Comment créer un curseur de catégorie de produit pour WooCommerce
Publié: 2024-10-03L'ajout d'un curseur de catégorie de produit n'importe où sur votre boutique WooCommerce peut améliorer considérablement l'expérience utilisateur en permettant aux clients de parcourir et de découvrir facilement les produits de n'importe quelle section de votre site Web.
Que vous le placiez sur la page d'accueil, les pages de produits ou les pages personnalisées, le curseur offre un moyen transparent de présenter vos catégories et d'améliorer la visibilité des produits.
Dans cet article de blog, je vais vous guider à travers les étapes pour créer et ajouter un curseur de catégorie de produits WooCommerce à n'importe quelle page de votre site.
Pourquoi ajouter un curseur de catégorie de produit dans WooCommerce ?
Par défaut, WooCommerce affiche les catégories de produits dans la section boutique, mais l'ajout d'un curseur de catégorie de produits à d'autres parties de votre site Web peut stimuler l'engagement et générer des conversions.
Placer ce curseur sur votre page d'accueil, vos pages de destination ou vos articles de blog permet aux visiteurs de découvrir et d'explorer plus facilement diverses catégories de produits, les encourageant à parcourir et à effectuer des achats plus efficacement.
Comment ajouter un curseur de catégorie de produit dans WooCommerce
Table des matières
L'ajout d'un curseur de catégorie de produit est facile avec le module complémentaire Elemento pour Elementor. Cet outil puissant vous permet de créer des curseurs dynamiques et attrayants pour votre boutique WooCommerce, améliorant ainsi la découverte de produits et l'expérience utilisateur.

À propos du module complémentaire Elemento pour Elementor :
L'Elemento Addon pour Elementor est un plugin polyvalent pour vous aider à créer des sections WooCommerce belles et fonctionnelles.
Il propose une variété de widgets, y compris le curseur de catégorie de produits, vous permettant de présenter sans effort des catégories de produits n'importe où sur votre site.
Étape 1 : Installer et activer WooCommerce et Elementor
Assurez-vous que WooCommerce et Elementor sont installés et activés sur votre site Web WordPress.


Si vous ne l'avez pas installé, accédez à Plugins > Ajouter un nouveau , recherchez « WooCommerce » ou « Elementor » et cliquez sur Installer maintenant et activer .
Étape 2 : installer et activer le plugin Elemento Addons
Téléchargez le plugin Elemento Addons depuis ThemeHunk.

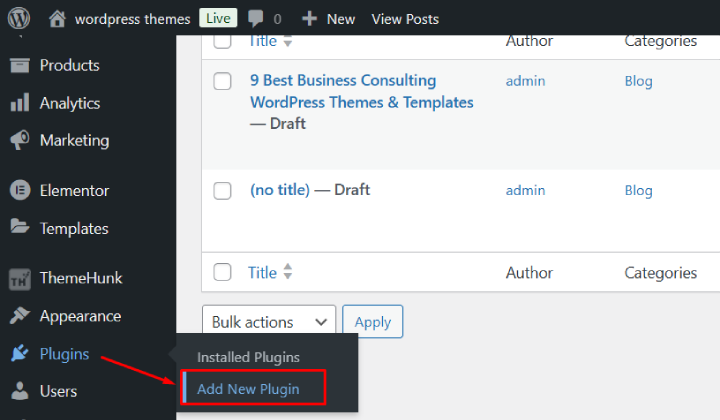
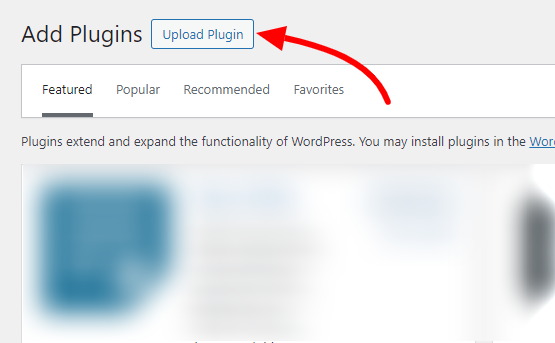
Sur votre tableau de bord WordPress, accédez à Plugins > Ajouter un nouveau .

Cliquez sur le bouton Télécharger le plugin , puis sélectionnez le fichier zip téléchargé.

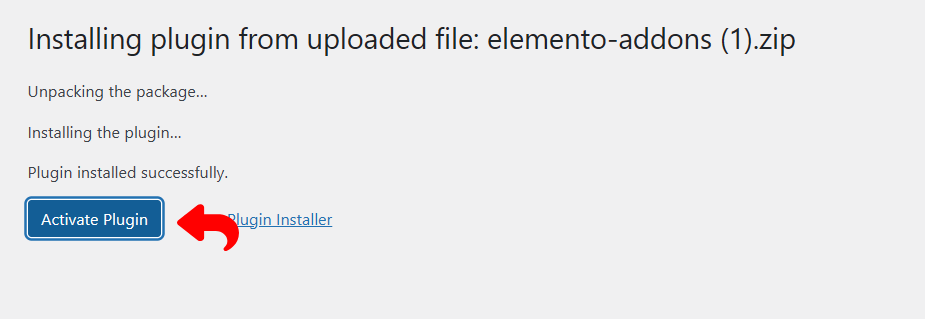
Cliquez sur Installer maintenant , puis sur Activer le plugin.
Étape 3 : Créer une nouvelle page avec Elementor

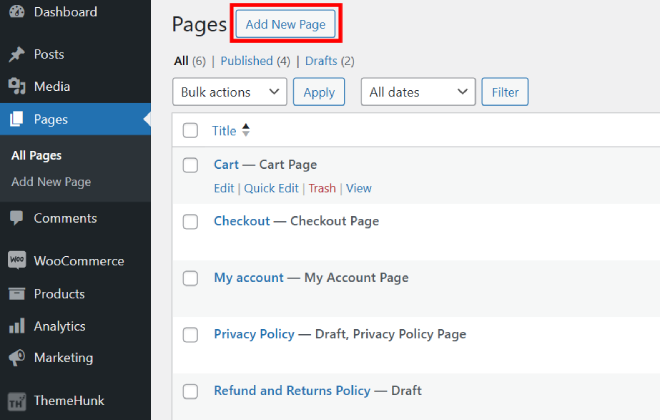
Pour créer une nouvelle page, allez dans la section Pages et cliquez sur « Ajouter un nouveau ». Si vous souhaitez modifier quelque chose, vous pouvez également choisir une page existante à modifier.

De plus, vous pouvez facilement ajouter un curseur de catégorie de produits à n'importe quelle page pour afficher joliment vos produits.

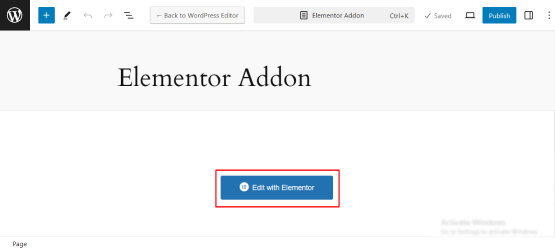
Cliquez sur Modifier avec Elementor pour ouvrir le générateur de pages Elementor.
Une fois dans l'éditeur Elementor, cliquez sur l'icône + pour ajouter une nouvelle section.
Choisissez la structure souhaitée pour votre section de curseur (par exemple, disposition sur une colonne).
Étape 5 : Recherchez le widget de curseur de catégorie de produit

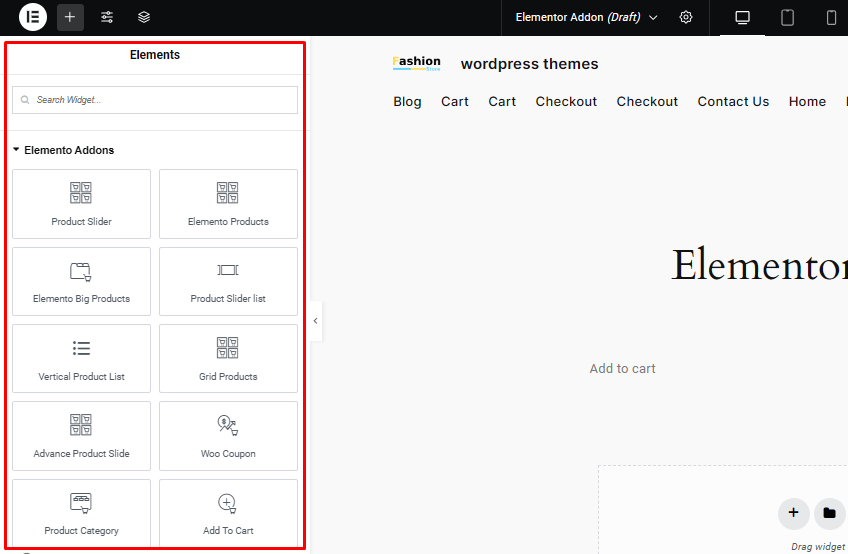
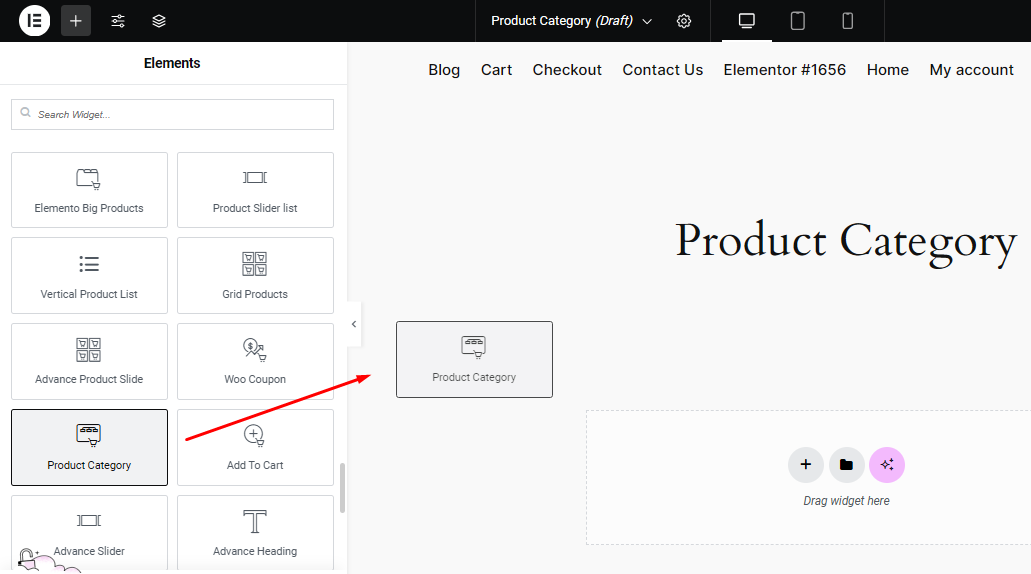
Dans le panneau Elementor, recherchez « Product Category Slider » (ce widget est disponible dans Elemento Addons ).

Faites glisser et déposez le widget Product Category Slider dans votre section créée.
Étape 6 : Personnalisez le curseur de catégorie de produit

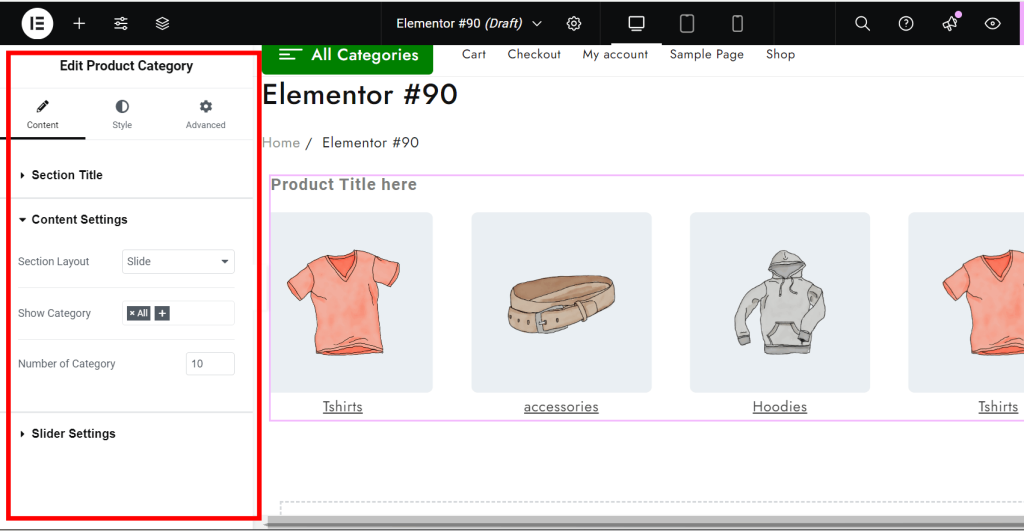
Après avoir ajouté le widget, les options de personnalisation apparaîtront sur la gauche.
Sous l'onglet Contenu, sélectionnez les catégories de produits WooCommerce que vous souhaitez afficher dans le curseur.
Vous pouvez personnaliser le nombre de produits par diapositive, les options de mise en page, la vitesse du curseur, etc. dans les onglets Mise en page et Style.
De plus, configurez les paramètres de navigation, notamment l'activation des flèches ou des points.
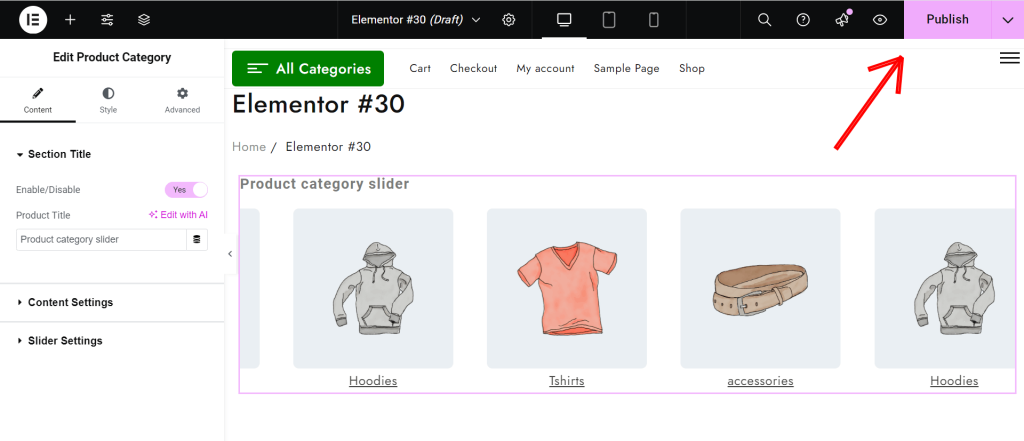
Étape 7 : Publier et prévisualiser

Une fois satisfait de la configuration, cliquez sur Publier pour mettre la page en ligne.

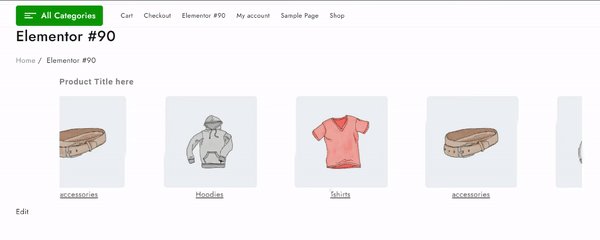
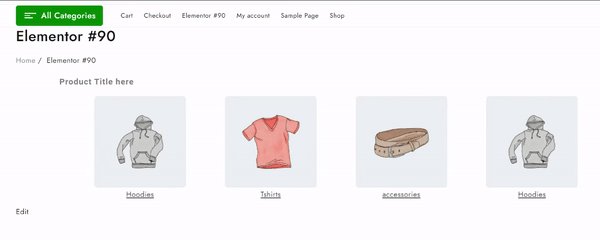
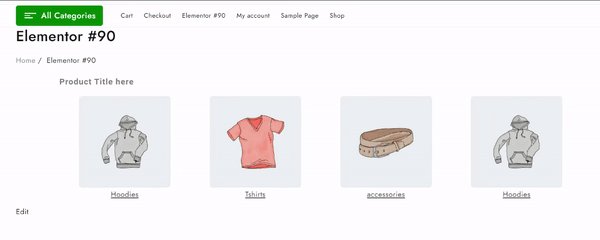
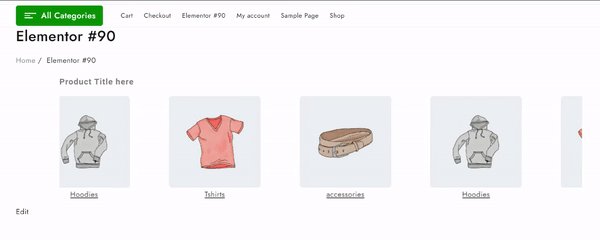
Le curseur de votre catégorie de produit sera désormais visible sur la page nouvellement créée.
FAQ
Q : Qu'est-ce qu'un curseur de catégorie de produits dans WooCommerce ?
Réponse : Un curseur de catégorie de produits est un élément visuel sur un site Web de commerce électronique qui affiche différentes catégories de produits dans un format coulissant, permettant aux utilisateurs de parcourir facilement différentes catégories.
Q : Puis-je personnaliser l’apparence du curseur de catégorie ?
Réponse : Oui, la plupart des plugins de curseur offrent des options de personnalisation, notamment :
Taille du curseur et transitions
Couleurs d'arrière-plan
Styles de texte et dispositions des boutons
Styles de navigation et de pagination par flèche
Q : Que dois-je faire si mon curseur de catégorie est absent ?
Réponse : Assurez-vous que le plugin est installé et activé.
Vérifiez les paramètres de votre curseur pour les options de visibilité.
Assurez-vous que des produits sont attribués aux catégories affichées.
Effacez tous les plugins de mise en cache ou le cache de votre navigateur
Conclusion
L'ajout d'un curseur de catégorie de produits à votre boutique WooCommerce est un excellent moyen d'améliorer l'expérience utilisateur, d'améliorer la visibilité du produit et de générer des conversions.
Avec Elemento Addon pour Elementor, créer un curseur visuellement attrayant et interactif est simple et efficace.
En présentant vos catégories de produits dans un format dynamique, vous permettez aux clients d'explorer plus facilement vos offres, encourageant ainsi plus d'engagement et augmentant les ventes sur votre site Web.
Si vous avez trouvé cet article utile, partagez-le avec vos amis. Si vous avez des questions, laissez un commentaire ci-dessous et nous vous aiderons. Merci d'avoir lu!
Veuillez vous abonner à notre chaîne YouTube , nous y téléchargeons également du contenu de qualité et suivez-nous également sur Facebook et Twitter.
Lectures plus utiles :
- Comment réparer « Échec de la mise à jour. La réponse n'est pas une réponse JSON valide » dans WordPress
- Comment rendre le stockage de commandes haute performance du plugin WooCommerce compatible
