Comment créer vos pages avec Beaver Builder (en 5 étapes)
Publié: 2022-02-11La création d'un site Web de premier plan commence par la conception de base de la page. Cependant, le démarrage peut être un peu délicat. Heureusement, il y a Beaver Builder . Grâce à notre interface visuelle facile à utiliser, vous pouvez commencer à créer des pages professionnelles en un rien de temps.
Dans cet article, nous vous présentons notre plugin Beaver Builder. Ensuite, nous vous montrons comment créer vos pages avec en seulement cinq étapes simples. Plongeons dedans !
Une introduction à Beaver Builder
Les constructeurs de pages sont un outil essentiel pour tout propriétaire ou concepteur de site Web. En effet, ils facilitent la création et la gestion du contenu de vos pages.
Comme vous pouvez l'imaginer, il y a beaucoup de chemin à parcourir lorsqu'il s'agit de concevoir un site. Par conséquent, il est important de choisir un plugin de haute qualité capable de créer des mises en page sans trop de tracas. C'est là que Beaver Builder entre en jeu :

Beaver Builder est l'un des principaux constructeurs de pages. Grâce à sa fonctionnalité glisser-déposer, ce produit puissant est très facile à utiliser et peut vous aider à créer un site professionnel sans avoir besoin d'écrire une seule ligne de code.
De plus, vos pages finales seront presque identiques à vos brouillons principaux. En tant que tel, vous pouvez gagner beaucoup de temps car vous ne basculerez pas entre les aperçus lors de la conception de vos pages.
Et il y a un autre avantage : une conception intuitive. En étant capable de voir votre résultat final au fur et à mesure que vous construisez votre page, vous avez une meilleure idée de ce que votre public verra.
Nous avons inclus plus de 30 modules de contenu différents dans Beaver Builder, ainsi que des modules de contenu ou des paramètres supplémentaires spécifiquement pour les plugins populaires tels que WooCommerce, ainsi que des types de publication personnalisés. Vous avez même la possibilité de placer des widgets WordPress n'importe où dans la mise en page de votre contenu. Ainsi, vous disposez d'une variété d'options créatives que vous pouvez utiliser pour créer vos pages. Le résultat est un processus créatif presque sans limites.
De plus, Beaver Builder fonctionne bien avec nos autres outils, y compris le thème Beaver Builder . Nous avons optimisé ce thème pour qu'il fonctionne de manière transparente avec notre constructeur de pages. Cependant, vous n'avez pas besoin de l'utiliser - vous êtes libre de choisir n'importe quel autre thème compatible.
Nous proposons également un autre produit appelé Beaver Themer :

Beaver Themer couvre des parties de la page en dehors de la zone de contenu telles que les en-têtes, les pieds de page, les pages d'archives d'articles de blog et les articles uniques, les pages de résultats de recherche et les pages 404.
Beaver Builder à lui seul est idéal pour concevoir des zones de contenu. L'ajout de Beaver Themer vous aide à couvrir chaque centimètre de votre site WordPress avec de belles mises en page personnalisées.
Comment créer vos pages avec Beaver Builder (en 5 étapes)
Que vous souhaitiez créer des pages simples ou complexes, Beaver Builder peut vous aider. Voici comment démarrer en seulement cinq étapes faciles.
Étape 1 : Ajoutez votre nouvelle page
Commençons par les bases. Tout d'abord, faites en sorte que Beaver Builder soit opérationnel sur votre site. Bien que nous proposions une version allégée , l' option premium offre des fonctionnalités plus avancées. Il est également livré avec une garantie de remboursement de 30 jours.
Après avoir fait votre choix, installez et activez le plugin. Assurez-vous d'avoir fait la même chose pour le thème que vous avez choisi.
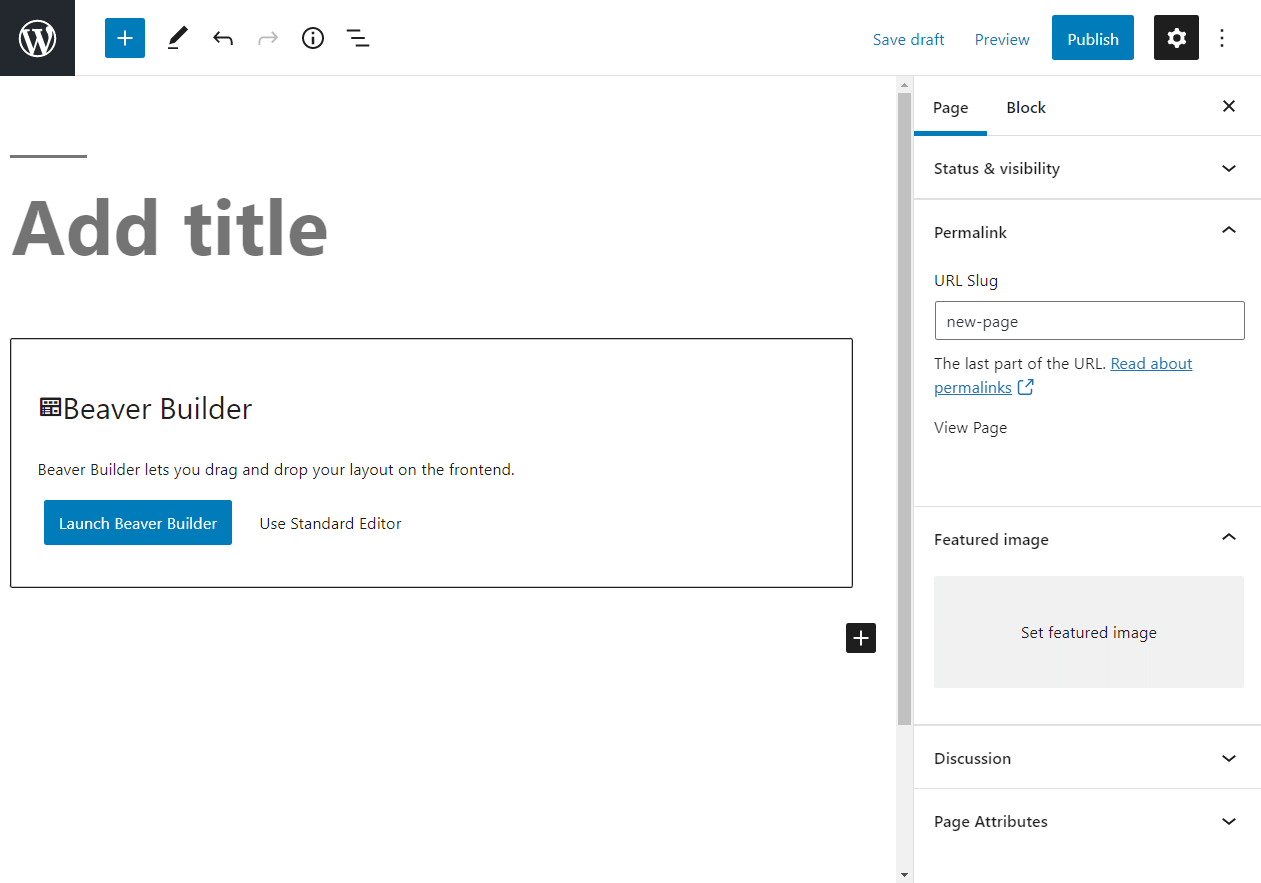
Ensuite, créez une page WordPress de base. Vous pouvez commencer par accéder à Pages > Ajouter un nouveau dans le menu latéral de l'administrateur WordPress. Si vous avez installé Beaver Builder, vous devriez voir une page qui ressemble à ceci :

Avant de lancer Beaver Builder, éliminons quelques notions de base. Ces étapes peuvent sembler trop simples, mais de petites actions comme celles-ci peuvent être cruciales pour l' optimisation des moteurs de recherche (SEO) .
Commencez par ajouter un titre. Si vous créez plusieurs pages, leur étiquetage est important pour le processus. Vous pouvez toujours modifier les titres des pages ultérieurement.
Ensuite, vérifiez le lien permanent de la page dans la barre latérale droite et ajustez-le si nécessaire pour refléter avec précision le contenu. Essayez de garder le slug aussi simple que possible.
Enfin, ajoutez une image en vedette si vous en avez une de prête. Cliquez ensuite sur Enregistrer .
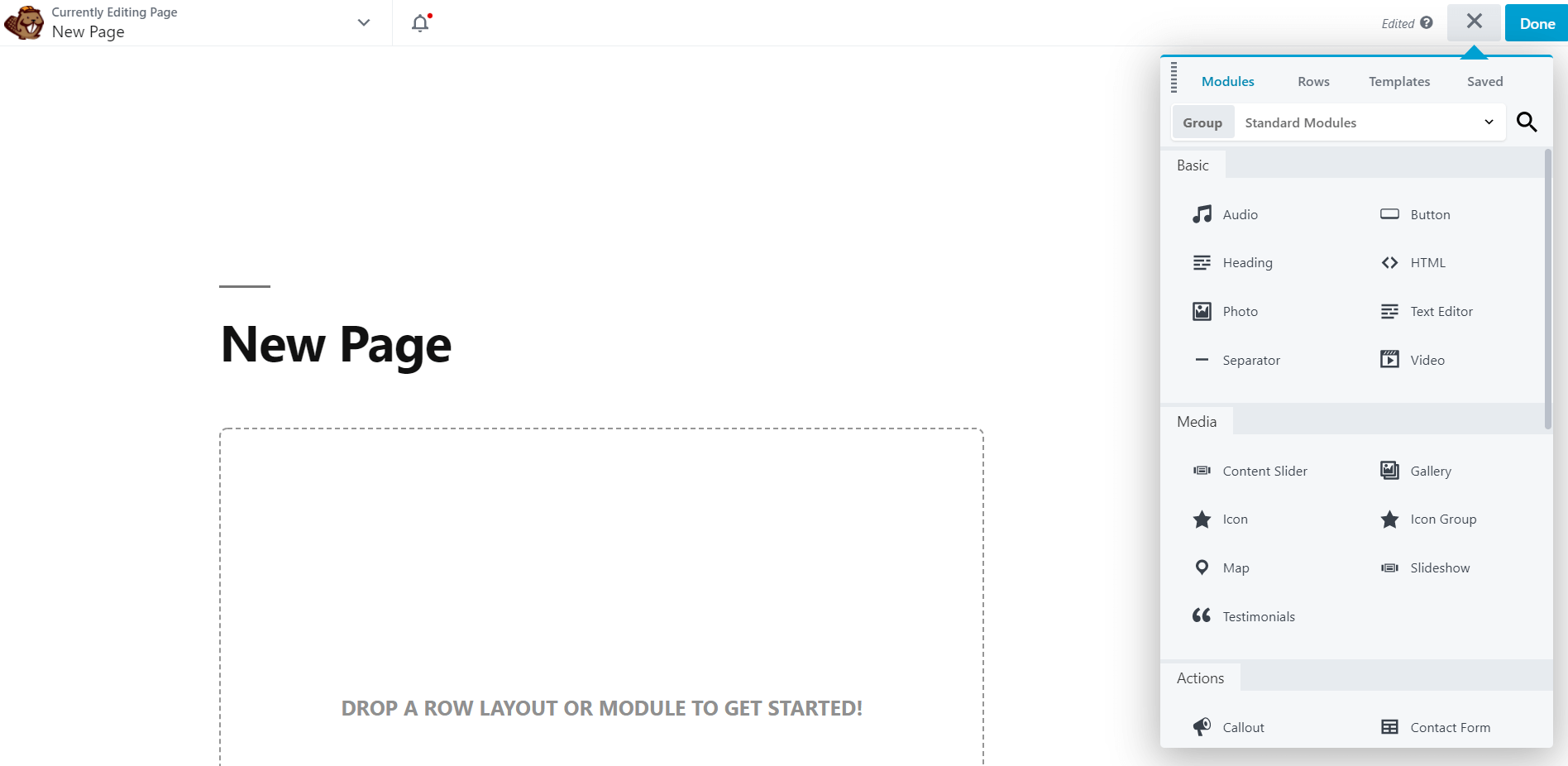
Maintenant, il est temps de travailler sur votre contenu. Au milieu de l'écran, cliquez sur le bouton intitulé Lancer Beaver Builder . Cela vous amène à l'interface par défaut, qui devrait ressembler à ceci :

Ce sera assez vide au début. N'hésitez pas à prendre le temps de cliquer ici pour explorer l'interface utilisateur de l'éditeur Beaver Builder .
Étape 2 : Choisissez un modèle
Puisque nous travaillons avec une ardoise vierge, vous ne savez peut-être pas par où commencer. C'est là que nos modèles de mise en page peuvent vous aider.
Les modèles de mise en page sont essentiellement des pages de démarrage. Vous pouvez les utiliser pour guider votre propre processus de création. Vous pouvez changer autant ou aussi peu que vous le souhaitez - c'est à vous de décider.
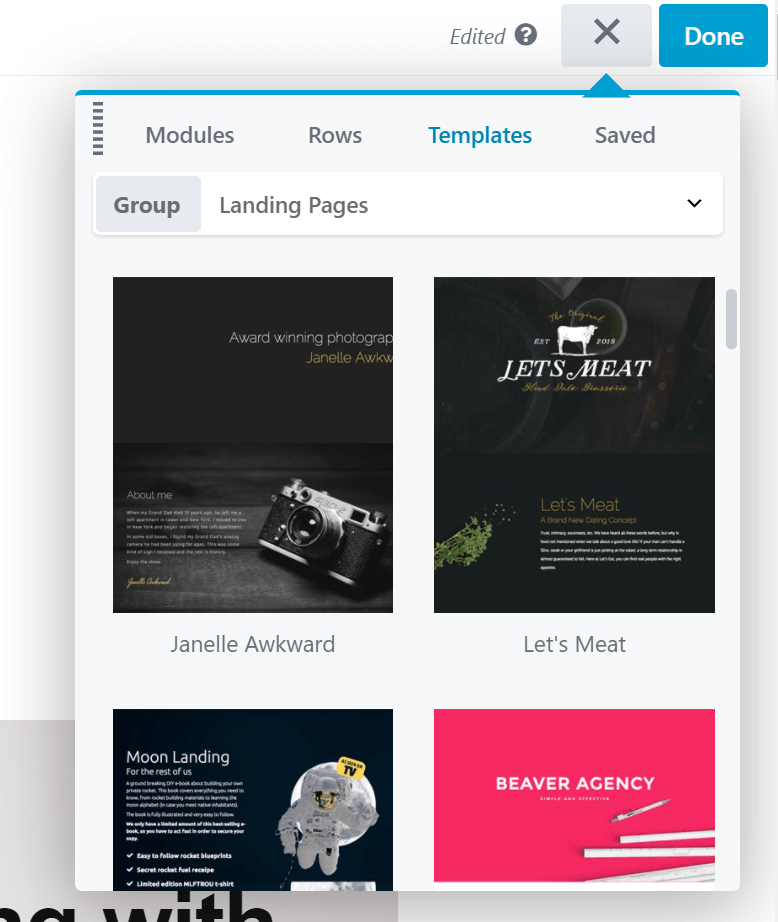
Commencez par trouver l'icône plus dans le coin supérieur droit. Cliquez dessus pour ouvrir le panneau Contenu, puis cliquez sur l' onglet Modèle . Vous devriez alors voir ce menu :

Vous pouvez choisir le type de contenu avec lequel vous souhaitez travailler dans le menu déroulant. Une option est Pages de destination . Ce sont des zones autonomes où vous pouvez envoyer des utilisateurs pour collecter plus de prospects. Les modèles de page de destination fonctionnent également bien comme démarreurs pour votre page d'accueil.
Pour tout autre type de modèle, sélectionnez le groupe Contenu . Vous verrez également une option intitulée Modèles enregistrés . Ce sera vide si c'est la première fois que vous utilisez Beaver Builder. Nous couvrirons cette fonctionnalité plus tard.
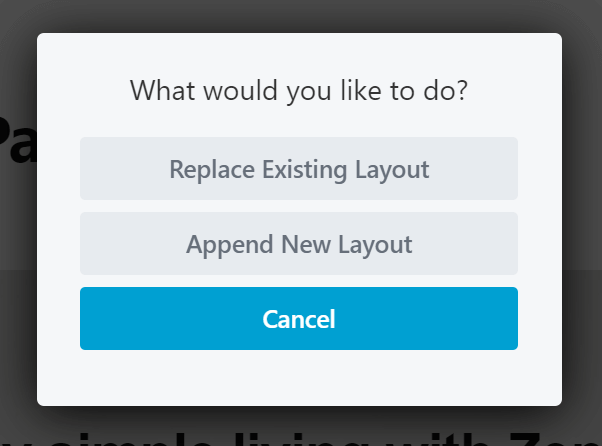
Vous pouvez maintenant parcourir les options de modèle. Il existe de nombreuses possibilités, nous vous recommandons donc de prendre votre temps pour trouver le modèle qui vous convient. Une fois que vous avez trouvé un modèle que vous souhaitez utiliser, cliquez dessus. Vous voyez alors ce message :

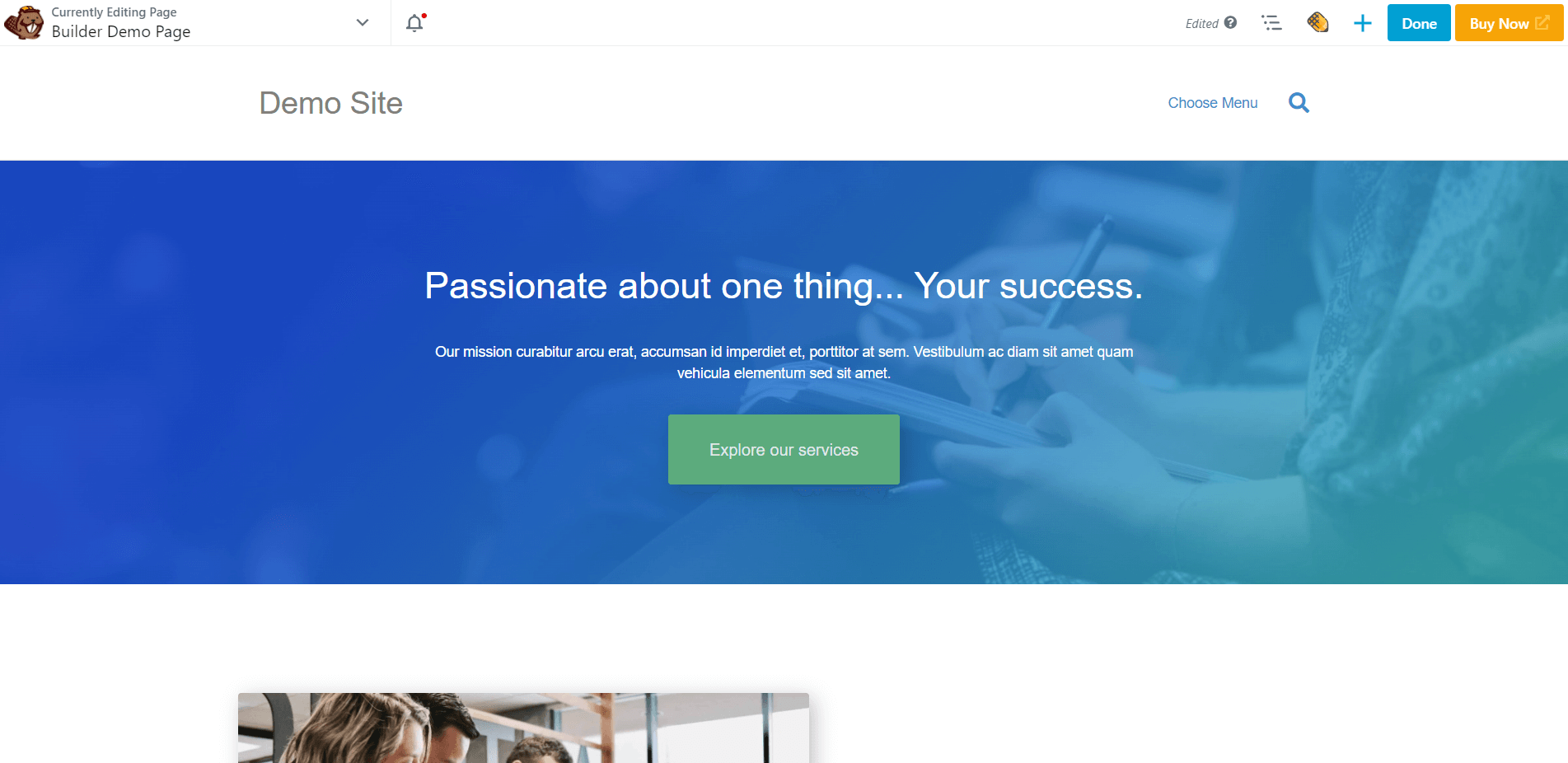
Si vous cliquez sur Append New Layout , vous ajouterez ce modèle à la zone sur laquelle vous travaillez. Cependant, nous voulons repartir à neuf, nous allons donc sélectionner Remplacer la mise en page existante . Après avoir confirmé votre choix, vous devriez voir votre nouveau modèle de mise en page :

Chaque modèle de mise en page est fourni avec des lignes, des colonnes et des modules prédéfinis. Cliquez simplement sur n'importe quelle zone pour ajuster ces éléments. Vous pouvez dupliquer, supprimer ou modifier les paramètres à votre guise.

Vous pouvez personnaliser davantage en ajoutant vos propres fonctionnalités. Pour plus d'informations à ce sujet, passez à la troisième étape.
Étape 3 : réorganiser la mise en page avec des colonnes et des lignes prédéfinies
Maintenant que nous sommes passés à la personnalisation, commençons par l'espacement. Les colonnes sont un moyen simple de le faire. Ils sont également utiles pour standardiser la mise en page de vos pages.
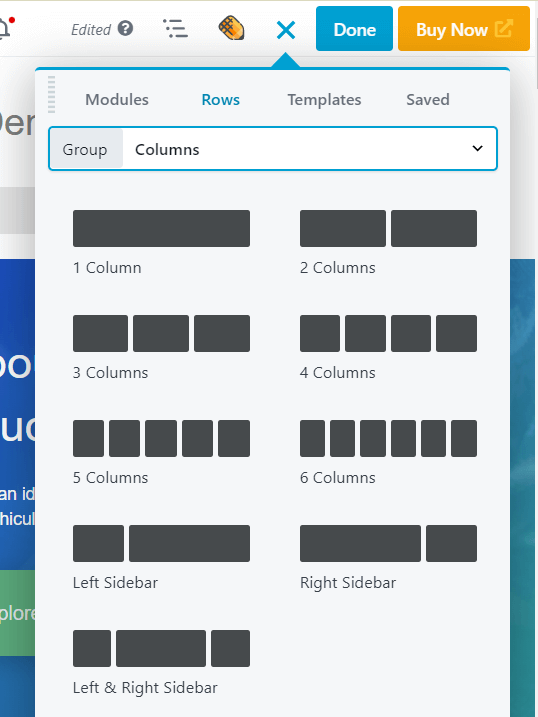
Cliquez à nouveau sur l'icône plus. Dans le panneau Contenu, cliquez sur l' onglet Lignes et sélectionnez le groupe Colonnes :

Faites simplement glisser et déposez les colonnes où vous le souhaitez. Envisagez d'utiliser des colonnes pour guider l'œil de votre visiteur.
N'ayez pas peur d'expérimenter avec l'espacement ici. Vous pouvez modifier la largeur des colonnes en cliquant et en faisant glisser les poignées de déplacement lorsque vous passez la souris sur une colonne.
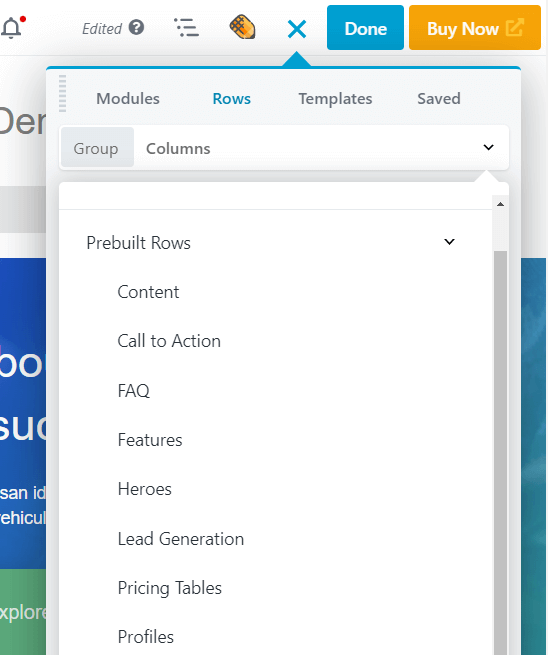
Vous pouvez également utiliser des rangées pour créer de nouvelles structures. Vous avez vu comment ajouter des lignes avec des colonnes vides, mais vous pouvez également choisir parmi 100 modèles de ligne prédéfinis. De retour sur l' onglet Lignes du panneau Contenu, choisissez le groupe Lignes prédéfinies . Vous verrez alors un certain nombre de types de contenu de ligne prédéfinis parmi lesquels choisir :

Choisissez un type, puis sélectionnez une ligne que vous aimez et ajoutez-la à votre page. Tout comme les modèles de mise en page, les lignes prédéfinies peuvent être particulièrement utiles si vous manquez de temps.
Gardez à l'esprit la conception de votre page finale lorsque vous ajoutez ces éléments. Par exemple, imaginons que vous créiez une excellente page de vente . Si vous avez déjà une idée de la conception, vous pouvez commencer avec des modèles et des lignes de mise en page similaires et les modifier, plutôt que de créer à partir de zéro.
Lorsque vous êtes prêt à ajouter plus de fonctionnalités, passez à l'étape suivante.
Étape 4 : Ajouter des modules supplémentaires
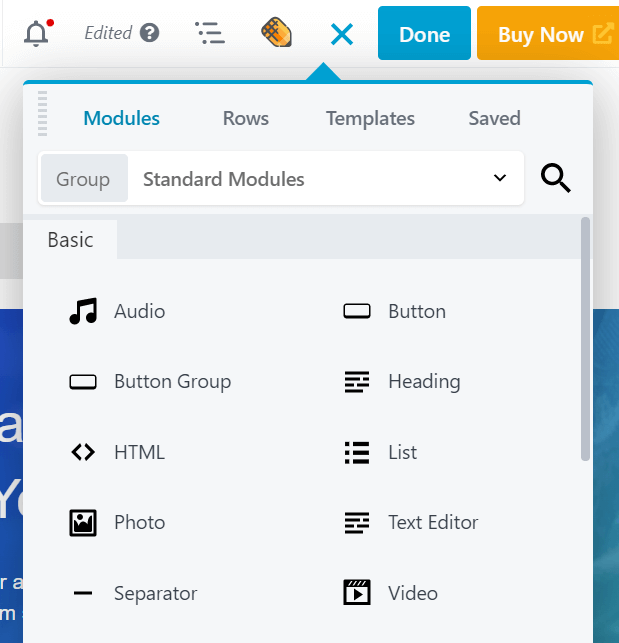
À ce stade, vous devriez avoir configuré quelques colonnes. Maintenant, vous pouvez commencer à les remplir avec des modules de contenu. Beaver Builder propose une large sélection de modules parmi lesquels vous pouvez choisir. Dans le panneau Contenu, cliquez sur l' onglet Modules pour les voir :

En haut, vous verrez quelques options de groupe. Les modules standard contiennent tous les modules propres à Beaver Builder . La section Modules enregistrés sera vide si c'est votre première fois. Vous pouvez également passer aux widgets WordPress si vous souhaitez ajouter des widgets WordPress à votre mise en page. Si vous avez des intégrations tierces dans Beaver Builder qui viennent avec leurs propres modules personnalisés, vous les verrez comme des groupes distincts.
Faites défiler les modules standard pour voir vos options. Par exemple, vous pouvez visiter la section Médias pour voir des modules tels que Diaporama . Cela affichera les photos de votre choix selon un calendrier rotatif, avec de nombreuses options pour la navigation, la vitesse et le type de transition.
Alternativement, vous pouvez utiliser des modules pour des actions un peu plus pratiques. Par exemple, le module Formulaire d'abonnement fournit un formulaire sur le front-end pour le nom et l'adresse e-mail et sur le back-end, vous pouvez le connecter à l'un des nombreux services d'abonnement par courrier pour enregistrer automatiquement de nouveaux abonnés. Si vous l'enregistrez en tant que module global, comme décrit dans la section suivante, vous pouvez l'utiliser à plusieurs endroits sur votre site, et si vous apportez des modifications à un emplacement, le module est mis à jour partout.
Pour avoir une idée de ce que vous pouvez faire avec les différents modules, nous vous recommandons de consulter notre guide de module ultime et de l'utiliser comme référence lors de la création de votre site.
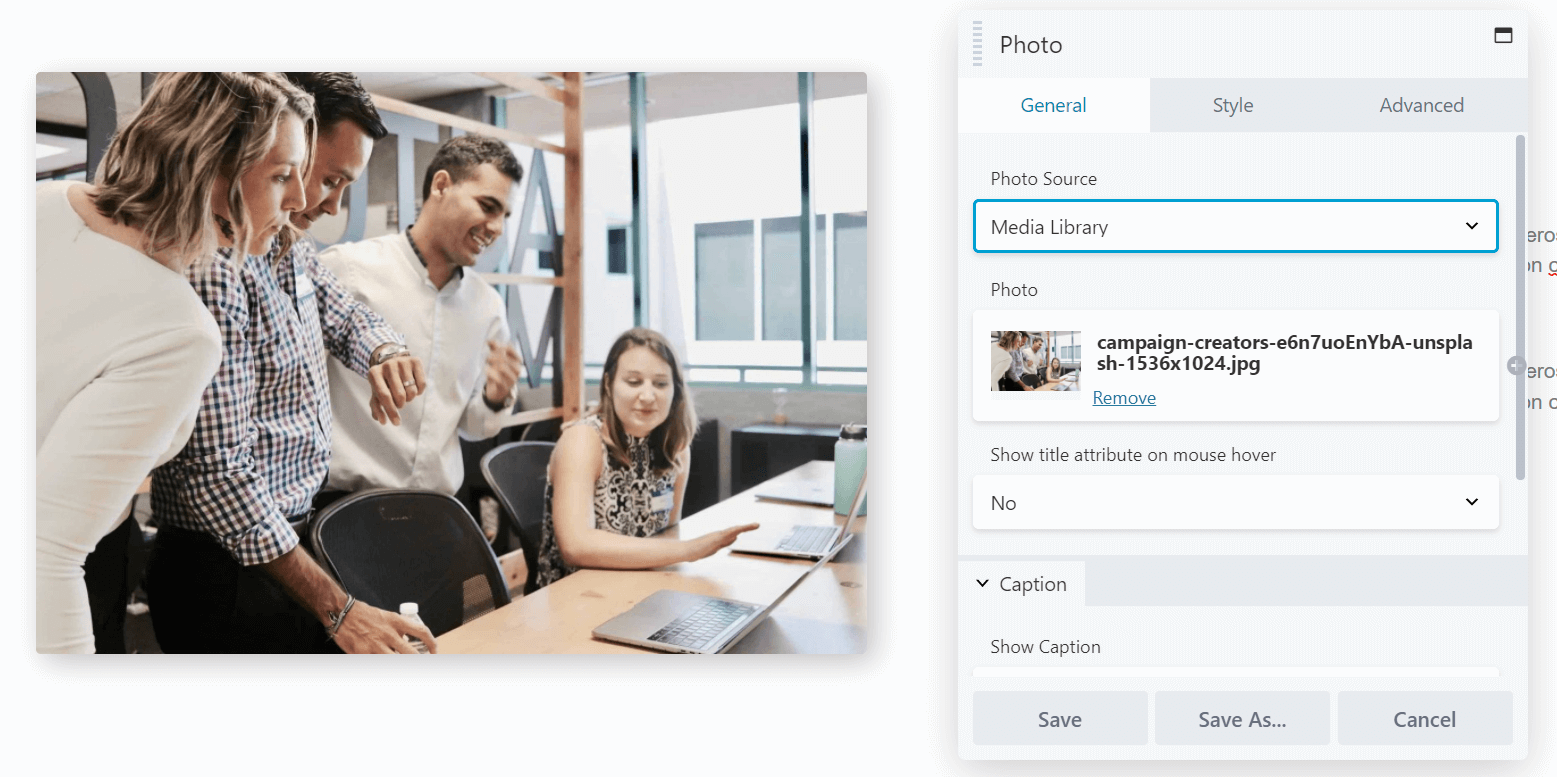
Pour ajouter un module à votre page, faites-le simplement glisser et déposez-le dans votre mise en page. Cliquez ensuite sur un module pour ouvrir ses paramètres. Par exemple, voici à quoi ressemble l'écran d'édition pour un module Photo :

L' onglet Général comprend des options de base telles que le choix de la photo, l'ajout de liens et l'inclusion de texte. Le style inclut des options de conception telles que le recadrage, l'alignement et les couleurs. Avancé vous permet de modifier les marges, d'ajouter une animation, de choisir les tailles d'appareil sur lesquelles afficher le module et d'inclure du code HTML personnalisé.
Faites vos modifications. Répétez ensuite le processus pour chaque module que vous souhaitez modifier.
Étape 5 : Enregistrer les lignes, les colonnes et les modules pour une utilisation future
À ce stade, vous avez probablement une page presque complète. Cependant, vous pouvez gagner du temps à l'avenir en utilisant nos options de sauvegarde. Ceux-ci vous permettent d'enregistrer certains modèles, lignes et colonnes afin de pouvoir y revenir ultérieurement.
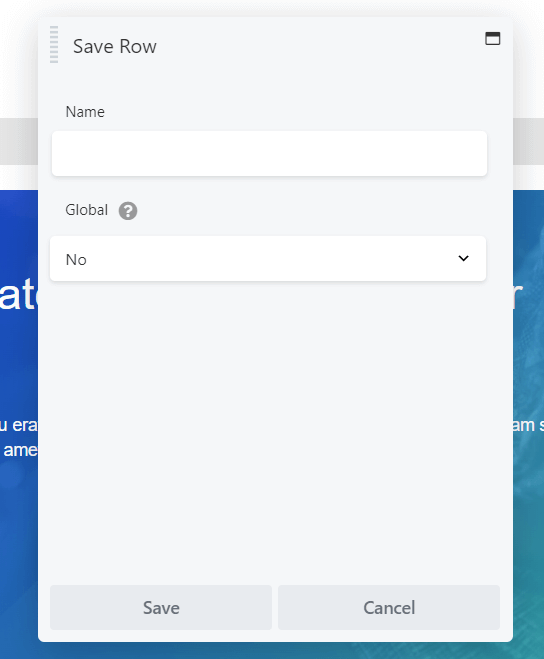
Tout ce que vous avez à faire est de cliquer sur l'outil clé de l'élément que vous souhaitez enregistrer pour l'ouvrir pour le modifier, puis cliquez sur Enregistrer sous sous les paramètres. Cela vous amène à l'écran suivant :

Saisissez le nom que vous souhaitez utiliser, puis cliquez sur Enregistrer .
Si vous choisissez l' option Global , chaque instance de cet élément enregistré est liée. Cela signifie que chaque modification que vous apporterez à l'avenir s'appliquera à toutes les instances où ce module est utilisé sur votre site et nous avons utilisé l'exemple du module Formulaire d'abonnement dans la dernière section.
L'inconvénient est que vous ne pouvez pas modifier les paramètres dans des éléments globaux individuels, mais si vous souhaitez séparer vos instances d'un module global à l'avenir, vous pouvez simplement dupliquer le module dans votre mise en page, puis supprimer la version globale, puis faire modifications personnalisées au nouveau module.
Après avoir enregistré votre travail, ces éléments apparaissent dans leurs zones enregistrées respectives dans le panneau Contenu, ou vous pouvez accéder aux lignes, colonnes et modules enregistrés en cliquant sur Beaver Builder dans la barre latérale d'administration de WordPress.
Conclusion
Tous les meilleurs portefeuilles de conception de sites Web commencent par de belles pages. Cependant, créer le vôtre peut être délicat avec l'interface WordPress par défaut. Heureusement, Beaver Builder peut vous aider à créer un site Web de classe mondiale en un temps record.
Dans cet article, nous vous avons montré comment créer vos pages avec Beaver Builder en cinq étapes :
- Installez Beaver Builder sur votre site Web et ajoutez une nouvelle page.
- Commencez avec un modèle de mise en page pour vous donner des idées de conception ou gagner du temps.
- Personnalisez votre disposition de mise en page avec des colonnes et des lignes.
- Ajoutez du contenu avec des modules.
- Enregistrez vos éléments avec leur contenu et leurs paramètres pour une utilisation future.
Avez-vous des questions sur la création de pages avec Beaver Builder ? Faites-nous savoir dans la section commentaires ci-dessous!
