Profils d'utilisateurs WordPress et WooCommerce personnalisés exactement comme vous le souhaitez
Publié: 2022-10-26
Il existe différentes façons de créer et de personnaliser des profils utilisateur WordPress dans ProfileGrid, de l'utilisation de thèmes de profil utilisateur prédéfinis à la création de votre profil utilisateur à votre façon. Dans ce guide, nous vous montrerons comment vous pouvez facilement créer vos profils d'utilisateurs sur WordPress et WooCommerce à votre façon, en utilisant des codes abrégés. Avec cette méthode, vous pouvez certainement amener votre expérience utilisateur à un niveau différent.
Notre approche : au lieu de créer un générateur de profil personnalisé, nous avons décidé d'utiliser les fonctionnalités de glisser-déposer et de blocage des générateurs de pages populaires tels que Elementor, Guttenberg, King Composer, etc. Ensuite, nous avons créé des shortcodes pour chaque élément d'un profil utilisateur. Ces éléments sont présentés ci-dessous dans l'article. Vous pouvez maintenant utiliser ces shortcodes, les ajouter à des blocs de constructeurs de pages et concevoir votre profil d'utilisateur à votre façon.
Que sont les profils utilisateur dans ProfileGrid ?
Les profils utilisateur ProfileGrid peuvent être publics ou privés. Vous pouvez présenter des profils publics à tout le monde ou restreindre de manière sélective le contenu des profils d'utilisateurs en fonction de vos besoins. Il existe de nombreuses autres fonctionnalités de visibilité des éléments que vous pouvez afficher sur notre page de fonctionnalités principales.
Comment créer des profils d'utilisateurs à l'aide d'Elementor et de Gutenberg Block Editor
Avec les shortcodes ProfileGrid, il est plus facile de créer des profils utilisateur sur Elementor et Gutenberg. Les shortcodes sont dynamiques, ce qui signifie qu'ils fonctionneraient avec tous les constructeurs de pages et les éditeurs Gutenberg. ProfileGrid propose de nombreux blocs de glisser-déposer dans les constructeurs de pages et Gutenberg.
Voici comment vous pouvez créer des profils d'utilisateurs dans Gutenberg :
- Accédez au tableau de bord de votre site Web.

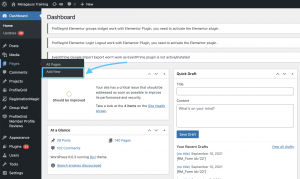
2. Cliquez sur Pages et Ajouter nouveau.

3. Copiez et collez les codes abrégés requis à partir d'ici Liste des codes abrégés des profils utilisateur WordPress - ProfileGrid, ajoutez ces codes abrégés aux blocs et créez des profils utilisateur fantastiques.


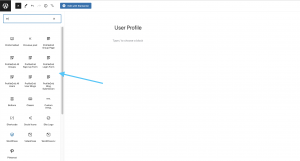
Vous pouvez également faire glisser et déposer des blocs ProfileGrid selon vos besoins. Recherchez simplement ProfileGrid et vous pourrez voir tous les blocs ProfileGrid.

Et voici comment vous pouvez créer des profils d'utilisateurs dans Elementor.
- Allez dans Pages puis Ajouter nouveau .
- Sélectionnez Modifier avec Elementor (nécessite l'installation et l'activation d'elementor à partir du tableau de bord des plugins)

3. Sélectionnez Éditeur de texte et faites glisser et déposez sur le générateur de page. Copiez et collez tous les shortcodes dont vous avez besoin dans le champ de l'éditeur de texte.

4. Cliquez sur Publier .
Comme l'éditeur Gutenberg, ProfileGrid propose également des blocs de glisser-déposer dans Elementor. Il vous suffit d'installer et d'activer Profile Elementor Integration à partir d'ici Elementor Integration - ProfileGrid.

Des moyens simples de créer des profils d'utilisateurs dans WordPress et WooCommerce à l'aide de codes courts
ProfileGrid a de nombreux codes abrégés personnalisables. Ils peuvent être utilisés pour créer des profils d'utilisateurs dans WordPress comme vous le souhaitez. Chaque élément du profil utilisateur peut être personnalisé à l'aide de codes abrégés avancés. Voyons donc comment vous pouvez créer des profils d'utilisateurs et les personnaliser selon vos goûts.
La meilleure partie de la création de profils d'utilisateurs avec ces codes abrégés est qu'ils peuvent être utilisés n'importe où. Quel que soit le constructeur de pages que vous utilisez ou le constructeur de blocs Gutenberg que vous utilisez, les codes abrégés fonctionneront partout.
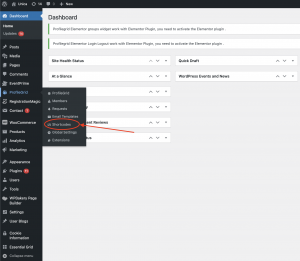
Voici comment vous pouvez trouver tous les shortcodes mentionnés dans ce guide.
Allez dans ProfileGrid -> Shortcodes -> Ici vous trouverez des shortcodes de base et avancés. Nous utiliserons principalement les codes abrégés des sections avancées.



Voici comment utiliser les shortcodes pour créer des profils d'utilisateurs dans WordPress et WooCommerce
Afficher le profil utilisateur complet
Code court : [ profilegrid_profile ]
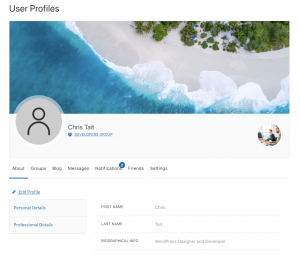
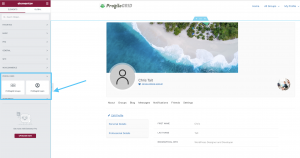
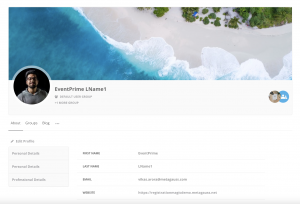
Ce shortcode affichera le profil utilisateur complet. En utilisant ce shortcode, vous pouvez facilement créer une page de profil utilisateur dans WordPress. Grâce à ce shortcode, vous pourrez présenter le profil utilisateur complet, y compris l'image de profil, l'image de couverture, les groupes affectés, les blogs publiés par l'utilisateur, les messages et les notifications.
Voici à quoi ressemblera le profil utilisateur complet.

2. Nom d'affichage de l'utilisateur
Code court : [ profilegrid_user_display_name ]
Si vous souhaitez simplement afficher le nom d'utilisateur, utilisez ce shortcode. C'est utile si vous ne voulez pas montrer d'autres informations sur l'utilisateur aux autres.
3. Messagerie
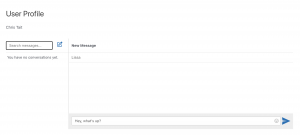
Code court : [ profilegrid_messaging_area ]
Si vous souhaitez afficher uniquement la zone de messagerie, vous pouvez utiliser ce shortcode. Il n'affichera que la section de messagerie du profil. Les messages envoyés et reçus se feront comme d'habitude.

4. Image de couverture de l'utilisateur
Code court : [profilegrid_user_cover_image]
Ce shortcode ajoutera une image de couverture. C'est l'un des éléments qui donnent une apparence vivante aux profils d'utilisateurs.

5. Prénom et nom de famille de l'utilisateur
Il vous permettra d'afficher uniquement le prénom de l'utilisateur.

6. Notifications
Code court : [ profilegrid_notification_area ]

La zone de notification est un excellent élément à avoir sur vos adhésions et votre site Web communautaire. Le shortcode de messagerie et de notifications peut être utilisé simultanément pour offrir une expérience complète aux utilisateurs de votre site Web. Le shortcode des notifications fonctionne de manière transparente et fournit une notification instantanée dès qu'il arrive.

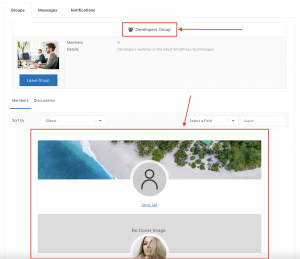
7. Page de groupe
Code court : [ profilegrid_group gid="x"]
Un autre meilleur code court à utiliser si vous gérez un site Web de communautés et d'adhésions composé de groupes. Il affichera tous les groupes dont l'utilisateur fait partie.
De plus, des détails tels que la description du groupe et le nombre total de membres du groupe peuvent également être affichés. De plus, il montrera également la possibilité de quitter le groupe. À partir de là, il affichera également tous les membres de ce groupe particulier et les discussions que l'utilisateur a eues avec eux.

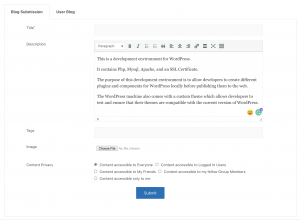
8. Soumission de blog
Code court : [profilegrid_submit_blog]
Grâce à la soumission de blog, l'utilisateur peut soumettre des blogs. Dans le champ titre, le titre du blog peut être inséré. Le champ de description peut être utilisé pour publier le contenu réel du blog avec toutes les options de formatage. Vous pouvez également insérer des balises dans le champ des balises. De plus, en utilisant le champ Image, les images peuvent être téléchargées pour être présentées dans le blog. Enfin, la fonctionnalité de restriction de contenu permet de gérer la visibilité du contenu du blog.

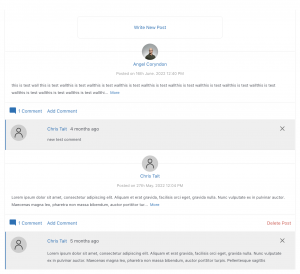
9. Blogues d'utilisateurs
Code court : [profilegrid_user_blogs uid = "x, y, z" wpblog = "true"]
Si vous souhaitez afficher les blogs que vous avez soumis sur votre profil, c'est le shortcode à utiliser. Créer un profil utilisateur avec des éléments comme ceux-ci amène vraiment votre site Web à un autre niveau. Le blog de l'utilisateur affiche également tous les autres blogs publiés par les utilisateurs depuis la date de début. De plus, il montre également le nombre de commentaires reçus sur tous les blogs publiés.

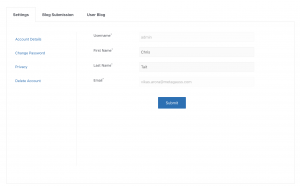
10. Paramètres
Code court : [profilegrid_settings_area]
Le shortcode des paramètres activera l'option des paramètres du profil utilisateur. Grâce à cela, vous pouvez modifier les détails du compte comme le prénom et le nom de famille. De plus, en utilisant l'option Changer le mot de passe, vous pouvez facilement recréer un nouveau mot de passe. De plus, l'option Confidentialité vous permettra de définir la visibilité du profil de l'utilisateur. Enfin, le compte de suppression vous permettra de supprimer le profil utilisateur de l'option de paramètres elle-même.
Le shortcode [profilegrid_account_options] peut être utilisé pour afficher uniquement les détails du compte si nécessaire. Et pour afficher uniquement l'option Changer le mot de passe [profilegrid_password_options], le shortcode peut être utilisé.

11. Notification non lue et nombre de messages
Shortcode : [profilegrid_unread_notification] et [profilegrid_unread_messages]
Ces codes abrégés peuvent être utilisés pour afficher le nombre de notifications et de messages en attente. Il s'agit d'une fonctionnalité très pratique si vous gérez un grand site Web composé de nombreux membres et abonnés. Les éléments de notification et de nombre de messages non lus sont un petit outil qui vous aidera à garder une trace de vos notifications et messages non lus.

12. À propos
Code court : [profilegrid_user_about_area]
Ce petit code vous permet d'afficher la section À propos du profil de l'utilisateur. Il existe des couples d'options telles que les détails personnels et les détails professionnels qui peuvent être modifiés à l'aide du bouton de modification du profil .

13. Groupes
Code court : [ profilegrid_user_groups_area ]
Le shortcode des groupes vous permettra d'afficher tous les groupes dont l'utilisateur fait partie avec des détails tels que le nom et la description du groupe. De plus, il existe également une option pour accéder directement aux paramètres du groupe à l'aide de la petite icône de paramètres située à droite à côté du nom du groupe. Une option très utile si vous avez un grand site d'adhésion composé de nombreux membres faisant partie de plusieurs groupes et communautés.

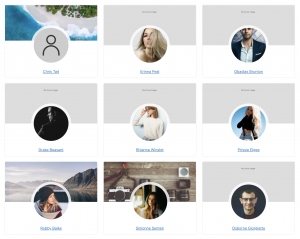
14. Cartes de membre de groupe
Code court : [ profilegrid_members_cards gid="x"]
Si vous souhaitez simplement afficher une liste de tous les membres appartenant à un groupe particulier, utilisez le shortcode Group Member Cards. Il affichera une grille de tous les membres du groupe avec leur image de profil d'utilisateur et leur image de couverture. Il s'agit d'une fonctionnalité étonnante pour les sites Web basés sur les entreprises, les cours en ligne, etc. Les utilisateurs peuvent cliquer sur l'un des membres du groupe et accéder à leur profil d'utilisateur.

15. Discussion de groupe
Code court : [ profilegrid_group_discussion gid="x"]
Un autre shortcode incroyable à utiliser sur votre site Web est la discussion de groupe. Il affiche toutes les communications en cours dans un groupe particulier. Idéal pour les entreprises, les adhésions et les communautés. Toute la communication est présente à un seul endroit accessible par tous les membres du groupe. Il existe également une option pour commencer ou insérer un nouveau commentaire directement depuis la page de discussion de groupe.

Il existe de nombreux autres codes abrégés à votre disposition qui peuvent être utilisés pour créer de superbes adhésions ou des sites Web communautaires. Nous avons couvert la plupart des shortcodes de la liste des shortcodes des profils utilisateur WordPress – ProfileGrid.
Étant donné que le shortcode est hautement personnalisable, vous pouvez sélectionner ceux que vous souhaitez utiliser et jouer avec pour en savoir plus.
Conclusion
Vous cherchez à créer des profils d'utilisateurs hautement personnalisables ? Et vous voulez aussi avoir un contrôle total sur tous les éléments ? Ensuite, les codes abrégés mentionnés dans ce guide sont vraiment utiles. Utilisez ces shortcodes avec n'importe quel constructeur de page. Si vous cherchez à créer des profils d'utilisateurs personnalisables sans entrer dans beaucoup de paramètres et jouer avec eux, les codes abrégés sont la réponse. Copiez-les et collez-les où vous voulez et voyez la magie du front-end.
Créez maintenant facilement un nouveau profil utilisateur avec ces codes abrégés. Nous lancerons de temps en temps de nouveaux codes abrégés pour vous faciliter la vie au fur et à mesure que nous progressons. Affichez le profil utilisateur complet à l'aide du shortcode User Profile ou affichez uniquement les éléments qui vous intéressent.
