Comment créer un menu WordPress réactif prêt pour les mobiles
Publié: 2016-11-04Proposition d'hébergement WordPress spéciale pour nos lecteurs, comment produire un menu WordPress répondant à Mobile-Ready. Souhaitez-vous établir un menu WordPress responsive prêt pour le mobile ? Les utilisateurs mobiles ont déjà dépassé les utilisateurs de bureau pour un grand nombre de sites Web. L'ajout d'un menu réactif mobile facilite la gestion de votre site Web par les utilisateurs. Dans cet article, nos spécialistes vous expliqueront comment établir facilement un menu WordPress responsive prêt pour le mobile.
Créer un menu WordPress adapté aux mobiles
Ceci est un tutoriel approfondi. Nous montrerons à la fois la méthode du plugin pour les débutants (pas de codage) et la méthode de codage pour nos utilisateurs plus avancés.
À la fin de ce didacticiel, vous apprendrez à créer un menu mobile coulissant, un menu mobile déroulant et un menu mobile à bascule.
Prêt? Commençons.
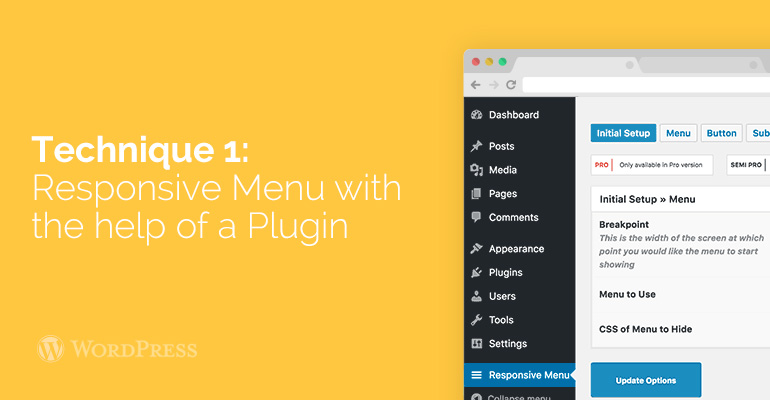
Technique 1 : Ajouter un menu responsive dans WordPress à l'aide d'un plug-in

Cette technique est plus facile et meilleure pour les novices car elle ne nécessite aucun codage client. Dans cette technique, nous allons réaliser un menu hamburger qui pourra glisser sur l'écran de votre mobile.
Démo du plugin de menu réactif
Tout d'abord, vous devez effectuer le processus d'installation et d'activation avec le plug-in Responsive Menu. Si vous souhaitez lire plus de détails, consultez nos instructions sur l'installation d'un plug-in de WordPress.
Après l'activation, le plug-in ajoutera un nouvel élément de menu intitulé "Menu réactif" à votre barre d'administration WordPress. En cliquant dessus, vous accéderez à la page des paramètres du plugin.
Paramètres de menu réactifs
Tout d'abord, vous devez introduire la largeur de l'écran à ce moment-là, le plug-in commencera à afficher le menu réactif. La valeur réservée est de 800px qui doit fonctionner pour les sites Web majoritaires.
Après cela, vous devez choisir le menu que vous souhaitez utiliser pour votre menu réactif. Si vous n'avez toujours pas établi de menu, vous pouvez donc en créer un en fréquentant Apparence » Menu. Consultez nos instructions sur la façon d'ajouter un menu de navigation dans WordPress pour des instructions particulières.
La dernière option à l'écran consiste à fournir une classe CSS pour votre menu non réactif actuel. Cela permettra au plugin de masquer votre menu non réactif sur des écrans plus petits.
N'oubliez pas de cliquer sur le bouton "Options de mise à jour" pour enregistrer vos paramètres.
Vous pouvez maintenant visiter votre site Web et redimensionner l'écran de votre navigateur pour voir le menu réactif en action.
Démo du plugin de menu réactif
Le plugin de menu réactif est livré avec de nombreuses autres options qui vous permettent de modifier le comportement et l'apparence de votre menu réactif. Vous pouvez explorer ces options sur la page des paramètres du plugin et les ajuster selon vos besoins.
Méthode 2 : ajouter un menu déroulant de sélection à l'aide d'un plugin
Une autre méthode pour ajouter un menu réactif consiste à ajouter un menu de sélection déroulant. Cette technique ne demande aucune expérience du code, c'est donc la meilleure méthode pour les novices.
Le choix du menu responsive
Tout d'abord, vous devez effectuer le processus d'installation et d'activation avec le plug-in Responsive Menu. Si vous souhaitez lire plus de détails, consultez nos instructions sur l'installation d'un plug-in de WordPress.
Après l'activation, vous devez fréquenter Apparence » Responsive choisir de configurer les paramètres du plug-in.

Sélectionnez les paramètres du menu
Vous devez faire défiler jusqu'à la division "Activer les emplacements thématiques". Par défaut, le plug-in est activé sur tous les emplacements de rubrique. Vous pouvez le modifier en effectuant une conversion sélective pour certains emplacements thématiques.
N'oubliez pas que vous devez cliquer sur la touche Enregistrer toutes les installations pour enregistrer vos modifications.
Vous pouvez actuellement consulter votre site Web et redimensionner l'écran du navigateur pour afficher le menu de sélection réactif au travail.
Technique 3 : Création d'un menu réactif sortant mobile avec action de commutation
L'une des techniques les plus utilisées pour afficher un menu sur les écrans mobiles consiste à utiliser l'action de commutation.
Cette technique vous oblige à ajouter une clé personnalisée à votre ensemble de données WordPress. Si vous ne l'avez pas encore fait, consultez nos instructions sur le collage d'extraits d'Internet dans WordPress.
Tout d'abord, vous devez ouvrir un rédacteur de texte, par exemple le bloc-notes et coller ce code.
Après ce jouet, vous devez ajouter CSS afin que notre menu utilise correctement les classes CSS pour que le commutateur fonctionne lorsqu'il est affiché sur les téléphones mobiles.
Technique 4 : Ajouter un menu mobile Slide-In dans WordPress
Une autre méthode courante consiste à ajouter un menu mobile à l'aide d'un menu de panneau coulissant (comme vous pouvez le voir dans Technique1).
La technique 4 vous oblige à ajouter du code à vos fichiers de thème WordPress, et c'est juste une manière différente d'obtenir les mêmes résultats que la technique 1.
Tout d'abord, vous devez ouvrir un rédacteur en texte brut, par exemple le Bloc-notes et ajouter le code spécial à un fichier texte vide.
N'oubliez pas que vous devez remplacer example.com par votre nom de domaine personnel et votre thème par votre répertoire de thèmes actuel. Enregistrez ce fichier sous slidepanel.js sur votre bureau.
Après cela, vous aurez besoin d'une image que vous utiliserez comme icône du menu.

Une icône représentant un hamburger est généralement utilisée comme icône de menu. Vous verrez des tonnes de ces images provenant de divers sites Internet. Nous utiliserons l'icône de menu de la bibliothèque Google Material Icons.
Maintenant que vous voyez une image que vous souhaitez utiliser, enregistrez-la sous menu.png.
Après cela, vous devez ouvrir un client FTP et télécharger le fichier slidepanel.js dans le dossier /wp-content/your-theme/js/.
Si votre catalogue de thèmes n'a pas le dossier JS, vous devez donc le créer et ensuite télécharger votre fichier.
Après ce processus, vous devez télécharger le fichier menu.png dans le dossier /wp-content/themes/your-theme/images/.
Une fois les fichiers téléchargés, nous devons être convaincus que votre thème afflue au fichier JavaScript que vous ajoutez en ce moment. Nous y parviendrons en mettant en file d'attente le fichier JavaScript.
Ajoutez ce code au fichier functions.php de votre thème.
Notez que le menu de navigation de votre thème est toujours là. Nous venons de l'envelopper autour du HTML dont nous avons besoin pour déclencher le menu slidepanel.
La dernière étape consiste à ajouter du CSS pour masquer l'icône de l'image du menu sur les écrans plus grands. Vous devrez également ajuster la position de l'icône de menu.
Selon votre thème WordPress, vous devrez peut-être ajuster le CSS pour éviter les conflits.
