Comment créer un Mega Menu avec Elementor ? Utilisation du menu de navigation !
Publié: 2020-10-31Vous utilisez Elementor et souhaitez ajouter un méga menu à votre site ? Vous êtes arrivé au bon endroit! Dans ce guide, nous allons vous montrer comment créer un méga menu avec Elementor à l'aide du menu Nav .
Les méga menus sont très populaires de nos jours. Ces menus riches vous aident à améliorer la navigation sur votre site, ce qui permet à vos utilisateurs de parcourir facilement votre contenu et de trouver ce qu'ils recherchent. Ces menus conviviaux sont particulièrement utiles pour les entreprises en ligne et les magasins de commerce électronique qui proposent de nombreuses catégories et produits.
Si tel est votre cas, nous vous recommandons d'ajouter un méga menu à votre site. Comme ils ont beaucoup d'options et de liens, les méga menus semblent difficiles à créer. Cependant, avec Elementor , vous pouvez ajouter et gérer tout le contenu de votre méga menu en quelques minutes seulement. C'est pourquoi, dans ce guide, nous allons vous montrer comment créer des méga menus avec Elementor et le menu de navigation d'Elementor .
Pourquoi créer un Mega Menu avec Elementor ?

Nous avons déjà couvert les besoins d'utilisation d'un méga menu pour votre site Web WordPress et ses nombreux avantages tels que la commodité, le confort et la navigation sur le site. Mais pourquoi utiliser Séminateur en particulier pour ajouter un menu méga?
Elementor est l'un des constructeurs de pages par glisser-déposer les plus populaires. La facilité que vous avez avec Elementor en termes de personnalisation de site et de création d'éléments est inégalée. De plus, son niveau d'intégration profond avec WooCommerce vous permet de créer le méga menu parfait pour votre boutique. Vous pouvez facilement intégrer des pages WooCommerce, des articles de magasin, des pages de panier et bien plus encore pour offrir à vos utilisateurs la meilleure expérience d'achat.
De plus, Elementor offre un grand nombre d'options pour activer un méga menu afin que vous puissiez choisir celui qui correspond le mieux à vos besoins. Pour ce guide, nous utiliserons le menu de navigation. Alors, regardons les étapes de base que vous devez suivre pour créer un méga menu avec Elementor et comment vous pouvez activer le menu Nav .
Comment créer un menu méga avec EMERYOR à l'aide du menu NAV
Pour créer un Mega Menu avec Elementor, nous vous recommandons d'utiliser Nav Menu. C'est la solution Mega Menu d'Elementor qui est disponible gratuitement. Mais avant de pouvoir l'utiliser, vous devez configurer une conception de menu simple que vous pouvez intégrer au menu de navigation.
Créer un menu
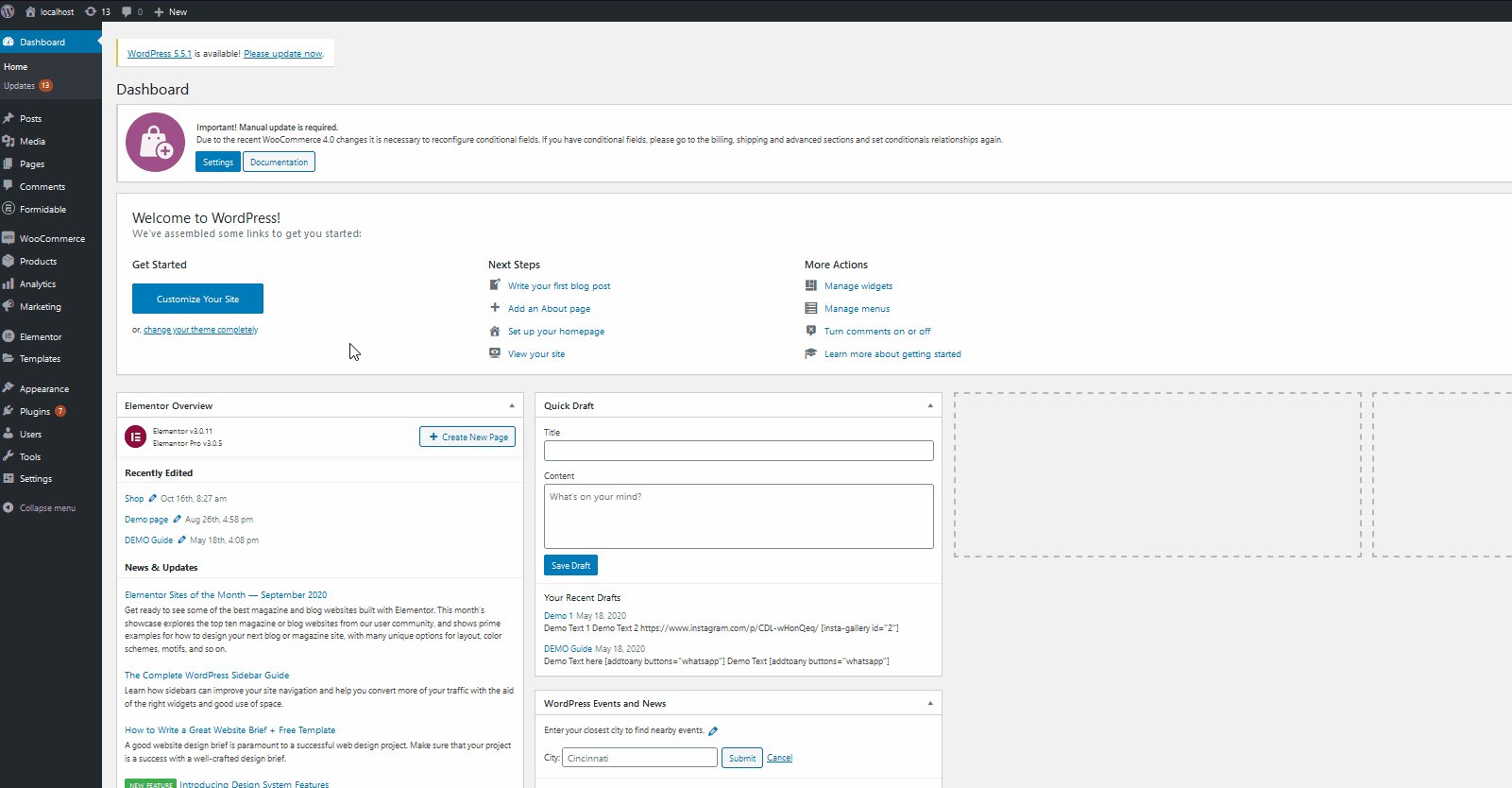
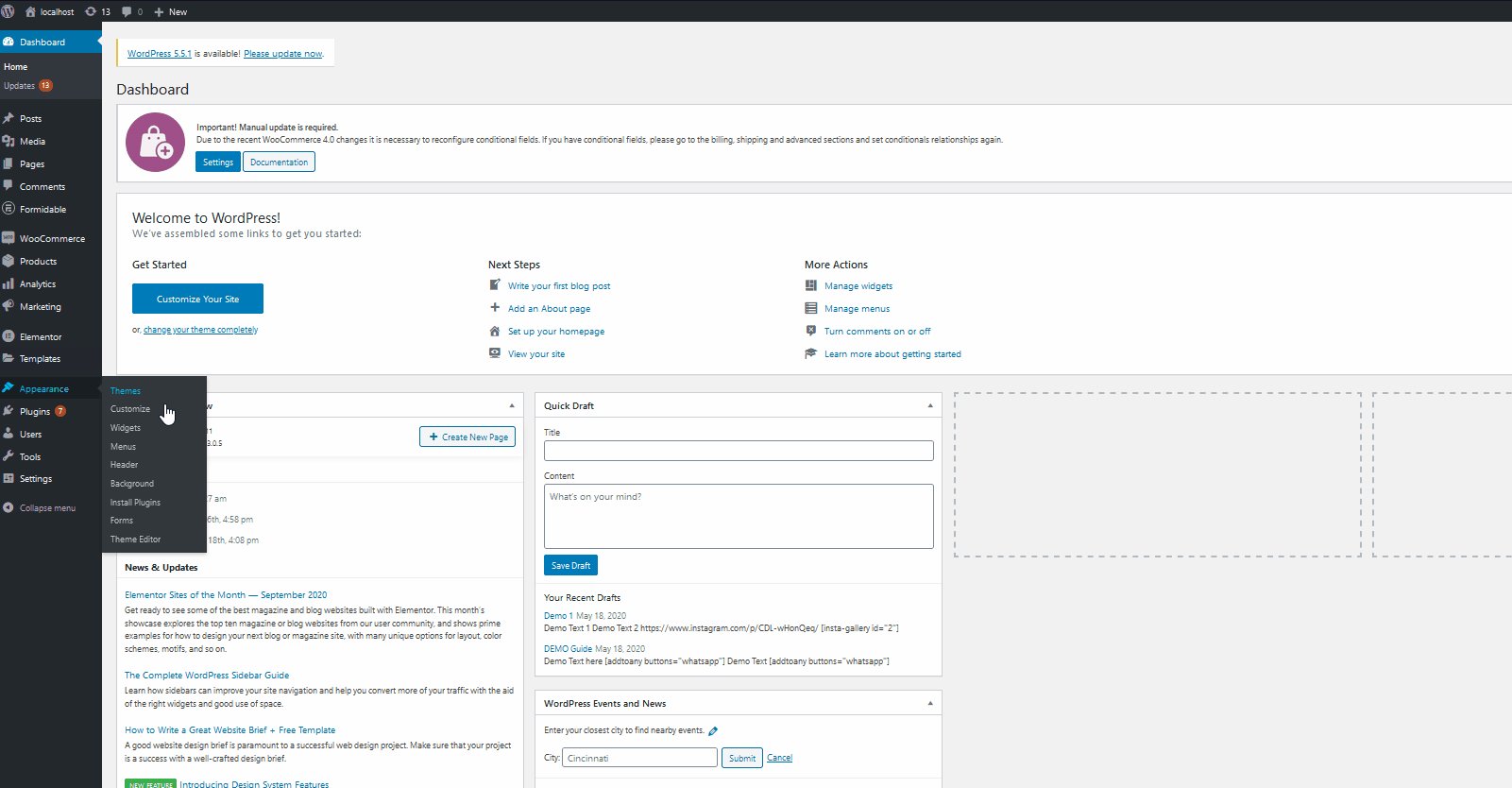
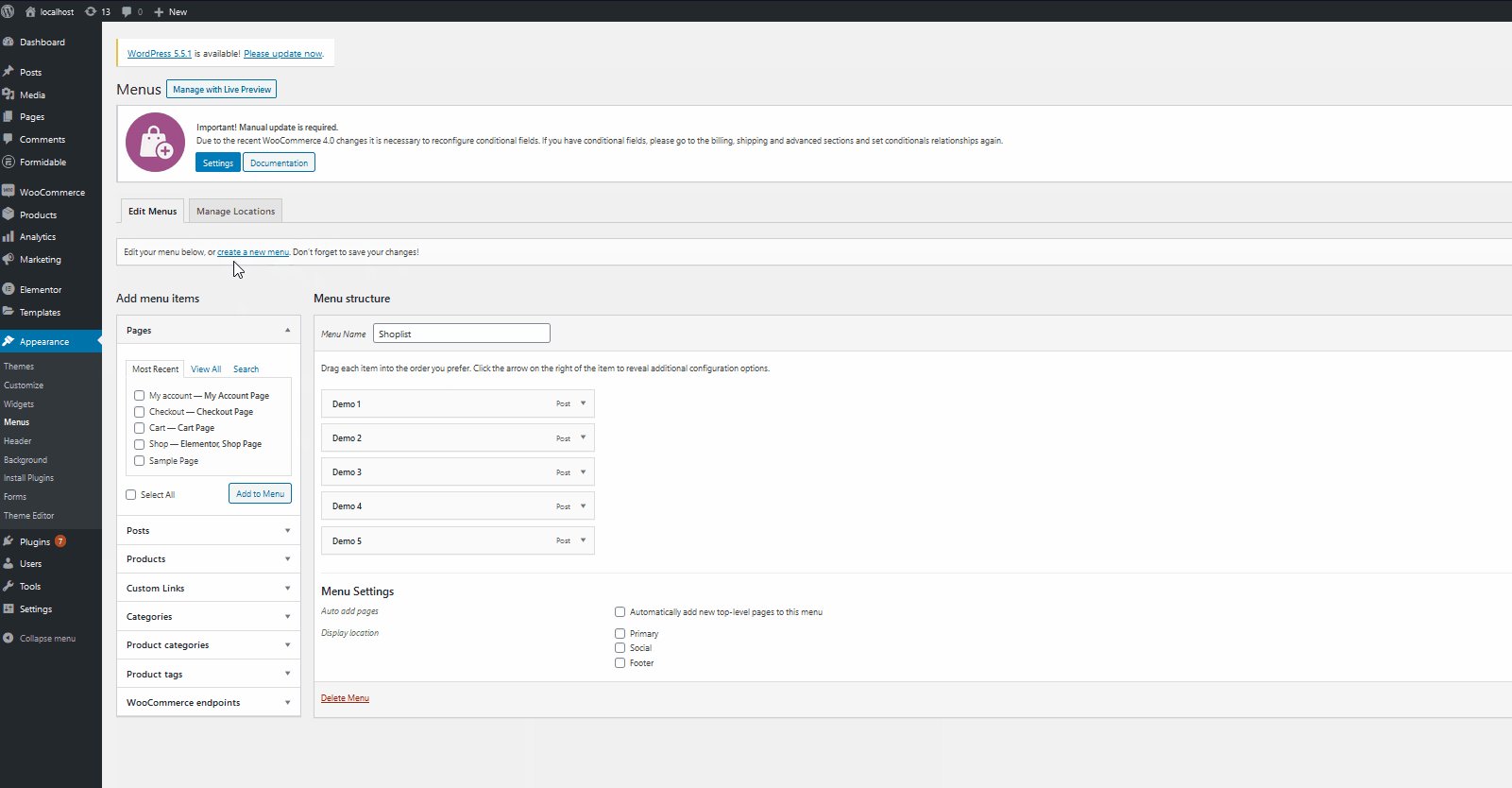
Commençons par le processus de création du bon menu pour votre site Web. Tout d'abord, ouvrez votre tableau de bord d'administration WordPress et accédez à Apparence > Menus .

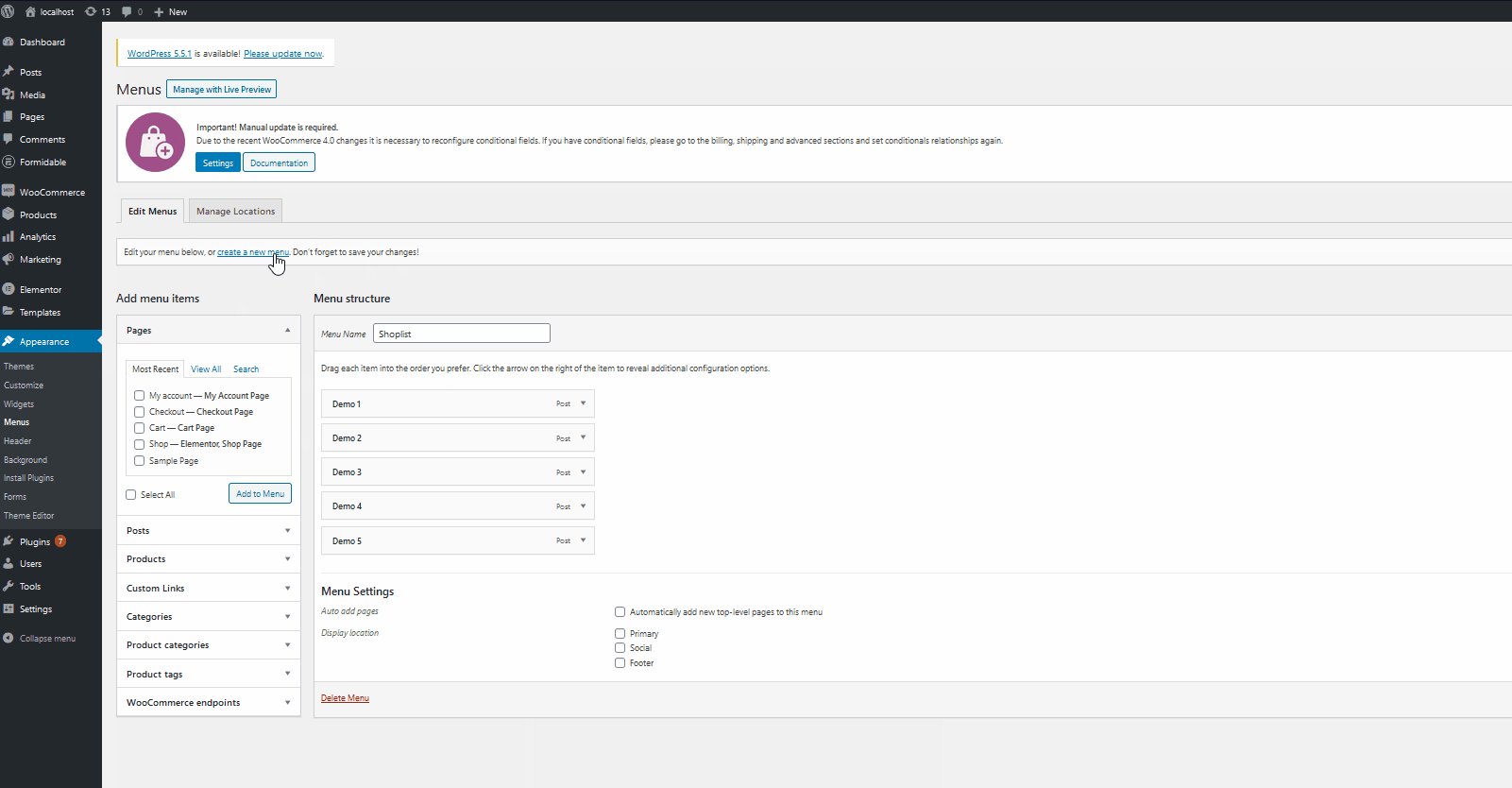
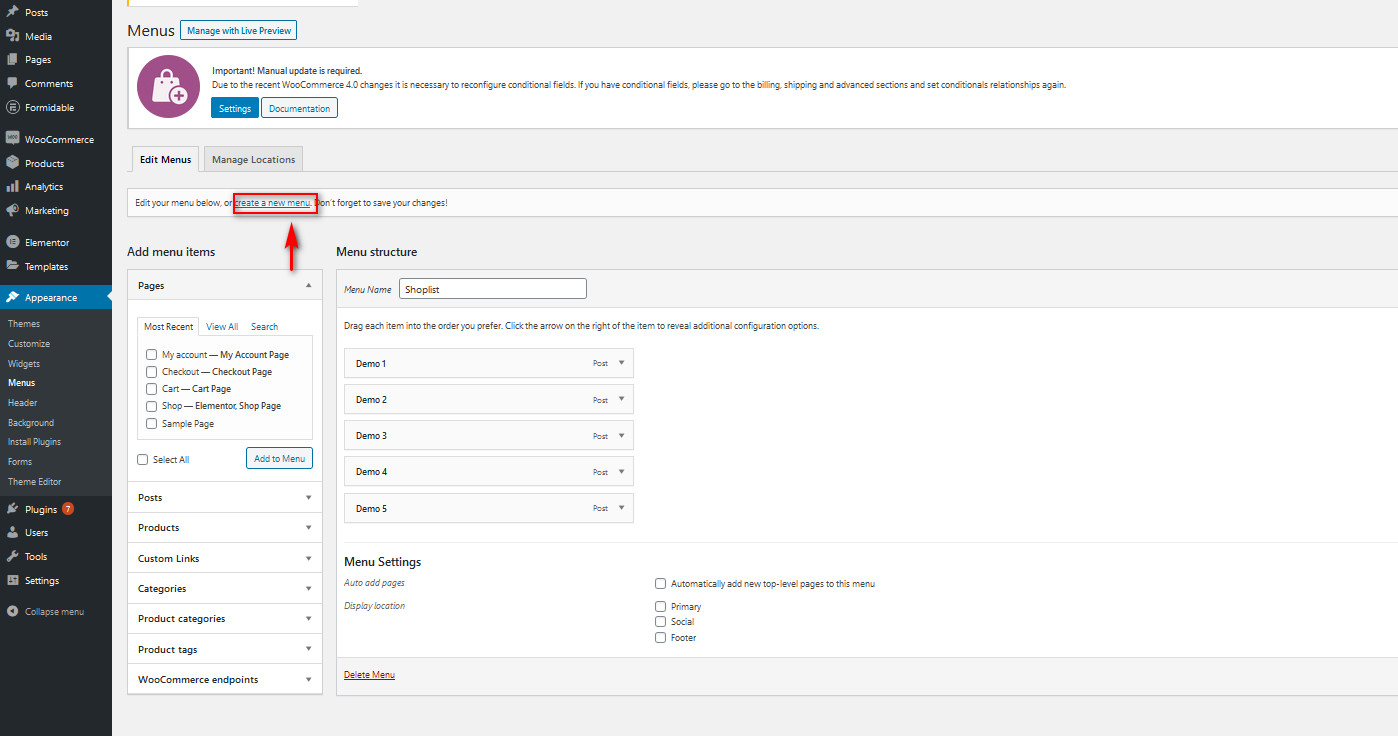
Sur l'écran de création de menu, vous pouvez soit personnaliser votre menu actuel, soit en créer un nouveau. Créons un nouveau menu en appuyant sur Créer un nouveau menu.

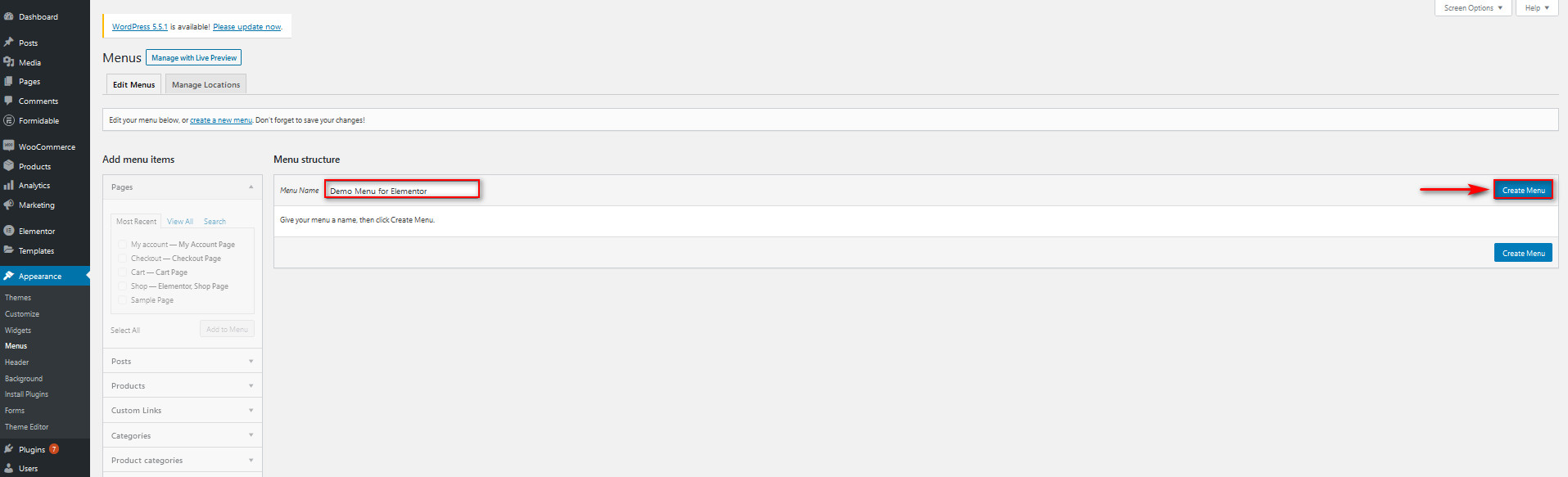
Ensuite, donnez un nom à votre Mega Menu et cliquez sur le bouton Créer un menu.

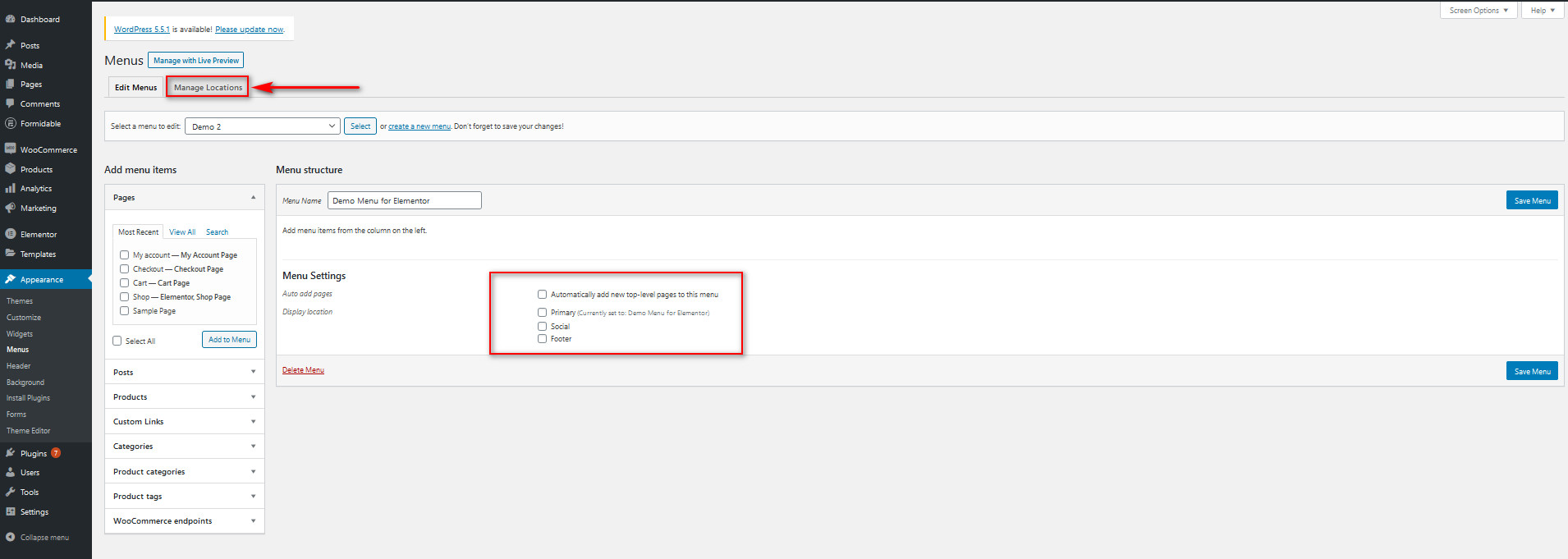
On vous demandera peut-être un emplacement de menu, mais puisque nous utiliserons notre menu Elementor Mega, ne configurez aucun emplacement de menu. Vous pouvez également supprimer n'importe quel menu de vos emplacements de menu à partir de l' onglet Emplacements de menu.

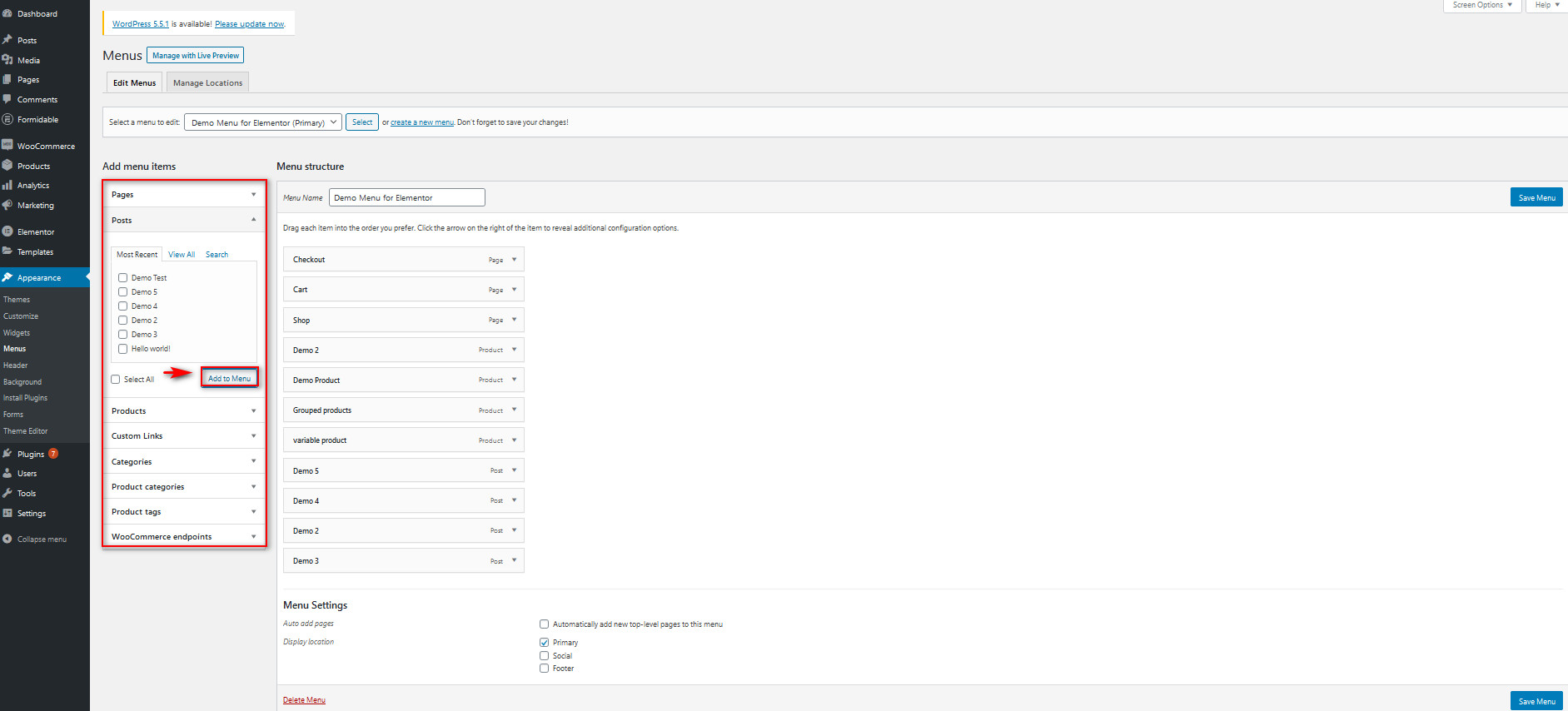
Maintenant, pour ajouter des pages ou des publications à votre méga menu, sélectionnez simplement les pages ou les publications que vous souhaitez ajouter à votre méga menu et cliquez sur Ajouter au menu. Vous pouvez également ajouter vos produits WooCommerce au menu ainsi que des catégories de produits spécifiques, des balises et même des points de terminaison WooCommerce comme la page Compte et autres.

Pour l'instant, créons un simple méga menu Shop avec uniquement des produits WooCommerce et des pages WooCommerce cruciales.
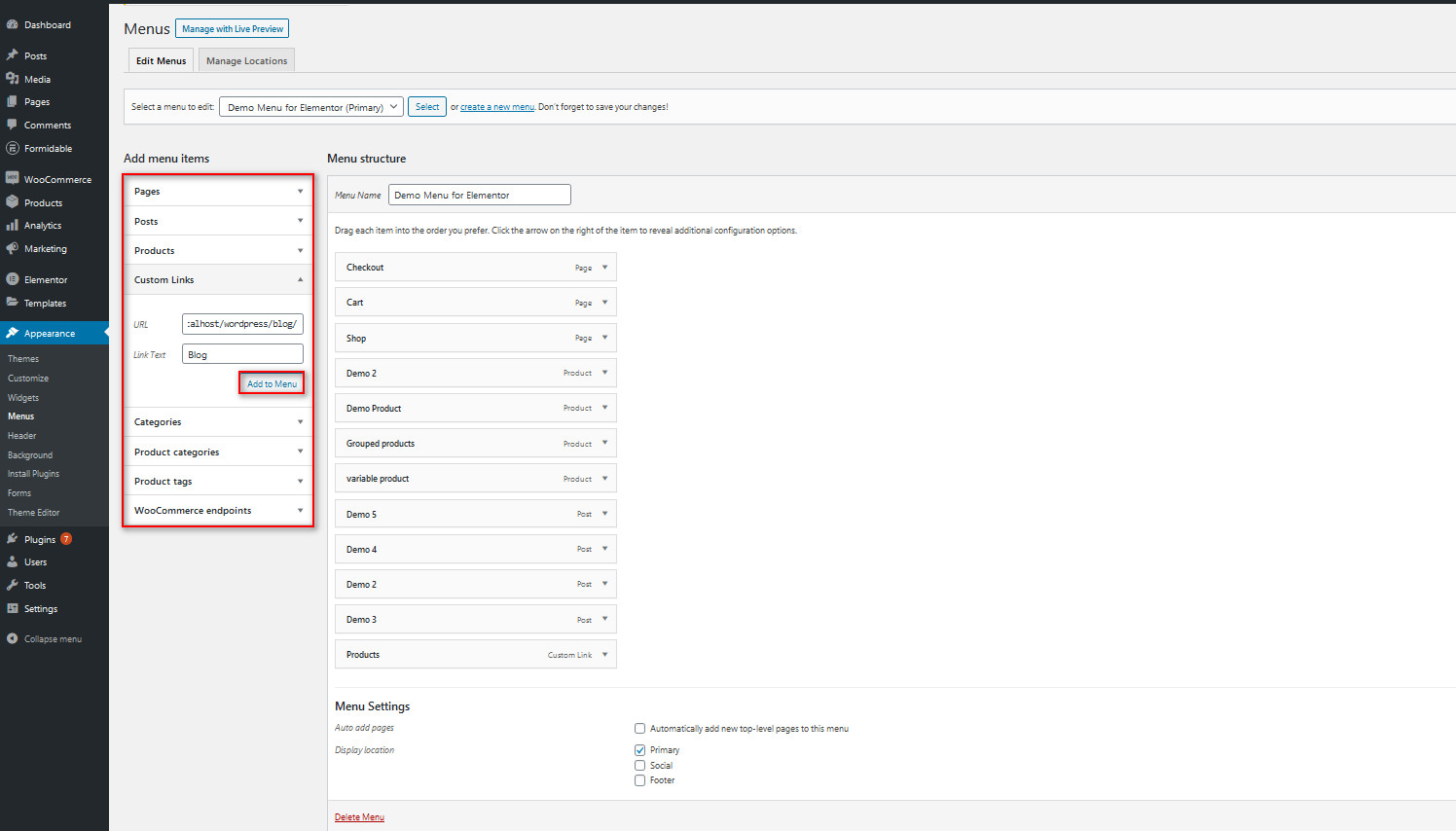
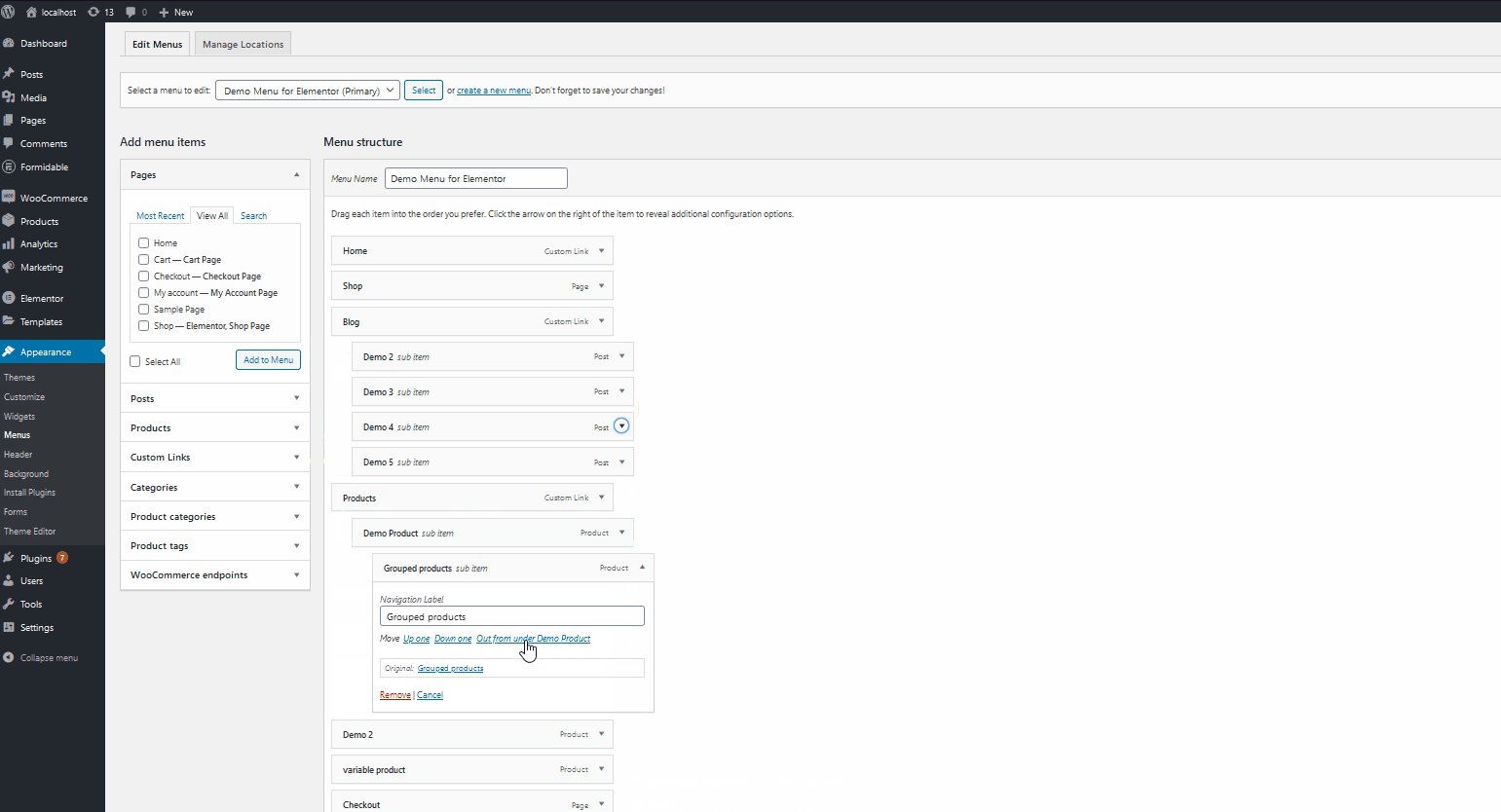
Nous avons ajouté tous les bons éléments, mais le menu n'est pas encore prêt, alors personnalisons-le en faisant glisser et en déposant certains éléments. Ajoutons un élément de menu URL personnalisé qui relie le menu Blog aux articles de blog les plus populaires. En plus de cela, ajoutons une liste déroulante sous la page Boutique avec tous les produits de la boutique.

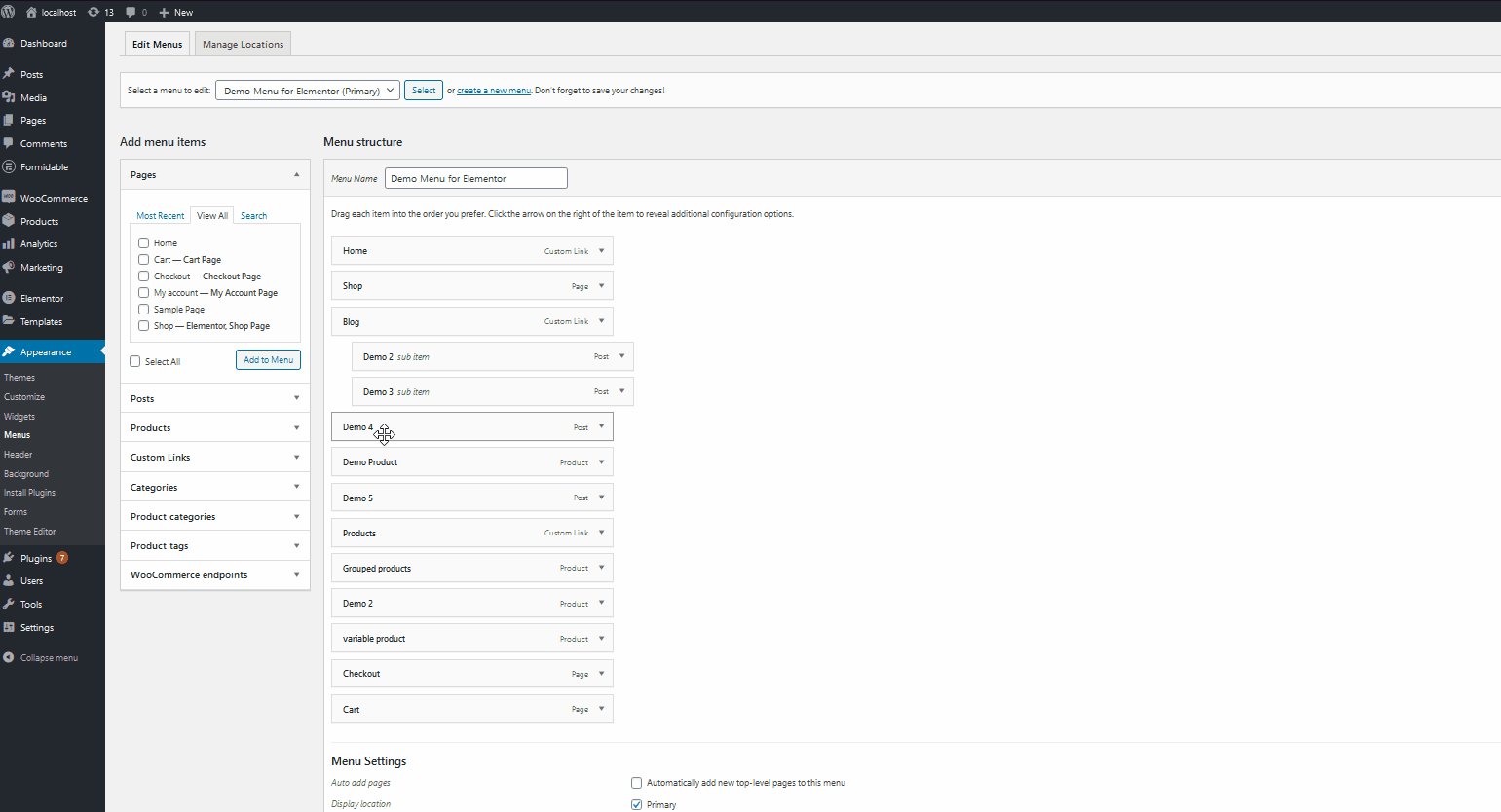
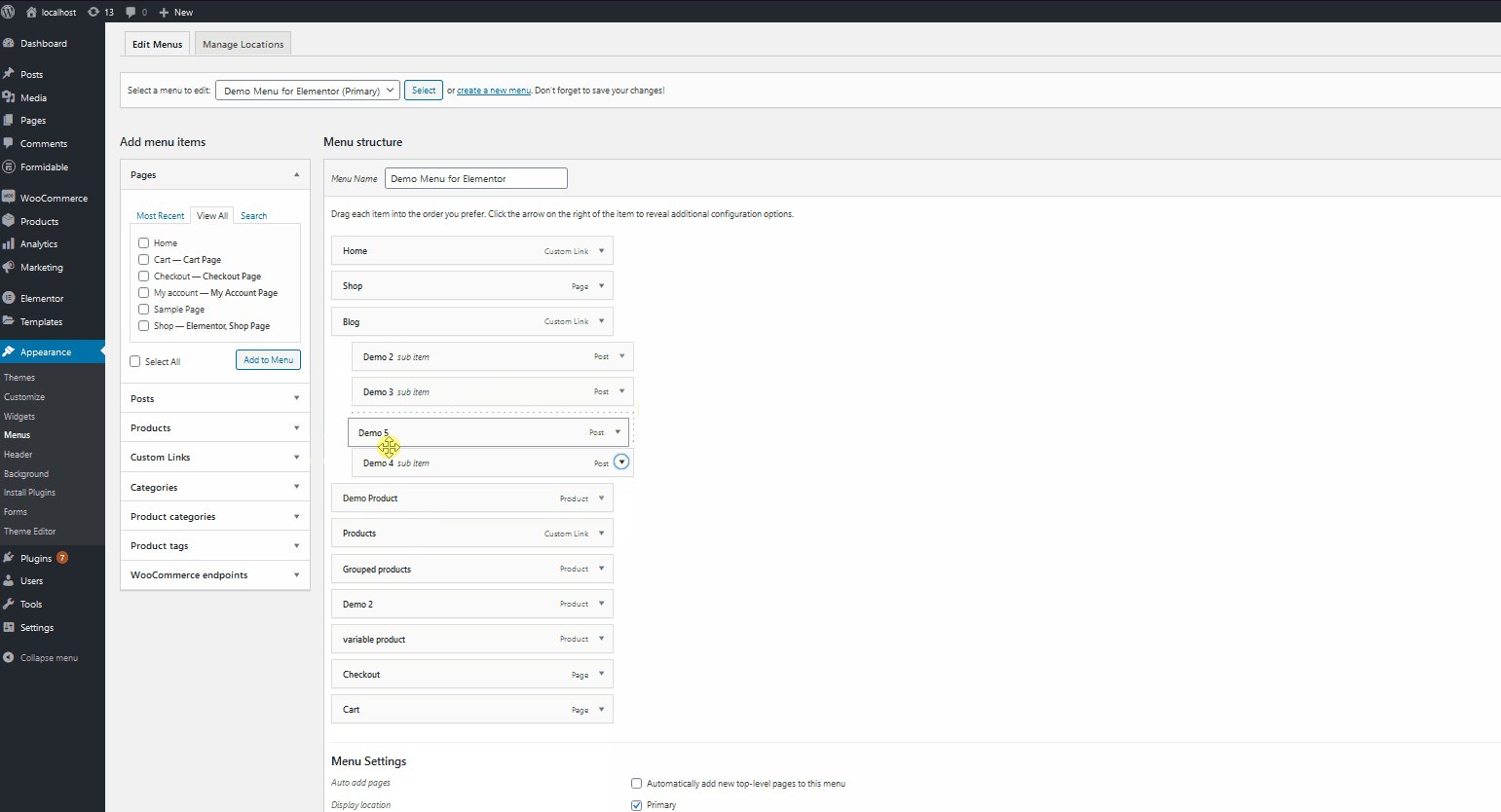
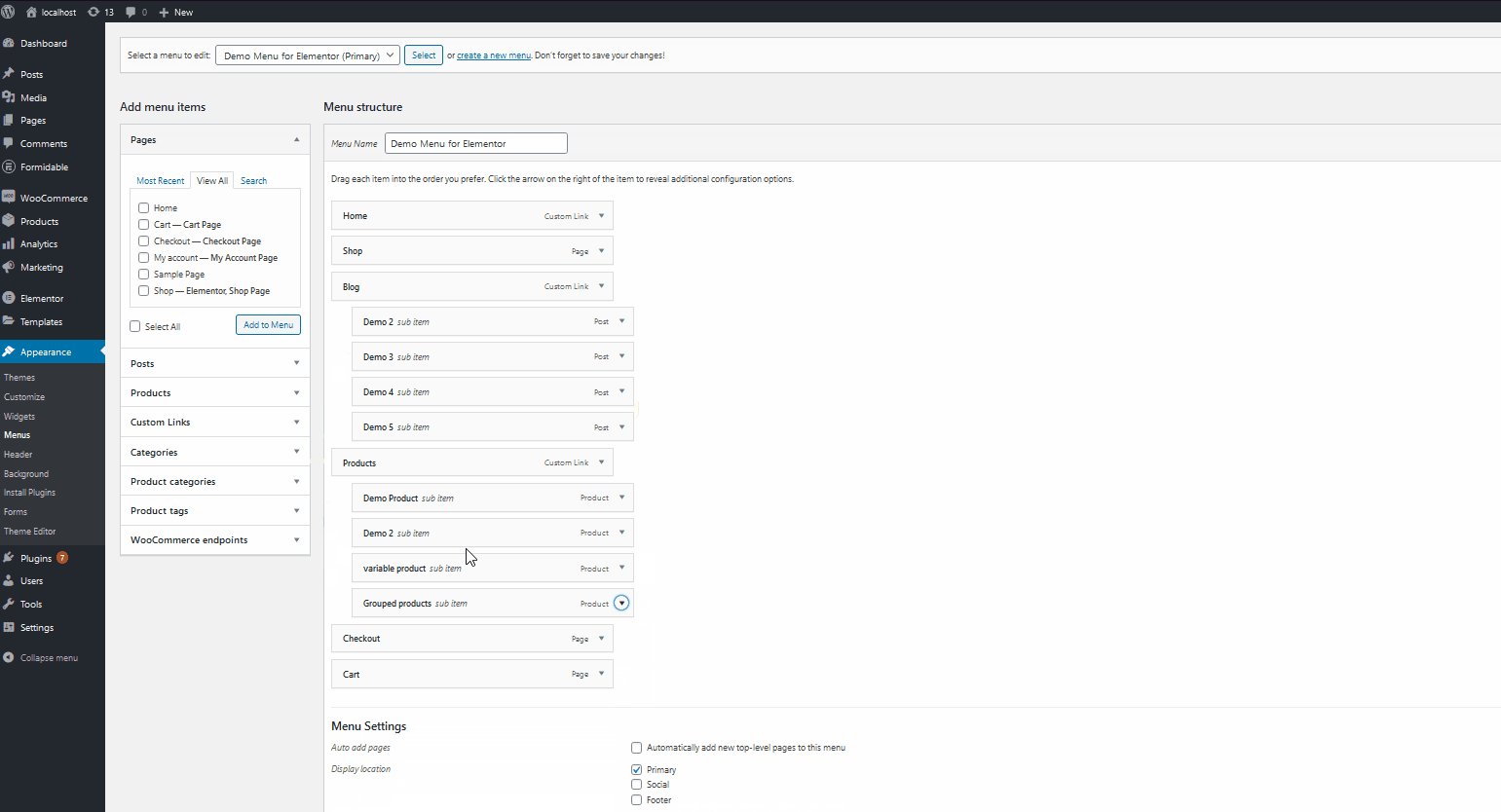
Allez-y et faites glisser tous les produits WooCommerce sous l' élément Produit et toutes les pages de blog sous l'élément Blog pour créer un menu déroulant efficace. Vous pouvez choisir l'ordre des blogs/produits par simple glisser-déposer.

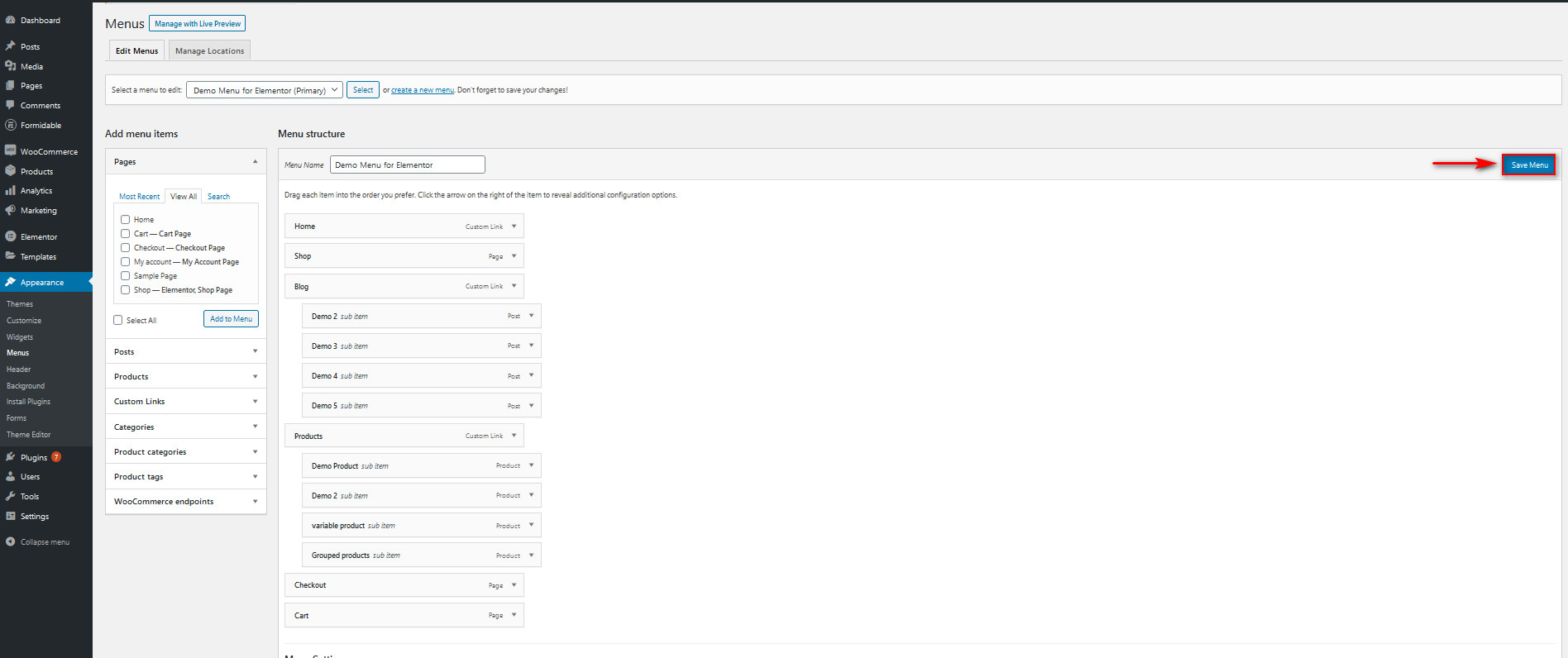
Maintenant que nous avons configuré notre menu principal, enregistrons-le en cliquant sur le bouton Enregistrer le menu .

Configuration du menu de navigation pour Elementor
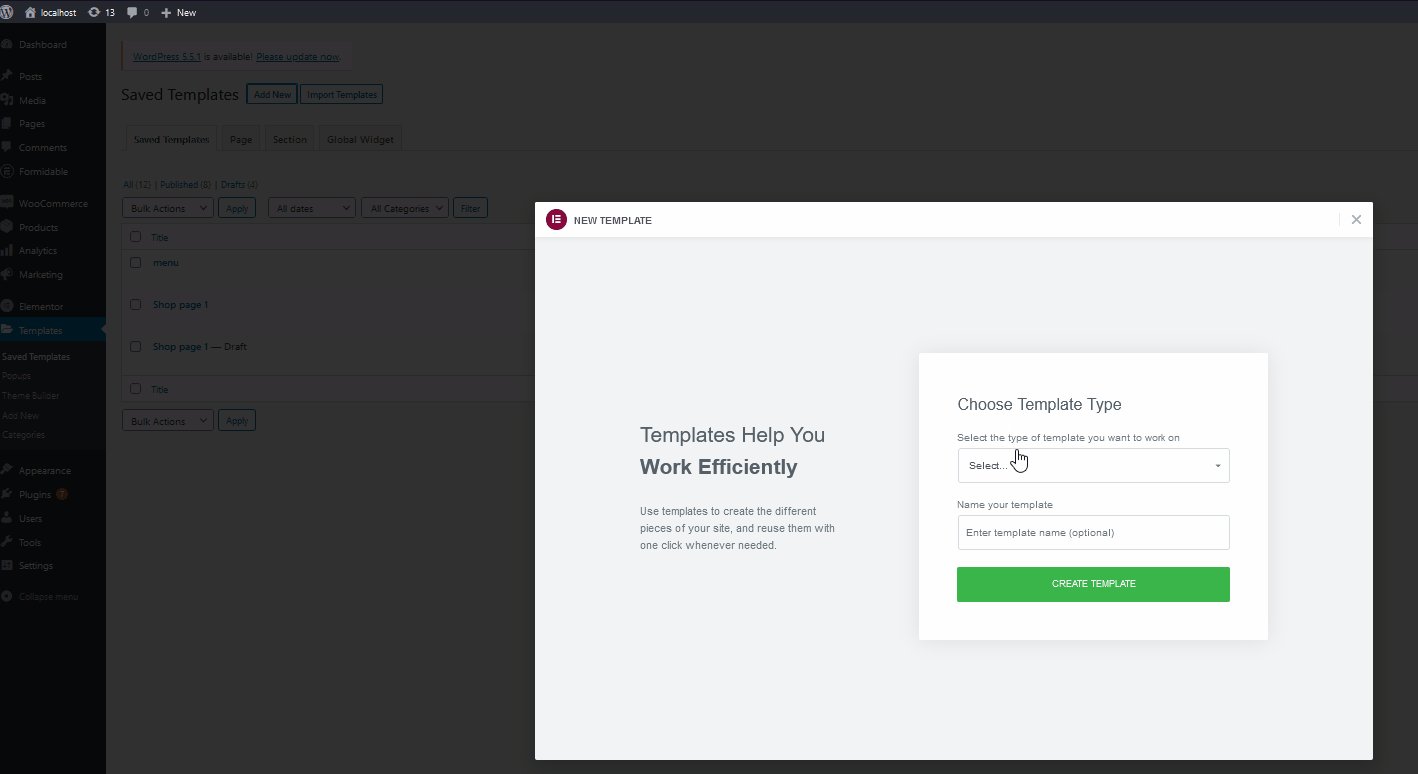
Maintenant que nous avons ajouté le menu, il est temps de commencer à créer le menu Mega dans Elementor. Pour ce faire, créons un nouveau modèle. Accédez à votre tableau de bord d'administration WordPress > Modèles > Ajouter un nouveau modèle . Sélectionnez ensuite le type de modèle en tant qu'en- tête , donnez-lui un nom et cliquez sur Créer un modèle.

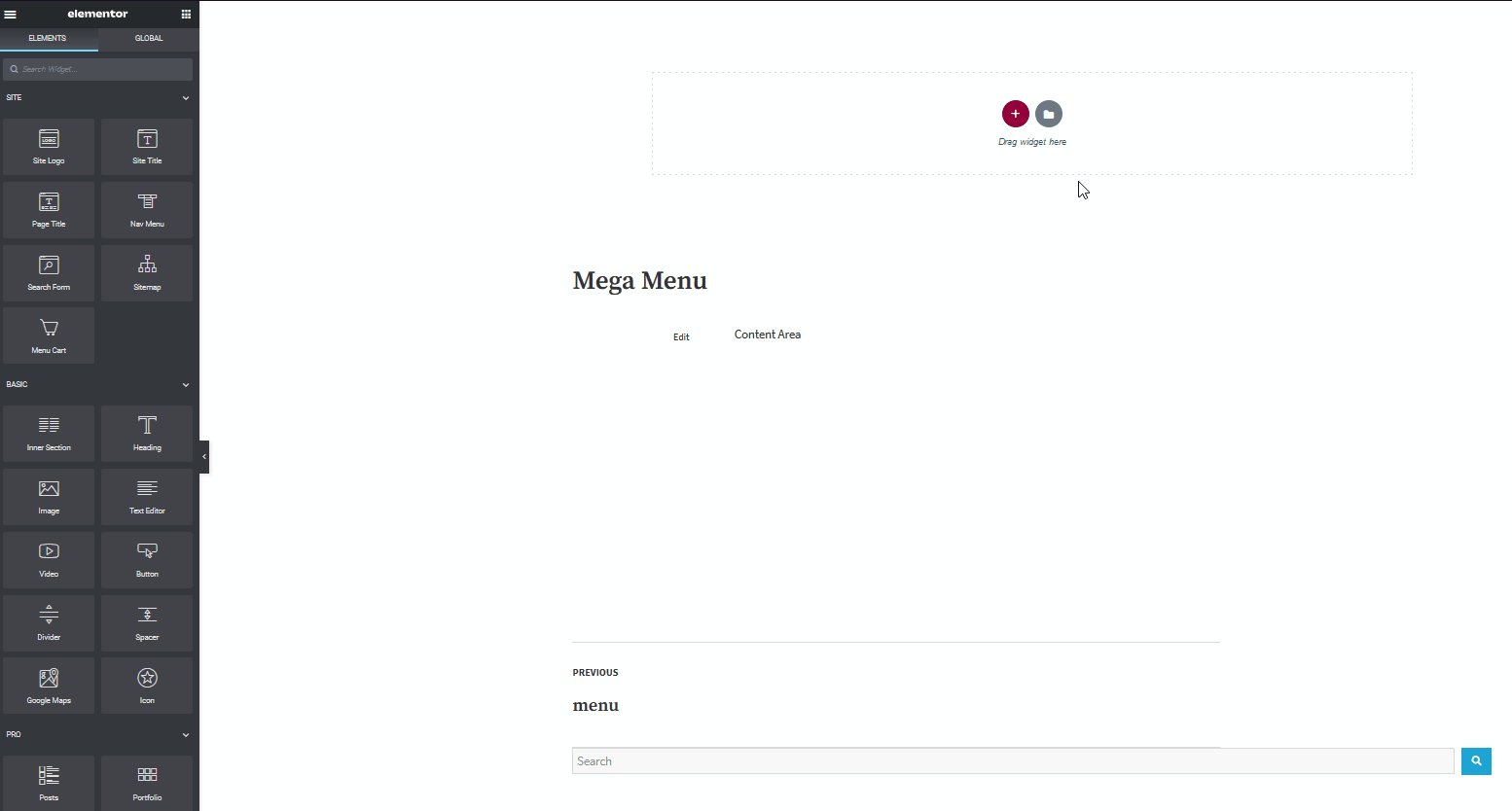
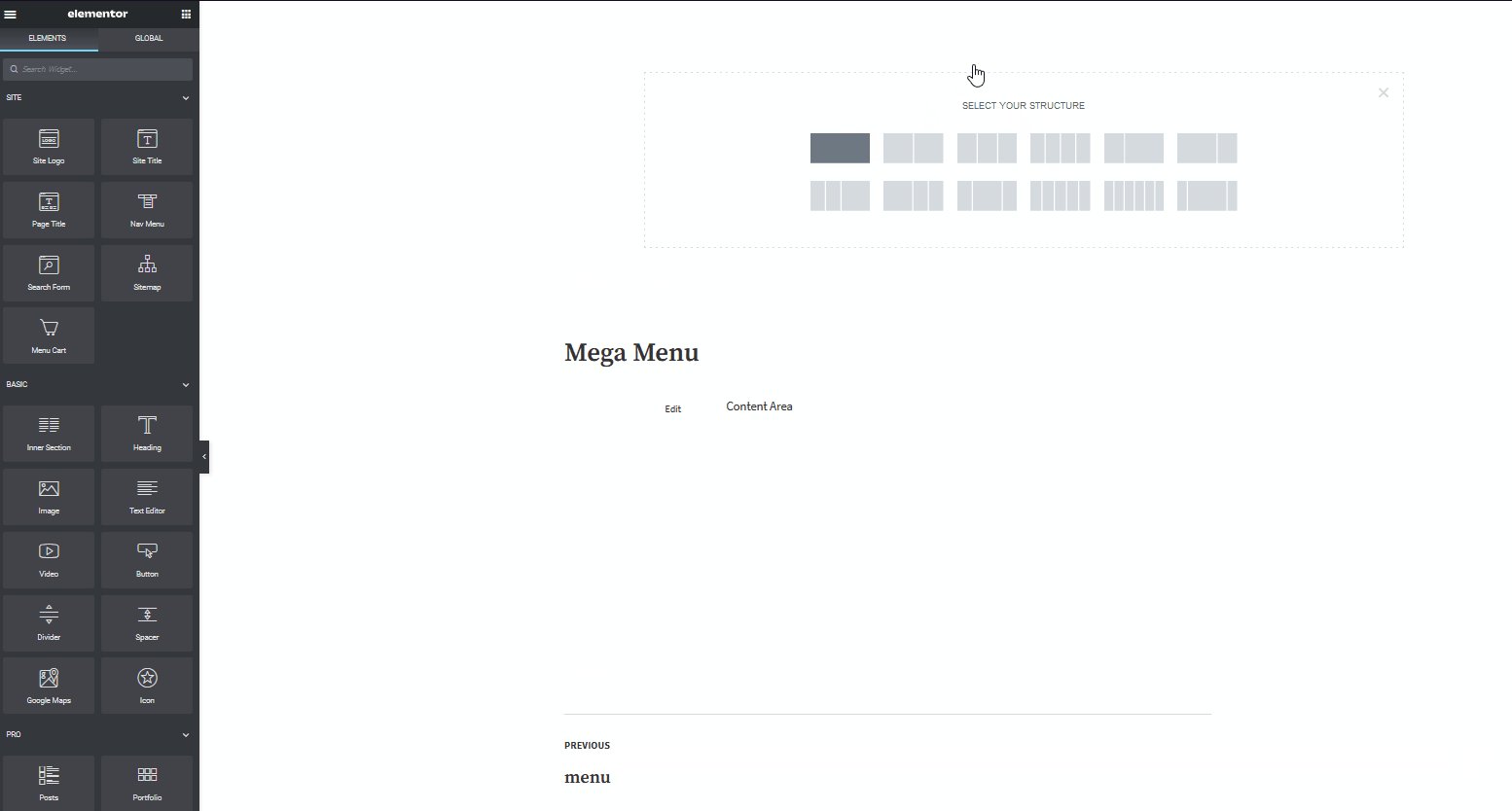
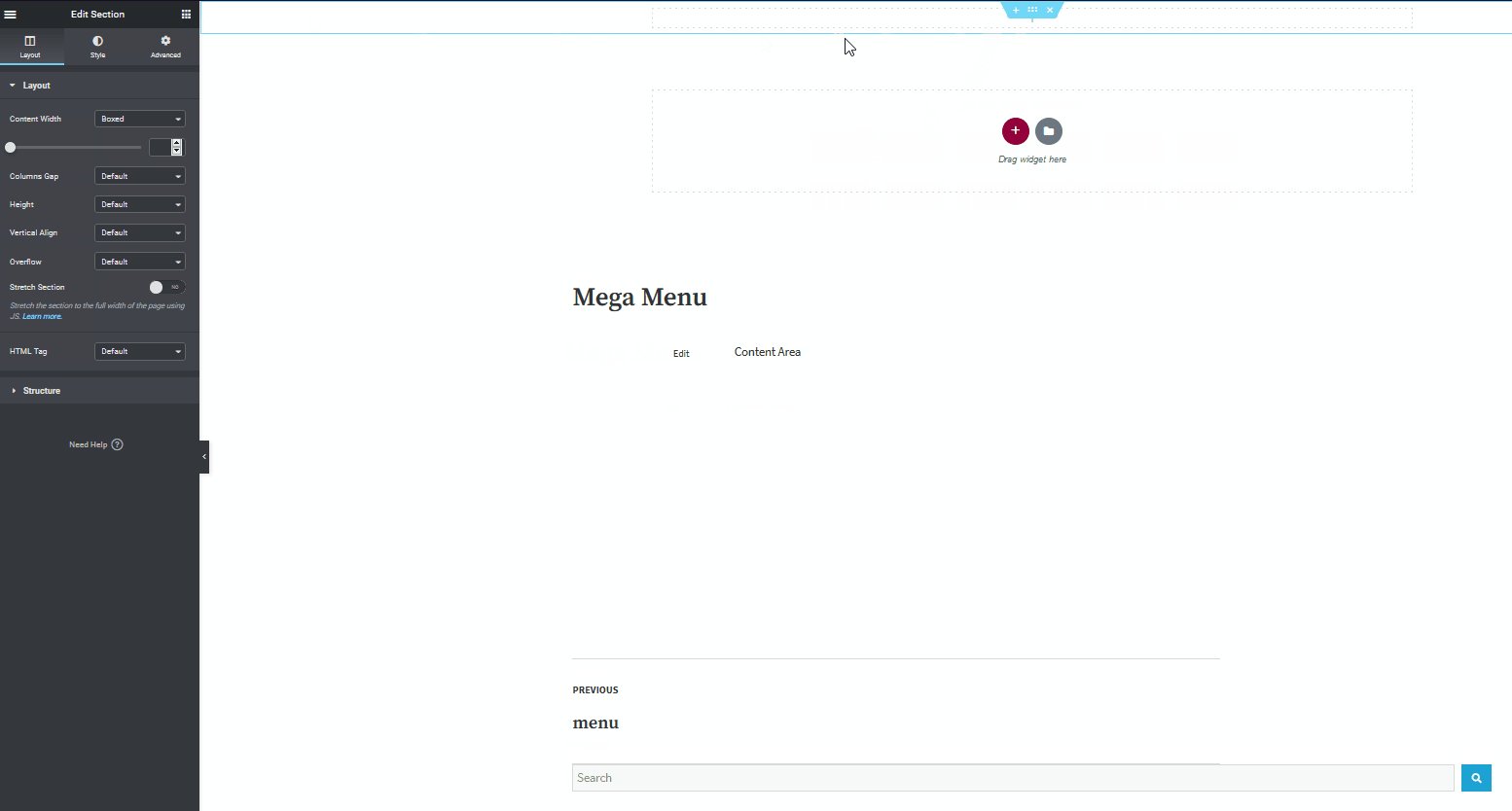
Ensuite, appuyez sur le bouton Ajouter une nouvelle section dans la zone Faites glisser le widget ici. Ici, vous devrez sélectionner votre structure. Vous avez le choix entre plusieurs options en fonction du menu que vous souhaitez créer, mais pour l'instant, nous utiliserons une structure 1 × 1.


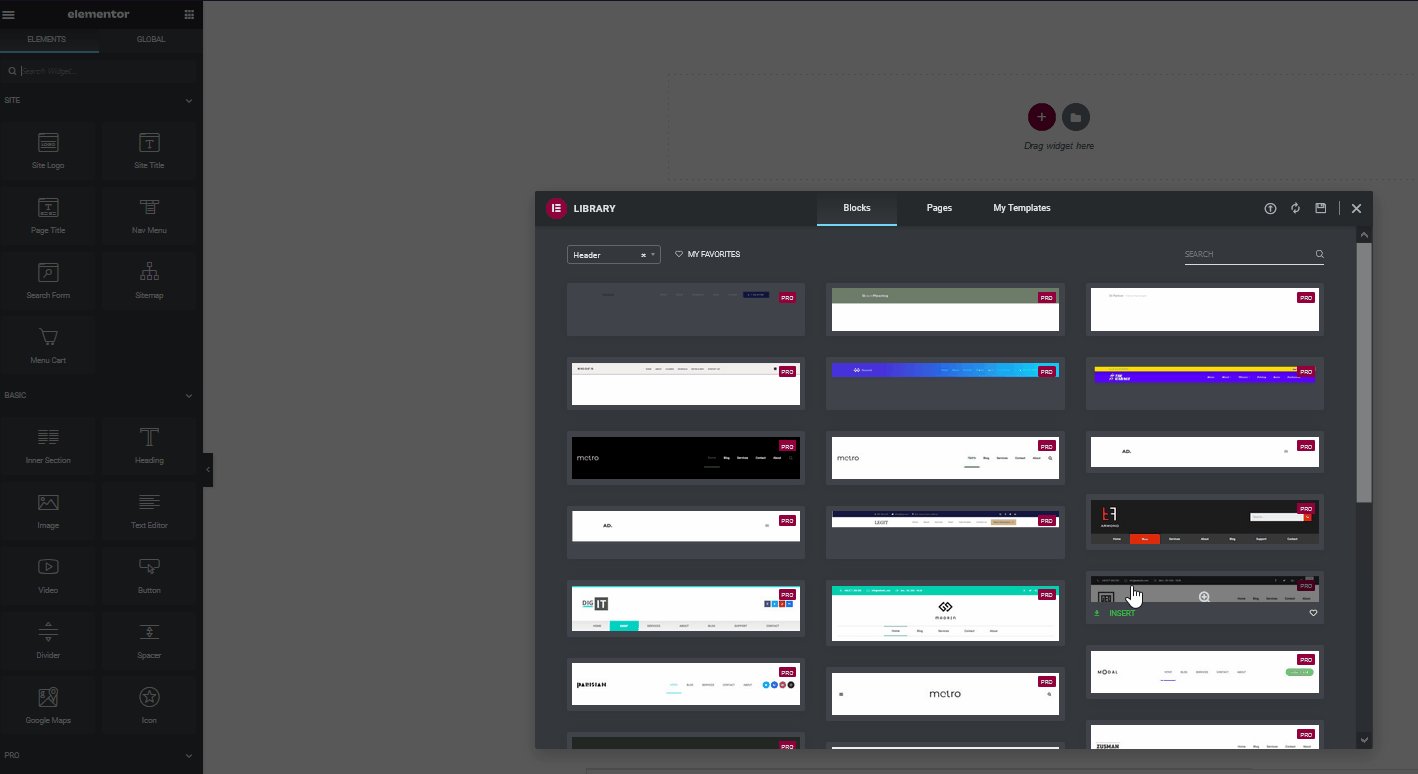
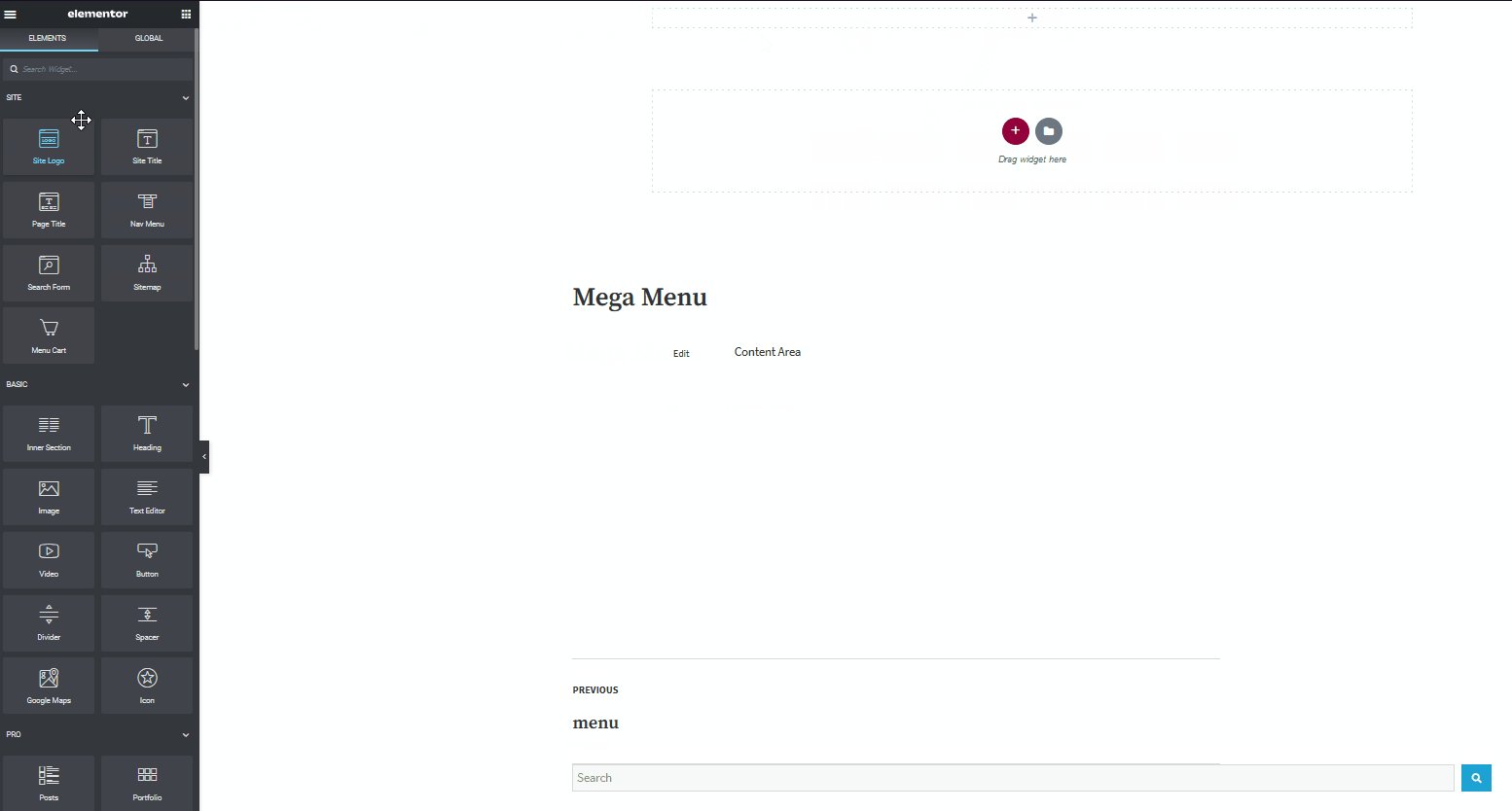
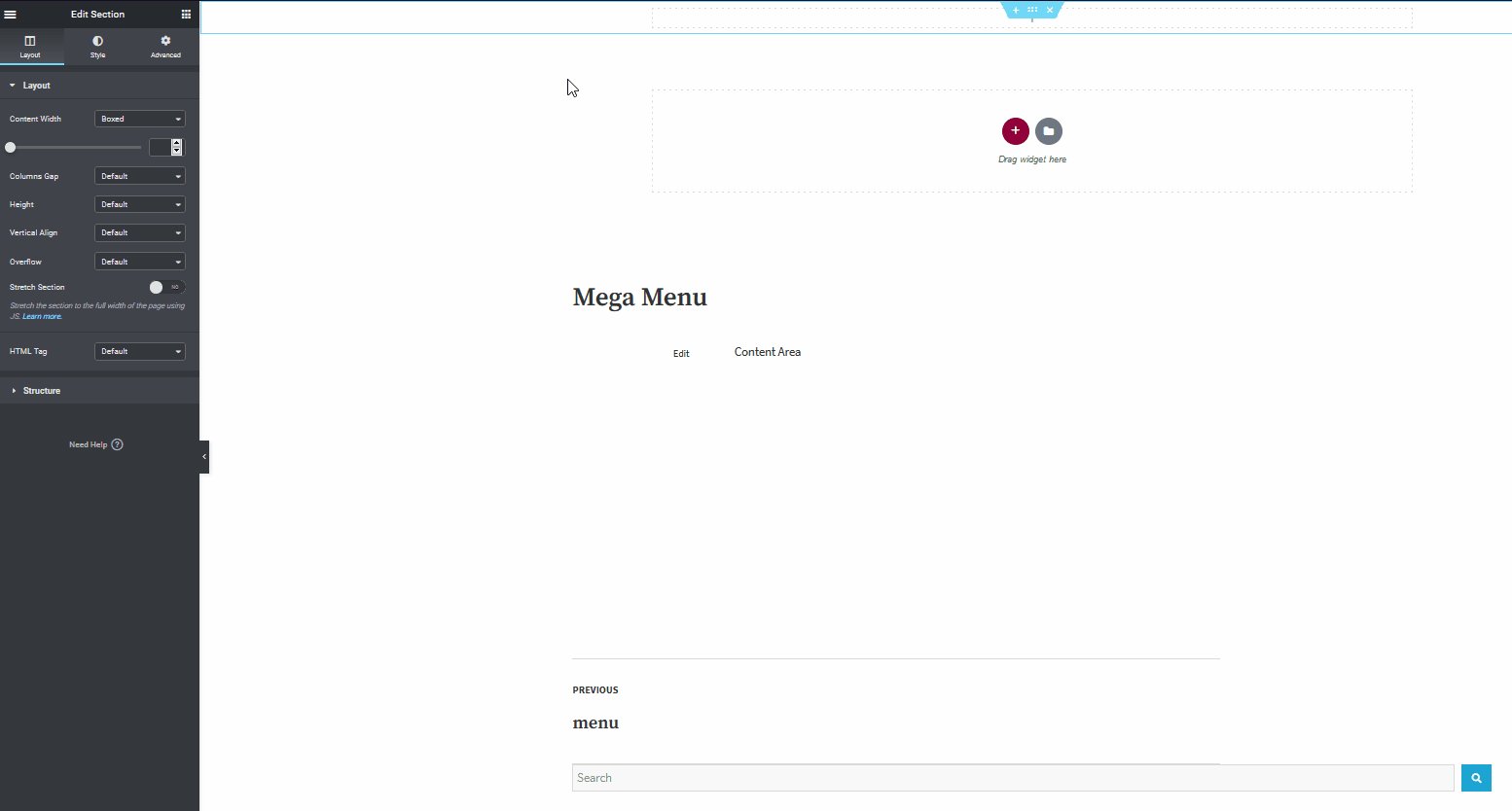
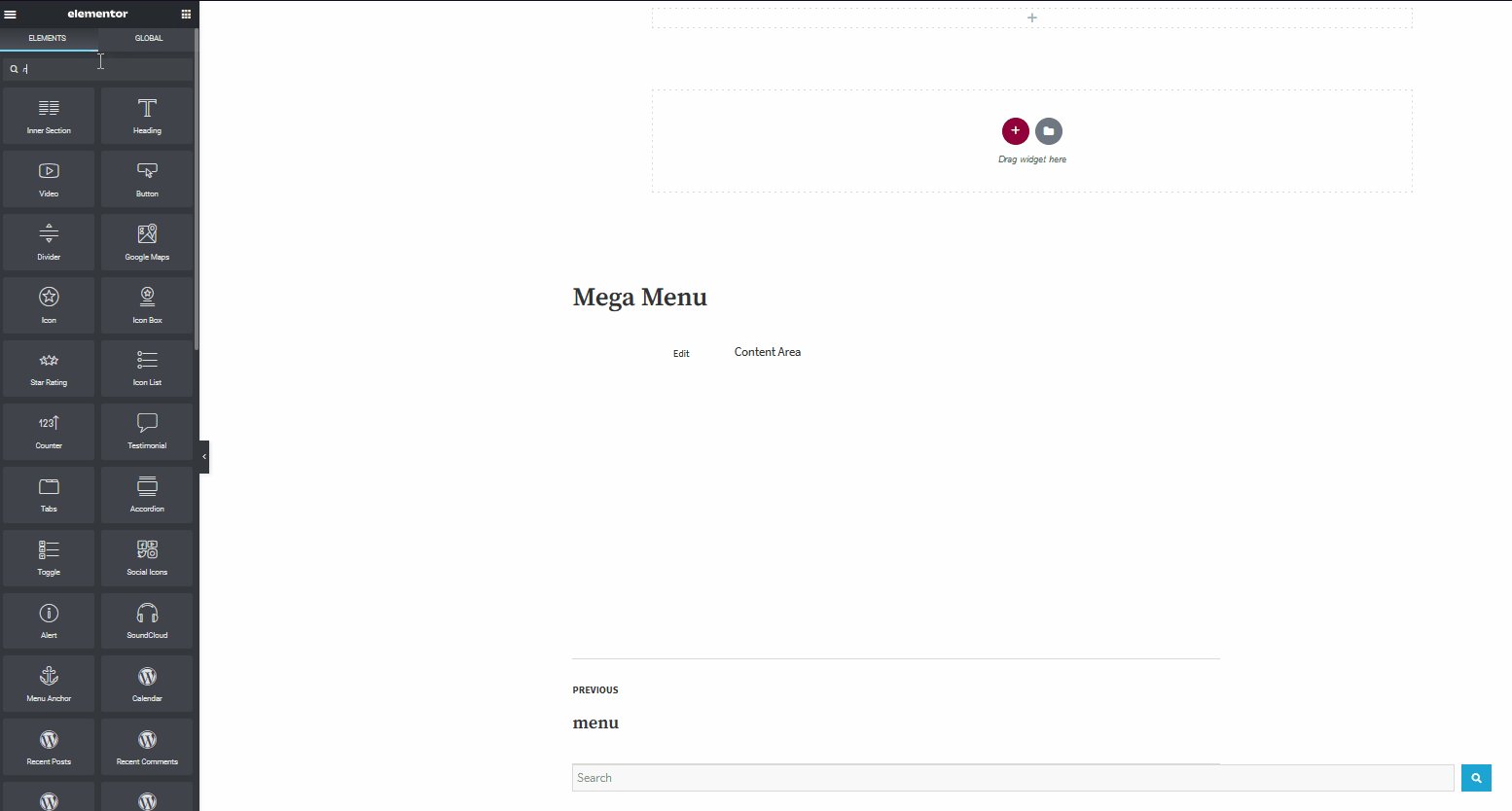
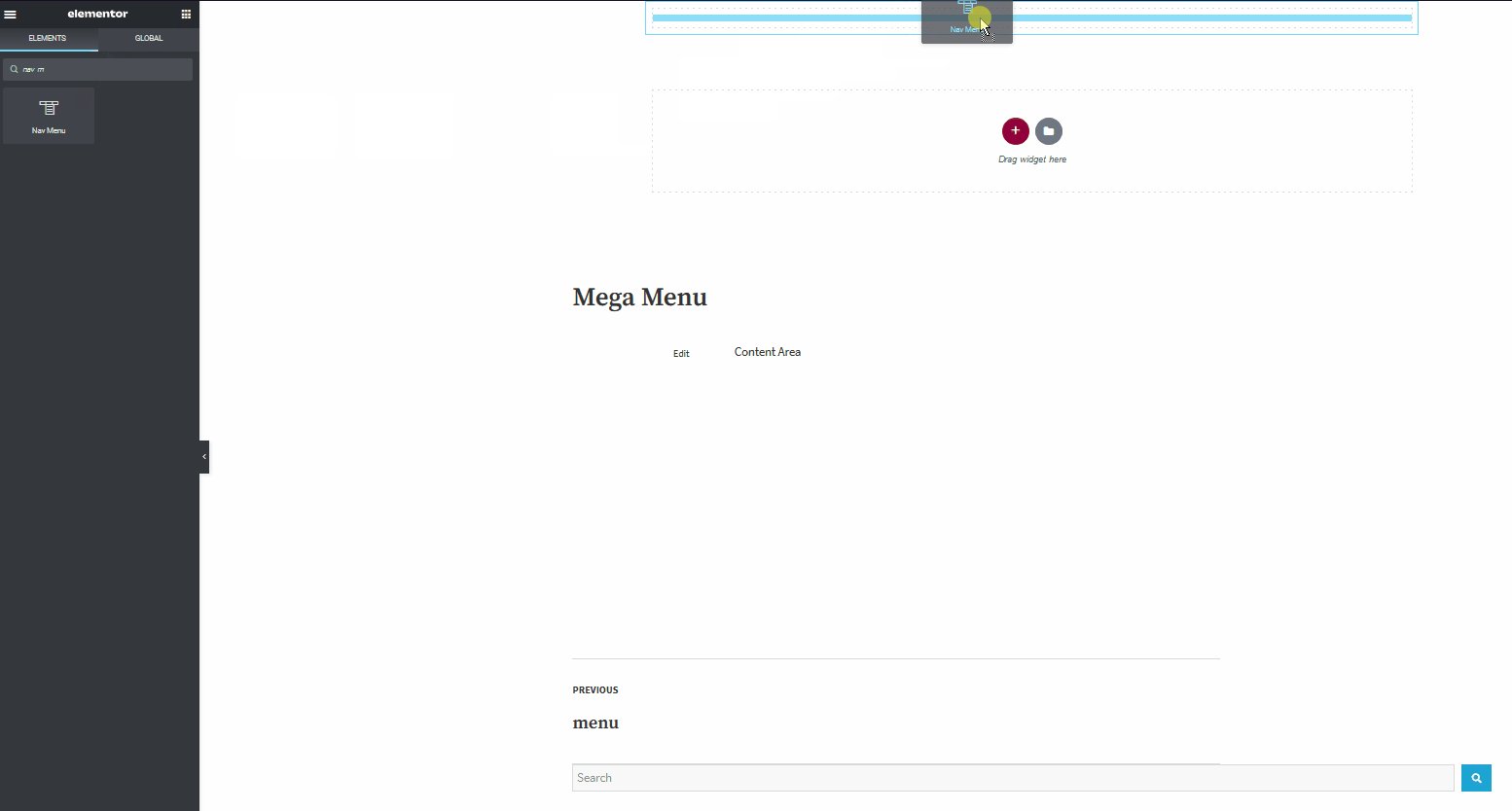
Maintenant, utilisez la barre latérale gauche et cliquez sur l' icône de la grille en haut à droite de la barre latérale. Cela vous conduira à l' écran de sélection de widget . Ensuite, utilisez la barre de recherche pour rechercher le menu de navigation et faites glisser ce widget vers votre zone de widget nouvellement créée.

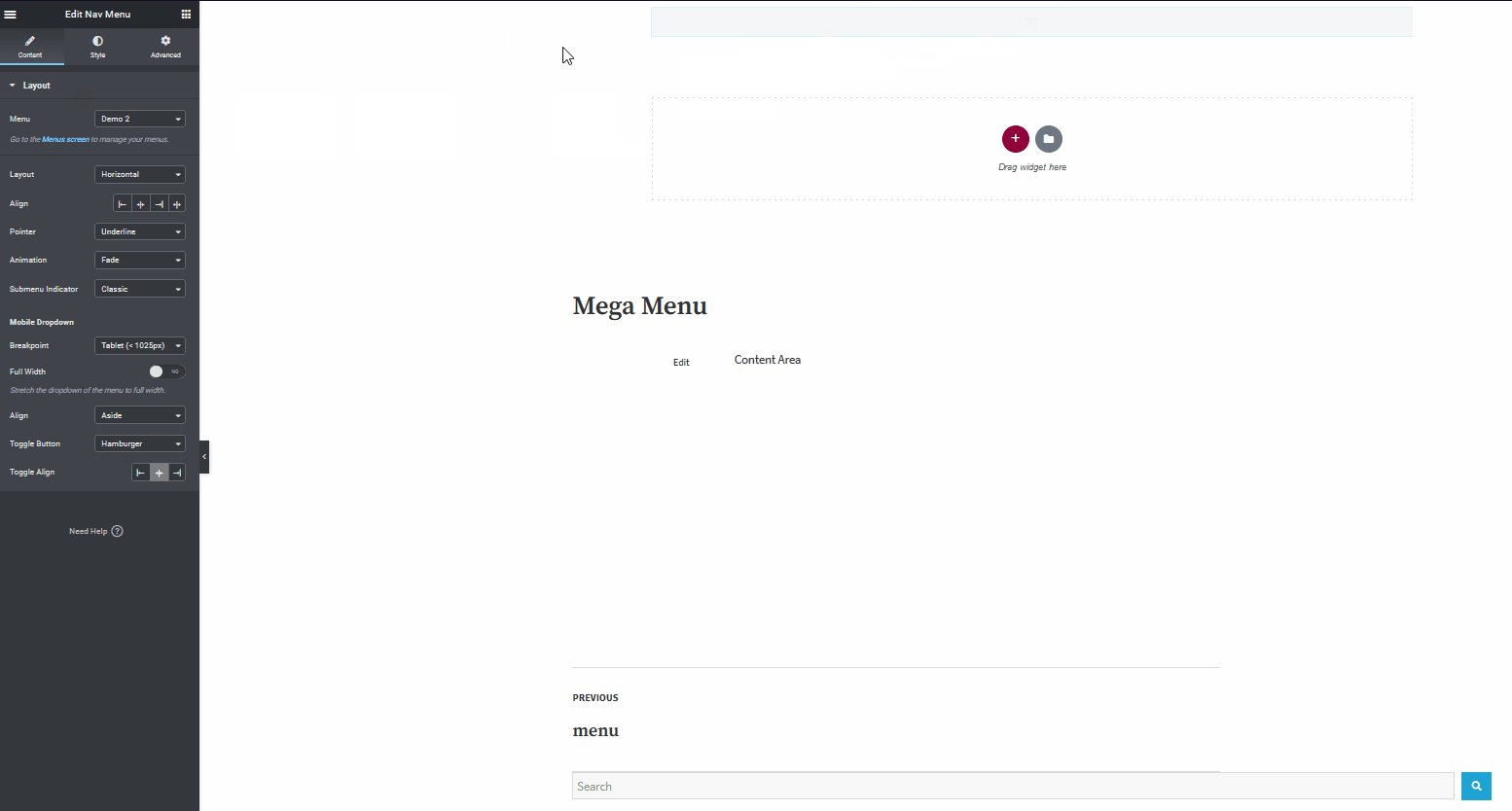
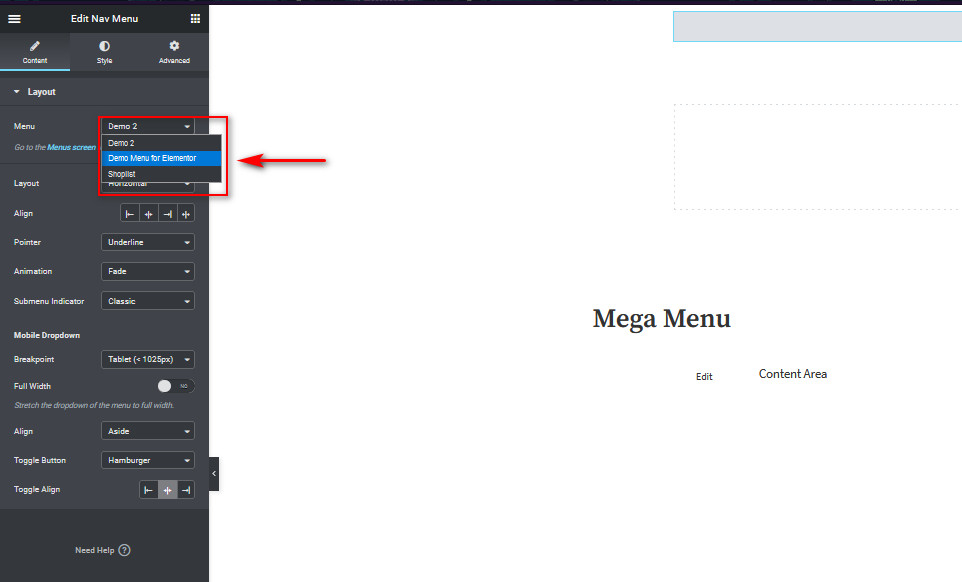
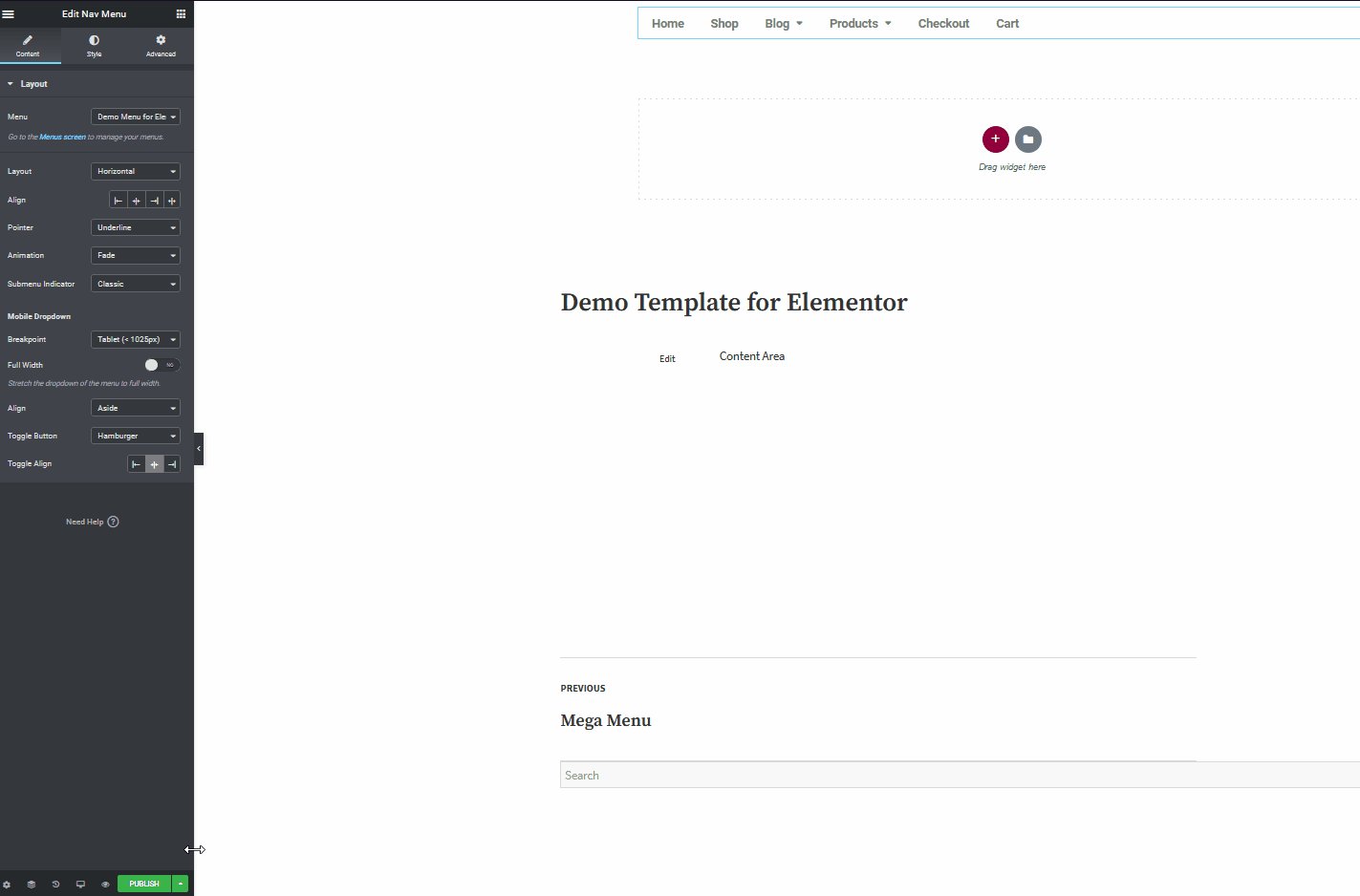
Maintenant, sous la disposition, vous devrez choisir le menu à utiliser pour votre Elementor Mega Menu. Utilisez l' option de menu et sélectionnez le menu que vous venez de créer pour le widget. Et cela devrait définir votre menu. Cependant, vous pouvez faire beaucoup plus avec Elementor et le menu de navigation.

Alors, allons-y et ajoutons quelques animations et fonctionnalités supplémentaires à votre menu Mega.
Personnaliser votre Mega Menu avec Elementor
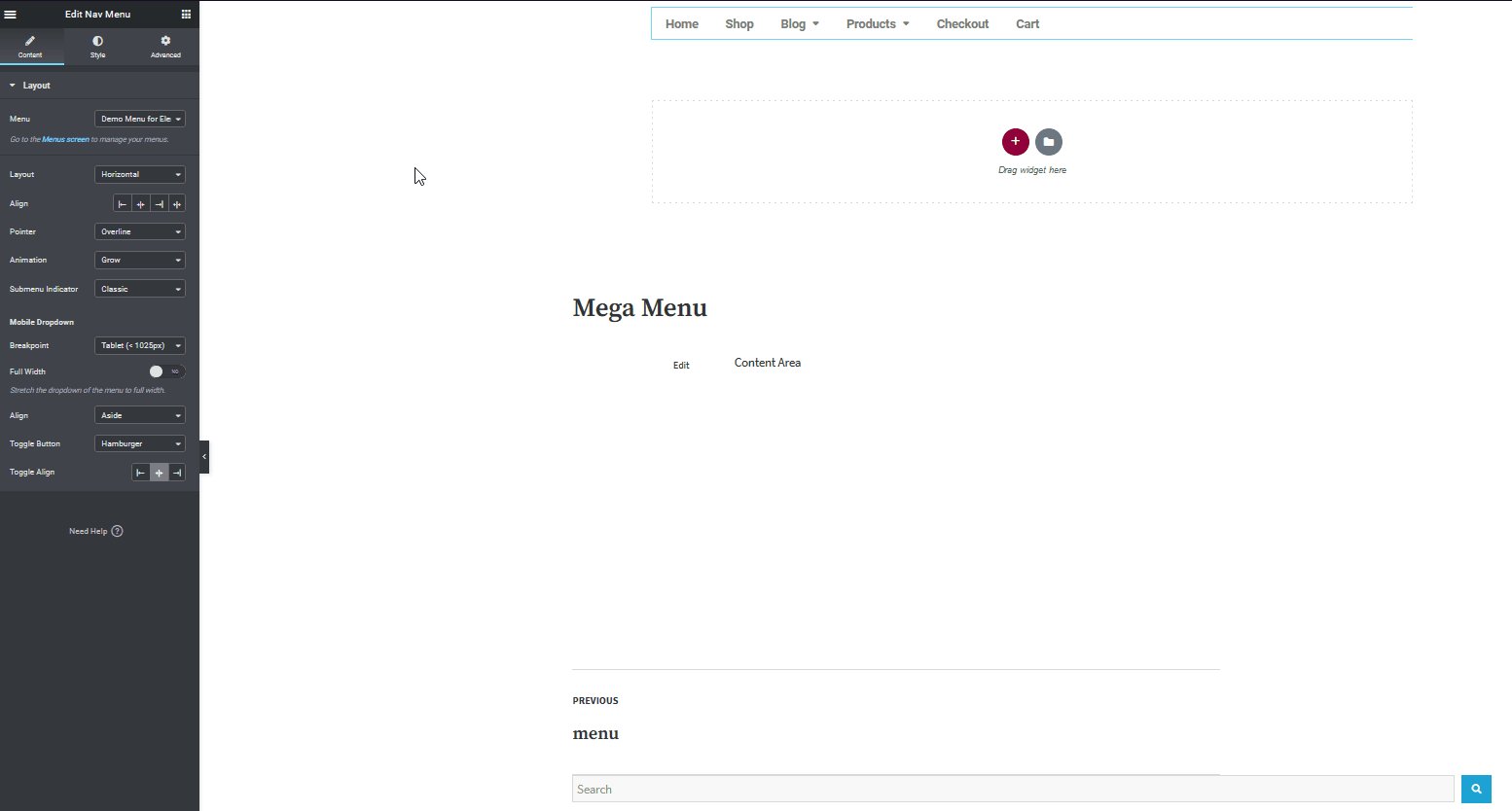
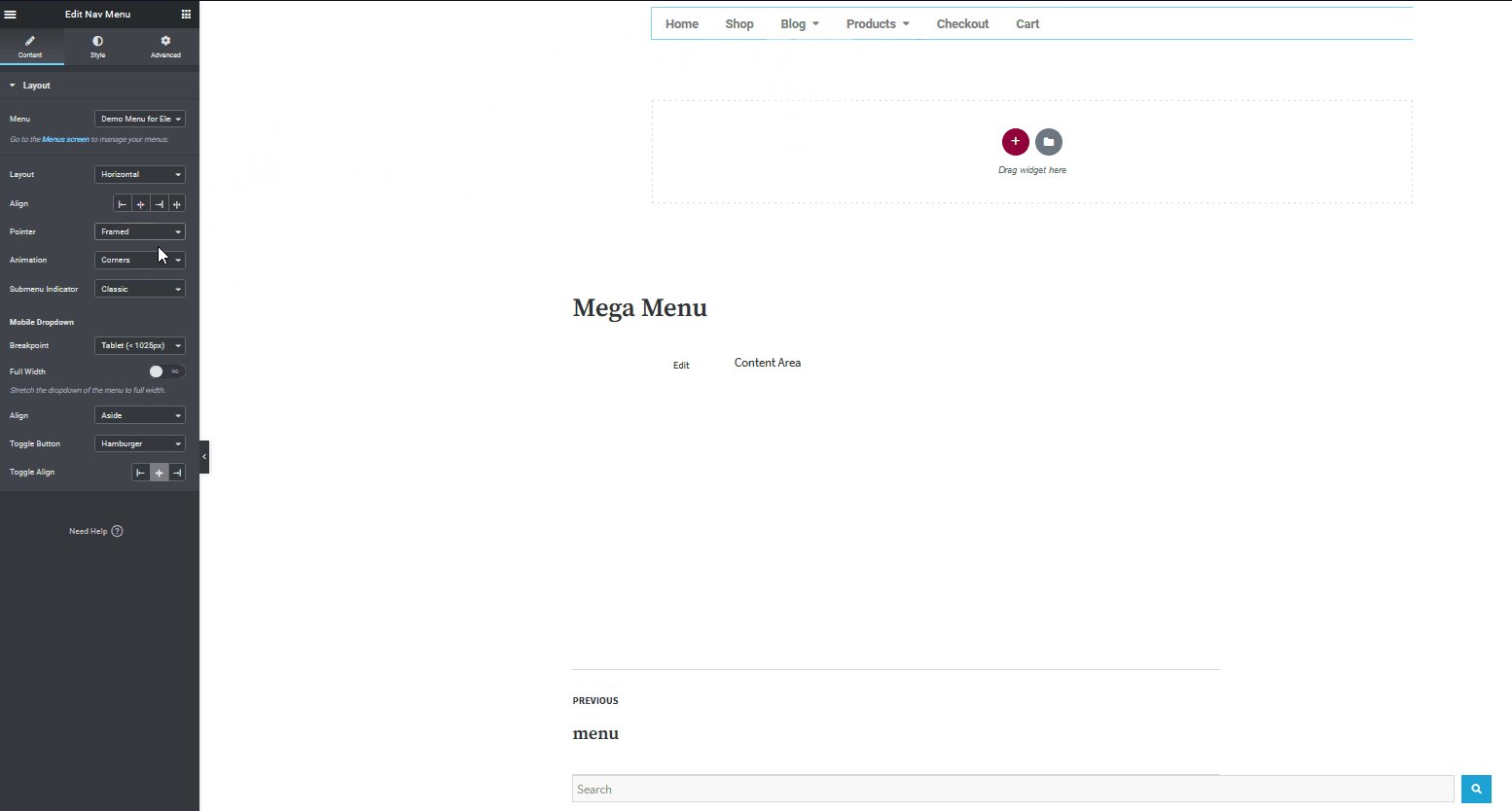
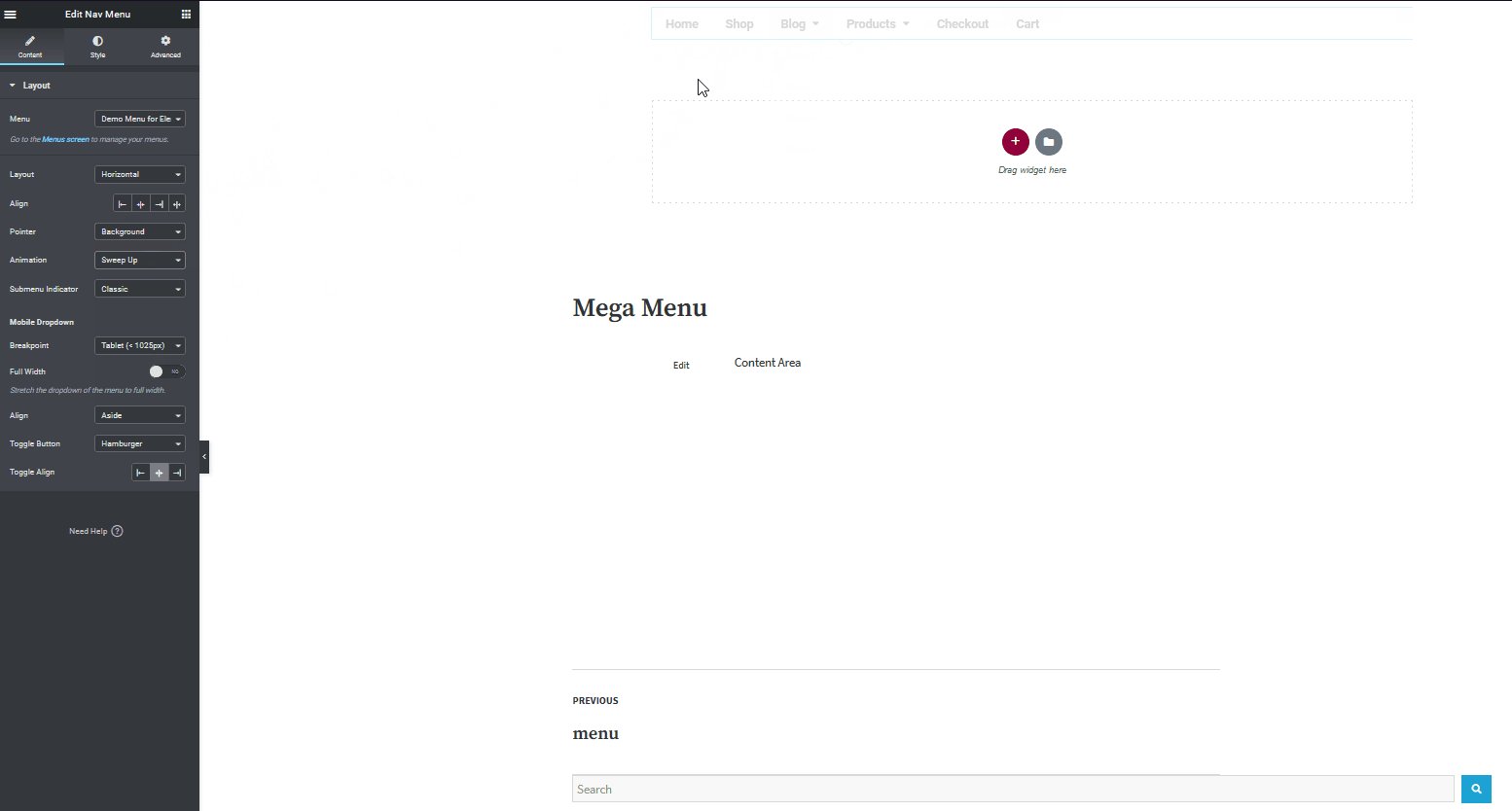
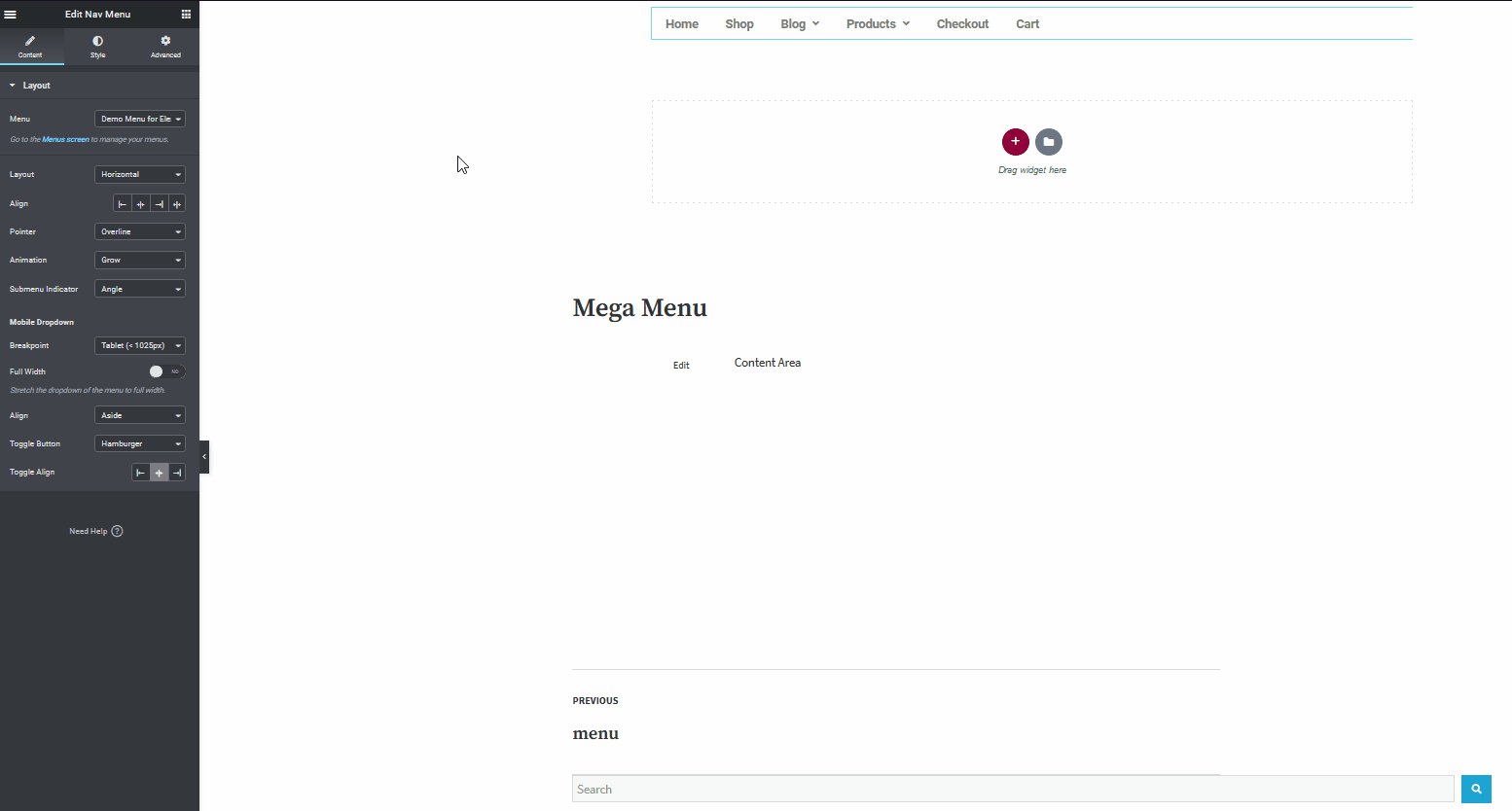
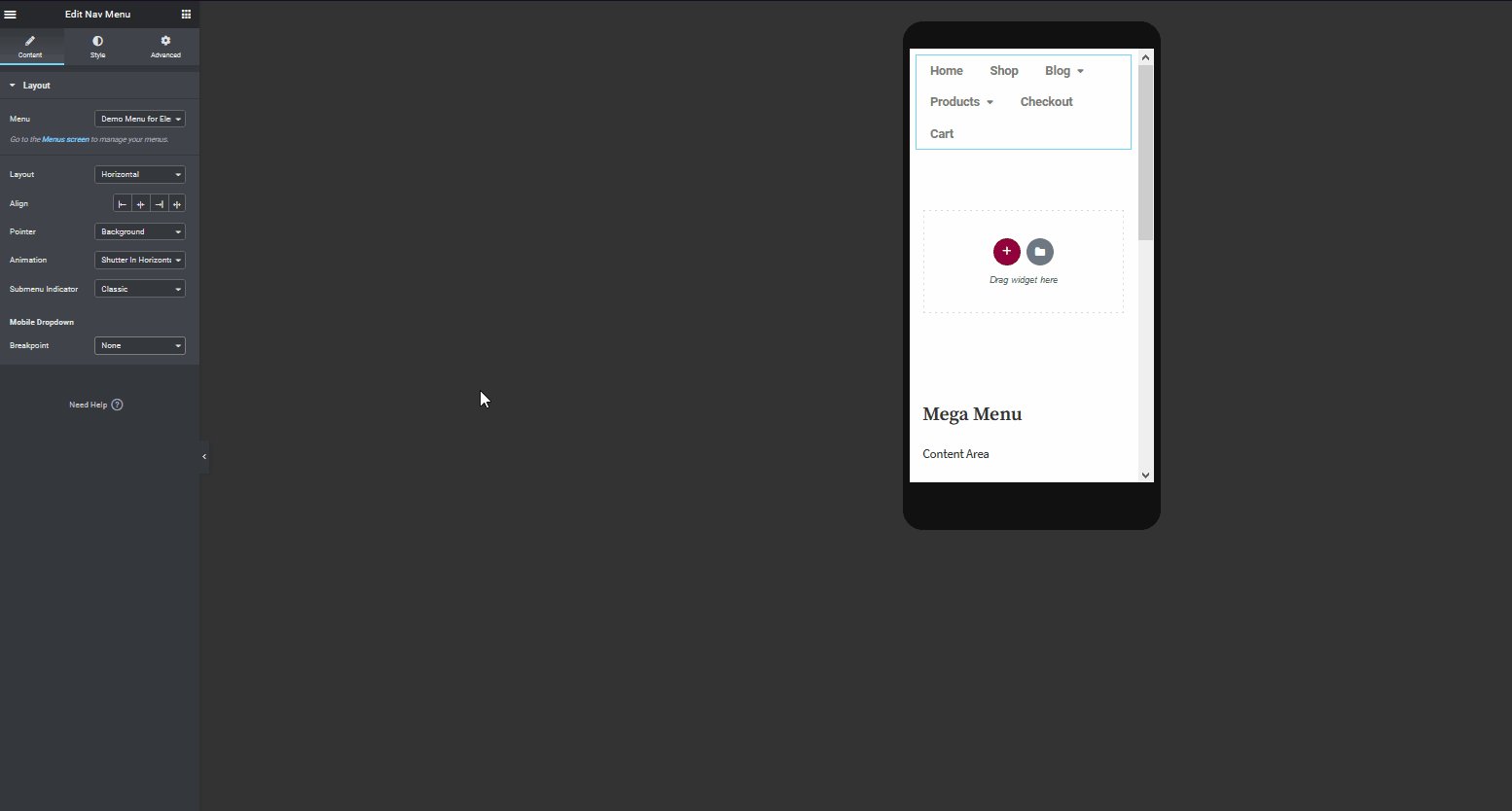
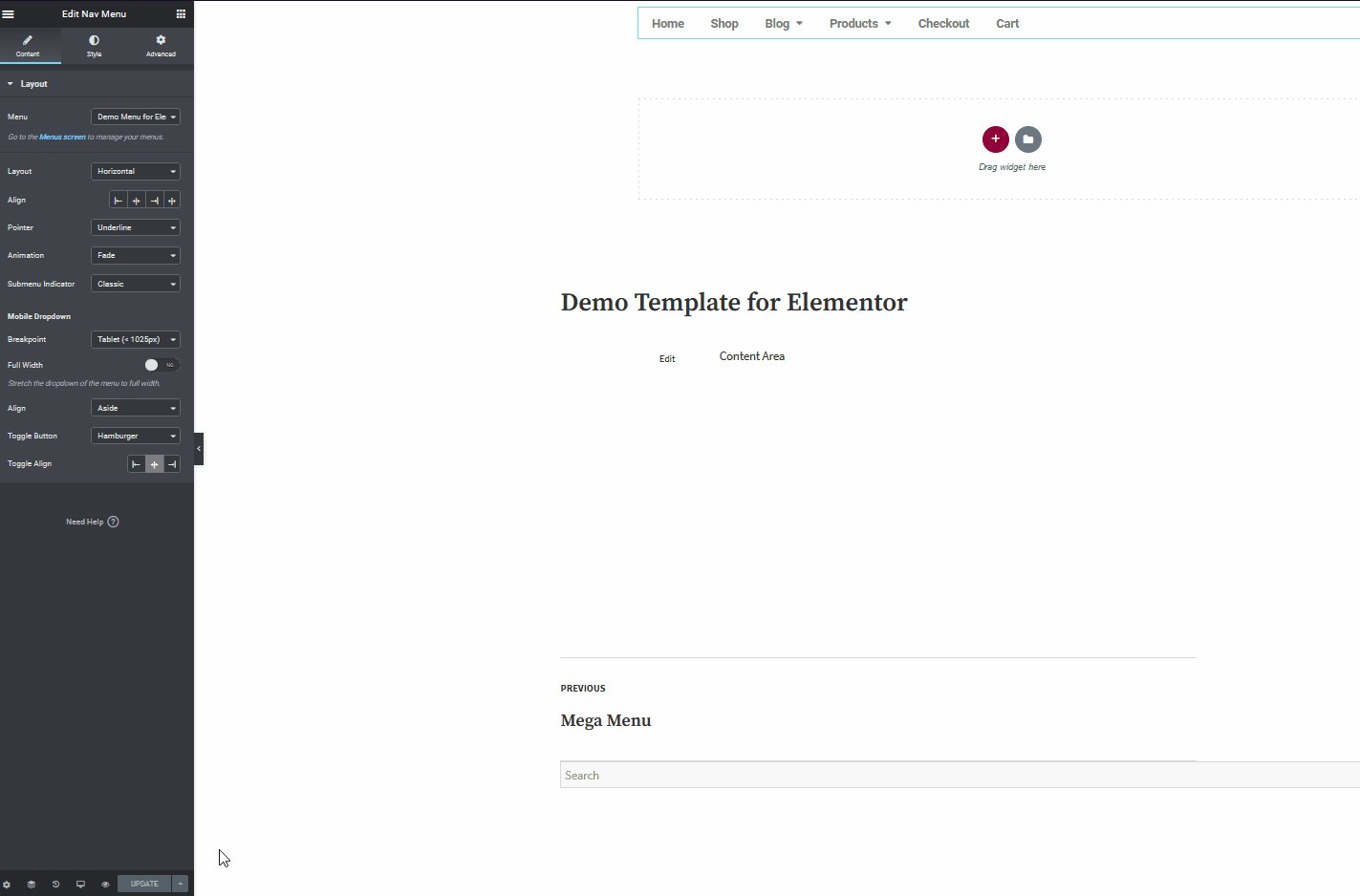
En cliquant sur le Mega Menu sur Elementor, vous accéderez instantanément à ses options de personnalisation dans la barre latérale gauche. Allons-y et changeons quelques options.
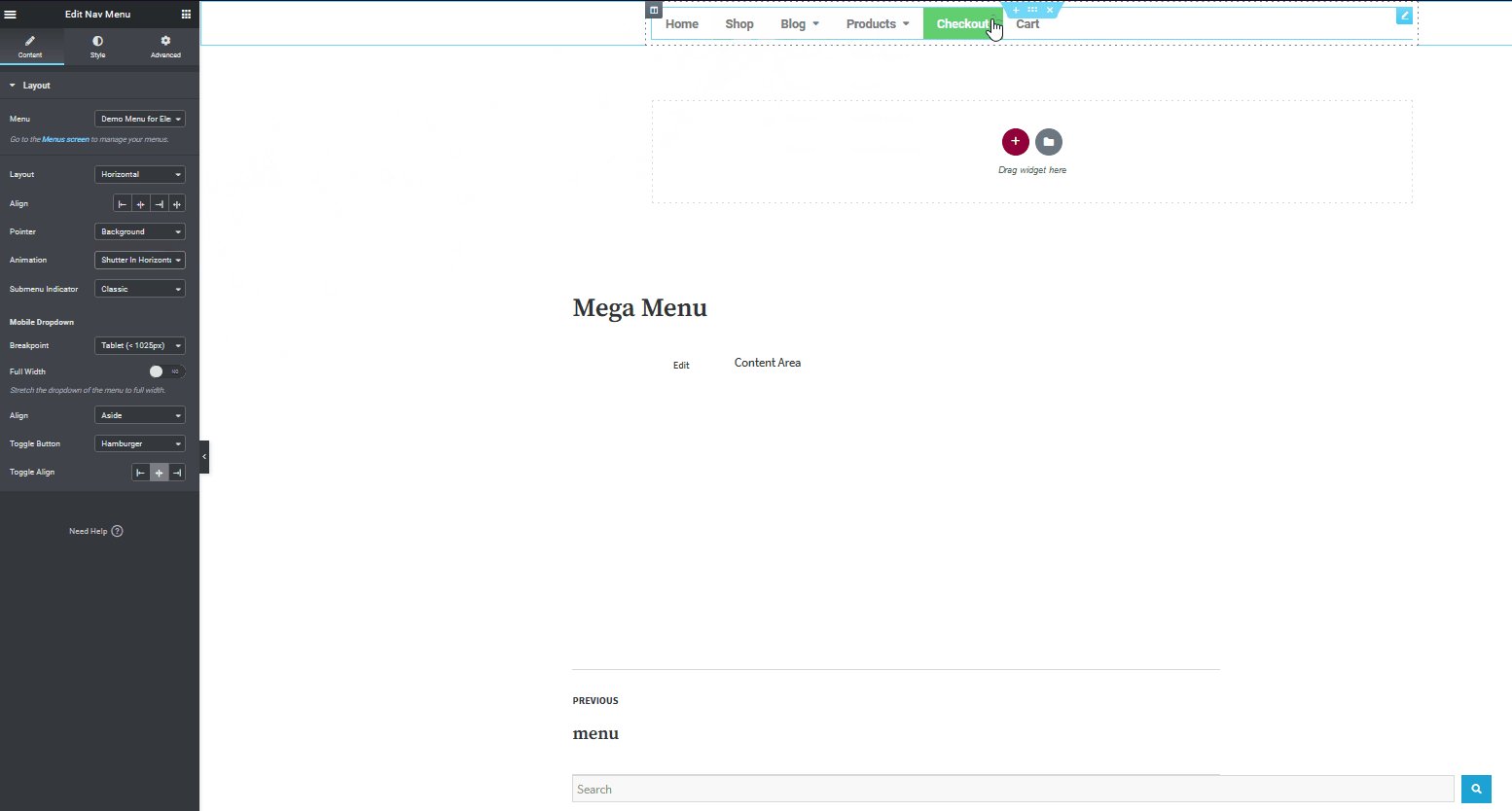
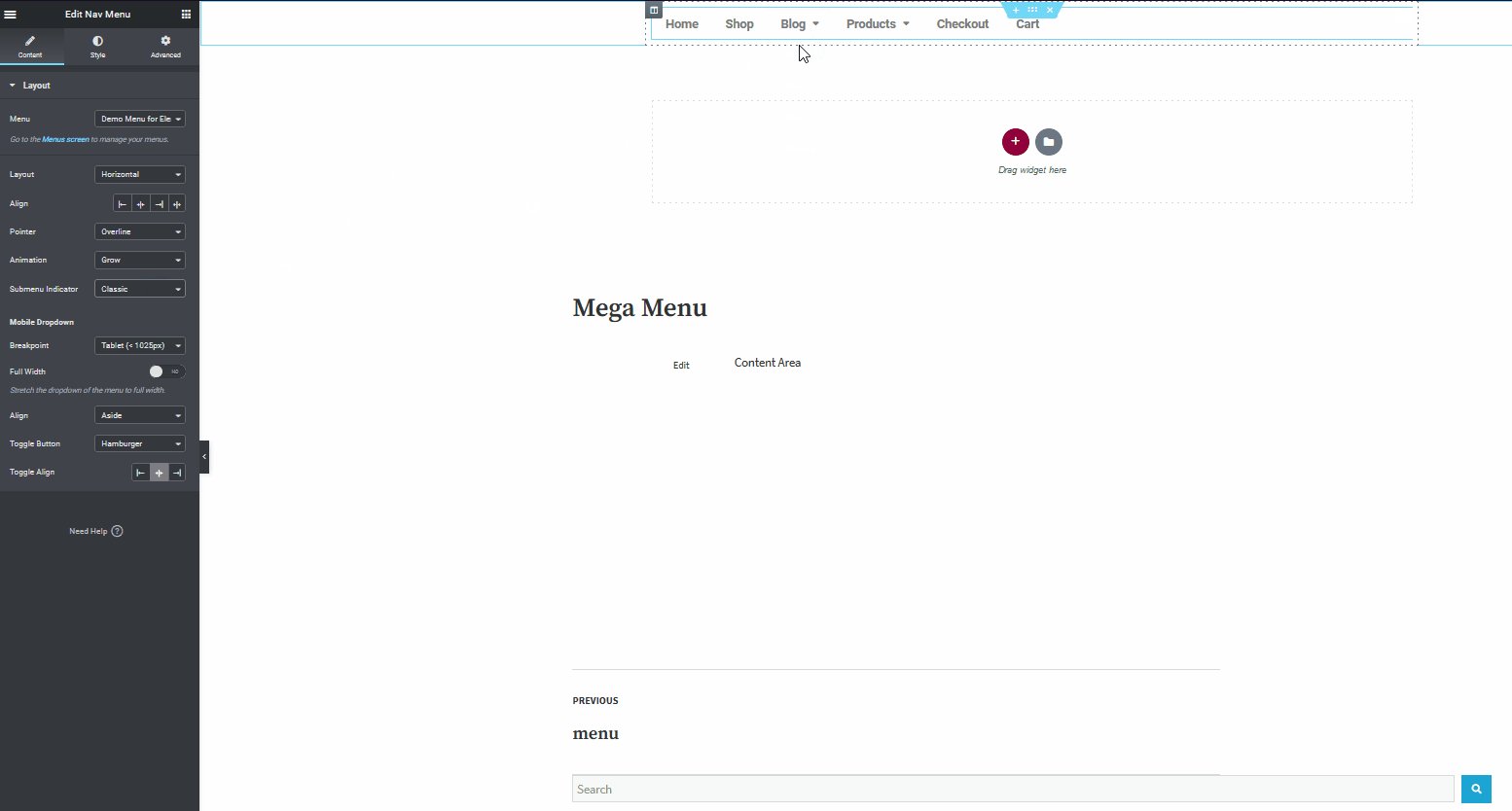
D'une part, vous pouvez choisir l'alignement des éléments de menu pour mieux s'adapter à votre site Web. Vous pouvez également ajouter un pointeur personnalisé sur l'élément de menu qui s'affichera lorsque les utilisateurs survoleront les éléments de menu. De plus, vous pouvez sélectionner plusieurs options et même inclure une animation personnalisée pour chaque pointeur afin d'ajouter un peu de charme à votre méga menu Elementor.

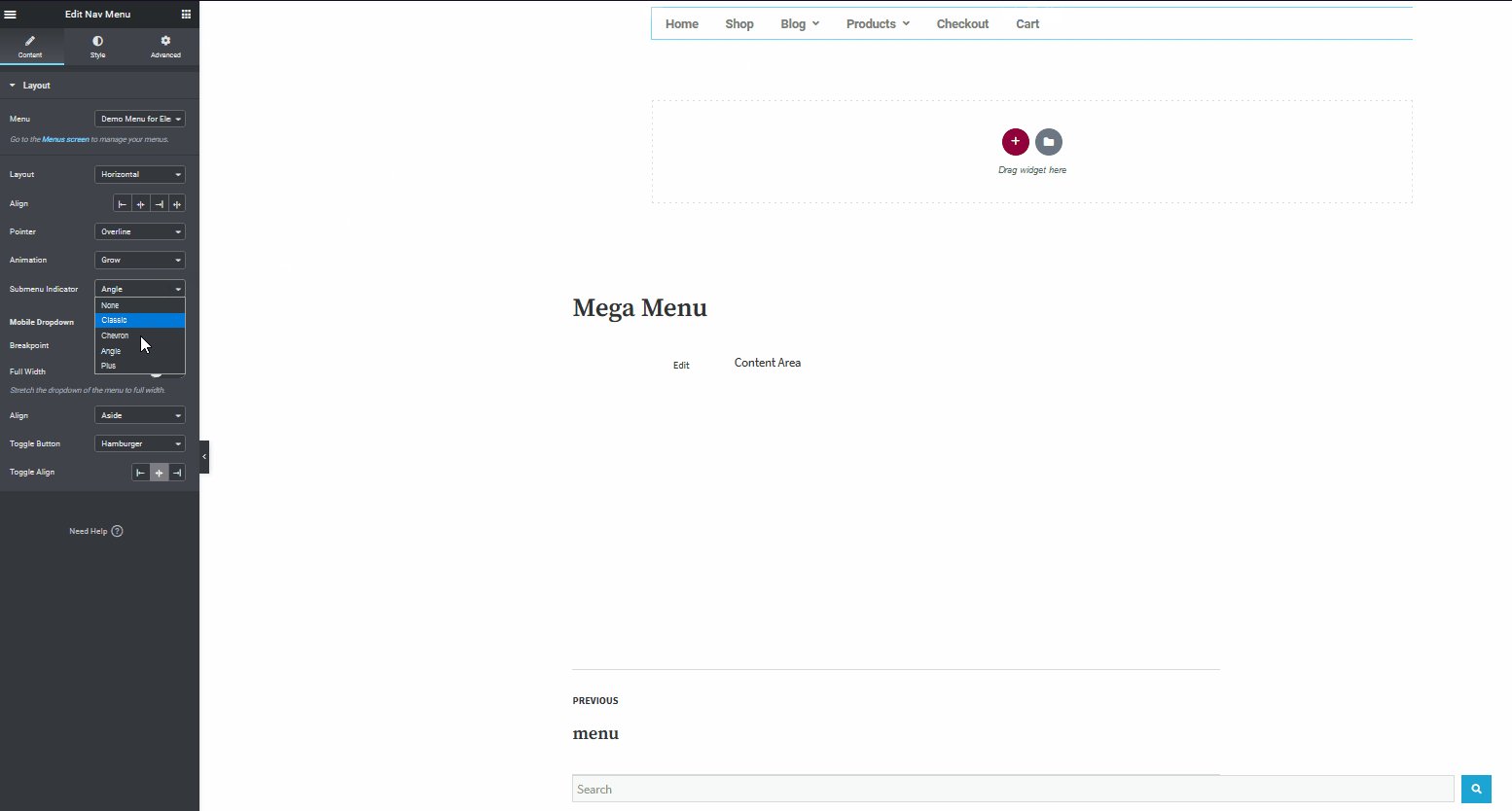
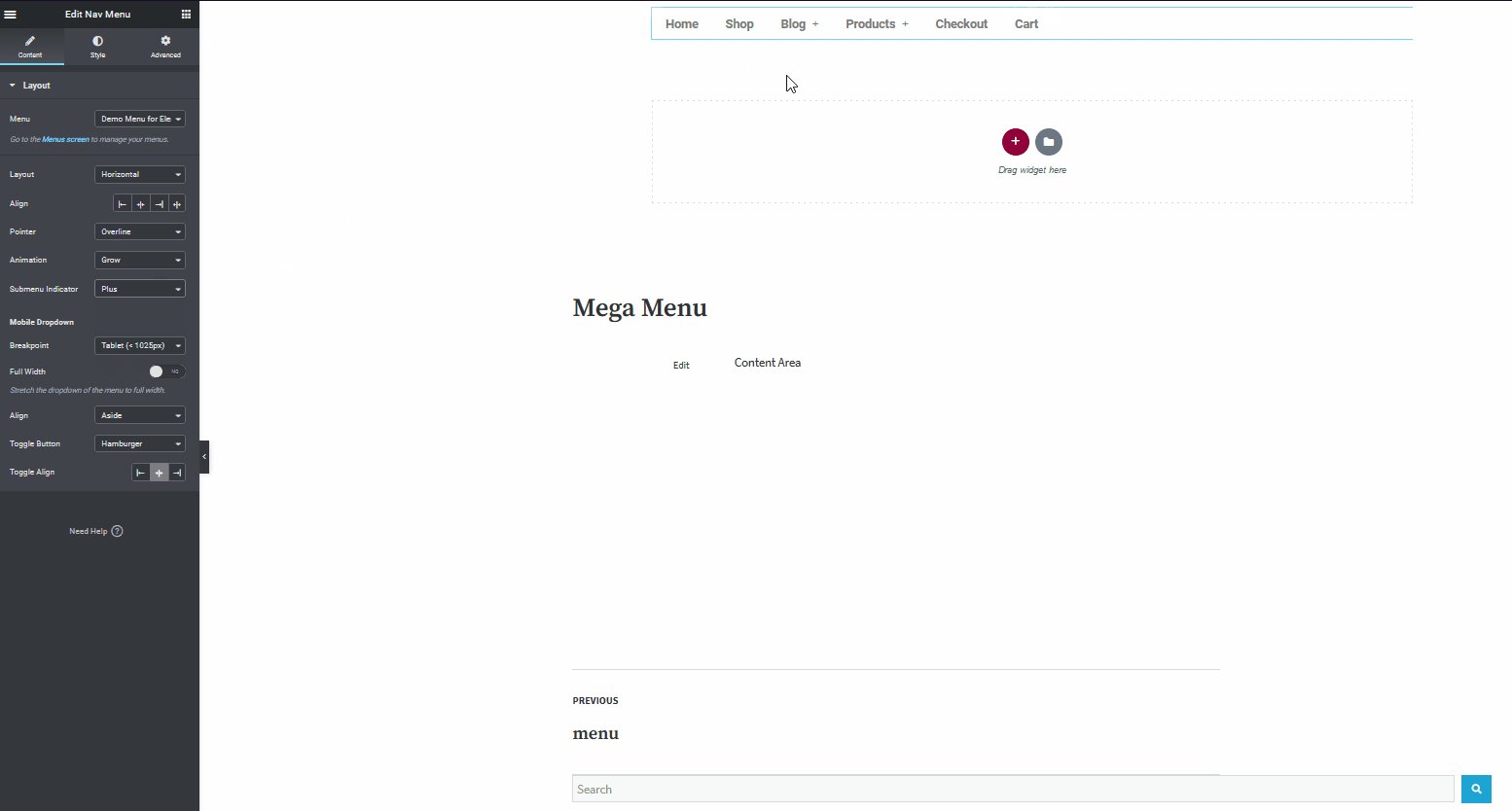
Vous pouvez également choisir différentes icônes pour les indicateurs de sous-menu.

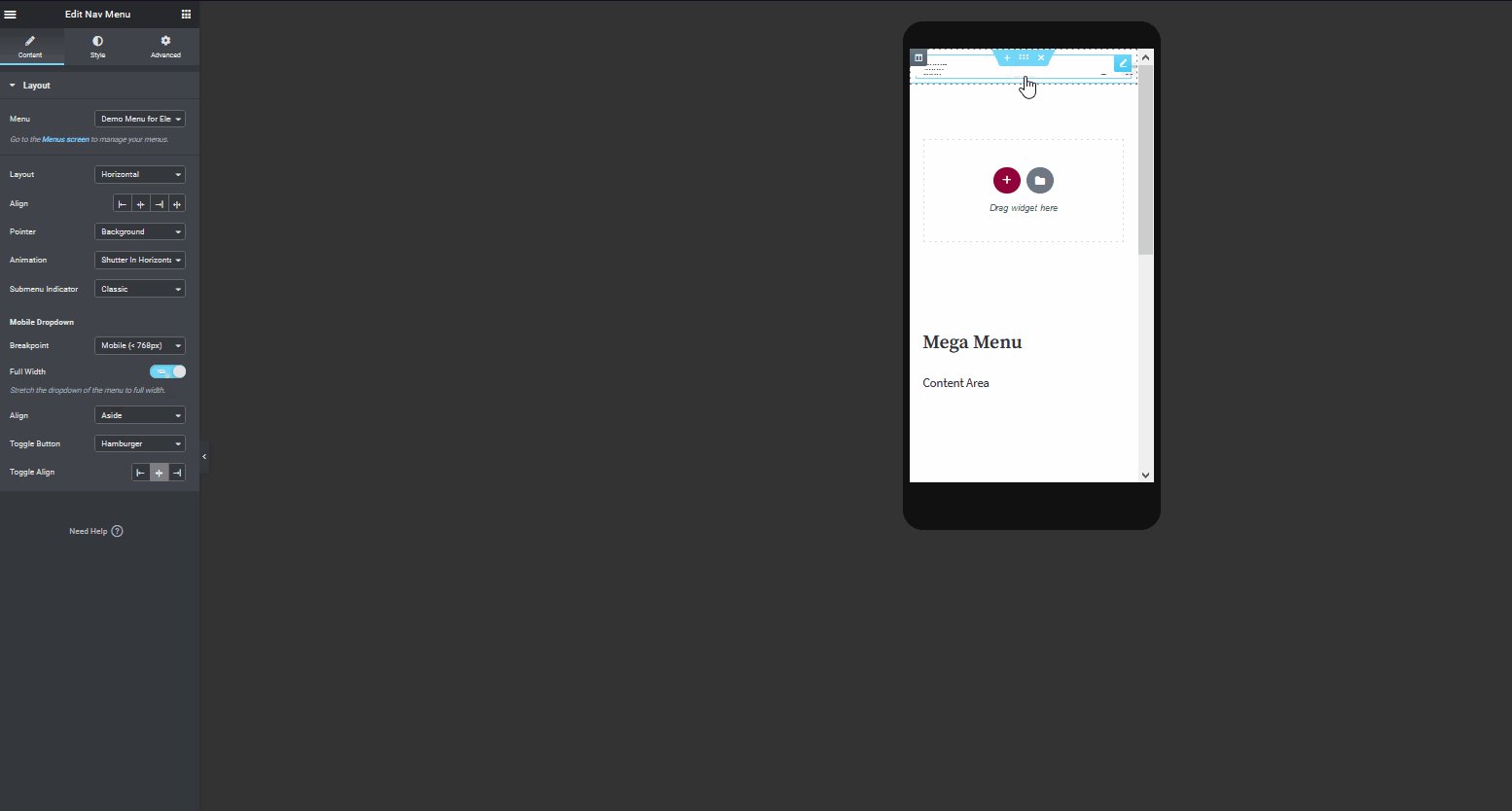
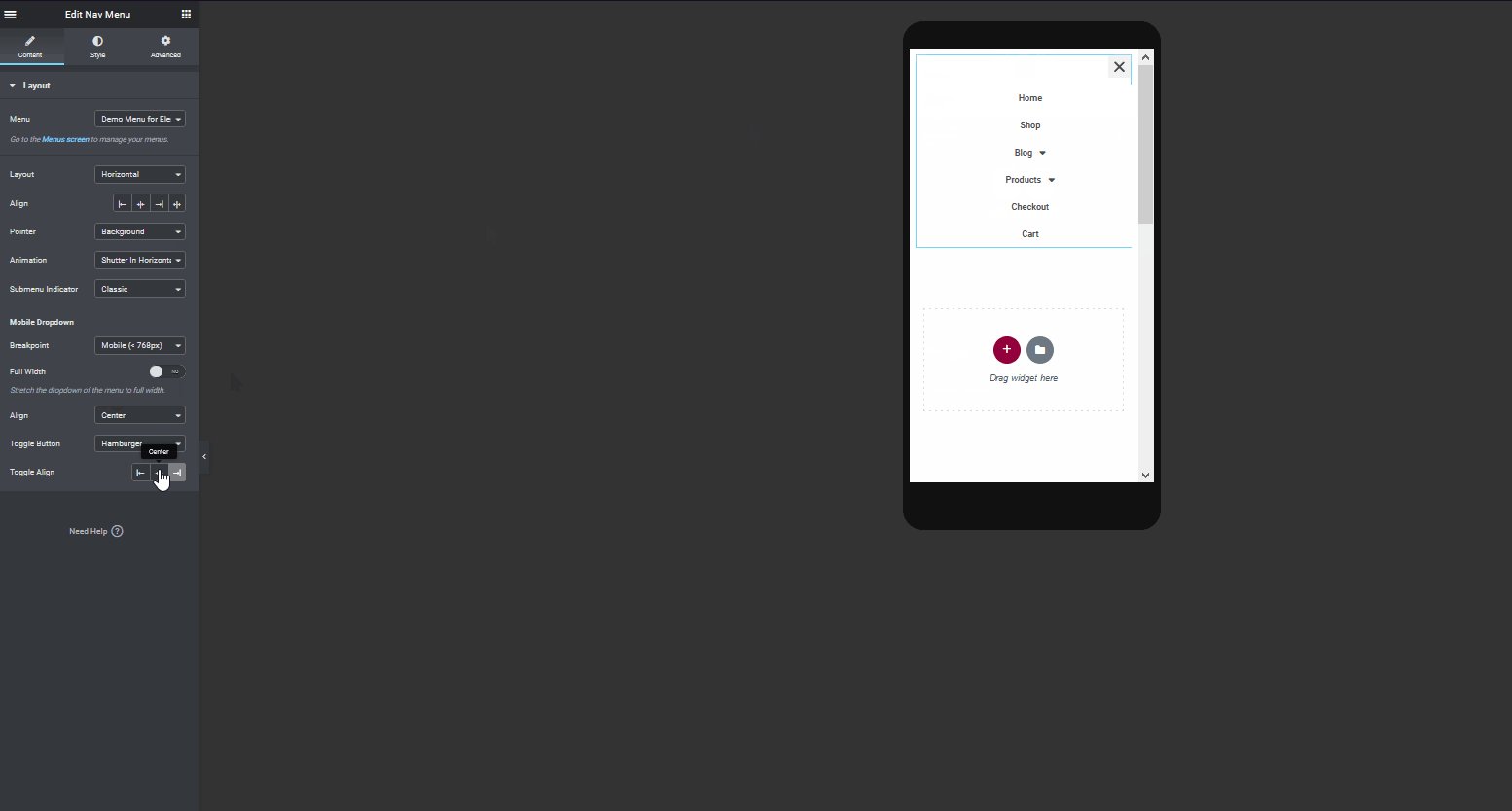
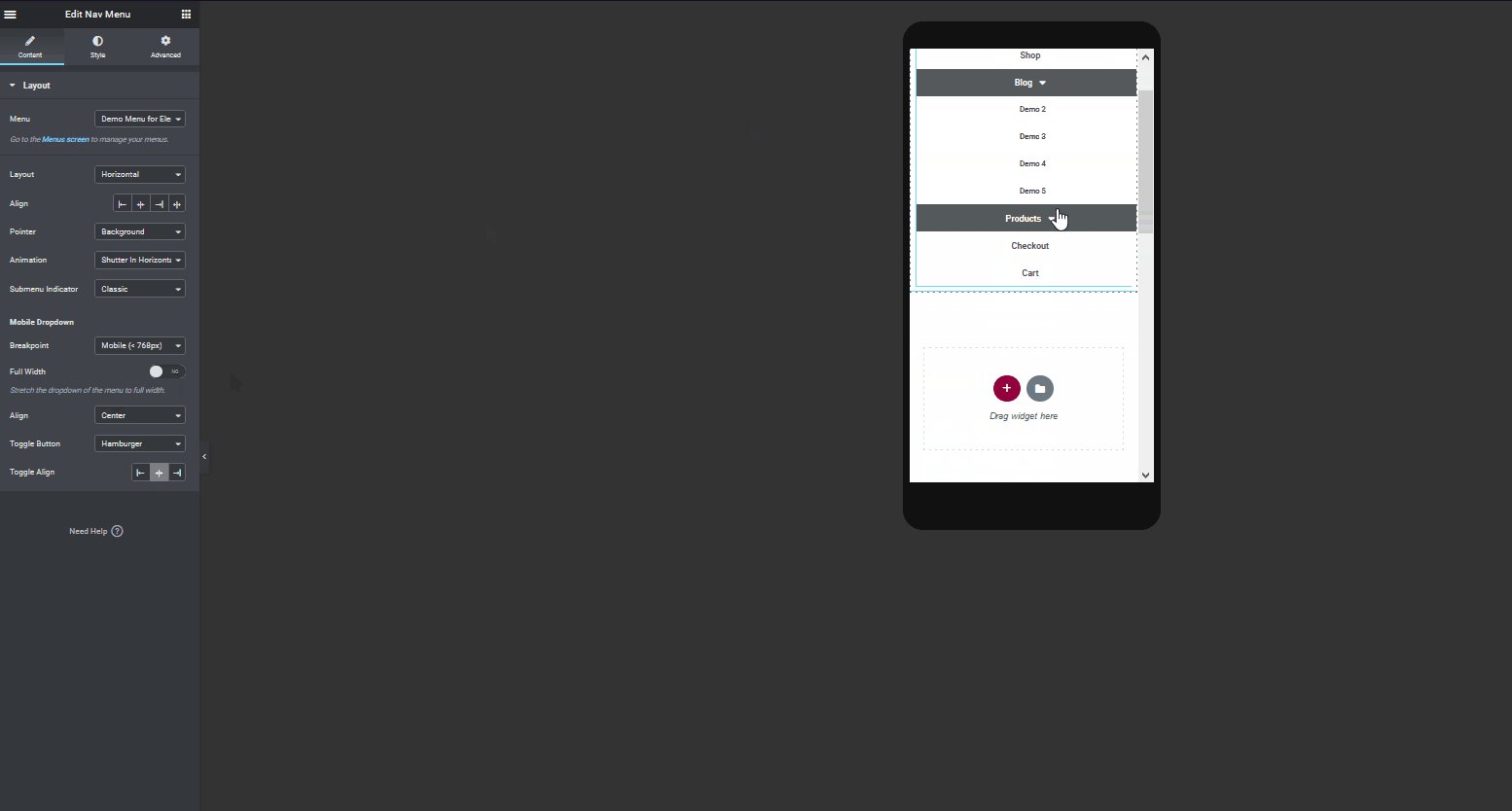
Optimiser votre menu Mega pour mobile avec Emeuror
Compte tenu du nombre d'utilisateurs naviguant sur Internet à partir de leurs téléphones mobiles, il est judicieux de personnaliser des options supplémentaires pour optimiser votre méga menu pour l'affichage mobile. Cela inclut l'ajout d'un bouton hamburger pour ouvrir votre menu Mega, la modification des alignements de menu ainsi que le bouton hamburger.

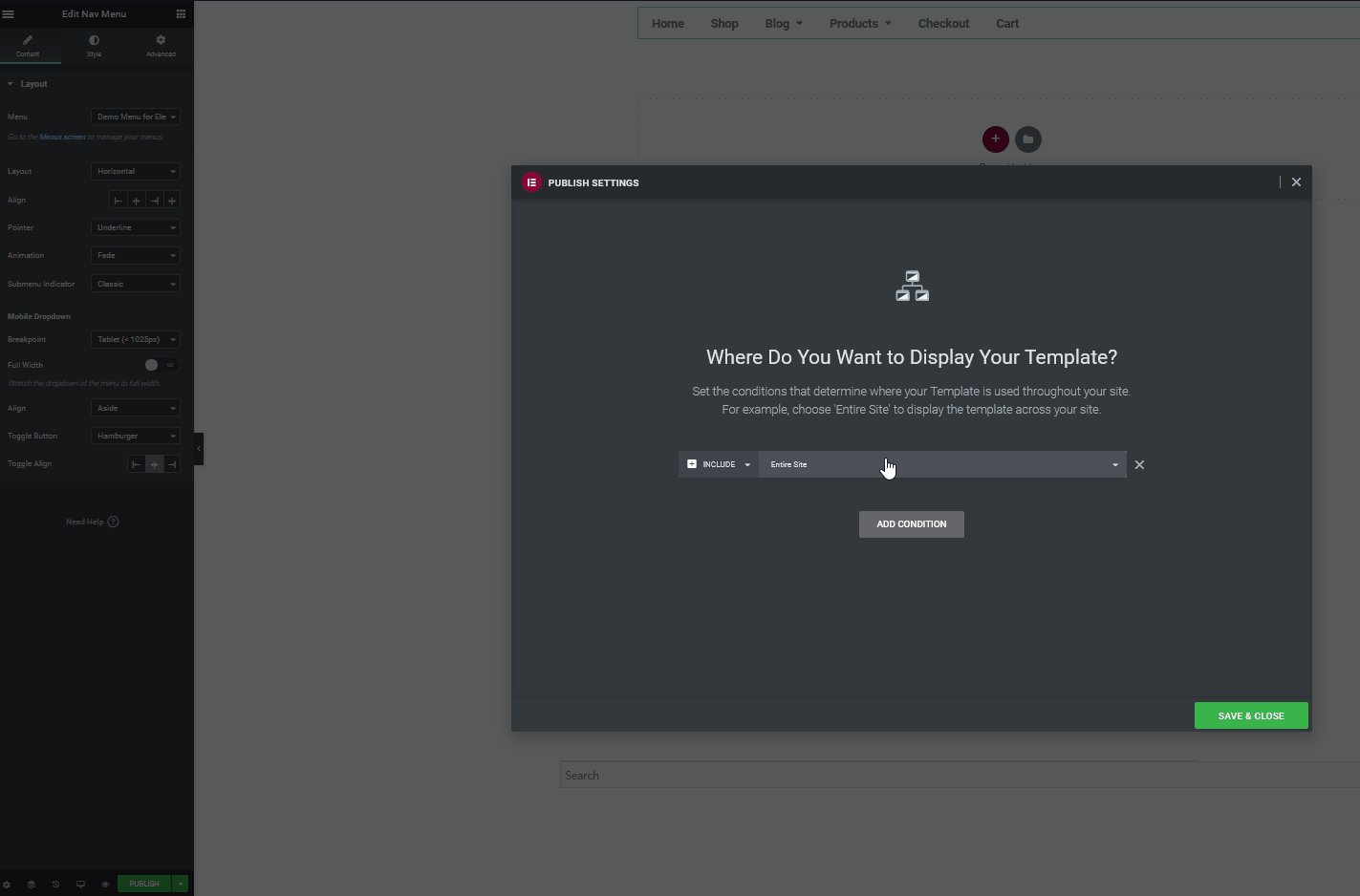
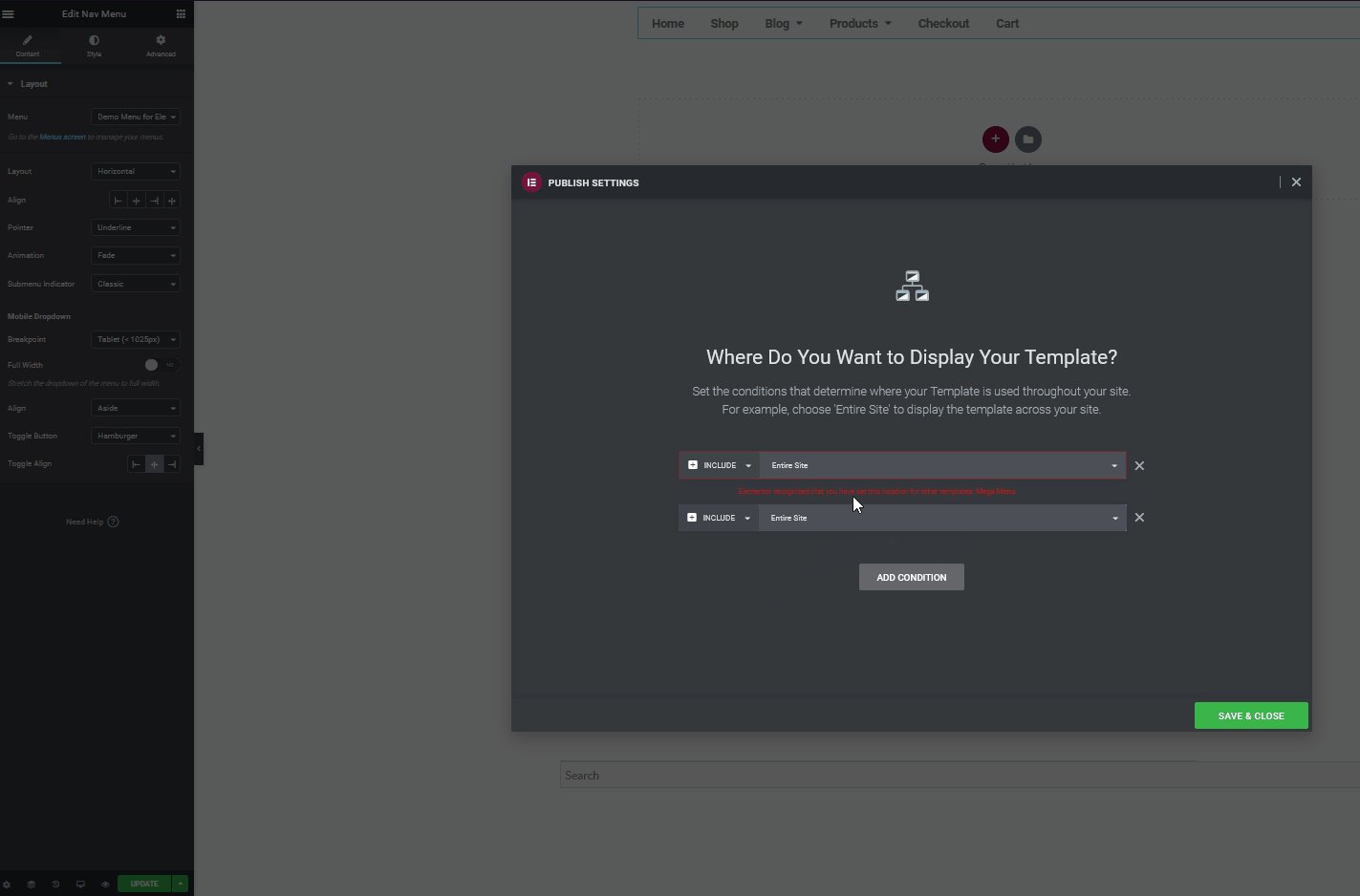
Une fois que vous avez terminé de personnaliser votre Elementor Mega Menu, cliquez sur Publier et vous devrez fournir une Condition d'affichage . Cette option vous permet de choisir où vous souhaitez afficher votre modèle nouvellement créé et toutes ses conceptions. Puisque nous voulons que ce méga menu apparaisse sur tout notre site, nous sélectionnerons l'option pour l'afficher sur l'ensemble du site Web.
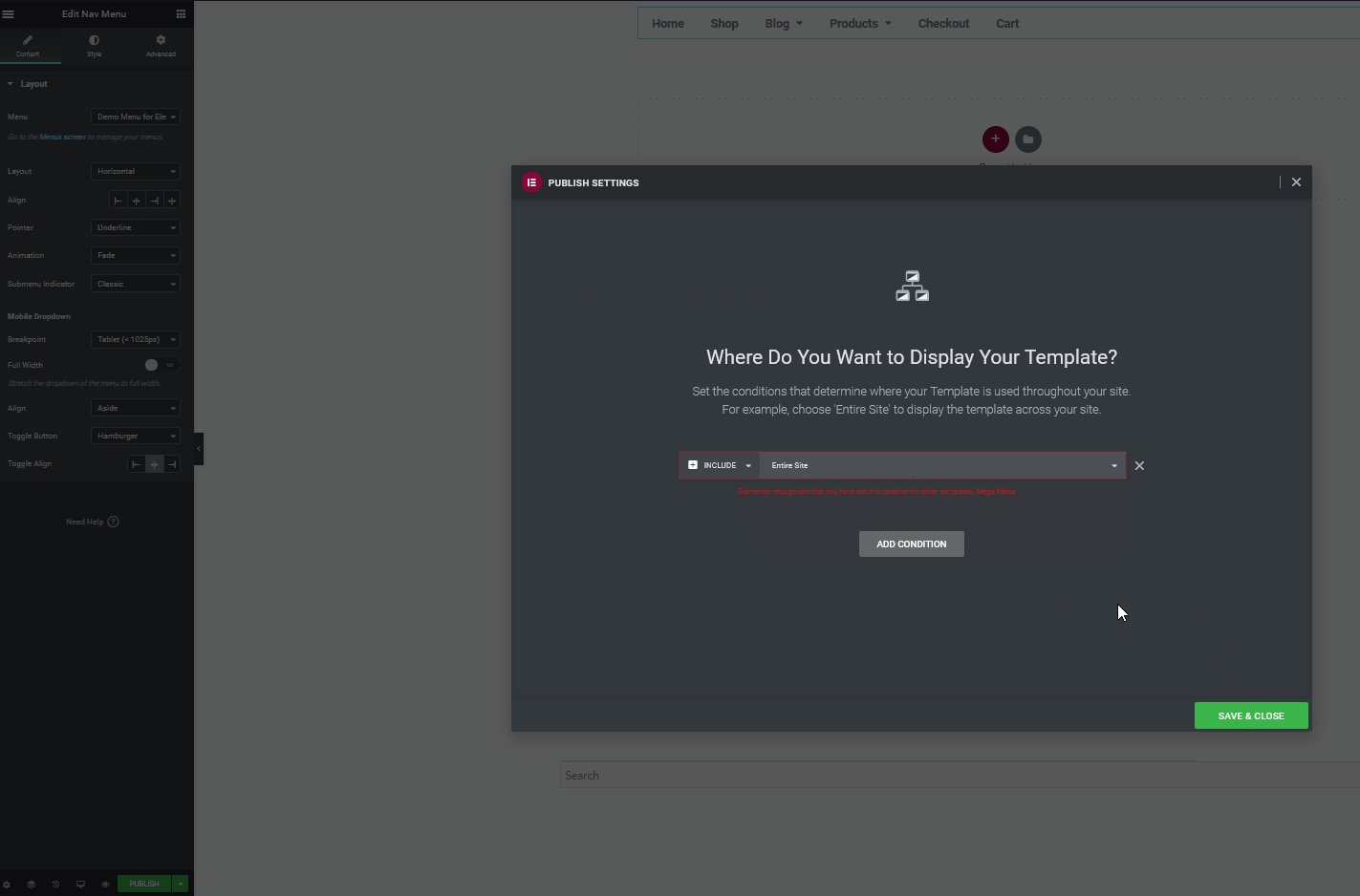
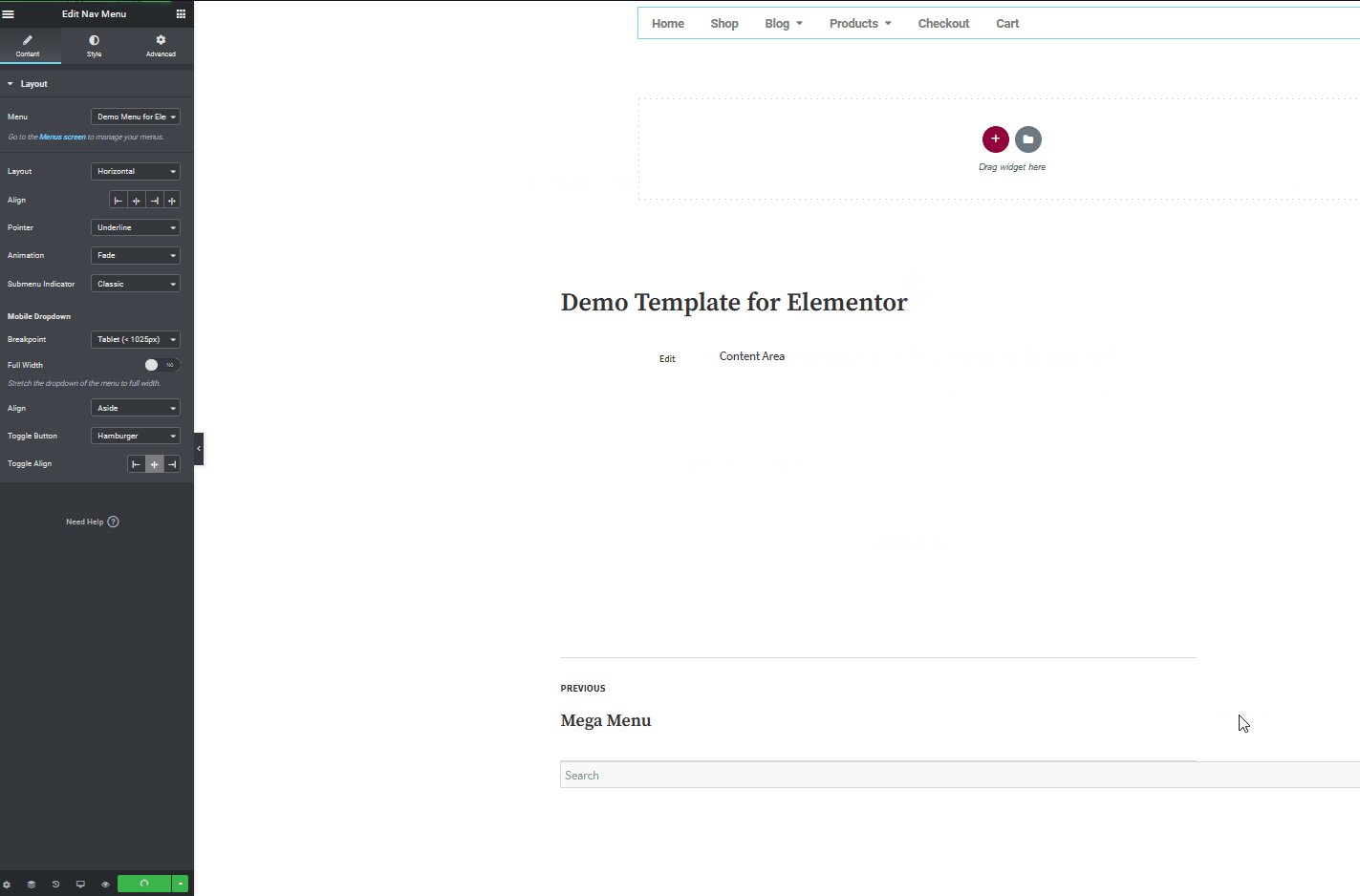
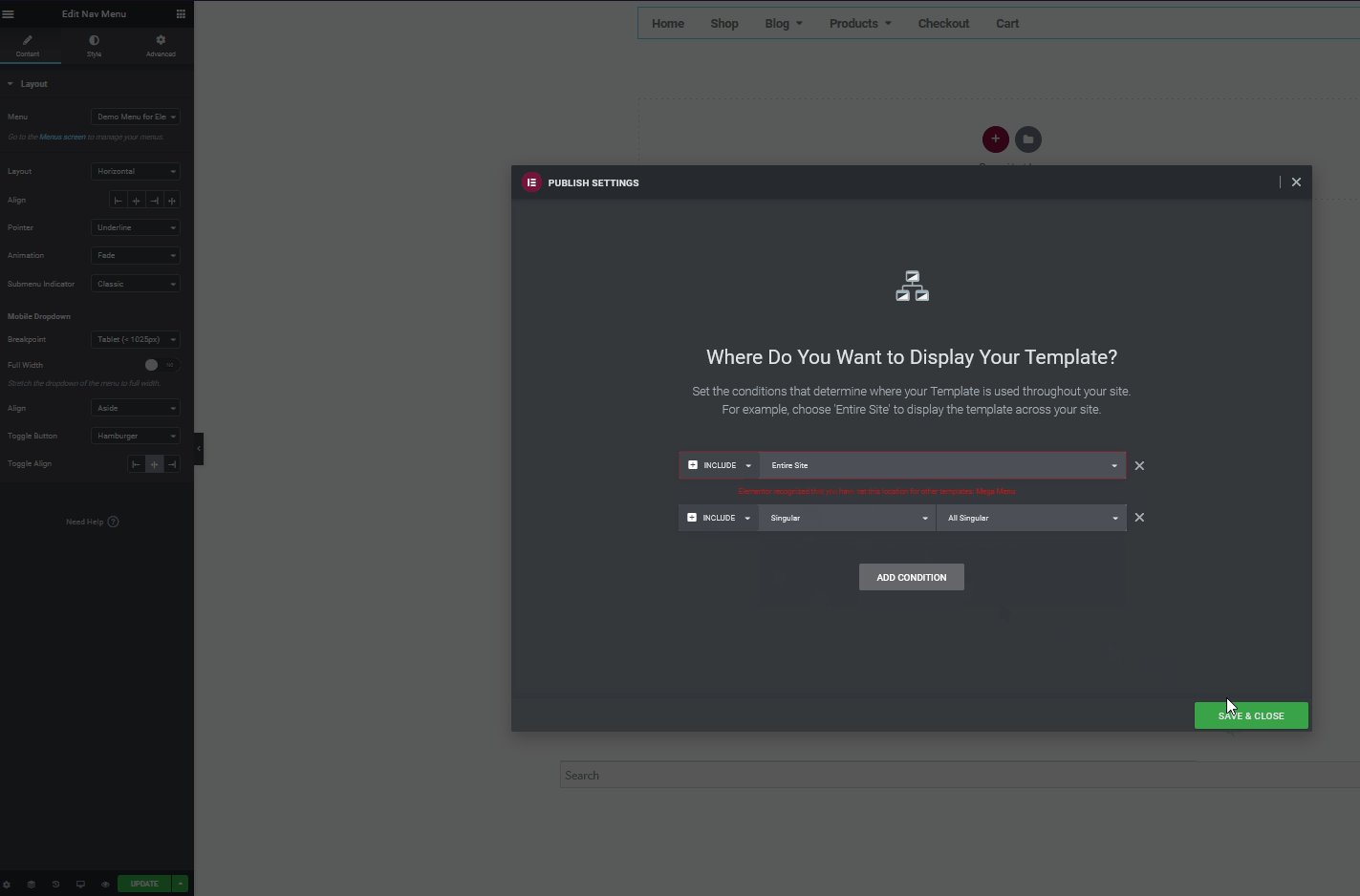
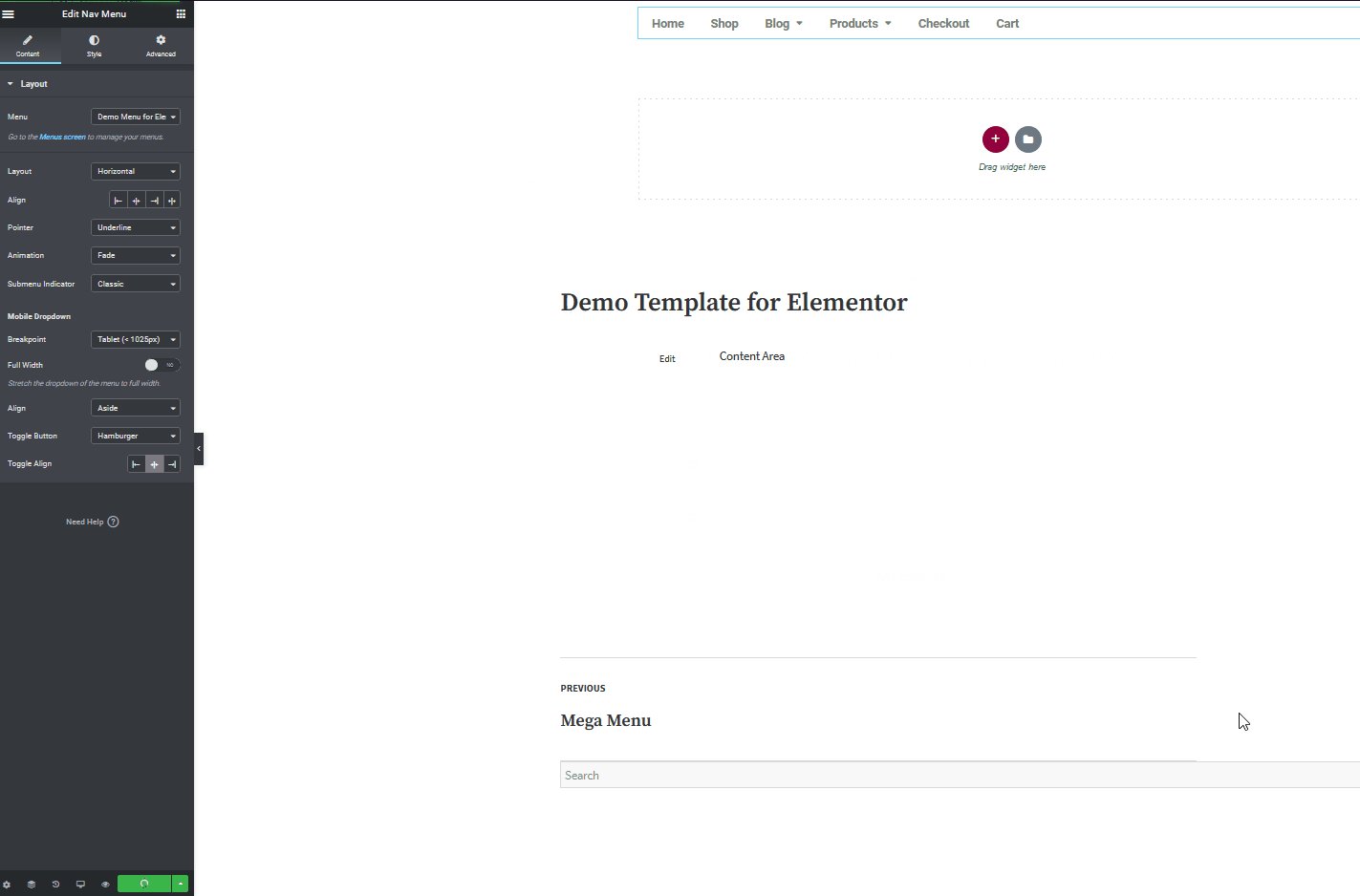
Alors, appuyez sur Ajouter une condition et choisissez l'option Site entier sous Inclure . Ensuite, cliquez sur Enregistrer et fermer , et votre modèle devrait être affiché partout sur votre site. Bien sûr, avec Elementor, vous pouvez choisir de masquer ou d'afficher le méga menu sur des pages spécifiques. Tout ce que vous avez à faire est d'ajouter la condition pour exclure ou inclure les pages.

Par exemple, pour ajouter plus d'options, cliquez sur le bouton Enregistrer les options à côté du bouton Publier et appuyez sur Afficher les conditions. Vous pouvez ajouter une autre condition pour exclure le menu sur une autre page spécifique, et le modèle se cachera en conséquence.

Ce n'est que la pointe de l'iceberg. Il y a beaucoup d'autres choses que vous pouvez faire avec Elementor pour améliorer votre méga menu. Alors maintenant, allez-y et jouez avec votre menu Mega pour en tirer le meilleur parti sur votre site.
Derniers mots
Dans l'ensemble, les méga menus sont d'excellents outils pour améliorer la navigation sur votre site Web. Ils vous permettent d'afficher de nombreuses catégories et produits de manière organisée pour aider les utilisateurs à parcourir votre contenu.
Pour ajouter un méga menu à votre site, vous pouvez utiliser un plugin ou suivre notre guide et créer un méga menu avec Elementor . Si vous décidez de le créer vous-même, l'option Nav Mega Menu intégrée d'Elementor est certainement la meilleure pour vous aider à faire le travail efficacement. Le plugin est simple, ne prend pas beaucoup de temps à configurer et à personnaliser, et il est très facile à utiliser.
Donc, pour résumer le processus, notons les choses que vous devez faire pour configurer votre méga menu Elementor :
- Créez et personnalisez votre menu WordPress
- Créez un modèle d'en-tête et ajoutez votre widget de menu Mega
- Personnalisez votre widget Mega menu
- Ajoutez des conditions d'affichage à votre modèle d'en-tête et publiez-le
Et cela devrait configurer votre méga menu. Le menu NAV n'est pas la seule option pour votre MEGA MENU Widget. Il existe d'autres plugins/widgets de menu qui pourraient mieux répondre à vos besoins. Bien que Nav Menu soit simple, minimal et très facile à utiliser, il manque des fonctionnalités plus avancées.
Si vous débutez avec des méga menus, Nav Menu est un excellent choix. Cependant, si vous souhaitez des fonctionnalités plus avancées, nous vous recommandons QuadMenu. Il ajoute toutes les fonctionnalités que vous obtenez avec Nav Menu avec encore plus d'options de personnalisation. Tout, des options spécifiques liées au mobile à la personnalisation complète des couleurs et de l'arrière-plan, en passant par des éléments et des icônes supplémentaires à ajouter à votre site Web. De même, d'autres plugins comme le menu Clever Mega offrent encore plus d'options pour inclure des articles de boutique et rendre votre site Web plus accompagnant.
Pour plus d'outils Elementor, vous pouvez consulter notre article sur les meilleurs plugins Elementor pour WordPress.
Avez-vous créé votre menu Elementor Mega à l'aide du menu Nav ? Quelles autres méthodes utilisez-vous ? Faites-nous savoir dans la section commentaires ci-dessous!
