Comment créer des popups dans WordPress sans plugins ?
Publié: 2022-12-14Les popups sont des options utiles dans la structure de votre site Web. Ils viennent dans de nombreuses tailles, formes et couleurs. Parfois, ce sont des vidéos, des images GIF, des images JPIG ou de simples textes avec un appel à l'action.
Quels qu'ils soient, vous devez les intégrer à votre site Web. Voyons donc comment vous pouvez créer des popups dans WordPress sans plugins.
Table des matières
- Que sont les popups ?
- Pourquoi utiliser les pop-up ?
- Attirer l'attention du public
- Obtenir des adresses e-mail
- Encourager les gens à agir
- Cadeaux
- Chariots abandonnés
- Promotion des médias sociaux
- Mener une enquête
- Quelles sont les deux méthodes de création de popups dans WordPress sans plugin ?
- Utilisation d'une application ou d'un site Web tiers
- Utiliser le code
- Dernières pensées
Que sont les popups ?
Une fenêtre contextuelle est une fenêtre sur l'écran des visiteurs de votre site Web quelque temps après qu'ils aient chargé le site Web. Ils sont généralement utilisés pour des services de marketing et demandent à l'utilisateur de faire quelque chose.
Tous les propriétaires de sites Web ne souhaitent pas que leur site Web ait une fenêtre contextuelle. Ceux-ci peuvent sembler ennuyeux pour l'utilisateur, et certains ne veulent pas s'y risquer. D'autre part, les popups ont des fonctions spécifiques pour votre site Web et vos efforts de marketing.
Pourquoi utiliser les pop-up ?
Attirer l'attention du public
Si vous avez un nouveau produit que vous souhaitez montrer, ou un article récent sur votre blog pour lequel vous avez besoin de plus d'attention, vous pouvez le présenter dans la fenêtre contextuelle. Les utilisateurs n'ont d'autre choix que de regarder la fenêtre contextuelle et de la fermer. Il est beaucoup plus tentant de cliquer sur quelque chose juste devant vous.
Obtenir des adresses e-mail
Les e-mails sont un excellent moyen de communiquer avec les clients. Le marketing par e-mail est considéré comme l'une des méthodes les plus rentables du marketing numérique.
Lorsque votre public entre son adresse e-mail dans la fenêtre contextuelle, vous pouvez l'utiliser dans vos efforts de marketing ou envoyer des e-mails informatifs à vos clients.
Encourager les gens à agir
Avez-vous une campagne de rabais? Est-ce une offre limitée ? En mentionnant cela dans la fenêtre contextuelle, vous pouvez faire passer le message au public beaucoup plus rapidement.
En outre, la version vidéo ou GIF des fenêtres contextuelles peut créer un sentiment d'urgence qui invite davantage les utilisateurs à cliquer sur l'image.
Cadeaux
Une autre stratégie marketing efficace consiste à préparer des cadeaux pour votre public. Vous pouvez attirer à la fois leur attention et leurs adresses e-mail en utilisant ces cadeaux.
Certains de ces cadeaux peuvent être des livres électroniques gratuits, des codes de réduction, des offres spéciales et des échantillons de produits. Mentionnez simplement les cadeaux sur votre popup, et le reste se déroulera tout seul.
Chariots abandonnés
Un panier abandonné est l'un des problèmes les plus ennuyeux auxquels les entreprises en ligne doivent faire face. Les gens ajoutent simplement des articles à leurs paniers, puis oublient cela.
À l'aide d'une fenêtre contextuelle, vous pouvez rappeler aux gens que vous avez réservé ces articles pour eux, et la carte expirera sous peu. Cela créera le sentiment d'urgence dont les clients ont besoin pour les pousser à effectuer un achat.
Promotion des médias sociaux
La liaison de votre site Web aux plateformes de médias sociaux se fait déjà via des boutons en haut ou en bas de la page. Mais si vous souhaitez souligner davantage la cause, vous pouvez facilement utiliser votre popup pour annoncer votre dernier message sur Instagram, Facebook, LinkedIn ou Twitter.
Mener une enquête
Les données sont la pierre angulaire sur laquelle vous pouvez bâtir votre entreprise. Par conséquent, plus vous disposez d'informations sur votre public et vos clients potentiels, mieux vous pouvez planifier votre avenir et fournir vos services. Que diriez-vous de mener une courte enquête sur l'âge, la profession ou les préférences de vos clients concernant vos produits ?
Quelles sont les deux méthodes de création de popups dans WordPress sans plugin ?
Le moyen le plus simple de créer une fenêtre contextuelle pour votre site Web consiste à utiliser un plugin WordPress natif. Cependant, ces plugins sont notoirement lourds et peuvent ralentir votre site Web.
C'est pourquoi de nombreux administrateurs de sites Web hésitent à ajouter de tels plugins à leur plate-forme WordPress et à continuer le moins possible. Néanmoins, il existe deux méthodes pour créer des Popups dans WordPress sans plugins. Nous allons jeter un coup d'oeil:
Utilisation d'une application ou d'un site Web tiers
1. Popup intelligent
PopupSmart est une boîte à outils en ligne qui vous permet de concevoir une popup innovante et de l'ajouter à votre site Web sans affecter sa vitesse ou son temps de chargement. Le résultat final que vous obtenez avec PopupSmart est une seule ligne de code que vous devez ajouter à votre site Web, et là vous avez votre popup.
Cette plateforme dispose de plusieurs plans de paiement, dont chacun vous donne des fonctionnalités spécifiques :
| Libre | Libre | · 1 pop-up · 1 site web · 5000 pages vues · Popups d'annonce · Popups de collecte d'e-mails · Popups de collecte de formulaires · Après x secondes · À l'intention de sortie · Dans le capteur d'activité · Après avoir fait défiler vers le bas · Parcourir des pages spécifiques · Nouveau vs retour · Langues de navigation · Ciblage par valeur de cookie · Géolocalisation · Ciblage HTML · % de disponibilité de 99,99 % via Amazon AWS · AdBlock et RGPD sécurisé · Réclamation SEO et Google · Assistance par e-mail |
| De base | 24 $/mois | · Toutes les fonctionnalités gratuites plus : · Popups illimités · Sites Web illimités · 100 000 pages vues · Analytique · Mode intelligent avec IA · Sous-comptes · Assistance par chat dans les 15 minutes · Assistance par e-mail dans les 8 heures · Popups de coupons · Popups de consentement aux cookies · Popups de recommandation · Popups de rappel de panier d'abandon · Popups de gamification · Campagnes d'appels téléphoniques · Sources de trafic · Fréquence d'affichage · Système opérateur · Assistance client prioritaire |
| Pro | 66 $/mois | · Toutes les fonctionnalités de base plus : · 500 000 pages vues |
| Avancé | 108 $/mois | · Toutes les fonctionnalités plus : · 1 000 000 pages vues · Conseil CRO · Expert CRO dédié |
Les étapes pour créer un popup dans WordPress en utilisant PopupSmart :
- Inscrivez-vous sur le site PopupSmart. Vous pouvez suivre le processus d'inscription ou simplement vous connecter via votre compte Google.

- Démarrez votre processus de création de popup en cliquant sur le bouton Créer une nouvelle popup .

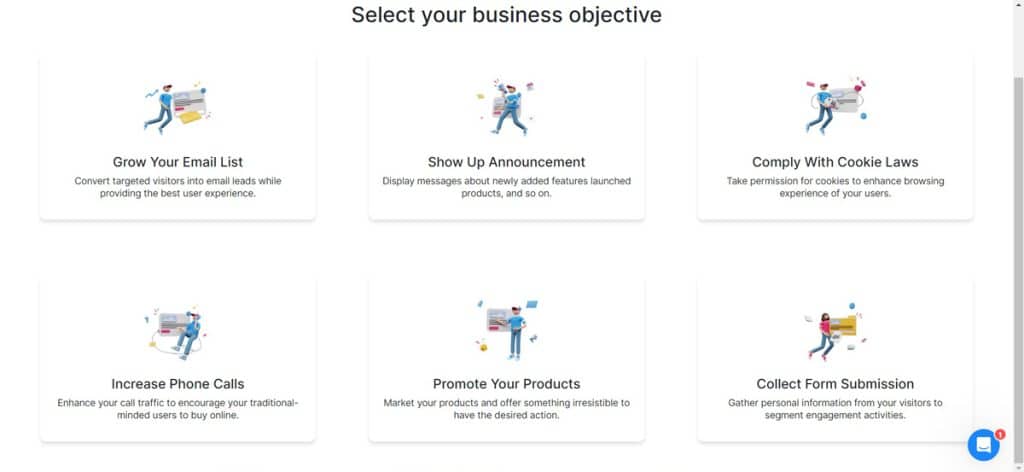
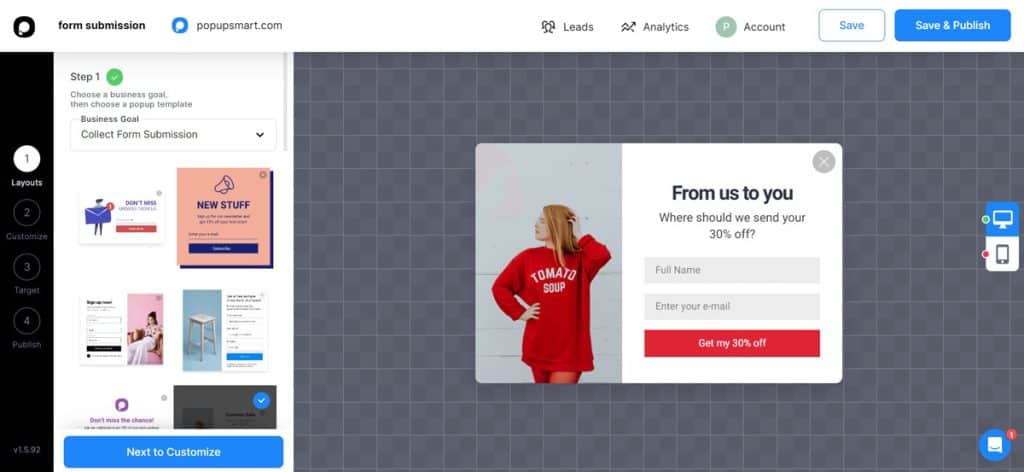
- Dans la fenêtre suivante qui s'ouvre, vous devez choisir le but que vous avez en tête pour votre popup. Voici les options : développer votre liste de diffusion, afficher des annonces, respecter les lois sur les cookies, augmenter les appels téléphoniques, promouvoir vos produits et collecter les soumissions de formulaires.

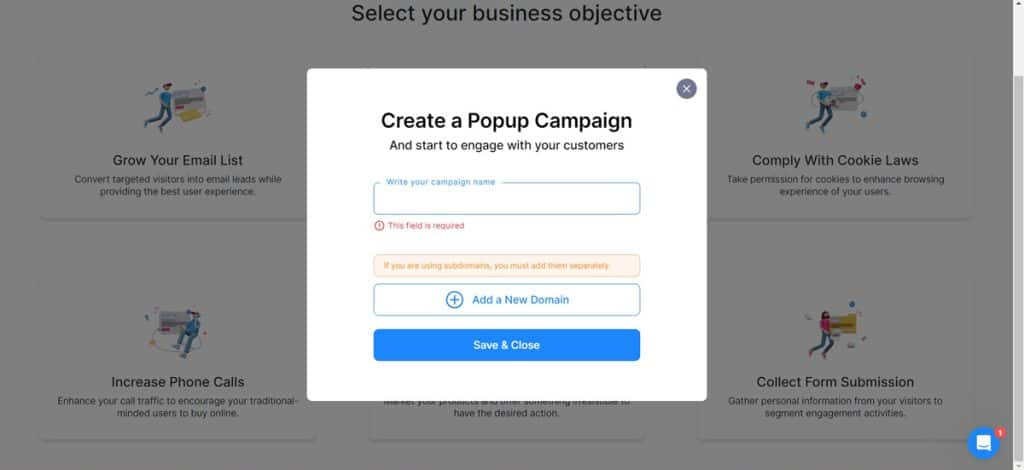
- À l'étape suivante, il vous sera demandé de fournir un nom de campagne, un domaine et des sous-domaines.

- Sur la page de conception, vous êtes invité à choisir votre mise en page, le type de popup, le popup de réussite et le teaser publicitaire.

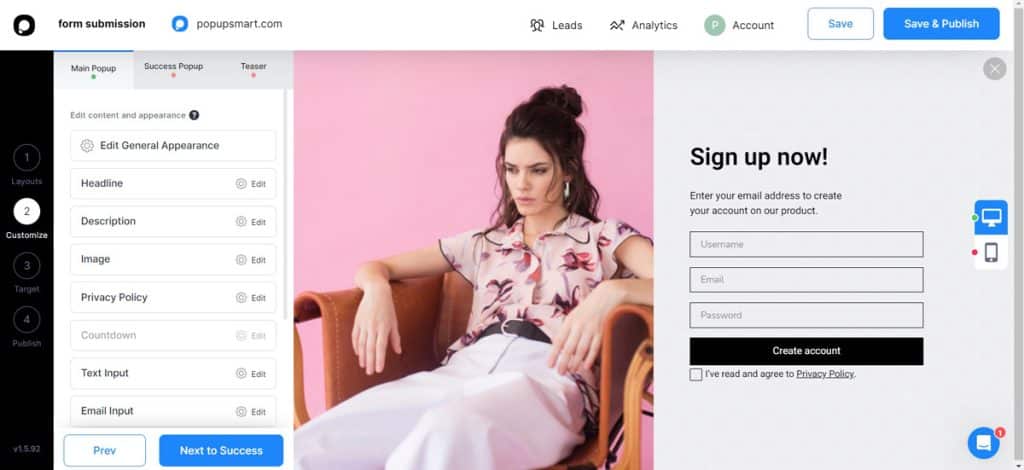
- Dans le menu de personnalisation, choisissez le titre, la description, l'image, la politique de confidentialité, la saisie de texte, la saisie d'e-mail et créez un compte.

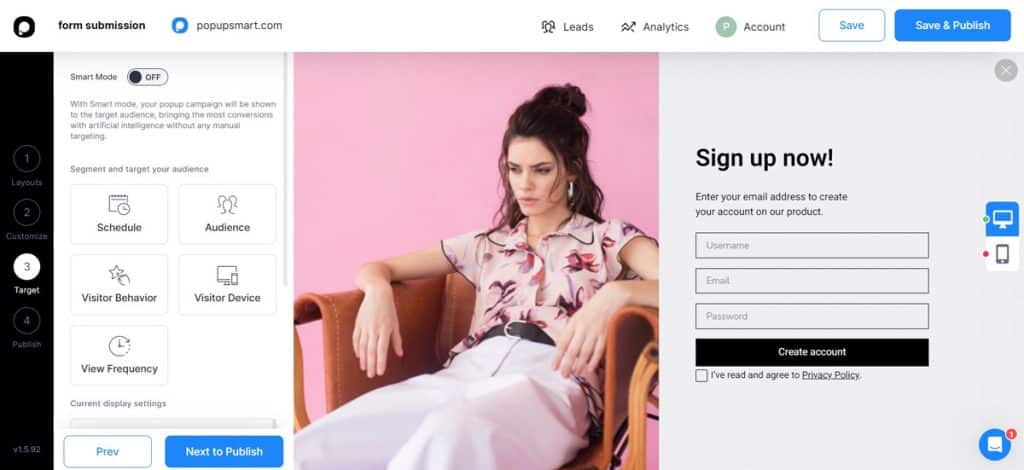
- Dans le menu suivant, vous pouvez personnaliser d'autres options telles que la planification, l'audience, le comportement des visiteurs, l'appareil des visiteurs et la fréquence des visites.

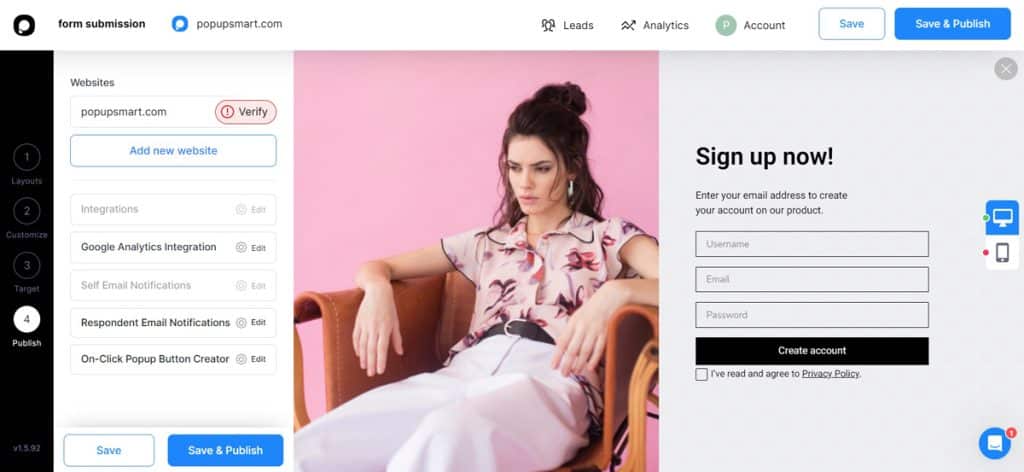
- Enfin, il est temps de publier votre popup. Après avoir vérifié l'URL que vous souhaitez utiliser pour la fenêtre contextuelle, vous recevrez le code d'intégration.

- Copiez ce code et accédez à l'éditeur de thème de votre compte WordPress. Trouvez footer.php dans la barre de navigation.
- Collez le code d'intégration avant la balise </body> et mettez à jour le code.
- Si vous voulez vous assurer que le processus a été effectué correctement, revenez à la fenêtre PopupSmart et appuyez sur suivant.
- La nouvelle fenêtre vérifie que le code a été ajouté à votre site Web et vous montre un aperçu de ce à quoi il ressemblerait pour le public.
2. Élémentaire

Elementor est un créateur Web qui divise les éléments d'une page de site Web en segments et vous permet de modifier et de personnaliser chaque élément (section) séparément. Une autre fonctionnalité intéressante d'Elementor est que vous pouvez concevoir votre page Web à l'aide d'un simple geste de glisser-déposer. De plus, Elementor a un plan pro avec des fonctionnalités exclusives telles qu'un créateur de popups.

| Thème + Éditeur + Hébergement | 79 $/an | · Hébergement fourni par Google Cloud Platform · SSL et CDN de Cloudflare · Visites mensuelles : 100 000 · Bande passante/mois : 100 Go · Stockage : 20 Go · Connexion de domaine personnalisée gratuite · Plus de 100 sites Web préconçus · Bonjour thème et WP pré-installé · Glisser-déposer, pas d'éditeur de code · Assistance Premium |
Comme mentionné, Elementor a un créateur de popup intégré qui peut créer un popup pour votre site Web sans plugin. Voici les étapes pour le faire.
- Pour créer une fenêtre contextuelle à l'aide d'Elementor, vous devez ouvrir n'importe quelle page de votre site Web et appuyer sur CTRL + E . cela ouvre le finder Elementor.
- Dans la zone de recherche, tapez ajouter un nouveau popup. Vous devez ouvrir le générateur de popup dans un nouvel onglet, vous devez donc appuyer sur CTRL et cliquer sur le créateur.
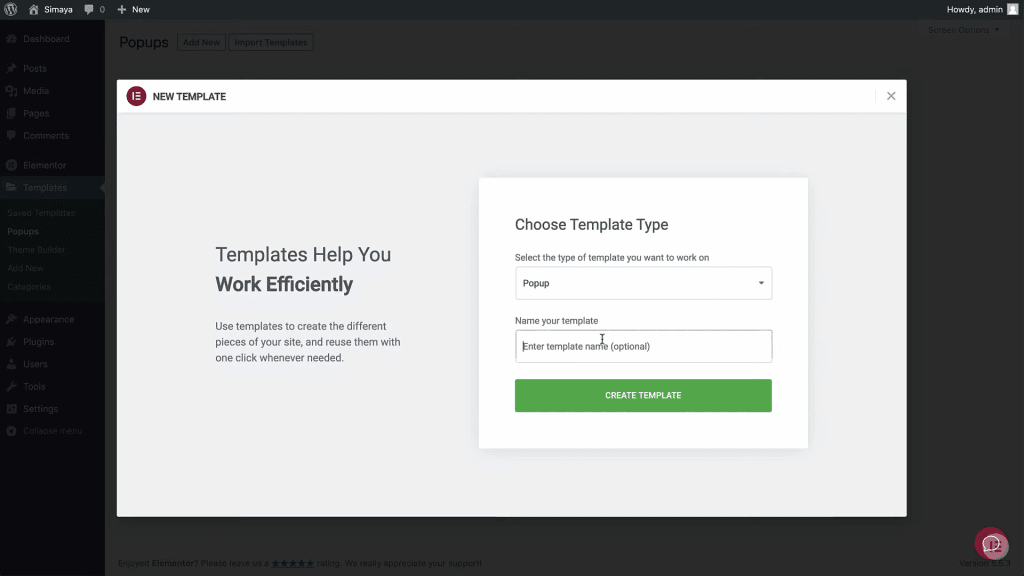
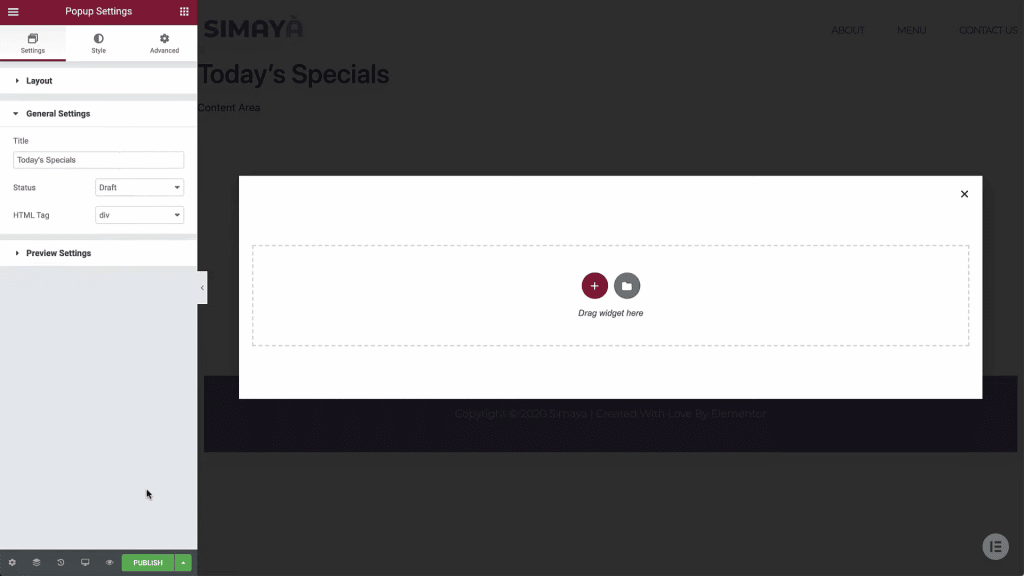
- C'est la fenêtre dans laquelle vous pouvez créer votre modèle de popup. Ce modèle a besoin d'un nom, alors tapez le nom.

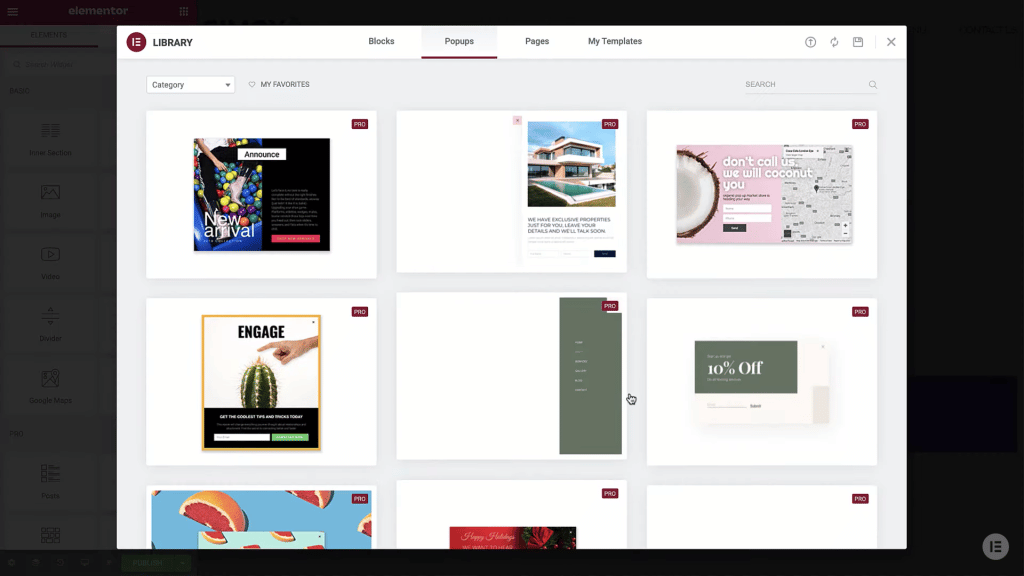
- Elementor dispose d'une bibliothèque de modèles de popup prêts à l'emploi que vous pouvez utiliser. Si vous trouvez un modèle qui répond à vos besoins, vous pouvez cliquer sur installer pour l'obtenir.

- Sinon, vous pouvez créer votre propre modèle, alors quittez la bibliothèque et accédez à la page du créateur.

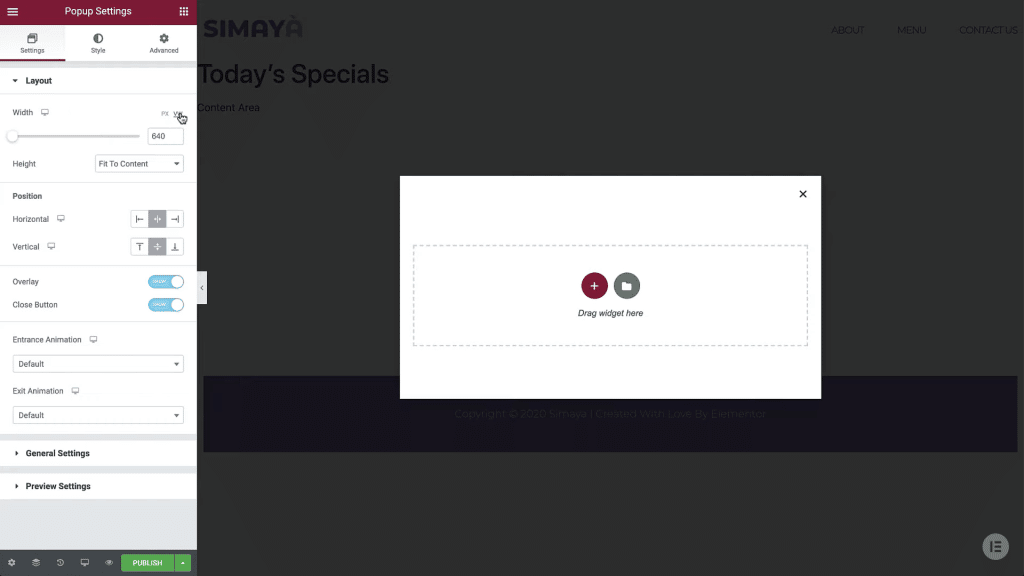
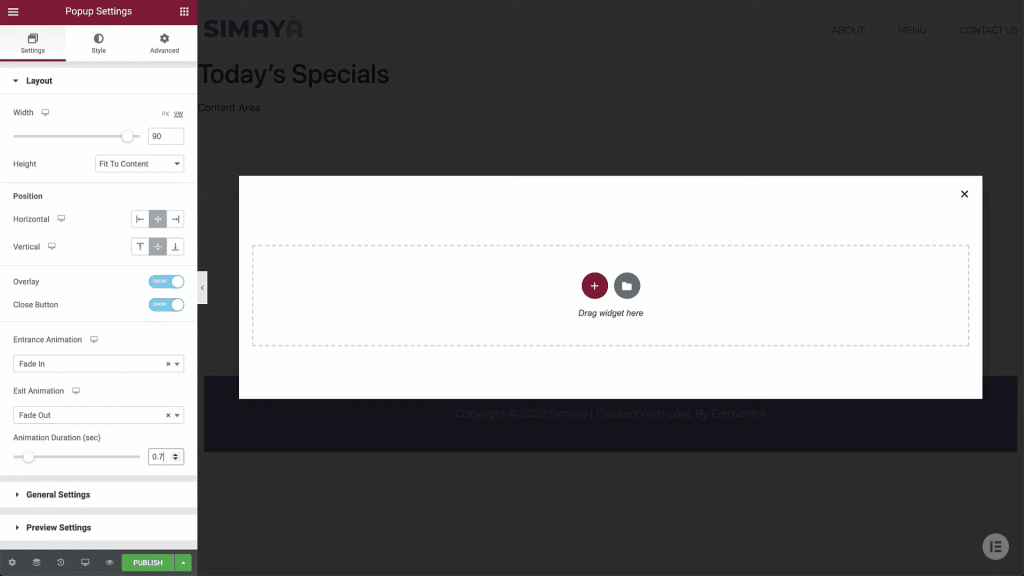
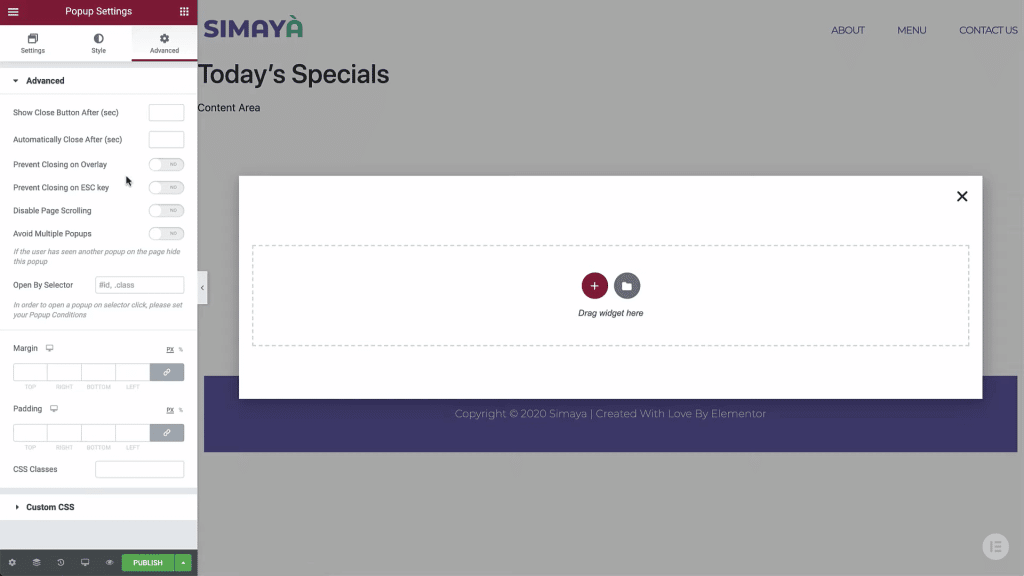
- Tout d'abord, vous devez définir les paramètres de votre popup. Dans le coin inférieur gauche, choisissez le menu des paramètres et choisissez la largeur et la longueur de votre popup.

- La prochaine option à personnaliser est la position de votre popup qui peut être horizontale ou verticale.

- Choisissez ensuite si vous souhaitez masquer ou afficher les superpositions et le bouton de fermeture. En outre, il est possible de choisir le formulaire d'animation pour la sortie et l'entrée de votre texte.

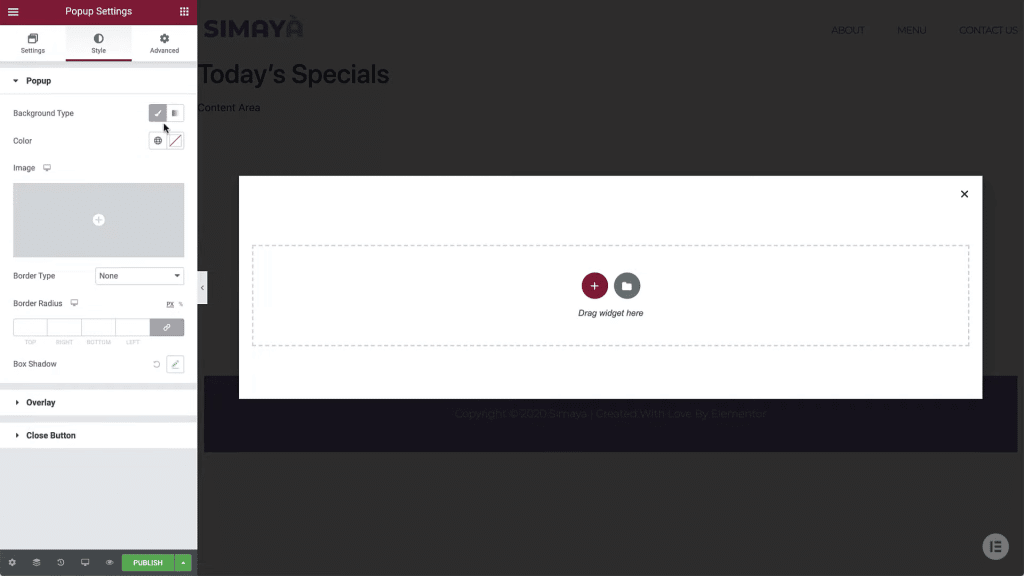
- Dans l'onglet Style, vous pouvez apporter les personnalisations suivantes à la conception de votre popup : couleur d'arrière-plan, bordures, rayon de la bordure, ombre de la boîte, opacité de la superposition et position, taille et couleur du bouton de sortie.

- Allez ensuite dans l'onglet avancé. Cet onglet vous offre des options de comportement contextuelles supplémentaires, notamment la désactivation du défilement.

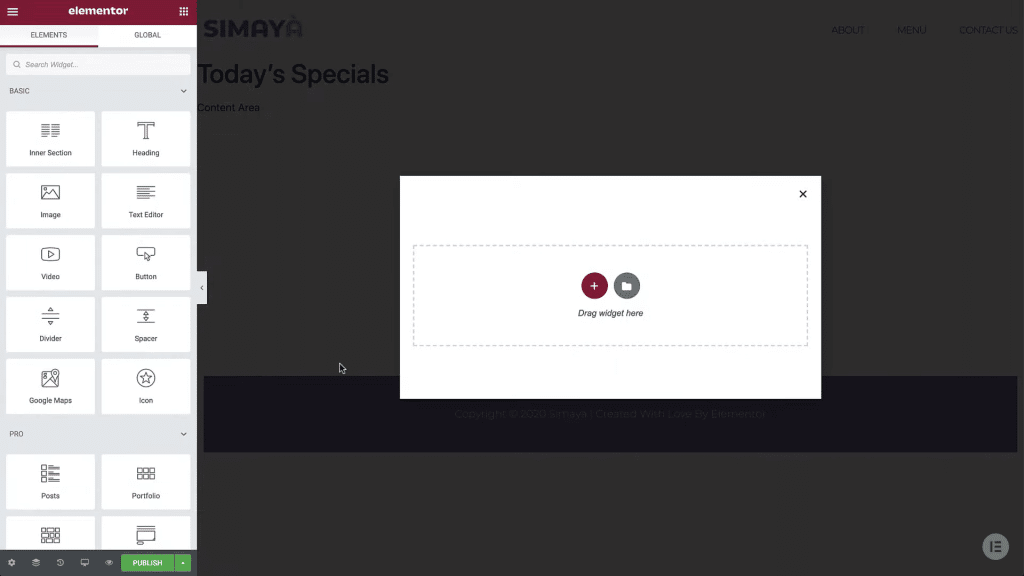
- Il est maintenant temps de concevoir le popup. Cliquez sur le signe plus au centre de la page pour sélectionner la structure de votre popup.
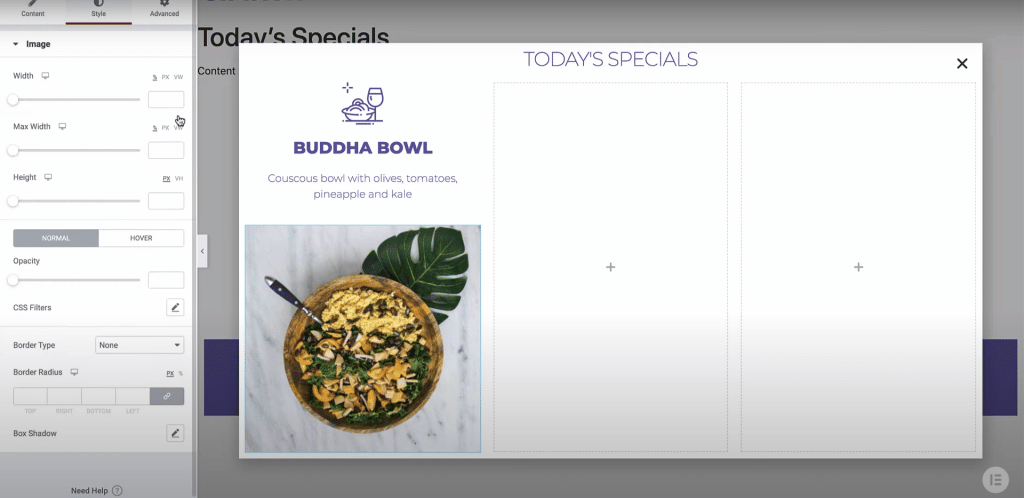
- Dans le menu des widgets, ajoutez un en-tête à la fenêtre contextuelle et saisissez l'en-tête souhaité.
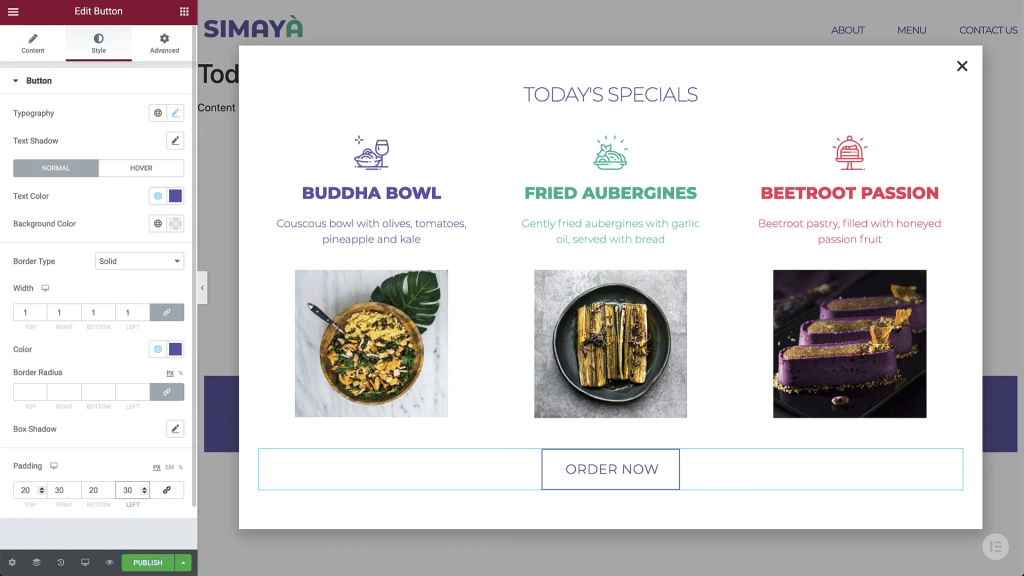
- Vous pouvez ajouter diverses sections, images, titres et descriptions et personnaliser toutes les tailles et polices de caractères à votre guise.

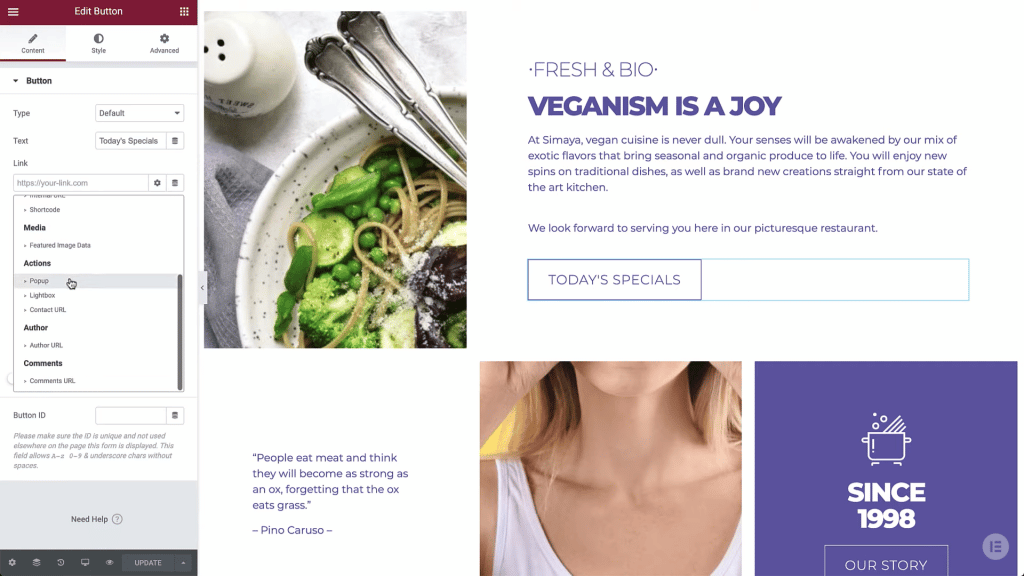
- Lorsque votre conception est prête, ajoutez un bouton d'appel à l'action à la fenêtre contextuelle et liez-le à la page vers laquelle vous souhaitez rediriger votre public. Vous pouvez même modifier les options de survol pour afficher un arrière-plan différent lorsque l'utilisateur le survole.

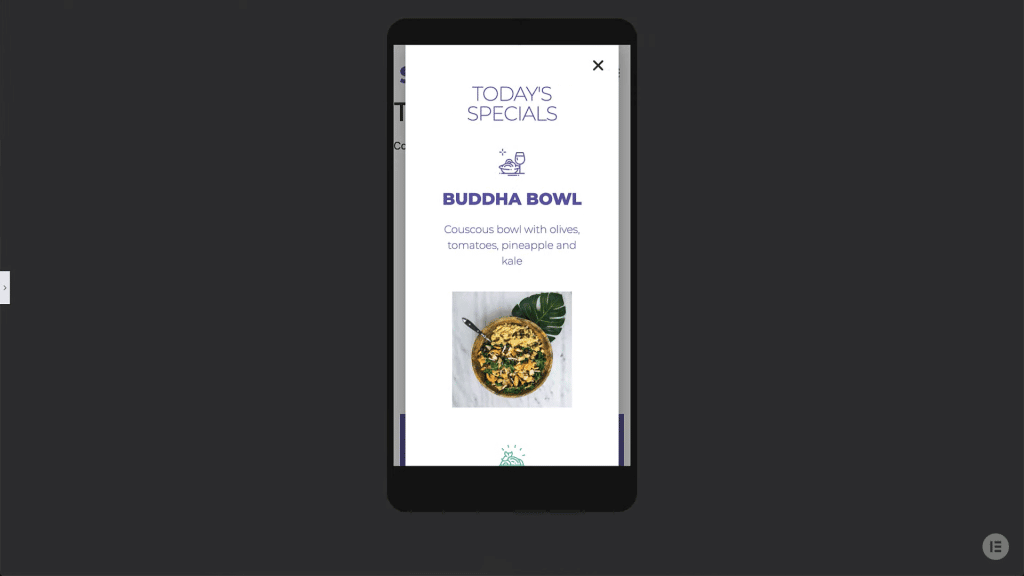
- Afin de vérifier si votre popup est adapté aux mobiles, vous pouvez cliquer sur le menu réactif dans le coin inférieur gauche de l'écran et sélectionner mobile. Si vous masquez le panneau, vous pouvez avoir un aperçu complet de la version mobile de votre popup.

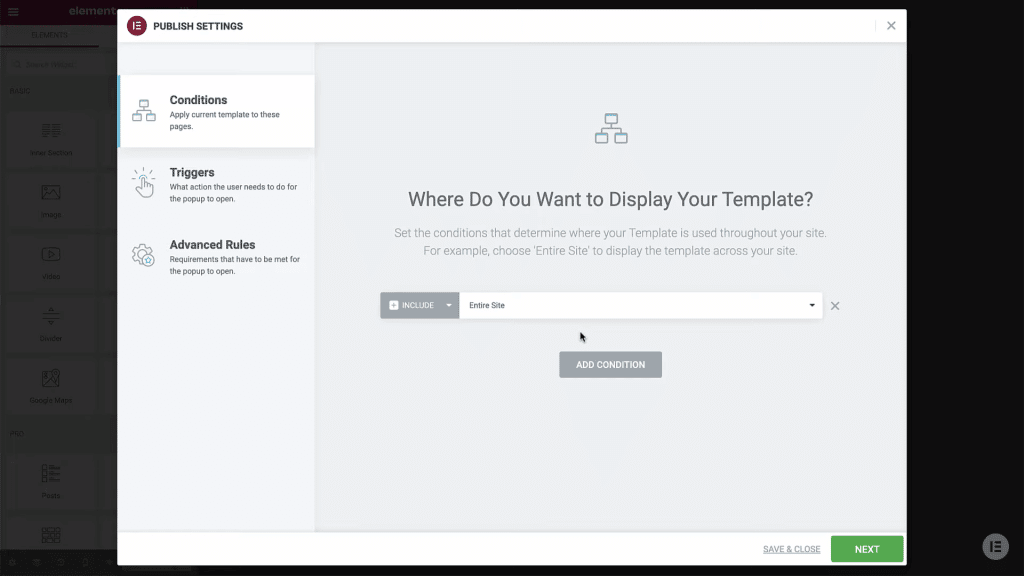
- Lorsque tout est terminé, cliquez sur publier et définissez les conditions. Ces conditions déterminent les sections du site Web qui afficheront la fenêtre contextuelle. Vous pouvez uniquement le configurer pour qu'il s'affiche sur la page d'accueil ou choisir de l'afficher sur plusieurs pages.

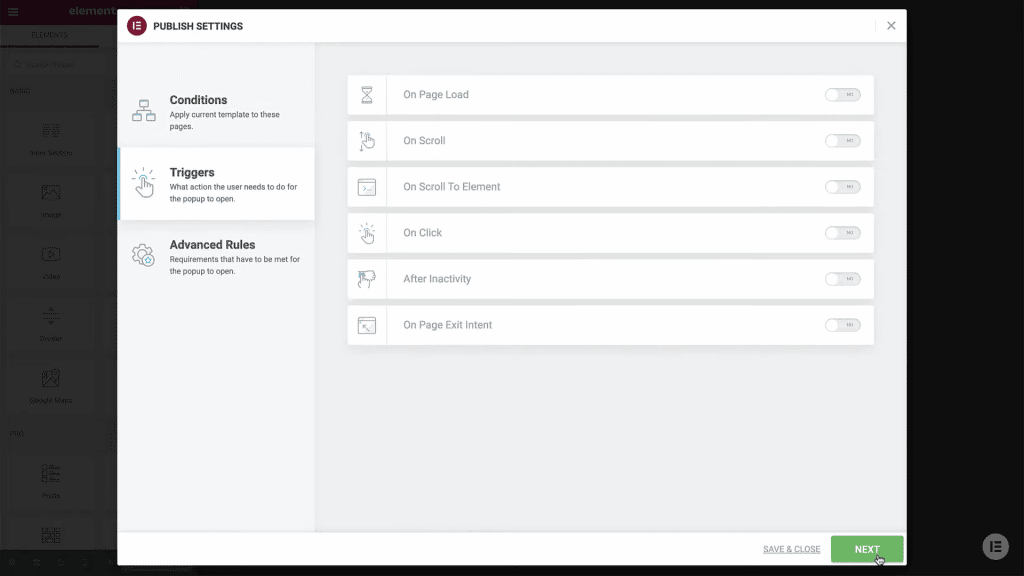
- Dans le menu des déclencheurs, vous pouvez choisir le temps qu'il faut pour que la fenêtre contextuelle s'affiche et les conditions pour cliquer sur la fenêtre contextuelle ou la fermer.

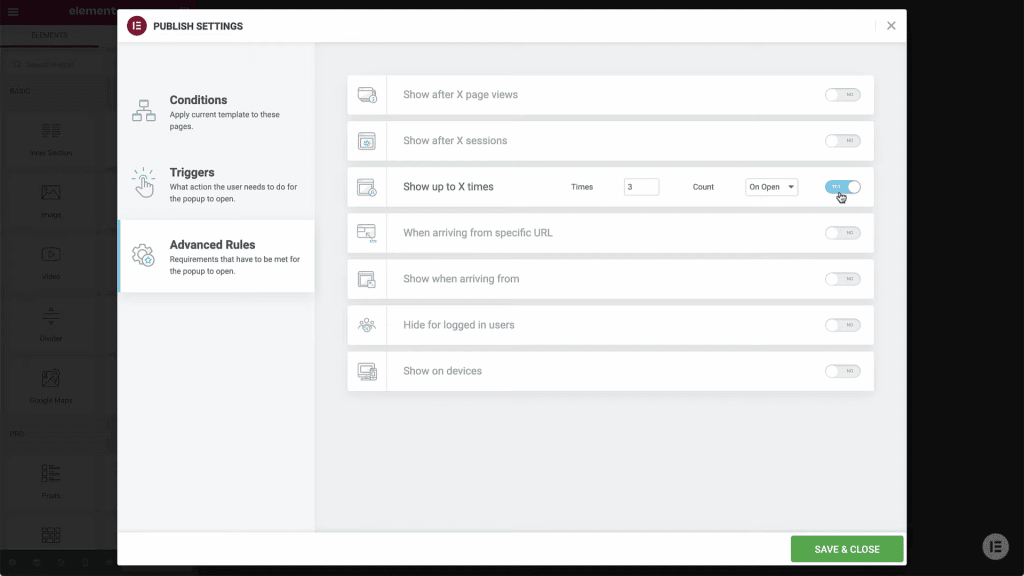
- Ensuite, il y a les options avancées qui vous permettent de choisir combien de fois un seul public verra une fenêtre contextuelle. Lorsque tout est comme vous le souhaitez, vous pouvez cliquer sur enregistrer et quitter.

- Enfin, vous pouvez choisir de rendre l'affichage du popup facultatif en gardant un bouton sur le côté de l'écran pour le public qui souhaite revoir le popup. Cette fonction est définie dans l'onglet dynamique du lien.

Utiliser le code
Si vous êtes un développeur professionnel et que vous avez de l'expérience avec les codes HTML, CSS et JavaScript, vous pouvez créer des popups dans WordPress sans plugins en utilisant des codes et les insérer dans le thème de votre site Web. Ensuite, lorsque votre code est prêt, il vous suffit d'ouvrir votre fenêtre d'administration WordPress et de coller le code dans le bloc HTML en bas de la page.
L'autre endroit où vous pouvez entrer votre code est l'éditeur de thème du tableau de bord WordPress. Dans ce cas, vous devez coller votre code dans le fichier functions.php tout en bas. N'oubliez pas de saisir tous les paramètres contextuels dans votre code.
Ces paramètres incluent : combien de fois la fenêtre contextuelle doit-elle s'afficher ? Combien de temps après avoir accédé à la page s'affiche-t-elle ? À quoi correspondent l'image et le texte de la fenêtre contextuelle ? Et quelle est l'URL vers laquelle l'utilisateur doit être redirigé ?
Dernières pensées
L'utilisation d'une fenêtre contextuelle sur vos pages de destination peut servir à plusieurs fins. Cependant, il y a une ligne fine entre ennuyer votre public hors de votre site Web et lui offrir ce qu'il aimerait voir comme une fenêtre contextuelle. Par conséquent, vous devez collecter autant de données que possible sur votre public et ses goûts et dégoûts.
De plus, vous devez garder votre site Web aussi léger et rapide que possible en réduisant le nombre de vos plugins. C'est pourquoi il est essentiel de savoir comment créer des popups dans WordPress sans plugins. En utilisant les informations contenues dans cet article, vous pouvez concevoir et publier une fenêtre contextuelle d'aspect professionnel sur votre site Web.
