Comment créer un site Web de restaurant avec WordPress et Elementor
Publié: 2021-02-11Saviez-vous que 90 % des clients recherchent un restaurant en ligne avant de dîner ? En fait, c'est un nombre qui est plus élevé que toute autre industrie.
Il ne sera donc pas surprenant que vous souhaitiez créer un site Web pour votre restaurant après avoir pris connaissance de cela. Mais ce n'est pas la seule raison pour laquelle vous envisagez de créer un site Web pour votre restaurant.
Un site Web de restaurant peut être l'endroit idéal pour montrer votre menu alléchant.
En plus de cela, vous pouvez également laisser les gens découvrir l'élégant intérieur de votre restaurant avec de superbes photos. Si vous vous efforcez d'offrir à vos clients plus de commodité de toutes les manières possibles, il n'y a aucune raison de ne pas leur offrir la commodité de réserver une table directement depuis leur téléphone portable ou leur ordinateur personnel.
Si vous êtes intéressé par la création d'un site Web de restaurant, cela pourrait bien être le blog parfait pour vous. Nous avons également ajouté d'excellents exemples de conception de sites Web de restaurants dont vous pouvez vous inspirer et concevoir les vôtres.
Alors, suivez-le jusqu'à la ligne d'arrivée, car cela va être amusant.
Pourquoi devriez-vous utiliser WordPress et Elementor pour créer un site Web de restaurant

Vous avez décidé de créer un site Web de restaurant? Félicitations, vous venez de franchir l'obstacle le plus difficile.
C'est une perception commune que la création d'un site Web est une tâche complexe à faire. La réalité est bien plus différente. Bien qu'il existe des moyens complexes de créer un site Web, il existe également des moyens beaucoup plus simples.
L'un des moyens les plus simples de créer un site Web de restaurant consiste à utiliser WordPress, et pour le concevoir, il n'y a pas de meilleure option que l'Elementor.
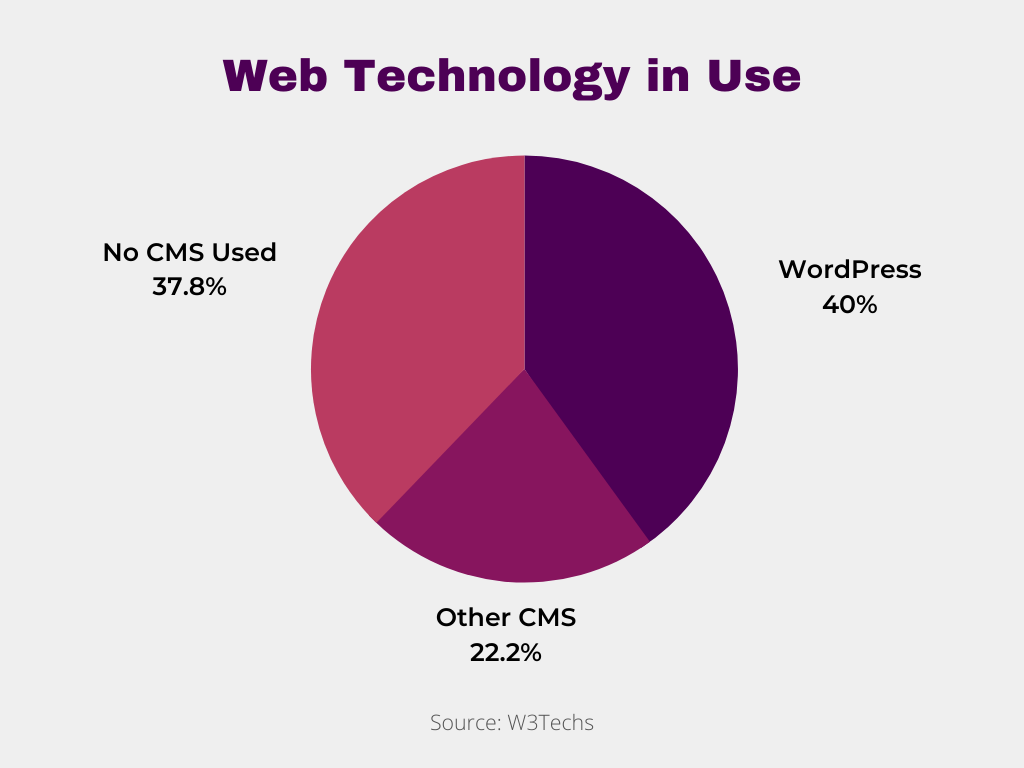
C'est une combinaison qui est très populaire de nos jours. Selon W3Techs, jusqu'à 40% de tous les sites Web en ligne sont construits à l'aide de WordPress.

L'un des moyens les plus populaires de concevoir des pages Web à l'aide de WordPress est Elementor. Ce constructeur de pages a maintenant une installation active de plus de cinq millions.
En utilisant WordPress et Elementor, il est possible de créer un site Web de restaurant qui vous aidera à atteindre plus facilement vos clients potentiels.
WordPress est un constructeur de site Web gratuit qui vous permet de créer un site Web sans aucune compétence en matière de codage. Oui, vous n'avez pas besoin d'acquérir une quelconque expérience de codage pour créer un site Web à l'aide de cela. De plus, Elementor, un plugin WordPress disponible en versions gratuite et premium, vous aidera à concevoir des pages accrocheuses, le tout sans une seule ligne de code.
Enfin, Happy Addons est un addon à Elementor que vous devriez certainement essayer pour créer de jolis designs.
C'est pourquoi nous pensons que WordPress & Elementor est la meilleure combinaison pour créer le site Web de votre restaurant. Maintenant, retenez-vous et laissez-nous vous aider à créer un site Web époustouflant pour votre restaurant.
7 étapes faciles pour créer un site Web de restaurant dans Elementor
Alors passons aux affaires. Le site Web de votre restaurant est prêt. Pour commencer, nous devons remplir les conditions préalables suivantes. (Ne vous inquiétez pas, pas de nouveaux noms !)
- Un site WordPress
- Générateur de pages Elementor (gratuit)
- Happy Addons (Gratuit)
- Happy Addons (Pro)
WordPress peut être installé sur n'importe quel fournisseur d'hébergement, mais il est préférable que vous disposiez d'un hébergement WordPress. Après cela, installez le constructeur de pages Elementor et Happy Addons, et vous êtes prêt à créer le site Web de votre restaurant.
Voici le processus complet de création d'un site Web WordPress à l'aide de WordPress et Elementor dans la vidéo.
Étape 1 - Créer une nouvelle page
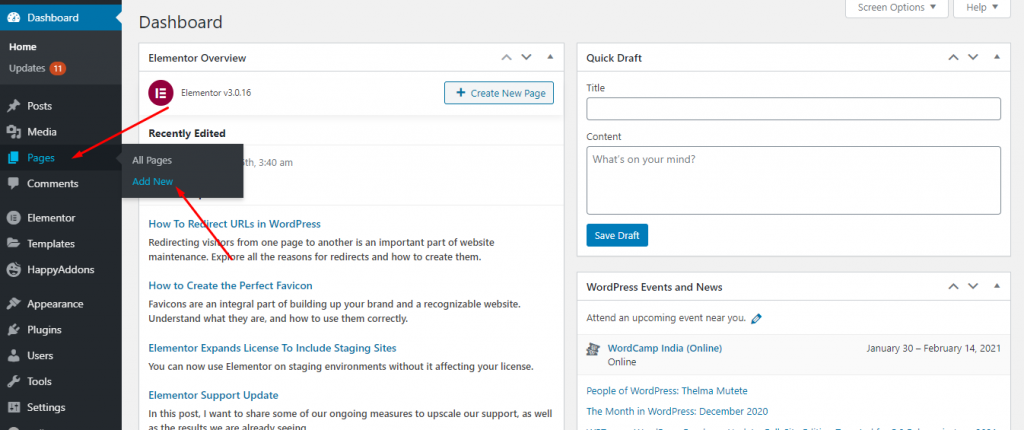
Tout d'abord, connectez-vous à votre tableau de bord d'administration WP et accédez à Pages > Ajouter un nouveau .

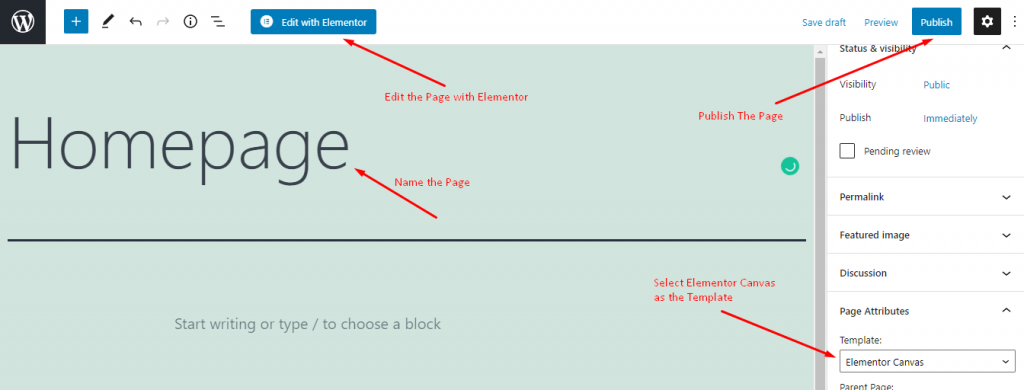
Ici, vous pouvez créer une nouvelle page. Donnez-lui un nom, comme nous l'avons fait. Comme nous utiliserons cette page comme page d'accueil, nous avons nommé la nôtre la « page d' accueil ». Nous définirons également le modèle par défaut sur « Elementor Canvas », car nous voulons créer la page entière avec Elementor. Vous pouvez choisir Elementor Full Width , qui vous permettra de personnaliser toute la page sans le menu.
Après cela, publiez la page à partir de la barre latérale droite. Une fois la page publiée, et prête à être personnalisée, cliquez sur « Modifier avec Elementor » et vous serez redirigé vers le constructeur de page Elementor.

Étape 2 - Choisissez le modèle approprié pour votre site Web de restaurant
Avec le constructeur de pages Elementor, vous pouvez désormais modifier la page comme vous le souhaitez. Mais comme Elementor propose de nombreux modèles gratuits et professionnels, vous n'avez même pas besoin de créer les pages à partir de zéro. Vous pouvez simplement choisir un modèle existant.
Cependant, nous utiliserons un magnifique Happy Template de Happy Addons. Comme Happy Addons fonctionne comme un module complémentaire du générateur de pages Elementor, vous pouvez facilement utiliser Happy Templates au lieu des modèles Elementor par défaut pour concevoir votre page.
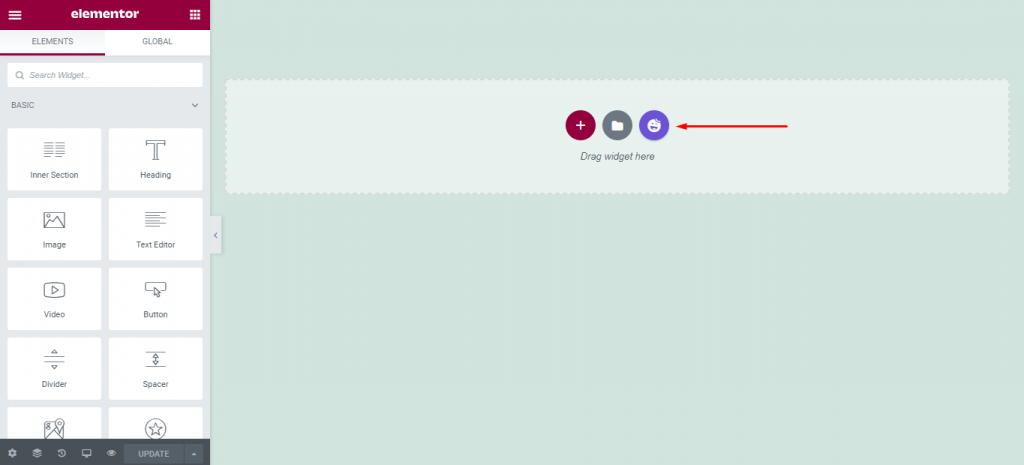
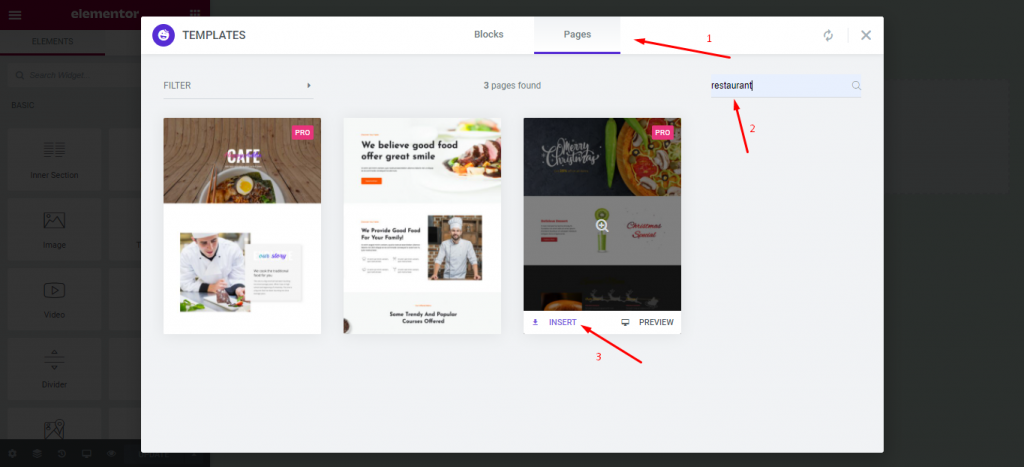
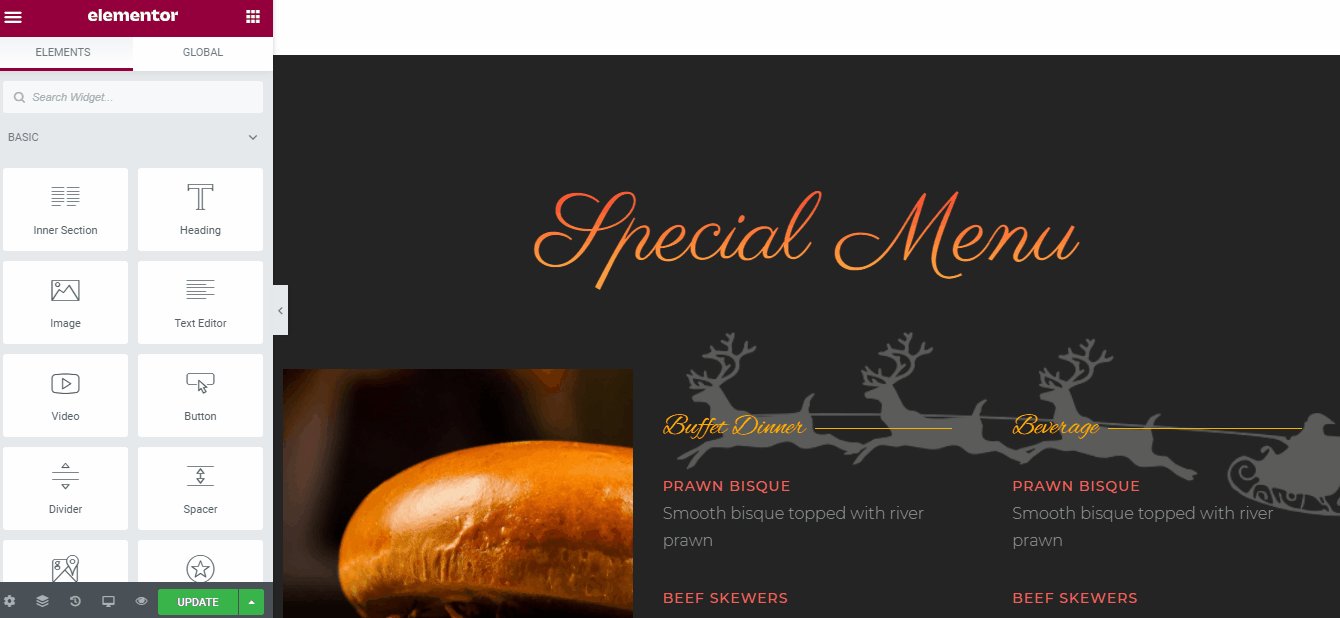
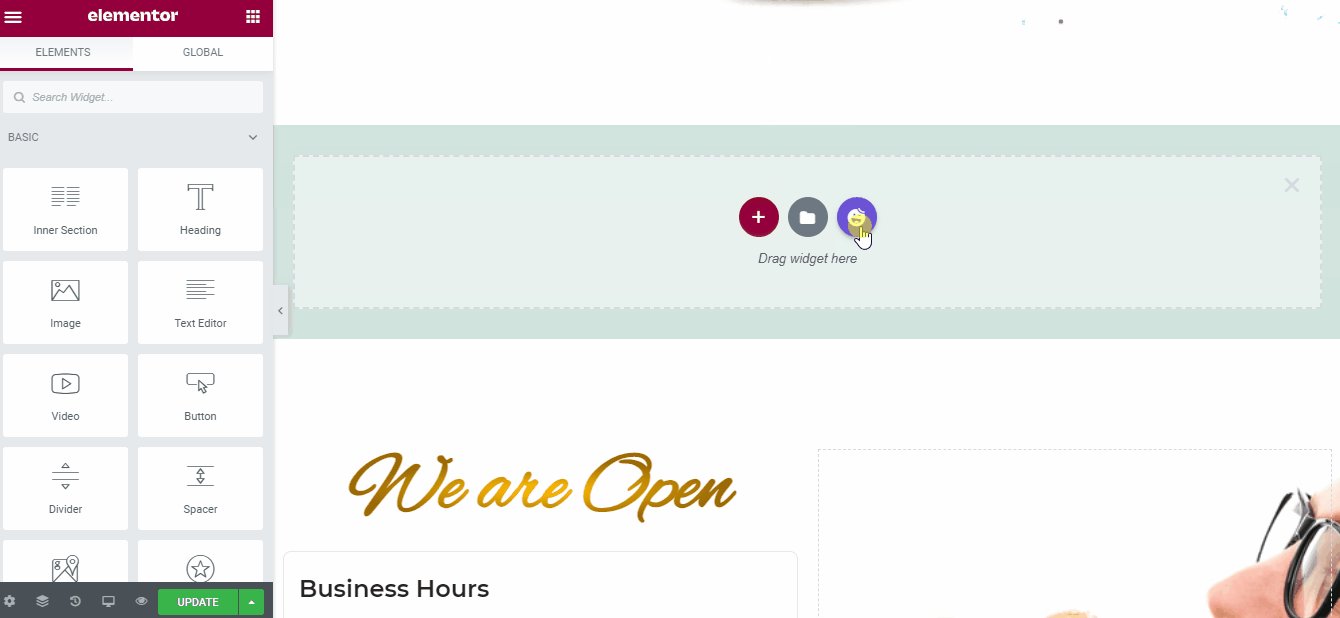
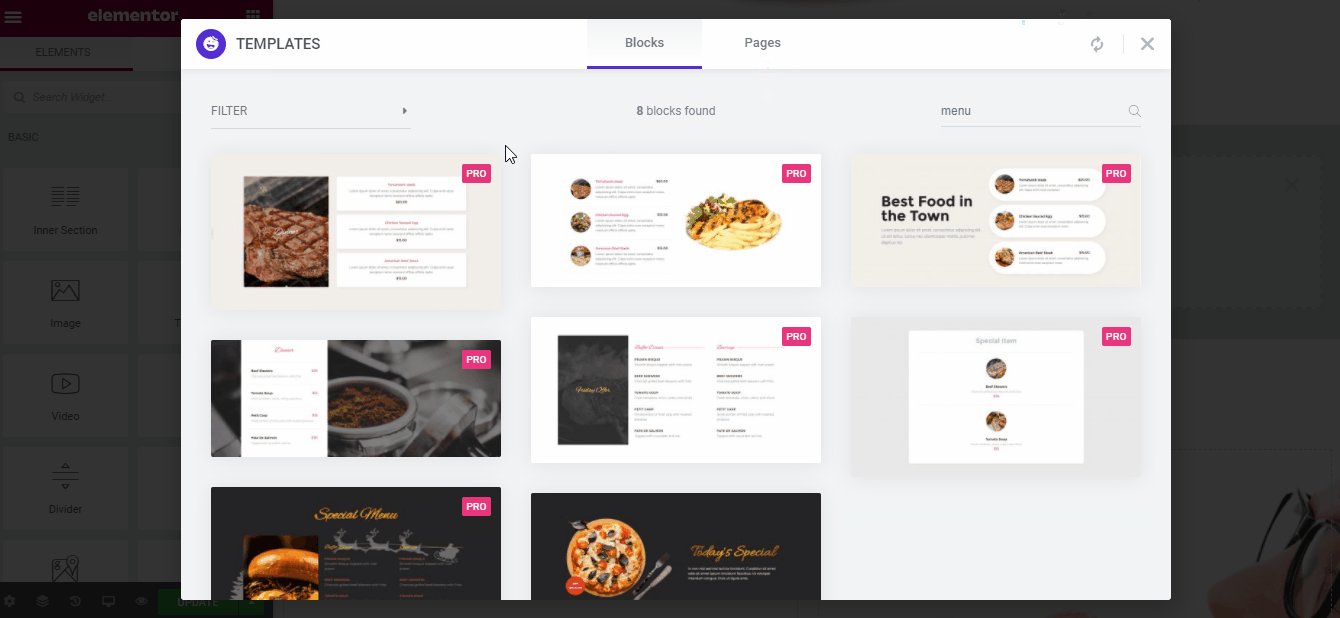
Pour ce faire, cliquez sur l' icône Happy et, dans l'onglet des pages, recherchez et choisissez le modèle qui convient à votre entreprise.

Pour le restaurant, nous avons recherché le terme "Restaurant" et avons obtenu 3 splendides designs. Cependant, vous pouvez choisir n'importe lequel des modèles et les personnaliser selon vos besoins.

Comme vous pouvez le voir, nous cliquons enfin sur le bouton Insérer , ce qui ajoutera le modèle à notre page d'accueil.
Étape 3 - Ajouter un en-tête au site Web de votre restaurant
Après avoir inséré les modèles, la page sera prête et vous pourrez la personnaliser pour l'utiliser pour votre restaurant.
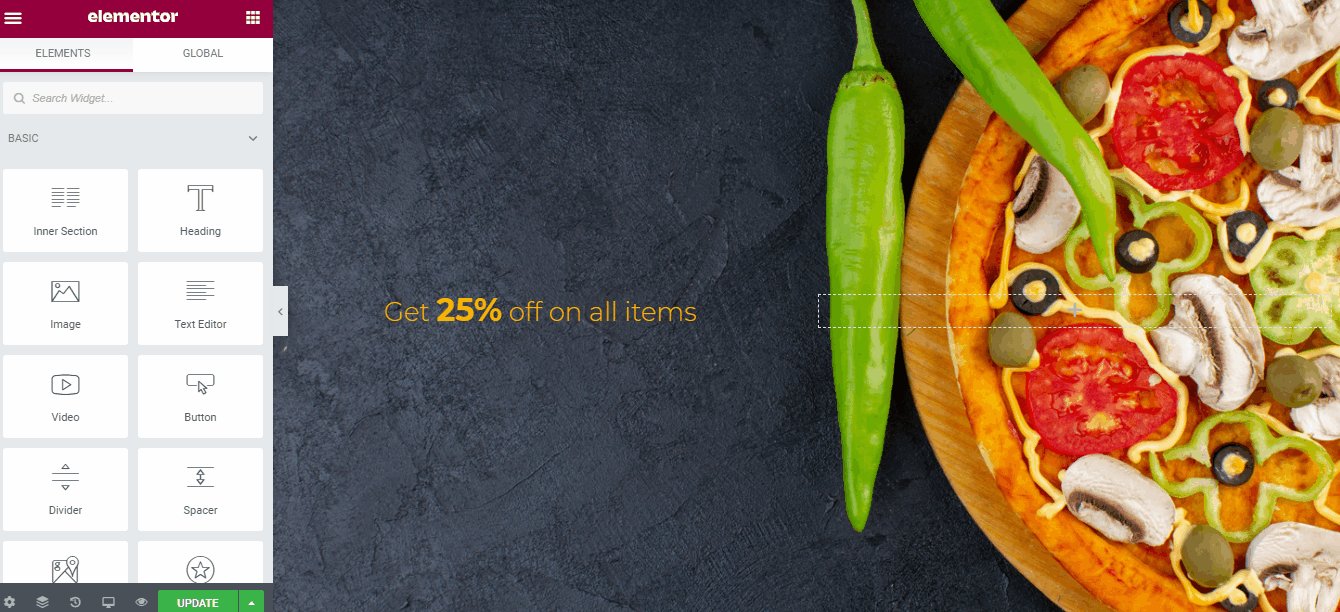
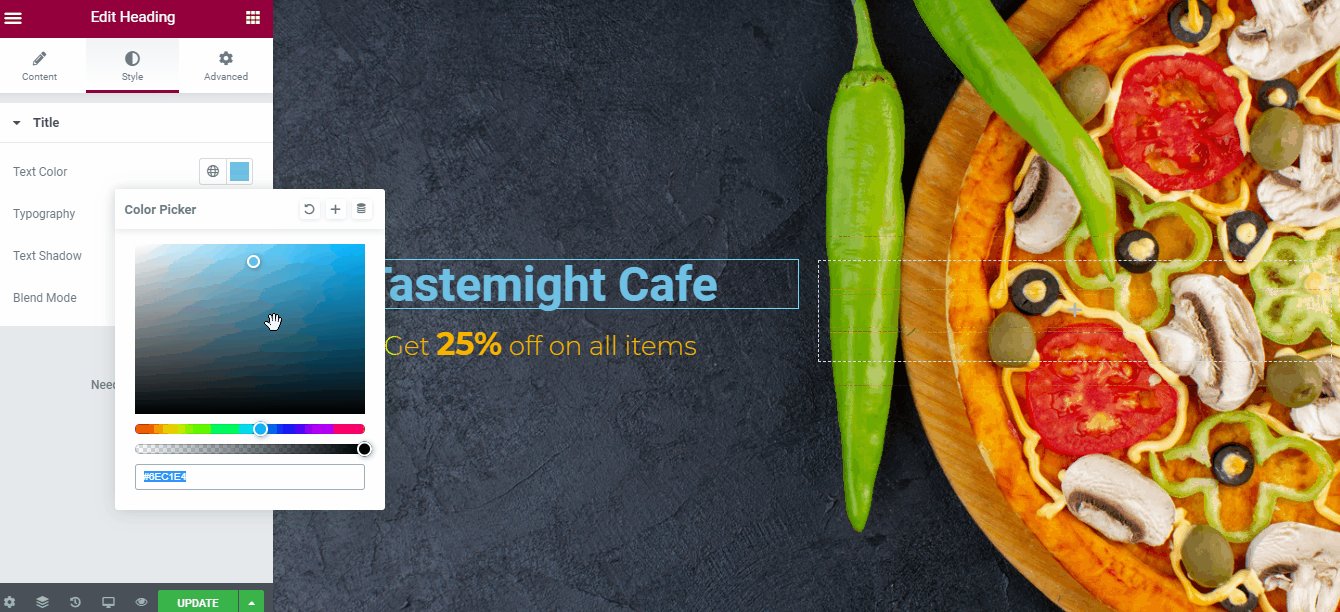
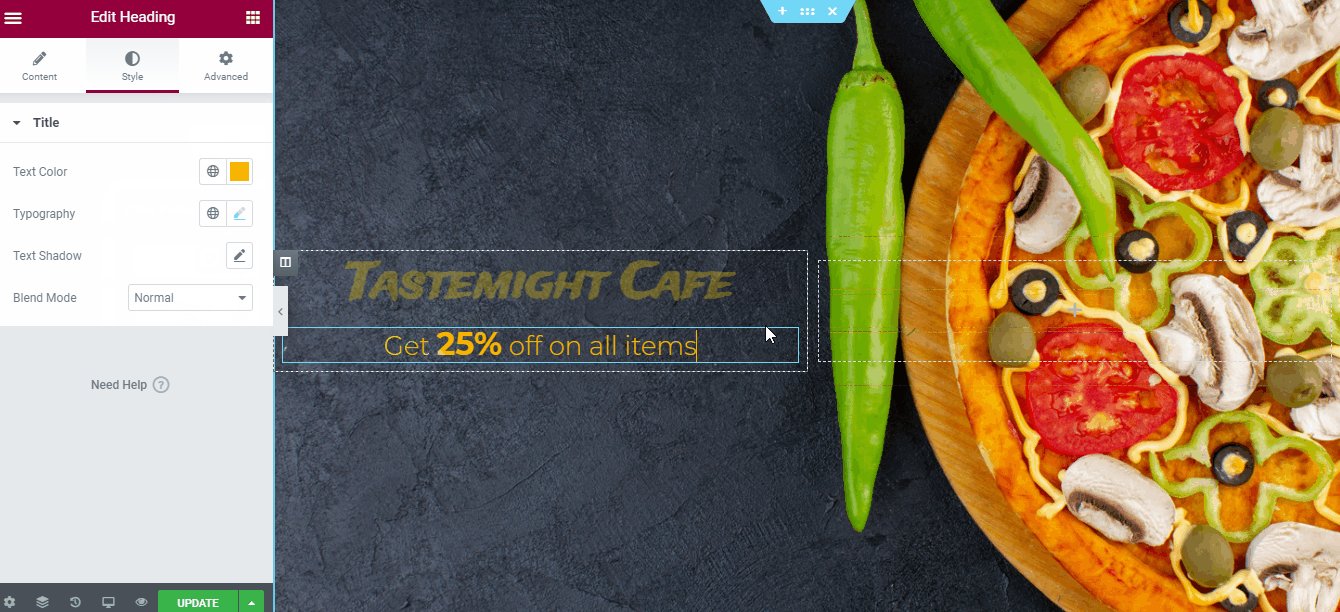
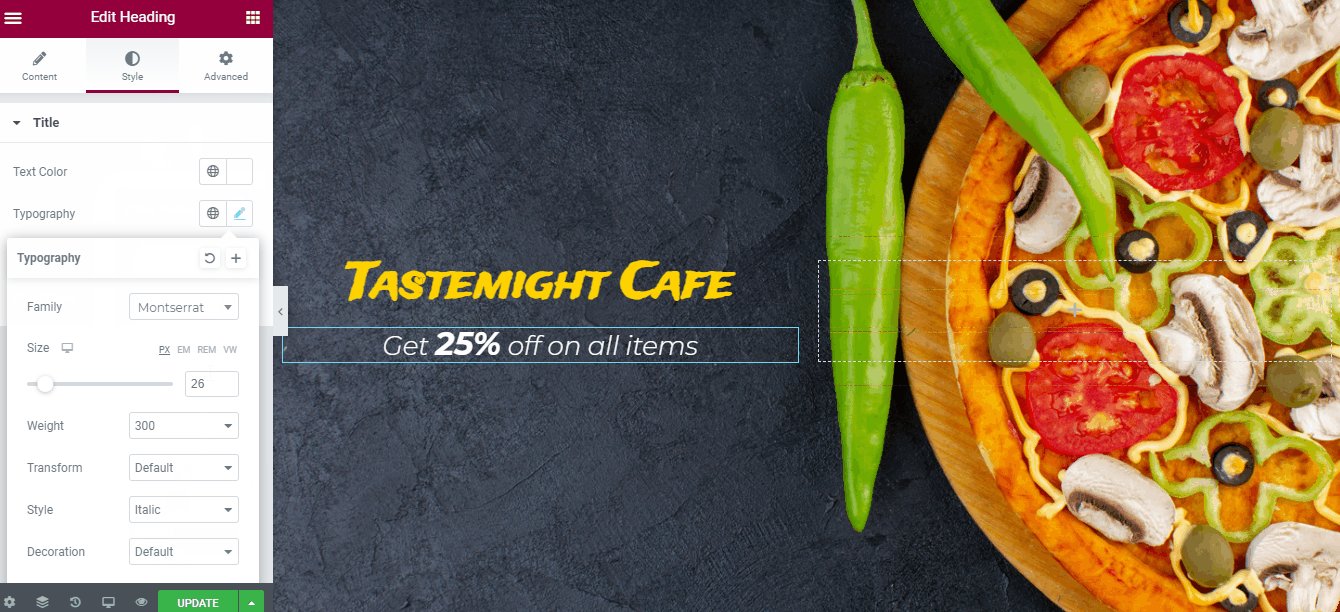
Nous allons commencer par ajouter un en-tête à la page, qui affichera le nom et le slogan de notre restaurant. Voici comment vous pouvez le faire par simple glisser-déposer et un peu de style.

L'ajout d'un en-tête est très important, car il aide à afficher l'identité de votre marque instantanément une fois que vos visiteurs accèdent à votre site Web. Après avoir personnalisé l'en-tête, nous allons maintenant personnaliser le corps de la page d'accueil.
Étape 4 - Créez votre section de menu délicieux
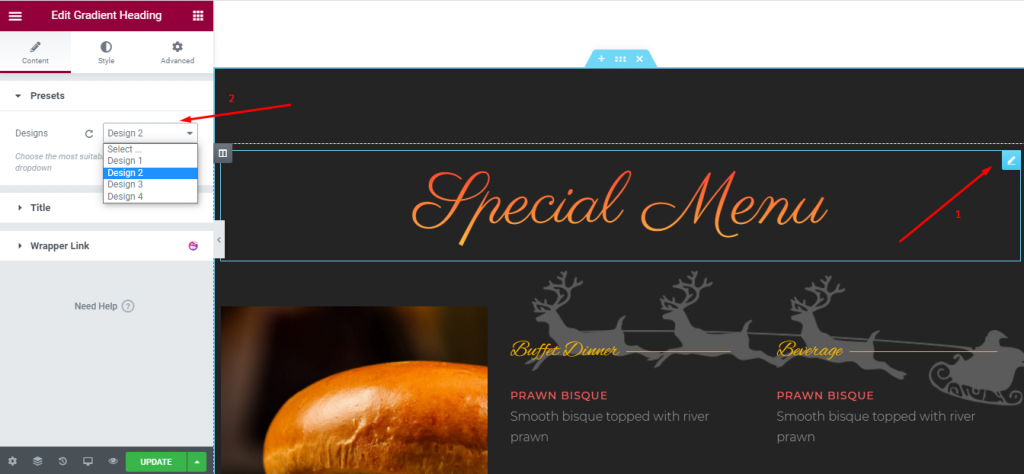
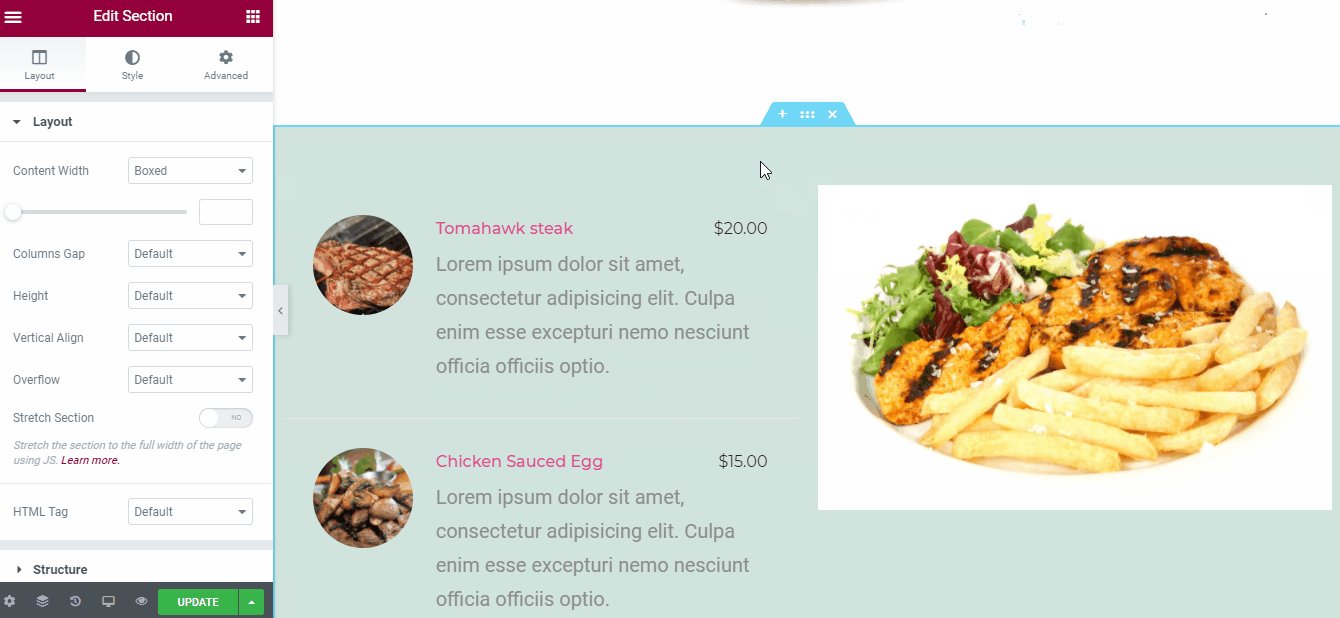
Une page de restaurant est incomplète sans une section de menu. Comme notre modèle est déjà fourni avec une section de menu, nous allons maintenant le personnaliser selon nos goûts.

Vous pouvez choisir parmi les préréglages prêts à l'emploi ou même personnaliser la police, les couleurs et les tailles, le tout à partir de l'onglet Contenu et style que vous pouvez voir sur l'image ci-dessus.
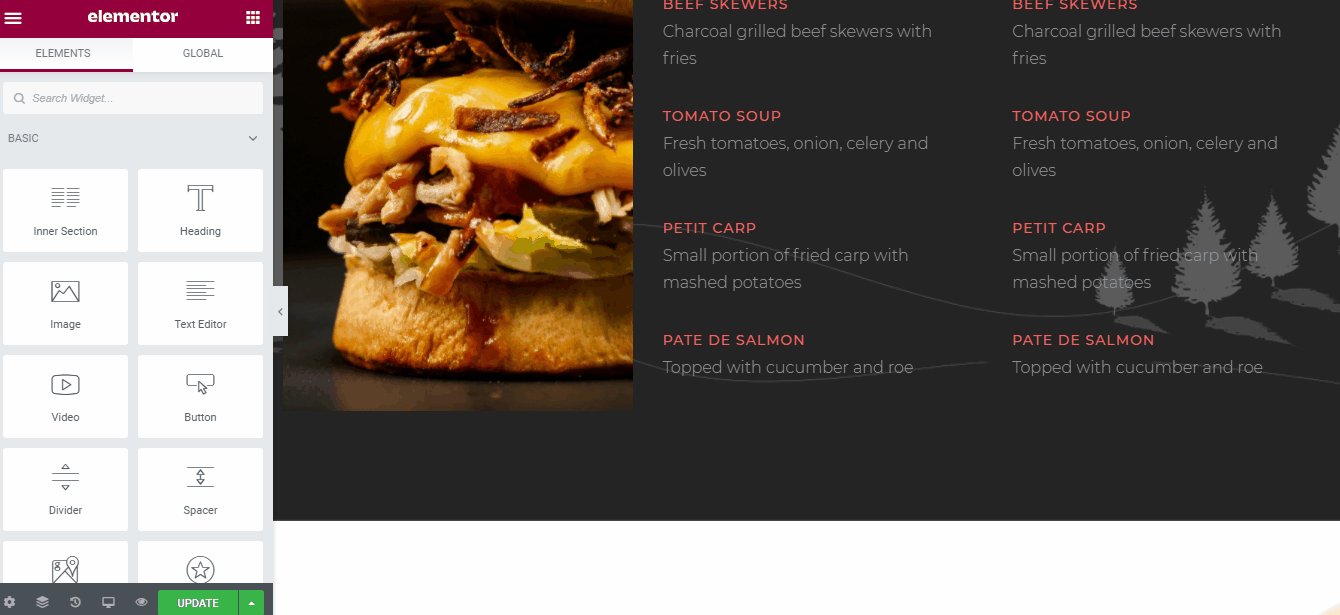
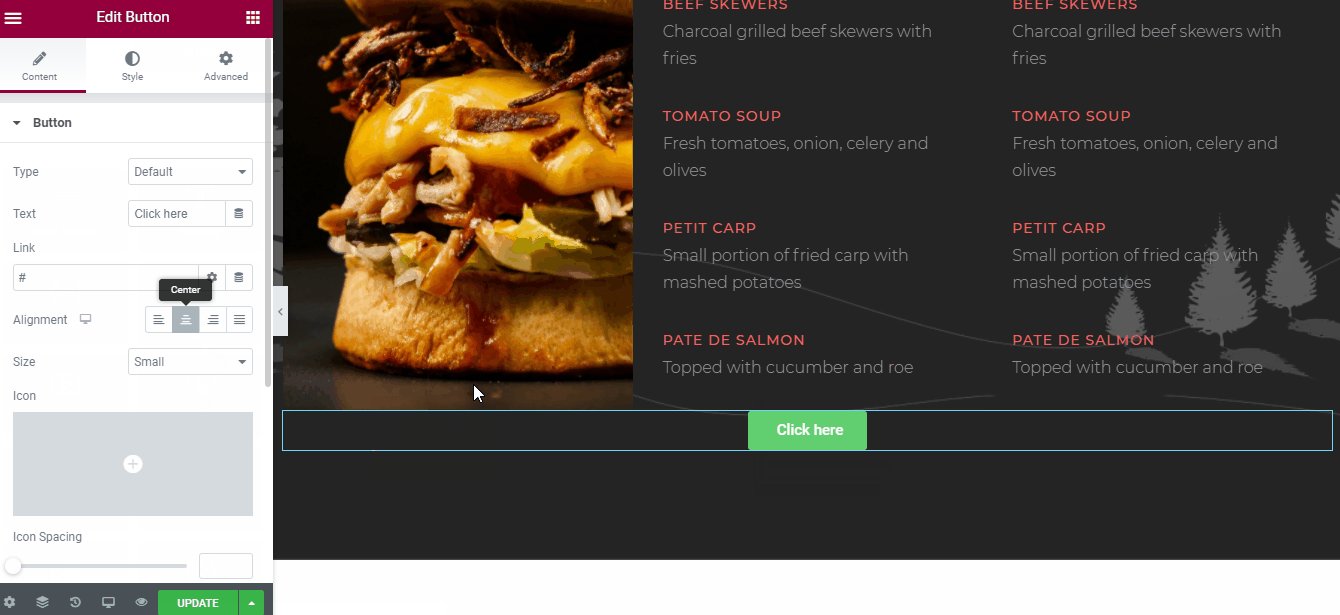
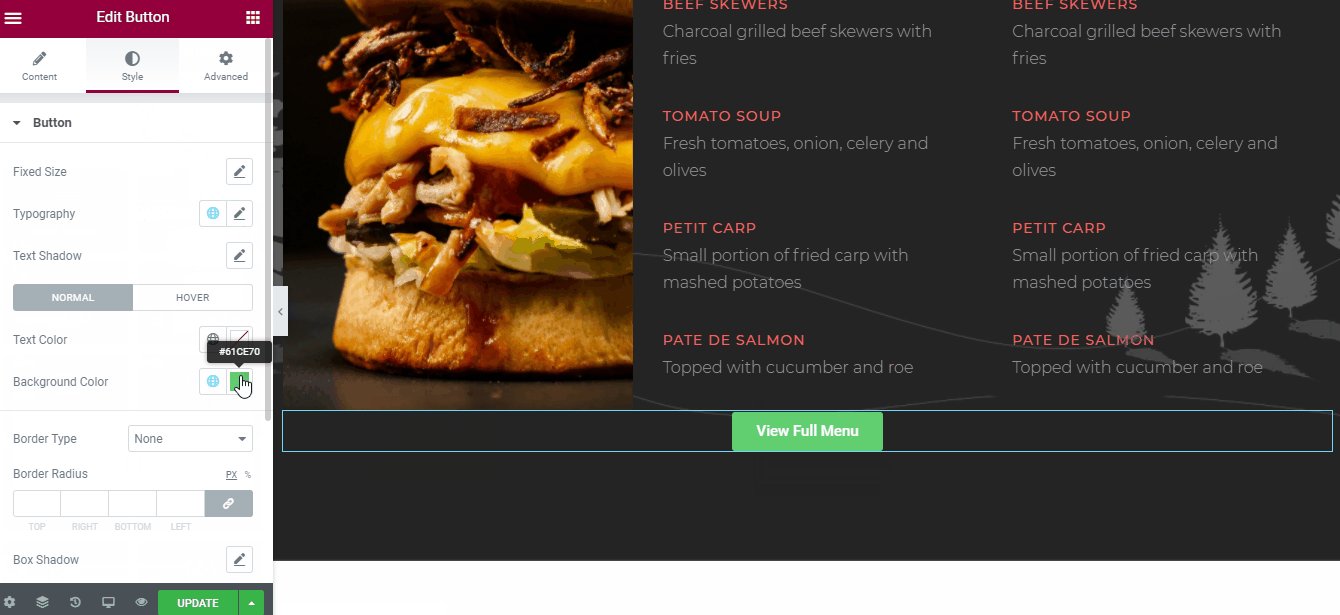
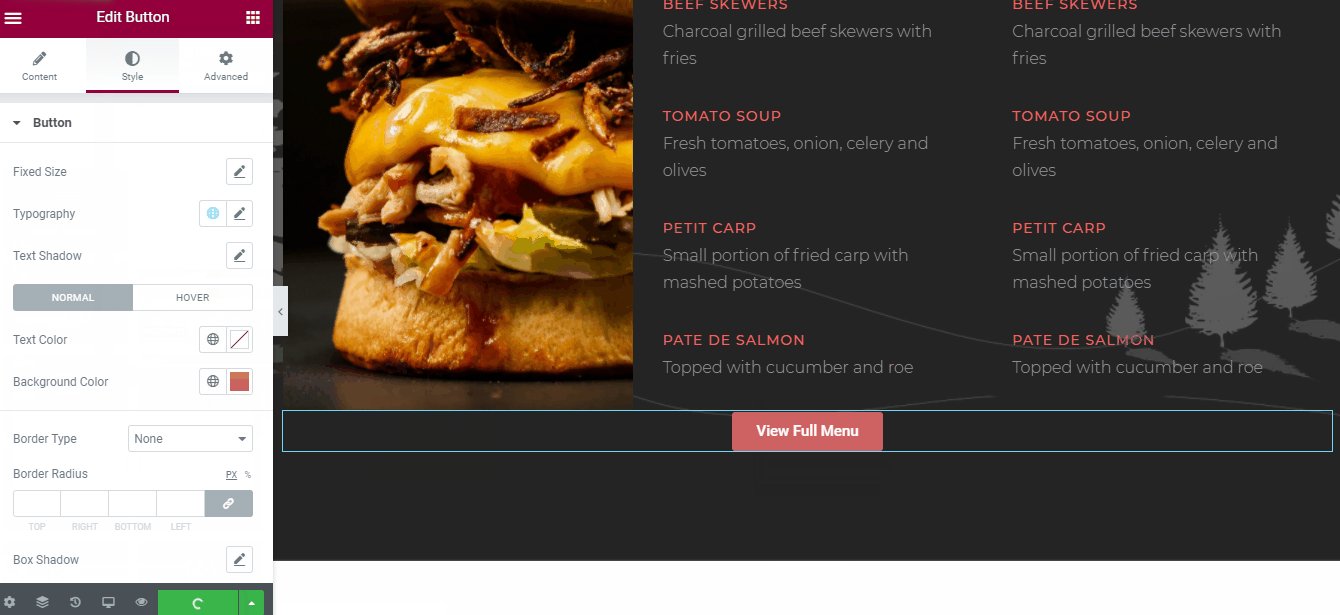
Nous ajouterons ensuite un bouton à la fin du menu afin que le visiteur puisse facilement consulter le délicieux menu que le restaurant a à offrir.

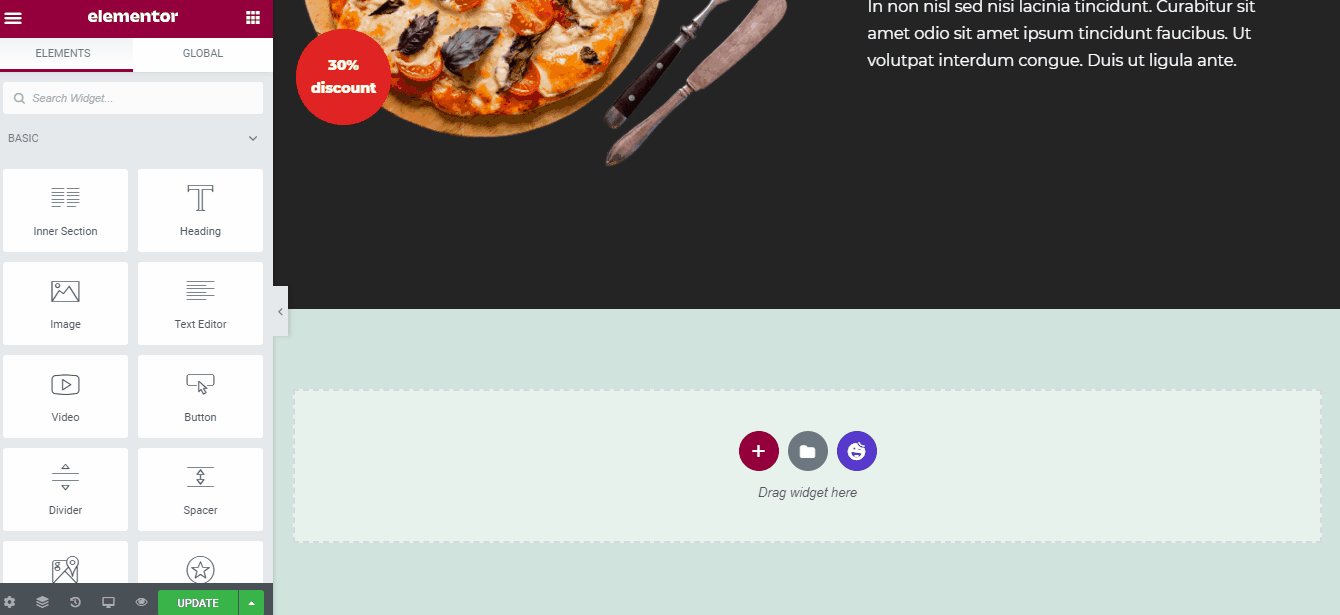
Comme vous pouvez le voir, nous avons ajouté un bouton à la fin de la section du menu abrégé, afin que l'utilisateur puisse accéder à toute la page du menu. Concevoir un bouton est assez simple, car tout ce dont vous avez besoin est de le faire glisser et de le déposer depuis l'onglet Elementor elements, puis de le personnaliser comme l'image ci-dessus.
Vous pouvez passer de l'alignement, du texte, de la couleur à littéralement tout. Nous avons ignoré la section des liens, car nous n'avons pas encore créé la page de menu. Cependant, vous pouvez ajouter le lien vers votre page de menu au lieu du bouton # qui apparaît sur la nôtre.
De plus, vous pouvez même ajouter d'autres menus prédéfinis, car Happy Addons a quelques Happy Blocks pour le menu du restaurant. Voici comment vous pouvez le faire.

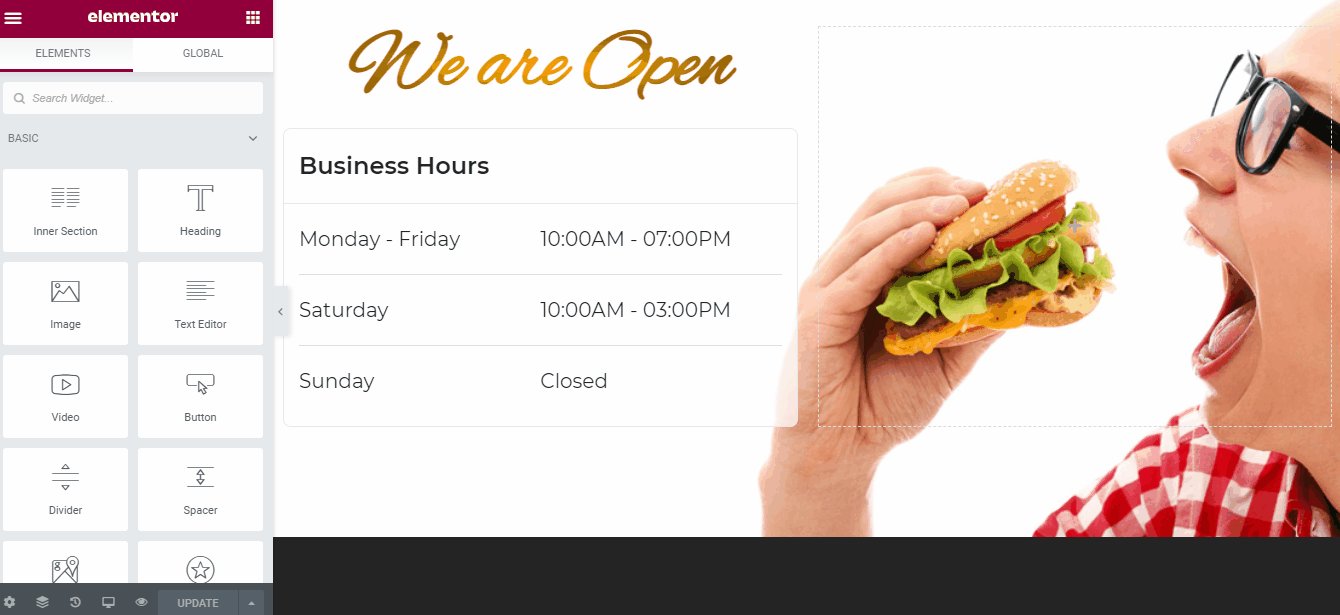
Étape 5 - Ajouter la section Heures d'ouverture et réservation
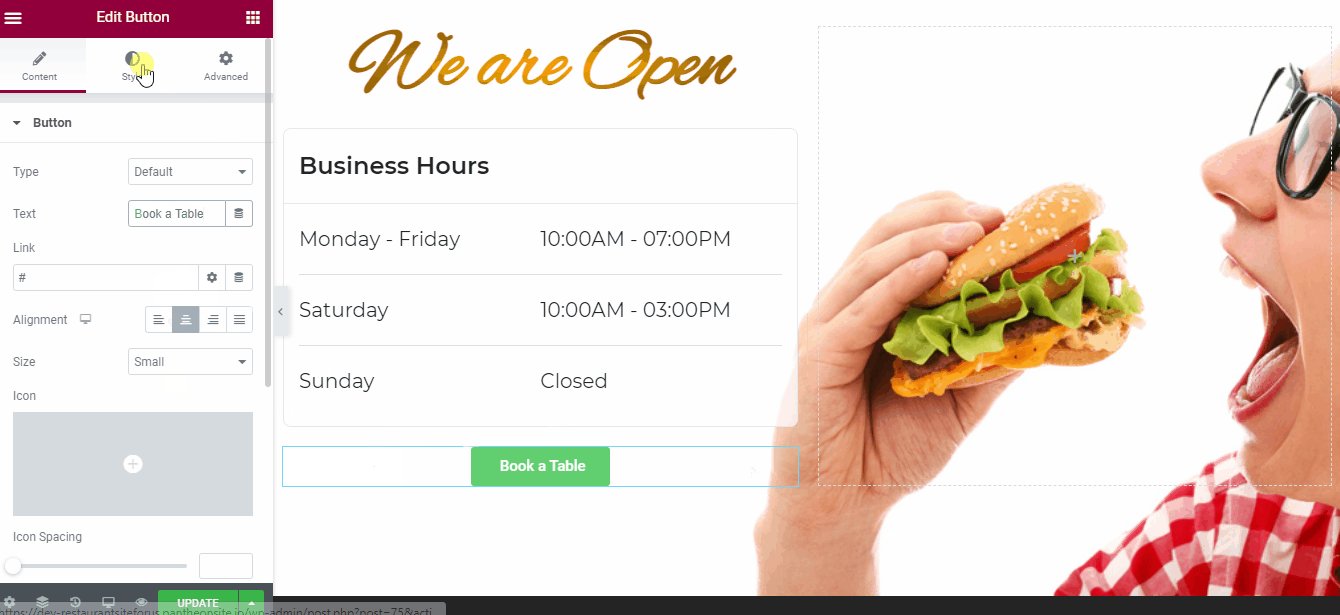
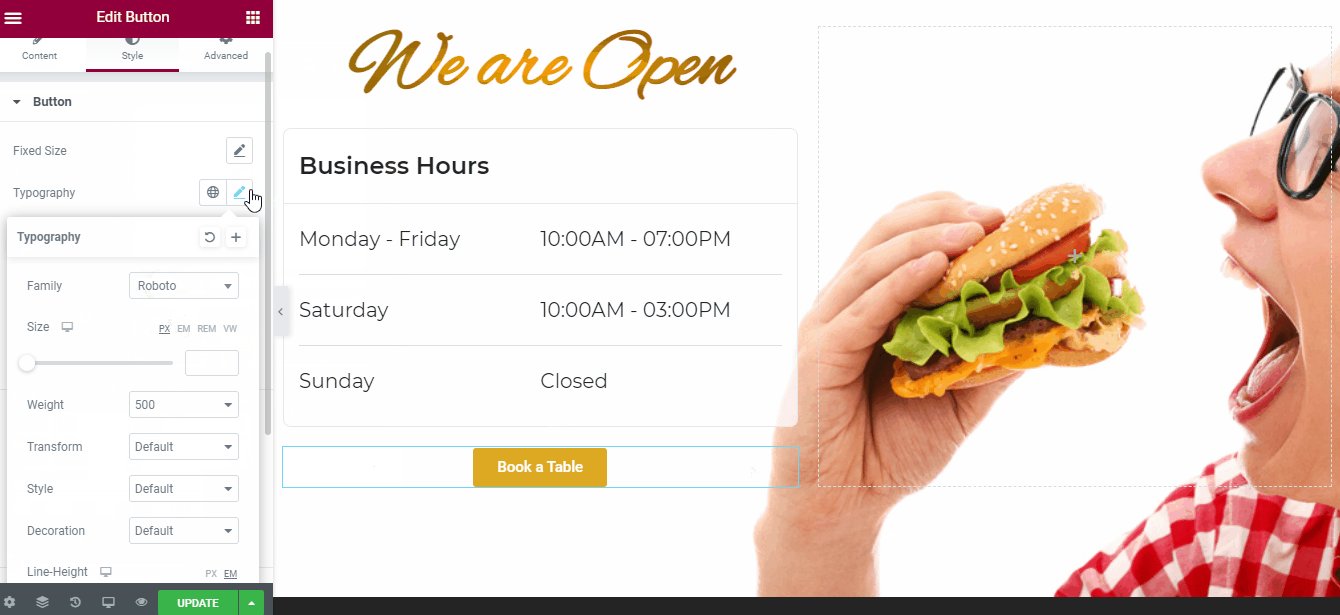
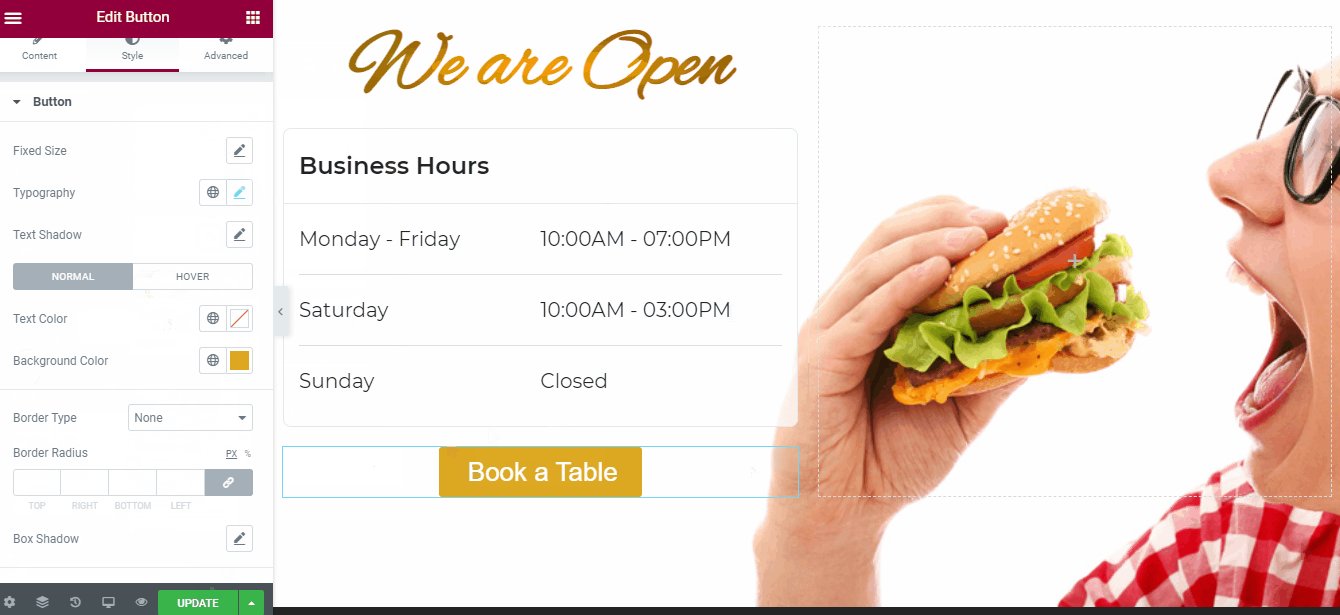
L'heure d'ouverture du restaurant est une autre partie importante du site Web d'un restaurant. Notre modèle Happy Addons est également équipé d'une section Heures d' ouverture. Nous allons simplement ajouter un bouton et le lier à la page de réservation du restaurant, afin que les utilisateurs puissent réserver une table directement depuis le site Web.


Voyez avec quelle facilité nous avons créé un petit bouton astucieux en utilisant Elementor ?
Étape 6 - Inclure un formulaire de contact
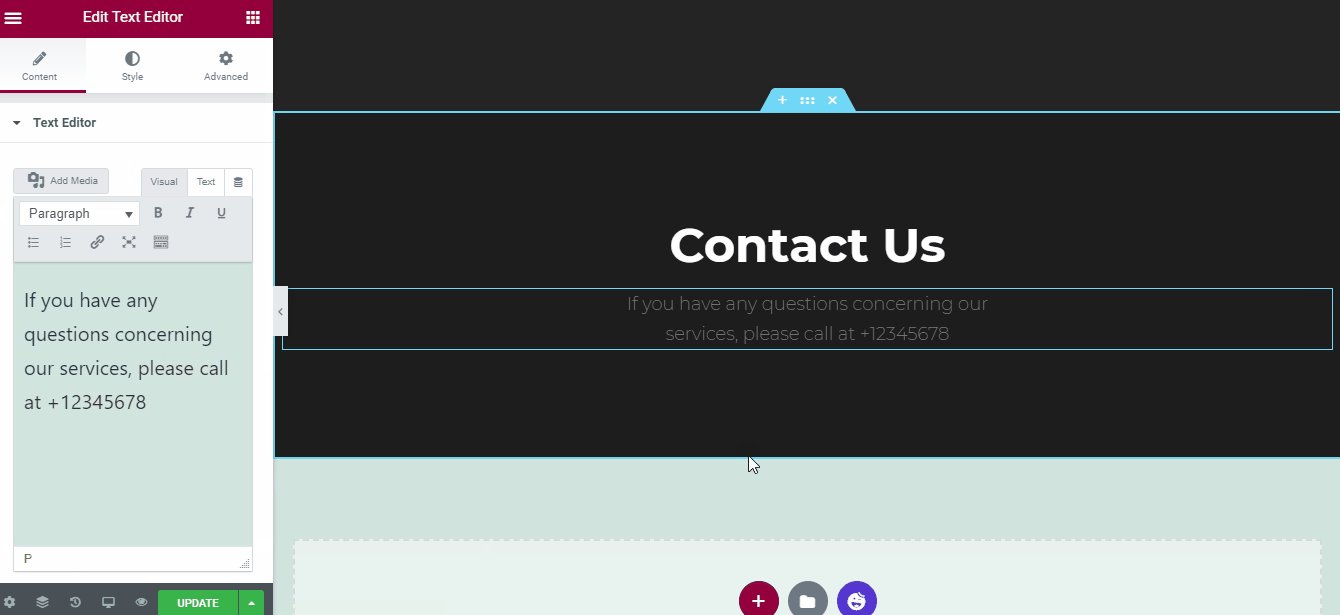
Ensuite, nous allons créer une section de contact pour notre page Web. Voici comment nous pouvons le faire.
Pour ce faire, nous utiliserons à nouveau les Happy Addons, car il possède certains des blocs les mieux conçus.

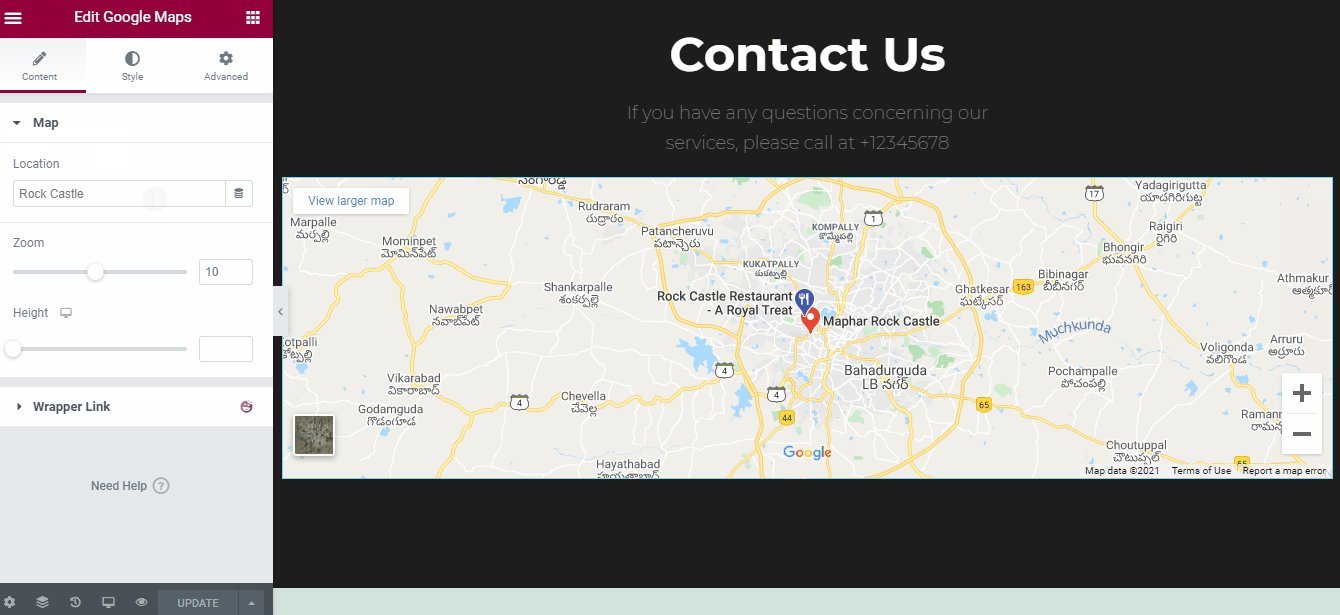
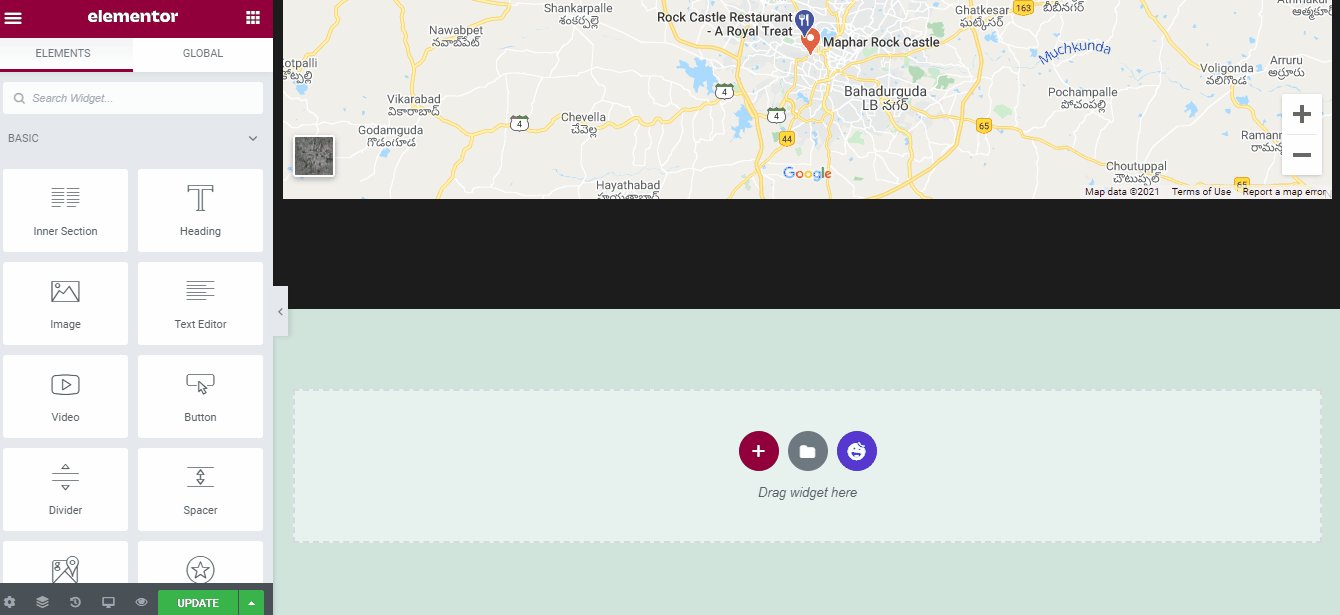
Nous n'avons pas seulement ajouté une section de contact, mais également un bloc d'emplacement d'Elementor pour localiser l'emplacement de notre restaurant. C'est très facile si vous suivez l'image animée ci-dessus.
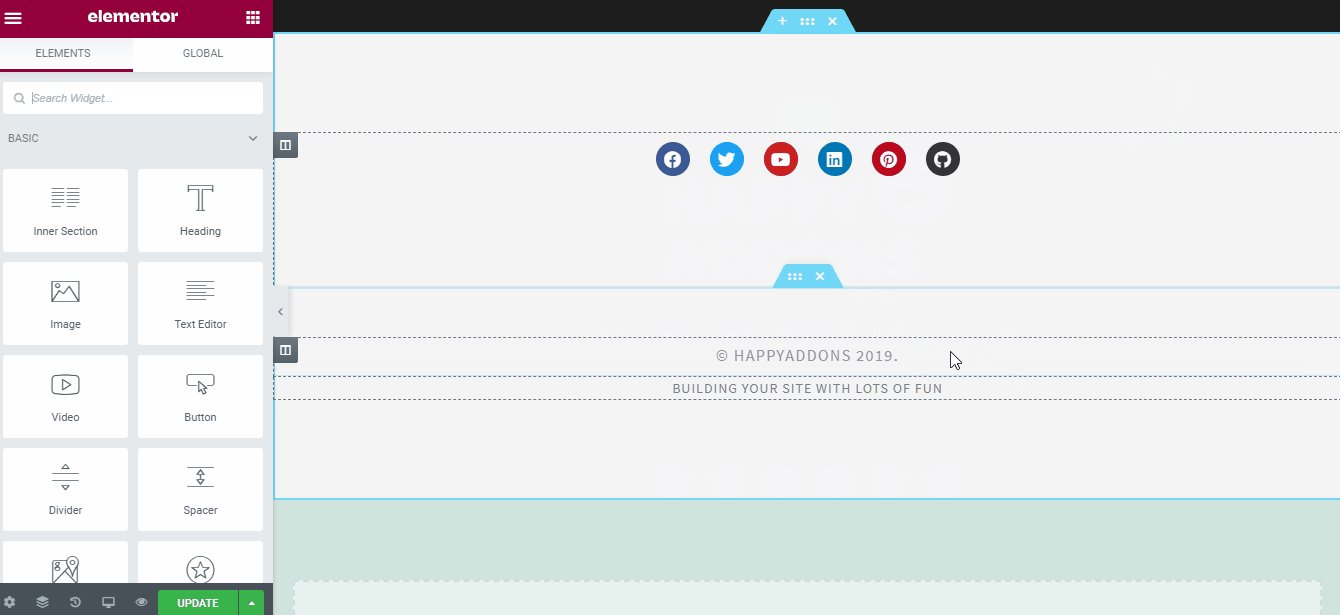
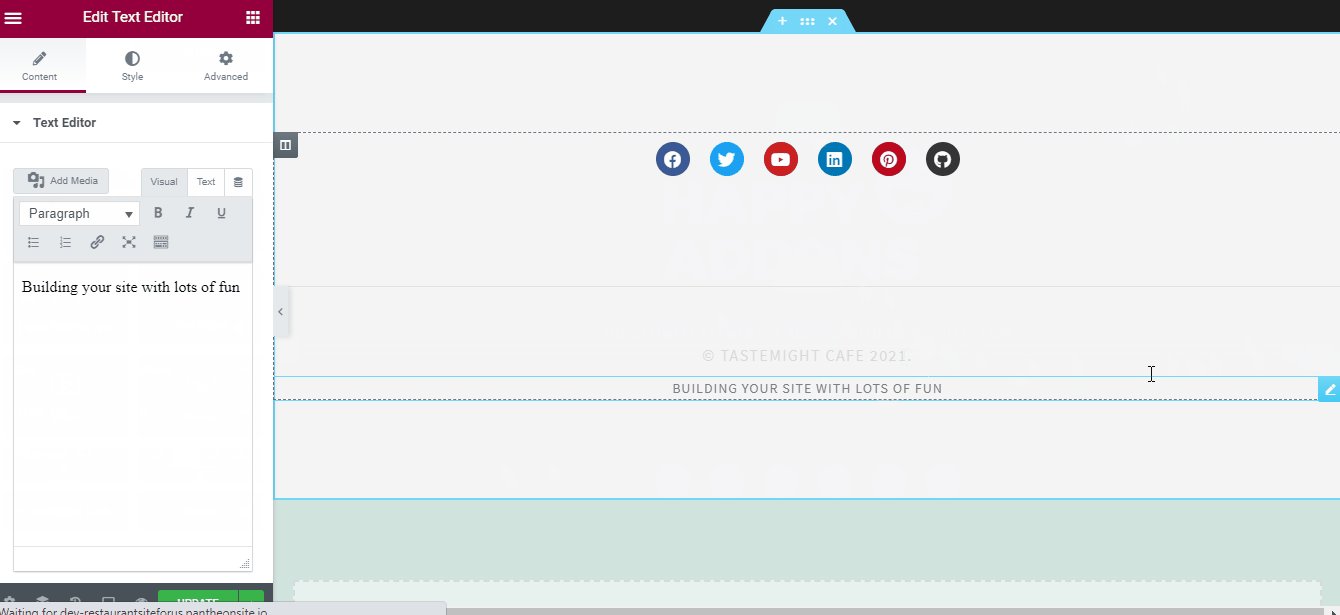
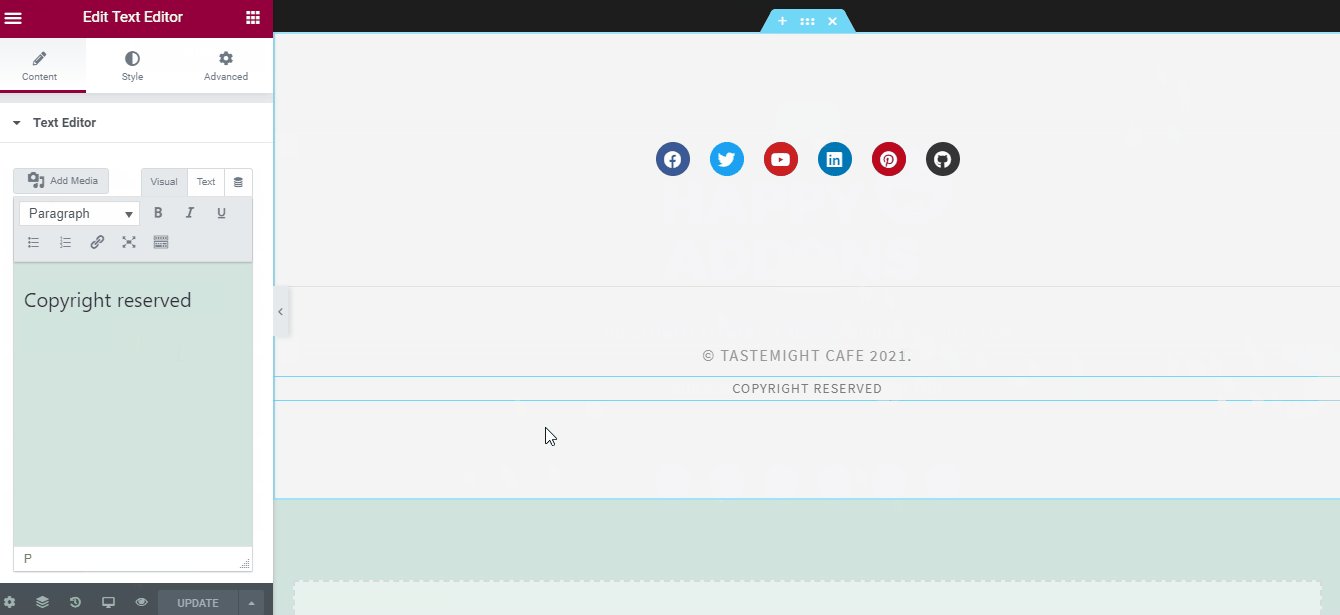
Étape 7 - Ajouter un pied de page à votre site Web
Enfin, nous ajouterons un pied de page à notre page Web. Il existe quelques sections de pied de page prédéfinies élégantes sur les modèles Happy Addons que vous pouvez utiliser. Ci-dessous, nous avons ajouté un modèle de pied de page de la collection Happy Addons. Nous allons simplement personnaliser le modèle prédéfini pour notre site Web.

Oui, maintenant notre site Web de restaurant est prêt à être mis en ligne. Tu veux vérifier?
Voici comment notre site Web s'est avéré -

Joli, non ?
C'est donc aussi simple que cela de créer un site Web de restaurant en utilisant WordPress & Elementor. Oserez-vous l'essayer vous-même ?
Eh bien, vous pouvez facilement le faire.
Et si vous échouez en le faisant, faites-nous savoir où vous rencontrez des difficultés et nous serons plus qu'heureux de vous aider. Mais pour l'instant, examinons quelques superbes conceptions de sites Web de restaurants dont vous pouvez vous inspirer.
7 excellents sites Web de restaurants sur lesquels vous pouvez prendre des notes
Si vous êtes maintenant déterminé à créer le site Web de votre restaurant, notre didacticiel devrait vous permettre d'être prêt en quelques minutes. Cependant, pour mieux personnaliser le site Web, quelques excellents exemples de conception peuvent être utiles pour générer des idées.
Voici donc quelques superbes designs qui peuvent vous inspirer pour créer un superbe design pour votre site Web. De plus, ils sont tous conçus avec Elementor !
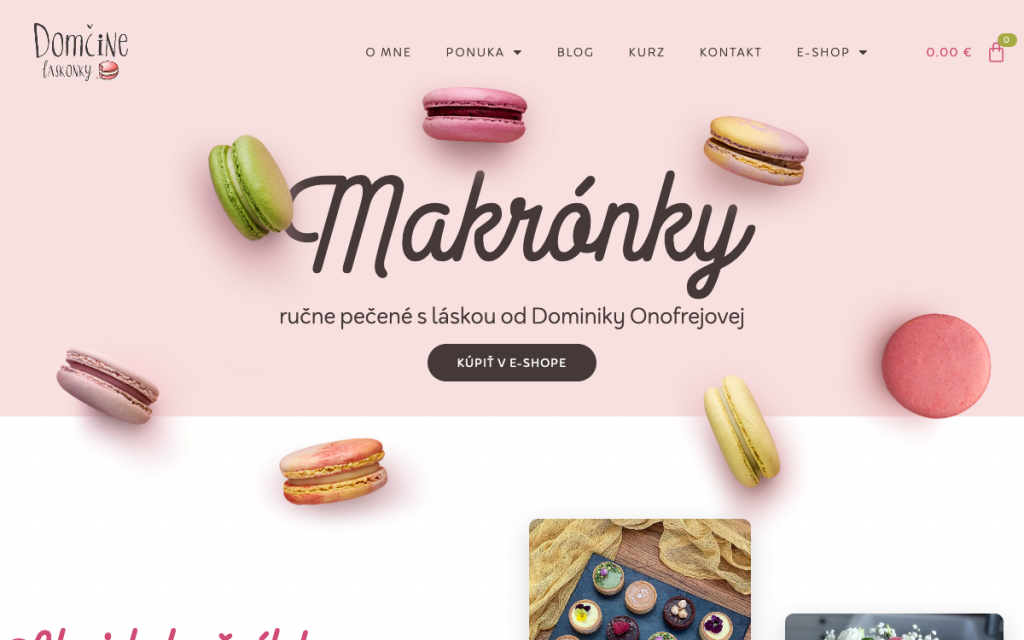
1. Domcine Laskonky

Qui a dit que les designs simples n'attiraient pas les gens ?
Ce site de confiserie slovaque est un art en soi. Les couleurs vives et les images cristallines de la nourriture peuvent inciter n'importe qui à visiter ce restaurant,
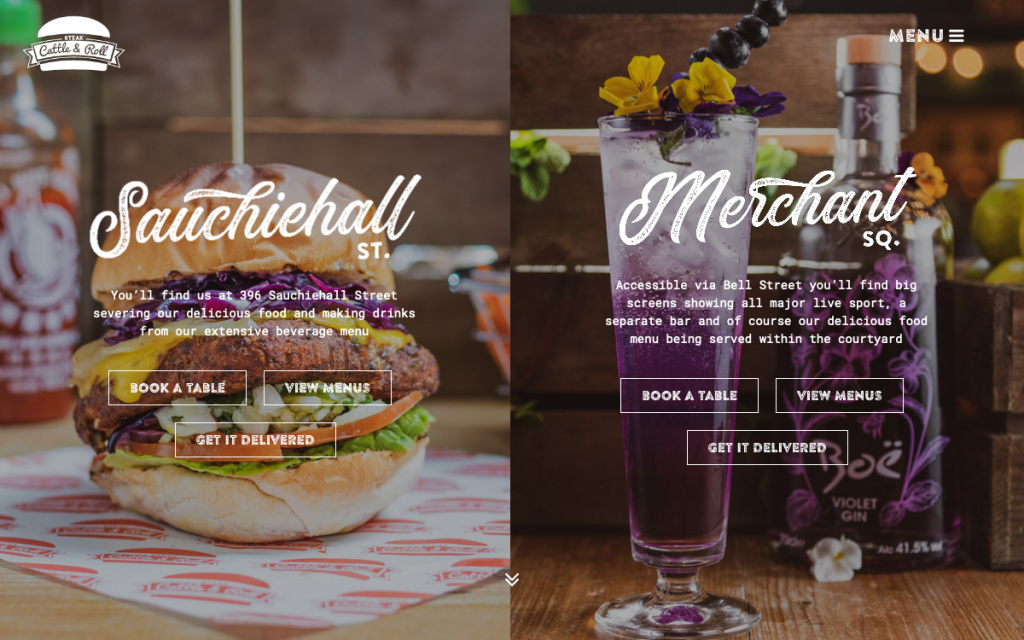
2. Steak de bœuf et petit pain

Des couleurs flashy, avec des images de nourriture encore plus flashy. Steak Cattle & Roll est un restaurant qui sert une cuisine américaine, et aucun design ne peut mieux représenter leur ambiance que ce site Web.
Ce site Web utilise le thème Jupiter X, personnalisé par Elementor.
3. Académie des beaux-arts

Si vous pouvez créer un design qui se démarque, il n'est pas nécessaire de suivre la tendance.
Le site internet de l'Art Academy, un restaurant italien a attiré notre attention. La raison en est non seulement parce qu'il contient tout ce qu'un site Web de restaurant devrait avoir, mais en raison de son caractère distinctif.
C'est également un excellent exemple de la créativité d'un design que vous pouvez créer avec Elementor, sans même une seule ligne de codage.
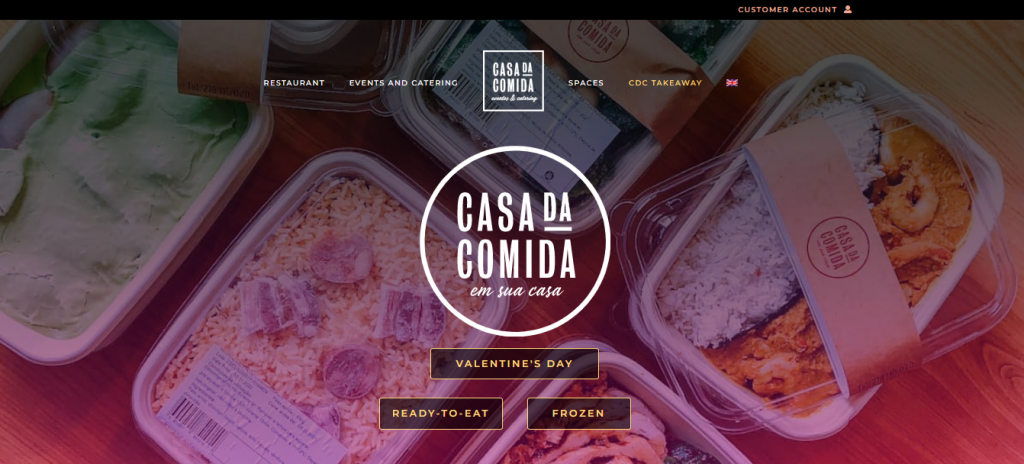
4. Casa Da Comida

Si vous voulez vous inspirer, quoi de mieux que l'un des sites Web de restaurants les plus chics que nous ayons jamais rencontrés.
La conception du site Web du restaurant Casa Da Comida est à la mode et à quoi devrait ressembler un site Web de restaurant haut de gamme. Il s'agit également d'un site Web conçu par Elementor si vous vous posez la question.
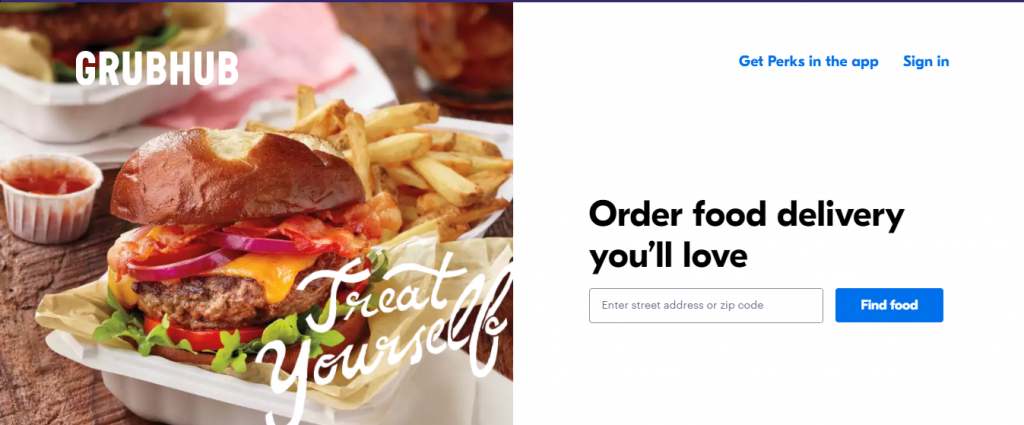
5. Grubhub

Grubhub n'est pas un site Web de restaurant en soi, mais plutôt un site Web de livraison de nourriture. Mais son design simple mais accrocheur peut être un exemple de site Web de restaurant que vous pouvez créer.
Ne vous inquiétez pas, ce site Web est également conçu à l'aide d'Elementor.
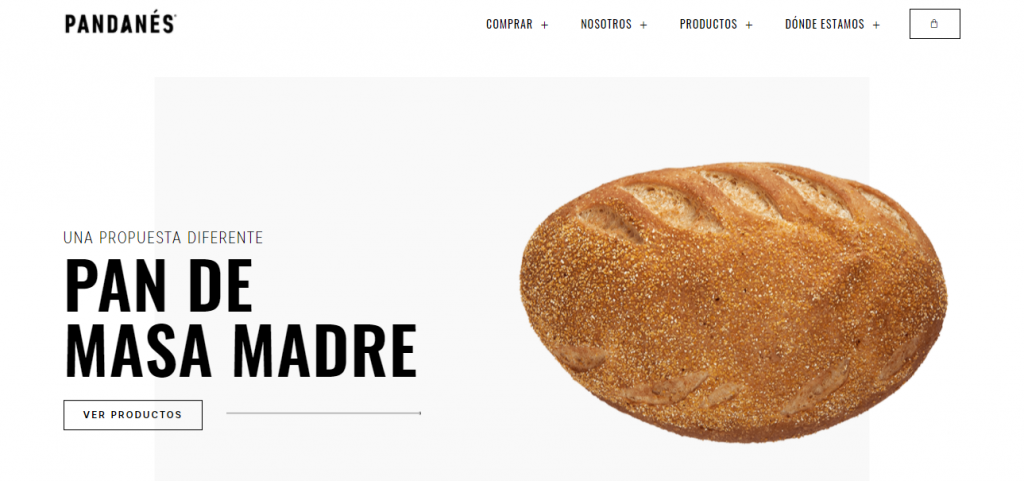
6. Pandanes

Pandanes est une chaîne alimentaire argentine qui vise à révolutionner l'idée du pain et à le rendre sain et nutritif.
Leur site Web est artistique, et si l'identité de votre marque correspond tout à fait à la leur, vous pouvez sûrement vous inspirer de leur design élégant.
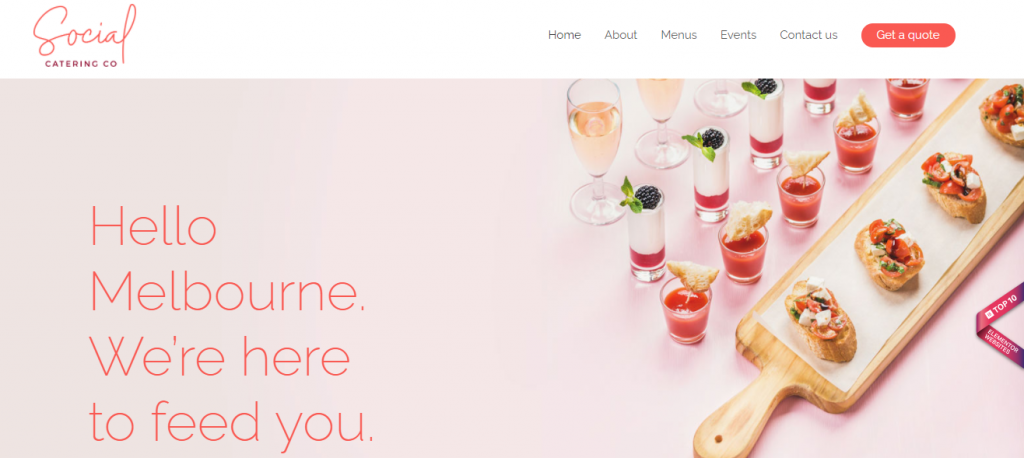
7. Société de restauration sociale.

Social Catering Co. est un autre excellent site Web qui n'est pas exactement un site Web de restaurant, mais quelque chose de similaire. Il s'agit d'un site Web de restauration basé en Australie, doté d'un design dynamique et de transitions fluides.
Vous pouvez suivre leur conception à titre d'exemple, car elle est également conçue à l'aide d'Elementor.
Commencez à créer votre site Web de restaurant dès aujourd'hui
Votre restaurant devrait-il avoir un site Web? Eh bien, ce n'est plus une question, mais une réalité à laquelle vous devez vous conformer. Et si vous souhaitez créer un site Web pour votre restaurant, il n'y a pas de meilleur moyen que WordPress & Elementor.
Dans cet article, nous avons partagé un guide en 7 étapes sur la façon de créer un site Web de restaurant, à l'aide duquel vous pouvez facilement créer un site Web pour votre restaurant. Les 7 étapes faciles sont -
- Création d'une nouvelle page
- Choisir un modèle adapté
- Ajout d'un en-tête
- Créer une section de menu
- Ajouter une section de réservation ou de réservation de table
- Ajouter une option de contact
- Et enfin en insérant un beau pied de page.
Cependant, si vous êtes coincé avec le type de conception que vous souhaitez, vous pouvez consulter les exemples de conception que nous avons partagés.
De plus, vous pouvez utiliser Happy Addons pour distinguer davantage la conception de votre site Web des autres. Alors pourquoi attendre ? Créez votre site Web de restaurant aujourd'hui, cela ne prend que quelques minutes pour le faire !

