Comment créer un modèle de publication de blog Elementor personnalisé
Publié: 2022-01-14Une page de publication unique bien formée donne à vos lecteurs une bonne impression lorsqu'ils lisent votre publication. Cela aide également à attirer des visiteurs nouveaux ou existants sur votre site, à réduire le taux de rebond, à améliorer l'affichage des pages de votre site, etc. C'est pourquoi vous devez vous concentrer sur la conception de votre page à publication unique.
Si vous recherchez un guide idéal pour créer une page de publication unique personnalisée à l'aide d'Elementor, le guide suivant sera parfait pour vous.
Dans ce guide, nous vous montrerons comment concevoir le modèle ou la page de publication de blog Elementor à partir de zéro. Avant cela, vous devriez avoir une idée claire de la raison pour laquelle vous devez créer une page de publication unique personnalisée.
Commençons:
Pourquoi avez-vous besoin de concevoir votre modèle de publication de blog Elementor personnalisé

Les thèmes WordPress les plus populaires ont leur propre cadre de conception à publication unique. Mais le format de conception de publication unique par défaut de votre thème peut ne pas répondre à vos besoins. Supposons que vous ayez besoin d'ajouter une fenêtre contextuelle personnalisée à votre page de publication unique, mais que le thème que vous avez utilisé pour concevoir votre site ne vous le permette pas.
Qu'est ce que tu fais après? De ce point de vue, vous devez concevoir une page de publication unique personnalisée pour ajouter les fonctionnalités dont vous avez besoin. Cependant, vous pouvez prendre en compte d'autres aspects importants pour créer une page de publication de blog personnalisée pour votre site Web. Les faits notables sont :
- Assurer une meilleure expérience utilisateur
- Réduire le taux de rebond
- Améliorer la conception de la page de publication unique
- Ajouter des fonctionnalités personnalisées
- Assurer une meilleure vue des publications
2 façons de créer un modèle de publication de blog Elementor personnalisé
Vous pouvez créer un modèle de publication de blog Elementor personnalisé de deux manières simples :
- Méthode 1 : créer un modèle de publication de blog Elementor à partir de zéro
- Méthode 2: créer la page de publication unique à l'aide d'un modèle Elementor prédéfini
Assurez-vous que vous avez installé et activé les plugins Elementor (gratuit) et Elementor Pro sur votre site Web.
Si vous êtes nouveau sur Elementor, consultez ce blog pratique sur Comment utiliser Elementor correctement.
Méthode 1 : créer un modèle de publication de blog Elementor à partir de zéro
Si vous souhaitez concevoir votre propre modèle de publication unique à partir de zéro, vous pouvez le faire à l'aide des widgets Elementor.
Étape 1 : Ajouter une colonne et une section
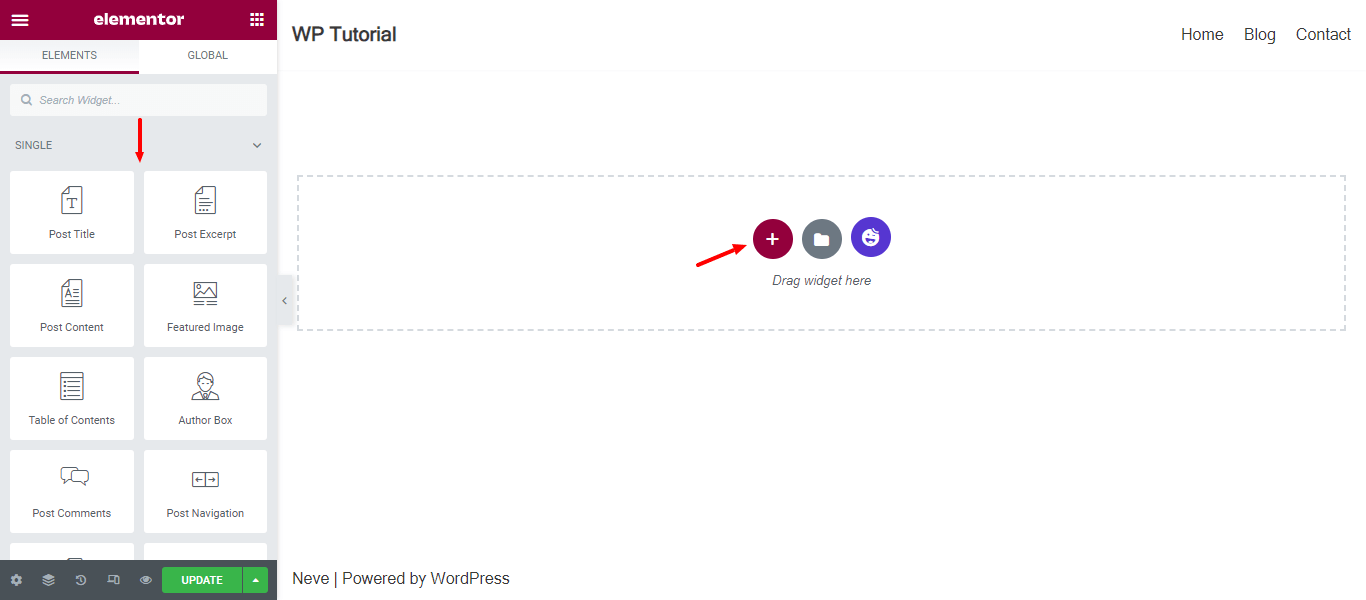
Tout d'abord, vous devez ajouter une section et insérer une colonne en fonction de vos besoins. Pour ce faire, vous devez cliquer sur l'icône (+) et la colonne dans la section.

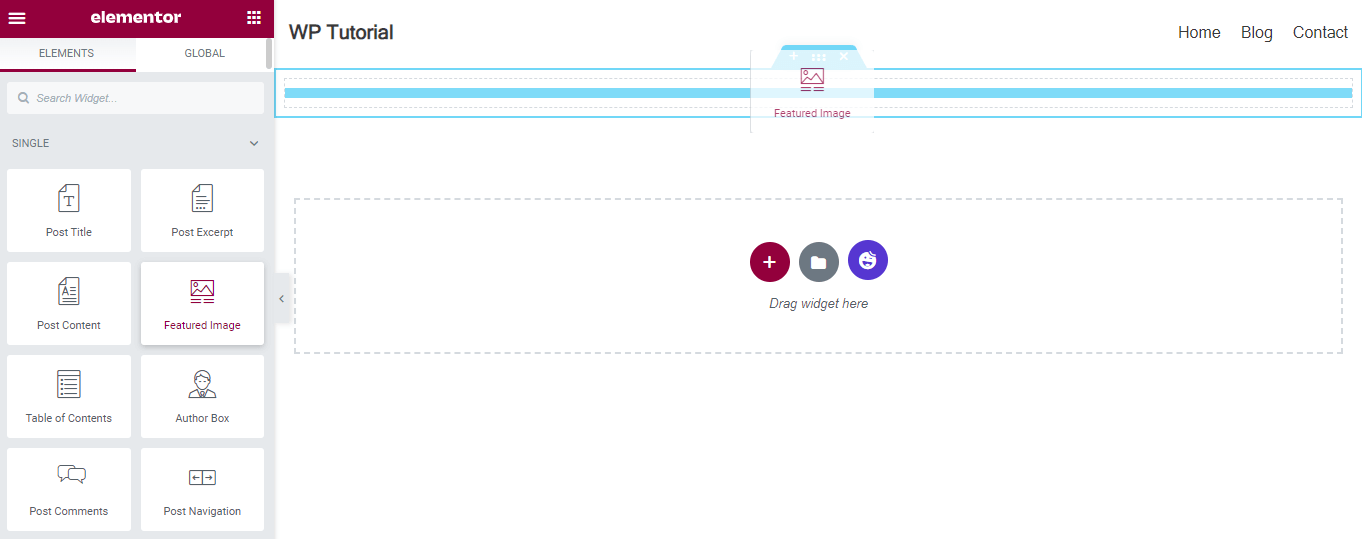
Étape 2 : Ajouter un widget d'image de fonctionnalité
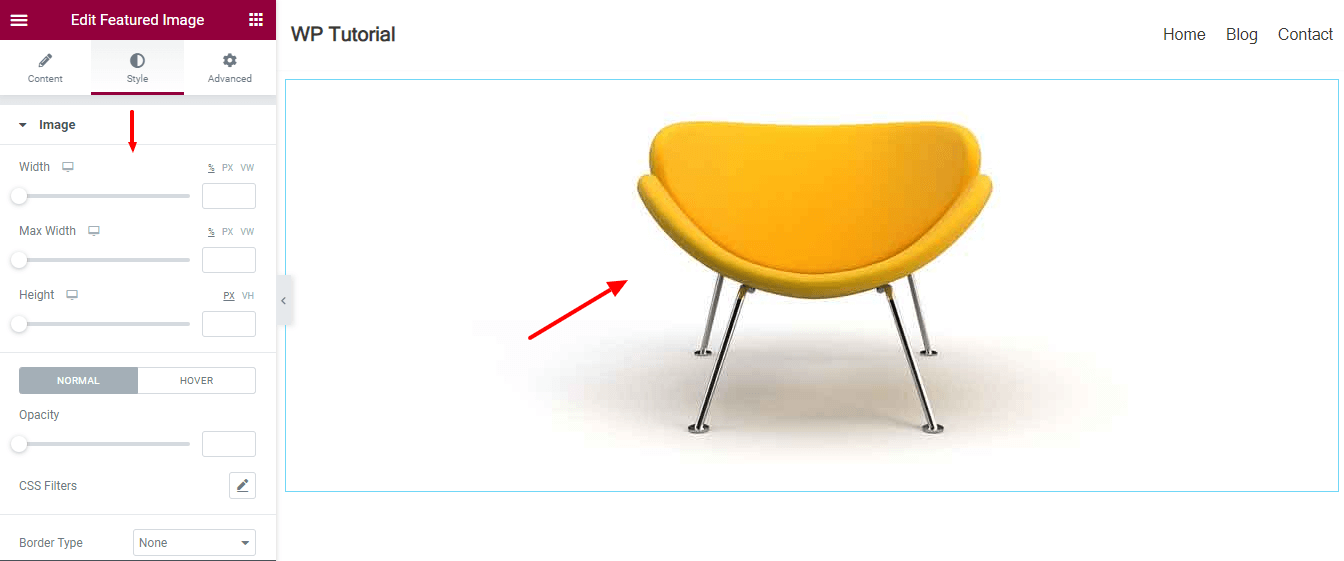
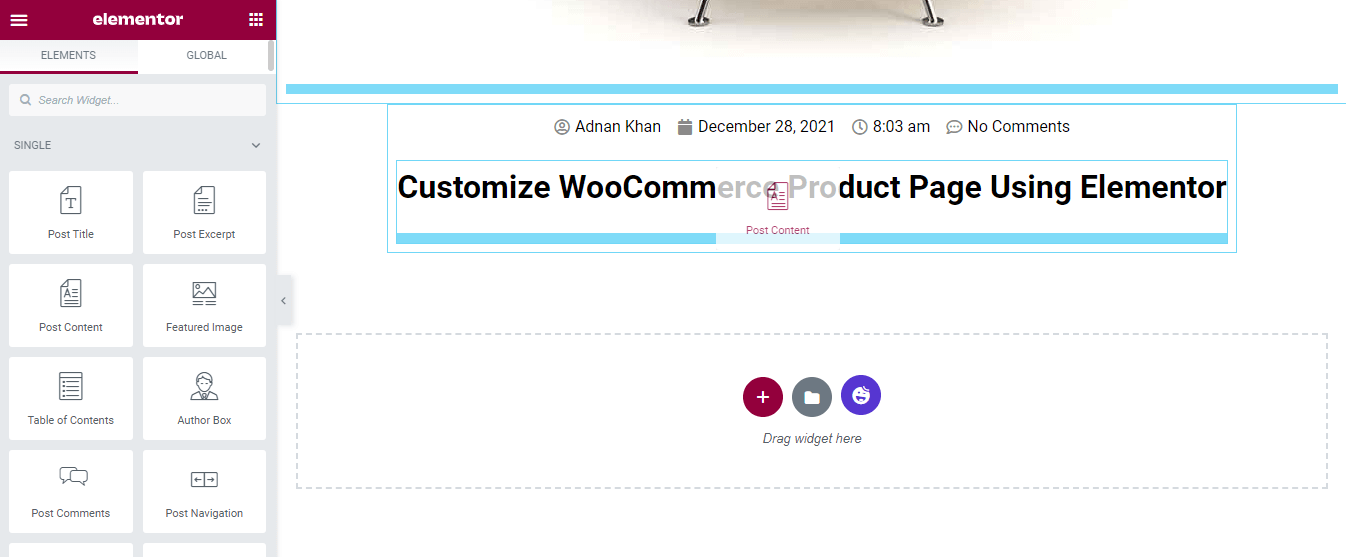
Après cela, vous pouvez ajouter les widgets requis dans la colonne. Ici, nous ajoutons le widget Featured Image pour afficher l'image de notre article. Vous pouvez trouver le widget dans le menu de gauche et faire glisser et déposer le widget au bon endroit.

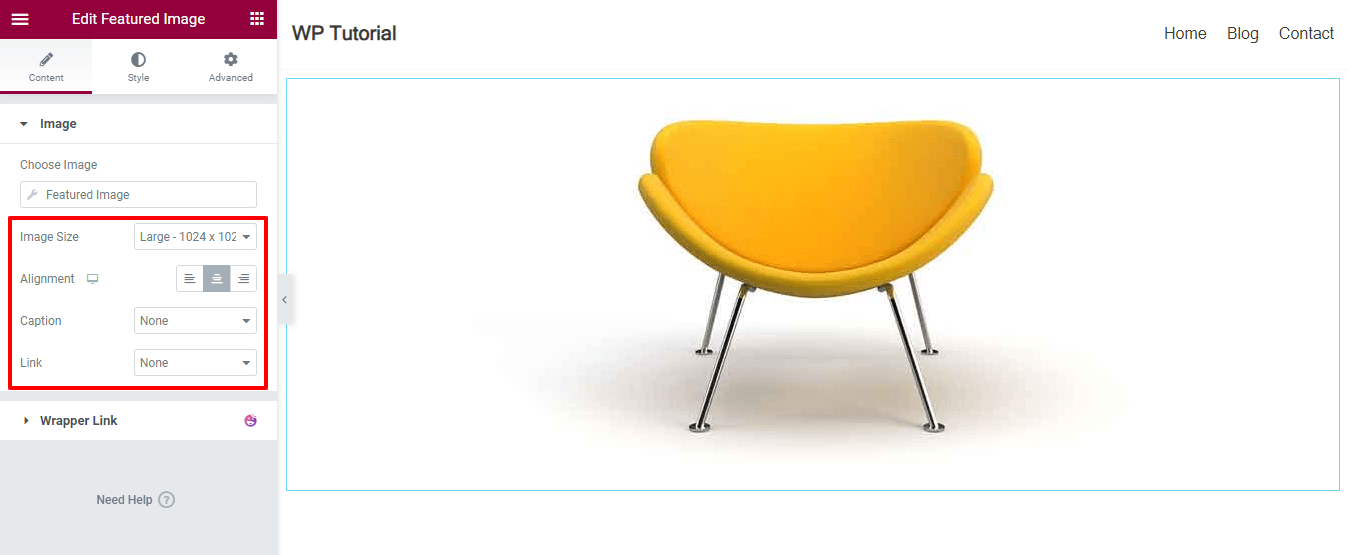
Contenu de l'image caractéristique
Vous pouvez gérer l'image de la fonctionnalité dans la zone Contenu . Vous pouvez modifier la taille de l'image , définir l' alignement , ajouter la légende et insérer un lien si vous le souhaitez.

Style Caractéristique Image
Vous pouvez personnaliser la conception de l'image à l'aide des options de style. Allez dans la zone Style , vous modifiez les paramètres nécessaires pour rendre votre image de fonction plus attrayante.

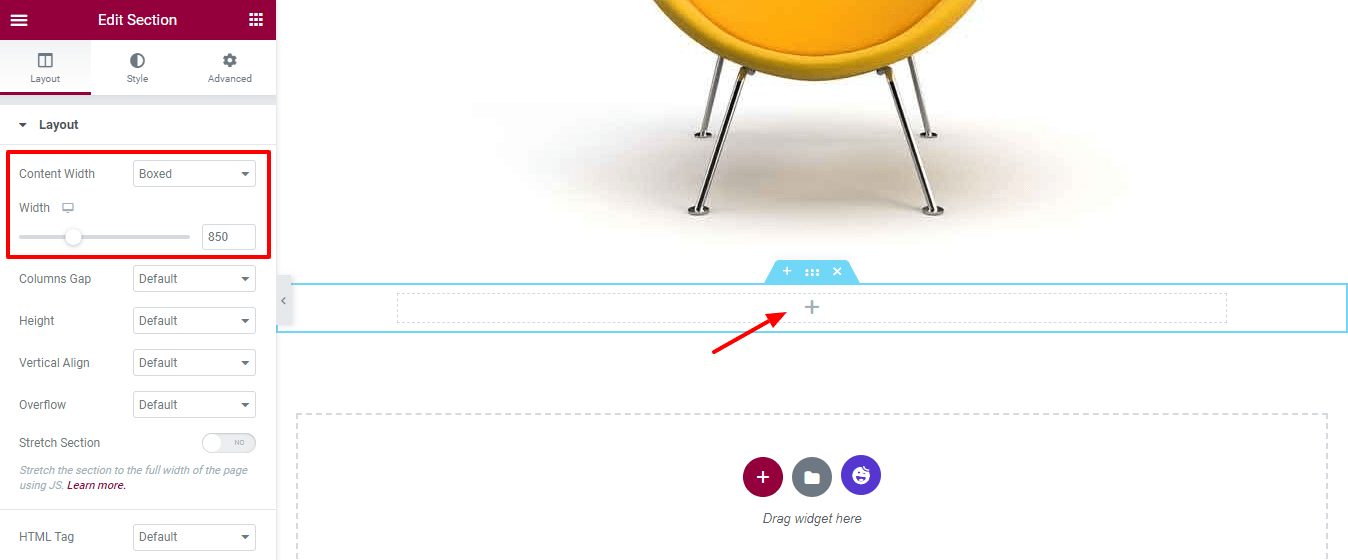
Étape 3 : Ajouter une nouvelle colonne et définir la mise en page
Après avoir ajouté l'image caractéristique, nous voulons ajouter les autres widgets. Avant cela, nous aimons ajouter une nouvelle colonne et définir la mise en page à l'aide du paramètre Avancé . Vérifiez l'image ci-dessous, vous voyez que nous définissons Content Width->Boxed et définissons la Width comme 850px .
Ajoutons les autres widgets dans cette colonne.

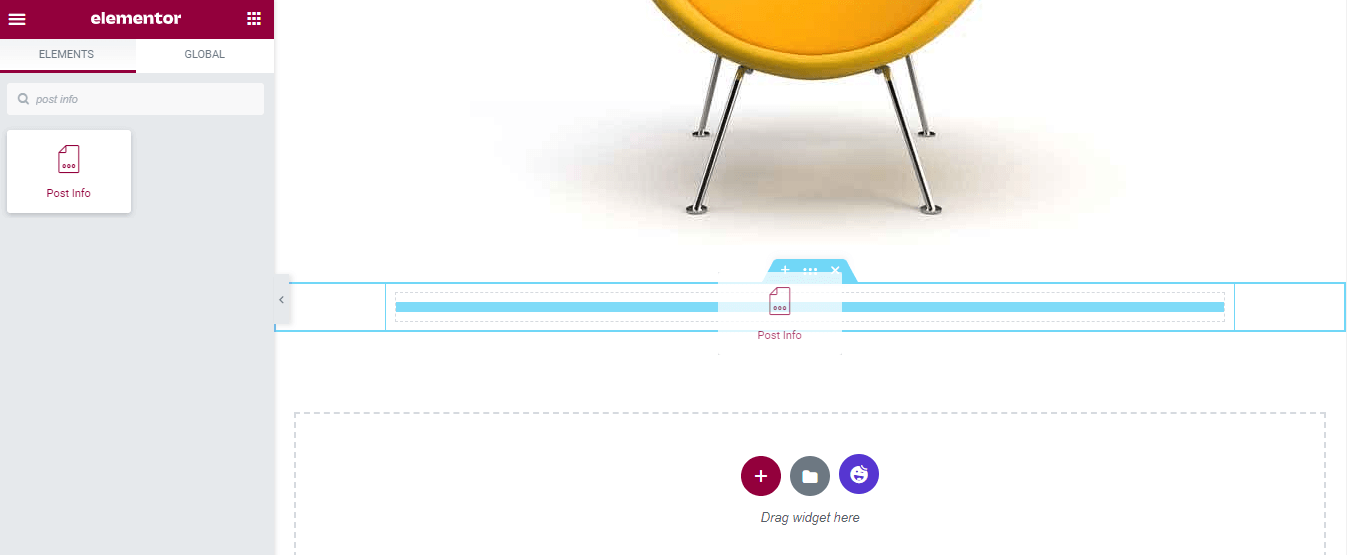
Étape 4 : Ajouter un widget d'informations sur les publications
Nous ajoutons le widget Post Info pour afficher nos métadonnées de publication. Trouvez le widget et déposez-le dans la colonne.

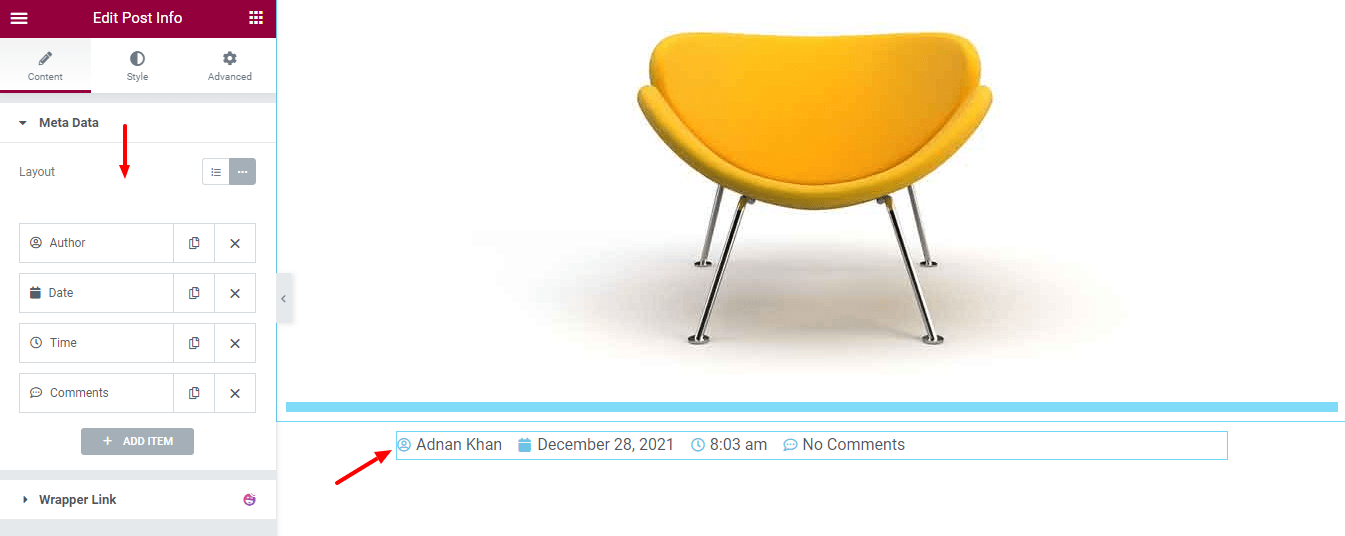
Contenu du widget d'informations sur les publications
Dans le contenu, vous pouvez contrôler les métadonnées du widget Post Info.

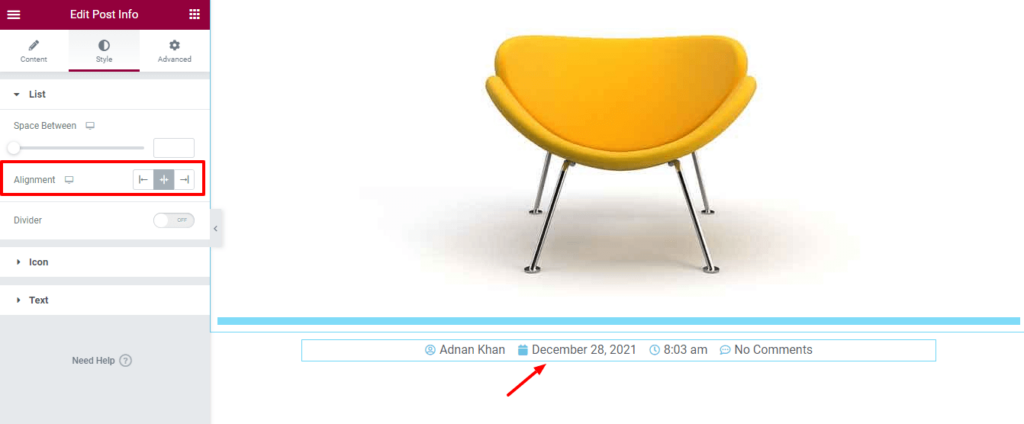
Définir l'alignement du widget d'informations sur les publications
Si vous souhaitez personnaliser la conception des informations de publication, vous pouvez le faire ici dans la zone Style . Ici, nous définissons l' alignement du méta-contenu de la publication.

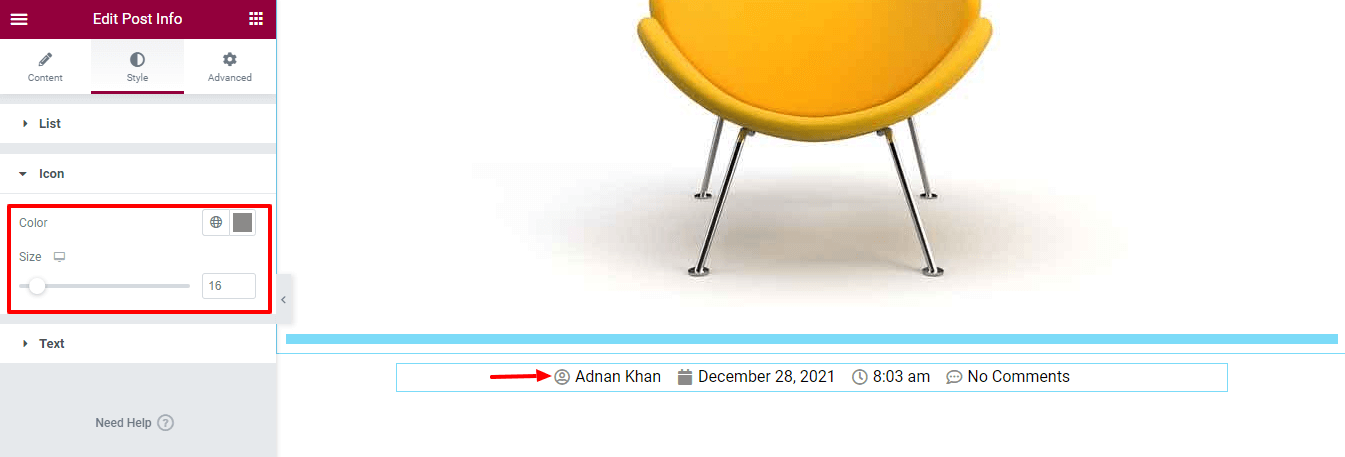
Changer la couleur et la taille de l'icône des informations de publication
Nous modifions également la couleur et la taille de l'icône. Vous pouvez modifier la conception du texte en allant dans la zone Style-> Texte . Mais nous sommes d'accord avec la conception de texte par défaut.

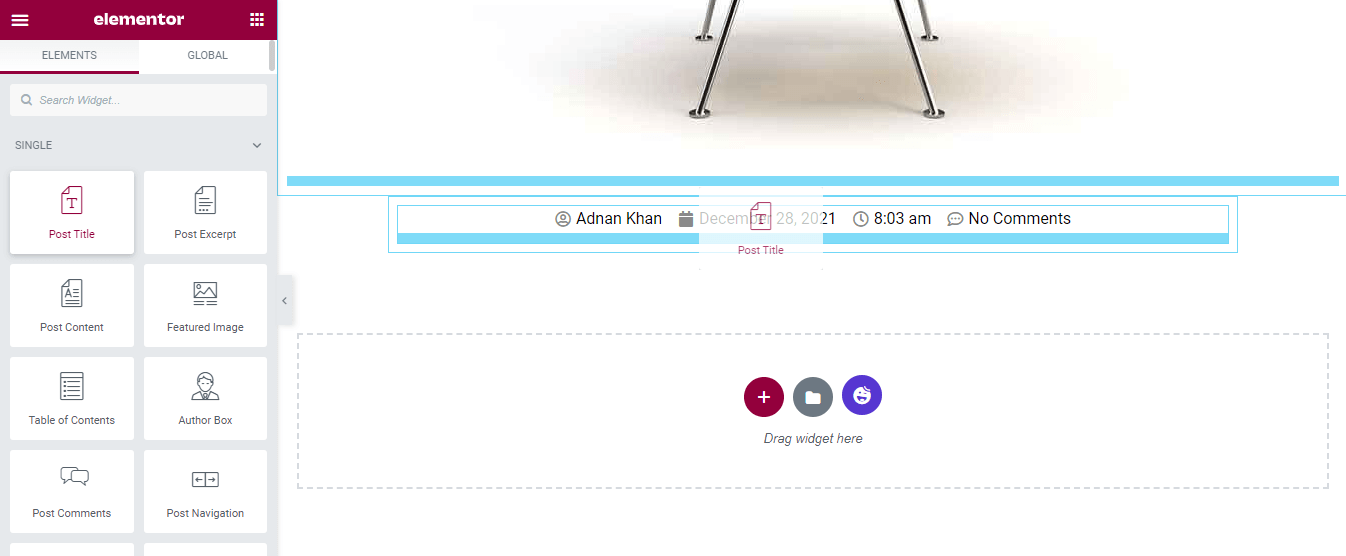
Étape 5 : Ajouter un widget de titre de publication
Ajouter un widget de titre de publication et afficher le titre du blog. Vous pouvez ajouter le widget en suivant la procédure ci-dessus.

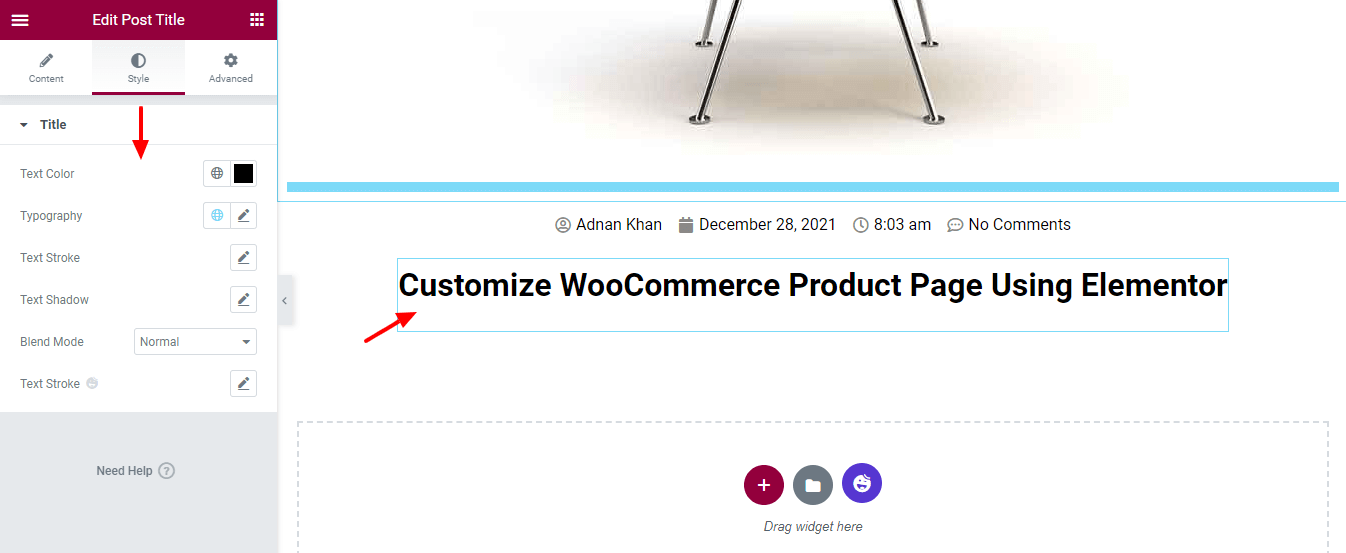
Titre du message
Vous pouvez également gérer le style du titre en vous rendant dans la zone Style . Ici, vous pouvez personnaliser la couleur du texte, la typographie, l'ombre du texte et le mode de fusion du titre du message.

Remarque : Si vous avez installé le plugin Happy Addons sur votre site, vous obtiendrez l'option Text Stroke .
Étape 6 : Ajouter un widget de contenu de publication
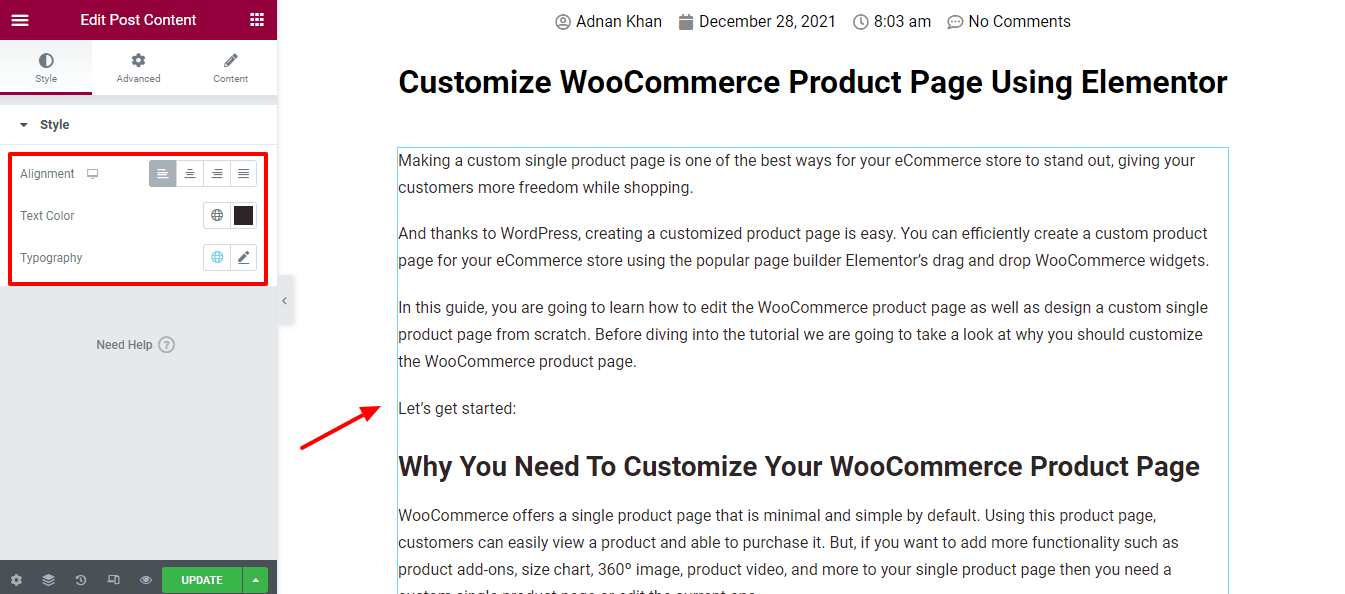
Il est maintenant temps d'ajouter l'intégralité du contenu de la publication à notre page. Pour ce faire, nous ajoutons le widget de contenu de publication à la page.

Styler le contenu de la publication
Vous pouvez définir l' alignement du contenu, la couleur du texte et la typographie du contenu.

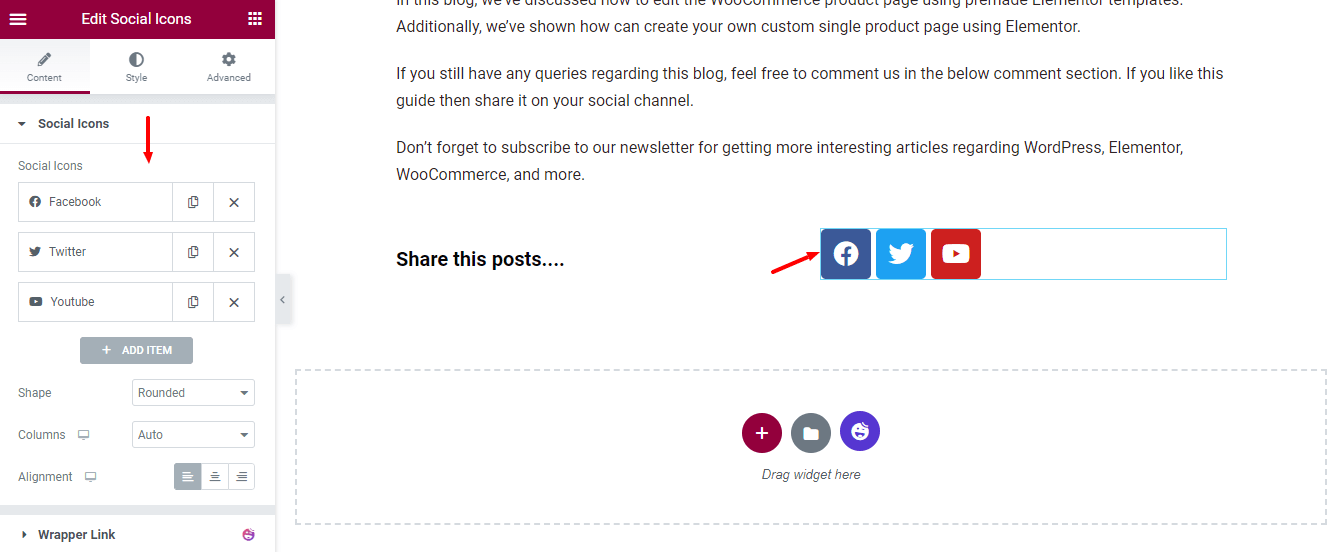
Étape 7 : Ajouter un widget de partage social
Nous avons ajouté le bouton Social Share pour partager la publication.

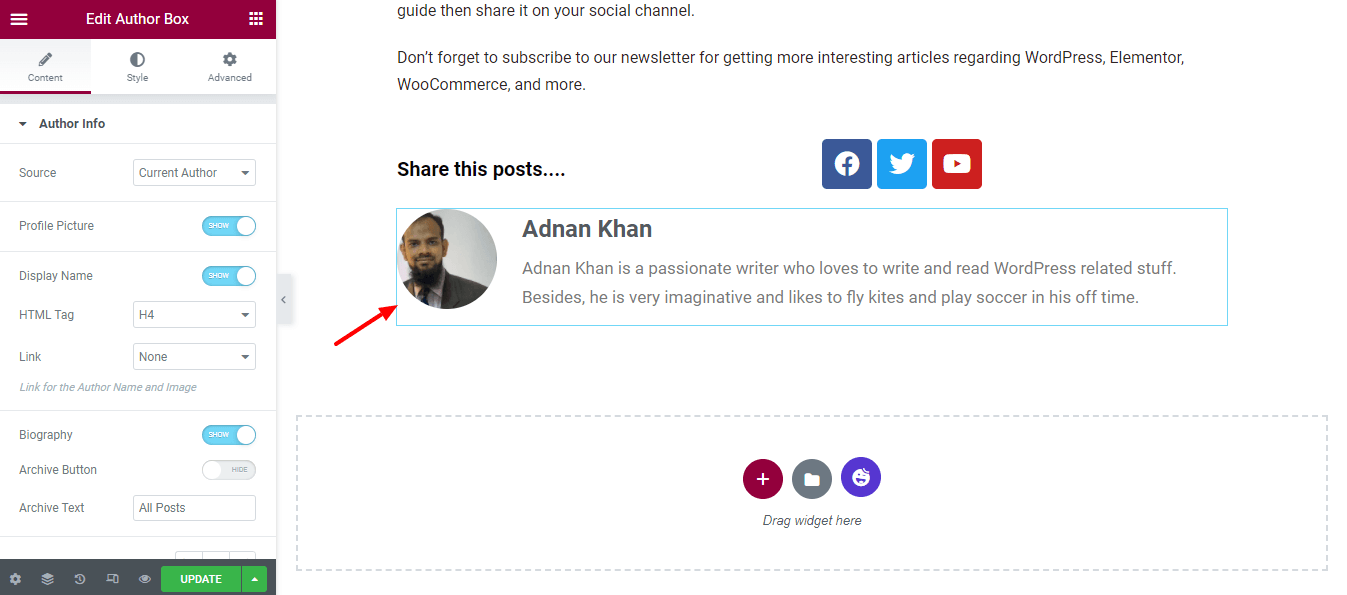
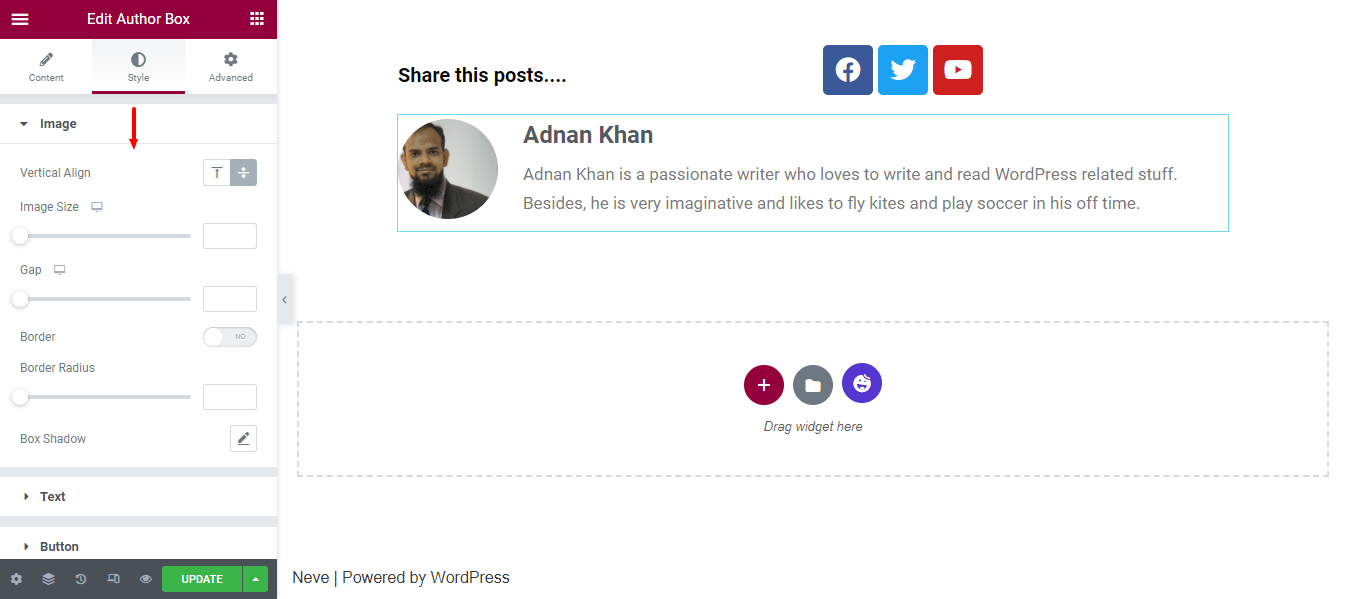
Étape 8 : Ajouter un widget d'informations sur l'auteur
Nous avons également ajouté le widget Informations sur l'auteur pour afficher les détails de l'auteur de la publication.

Boîte d'auteur de style
Selon vos besoins, vous pouvez modifier la conception par défaut des informations sur l'auteur à l'aide des options de style. Ici, vous obtenez différentes options pour personnaliser l' image, le texte et le bouton .

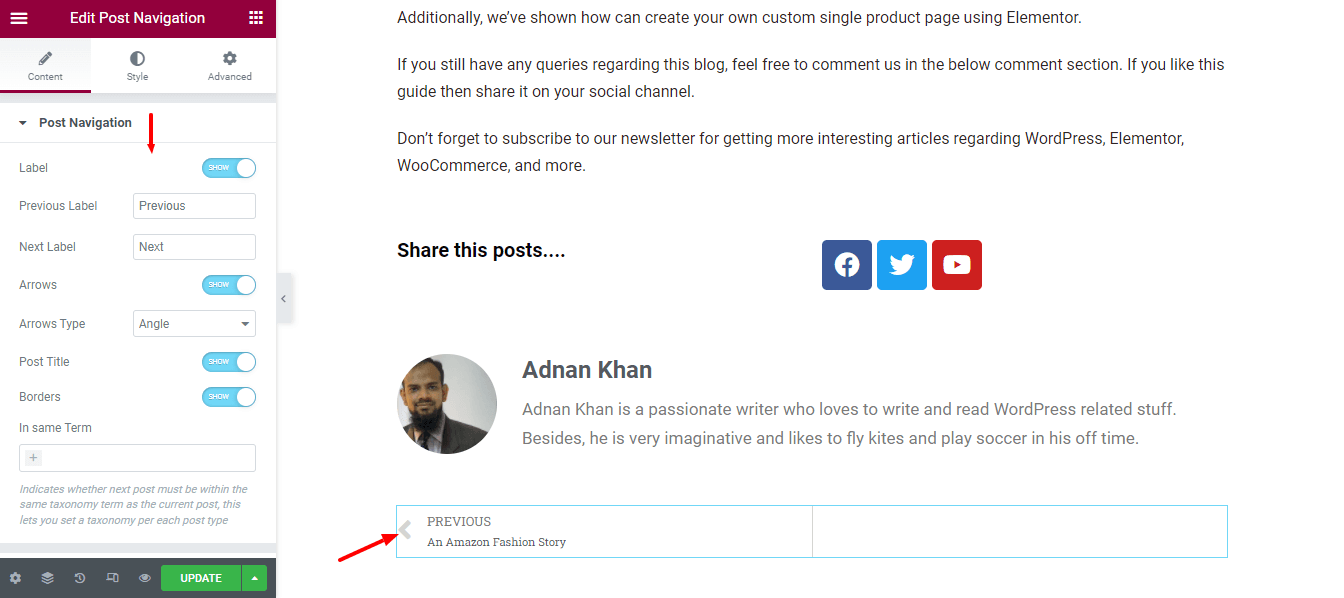
Étape 9 : Ajouter un widget de pagination de publication
Pour rendre la navigation dans les articles, nous avons ajouté le widget Post Pagination . Maintenant, on peut facilement naviguer dans les postes.

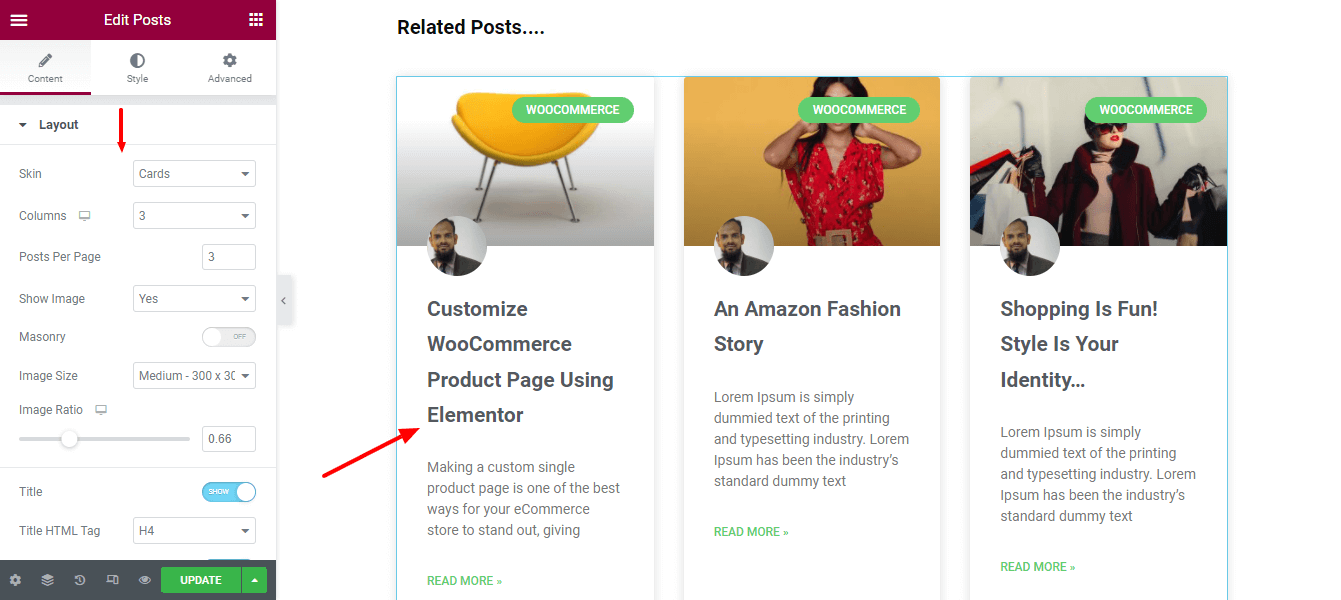
Étape 10 : Ajouter des publications connexes
C'est une caractéristique très courante que vous voyez souvent au bas d'un seul article de blog. C'est pourquoi nous avons décidé d'ajouter le widget Related Posts à notre page. Nous avons également défini la mise en page et défini les colonnes, les publications par page et les autres paramètres de publication nécessaires des widgets.


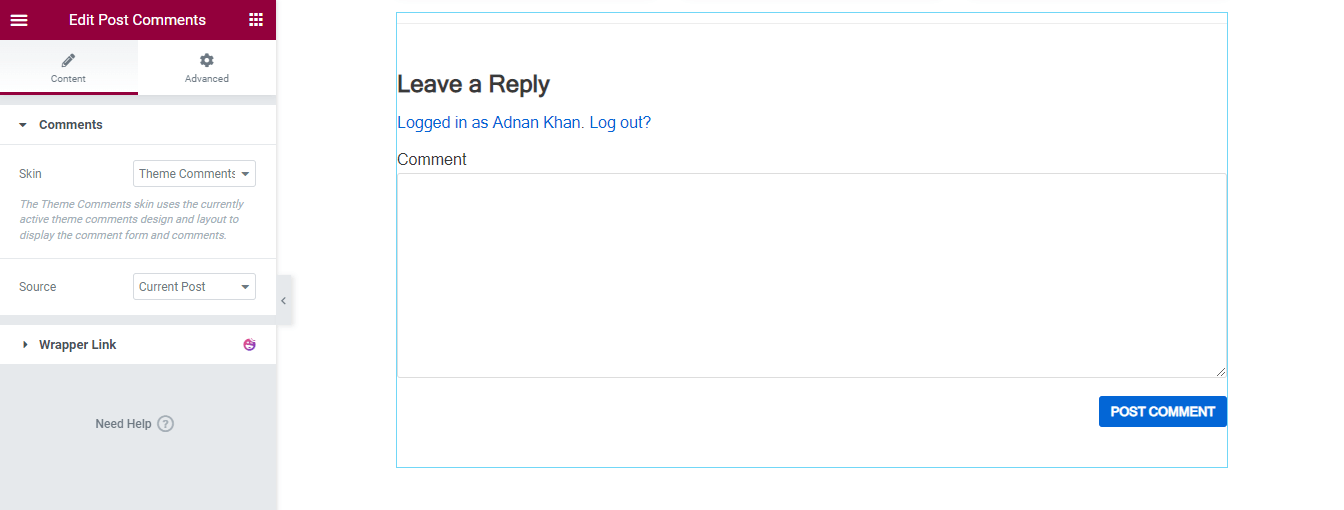
Étape 11 : Ajouter un widget de commentaire de publication
Vous pouvez facilement implémenter l'option de commentaire sur votre page de publication en ajoutant le widget Publier un commentaire . Vous pouvez définir l' habillage du commentaire et la source du commentaire à l'aide de l'option Contenu .

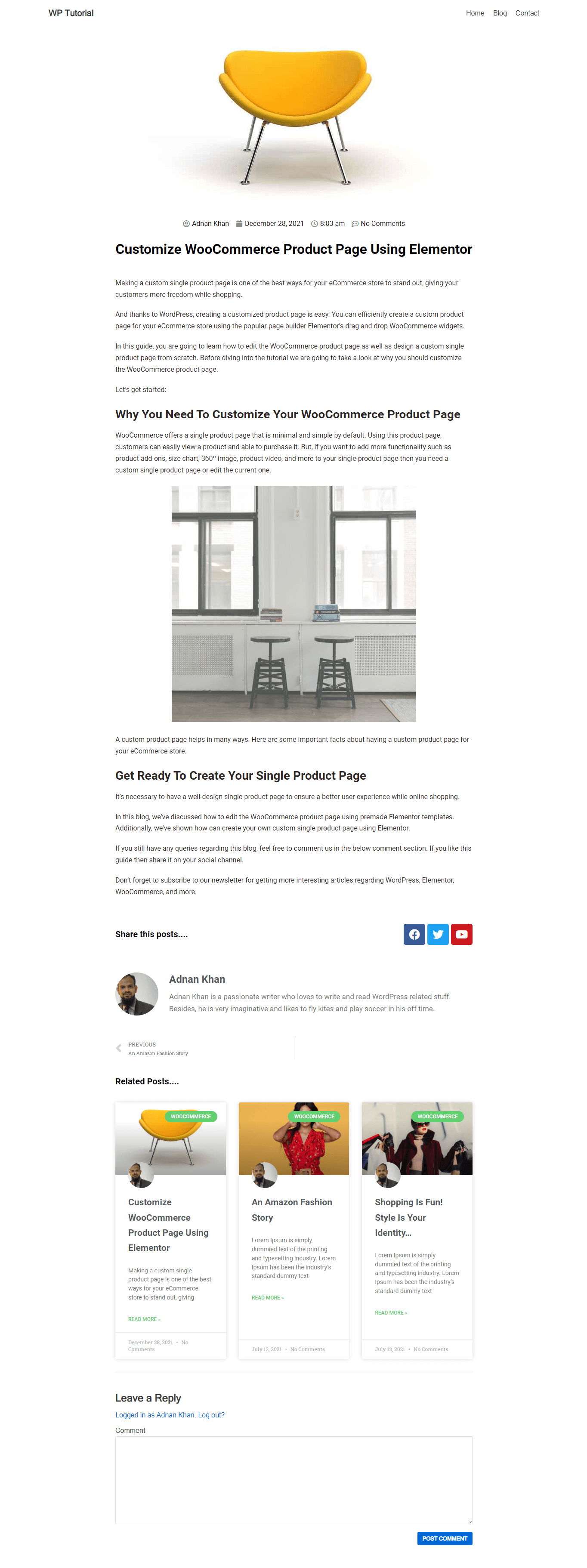
Aperçu final de la conception de poteau unique Elementor
Après avoir ajouté tous les widgets nécessaires et personnalisé la conception, voici la conception actuelle de notre page de publication unique.

Méthode 2: créer la page de publication unique à l'aide d'un modèle Elementor prédéfini
Dans cette partie de notre blog, nous allons montrer comment créer un modèle de publication unique à l'aide du générateur de thèmes Elementor.
Commençons:
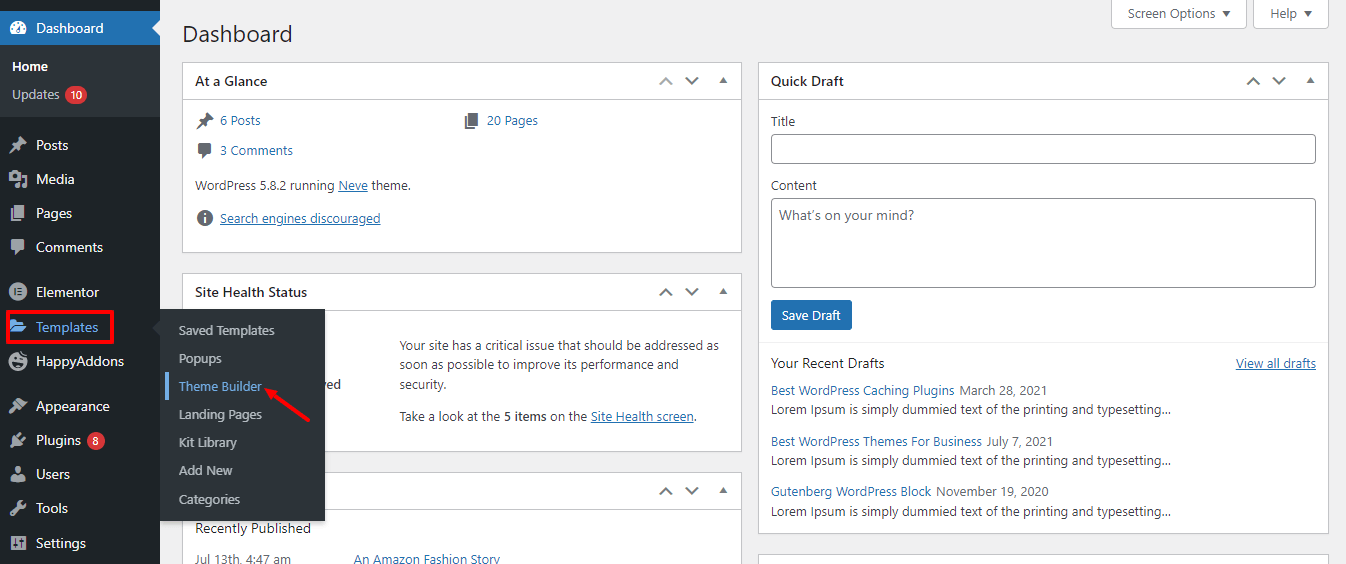
Aller à Tempalte Teme Builder
Tout d'abord, vous devez accéder à Templates-> Theme Builder pour créer un nouveau modèle de publication unique.

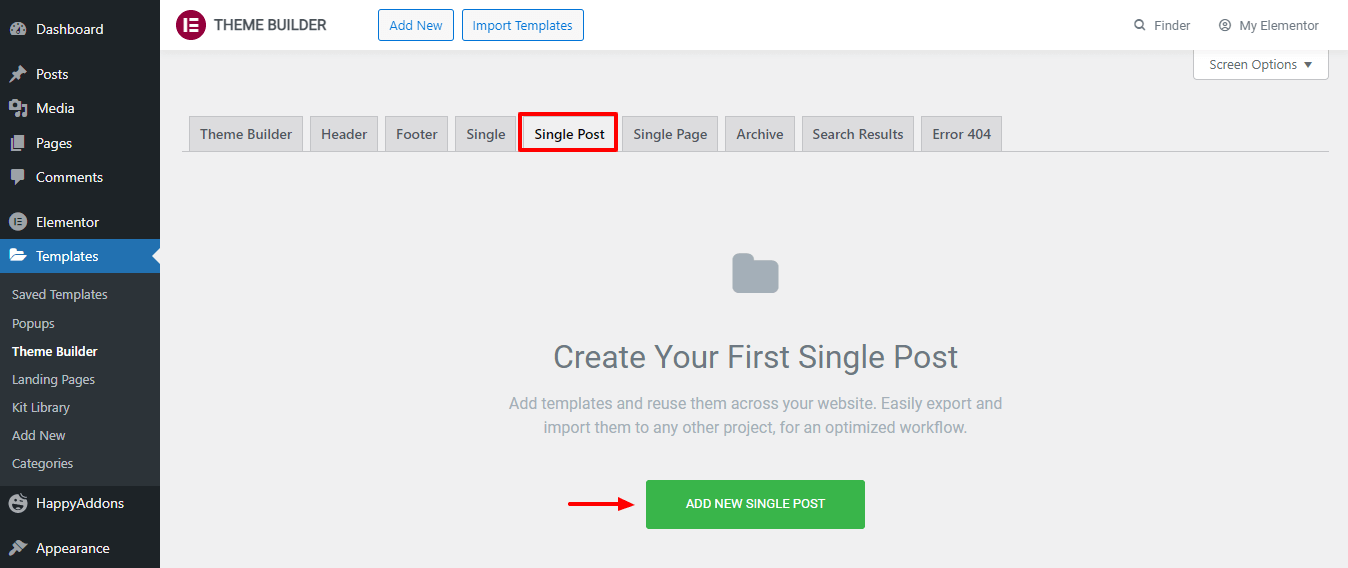
Ajouter un nouveau message unique
Sur la page suivante, vous obtenez plusieurs options. Cliquez sur l'onglet Publication unique . Cliquez ensuite sur le bouton Ajouter un nouveau message unique .

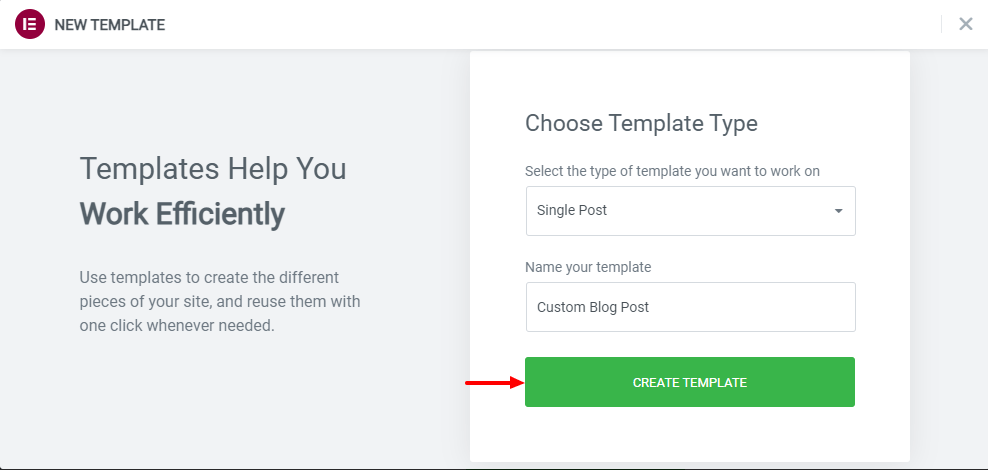
Créer un modèle de publication unique
Après cela, vous avez la possibilité de créer votre modèle. Écrivez le nom du modèle et cliquez sur le bouton Créer un modèle et attendez la page à venir.

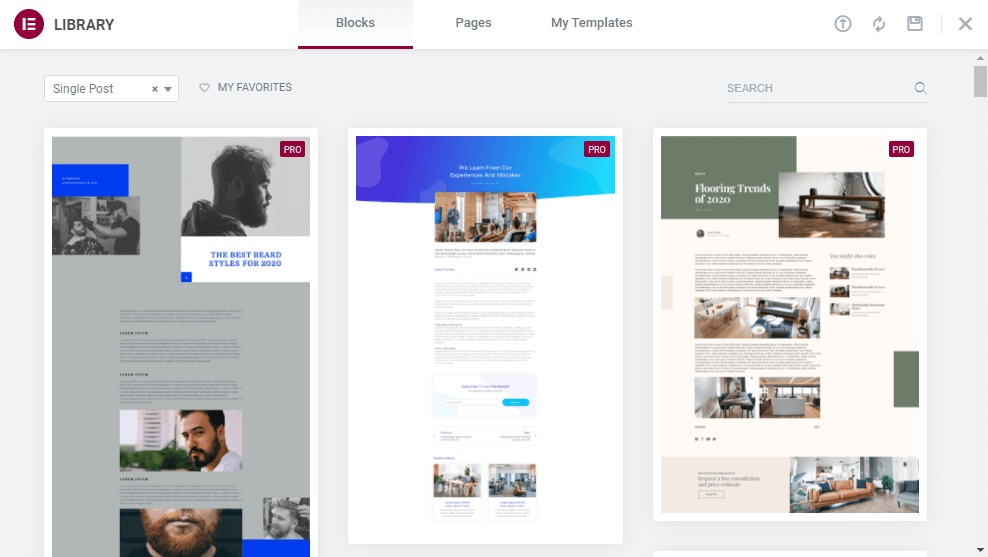
Choisissez un modèle de publication préconçu approprié
Il est maintenant temps de sélectionner un modèle de blog prédéfini adapté à votre page de blog. Installez simplement le modèle et utilisez-le.

Remarque : Vous pouvez également personnaliser le modèle prédéfini en fonction de vos besoins.
C'est ça.
Améliorez votre capacité de personnalisation avec les widgets de publication de Happy Addons
Happy Addons, l'un des addons Elementor légers et à croissance rapide, vous permet de concevoir une page de publication unique personnalisée à l'aide de ses puissants widgets de publication. Actuellement, il est livré avec 8 widgets de publication avancés, faciles à utiliser et entièrement personnalisables.
Donnons un bref aperçu de ces widgets afin que vous puissiez comprendre pourquoi vous devriez les essayer.
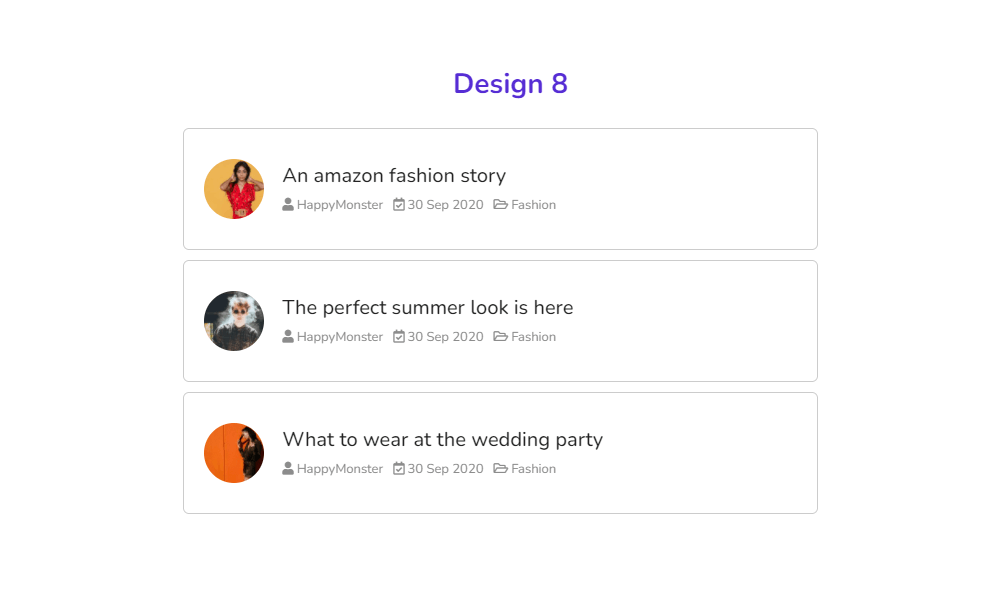
Liste des messages (gratuit)
Vous souhaitez présenter vos articles de blog dans une liste ? Le nouveau widget gratuit Post List de Happy Addons vous permet d'afficher les pots de votre blog par liste. Essayez ce widget et rendez votre conception de publication exclusive.

Consultez la documentation du widget Post List.
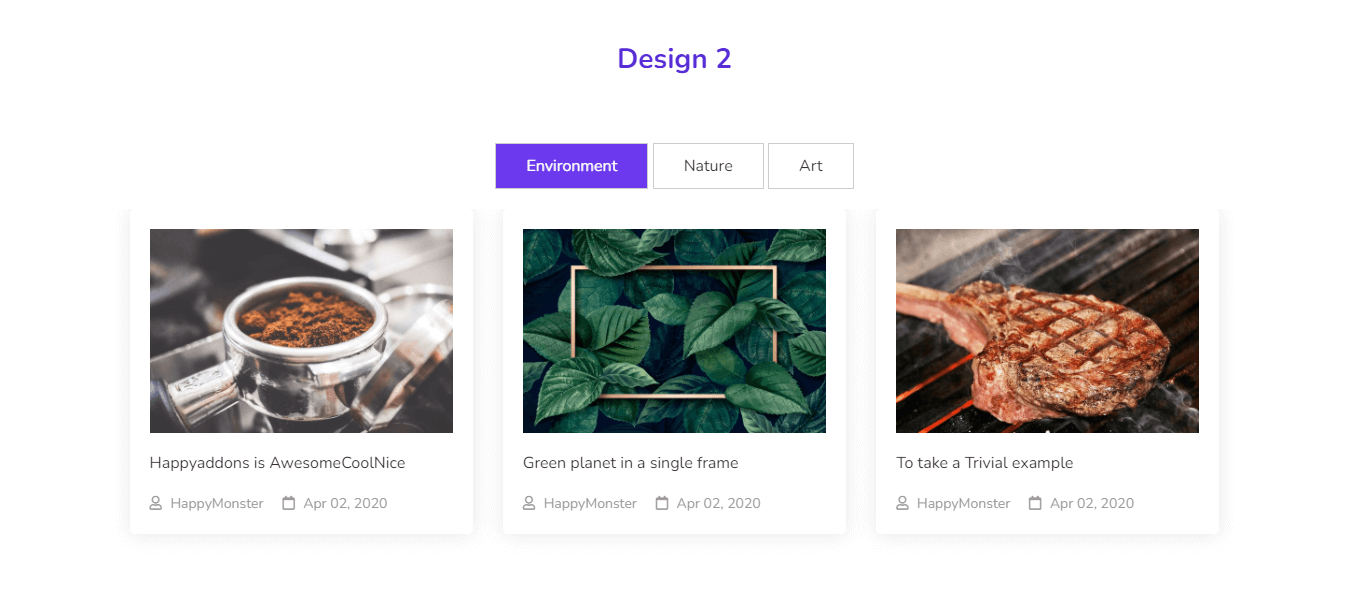
Onglet de publication (gratuit)
Vous remarquerez peut-être que de nombreux sites Web affichent leurs publications à l'aide d'un onglet. Et si vous le souhaitez, le widget gratuit Post Tab de Happy Addons sera l'outil parfait pour cette conception.

Lisez la documentation du widget Post Tab et apprenez à l'utiliser.
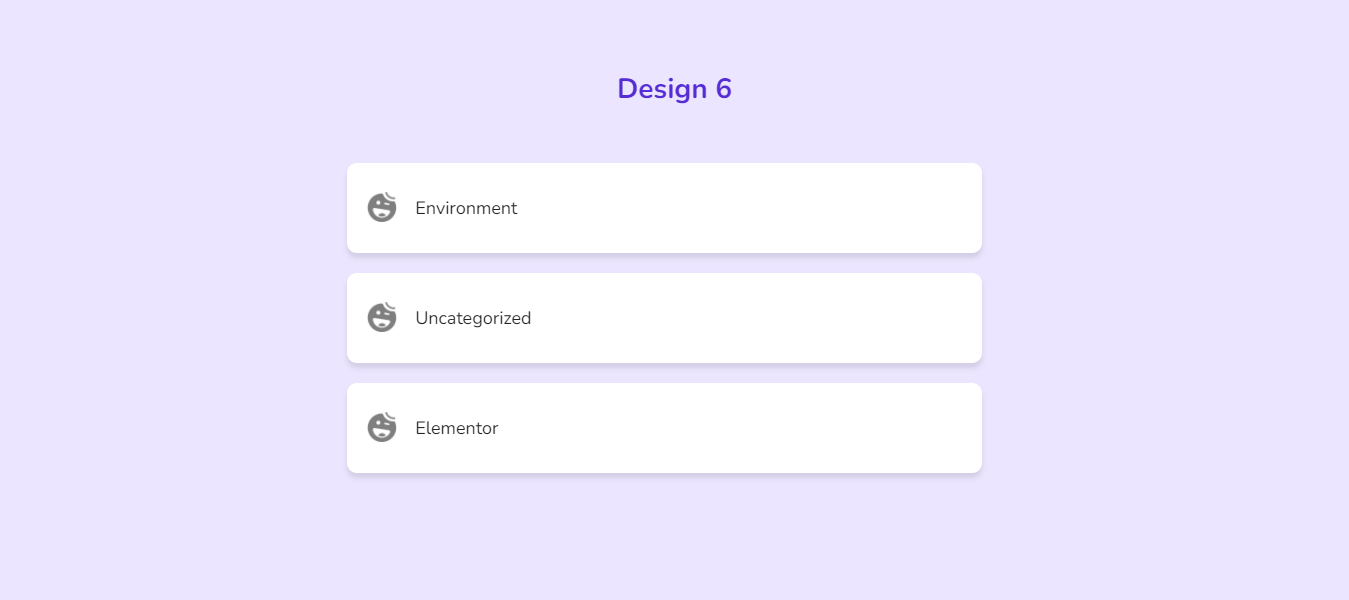
Taxonomie (Gratuit)
Vous souhaitez moderniser votre post taxonomie ? Essayez le widget Taxonomie gratuit de Happy Addons à partir de maintenant, vous pouvez décorer efficacement votre post Taxonomie de manière plus organisée.

Consultez la documentation complète du widget Taxonomie.
Grille de publication (Pro)
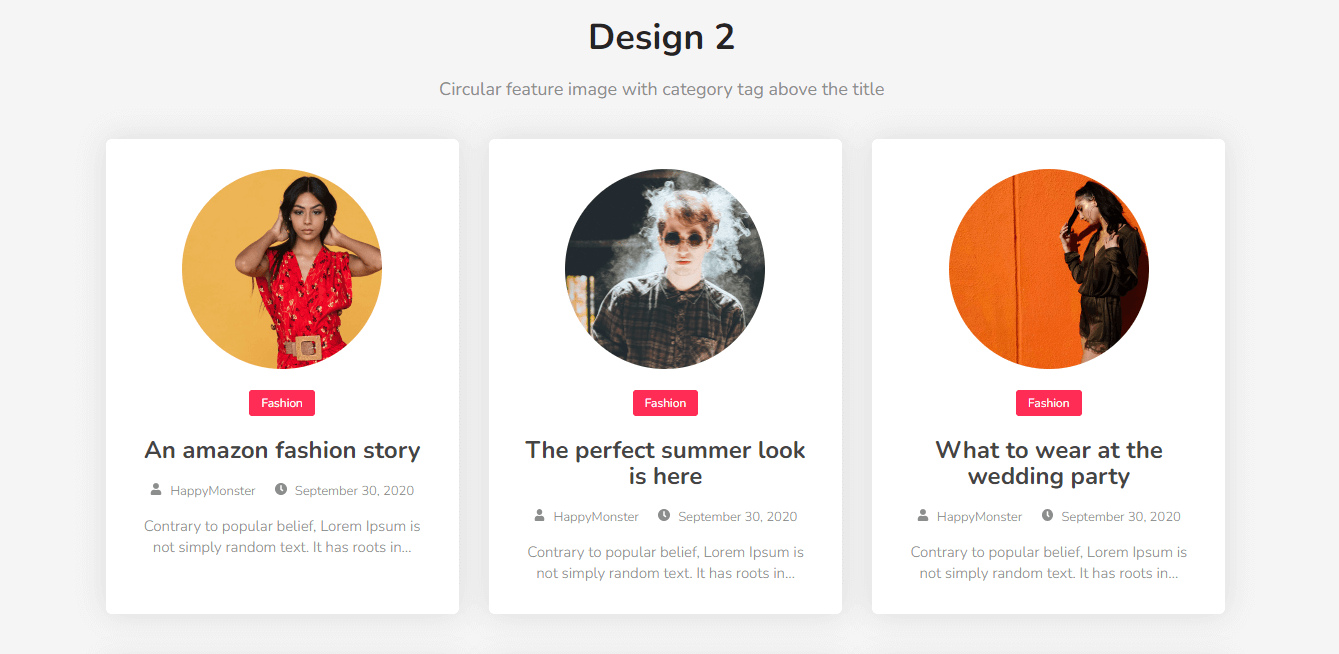
Si vous recherchez un outil solide pour afficher les articles de votre blog sous forme de grille, vous devriez essayer le widget Post Grid de Happy Addons. Ce widget créatif vous fait gagner un temps précieux lors de la conception de tels éléments Web et rend votre page de blog plus attrayante.

Lisez la documentation complète du widget Post Grid.
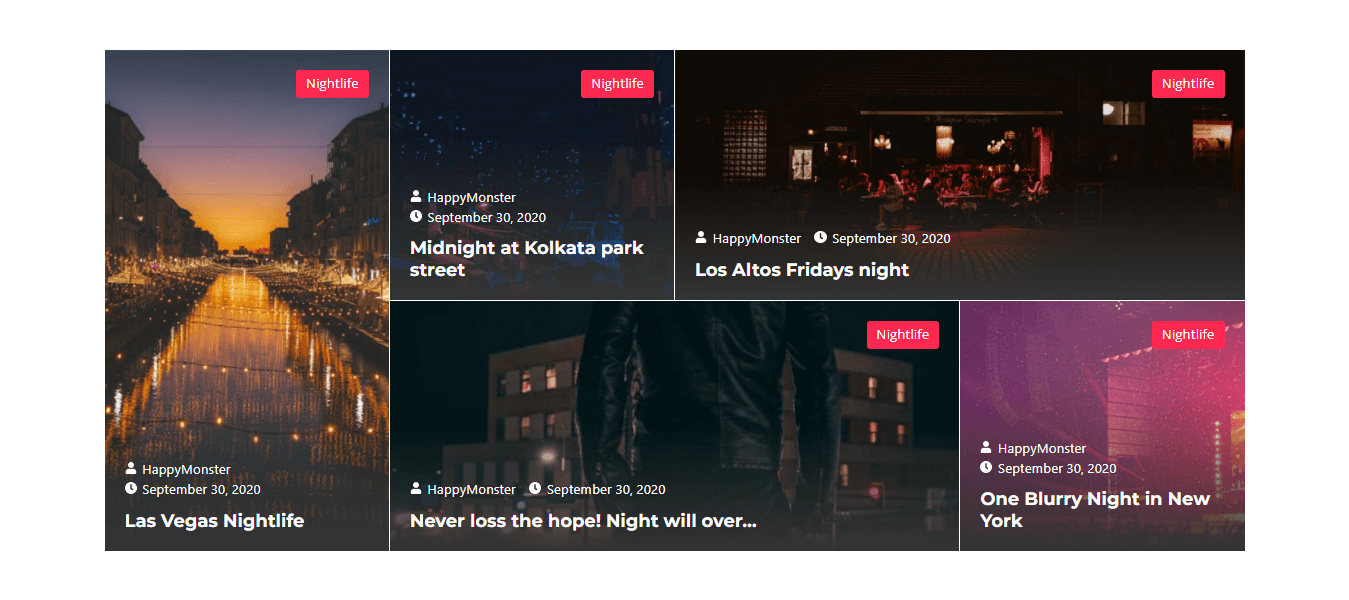
Tuiles de poteau (Pro)
Le widget Post Tiles de Happy Addons est un autre outil avancé qui vous permet d'afficher les publications de manière plus organisée. Vous pouvez ajouter plusieurs messages à la fois et gérer leur largeur et leur hauteur. Il est facile à utiliser et entièrement personnalisable.

Suivez la documentation du widget Post Tiles et apprenez à utiliser cet outil incroyable.
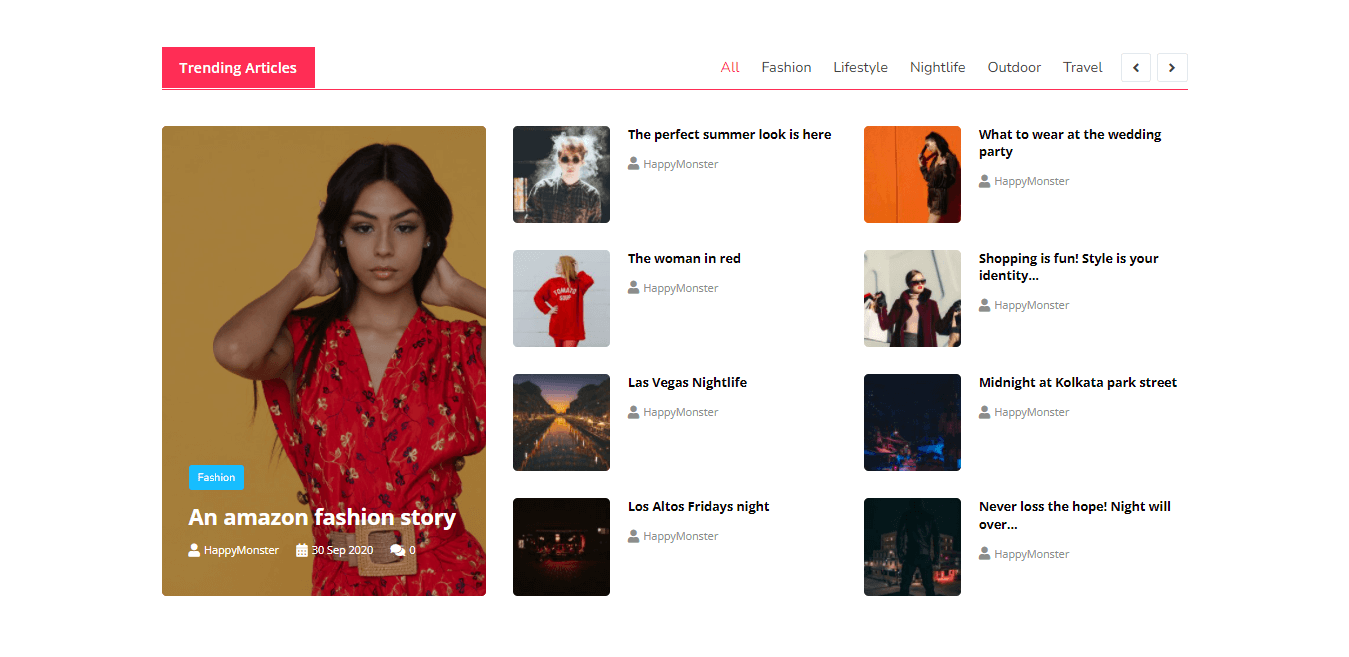
Liste de publication intelligente (Pro)
Avec ce widget exclusif Smart Post List, vous pouvez répertorier plus efficacement que jamais les articles de blog sur votre site Web Elementor. Vous pouvez ajouter vos messages collants avec la possibilité d'afficher des listes de messages classés.

Consultez la documentation de la liste de publication intelligente.
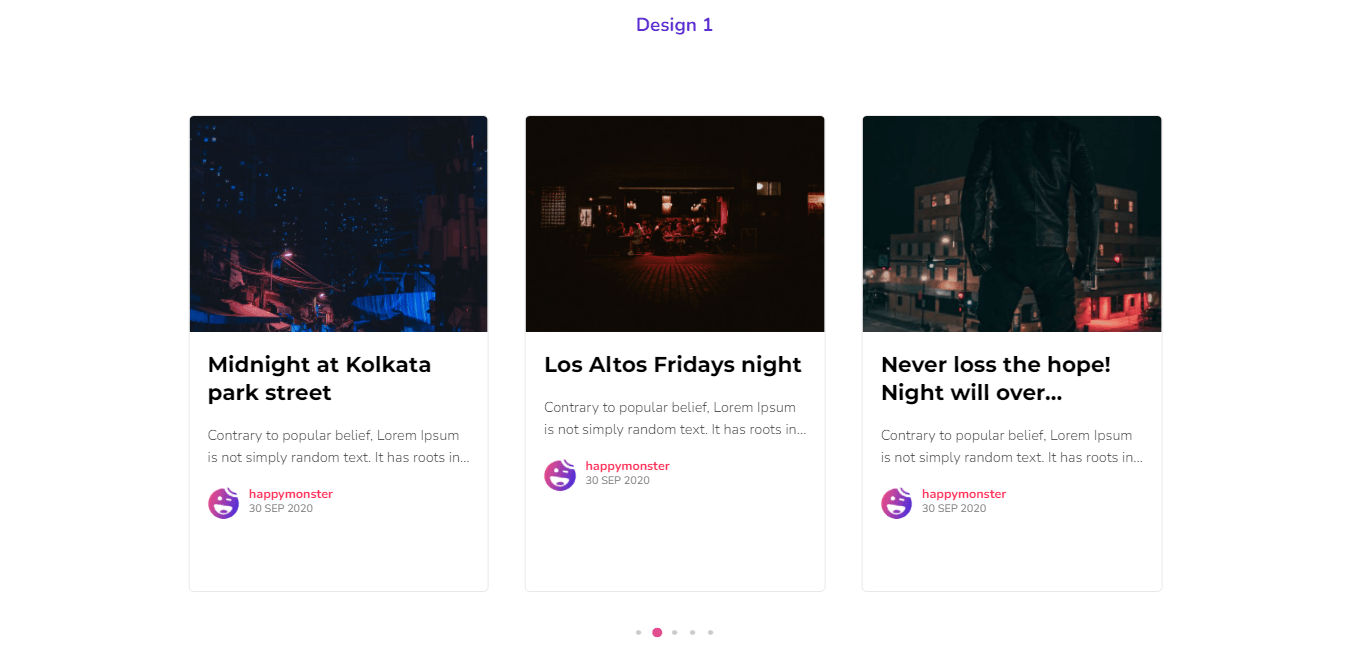
Post Carrousel (Pro)
Ce widget unique Happy Addons vous permet de présenter les articles de votre blog dans une disposition de carrousel. Essayez le widget Post Carousel et rendez la conception de votre publication plus attrayante pour vos visiteurs.

Lisez la documentation Post Carousel et apprenez à l'utiliser.
Liste des auteurs (Pro)
Essayez le widget New Happy Addons' Author List pour créer une belle liste de votre auteur et afficher le nombre de messages qu'il a écrits.

En savoir plus sur le widget Liste des auteurs en lisant la documentation.
Êtes-vous prêt à concevoir votre modèle de publication de blog Elementor personnalisé
Il est maintenant temps de créer votre propre page de publication unique à l'aide d'Elementor.
Si vous suivez les instructions ci-dessus, vous aurez une idée précise de la façon de concevoir une page de publication unique Elementor personnalisée à partir de zéro. Nous avons également discuté de la façon d'ajouter plus de valeur à votre page de publication en utilisant HappyAddons Post Widgets.
Si vous avez encore des questions concernant la conception du modèle de publication de blog Elementor, vous pouvez les poser en utilisant la zone de commentaire ci-dessous. Nous essaierons de résoudre votre problème dès que possible.
Si vous aimez ce guide utile, partagez-le sur votre réseau social. Et rejoignez notre newsletter pour obtenir des guides plus intéressants sur WordPress et Elementor.
Abonnez-vous à notre newsletter
Recevez les dernières nouvelles et mises à jour sur Elementor
