Créer un tableau de bord WordPress personnalisé avec Elementor
Publié: 2019-11-29En tant qu'utilisateur Elementor ou société de développement WordPress, vous avez la possibilité d'ajouter un tableau de bord WordPress personnalisé sur votre propre panneau de bienvenue ou celui du client. Vous pouvez organiser le tableau de bord de votre site en fonction du flux de travail du site. En conséquence, les utilisateurs disposeront d'une interface simple pour interagir avec le site.
De plus, il est compatible avec les personnes technophiles ou non techniques. En outre, vous pouvez ajouter la présentation de votre entreprise, un formulaire de contact, des vidéos importantes ou tout type de contenu utile sur le tableau selon vos préférences.
Plus étonnamment, vous pouvez facilement personnaliser le tableau de bienvenue de WordPress en utilisant Elementor. Ce constructeur de pages vous donne un contrôle total sur votre tableau de bord pour concevoir avec votre propre contenu.
Dans cet article, nous allons vous montrer comment créer un tableau de bord WordPress personnalisé avec Elementor et un addons Elementor gratuit. Tout ce dont vous avez besoin pour créer d'abord une mise en page, puis l'attribuer aux utilisateurs. Plongez profondément pour explorer les détails !
Création d'un tableau de bord WordPress personnalisé

N'est-il pas étonnant de faciliter vos clients avec un tableau de bord personnalisé dans WordPress ? Ici, vous pouvez décorer la zone d'accueil avec des salutations chaleureuses, tout message spécial ou une directive utile pour faire fonctionner le site. En outre, il peut s'agir d'un formulaire de contact, de tous les types de fichiers multimédias et de tous les éléments ou sections que vous souhaitez ajouter. Néanmoins, vous pouvez organiser les champs selon les préférences de votre client.
Par conséquent, il vous permet de laisser une empreinte digitale unique sur le tableau. Vous pouvez contrôler l'entrée où vous ou vos clients êtes arrivés après vous être connecté au site.
De plus, cela accélérera la valeur de votre marque et augmentera les niveaux de satisfaction de la clientèle. De cette façon, vous pouvez personnaliser vos produits et services en donnant une identification unique à votre tableau de bord WordPress.
Ainsi, vous pouvez ajouter un tableau de bord personnalisé dans votre zone d'accueil pour afficher :
- Un message de bienvenue
- Instructions utiles pour faire fonctionner le site
- Un formulaire de contact pour toute question ou aide supplémentaire
- Coordonnées et coordonnées de l'entreprise
- Détails des services et des produits
- Vidéos didactiques
- Réponses aux FAQ courantes
- Lien important, mises à jour et actualités
Il permettra à vos clients de :
- Obtenez un aperçu rapide des liens importants et des mises à jour
- Guide complet pour naviguer sur le site
- Avoir un tableau de bord personnalisé en fonction de ses procédures métiers
Ainsi, avec Elementor, vous obtiendrez un contrôle total sur le panneau de bienvenue de WordPress en quelques étapes simples.
Comment créer un tableau de bord personnalisé pour Elementor

Créer un tableau de bord WordPress personnalisé avec Elementor est comme un morceau de gâteau. Elementor a déjà diminué le concept selon lequel seuls les développeurs peuvent créer des sites. Désormais, tout le monde peut créer tous les types de mises en page ou de structures de contenu hautement fonctionnelles à l'aide d'une simple interface de glisser-déposer.
Si vous possédez déjà un site WordPress, vous devez disposer des plugins suivants pour commencer votre conception :
- Elementor gratuit ou Elementor Pro
- Tableau de bord Bienvenue pour Elementor (Gratuit)
La chose la plus étonnante est que vous pouvez concevoir différents tableaux de bord pour différents rôles d'utilisateur. Par exemple, vous pouvez afficher un panneau de bienvenue individuel à l'administration de votre client et un autre au reste selon la préférence de votre client.
Maintenant, installez et activez les plugins ci-dessus et suivez le guide étape par étape pour personnaliser votre tableau de bord WordPress.
- Créer un modèle avec Elementor
- Attribuer le rôle d'utilisateur à une mise en page Elementor spécifique
- Enregistrer le paramètre

Étape 1 : Concevoir un nouveau modèle Elementor
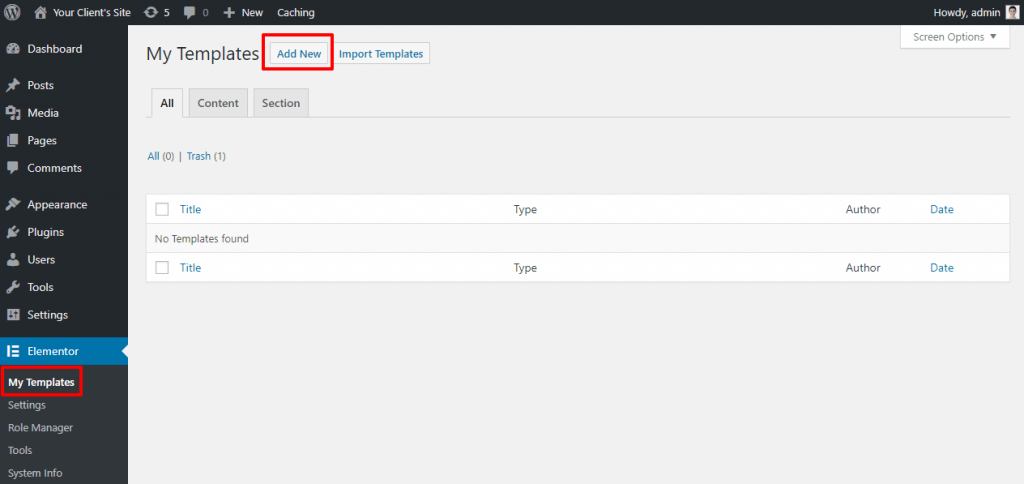
Tout d'abord, connectez-vous à votre tableau de bord WordPress et accédez à Elementor → Mes modèles → Ajouter nouveau pour créer une nouvelle mise en page de modèle Elementor.

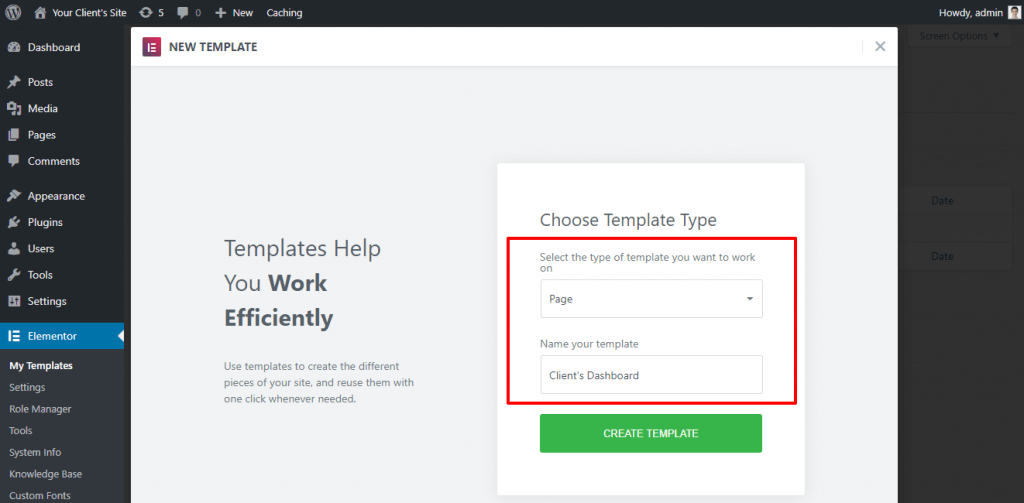
Maintenant, un écran apparaîtra. Sélectionnez l'option Page dans le menu déroulant et définissez un nom pour votre modèle.

Ensuite, cliquez sur le bouton Créer un modèle et continuez.
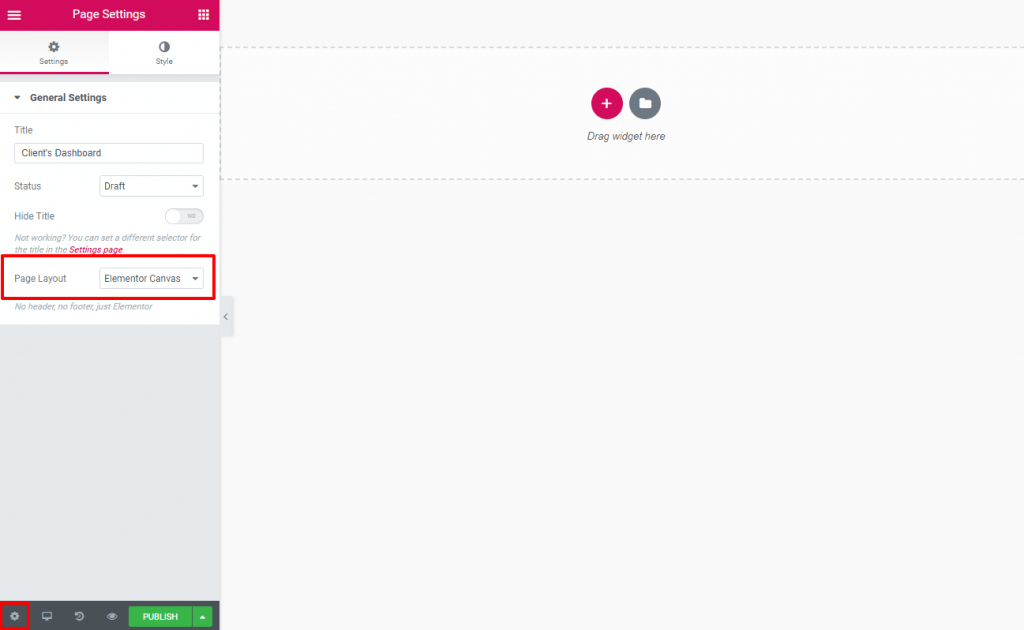
Étape 2 : Modifier la mise en page en Elementor Canvas
Nous allons maintenant concevoir le tableau de bord à l'aide d'Eliminator. Comme vous concevez le backend du tableau de bord de votre client, il n'est pas nécessaire d'afficher l'en-tête, le pied de page ou la barre latérale par défaut du thème apparaissant dans votre panneau de bienvenue.
Par conséquent, définissez votre mise en page sur Elementor Canvas. Cliquez d'abord sur l'icône d'engrenage dans le coin inférieur gauche du panneau de configuration Elementor. Sélectionnez ensuite Elementor Canvas dans la liste déroulante Mise en page du panneau de configuration de la page.

Après avoir attribué la mise en page, sautez dans l'arène de conception principale.
Étape 3 : Concevez votre tableau de bord WordPress personnalisé
Maintenant, la partie la plus étonnante pour peindre votre tableau avec des idées innovantes. Vous pouvez créer n'importe quel design selon votre imagination ici avec Elementor. Si vous êtes nouveau dans la conception d'Elementor, découvrez comment utiliser Elementor. Vous n'avez besoin d'aucune connaissance en codage pour créer un site professionnel avec Elementor.

Concevez la page avec des widgets Elementor créant différentes sections et éléments. Vous pouvez personnaliser le tableau de bord avec vos idées innovantes et les préférences de vos clients. Vous pouvez ajouter un formulaire de contact, une vidéo, des images, des nouvelles importantes, des liens d'affiliation, etc.
Cependant, tout en développant la mise en page du tableau de bord de votre client, gardez-le simple et facile à comprendre. De plus, il doit transmettre un message clair au public.
Il n'y a pas de règle concrète pour concevoir votre tableau de bord personnalisé. Cependant, vous pouvez envisager les tactiques suivantes :
- Gardez-le simple et propre. Utilisez du texte noir et un arrière-plan blanc pour le rendre facilement lisible pour les utilisateurs.
- Utilisez suffisamment d'espace blanc compatible avec les grandes résolutions d'écran, comme le tableau de bord WordPress par défaut.
- Donnez-lui un aspect professionnel qui correspond à la valeur de votre marque, aux besoins du client et à la mise en page du thème.
- Afficher uniquement les informations sélectives et importantes. Ne vous trompez pas avec trop d'éléments.
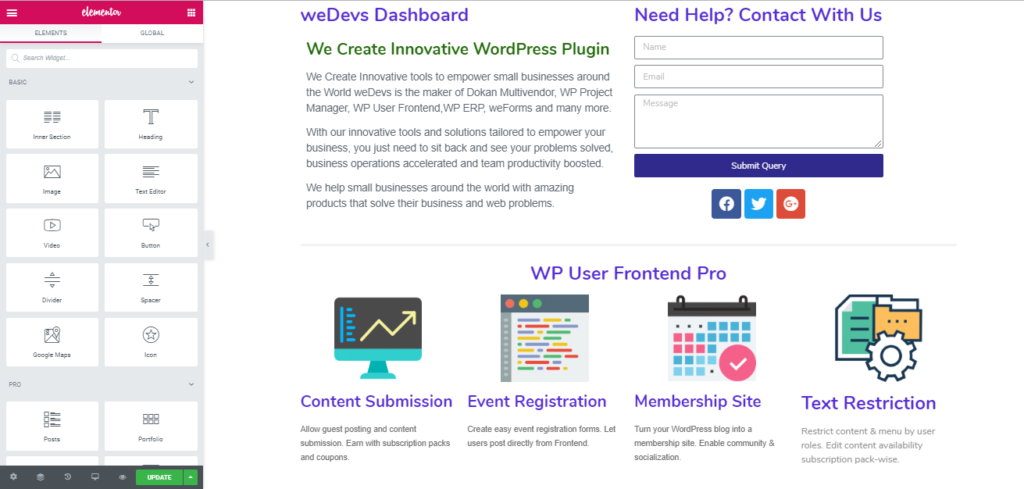
Voici un exemple de tableau de bord WordPress personnalisé professionnel.

Cet exemple se compose de :
- Le message de bienvenue sur le côté gauche
- Un formulaire de contact simple avec une icône sociale sur le côté droit
- Un aperçu des services dans le cadre d'un projet spécifique
Vous pouvez concevoir votre tableau de bord en incluant des images, des tutoriels vidéo, un logo ou tout ce que vous voulez. Après avoir terminé la conception, appuyez sur le bouton Publier pour la vivre.
Étape 4 : attribution d'un modèle Elementor personnalisé à des rôles d'utilisateur
Génial! votre modèle Elementor est prêt maintenant. Il est maintenant temps de rendre la mise en page visible pour vos clients.
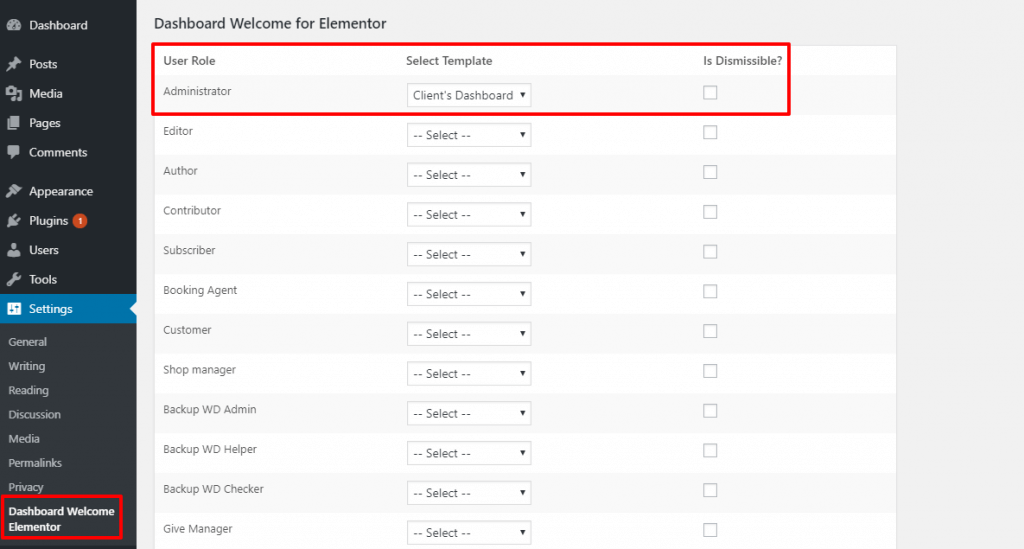
Vous pouvez le faire en allant dans Paramètres → Élément de bienvenue du tableau de bord ou depuis le tableau de bord WordPress.
Ici, vous obtiendrez un panneau avec plusieurs rôles d'utilisateur. Maintenant, sélectionnez le modèle que vous avez créé avec Elementor dans le menu déroulant par rapport à un rôle d'utilisateur selon la condition. Par exemple, si vous souhaitez affecter votre client en tant qu'administrateur , vous devez sélectionner ce rôle en conséquence :

Ici, pour chaque rôle d'utilisateur, vous obtiendrez une case à cocher sous « est révocable ». Si vous cochez la case, l'utilisateur obtiendra une croix (X) dans le coin supérieur droit pour supprimer l'écran d'accueil s'il le souhaite. D'autre part, si vous ne cochez pas la case, l'utilisateur ne peut pas éviter l'écran de bienvenue et il apparaîtra toujours sur son tableau de bord WordPress.
Après avoir terminé toutes les tâches, cliquez sur le bouton Enregistrer les modifications.
Vous pouvez revenir à l'écran du tableau de bord WordPress et y vérifier les modifications.
Désormais, lorsque vos clients se connecteront à leur tableau de bord WordPress, ils verront votre tableau de bord personnalisé en haut. Les autres widgets du tableau de bord sont toujours là - ils sont simplement poussés vers le bas de l'écran.
Étape 5 : Répétez (si nécessaire)
Eh bien, si vous souhaitez concevoir un panneau de bienvenue individuel pour différents rôles d'utilisateur, revenez en arrière et répétez les étapes 1 à 4. De cette façon, vous pouvez créer et attribuer un tableau de bord isolé pour chaque rôle d'utilisateur que vous souhaitez.
Tout ce dont vous avez besoin pour :
- Ajouter un nouveau modèle Elementor
- Concevoir la disposition de votre tableau de bord alternatif
- Attribuer ce tableau de bord à un autre rôle d'utilisateur
- Enregistrez les modifications et publiez
Félicitations ! vous avez créé et affiché avec succès votre tableau de bord WordPress personnalisé.
Améliorez vos compétences en conception avec Happy Addons

Cette puissante extension permet à votre imagination de voler haut et de faire passer votre site au niveau supérieur. Vous pouvez créer un site Web personnel ou professionnel magnifique et professionnel avec des fonctionnalités avancées.
HappyAddons ajoutera des fonctionnalités supplémentaires à votre site Web alimenté par Elementor. Ces widgets soigneusement conçus sont bien conçus, flexibles et compatibles avec tout type de conception de site Web.
L'ajout impressionnant et puissant de "Happy Effect" vous permet d'ajouter un effet de mouvement et une animation de haute qualité à votre conception sans écrire une seule ligne de code. Maintenant, vous pouvez créer tout ce que vous pouvez imaginer.
Avec la meilleure combinaison d'addons Elementor et Happy, vous pouvez créer un fichier multimédia hautement fonctionnel. Vous pouvez animer et faire pivoter des objets sur leurs axes x, y et z comme jamais auparavant, et apporter de beaux effets pour aider vos sites Web à se démarquer des autres.
Verdict final sur le tableau de bord WordPress personnalisé
Eh bien, WordPress et Elementor sont connus pour leur robustesse massive et leurs options de personnalisation. Rien n'est concret ici, vous pouvez modifier et façonner tout ce qui vous convient, à vous et à votre entreprise.
Dans cette continuité, vous pouvez même changer la vue du tableau de bord WordPress backend pour votre évaluation personnelle ou la navigation facile du client. En tant que développeur, le tableau de bord par défaut de WordPress peut vous être familier, mais vos clients peuvent avoir des difficultés à le faire fonctionner.
Rien à craindre du tout! Vous pouvez désormais régner sur le backend de votre site et créer un tableau de bord personnalisé dans WordPress pour évaluer la valeur de votre marque et la satisfaction de vos clients.
