Comment créer une barre de progression dynamique dans Brizy
Publié: 2022-07-29Parfois, vous devez afficher les données dans une conception graphique. Eh bien, la barre de progression pourrait être la solution. Généralement, la barre de progression est utilisée pour visualiser la progression d'une opération informatique étendue, telle qu'un transfert de fichier de téléchargement/téléchargement, une mémoire de disque, un processeur, une installation, etc. Aujourd'hui, une barre de progression ne sert pas seulement à montrer une opération informatique. Avec votre créativité, la barre de progression peut être utilisée pour de nombreuses choses que vous pouvez appliquer à votre site Web.
Les utilisations de la barre de progression sur le site Web suivantes sont les suivantes :
- Commentaires
- Tabulation des données
- Indicateur d'améliorations
- Indicateur de progression du projet
- Etc.
Avec Brizy, vous pouvez créer une barre de progression très facilement. Avec la possibilité d'afficher des données de champs personnalisés, vous pouvez ajouter dynamiquement des éléments personnalisés à votre contenu, y compris une barre de progression. Cet article va vous montrer comment créer une barre de progression dynamique dans Brizy.

Comment créer une barre de progression dynamique dans Brizy
Étape 1 : Créer les champs personnalisés
Tout d'abord, vous devez créer les champs personnalisés et définir le type de champ sur un nombre . Par défaut, WordPress n'a pas de fonctionnalité de champ personnalisé. Donc, vous devez d'abord le télécharger et l'installer. Il existe de nombreux plugins de champs personnalisés WordPress sur le répertoire WordPress. Dans ce tutoriel, nous utilisons ACF comme plugin WordPress de champs personnalisés. Si vous n'aimez pas ACF, vous pouvez utiliser des pods ou d'autres alternatives ACF qui prennent en charge le champ numérique .

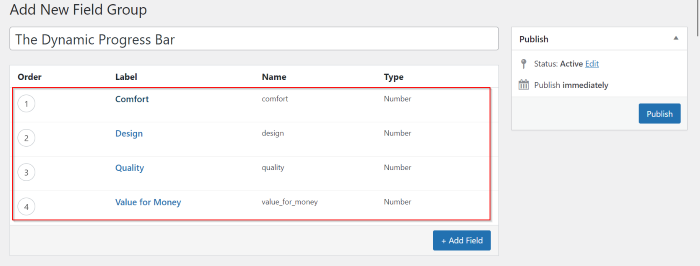
Une fois que vous avez téléchargé et installé le plugin ACF dans votre WordPress, sur votre tableau de bord WordPress, allez dans Champs personnalisés -> Ajouter nouveau pour créer un nouveau groupe de champs personnalisés. Donnez un nom à votre groupe de champs personnalisés et cliquez sur le bouton Ajouter un champ pour ajouter un nouveau champ.

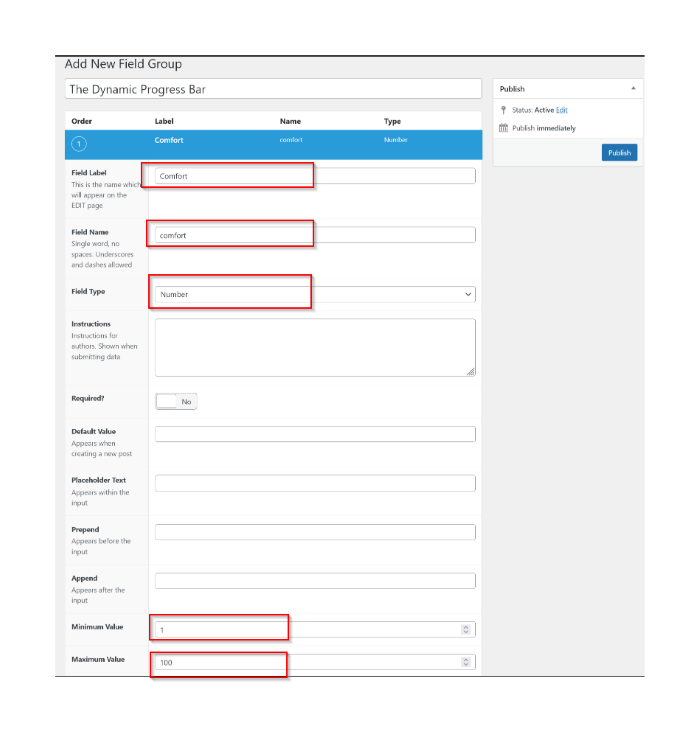
Ensuite, vous pouvez définir le libellé et le nom du champ dans les champs Libellé du champ et Nom du champ. Dans le champ Type de champ, définissez sur Nombre , puis vous pouvez définir la valeur minimale et la valeur maximale dans les champs Valeur minimale et Valeur maximale . Dans cet exemple, nous définissons la valeur minimale sur 1 et la valeur maximale sur 100 .

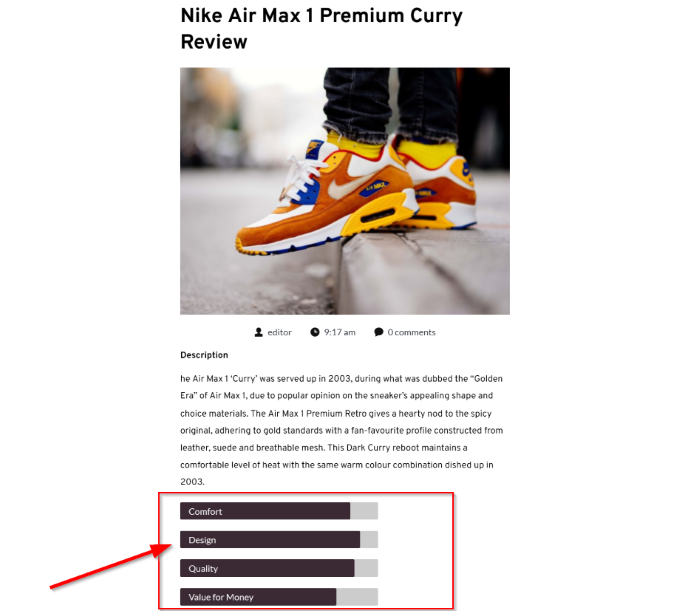
Cliquez sur le bouton Ajouter un champ pour ajouter d'autres champs et répétez les étapes ci-dessus. Cet exemple créera une barre de progression dynamique pour l'examen des baskets. Nous avons donc ajouté des champs pertinents pour la notation des baskets.

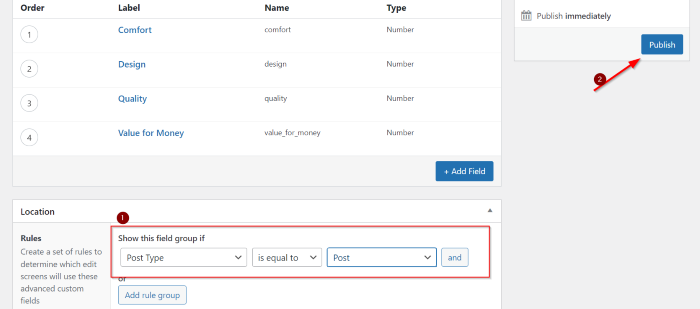
Une fois que vous avez ajouté les champs personnalisés, accédez à la section Emplacement pour définir l'endroit où le groupe de champs personnalisés doit être affecté. Vous pouvez utiliser la règle par défaut si vous souhaitez que le groupe de champs personnalisés soit attribué aux articles de blog. Cliquez sur le bouton Publier pour publier le groupe de champs personnalisés.

Étape 2 : créer le modèle personnalisé pour l'article de blog
La fonctionnalité permettant de créer un modèle personnalisé est disponible sur la version gratuite de Brizy, mais nous vous recommandons de mettre à niveau votre Brizy vers la version pro, elle vous permet d'accéder à tous les éléments du panneau des éléments. Avec Brizy Pro, votre modèle personnalisé peut être maximisé.
D'accord, une fois que vos champs personnalisés sont prêts, vous pouvez créer les modèles personnalisés pour les types d'articles que vous souhaitez ajouter à la barre de progression dynamique. Si vous avez déjà un/des modèle(s), vous pouvez accéder directement à votre modèle existant et le modifier. Dans ce didacticiel, nous allons modifier notre modèle actuel. Mais, si vous êtes nouveau sur Brizy et que vous souhaitez apprendre à créer un modèle personnalisé, vous pouvez lire l'article "Comment créer un modèle de publication unique personnalisé dans WordPress à l'aide de Brizy".

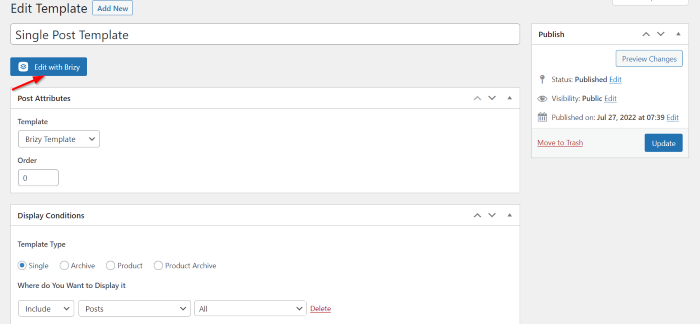
Accédez à votre modèle existant et cliquez sur le bouton Modifier avec Brizy , ce qui vous amène à l'éditeur Brizy.

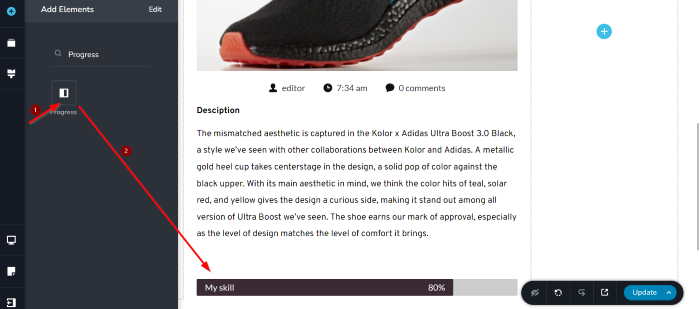
Très bien, il est temps d'ajouter la barre de progression à votre modèle. Sur votre éditeur Brizy, sélectionnez l'élément Progress dans le panneau des éléments, puis faites-le glisser et déposez-le dans la zone de canevas. Vous pouvez placer l'élément Progress où vous le souhaitez. Nous placerons l'élément Progress sous l'élément Content dans cet exemple.

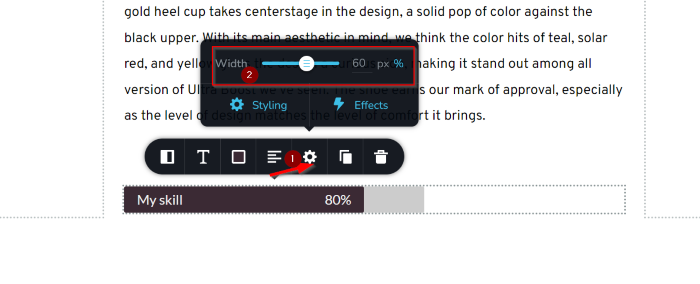
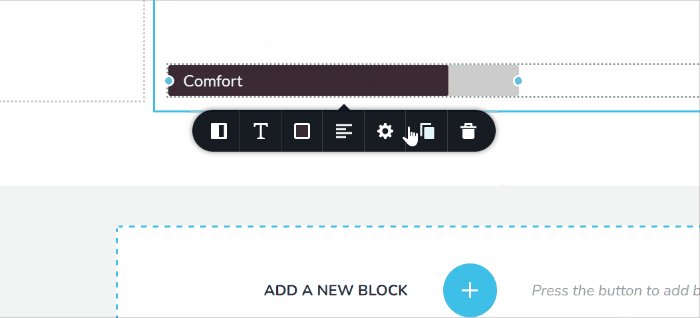
Ensuite, il est temps de modifier et de styliser la barre de progression. Tout d'abord, nous voulons modifier la largeur de la barre de progression. Dans la barre d'outils des options de la barre de progression, accédez aux paramètres et cliquez dessus. Dans cet exemple, nous avons défini la Largeur sur 60% .

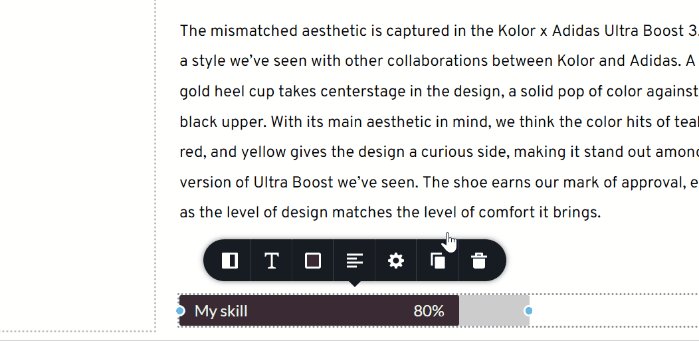
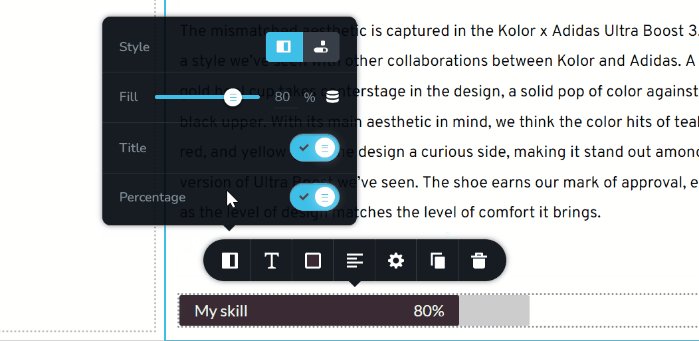
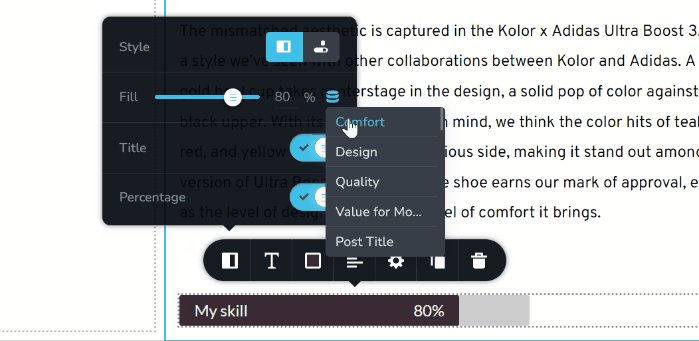
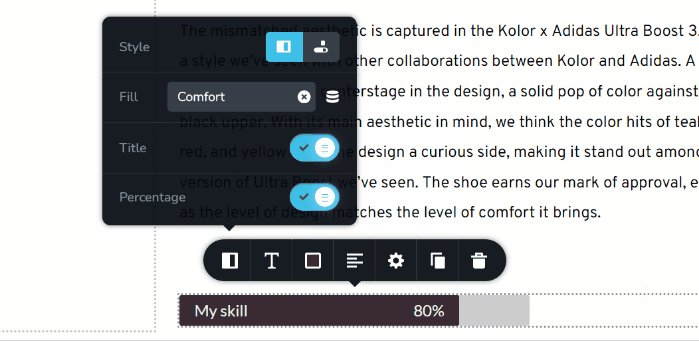
Une fois que vous avez modifié la largeur de la barre de progression, allez à l'extrême gauche de la barre d'outils des options et cliquez dessus. Vous pouvez définir certains paramètres ici. Il y a Style, Fill, Title et Percentage . Tout d'abord, allez dans les paramètres de remplissage , cliquez sur l'icône hamburger (voir le GIF) et attribuez une étiquette de champ aux champs personnalisés que vous venez de créer.

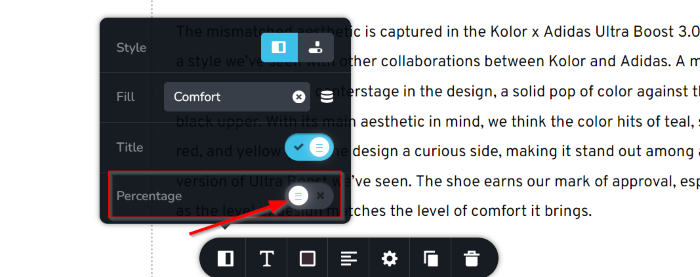
Comme nous l'avons mentionné, nous allons créer une barre de progression dynamique pour l'examen des baskets. Donc, nous voulons désactiver l'option de pourcentage en faisant glisser la bascule Pourcentage vers la gauche.

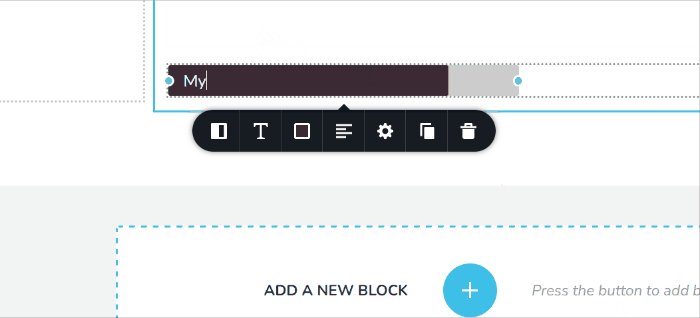
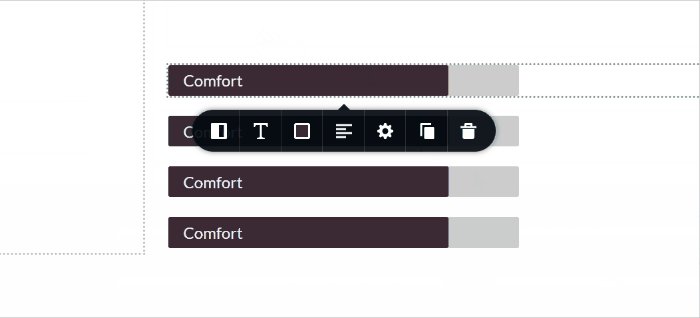
Ensuite, modifiez le titre de la barre de progression en fonction de l'étiquette de champ que vous avez attribuée dans les paramètres de remplissage . Une fois que vous avez modifié le titre, vous pouvez dupliquer la barre de progression en cliquant sur le bouton Dupliquer . Parce que nous avons quatre étiquettes de champs de champs personnalisés, nous dupliquons donc la barre de progression trois fois.

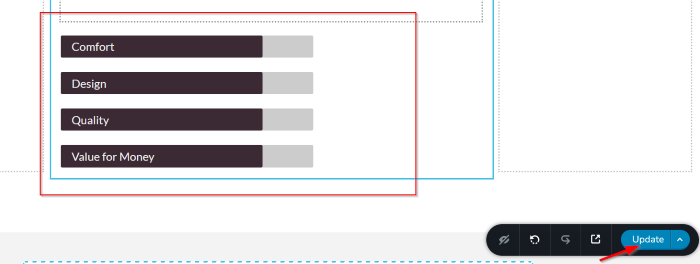
Maintenant, vous pouvez modifier les autres barres de progression comme vous l'avez fait sur la première barre de progression (attribuer une étiquette de champ aux paramètres de remplissage et modifier le titre de la barre de progression). Une fois que vous avez modifié et stylisé ces barres de progression, mettez à jour votre modèle de publication unique en cliquant sur le bouton Mettre à jour.

Étape 3 : Créer un nouveau billet de blog
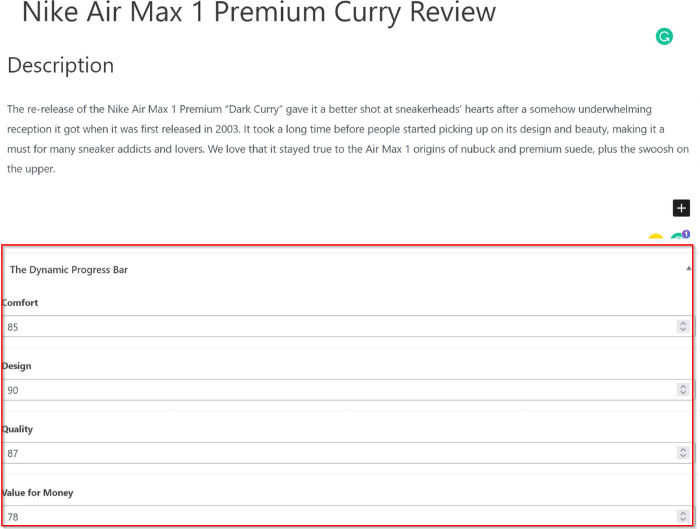
Très bien, vous pouvez créer un nouvel article de blog une fois que tout est prêt. Assurez-vous d'ajouter les valeurs dans les champs personnalisés que vous avez créés à la première étape ci-dessus. Les valeurs données seront utilisées pour définir les remplissages des barres.

Enfin, assurez-vous de définir la catégorie en fonction de la catégorie du modèle personnalisé auquel elle est attribuée (étape 2).

L'essentiel
Cet article vous explique comment créer une barre de progression dynamique dans Birizy. Brizy est l'un des outils les plus simples pour créer des sites Web, des blogs et des boutiques en ligne. L'intégration entre Brizy et le plugin WordPress des champs personnalisés nous permet de créer une barre de progression dynamique pour notre site. Outre la barre de progression, nous pouvons ajouter du contenu dynamique à tous les éléments Brizy qui offrent une option pour définir la valeur de manière dynamique. L'élément d'évaluation est un autre exemple dans lequel vous pouvez l'utiliser pour créer une évaluation dynamique par étoiles.
