Comment créer une alternative facile aux téléchargements numériques avec Elementor
Publié: 2022-10-07Avez-vous des produits numériques que vous souhaitez vendre avec WordPress ? Un plugin qui vous vient peut-être à l'esprit est Easy Digital Downloads (EDD). Saviez-vous que vous pouvez créer votre propre alternative Easy Digital Downloads avec Elementor ? Dans cet article, nous vous montrerons comment procéder.
Mais d'abord, découvrons ce qu'est Easy Digital Downloads.
Easy Digital Downloads est un plugin qui vous permet de transformer votre site WordPress en un site e-commerce un peu comme WooCommerce. La différence est que Easy Digital Downloads se concentre sur la vente de produits numériques.
En général, le fonctionnement d'Easy Digital Downloads est assez simple. Tout d'abord, vous configurez les paiements. Ensuite, vous pouvez commencer à ajouter les produits que vous souhaitez vendre. Lors de l'ajout d'un nouveau produit, vous pouvez ajouter le prix du produit et l'URL du fichier. Le prix du produit et l'URL du fichier sont en fait des champs personnalisés que vous pouvez créer vous-même à l'aide de plugins comme ACF, Pods et JetEngine.
Element Pro, comme vous le savez, a la capacité d'afficher des données de champs personnalisés. Combiné avec sa fonction Theme Builder, vous pouvez créer une alternative DIY Easy Digital Downloads en créant un type de publication personnalisé et des champs personnalisés, puis créez un modèle personnalisé pour le type de publication personnalisé.
Qu'en est-il du paiement ?
Vous pouvez utiliser le widget PayPal Button ou Stripe Button (ou même les deux). PayPal Button et Stripe Button sont les widgets natifs disponibles dans Elementor Pro.
Étapes pour créer des téléchargements numériques faciles avec Elementor
Tout d'abord, nous tenons à souligner que vous ne pouvez suivre les étapes ci-dessous qu'avec Elementor Pro car Elementor Free n'a pas de fonctionnalité Theme Builder. De plus, les widgets de paiement (PayPal Button et Stripe Button) ne sont pas disponibles sur Elementor Free ( lire : Elementor Free vs Pro).
Étape 1 : Créer un type de publication personnalisé
La première chose que vous devez faire est de créer le type de publication personnalisé (CPT). Vous avez besoin de ce CPT pour prendre en charge les produits numériques individuels. Vous pouvez utiliser le plugin CPT UI pour créer le type de publication personnalisé. C'est un plugin gratuit pour que vous n'ayez pas besoin de dépenser un budget supplémentaire.
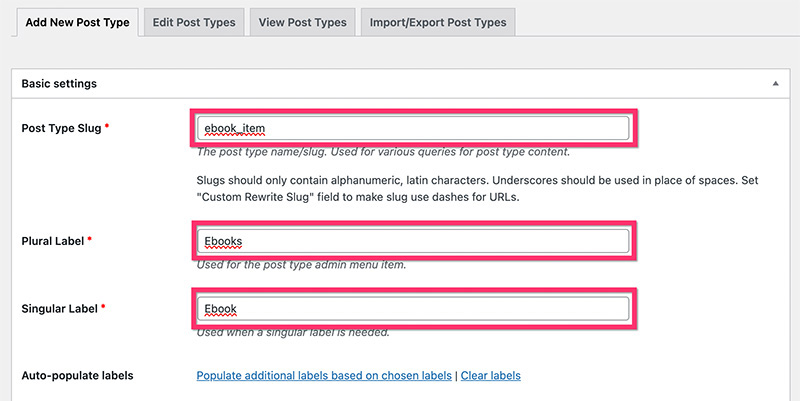
Après avoir installé et activé le plugin CPT UI, accédez à CPT UI -> Ajouter/Modifier les types de publication sur votre tableau de bord WordPress. Dans le bloc Paramètres de base sous l'onglet Ajouter un nouveau type de publication, ajoutez les paramètres nécessaires tels que le slug de publication, l'étiquette au pluriel et l'étiquette au singulier.

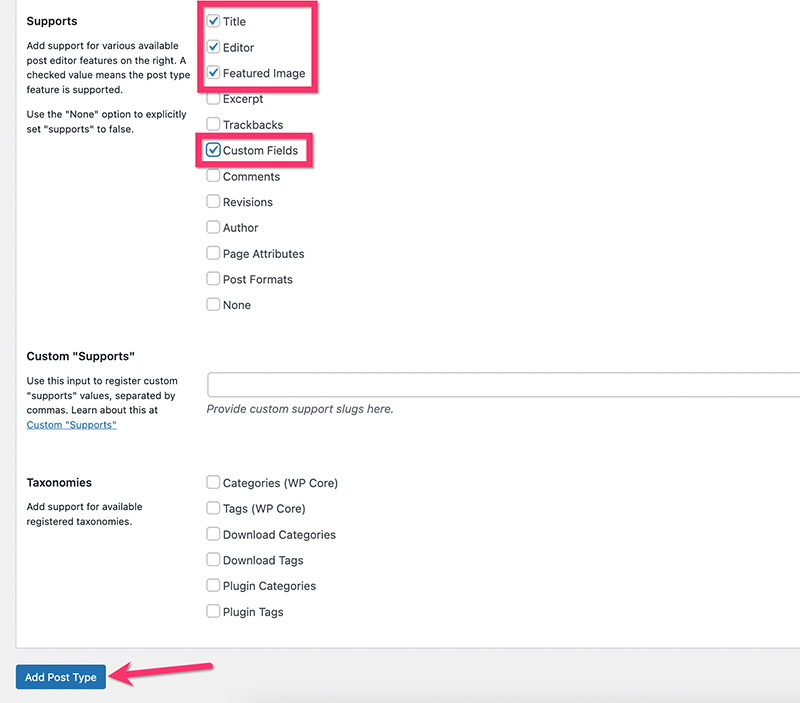
Si vous souhaitez définir les étiquettes supplémentaires pour votre type de publication personnalisé, vous pouvez ouvrir le bloc Étiquettes supplémentaires . Ensuite, passez au bloc Paramètres pour définir des paramètres supplémentaires. Dans la section Supports , assurez-vous d'activer les composants suivants et cliquez sur le bouton Ajouter un type de publication :
- Titre
- Éditeur
- L'image sélectionnée
- Champ personnalisé

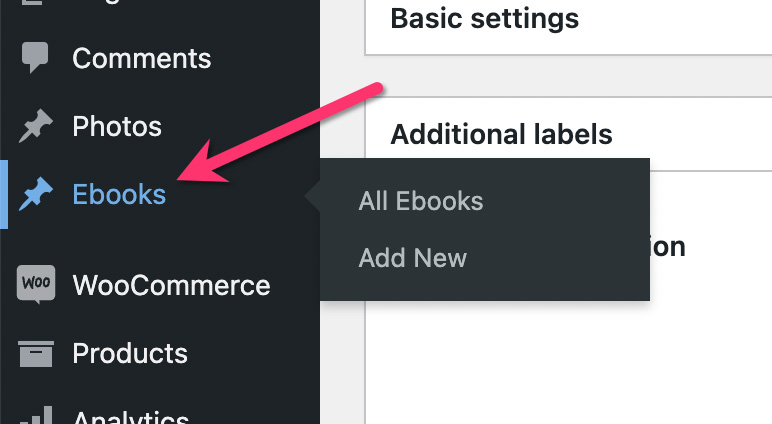
Une fois le type de publication personnalisé créé, vous verrez un nouvel élément de menu dans la barre latérale du menu de votre tableau de bord WordPress.

Étape 2 : Créer des taxonomies personnalisées
Les taxonomies vous permettent de mieux organiser votre contenu. Il existe deux taxonomies par défaut dans WordPress : la catégorie et la balise. Ces taxonomies par défaut ne peuvent être utilisées que sur le type de publication par défaut (publication de blog). Ainsi, vous devez créer des taxonomies personnalisées pour organiser vos produits numériques.
En plus de créer un type de publication personnalisé, l'interface utilisateur CPT vous permet également de créer des taxonomies personnalisées. Dans cet exemple, nous allons créer une catégorie personnalisée et une balise personnalisée pour le type de publication personnalisé que nous venons de créer ci-dessus.
– Catégorie personnalisée
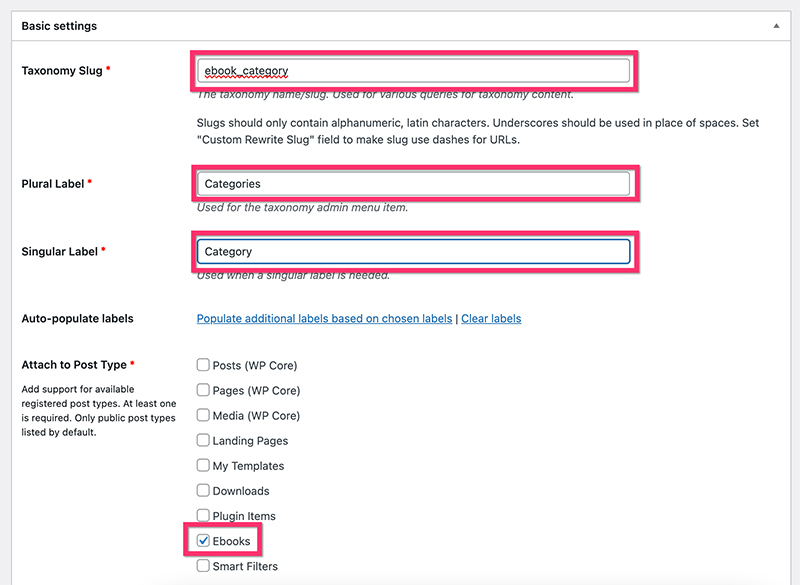
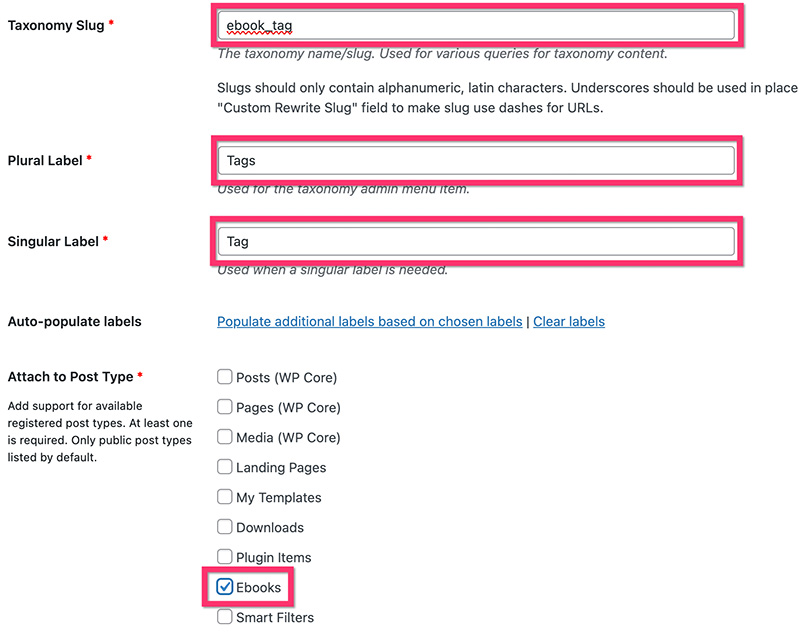
Accédez à l' interface utilisateur CPT -> Ajouter/Modifier les taxonomies de publication sur votre tableau de bord WordPress. Dans le bloc Paramètres de base sous l'onglet Ajouter une nouvelle taxonomie , définissez les paramètres nécessaires tels que slug, étiquette plurielle et étiquette singulière. Assurez-vous de sélectionner le type de publication personnalisé que vous venez de créer ci-dessus dans la section Joindre au type de publication .

Passez au bloc Libellés supplémentaires si vous souhaitez définir les libellés supplémentaires.
Ensuite, passez au bloc Paramètres pour définir des paramètres supplémentaires. Dans cet exemple, nous utilisons les paramètres suivants :
- Publique : Vrai
- Requête publique : vrai
- Hiérarchique : Vrai
- Afficher l'interface utilisateur : vrai
- Afficher dans le menu : Vrai
- Afficher dans les menus de navigation : Vrai
- Variable de requête : Vrai
- Réécrire : Vrai
- Réécrire avec le recto : Vrai
- Réécriture hiérarchique : Faux
- Afficher la colonne Admin : Faux
- Afficher dans l'API REST : Vrai
- Afficher dans le nuage de tags : faux
- Afficher dans le panneau d'édition rapide/en bloc : Faux
- Trier : Faux
Cliquez sur le bouton Ajouter une taxonomie pour ajouter la catégorie personnalisée.

Une fois la catégorie personnalisée créée, vous verrez un nouvel élément (Catégorie) dans votre menu de type de publication personnalisé sur votre tableau de bord WordPress.

– Balise personnalisée
Accédez à CPT UI -> Add/Edit Post Taxonomies sur votre tableau de bord WordPress pour créer une balise personnalisée. Assurez-vous de joindre la balise personnalisée au type de publication personnalisé que vous avez créé précédemment ci-dessus.

Ouvrez le bloc Libellés supplémentaires pour ajouter d'autres libellés. Ensuite, ouvrez le bloc Paramètres pour ajouter les paramètres nécessaires. Dans cet exemple, nous utilisons les paramètres suivants :
- Publique : Vrai
- Requête publique : vrai
- Hiérarchique : Faux
- Afficher l'interface utilisateur : vrai
- Afficher dans le menu : Vrai
- Afficher dans les menus de navigation : Vrai
- Variable de requête : Vrai
- Réécrire : Vrai
- Réécrire avec le recto : Vrai
- Réécriture hiérarchique : Faux
- Afficher la colonne Admin : Faux
- Afficher dans l'API REST : Vrai
- Afficher dans le nuage de tags : faux
- Afficher dans le panneau d'édition rapide/en bloc : Faux
- Trier : Faux
Cliquez sur le bouton Ajouter une taxonomie pour ajouter la balise personnalisée.
Une fois la création de la balise personnalisée terminée, vous verrez un nouvel élément (balise) dans votre menu de type de publication personnalisé sur votre tableau de bord WordPress.

Étape 3 : Créer les champs personnalisés
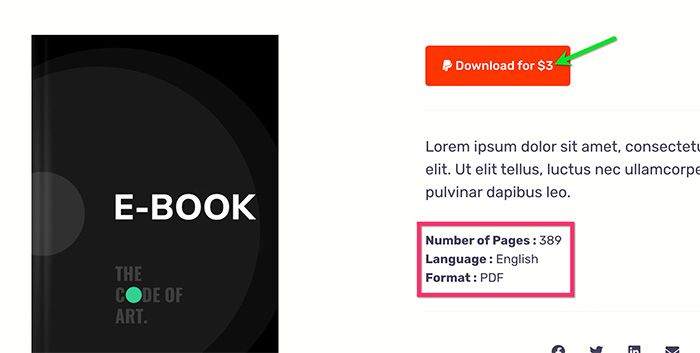
Pour ce didacticiel, nous avons créé un modèle personnalisé conçu spécifiquement pour la vente de livres électroniques. Nous allons créer des champs personnalisés pour certains éléments du modèle :
- Prix du produit
- Étiquette de prix du produit (sera utilisée sur le texte du bouton)
- URL du produit
- Détails du produit
- Nombre de pages
- Langue
- Format

Le plugin que nous utiliserons pour créer des champs personnalisés est ACF. Vous pouvez utiliser un autre plug-in de votre choix, mais assurez-vous qu'il prend en charge les champs de texte, de nombre et d'URL.
Vous pouvez utiliser la version gratuite d'ACF pour suivre les étapes ci-dessous car les types de champs que nous utiliserons ci-dessous sont disponibles sur la version gratuite. Assurez-vous d'installer et d'activer le plugin ACF avant de continuer.
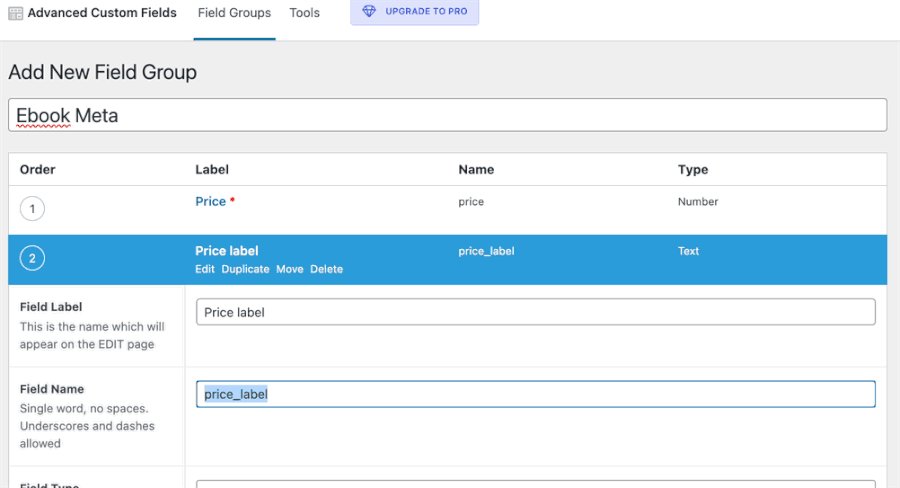
Pour commencer à créer les champs personnalisés, accédez à Champs personnalisés -> Ajouter nouveau sur votre tableau de bord WordPress. Donnez un nom à votre groupe de champs personnalisés et cliquez sur le bouton Ajouter un champ pour ajouter votre premier champ personnalisé.

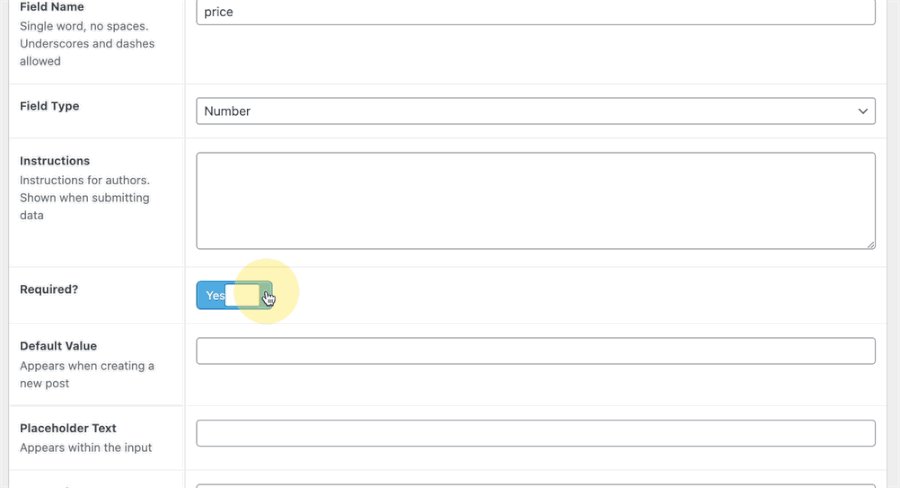
Donnez une étiquette à votre premier champ personnalisé et définissez le type de champ. Si vous souhaitez en faire un champ obligatoire, activez simplement l'option Obligatoire . Cliquez sur le bouton Ajouter un champ pour ajouter d'autres champs personnalisés.

- Prix du produit : Nombre
- Étiquette de prix du produit : Texte
- URL du produit : URL
- Résumé du produit : zone de texte
- Nombre de pages : Nombre
- Langue : Sélectionnez
- Format : Sélectionnez
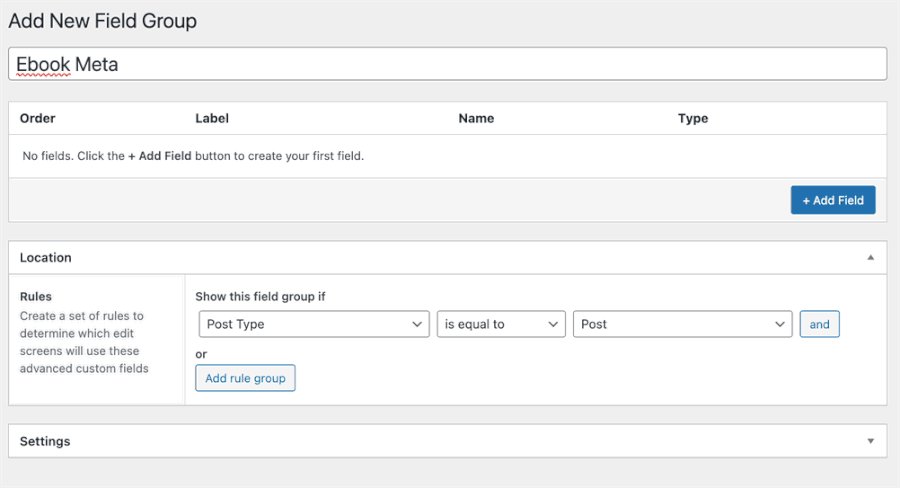
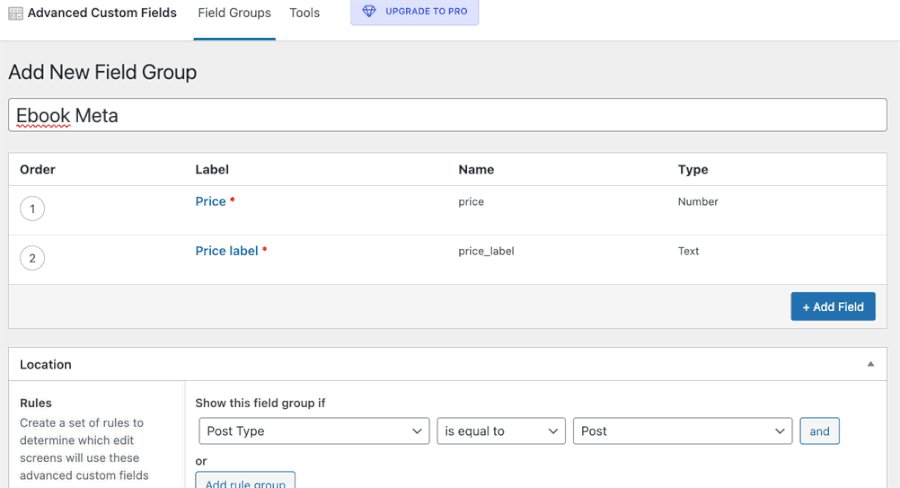
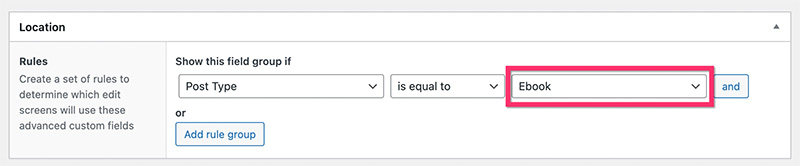
Une fois l'ajout des champs personnalisés terminé, accédez au bloc Emplacement pour y attribuer les champs personnalisés. Assurez-vous de l'attribuer au type de publication personnalisé que vous avez créé à l'étape 1 ci-dessus.


Étape 4 : Ajoutez votre premier produit numérique
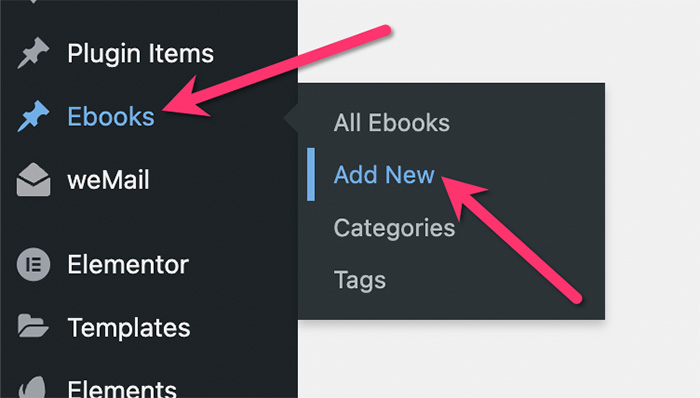
Une fois que vous avez créé le type de publication personnalisé, les taxonomies personnalisées et les champs personnalisés, vous pouvez commencer à ajouter votre premier article de produit numérique. Accédez simplement au menu de la barre latérale de votre tableau de bord WordPress et sélectionnez votre étiquette de menu de type de publication personnalisée -> Ajouter un nouveau .


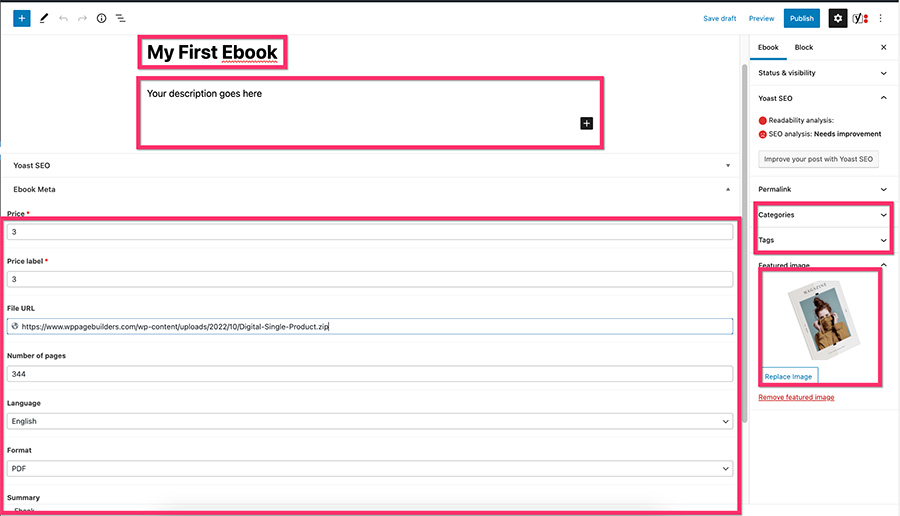
Donnez à votre produit un titre et une description. Une fois cela fait, passez au bloc des champs personnalisés pour entrer les données des champs personnalisés que vous avez créés précédemment ci-dessus. Définissez également l'image, la catégorie et la balise en vedette.

Publiez votre produit numérique une fois l'ajout du contenu terminé.
Remarque : Assurez-vous de saisir le même nombre/texte de prix et d'étiquette de prix.
Ne vous inquiétez pas si vous ne voyez pas les données des champs personnalisés après avoir publié votre produit numérique. WordPress affichera votre produit numérique en fonction du modèle par défaut du type de publication personnalisé de votre thème. Nous allons créer le modèle personnalisé à l'aide d'Elementor sous peu à l'étape suivante ci-dessous.
Étape 5 : Créer le modèle personnalisé pour le type de publication personnalisé
Enfin, il est temps de créer le modèle personnalisé pour le type de publication personnalisé. Comme nous l'avons mentionné précédemment, nous avons créé un modèle dédié à cet article. Vous pouvez le télécharger ici.
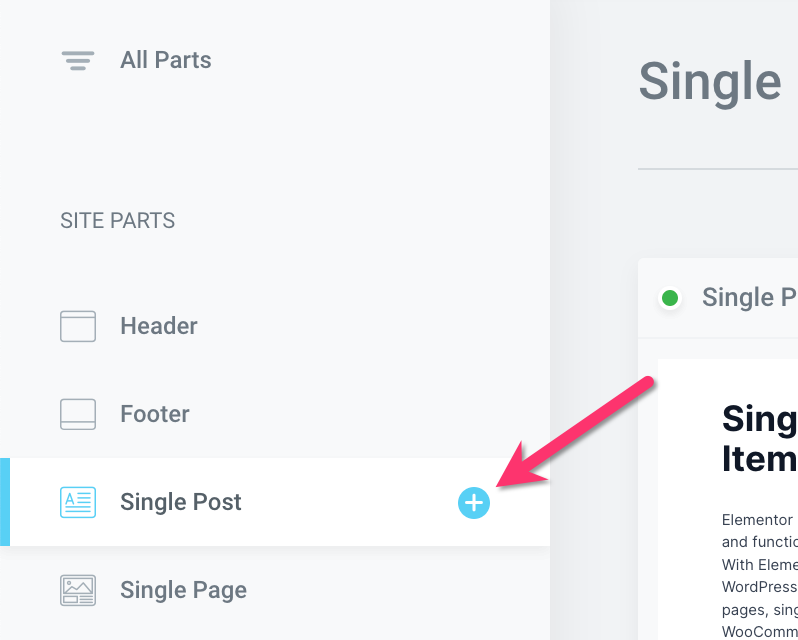
Pour commencer à créer le modèle personnalisé, accédez à Modèles -> Générateur de thèmes sur votre tableau de bord WordPress. Sur l'écran Theme Builder, passez votre souris sur l'onglet Single Post et cliquez sur l'icône plus pour créer un nouveau modèle personnalisé.

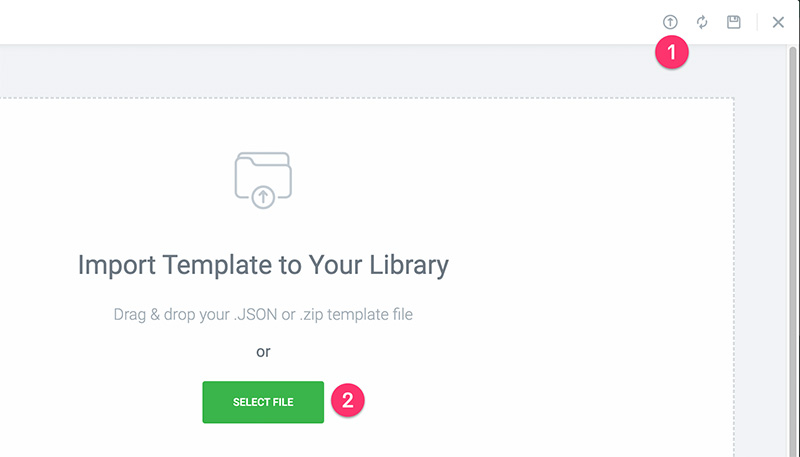
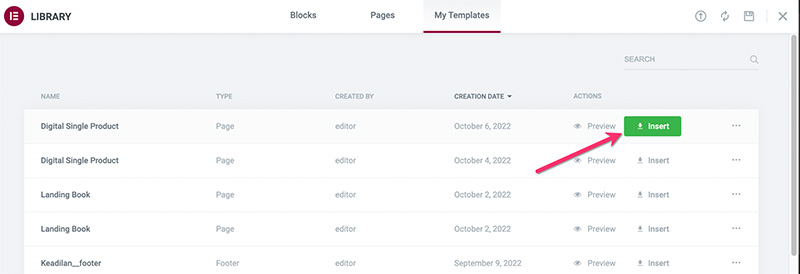
Dans la fenêtre de la bibliothèque de modèles qui apparaît, cliquez sur l'icône représentant une flèche vers le haut et sélectionnez le fichier JSON du modèle personnalisé que vous avez téléchargé.

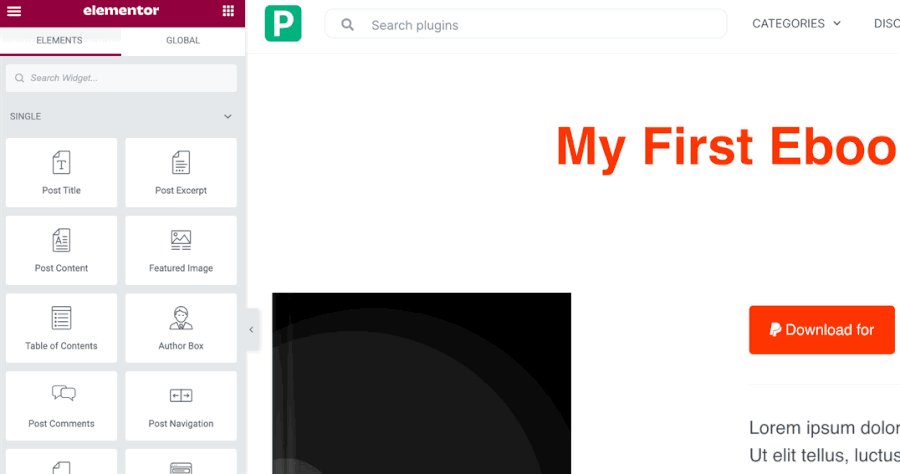
Recherchez le modèle que vous venez d'importer et cliquez sur le bouton Insérer pour l'importer dans l'éditeur Elementor.

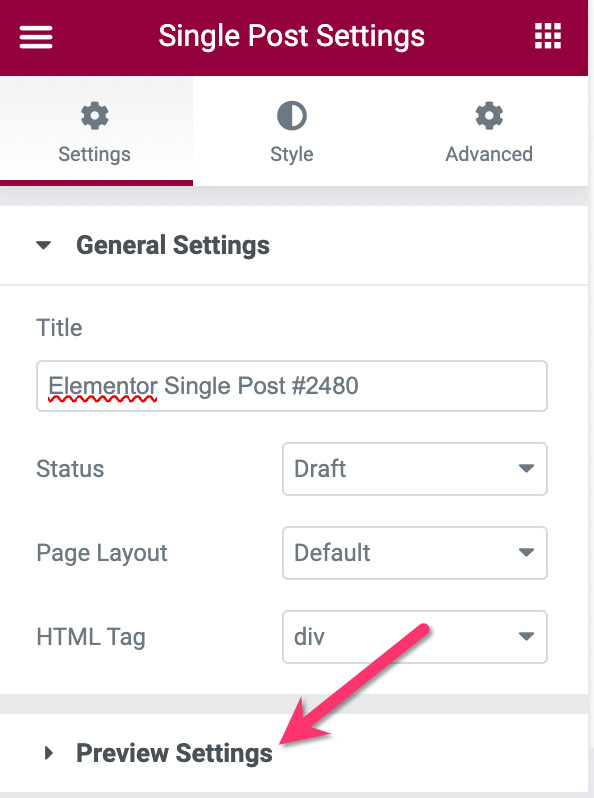
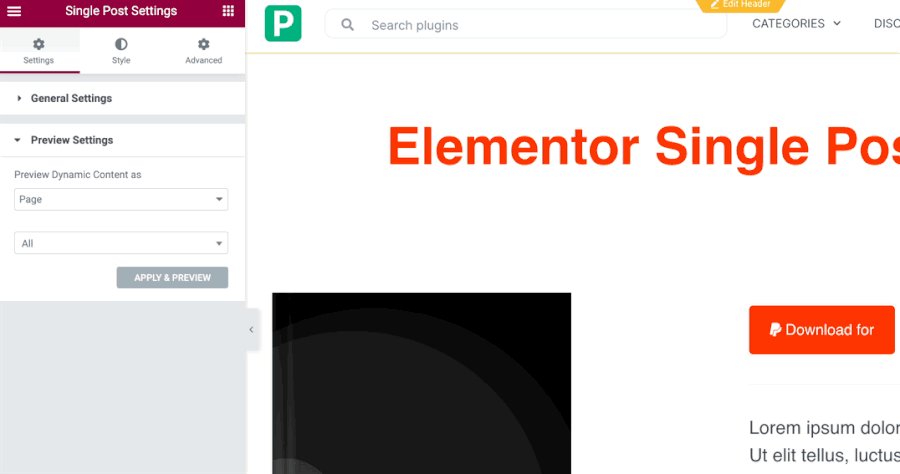
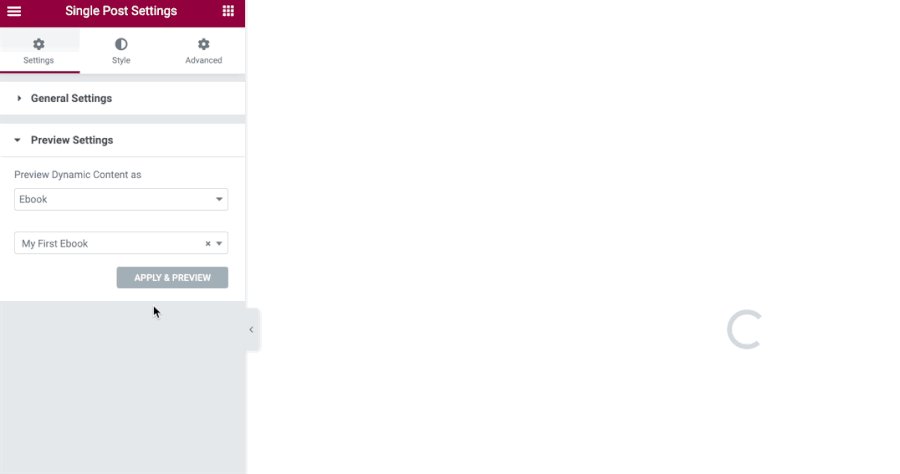
Il existe certains widgets dont vous avez besoin pour définir leur contenu sur dynamique. Mais avant de commencer à modifier le modèle, vous pouvez d'abord modifier le paramètre d'aperçu. Dans le panneau des paramètres d'Elementor, cliquez sur l'icône d'engrenage en bas et ouvrez le bloc Paramètres d'aperçu .

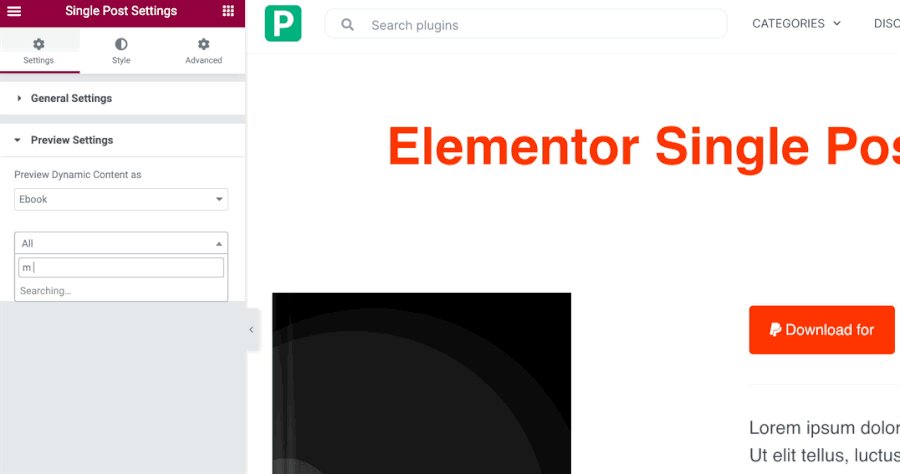
Définissez l'aperçu du contenu dynamique sur votre type de publication personnalisé et saisissez l'un des éléments que vous avez publiés, puis cliquez sur le bouton APPLIQUER ET PRÉVISUALISER .

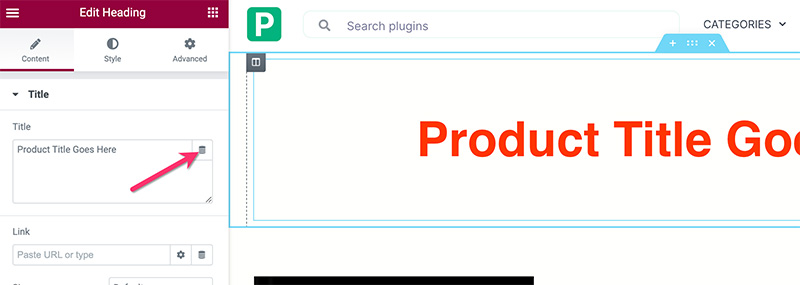
– Cap
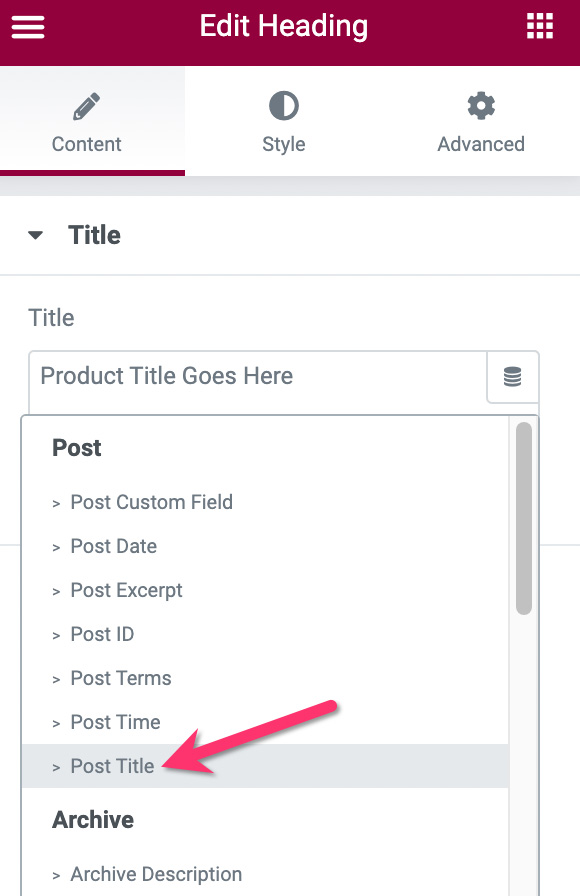
Ce widget est dédié à l'affichage dynamique du titre de vos articles de produits numériques. Pour cela, cliquez sur le widget à modifier. Accédez au panneau des paramètres et cliquez sur l'icône Balises dynamiques dans le champ Titre sous l'onglet Contenu .

Sélectionnez Titre du message dans la liste déroulante.

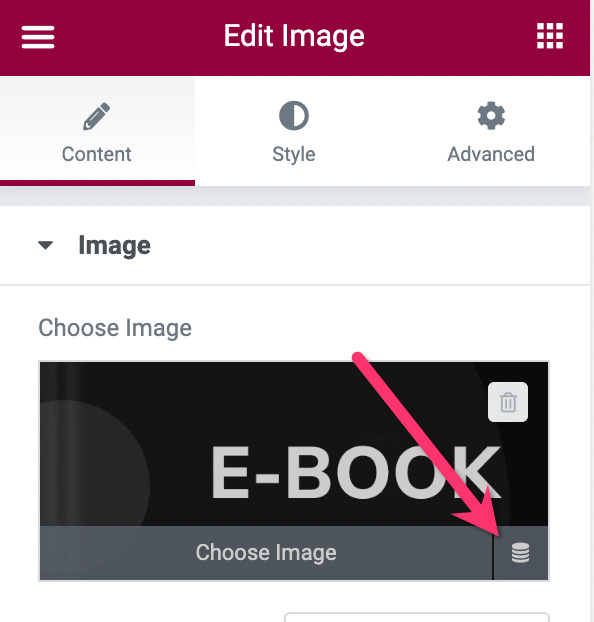
- Image
Cliquez sur le widget Image pour le modifier et accédez au panneau des paramètres. Dans le panneau des paramètres, passez votre curseur sur l'image et cliquez sur l'icône Balises dynamiques.

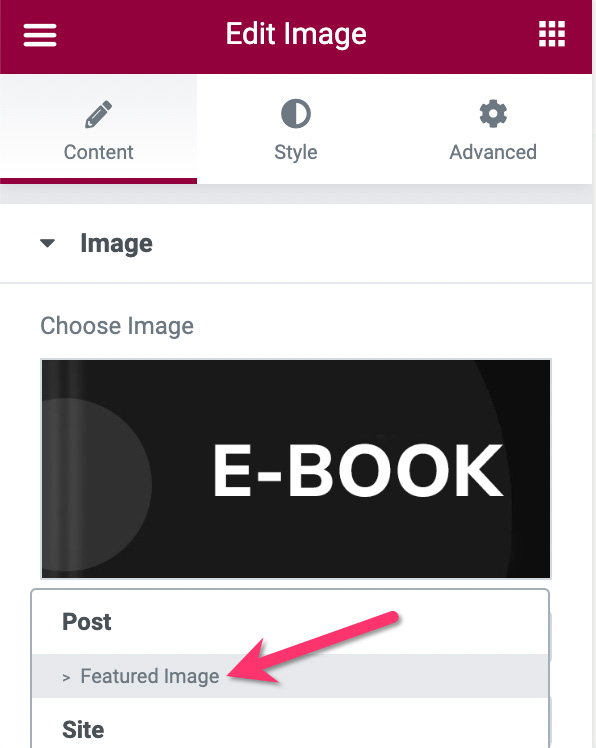
Sélectionnez Image en vedette dans la liste déroulante.

– Bouton PayPal
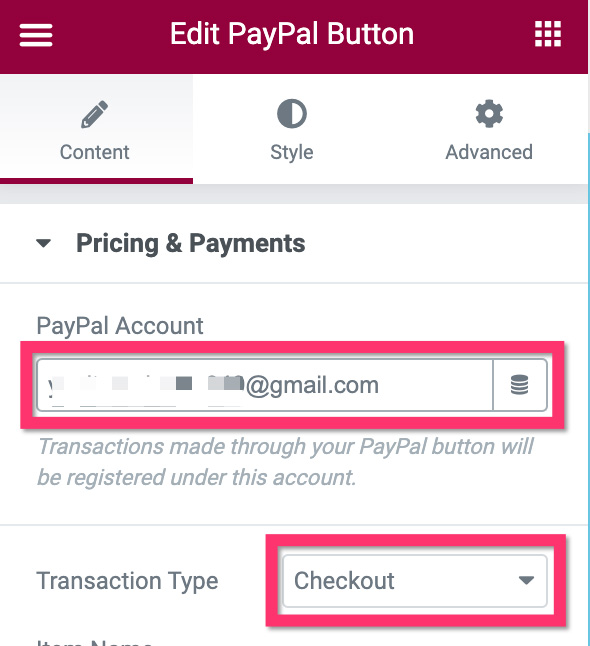
Le bouton PayPal est le widget clé ici. Certains éléments du bouton doivent être définis sur dynamique, notamment le prix, l'étiquette de prix et le nom du produit. Mais d'abord, assurez-vous d'ajouter votre compte PayPal (adresse e-mail) et de définir le type de transaction sur Paiement .

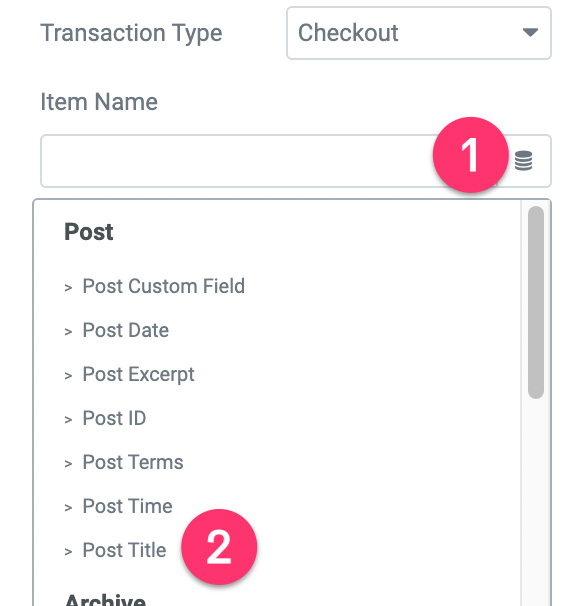
Ensuite, allez dans le champ Nom de l'élément et définissez-le sur Titre de l'article .

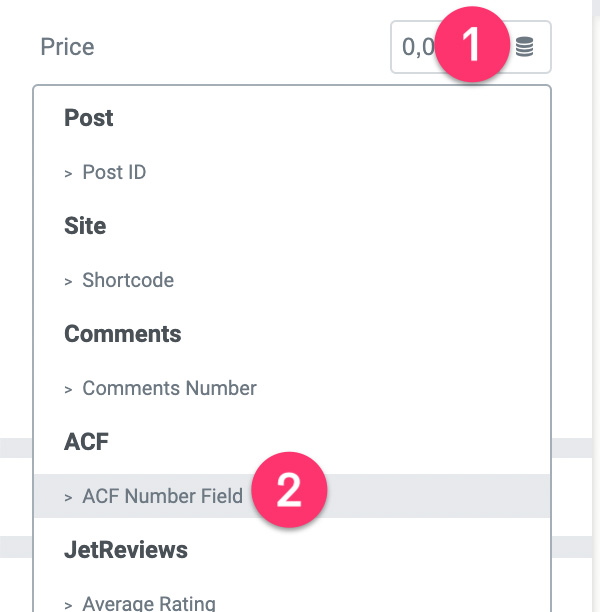
Il est temps de fixer le prix. Cliquez sur l'icône Dynamic Tags dans le champ Price et sélectionnez ACF Number Field .

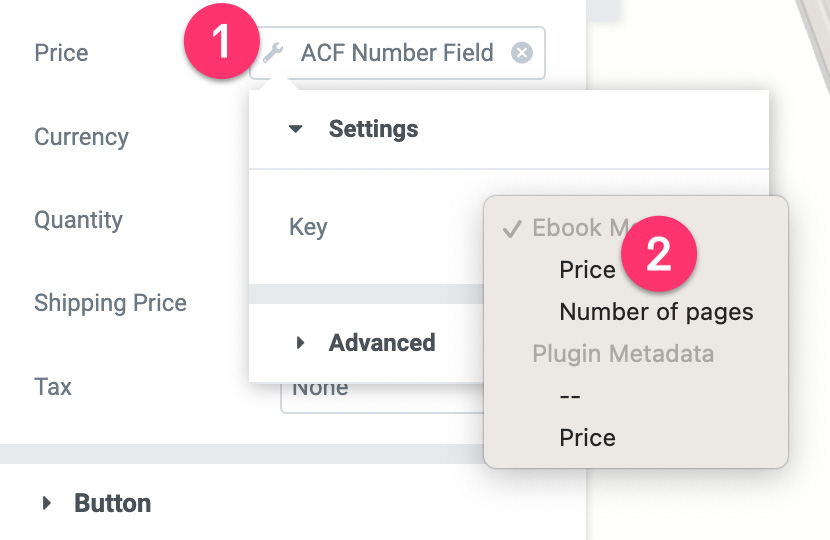
Cliquez sur l'icône en forme de clé et sélectionnez Prix .

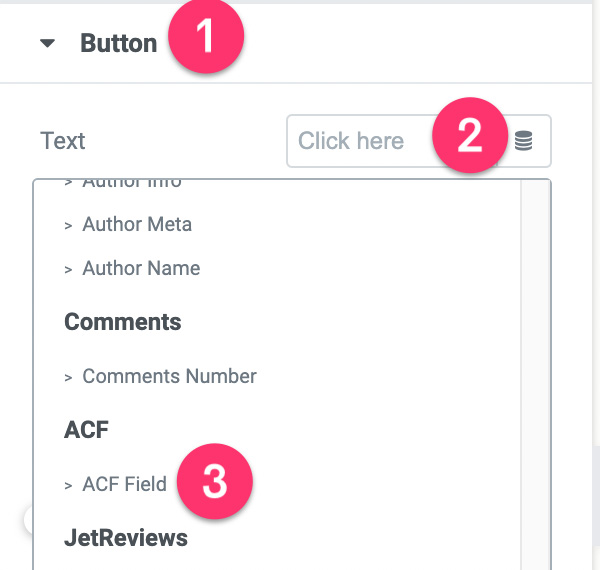
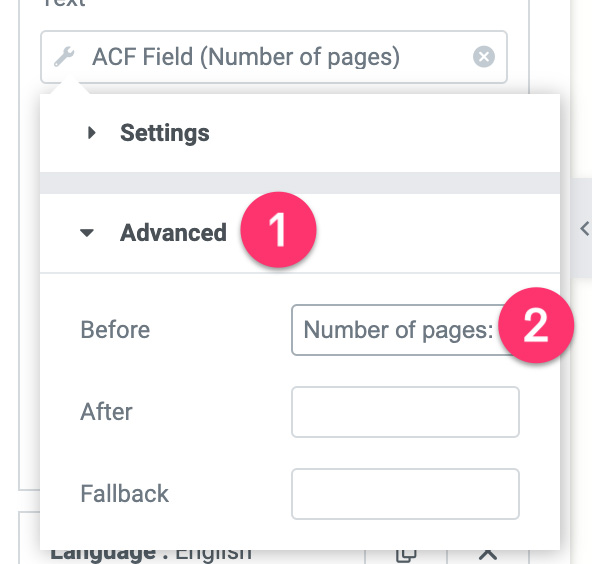
Ensuite, ouvrez le bloc Paramètres du bouton pour définir le texte du bouton. Cliquez sur l'icône Balises dynamiques dans le champ Texte . Sélectionnez Champ ACF .

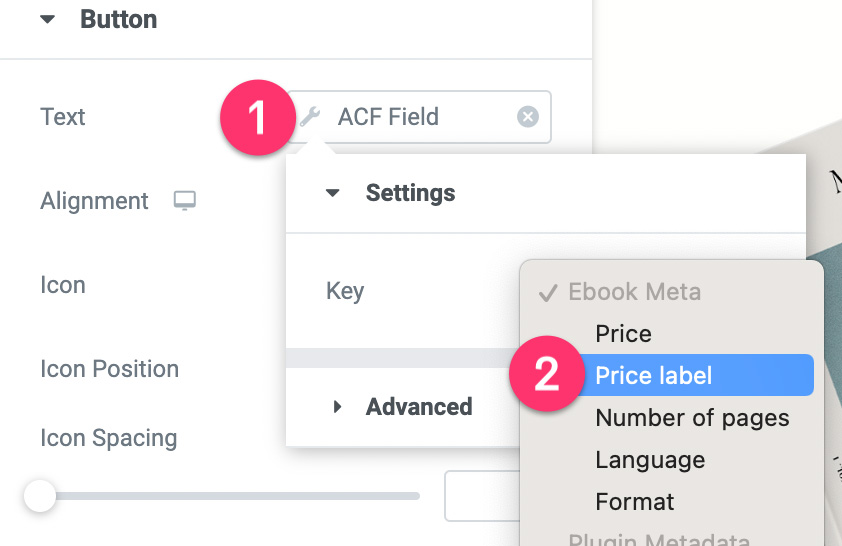
Cliquez sur l'icône représentant une clé à molette et sélectionnez Étiquette de prix .

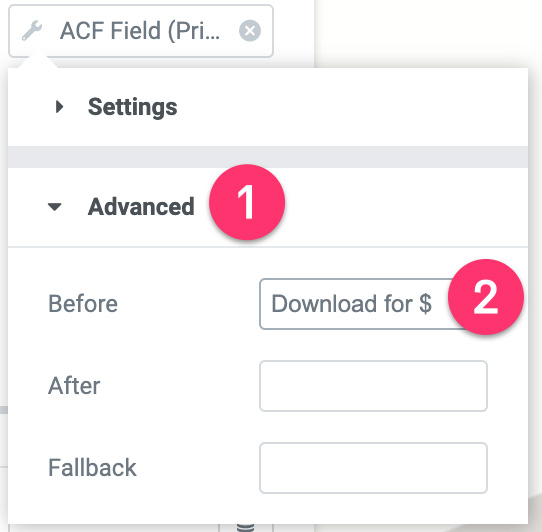
Ouvrez le bloc Avancé et ajoutez un préfixe. Quelque chose comme "Télécharger pour $".

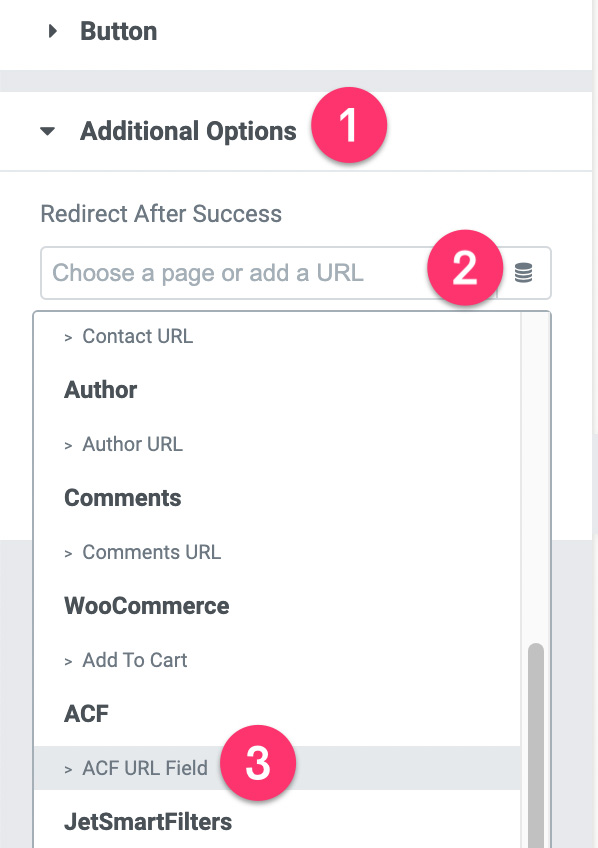
Ouvrez ensuite le bloc de paramètres Options supplémentaires . Cliquez sur l'icône Dynamic Tags dans le champ Redirect After Success et sélectionnez ACF URL Field .

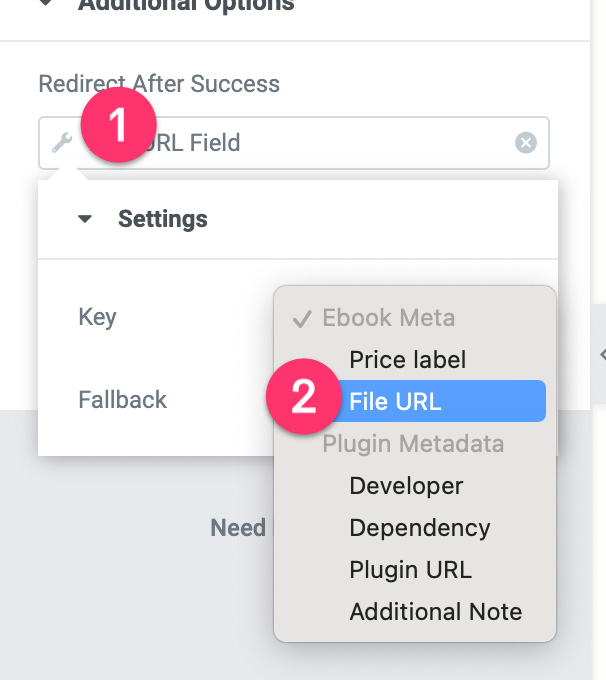
Cliquez sur l'icône en forme de clé et sélectionnez URL du fichier .

- Éditeur de texte
Le widget Text Editor est utilisé pour afficher le résumé de votre produit numérique. Le contenu du résumé est extrait du champ Product Summary de votre groupe de champs personnalisés.
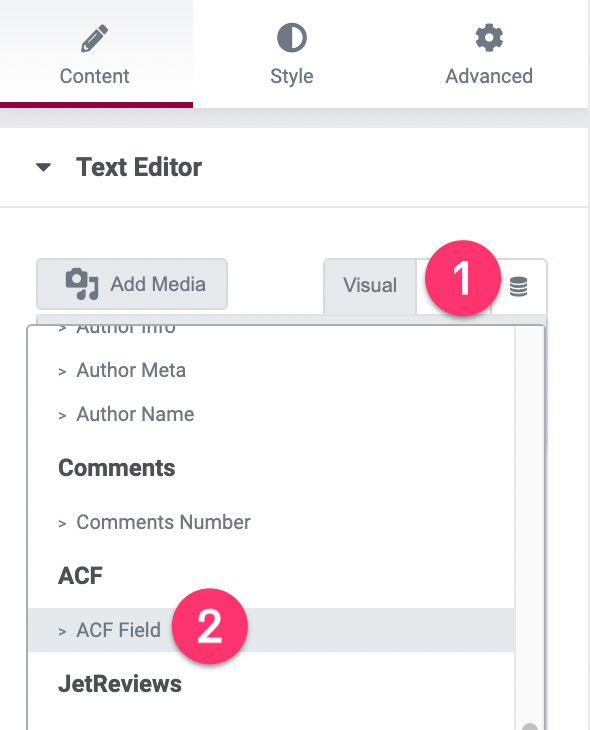
Cliquez sur le widget Zone de texte pour le modifier. Accédez au panneau des paramètres et cliquez sur l'icône Balises dynamiques dans le champ Éditeur de texte. Sélectionnez Champ ACF .

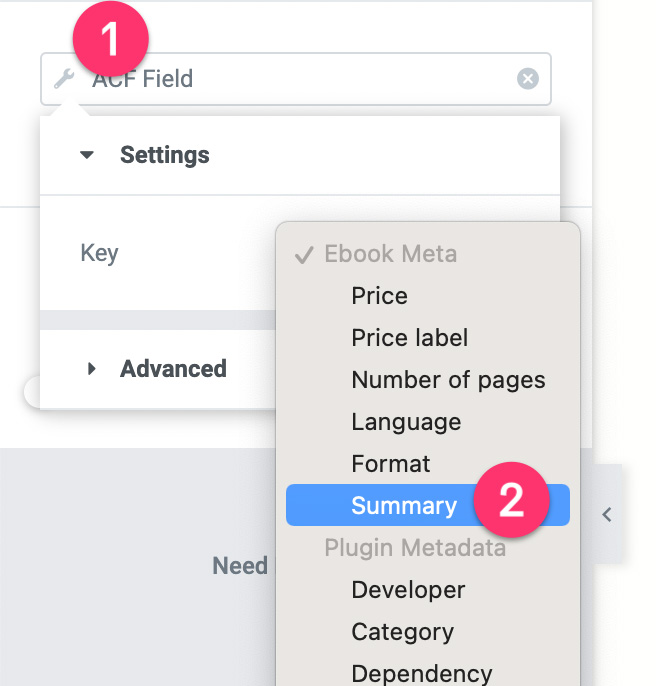
Cliquez sur l'icône en forme de clé et sélectionnez Résumé .

– Liste des icônes
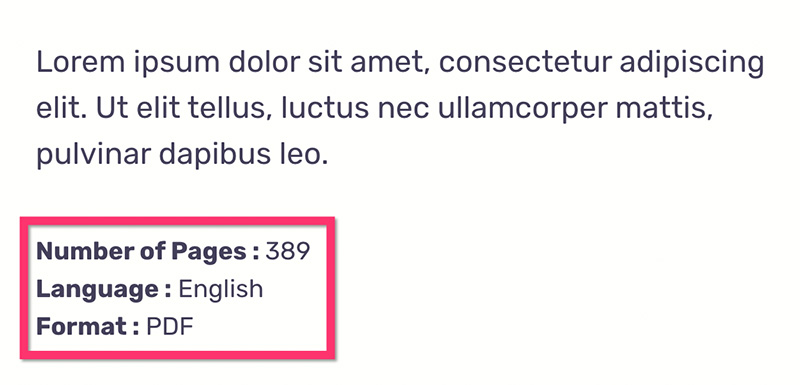
Nous utilisons le widget Icon List pour afficher le nombre de pages, la langue et le format du livre électronique.

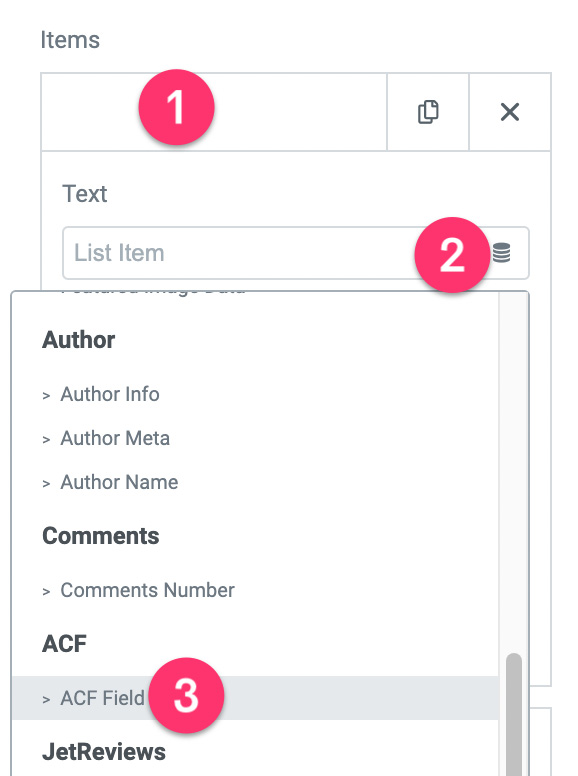
Cliquez sur le widget Liste d'icônes pour le modifier. Dans le panneau des paramètres, ouvrez le premier élément et cliquez sur l'icône Balises dynamiques dans le champ Texte . Sélectionnez Champ ACF .

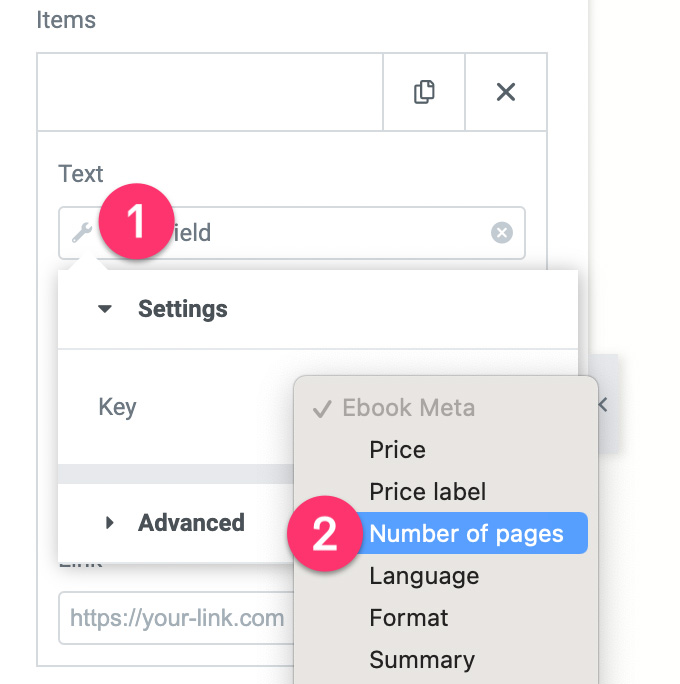
Cliquez sur l'icône en forme de clé et sélectionnez Nombre de pages .

Ouvrez le bloc Avancé et ajoutez le préfixe. Quelque chose comme "Nombre de pages :"

Répétez les étapes ci-dessus pour les autres éléments du widget Liste d'icônes.
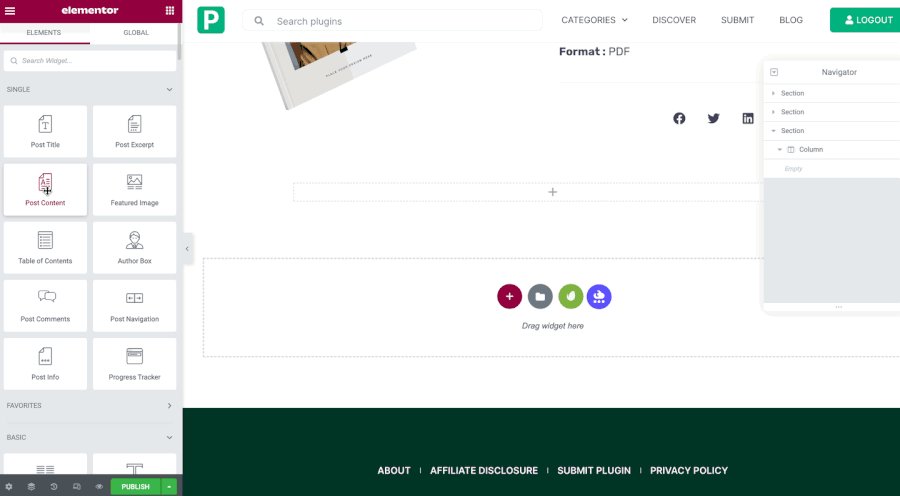
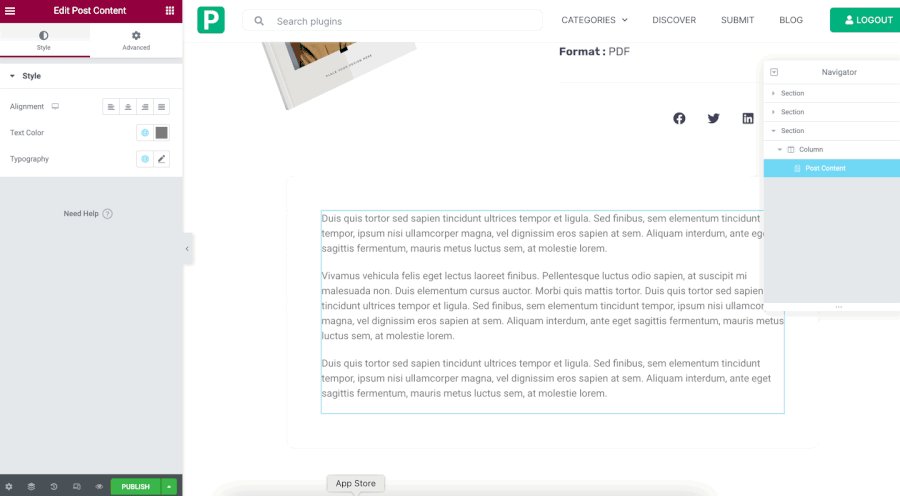
- Publier un contenu
Dans la troisième section du modèle personnalisé, vous pouvez trouver un autre widget Éditeur de texte. Vous pouvez le supprimer et le remplacer par le widget Publier du contenu.

Vous pouvez utiliser les paramètres suivants pour le widget Publier du contenu.
- Couleur du texte : #44405A
- Famille de polices : Rubik
- Taille de la police : 18 px
- Poids de la police : 400px
- Hauteur de ligne : 31px
Vous pouvez modifier le modèle selon votre goût. Une fois cela fait, cliquez sur le bouton PUBLIER en bas du panneau des paramètres.

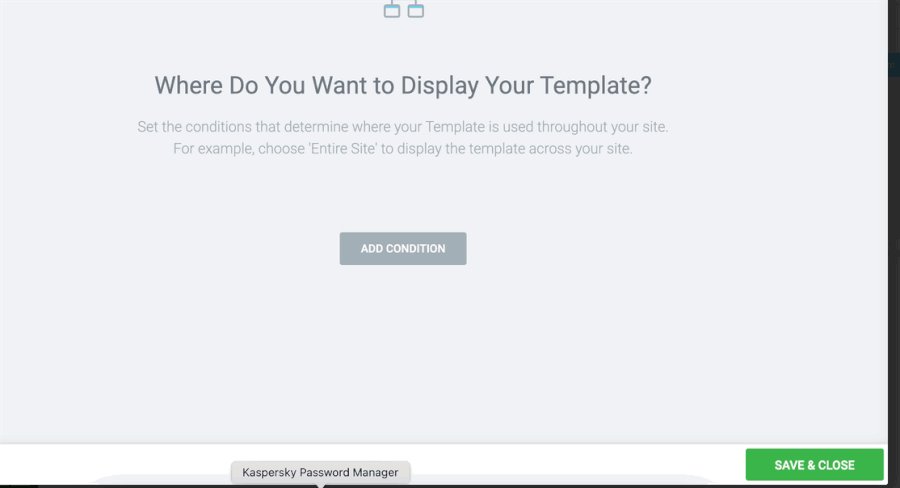
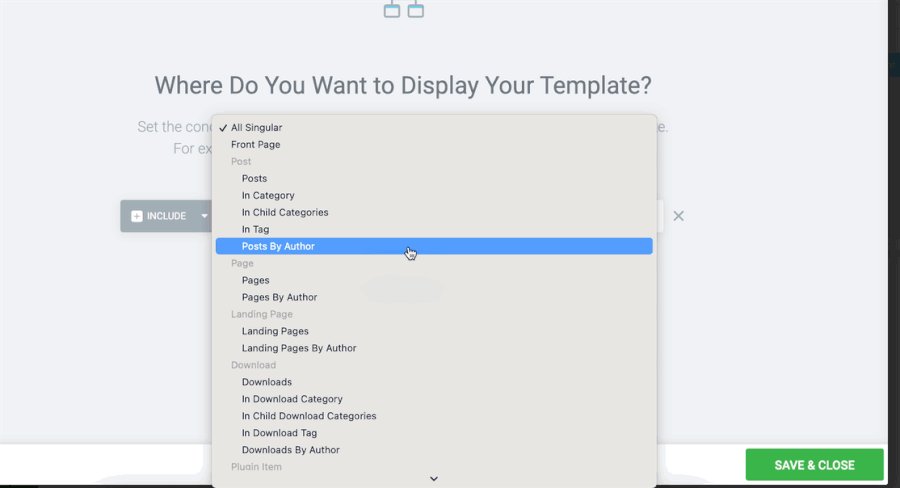
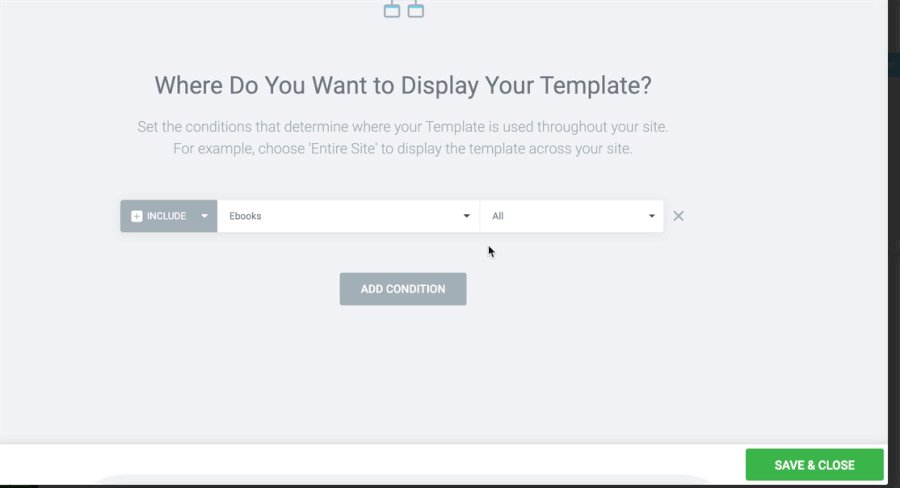
Dans la fenêtre qui apparaît, cliquez sur AJOUTER UNE CONDITION pour ajouter la condition d'affichage. Sélectionnez le type de message personnalisé que vous avez créé à l'étape 1 ci-dessus et cliquez sur le bouton ENREGISTRER ET FERMER .

Une fois le modèle personnalisé pour le type de publication personnalisé créé, vous pouvez commencer à ajouter d'autres articles que vous souhaitez vendre sur votre site Web.
Étape 6 : créer une page de boutique
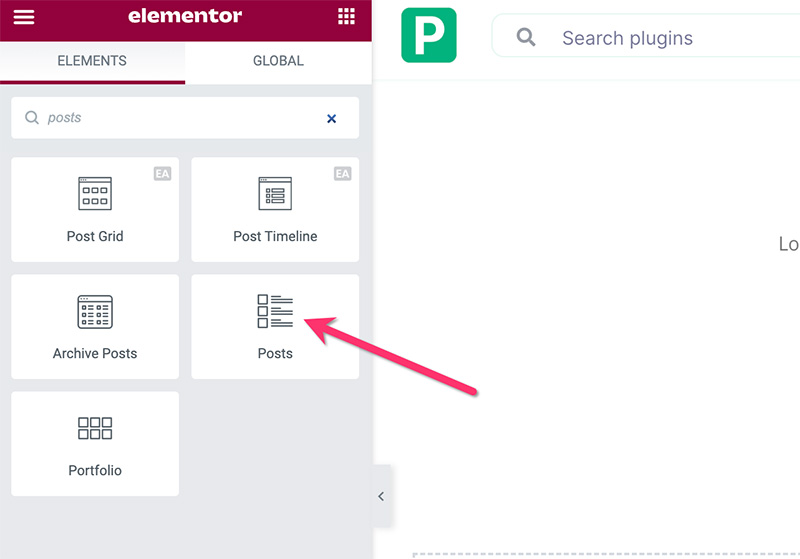
Si vous avez de nombreux articles numériques à vendre, c'est une bonne idée de créer une page de boutique dédiée (tout comme la page de boutique WooCommerce) pour afficher tous les articles que vous vendez. Vous pouvez utiliser le widget Posts d'Elementor pour afficher vos éléments numériques.
Tout d'abord, créez une nouvelle page et modifiez-la avec Elementor. Dans l'éditeur Elementor, ajoutez le widget Posts à la zone de canevas.

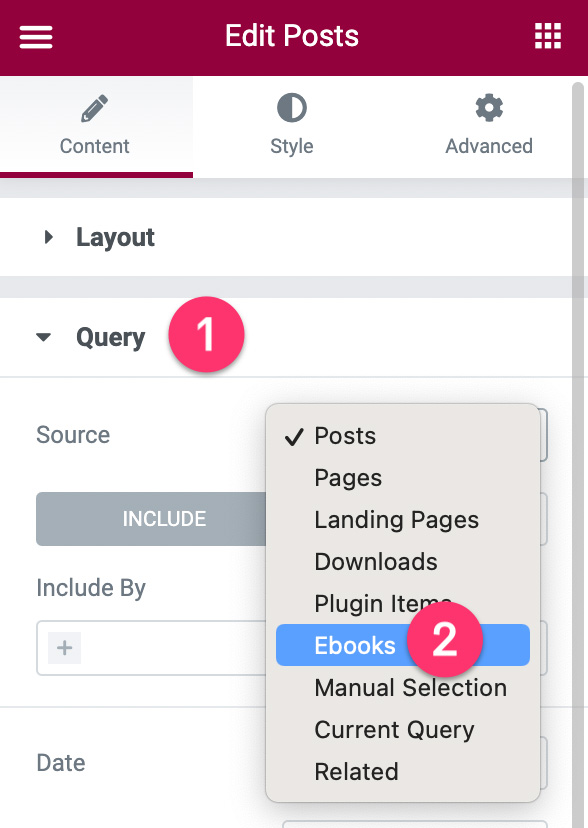
Une fois le widget Posts ajouté, accédez au panneau des paramètres et ouvrez le bloc Paramètres de la requête . Définissez la source de contenu sur le type de publication personnalisé que vous avez créé à l'étape 1 ci-dessus.

Accédez à l'onglet Style pour styliser le widget Messages. Vous pouvez lire cet article pour un tutoriel plus détaillé sur l'utilisation du widget Articles. Publiez votre page une fois que vous avez fini de la modifier.
Fait!
L'essentiel
Easy Digital Downloads est un plugin de commerce électronique populaire pour WordPress conçu spécifiquement pour la vente de produits numériques. À partir d'e-book, de modèles, d'images, de vidéos, d'illustrations, etc. Bien qu'il soit formidable de vendre vos articles numériques, vous n'avez pas la possibilité de créer le modèle personnalisé pour des produits individuels. En d'autres termes, vous disposez d'une option de conception limitée pour une seule page de produit.
Si vous avez un site Web WordPress alimenté par Elementor et que vous avez des articles numériques à vendre, vous pouvez utiliser la fonction Theme Builder pour créer une alternative DIY Easy Digital Downloads. Elementor dispose de deux widgets de paiement - le bouton PayPal et le bouton Stripe - que vous pouvez utiliser pour accepter les paiements. Étant donné qu'Elementor offre des options de conception illimitées, vous pouvez créer une page de produit unique personnalisée - ainsi que la page de boutique - qui se fondent avec le schéma de conception de votre site.
