Comment créer un méga menu à l'aide de Beaver Builder (2 façons)
Publié: 2022-11-11Enregistrez les modèles de création de pages et les ressources de conception dans le cloud ! Démarrez avec Assistant.Pro


Vous vous demandez comment aider les visiteurs à naviguer facilement sur votre site Web ? Certains sites utilisent des menus déroulants excessifs, ce qui n'est pas idéal pour l'expérience utilisateur. Heureusement, vous pouvez créer un méga menu à la place. Cela rend toutes vos pages instantanément accessibles en un seul endroit. Il offre également une manière soignée et élégante d'afficher vos pages Web.
Dans cet article, nous allons examiner de plus près ce qu'est un méga menu et explorer certains des principaux avantages de son utilisation. Ensuite, nous vous aiderons à décider si un méga menu est un bon choix pour votre site Web, avant de partager deux façons d'en créer un à l'aide de Beaver Builder. Commençons!
Table des matières
Un méga menu est un grand menu extensible qui rend visibles les liens vers plusieurs pages de votre site en un seul endroit. Très souvent, ils sont utilisés dans de grands magasins de commerce électronique ou sur des sites Web comportant de nombreuses catégories et sous-catégories.
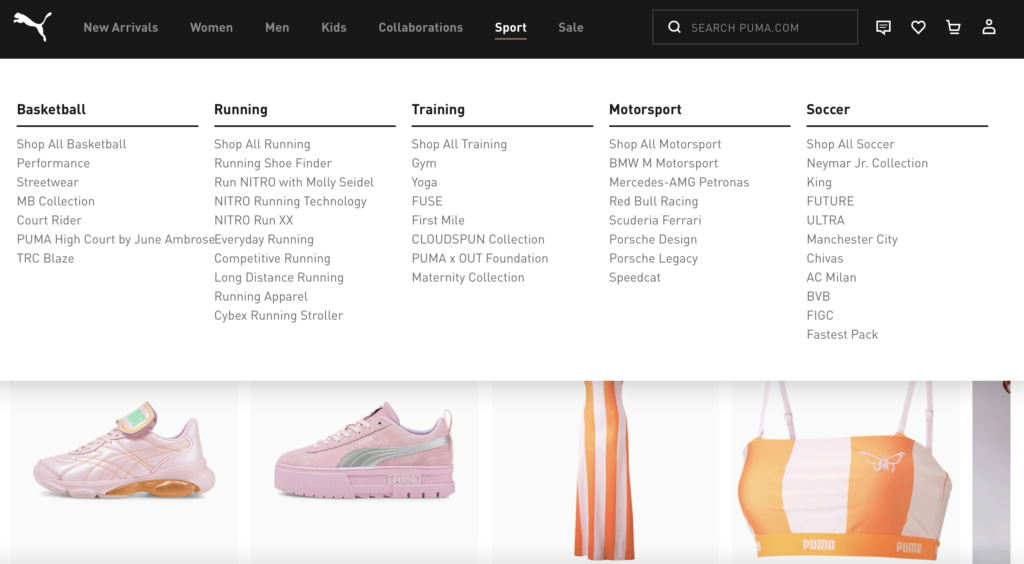
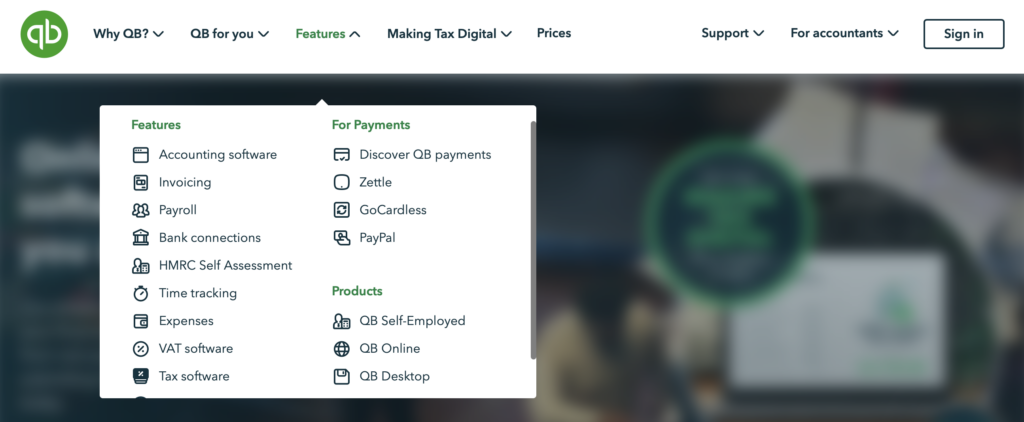
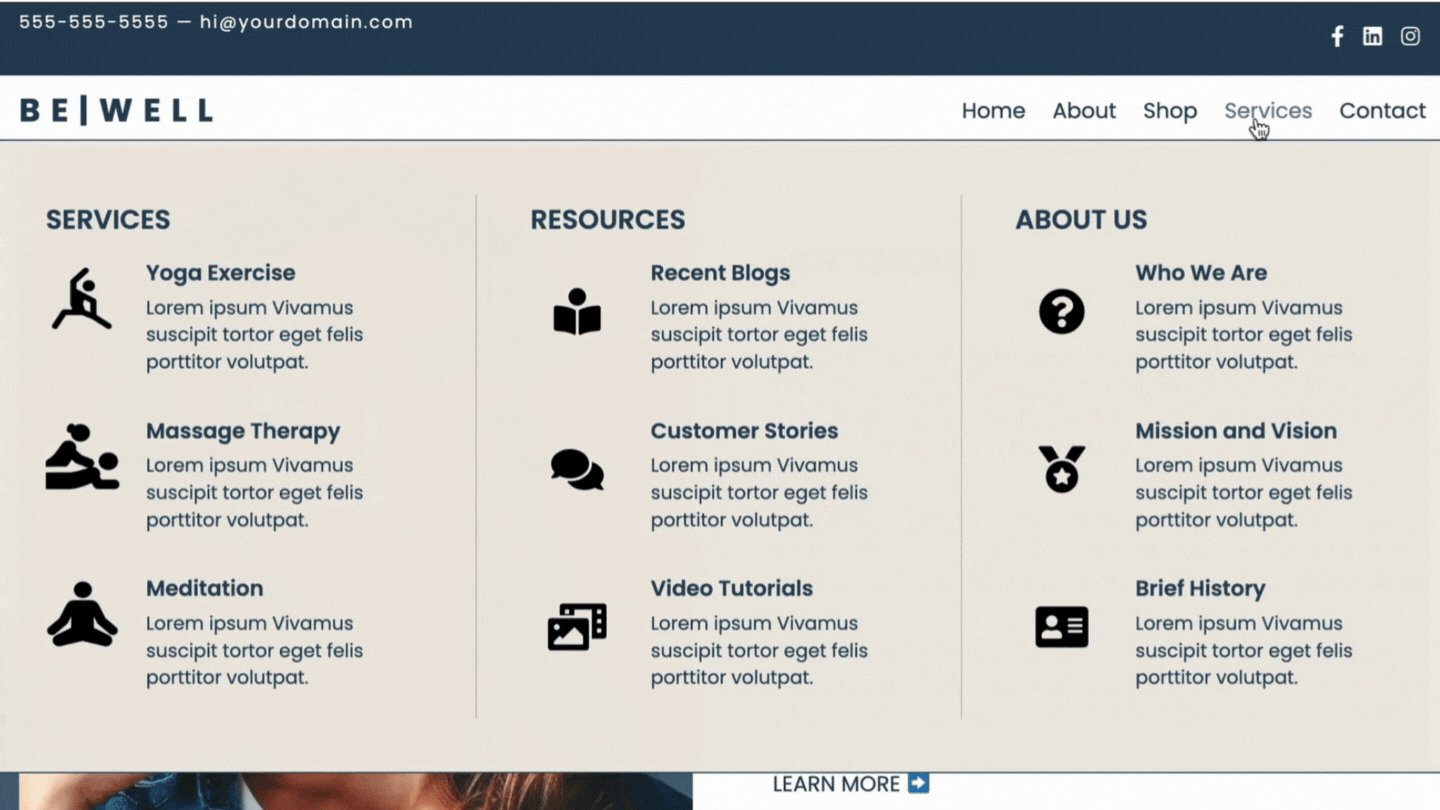
À l'aide d'un méga menu, les visiteurs peuvent visualiser et sélectionner rapidement et facilement n'importe laquelle de vos pages :

Il y a de nombreux avantages à opter pour un méga menu par opposition à un tas de menus déroulants différents. Ils peuvent être à la fois pratiques et accrocheurs.
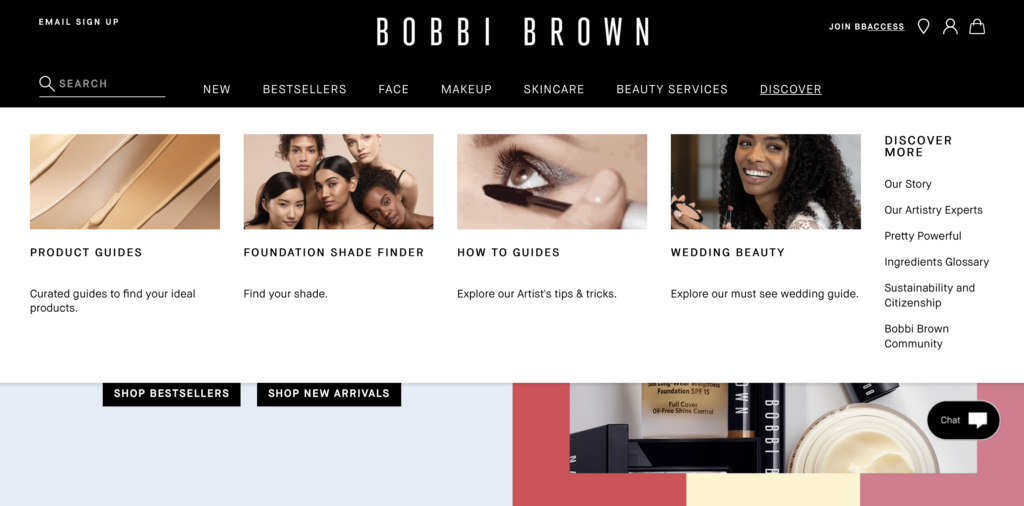
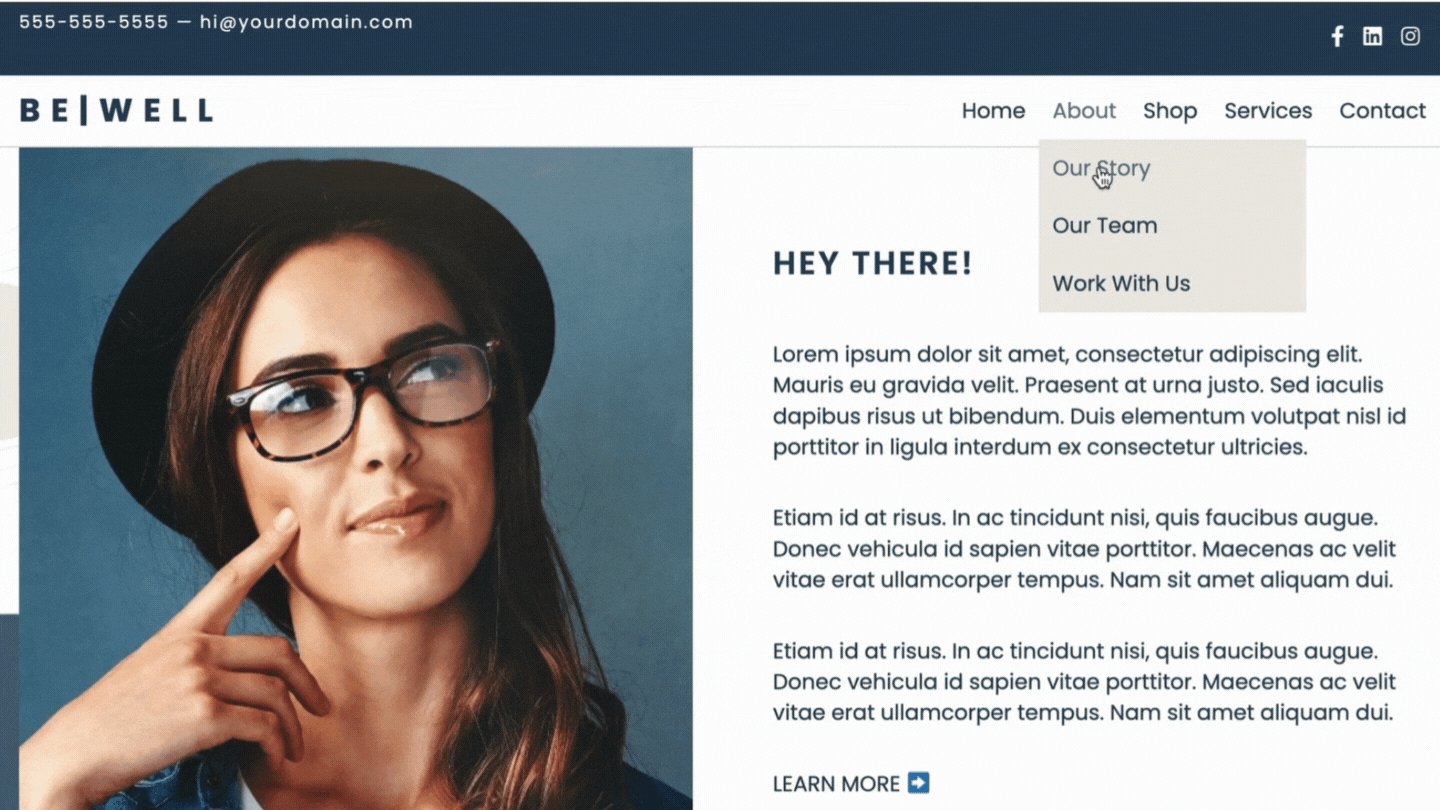
Les méga-menus élégants ont le potentiel d'améliorer l'apparence de votre site Web grâce à leur mise en page moderne et élégante. Vous pouvez même utiliser des images ou des icônes attrayantes pour éviter que votre menu ne devienne trop lourd :

Plus important encore, les méga-menus sont complets, garantissant que davantage de vos pages sont incluses dans la navigation de votre site. Pour obtenir cet effet avec un menu déroulant, votre site pourrait facilement devenir encombré et empilé avec de nombreuses catégories.
Essentiellement, les méga menus offrent plus d'espace que les menus traditionnels, ce qui vous permet de garder votre site Web organisé et facile à explorer. De cette façon, les visiteurs peuvent trouver rapidement ce qu'ils recherchent.
C'est une bonne idée d'inclure un méga menu sur votre site Web si cela rend la navigation plus facile et plus intuitive pour les visiteurs. Vous pouvez également envisager un méga menu si vous cherchez des moyens de garder les clients sur le site plus longtemps. En effet, avec les méga menus, les acheteurs sont plus susceptibles de découvrir des articles ou des catégories connexes.
Comme nous en avons discuté précédemment, les méga menus sont largement utilisés dans les magasins de commerce électronique. Cependant, ce n'est pas le seul type de site Web qui peut en bénéficier.
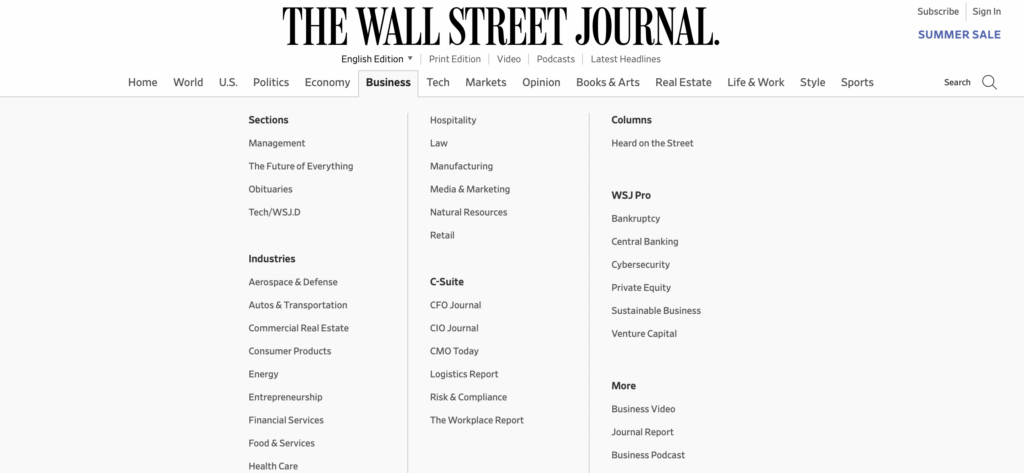
En fait, tout site avec beaucoup de contenu à afficher peut vouloir profiter de l'espace et de l'organisation qu'il offre. Par exemple, les sites Web d'actualités, les magazines, les éditeurs de contenu et les grands blogs peuvent les trouver utiles :

Étant donné que les méga menus peuvent améliorer la conception de votre site, vous pouvez tirer le meilleur parti de l'opportunité d'ajouter plus que de simples liens vers du contenu supplémentaire.
Par exemple, vous pourriez vous donner une meilleure chance d'améliorer les ventes en encourageant les utilisateurs à visiter d'autres pages de produits. Cette incitation est beaucoup plus forte pour les clients lorsqu'ils bénéficient d'une expérience simple et engageante :

Enfin, il est important de tenir compte de la taille de votre site Web pour déterminer si un méga menu vous convient. Les méga menus sont si efficaces pour les sites de commerce électronique car ils ont tendance à avoir beaucoup de produits et de catégories.
Ils aident à diriger les utilisateurs vers l'endroit où ils veulent être sans les obliger à rechercher dans des tonnes d'annonces. Cependant, si votre site est petit, vous n'avez probablement pas besoin d'inclure de nombreux liens et catégories dans vos menus. Dans ce cas, un méga menu peut ne pas être nécessaire.
Le plugin Beaver Builder vous donne un meilleur contrôle sur la conception de votre site Web. Par exemple, lorsque vous utilisez notre cadre thématique, vous pouvez facilement transformer des menus déroulants standard en méga menus. De plus, lorsqu'il est combiné avec le plug-in d'extension Beaver Themer, vous pouvez l'utiliser pour créer une variété de mises en page pour les en-têtes, les pieds de page et les pages 404.
Si vous avez décidé qu'un méga menu ajouterait de la valeur à votre site Web, voici deux façons d'en créer un à l'aide de Beaver Builder.
La première façon de créer un méga menu est avec le thème Beaver Builder. Il vous permet de transformer des menus déroulants standard en méga menus.
Vous aimerez peut-être regarder ce didacticiel vidéo qui explique comment :
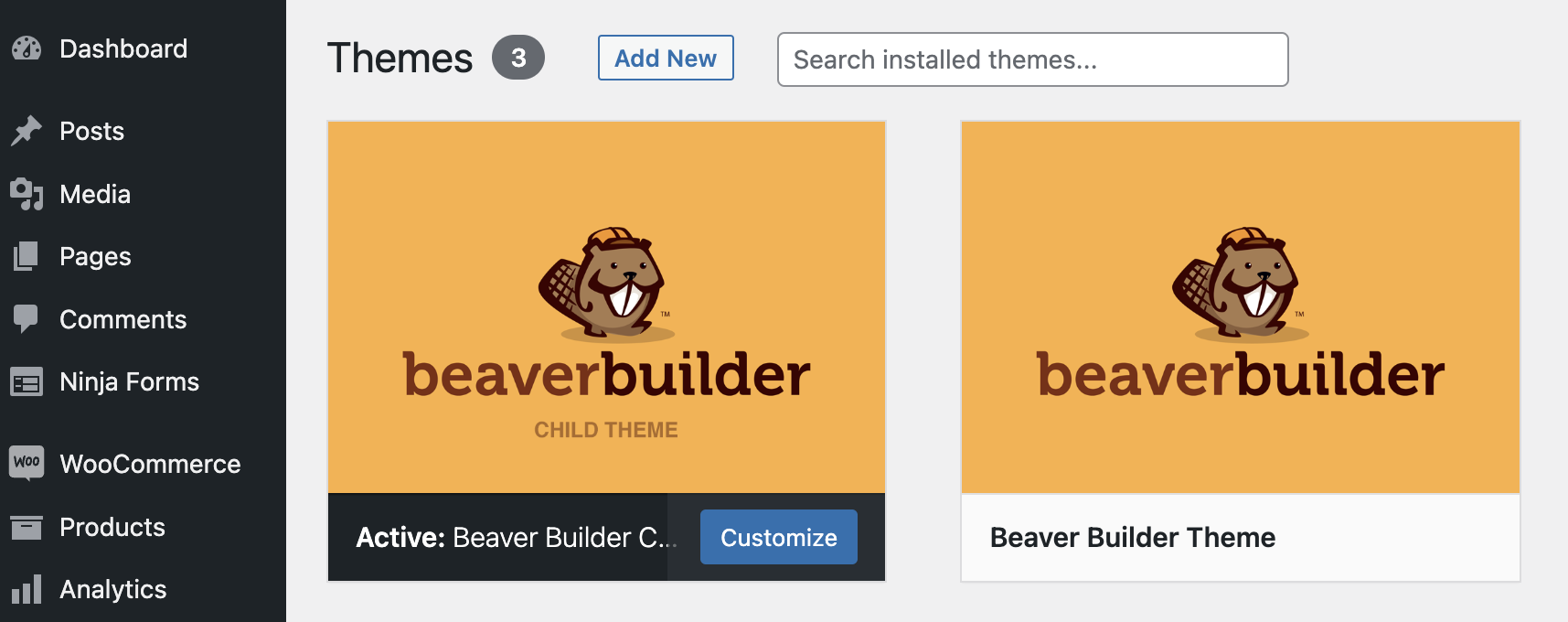
Pour commencer, téléchargez et installez le thème Beaver Builder :

Remarque : Si vous changez de thème sur un site existant, il est toujours judicieux de sauvegarder votre site avant de commencer.
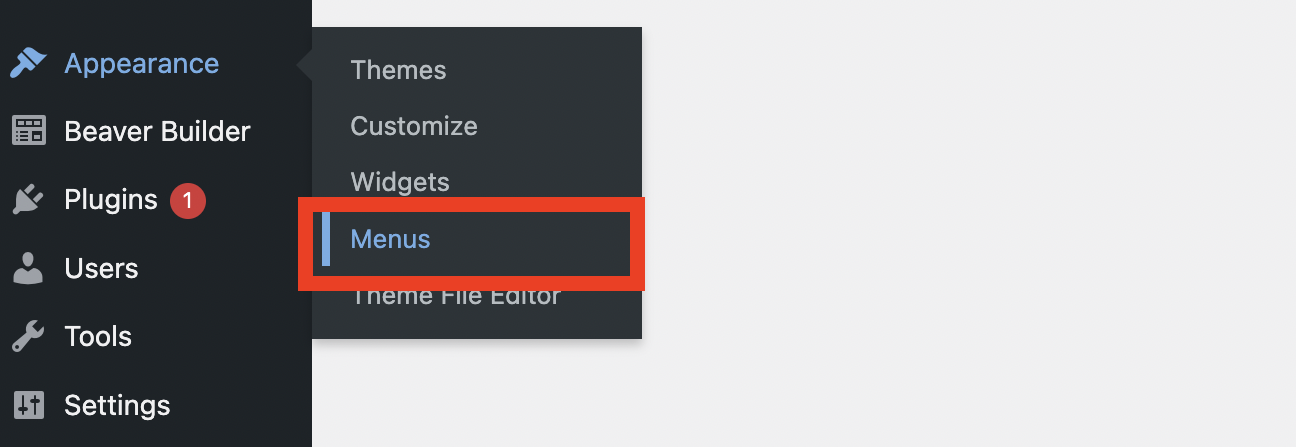
Ensuite, allez dans Apparence > Menus dans votre tableau de bord WordPress :

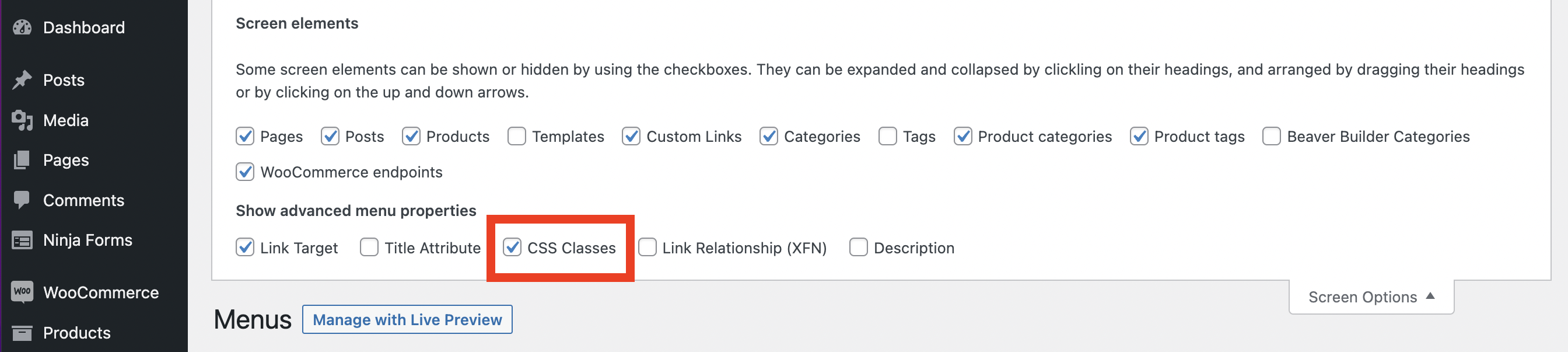
Dans le coin supérieur droit, cliquez sur Options d'écran et assurez-vous que la case Classes CSS est cochée :


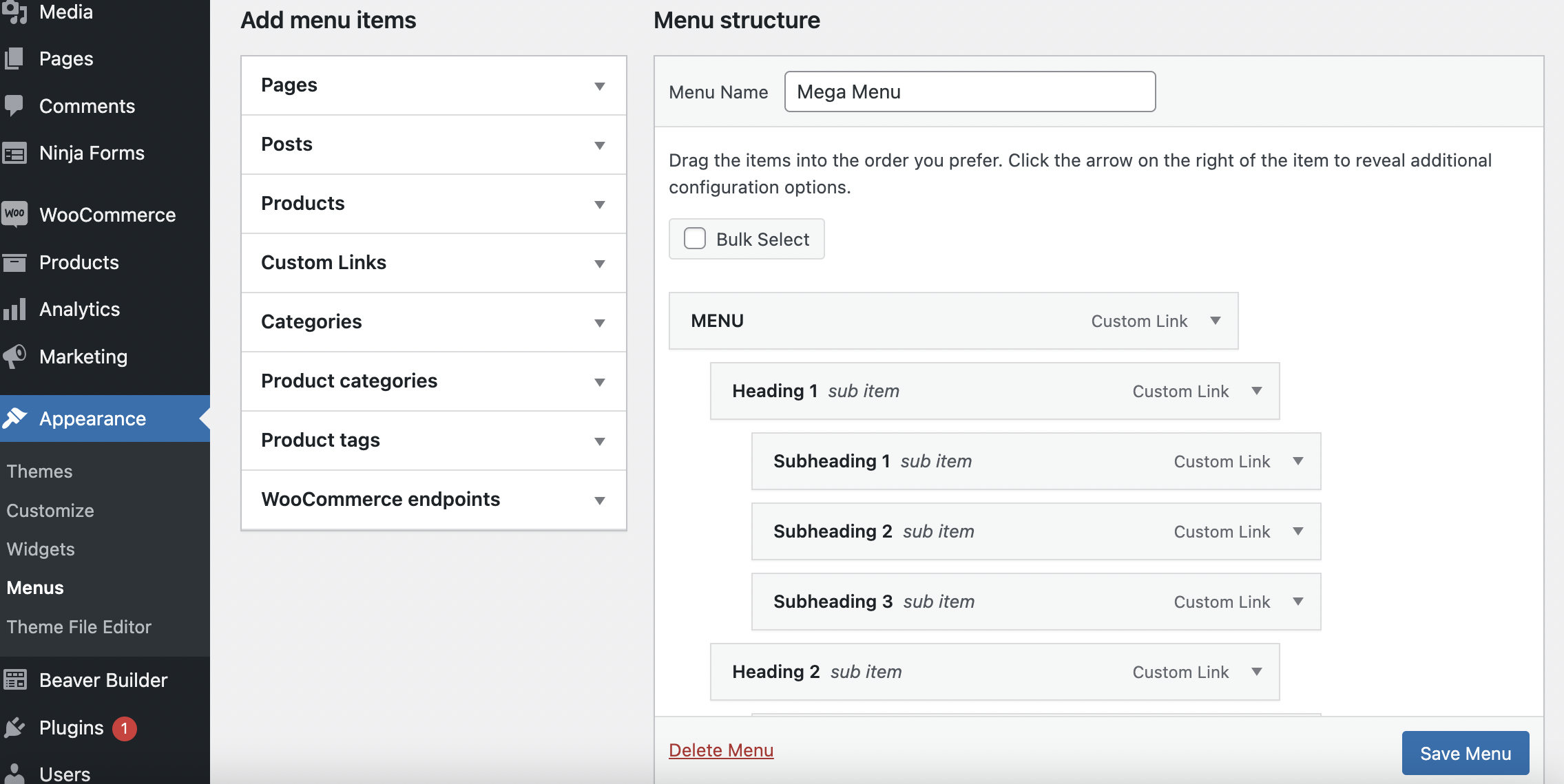
Ensuite, faites défiler jusqu'à vos éléments de menu et choisissez un menu existant ou créez-en un nouveau :

Désormais, vous pouvez réorganiser votre menu en faisant simplement glisser et déposer des éléments dans différentes positions. Cependant, vous voudrez vous assurer que votre catégorie principale est l'élément de menu de niveau supérieur.
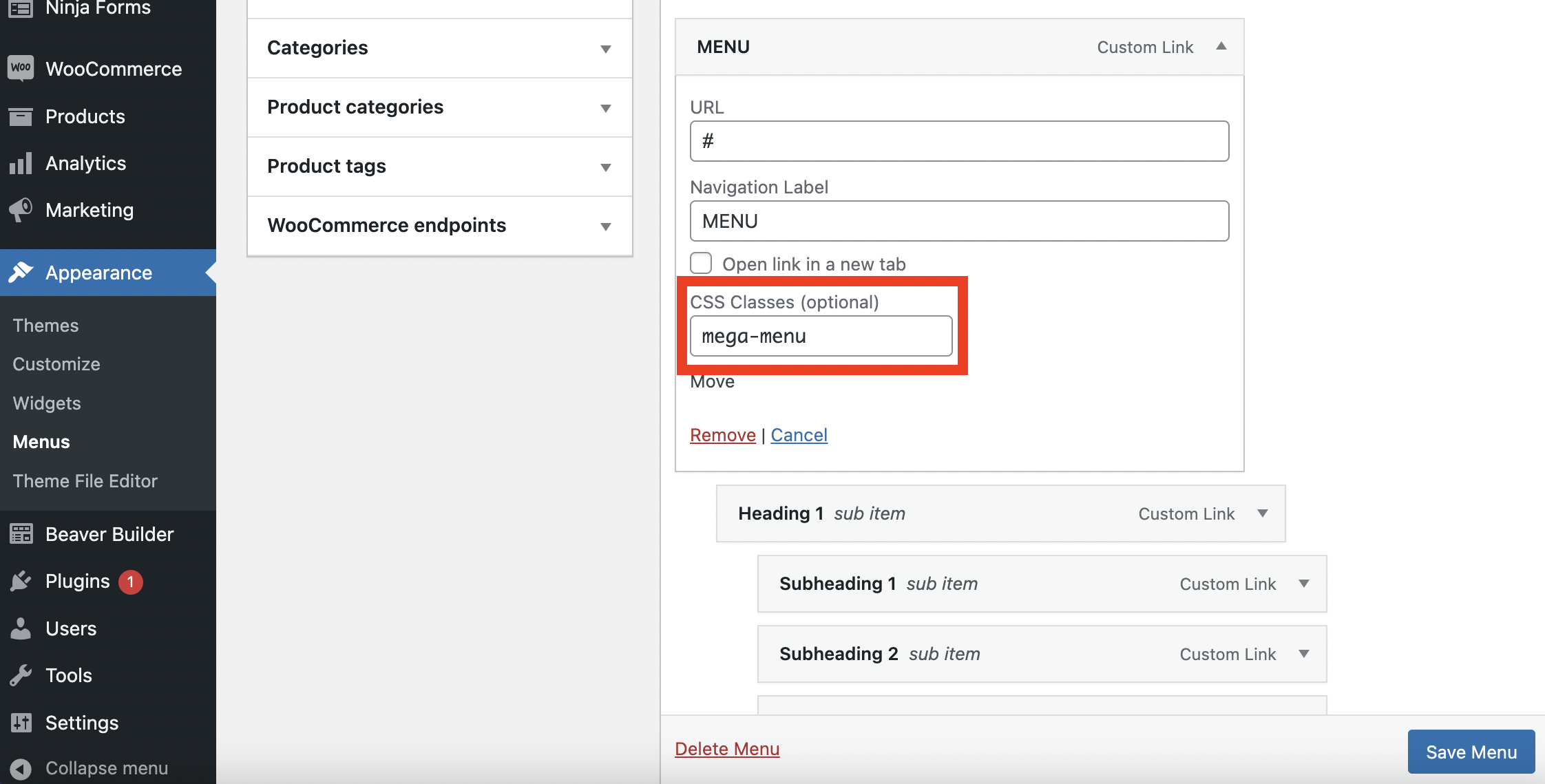
Ensuite, cliquez sur la flèche vers le bas pour développer un élément de menu. Dans le champ CSS Classes , saisissez « mega-menu » :

Répétez ce processus pour chacun de vos éléments de menu que vous souhaitez transformer en un méga menu. Dans cet exemple, nous n'en aurons qu'un, que nous appellerons « MENU ».
Si vous faites défiler votre écran plus bas, vous pouvez sélectionner l'endroit où vous souhaitez positionner le menu sur votre site. L'afficher dans votre en-tête est probablement votre meilleur pari.
Vous pouvez également activer un paramètre qui ajoute automatiquement de nouvelles pages de niveau supérieur à votre menu. Lorsque vous avez terminé vos sélections, cliquez sur Enregistrer le menu .
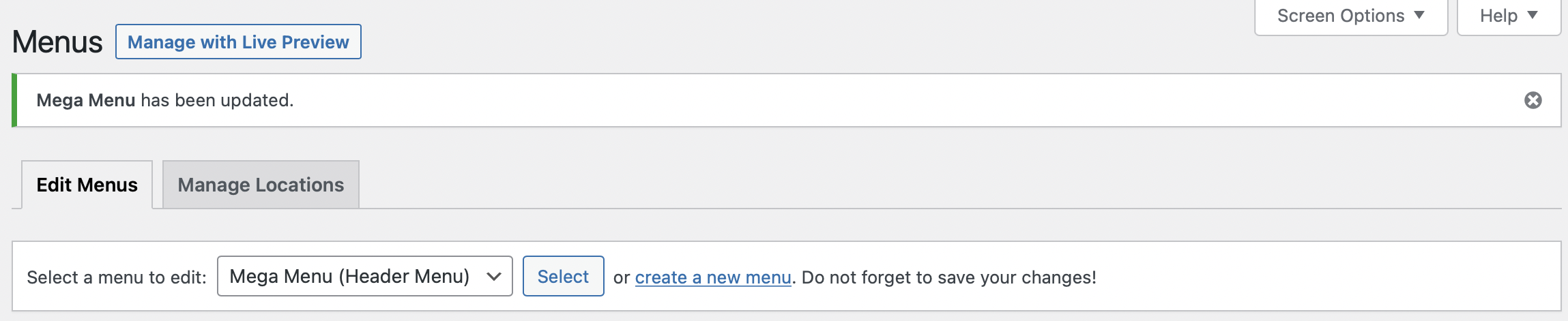
Enfin, vous pouvez visualiser et modifier votre méga menu en cliquant sur Gérer avec aperçu en direct :

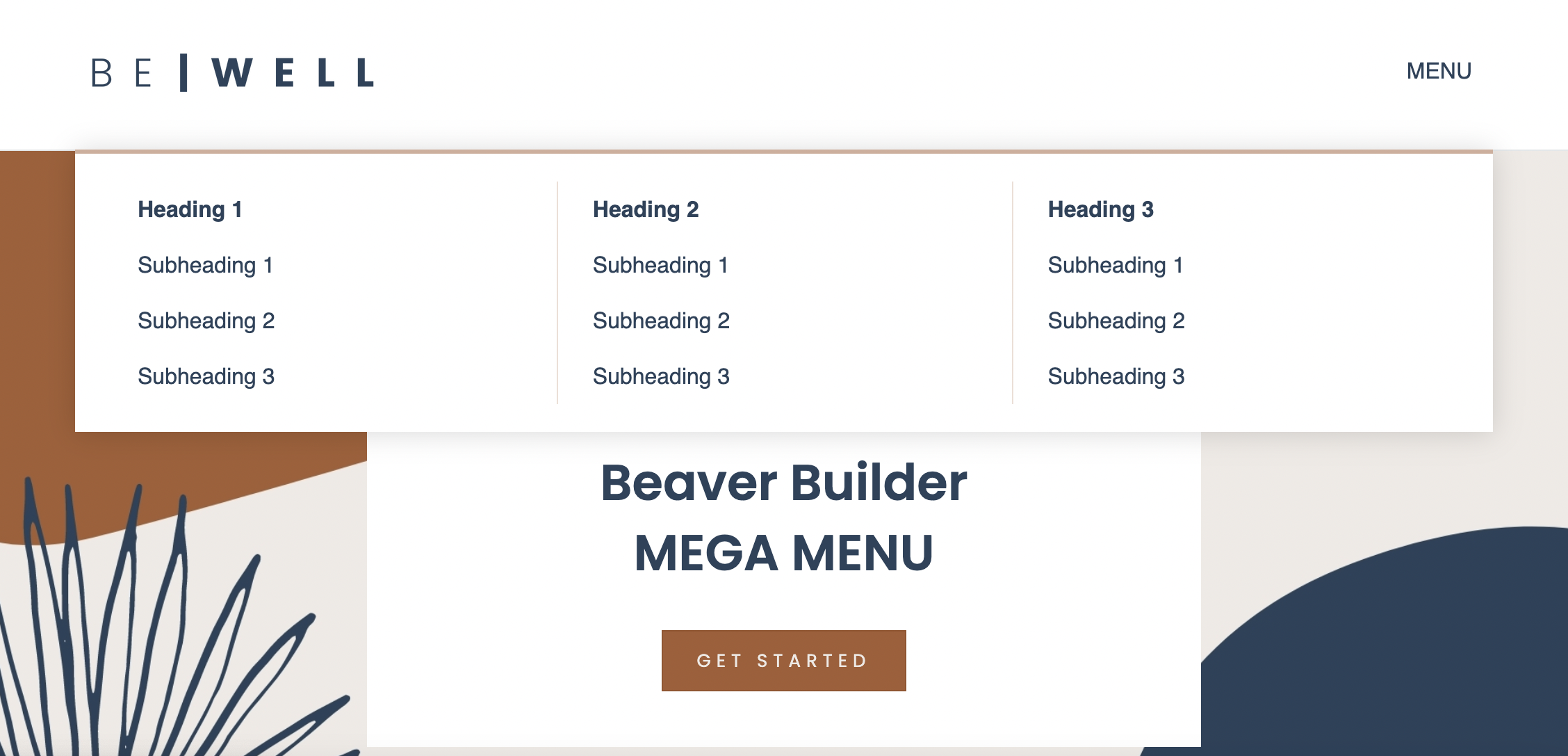
Sur l'écran suivant, vous pouvez voir à quoi ressemble votre méga menu sur le front-end de votre site. Vous pouvez maintenant continuer à réorganiser votre menu jusqu'à ce que vous en soyez satisfait.
Ensuite, cliquez sur Publier en haut de la page pour enregistrer vos modifications. Notez que vous devrez peut-être actualiser la page pour voir vos modifications :

Alternativement, vous pouvez acheter le module complémentaire Beaver Builder Mega Menu pour créer un menu plus complexe et personnalisé. Vous aurez également besoin d'avoir le plugin de création de page Beaver Builder et le plugin Beaver Themer installés sur votre site WordPress pour cette méthode.
Vous aimerez peut-être regarder ce didacticiel vidéo qui explique étape par étape comment créer un méga menu en utilisant cette méthode :
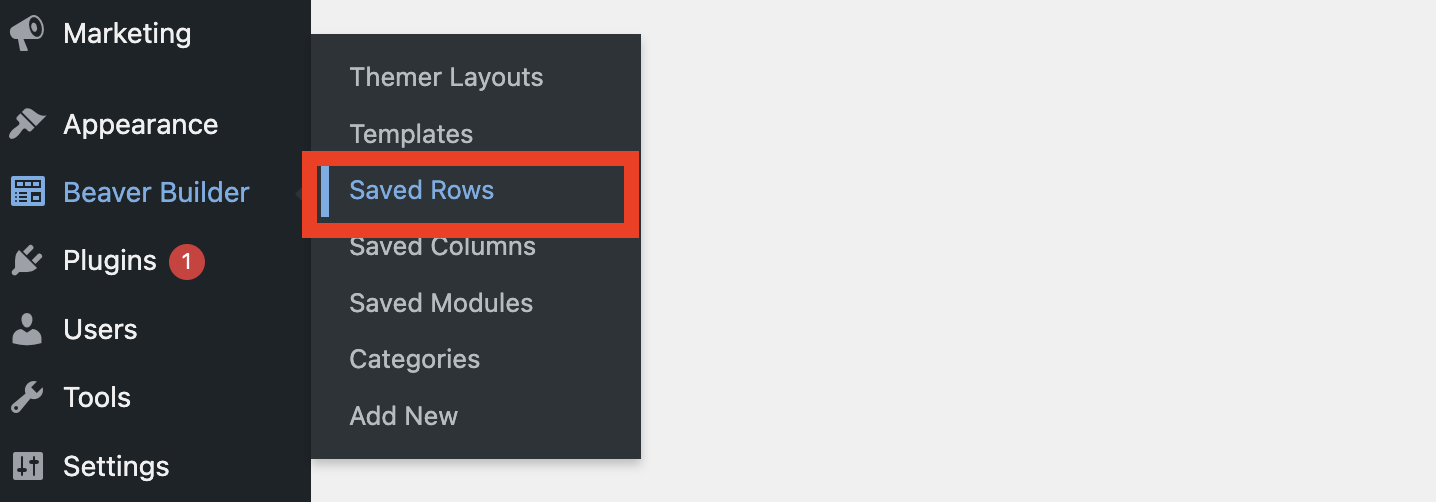
Tout d'abord, vous devrez créer une ligne enregistrée pour chaque élément de méga menu. Pour ce faire, rendez-vous dans Beaver Builder > Saved Rows :

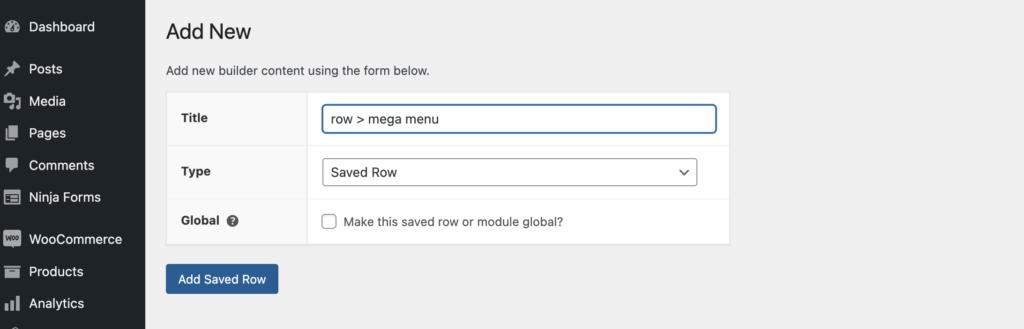
Ensuite, cliquez sur Ajouter nouveau . Ici, donnez un titre à votre ligne et utilisez le menu déroulant pour sélectionner la ligne enregistrée comme type. Ensuite, cliquez sur Ajouter une ligne enregistrée :

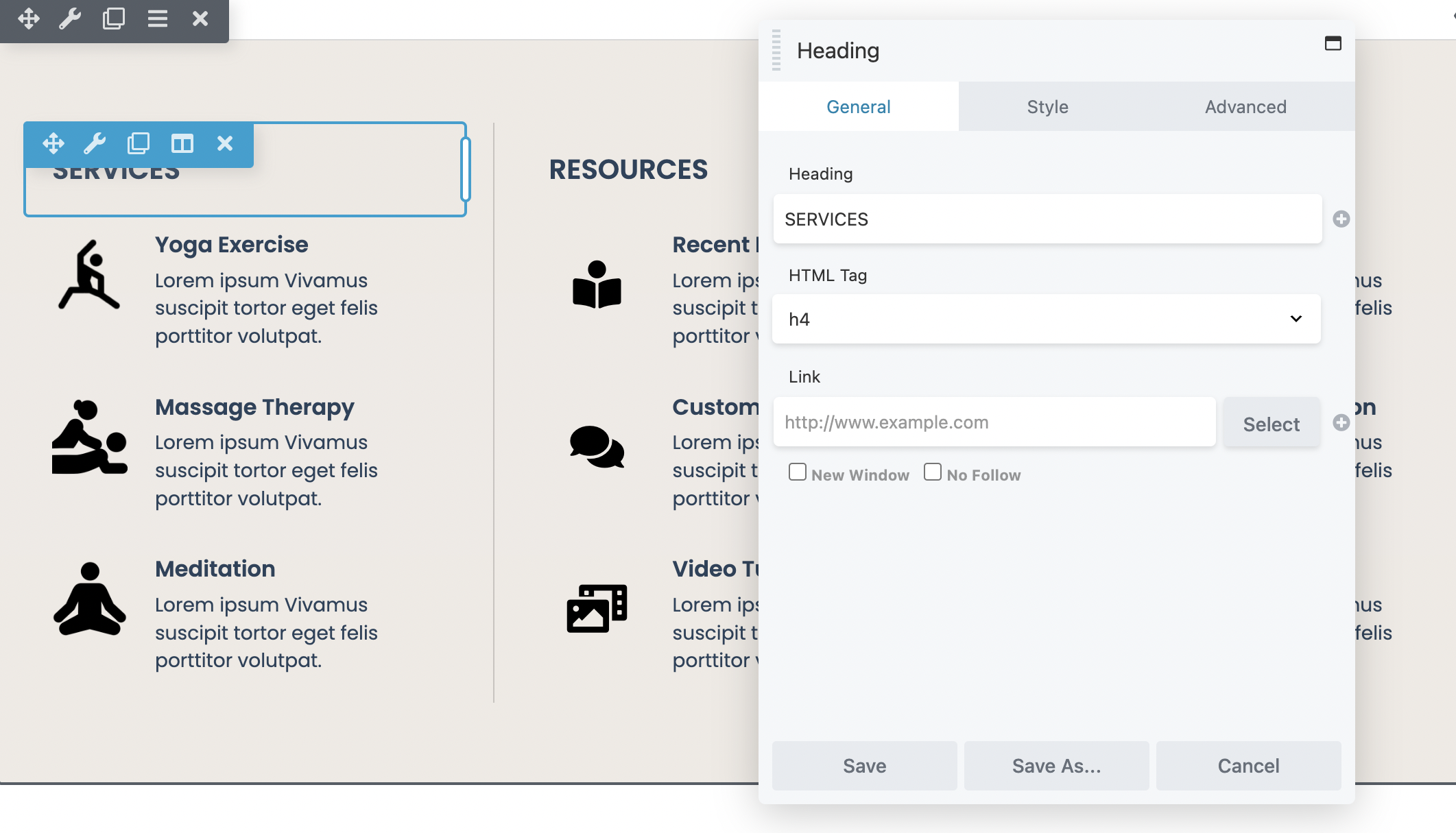
Dans la fenêtre suivante, cliquez sur Lancer Beaver Builder pour ouvrir l'éditeur. Désormais, dans le générateur de pages, vous pouvez facilement modifier et personnaliser votre ligne. Par exemple, vous pouvez appliquer des couleurs et des arrière-plans. De plus, vous pouvez faire en sorte que vos lignes soient pleine largeur ou largeur fixe, et ajouter tous les modules que vous aimez :

Une fois que vous avez créé une ligne enregistrée pour chacun des liens du méga menu, il est temps de créer un menu de navigation séparé pour servir de menu mobile. Cela devrait inclure toutes les pages que vous souhaitez inclure dans votre navigation mobile. Accédez à Apparence > Menus > créez un nouveau menu :

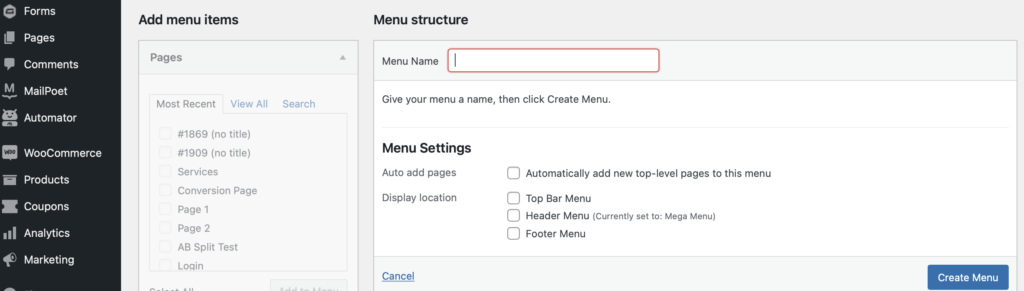
Donnez un nom à votre menu puis cliquez sur Créer un menu :

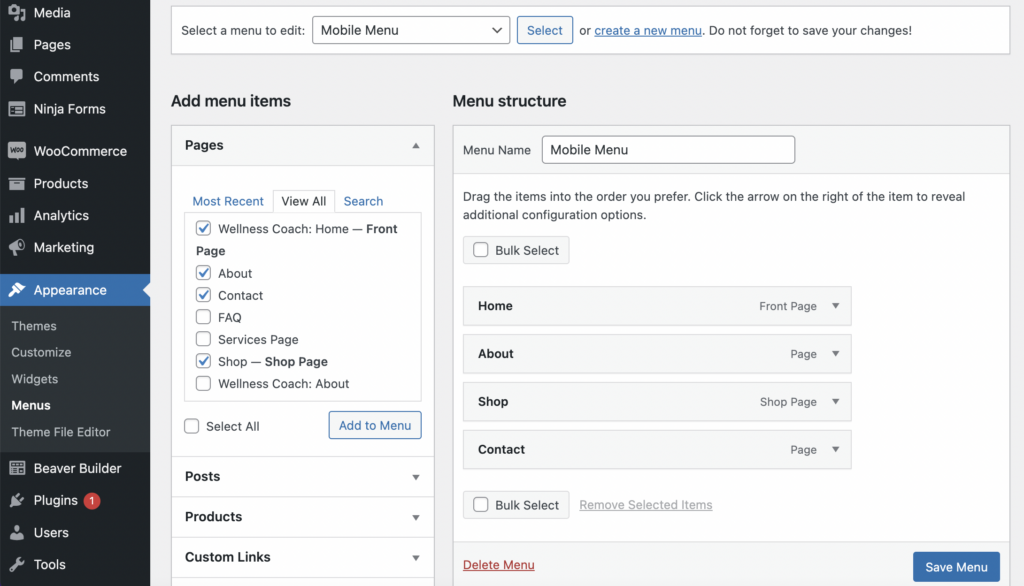
Ensuite, vous devrez ajouter vos éléments de menu (pages) comme vous l'avez fait dans la première méthode, en cochant les cases à côté des éléments que vous souhaitez inclure. Ensuite, sélectionnez Ajouter au menu :

Une fois que vous avez ajouté tous vos éléments de menu mobile, cliquez sur Enregistrer le menu .
Vous pouvez également inclure des menus déroulants traditionnels dans votre méga menu. Peut-être avez-vous une section À propos de nous qui ne comprend que deux ou trois sous-catégories. Dans ce cas, il peut être plus judicieux d'utiliser une liste déroulante plutôt qu'un méga menu.
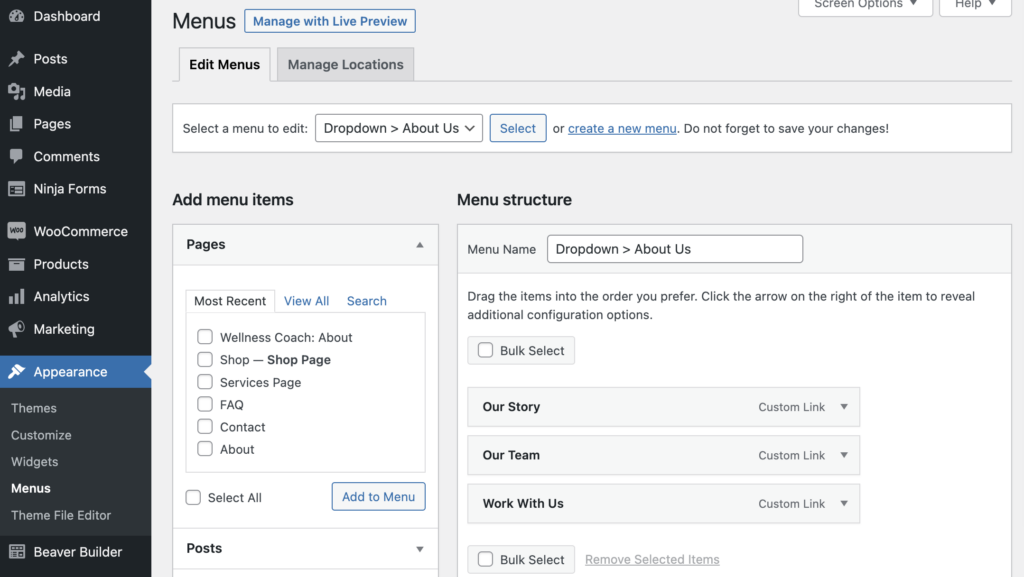
Vous devrez créer un menu distinct pour chacun de vos éléments de menu déroulant dans votre écran Menus . Dans cet exemple, nous avons nommé le nôtre « Dropdown > About Us » et ajouté les pages Our Story, Our Team et Work With Us au menu déroulant :

Cliquez sur Enregistrer le menu lorsque vous avez terminé.
Ensuite, vous pouvez ajouter le méga menu à votre mise en page Beaver Themer en tant qu'en-tête.
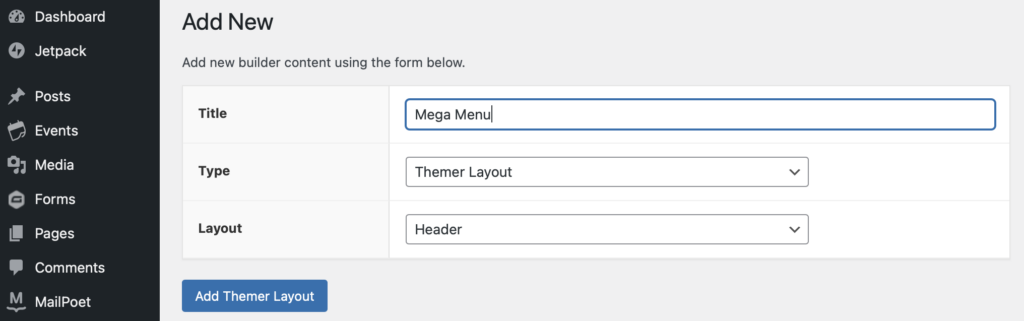
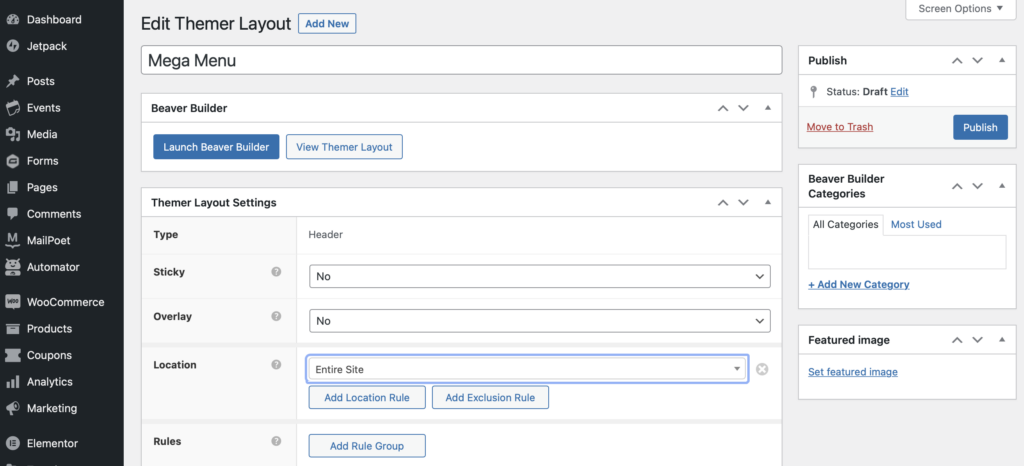
Pour ce faire, accédez à Beaver Builder > Themer Layouts > Add New . Donnez un titre à votre mise en page, sélectionnez Mise en page Themer pour votre type et choisissez En- tête comme mise en page. Ensuite, cliquez sur Add Themer Layout :

Vous pouvez ajuster les paramètres en fonction de vos besoins. Par exemple, vous pouvez modifier l'emplacement de votre mise en page. Nous avons utilisé la liste déroulante pour sélectionner Tout le site afin que le menu soit accessible à partir de toutes les pages Web.
Ensuite, cliquez sur Lancer Beaver Builder pour ouvrir l'éditeur :

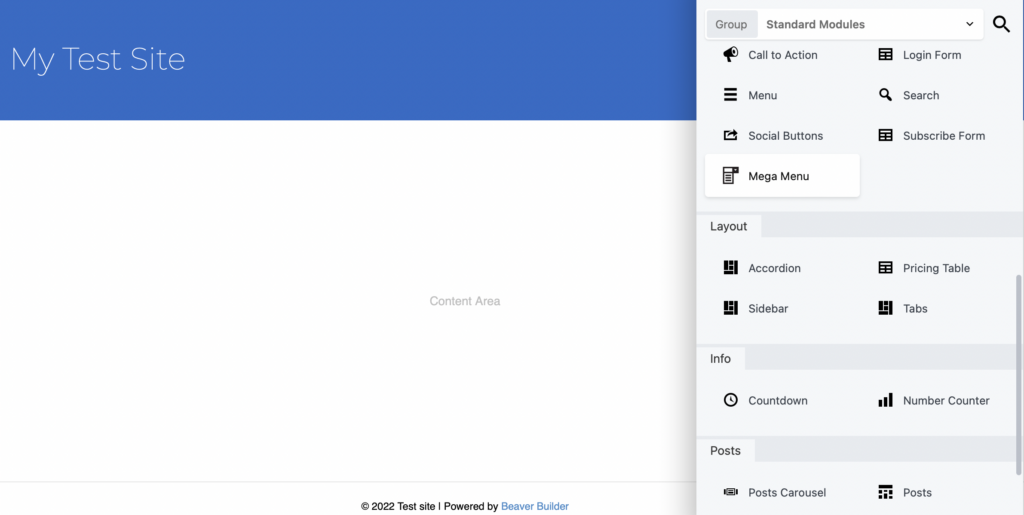
Accédez à vos modules comme d'habitude en appuyant sur le symbole plus ( + ). Si vous avez installé le plugin mega menu avec succès, vous verrez maintenant un module Mega Menu , que vous pouvez faire glisser dans votre disposition d'en-tête :

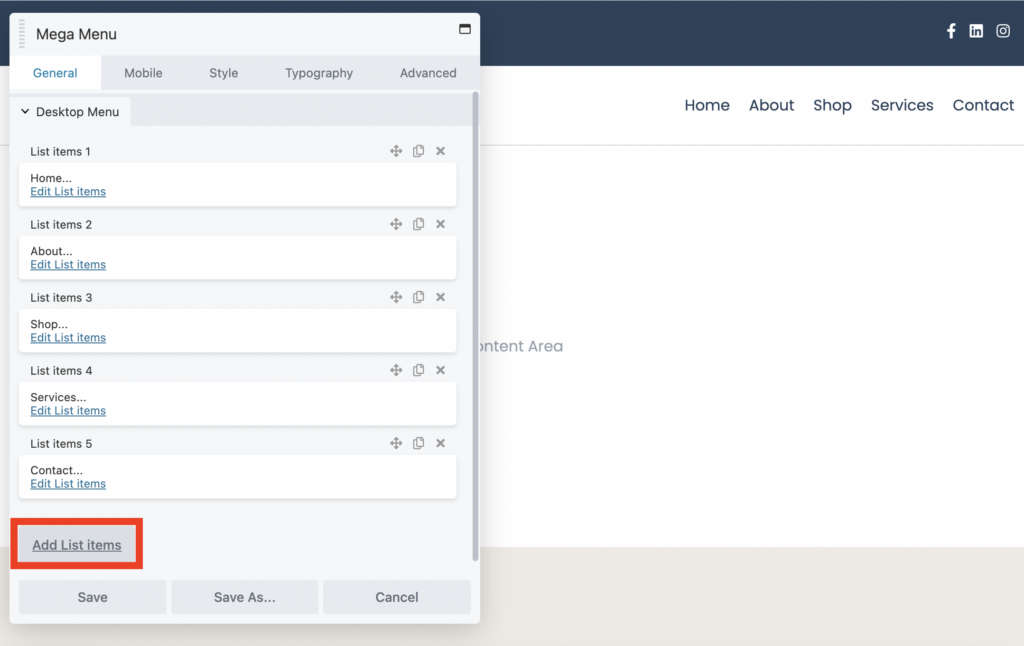
Dans l'onglet Général , vous pouvez ajouter des éléments de menu en appuyant sur Ajouter des éléments de liste :

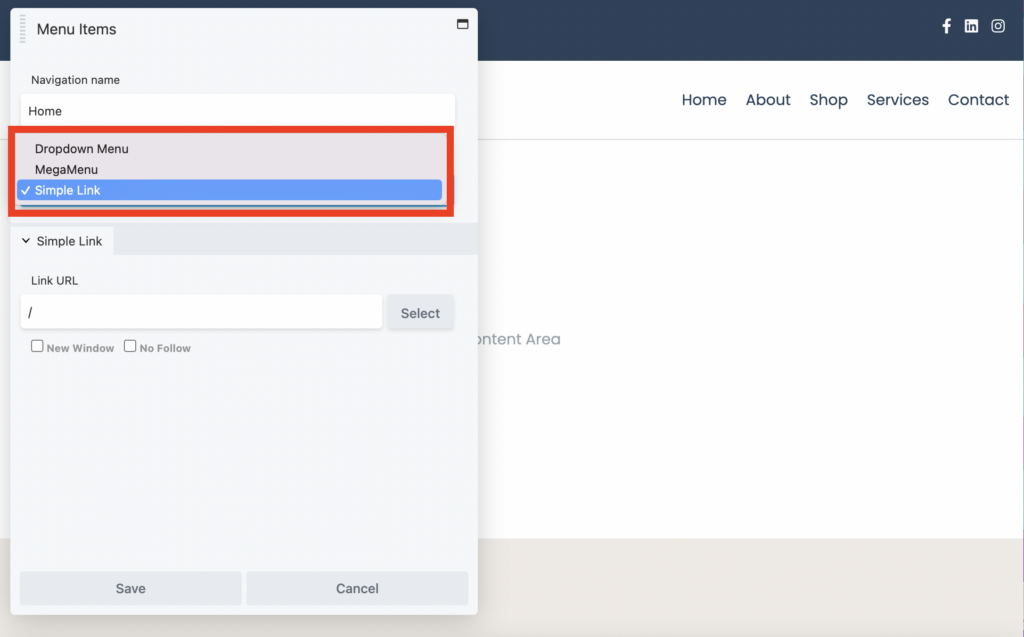
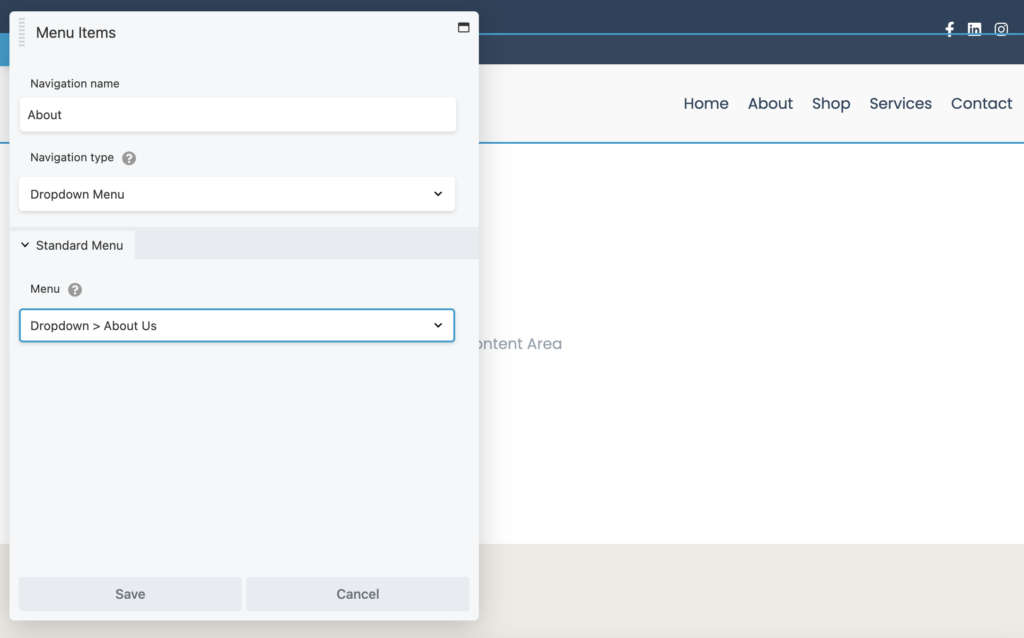
Ensuite, sélectionnez Modifier les éléments de la liste pour donner à chaque élément un nom de navigation et un type de navigation . Par exemple, vous pouvez choisir d'ajouter votre élément sous forme de méga menu, de menu déroulant ou de simple lien :

Si vous souhaitez sélectionner le menu déroulant À propos de nous que vous avez créé précédemment, sélectionnez Menu déroulant comme type de navigation. Ensuite, sous Menu standard , recherchez le menu de navigation que vous avez créé précédemment ( Liste déroulante > À propos de nous ) :

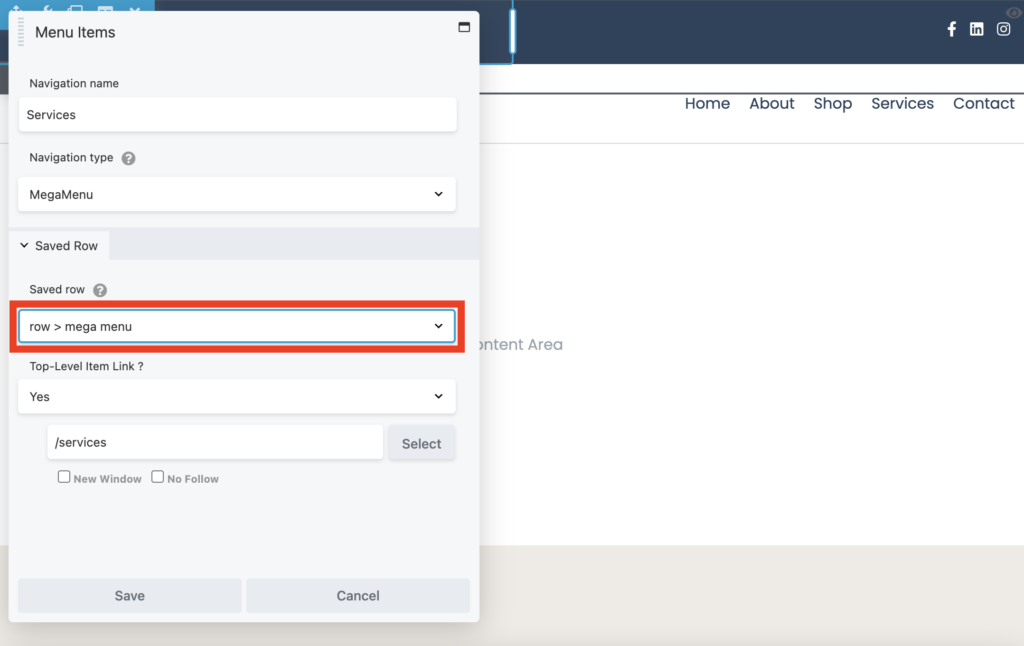
Sinon, choisissez Mega Menu comme type de navigation et sélectionnez la ligne enregistrée que vous avez créée au début de ce didacticiel :

Vous pouvez également utiliser la liste déroulante pour choisir si vous souhaitez que votre élément de menu soit un élément de niveau supérieur et entrez simplement l'URL de cette page. Ensuite, cliquez sur Enregistrer.
Choisissez un menu mobile
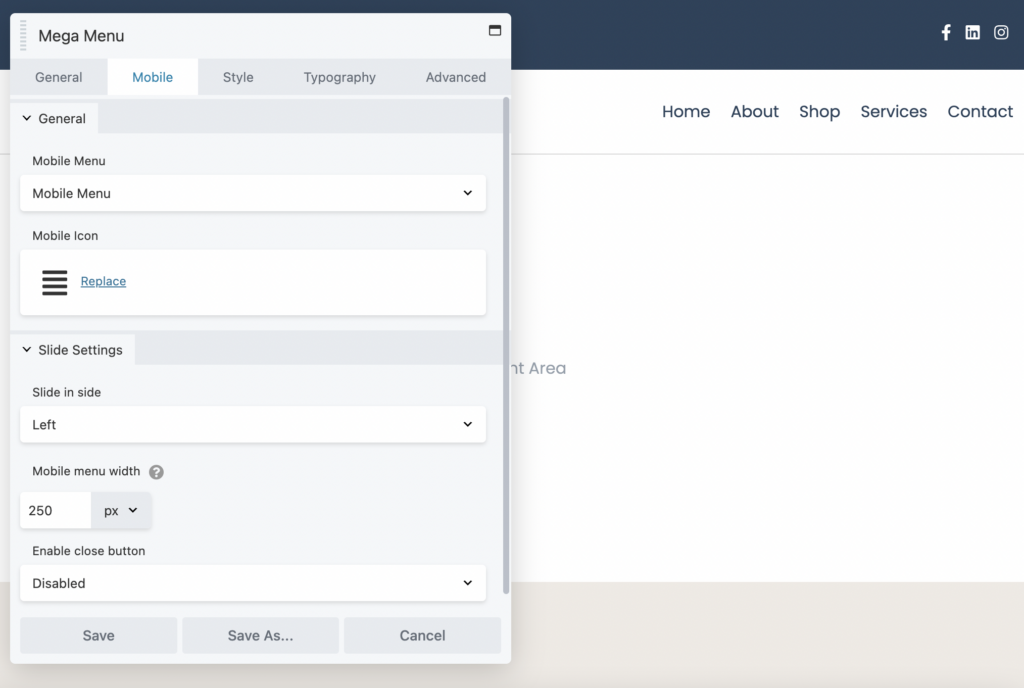
À ce stade, votre méga menu sera trop volumineux et encombrant pour être affiché sur de petits appareils. Par conséquent, vous voudrez maintenant vous diriger vers l'onglet Mobile pour sélectionner le menu mobile que vous avez créé précédemment :

Cela permet aux visiteurs sur des appareils plus petits d'afficher un menu coulissant pratique hors toile. Ici, vous pouvez ajuster la largeur de votre menu mobile, choisir de quel côté glisser et définir un bouton de fermeture.
Sous l'onglet Style , vous pouvez configurer les paramètres de style pour votre menu de niveau supérieur, votre menu déroulant et votre menu mobile. Par exemple, vous pouvez appliquer des couleurs personnalisées, modifier le remplissage et définir l'alignement pour chaque élément de menu.
Une fois que vous êtes satisfait de l'apparence de votre menu, cliquez sur Terminé suivi de Publier pour le voir en action. Notez qu'il est important d'actualiser votre page après modification afin de pouvoir visualiser vos modifications.
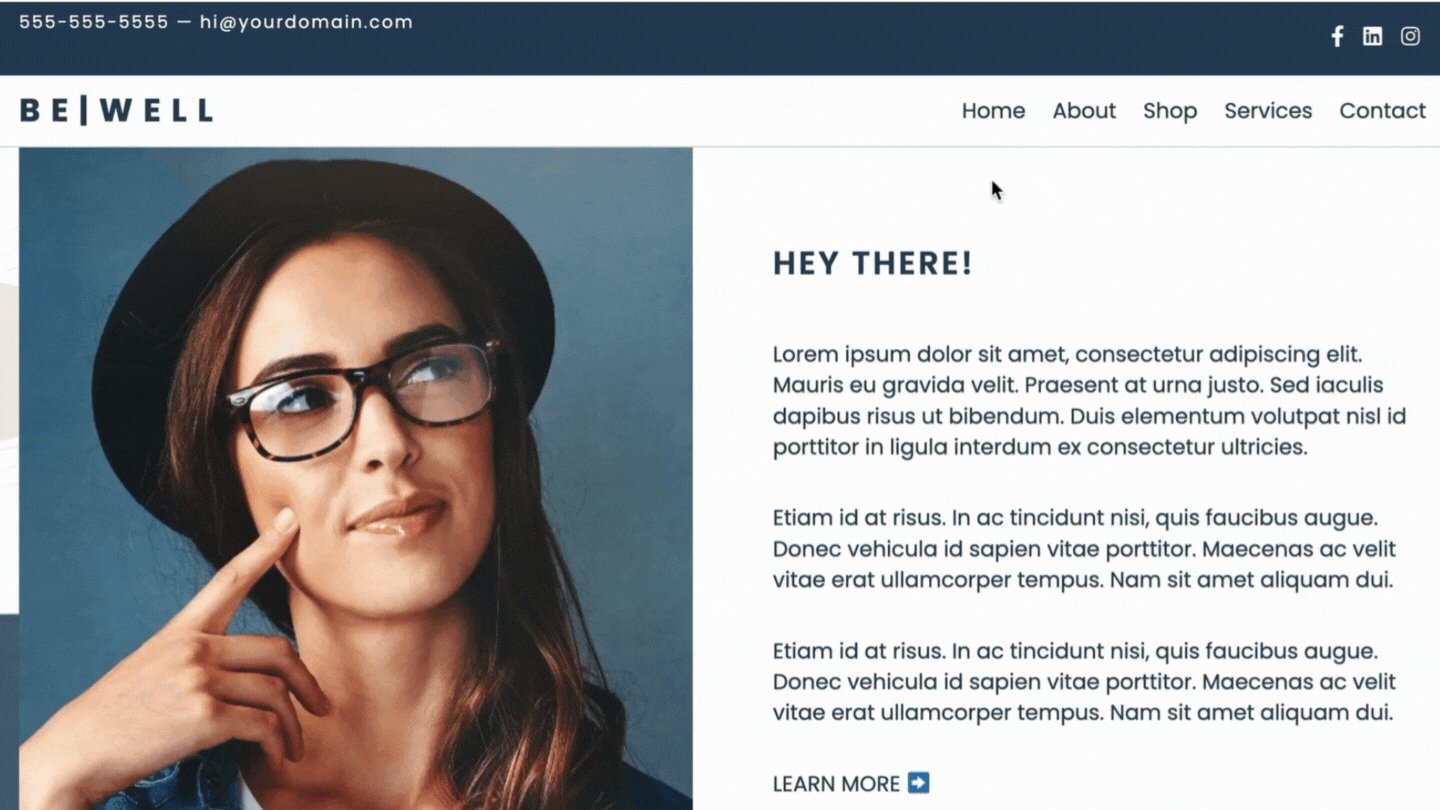
Ensuite, passez simplement la souris sur votre méga menu pour le voir en action :

Bien que les menus déroulants soient largement utilisés, ils n'offrent pas nécessairement la meilleure expérience utilisateur aux visiteurs de votre site. Avec un méga menu, vous pouvez rendre plus de pages visibles et accessibles, permettant aux utilisateurs de trouver rapidement ce qu'ils recherchent. De plus, ils peuvent aider à rendre votre site plus professionnel.
Pour récapituler, voici deux façons de créer un méga menu à l'aide de Beaver Builder :
En règle générale, l'extension Beaver Builder Mega Menu est conçue pour fonctionner avec Beaver Themer. Cependant, si votre thème existant vous permet d'insérer un shortcode (ou un widget) à l'emplacement où vous souhaitez que le méga menu apparaisse, cela pourrait également fonctionner là-bas.
Le plugin Beaver Builder Mega Menu dispose d'un menu réactif pour les appareils mobiles avec un effet hors toile personnalisable. Si vous souhaitez contrôler si le méga menu apparaît sur les petits ou moyens appareils (comme les tablettes), vous pouvez accéder aux paramètres globaux de Beaver Builder et modifier les points d'arrêt.