Comment créer un formulaire de contact dans le thème Divi ? (Exemple de formulaire en vidéo)
Publié: 2023-03-20
Dans cet article de blog, je vais vous expliquer comment créer un formulaire de contact dans le thème Divi à travers des instructions pas à pas. J'ai également capturé un tutoriel vidéo pour faire un formulaire de contact Divi pour un exemple afin que vous compreniez rapidement. Entrons dans le sujet.
Un site de base sur WordPress contient des pages d'accueil, à propos, de contact et de clause de non-responsabilité. Bien que vous puissiez créer facilement la plupart des pages car elles ne sont que textuelles, la création d'un formulaire de contact est un problème. Vous devez intégrer un formulaire et configurer l'e-mail pour vous assurer que chaque message parvient à vos abonnés.
Les débutants rencontrent ce processus de création d'un formulaire de contact comme un défi important et ont tendance à ajouter directement une adresse e-mail. Ils n'intègrent pas le formulaire, et oui, cela affectera le professionnalisme et la crédibilité de votre site d'entreprise WordPress.
Créer un formulaire de contact professionnel en quelques minutes n'est pas sorcier si vous utilisez le thème Divi pour votre site WordPress. Quoi de plus? Vous pouvez également personnaliser ces formulaires pour les rendre uniques à votre site.
Avant de commencer, laissez-moi vous dire les avantages d'intégrer un formulaire bien conçu pour joindre vos contacts d'affaires !
Avantages d'avoir un formulaire de contact bien conçu
L'ajout d'un formulaire de contact bien conçu à votre site Web peut être bénéfique pour vous et les visiteurs de votre site !
1. L'un des principaux avantages est qu'il permet aux visiteurs de vous contacter facilement. Plutôt que de rechercher une adresse e-mail ou un numéro de téléphone, les visiteurs peuvent remplir le formulaire et vous envoyer directement leur message. Cette approche renforce l'engagement des clients.
2. Un autre avantage d'un formulaire de contact bien conçu est qu'il peut aider à améliorer l'expérience utilisateur globale de votre site Web. En fournissant un formulaire clair et facile à utiliser, les visiteurs sont plus susceptibles d'avoir une expérience positive sur votre site et peuvent être plus susceptibles de revenir.
3. Un bon formulaire de contact peut également aider à réduire les spams et les messages indésirables. S'assurer que les messages que vous recevez sont légitimes et pertinents en incluant des fonctionnalités telles que CAPTCHA ou d'autres mesures anti-spam (comme dans le thème Divi).
4. Un formulaire de contact bien conçu peut également fournir des informations précieuses sur vos visiteurs, telles que leurs noms, leurs adresses e-mail et les raisons pour lesquelles ils vous ont contacté. Ces informations peuvent être utilisées pour mieux comprendre votre public et adapter votre site Web ou votre entreprise à ses besoins.
Directives étape par étape pour créer un formulaire de contact Divi
La première étape pour créer un formulaire de contact sur votre site WordPress consiste à acheter le thème Divi. Une fois que vous avez accès à la version complète de celui-ci, jouez avec son large éventail de fonctionnalités et d'options de création de pages.
Commençons par ajouter un formulaire de contact dans le thème Divi. Suivez-nous pas à pas pour le configurer comme un PRO !
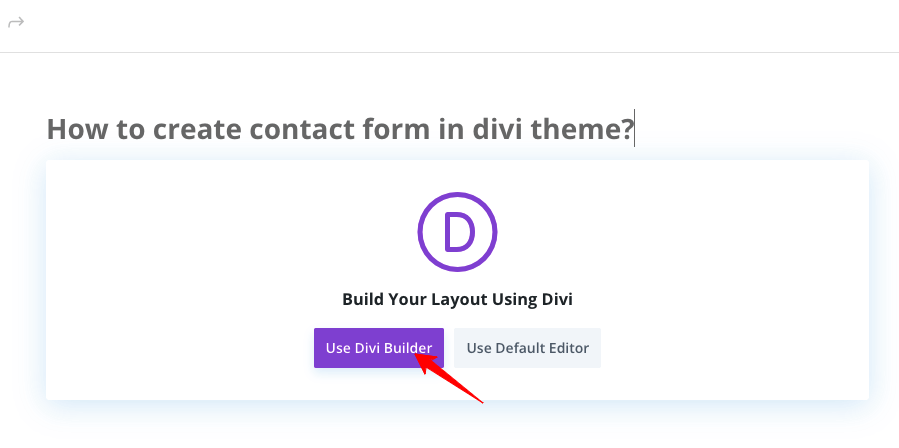
Étape 1 : Créez une nouvelle page dans votre compte WordPress Dashboard et vous pouvez l'enregistrer en tant que page de contact.
Cliquez sur « Utiliser le constructeur Divi » ; il vous redirigera vers la page du constructeur visuel Divi.

Étape 2 : Décidez de l'apparence de votre page de contact. Lorsque vous voyez une page vierge de votre formulaire de contact dans le thème Divi, cliquez sur l'icône "+", qui vous propose trois options : créer à partir de zéro , utiliser des mises en page prédéfinies ou cloner une mise en page existante. Choisissez " créer à partir de zéro ".
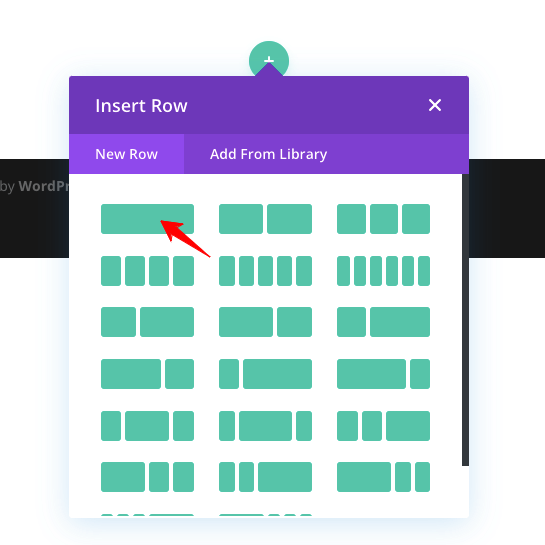
L'étape immédiate consiste à choisir la mise en page (Formulaire). Comme il vous demande d'insérer une ligne, cliquez sur une seule ligne (vous pouvez sélectionner la structure selon vos besoins). Il créera un espace réservé avec une seule ligne à personnaliser et à publier sur votre site.

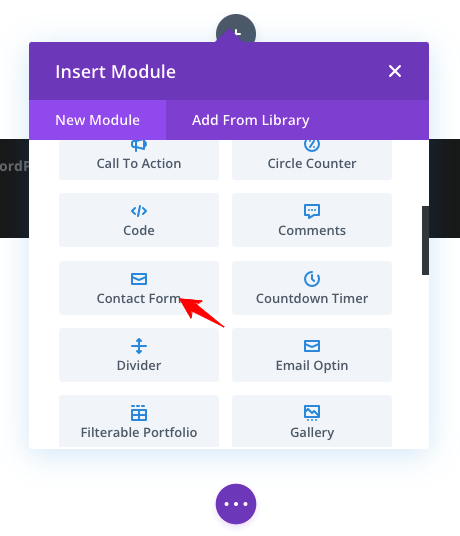
Étape 3 : Vous pouvez insérer un module en appuyant sur la ligne. Tapez Formulaire de contact, et il y a un module dédié dans le thème Divi. On ne vous avait pas dit que le thème Divi a tout dedans ?

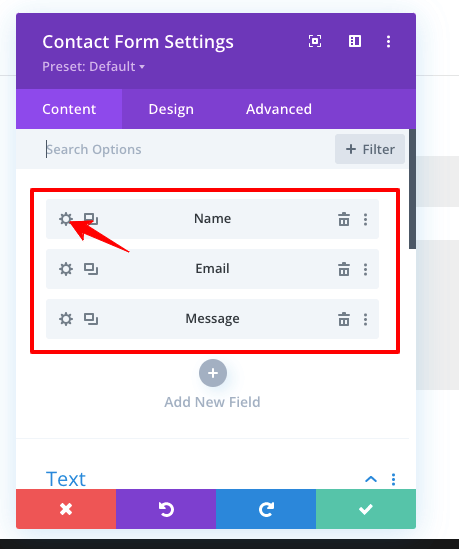
Étape 4 : La page est maintenant mise à jour avec le formulaire de contact par défaut tel qu'il est stocké dans le thème Divi, et elle contient trois champs : nom, email et message. Cliquez sur l'icône Paramètres du formulaire et voyez l'option permettant de personnaliser chaque champ de formulaire, comme dans l'image ci-dessous.

Commencez à personnaliser chaque champ pour paramétrer votre formulaire de contact Divi. Répétez jusqu'à ce que vous ayez terminé.

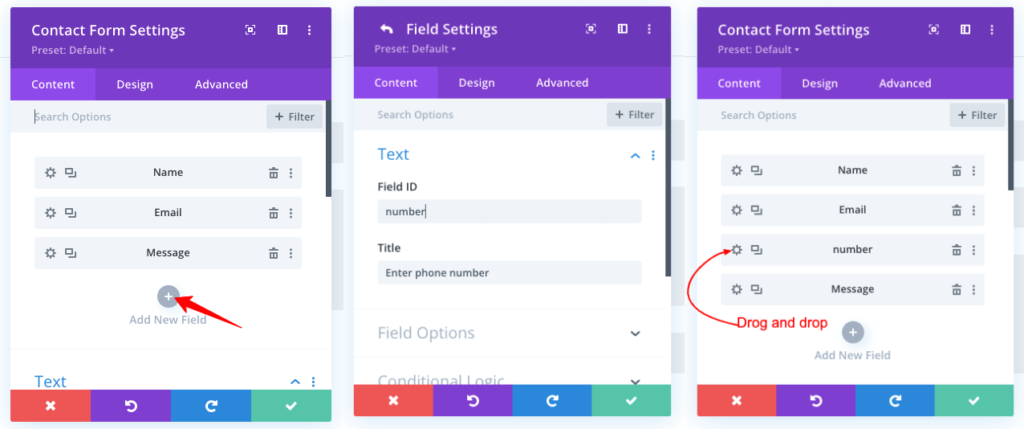
Étape 5 : Si vous souhaitez ajouter des champs supplémentaires comme des numéros de téléphone, cliquez sur « Ajouter un nouveau champ » (voir l'option dans la capture d'écran ci-dessus). Entrez les informations de champ, puis faites glisser et déposez le nouveau champ pour vous assurer qu'il est bien placé. Par exemple, vous voudrez peut-être d'abord demander un numéro de téléphone, puis passer à une adresse e-mail. Faites glisser le champ en conséquence.

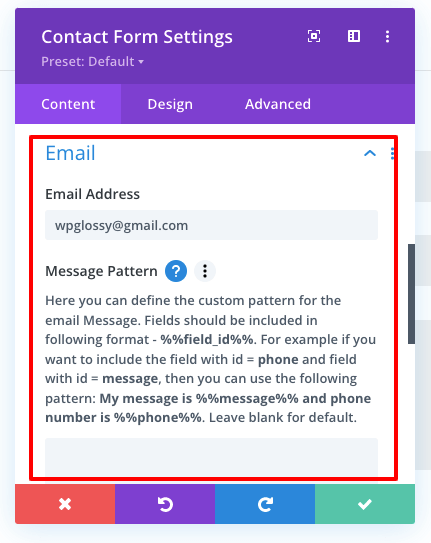
Étape 6 : Regardez la boîte de dialogue des paramètres du formulaire de contact ; il existe également une option pour configurer votre adresse e-mail. Cliquez sur l'option « E-mail », puis saisissez votre adresse e-mail.
Remarque : Toutes les informations saisies sur le formulaire et soumises par l'utilisateur seront envoyées à cette adresse e-mail.

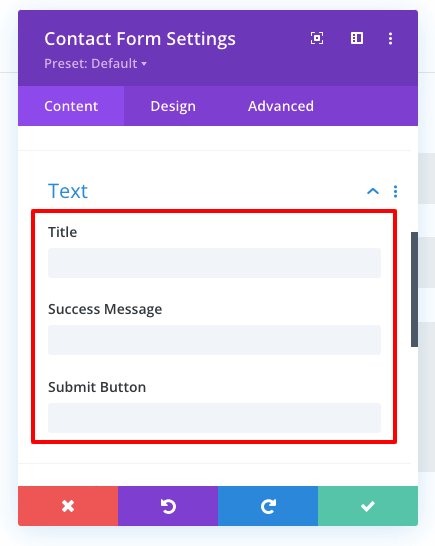
Étape 7 : Une fois l'e-mail configuré, l'étape suivante consiste à configurer la notification de message envoyé. Que doit afficher votre formulaire lorsque quelqu'un a soumis des informations ? Cela peut être aussi simple que "Votre message est envoyé".
Tapez le message de réussite, puis renommez le bouton d'envoi si nécessaire.

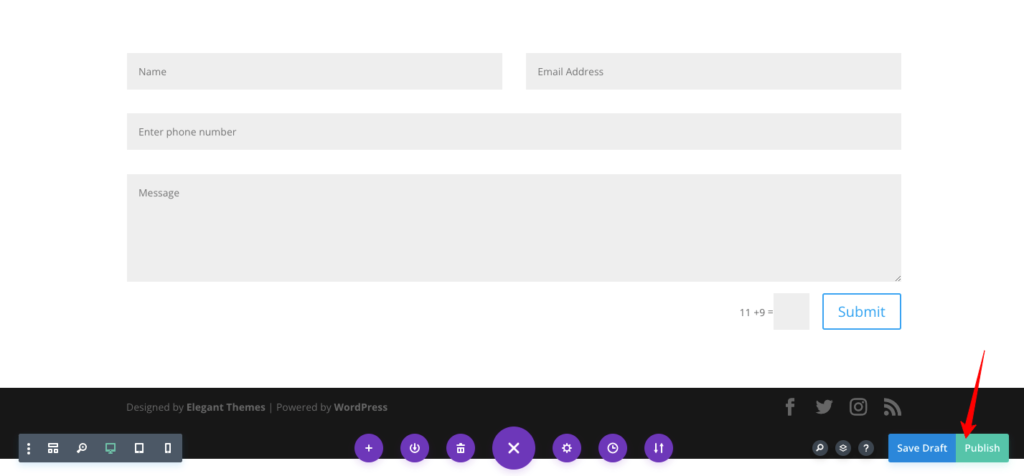
Étape 8 : Lorsque les champs, les e-mails et les messages de confirmation sont configurés, il est temps de confirmer deux fois si tout est correct. Pour cette raison, regardez la zone inférieure de la page et cliquez sur Publier.

Ouvrez maintenant le formulaire de contact sur votre site : nomdusite.com/contact . Vérifiez chaque champ et fonctionnalité du formulaire avant de le publier sur le Web.
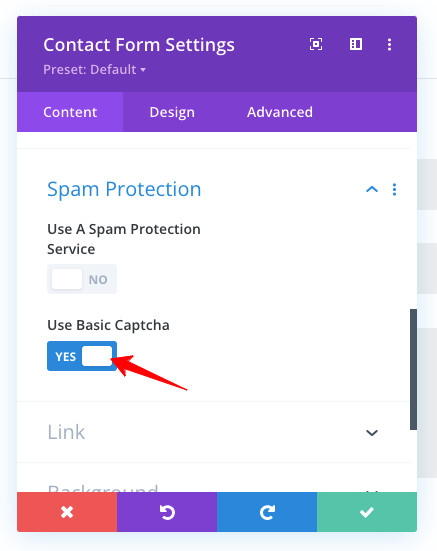
Bonus : faites défiler jusqu'à la section de protection anti-spam dans les paramètres du formulaire de contact Divi. Vous pouvez activer/désactiver le captcha de base sur votre formulaire de communication. L'ajout d'un captcha à votre formulaire de contact dans le thème Divi réduit les entrées de logiciels malveillants et de spam. Il est recommandé de l'activer !

Est-ce que tout est clair ? Si vous avez des doutes sur la personnalisation du formulaire Divi Contact, veuillez me contacter à tout moment. Je vais vous aider à mieux arranger les choses afin que vous puissiez créer un formulaire accrocheur.
Tutoriel vidéo pour créer un formulaire de contact dans le thème Divi
Si vous avez du mal à suivre mes instructions pour créer un formulaire de contact dans le thème Divi, regardez le tutoriel vidéo que j'ai fait pour votre compréhension.
Conclusion
Le formulaire de contact est essentiel à chaque site d'entreprise. Grâce aux nouvelles mises à jour d'algorithmes de Google pour améliorer la crédibilité et l'authenticité, les propriétaires de sites doivent donner la priorité à la configuration des formulaires de contact du site Web. Si vous êtes nouveau, le thème Divi est ce que vous devriez posséder pour définir un formulaire presque instantanément. Vous n'avez pas besoin de connaissances en codage pour concevoir votre formulaire de communication.
Il est peut-être possible de modifier les champs, d'améliorer la mise en page et de contrôler les entrées de spam lorsque vous utilisez un formulaire de contact. Pourtant, cela peut vous aider à augmenter vos prospects et les niveaux d'engagement des utilisateurs. Ainsi, vous avez appris à créer un formulaire de contact dans le thème Divi en utilisant ses options de paramètres. Si vous avez besoin d'aide pour la personnalisation du thème, veuillez me contacter via la section des commentaires.
Autres tutoriels sur le thème Divi
Modifier le pied de page du thème Divi
Ajouter Google Maps à Divi
Supprimer la barre latérale dans le thème Divi
Ajouter des polices personnalisées à Divi
Ajouter/modifier le logo dans Divi
Ajouter des codes courts dans le thème Divi
