Comment créer un thème de bloc pour WordPress (en toute simplicité)
Publié: 2023-02-09Créer un thème de bloc WordPress pour votre site Web n'est pas aussi difficile que vous ne le pensez. Les thèmes de blocs WordPress gagnent en popularité depuis leur introduction dans WordPress 5.9 avec un nombre croissant de thèmes de blocs prédéfinis disponibles dans le référentiel WordPress. Et, pour ceux qui veulent créer eux-mêmes un thème de bloc WordPress, vous avez de la chance. Le plug-in Créer un thème de bloc simplifie le processus afin que vous puissiez créer rapidement un thème de bloc personnalisé sans codage approfondi. De plus, vous pouvez même l'utiliser pour créer un thème enfant pour votre site.
Dans cet article, nous expliquerons les avantages de l'utilisation du plugin Create Block Theme et comment créer votre propre thème de bloc en quelques clics.
Qu'est-ce qu'un thème de bloc WordPress ?

Un thème de bloc WordPress est un thème d'édition de site complet pour WordPress basé sur des blocs. Un thème de bloc vous permet de créer n'importe quelle page ou publication à l'aide d'une interface glisser-déposer avec des blocs et des modèles de bloc que vous pouvez utiliser pour créer votre contenu. Vous pouvez même créer des modèles personnalisés et des parties de modèle (comme des en-têtes et des pieds de page à l'aide de l'éditeur de site.
De plus, il est plus facile d'ajouter des styles personnalisés à un thème de bloc. Il n'est pas nécessaire de modifier les fichiers functions.php, style.css ou d'autres fichiers de thème pour créer des blocs personnalisés, des polices ou ajouter un style de thème. Tout peut être accompli en éditant un seul fichier - theme.json. WordPress considère les thèmes de blocs comme l'avenir de WordPress. Heureusement, leur utilisation présente de nombreux avantages.
Introduction au plugin Créer un thème de bloc
Pour cet article, nous mettrons en évidence le plugin Create Block Theme, qui est un plugin gratuit disponible dans le référentiel de plugins WordPress. Il vous permet de créer rapidement un nouveau thème, un thème vierge ou un thème enfant. Vous pouvez également intégrer des polices Google, soit via CDN, soit localement.
Le plugin Create Block Theme vous évite une tonne de travail de création de thèmes enfants en vous permettant d'en créer et d'en installer un en quelques minutes. Jetons un coup d'œil aux étapes que vous devrez suivre pour utiliser le plugin.
Principales caractéristiques
Le plugin Create Block Theme possède des fonctionnalités étonnantes pour rendre la création de thème facile et rapide :
- Créez un thème enfant de bloc en un seul clic.
- Aucun codage approfondi n'est requis.
- Il est facile de cloner un thème .
- Vous pouvez exporter des thèmes de blocs WordPress pour les utiliser sur d'autres projets.
- Vous pouvez créer un thème de bloc vide .
- Ajouter une nouvelle variation de style aux styles globaux dans l'éditeur de site
Comment créer un thème de bloc WordPress ?
Avant d'utiliser le plugin pour créer un thème de bloc, vous devez d'abord installer et activer un thème de bloc parent. Pour ce tutoriel, nous allons utiliser le thème Twenty Twenty-Three.
Installer un thème de bloc parent
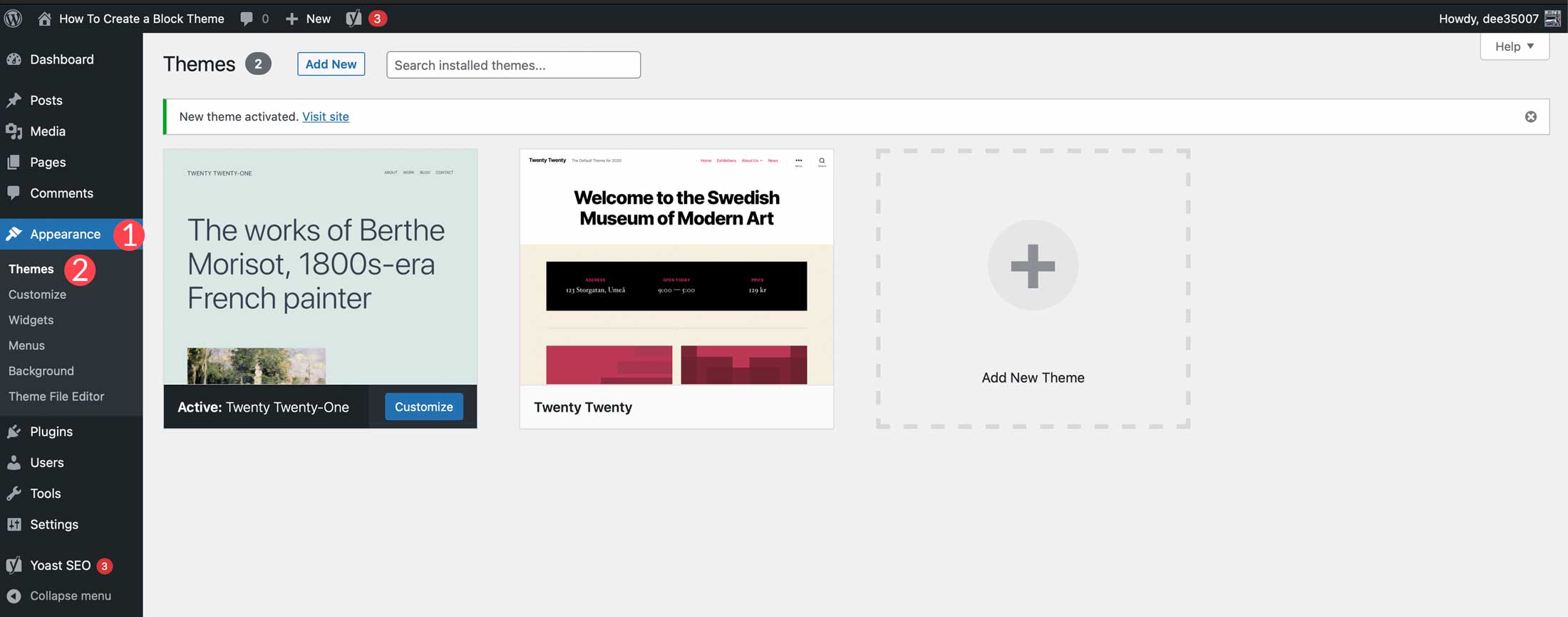
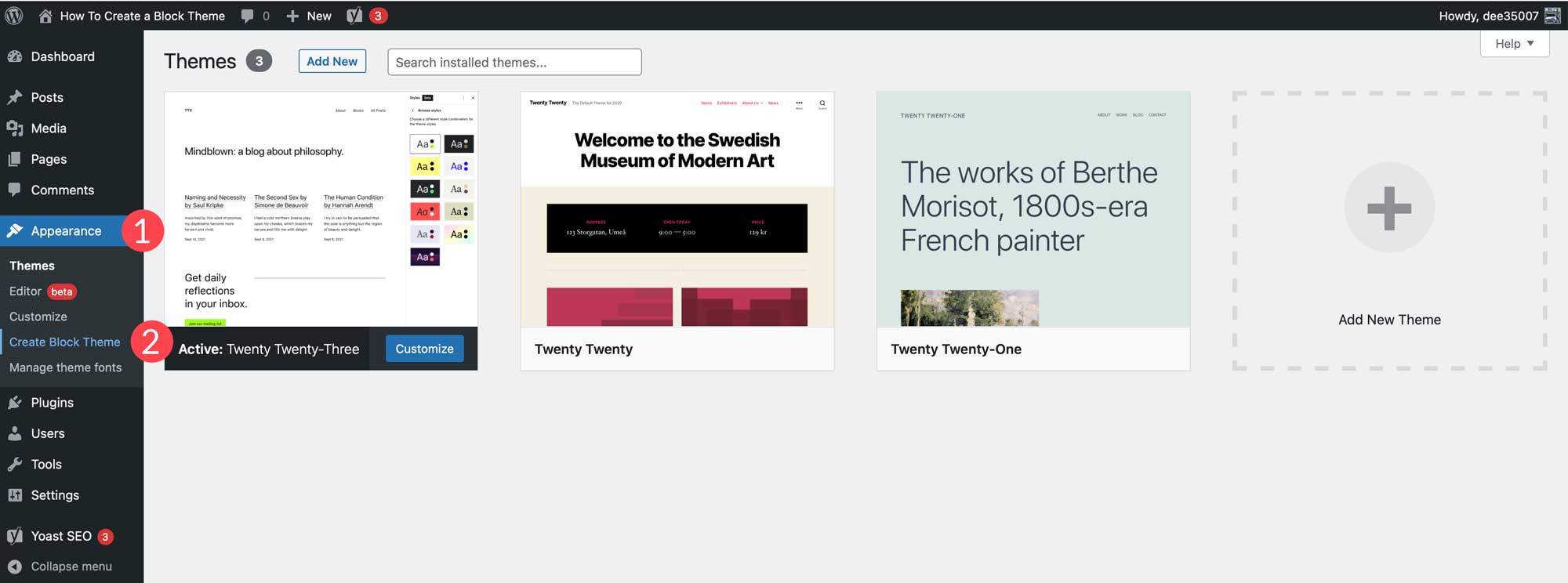
Pour commencer, connectez-vous à votre tableau de bord WordPress. Ensuite, accédez à Apparence > Thèmes .

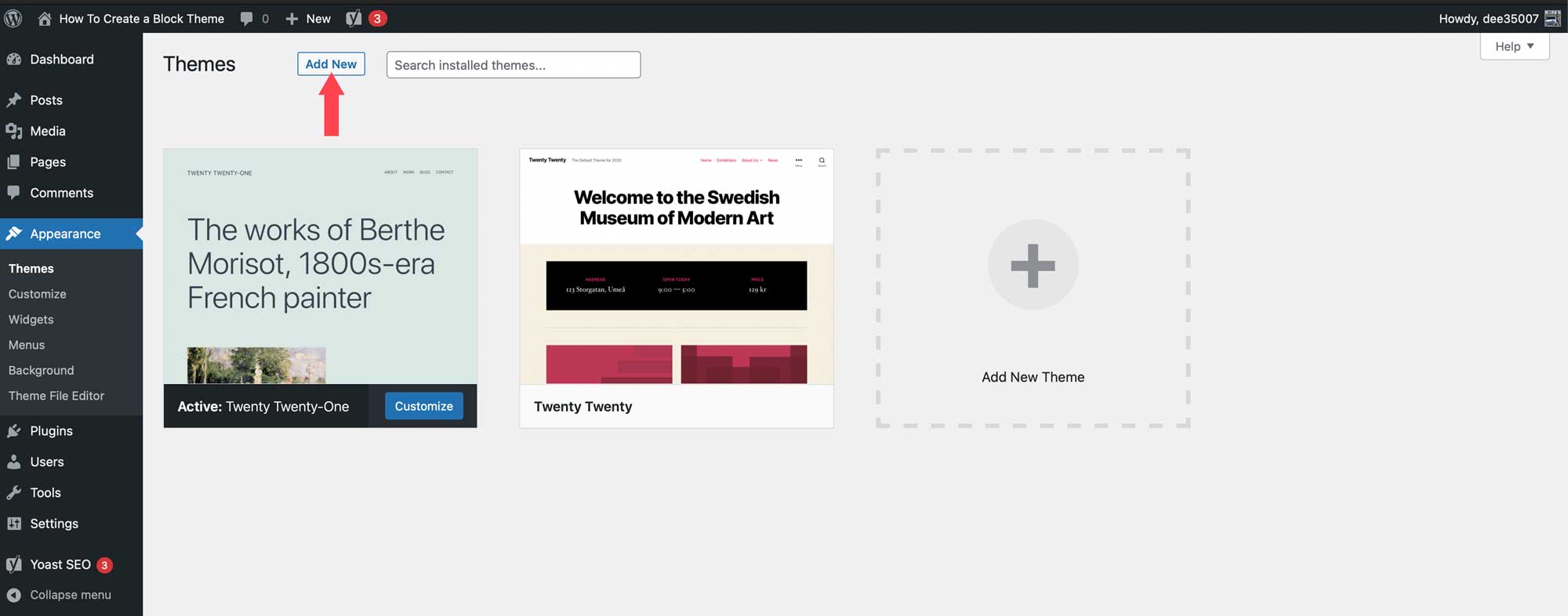
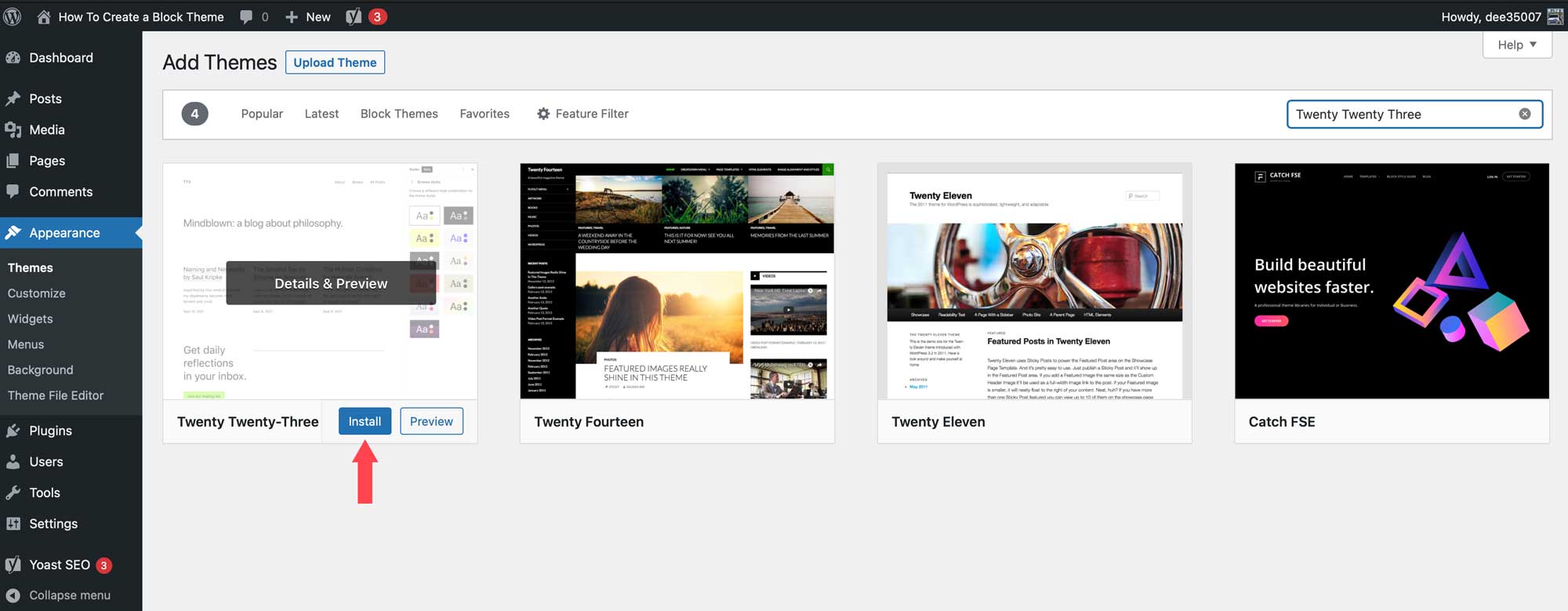
Vous pouvez choisir le thème de votre choix, tant qu'il s'agit d'un thème de bloc WordPress. Si vous souhaitez utiliser un thème de bloc autre que Twenty Twenty-Three, commencez par cliquer sur le bouton Ajouter nouveau dans Apparence > Thèmes.

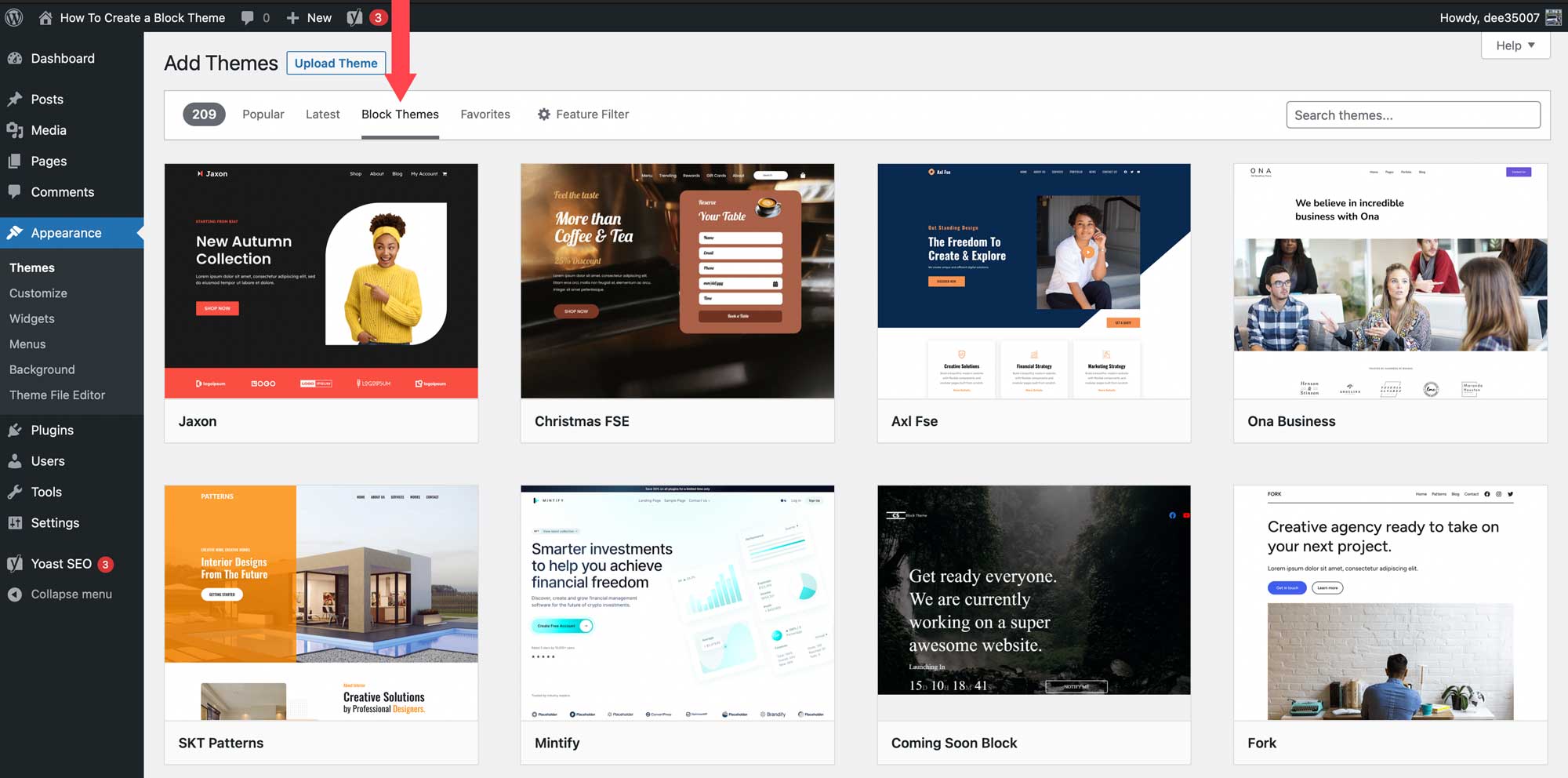
Cliquez sur l'onglet de thème de bloc pour afficher les options des thèmes de bloc disponibles.

Une fois que vous avez trouvé le thème souhaité, survolez-le, puis cliquez sur le bouton Installer .

Installer le plugin de thème Créer un bloc
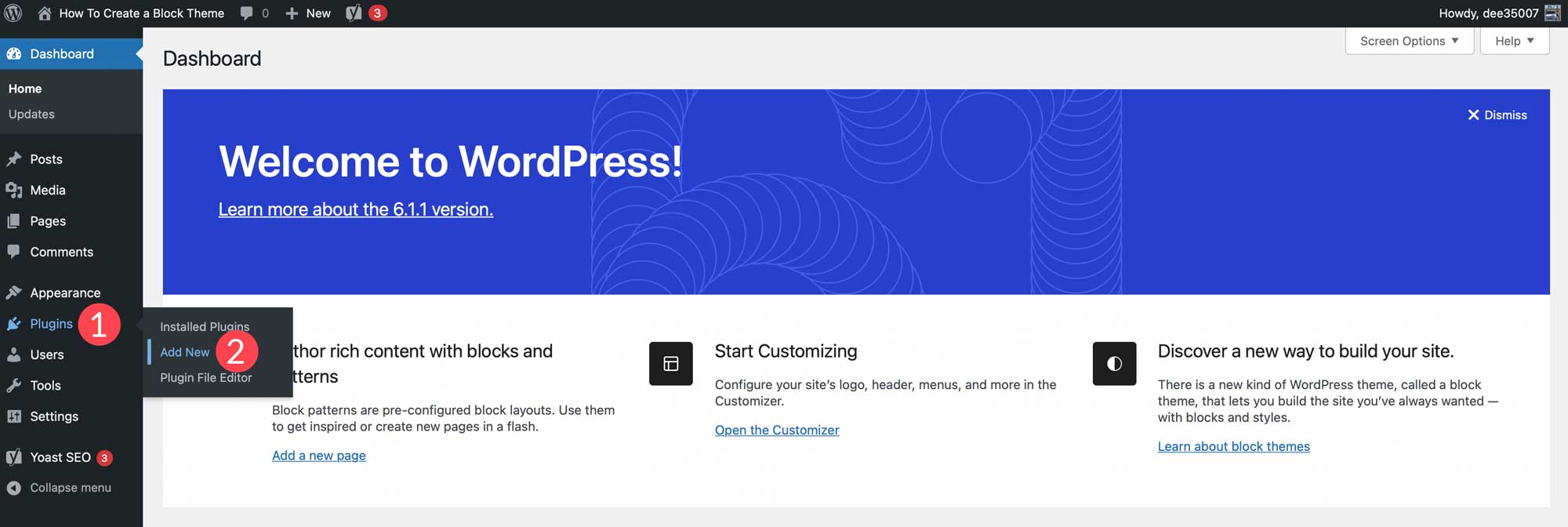
L'étape suivante consiste à installer le plugin Create Block Theme. Il existe plusieurs façons d'installer un plugin WordPress, mais celui-ci peut facilement être installé à partir du tableau de bord. Commencez par naviguer vers Plugins > Ajouter nouveau dans le tableau de bord WordPress.

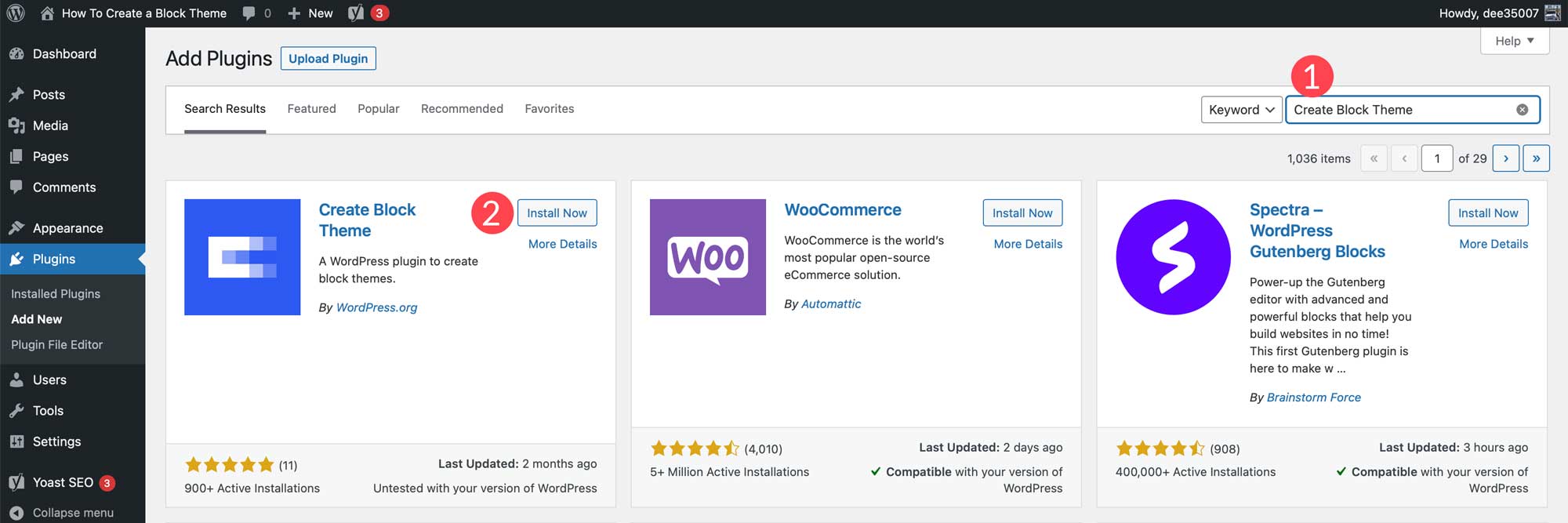
Tapez Créer un thème de bloc dans la zone de recherche. Lorsque la page est actualisée, sélectionnez le plug-in, puis cliquez sur Installer maintenant .

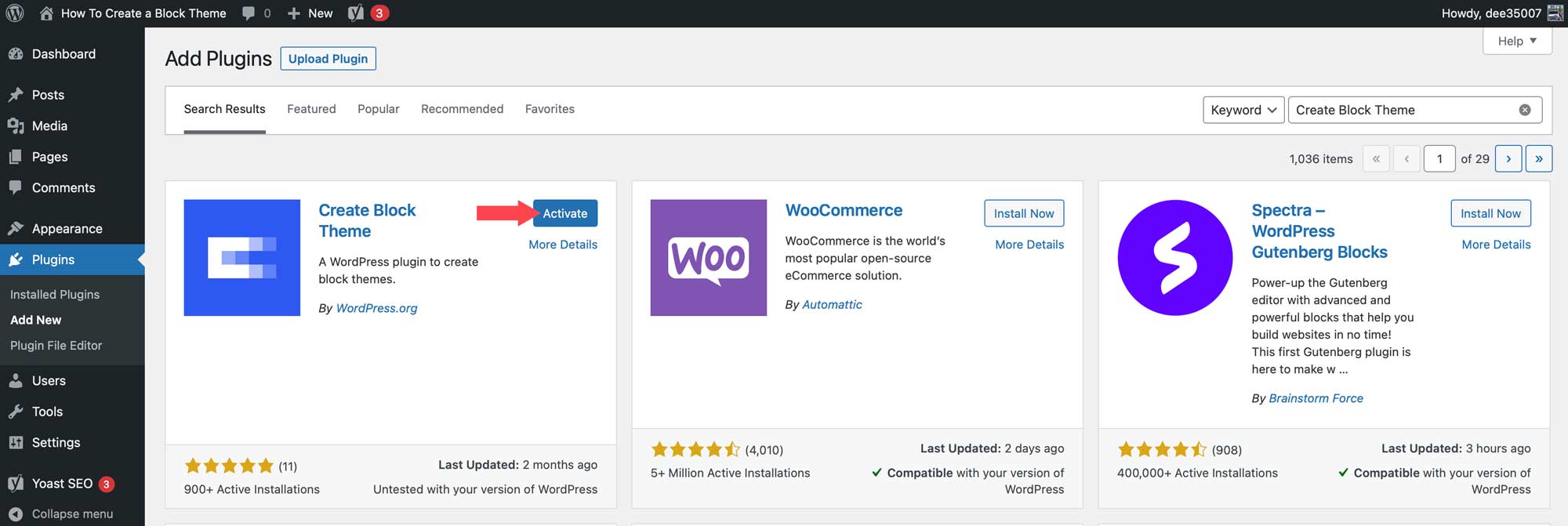
Une fois installé, activez simplement le plugin.

Configurer le plugin Créer un thème de bloc
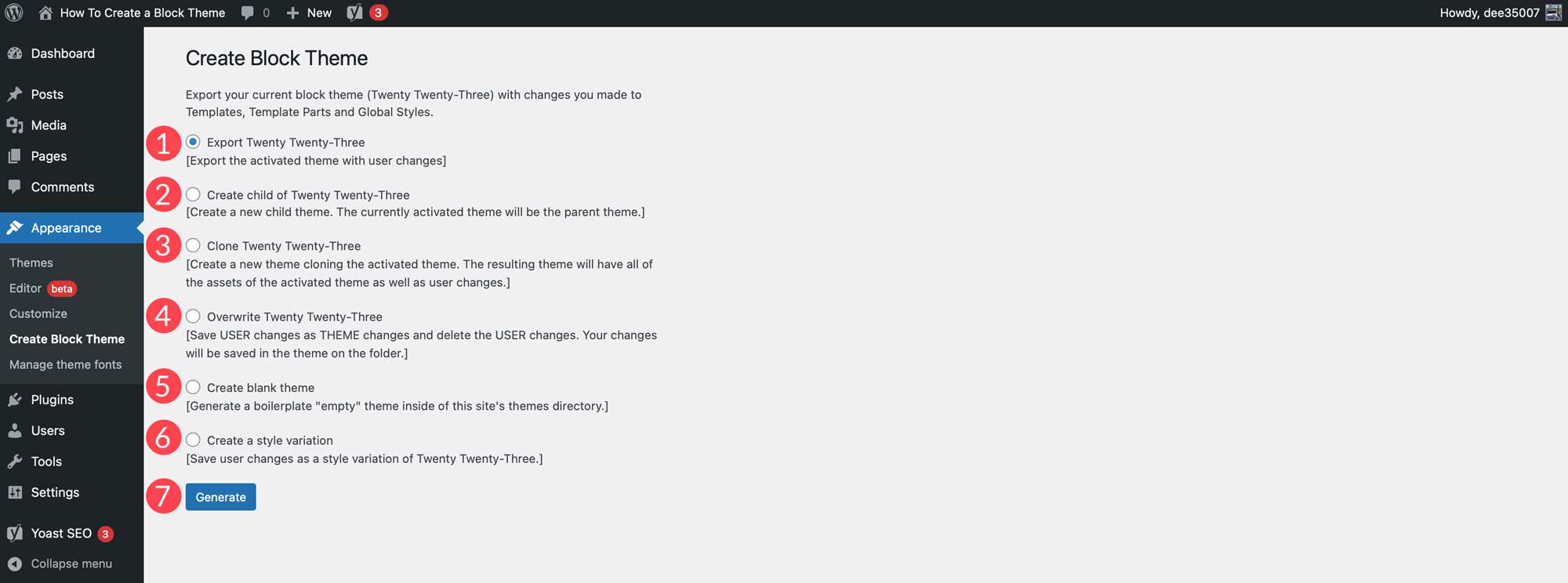
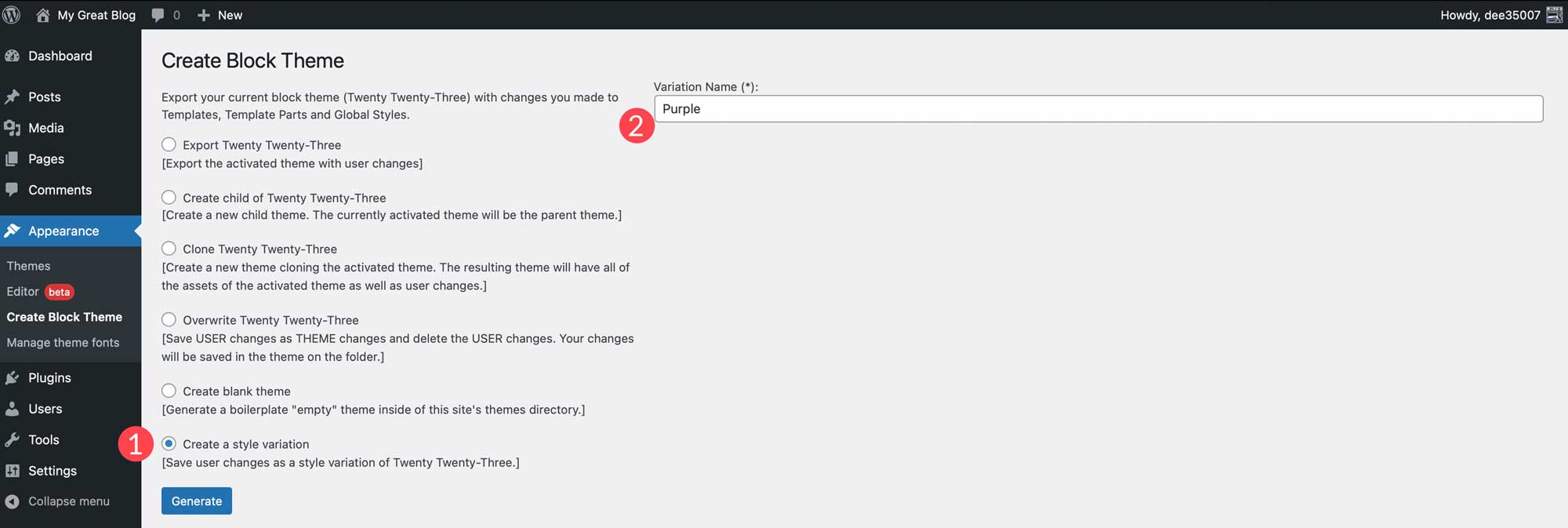
Maintenant que le plugin a été installé, accédez à Apparence > Créer un thème de bloc .

Dans les paramètres du plugin, vous aurez quelques options :

- Exporter (nom du thème)
- Créer un enfant de (nom du thème)
- Clone (nom du thème)
- Remplacer (nom du thème)
- Créer un thème vierge
- Créer une variation de style
Thème d'exportation
Ce paramètre vous permet d'exporter le thème activé avec toutes les modifications que vous avez apportées. Tous les modèles, styles globaux, polices ou autres modifications structurelles seront présents. En utilisant ce paramètre, vous pouvez exporter le thème, puis l'utiliser dans d'autres installations WordPress. Tous vos paramètres seront conservés.
Pour exporter votre thème actuellement installé, sélectionnez l'option d'exportation, puis cliquez sur le bouton générer . Le fichier sera téléchargé dans votre dossier de téléchargements sous forme de fichier zip, comme tout autre thème WordPress.
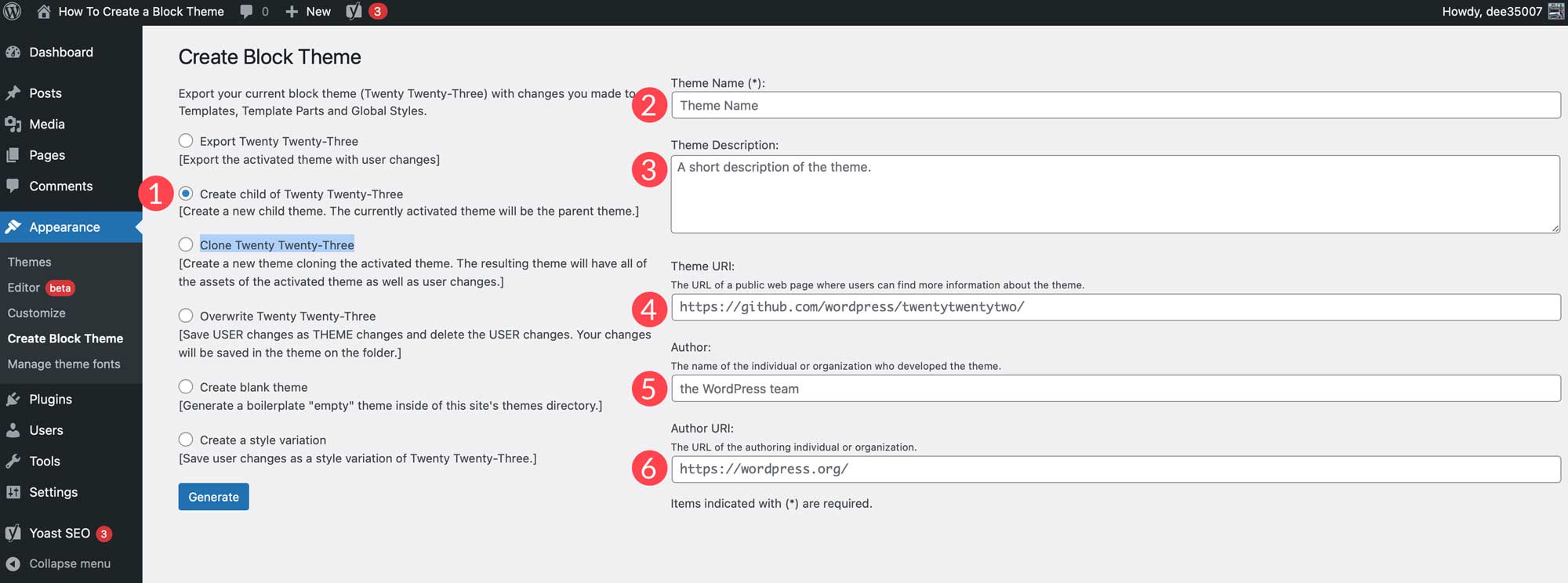
Créer un thème enfant

Cette option vous permet de créer un thème enfant basé sur votre thème parent actuel. Avant de générer le thème enfant, assurez-vous de donner à votre thème un nom, une description, une URL, notez l'auteur, ainsi que l'URL de l'auteur si vous le souhaitez. Une fois que vous avez cliqué sur le bouton générer, le plugin téléchargera automatiquement votre thème enfant sous forme de fichier zip.
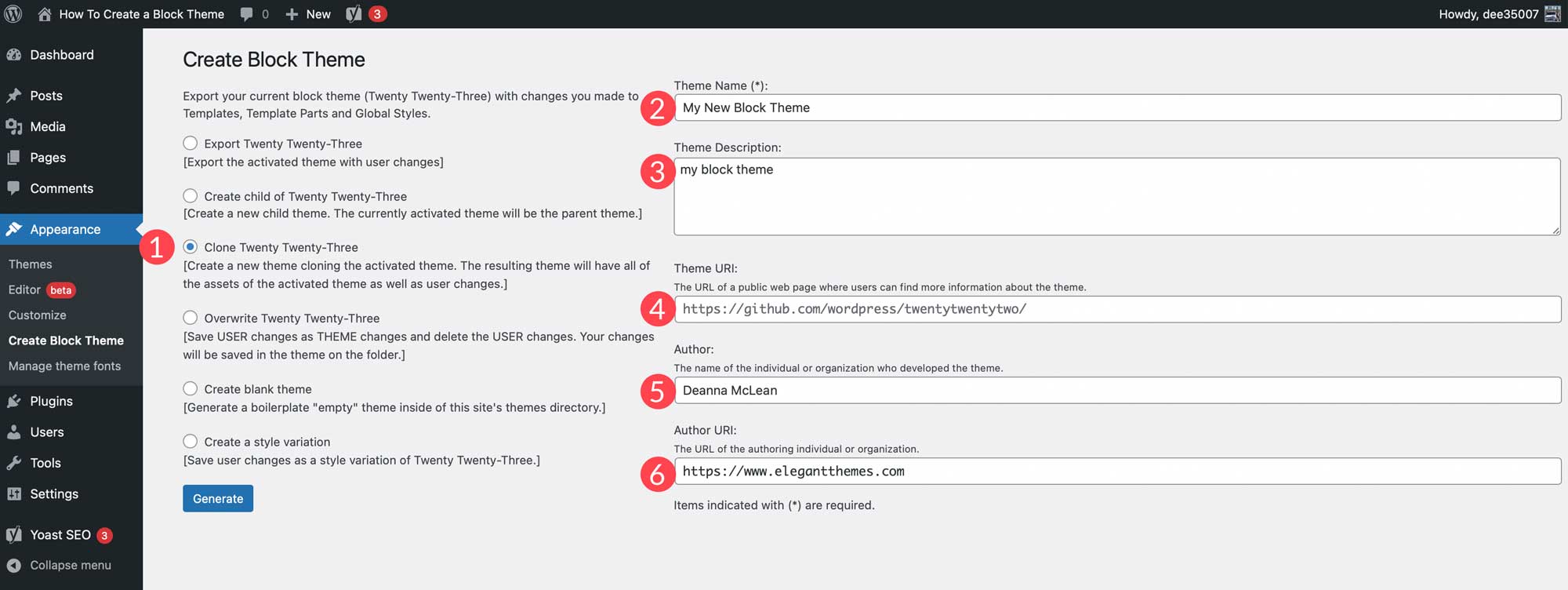
Cloner le thème


Lors du clonage de votre thème de bloc, le plugin créera un nouveau thème. Le clone conservera tous les actifs du thème parent, ainsi que toutes les modifications apportées par l'utilisateur. De la même manière que pour créer un thème enfant, assurez-vous de nommer votre thème, de lui donner une description et de noter une URL de thème, un auteur et une URL d'auteur.
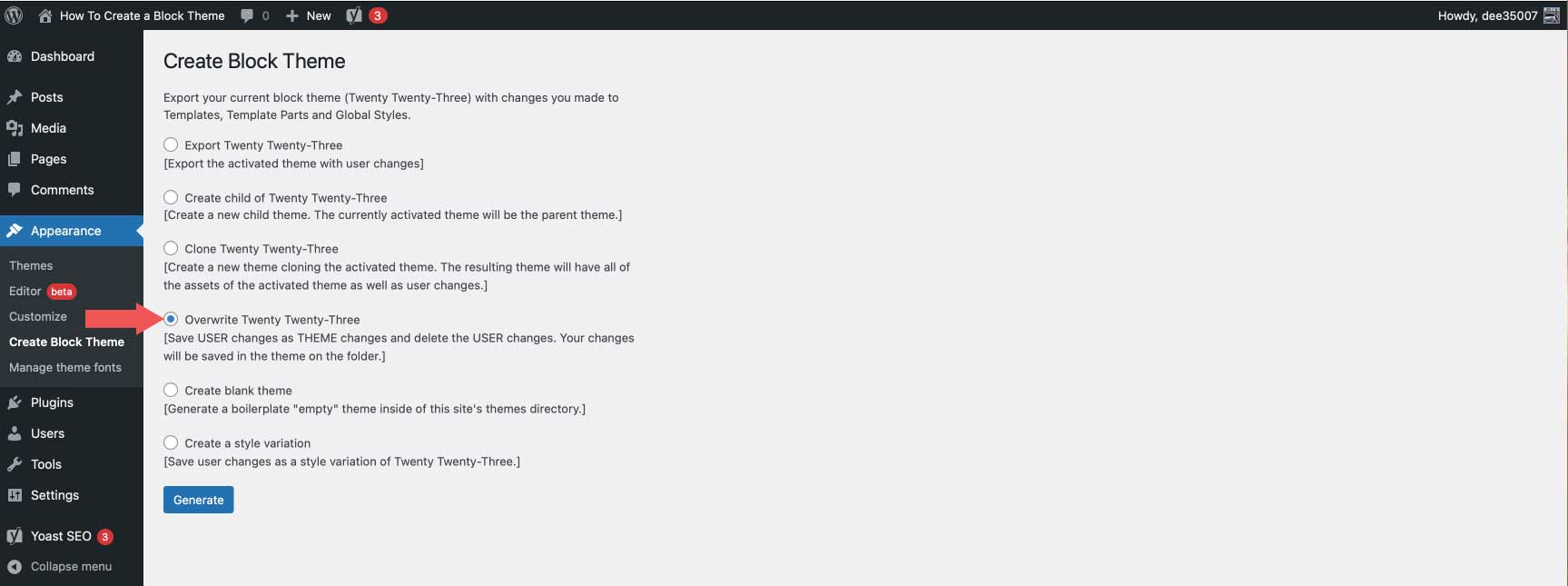
Remplacer le thème

Lorsque vous écrasez votre thème de bloc, toutes les modifications de l'utilisateur seront enregistrées et converties en modifications de thème. Tous les modèles que vous créez ou les modifications de style que vous apportez seront enregistrés dans des fichiers de thème, ce qui en fera une partie permanente du thème.
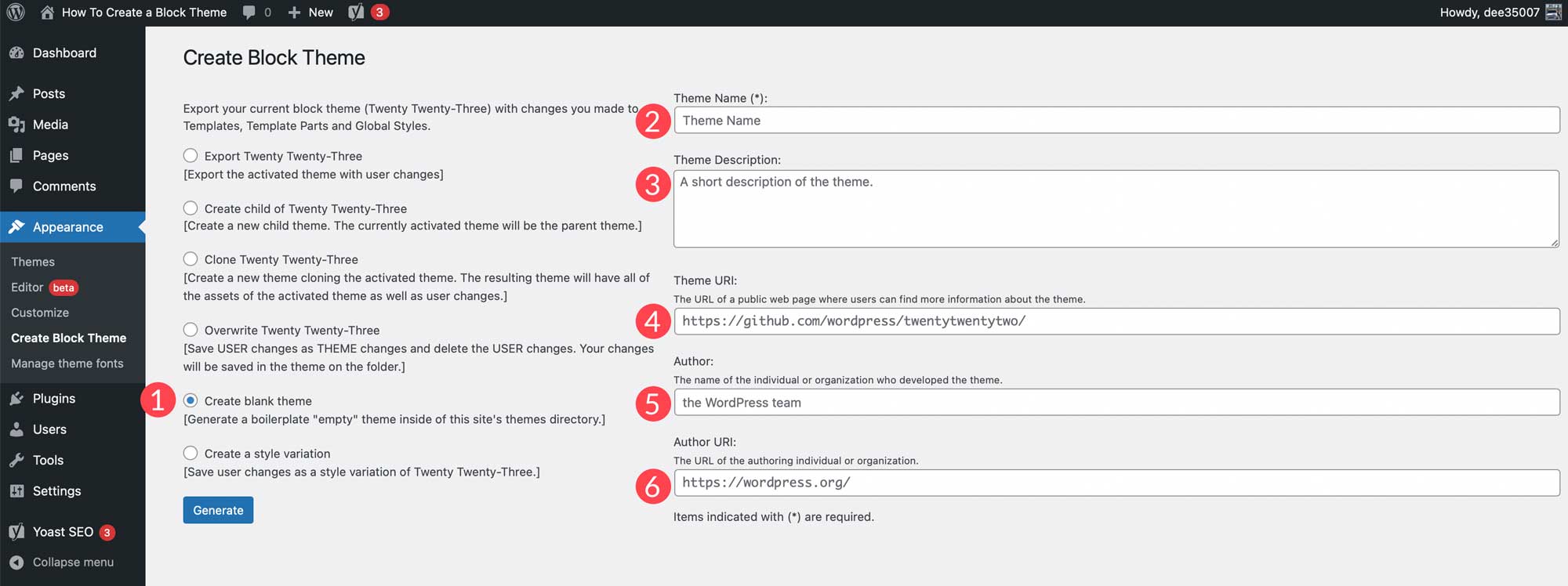
Créer un thème vierge

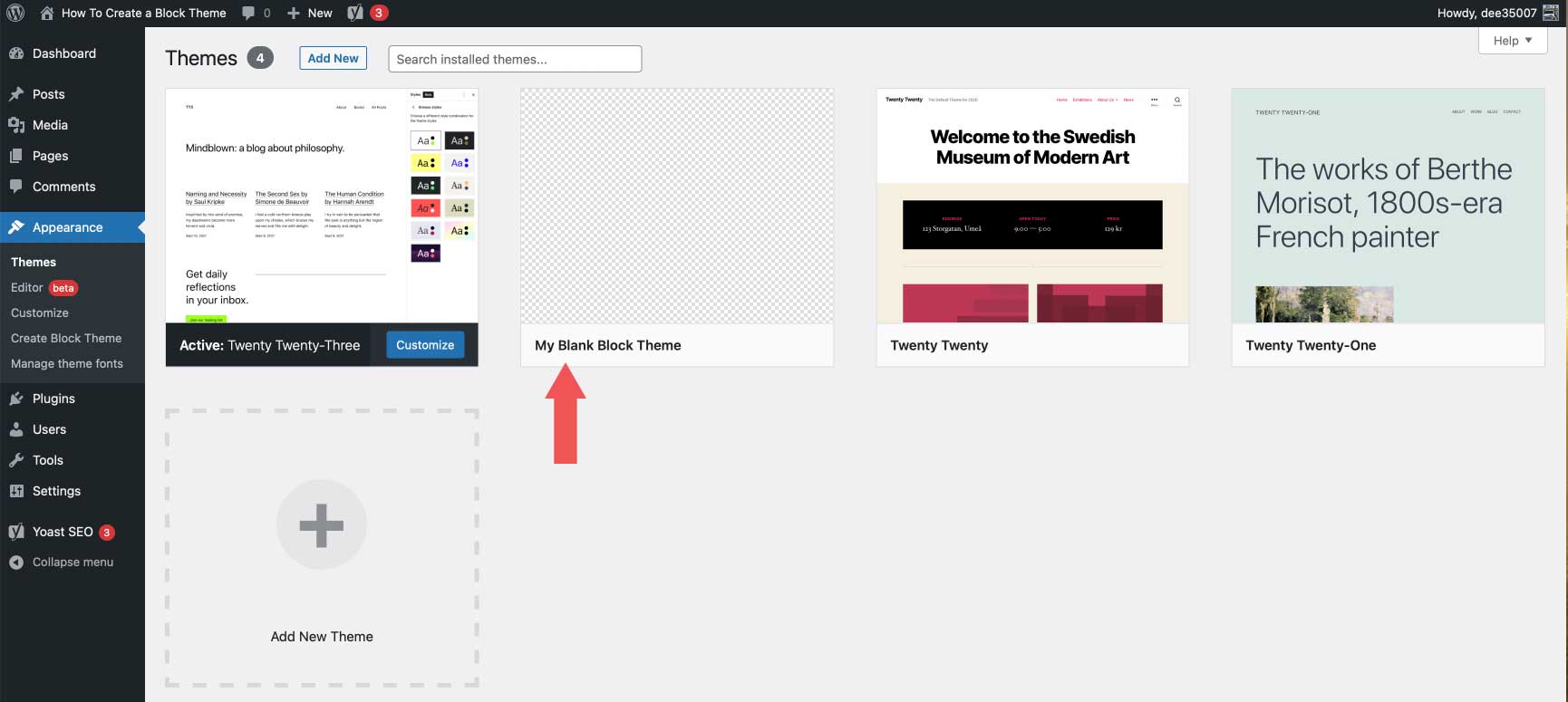
Lorsque vous sélectionnez cette option, un thème vierge est créé dans le répertoire de thèmes de votre site Web. Avant de générer votre nouveau thème, donnez-lui un nom, une description et une URL de thème (si vous le souhaitez), notez l'auteur et l'URL de l'auteur. En cliquant sur le bouton générer, vous pouvez accéder à Apparence> Thèmes pour afficher votre nouveau thème vierge.

Créer une variante de style
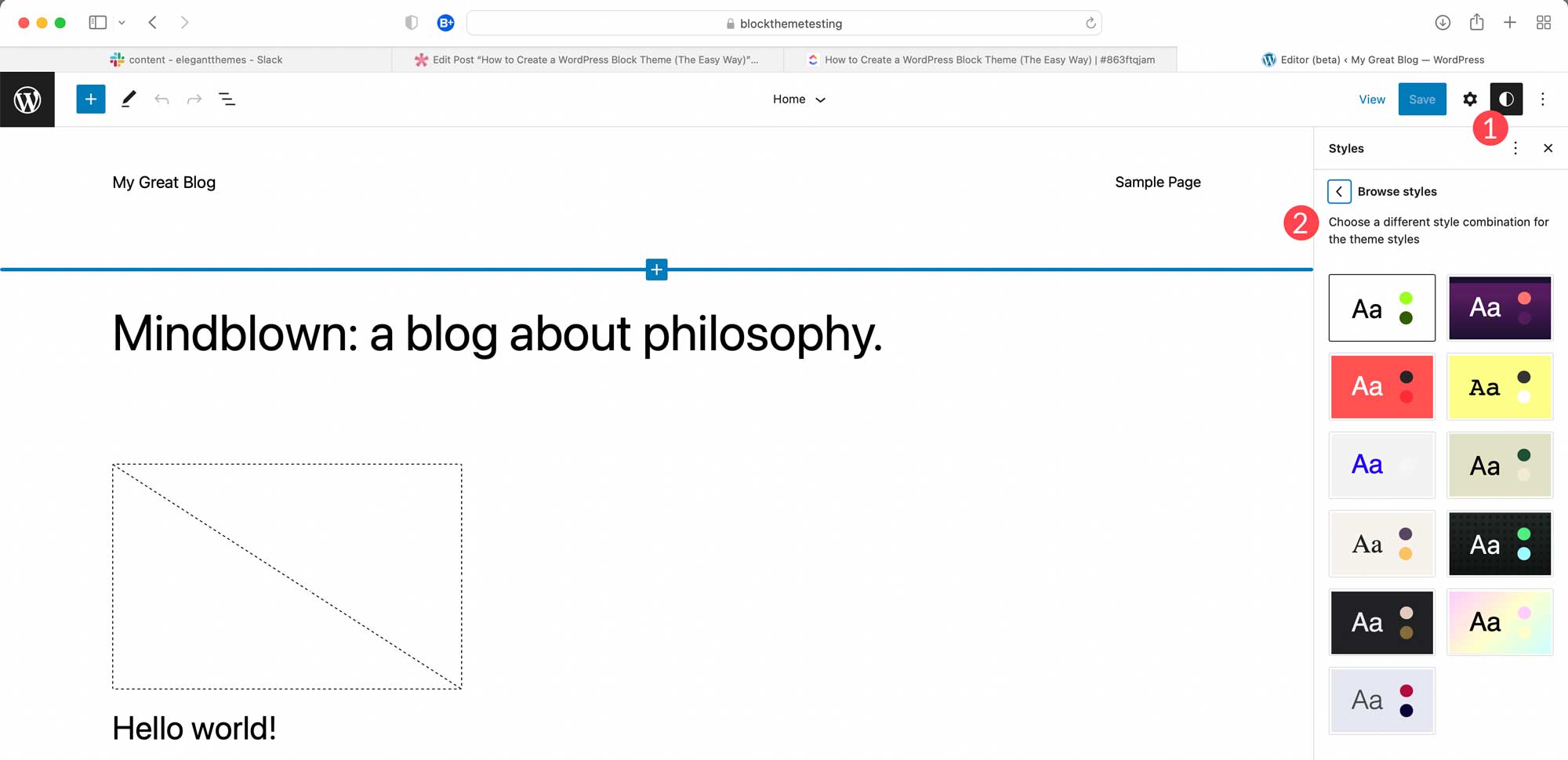
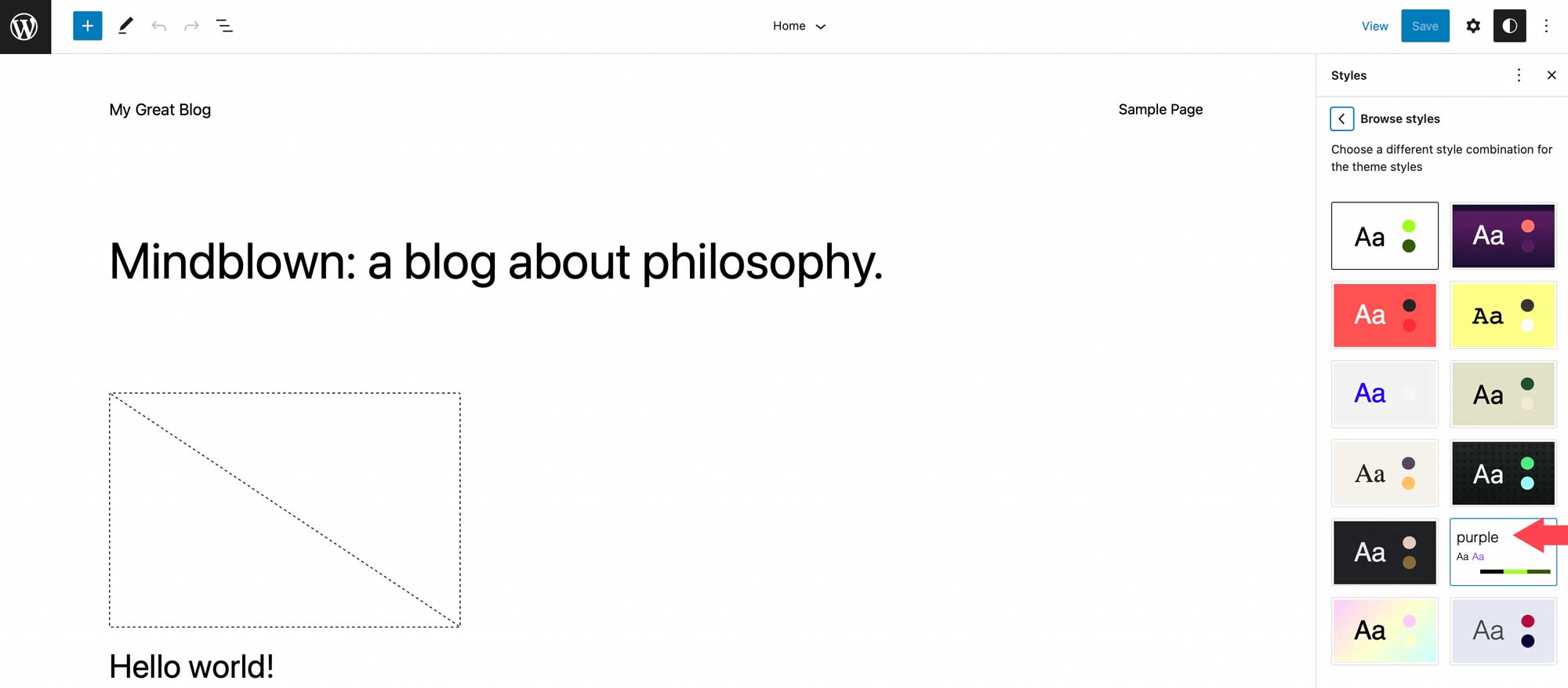
Les variations de style se trouvent dans Apparence > Éditeur . Pour les localiser, accédez à l'éditeur de thème, puis cliquez sur le bouton Styles dans le coin supérieur droit de l'éditeur. Là, vous pouvez créer de nouveaux styles pour le texte, les couleurs et les boutons. Il existe également des options supplémentaires pour styliser des blocs individuels.

Une fois que vous avez créé des styles, vous pouvez créer une variation de style dans le plugin Créer un thème de bloc en choisissant la dernière option dans les paramètres. Donnez un nom à votre style, puis cliquez sur Générer .

Pour afficher votre nouveau style, revenez à Apparence > Éditeur, cliquez sur l' icône de style et sélectionnez Parcourir les styles . Là, vous pouvez parcourir les styles pour localiser le nouveau que vous venez de créer.

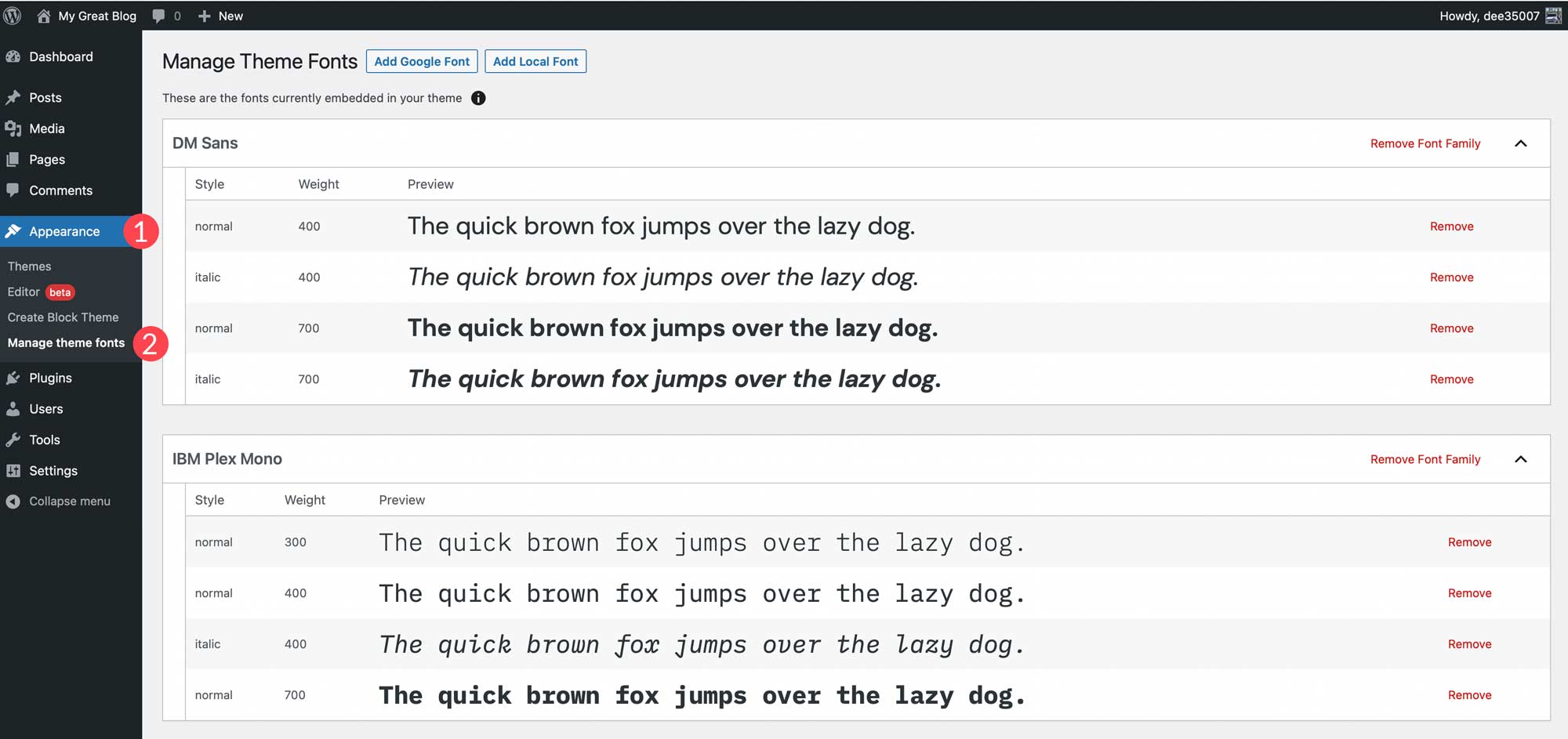
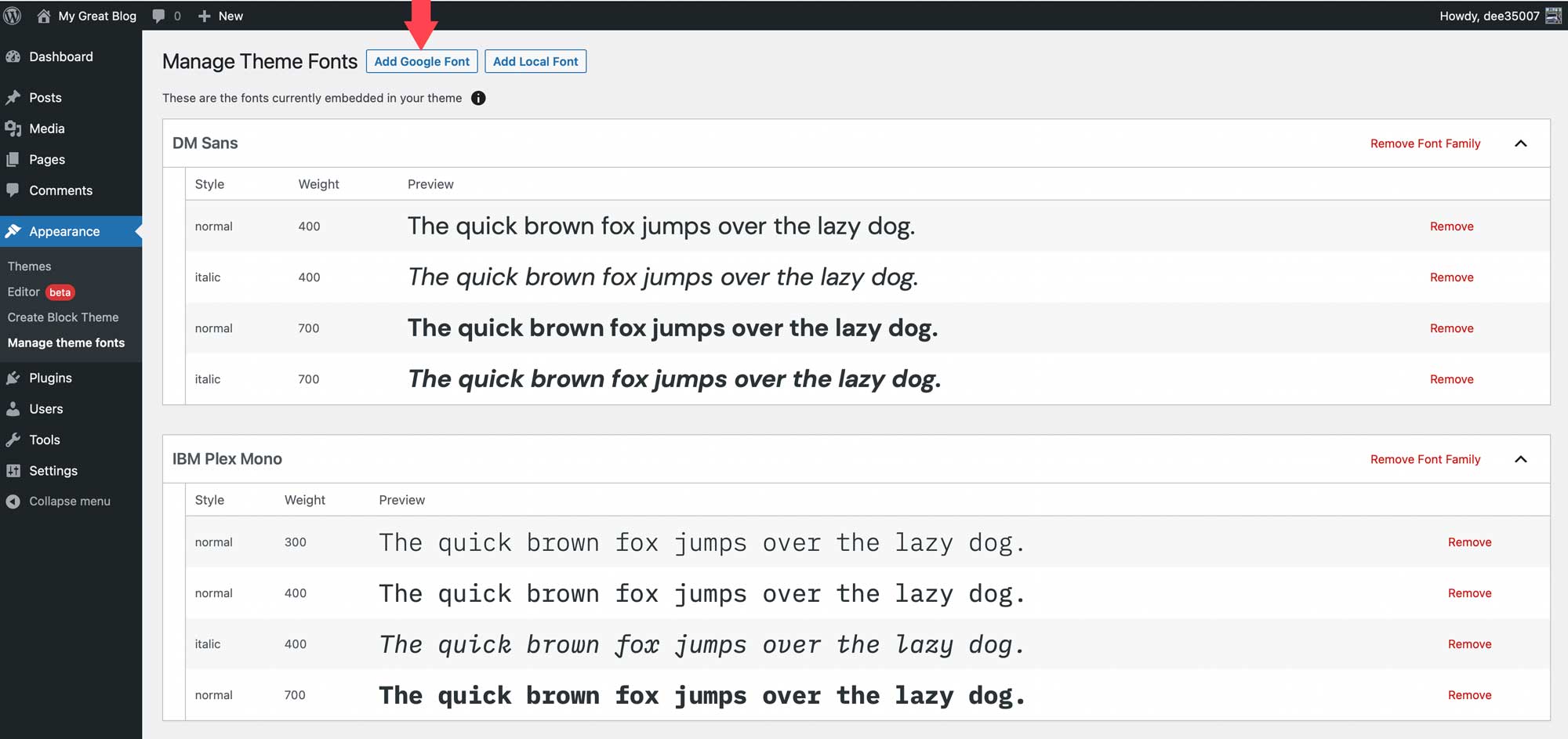
Gérer les polices de thème
Pour gérer les polices installées dans votre thème, accédez à Apparence > Gérer les polices du thème . Là, vous pourrez voir toutes les polices installées dans votre thème.

L'une des fonctionnalités les plus surprenantes et les plus étonnantes du plugin Create Block Theme est la possibilité de gérer les polices de votre thème. Dans cette section du plugin, vous pouvez supprimer des familles de polices entières ou une seule variation. De plus, vous pouvez facilement ajouter des polices Google à votre thème en les hébergeant localement ou en les appelant via le CDN Google Fonts. Voici quelques-unes des meilleures polices Google pour le Web.
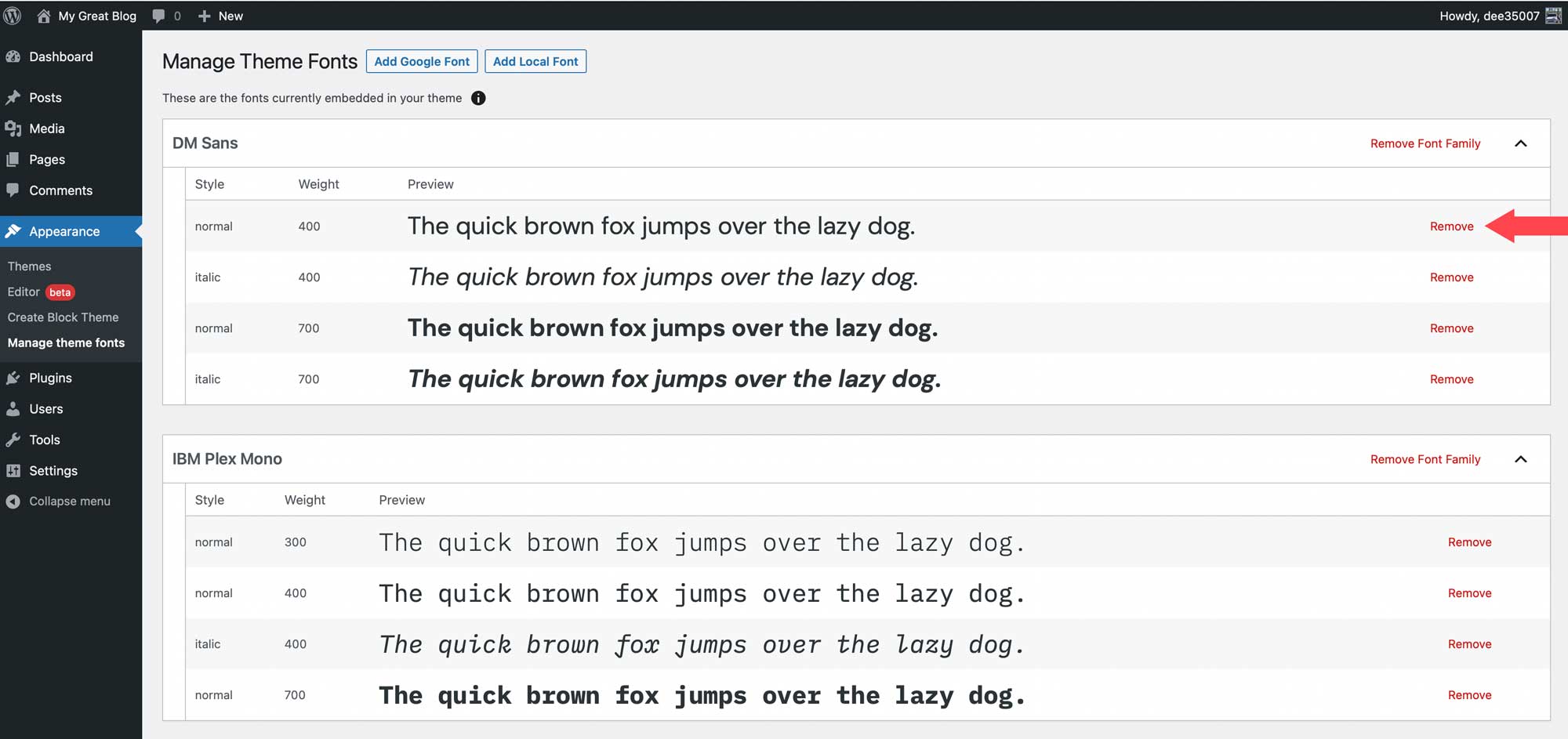
Pour supprimer une famille de polices ou une variante de police, cliquez simplement sur le lien de suppression à côté de la famille ou de la variante que vous souhaitez supprimer de votre site.

Ajouter une police Google
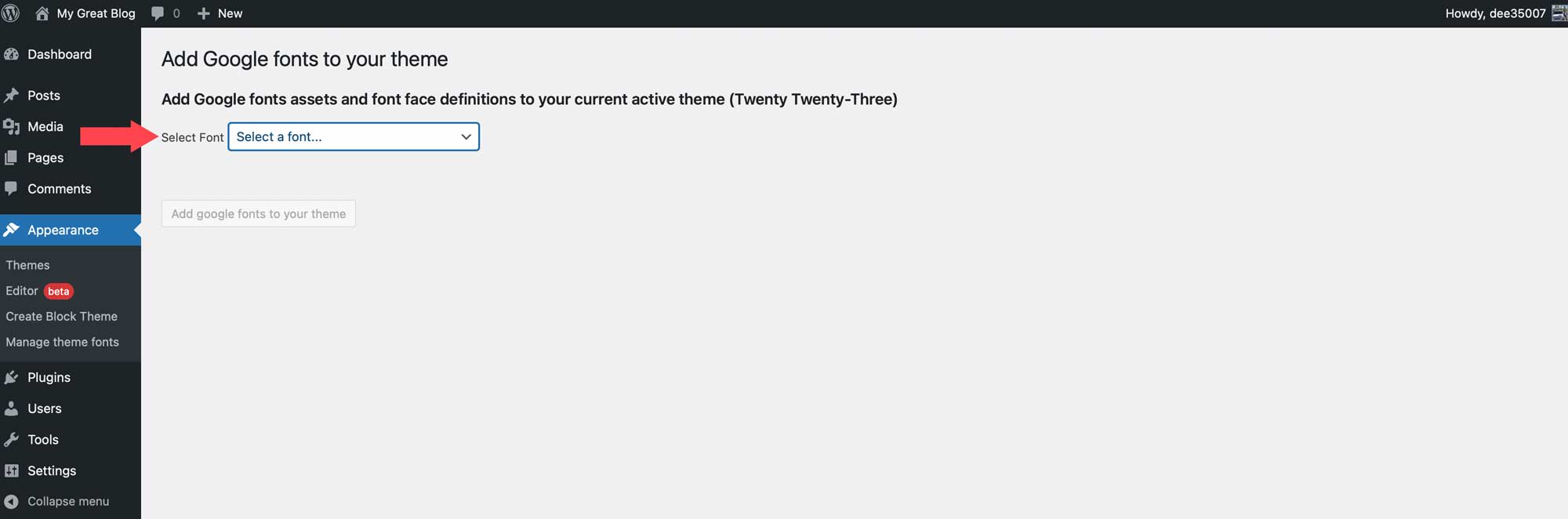
Pour ajouter une police Google, commencez par cliquer sur le bouton Ajouter une police Google en haut de la page.

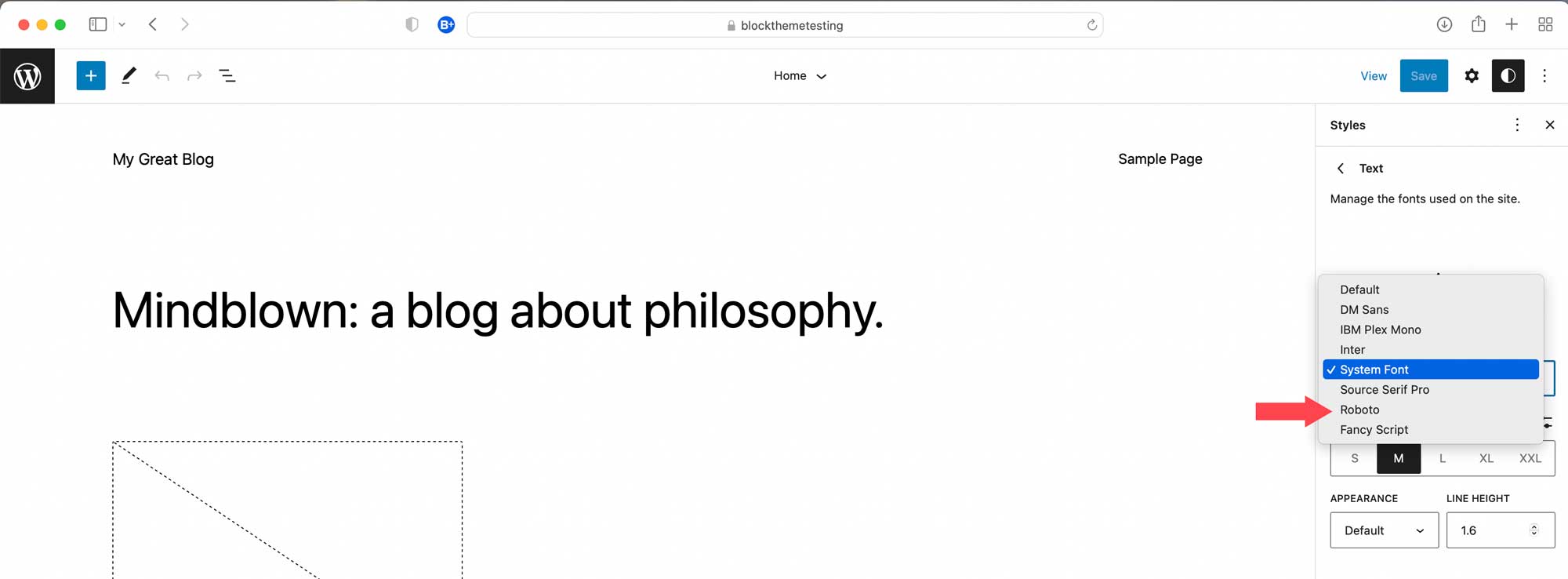
Lorsque la page est actualisée, utilisez le menu déroulant pour sélectionner une police. Vous pourrez choisir n'importe quelle police dans la bibliothèque de polices de Google.

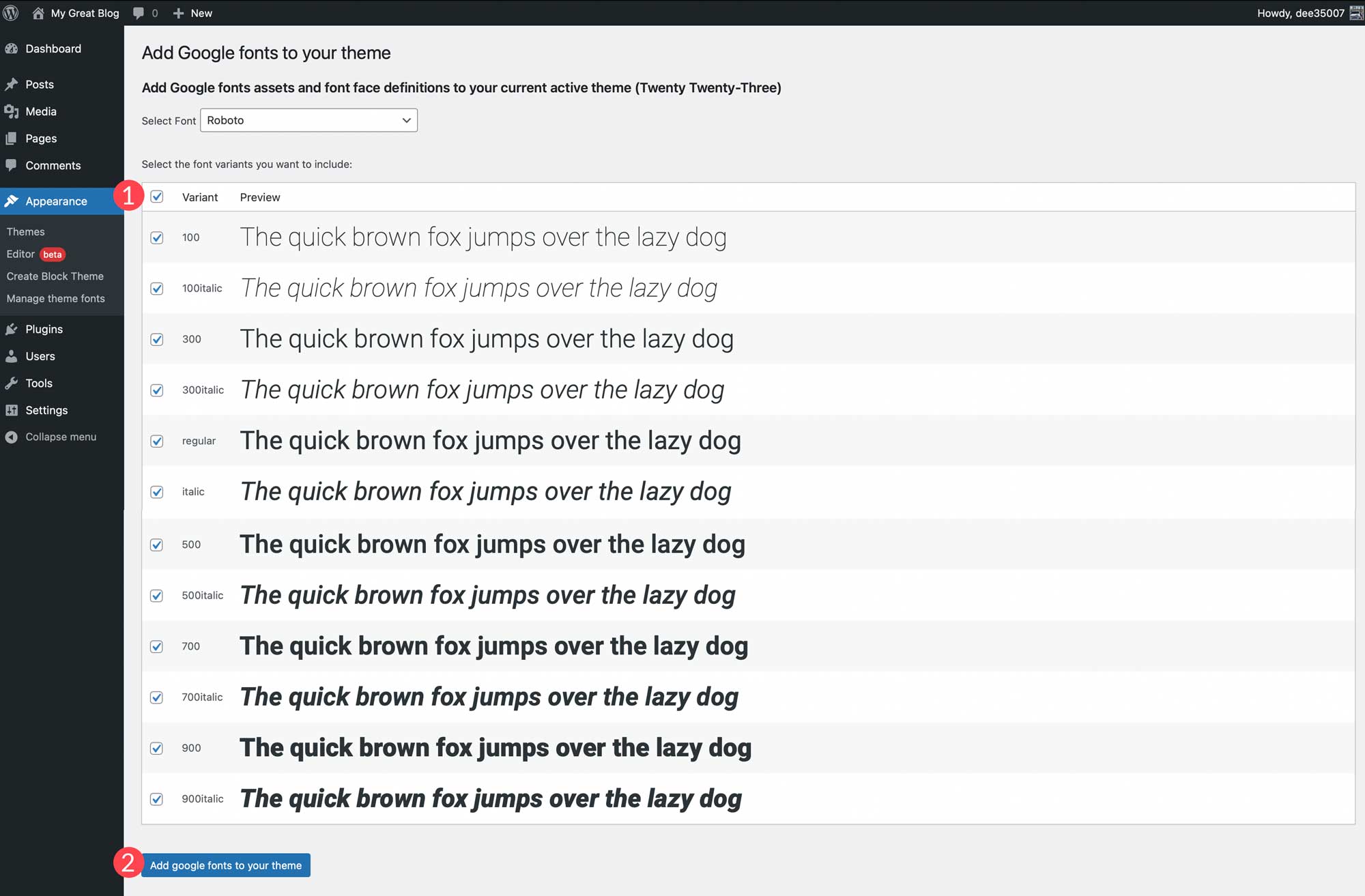
Une fois que vous avez fait une sélection de polices, vous aurez la possibilité de choisir les variantes que vous souhaitez inclure. Vous pouvez tout choisir en cliquant sur la case à cocher en haut ou en choisir individuellement. Après avoir choisi les variantes, cliquez sur le bouton Ajouter des polices Google à votre thème .

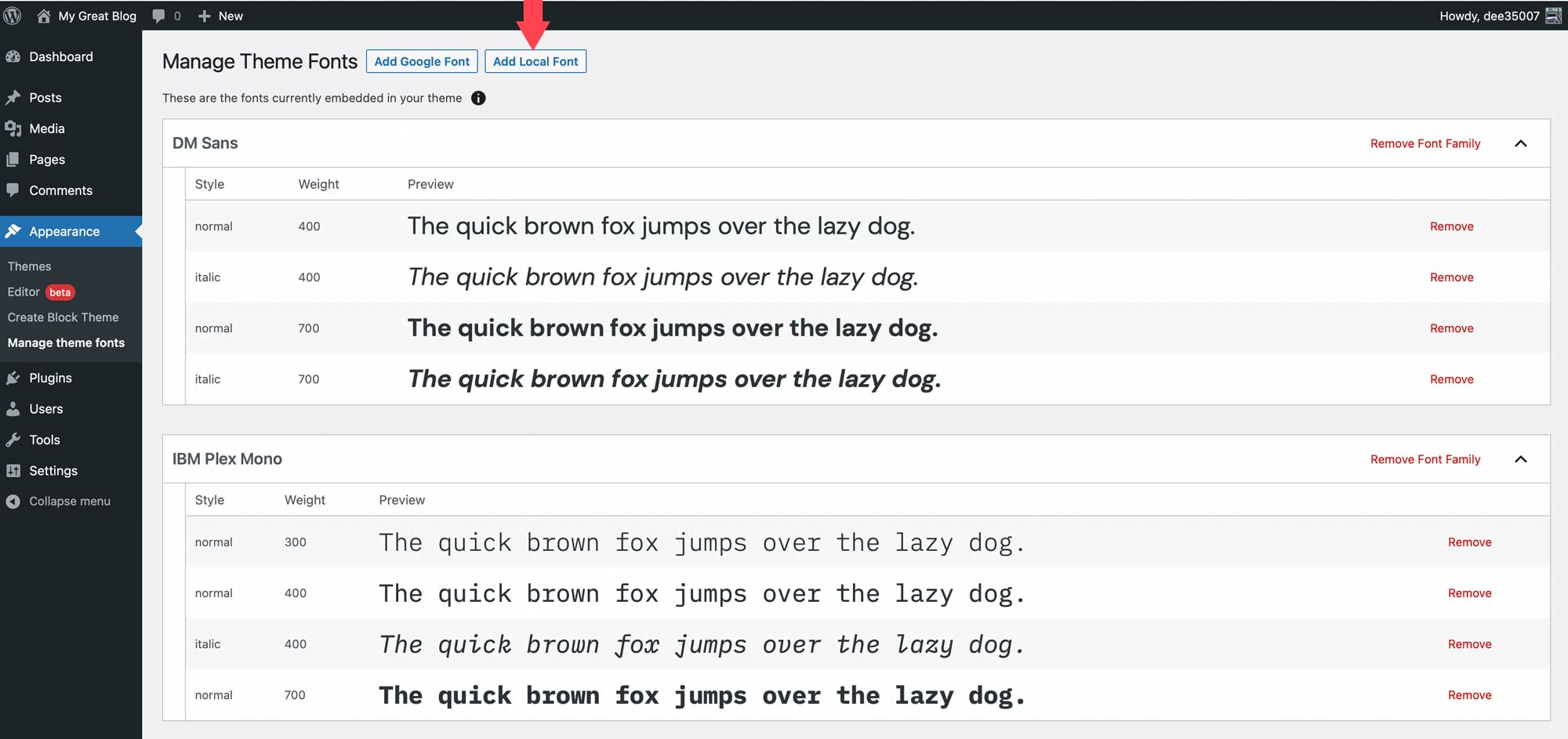
Vous pouvez également ajouter des polices locales à votre thème. Commencez par cliquer sur le bouton Ajouter une police locale. Les polices aux formats de fichier ttf, off et woff2 sont prises en charge.

Téléchargez une police en choisissant un fichier enregistré sur votre ordinateur local. Ensuite, donnez-lui un nom et appliquez un style de police et une épaisseur de police. Enfin, cliquez sur Télécharger des polices locales sur votre thème.
Une fois les polices installées, elles peuvent être gérées dans le plug-in Créer un thème de bloc et appliquées aux styles dans l'éditeur de site.

Une fois les polices ajoutées, vous pouvez revenir à l'onglet Créer un thème de bloc pour appliquer l'une des options permettant de créer un thème enfant, de l'exporter, de le cloner ou d'écraser votre thème actuel. Toutes les polices seront conservées avec les variations de style, ainsi que les modèles que vous créez.
Créer un thème de bloc WordPress n'a pas à être difficile
Grâce au plugin Create Block Theme, il est plus facile que jamais de créer un thème de bloc pour votre site Web. Vous pouvez créer vos propres modèles de thème à l'aide de l'éditeur de site complet, ajouter de nouveaux styles, ajouter et gérer des polices et même exporter vos thèmes de blocs pour les utiliser sur d'autres projets. Il n'y a pas de codage, pas de fichiers de thème à modifier, et tout se fait en quelques clics. Si vous cherchez à commencer à utiliser des thèmes de bloc ou si vous cherchez un moyen simple de les gérer, pensez à utiliser le plugin Créer un thème de bloc.
Pour ceux qui utilisent des constructeurs de pages, il devrait y avoir des options intégrées pour créer des thèmes personnalisés. Avec Divi, vous pouvez facilement importer et exporter tous vos modèles et conceptions à l'aide du générateur de thèmes. Cela vous permet d'enregistrer des styles de site entiers à utiliser comme un thème enfant pour lancer de nouvelles constructions de sites Web en quelques clics.
Avez-vous opté pour les thèmes de blocs WordPress ? Si oui, faites-le nous savoir dans les commentaires ci-dessous.
