Créez un tableau de prix sur votre site Web Elementor à l'aide de Happy Addons
Publié: 2021-09-08Les visiteurs de votre site Web s'éloignent-ils de la page de tarification et vous perdez le taux de conversion attendu ?
Essayez le widget Tableau de tarification de Happy Addons pour créer un nouveau tableau de tarification pour votre site Web. Ou reconcevez l'actuel pour améliorer votre expérience utilisateur et finalement augmenter le taux de conversion.
Un tableau de prix est une fonctionnalité essentielle pour chaque site Web qui propose des produits ou des services. Un tableau de prix bien conçu peut aider à augmenter le taux de conversion d'un site Web.
Dans ce blog, nous vous expliquerons comment vous pouvez utiliser le widget Tableau de tarification de Happy Addons pour améliorer la conception de votre tableau de tarification.
Commençons.
Pourquoi devriez-vous utiliser le widget de tableau de prix de Happy Addons

Créer un tableau de prix pour votre site Web Elementor est très facile si vous avez le bon outil sous la main. Elementor lui-même propose un widget Price Table pour concevoir de belles tables. Avec Elementor, vous pouvez ajouter le titre de l'en-tête du tableau, le prix, la devise et la période, le mode de vente, la liste des fonctionnalités, le bouton CTA et le ruban spécial qui sont des caractéristiques communes d'un tableau de tarification.
Mais si vous avez besoin d'options plus avancées telles que la gestion des hauteurs des différentes tables, l'ajout d'info-bulles, le téléchargement d'images SVG et surtout des possibilités illimitées lors de la conception d'une table de prix attrayante, vous devriez envisager le widget Happy Addons' Pricing Table.
Ce widget pratique vous permet de créer un tableau personnalisé à partir de zéro. Vous pouvez également utiliser ses modèles de pré-construction pour afficher le plan tarifaire et gagner un temps précieux.
Comment utiliser le widget Happy Addons pour concevoir et personnaliser des tableaux de prix en quelques minutes
Happy Addons est l'un des meilleurs addons Elementor qui comprend plus de 90 widgets gratuits et professionnels et des tonnes de blocs et de modèles prédéfinis.
Vous pouvez utiliser la puissance de Happy Addons avec Elementor pour concevoir le site Web de vos rêves.
Maintenant, dans le segment suivant de notre blog, nous vous expliquerons comment concevoir un tableau de prix de deux manières simples, toutes deux en utilisant la puissance de Happy Addons.
- Ajouter un tableau de prix à l'aide du widget Happy Addons
- Créez un tableau de prix sur votre site à l'aide de blocs de modèles préfabriqués Happy Addonts
En outre, vous devez disposer des plugins suivants sur votre site Web avant de commencer à concevoir votre tableau de prix.
- Élémentaire (Gratuit)
- Happy Addons (Gratuit)
- Heureux Addons Pro
Assurez-vous d'avoir installé et activé les versions gratuite et premium de Happy Addons.
Première façon : ajouter un tableau de prix à l'aide du widget Happy Addons
Nous allons vous montrer comment gérer et travailler avec le contenu du widget Happy Addons Pricing Table. Pour construire la structure du design, nous avons d'abord ajouté trois colonnes sur le canevas Elementor.
Allons y pour ça.
Ajouter un widget de tableau de prix
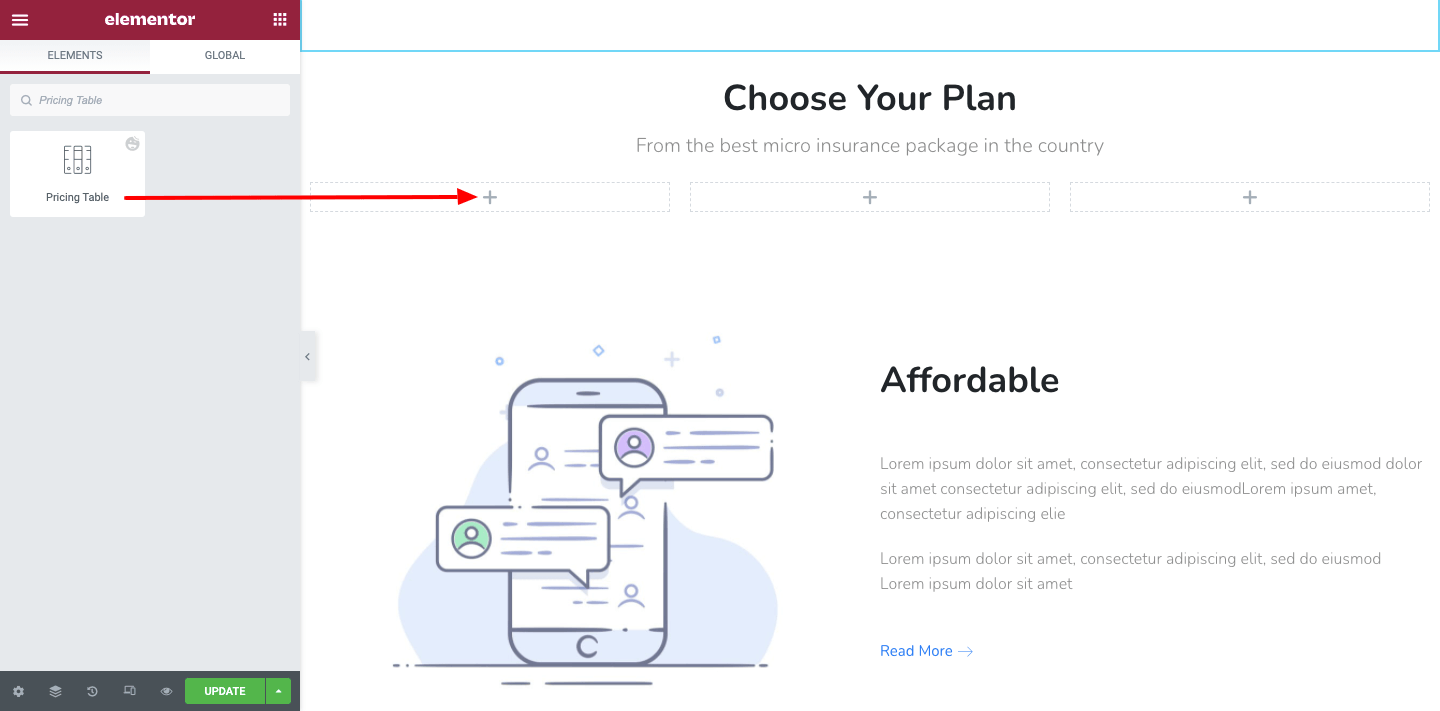
Tout d'abord, vous devez ajouter le widget Tableau de tarification à la partie préférée de la page. Vous pouvez le trouver dans la zone des widgets sur le côté gauche.

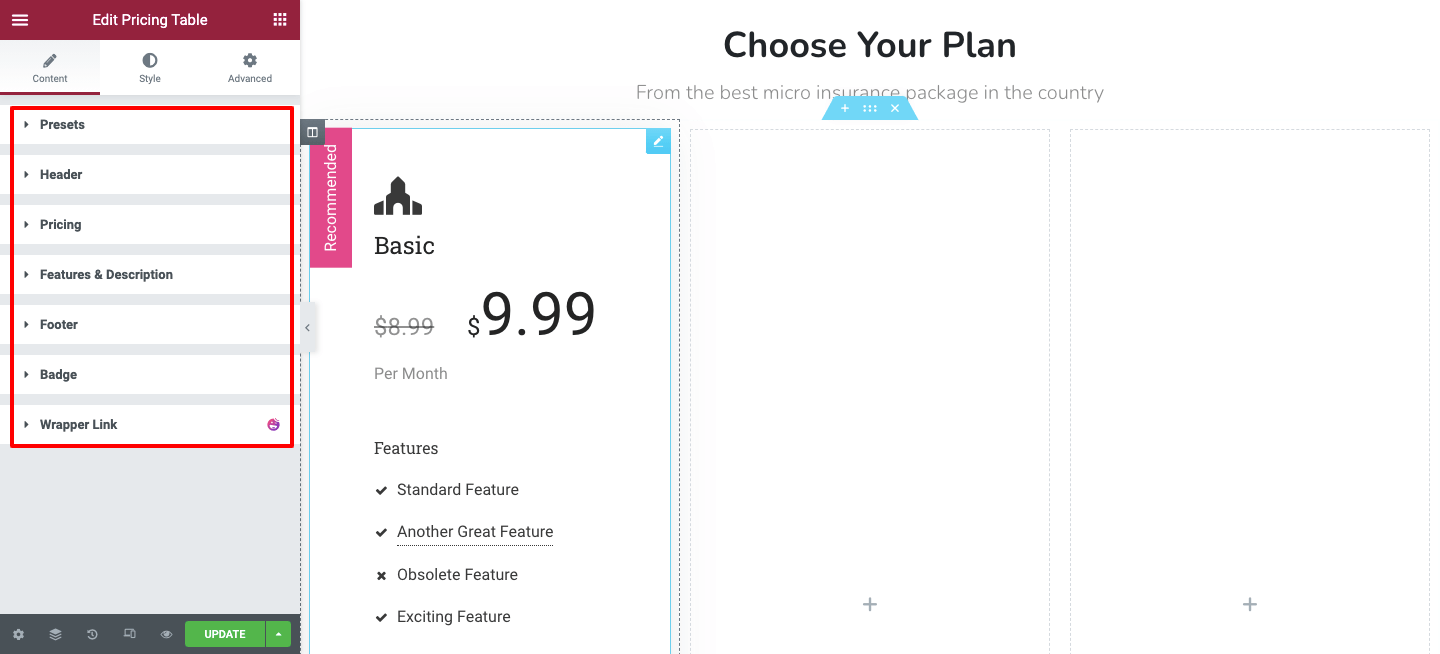
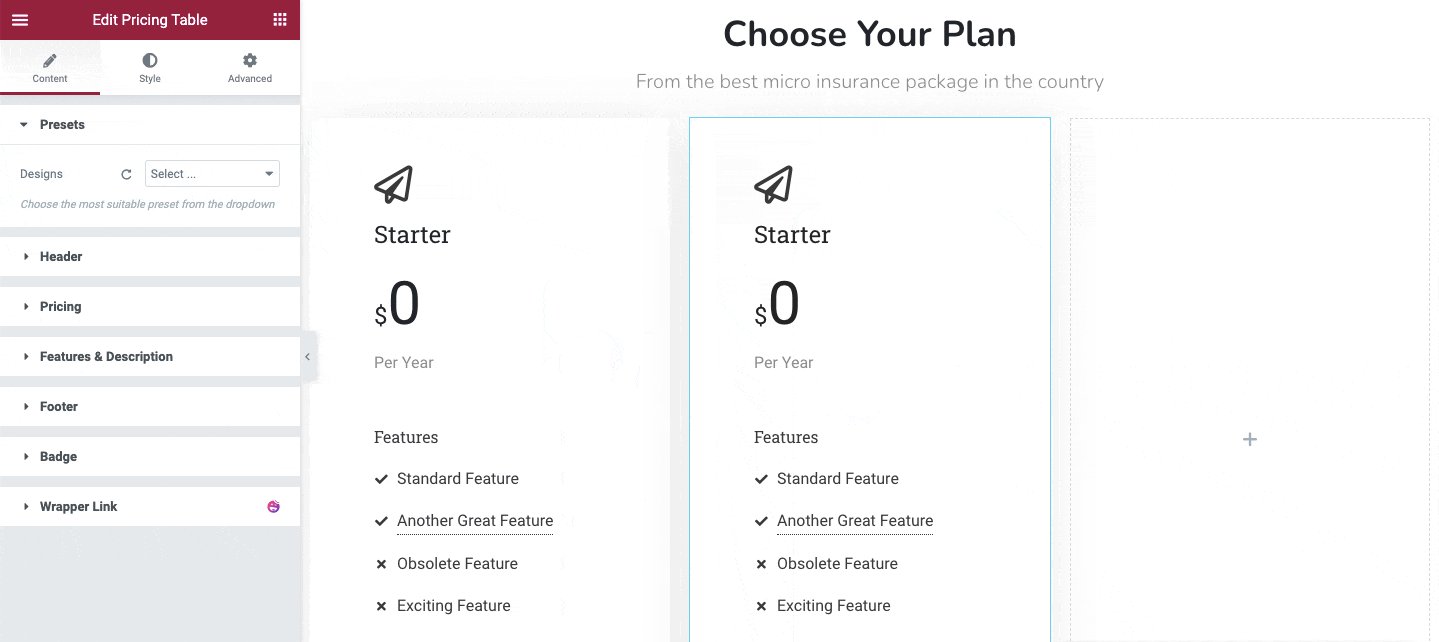
Après avoir ajouté le widget, vous verrez la conception du tableau de prix par défaut et vous pourrez la personnaliser vous-même ici dans la zone Contenu. Ce sont les options qui peuvent vous aider à gérer le contenu du tableau.
- Préconfigurations
- Entête
- Tarification
- Caractéristiques et description
- Bas de page
- Badge

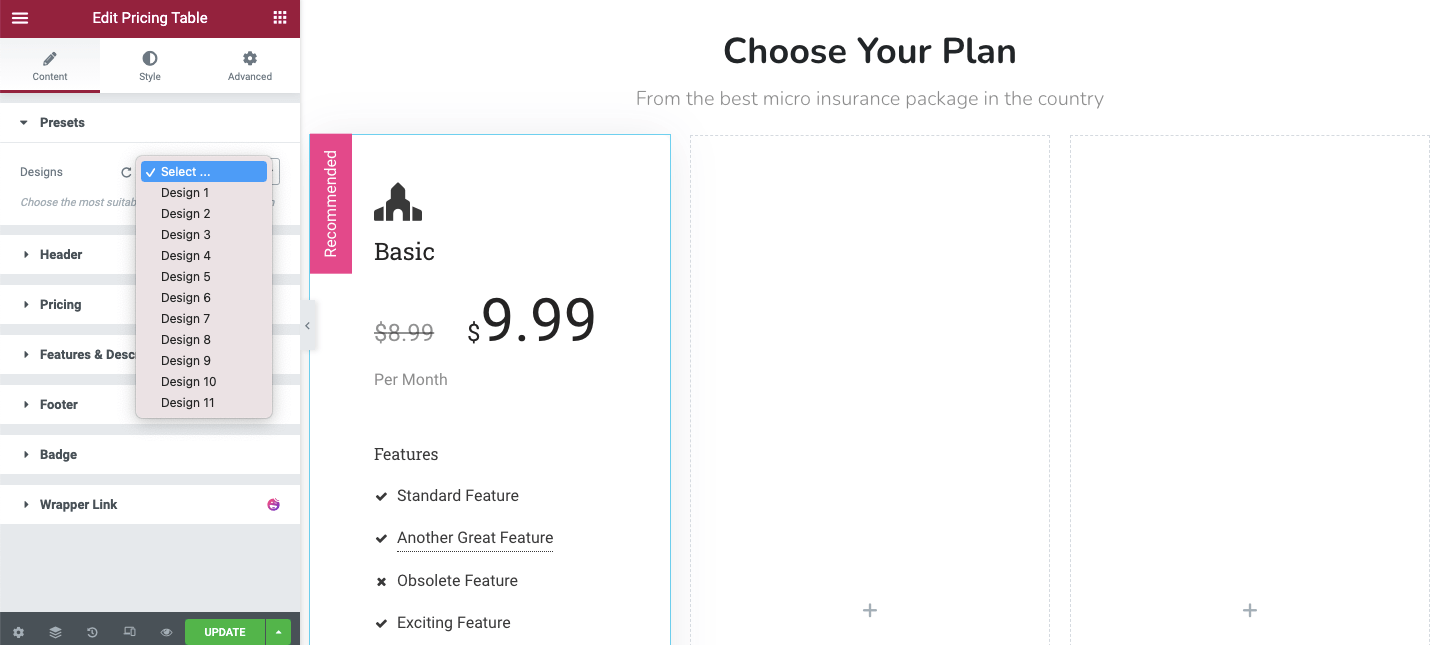
Conception des préréglages
Dans Content-> Presets , vous pouvez définir la conception du tableau. Vous obtiendrez 11 designs ici. Sélectionnez celui que vous préférez pour votre besoin.

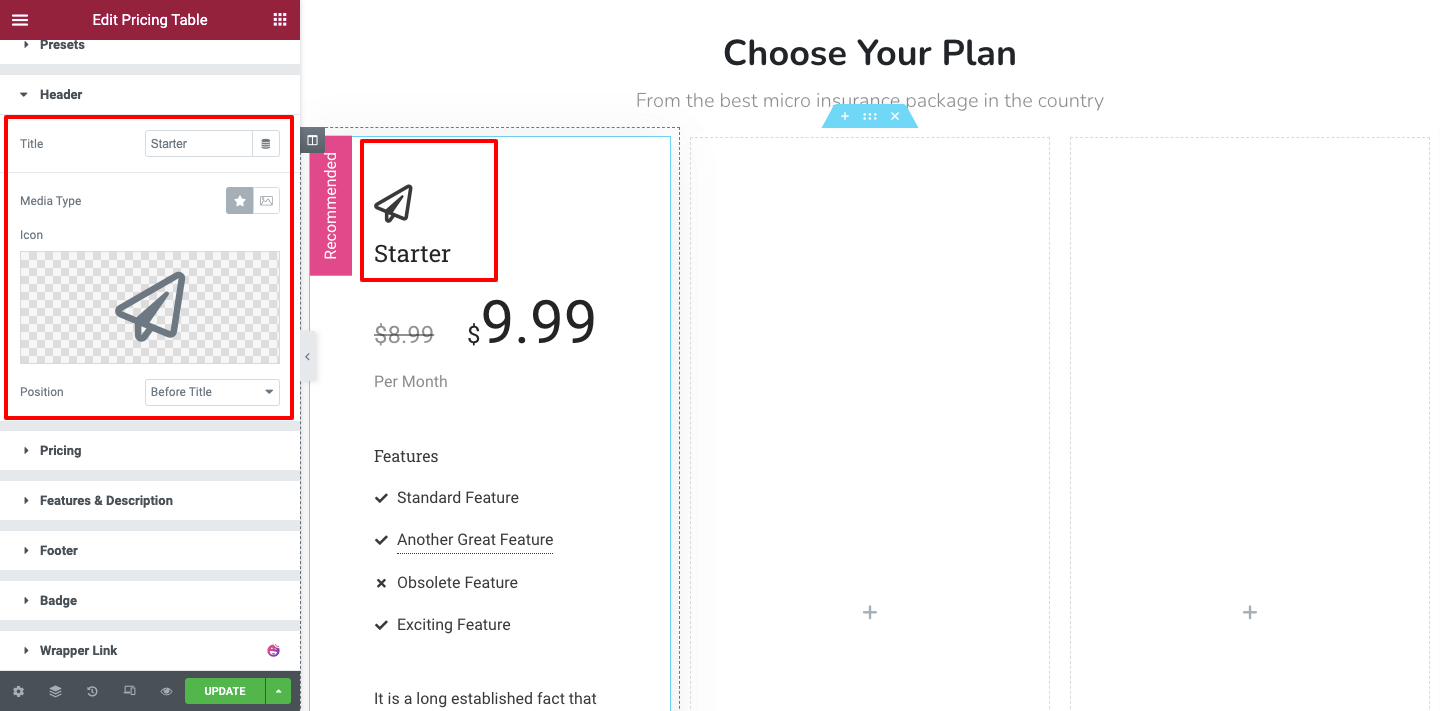
Gérer le contenu de l'en-tête
Accédez à la zone En-tête pour gérer l'en-tête du tableau. Ici, vous pouvez ajouter le titre, l'icône et la position du contenu de l'en-tête.

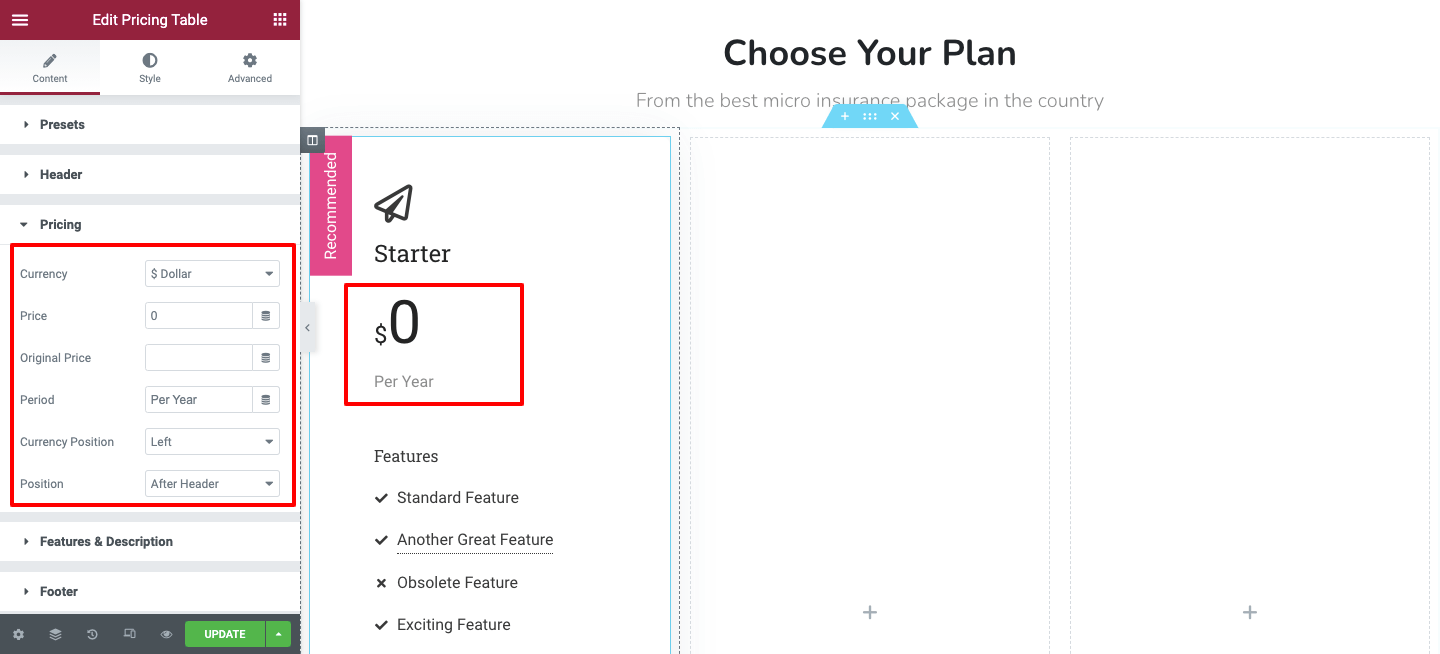
Définir le contenu des prix
Maintenant, vous pouvez définir le plan tarifaire dans la zone Contenu-> Tarification . Vous pouvez ajouter la devise, le prix, le prix d'origine, définir la position de la devise et la position de tarification complète ici.

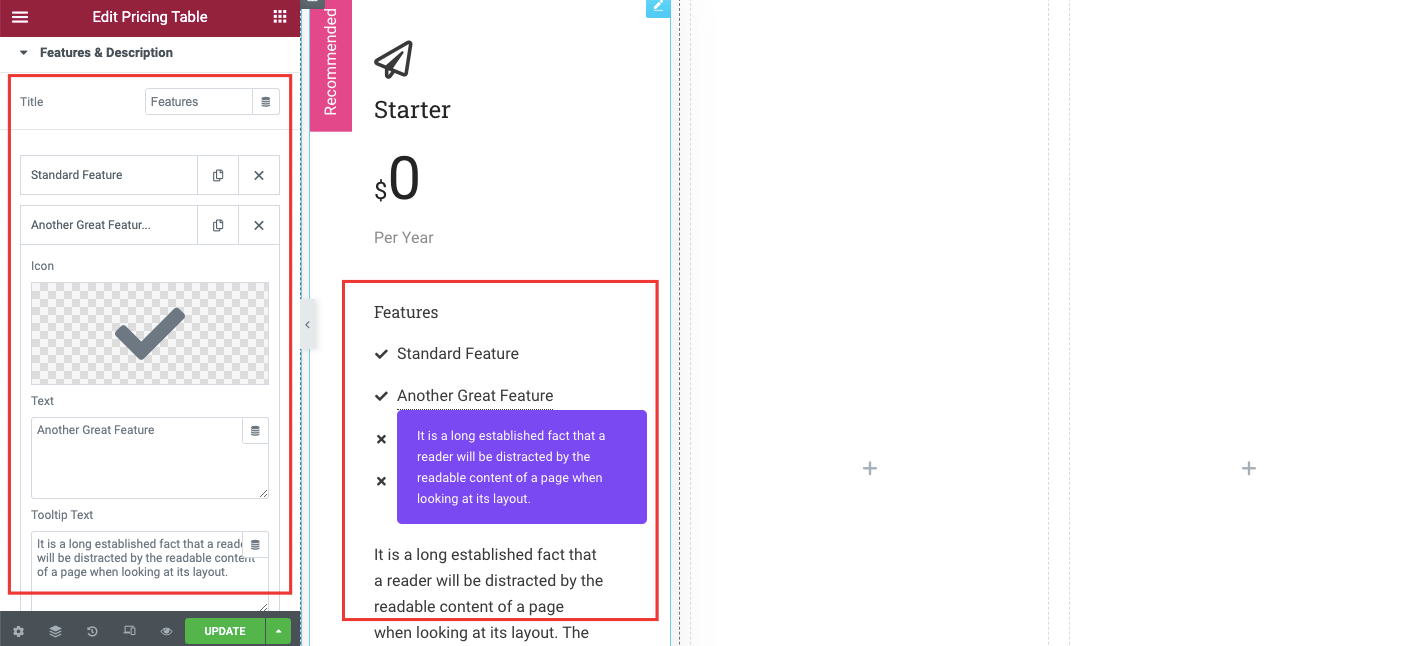
Caractéristiques et descriptions
L'option Fonctionnalité et description vous aide à ajouter les détails de votre plan tarifaire. Vous pouvez ajouter plusieurs éléments et une description spécifique. Également capable d'écrire un texte d'info-bulle et de définir l' alignement des fonctionnalités à votre manière.

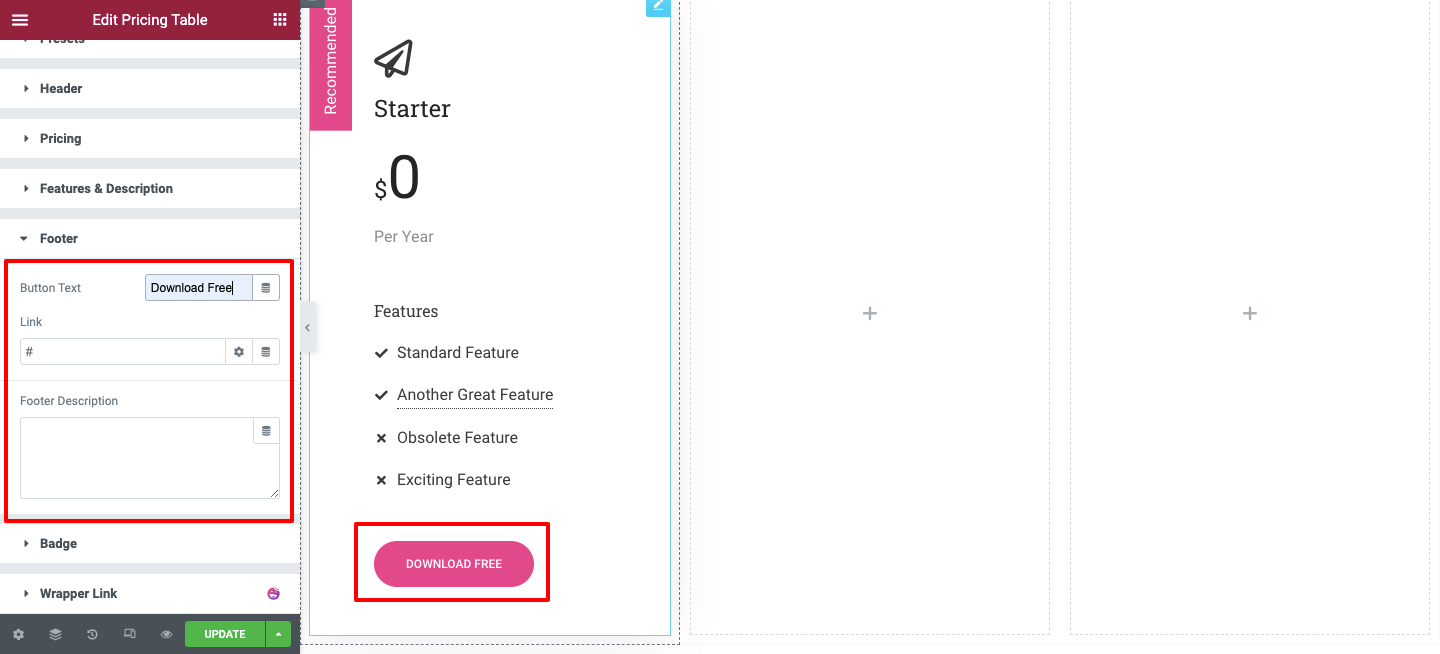
Contenu du pied de page du tableau des prix
Si vous souhaitez modifier le contenu du bouton du tableau des prix, vous pouvez le faire ici dans la section Pied de page. Vous pouvez également ajouter du texte de bouton, des liens personnalisés et une description de pied de page.

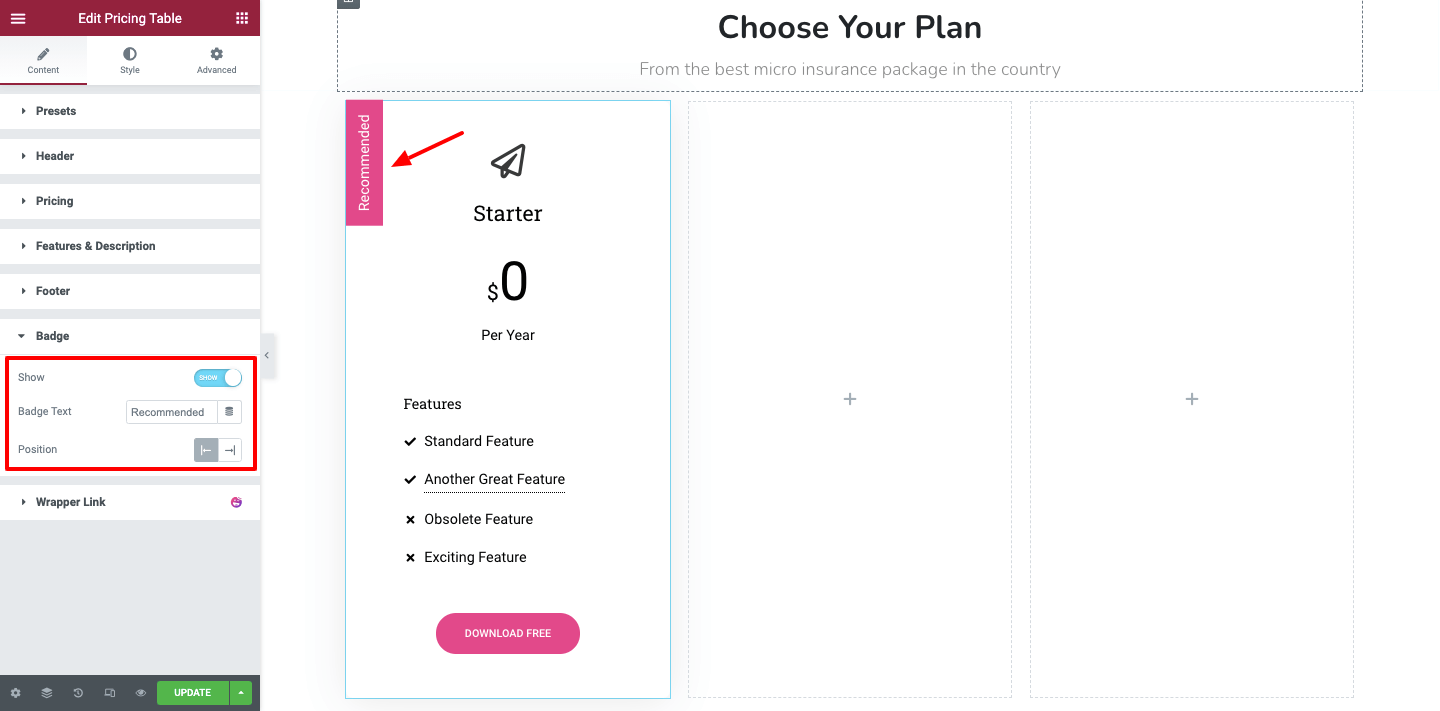
Badge
Vous souhaitez afficher un badge pour faire ressortir un plan ? Vous pouvez le faire en affichant et en masquant le badge à partir de l'option Badge . Vous écrivez le texte du badge et définissez également sa position.


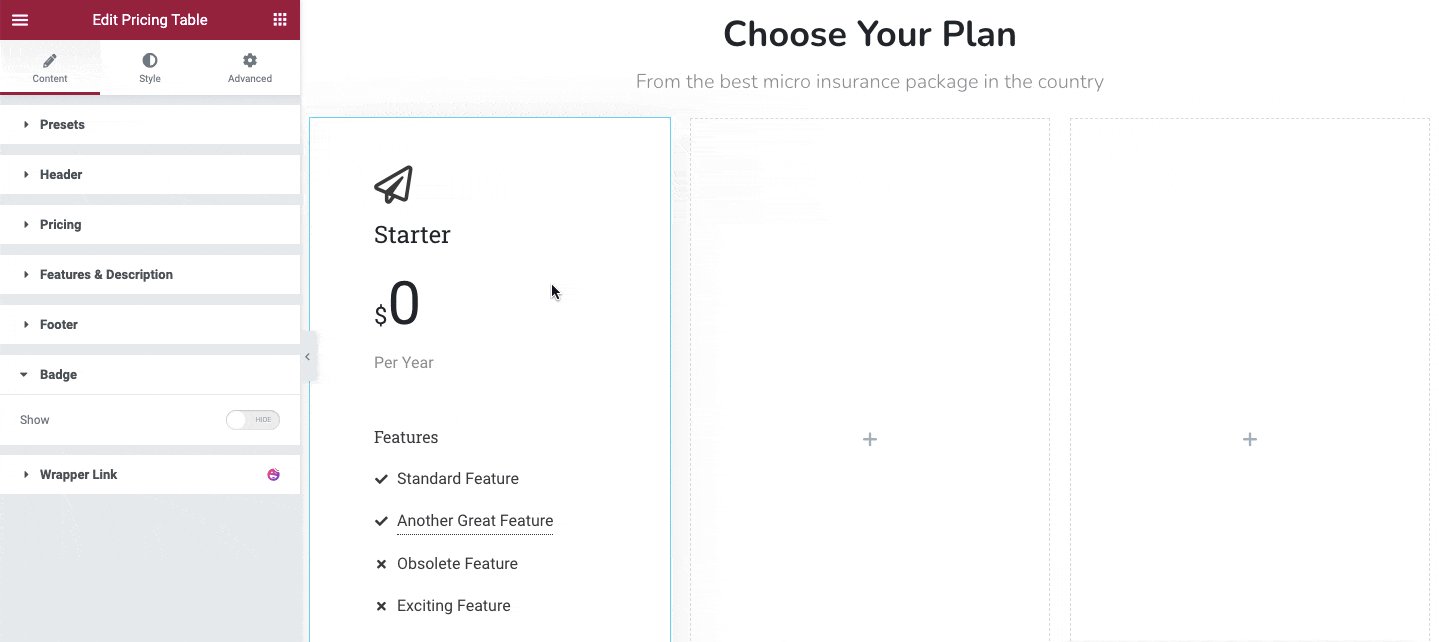
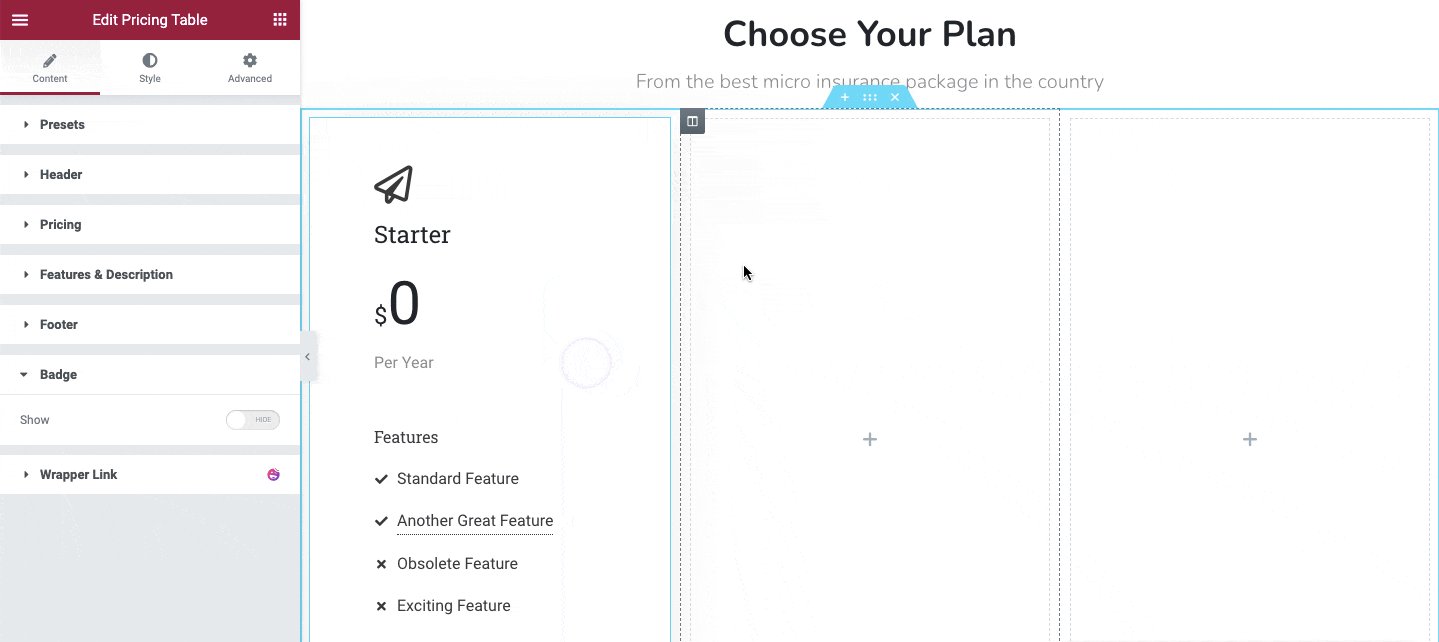
Nous avons presque le même type de données sur tous les tableaux (plans), nous avons donc copié le tableau entier et l'avons également collé sur les colonnes suivantes. Si vous avez un contenu distinct sur chaque table, suivez à nouveau la méthode ci-dessus pour le créer à partir de zéro.
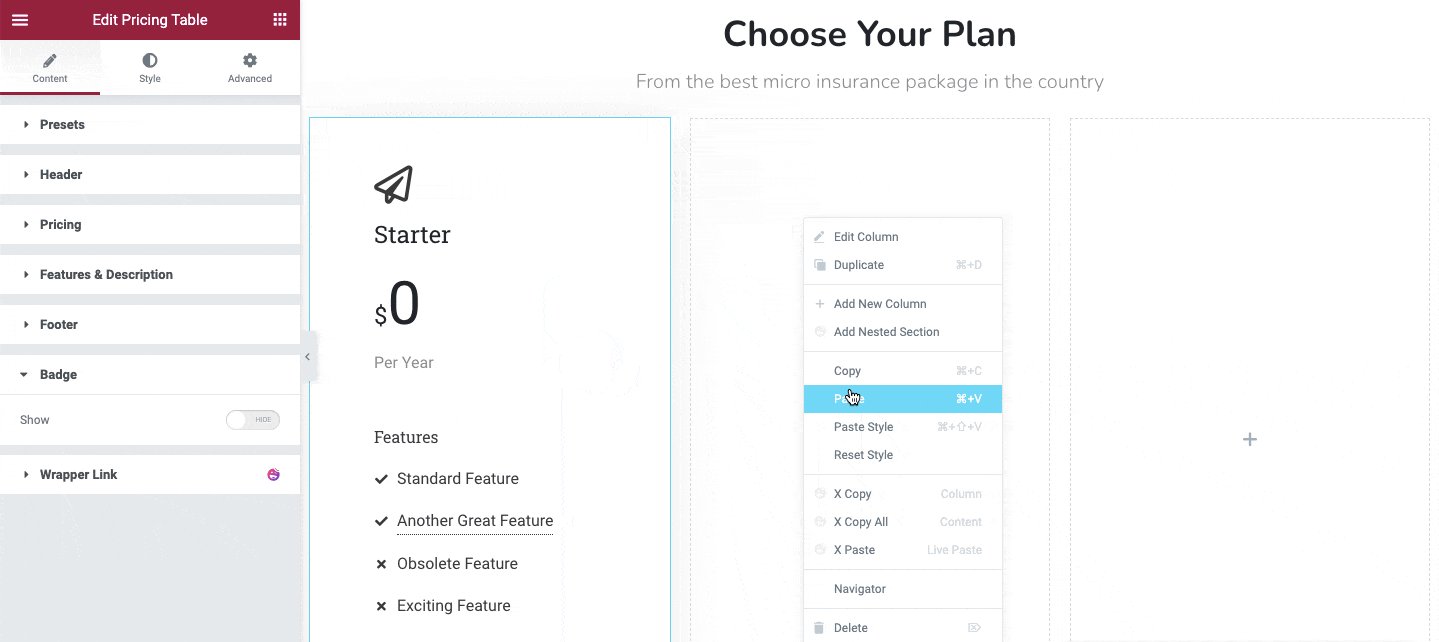
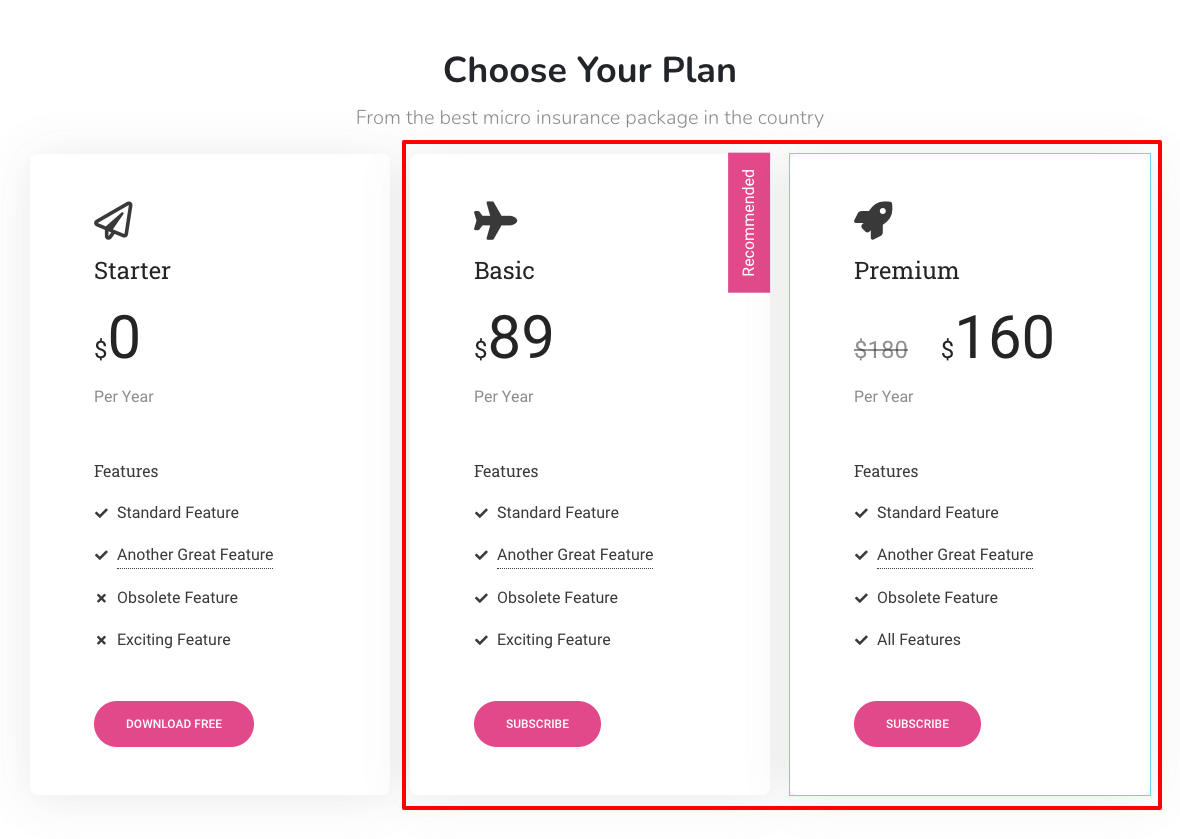
Si vous avez un contenu similaire sur chaque table, tout comme nous, faites un clic droit sur la section des colonnes individuelles et copiez le design et collez-le simplement dans l'autre colonne. Vous pouvez suivre l'image ci-dessous.

Après avoir ajouté les deux autres tables, voici à quoi ressemble notre table entière.

Personnalisation du tableau des prix
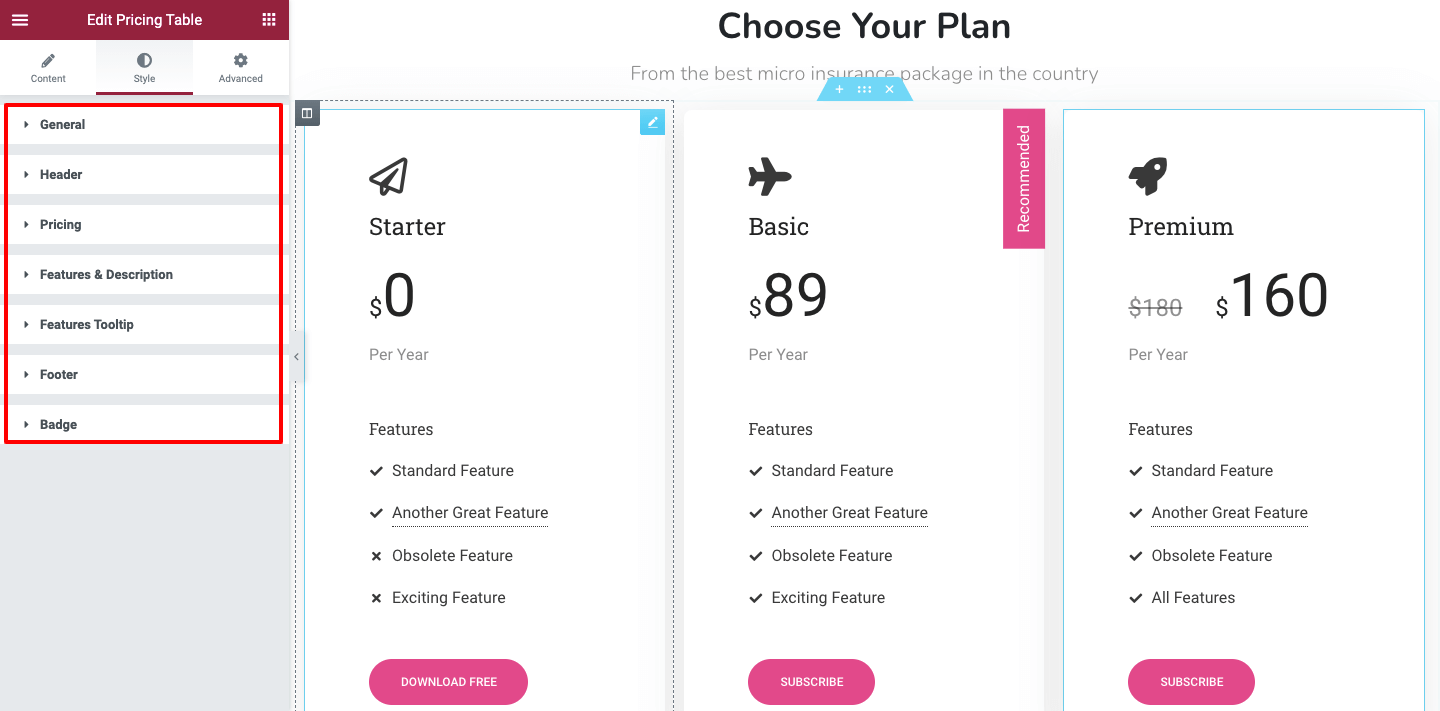
Dans la section Style , vous obtiendrez toutes les options de style nécessaires pour personnaliser la conception de votre tableau de prix. Ce sont les paramètres qui vous aideront.
- Général : La section générale vous aidera à personnaliser le contenu général du tableau.
- En- tête : vous pouvez reconcevoir le contenu de l'en-tête avec cette option.
- Tarification : La zone de tarification vous permet de modifier le contenu de tarification par défaut.
- Fonctionnalités et description : vous pouvez décorer le contenu de la fonctionnalité et de la description dans la zone.
- Info- bulle des fonctionnalités : vous pouvez modifier la conception de l'info-bulle dans cette zone.
- Pied de page : Ici, vous pouvez changer le style actuel du pied de page.
- Badge : Vous pouvez styliser le badge à votre manière.

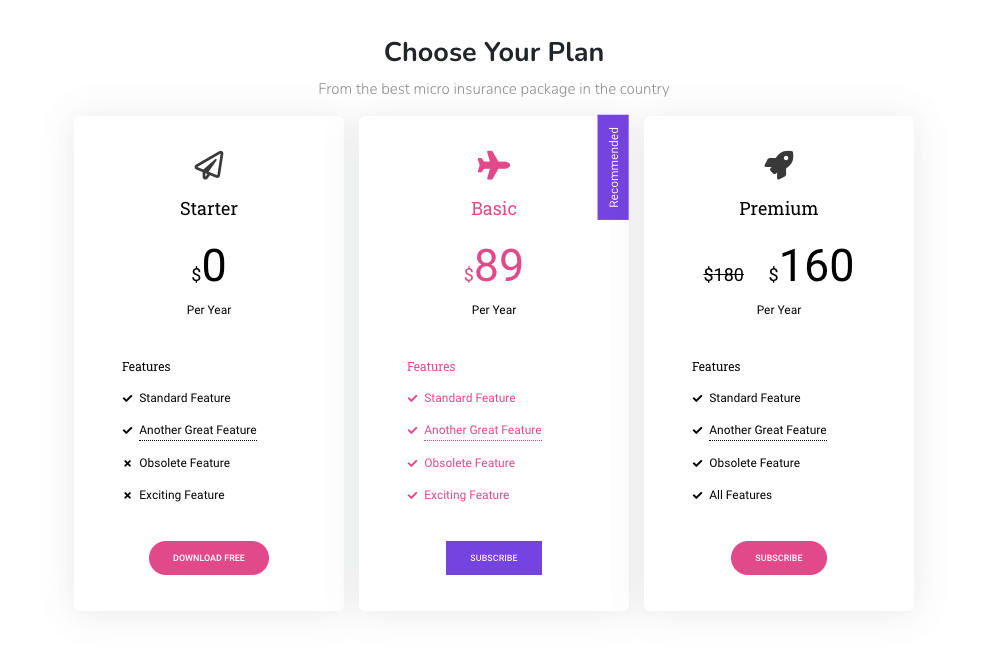
Aperçu final
Nous avons changé les styles essentiels de notre tableau de prix et l'aspect final du tableau ressemble à l'image ci-dessous.

C'est tout.
Deuxième méthode : créez un tableau de tarification sur votre site à l'aide de blocs de modèles prédéfinis Happy Addons
Jusqu'à présent, nous vous avons montré comment vous pouvez créer un tableau de prix à partir de zéro. Ici, dans cette partie de notre blog, vous apprendrez l'autre façon de créer des tableaux de prix pour votre site Web Elementor.
Si vous avez un calendrier serré et que vous n'avez pas assez de temps pour concevoir les choses à partir de zéro, vous pouvez utiliser les blocs de tarification pré-construction pratiques.
Nous allons maintenant vous montrer comment utiliser le bloc de tarification prédéfini de Happy Addons pour ajouter un tableau de tarification époustouflant à votre site Web.
Faisons-le.
Trouver un modèle heureux
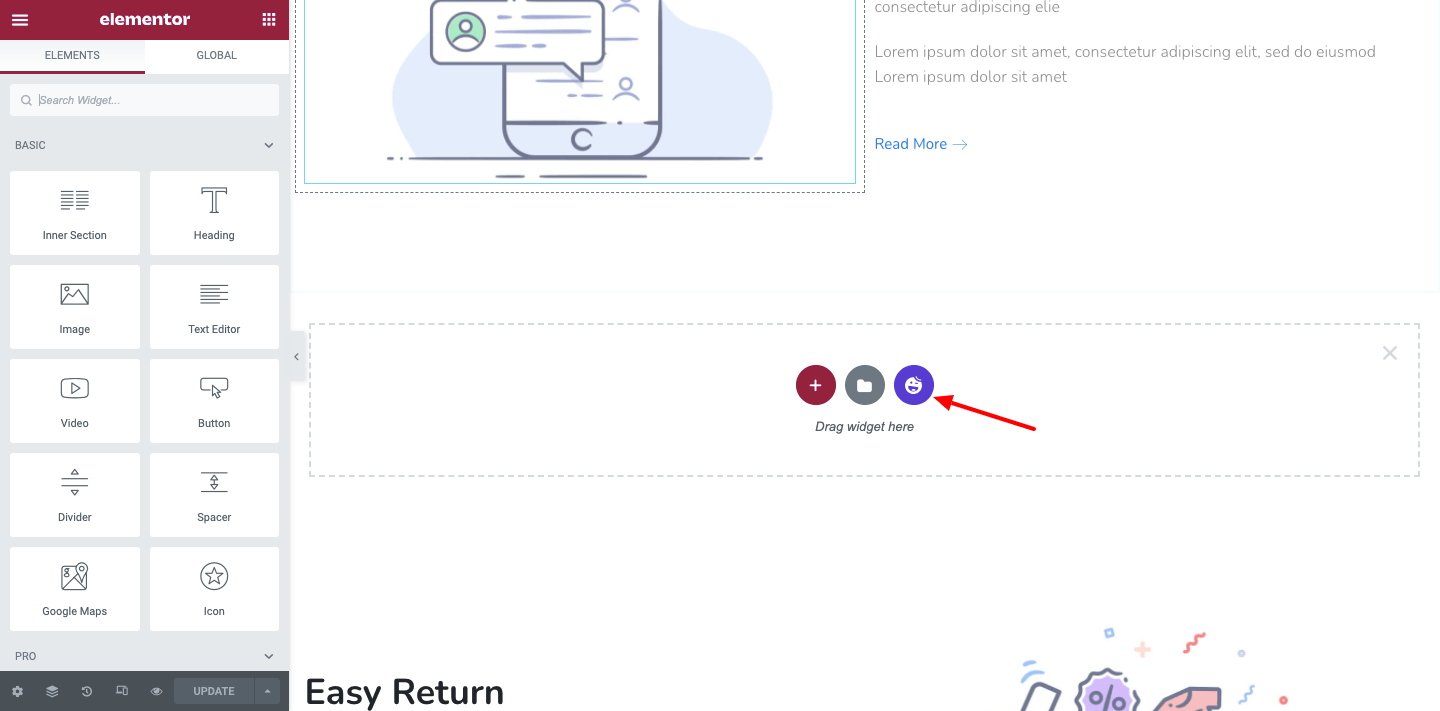
Tout d'abord, cliquez sur l'icône Happy Template dans le canevas Elementor et ouvrez la zone Blocks & Templates.

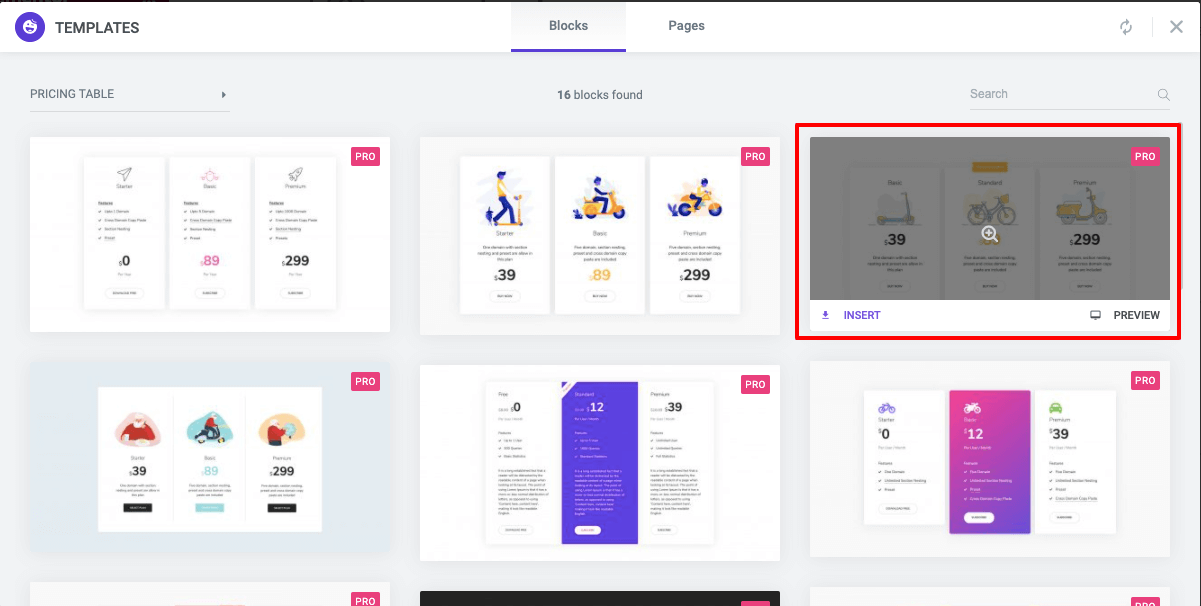
Insérer un modèle de tableau de prix approprié
Sur l'écran suivant, vous trouverez tous les blocs . Sélectionnez les blocs du tableau de tarification ou vous pouvez le rechercher à l'aide de la barre de recherche. Enfin, choisissez celui qui vous convient le mieux et installez -le sur votre site Web.

Après cela, modifiez simplement le contenu en fonction de vos besoins !
C'est ça. Votre site est équipé d'une belle grille tarifaire.
Vous pouvez également regarder cette vidéo.
Êtes-vous prêt à créer un tableau de prix pour votre site
Un tableau de tarification WordPress simple et organisé donne une image parfaite de votre plan de tarification aux clients. Il les aide à choisir facilement un plan adapté à leurs besoins.
Dans ce blog, nous avons expliqué comment créer un tableau de tarification Elementor avec la puissance du widget Happy Addons. En outre, montré comment utiliser les blocs de modèles prédéfinis pour concevoir une table attrayante.
Si vous avez des questions concernant ce didacticiel, vous pouvez les écrire dans la zone de commentaires ci-dessous.
Vous avez aimé cet article ? Nous avons écrit de nombreux blogs de tutoriels utiles sur Elementor, WordPress et Happy Addons. Vous pouvez vous inscrire à notre newsletter pour obtenir tout cela GRATUITEMENT .
