Utilisez le plugin WordPress Form Builder pour créer facilement un quiz
Publié: 2018-11-15Le quiz en ligne est devenu une source astucieuse non seulement pour les chercheurs en marketing, mais aussi pour toutes les catégories de personnes. C'est faisable parce que n'importe qui peut créer un quiz et rendre facilement un verdict sur n'importe quel problème.
Auparavant, il était assez difficile d'organiser un quiz, car les individus devaient tenir compte d'une myriade de choses. Cependant, pour l'avantage d'Internet, c'est devenu le travail le plus facile.
Dans cet article, nous allons vous montrer comment créer un quiz en utilisant le générateur de formulaire WordPress Fluent Forms. Mais pour une meilleure compréhension, l'article est divisé en trois segments. Nous allons commencer par vous montrer comment créer un design de quiz simple. Mais si vous souhaitez passer à une autre section, utilisez les liens rapides fournis ci-dessous.
- Questionnaire de base
- Quiz basé sur plusieurs colonnes
- Logique conditionnelle
- Étape du formulaire
Questionnaire de base
Pour créer un quiz, des sondages, une enquête ou d'autres formulaires, vous devrez tout d'abord installer un plugin de création de formulaire WordPress dans votre WordPress. Pour cela, j'ai installé WP Fluent Form dans mon WordPress. Il a beaucoup de fonctionnalités incluses même sur la version gratuite. De plus, vous pouvez obtenir beaucoup de documentation qui peut vous guider pour créer n'importe quel formulaire.

Vous pouvez créer différents types de quiz. Parmi tous les styles de quiz, les quiz basés sur des questions à choix multiples sont les plus largement utilisés.
Téléchargez WP Fluent Forms, si vous ne l'avez pas déjà fait !
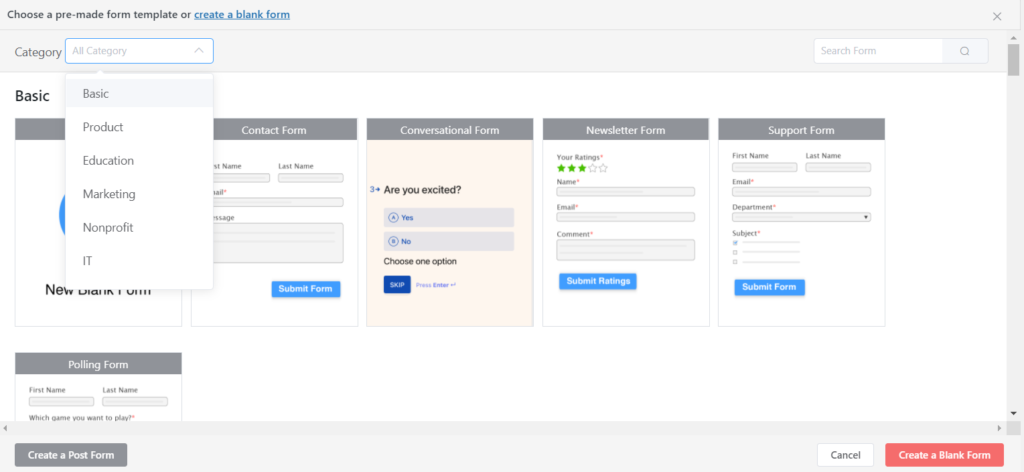
Après avoir installé le plugin WP Fluent Form sur WordPress, accédez à la section Nouveau formulaire dans la barre latérale. Une fenêtre contextuelle apparaîtra avec tous les modèles de formulaire prédéfinis. Cependant, nous choisirons un formulaire vierge pour notre objectif.

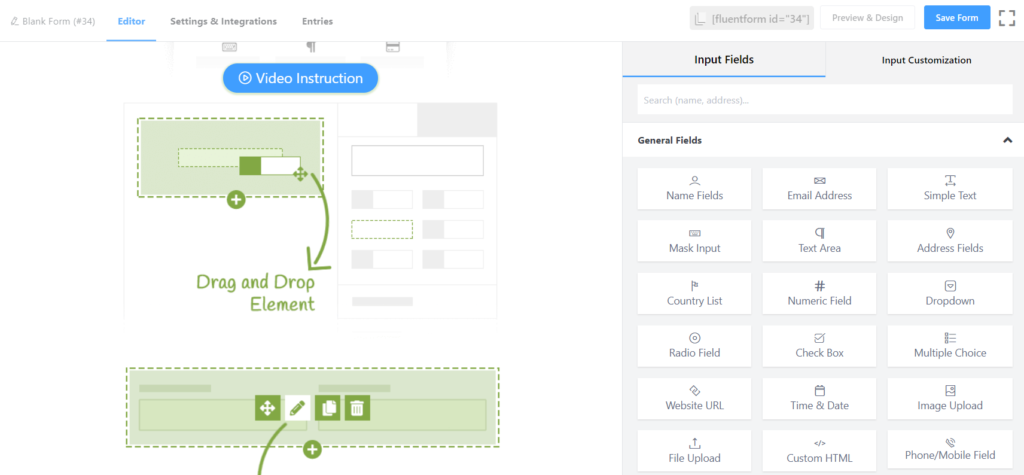
Pour créer un quiz, vous pouvez sélectionner plusieurs champs. Par exemple, vous pouvez utiliser le champ de nom , le champ e- mail , le bouton radio , la zone de texte simple , le champ déroulant , la case à cocher , etc. pour un formulaire de quiz de base. De plus, vous pouvez également utiliser des champs et des conteneurs avancés pour créer une conception de formulaire complexe.

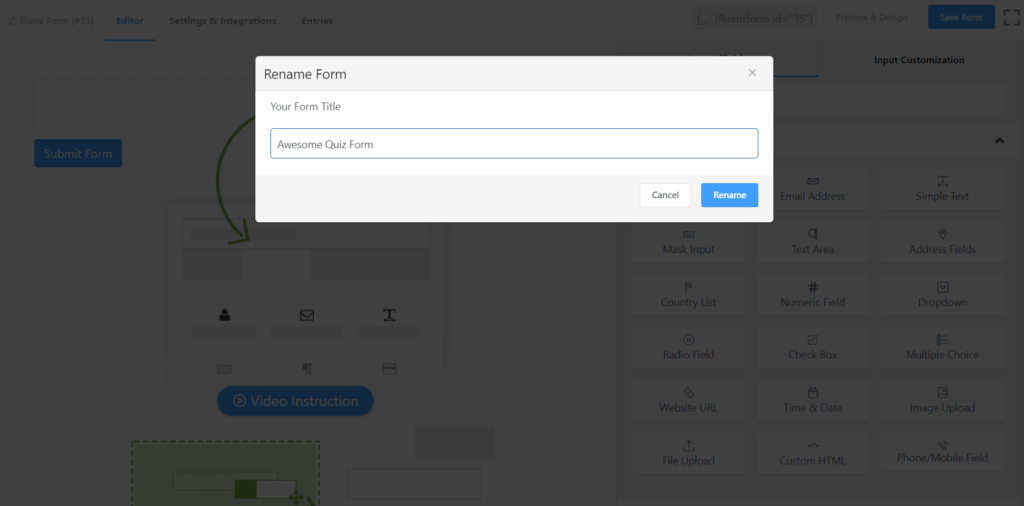
Ensuite, définissez le nom du questionnaire dans la zone Nouveau formulaire vierge située en haut à gauche. Cela vous aidera à distinguer le formulaire de questionnaire des autres formulaires Web que vous avez créés.

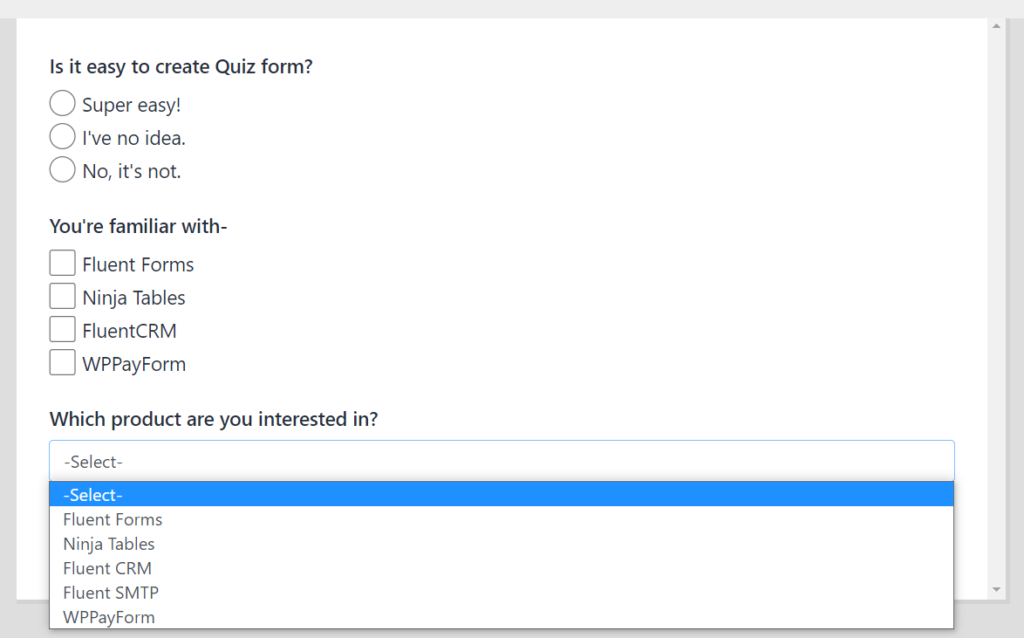
Supposons que vous souhaitiez créer un quiz dans lequel vous souhaitez poser un ensemble de questions à choix multiples et de type "Écrivez la réponse ci-dessous". Dans ce cas, cliquez d'abord sur le bouton radio du champ général et il atteindra automatiquement le tableau de bord.

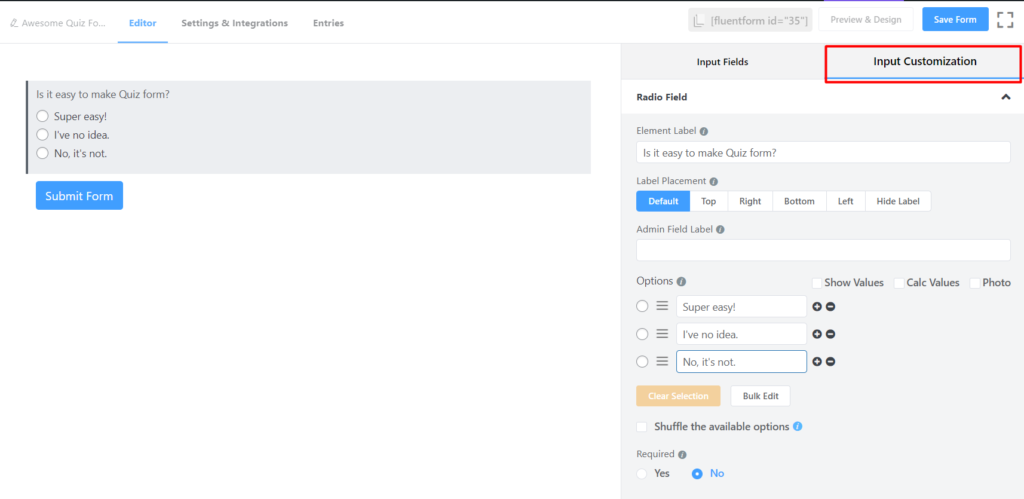
Dans le champ du bouton radio , vous pouvez voir de nombreuses options disponibles dans le panneau de droite du tableau de bord. Vous pouvez personnaliser les questions à partir de la personnalisation des entrées .
Supposons que vous souhaitiez connaître les objectifs de blogging de votre public. Tapez ensuite "Mes objectifs de blogging incluent -" dans l'étiquette de l'élément. Disons que vous voulez offrir quatre options pour la réponse. Dans ce cas, placez les réponses dans le panneau Options .

De cette façon, vous pouvez facilement créer un formulaire de questionnaire sur une seule ligne.

Vous pouvez également utiliser d'autres champs pour apporter des variations au quiz. Par exemple, quelqu'un peut vouloir créer un quiz dans lequel il souhaite définir plusieurs questions à choix multiples et de type boîte où les participants fourniront leurs propres réponses dans les boîtes.

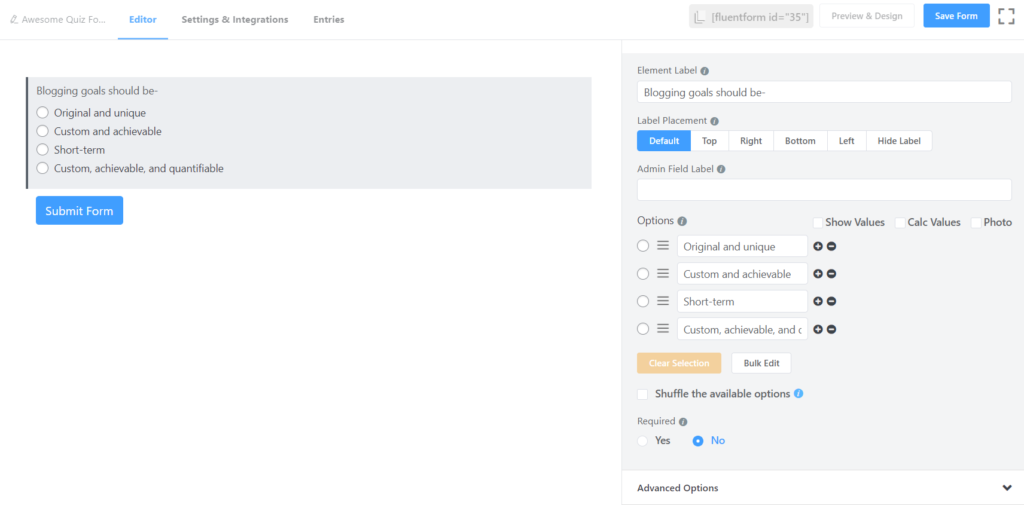
Après cela, vous pouvez modifier le champ et écrire votre question requise sur l' étiquette de l'élément .
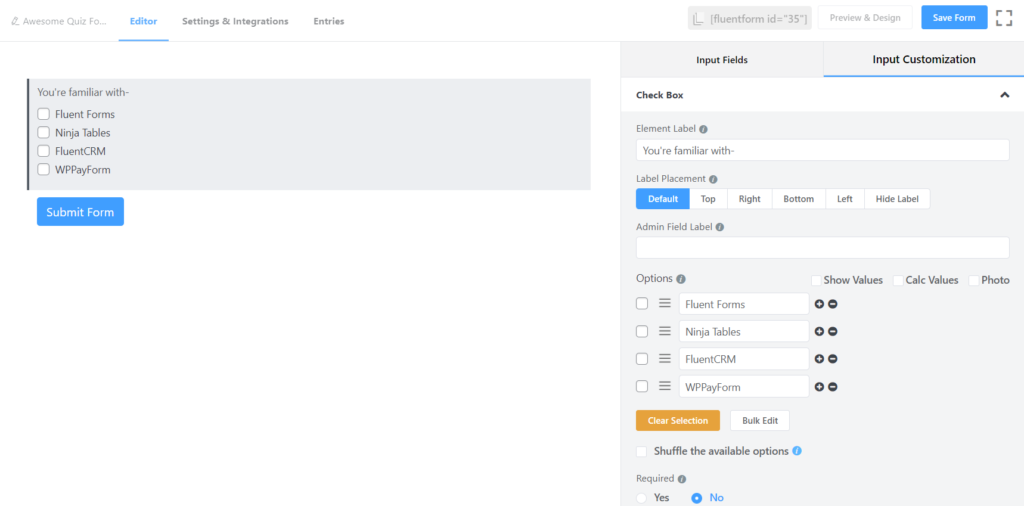
De plus, vous pouvez rendre le quiz plus attrayant en utilisant d'autres champs de WP Fluent Form tels que la case à cocher ou le bouton déroulant . Par exemple, vous voulez établir une question sur le quiz où la bonne réponse serait plus d'une. Donc, dans ce cas, vous pouvez utiliser la case à cocher . De la même manière, si vous souhaitez définir une question dont les réponses seraient un simple « Oui » ou « Non », vous pouvez déployer un champ déroulant sur le tableau de bord.

Cependant, vous pouvez créer l'ensemble du quiz en utilisant n'importe quel champ particulier, ou vous pouvez créer un formulaire de quiz personnalisé dans lequel différents champs peuvent être utilisés.
Quiz basé sur plusieurs colonnes
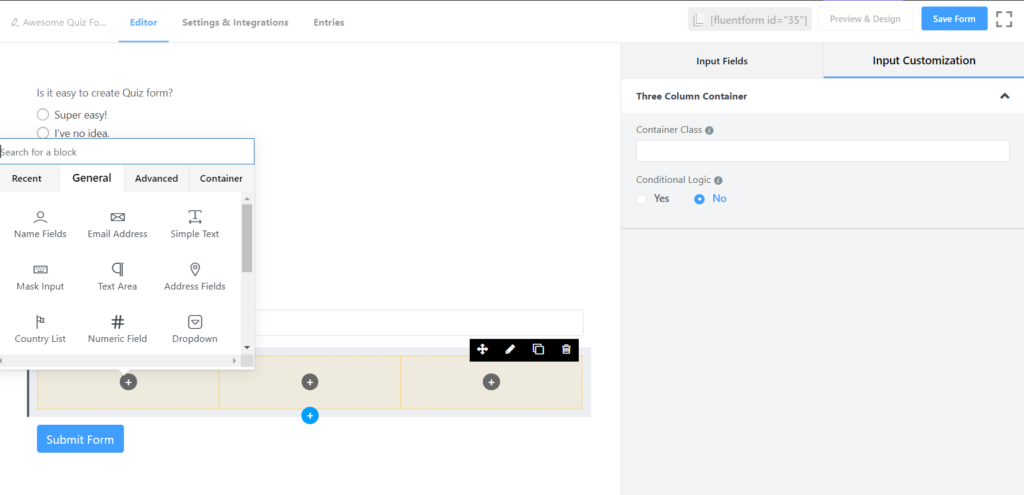
Supposons que vous souhaitiez créer un formulaire de quiz dans lequel toutes les questions seront présentées sur deux colonnes. Dans ce cas, vous pouvez utiliser un Container . Vous pouvez même définir des questions dans jusqu'à six colonnes à l'aide de conteneurs avec WP Fluent Forms. Voyons maintenant comment créer un formulaire de quiz en utilisant des colonnes.

Pour créer un formulaire de quiz à plusieurs lignes, cliquez sur l'option Deux colonnes dans le Conteneur . Cependant, vous pouvez utiliser jusqu'à six colonnes et même leur appliquer une logique conditionnelle. Mais, dans ce contenu, je vais créer un quiz en utilisant seulement deux colonnes.
Ainsi, après avoir cliqué sur le Two Column , il ira au tableau de bord, et à partir de là, vous pouvez créer une structure pour le quiz. Je vais vous guider pas à pas.
Vous pouvez voir deux signes de bouton d'ajout ( + ) dans les deux cases. Vous pouvez maintenir la séquence en commençant à créer la question du côté gauche. Dans ce cas, je vais écrire une question pour un quiz du côté gauche, et je maintiendrai la séquence de numérotation de haut en bas.
Maintenant, cliquez sur le bouton Ajouter ( + ) et vous verrez une autre option apparaître à l'écran.

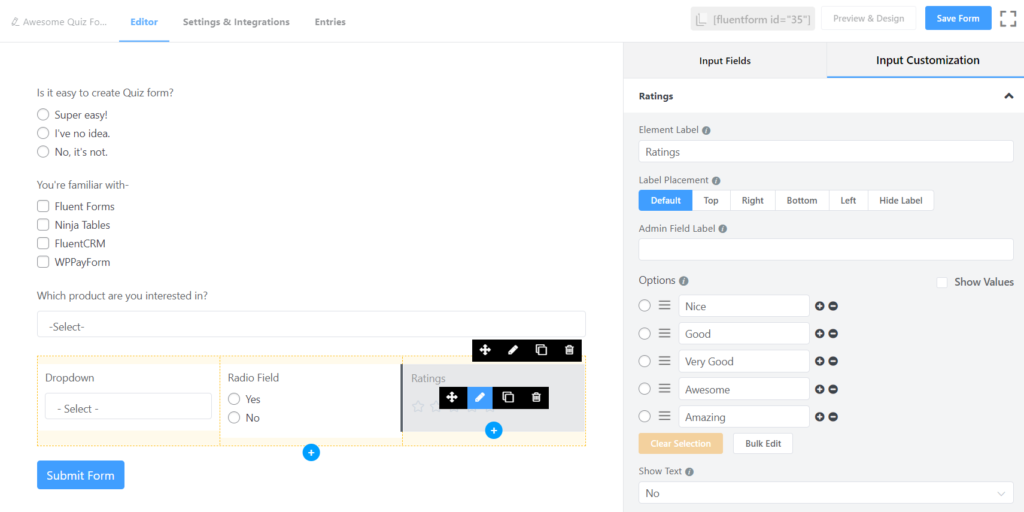
Vous pouvez sélectionner les champs obligatoires dans la boîte. Supposons que vous souhaitiez utiliser le bouton déroulant pour la première question. Dans ce cas, cliquez sur le bouton déroulant et il se placera automatiquement dans la colonne de gauche. Après cela, vous pouvez personnaliser le champ en tant que mes captures d'écran partagées.
Vous pouvez créer l'ensemble du quiz en utilisant différents champs. De plus, vous pouvez écrire la question suivante juste sous le bouton déroulant . Dans ce cas, si vous amenez le curseur sur la liste déroulante et que vous pouvez voir une option d'ajout ( + ) apparaîtra juste en dessous de cette case comme image.
Si vous cliquez sur le bouton de la marque rouge, une autre boîte apparaîtra à l'écran à partir de laquelle vous pourrez sélectionner le champ requis pour la question suivante.
En suivant cette méthode, vous pouvez facilement créer un quiz multi-colonnes.
Logique conditionnelle
Introduisons maintenant la logique conditionnelle. La logique conditionnelle est essentielle pour créer un quiz. Ce n'est pas seulement crucial pour les formulaires d'enquête de rétroaction ou les demandes d'emploi, mais vous pouvez également ressentir sa nécessité dans presque tous les types de formulaires.

La logique conditionnelle peut vous aider à obtenir des réponses authentiques des participants. Supposons que vous souhaitiez poser une question sur le quiz en utilisant le bouton déroulant . Mais il est également crucial de connaître la logique réelle derrière les réponses des participants. Dans ce cas, vous pouvez facilement utiliser la logique conditionnelle.
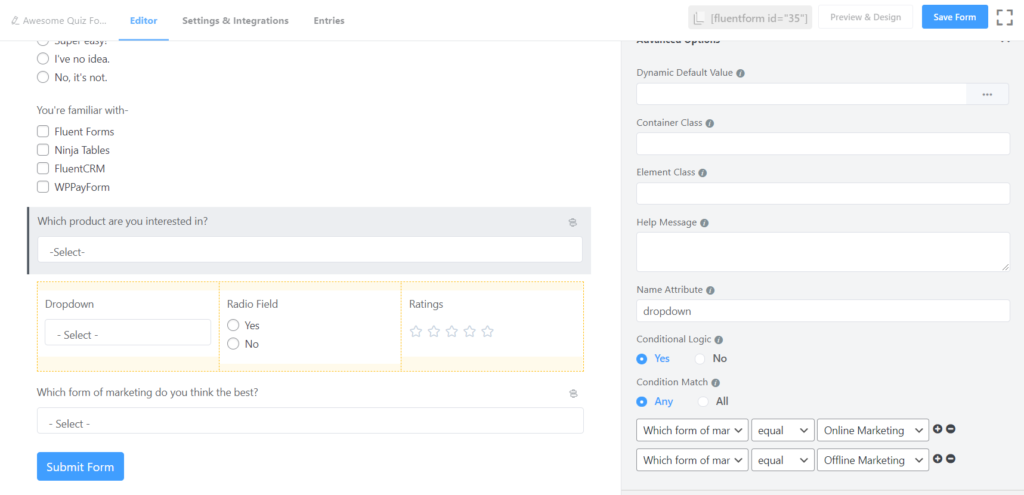
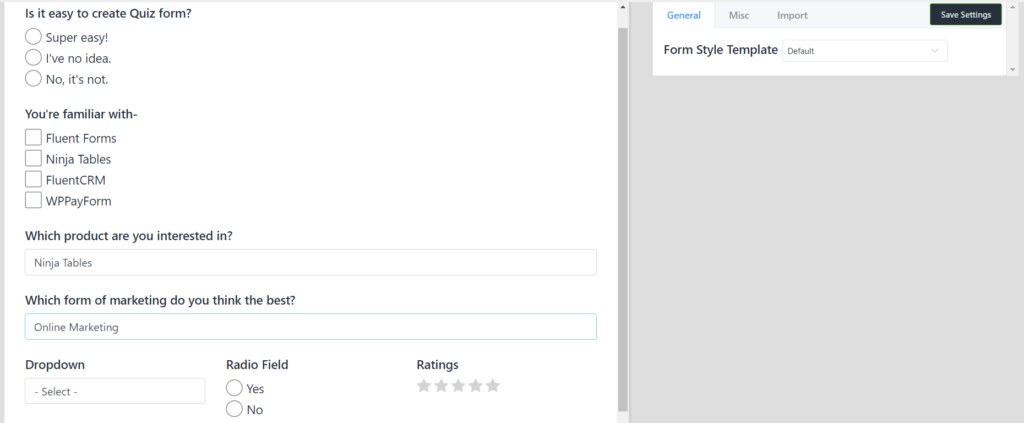
Pour utiliser la logique conditionnelle, vous devez tout d'abord créer la question principale à laquelle vous souhaitez ajouter la condition. Par exemple, je veux poser à nouveau la question précédente : « Quelle forme de marketing pensez-vous être la meilleure ? » Et je souhaite conserver deux réponses « Marketing en ligne » et « Marketing hors ligne » dans le champ déroulant.
Alors, cliquez sur le menu déroulant

Après cela, cliquez à nouveau sur le champ de texte simple et il ira juste en dessous du bouton déroulant . Après cela, vous pouvez le personnaliser en fonction de vos besoins.
Maintenant, si vous cliquez sur l' option avancée , certaines options de niveau avancé apparaîtront à l'écran, et à partir de là, vous pourrez sélectionner une logique conditionnelle pour le formulaire de quiz.
Et après cela, vous devez définir la logique à partir des trois cases qui se trouvent sur le bord inférieur du panneau. Supposons que vous souhaitiez connaître séparément les raisons du marketing en ligne . Dans ce cas, sélectionnez d'abord l'option pour la réponse Marketing en ligne .

Si vous voulez un autre champ pour ceux qui ont répondu Offline Marketing , suivez la même procédure. Après cela, vous pouvez vérifier en cliquant sur le bouton Aperçu si cela fonctionne selon vos besoins ou non.
Étape du formulaire
Une autre fonctionnalité intéressante de Fluent Forms est que vous pouvez créer un formulaire de questionnaire sur plusieurs pages à l'aide de la fonctionnalité Form Step. Si vous avez besoin de créer un long formulaire de quiz, vous pouvez l'utiliser. Les gens évitent toujours les tâches de marketing telles que les appels téléphoniques, les SMS,
Dans ce cas, si vous pouvez créer un formulaire d'engagement client, vous obtiendrez peut-être un résultat de premier ordre. Le processus est assez simple aussi.
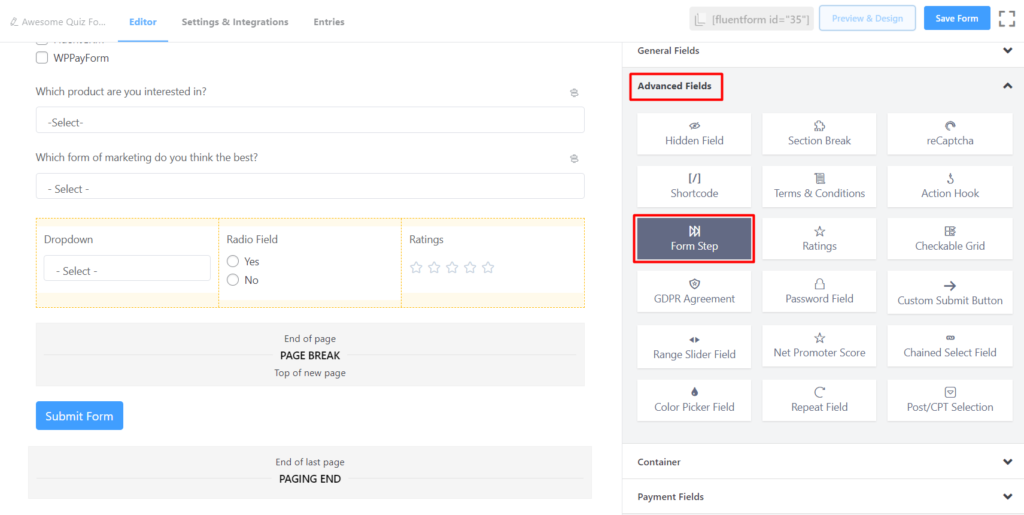
Pour utiliser le champ Form Step dans le quiz, cliquez tout d'abord sur les champs avancés , puis un nouveau panneau apparaîtra à l'écran. Vous pouvez y voir le bouton Form Step comme image. Faites-le simplement glisser depuis le panneau Avancé et déposez-le à l'endroit préféré à partir duquel vous souhaitez commencer une nouvelle page.

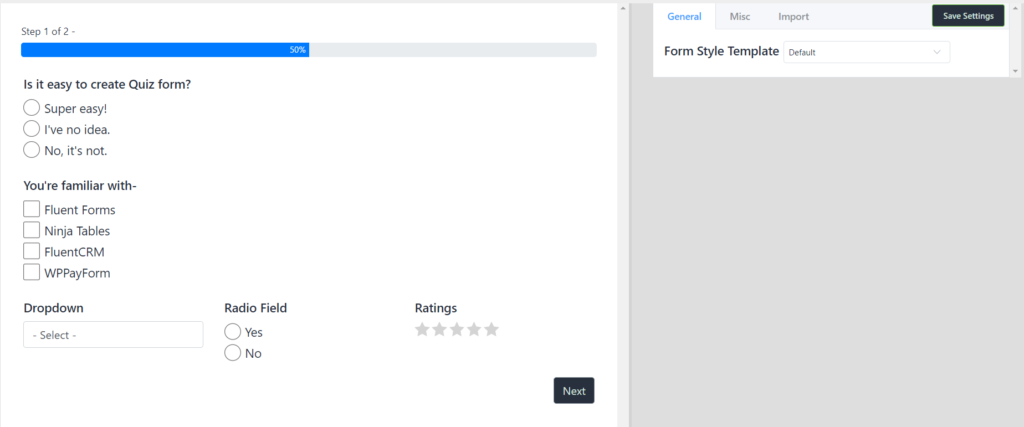
Après cela, vous pouvez vérifier son apparence de sortie en cliquant sur le bouton de prévisualisation, et il l'affichera comme l'image. À partir de là, vous pouvez vous rendre compte de son apparence.

C'est le moyen efficace de créer un formulaire de quiz de base à l'aide de Fluent Forms. Cependant, le plugin Fluent Forms WordPress propose de nombreux champs de vérité dans la version gratuite. Ainsi, vous pouvez créer un design exceptionnel pour le quiz en épuisant ces champs.
Évidemment, vous pouvez utiliser d'autres plugins WordPress pour créer un quiz en ligne. Mais, Fluent Forms WordPress Plugin a semblé être un constructeur de formulaire astucieux car il offre beaucoup de champs dans la version gratuite. Alors que si les autres plugins de création de formulaires disponibles ne fournissent généralement pas autant de champs dans la version gratuite pour personnaliser un formulaire.
