Comment créer un tableau de comparaison dans WordPress
Publié: 2022-09-13L'intégration d'un tableau comparatif dans le contenu le rend plus convivial. Qu'il s'agisse de votre site Web de commerce électronique ou de la vente de produits affiliés , vous pouvez facilement partager une comparaison entre des produits similaires. Ou, il peut s'agir de n'importe quel type de données pour lesquelles vous souhaitez afficher une comparaison détaillée.
La bonne chose est qu'il est facile de créer un tableau de comparaison dans WordPress.
Il existe deux options pour créer un tableau de comparaison dans WordPress - l'éditeur Gutenberg par défaut de WordPress et les plugins WordPress pour les tableaux de comparaison.
Cependant, la table par défaut de WordPress a quelques limitations. Il est difficile de personnaliser la mise en page. C'est pourquoi je recommanderais d'utiliser un plugin qui facilite les choses.
Un guide étape par étape pour créer un tableau de comparaison
J'ai partagé l'ensemble du processus en quelques étapes dans ce guide étape par étape. Suivez chaque étape et vous aurez un tableau de comparaison convivial. Qu'il s'agisse d'une comparaison de produits ou de toute autre chose, vous aurez des possibilités infinies avec la méthode que je partage.
Étape 1 : Installez les plugins essentiels
Comme je l'ai mentionné, vous devez utiliser les plugins WordPress pour éviter les tracas de la personnalisation ou de l'écriture d'un nouveau code. Bien que différents plugins de tableau de comparaison soient disponibles, le meilleur que vous puissiez utiliser est ElementsKit. Il s'agit d'un module complémentaire Elementor qui permet aux utilisateurs de créer un large éventail de pages Web en quelques clics.
Installer -
- Élémentaire
- Kit d'éléments
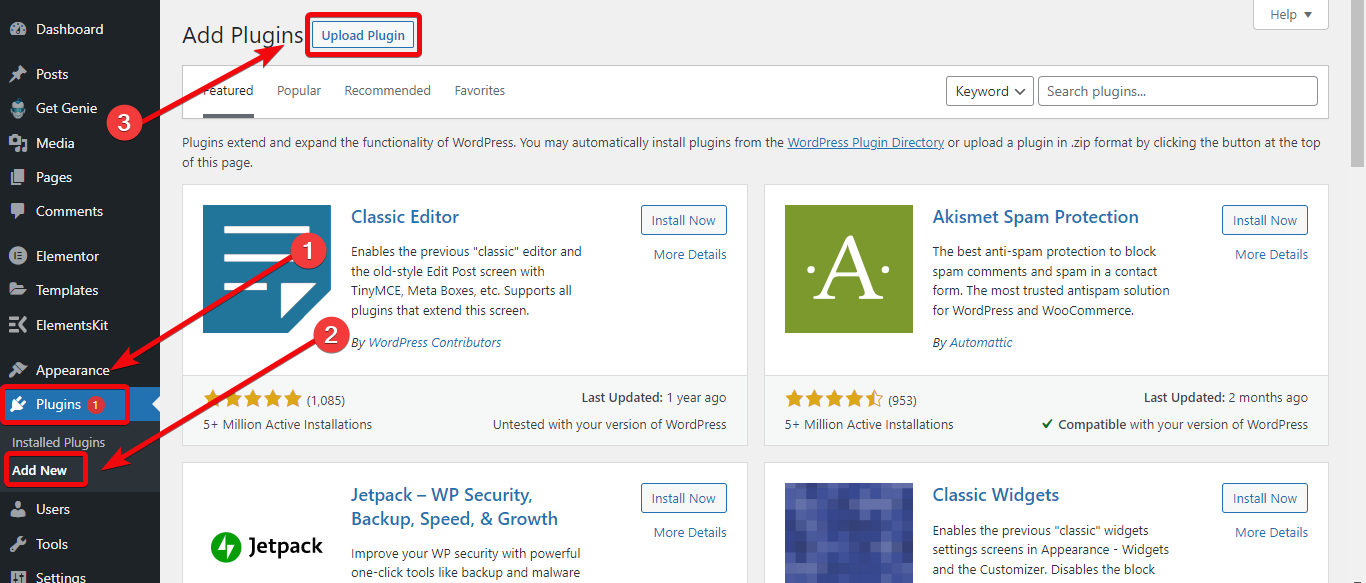
Vous pouvez les installer de la même manière que vous installez n'importe quel autre plugin WordPress. Tout d'abord, depuis votre tableau de bord WordPress, allez dans Plugins > Ajouter nouveau > Uploader le plugin . Ensuite, installez et activez le plugin.

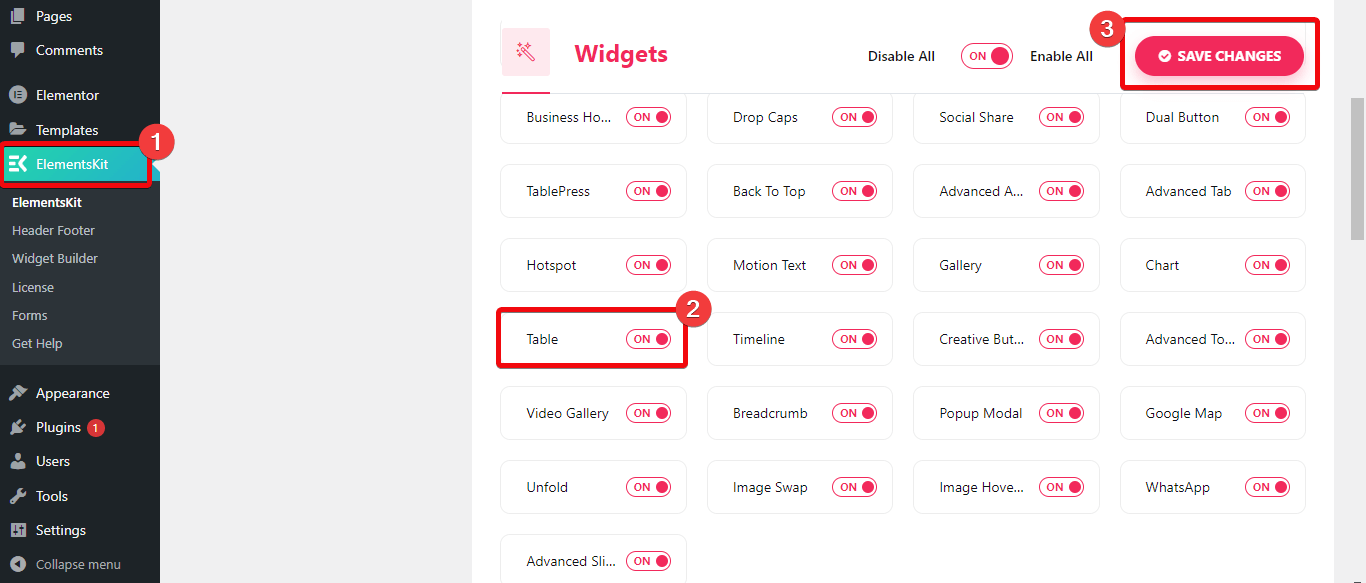
Une fois que vous avez installé le plugin ElementsKit, vous obtiendrez un tableau de bord pour le plugin à partir duquel vous devez activer le widget de tableau. Accédez au tableau de bord d'ElementsKit > Widgets et activez le widget de tableau.

Étape 2 : Créer une nouvelle page
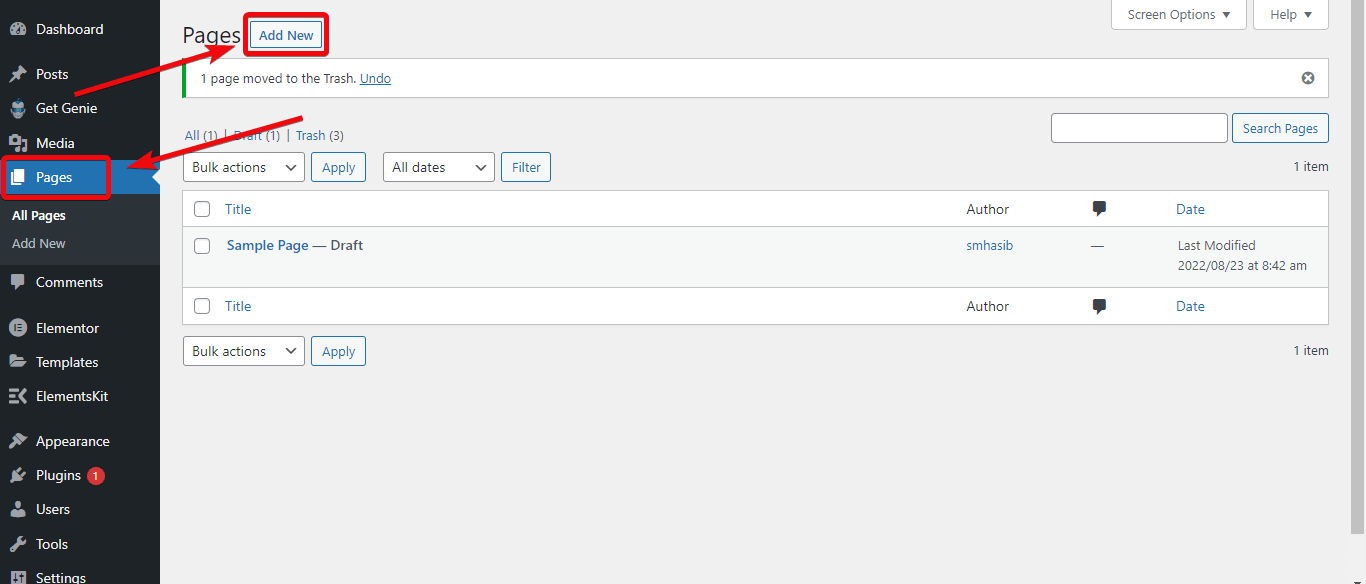
Vous devez maintenant sélectionner la page où vous souhaitez intégrer le tableau de comparaison. Si vous souhaitez intégrer le tableau de comparaison à une nouvelle page, accédez à votre tableau de bord WordPress > Pages > Ajouter un nouveau fichier . Créez maintenant une nouvelle page et choisissez modifier avec Elementor.

Si vous souhaitez intégrer le tableau de comparaison à une page existante, accédez aux pages et sélectionnez cette page particulière où vous souhaitez ajouter un tableau de comparaison et choisissez modifier avec Elementor.
Étape 3 : Créer le tableau de comparaison
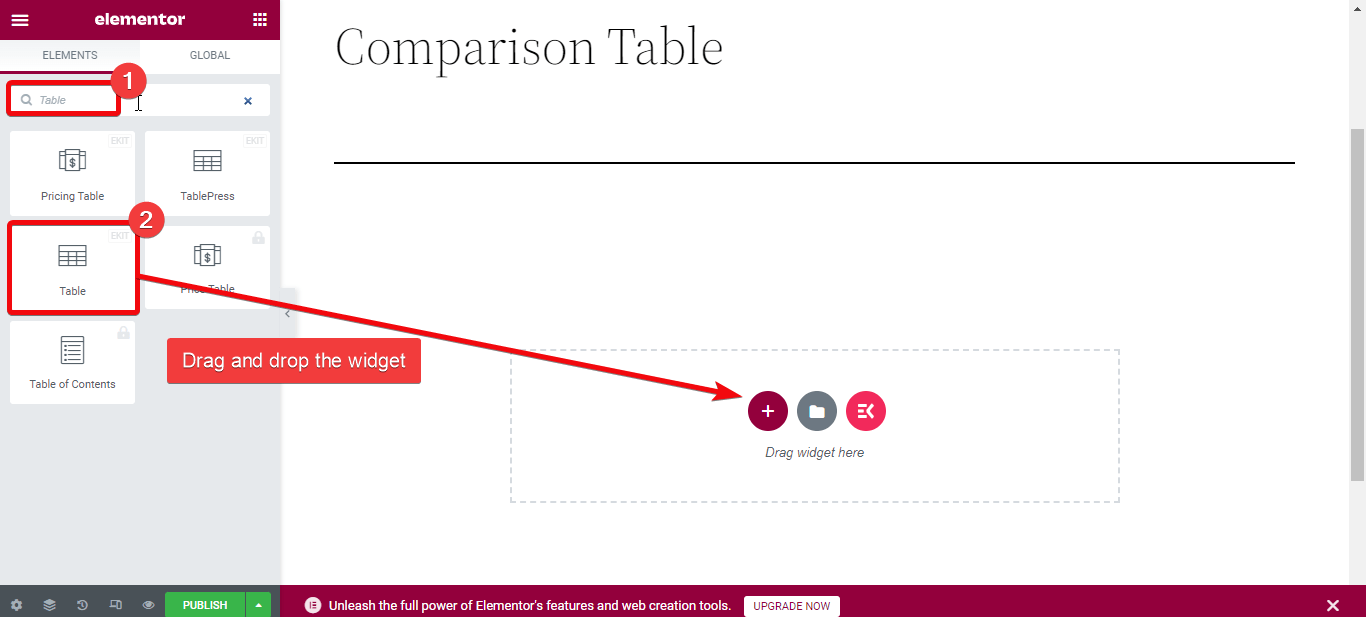
Si vous êtes dans l'éditeur de page, vous pouvez insérer le tableau à l'intérieur de la page. Pour cela, rendez-vous dans la bibliothèque de widgets sur le côté gauche de l'éditeur de page. Recherchez Table et vous verrez le widget de table d'ElementsKit. Faites glisser et déposez le widget sur l'éditeur de page.

Vous aurez deux options pour créer un tableau de comparaison : télécharger un fichier CSV avec les données ou créer un tableau personnalisé.

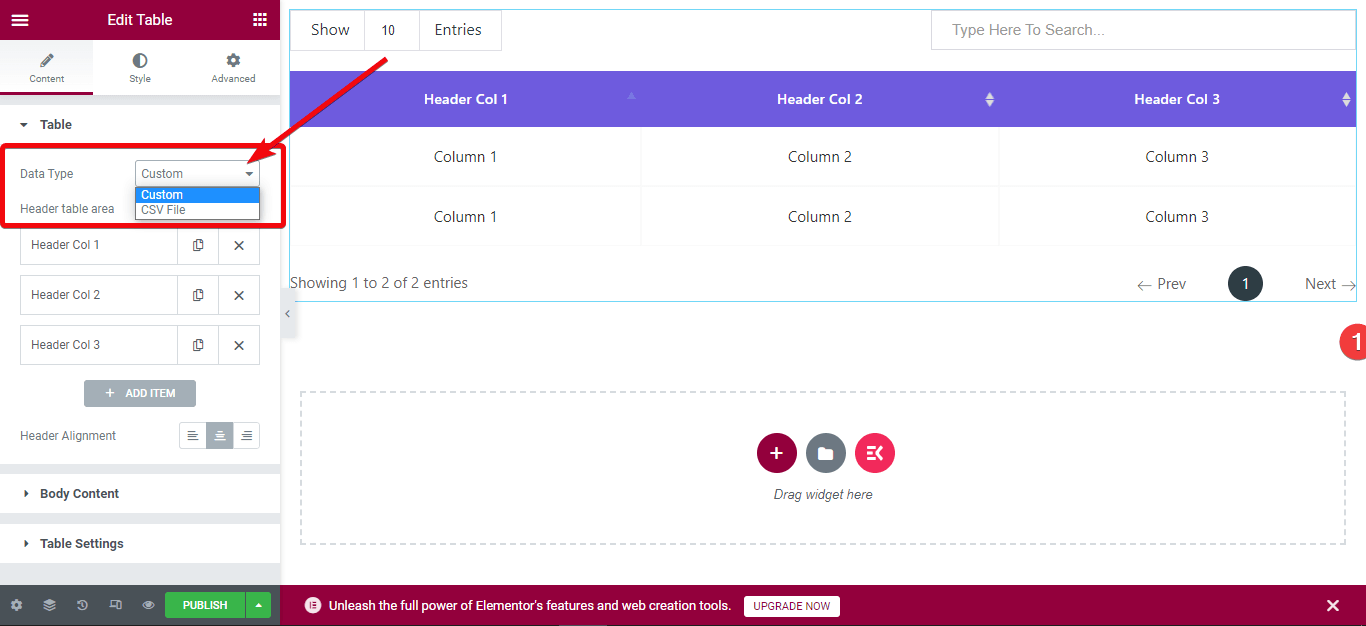
La meilleure chose est que si vous avez organisé les données des produits et les avez insérées dans un fichier CSV, vous pouvez directement télécharger le fichier pour créer un tableau. Pour cela, rendez-vous dans l'éditeur de page et choisissez modifier. Maintenant, dans l'onglet Contenu, sélectionnez le type de données en tant que CSV.
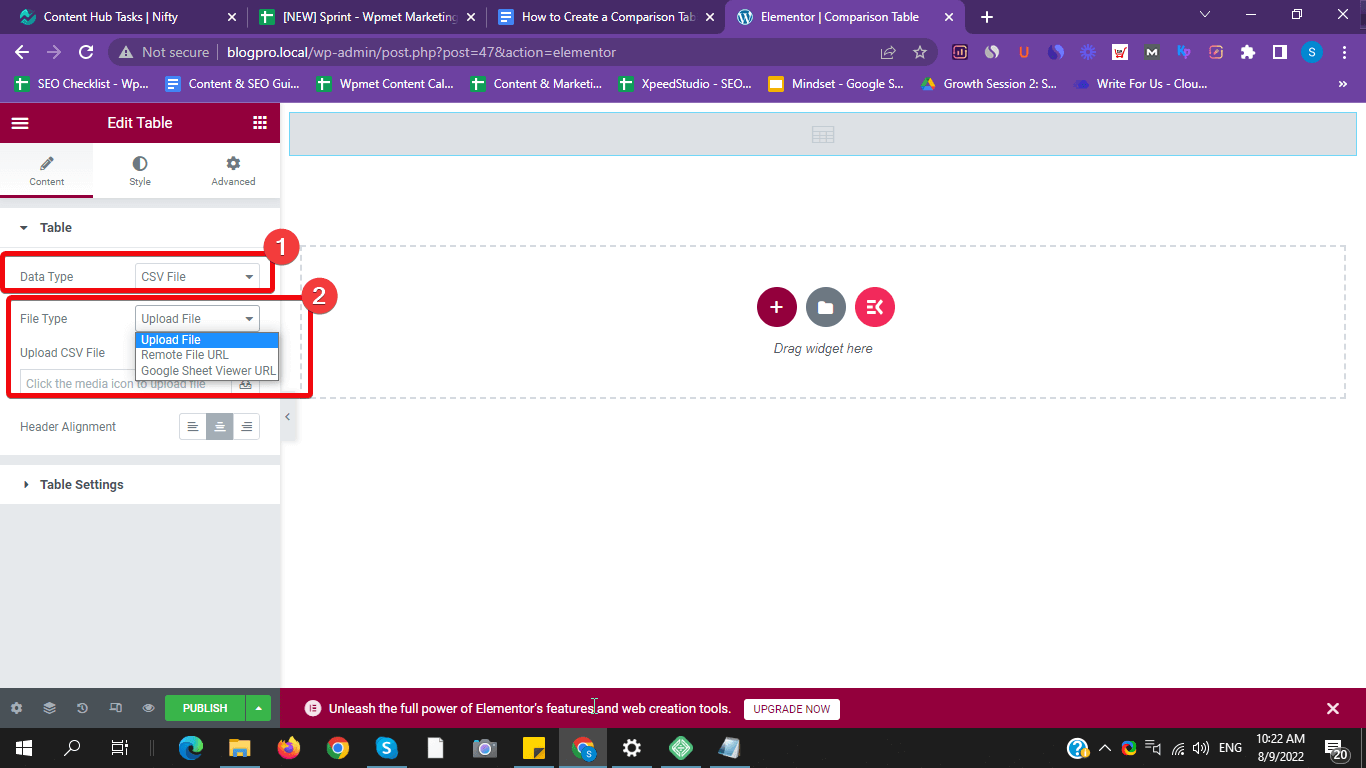
Il existe deux options pour télécharger les données du tableau : choisissez une URL distante de Google Sheets ou téléchargez directement un fichier CSV dans votre médiathèque WordPress.

Sélectionnez le fichier CSV dans lequel vous avez ajouté les données de comparaison et téléchargez-le. Un tableau de comparaison sera créé automatiquement. Ou, insérez un lien public de feuille Google dans le champ URL distant.
Pour un personnalisé, vérifiez l'étape suivante.
Étape 4 : Personnalisez le tableau de comparaison personnalisé
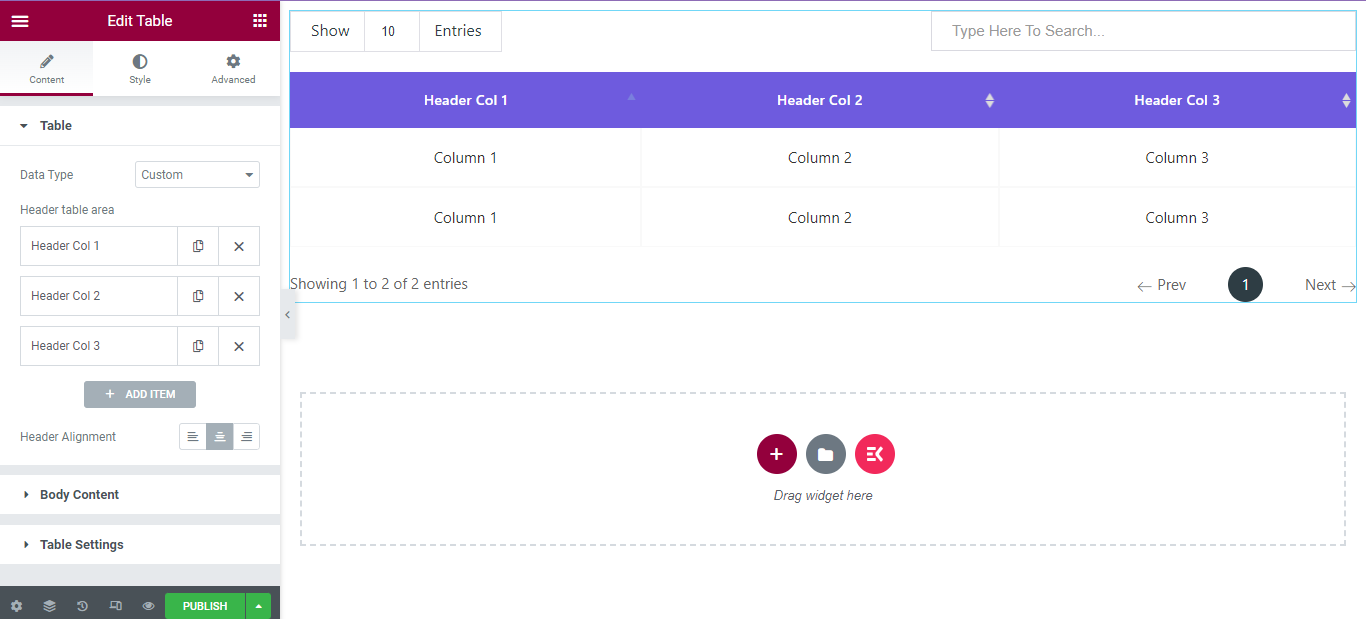
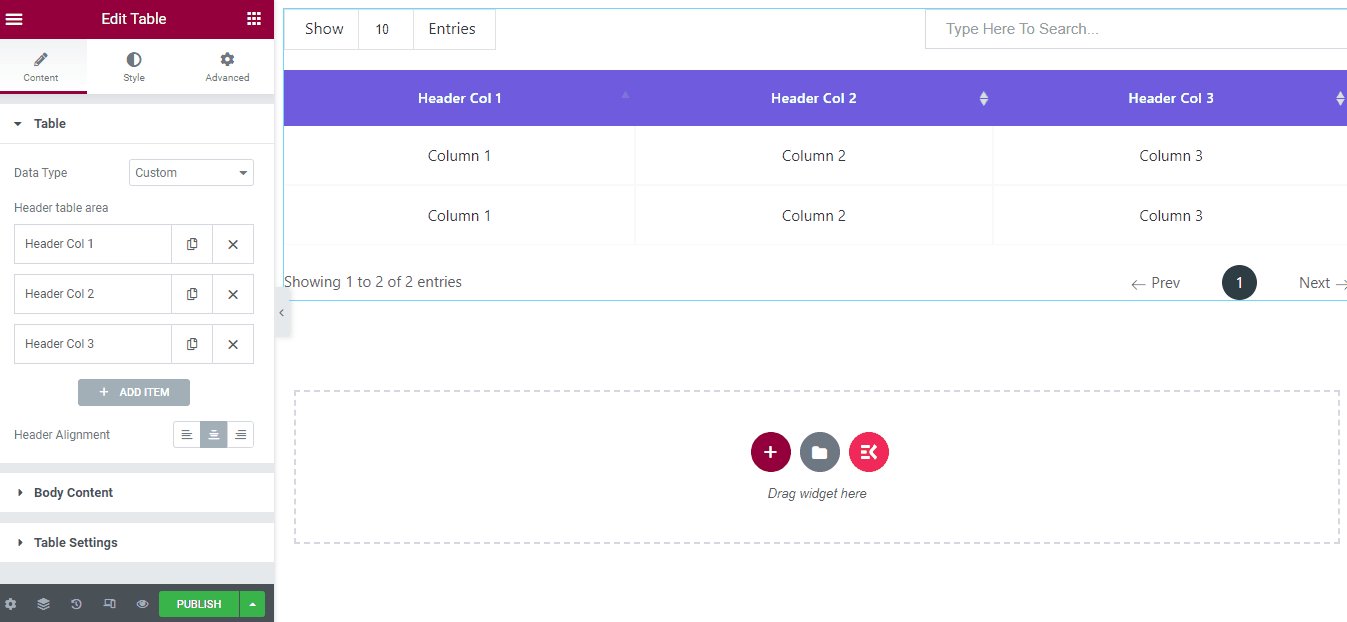
Si vous souhaitez créer un tableau de comparaison personnalisé dans WordPress, choisissez "personnalisé" comme type de données. Un tableau par défaut sera créé à l'intérieur de la page. Vous pouvez ensuite personnaliser de manière illimitée le champ de la table. Par exemple, vous pouvez ajouter des lignes, des colonnes, des images, etc.


Pour rendre le tableau de comparaison attrayant, vous pouvez personnaliser les couleurs, l'espacement, la bordure, etc., sans écrire de code.
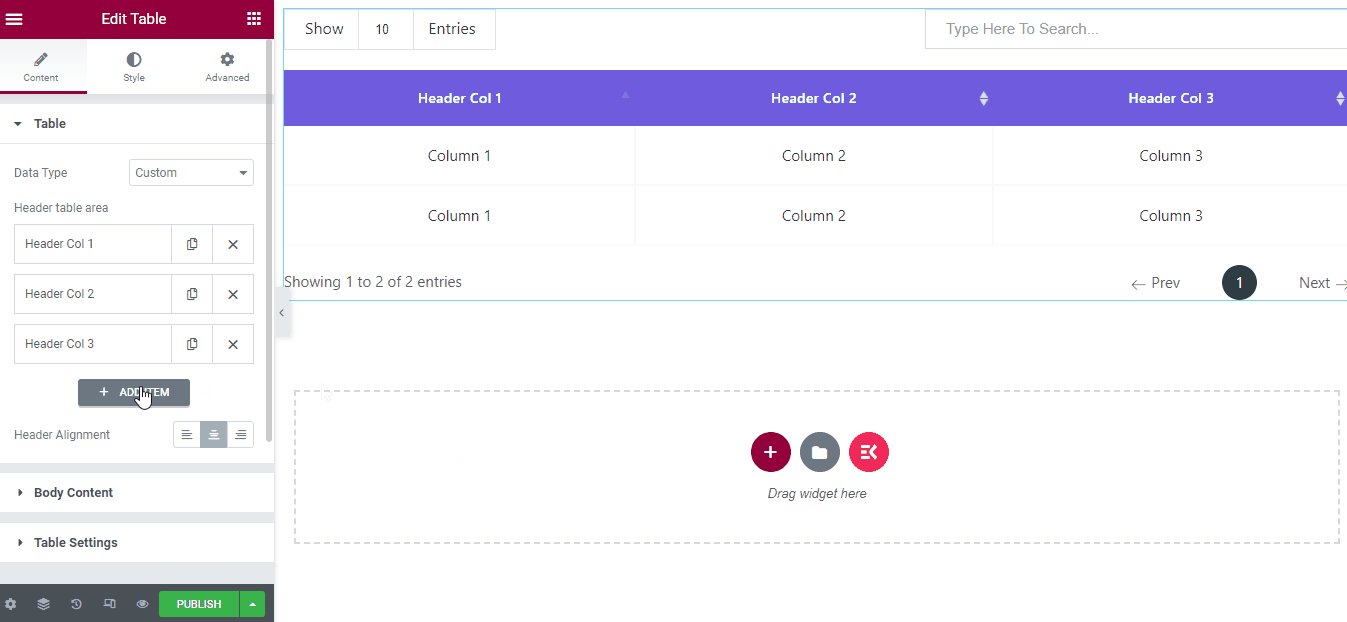
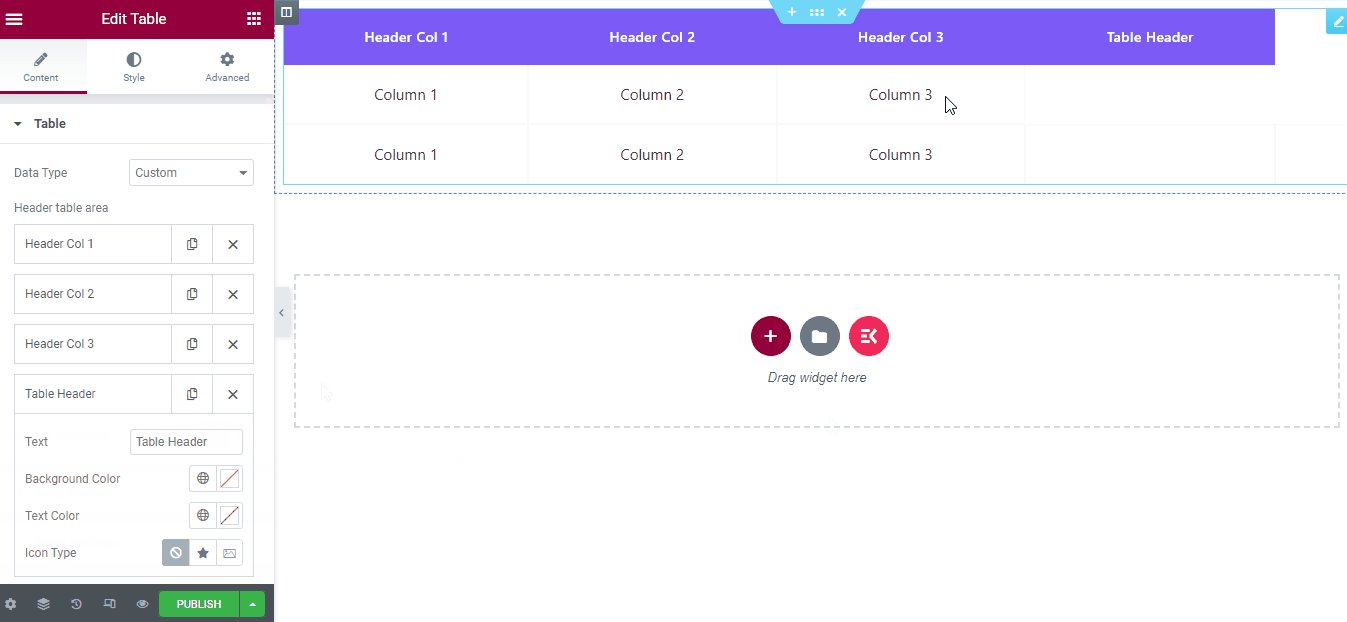
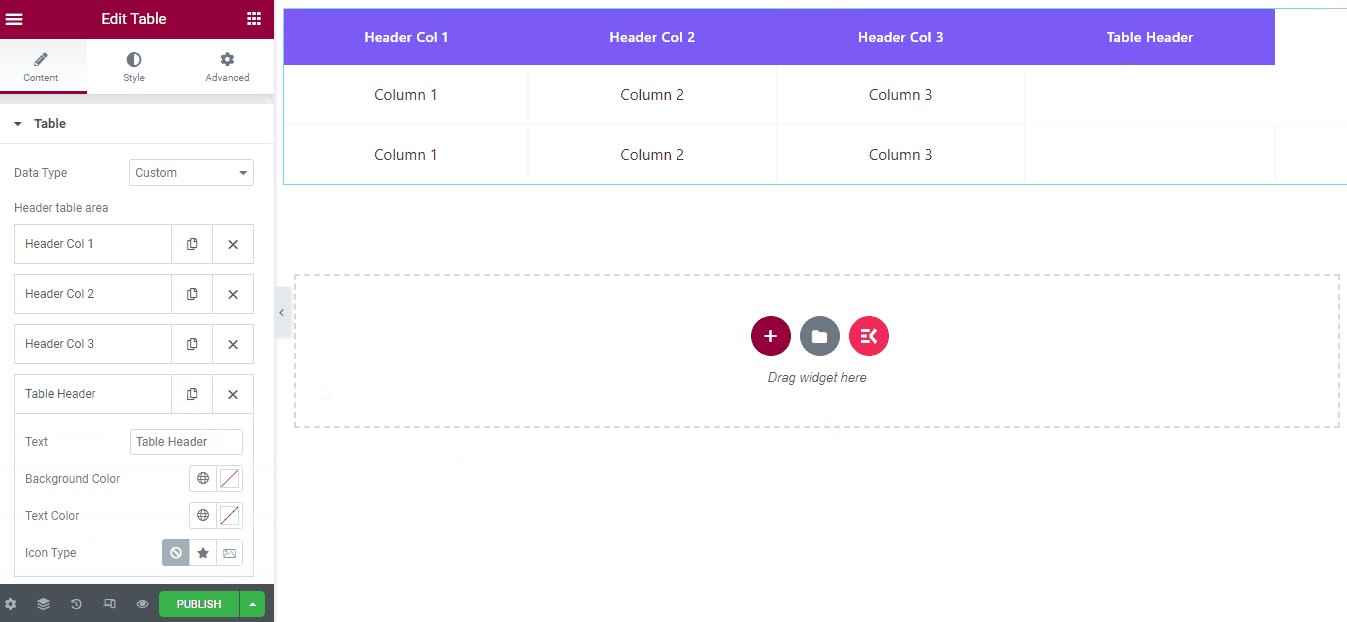
Supposons que vous souhaitiez ajouter une nouvelle colonne au tableau personnalisé. Pour cela, rendez-vous dans la section éditeur du widget. Sous la section du tableau, cliquez sur "AJOUTER UN ARTICLE". Une nouvelle colonne sera créée. De même, vous pouvez ajouter plus de colonnes.

Pour ajouter de nouvelles lignes, allez dans l'onglet 'Body Content' et cliquez sur 'ADD ITEM' . Activez ensuite une nouvelle ligne à partir des paramètres et une nouvelle ligne sera créée. Sous l'onglet ligne, vous aurez la possibilité d'ajouter les textes.
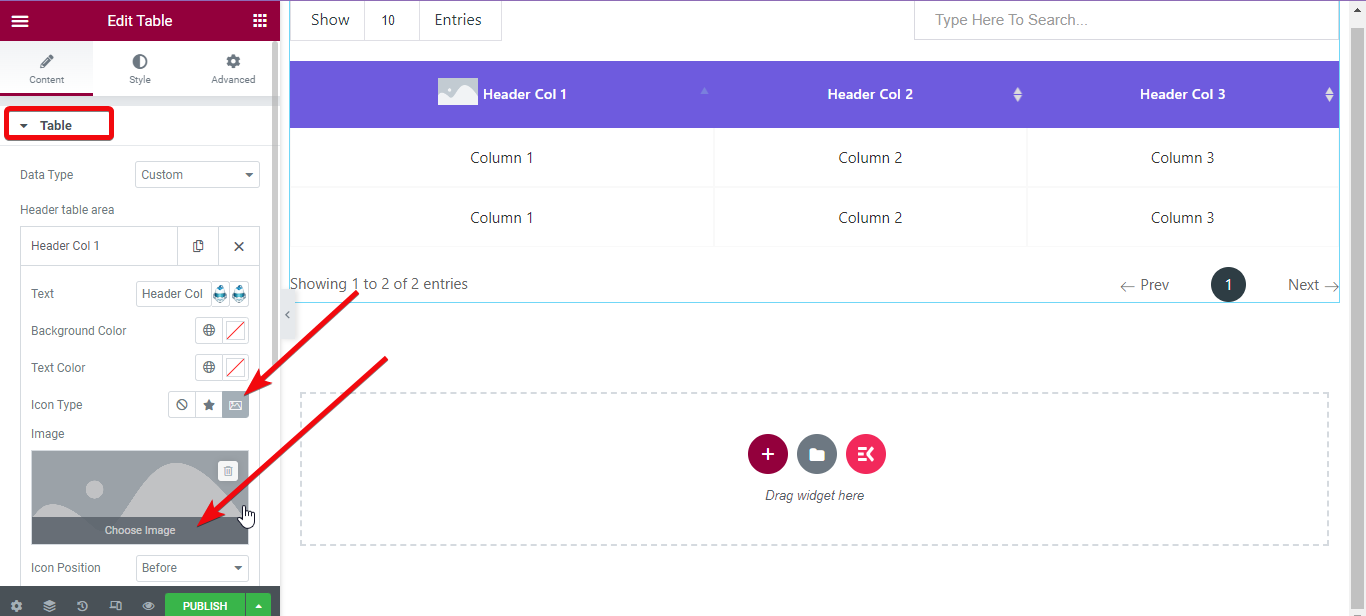
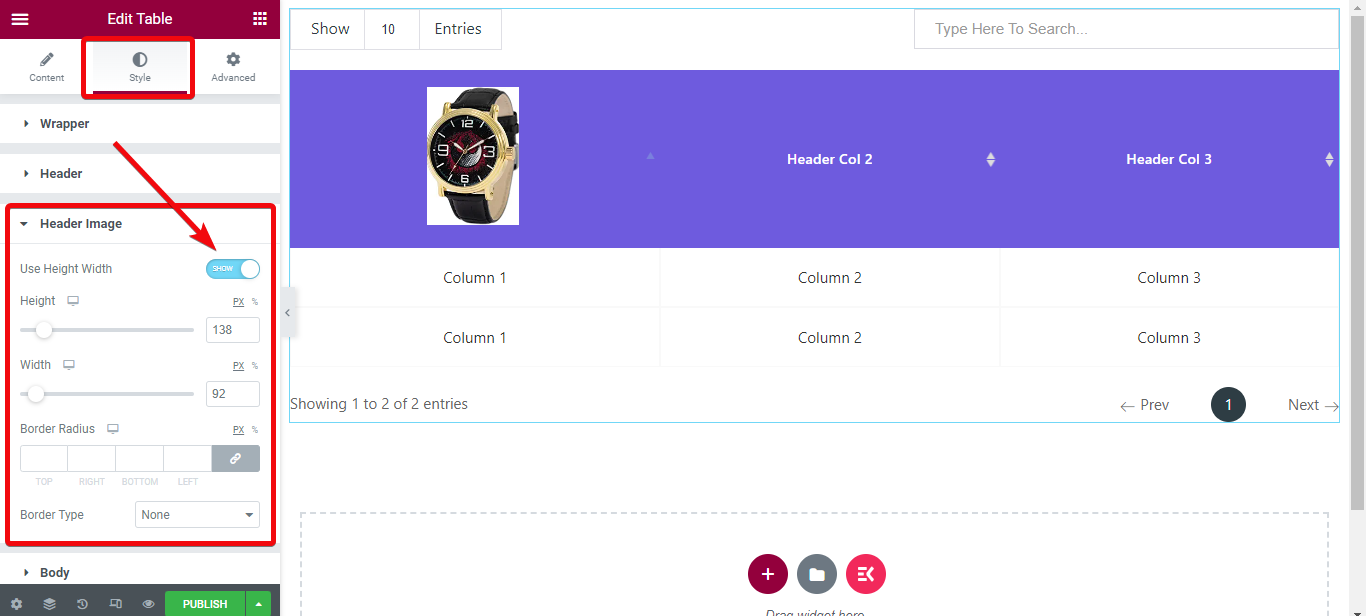
Vous voudrez peut-être ajouter des images de produits pour créer un tableau de comparaison de produits. Disons que vous voulez ajouter des images sur le titre. Pour cela, rendez-vous dans les paramètres du tableau et cliquez sur la colonne où vous souhaitez ajouter l'image. Choisissez maintenant l'image que vous souhaitez afficher.

Pour modifier le rembourrage de l'image, la marge et d'autres paramètres, accédez à l' onglet Style > Image d'en-tête > Activer la largeur de la hauteur dans l'éditeur de widget. Ajustez maintenant la taille de l'image.
Choisissez les images des produits une par une et téléchargez-les.

Étape 5 : Prévisualisez et publiez
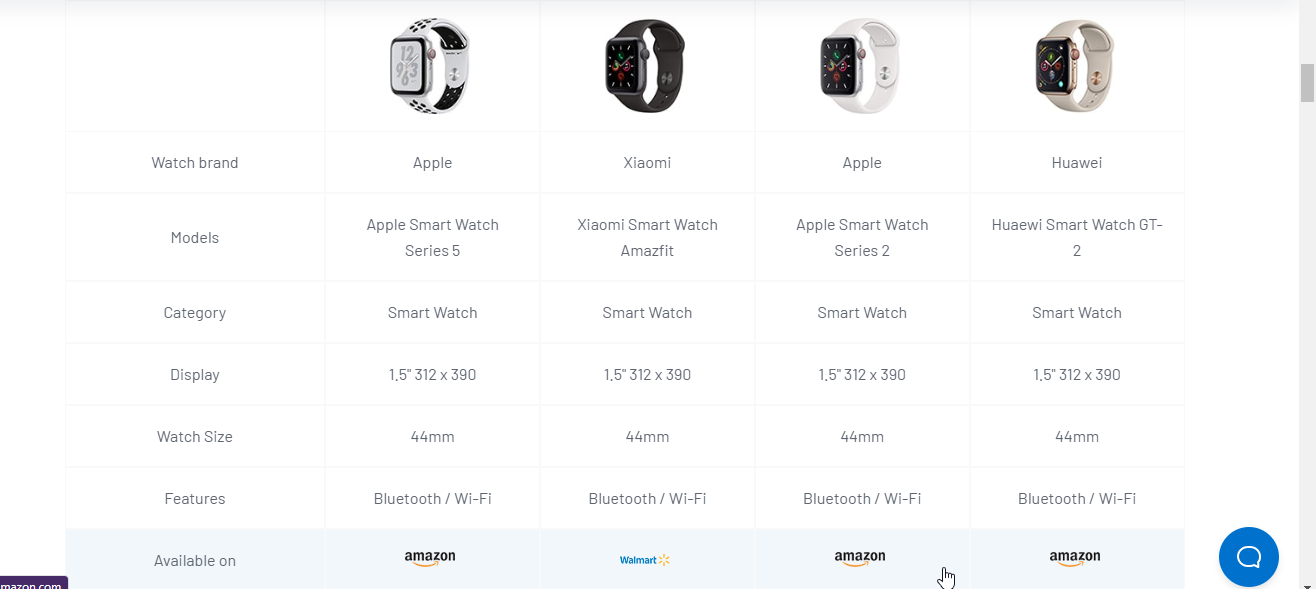
Enfin, il est temps de vérifier le tableau de comparaison créé. En bas de l'éditeur de page, il y a une option nommée aperçu. Appuyez sur ce bouton et vérifiez le tableau que vous avez créé.
Vérifiez plus de styles de tableau conçus avec le module complémentaire de création de pages ElemetsKit.

Qu'est-ce qu'un tableau comparatif WordPress ?
Un tableau de comparaison ressemble essentiellement à un tableau standard avec des données. Mais le tableau de comparaison montre une comparaison détaillée entre les caractéristiques du produit.
Avantages d'afficher un tableau de comparaison
Vous vous demandez pourquoi vous devriez afficher un tableau de comparaison pour les visiteurs de votre site ? Eh bien, lorsqu'un créneau particulier propose plusieurs produits pour un client, il est courant que le client soit confus. Un tableau comparatif aide le client à prendre sa décision en voyant les caractéristiques détaillées de chaque option.
Pour le marketing d'affiliation, il est crucial de montrer une comparaison détaillée entre les produits que vous examinez. Parce que les lecteurs ne sont souvent pas intéressés par la lecture de textes détaillés sur un produit.
Au lieu de cela, tout afficher dans un tableau les rend plus à l'aise pour lire les données et obtenir les informations nécessaires. Un tableau de comparaison convivial augmente également le « taux de clics » et le taux de conversion.
Pouvez-vous créer un tableau de comparaison sans plugin ?
Chaque fois que quelqu'un vous recommande d'utiliser un plugin pour une personnalisation particulière d'une page, quelle est la première pensée qui vous vient à l'esprit ? "Et si on le faisait sans plugin !" droit?
Permettez-moi de vous clarifier une chose. Vous pouvez toujours créer des pages et différentes sections dans WordPress sans aucun plugin. Mais l'option de personnalisation sera limitée. C'est pourquoi l'utilisation d'un plugin particulier est la meilleure solution. Surtout avec l'addon ElementsKit page builder, vous aurez des options illimitées.
Pourquoi ElementsKit pour créer un tableau de comparaison dans WordPress
ElementsKit est l'un des addons Elementor les plus légers où vous pouvez activer/désactiver les options afin qu'il se charge plus rapidement. Vous pouvez utiliser une seule fonctionnalité si vous le souhaitez et désactiver d'autres fonctionnalités et le plug-in n'appellera pas ces fonctions lors du chargement.
Outre la création d'un tableau de comparaison, vous pouvez également faire beaucoup d'autres choses. En fait, en utilisant le constructeur de pages ElementsKit, vous pouvez concevoir un tout nouveau site Web WordPress sans écrire de code.
Vous pouvez concevoir un site Web de portefeuille, un site Web d'entreprise, un site Web de dropshipping, un site Web SaaS, etc.
De plus, la fonction d'ElementsKit ne se limite pas uniquement à la création de tables. Comme le widget de tableau, il contient plus de 85 widgets , des modèles prêts à l'emploi, plus de 15 modules, etc.
Emballer
Si vous avez suivi le guide étape par étape ci-dessus, vous avez créé un tableau de comparaison convivial dans WordPress. Vous pouvez opter pour une large gamme de styles pour la table et tester avec eux. Essayez de donner la meilleure expérience aux utilisateurs.