Comment créer une galerie d'images dans WordPress (avec et sans plugin)
Publié: 2024-02-03
Cherchez-vous une meilleure façon d’ajouter des galeries à votre site Web WordPress ?
Les galeries sont un excellent moyen de rendre votre site plus attrayant visuellement. Ils peuvent aider à présenter rapidement des portefeuilles numériques. Cela permet aux créatifs d'afficher leur meilleur travail d'une manière facile à suivre pour les clients potentiels.
Mais les galeries ne sont pas seulement idéales pour créer des portfolios, vous pouvez également les utiliser pour raconter des histoires à travers des images. Ils vous permettent d'afficher des images suite à une commande, garantissant ainsi à vos visiteurs de comprendre facilement l'histoire visuelle.
Grâce à ces propriétés, les galeries peuvent augmenter l'engagement sur votre site et entraîner davantage de partages sociaux.
Dans cet article, nous allons vous montrer comment placer des galeries sur votre site. Nous vous expliquerons également comment personnaliser vos galeries pour offrir à vos visiteurs la meilleure expérience.
Pourquoi devriez-vous utiliser les galeries dans WordPress
Comme mentionné, les galeries sont une collection d’images, elles sont donc idéales pour raconter une histoire ou présenter votre travail. Examinons d'autres avantages des galeries.
- Organisation du site : les galeries peuvent vous aider à organiser les images de votre site, garantissant ainsi à vos visiteurs de naviguer facilement sur votre site.En conséquence, les utilisateurs sont plus susceptibles d’explorer votre site et de lire plus de contenu, ce qui entraîne davantage d’engagement et de pages vues.
- Consommation de contenu facile : alors que de plus en plus de personnes recherchent des moyens plus rapides et plus simples de consommer du contenu informatif ou éducatif, les galeries peuvent être une excellente aide visuelle. Ils peuvent être particulièrement utiles pour les blogs et les sites Web proposant des didacticiels et des guides pratiques. Dans de telles situations , ils peuvent vous aider à montrer les informations étape par étape afin que même les débutants puissent comprendre.
- Marketing : vous pouvez également utiliser des galeries pour présenter vos produits de manière visuelle et facile à comprendre, améliorant ainsi votre expérience de parcours client. Plus l’expérience de vos visiteurs sur votre site est bonne, plus ils sont susceptibles d’effectuer un achat chez vous.
- Branding : le branding consiste à utiliser des visuels et la cohérence des messages pour créer une identité. Comme indiqué, les galeries peuvent vous aider à améliorer l'engagement des utilisateurs, à raconter une histoire, à présenter votre portefeuille et à afficher facilement vos produits. Ces propriétés rendent les galeries également idéales pour la création de marques.
- SEO : des galeries bien optimisées peuvent aider à améliorer le référencement des images et le référencement dans son ensemble. Cela garantit que vos visiteurs peuvent également vous trouver de manière organique grâce à des recherches d'images, et pas seulement à du texte écrit.
Maintenant que vous comprenez les avantages des galeries, voyons comment les ajouter à votre site WordPress.
Pour vous aider à naviguer facilement dans cet article, vous pouvez cliquer sur les liens ci-dessous pour accéder à la section de l'article que vous souhaitez lire.
- Ajouter une galerie sur WordPress avec un plugin (recommandé)
- Ajouter une galerie à WordPress sans plugin
- Conseils et outils bonus pour améliorer votre galerie
Ajouter une galerie à WordPress avec un plugin (recommandé)
Utiliser un plugin pour insérer une galerie dans votre site est la meilleure approche en raison de sa simplicité.
Mais même si vous utilisez un plugin de galerie d’images, vous devez toujours en sélectionner un qui soit abordable et facile à utiliser.
C'est pourquoi, pour ce tutoriel, nous utiliserons Envira Gallery.

Envira Gallery est le meilleur plugin pour ajouter des galeries à votre site, sans expérience de codage ou de conception. Il est livré avec un simple générateur de galerie par glisser-déposer qui vous permet de personnaliser vos galeries, en leur donnant une touche unique.
Si vous avez besoin d'aide pour personnaliser davantage les galeries, Envira Gallery est livrée avec des thèmes que vous pouvez également utiliser pour les personnaliser en fonction de votre image de marque.
Pour couronner le tout, ce plugin de galerie est livré avec des fonctionnalités de compression d'image intégrées. Ceux-ci garantissent le maintien des performances du site et du temps de chargement même avec de nombreuses galeries sur votre site.
Si vous souhaitez en savoir plus sur ce plugin de galerie de photos WordPress, consultez notre revue complète de la galerie Envira ici.
Maintenant que vous en savez plus sur Envira Gallery, laissez-nous vous expliquer comment ajouter une galerie avec celle-ci.
Étape 1 : Installer la galerie Envira
Tout d’abord, il est important de mentionner qu’Envira Gallery propose à la fois une version premium et une version gratuite du plugin.
La version gratuite, Envira Gallery Lite, vous permet de tester le plugin avant de prendre votre décision.
Pour le configurer, allez simplement dans Plugins »Ajouter un nouveau plugin dans votre tableau de bord WordPress. Ensuite, dans votre référentiel de plugins, vous taperez « Envira Gallery » dans la barre de recherche pour localiser le plugin.
Pour vous assurer que vous avez trouvé le bon plugin, assurez-vous qu'il provient de l'équipe Envira Gallery et qu'il compte plus de 1 500 avis avec une note de 4,5.

Une fois le plugin installé, activez-le comme vous le feriez pour n’importe quel autre plugin, et vous devriez être prêt à l’utiliser à ce stade.
Mais pour ce didacticiel WordPress, nous nous concentrerons sur Envira Gallery Pro, afin de pouvoir discuter de toutes les fonctionnalités étonnantes auxquelles vous pouvez vous attendre.
Ainsi, pour obtenir la version Pro du plugin, vous irez sur leur page officielle. Ici, vous vous inscrirez et sélectionnerez un plan pour commencer.
La bonne nouvelle est qu'Envira Gallery Pro est livré avec 4 forfaits afin que vous puissiez facilement sélectionner le forfait le mieux adapté à votre entreprise.
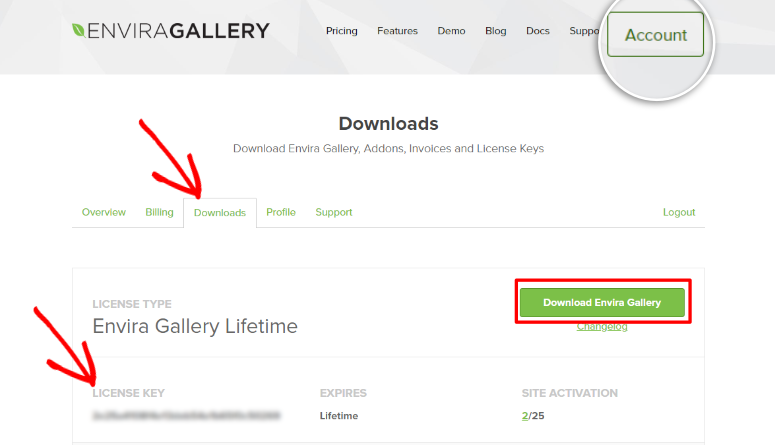
Une fois que vous avez créé un profil et acheté un forfait, l'étape suivante consiste à accéder à votre tableau de bord Envira Gallery et à accéder à Compte .
Ensuite, vous irez dans l’onglet « Téléchargements » pour télécharger le fichier ZIP de la galerie Evnira. Pendant que vous êtes sur cet onglet, copiez également la clé de licence , que vous utiliserez plus tard pour activer le plugin premium.

Ensuite, dans votre tableau de bord WordPress, accédez à Plugins »Ajouter un nouveau plugin et sélectionnez « Télécharger le plugin ».
Ensuite, vous glisserez et déposerez le fichier ZIP que vous avez téléchargé précédemment et le téléchargerez sur WordPress. Après cela, vous l’activerez, ce qui fera apparaître les options du menu « Envira Gallery » dans votre tableau de bord WordPress.
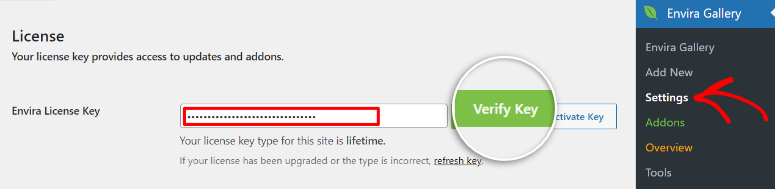
Maintenant, pour activer Envira Gallery Pro, vous irez dans Envira Gallery » Paramètres . Sur la page des paramètres, vous trouverez la barre « Clé de licence Envira » et collez le code que vous avez copié précédemment.
Enfin, vous cliquerez sur Vérifier la clé et, comme cela, vous aurez entièrement installé et activé cet outil en ligne de mur de galerie .

Si vous rencontrez des problèmes, consultez ce tutoriel sur la façon d'installer un plugin WordPress.
Étape 2 : configuration initiale du plugin
Envira Gallery a été créée par Thomas Griffin, la même personne derrière OptinMonster, le meilleur plugin de conversions et de génération de leads, et Soliloquy, le meilleur plugin de slider WordPress.
Ce sont des plugins pour WordPress connus pour leur facilité d'utilisation et la priorité accordée aux besoins du client. Et Envira Gallery ne fait pas exception !
Cela dit, pour rendre le plugin de galerie WordPress facile à utiliser et assurer la cohérence, Envira Gallery vous permet de mettre en place des configurations initiales.
Alors, commencez par aller dans « Paramètres » dans le menu Envira Gallery .
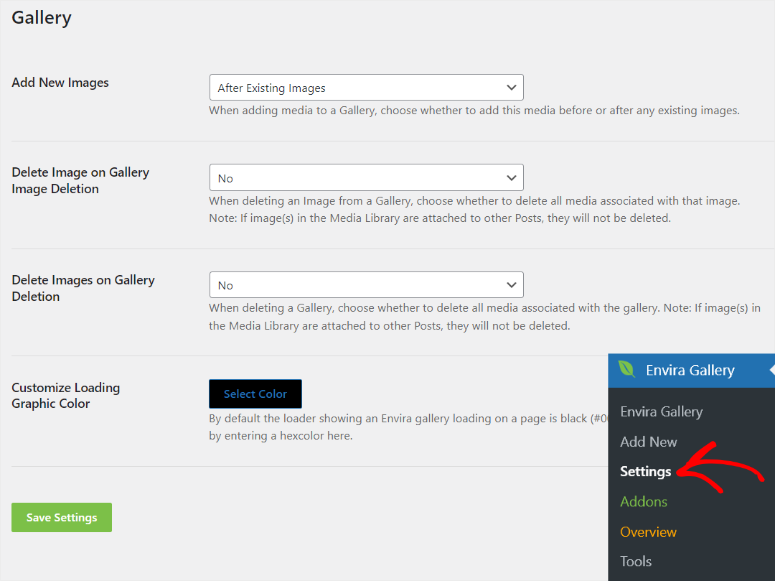
Ensuite, sous la barre d'activation, vous verrez « Galerie ». Pour ces options de galerie, vous sélectionnerez ce que vous voulez dans un simple menu déroulant, ce qui le rendra facile et pratique pour vous.
Les options dont vous disposez sous Galerie sont les suivantes.
- Ajouter de nouvelles images : ici, vous allez d'abord configurer le plugin de sorte que si vous ajoutez de nouvelles images à votre galerie de photos en ligne, elles apparaîtront avant ou après les images existantes.
- Supprimer l'image lors de la suppression de l'image de la galerie : Ensuite, dans le menu déroulant suivant, vous déciderez si lorsque vous supprimez une image d'une galerie, vous supprimez également tous les médias associés à cette image.
- Supprimer les images lors de la suppression de la galerie : en dessous, décidez si lorsque vous supprimez une galerie, vous supprimez également tous les médias associés à la galerie.
- Personnaliser la couleur du graphique de chargement : Enfin, vous pouvez également personnaliser la couleur du graphique de chargement pour mieux personnaliser vos galeries WordPress pour votre public.

Étape 3 : Télécharger des images
Une fois l'installation et la configuration initiale terminées, l'étape suivante consiste à télécharger vos images sur votre tableau de bord WordPress.
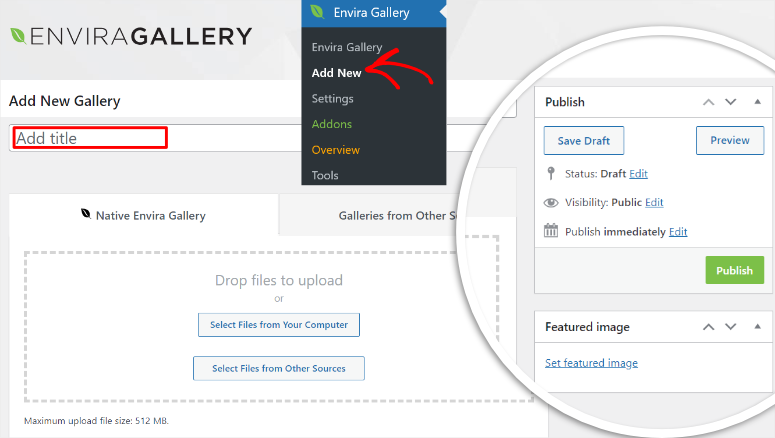
Pour ce faire, vous irez dans Envira Gallery »Ajouter un nouveau pour ouvrir l'éditeur de galerie.
Le constructeur Envira Gallery possède une interface simple qui ressemble à l'éditeur WordPress classique, garantissant que vous ne rencontrez pas de courbe d'apprentissage.
Outre son attrait nostalgique, la conception classique de l'éditeur vous permet de trouver facilement toutes les fonctionnalités de la galerie en un coup d'œil.
Par exemple, vous voyez rapidement les boutons Enregistrer le brouillon, Aperçu et Publier à l'extrême droite. Pour ajouter à cela, vous pouvez facilement ajouter l'image sélectionnée de la galerie comme vous le feriez pour n'importe quelle publication ou page à l'aide de l'éditeur WordPress classique.
Cette conception simple vous permet également d'ajouter rapidement le titre de la galerie avant de commencer à ajouter les images.

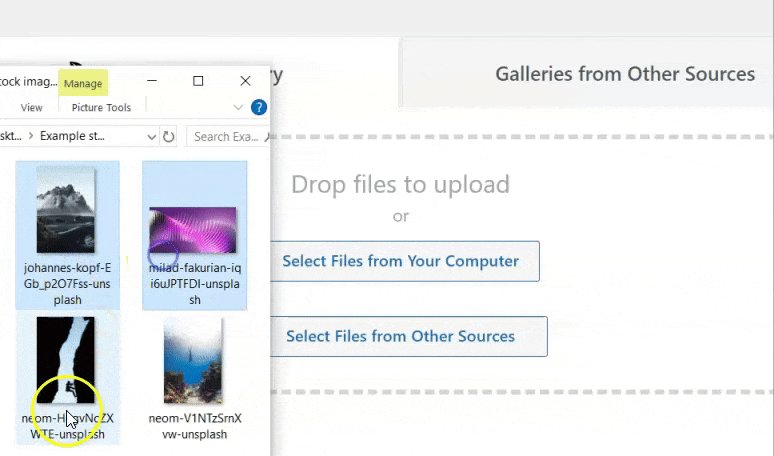
Désormais, pour ajouter des images à votre nouvelle galerie d'images en ligne, vous pouvez les télécharger depuis votre ordinateur, depuis Instagram ou depuis les images en vedette de votre blog.
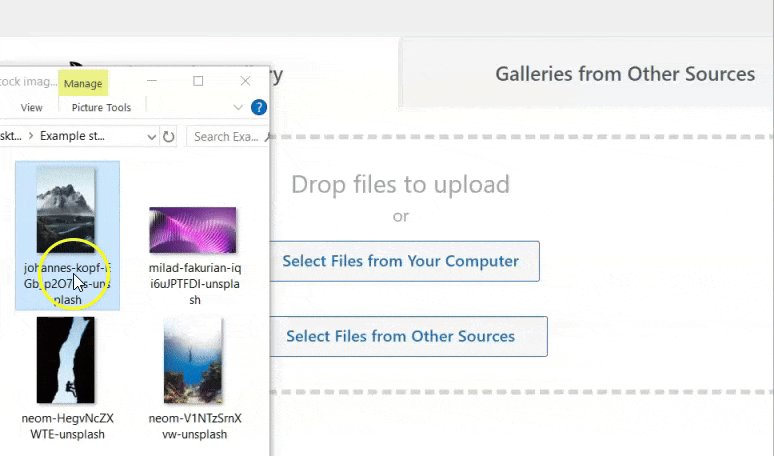
Pour ce tutoriel, nous nous concentrerons sur le téléchargement des images depuis le PC. Il s'agit de la manière par défaut de télécharger des images sur une galerie Envira WordPress.
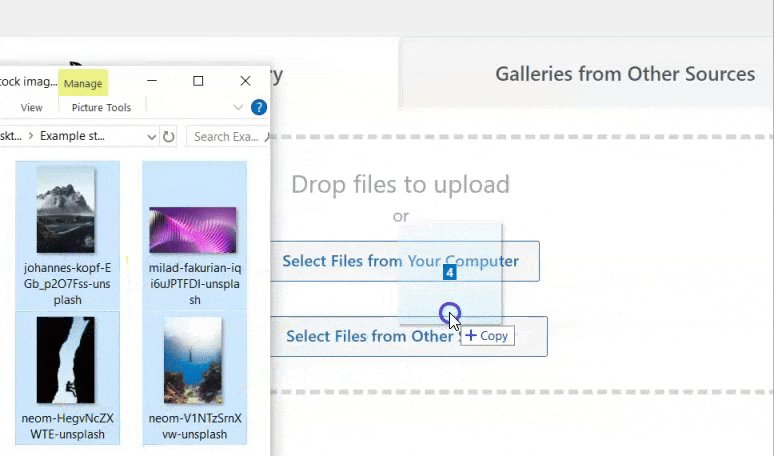
Tout ce que vous avez à faire est de sélectionner les images que vous souhaitez sur votre ordinateur. Ensuite, vous les glisserez et les déposerez dans la zone « Déposer les fichiers à télécharger ».
C'est ça! Vous venez de télécharger les images de votre galerie sur WordPress.

Le problème avec de nombreux plugins de galerie est qu’ils vous permettent uniquement de télécharger de petites images. Cela permet de garantir que vos galeries n'encombrent pas votre site et n'interfèrent pas avec les performances ou la vitesse de votre site.
Mais Envira Gallery est différent car il possède des fonctionnalités de compression intégrées. Cela garantit que même si vous téléchargez des images volumineuses, elles n’affecteront pas votre site. En conséquence, vous remarquerez qu'Envira Gallery vous permet de télécharger des fichiers multimédias jusqu'à 512 Mo.
Étape 4 : Configurez vos images
Désormais, Envira Gallery vous permet également de personnaliser vos images afin qu'elles correspondent à votre marque et à votre style.
Pour ajouter à cela, le plugin Envira Gallery facilite incroyablement la personnalisation de votre galerie en garantissant que toutes les configurations sont effectuées sur la même page où vous avez téléchargé les images.
Ainsi, pour accéder à la configuration, vous ferez défiler la zone de téléchargement et trouverez le menu à onglets verticaux.
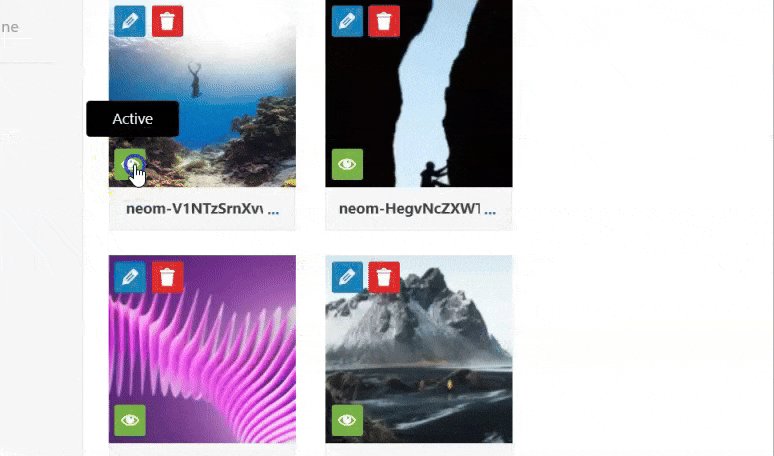
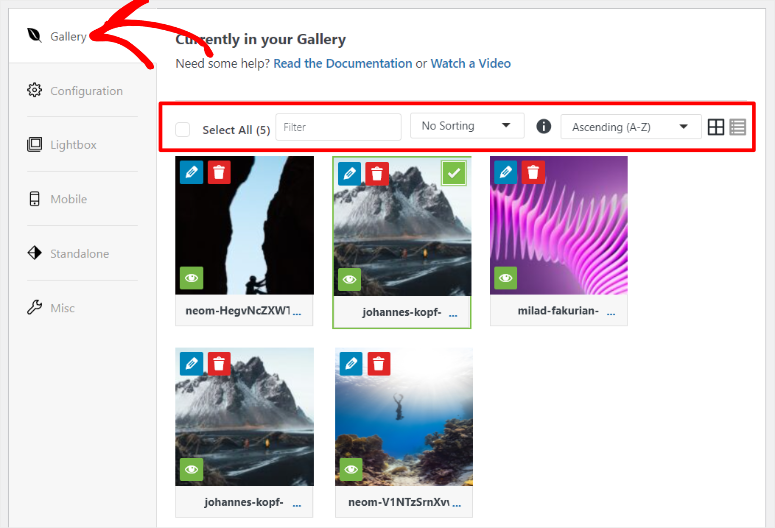
Nous allons d’abord aller dans l’onglet « Galerie ».
Ici, vous organiserez les images comme vous souhaiteriez qu’elles apparaissent dans la galerie. Ceci est particulièrement important si vous créez une galerie de portfolio ou une galerie de narration.
Vous pouvez utiliser l'interface glisser-déposer pour déplacer facilement les images vers la position souhaitée.
Si vous avez de nombreuses images, Envira Gallery vous permet de les organiser via une option « Filtre » ou via une option « Ordre croissant ou décroissant ».
Vous pouvez également utiliser le menu déroulant « Tri ». Ici, vous pouvez organiser les images de manière aléatoire, date de publication, titre, légende, texte alternatif, nom de fichier et URL.

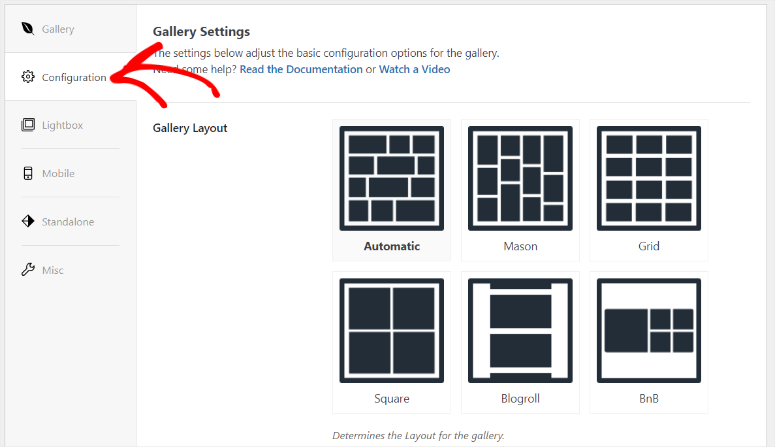
Passons ensuite à l'onglet « Configuration ».
Sur cet onglet, vous allez d’abord configurer la disposition de la galerie. Envira Gallery propose plusieurs options, notamment Automatique, Mason, Grille, Square, Blogroll et BnB.
Chacune de ces mises en page offrira à vos utilisateurs une expérience différente, vous pourrez donc les expérimenter pour voir laquelle convient le mieux à votre public.

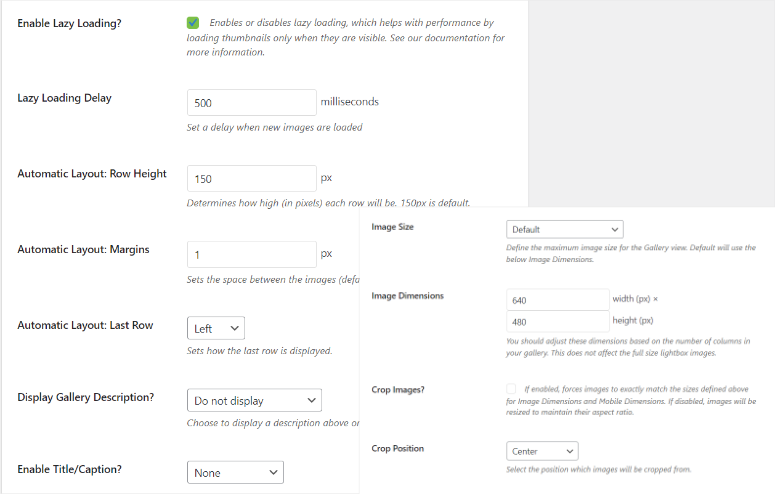
Sous les options de mise en page, vous déciderez d’abord si vous souhaitez activer le chargement différé en cochant la case.
Le chargement paresseux garantit que vous utilisez mieux les ressources de votre site en chargeant une image uniquement lorsque cela est nécessaire. Cela garantit que les performances de votre site ne sont pas affectées.
Vous suivrez ensuite cela en définissant le délai de chargement différé pour vos images en millisecondes. Cette option définira la durée pendant laquelle l'image suivante commencera à se charger après la première.
C'est un autre excellent moyen d'utiliser également les ressources de votre site tout en garantissant que vos lecteurs se concentrent uniquement sur l'image spécifique chargée.
Ensuite, vous configurerez :
- Hauteur de rangée
- Taille de l'image
- Dimensions de l'image
- Marges
- Recadrer les images
- Position de recadrage
- Position de la dernière ligne
- Activer la légende
Enira Gallery facilite la configuration de ces options via des menus déroulants ou en spécifiant simplement le numéro.

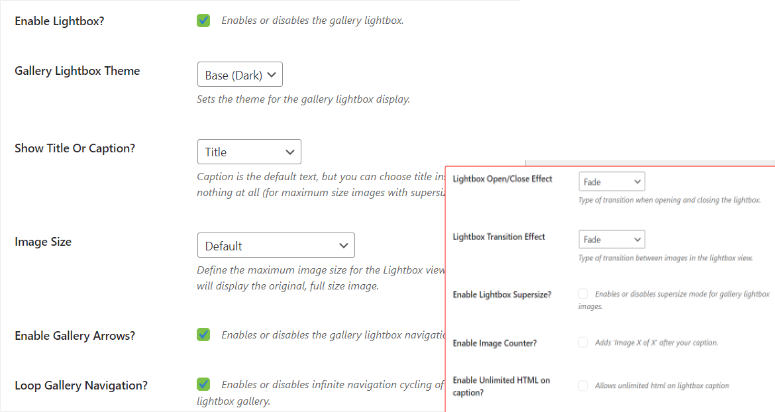
Passons maintenant à l'onglet « Lightbox ».
Un effet de galerie Lightbox garantit à vos visiteurs de visualiser les images en plein écran, ce qui les rend plus conviviales.
Ainsi, pour le configurer, vous irez dans l’onglet « Lightbox » et cochez la case « Activer Lightbox ». Ensuite, vous sélectionnerez un thème pour votre Lightbox.
Ensuite, décidez si vous souhaitez un titre ou une légende pour votre lightbox et configurez également la taille de l'image.
Sous ces options, vous trouverez des cases à cocher pour activer les flèches de la galerie et la navigation dans la galerie en boucle . Ces deux options sont idéales pour améliorer l’expérience utilisateur en facilitant la navigation.
Outre ces options, vous déciderez également des éléments suivants.
- LightboxEffet d'ouverture/fermeture
- Effet transitionnel
- Images grand format
- Compteur d'images
- Activer le HTML illimité sur les sous-titres

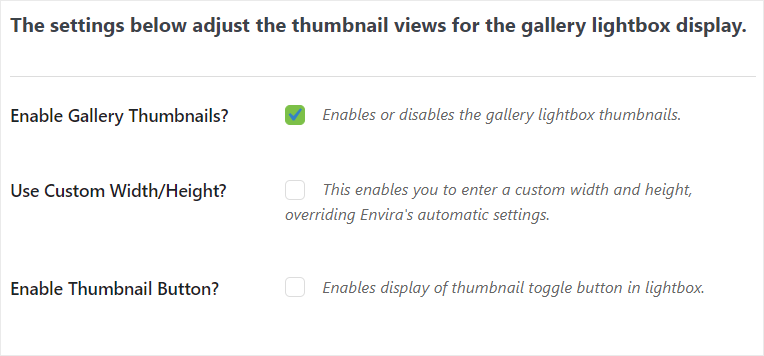
En dessous de ces options, vous pouvez également définir des vignettes pour votre lightbox avec une simple case à cocher. Étant donné qu’une image Lightbox couvre tout l’écran, l’ajout de vignettes peut améliorer la navigation.
Vous pouvez également définir la largeur et la hauteur des vignettes afin qu'elles soient parfaitement adaptées à votre site. Pour ajouter à cela, vous pouvez donner à vos utilisateurs la possibilité d'activer ou de désactiver les vignettes avec un bouton.

Maintenant, configurons la galerie mobile.
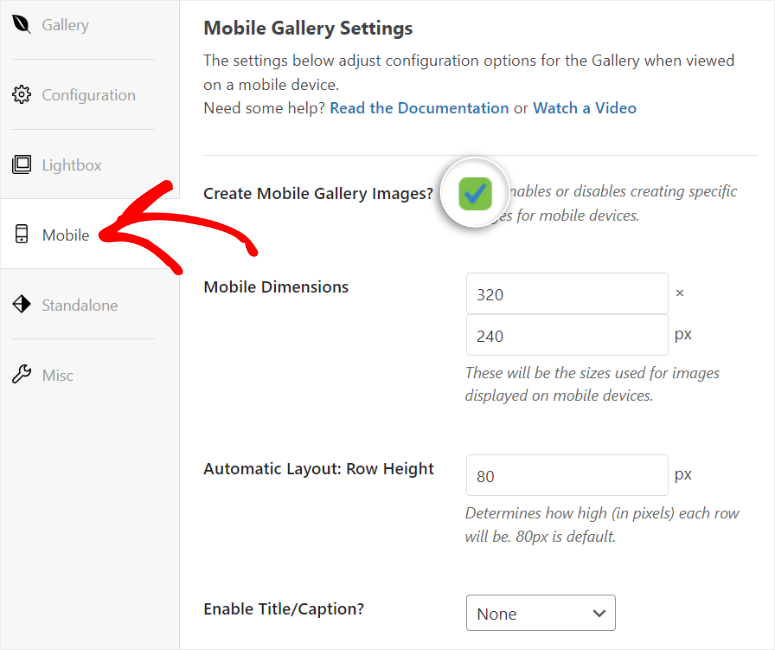
Pour ce faire, vous irez dans l'onglet « Mobile » pour garantir à vos utilisateurs une meilleure expérience de galerie sur les petits appareils.
Tout d’abord, vous activerez « Créer des images de galerie mobile » avec une case à cocher et spécifierez les dimensions. Ensuite, vous déterminerez la hauteur des lignes en pixels.
En dessous de cette option, vous utiliserez un menu déroulant pour décider si vous souhaitez que votre galerie mobile ait une légende et/ou un titre.

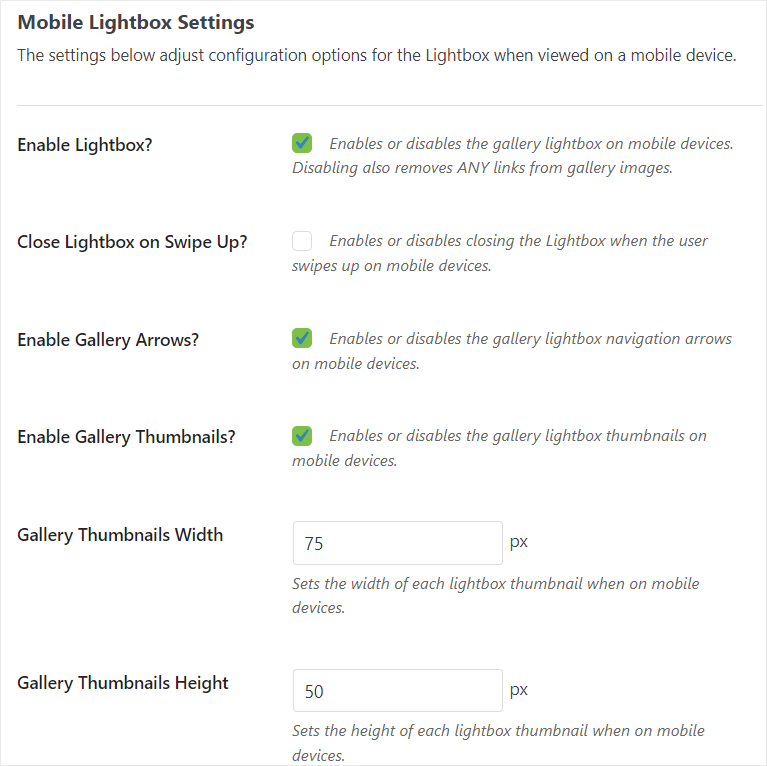
Lorsque vous faites défiler la page plus bas, vous verrez les paramètres de la galerie mobile pour Lightbox.
Encore une fois, vous activerez l’effet Lightbox avec une case à cocher. De plus, étant donné que la plupart des appareils mobiles sont dotés d'un écran tactile, vous pouvez configurer la Lightbox pour qu'elle se ferme lorsque quelqu'un glisse vers le haut, améliorant ainsi l'expérience utilisateur.
Ensuite, en utilisant à nouveau les cases à cocher, vous pouvez définir les flèches et les vignettes de la galerie pour une meilleure navigation mobile.
Si vous activez les vignettes, Envira Gallery vous montrera plus d'options afin que vous puissiez configurer leur largeur et leur hauteur.

Enfin, définissons diverses options pour la galerie.
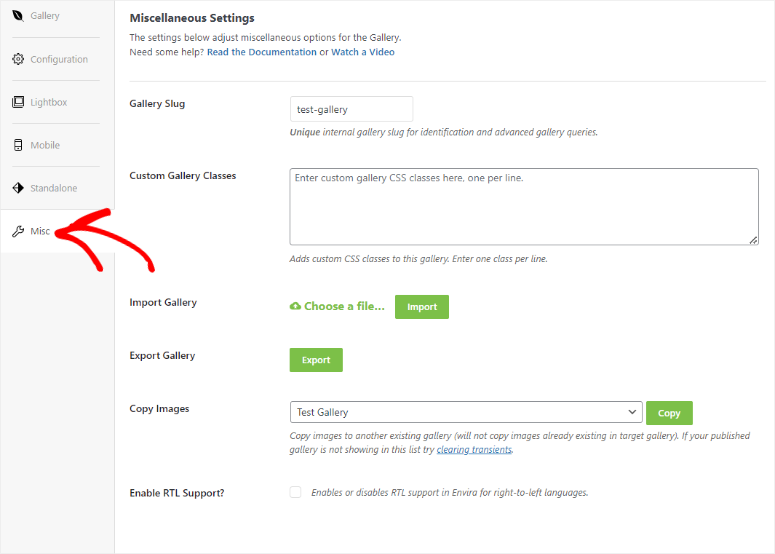
Pour ce faire, allez dans l'onglet « Divers » où vous aurez d'abord la possibilité de définir le slug de la galerie pour faciliter l'identification de la galerie et les requêtes avancées de la galerie.
Ensuite, pour les utilisateurs plus expérimentés, vous pouvez saisir des classes CSS de galerie personnalisées au format ligne pour une meilleure personnalisation de la galerie.
Vous verrez également des options pour importer et exporter des galeries au format JSON. Ce format de fichier garantit que les galeries sont légères et que la structure peut être utilisée par d'autres plugins de galerie d'images en ligne.

Pour ajouter à cela, la fonction import/export peut s’avérer très utile lorsque l’on souhaite passer d’un autre plugin de galerie photo. Par exemple, vous pouvez utiliser cette fonctionnalité pour passer de NextGen Gallery à Envira Gallery.
Ensuite, vous verrez une option pour copier des images dans une autre galerie. Il s'agit d'une fonctionnalité intéressante à utiliser pour réduire le temps et les erreurs liés à l'ajout manuel d'images à une galerie.
Enfin, vous pouvez également activer la prise en charge RTL sur cette page. Cela permet à Envira Gallery de prendre en charge les langues écrites de droite à gauche, comme l'arabe et le mandarin.

Étape 5 : Ajoutez votre galerie à WordPress
Une fois votre galerie prête et personnalisée, l'étape suivante consiste à l'ajouter à votre site.
Il existe 3 façons d'ajouter une galerie Envira à votre site.
- Via un shortcode de la galerie Envira WordPress
- Via le bloc Envira Gallery (recommandé)
- Insérez la galerie dans les fichiers modèles.
Commençons par expliquer comment utiliser un shortcode de galerie WordPress.
L'utilisation d'un shortcode vous permet d'ajouter facilement plusieurs galeries sur la même page, ou la même galerie sur plusieurs pages. Pour ajouter à cela, l'utilisation d'un shortcode vous permet d'ajouter facilement la galerie à une barre latérale sans utiliser de widgets.
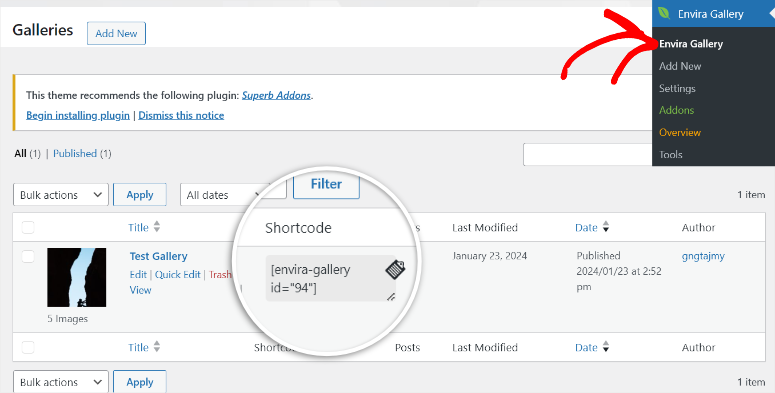
Avec cette méthode, vous sélectionnerez d’abord le sous-menu « Envira Gallery » afin de pouvoir afficher une liste de toutes vos galeries.
Ensuite, lorsque vous trouverez la galerie que vous souhaitez ajouter, vous copierez son code depuis la colonne Shortcode.

Une fois que vous avez le shortcode de la galerie, vous ouvrirez une nouvelle page/article ou une page existante.
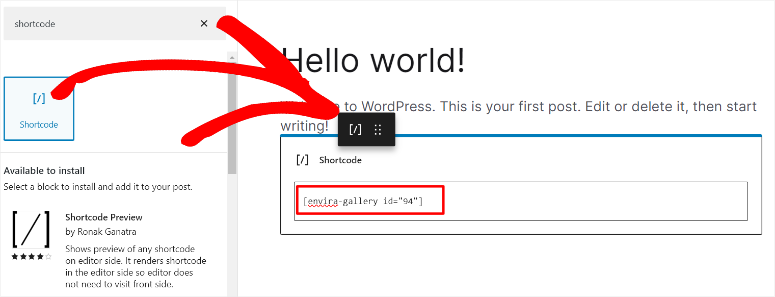
Ensuite, dans l'éditeur de blocs Gutenberg que vous ouvrez, vous utiliserez l'icône Plus (+) pour ouvrir la barre de recherche. Dans la barre de recherche, vous taperez « shortcode » pour trouver le bloc.
Après cela, vous glisserez et déposerez le bloc de shortcode là où vous souhaitez qu'il apparaisse sur la page sur laquelle vous souhaitez ajouter la galerie.
Une fois que vous avez glissé et déposé le bloc là où vous le souhaitez, collez le shortcode Envira Gallery dans la barre fournie.

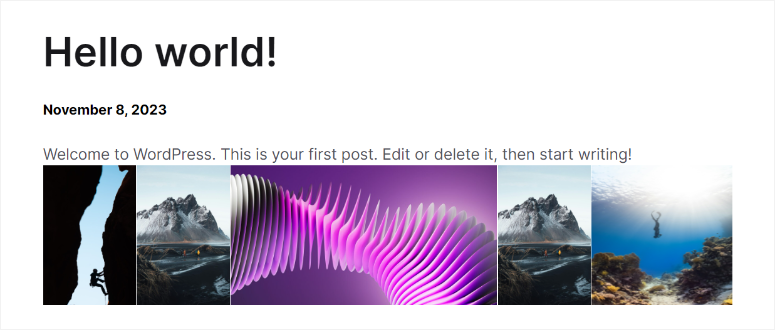
Enfin, cliquez sur « Mettre à jour » pour ajouter la galerie d'images WordPress. Lorsque vous visitez la page en direct, vous devriez voir la galerie affichée exactement à l'endroit où vous avez déposé le shortcode dans votre éditeur de blocs.

Toutes nos félicitations! Vous venez d'ajouter une galerie avec un shortcode WordPress.
Voyons maintenant comment ajouter une galerie avec le bloc Envira Gallery.
L'utilisation du bloc Envira Gallery est très simple et fortement recommandée aux débutants. En effet, vous n’avez besoin d’aucune connaissance en codage, même d’une expérience en shortcode.
Pour commencer, vous ouvrirez une nouvelle page ou utiliserez une page existante comme avant.
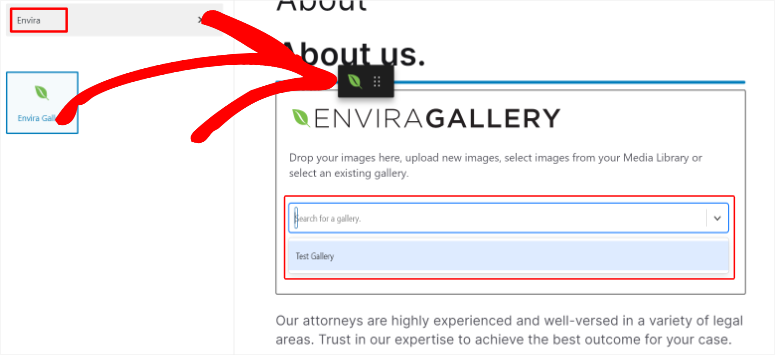
Ensuite, appuyez sur l'icône Plus (+) pour ouvrir la barre de recherche de bloc. Vous taperez ensuite « Envira Gallery » et son bloc devrait apparaître. Ensuite, faites-le glisser et déposez-le à l'endroit où vous souhaitez ajouter la galerie sur la page.
Lorsque le bloc Galerie Envira s'ouvre, vous devriez pouvoir sélectionner la galerie souhaitée en utilisant la barre de recherche ou en la sélectionnant dans le menu déroulant.

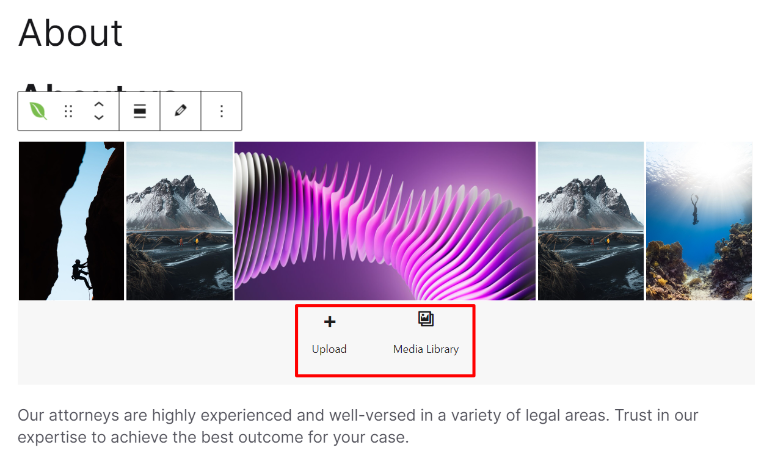
La meilleure chose à propos de l'utilisation du bloc Envira pour ajouter une galerie est qu'il vous permet de modifier la galerie directement dans l'éditeur de blocs. C'est quelque chose que vous ne pouvez pas faire lorsque vous utilisez un shortcode pour ajouter une galerie.
Vous aurez également la possibilité de télécharger des images depuis votre ordinateur portable ou depuis votre bibliothèque multimédia, ce qui facilite la création de galeries avec l'éditeur frontal.

Bien joué! Vous pouvez maintenant utiliser le bloc Envira Gallery pour ajouter votre galerie.
N'oubliez pas que si vous souhaitez ajouter une galerie via les fichiers modèles, vous aurez besoin d'une expérience en codage.
L'ajout d'une galerie directement aux fichiers modèles garantit une meilleure intégration de vos galeries à la conception de votre site, améliorant ainsi l'attrait visuel.
Même si ce processus semble complexe, vous pouvez utiliser WPCode pour vous aider à terminer rapidement ce processus de codage.

WPCode est le meilleur plugin d'extrait de code car il peut vous aider à effectuer de nombreux processus de codage en quelques clics et sans aucune expérience en programmation.
Pour obtenir WPCode, vous irez sur son site officiel pour obtenir la version premium ou via votre référentiel WordPress pour accéder à WPCode lite. Assurez-vous de l'avoir installé et activé avant de passer à l'étape suivante.
Vous pouvez également consulter notre revue complète de WPCode ici.
Maintenant que WPCode est installé, accédez au sous-menu Envira Gallery . Ensuite, sélectionnez celle que vous souhaitez utiliser dans votre liste de galeries.
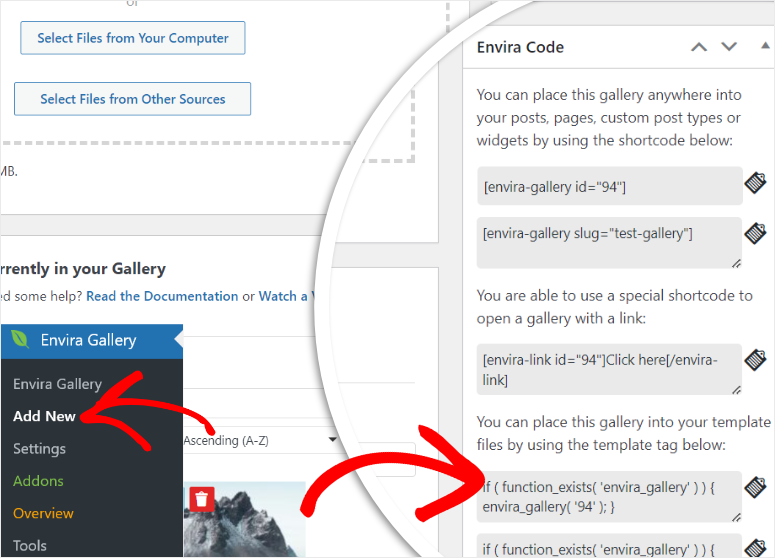
Vous pouvez également accéder à Envira Gallery » Add New , si vous souhaitez ajouter une nouvelle galerie aux fichiers de modèle.
Ensuite, à l'extrême droite de votre éditeur de galerie, vous verrez une section intitulée « Envira Code ».
Faites défiler vers le bas de cette liste de codes courts et copiez celui en dessous qui parle des fichiers modèles et des balises.

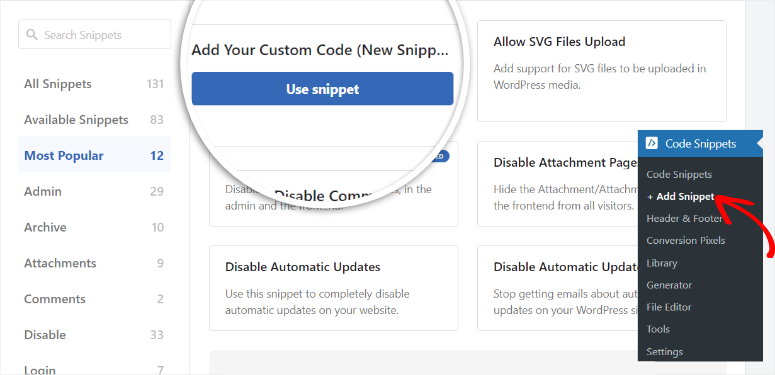
Avec votre code à portée de main, accédez à Extraits de code dans les options de menu de WPCode et sélectionnez « + Ajouter un extrait ».
Ce qui est étonnant, c'est que WPCode propose de nombreuses options d'extraits de code parmi lesquelles vous pouvez choisir, même avec la version gratuite. À tel point qu’il dispose d’une barre de recherche que vous pouvez utiliser pour trouver l’extrait de code souhaité. Dans le même temps, vous pouvez sélectionner une catégorie d’extraits pour trouver facilement ce que vous recherchez.
Mais pour cette situation, nous allons d’abord survoler « Ajouter votre code personnalisé », puis sélectionner Utiliser l’extrait lorsque le bouton s’allume.

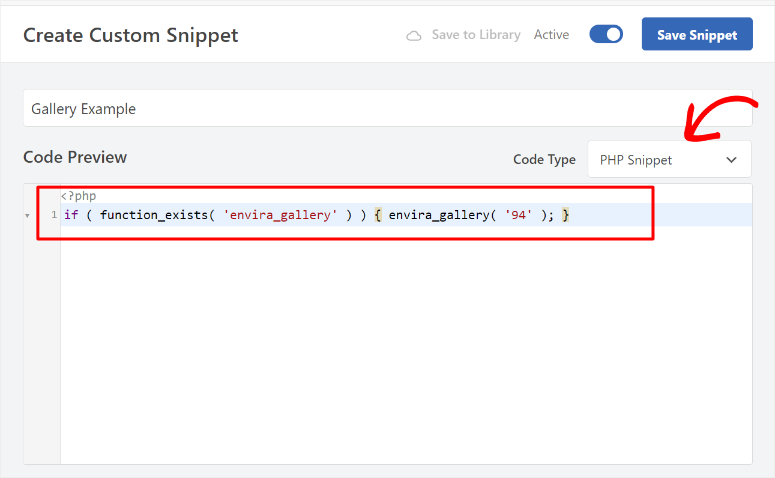
Sur la page suivante, vous activerez ensuite le bouton bascule actif/inactif et nommerez l'extrait de code afin que vous puissiez le trouver facilement.
Ensuite, vous changerez le type de code en « PHP Snippet ». Une fois cela fait, vous ajouterez ensuite le code que vous avez précédemment copié à partir de l'éditeur Envira Gallery et l'insérerez dans la section Aperçu du code .

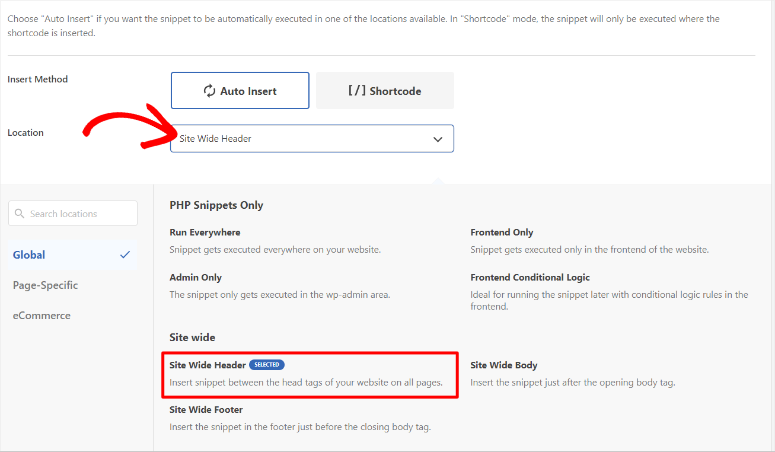
Ensuite, faites défiler sous l’écran d’aperçu du code pour trouver « Méthode d’insertion » où vous sélectionnerez Insertion automatique .
Ensuite, dans le menu déroulant Emplacement , décidez où vous souhaitez ajouter la galerie parmi les nombreuses options disponibles. L'emplacement que vous décidez dépend de vous, alors sélectionnez celui qui conviendra le mieux à votre public.
Pour ce didacticiel WordPress, nous avons opté pour « Site Wide Header ».

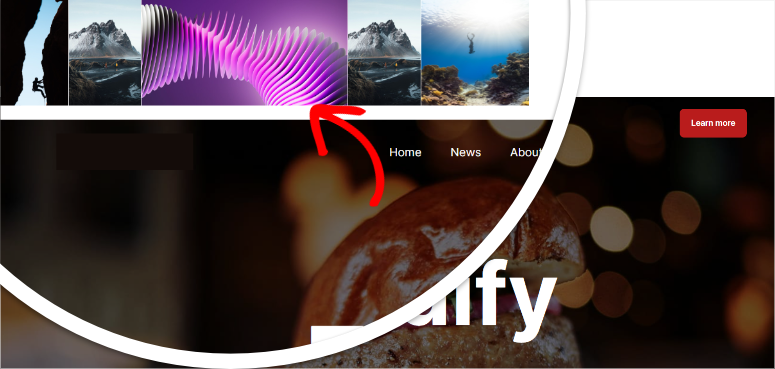
Enfin, appuyez sur Enregistrer et visitez votre site pour voir la galerie sur la page en direct.

Et juste comme ça, vous avez ajouté avec succès une galerie via vos fichiers modèles.
Bien joué! Vous pouvez désormais ajouter une galerie avec un plugin. Voyons ensuite comment ajouter une galerie sans plugin.
Ajouter une galerie à WordPress sans plugin
Si vous ne souhaitez pas utiliser de plugin, WordPress propose un bloc par défaut que vous pouvez utiliser pour créer une galerie. Mais la réalité est qu’il ne dispose pas des options de personnalisation que vous venez de voir avec Envira Gallery ci-dessus.
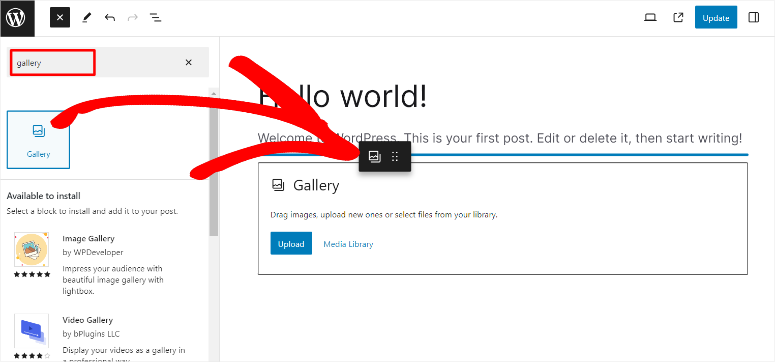
Donc, pour commencer, vous allez créer une nouvelle page/article ou en utiliser une existante. Ensuite, appuyez sur l'icône Plus (+) en haut à gauche pour ouvrir la barre de recherche dans laquelle vous saisirez « galerie ».
Une fois que vous avez trouvé le bloc de galerie par défaut, tout ce que vous avez à faire est de le faire glisser et de le déposer à la position sur la page où vous souhaitez qu'il apparaisse.

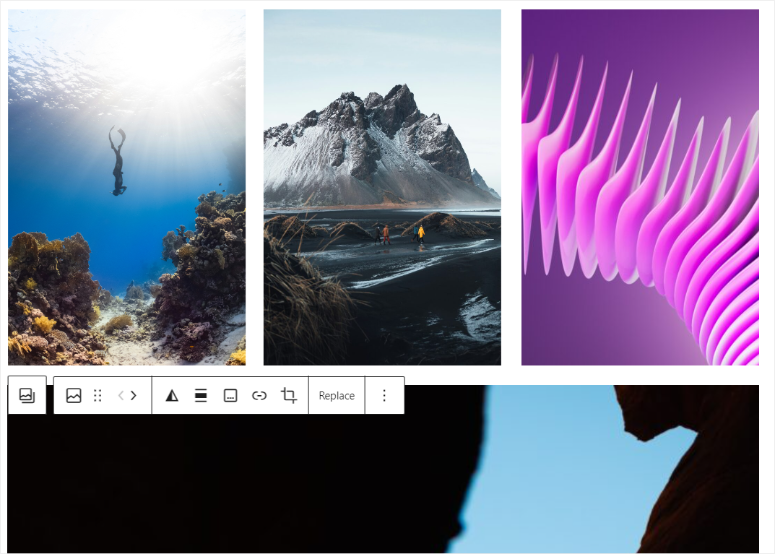
Ensuite, lorsque le bloc Galerie s'ouvre, vous aurez 2 options pour ajouter des photos à votre galerie. Vous pouvez soit télécharger les images depuis votre PC, soit les sélectionner dans votre médiathèque.
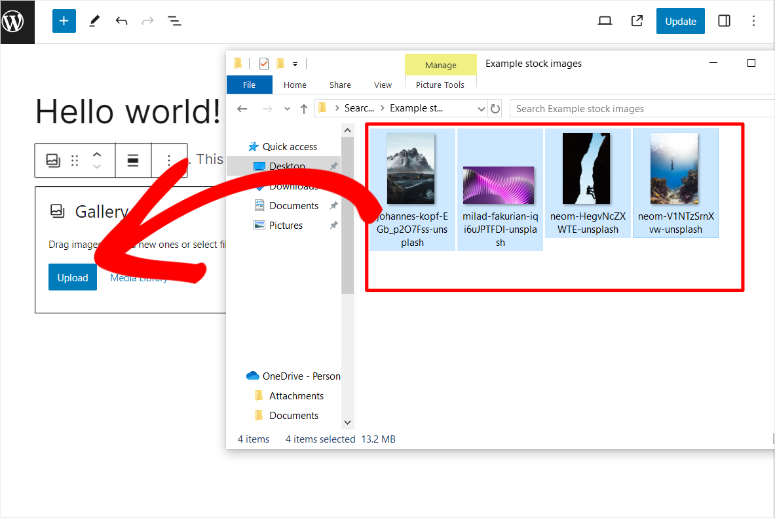
Pour ce tutoriel, nous avons ajouté des images à la galerie en les téléchargeant depuis notre ordinateur.
Pour cela, rendez-vous dans le dossier de votre PC où se trouvent les images. Ensuite, faites glisser et déposez les images sélectionnées dans la zone de téléchargement du bloc galerie.

Une fois les images téléchargées, vous aurez la possibilité de recadrer ou de déplacer les images afin de pouvoir organiser et personnaliser la galerie. Vous pouvez également ajouter une légende à des images individuelles ou à la galerie entière.
Une fois que vous êtes satisfait de votre galerie, cliquez sur « Mettre à jour » dans le coin le plus à droite de la page de votre éditeur de blocs pour faire vivre la galerie.

Mais l'inconvénient de cette approche est que, si les images sont de tailles différentes de celles présentées ci-dessus, votre galerie risque de ne pas être très esthétique, même si vous les recadrez.
De plus, étant donné que les images conservent leur taille d'origine, elles peuvent prendre beaucoup de place, ce qui entraîne un gonflement de votre site.
Super! Vous venez d’apprendre comment ajouter une galerie à l’aide du bloc WordPress de galerie par défaut.
Jetons ensuite un coup d'œil à quelques conseils et outils bonus.
Conseils et outils bonus pour améliorer votre galerie
Maintenant que vous avez appris à créer une galerie avec un plugin et manuellement, discutons de la façon dont vous pouvez les améliorer.
Astuce 1 : Optimisez les images de la galerie
L'une des meilleures façons d'optimiser les images consiste à ajouter un texte ALT à chaque photo. Cela aidera vos images à se classer et les moteurs de recherche à les trouver, créant ainsi un autre moyen pour vos visiteurs de trouver votre contenu.
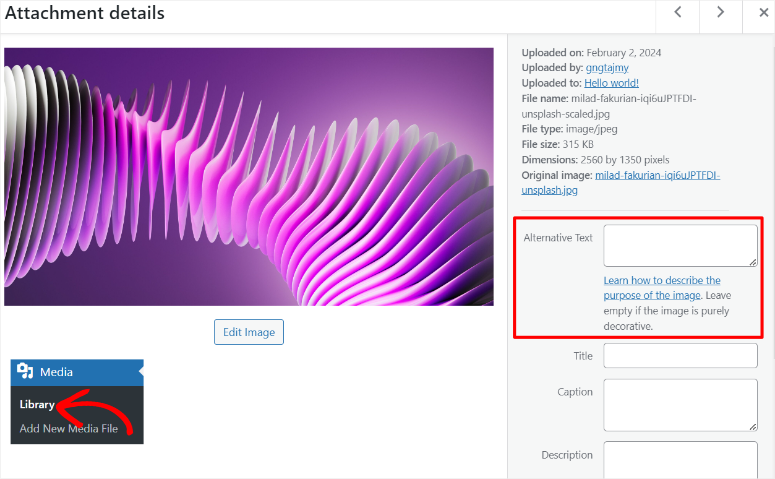
Pour ajouter un texte ALT, vous allez d’abord dans Média »Bibliothèque et sélectionnez une photo pour ouvrir la fenêtre contextuelle « Détails de la pièce jointe ». Ensuite, sur la droite, vous verrez des zones de texte pour ajouter une légende, un titre, une description et, surtout, un texte ATL.
Assurez-vous que le texte ALT est un mot-clé lié à l'image afin de ne pas induire en erreur votre public ou Google.

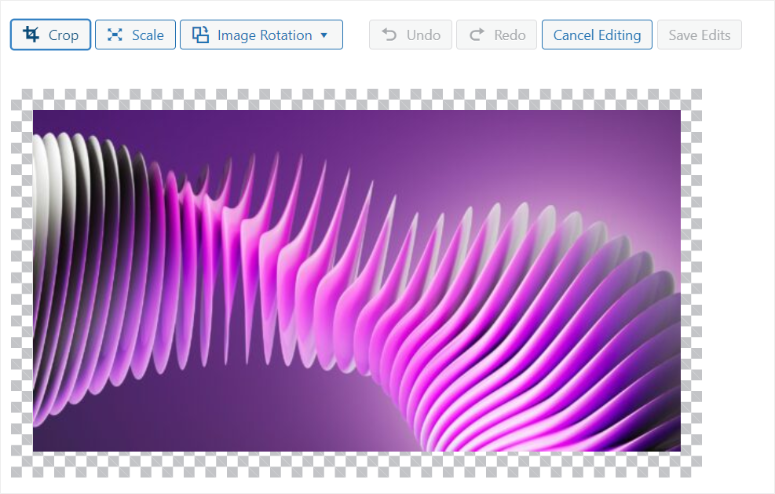
Désormais, toujours sur la page des pièces jointes, vous pouvez également modifier la photo afin de pouvoir modifier la taille, les dimensions ou la position. Pour ce faire, vous sélectionnerez « Modifier l’image ».
Sur cette page, vous verrez les options de recadrage, de mise à l'échelle et d'exécution de la rotation de l'image. Toutes ces options peuvent vous aider à améliorer les images de votre galerie pour offrir à vos visiteurs une meilleure expérience.

Mais comme vous l’avez vu, ce processus peut être un peu long, surtout si vous avez beaucoup d’images dans la galerie.
Une meilleure façon d’ajouter automatiquement des textes ATL à vos images consiste à utiliser All in One SEO.

AIOSEO est le meilleur plugin SEO. Il peut rapidement vous aider à ajouter des textes ALT, des titres d'images, des légendes et bien plus encore sans le long processus que nous avons décrit ci-dessus. Il génère également automatiquement des plans de site XML pour vos images, ce qui permet aux moteurs de recherche de les découvrir et de les indexer plus facilement.
Pour ajouter à cela, AIOSEO est livré avec des paramètres pour OpenGraph pour les cartes Facebook et Twitter, garantissant que vos images s'affichent correctement lorsqu'elles sont partagées sur les plateformes de réseaux sociaux.
Consultez notre revue complète d’AIOSEO ici.
Astuce 2 : organiser vos galeries
Organiser vos galeries est un excellent moyen de garantir que vos visiteurs naviguent rapidement à travers les images de votre galerie. De plus, ils peuvent être indexés plus efficacement par les moteurs de recherche, améliorant ainsi votre référencement.
Dans cet esprit, l’un des meilleurs moyens d’organiser le contenu sur WordPress consiste à utiliser des balises. Mais malheureusement, WordPress ne dispose pas de moyen par défaut pour ajouter des balises aux images.
Pour vous aider, vous pouvez utiliser Envira Gallery et installer son module complémentaire Tags.
Le module complémentaire Tags est un excellent moyen de créer une connexion entre des images ou des galeries associées. Cela permettra à vos utilisateurs de filtrer rapidement vos images afin qu’ils puissent voir ce qu’ils veulent. Les balises d'image peuvent également aider vos utilisateurs à créer une expérience visuelle unique spécifique à ce qu'ils recherchent.
Mais si vous souhaitez améliorer l’attrait esthétique et la navigation de vos galeries, vous devriez envisager de créer des albums.
Pour cela, l'addon Envira Gallery Albums est la solution parfaite.
Il vous permet d'organiser et d'afficher votre collection de galeries sur la même page. Cela peut aider vos visiteurs à parcourir facilement une collection de galeries connexes sans parcourir plusieurs pages.
Désormais, même si les tags et les albums sont parfaits pour organiser et améliorer la navigation de vos galeries, si vous souhaitez les rendre plus dynamiques, pensez à créer des sliders.
Pour cette raison, vous pouvez utiliser Soliloquy, le meilleur plugin de slider WordPress.

Soliloquy est le meilleur plugin de curseur car il peut vous aider à transformer n'importe quelle galerie statique en contenu dynamique en ajoutant du mouvement aux images. En conséquence, vous pouvez utiliser vos galeries pour raconter une histoire ou mieux mettre en valeur des images spécifiques dans un carrousel. Vous pouvez également utiliser les curseurs WooCommerce avec Soliloquy pour vous aider à améliorer votre expérience utilisateur et votre processus de paiement sur votre boutique de commerce électronique.
Si vous souhaitez en savoir plus sur ce plugin, consultez notre revue Soliloquy ici.
C'est ça! Vous comprenez désormais mieux comment ajouter une galerie avec et sans plugin.
De plus, vous disposez également de connaissances supplémentaires sur d’autres outils que vous pouvez utiliser pour améliorer votre galerie. Si vous avez d'autres questions, consultez la FAQ ci-dessous.
FAQ : Comment créer une galerie d'images dans WordPress
Puis-je créer une grille de galerie dans WordPress ?
Oui, Envira Gallery vous permet de créer une superbe grille de galerie sans codage ni expérience CSS personnalisée. Tout ce que vous avez à faire est de sélectionner la « Disposition en grille » dans l'éditeur de galerie, puis de spécifier le nombre de colonnes souhaitées, et c'est tout. Vous pouvez ensuite personnaliser davantage votre galerie sur la même page pour la rendre plus attrayante pour votre public.
Puis-je ajouter plusieurs galeries sur la même page ?
Oui, avec Envira Gallery, vous pouvez ajouter plusieurs galeries sur la même page. Vous pouvez le faire soit en utilisant le shortcode de la galerie Envira WordPress, soit en utilisant le bloc Envira Gallery. Ces deux options vous permettront de faire glisser et déposer les galeries à différentes positions sur la même page.
Puis-je créer une galerie dynamique avec Envira Gallery ?
Oui, Envira Gallery vous permet de créer des galeries belles et dynamiques. Vous pouvez le faire en extrayant des images de vos plateformes de médias sociaux ou en utilisant les images présentées dans vos articles de blog.
La galerie Envira est-elle gratuite ?
Oui, vous pouvez utiliser Envira Gallery Lite gratuitement. Mais si vous souhaitez accéder à des fonctionnalités plus avancées, vous devriez envisager d’acheter la version premium du plugin.
Nous espérons que vous avez apprécié la lecture de la façon d’ajouter une galerie à WordPress. Si vous souhaitez une autre façon d'ajouter des images à votre WordPress, lisez notre revue Smash Balloon ici ; C'est sans conteste le meilleur plugin de flux.
Pour ajouter à cela, voici d’autres articles qui pourraient vous intéresser.
- 10 meilleurs plugins de galerie WordPress examinés et comparés
- Envira Gallery vs FooGallery – Lequel est le meilleur ? (Comparaison)
- Comment protéger votre site WordPress du contenu en double
Le premier article répertorie 10 des meilleurs plugins de galerie WordPress, tous testés et révisés. Le prochain article compare Envira Gallery et FooGallery si vous recherchez une alternative. Alors que le dernier article vous apprend à protéger votre contenu, tel que les images, contre la copie et la duplication.
