simple de concevoir des en-têtes et des pieds de page personnalisés, gardant ainsi l'ensemble de votre site visuellement cohérent.
Dans ce guide, nous explorerons quatre étapes simples pour créer des en-têtes et des pieds de page avec Beaver Themer. Allons-y !
Table des matières
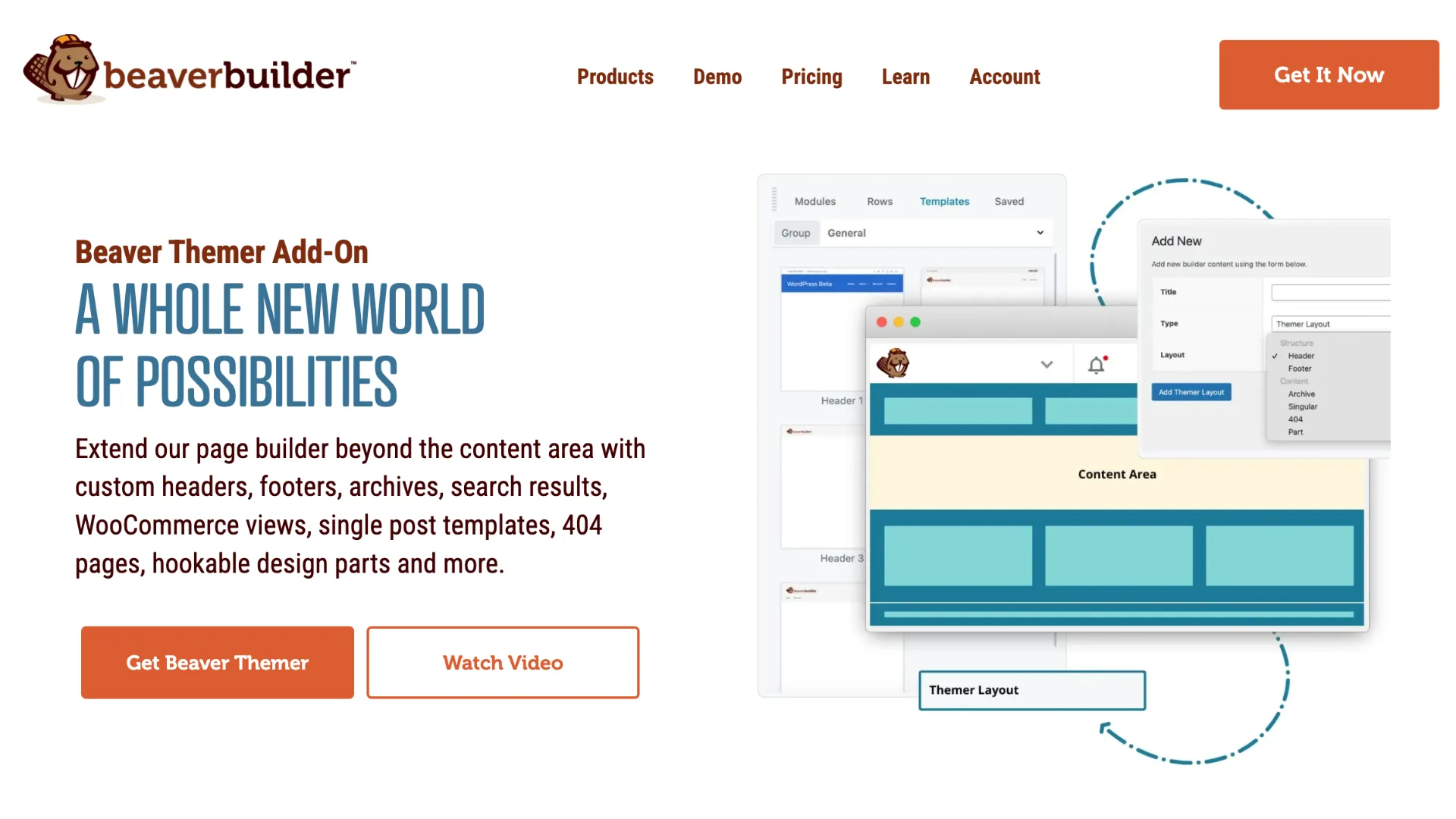
Beaver Themer amène la création de pages à un tout autre niveau en vous permettant de personnaliser les zones du site souvent définies par votre thème, comme les en-têtes, les pieds de page, etc. Cela ouvre la possibilité d’une apparence de marque cohérente sur l’ensemble de votre site :

Avec Beaver Themer, vous pouvez :
Avec l'éditeur glisser-déposer de Beaver Builder, ajouter et styliser des éléments est aussi simple que de créer une page standard, complète avec des options de couleur, des mises en page et des modules tels que des boutons et des formulaires de contact.
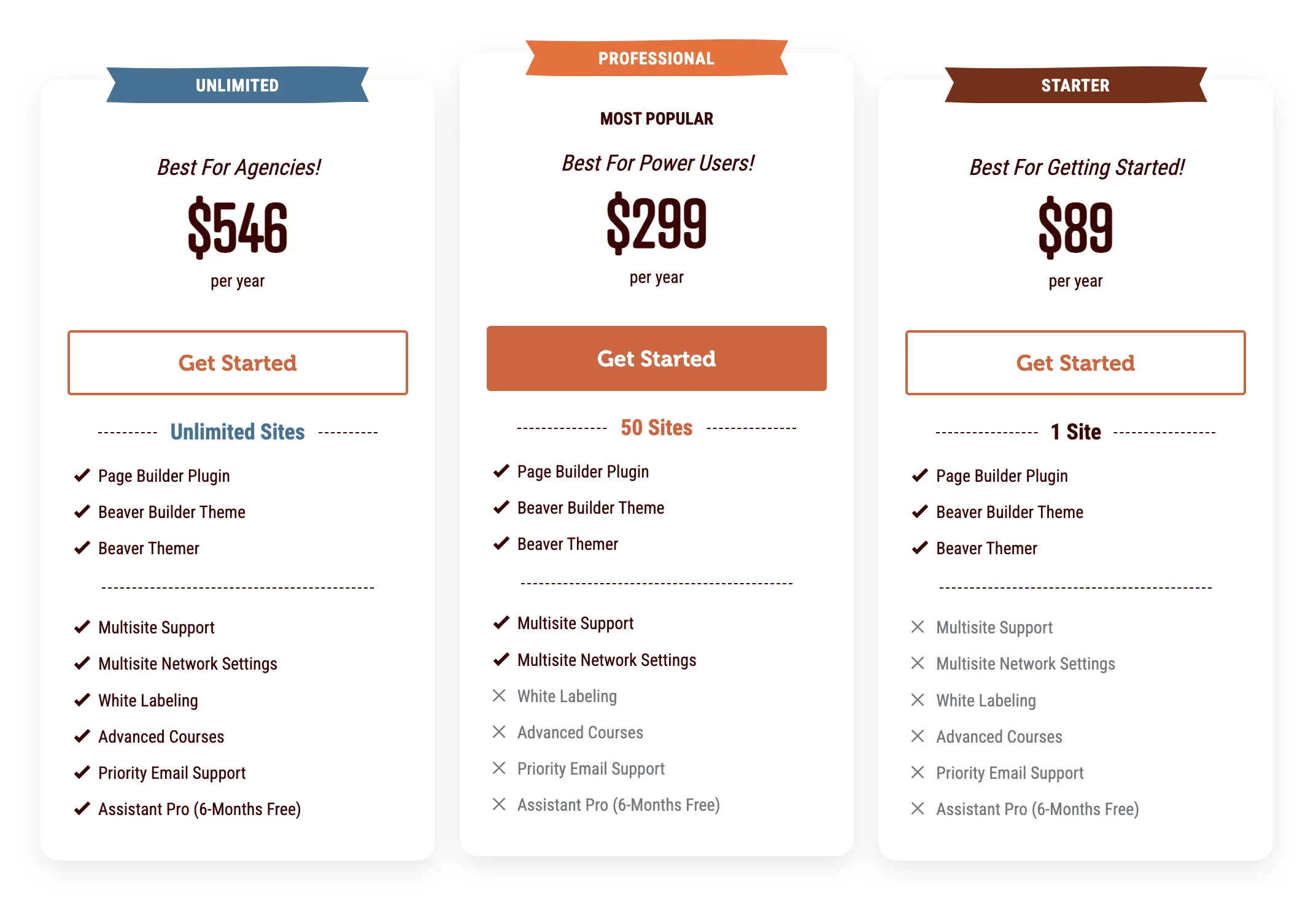
La bonne nouvelle est que Beaver Themer est inclus dans tout plan Beaver Builder premium :

Cela signifie que lorsque vous investissez dans un forfait premium, vous avez accès à des options de personnalisation avancées.
Maintenant que nous avons exploré les avantages de Beaver Themer, passons au processus étape par étape de création d'en-têtes avec Beaver Themer.
Un en-tête personnalisé peut vous aider à mettre en valeur votre image de marque, à faciliter la navigation sur votre site et à mettre en évidence les CTA clés. Voici comment en créer un avec Beaver Themer :
Pour commencer, assurez-vous que le générateur de pages premium Beaver Builder et les plugins Beaver Themer sont installés, activés et sous licence. Créez également un menu pour votre site en accédant à Apparence > Menus dans le tableau de bord WordPress.
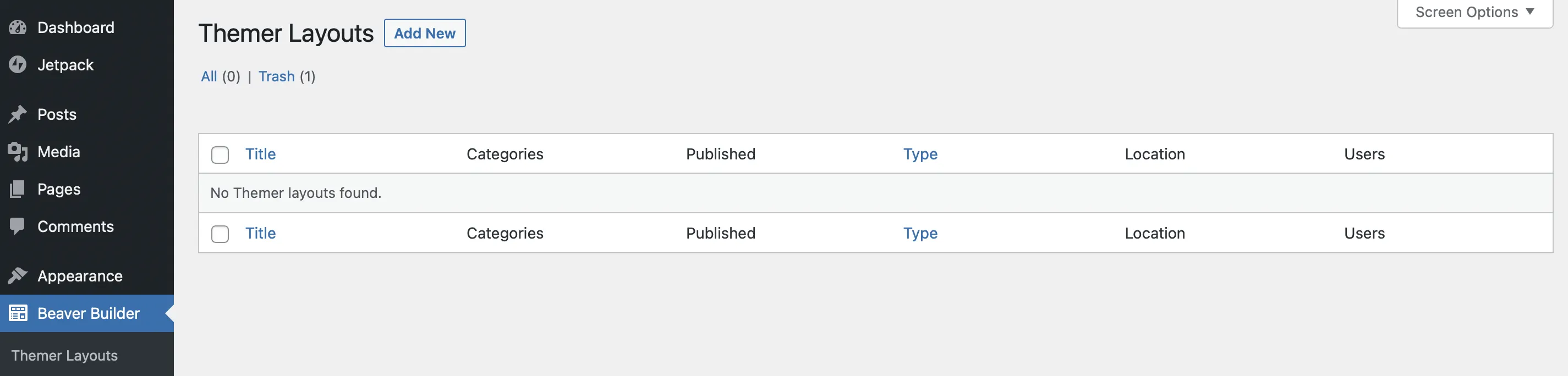
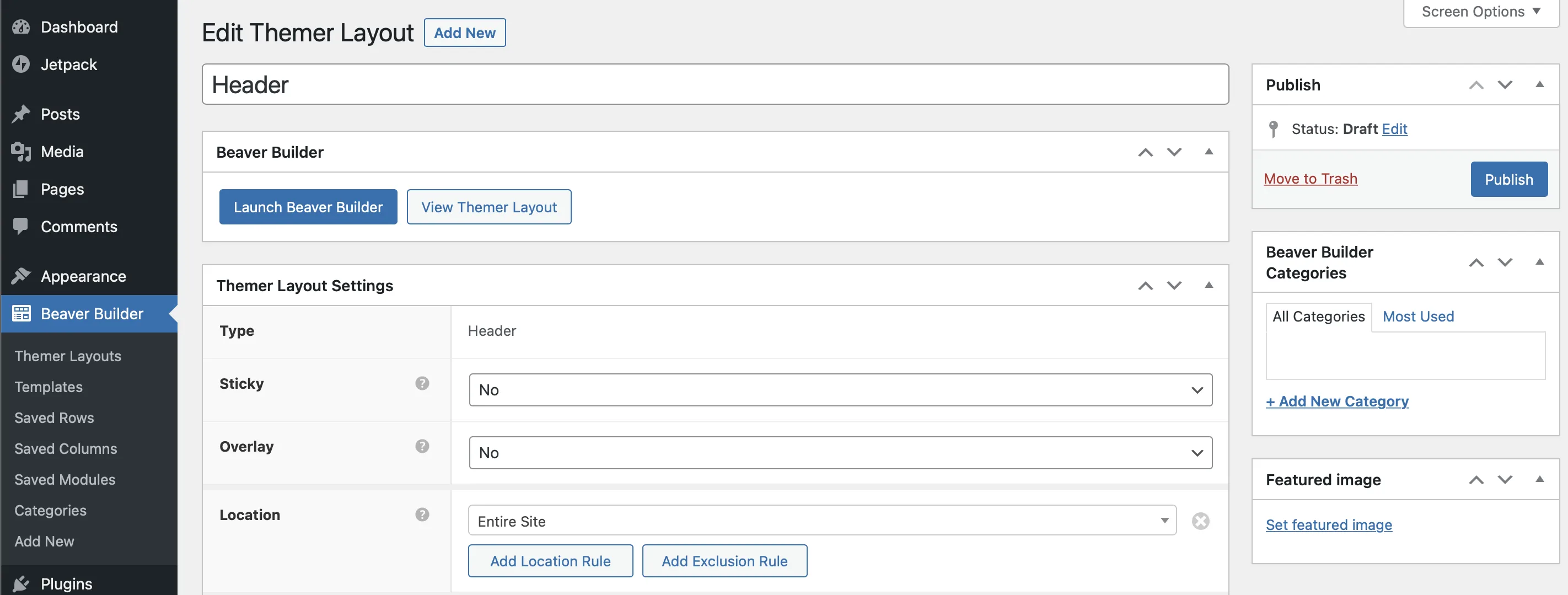
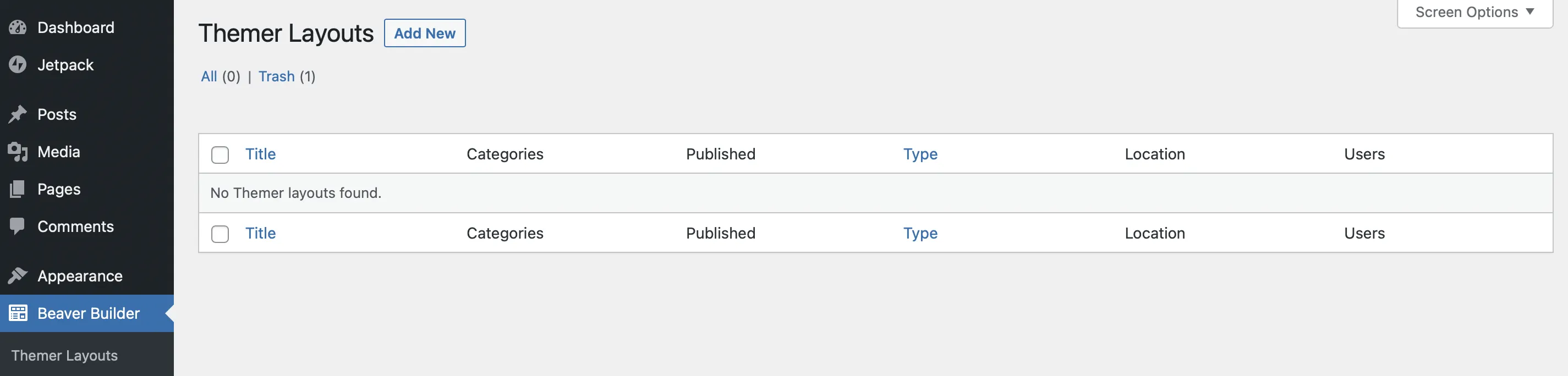
Pour créer une nouvelle mise en page Themer, cliquez sur Beaver Builder > Themer Layouts depuis votre zone d’administration WordPress. Ensuite, sélectionnez Ajouter nouveau :

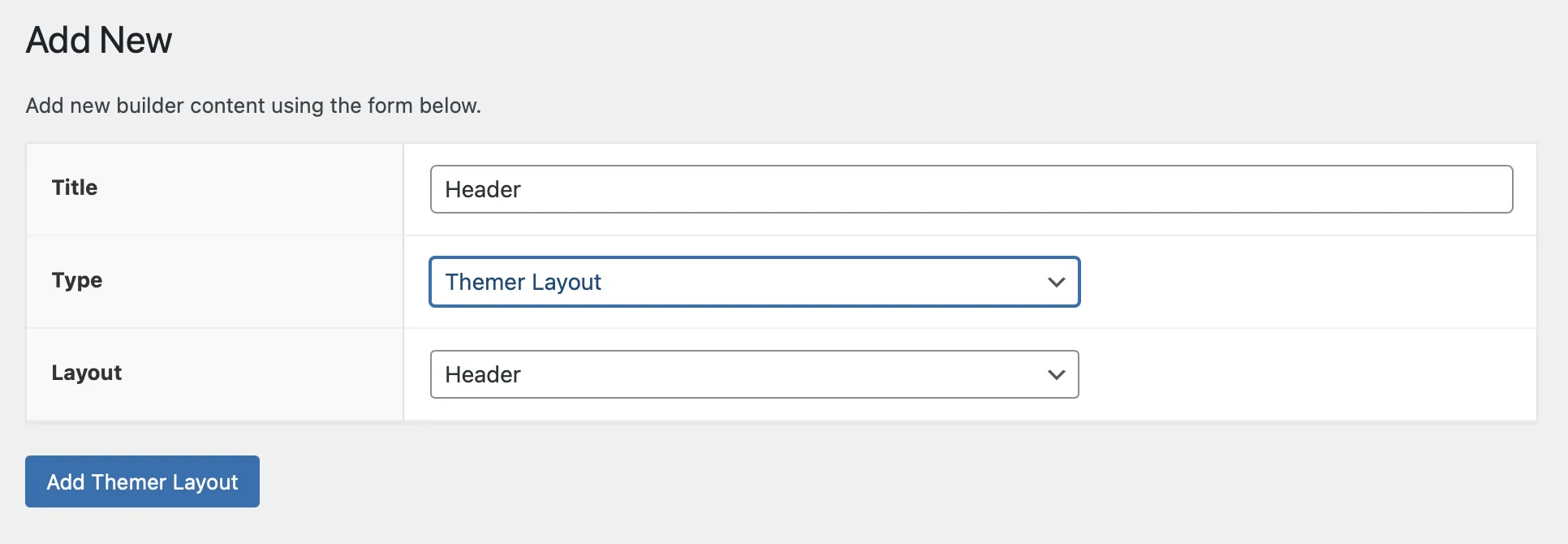
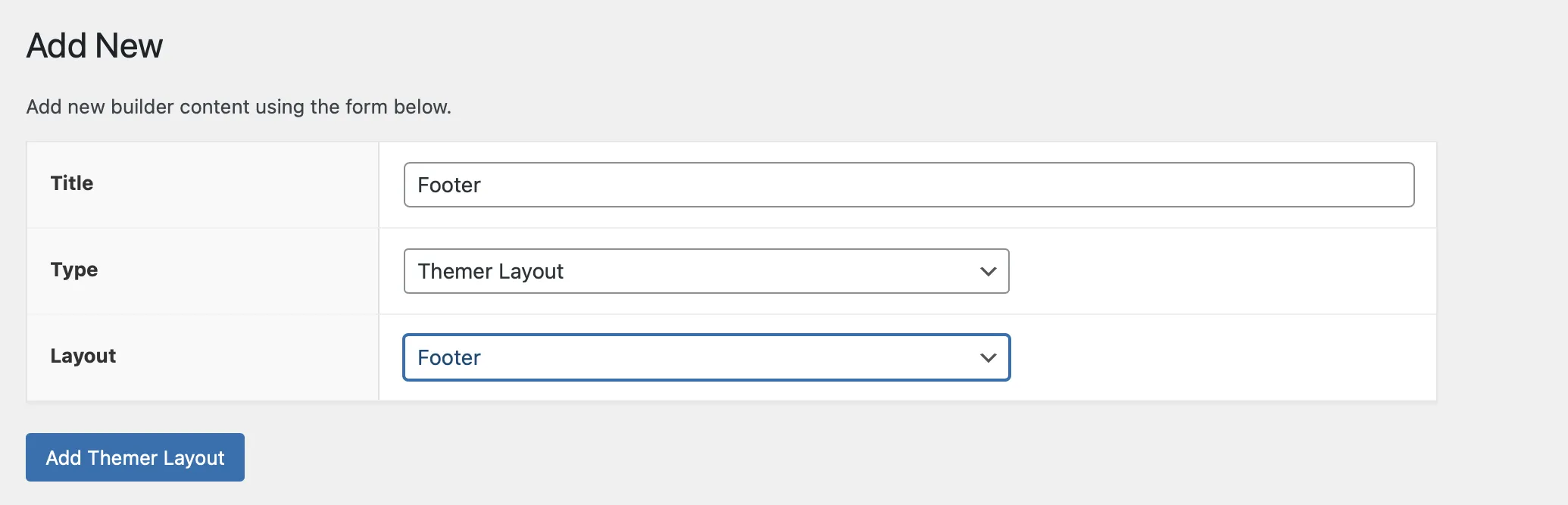
Ici, vous pouvez donner un titre à votre mise en page :

Pour Type , sélectionnez Themer Layout . Pour Layout , utilisez le menu déroulant pour choisir Header . Cliquez sur Ajouter une mise en page Themer pour continuer.
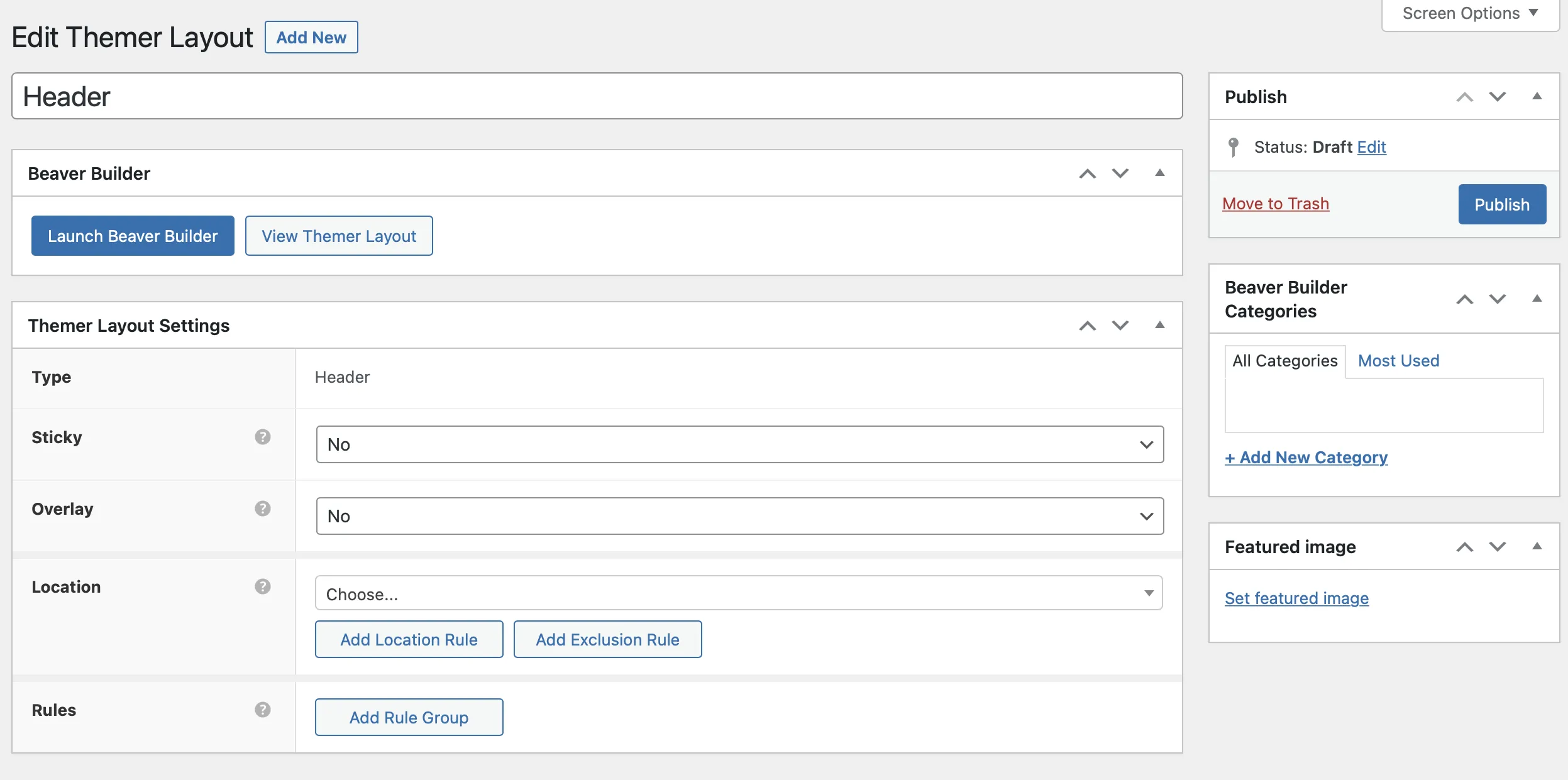
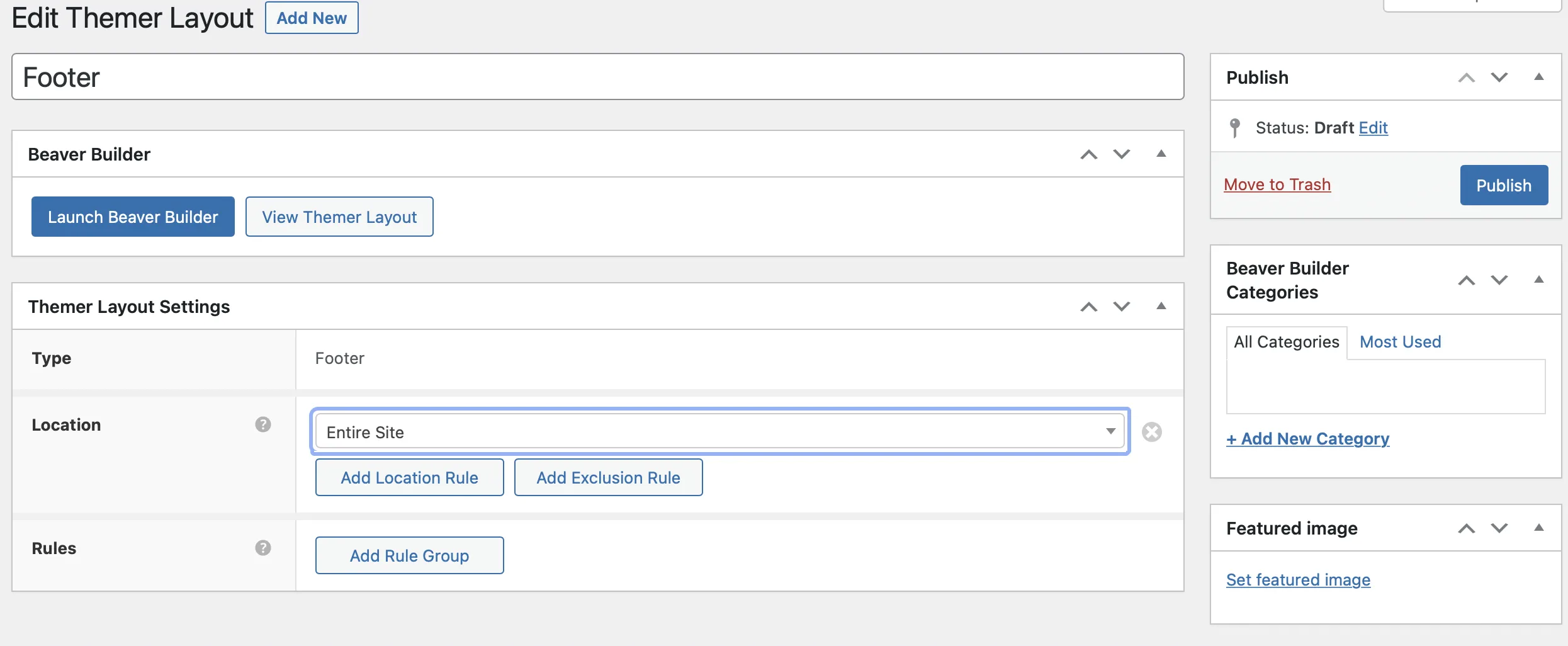
Ensuite, sur la page des paramètres, définissez où et comment l'en-tête s'affichera :

Cliquez sur Publier pour enregistrer ces paramètres.
Maintenant que vos paramètres sont configurés, cliquez sur Lancer Beaver Builder pour ouvrir votre nouvel en-tête dans l'éditeur :

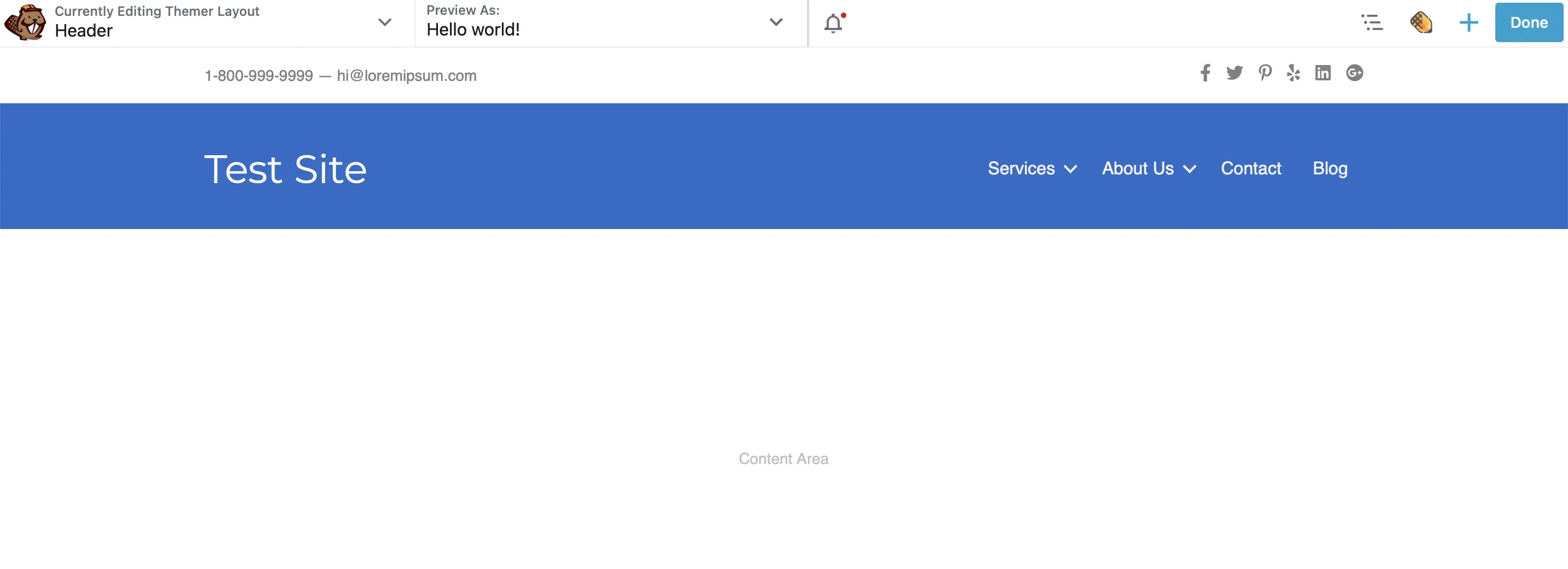
Ici, Beaver Builder vous fournit automatiquement un modèle d'en-tête par défaut avec plusieurs modules, dont ceux pour les coordonnées, les icônes sociales, un titre et un menu :

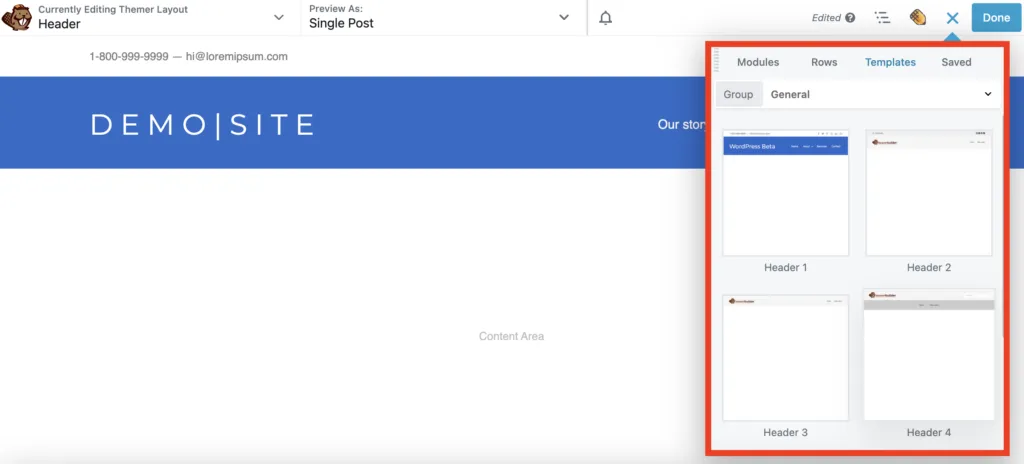
Vous pouvez supprimer ces modules pour créer votre en-tête à partir de zéro ou, si vous préférez, commencer avec un autre modèle d'en-tête prédéfini disponible dans le panneau Contenu :

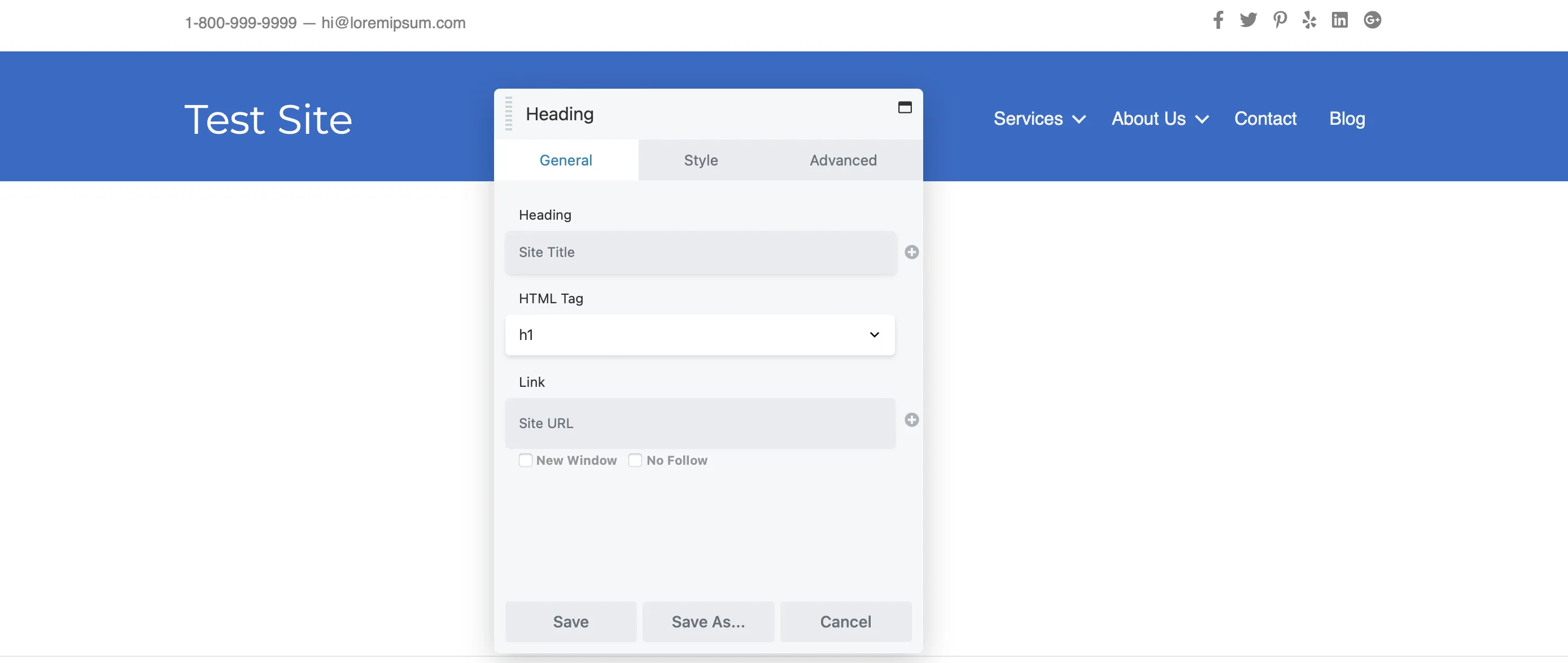
Vous pouvez également personnaliser chaque module avec vos propres détails. Par exemple, vous pouvez ajouter des liens vers vos comptes sociaux ou modifier le titre du site Web. Cliquez simplement sur le module que vous souhaitez modifier et la boîte de dialogue des paramètres apparaîtra pour une personnalisation facile.

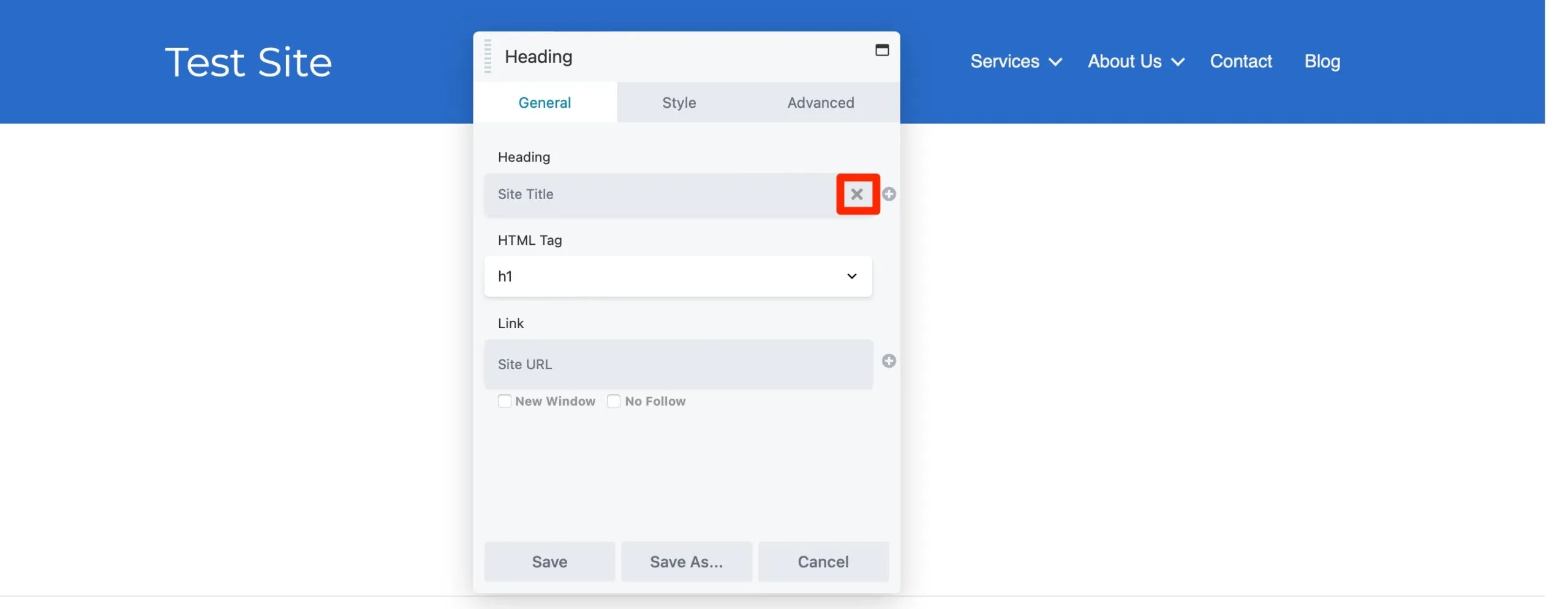
Certains modules utilisent une connexion de champ pour générer dynamiquement du contenu. Par exemple, le titre de votre site Web peut être automatiquement extrait du titre de votre site dans les paramètres WordPress. Pour supprimer cette connexion de champ, cliquez simplement sur le « X » à côté.

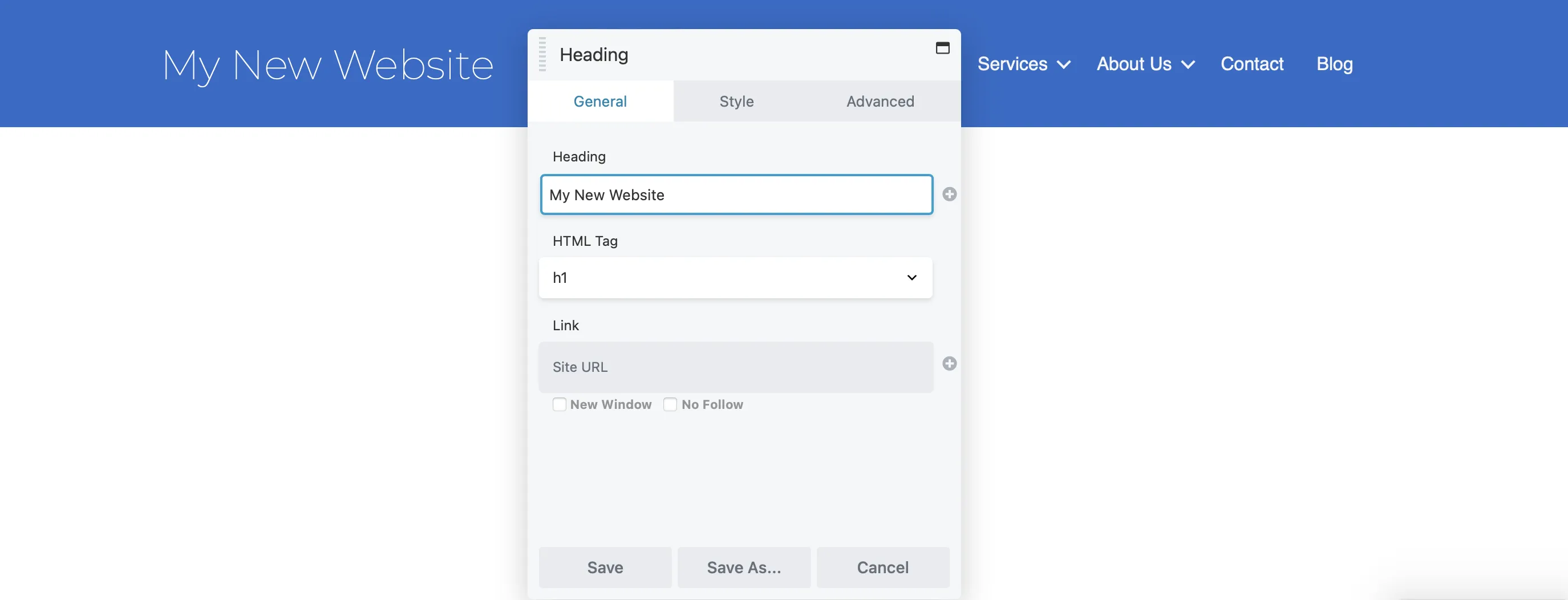
Ensuite, tapez simplement votre titre préféré dans le champ de texte Titre :

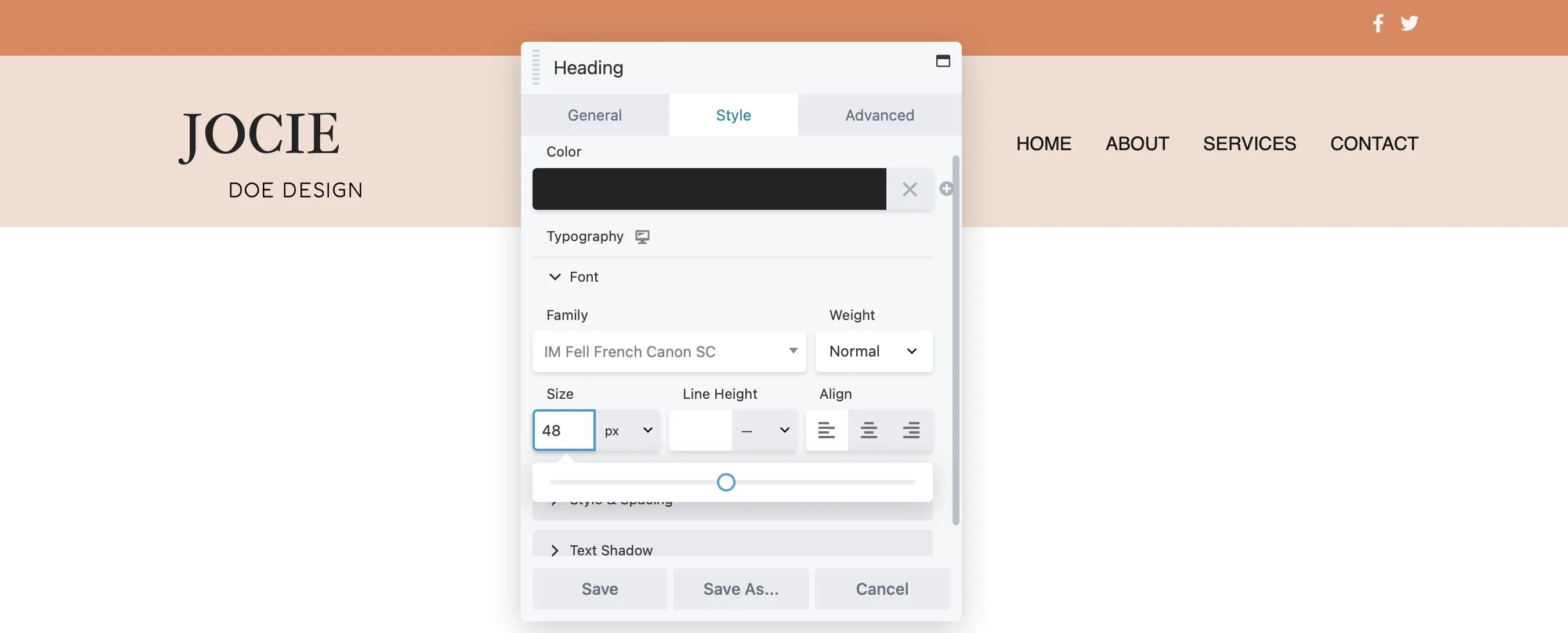
Dans l'onglet Style, vous pouvez ajuster les couleurs, les polices et bien plus encore pour correspondre à l'apparence de votre marque. Utilisez le sélecteur de couleurs pour sélectionner la teinte idéale et choisissez une police qui correspond à la personnalité de votre marque. Enfin, ajustez la taille de la police à l’aide du curseur pour un ajustement parfait.

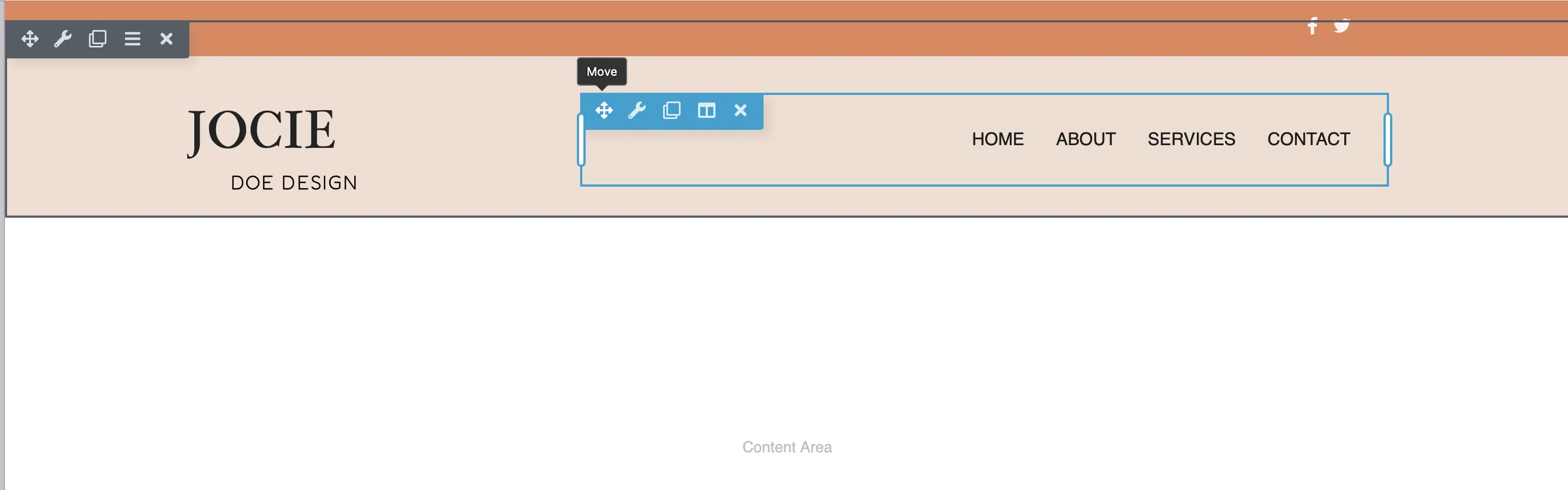
Si vous souhaitez réorganiser les modules dans votre en-tête, cliquez simplement sur l'icône Déplacer et faites glisser chaque module vers votre position préférée dans la mise en page :

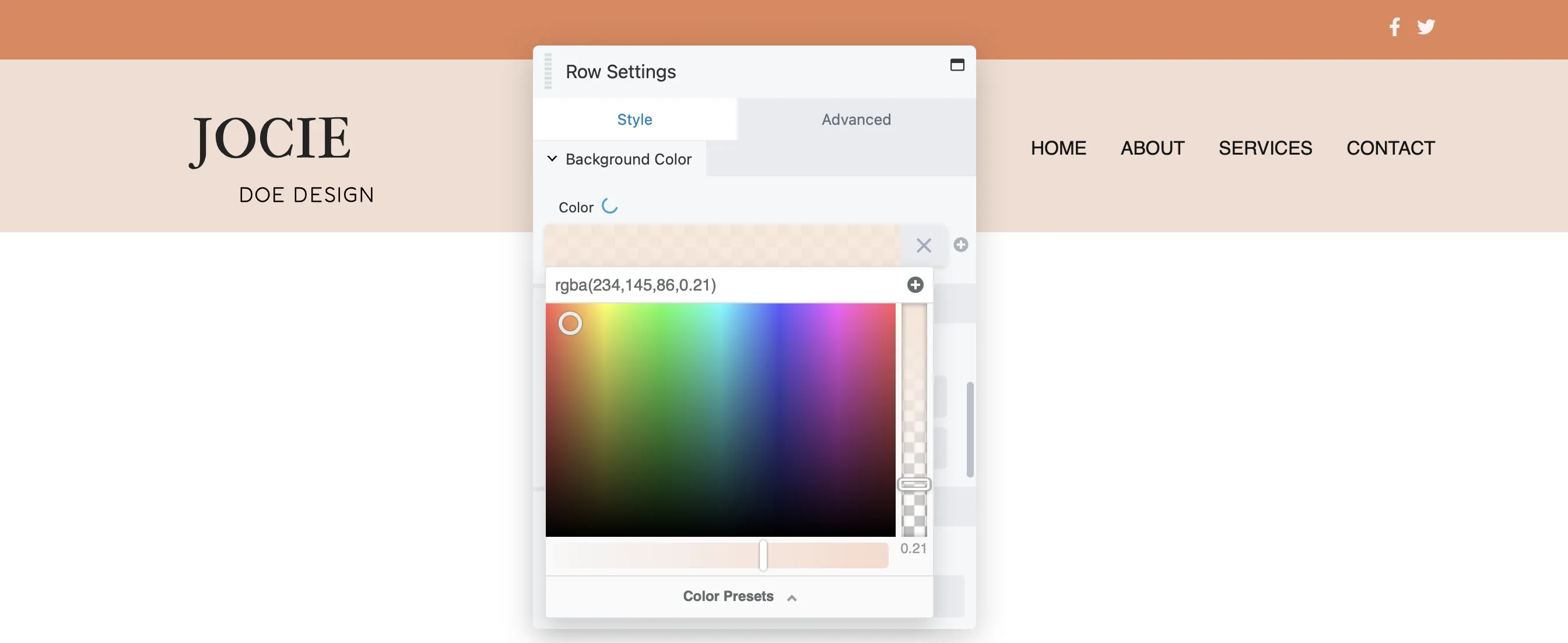
Pour mettre à jour la couleur d'arrière-plan de votre ligne, cliquez sur l'icône Clé . Dans la fenêtre contextuelle Paramètres de ligne, accédez à l'onglet Style, puis faites défiler jusqu'à Couleur d'arrière-plan et choisissez la teinte souhaitée :

Notez que vous pouvez modifier n'importe quelle ligne, colonne ou module de la même manière en cliquant sur l'icône Clé à molette .
Vous pouvez également envisager d'ajouter plus de modules à votre en-tête. Comme indiqué précédemment, Beaver Builder permet du contenu dynamique via des connexions de champs.
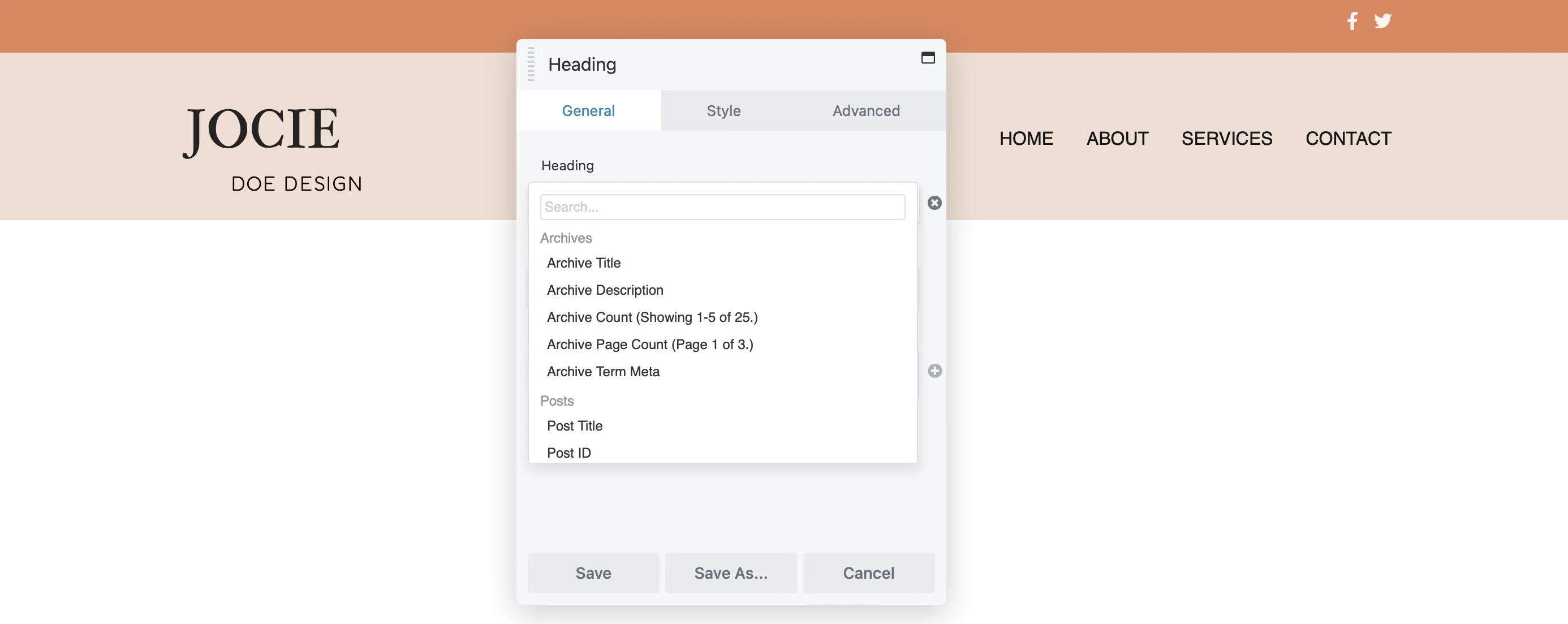
Pour configurer vos propres connexions de champs, cliquez simplement sur l'icône + à côté de la case pour afficher les champs disponibles :

Ensuite, cliquez sur Connecter pour générer votre contenu dynamique.

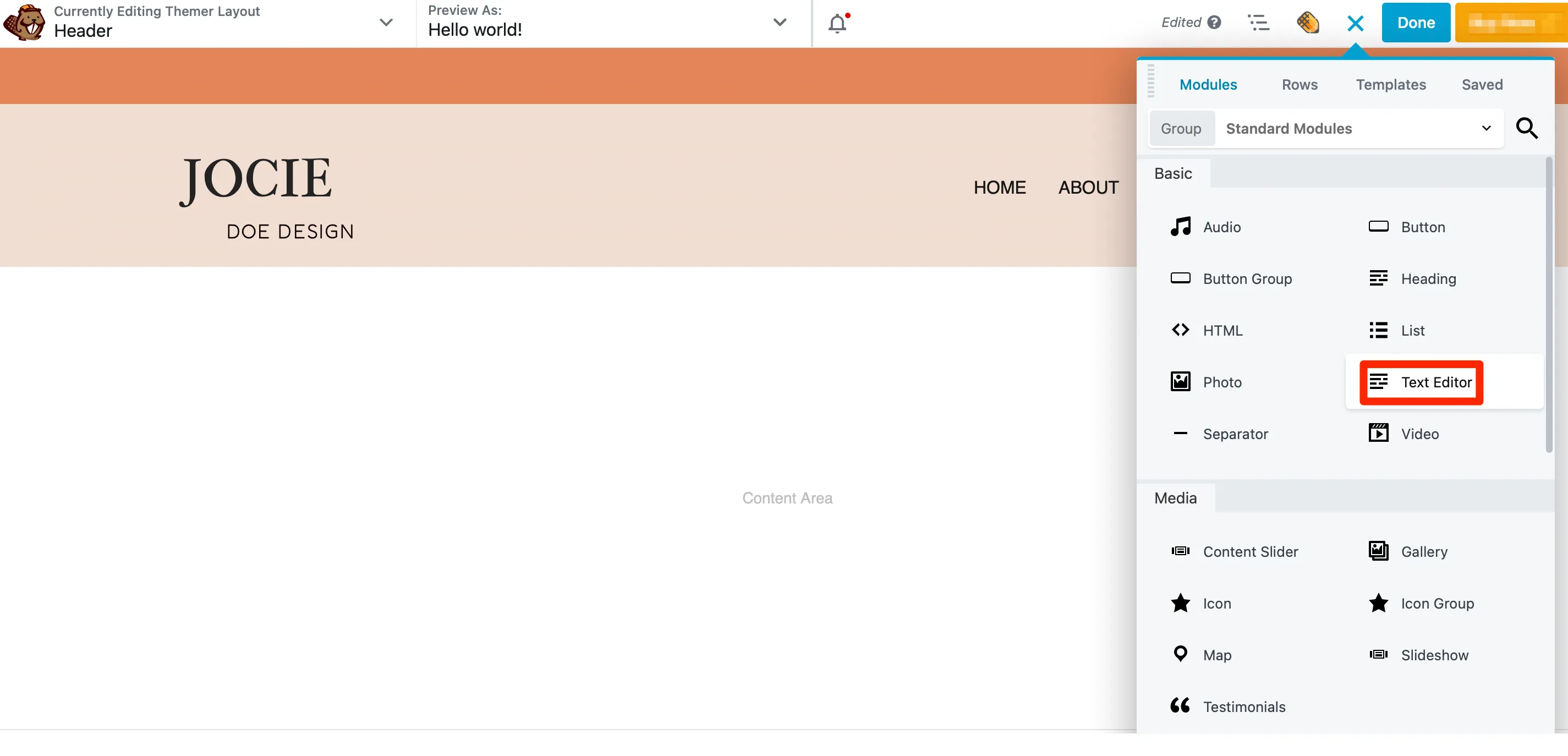
L'un des avantages de la création d'un en-tête avec Beaver Builder est que vous pouvez choisir n'importe lequel des modules à ajouter à votre en-tête. Pour accéder à vos modules disponibles, cliquez simplement sur l'icône + :

Cette action ouvre le panneau Contenu. Si vous souhaitez ajouter le slogan de votre entreprise à l'en-tête, localisez simplement le module Editeur de texte et faites-le glisser dans votre mise en page :

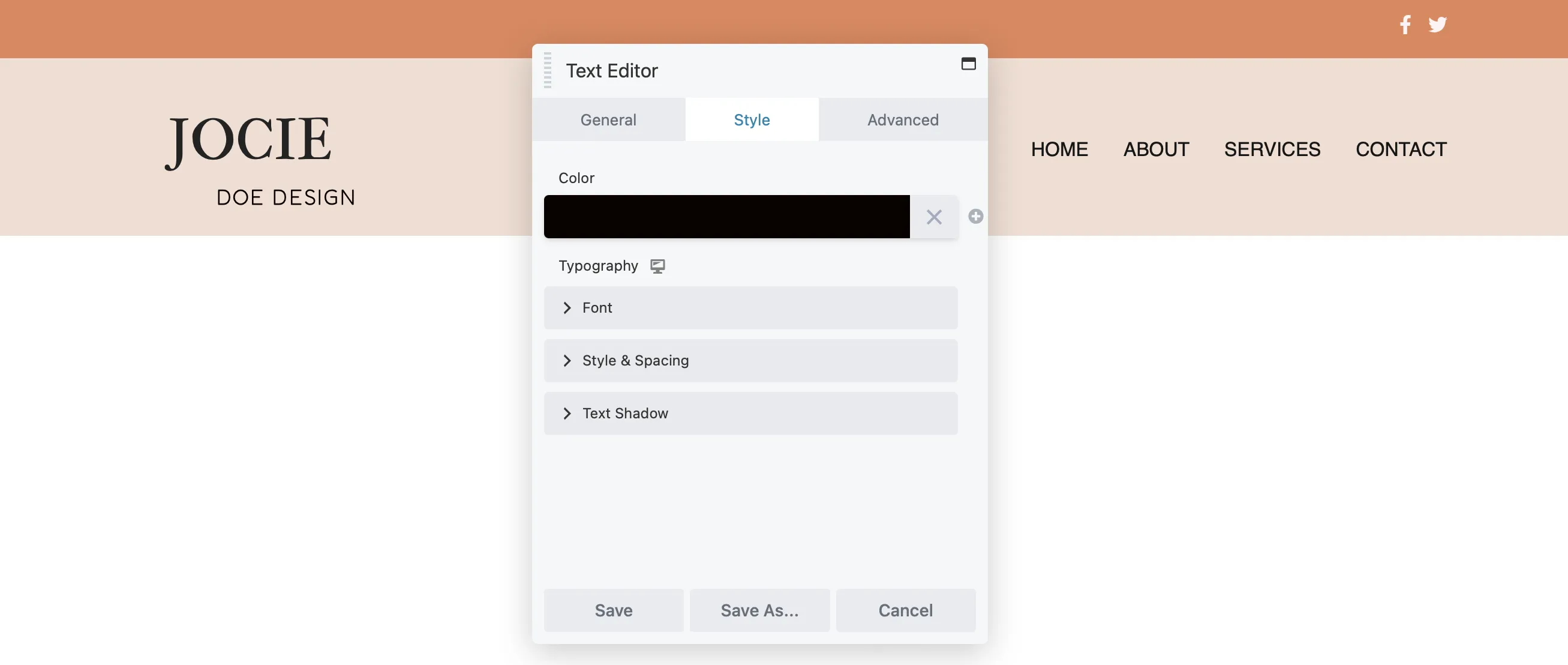
Lorsque vous le déposez sur la page, une fenêtre contextuelle apparaîtra dans laquelle vous pourrez ajouter votre texte. Ensuite, passez à l'onglet Style pour modifier la police, la couleur et la taille de votre texte :

Pour ajuster le remplissage, ajouter du CSS personnalisé ou incorporer des animations dans votre module de texte, cliquez sur l'onglet Avancé.
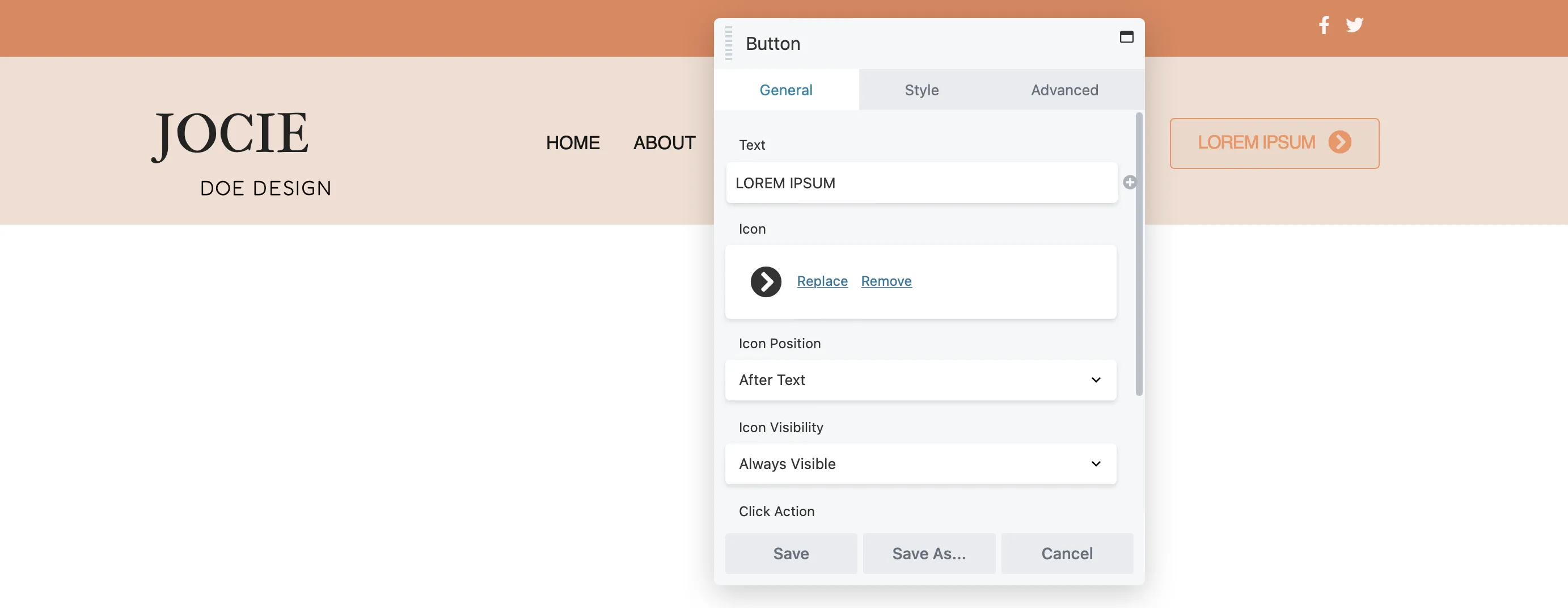
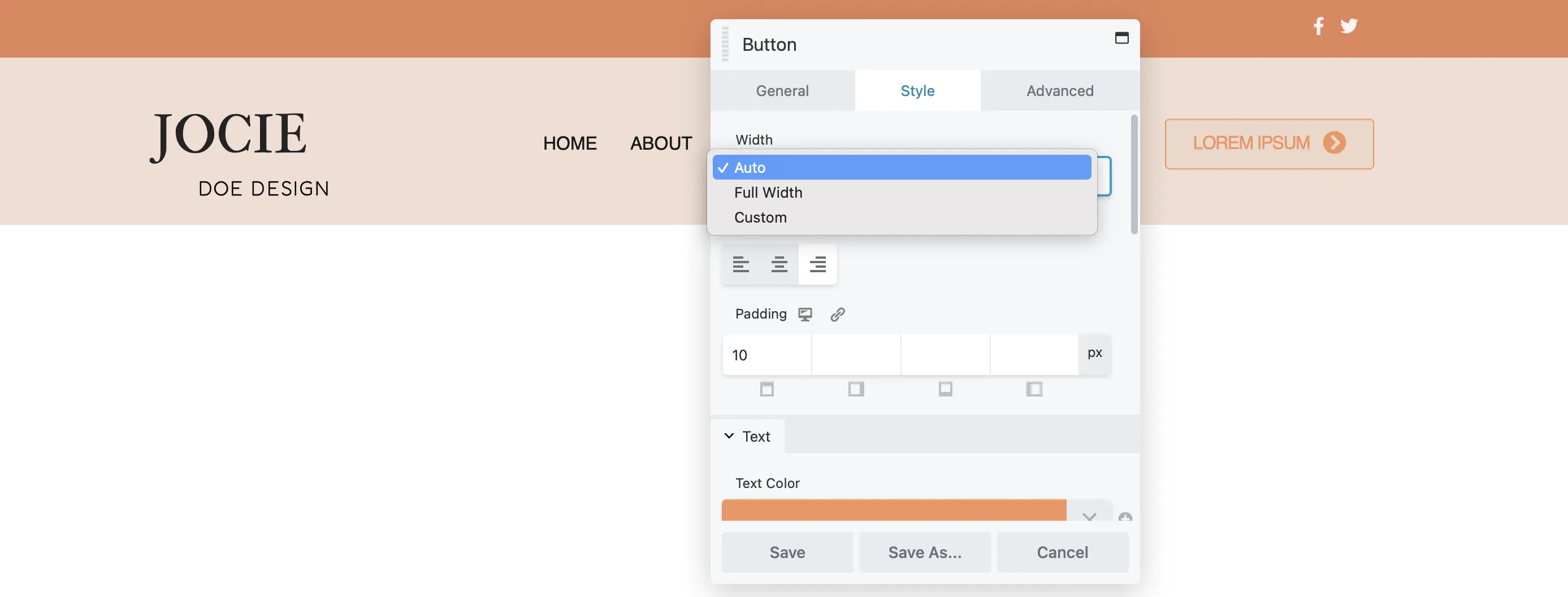
Vous souhaiterez peut-être également inclure un CTA dans votre en-tête. Pour cela, ajoutez un module Bouton, puis utilisez l'onglet Général pour personnaliser le texte, insérez votre lien et ajoutez une icône :

Dans l'onglet Style, vous pouvez ajuster la largeur, choisir les couleurs du texte et de l'arrière-plan (y compris les couleurs de survol) et modifier l'alignement et le remplissage :

Le processus est cohérent dans tous les modules, que vous souhaitiez ajouter une photo, un carrousel de publications ou un compte à rebours.
Concevoir un pied de page personnalisé pour votre site Web est également une décision judicieuse. Cela peut contribuer à la conformité réglementaire et améliorer l’expérience utilisateur. Par exemple, si vous collectez des informations personnelles, il est avantageux d’ajouter un lien vers votre politique de confidentialité. L'inclusion d'un plan du site peut également permettre aux utilisateurs de naviguer plus facilement sur votre site.
De plus, vous pouvez afficher vos coordonnées sur toutes les pages, les rendant facilement accessibles. Vous pourriez même envisager d'ajouter un formulaire d'inscription pour encourager les conversions.
Pour créer votre pied de page personnalisé, vous suivrez un processus similaire à celui utilisé lors de la création de votre en-tête, en utilisant le plugin de création de pages premium Beaver Builder avec Beaver Themer.
Tout comme pour votre en-tête, vous commencerez par créer une mise en page pour votre pied de page. Allez dans Beaver Builder > Themer Layouts et cliquez sur Add New .

Les étapes sont presque les mêmes qu'avant : nommez votre pied de page, sélectionnez Themer Layout pour le Type et choisissez Footer pour la Layout :

Ensuite, cliquez sur Ajouter une mise en page Themer .
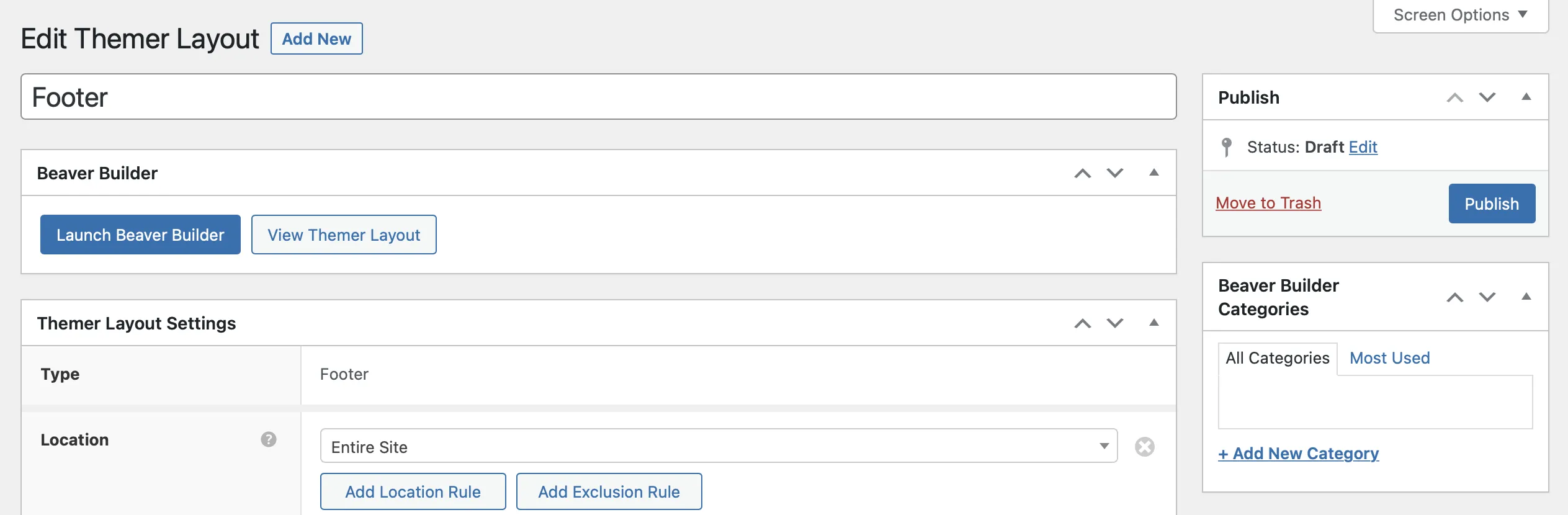
Vous arriverez à une nouvelle page pour modifier la disposition de votre pied de page. Ces paramètres sont plus simples que ceux de l'en-tête.
Sélectionnez l'endroit où vous souhaitez que votre pied de page s'affiche sur votre site Web. Utilisez le menu déroulant Emplacement pour définir ceci :

Cliquez sur le bouton correspondant pour ajouter des règles de localisation et d'exclusion. Choisissez la ou les pages spécifiques que vous souhaitez inclure ou exclure.
Répétez ceci dans la section Règles. Une fois que vous êtes satisfait des paramètres de votre pied de page, cliquez sur Publier .
Maintenant, sélectionnez Lancer Beaver Builder pour ouvrir l'éditeur :

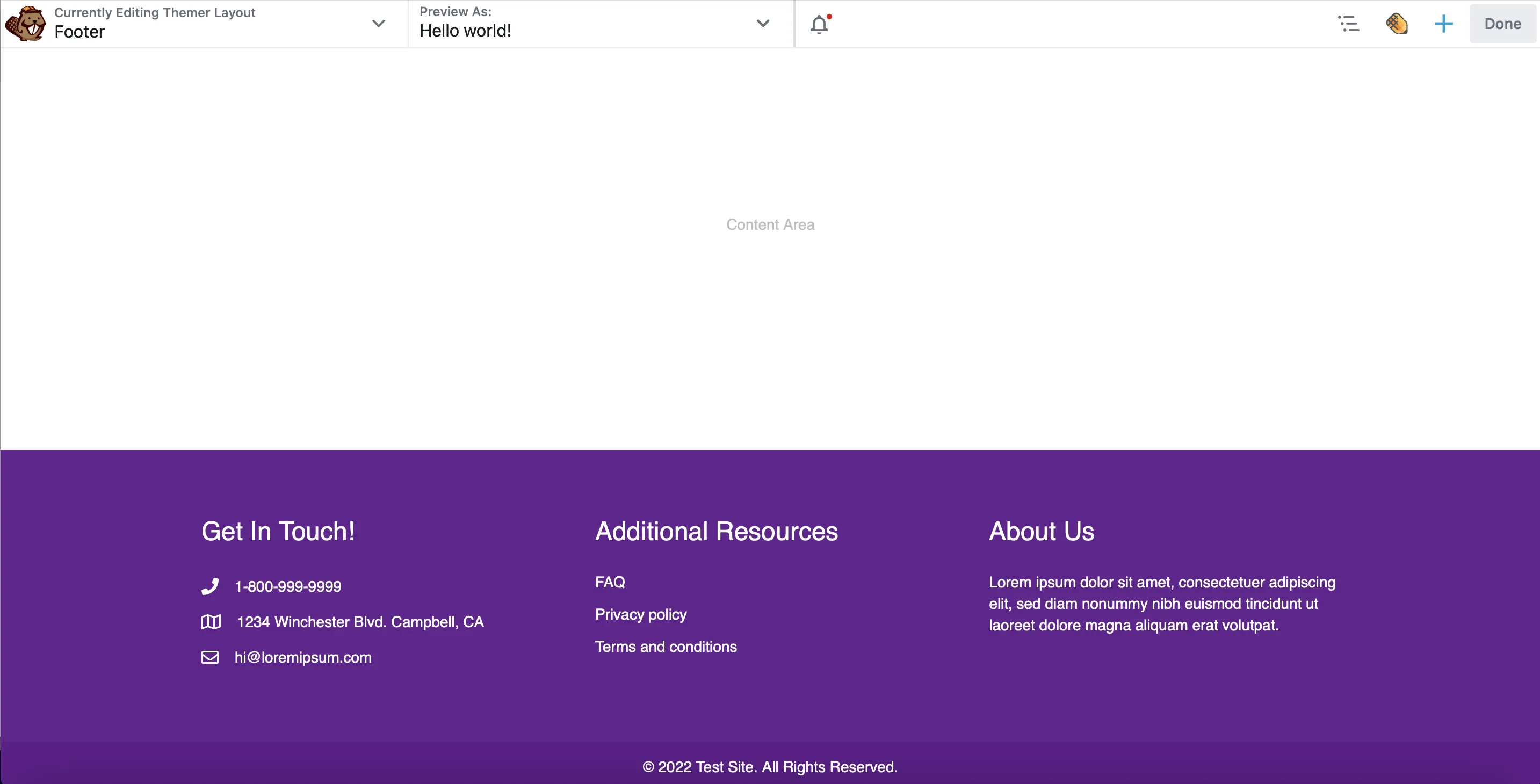
Comme pour l'en-tête, Beaver Builder a fourni un modèle de mise en page par défaut pour votre pied de page :

Par exemple, il existe une section dans laquelle vous pouvez inclure les coordonnées de votre entreprise, des liens de navigation vers des ressources utiles et une brève description de votre entreprise. Vous pouvez soit supprimer ces colonnes et créer votre pied de page à partir de zéro, soit modifier le contenu existant.
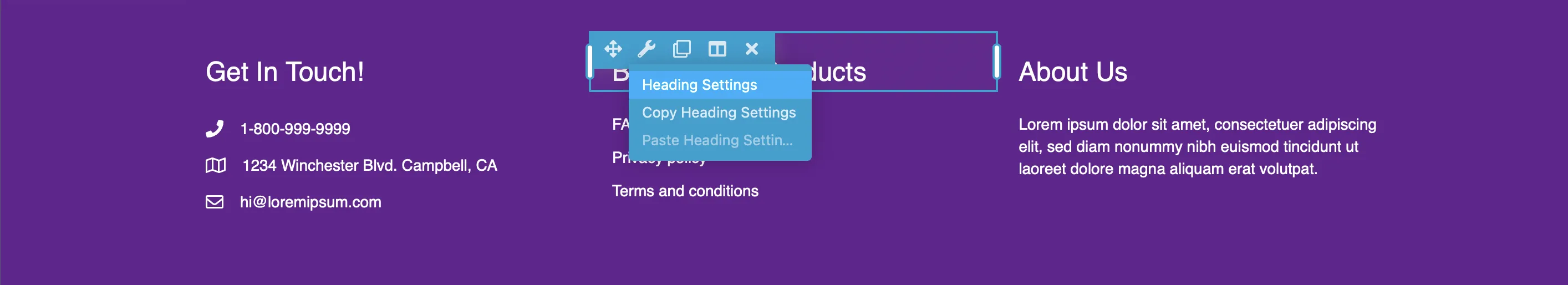
Par exemple, au lieu de ressources supplémentaires, vous souhaiterez peut-être présenter vos articles de blog ou vos pages de produits les plus populaires. Vous pouvez le faire en accédant à l'icône Clé et en sélectionnant Paramètres de titre :

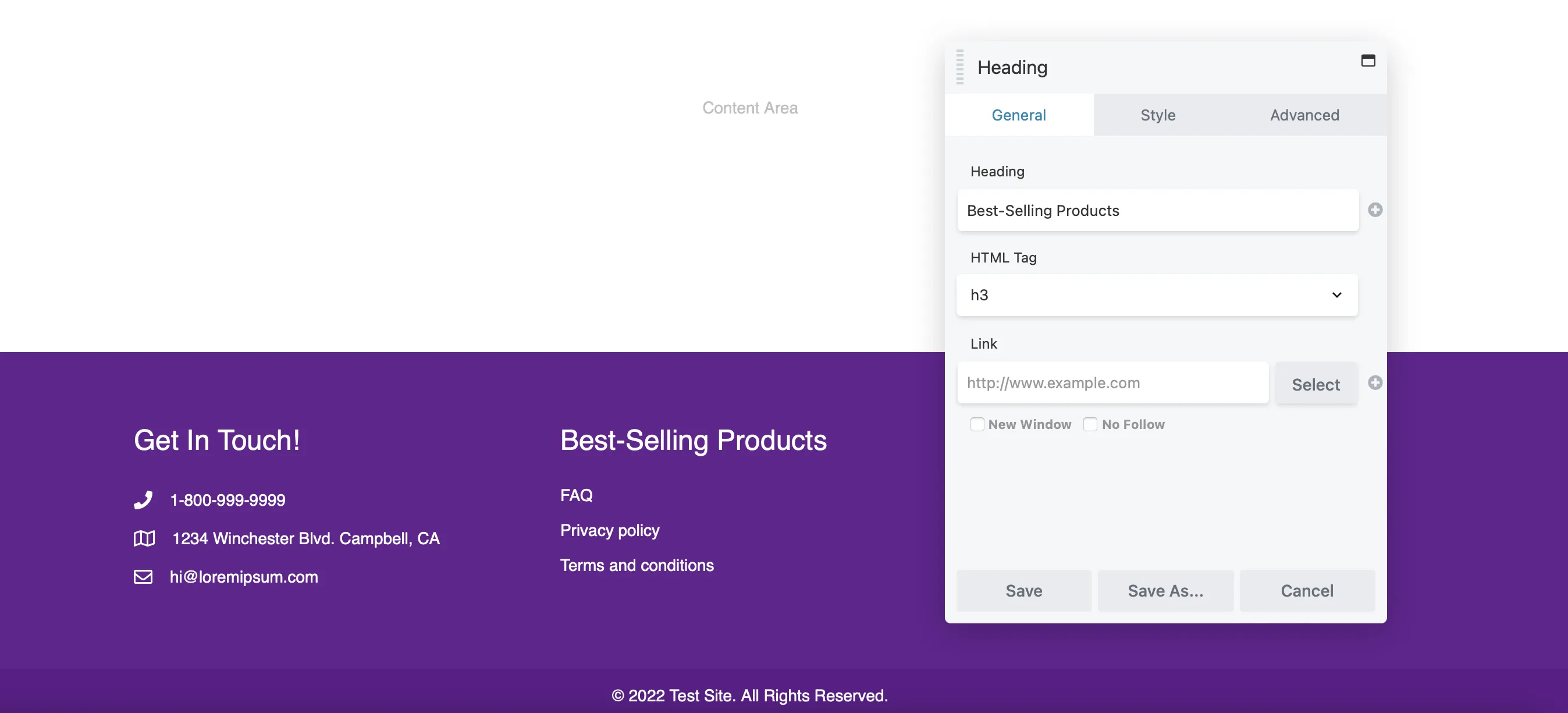
Ensuite, dans l'onglet Général , vous pouvez saisir votre nouveau titre. Passez à l'onglet Style pour appliquer des couleurs personnalisées, sélectionner des polices uniques et ajuster la taille du titre :

Cliquez sur Enregistrer pour appliquer vos modifications.
Maintenant, vous devrez ajouter vos liens dans la zone de texte ci-dessous. Encore une fois, survolez l'icône Clé à molette et choisissez Paramètres de l'éditeur de texte .
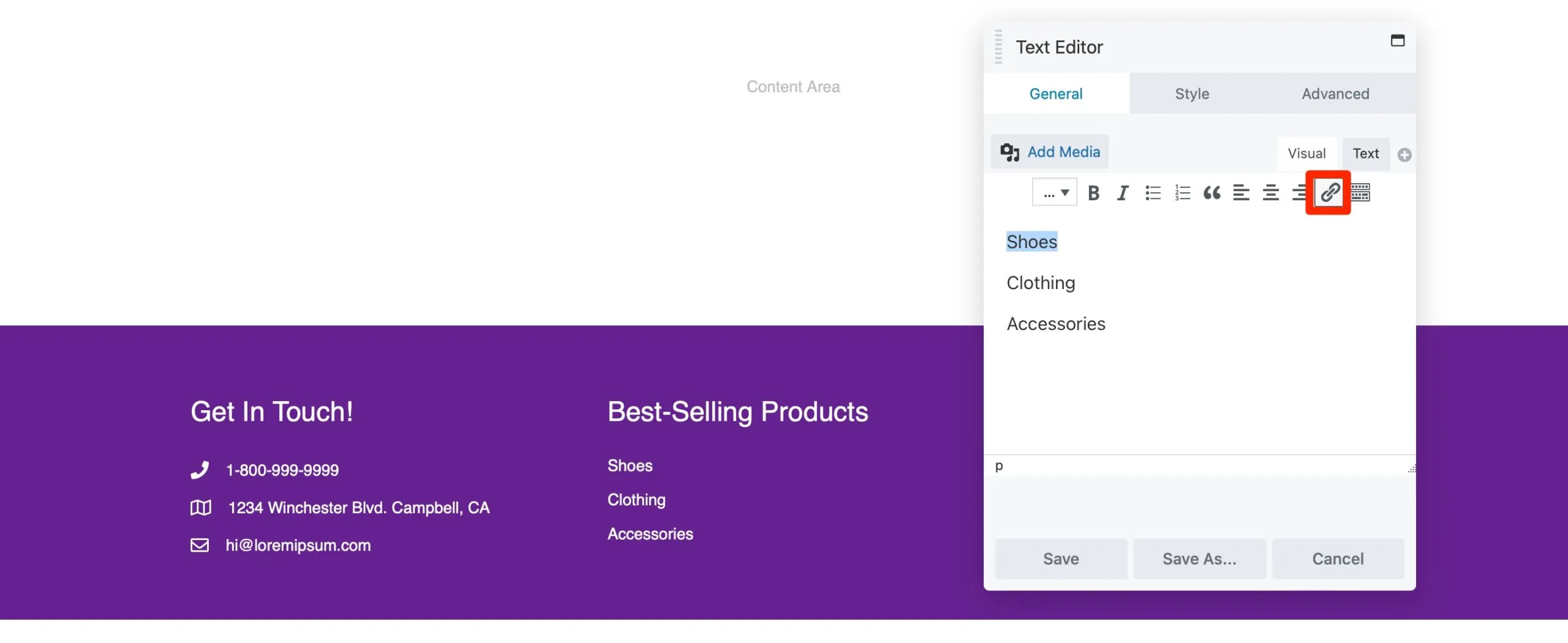
Ici, vous pouvez supprimer les entrées actuelles et les remplacer par vos propres pages. Dans l'éditeur de texte, vous pouvez ajouter les titres de vos pages et ajouter vos liens en cliquant sur l'icône Lien :

Collez votre URL et sélectionnez Enregistrer . Vous pouvez également ajouter votre numéro de contact et l'adresse e-mail de votre entreprise de la même manière.
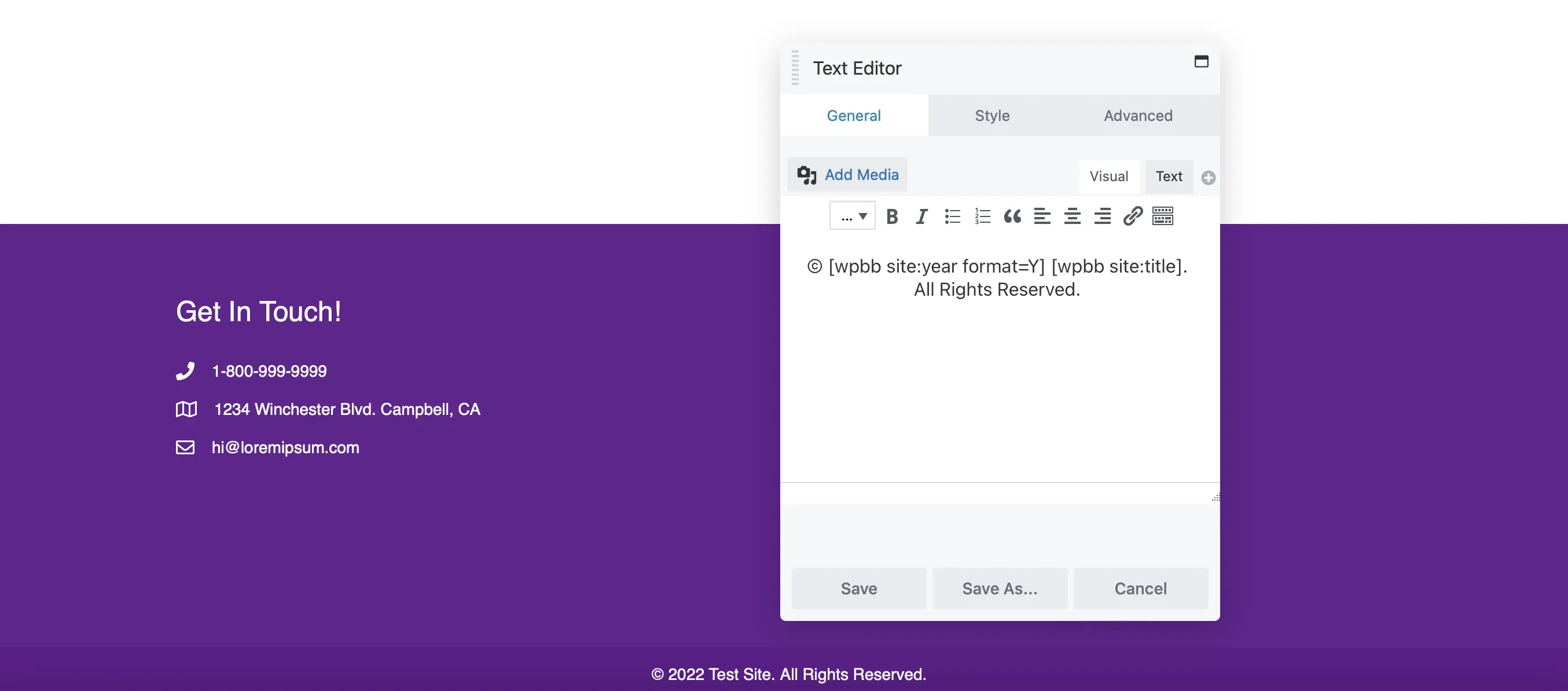
Beaver Builder inclut un avis de droit d'auteur par défaut. Ajustez-le en cliquant sur le module et en ajoutant votre propre déclaration :

Une fois la disposition de votre pied de page configurée, il est temps d'ajouter du contenu qui améliore la navigation et l'expérience utilisateur.
Nous avons couvert les éléments essentiels tels que les coordonnées, les liens vers des ressources et un avis de droit d'auteur. Cependant, vous pouvez ajouter n'importe quel module Beaver Builder pour améliorer la disposition de votre pied de page.
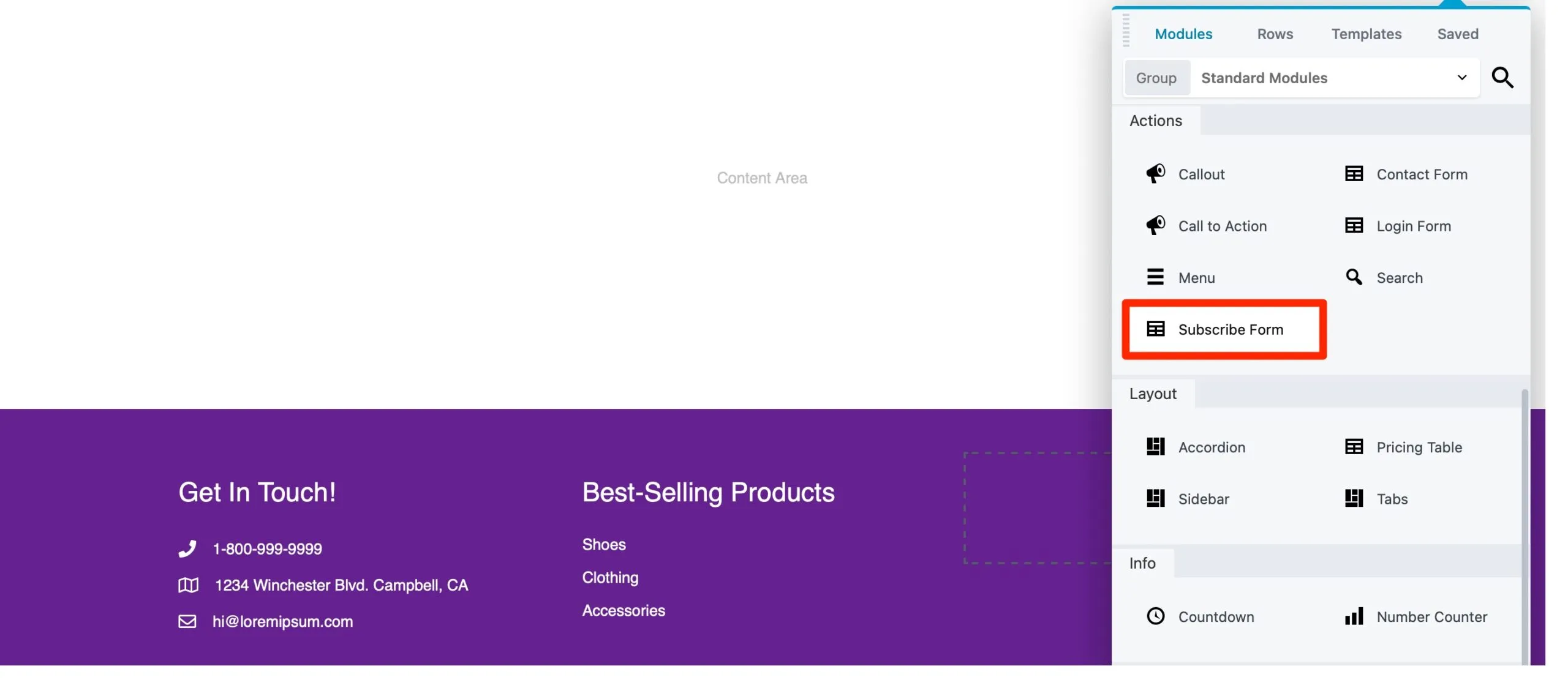
Par exemple, envisagez d'ajouter un formulaire d'inscription pour stimuler l'engagement. Localisez le module Formulaire d'abonnement et faites-le glisser dans votre pied de page :

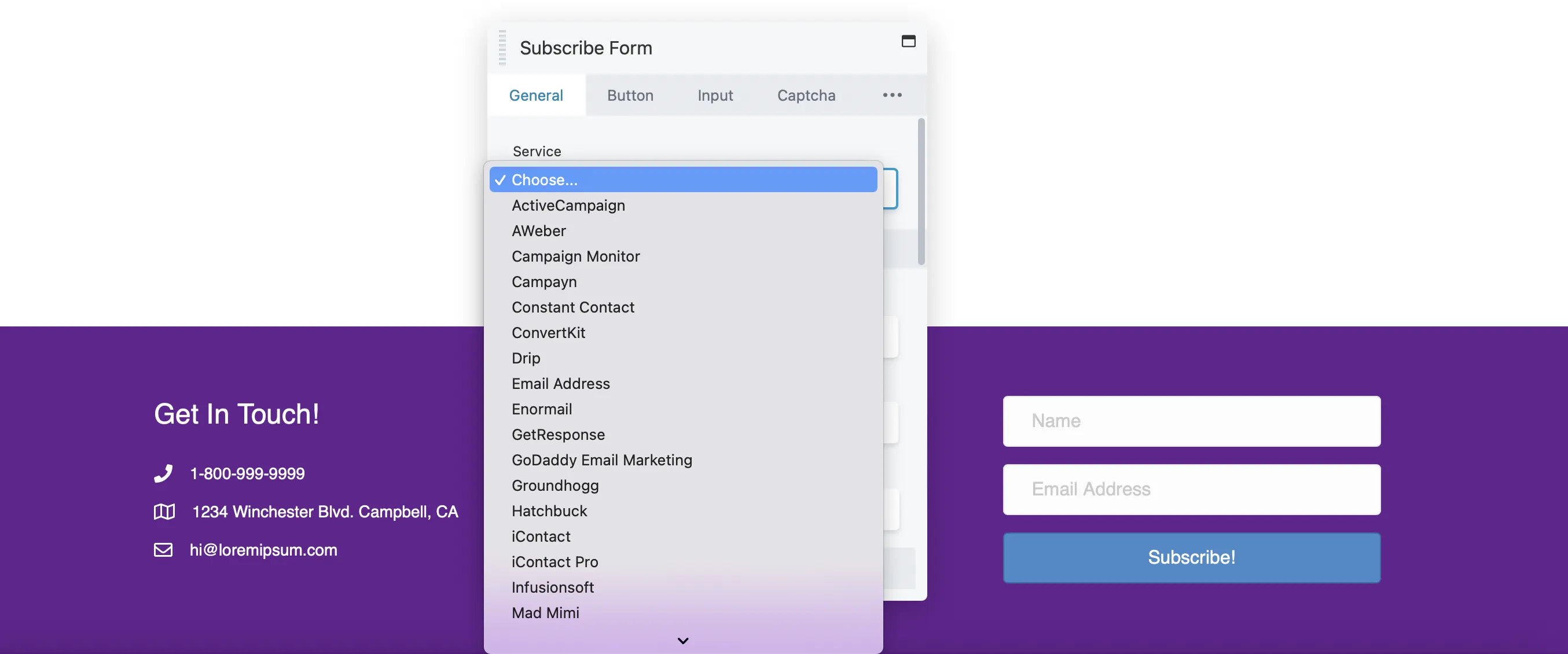
Beaver Builder s'intègre à de nombreux fournisseurs de marketing par e-mail, vous permettant de choisir votre service préféré dans le menu déroulant :

Dans cet onglet, vous pouvez ajouter une case à cocher sur les termes et conditions ou personnaliser le message que les utilisateurs voient après leur inscription.
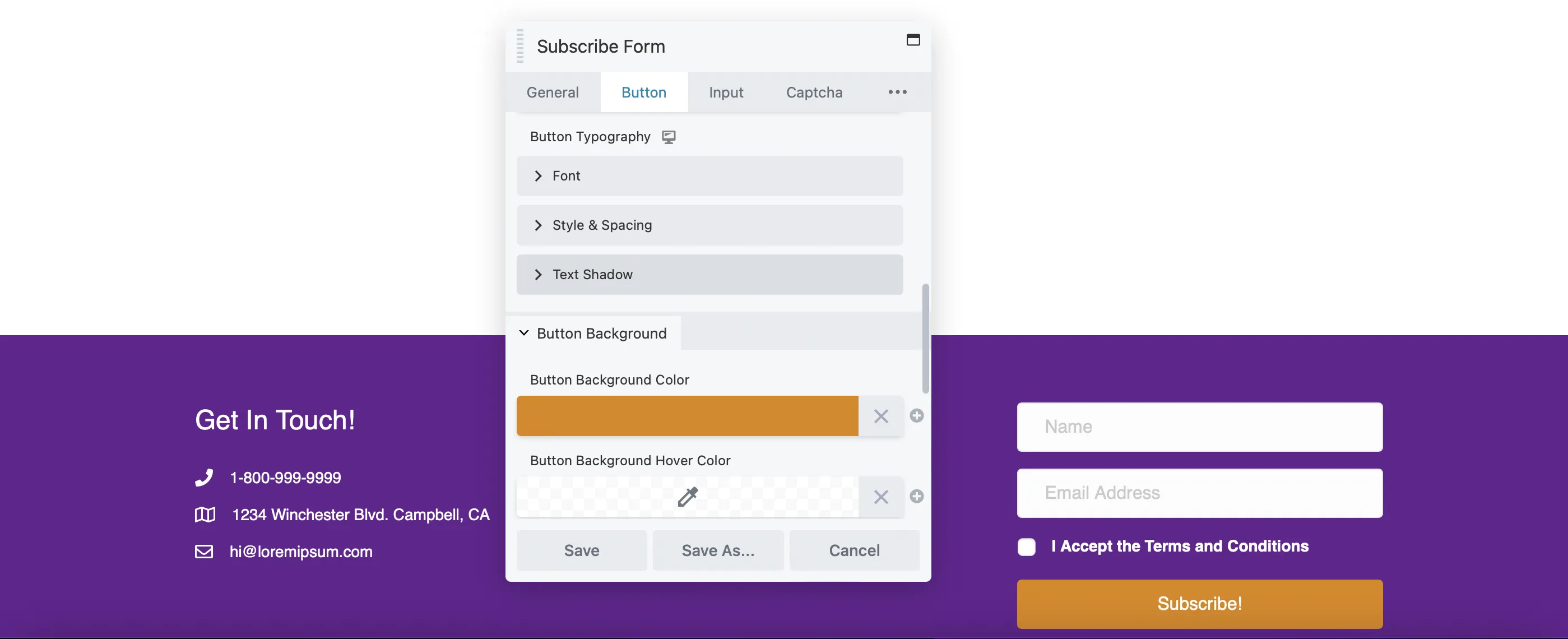
Passez à l'onglet Bouton pour modifier le texte du bouton, ajuster les couleurs, ajouter un remplissage, et bien plus encore :

L'onglet Captcha peut s'avérer utile si vous souhaitez que les utilisateurs vérifient qu'ils ne sont pas des robots.
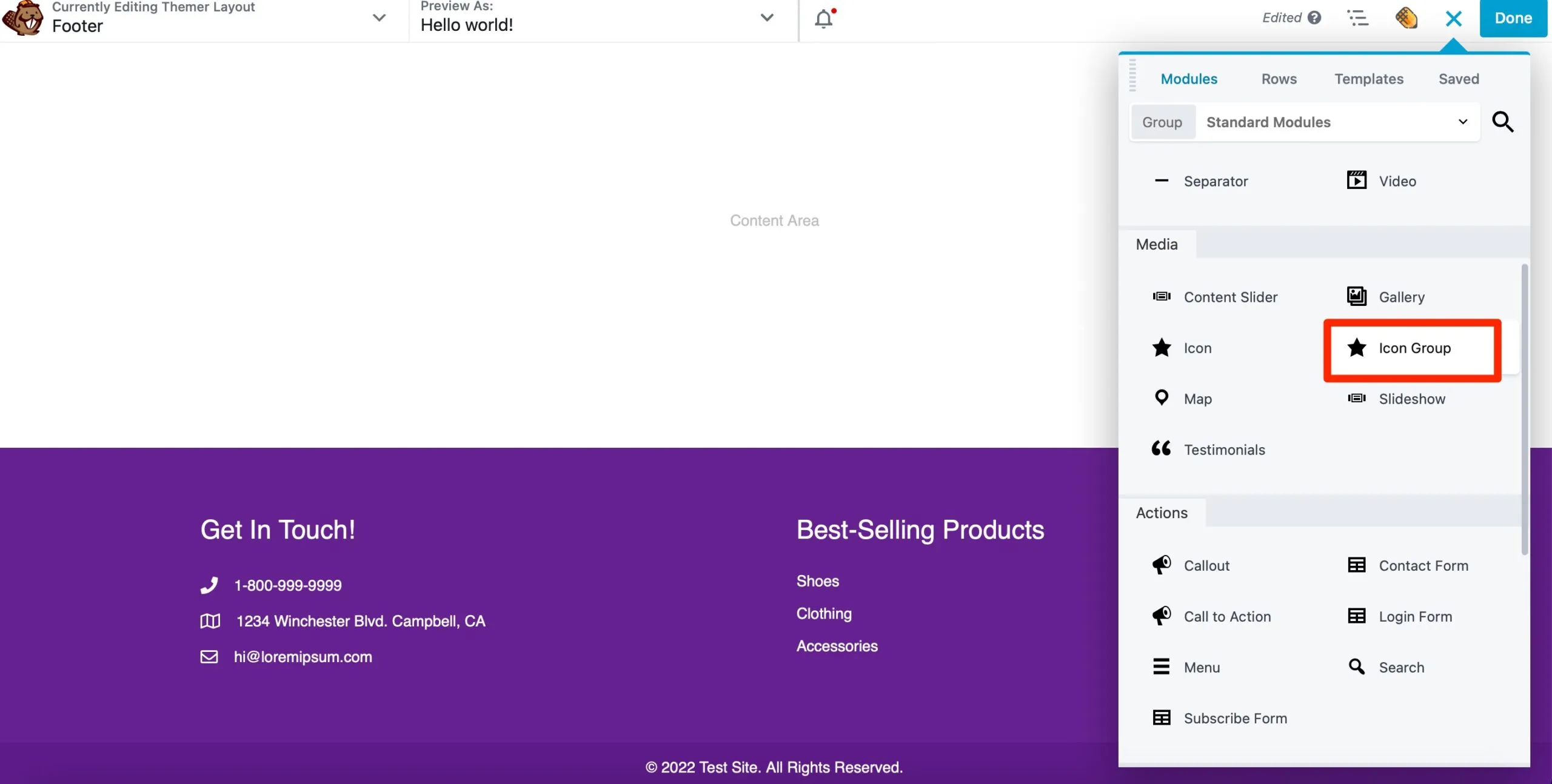
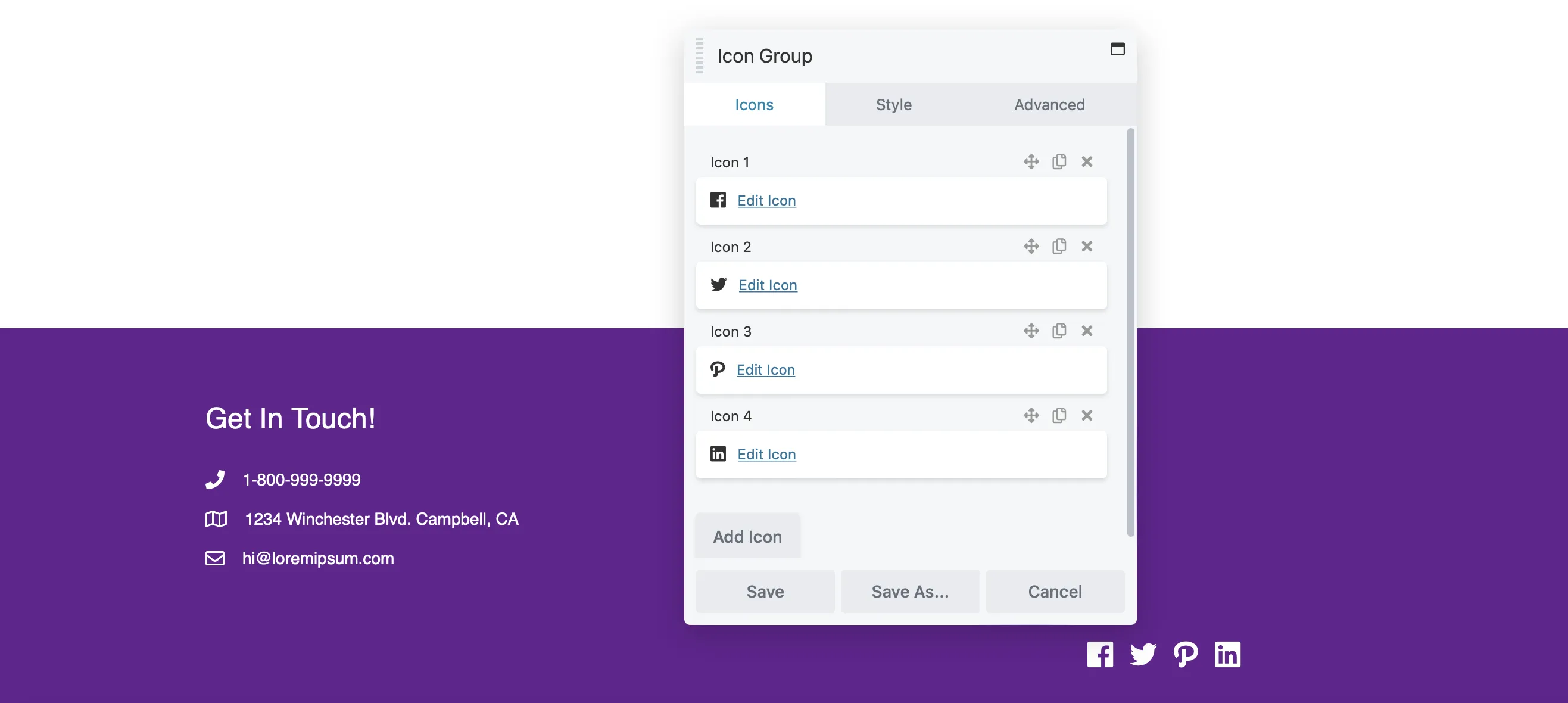
Pensez également à ajouter des liens vers vos comptes sociaux. Utilisez le module Icon Group et faites-le glisser dans votre pied de page :

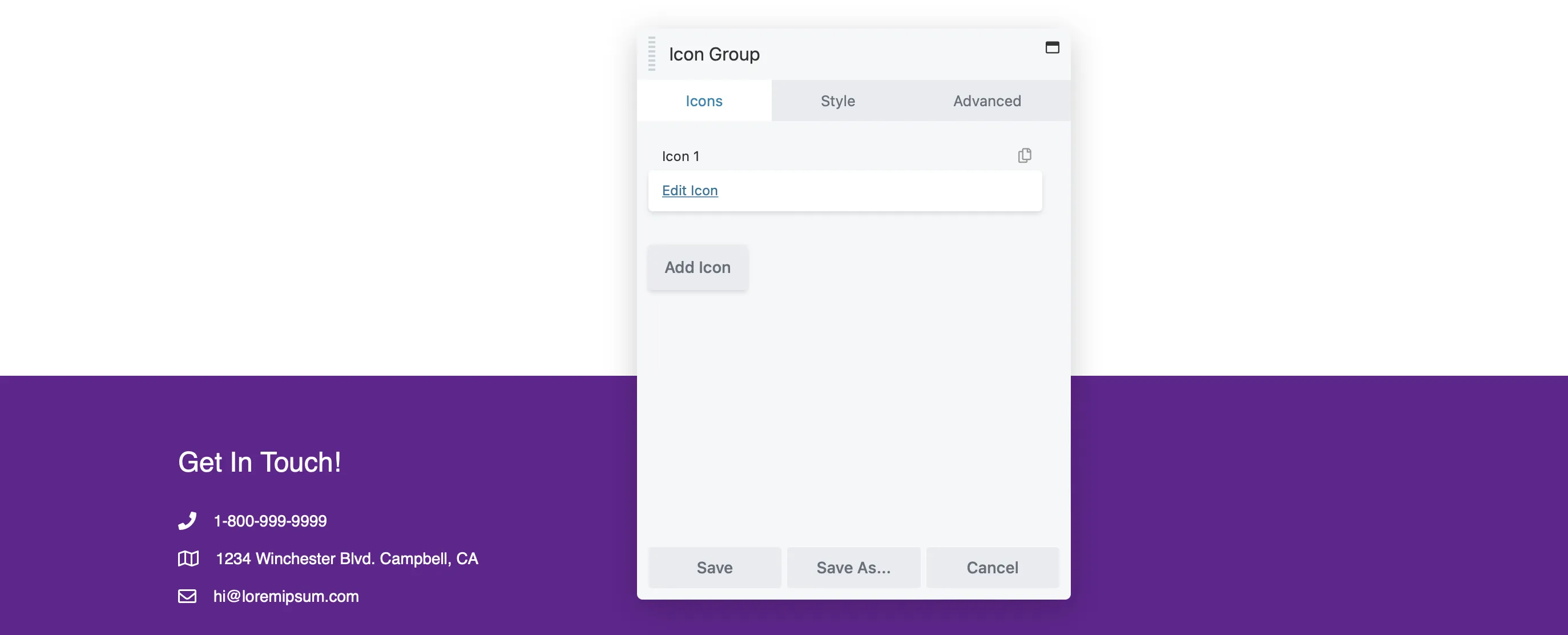
Ensuite, dans l'onglet Icônes de votre popup, cliquez sur Modifier l'icône :

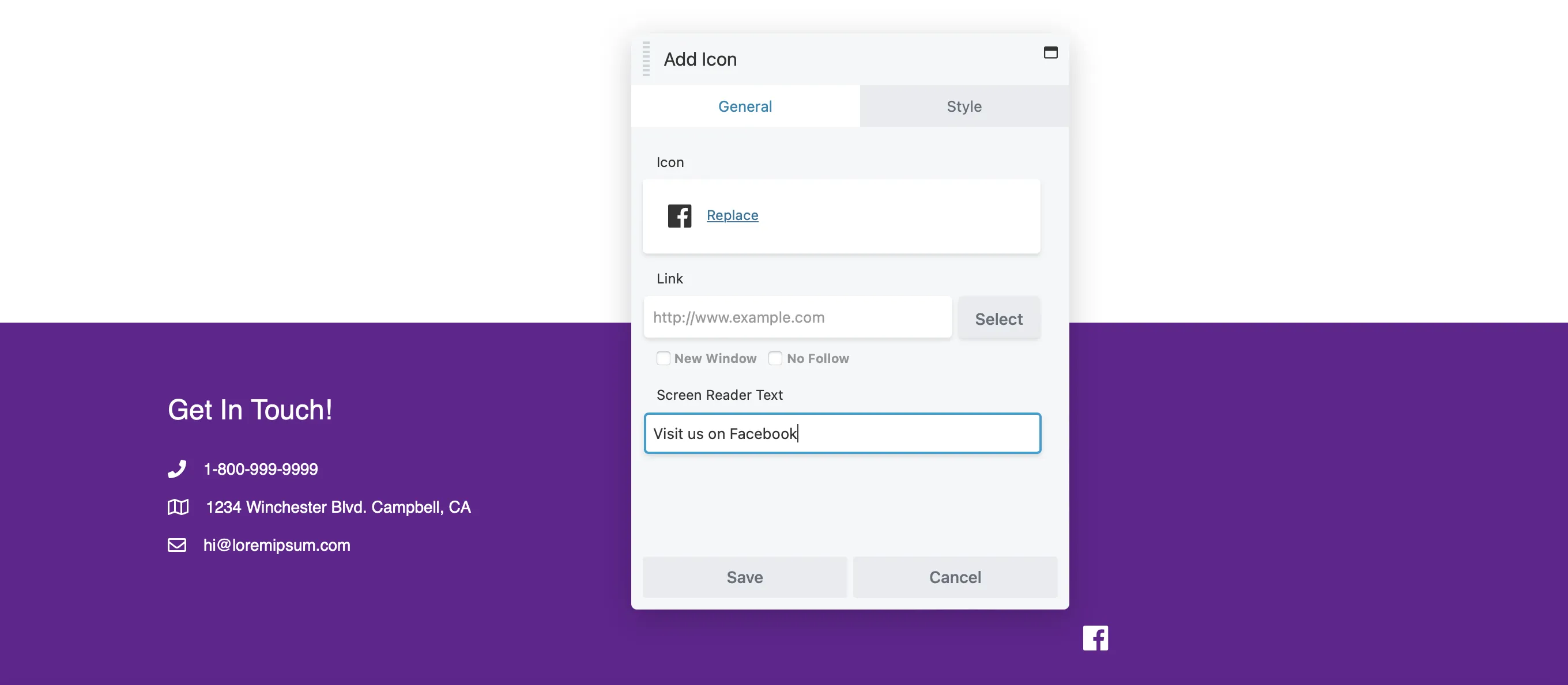
Cliquez sur Sélectionner l'icône pour choisir celle qui vous convient. Vous trouverez des icônes pour les principales plateformes de médias sociaux comme Facebook, LinkedIn et Twitter. Ajoutez ensuite le lien à votre profil :

Cliquez sur Enregistrer pour revenir à l'endroit où vous pouvez ajouter le reste de vos liens sociaux :

Continuez à ajouter des modules à votre pied de page. Lorsque vous êtes satisfait de la mise en page, cliquez sur Terminé > Publier .
Les constructeurs de pages simplifient la conception des articles et des pages, mais limitent souvent la personnalisation des en-têtes et des pieds de page. Heureusement, Beaver Themer vous donne un contrôle total sur la conception de votre site Web.
Voici un bref récapitulatif de la façon de créer des en-têtes et des pieds de page avec Beaver Themer :
Grâce à ces étapes, vous pouvez améliorer les fonctionnalités de votre site Web et vous assurer qu'il reflète votre identité de marque unique.
Beaver Themer propose de nombreuses options de personnalisation, vous permettant de créer des en-têtes et des pieds de page uniques qui correspondent à votre marque. Il permet de contrôler les mises en page et d'intégrer facilement du contenu dynamique.
Beaver Themer vous donne un contrôle total sur la conception de votre site Web. Vous pouvez facilement modifier les en-têtes, les pieds de page, les pages 404 et d'autres sections essentielles. Commencez par créer une nouvelle mise en page Themer et configurez les paramètres pour gérer la façon dont votre contenu s'affiche. Après cela, personnalisez les couleurs et ajoutez divers modules pour améliorer l'apparence de votre site.
Pour rendre votre en-tête adapté aux mobiles, vérifiez les paramètres réactifs dans Beaver Builder. Vous pouvez ajuster la mise en page et la taille des polices spécifiquement pour les appareils mobiles afin d'améliorer la convivialité.