Comment créer un plugin WordPress personnalisé
Publié: 2022-02-24Vous cherchez des moyens de créer un plugin WordPress personnalisé ? Dans ce tutoriel, nous allons vous montrer comment créer un plugin WP à partir de zéro qui vous permettra de supprimer certains éléments des pages de produits WooCommerce.
Avant de passer par le processus, examinons pourquoi vous devrez peut-être d'abord créer un plugin WordPress personnalisé.
Pourquoi créer un plugin personnalisé dans WordPress ?
Nous savons tous qu'il existe un grand nombre de plugins gratuits et payants disponibles dans WordPress. Tous sont développés avec diverses fonctionnalités pour augmenter la fonctionnalité de votre site Web. Cependant, certaines des fonctionnalités du plug-in peuvent être inutiles pour votre site Web et peuvent constituer un poids supplémentaire pour votre cadre.
Parfois, tout ce dont vous avez besoin est un outil avec une fonctionnalité très spécifique. Mais certains plugins sont tellement surchargés de fonctionnalités supplémentaires que vous ne pourrez pas les utiliser à leur plein potentiel. Dans ces cas, vous pouvez simplement créer votre propre plugin WordPress personnalisé.
Par exemple, supposons que vous souhaitiez supprimer des éléments de votre page produit ou de toute autre page WooCommerce à l'aide d'un plugin dédié. La plupart des plugins vous fourniront des fonctionnalités supplémentaires autres que la suppression des éléments. Cela augmentera la taille du plugin ainsi que le stockage du site Web, ce qui peut également nuire aux performances de votre site Web.
Bien sûr, vous pouvez également utiliser un script CSS ou des crochets WooCommerce pour supprimer également les éléments. Mais ils pourraient apporter des problèmes à votre site Web si vous mettez à jour votre thème WordPress sans exécutions appropriées. Mais si vous créez un plugin personnalisé, les modifications sont moins susceptibles d'entraver votre site Web en toutes circonstances.
Comment créer un plugin WordPress personnalisé ?
L'ensemble du processus de création d'un plugin WordPress personnalisé est bien plus simple que vous ne le pensez. Mais commençons par quelques éléments que nous devons garder à l'esprit avant de créer un plugin personnalisé.
1. Se préparer à commencer
Vous devez remplir un certain nombre d'exigences pour créer un plugin WordPress personnalisé. Ils sont:
- Installation de WordPress sur un serveur localhost
Bien que vous puissiez développer un plugin sur un serveur en direct, c'est une très mauvaise pratique de le faire pendant que le site Web est en ligne. Si vous apportez des modifications inutiles au site Web, il peut rencontrer de graves problèmes. Donc, pour les éviter, vous devrez configurer un environnement de test localhost pour créer un plugin WordPress personnalisé si vous n'en avez pas encore.
- Utiliser un éditeur de code
WordPress est livré avec un éditeur de plugins intégré pour ajouter et modifier les codes de vos plugins. Vous pouvez également travailler avec lui pour créer un WordPress personnalisé. Mais nous vous suggérons d'utiliser un éditeur de code (IDE) comme Sublime Text, Visual Studio Code ou tout autre éditeur similaire.
Ils disposent de plusieurs outils et fonctionnalités nécessaires pour créer un plugin personnalisé. Par conséquent, il est beaucoup plus confortable de travailler avec un IDE car ils seront bien meilleurs que d'utiliser l'éditeur de code WP.
- Quelques connaissances de base en développement WP.
Pour créer un plugin WordPress personnalisé, nous utiliserons des crochets WP, des fonctions PHP et nous définirons nos propres fonctions. Nous vous recommandons donc de ne poursuivre ce tutoriel que si vous avez des connaissances de base en développement WordPress. Sinon, il pourrait être très difficile pour vous de développer vous-même un plugin personnalisé.
Voici quelques-unes des exigences de base et des ressources dont vous avez besoin pour créer un plugin personnalisé. Assurez-vous que toutes ces conditions sont remplies avant de poursuivre le didacticiel.
2. Créez le fichier principal pour le plugin WordPress personnalisé
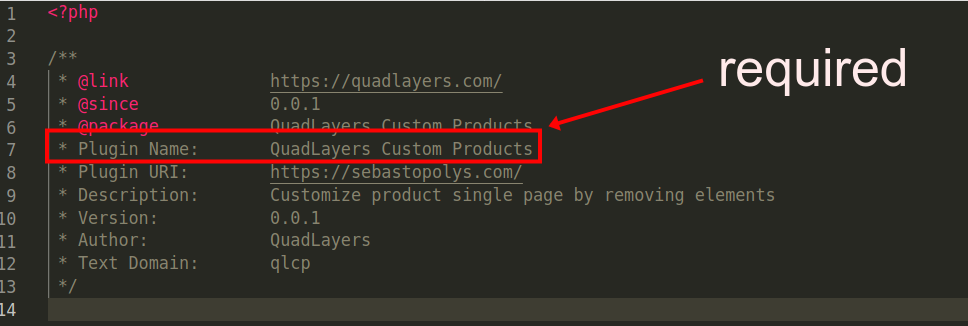
La première étape pour créer un plugin WordPress personnalisé consiste à créer un fichier principal du plugin. En fait, un seul fichier principal est nécessaire pour créer un plugin. Il doit avoir un bloc commenté avec le nom du plugin.
C'est la seule valeur requise par WP pour qu'il puisse reconnaître qu'il s'agit d'un plugin. Cependant, afin de suivre les bonnes pratiques et d'éviter les problèmes, nous devons entrer d'autres informations ici.

Alors commençons à travailler dessus et créons ce fichier.
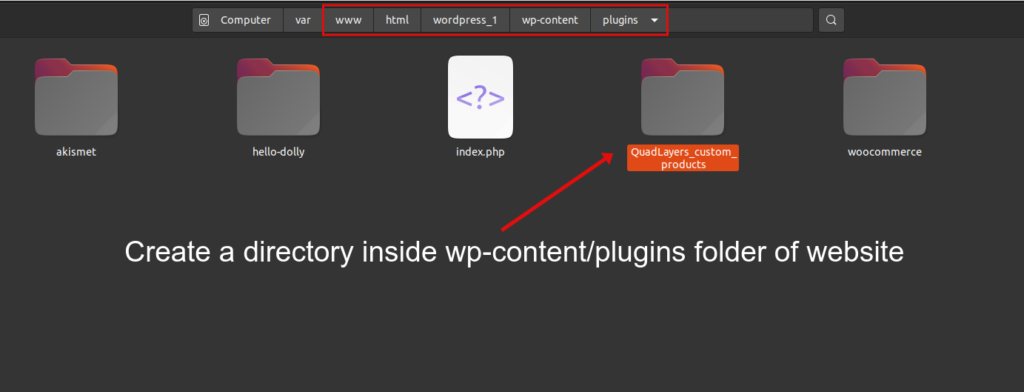
Ouvrez votre dossier public localhost et dirigez-vous vers l'installation WP sur laquelle vous allez travailler. Ensuite, accédez au dossier « wp-content/plugins » et vous y verrez tous les plugins installés
Nous allons simplement ajouter notre nouveau fichier de plugin personnalisé ici.
Créez un nouveau dossier sous le dossier wp-content/plugins de votre installation WP. Pour faciliter la compréhension, nous avons nommé le plugin QuadLayers_custom_products dans ce tutoriel.

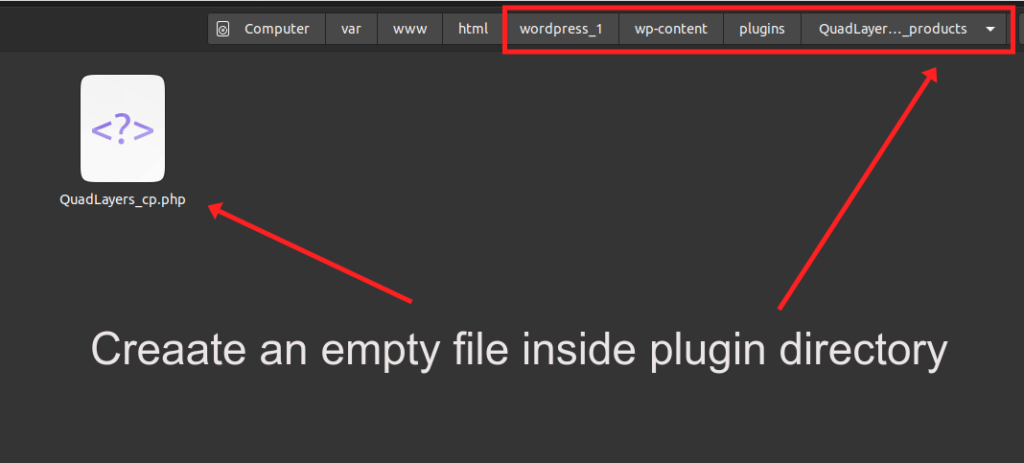
Dans ce dossier, tous vos fichiers de plugin seront situés. Alors, créons notre fichier principal directement dans le dossier que nous venons de créer. Il devrait être dans un format de fichier .php

Ce fichier principal, que nous avons nommé QuadLayers_cp.php , où tout commence. C'est la porte d'entrée du plugin. Vous pouvez utiliser l'éditeur de code pour créer le fichier, mais assurez-vous simplement qu'il porte l'extension PHP et qu'il est correctement formaté en tant que fichier PHP.
Copiez et collez ce code sur le fichier :
<?php
/**
* @lien https://quadlayers.com/
* @depuis 0.0.1
* @package Produits personnalisés QuadLayers
* Nom du plugin : Produits personnalisés QuadLayers
* URI du plugin : https://quadlayers.com/
* Description : Personnalisez la page unique du produit en supprimant des éléments
*Version : 0.0.1
* Auteur : QuadLayers
* Domaine de texte : qlcp
*/
if(!defined('ABSPATH')){die('-1');}
fonction start(){
if(is_admin()==true){
nécessite plugin_dir_path( __FILE__ ).'includes/Backend/QuadLayers-backend-init.php';
}
nécessite plugin_dir_path( __FILE__ ).'includes/Frontend/QuadLayers-frontend-init.php';
}
fonction runit(){
add_action('init','start');
}
exécuter();
Comme vous pouvez le voir, nous appelons simplement deux autres fichiers à partir d'ici : QuadLayers-frontend-init.php et QuadLayers-backend-init.php . Évidemment, l'un travaillera respectivement sur le frontend et l'autre sur le backend. Vous pouvez clairement le déduire avec leurs noms de fichiers.
Parmi eux, nous pouvons nous assurer que le fichier backend ne fonctionnera que sur le backend car nous utilisons une condition avec la fonction is_admin() . Cela signifie qu'il ne sera déclenché que lorsque l'administrateur se trouve sur le tableau de bord d'administration WP.
À l'heure actuelle, vous aurez des erreurs sur votre site Web car les fichiers frontend et backend n'existent pas encore. Alors allons-y et créons-les.
Créez un nouveau dossier dans le répertoire du plugin nommé includes . Ensuite, ajoutez deux autres dossiers à l'intérieur : backend et frontend .
Pour vous débarrasser des erreurs de chemin erroné, créez deux fichiers vides, chacun dans chacun de ces dossiers : QuadLayers-backend-init.php dans le dossier backend et QuadLayers-frontend-init.php dans le dossier frontend.
Donc, ce serait notre structure de fichier de plugin finale :
QuadLayers_custom_products
__QuadLayers_cp.php
__comprend
__Backend
__QuadLayers-backend-init.php
__Devanture
__QuadLayers-frontend-init.php3. Options principales
Après avoir ajouté le fichier principal, nous pouvons commencer à ajouter les options de backend du plugin. Ici, nous allons créer un onglet de menu de plugin sur le tableau de bord d'administration WP. Cela permettra aux utilisateurs de choisir certaines options pour masquer ou afficher les éléments sur le front-end.
Nous utiliserons l'API de configuration fournie par WP pour cette démonstration. Ne vous inquiétez pas si vous ne comprenez pas encore cela car ce n'est pas si difficile à apprendre et il y a beaucoup de documentation à ce sujet.
Si vous voulez en savoir plus à ce sujet, voici un guide complet de l'API WP Settings
Pour l'instant, copiez et collez simplement le code suivant dans le QuadLayers-backend-init.php
<?php
add_action('admin_init', 'QuadLayers_display_options');
add_action('admin_menu', 'QuadLAyers_cp_AdminMenu');
fonction QuadLAyers_cp_AdminMenu(){
add_menu_page( __('Produits personnalisés QuadLayers', 'qlcp'), __('Produits personnalisés QuadLayers', 'qlcp'), 'manage_options', 'qlcp', 'QuadLayersOptionsPage' );
}
functionQuadLayersOptionsPage() {
?> <form action="options.php" method="poster"> <?php
settings_fields('plugin_QL_Page');
do_settings_sections('plugin_QL_Page');
bouton de soumission();
</form><?php
}
fonction QuadLayers_display_options(){
register_setting('plugin_QL_Page', 'qlcp_options', 'callbackValidation');
add_settings_section(
'QuadLayers_pluginPage_section',
__('Options du backend QuadLayers', 'qlcp'),
'QuadLayersSettingsSectionCallback',
'plugin_QL_Page'
);
add_settings_field(
'QuadLayers_checkbox_field_1',
esc_attr__('Titre', 'qlcp'),
'QuadLayersCheckboxRender_1',
'plugin_QL_Page',
'QuadLayers_pluginPage_section'
);
add_settings_field(
'QuadLayers_checkbox_field_2',
esc_attr__('Quantité', 'qlcp'),
'QuadLayersCheckboxRender_2',
'plugin_QL_Page',
'QuadLayers_pluginPage_section'
);
add_settings_field(
'QuadLayers_checkbox_field_3',
esc_attr__('SKU', 'qlcp'),
'QuadLayersCheckboxRender_3',
'plugin_QL_Page',
'QuadLayers_pluginPage_section'
);
add_settings_field(
'QuadLayers_checkbox_field_4',
esc_attr__('Meta', 'qlcp'),
'QuadLayersCheckboxRender_4',
'plugin_QL_Page',
'QuadLayers_pluginPage_section'
);
add_settings_field(
'QuadLayers_checkbox_field_5',
esc_attr__('Onglet Description', 'qlcp'),
'QuadLayersCheckboxRender_5',
'plugin_QL_Page',
'QuadLayers_pluginPage_section'
);
add_settings_field(
'QuadLayers_checkbox_field_6',
esc_attr__('Prix', 'qlcp'),
'QuadLayersCheckboxRender_6',
'plugin_QL_Page',
'QuadLayers_pluginPage_section'
);
}
fonction QuadLayersSettingsSectionCallback(){
echo wp_kses_post('Une page de paramètres pour le plugin personnalisé QuadLAyers');
}
fonction QuadLayersCheckboxRender_1(){
$options = get_option('qlcp_options');
?>
<input name="qlcp_options[QuadLayers_checkbox_field_1]" type="checkbox" />
coché <?php } ?>value = "1">
}
fonction QuadLayersCheckboxRender_2(){
$options = get_option('qlcp_options');
?>
<input name="qlcp_options[QuadLayers_checkbox_field_2]" type="checkbox" />
coché <?php } ?>value = "1">
}
fonction QuadLayersCheckboxRender_3(){
$options = get_option('qlcp_options');
?>
<input name="qlcp_options[QuadLayers_checkbox_field_3]" type="case à cocher" />
coché <?php } ?>value = "1">
}
fonction QuadLayersCheckboxRender_4(){
$options = get_option('qlcp_options');
?>
<input name="qlcp_options[QuadLayers_checkbox_field_4]" type="checkbox" />
coché <?php } ?>value = "1">
}
fonction QuadLayersCheckboxRender_5(){
$options = get_option('qlcp_options');
?>
<input name="qlcp_options[QuadLayers_checkbox_field_5]" type="checkbox" />
coché <?php } ?>value = "1">
}
fonction QuadLayersCheckboxRender_6(){
$options = get_option('qlcp_options');
?>
<input name="qlcp_options[QuadLayers_checkbox_field_6]" type="checkbox" />
coché <?php } ?>value = "1">
}
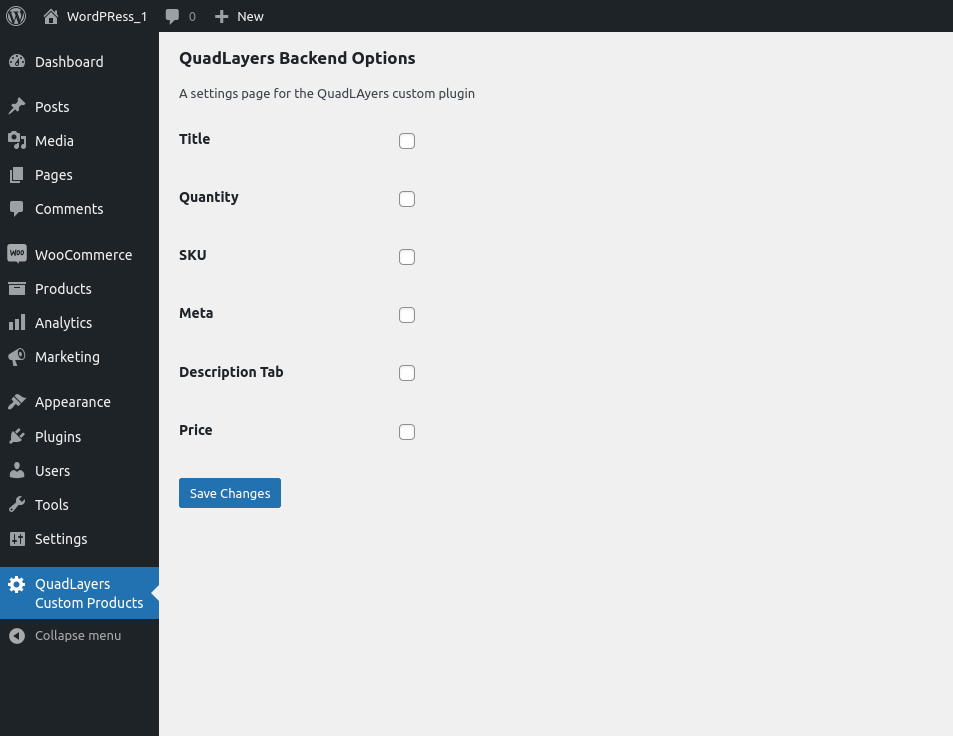
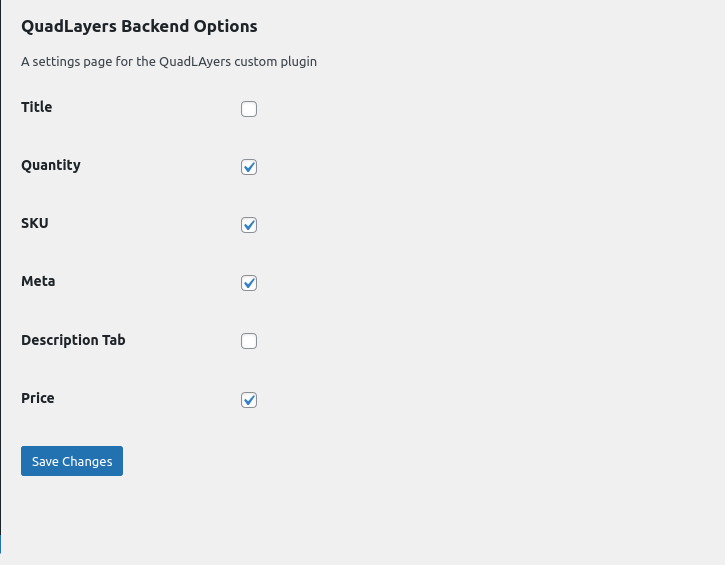
Maintenant, rechargez l'écran principal ou activez votre plugin et vous verrez un nouvel onglet dans la barre latérale du menu du tableau de bord.


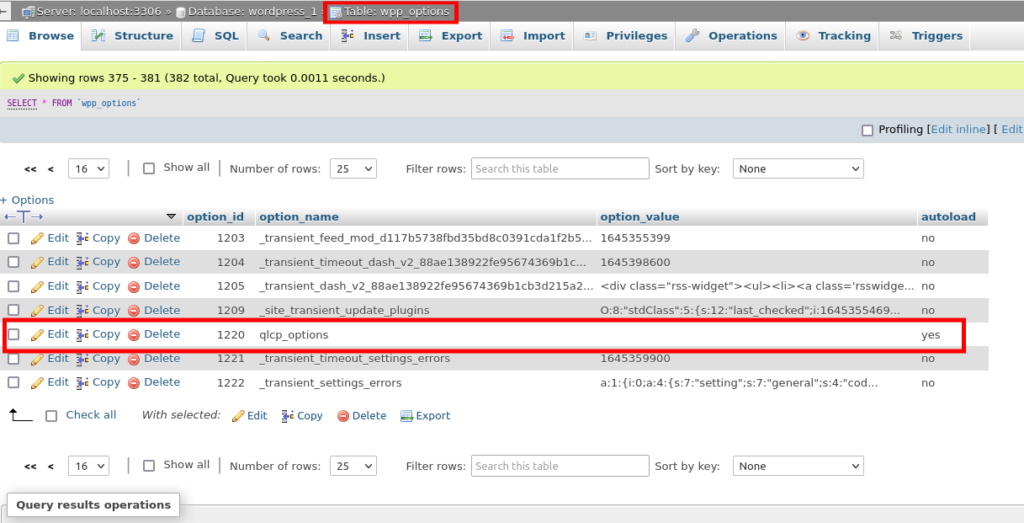
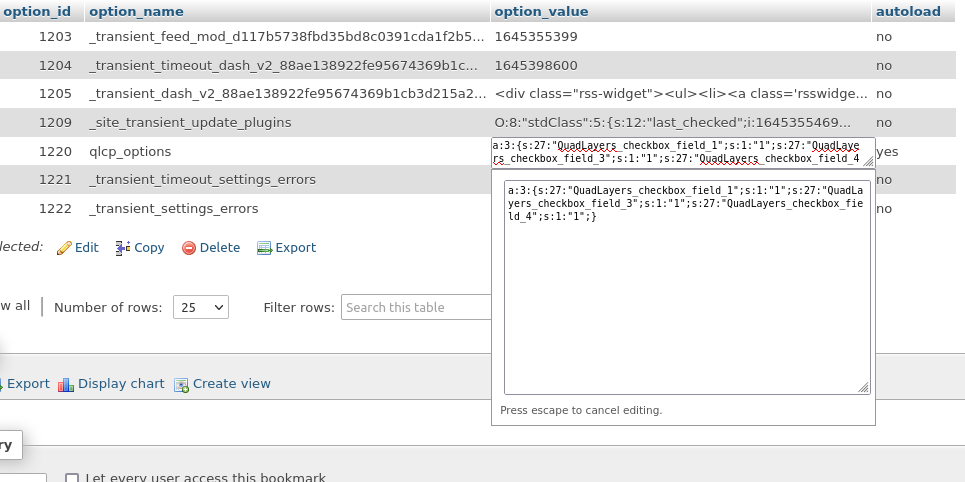
L'API des paramètres WP stockera un tableau avec toutes ces options dans la table de base de données wp_options . Vous pouvez le vérifier en ouvrant PHPMyAdmin sur votre hôte local et en le recherchant sur la table.
Comme il s'agit de données nouvellement créées, elles doivent se trouver à la fin du tableau

Bien sûr, le tableau qlcp_options est vide sur la base de données sur la capture d'écran ci-dessus. C'est parce que toutes les cases sont décochées en ce moment. Vous pouvez essayer de vérifier certains d'entre eux et revenir à PHPMyAdmin pour voir comment l'API des paramètres WP stocke les données.

Maintenant que nous pouvons stocker le tableau d'options sur la base de données, nous devons saisir ces options et les utiliser dans le frontend. Ces options permettront aux utilisateurs de masquer ou d'afficher divers éléments de votre site Web.
4. Options d'interface
Pour ajouter les options du frontend, copiez et collez simplement le code suivant dans le QuadLayers-frontend-init.php .
Cela récupérera les données de la base de données, qui ont été stockées par le fichier backend dans un tableau.
Après cela, il masquera les éléments spécifiques de la page du produit, en fonction des options qui sont vraies sur le tableau d'options.
<?php
$options = get_option('qlcp_options');
if(!is_string($options)):
// Titre
if(isset($options['QuadLayers_checkbox_field_1'])){
remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_title', 5 );
}
// Quantité
if(isset($options['QuadLayers_checkbox_field_2'])){
add_filter( 'woocommerce_is_sold_individually',
fonction ( $retour, $produit ) {
retourner vrai ;
}, 10, 2
);
}
// UGS
if(isset($options['QuadLayers_checkbox_field_3'])){
add_filter( 'wc_product_sku_enabled',
fonction ( $activé ) {
retourne $activé ;
}
);
}
// Méta
if(isset($options['QuadLayers_checkbox_field_4'])){
remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_meta', 40 );
}
// Onglet Description
if(isset($options['QuadLayers_checkbox_field_5'])){
add_filter( 'woocommerce_product_tabs',
fonction ( $tabs ) {
unset( $tabs['description'] );
retourner $tabs ;
}, 11
);
}
// Prix
if(isset($options['QuadLayers_checkbox_field_6'])){
add_filter( 'woocommerce_get_price_html',
fonction ($prix){
retourner ;
}
);
}
fin si;
Nous enfermons tout le code dans une if(is_string($options)) . Par conséquent, nous pouvons vérifier s'il n'y a pas de cases cochées, auquel cas la valeur de la base de données sera une chaîne. Ensuite, nous n'avons pas du tout besoin d'exécuter ce code.
Notez également que nous utilisons des fonctions anonymes. Cela fonctionne exactement de la même manière qu'avec les fonctions nommées. Mais nous venons de créer un code plus bref pour ce guide convivial pour les débutants.
Ainsi, s'il y a des valeurs stockées dans la base de données, chacune des fonctions de ce code supprimera un élément spécifique en fonction de l'index spécifique du tableau de base de données présent.
Il est important pour vous, en tant que débutant, de comprendre comment nous avons interagi avec la base de données. Nos deux fichiers interagissent avec lui, mais ces fichiers ne sont en aucun cas connectés entre eux. Vous pouvez même supprimer un fichier et l'autre fonctionnera toujours car la base de données aura toujours les valeurs requises.
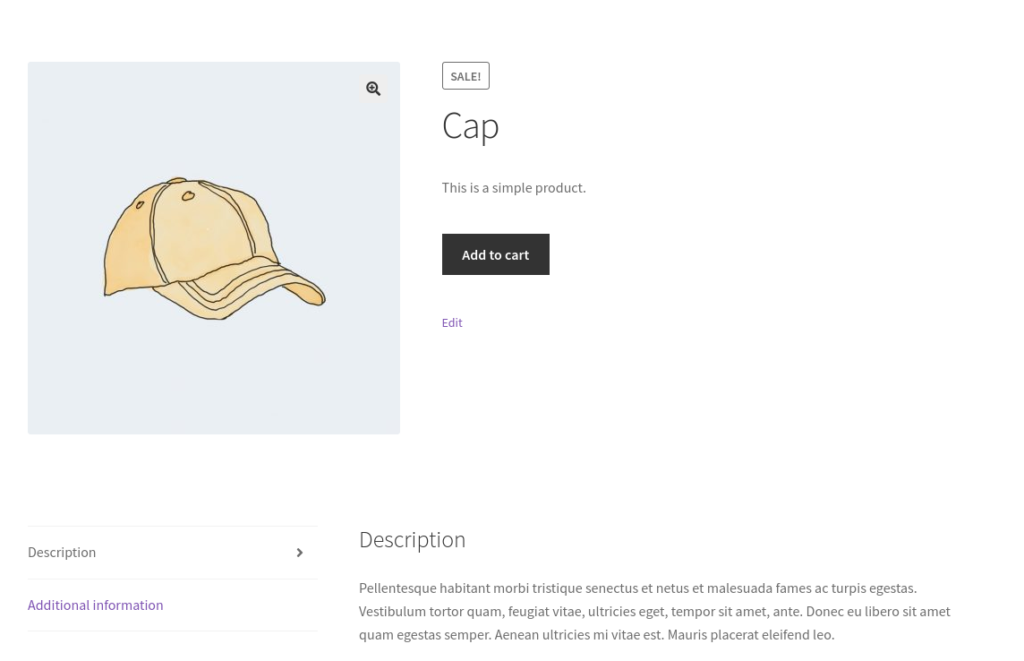
Et c'est tout. À ce stade, vous devriez être en mesure de créer un plugin WordPress personnalisé pour sélectionner les éléments à masquer ou à afficher sur la page du produit.
Backend

L'extrémité avant

Conclusion
Ceci est notre guide sur la façon de créer un plugin WordPress personnalisé. Les plugins personnalisés sont très utiles si vous souhaitez avoir des fonctionnalités très spécifiques pour votre site Web et ne voulez pas encombrer votre site avec des fonctionnalités écrasantes de plugins WP dédiés.
Pour résumer, voici les principales étapes pour créer un plugin personnalisé :
- Créer le fichier principal du plugin
- Ajouter des options de back-end
- Ajouter des options frontales
Le fichier de plugin principal lui-même doit contenir les fichiers backend et frontend pour le plugin personnalisé. Ensuite, vous pouvez ajouter les options de backend du plugin suivies de ses options de frontend. Nous avons créé un plugin personnalisé pour masquer des éléments de la page produit. Mais, vous pouvez modifier davantage ces fichiers pour créer le plugin avec les fonctionnalités particulières dont vous avez besoin.
Néanmoins, si vous souhaitez toujours utiliser un plugin dédié, vous pouvez également le faire. Mais dans le cas d'un plugin payant, vous devrez installer le plugin manuellement. Vous pouvez même utiliser des plugins comme WooCommerce Direct Checkout et WooCommerce Checkout Manager pour masquer des éléments dans d'autres pages comme la page de paiement.
En attendant, voici quelques-uns de nos articles qui pourraient vous intéresser :
- Meilleurs plugins de paiement WooCommerce
- Comment créer un lien de paiement direct WooCommerce
- Meilleurs plugins pour compléter automatiquement les commandes WooCommerce
Nous espérons que vous pourrez développer un plugin personnalisé dans WooCommerce sans aucun problème maintenant. Merci de nous partager votre expérience dans les commentaires.
