Comment créer un méga menu dans Elementor
Publié: 2022-03-31Plus un site WordPress est complexe, plus il est nécessaire d'avoir un menu plus complet. L'une des options populaires pour rendre le menu plus complet est le méga menu. Les méga menus sont de grands menus extensibles où tout est visible en même temps. Comme nous le savons, la plupart des sites Web populaires utilisent cette fonctionnalité sur leurs sites Web, ce qui signifie que les méga menus sont très utiles.
Jusqu'à la rédaction de cet article, Elementor ne prend pas en charge la création de méga menus par défaut, vous aurez donc besoin de l'aide d'addons tiers. Il existe de nombreux addons pour Elementor dans le répertoire des plugins WordPress pour créer un méga menu, mais certains addons ne sont pas flexibles. Dans ce tutoriel, nous allons vous montrer comment créer un méga menu dans Elementor avec JetMenu de Crocoblock. JetMenu facilitera grandement le traitement de la création de méga menus.

Comment créer un méga menu dans Elementor à l'aide de JetMenu
Il y a trois plugins que vous devez installer avant de commencer le tutoriel, comme ci-dessous :
- Élémentaire
- Elementor Pro (Elementor Pro est nécessaire lorsque vous souhaitez créer un modèle d'en-tête personnalisé à l'aide de Theme Builder)
- JetMenu (Vous pouvez acheter JetMenu pour un seul plugin ou vous pouvez acheter un ensemble de plugins Crocoblock)
Étape 1 : Configurer un menu WordPress existant
Il est maintenant temps de créer le menu proprement dit. Avant d'aller plus loin dans les paramètres du plugin et de commencer à appliquer des modifications, nous voulons que vous vous assuriez qu'au moins vous avez un menu sur votre site WordPress. Si vous n'avez pas encore de menu, créez-en simplement un. Vous pouvez lire cet article pour savoir comment créer un menu dans WordPress.
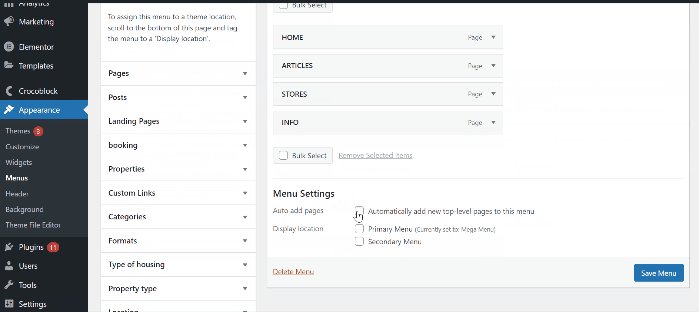
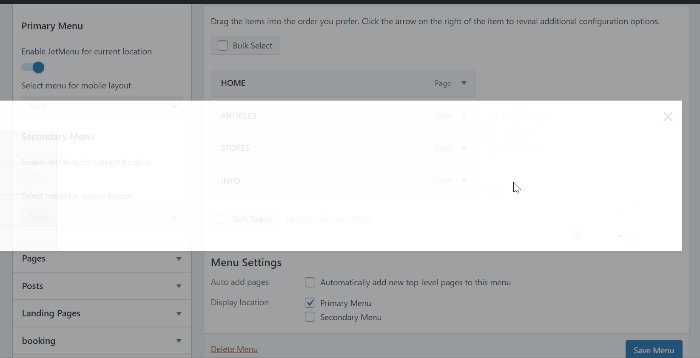
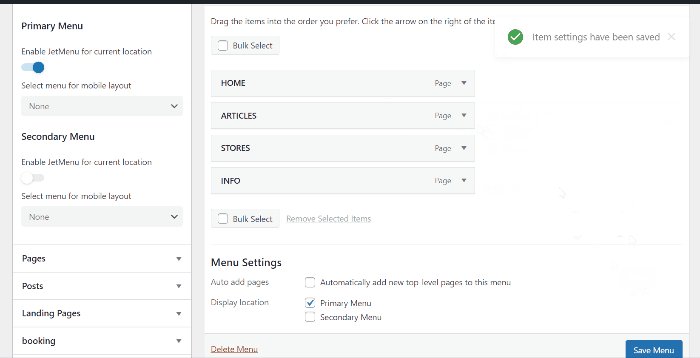
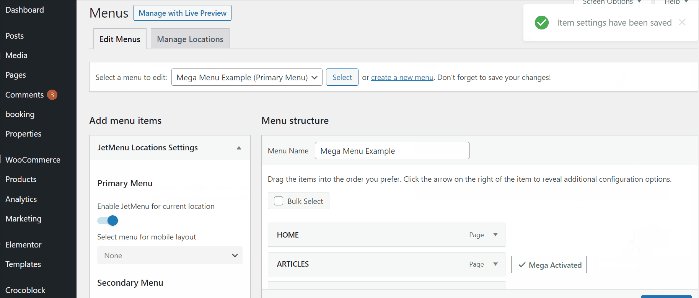
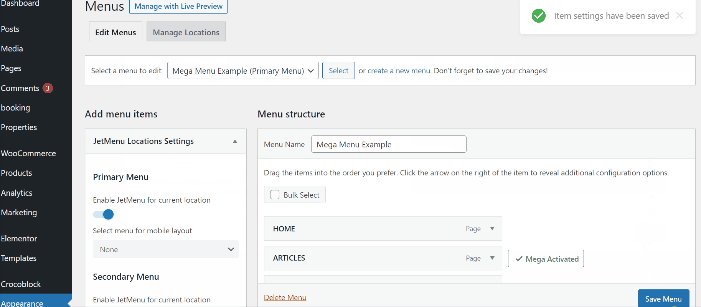
Pour configurer votre menu pour le méga menu, connectez-vous au tableau de bord WordPress et accédez à Apparence -> Menus et vous pourrez voir apparaître votre menu existant. Dans cet exemple, nous utilisons notre menu existant « Mega Menu Example ». Le menu doit être défini comme principal/principal. Dans Paramètres du menu , définissez l ' emplacement d' affichage sur le menu principal ou le menu principal . Ensuite, enregistrez le menu en cliquant sur le bouton Enregistrer le menu .

Étape 2 : configurer les paramètres JetMenu
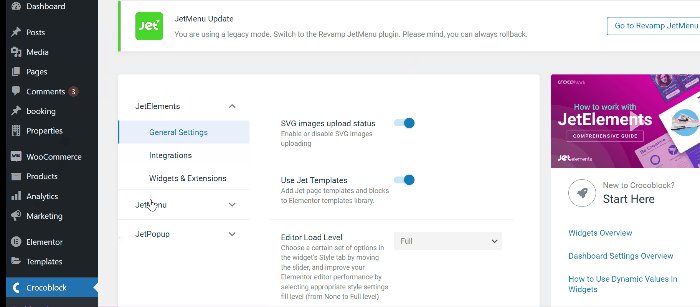
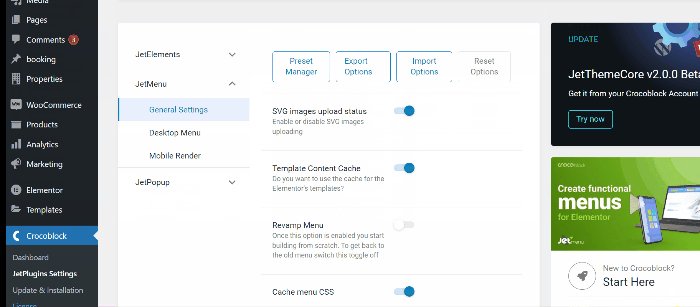
Pour ouvrir les paramètres JetMenu, connectez-vous à votre tableau de bord et accédez à Crocoblock > Paramètres JetPlugins > JetMenu > Paramètres généraux.

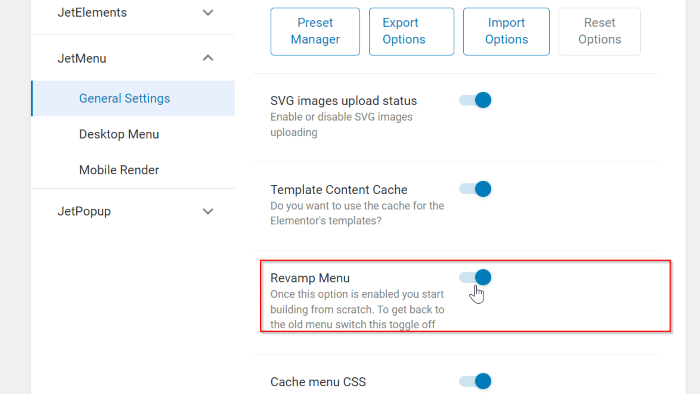
En haut de l'onglet Paramètres généraux , vous trouverez certaines options, Gestionnaire de préréglages , Options d'exportation , Options d' importation et Options de réinitialisation . Sous ces options, vous pouvez voir quatre options telles que SVG Image Upload Status , Template Content Cache , Revamp Menu et Cache menu CSS .
La seule option que nous devons changer ici est le menu Revamp. Lorsque cette option est activée, tous les paramètres définis sur le tableau de bord JetMenu s'appliqueront uniquement aux menus des emplacements WordPress. Donc, si vous souhaitez utiliser votre ancien menu avec ces paramètres, laissez cette option désactivée. Cependant, dans ce didacticiel, nous souhaitons créer un nouveau menu à partir de zéro, comme nous allons le faire dans ce didacticiel, basculez la bascule sur ON.

Il existe deux autres options dans les paramètres JetMenu, le menu du bureau et le rendu mobile. Vous pouvez ouvrir ces options et jouer avec ces paramètres avec votre créativité. Mais dans ce tutoriel, nous ne changerons rien.
Étape 3 : Activer JetMenu et définir l'élément Mega Menu
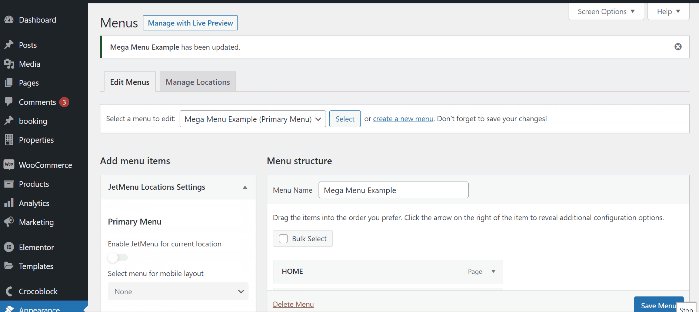
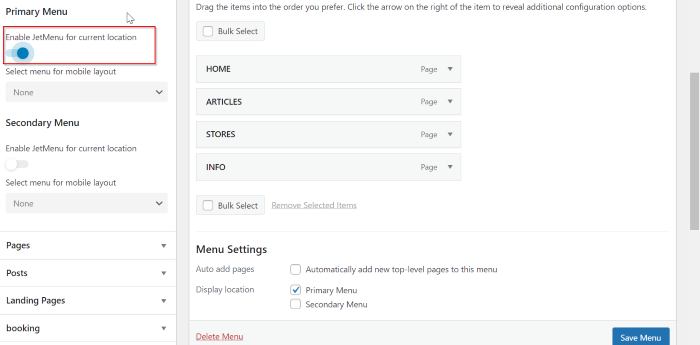
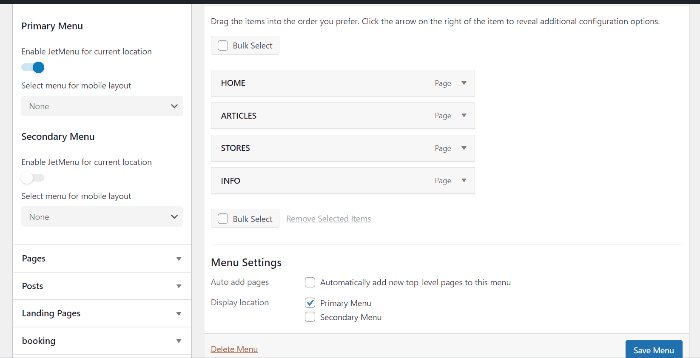
Nous allons permettre à JetMenu de poursuivre le processus de création du méga menu. Sur votre tableau de bord WordPress, allez dans Apparence -> Menus . Ensuite, ouvrez le bloc Paramètres d'emplacement JetMenu et activez la bascule Activer JetMenu pour l'emplacement actuel sous le menu principal .

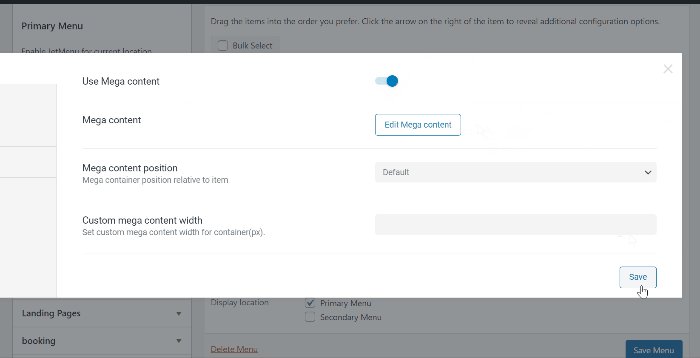
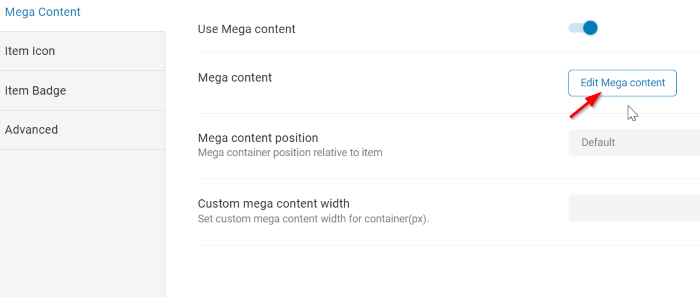
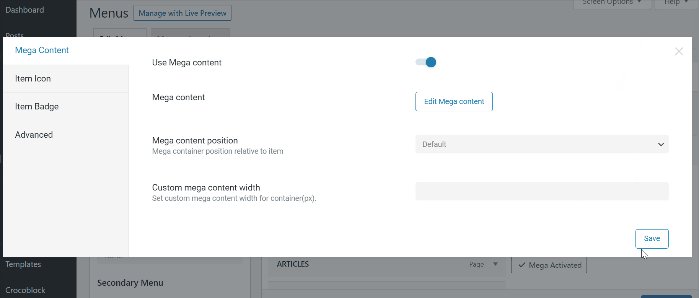
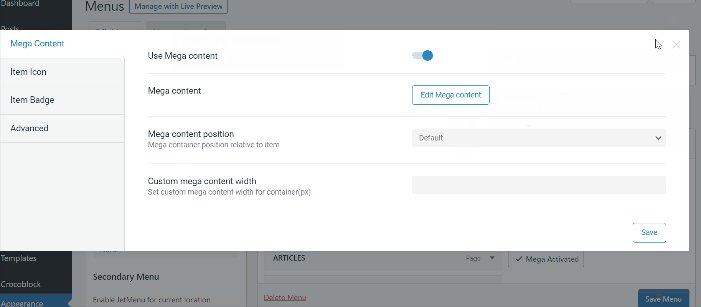
Ensuite, survolez un élément de menu que vous souhaitez qu'il déclenche votre méga menu, puis le bouton Paramètres apparaîtra à droite de l'élément de menu. Dans cet exemple, nous sélectionnons deux éléments de menu comme déclencheurs pour le méga menu, il y a "ARTICLES" et "INFO". Cliquez sur le bouton " Paramètres " et vous verrez la fenêtre contextuelle. Dans la fenêtre contextuelle, vous verrez certains paramètres. Dans ce didacticiel, nous ne configurons qu'un seul paramètre, à savoir activer le méga contenu. Alors, basculez la bascule vers la droite sur l'option Utiliser le contenu Mega . N'oubliez pas de cliquer sur le bouton Enregistrer pour enregistrer les modifications.

.
Étape 3 : Concevoir le Mega Menu dans Elementor
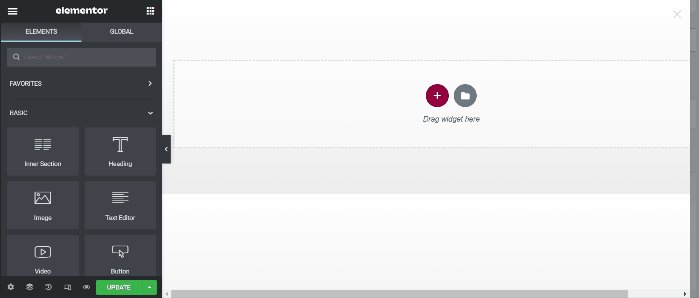
Ensuite, nous allons lancer l'éditeur Elementor, appuyer sur le bouton Modifier le contenu Mega et l'éditeur Elementor s'ouvrira dans une fenêtre.

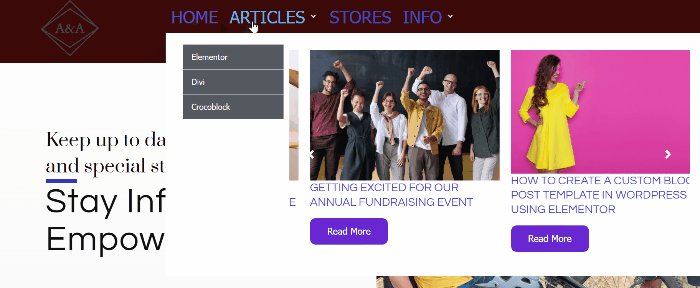
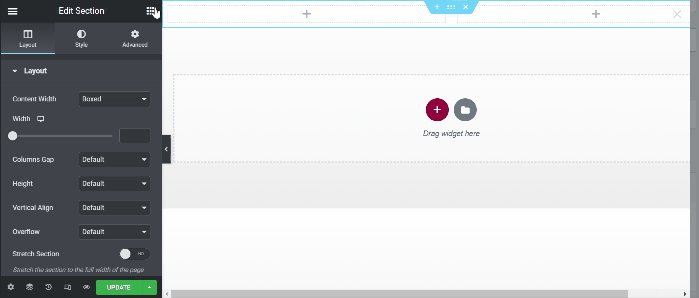
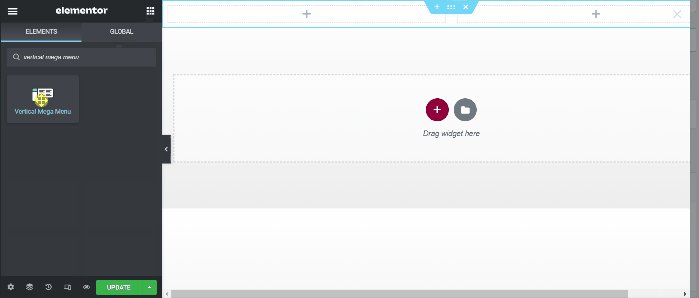
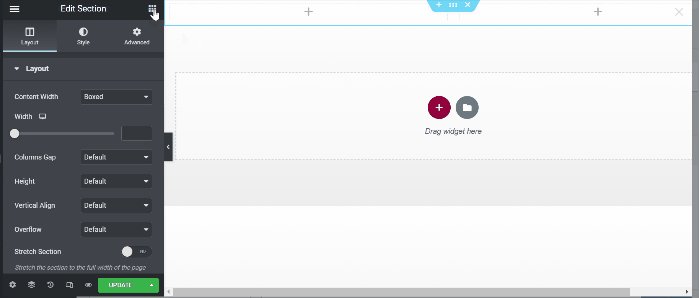
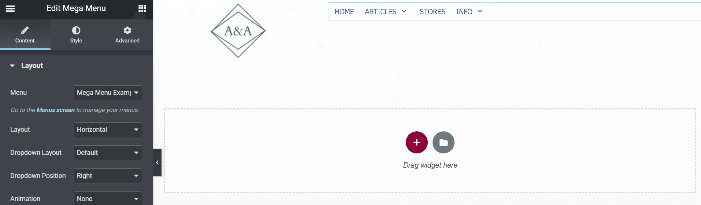
Maintenant, vous pouvez concevoir le méga menu avec votre créativité. Tout d'abord, nous allons concevoir le premier élément de menu "ARTICLES". Dans cet exemple, nous commençons à créer une section avec deux colonnes. Vous pouvez choisir n'importe quel widget que vous voulez dans le panneau des widgets. Ici, nous allons ajouter le widget Vertical Mega Menu . Tapez le Mega Menu vertical dans le champ de recherche, puis faites-le glisser et déposez-le dans la zone de canevas (première colonne).


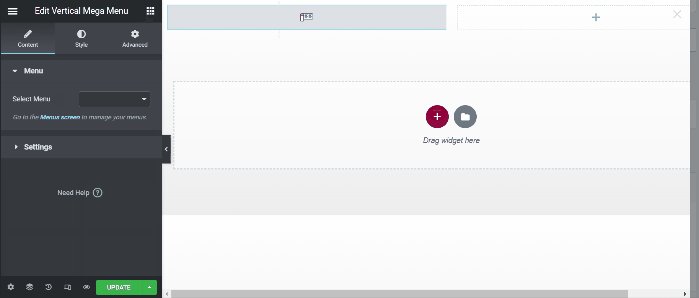
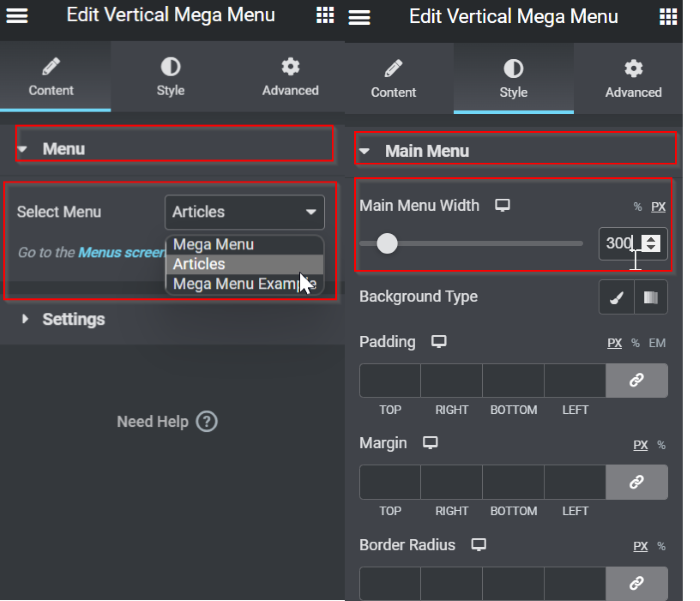
Nous avons appliqué quelques modifications dans le paramètre de bloc, comme ci-dessous :
Teneur:
- Menu : Articles (vous pouvez sélectionner le menu existant que vous avez créé auparavant)., Vous devez créer un nouveau menu si vous n'en avez pas, puis revenir ici pour continuer le didacticiel.
Style
- Menu principal : réglez la largeur du menu principal sur 300

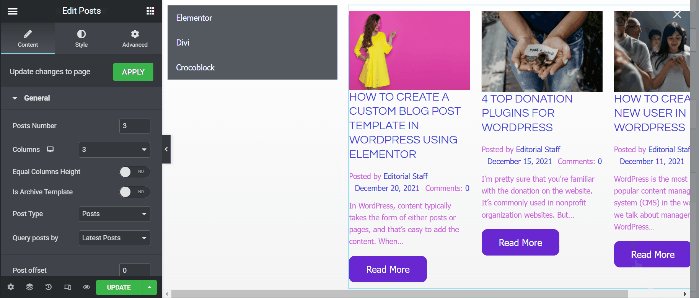
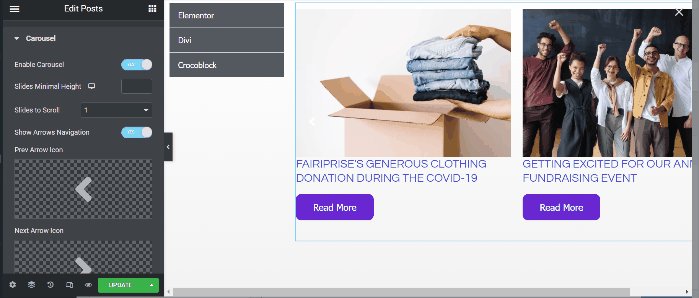
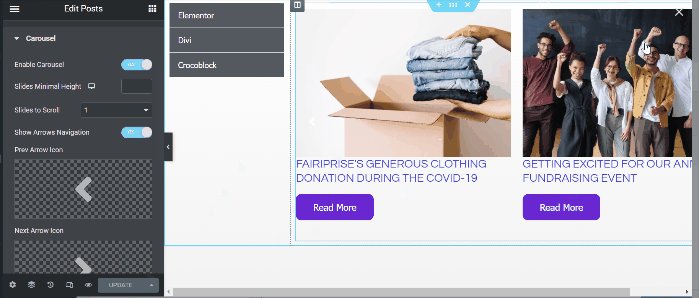
Ensuite, nous continuons à la deuxième colonne. Dans cet exemple, nous allons ajouter le widget Posts qui. Sélectionnez les messages widget dans la barre de menus, puis faites-le glisser et déposez-le dans la zone de canevas (deuxième colonne).

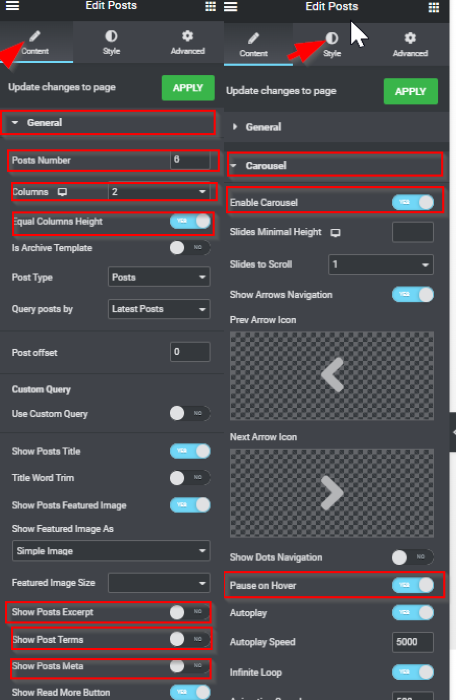
Sur le bloc de paramètres, nous avons appliqué certains paramètres comme ci-dessous :
Contenu -> Général
- Nombre de postes : 6
- Colonnes : 2
- Hauteur des colonnes égales : OUI
- Afficher l'extrait des messages : NON
- Afficher les conditions de publication : NON
- Afficher la méta des messages : NON
Contenu > Carrousel
- Activer le carrousel : OUI
- Pause en survol : OUI

Une fois que vous avez terminé l'édition, mettez-la à jour en cliquant sur le bouton METTRE À JOUR . Fermez la fenêtre de l'éditeur Elementor en cliquant sur le (X) . Lorsque vous revenez au réglage de l'élément de menu, n'oubliez pas de cliquer sur le bouton Enregistrer .

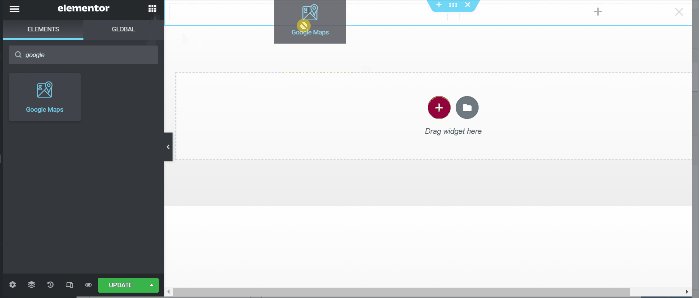
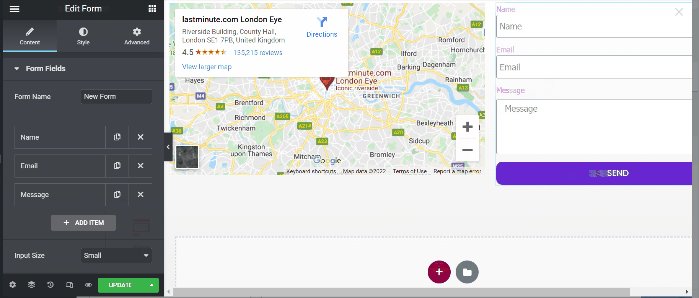
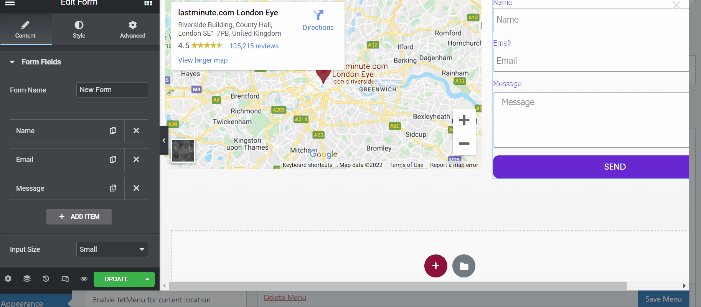
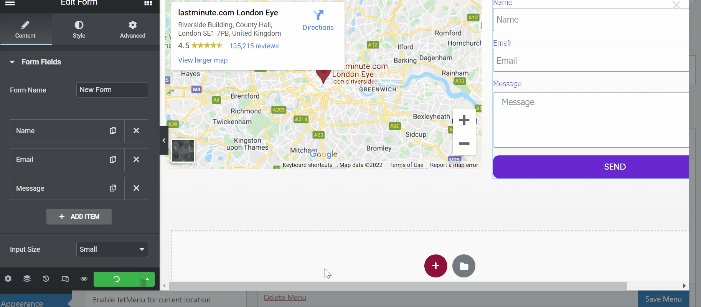
Ensuite, nous passons au deuxième élément de menu "INFO". Cliquez sur le bouton Modifier le contenu Mega . Une fois que vous êtes entré dans la fenêtre de l'éditeur Elementor, ajoutez une section avec deux colonnes. Dans la première colonne, nous ajouterons le widget Google Maps . Sélectionnez le widget Google Maps dans la barre de menu, puis faites-le glisser et déposez-le dans la zone de canevas (première colonne). Dans l'onglet Contenu , vous trouverez des options pour modifier l' emplacement, le zoom et la hauteur de vos cartes. Alors, modifiez les paramètres selon vos préférences.

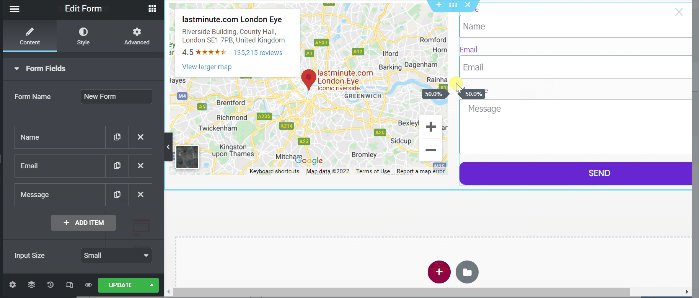
Ensuite, nous allons à la deuxième colonne. Dans cette colonne, nous ajouterons le formulaire widget, qui est l'un des widgets intégrés d'Elementor Pro. Trouvez ce widget, puis faites-le glisser et déposez-le dans la zone de canevas (deuxième colonne).

Une fois que vous avez terminé votre édition, mettez-la à jour en cliquant sur le bouton METTRE À JOUR . Fermez la fenêtre de l'éditeur Elementor en cliquant sur le (X) . Lorsque vous revenez au réglage de l'élément de menu, n'oubliez pas de cliquer sur le bouton Enregistrer .

Étape 4 : créer un modèle d'en-tête à l'aide de Theme Builder par Elementor Pro
Il est maintenant temps d'appliquer le méga menu que vous venez de créer en tant que modèle d'en-tête à l'aide de Theme Builder by Elementor Pro.
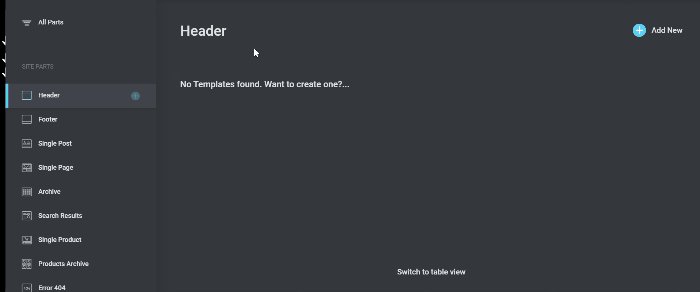
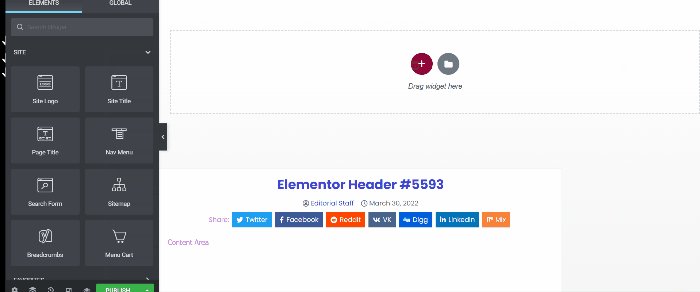
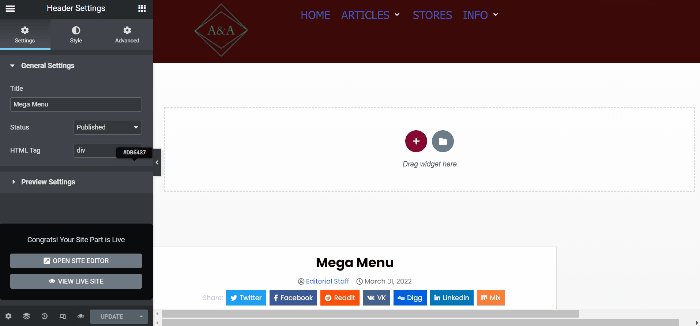
Sur votre tableau de bord, allez dans Templates -> Theme Builder . Cela vous amènera à une fenêtre contenant de nombreuses options pour créer le modèle. Cliquez sur l'onglet En- tête puis créez un nouveau modèle d'en-tête en cliquant sur le bouton Ajouter nouveau . Vous verrez la bibliothèque de préréglages d'en-tête. Dans cet exemple, nous allons créer un en-tête à partir de zéro. Fermez la fenêtre de la bibliothèque et vous entrerez dans l'éditeur Elementor.

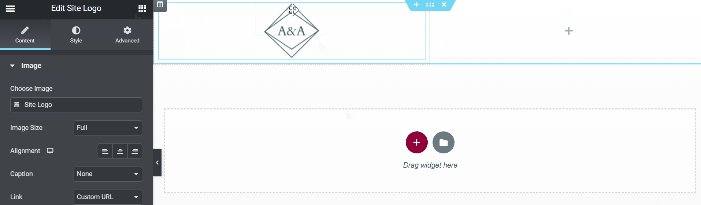
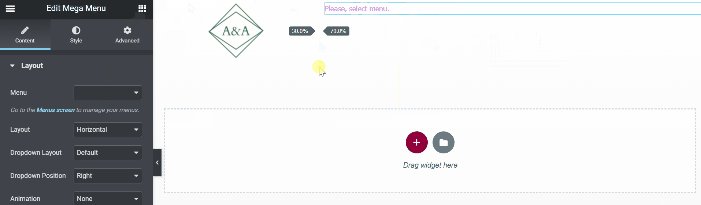
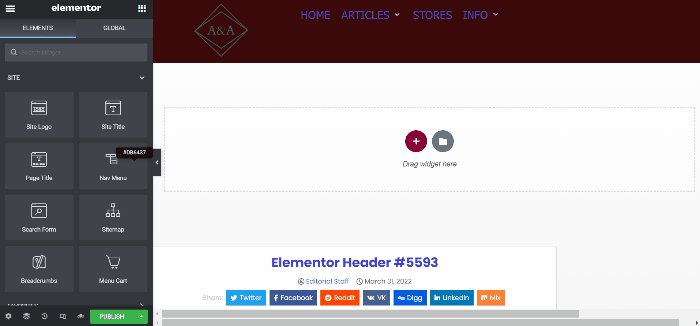
Une fois que vous êtes entré dans l'éditeur Elementor, créez une nouvelle section avec deux colonnes. La première colonne que nous utiliserons pour le logo du site et la deuxième colonne pour le méga menu que nous venons de créer. Sélectionnez le logo du site sur le panneau du widget, puis faites-le glisser et déposez-le dans la zone de canevas (première colonne). Ensuite, sélectionnez le widget Mega Menu sur le panneau des widgets et faites-le glisser et déposez-le dans la zone de canevas (deuxième colonne).

Ensuite, il est temps d'appliquer quelques modifications à l'en-tête. Vous pouvez jouer avec les paramètres et les styliser avec votre créativité. Si vous n'avez aucune idée, vous pouvez voir nos paramètres ci-dessous :
Logo du site
Dans l'onglet Style , définissez la hauteur sur 100
Méga Menu
Dans l'onglet Style , modifiez la typographie des éléments et définissez la taille sur 20

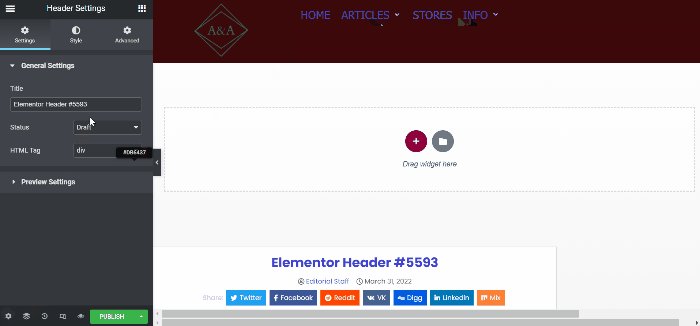
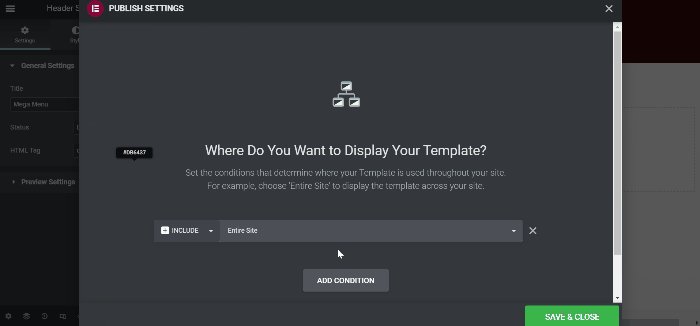
Eh bien, c'est fait. Avant de publier votre modèle d'en-tête, n'oubliez pas de renommer votre modèle d'en-tête en cliquant sur le bouton des paramètres d'en-tête, puis vous pourrez le renommer. Une fois que vous aurez publié votre modèle d'en-tête, votre nouveau méga menu sera appliqué à votre site.

L'essentiel
Au moment de la rédaction (31 mars 2022), Elementor n'a pas de fonctionnalité par défaut pour créer un méga menu. La seule façon de créer un méga menu est d'utiliser un module complémentaire tiers. JetMenu est un module complémentaire Elementor de Crocoblock conçu spécifiquement pour créer un méga sur un WordPress alimenté par Elementor. Vous créez le méga menu à l'aide de l'éditeur Elementor, qui offre des options de conception illimitées. Vous pouvez ajouter n'importe quel contenu à votre méga menu. De l'image, des cartes, des produits WooCommerce, des articles de blog, etc.
