Les offres de vacances sont là !
Publié: 2023-02-02Un menu hors toile embellira l'interface utilisateur de votre site Web. En outre, il est également capable de retenir vos visiteurs ou clients sur votre site. En dehors de cela, un menu hors toile Elementor ouvre également la porte à diverses opportunités commerciales.
Par conséquent, l'ajouter à votre site devient la plus haute nécessité si vous ne voulez pas compromettre l'interface utilisateur et l'expérience utilisateur de votre site Web. Heureusement, il existe des options pour ajouter le menu Elementor hors toile dans WordPress qui est entièrement gratuit.
Vous pouvez adopter n'importe lequel d'entre eux. Bien que l'utilisation d'ElementsKit soit l'option la plus appropriée et la plus simple car elle vous permet d'ajouter un menu hors canevas en quelques secondes.
Alors, explorons le processus le plus simple d'ajout d'un menu hors canevas à l'aide de ElementsKit . Mais, avant cela, faites un bref résumé de ce menu hors toile et de son importance.
Qu'est-ce qu'un menu hors canevas dans Elementor ?
Un menu hors canevas est un menu déroulant qui apparaît sur le côté de votre site Web en cliquant sur une icône, une image ou un texte. Il s'agit d'un menu modéré qui améliore l'expérience utilisateur d'un site Web sur des appareils mobiles ou de petits écrans, car vous pouvez simplifier la section d'en-tête en l'utilisant.
Pourquoi utiliser le menu hors-toile d'Elementor ?
Le principal avantage de ce menu hors toile est qu'il peut économiser beaucoup d'espace sur votre site Web dont vous avez besoin pour afficher le menu d'en-tête. Par conséquent, dans le cas de l'affichage de sites Web avec une meilleure interface utilisateur sur de petits écrans , vous devez exiger ce menu hors toile.
Cependant, vous pouvez promouvoir des remises spéciales sur ce menu hors toile. De plus, la présentation de remises sur le menu hors toile pourra attirer l'attention des visiteurs de votre site Web.
En dehors de ceux-ci, il convient également pour afficher certaines sections du menu hors toile. Par exemple, vous pouvez afficher certains produits à prix réduits et rendre votre promotion plus remarquable et plus convertissante.
Étant donné que plus de la moitié des visiteurs du site Web utilisent un mobile pour visiter un site, vous devez utiliser ce menu hors toile sur votre site pour multiplier vos opportunités commerciales . De plus, l'objectif du menu hors toile sera atteint s'il est utilisé pour les utilisateurs mobiles.
Parallèlement à cela, un menu hors toile présente également d'autres avantages. Vous pouvez l'utiliser à diverses fins et orienter vos objectifs commerciaux en l'utilisant de manière appropriée.
Puisque vous connaissez toutes les opportunités du menu hors toile, plongeons dans le processus d'ajout de celui-ci à votre site en suivant la méthode la plus simple.
Étapes pour créer un menu Elementor hors canevas
Indépendamment des nombreux avantages de l'utilisation du menu Elementor hors canevas, vous aurez besoin de quelques secondes pour l'ajouter à votre site WordPress. En plus de cela, il est 100% gratuit d'ajouter le menu hors toile Elementor en utilisant ElementsKit . Parce que vous trouverez un widget gratuit dédié appelé "Header Offcanvas" dans ElementsKit.
L'ajout d'un menu hors canevas à l'aide de ce widget ne nécessitera aucun codage. En outre, vous pouvez personnaliser ce menu selon vos envies sans aucune limitation. De plus, vous pouvez ajouter un menu hors canevas en suivant la méthode la plus simple qui ne comprend que 4 étapes. Suivez les 4 étapes faciles et ajoutez un menu hors canevas à votre site WordPress :
Étape 1 : Installez un plugin de menu hors canevas.
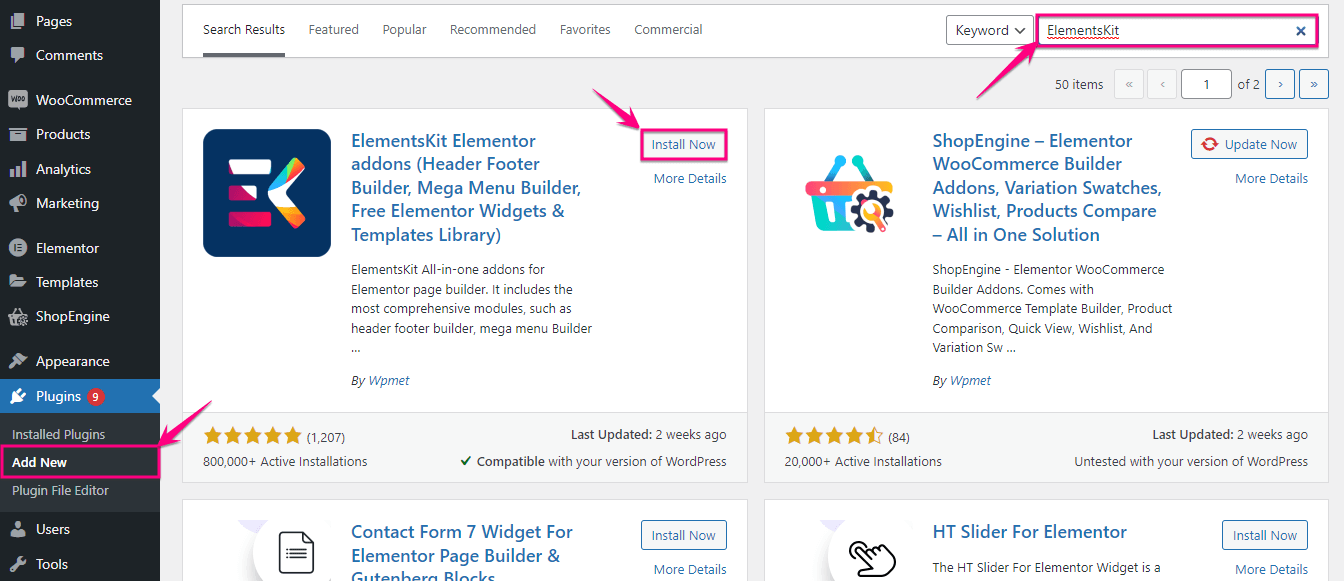
Pour profiter du widget de menu hors canevas d'ElementsKit, vous devez d'abord l'installer. Pour installer le plug-in de menu hors canevas, cliquez sur l'option Ajouter nouveau sous Plugins et recherchez ElementsKit dans la zone de recherche. Après avoir vu ElementsKit, appuyez sur le bouton Installer maintenant et activez -le plus tard.

Étape 2 : Activez l'en-tête du widget de canevas.
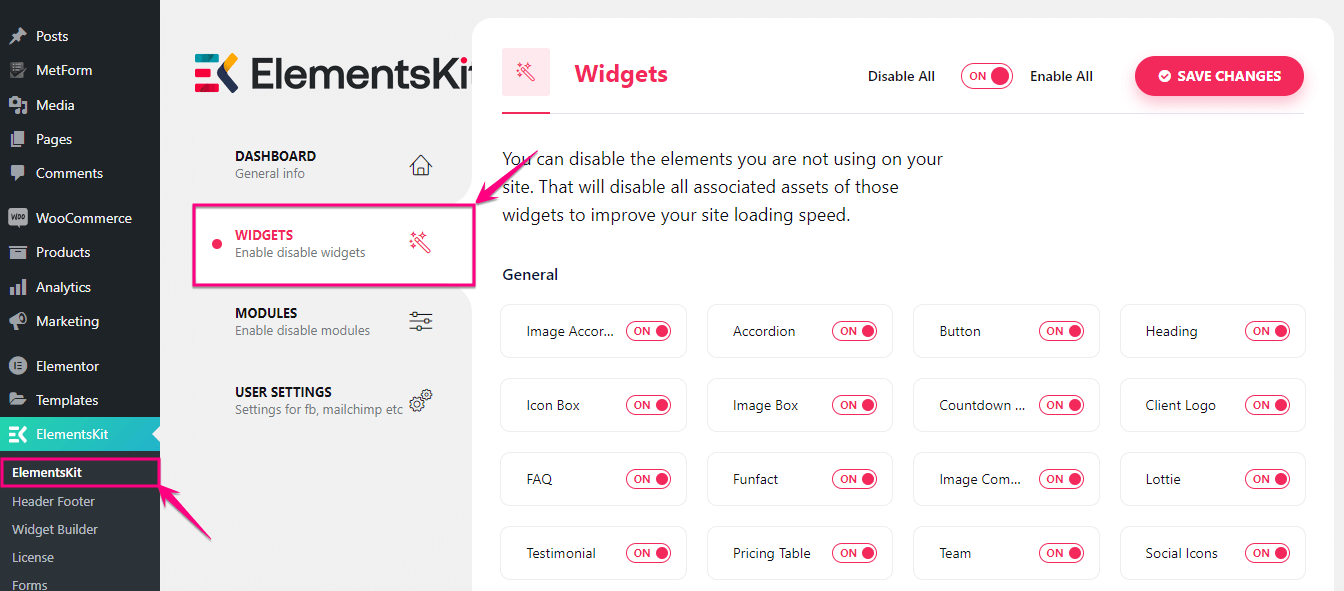
Dans la deuxième étape, vous devez visiter ElementsKit >> ElementsKit et cliquer sur la section WIDGETS .

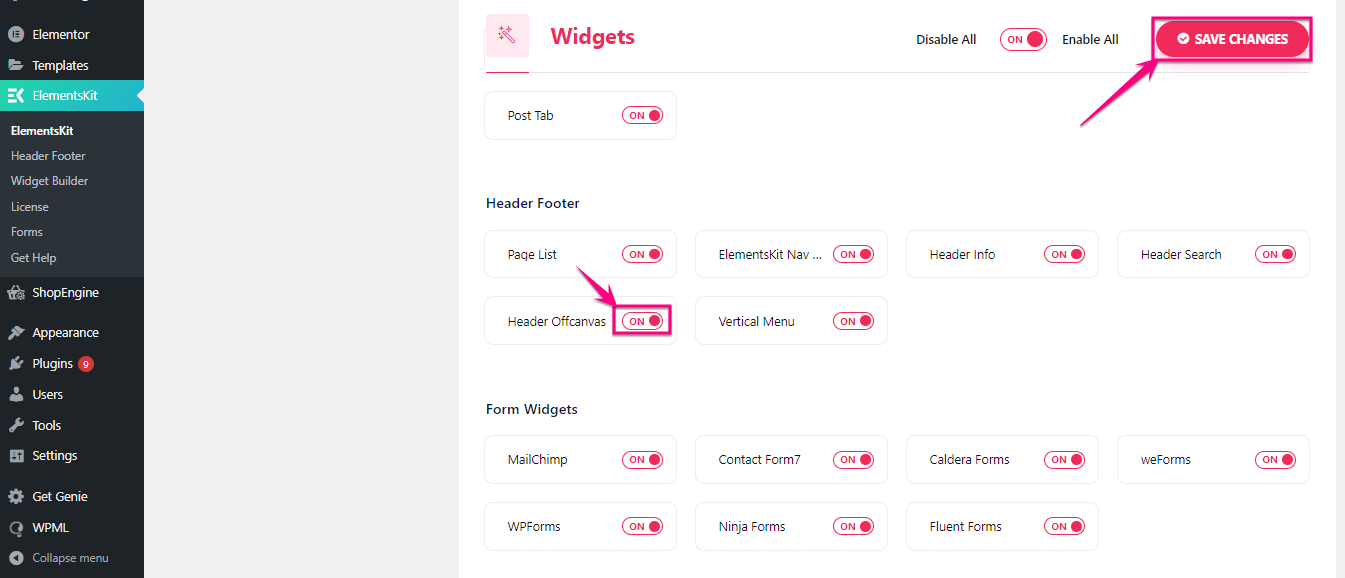
Dans la zone des widgets, activez le widget "Header Offcanvas" et appuyez sur le bouton SAVE CHANGES .

Étape 3 : Ajoutez Elementor hors du menu canevas.
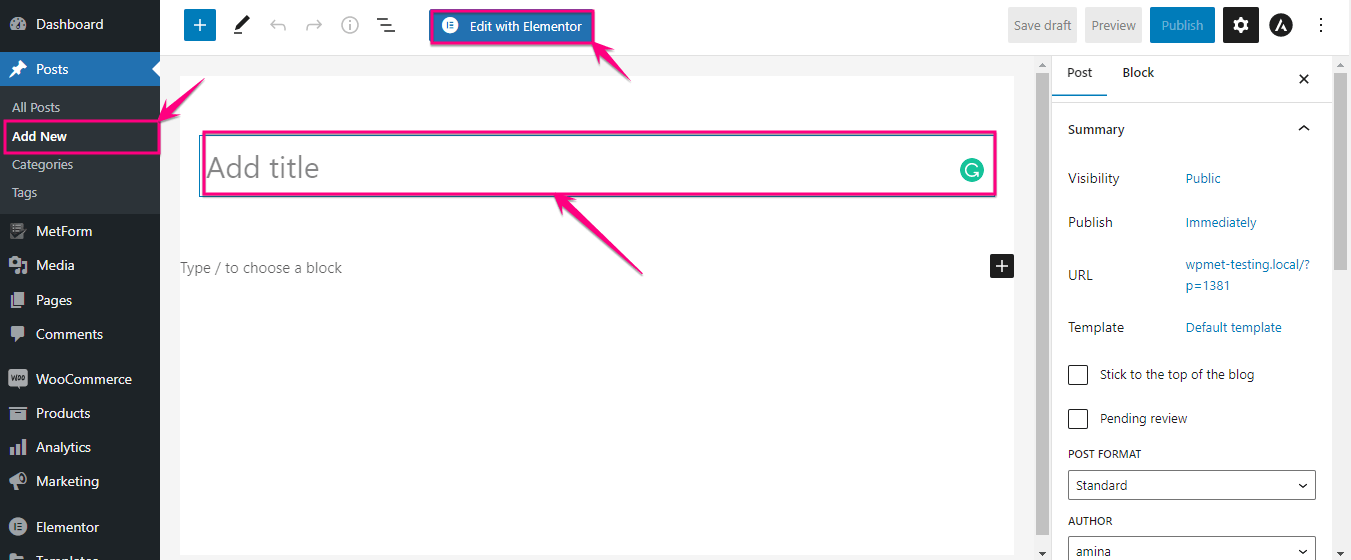
Il est maintenant temps d'ajouter un menu hors toile à votre site Web Elementor. Pour ce faire, cliquez sur l'option Ajouter un nouveau sous Messages et donnez un titre au message. Après cela, cliquez sur le bouton Modifier avec Elementor pour ajouter le menu hors toile dans WordPress.

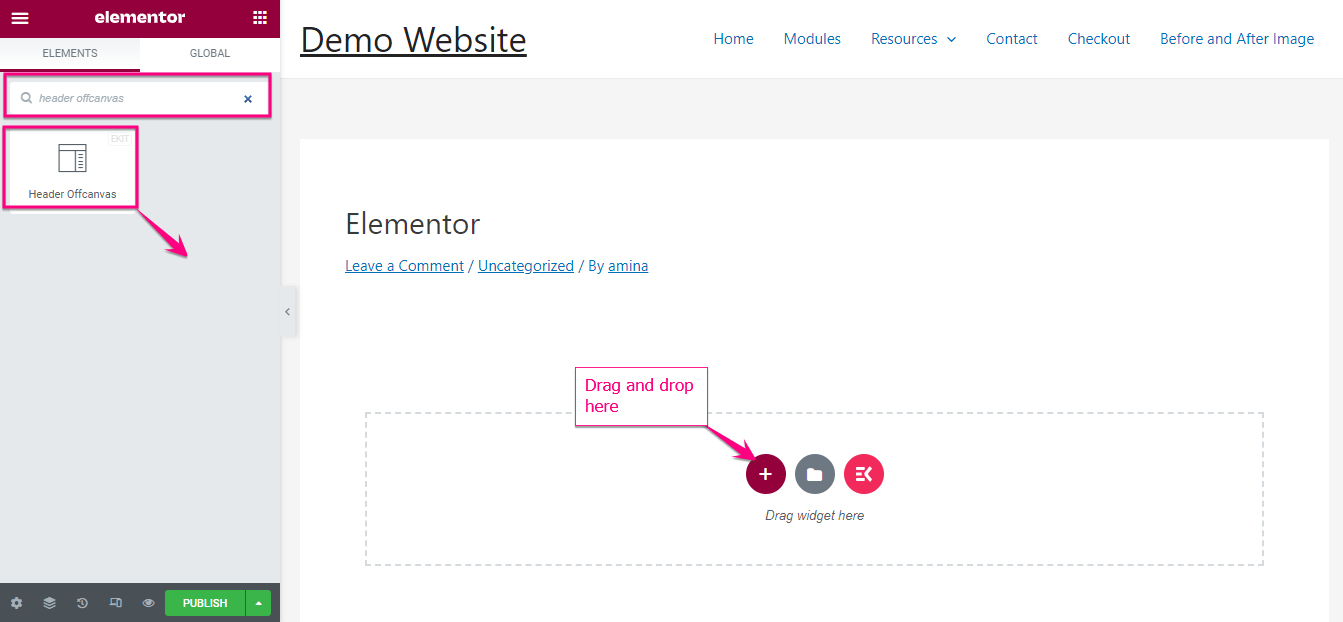
Cela vous redirigera vers le tableau de bord Elementor, où vous devrez rechercher le widget Header Offcanvas et après l'avoir trouvé, faites-le glisser et déposez-le sur l'icône plus .


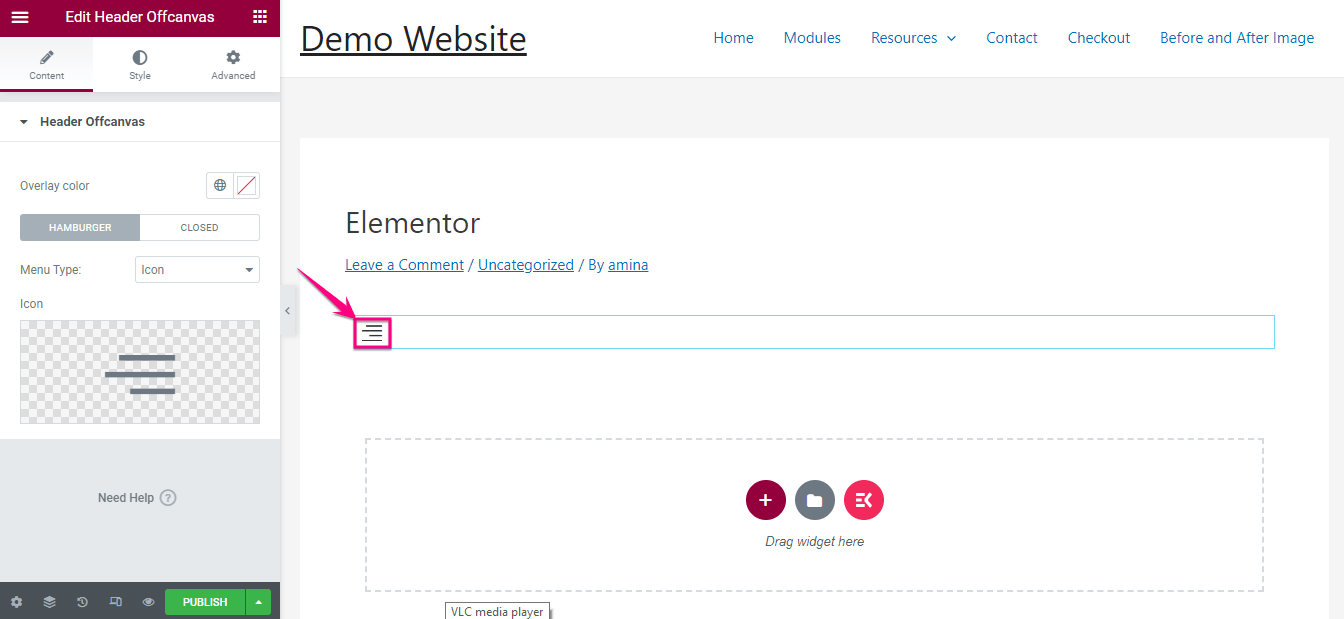
Maintenant, cliquez sur l'icône hamburger pour ajouter des menus ou des éléments à votre menu hors canevas.

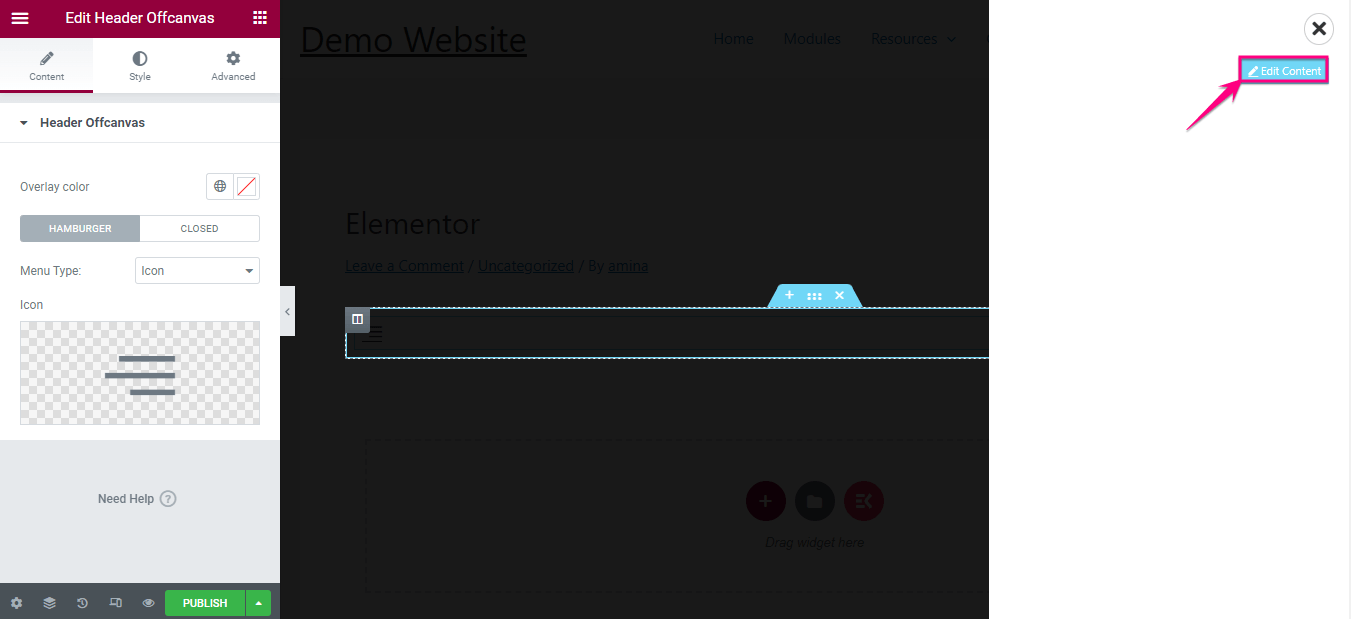
Cliquez ensuite sur l'option Modifier le contenu et ajoutez les éléments que vous souhaitez à votre menu. Cela vous mènera à la zone des widgets à partir de laquelle vous pourrez ajouter différents éléments à votre menu hors-toile pour ajouter des variantes.

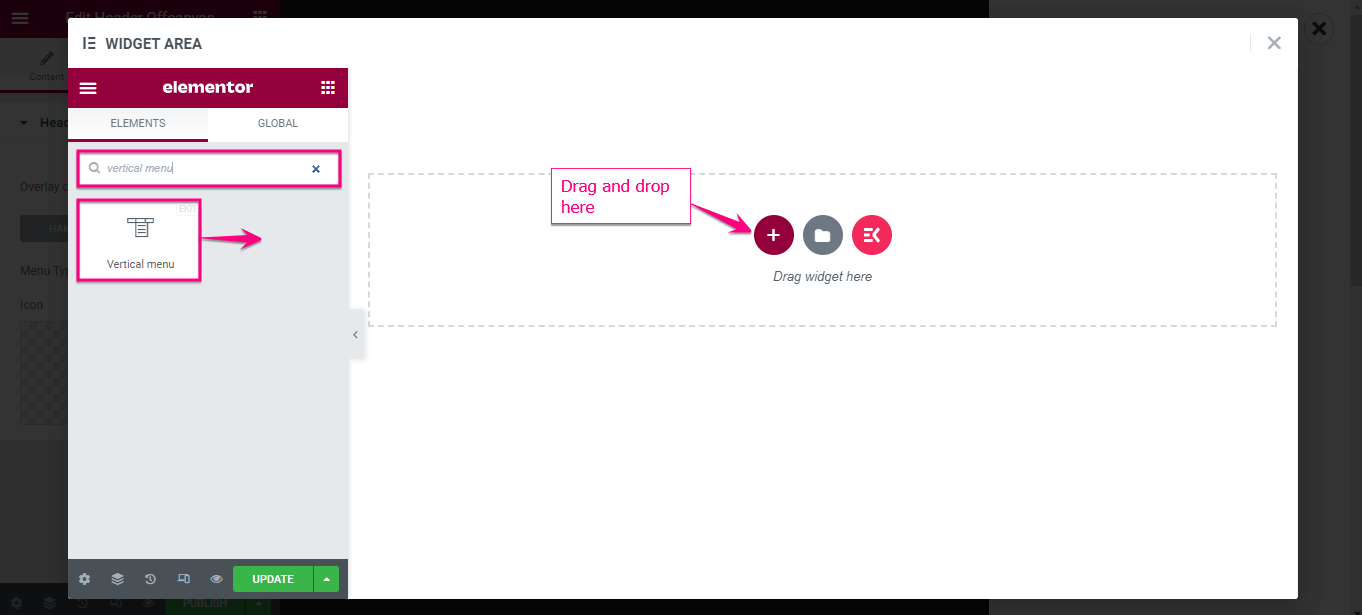
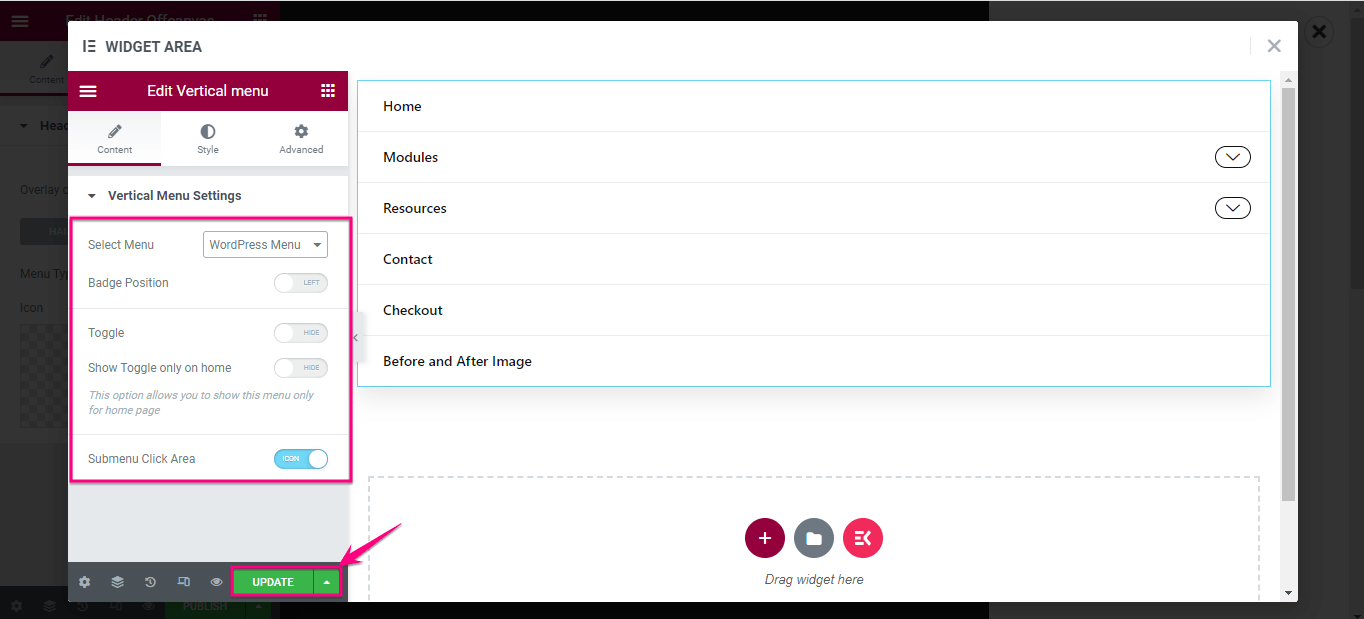
Par exemple, recherchez le menu vertical et faites-le glisser sur l'icône plus, tout comme le widget d'en-tête hors toile. Après cela, suivez le même processus pour ajouter des éléments à votre menu hors canevas.

Après avoir ajouté un widget de menu vertical, sélectionnez le menu que vous souhaitez afficher sur votre menu Elementor hors canevas et personnalisez-le en conséquence. Lorsque toutes vos personnalisations sont terminées, cliquez sur le bouton Mettre à jour.

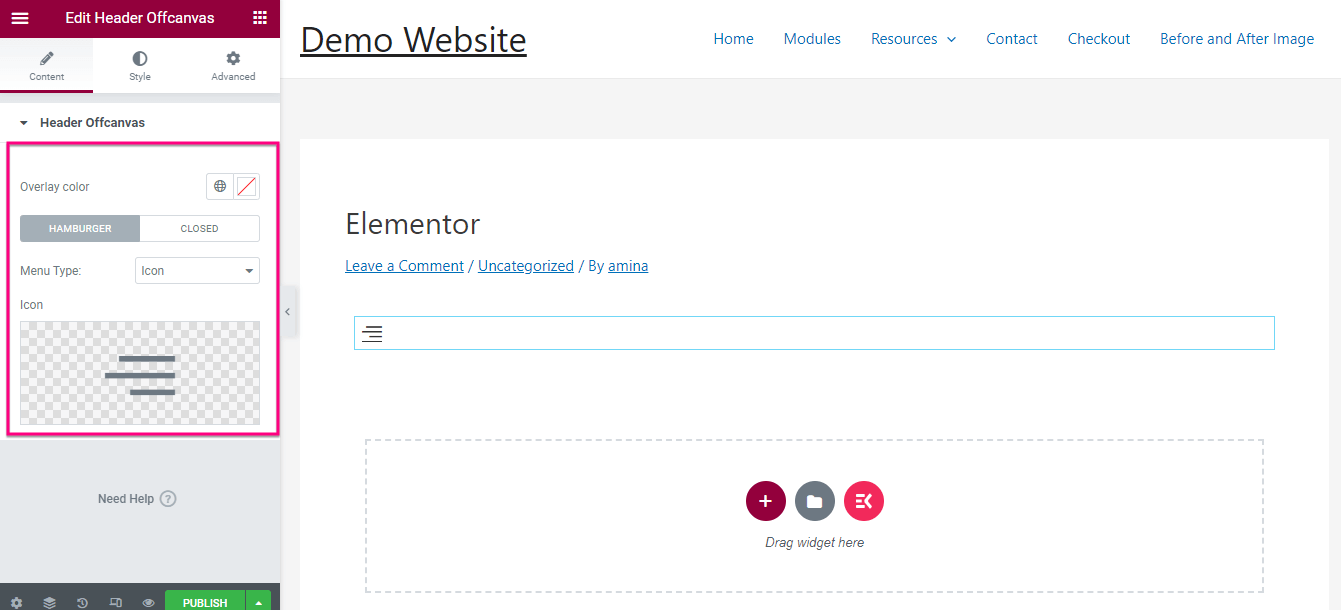
Après avoir ajouté des éléments à votre menu d'en-tête hors canevas, vous pouvez personnaliser et mettre à jour les zones suivantes :
- Couleur de superposition : à partir de là, choisissez la couleur de votre menu hors toile.
- Type de menu : vous trouverez des icônes, du texte et des icônes avec des options de texte. Sélectionnez ce que vous voulez afficher à la place du menu hors-toile de l'en-tête.
- Icône : si vous choisissez l'icône dans le type de menu, cette section sera visible à partir de laquelle vous devrez sélectionner une icône.

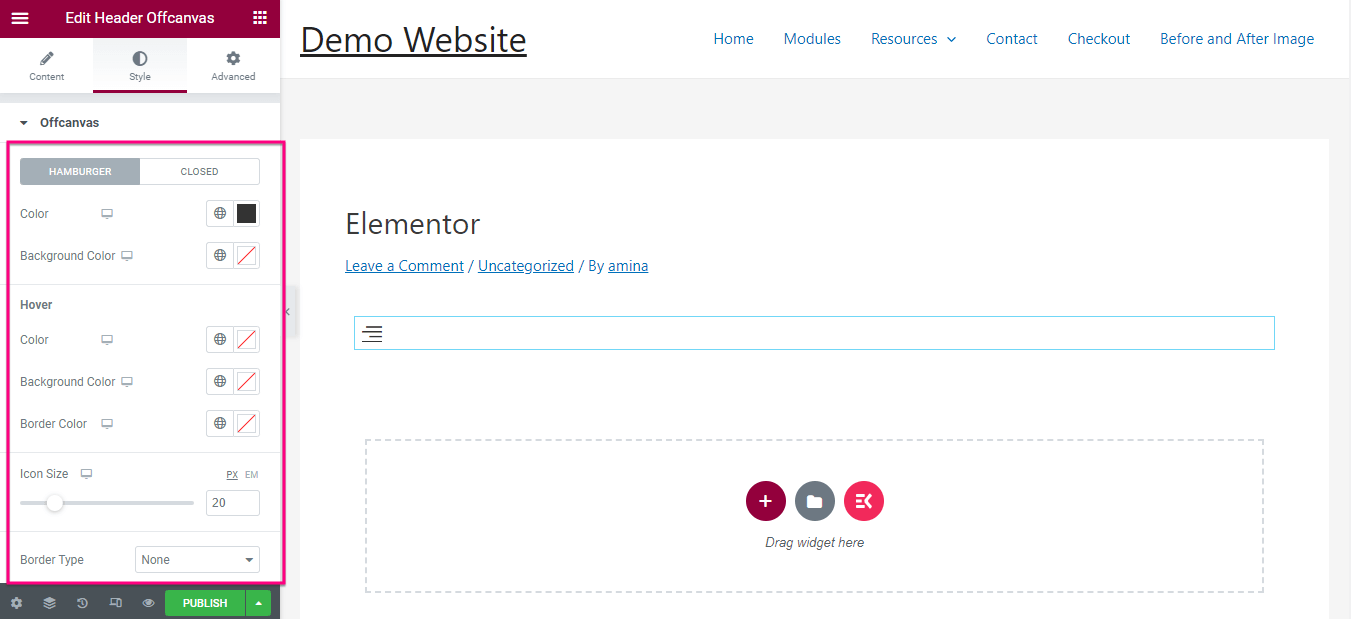
Juste à côté de l'onglet Contenu, vous trouverez un onglet de style. Cliquez sur l'onglet Style et personnalisez les éléments ci-dessous pour votre menu hors canevas :
- Couleur.
- Couleur de l'arrière plan.
- Survolez la couleur.
- Couleur de fond au survol.
- Couleur de bordure pour le survol.
- Taille de l'icône.
- Type de bordure.
- Alignement.
- Boîte ombre.
- Rayon de bordure.
- Rembourrage.
- Marge.

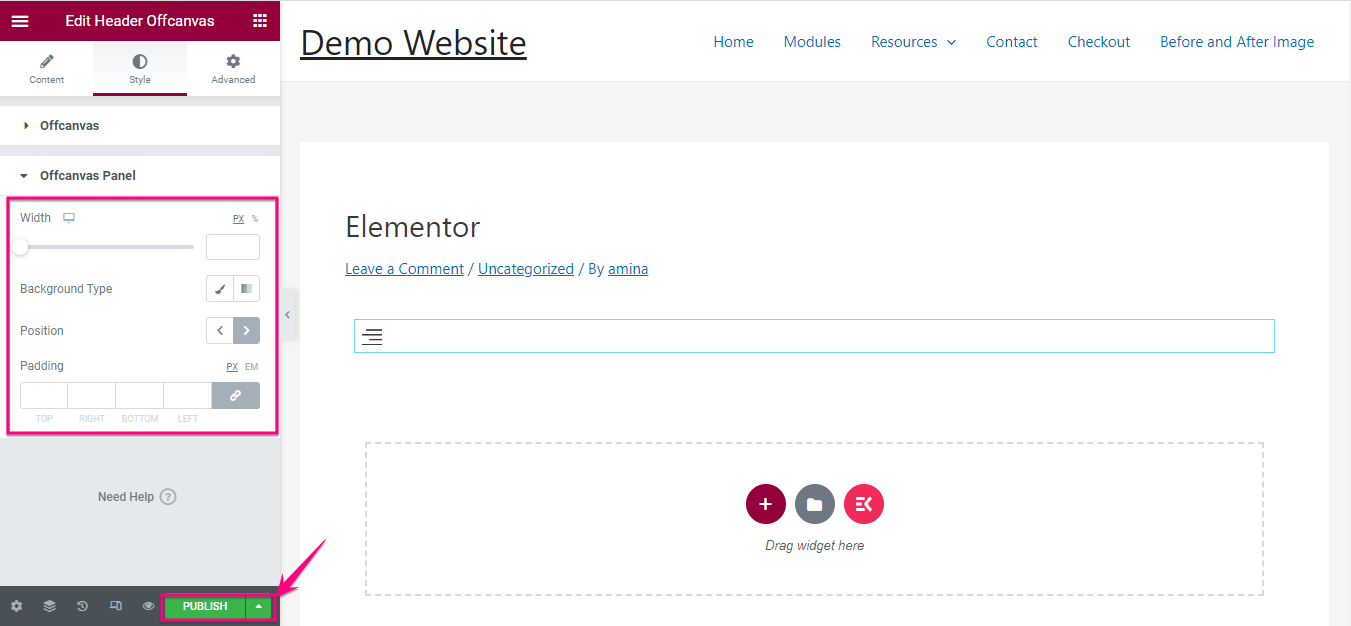
Après avoir édité hors toile; vous devez modifier la largeur, le type d'arrière-plan, la position et le rembourrage du panneau hors toile. Enfin, appuyez sur le bouton Publier lorsque vous avez terminé la personnalisation.


Étape 4 : Regard final sur l'en-tête du menu du canevas.
Voici l'aperçu ou l'exemple de votre menu hors canevas préparé avec ElementsKit. Cependant, vous pouvez y ajouter d'autres variantes en personnalisant votre menu hors canevas à partir de la zone des widgets.

Contenu connexe :
1. Comment créer un menu vertical en utilisant ElementsKit dans WordPress .
2. Façons de créer un méga menu en utilisant Elementor et ElementsKit .
3. Comment ajouter des éléments au menu Elementor.
Premiers pas avec le menu d'en-tête hors canevas
L'utilisation d'un menu hors toile rendra votre site plus interactif et engageant car il peut économiser beaucoup d'espace sur votre site WordPress. En outre, il est parfait pour avoir une meilleure interface utilisateur et UX sur de petits écrans . Néanmoins, l'ajout d'un menu hors toile est super facile et rapide.
Tout ce dont vous avez besoin est d'adopter les quatre étapes ci-dessus et vous êtes prêt à profiter des excellents avantages et opportunités du menu hors-toile d'en-tête. Ci-dessus, nous avons utilisé ElementsKit car il offre l'option la plus simple pour ajouter ce menu.
Parallèlement, vous trouverez de nombreuses fonctionnalités si vous utilisez ElementsKit. Comme il s'agit d'un addon tout-en-un pour Elementor qui a toutes les options pour rendre votre site Web transparent et compétitif. Alors, utilisez le meilleur plugin pour ajouter un menu hors toile sur votre site Web Elementor.
