Comment créer une page de destination de vente efficace dans Elementor ?
Publié: 2022-04-20Table des matières
Pour ce didacticiel, nous expliquerons ce qu'il faut pour créer une page de destination de vente pour un produit commercial dans Elementor. En outre, vous vous familiariserez avec les outils qui améliorent le constructeur de pages en termes de développement de sites Web et de pages de destination.
Qu'est-ce qui fait une bonne Landing Sales Page ?
Une landing page de vente est un site Web d'une page conçu pour vendre un produit/service particulier.
Une bonne page de destination montre le meilleur de votre marque et vend votre produit plus efficacement. Les utilisateurs tombent sur une annonce en ligne, cliquent sur le lien et accèdent à la page de destination. En parcourant le site, ils en apprennent davantage sur les avantages du produit, évaluent sa qualité et apprennent à connaître sa valeur grâce à la preuve sociale. À la fin du parcours sur le site, les clients sont fortement convaincus de faire un achat, même s'ils n'y étaient pas destinés.
Bien sûr, une bonne page de vente ne fonctionnera jamais toute seule. Pour assurer des ventes efficaces, vous devrez :
étudiez les besoins de votre public cible;
- créer un produit/service de haute qualité et demandé ;
- évidemment, créez une landing page convaincante ;
- établir un flux de trafic constant vers la page de destination finale.
Pourquoi utiliser Elementor pour créer des pages de destination ?
Elementor a un avantage distinct sur les autres constructeurs de pages WordPress. Les utilisateurs ont un accès gratuit à plus de 30 widgets principaux et leurs fonctionnalités sont assez riches. Jusqu'à présent, il offre l'expérience de glisser-déposer la plus fluide. De plus, Elementor fonctionne avec presque tous les thèmes et plugins, y compris les collections tierces de widgets et d'éléments avancés.
Stratum Elementor Addons est l'un de ces addons pratiques pour créer des atterrissages efficaces. Actuellement, le plugin fournit plus de 26 widgets Elementor avancés pour les besoins professionnels et personnels.
Alors qu'Elementor nous offre un ensemble décent de widgets standard, Stratum étend la liste avec des éléments plus créatifs, interactifs et axés sur les fonctionnalités. 
Voir Stratum DEMO.
Par rapport aux addons alternatifs, Stratum offre un accès gratuit à tous les widgets avancés gratuitement. Mais avec la version PRO, vous débloquez des paramètres étendus pour chaque widget.
Voir aussi : 12+ Addons gratuits pour Elementor : Lequel choisir ?
Comme vous pouvez le deviner, les DEUX plugins - Elementor et Stratum - seront suffisants pour concevoir une page de destination d'offre spéciale. Et peu importe que vous utilisiez des versions gratuites ou PRO.
Nous supposons que vous avez déjà acheté un nom de domaine et un hébergement, configuré WordPress et installé tous les plugins nécessaires. Mais si vous rencontrez des difficultés, lisez nos directives similaires sur la façon de créer un site Web de service WordPress.
Page de destination des ventes : éléments clés
Le secret pas si évident derrière chaque page d'offre spéciale est la structure. Découvrons ces éléments communs (énumérés dans l'ordre):
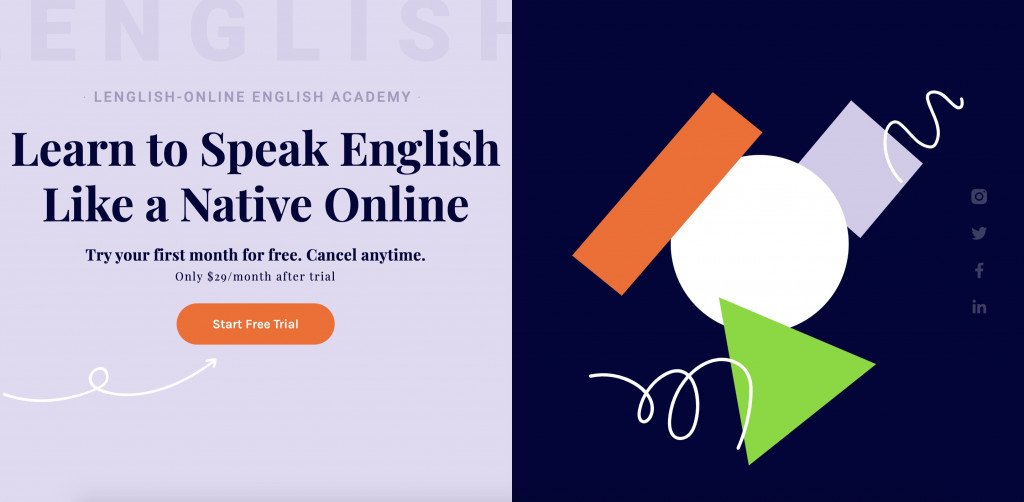
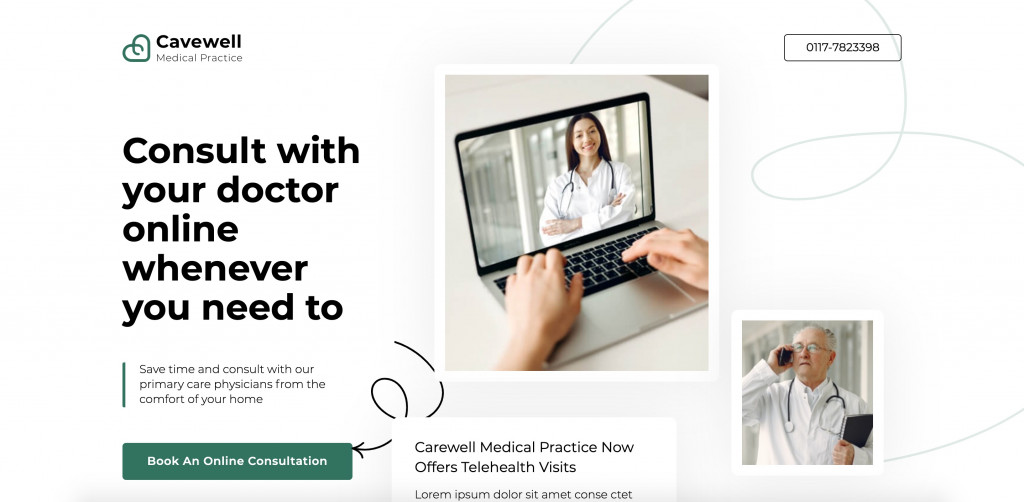
Offre dans la section Héros
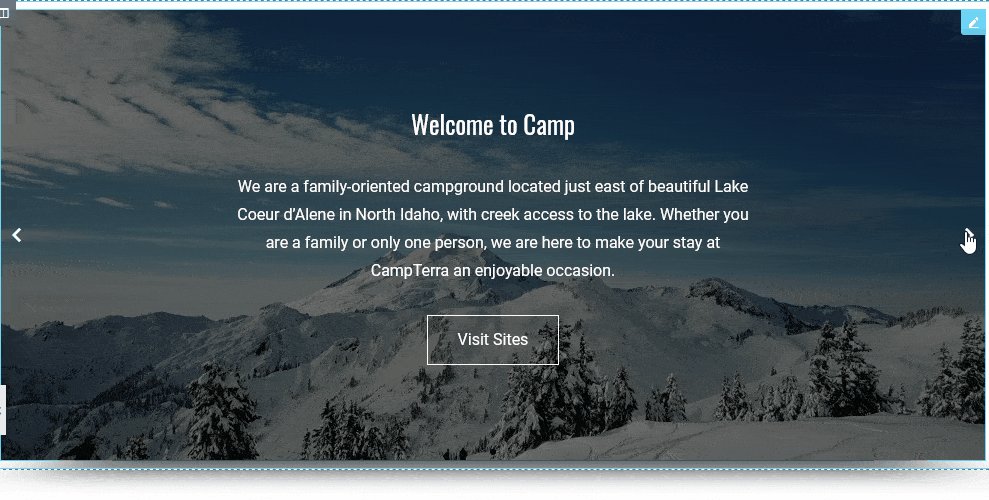
Voici une offre de vente unique située dans la section héros - la première zone visible pour les utilisateurs lorsqu'ils visitent une page de destination. L'offre est généralement incluse dans un affichage multimédia dynamique (slider ou bannière) et suivie d'un nom de marque, de préférence un logo, et de boutons CTA : 
Source : bibliothèque Elementor
Portez une attention maximale à la section de l'offre en tant qu'élément le plus volumineux de toute la page. Il ne suffit pas d'attirer l'attention de l'utilisateur sur le « premier écran », il est plus important de susciter l'intérêt pour l'offre. Vous devez convaincre les utilisateurs que votre produit/service a une grande valeur. Énumérez les principaux avantages, fermez les objections et fournissez-leur toutes les informations les incitant à effectuer un achat.
Pour représenter une offre, vous pouvez choisir l'une de ces formes :
- Modèle 3D du produit - ce n'est pas le type le plus facile d'une page de héros, mais pas si répandu, ce qui signifie qu'il se démarquera ;
- Liste des avantages - indiquez aux utilisateurs comment ils peuvent "utiliser" votre produit ou service pour résoudre leurs problèmes :
- Paramètres techniques – parfaits pour les niches avec un aspect technologique dominant. En ce qui concerne les gadgets, les instruments et les outils physiques, la première chose que les clients souhaitent est de connaître leurs caractéristiques.
- Options, remises, bonus supplémentaires - tout cela vous incite à faire un achat maintenant et ici même.
- Calculatrice, convertisseur - parfait pour savoir si votre service est adapté aux besoins du client, au budget, etc. Courant en B2B, il accélérera le processus d'établissement de la coopération, avant même le "premier dialogue" avec un client.

Source : bibliothèque Elementor
Comment construire une section Hero avec Stratum ?
La bibliothèque Elementor de widgets gratuits ne suffit pas pour créer une section héros dynamique et couvrir l'offre. Avec les widgets gratuits Stratum, vous pouvez concevoir des curseurs, des bannières, des galeries attrayants, etc.
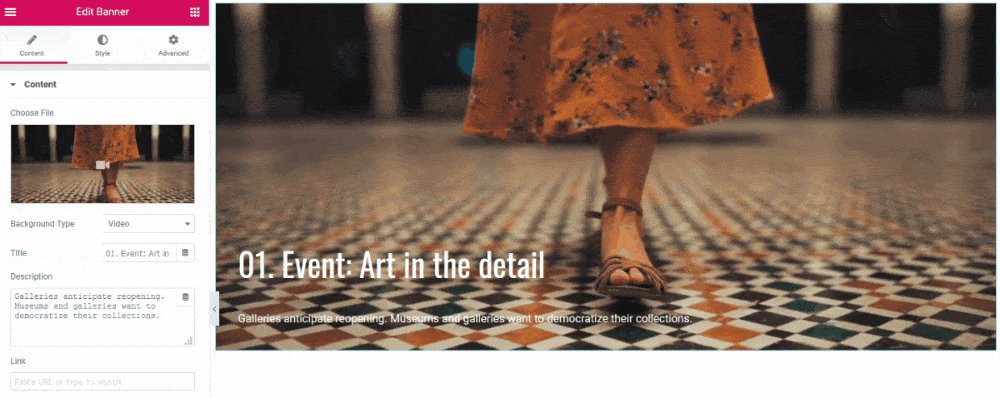
- Widget Bannière
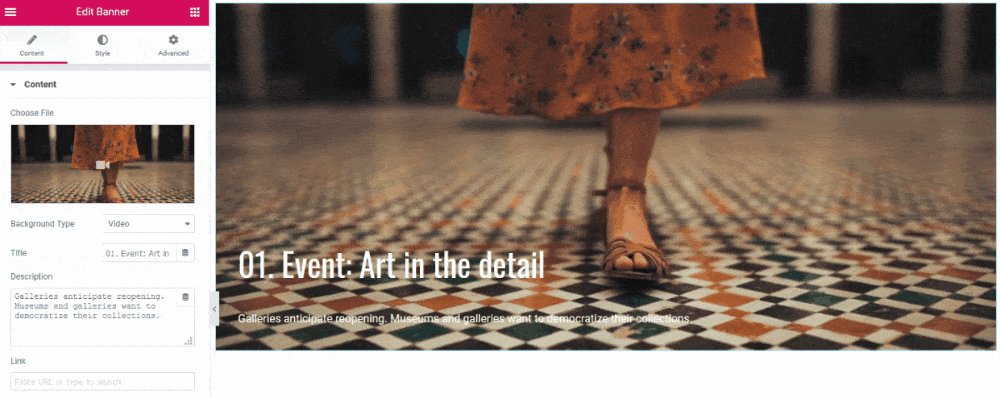
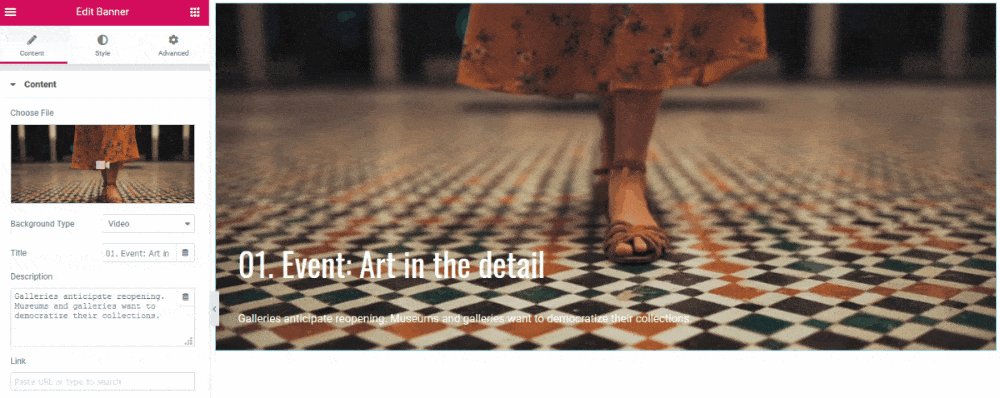
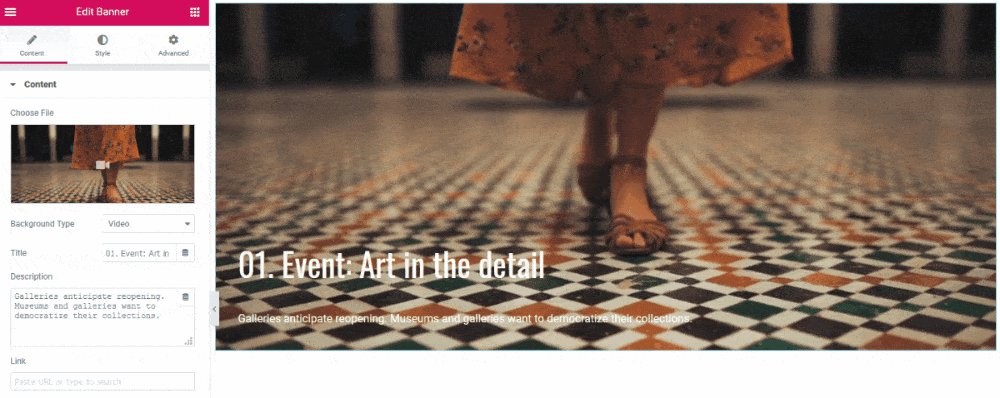
Le widget Bannière vous permet de créer des sections animées pour les promotions, les annonces, ainsi que votre page de destination. Il ajoutera immédiatement de l'action à votre page WordPress et fera la promotion de plusieurs offres à la fois.
Le contenu du widget de bannière comprend un titre, une description, un lien et, bien sûr, un fichier multimédia d'arrière-plan (image et vidéo) 
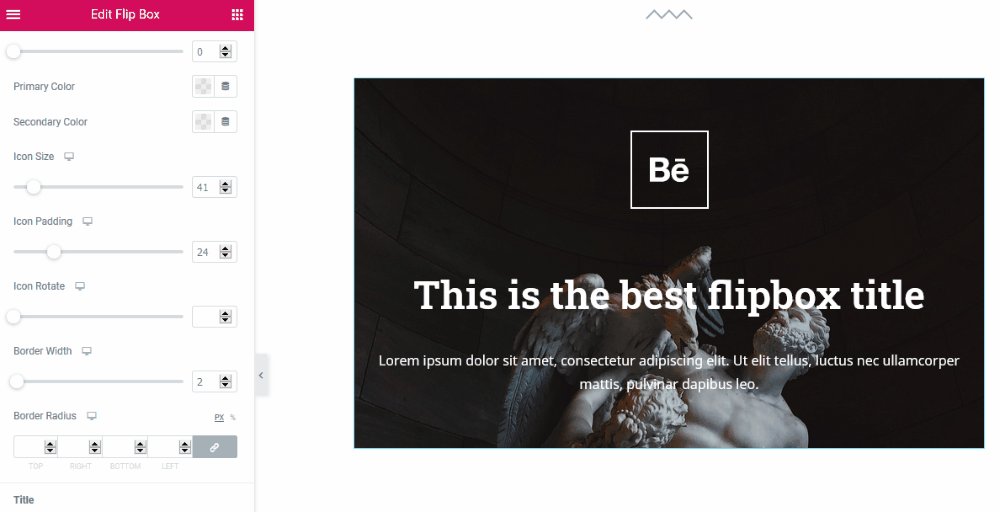
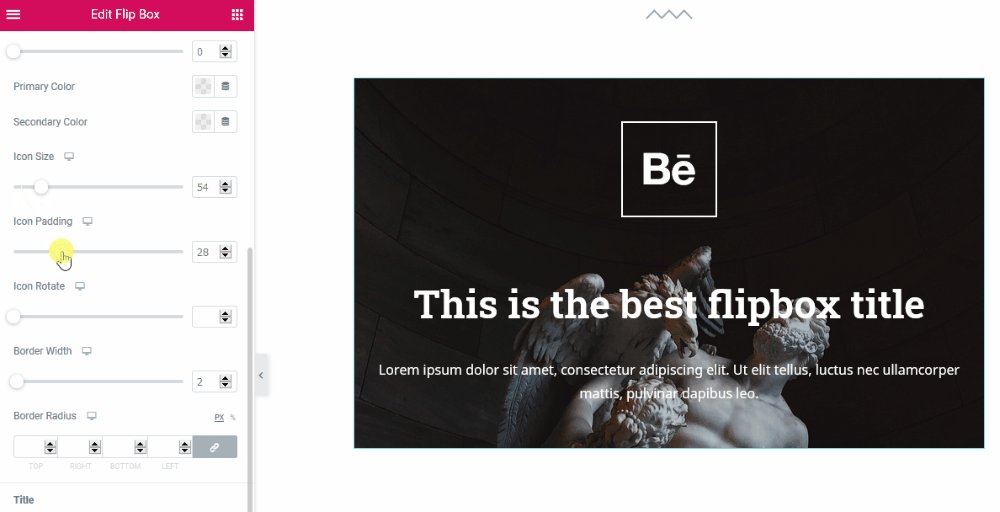
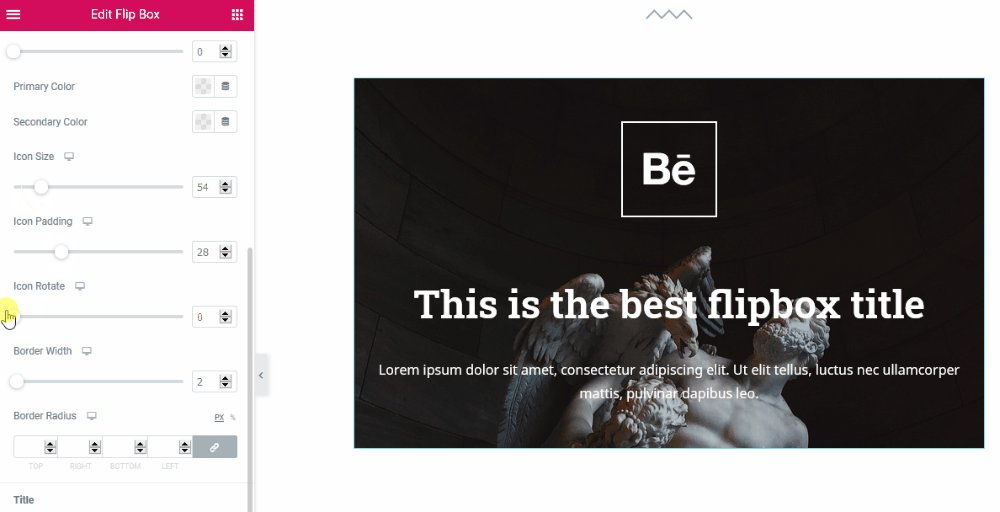
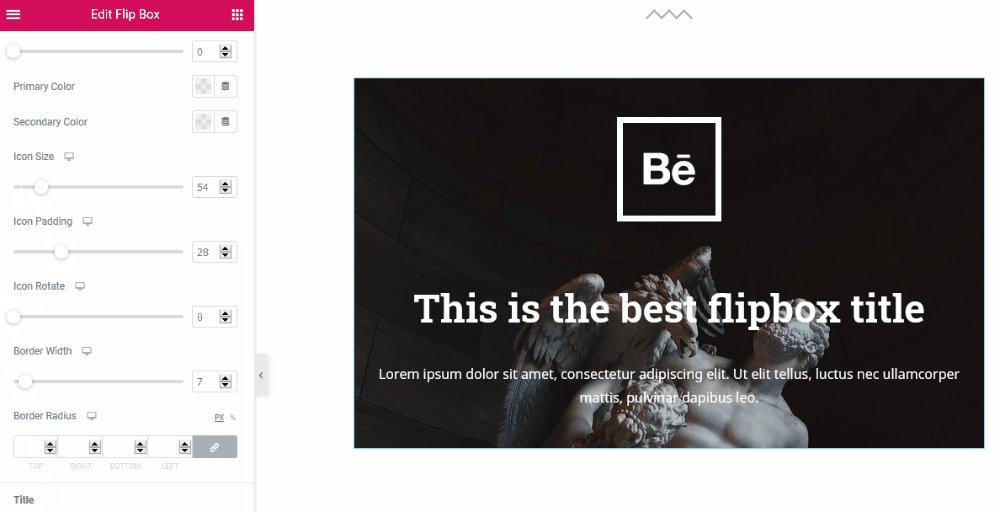
- Boîte à rabat
Certains styles de flip box peuvent s'intégrer dans la section principale de votre page de destination. Le widget Stratum propose actuellement 6 effets de retournement (zoom avant et arrière, glissement, retournement vers le haut et vers le bas, gauche et droite) 
En savoir plus sur les fonctionnalités des widgets Banner & Flip Box et sur la façon de les personnaliser pour votre site Web.
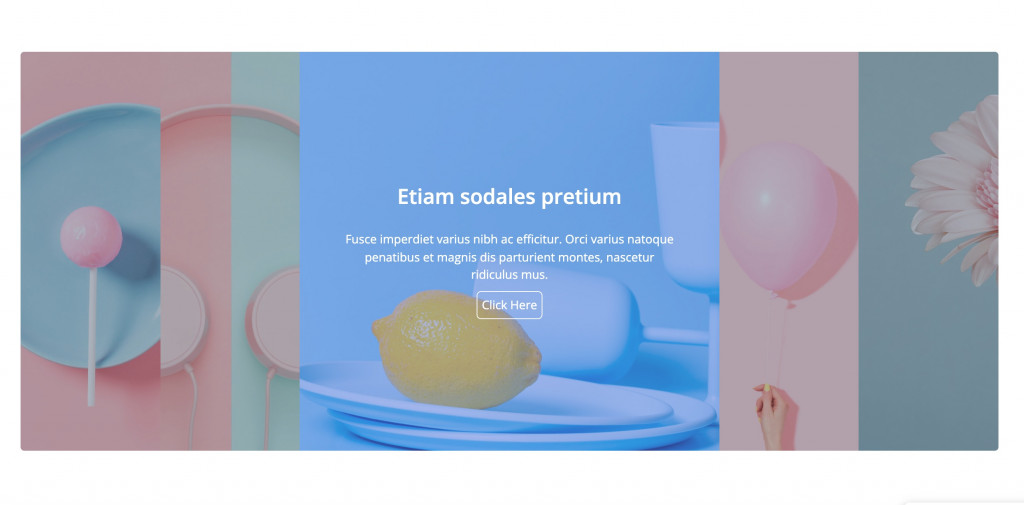
- Accordéon d'images
L'accordéon d'image vous permet d'inclure un titre d'appel à l'action accrocheur, une description textuelle et un bouton CTA. En plus de cela, il compacte plusieurs images attrayantes et crée une interaction instantanée entre les utilisateurs et votre page : 
En savoir plus sur les fonctionnalités du widget Image Accordion et comment le configurer pour votre site Web.
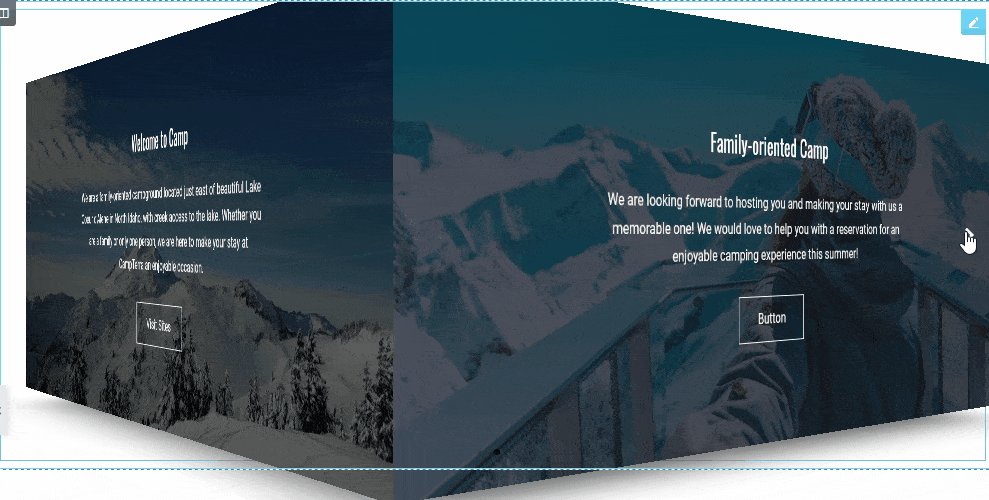
- Curseur avancé
Enfin, voici le widget parfait créant une section de héros dynamique - le curseur d'image avancé. Avec Stratum, vous pouvez créer des curseurs plein écran réactifs avec du texte et un bouton CTA : 
Il propose une typographie avancée, des paramètres de couleur et d'arrière-plan, des effets d'animation, des paramètres d'alignement et de pagination, une disposition de curseur multi-colonnes, etc.
En savoir plus sur les fonctionnalités du widget Advanced Slider et comment le configurer pour votre site Web.
Des détails
Vient ensuite une ou plusieurs sections avec les détails sur le produit ou le service vendu. 
Source : bibliothèque Elementor
Lorsqu'il s'agit de produits technologiques, il est logique d'expliquer les principes de travail ou d'inclure une instruction.
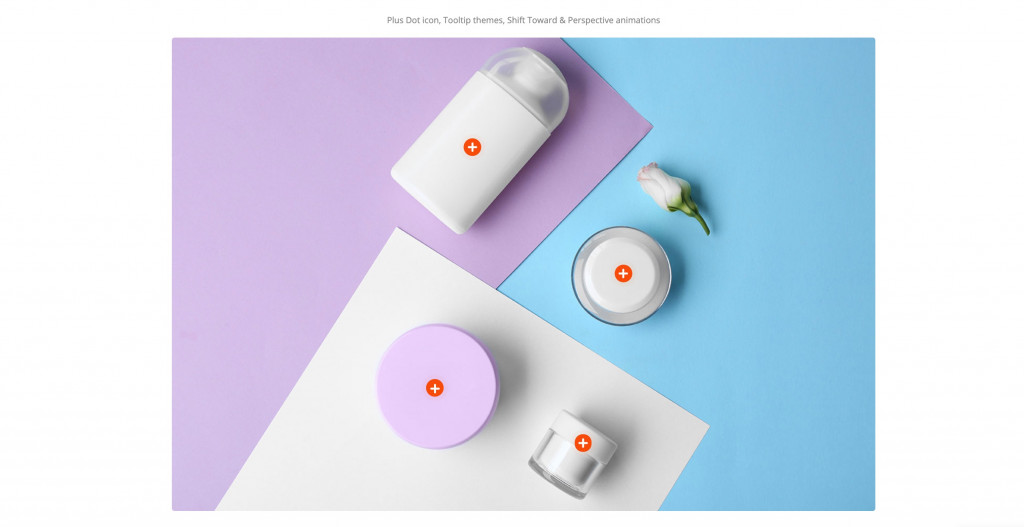
Pour cela, vous pouvez utiliser le widget Image Hotspot proposé dans notre collection Stratum. Lorsque les utilisateurs cliquent sur une certaine zone de votre image, ils pourront lire la description. C'est utile lorsque vous avez besoin d'expliquer les caractéristiques techniques de votre produit ou même d'inclure un guide étape par étape : 
Plus d'informations sur les fonctionnalités Image Hotspot sont disponibles sur ce lien.
En ce qui concerne les produits non technologiques qui suscitent des émotions, vous pouvez encourager les acheteurs avec votre mission inspirante. Pour cela, l'Ultimate addons Elementor by Stratum vous propose les prochains widgets :

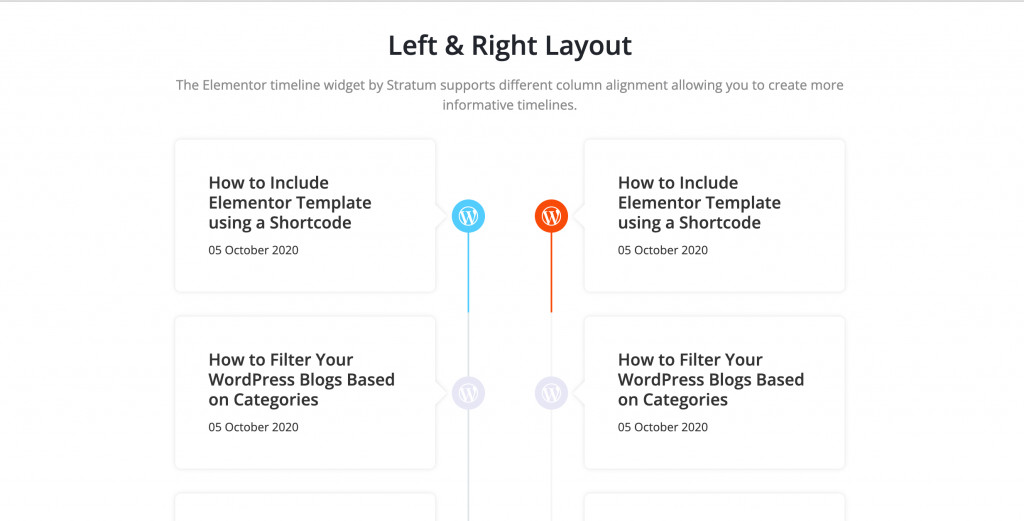
- Lignes de temps verticales et horizontales
Les chronologies verticales et horizontales vous aideront à visualiser la séquence des événements, à présenter les réalisations, les tâches du projet ou tout ce qui est basé sur les étapes/points. Cet élément dynamique affiche les informations utiles de manière organisée et facilite leur perception. 
En savoir plus sur les paramètres des widgets de chronologie Elementor ici.
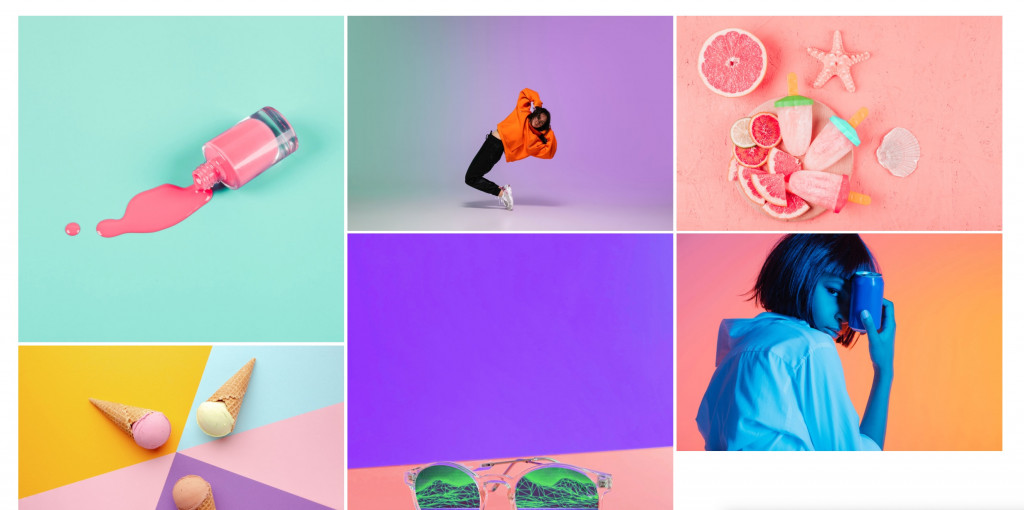
- Galerie de la maçonnerie
Les galeries sont le meilleur moyen de partager des émotions à travers des images. Selon le produit/service vendu, vous pouvez inclure des photos de vous, de vos clients, des événements, des images avant/après, etc.
Stratum propose un affichage de galerie plus avancé via le widget Masonry Gallery : 
Cliquez pour savoir comment personnaliser l'élément Masonry Gallery.
- Barre de progression du cercle
La barre de progression par défaut semble assez simple. Si vous souhaitez un affichage plus dynamique de votre progression (mesurable en chiffres/pourcentages), choisissez la barre de progression du cercle Stratum. 
Cliquez pour savoir comment personnaliser l'élément Barre de progression du cercle.
La preuve sociale
Le concept de preuve sociale, c'est quand les gens prennent des décisions basées sur les opinions et les actions des autres. C'est pourquoi chaque page de destination de vente efficace doit afficher des critiques, des cas, des diplômes et des récompenses de votre organisation.
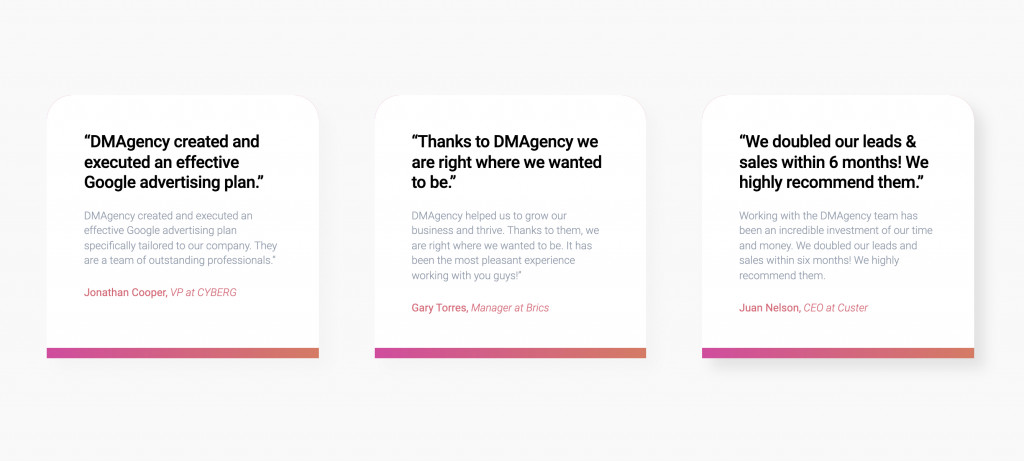
Les témoignages fonctionnent comme la meilleure preuve sociale. 
Source : bibliothèque Elementor
Lorsque vous publiez des avis, tenez compte de ces règles :
- Au moins 3 témoignages de personnes réelles
- De vraies photos de clients
- Texte facile à lire
- Contacts de la personne qui donne l'avis
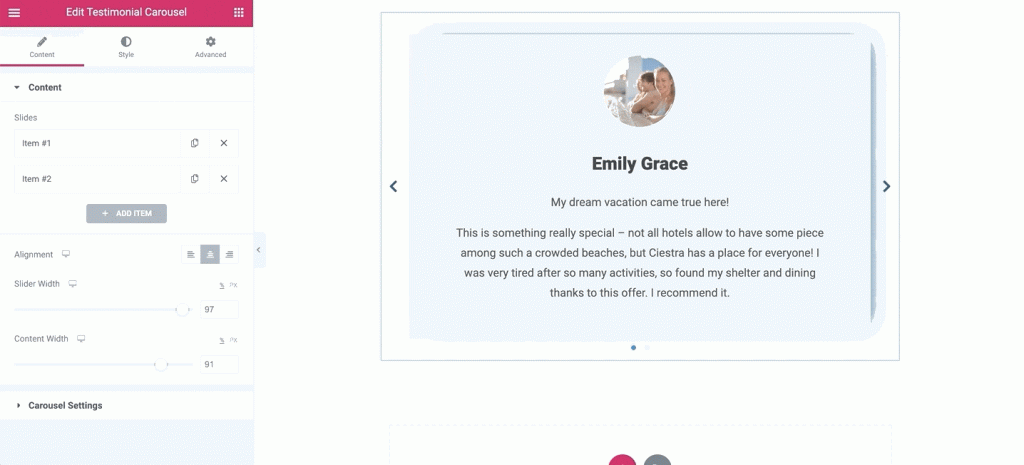
Parmi les solutions Stratum proposées, vous trouverez un widget Carrousel de témoignages. Cela vous aidera à présenter des témoignages de manière peu encombrante et à les styliser facilement. 
En savoir plus sur les fonctionnalités du widget Carrousel de témoignages et comment le configurer pour votre site Web.
FAQ
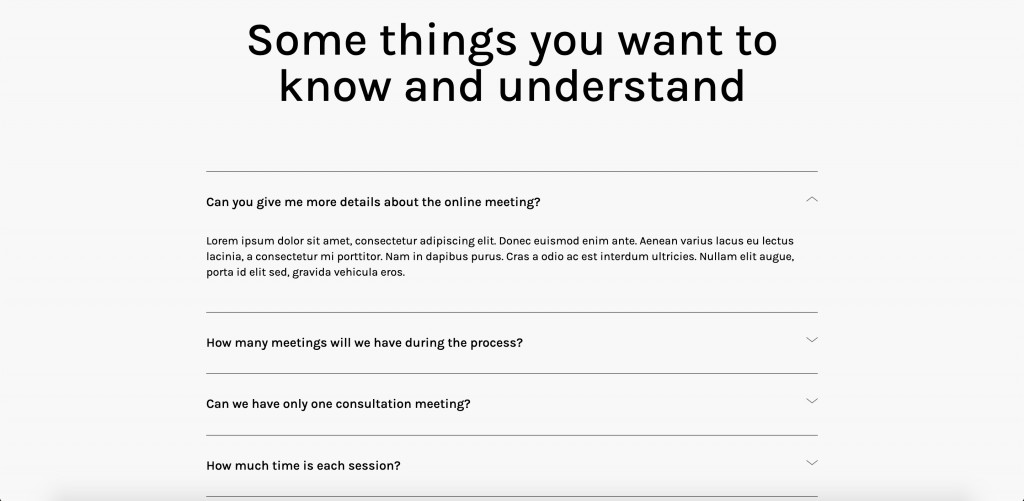
Quelque chose qui vous semble évident en tant que propriétaire, est inconnu des utilisateurs. Les clients achètent des choses dont ils sont sûrs à 100 %. La section FAQ vous permet de clarifier de nombreux moments cachés que les utilisateurs souhaitent connaître.
La section FAQ ressemble généralement à une liste déroulante car elle a l'air soignée et économise de l'espace supplémentaire sur la page Web. Les utilisateurs cliquent sur la question – et la réponse sort. 
Source : bibliothèque Elementor
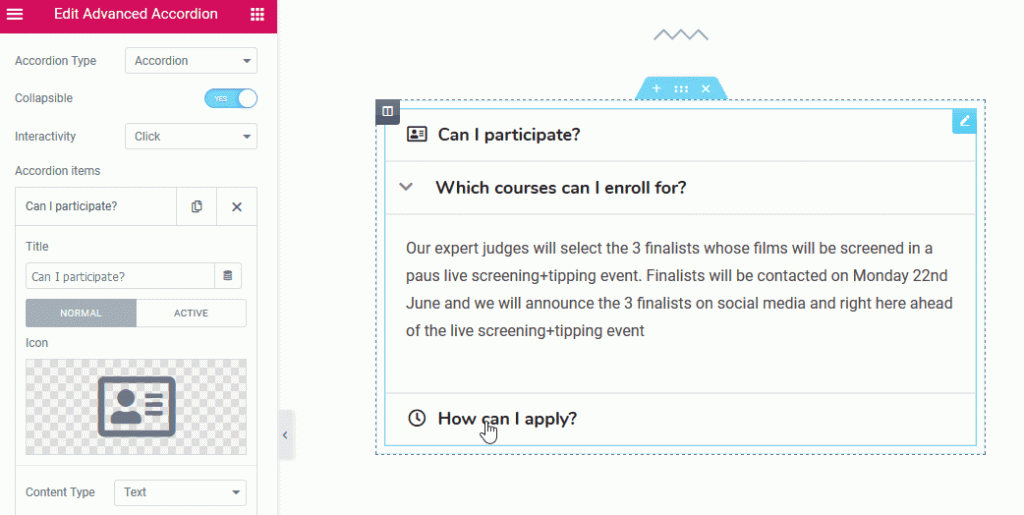
Espérons que Stratum offre une excellente solution pour afficher la FAQ sous forme d'accordéon avancé.
Le widget Advanced Accordion est l'un des compléments essentiels que Elementor peut offrir. Il a des options pour 2 types d'accordéon et l'interactivité. Chaque accordéon prend en charge les mises en page à deux ou trois colonnes, le contenu textuel, les images uniques, les curseurs, Google Maps, etc. 
En savoir plus sur les paramètres du widget Stratum Advanced Accordion.
Bloc de tarification
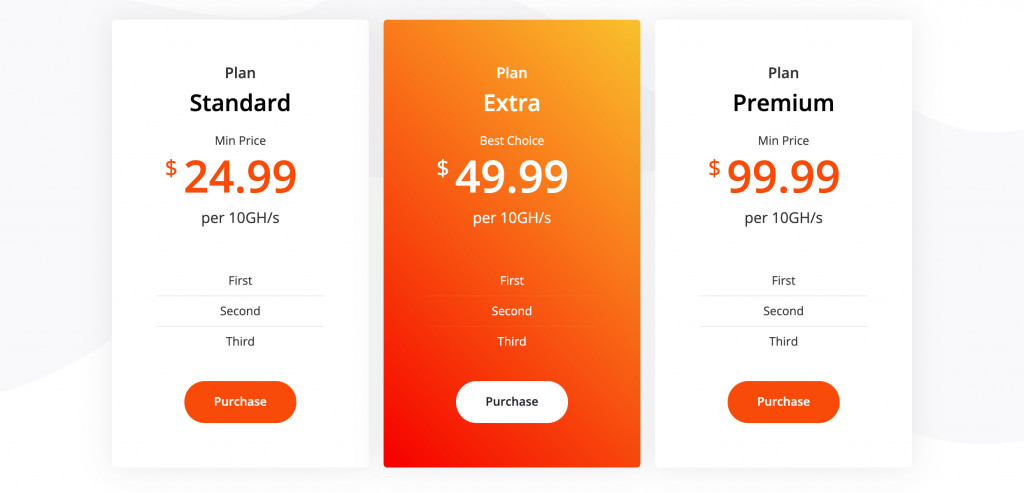
Après toutes les offres et arguments, il est temps pour les clients d'apprendre les options de tarification. Comme mentionné précédemment, vous pouvez inclure le coût de votre service ou produit dans la section héros pour souligner la remise. Cependant, un tableau de prix est indispensable pour toute page de destination de vente.
Dans un tableau de tarification, vous pouvez mettre en évidence un prix réduit, différents forfaits et indiquer l'option de tarification la plus populaire parmi les clients.
Les boutons "Acheter" et "Commander" inclus dans cet élément sont l'élément CTA le plus important de tous.
Le widget Stratum Price Table couvre tout ce que nous avons souligné ci-dessus. Il fournit un modèle prédéfini avec des sections (prix, description du prix, éléments de liste, légende des boutons, etc.) : 
En savoir plus sur les fonctionnalités du widget Tableau des prix et comment le configurer pour votre site Web.
Offre d'une durée limitée
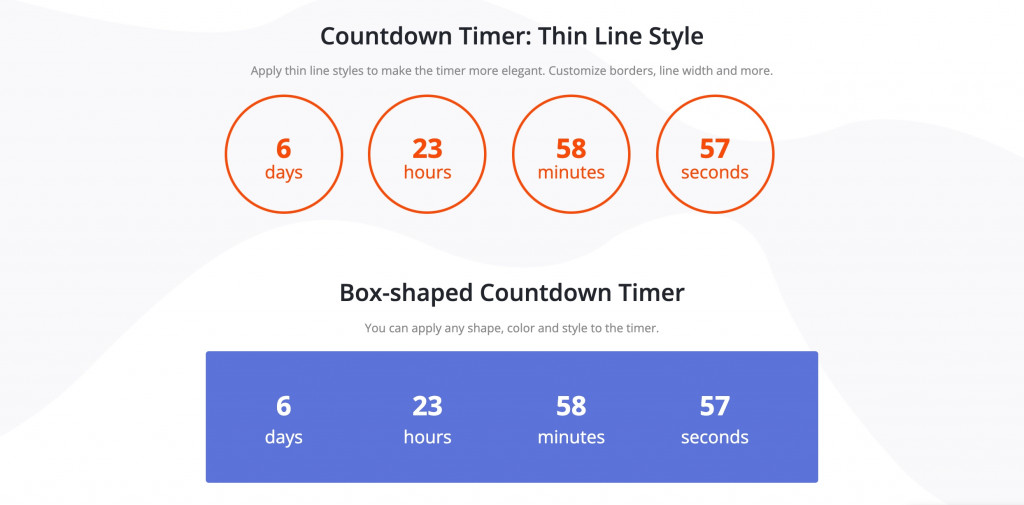
Les offres à durée limitée incitent les visiteurs à effectuer un achat plus rapidement. Utilisez les éléments de compte à rebours ou de minuterie pour une représentation visuelle d'une limite de temps :
Source : bibliothèque Elementor
Utilisez le widget de compte à rebours Stratum et créez des temps sous la forme d'un cercle ou d'une boîte : 
Cliquez pour plus de paramètres du compte à rebours Stratum.
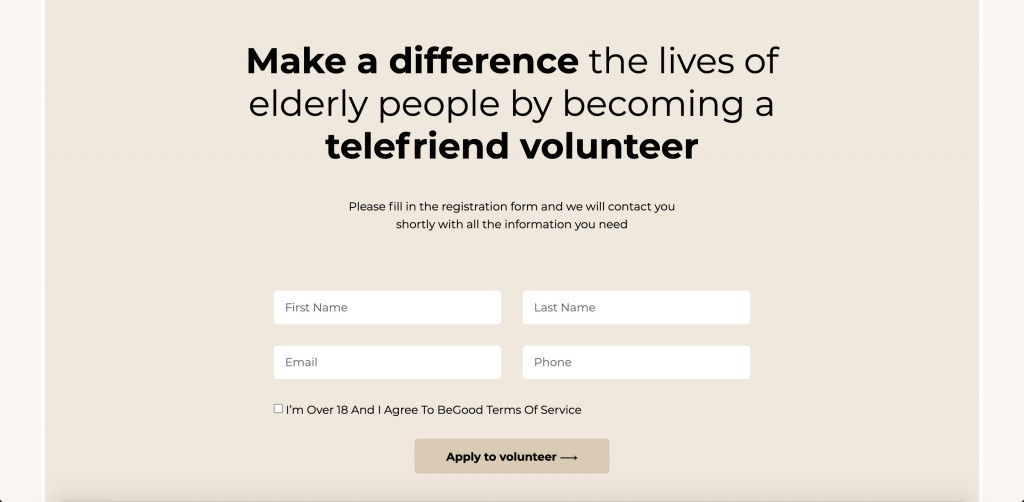
Formulaire de contact
L'objectif de certaines pages de destination est de collecter des données sur les utilisateurs. Un formulaire de contact sera donc utile. Le type de formulaire dépend de votre objectif final : inscription, prise de rendez-vous, abonnement, ou plus.
Le formulaire est généralement suivi d'une phrase CTA forte : 
Source : bibliothèque Elementor
Bien que Stratum n'offre pas de widget de formulaire de contact, vous pouvez utiliser un plugin Contact Form 7 assez populaire pour toutes sortes de formulaires.
Mais il est probable que vous souhaitiez mentionner vos informations de contact (emplacement, icônes de réseaux sociaux). Notre addon fournit de bonnes options pour afficher Google Maps et une galerie Instagram.
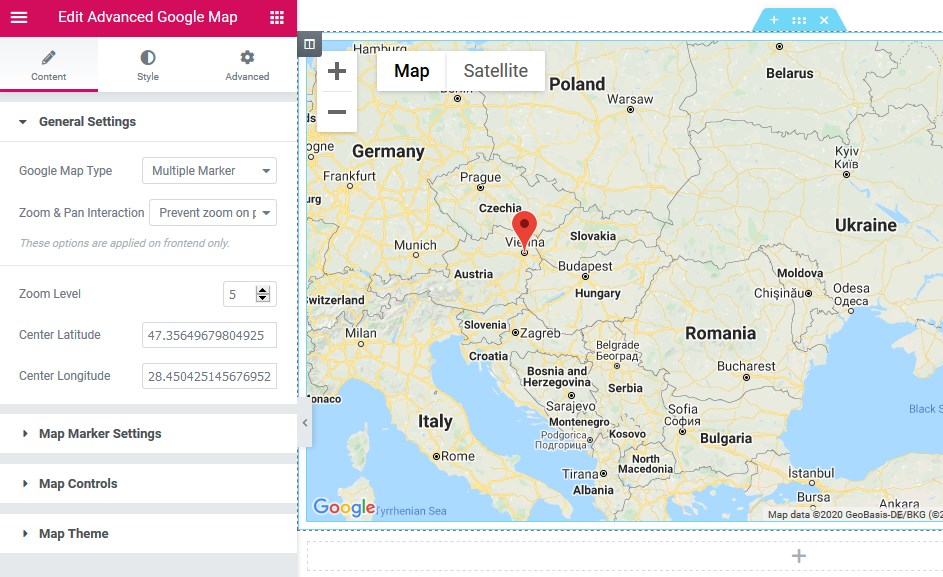
- Google Maps avancé
Contrairement au widget Google Maps standard d'Elementor FREE, celui-ci est livré avec quelques options étendues. Vous pouvez afficher un nombre illimité d'emplacements à l'aide de marqueurs personnalisés, ajuster une interface de carte par défaut en ce qui concerne l'interaction de l'utilisateur et choisir le style de carte sympathique : 
Cliquez pour en savoir plus sur le widget Advanced Google Maps de Stratum.
- Flux Instagram
De nombreuses marques font activement la promotion de leurs pages Instagram et souhaitent élargir leur audience sur tous les canaux possibles. Un site Web propre est le meilleur endroit pour les nouveaux utilisateurs de la page des médias sociaux.
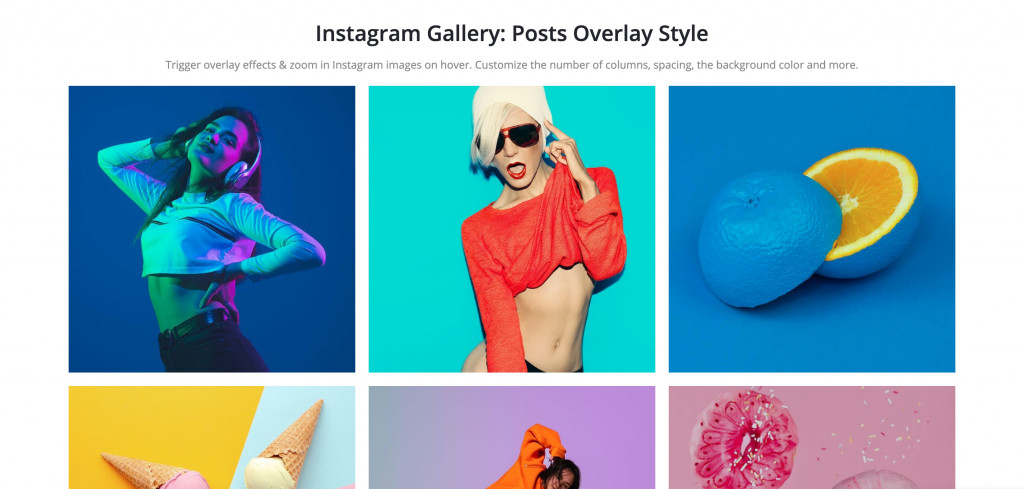
Avec ce widget, les marques peuvent mettre en valeur leur galerie Instagram dynamique. Le flux est mis à jour automatiquement à chaque nouvelle publication. De plus, vous pouvez afficher n'importe quel nombre de publications et modifier le nombre de colonnes si vous ne souhaitez pas vous en tenir à un affichage classique à 3 colonnes : 
Voici une instruction sur la façon de connecter votre compte Instagram au widget Stratum.
Plus de conseils pour augmenter les ventes sur une page de destination
- Les CTA (appels à l'action) doivent être courts, clairs et situés en haut de la page, dans le pied de page et en moyenne tous les 2 blocs.
- Plus vous pouvez contredire les objections cachées , plus la conversion est élevée. Les objections cachées les plus courantes des clients sont : "Je ne vous crois pas", "Je ne prends pas les décisions", "Je n'ai pas le temps pour votre offre" et "Je n'ai pas l'argent". Donner nos faits et arguments, créer des chaînes logiques afin de convaincre les visiteurs que c'est ce dont ils ont besoin. La meilleure façon de répondre à ces objections est dans la section FAQ.
- Il y aura des tonnes d'informations à tenir sur une seule page, alors soyez concis . Mais vous feriez mieux de minimiser le texte en remplaçant les paragraphes par du contenu multimédia visuel : vidéos, galeries, icônes, flip boxes, timelines, etc.
- Créez des pages de destination de vente distinctes pour chaque groupe d'audience . Les utilisateurs d'âges différents ou d'intérêts complètement différents ont différents déclencheurs les incitant à effectuer un achat.
Conclusion
Vous en savez maintenant plus sur Stratum en tant qu'instrument pour créer des pages d'offres spéciales belles et surtout efficaces.
Le duo Elementor + Stratum peut vous faire gagner du temps et des efforts, c'est une option unique ou vous utilisez les deux plugins de manière régulière. De plus, les deux produits sont pris en charge par des experts WordPress avec des années d'expérience.
En cas de problème, ils sont prêts à vous fournir une assistance appropriée.
PS Bien sûr, Stratum propose de nombreuses alternatives décentes. Les 4 meilleurs addons qui méritent d'être mentionnés sont :
- Addons essentiels pour Elementor
- Addons ultimes pour Elementor
- Modules Premium pour Elementor
- Eléments complémentaires Elementor
