Comment créer des pages à venir et en construction dans WordPress
Publié: 2022-03-31Les pages à venir sont fantastiques. Ils vous permettent de créer une anticipation, de rassembler des pistes et de montrer des parties d'un produit que vous développez.
Mais comment pouvez-vous créer des pages à venir dans WordPress ? Qu'est-ce qui fait une bonne page à venir ? Les pages à venir et en construction sont-elles différentes ?
Nous répondrons à cette question et à bien d'autres dans cet article.
En seulement cinq étapes simples, vous apprendrez à créer une superbe page à venir dans WordPress.
Et pourquoi s'arrêter là ?
Nous allons monter d'un cran et transformer cette page en une machine de génération de leads pour garder votre public informé, intéressé et anticipant le lancement de votre produit !
Alors sans plus tarder, allons-y !
Qu'est-ce qu'une page à venir ou en construction et pourquoi devriez-vous en créer une ?
Une page à venir ou une page en construction est affichée aux visiteurs lorsqu'un site Web ou une page de produit est encore en construction.
Comme ils sont tous les deux la même chose et dire les deux est assez long, à partir de maintenant, nous nous référerons simplement à la page à venir.
La principale raison de créer une page à venir est de faire savoir aux visiteurs que votre site n'est pas en panne et qu'il est juste en cours de développement.
Mais il y a beaucoup plus dans une page à venir.
Lorsque les visiteurs accèdent à cette page, ils s'intéressent à vous, à votre entreprise ou à votre produit. Votre effort de marketing a aidé la personne à obtenir cette page même lorsqu'il n'y a rien dessus.
À ce stade, c'est le travail d'un bon spécialiste du marketing d'attirer les visiteurs dans un entonnoir.
Lorsque l'utilisateur est intéressé par votre produit, vous devez l'attirer en :
- Création d'une newsletter par e-mail
- Partager des mises à jour régulières
- Création de concours
- Listes d'attente
Cela permet de garder vos visiteurs engagés avec votre lancement.
Une page à venir aide également à anticiper votre lancement et à évaluer l'intérêt pour votre produit avant de commencer à investir dans plus de fonctionnalités.
C'est l'une des principales raisons pour lesquelles vous devez passer du temps à créer une bonne page à venir.
Vous pouvez commencer à affiner votre message, vos visuels et les fonctionnalités de votre produit pour vous assurer que le produit se connecte aux visiteurs.
Une fois que vous avez adapté le produit au marché, vous pouvez être sûr que le lancement gagnera du terrain, et vous n'entendrez pas seulement des grillons !
Alors, comment créez-vous de bonnes pages?
Quand devriez-vous configurer une page Coming Soon sur votre site WordPress ?
Les pages à venir sont couramment utilisées par les propriétaires d'entreprise qui se préparent à lancer un nouveau site Web, produit ou service.
Une page à venir peut également être utilisée pour taquiner les visiteurs avec un peu d'informations sur ce qu'est votre site Web et peut générer un buzz précoce pour votre prochain lancement.
Il y a plusieurs raisons pour lesquelles une page à venir peut valoir la peine d'être créée :
- Lancements de produits : si vous avez déjà prévu de commercialiser votre produit auprès des premiers utilisateurs avant de le lancer, une page à venir peut être importante.
- Refonte du site Web : Lorsque vous avez déjà un trafic régulier sur votre site Web et que vous souhaitez tenir les visiteurs informés des progrès.
- Génération de leads pour les événements : une autre raison est lorsque vous planifiez un événement et que vous souhaitez générer des leads.
Vous pouvez également apporter des modifications à votre site Web qui prennent plus de temps que prévu et avez besoin d'un moyen de faire savoir à vos visiteurs que le site n'est pas en panne.
Une page à venir permet de tenir vos visiteurs informés et constitue un excellent moyen de générer des prospects auprès de ceux qui sont intéressés.
Donc, si vous envisagez de créer de l'anticipation, vous devriez créer une page à venir pour votre site Web !
Ils peuvent être configurés très rapidement et facilement dans WordPress, et il existe plusieurs plugins et thèmes différents que vous pouvez utiliser pour créer une page époustouflante.
4 exemples de pages efficaces à venir et en construction
Examinons quelques-unes des pages à venir les plus efficaces conçues pour les lancements de produits.
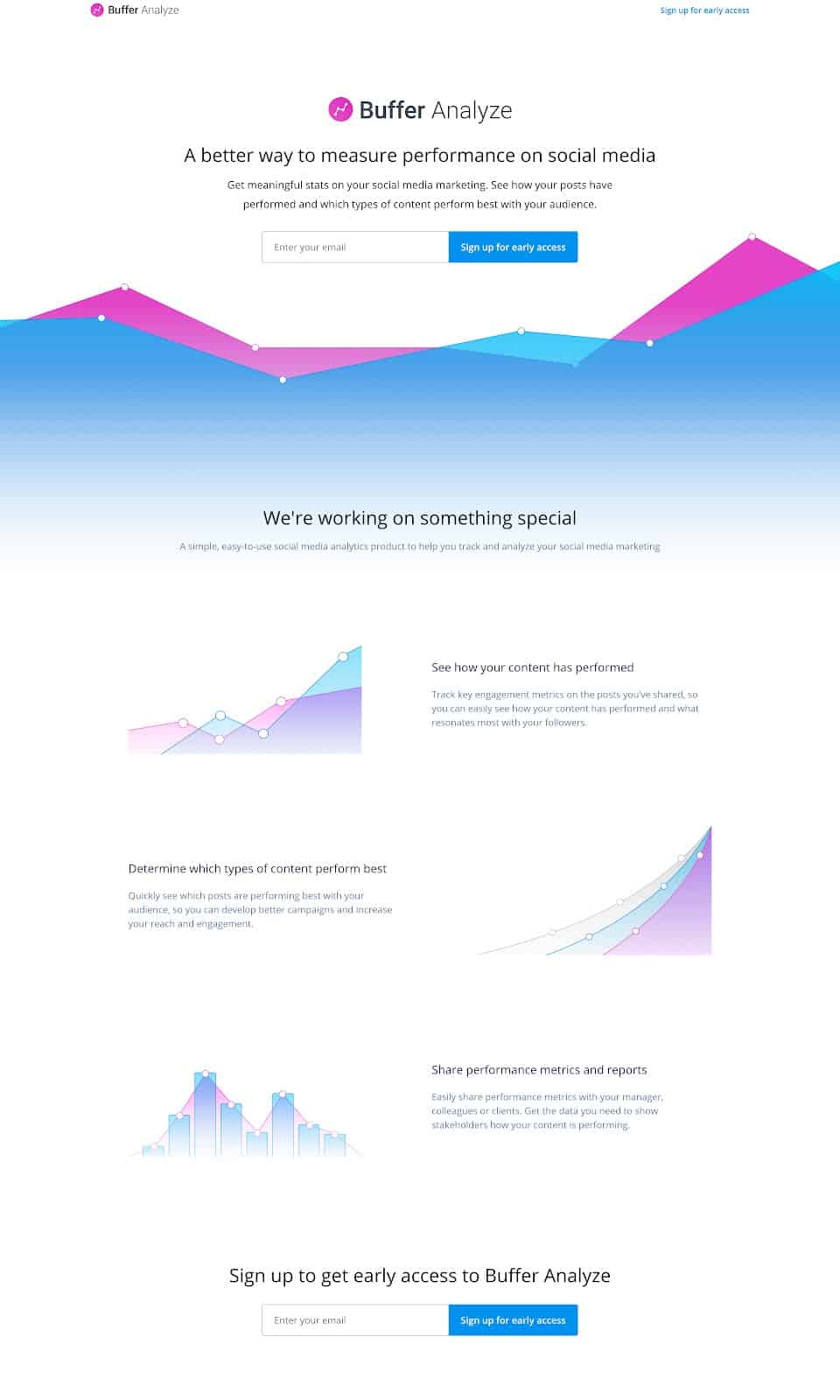
1. Tampon Analyse

La source
Buffer Analyze est un produit de mesure et d'analyse.
La page indique clairement en quoi consiste le produit et permet aux utilisateurs de s'y inscrire. Il explique également toutes les fonctionnalités individuelles de Buffer Analyze et aide les utilisateurs à déterminer si cela correspond à leurs besoins.
Enfin, il se termine par une autre invite d'inscription après que le visiteur a parcouru la liste des fonctionnalités.
2. Nouvelle version linguistique de Duolingo
La source
Duolingo est célèbre pour ses campagnes marketing originales mettant en scène sa mascotte, le hibou vert Duo.
Cette page à venir est pour sa sortie du cours de langue française. La barre en bas affiche sa mascotte sortant de l'œuf au fur et à mesure que l'équipe de France progresse dans la création de son nouveau parcours.
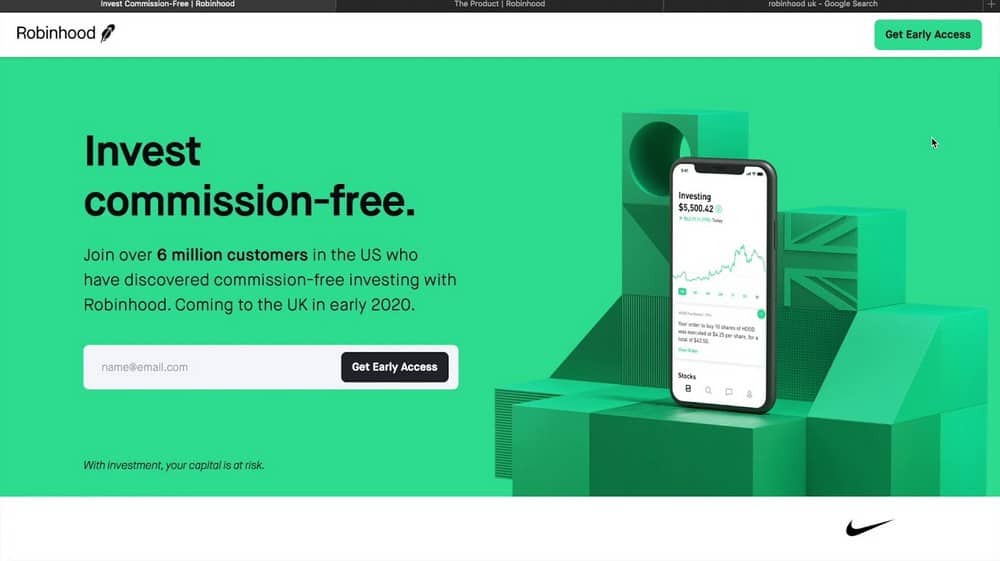
3. Robinhood

La source
Robinhood est l'une des sociétés d'investissement en actions les plus populaires aux États-Unis.
Alors qu'ils étaient sur le point de se lancer au Royaume-Uni, Robinhood a créé cette page à venir qui explique ce qu'elle fait et permet aux visiteurs de s'inscrire pour un accès anticipé à la plate-forme.
Bien qu'il n'y ait pas de compte à rebours, cette page à venir fonctionne bien pour une grande marque comme Robinhood, que les gens connaissent déjà.
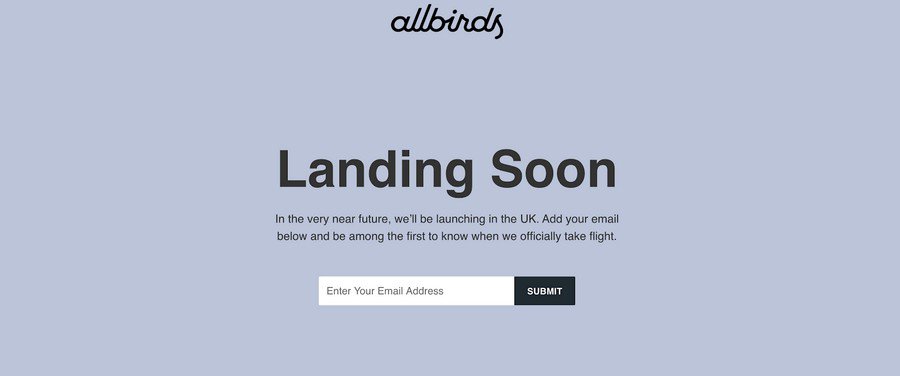
4. Vêtements durables Allbirds
La source
Allbirds est une célèbre marque de vêtements durables. Il s'agit de la prochaine page qu'ils ont créée lors du lancement de leur gamme de produits au Royaume-Uni.
Notez le modèle typique d'ajout d'une section d'abonnement pour les mises à jour. Cela aide une marque à évaluer l'intérêt pour son nouveau lancement et à modifier ses campagnes de lancement en conséquence.
Guide étape par étape pour créer une page Coming Soon efficace
Suivez ces cinq étapes simples pour créer la page à venir parfaite pour votre prochain lancement de produit ou la refonte de votre site Web.
1. Installez les outils requis
Tout d'abord, vous devrez installer les plugins requis. Ces plugins vous aideront à créer rapidement et facilement une page à venir pour votre site Web.
Les plugins dont vous aurez besoin sont :
- Astra – Nous utiliserons le thème Astra pour assurer la flexibilité et la personnalisation de notre site Web.
- Elementor - Elementor nous fera gagner du temps en créant une page car il s'agit d'un générateur de glisser-déposer.
- Mailchimp - Nous utiliserons Mailchimp comme fournisseur de services de messagerie, mais vous pouvez utiliser n'importe quel autre plugin marketing que vous utilisez déjà et qui est compatible avec Elementor.
Astra installe automatiquement Elementor si vous sélectionnez un thème de démarrage qui l'utilise, c'est donc une chose de moins à craindre.
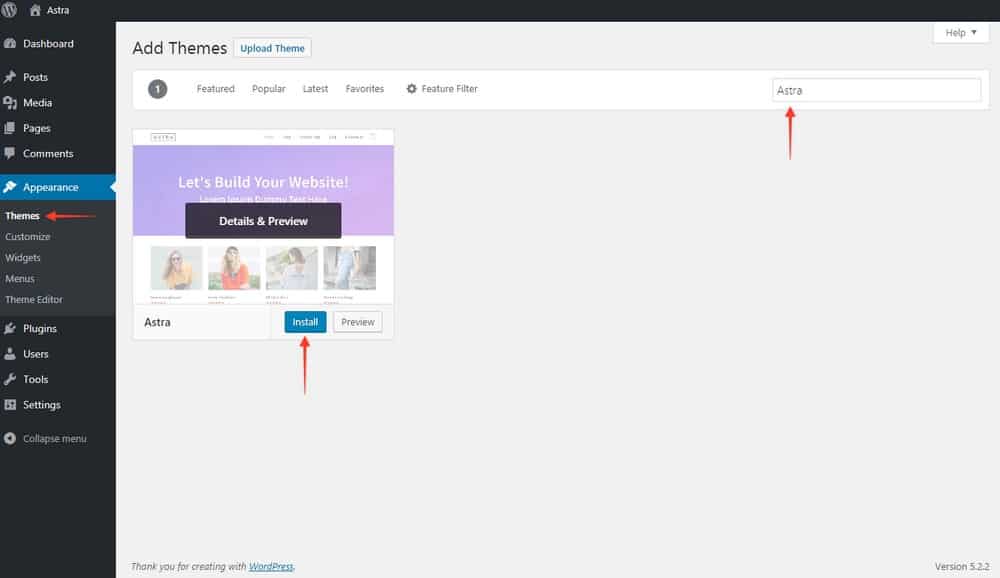
Suivez les étapes ci-dessous pour installer le thème Astra :

- Connectez-vous à votre tableau de bord WordPress.
- Accédez à Apparence > Thèmes.
- Cliquez sur Ajouter nouveau sur la page Thèmes.
- Recherchez Astra à l'aide de la barre de recherche ou recherchez-la sous l'onglet Populaire .
- Installez Astra et cliquez sur Activer .
Ensuite, vous devez installer le plugin marketing :
- Allez dans Plugins > Ajouter un nouveau.
- Recherchez le nom du plugin à l'aide de la barre de recherche et appuyez sur Entrée . Nous rechercherions "Mailchimp" dans cet exemple.
- Une fois que vous avez trouvé le plugin, cliquez sur Installer puis sur Activer.
Chaque plugin a un ensemble différent d'étapes que vous devez suivre pour les configurer.
Par exemple, le plugin Mailchimp vous aide à connecter votre compte aux formulaires de votre site Web.
Pour commencer, vous devez créer une liste d'abonnés sur Mailchimp (ou votre outil marketing préféré), générer les clés API et les ajouter à Elementor et aux paramètres du plug-in.
Suivez le processus de configuration pour vous assurer qu'il fonctionne avant de passer à l'étape suivante.
2. Concevoir une page de base à venir dans WordPress à l'aide d'Elementor
Une fois que tout est installé, vous pouvez commencer à concevoir votre page coming soon.
Le moyen le plus simple de le faire est d'utiliser le plugin Elementor. Il s'agit d'un constructeur de pages WordPress par glisser-déposer qui facilite la création de superbes pages sans aucun codage.
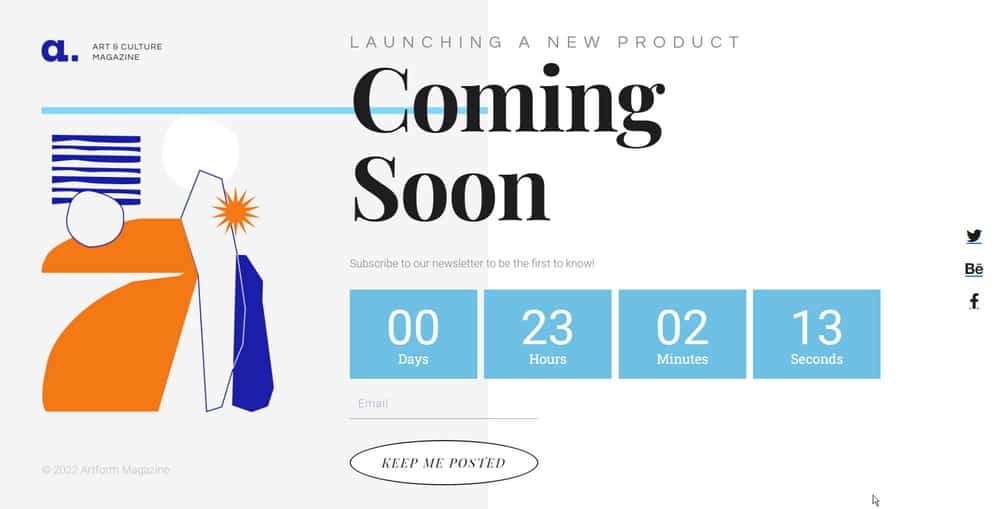
La première étape consiste à ajouter une nouvelle page, puis à sélectionner le modèle " Coming Soon ".
Ce modèle vous donnera une mise en page de base pour votre prochaine page avec tous les éléments requis déjà en place.
Vous pouvez ensuite personnaliser la page en ajoutant votre texte, vos images et votre logo.
Pour ajouter un modèle et configurer une page à venir de base, suivez les étapes ci-dessous :
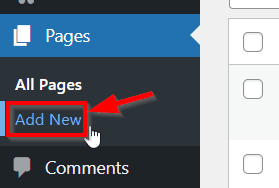
Cliquez sur Pages > Ajouter nouveau.

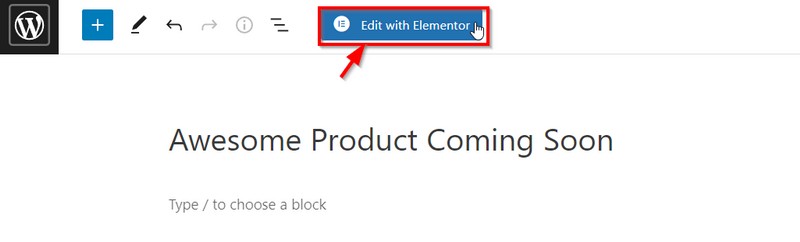
Ensuite, entrez le titre de votre page à venir, puis cliquez sur Modifier avec Elementor en haut.

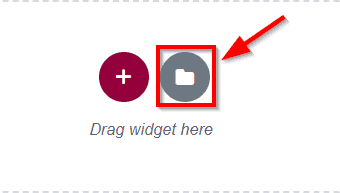
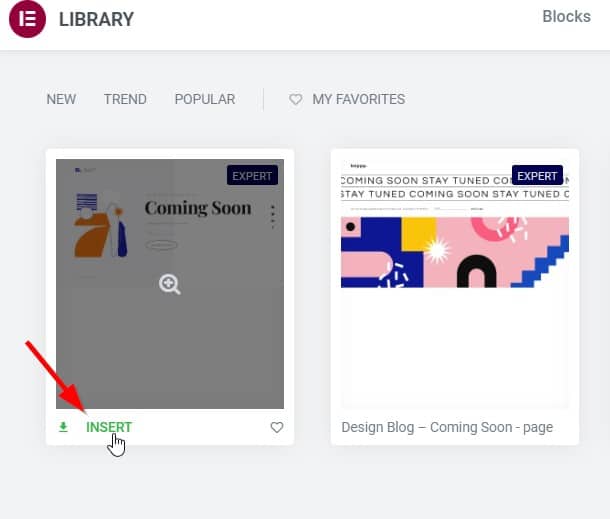
Ensuite, cliquez sur l'icône du dossier sur la page vierge d'Elementor.

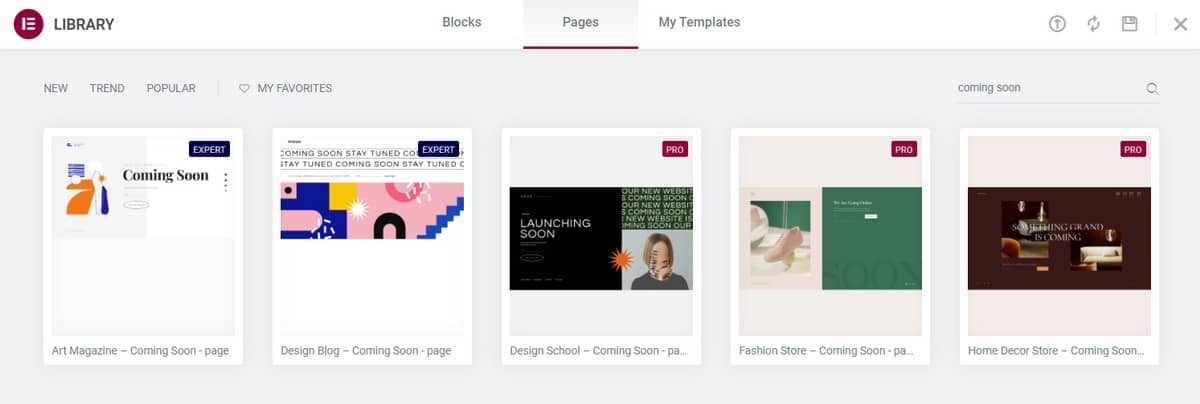
Choisissez un modèle de page à venir dans la liste des modèles pour commencer.
Alternativement, vous pouvez créer votre propre page à venir à partir de zéro en utilisant Elementor en cliquant sur l'icône Plus .

Cliquez sur INSÉRER et autorisez le modèle à apporter des modifications à votre page


Votre page coming soon devrait maintenant être importée et prête à être modifiée.
Ensuite, créons un compte à rebours et ajoutons-le à notre page afin qu'il y ait un sentiment d'urgence à s'inscrire.
3. Ajoutez un compte à rebours à votre page Coming Soon
Un compte à rebours est un excellent moyen de créer de l'excitation et de l'urgence pour un lancement à venir.
Vous pouvez ajouter un compte à rebours en utilisant Elementor en moins d'une minute.
- Dans la barre latérale gauche de l'éditeur Elementor, tapez Countdown et recherchez l'élément de compte à rebours.
- Faites glisser cet élément sur votre page et déposez-le à l'endroit où vous souhaitez afficher le compte à rebours.
- Personnalisez les couleurs, les jours, la police et la taille de la minuterie à l'aide des paramètres de la minuterie .

Une fois cela fait, le minuteur devrait s'afficher sur votre page et décomptera jusqu'à la date et l'heure que vous avez sélectionnées !
4. Configurer le formulaire d'inscription à l'aide des formulaires Elementor
Le modèle que nous avons sélectionné comprend déjà un formulaire d'inscription. Par défaut, le formulaire Elementor collecte les soumissions et les enregistre sous Elementor > Soumissions.
Voici à quoi ressembleraient vos données si vous n'acceptiez que les e-mails :

Si vous demandez également le nom et le prénom, vous pouvez afficher les données individuelles de chaque entrée en cliquant sur l'adresse e-mail sous la colonne principale.
Mais ces données sont stockées sur votre site Web – comment intégrez-vous les formulaires Elementor à Mailchimp ou à un autre service de messagerie ?
Passons en revue les étapes pour y parvenir :
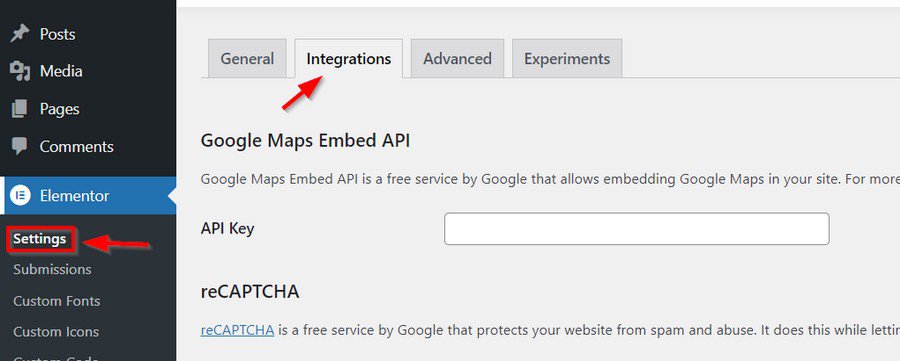
Sur votre tableau de bord, cliquez sur Elementor > Paramètres.

Cliquez ensuite sur l'onglet Intégrations et faites défiler jusqu'à l'endroit où votre fournisseur de services de messagerie est affiché. Dans cet exemple, nous allons configurer Mailchimp.

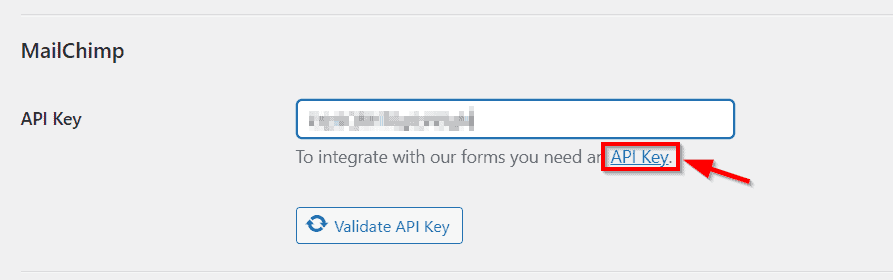
Cliquez sur le lien API Key affiché pour votre fournisseur de services de messagerie. Cela vous mènera au didacticiel sur la recherche de la clé API de votre fournisseur.
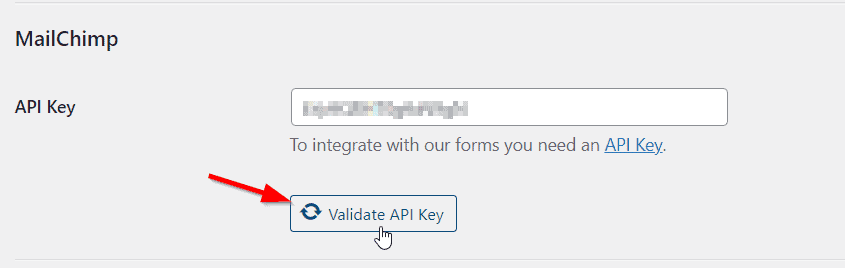
Entrez la clé API dans la zone et cliquez sur Valider la clé API. Il devrait afficher une coche indiquant que la clé est valide.

C'est ça! Vous pouvez maintenant faire défiler la page jusqu'en bas et cliquer sur Enregistrer les modifications.
Maintenant que l'intégration est terminée, nous devons nous assurer que le formulaire sur la page à venir envoie également les données à votre compte Mailchimp.
Cette partie est très simple :
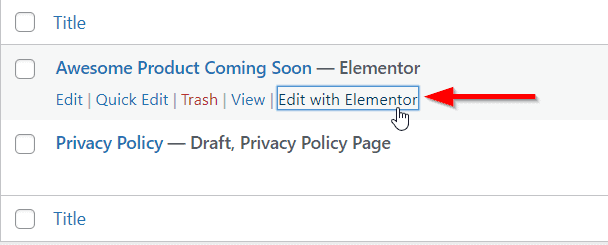
Accédez à Pages > Toutes les pages et cliquez sur Modifier avec Elementor pour la page à venir.

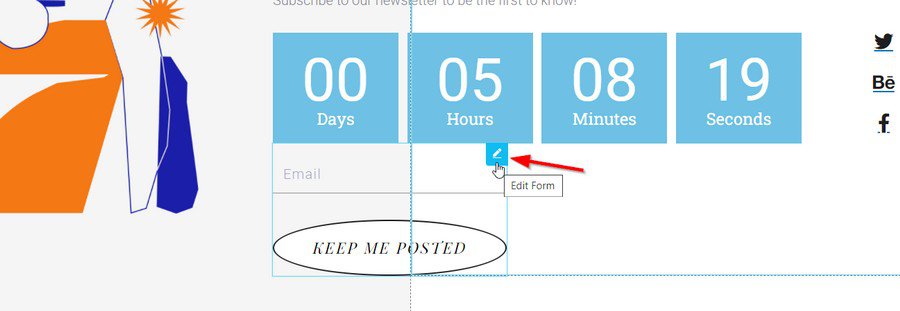
Survolez votre formulaire d'inscription et cliquez sur le bouton Modifier .

Après avoir modifié le formulaire, la barre latérale gauche affichera les paramètres de votre formulaire.
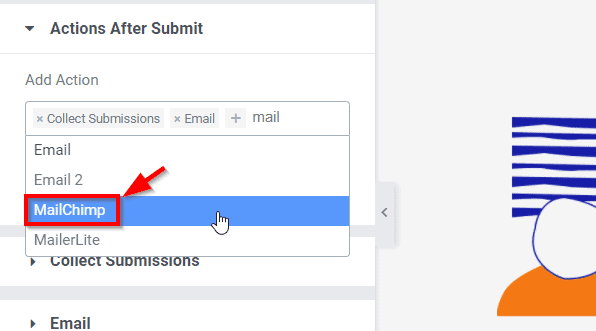
Cliquez sur Actions après soumission et entrez Mailchimp ou le nom du fournisseur de services de messagerie pour lequel vous avez ajouté des clés API à l'étape précédente.

Cela devrait ajouter Mailchimp à la liste des actions. Vous pouvez cliquer sur Publier maintenant et le formulaire est en ligne avec les paramètres mis à jour. Toutes les nouvelles entrées seront également redirigées vers votre compte Mailchimp à partir de maintenant.
Et c'est tout!
Vous avez configuré avec succès votre intégration avec Elementor et Mailchimp ou votre service de messagerie préféré.
Vous pouvez désormais configurer des séquences d'e-mails pour vos nouvelles inscriptions afin de vous assurer qu'elles continuent d'être engagées avec votre lancement et qu'elles attendront que le produit soit mis en ligne !
5. Publiez votre page Coming Soon et testez
Une fois que vous avez fini de concevoir votre page coming soon, vous pouvez la publier et la tester.
Assurez-vous de tester la page sur différents appareils et navigateurs pour vous assurer qu'elle est belle et fonctionne correctement.
Voici quelques choses que vous devriez faire :
- Vérifiez que le formulaire fonctionne comme prévu - Vérifiez qu'il collecte les adresses e-mail et les envoie à votre fournisseur de services de messagerie.
- Vérifiez que vos séquences d'e-mails se déclenchent correctement après que les visiteurs ont soumis le formulaire.
- Vérifiez que le compte à rebours est réglé sur la bonne date .
- Visitez la page à venir à partir d'appareils de différentes tailles pour vous assurer que tous les éléments sont correctement visibles.
- Vérifiez que l'URL de votre page bientôt disponible est correcte .
Une fois que vous êtes satisfait de tous les résultats, mettez la page en ligne.
Vous pouvez maintenant commencer à amener de nouveaux utilisateurs sur votre page pour collecter des prospects !
Conseils pour transformer votre page Coming Soon en une machine de génération de leads
Maintenant que vous avez une page bientôt disponible, comment l'améliorer encore ? Que pouvez-vous faire pour vous assurer que les visiteurs non seulement s'abonnent à vos mises à jour, mais restent jusqu'au lancement ?
Il s'avère qu'il existe de nombreux conseils que vous pouvez utiliser pour créer un lancement attrayant qui incite les visiteurs à s'inscrire et à revenir pour le lancement de votre produit.
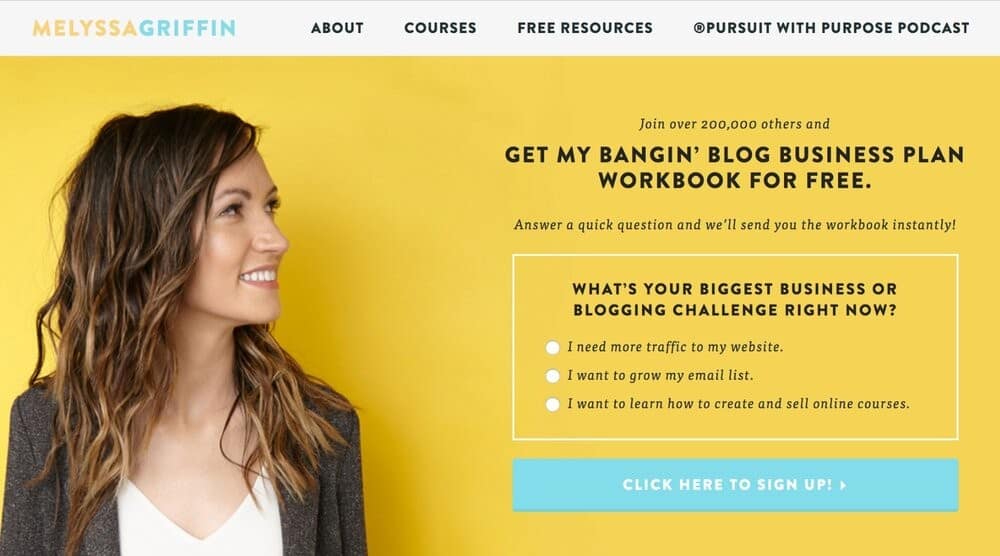
1. Offrez un cadeau

La source
L'un des meilleurs moyens de collecter des adresses e-mail consiste à offrir un cadeau en échange de leur adresse e-mail.
Vous pouvez offrir un livre électronique gratuit, un cours, un modèle ou tout autre type de cadeau qui, selon vous, plaira à votre public.
Avoir un simple formulaire d'inscription fonctionne bien, mais l'ajout d'un cadeau peut faire des merveilles pour les conversions.
Configurez un formulaire d'inscription qui offre soit un produit à valeur ajoutée gratuit, soit un accès gratuit à votre produit lors de son lancement.
Cela encouragera les inscriptions et incitera les utilisateurs à attendre votre lancement.
2. Configurez des séquences d'e-mails pour maintenir l'engagement des utilisateurs avant le lancement
Une fois que vous avez collecté des adresses e-mail, vous pouvez commencer à envoyer des séquences d'e-mails pour garder les gens engagés jusqu'au lancement.
Il peut s'agir d'une série d'e-mails qui leur présentent votre produit ou service et expliquent les avantages de son utilisation.
Voici quelques éléments à inclure dans votre premier e-mail :
- Remerciez vos abonnés d'avoir participé.
- Présentez-vous, puis expliquez pourquoi vous lancez ce nouveau produit ou service.
- Partagez une mise à jour du statut de votre lancement et la date si possible.
- Créez l'anticipation en partageant les détails de ce qui fait que ce lancement vaut la peine d'attendre.
- Donnez un aperçu de vos prochains e-mails et de ce que vous allez leur dire.
- Posez une question pour mettre fin à l'e-mail et générer un engagement.
Après cela, vous êtes libre de créer des e-mails qui se connectent avec le premier et de continuer à augmenter l'anticipation les uns après les autres, en révélant une fonctionnalité à la fois.
3. Encouragez le partage par le biais de concours ou de classements sur liste d'attente pour plus de publicité

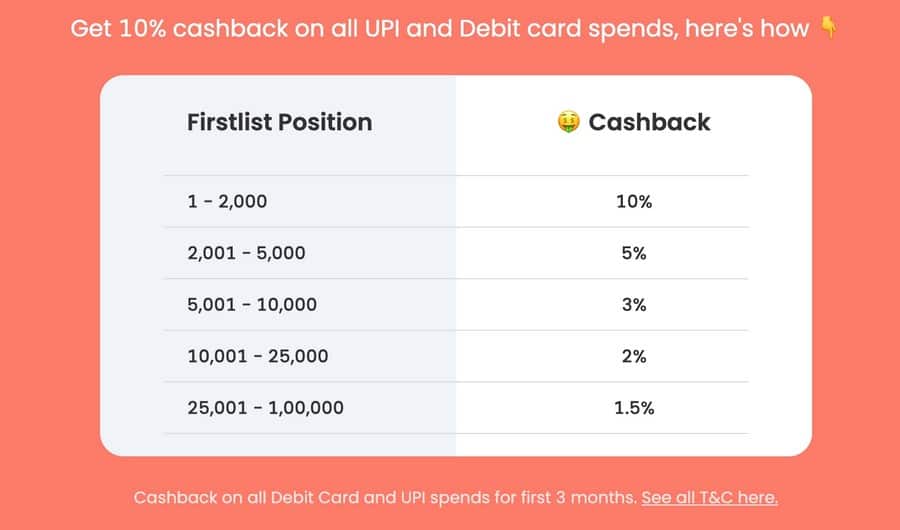
La source
Vous pouvez encourager les visiteurs à partager votre page à venir en organisant des concours ou en offrant des prix pour le plus grand nombre de partages.
Vous pouvez également augmenter la visibilité de votre page en donnant aux utilisateurs un rang plus élevé sur la liste d'attente pour votre prochain lancement.
Cela devrait encourager davantage de personnes à partager votre page avec leurs amis et abonnés.
L'exemple ci-dessus d'une liste d'attente de la banque Jupiter permet aux utilisateurs de gagner plus de cashback s'ils partagent et attirent plus d'utilisateurs.
Le premier classement 2000 obtient 10% de cashback sur chaque transaction pendant les trois premiers mois.
4. Partagez les mises à jour des produits et les statistiques de lancement à intervalles réguliers
Vos clients et abonnés veulent savoir comment vous allez. Partagez les mises à jour de vos produits et les statistiques de lancement à intervalles réguliers afin qu'ils puissent voir vos progrès et se sentir investis dans votre réussite.
Cela contribuera également à renforcer la crédibilité et la confiance avec les clients potentiels.
Lorsque vous lancez votre produit, assurez-vous d'en informer vos clients et abonnés.
Partagez votre enthousiasme et votre gratitude pour leur soutien. C'est un excellent moyen d'établir des relations avec les personnes qui vous ont aidé à réussir.
Conclusion
La création d'une page à venir est un excellent moyen d'augmenter la visibilité de votre prochain lancement.
Vous pouvez utiliser un compte à rebours, un formulaire d'inscription et des séquences d'e-mails pour maintenir l'engagement et l'enthousiasme des utilisateurs avant le lancement pour votre produit ou service.
Vous pouvez également utiliser des concours ou des listes d'attente pour encourager les visiteurs à partager votre page avec leurs amis et abonnés.
Mais ne vous arrêtez pas là !
Continuez à tester différents formats pour votre page à venir pour voir ce qui fonctionne le mieux pour vous et votre public. Vous pouvez trouver des techniques qui fonctionnent beaucoup mieux avec votre public et qui ne sont pas couvertes ailleurs.
Mettez peut-être en œuvre des techniques de page de destination sur votre page à venir et voyez comment cela fonctionne pour vous !
Avez-vous des bonnes pratiques pour créer des pages à venir et en construction ? Comment maintenez-vous l'engagement des utilisateurs avant le lancement ? Faites-nous savoir dans les commentaires ci-dessous!