Comment créer un curseur dans WordPress étape par étape
Publié: 2022-05-24Les curseurs dans l'installation de WordPress sont très fonctionnels. Si vous gérez une boutique en ligne ou si vous avez besoin d'attirer l'attention de l'utilisateur, vous devriez essayer d'en ajouter une. Alors, voulez-vous créer un slider dans WordPress ? Cet article vous montrera comment créer un slider dans WordPress sans toucher à une seule ligne de code !
Que sont les curseurs ?
Dans WordPress, les curseurs sont des médias interactifs ou des liens redirigeant les utilisateurs vers une page personnalisée. Ils sont l'un des meilleurs moyens d'attirer l'attention d'un utilisateur sans effets supplémentaires. Les curseurs peuvent être utilisés pour présenter plusieurs médias, et ils conviendront parfaitement à la plupart des sites Web et des magasins. De plus, vous avez un contrôle total si vous ajoutez un slider à votre installation WordPress.
Vous pouvez modifier la taille, la couleur, la couleur d'arrière-plan et le contenu du curseur. Si vous vérifiez du point de vue du visiteur du site Web, Sliders leur dira rapidement ce que l'administrateur du magasin a à offrir. D'autre part, si vous vérifiez du point de vue de l'administrateur du magasin, vous pouvez promouvoir plusieurs produits via un seul bloc Gutenberg.
Cela aidera l'administrateur à réduire l'espace requis pour la promotion et à utiliser le maximum d'espace disponible sans ajouter trop de widgets ou de blocs à la page.
Pourquoi ajouter un Slider à WordPress ?
Si vous avez besoin d'attirer l'attention du visiteur de votre site Web sur des images attrayantes et réactives, vous pouvez envisager d'ajouter un curseur à votre site Web WordPress. Il existe plusieurs types de curseurs disponibles. Par exemple, certaines personnes les utilisent pour afficher les publications récentes, et certaines afficheront des vidéos, tandis que d'autres afficheront des galeries personnalisées. La meilleure partie des curseurs est qu'ils sont personnalisables et faciles à gérer.
En plus de cela, les magasins de commerce électronique peuvent également utiliser des curseurs pour afficher des offres de réduction spéciales ou leurs produits à venir. Ainsi, pour augmenter la visibilité et l'engagement, les curseurs sont un support approprié.
Comment créer un slider dans WordPress ?
Pour créer un slider dans WordPress, nous avons trois méthodes.
- En utilisant un plugin WordPress
- Avec le constructeur Divi
- Via les options de thème
Nous allons vous montrer toutes les méthodes ici. Ainsi, vous pouvez choisir celui que vous préférez en fonction des besoins. Alors sans plus tarder, entrons dans le sujet.
Créer un curseur dans WordPress à l'aide d'un plugin
Cette section vous montrera comment utiliser un plugin WordPress pour créer un slider. Si vous recherchez sur Internet les meilleurs plugins de slider WordPress, vous atterrirez sur plusieurs options gratuites, freemium et premium. Pour ce tutoriel, nous utiliserons Soliloquy. C'est un plugin WordPress freemium avec des fonctionnalités et des intégrations décentes.
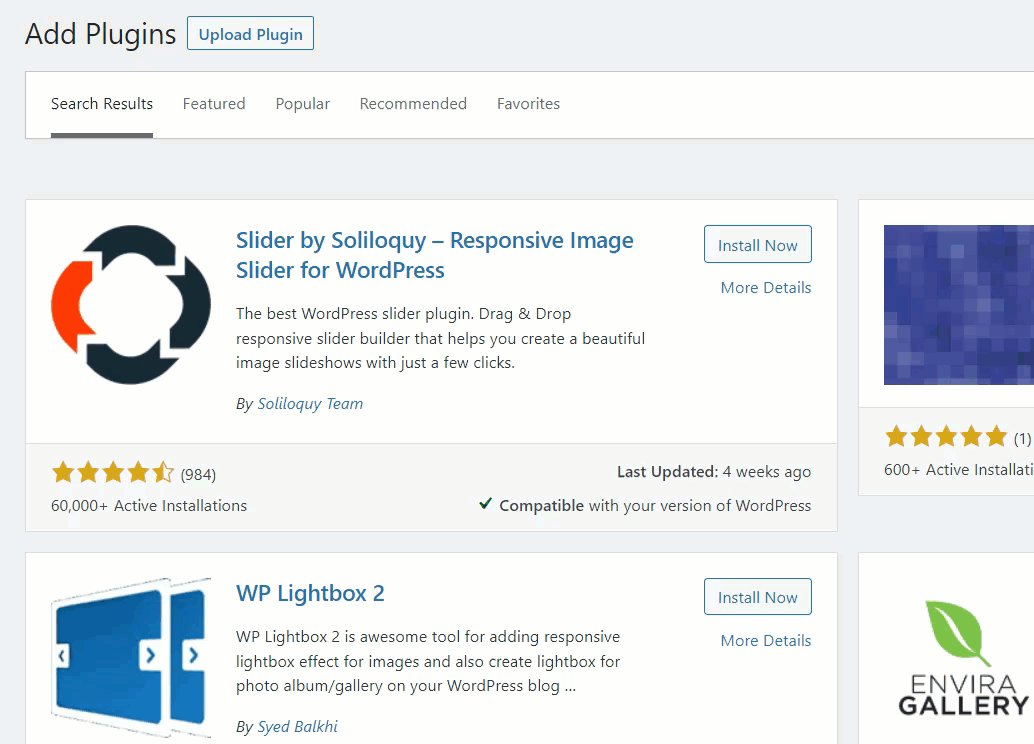
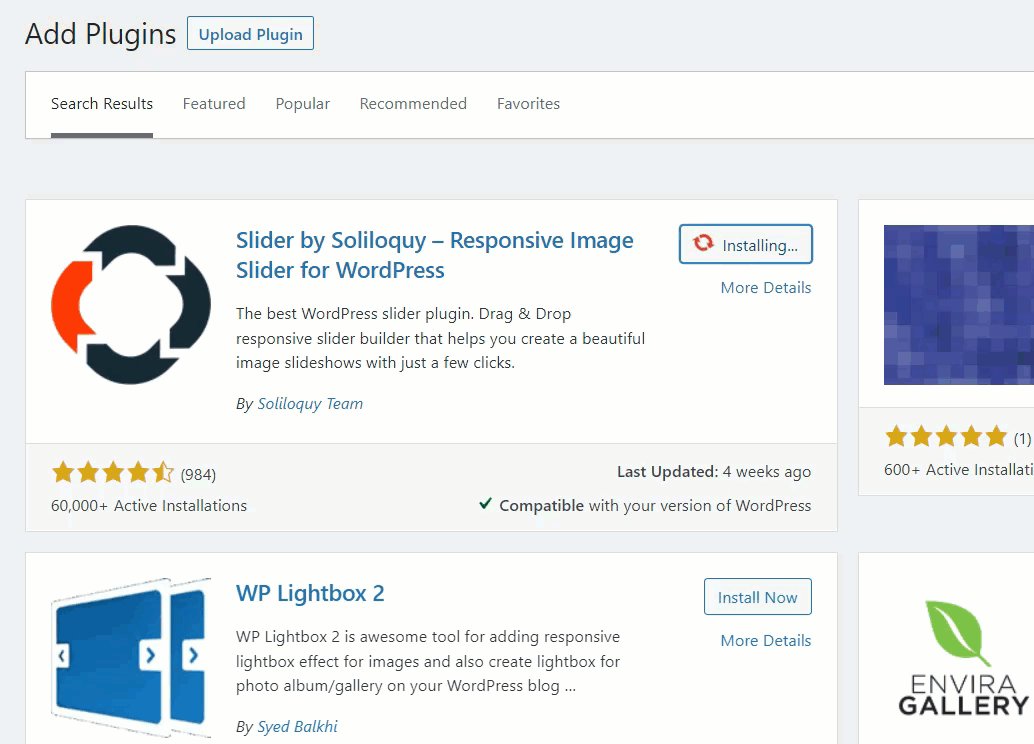
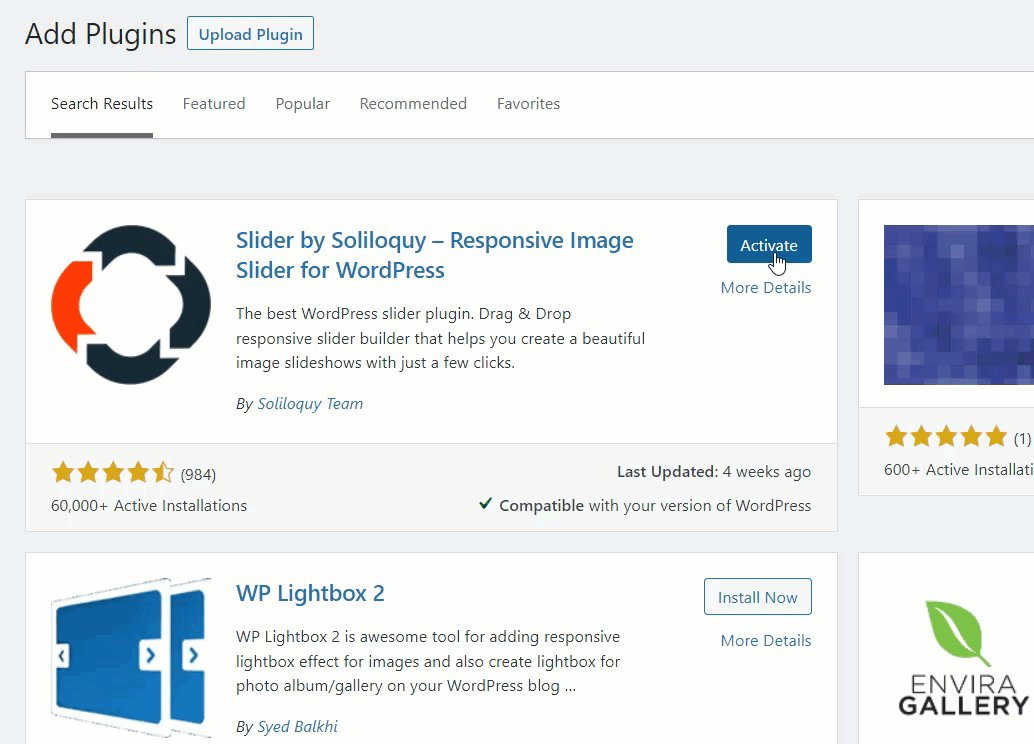
Donc, la toute première chose que vous devez faire est de vous connecter à votre backend WordPress et d'aller dans la zone Ajouter de nouveaux plugins . Là, recherchez Soliloquy lite. Une fois que vous avez trouvé le plugin, installez-le et activez-le sur votre site Web.

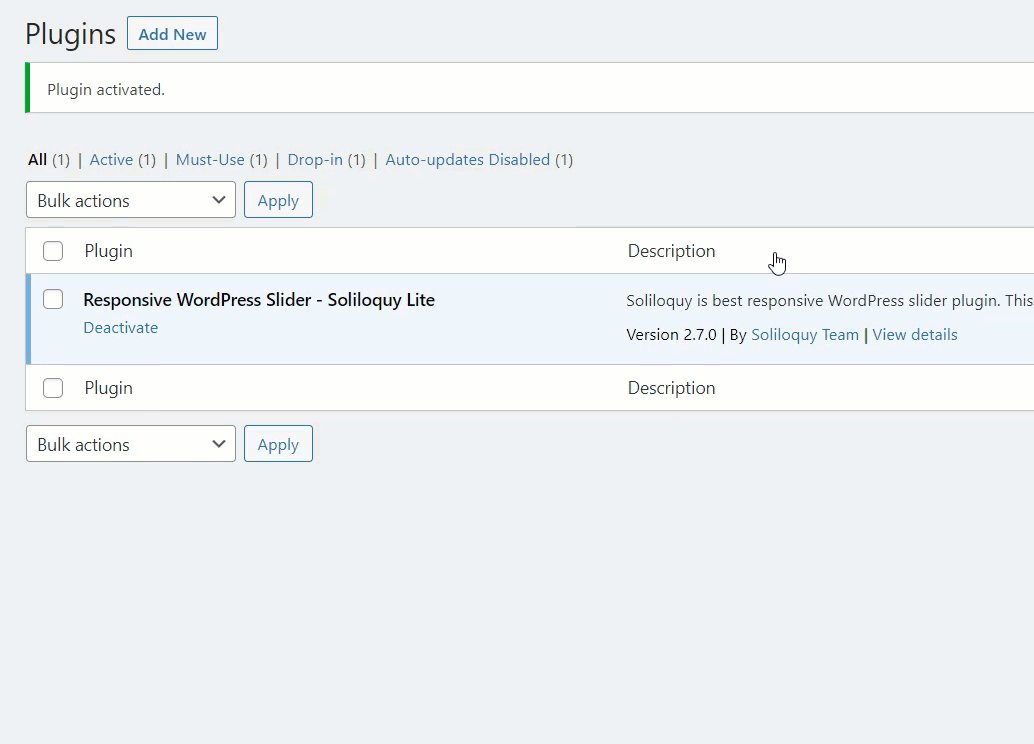
Puisque vous utilisez le plugin de la version allégée, vous n'avez pas besoin de vous authentifier. Après avoir activé le plugin, vous verrez les paramètres du plugin sur le côté gauche du panneau d'administration.

Lorsque vous devez créer un nouveau curseur, cliquez sur le bouton Ajouter nouveau .

Bientôt, ils vous montreront l'assistant de création de curseurs.

Tout ce que vous avez à faire est de nommer votre curseur et de déposer quelques images sur le téléchargeur.
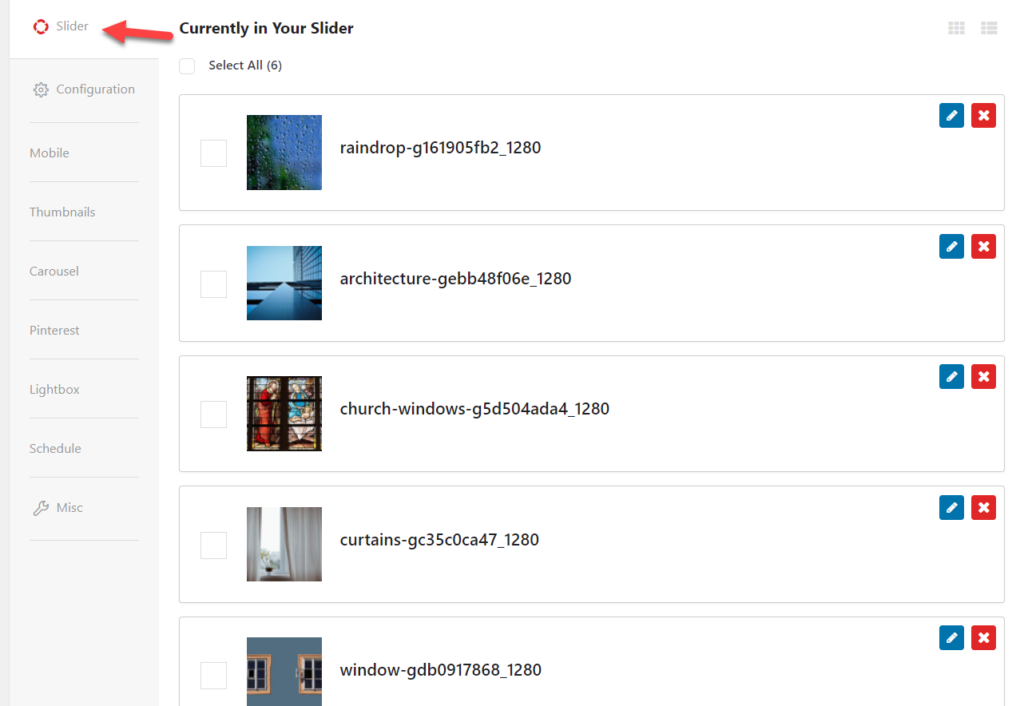
Après avoir téléchargé les images, vous les verrez sous la section Slider .

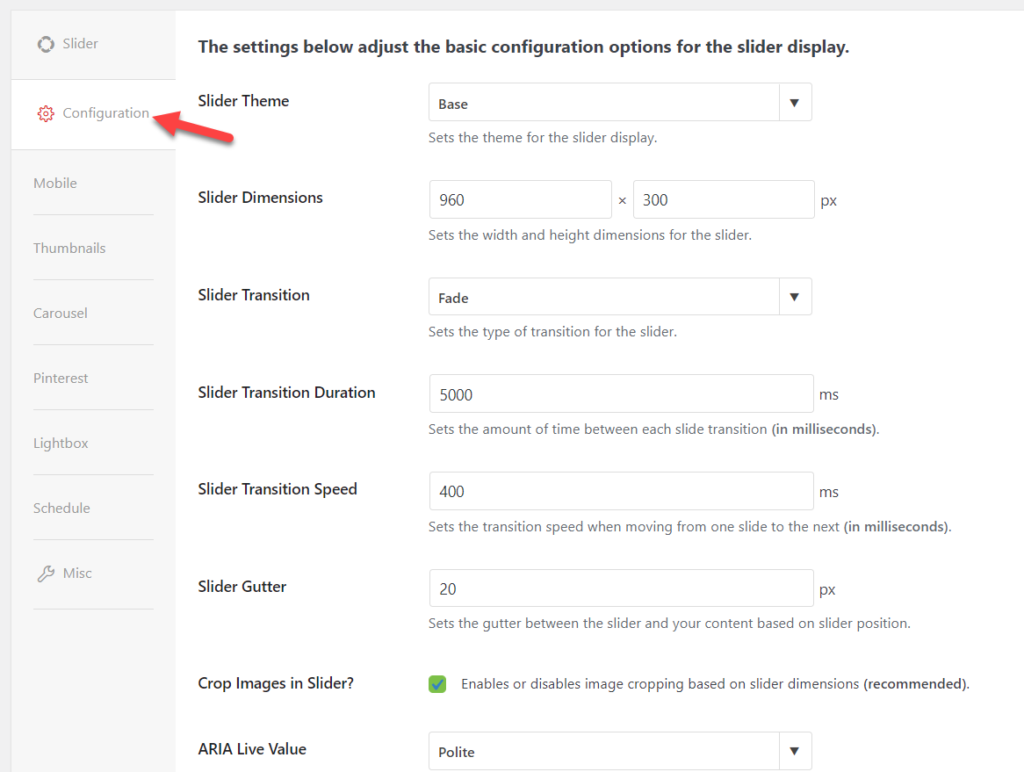
Vous pouvez réorganiser les images à partir de là ou les supprimer. Sous la section Configuration , vous pouvez voir les options de personnalisation disponibles.

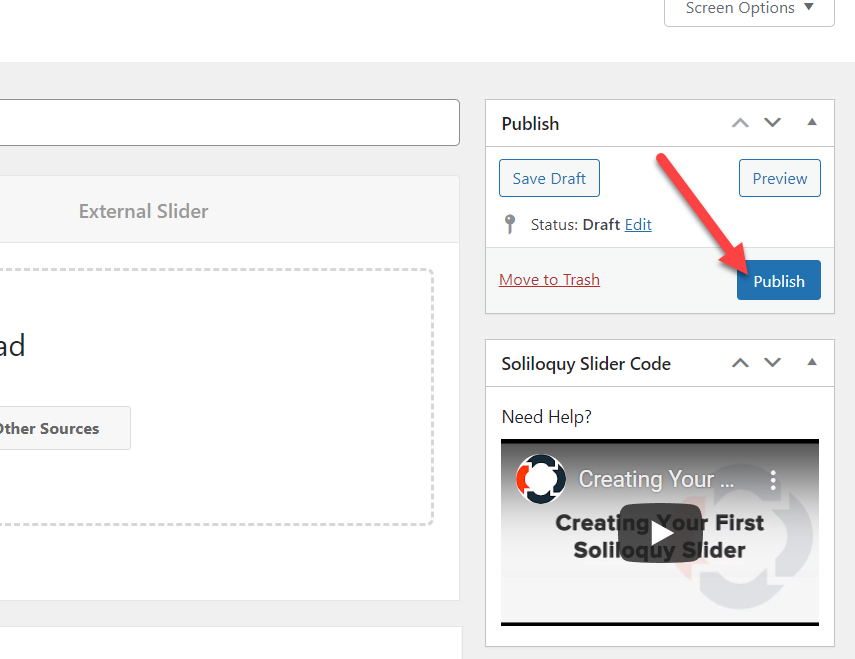
Le plugin ajoutera automatiquement des options et des valeurs de configuration par défaut au curseur. Mais vous avez totalement le contrôle et pouvez modifier le curseur comme vous le souhaitez. Une fois que vous avez modifié le slider, vous pouvez le publier.

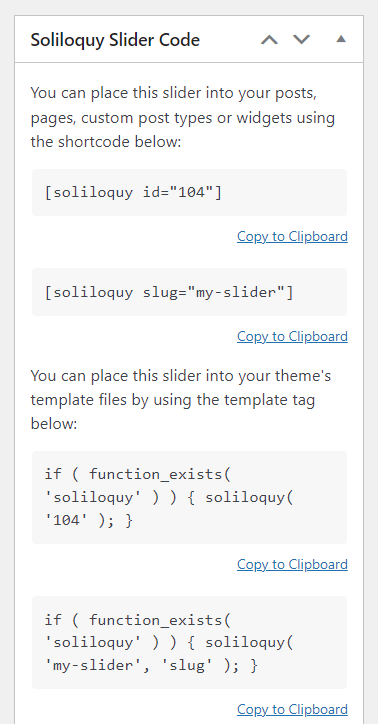
Sur le côté droit des paramètres du curseur, vous verrez le shortcode et l'extrait de fonction WordPress que vous pouvez utiliser pour afficher le curseur.

Le shortcode est la meilleure option lorsque vous devez afficher le curseur sur n'importe quelle page. Tout ce que vous avez à faire est de copier le shortcode à partir de là et de le coller sur la page. D'autre part, utilisez l'extrait de code pour afficher le curseur sur l'un des modèles. Vous pouvez coller l'extrait de code dans le fichier PHP du thème.
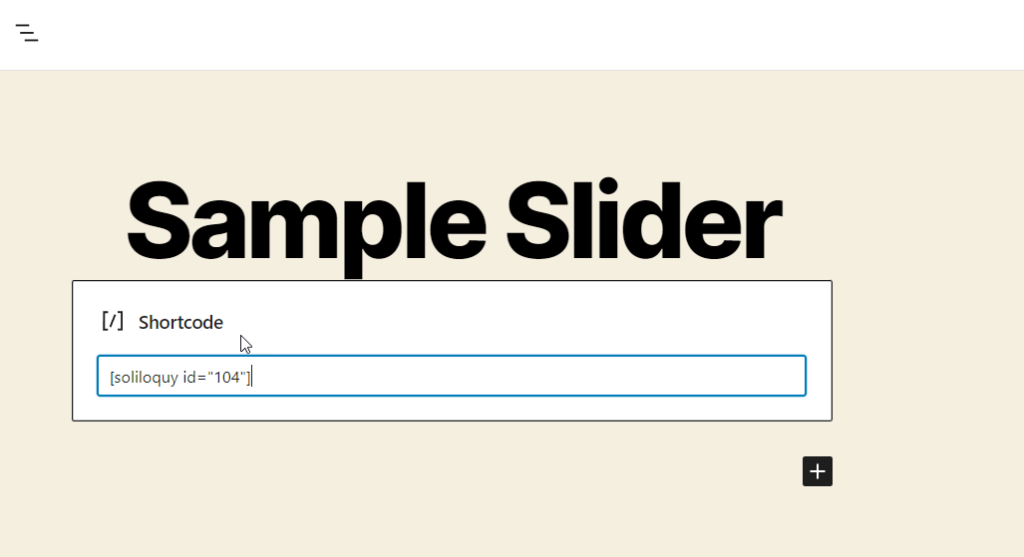
Dans ce cas, nous collerons le shortcode dans une nouvelle page. Ensuite, après avoir collé le shortcode, mettez à jour la page.

Si vous consultez la page depuis le début, vous verrez l'action en direct.

Le curseur affichera différents médias en fonction de votre configuration. Les utilisateurs peuvent également changer manuellement les images à partir du front-end. Lorsque vous devez modifier le curseur, accédez aux paramètres de Soliloquy, ouvrez le curseur que vous devez modifier et modifiez les options ou les valeurs de configuration.
La version allégée est livrée avec des fonctionnalités minimales, vous devriez donc envisager d'utiliser leur outil premium si vous avez besoin d'obtenir des fonctionnalités et des modules complémentaires plus uniques.
Si vous avez besoin d'essayer un autre plugin de slider WordPress, voici une liste des meilleurs.
- Curseur intelligent
- Curseur de calque
- SeedProd
- Révolution du curseur
- Faites glisser n'importe quoi
Consultez cet article pour voir des plugins de curseur plus fiables que vous pouvez essayer.
C'est ainsi que vous pouvez créer un slider avec Soliloquy. Si vous n'avez pas besoin de le tester sur un site Web en direct, vous devez héberger une installation WordPress localement.
Créer un slider dans WordPress avec Divi Builder
Divi Builder est un plugin de création de pages WordPress puissant. Il peut être utilisé pour créer des curseurs sur des sites Web WordPress. Cependant, comme il utilise un éditeur de glisser-déposer, la création de pages et de conceptions personnalisées serait un jeu d'enfant. De plus, le plugin est également compatible avec la plupart des thèmes WordPress. Donc, peu importe le thème que vous utilisez. Le constructeur Divi vous couvre.
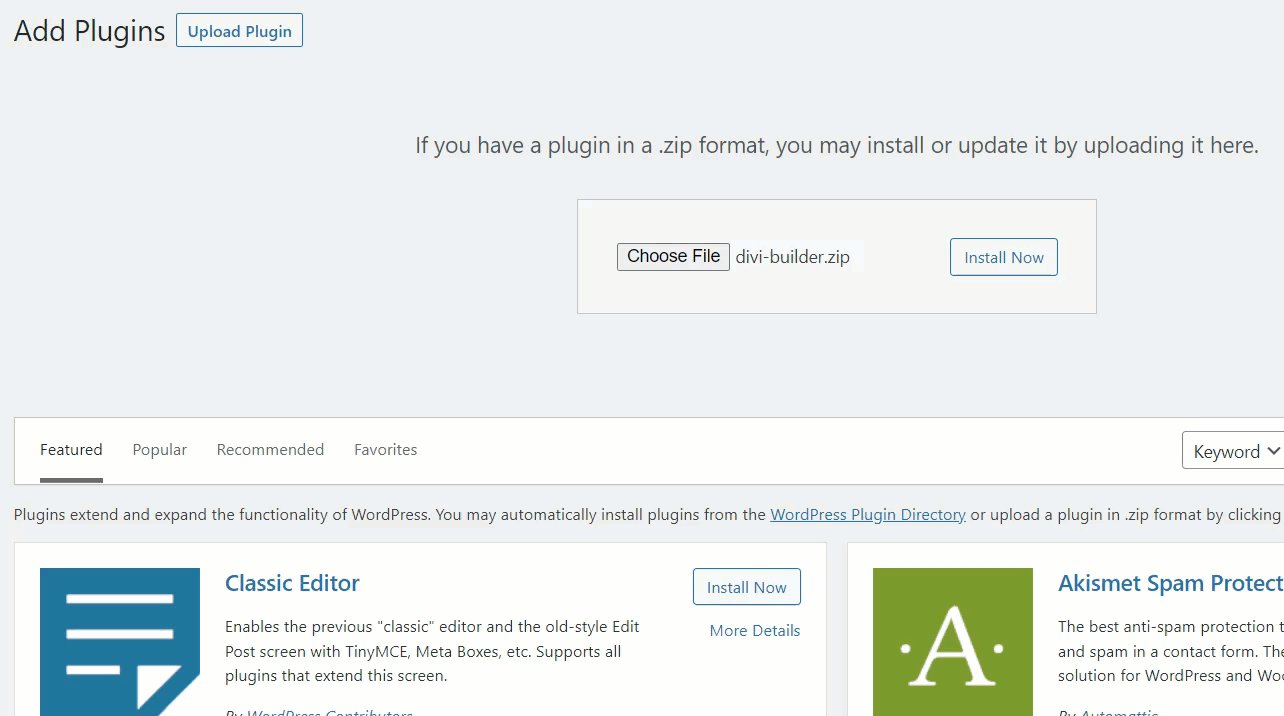
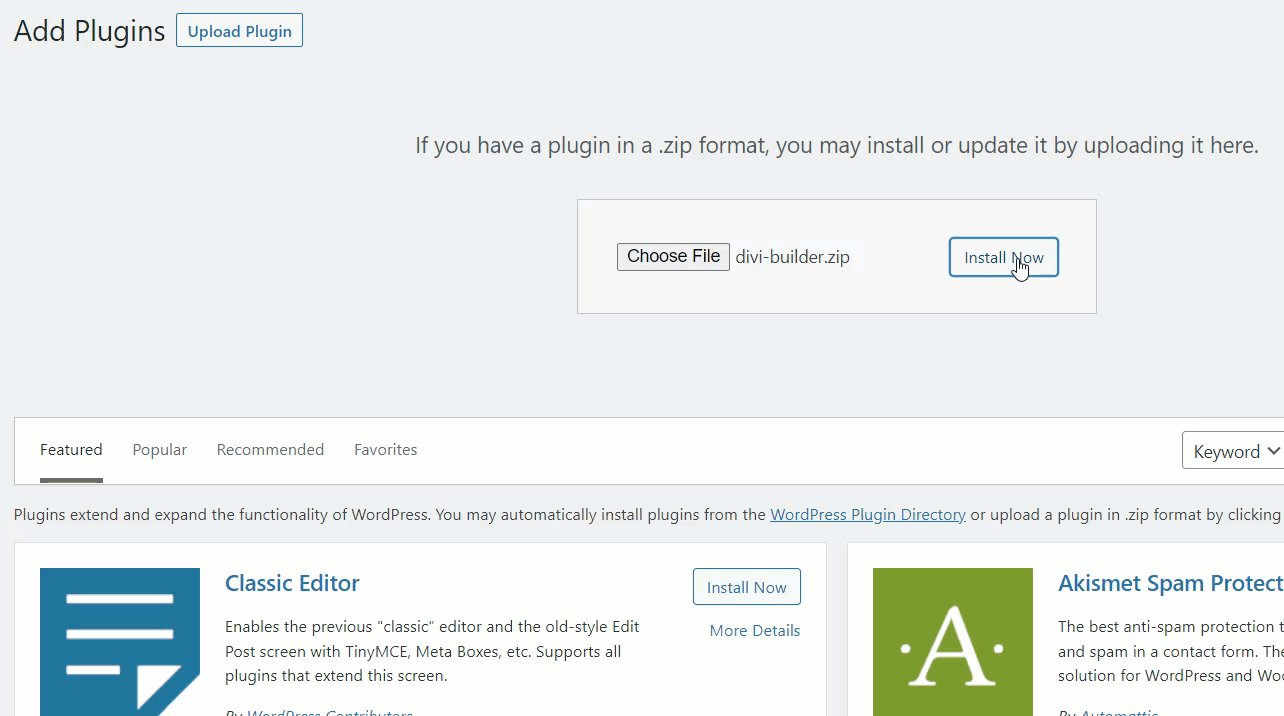
Cette section vous montrera comment créer des sliders avec Divi builder. Tout d'abord, vous devez vous rendre sur Elegant Themes et acheter un abonnement Divi Builder. Une fois que vous avez fait cela, installez et activez Divi Builder sur votre site WordPress.

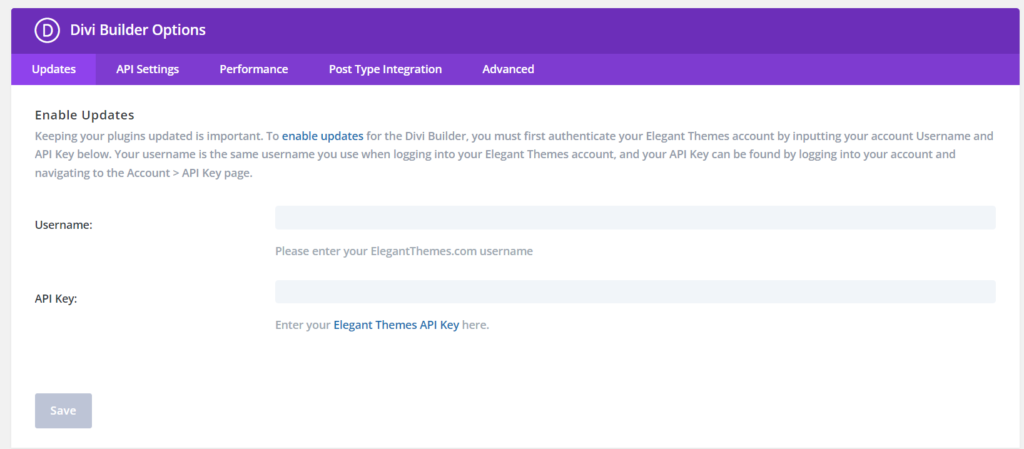
Ensuite, allez dans les paramètres du plugin et vérifiez la licence après l'activation.

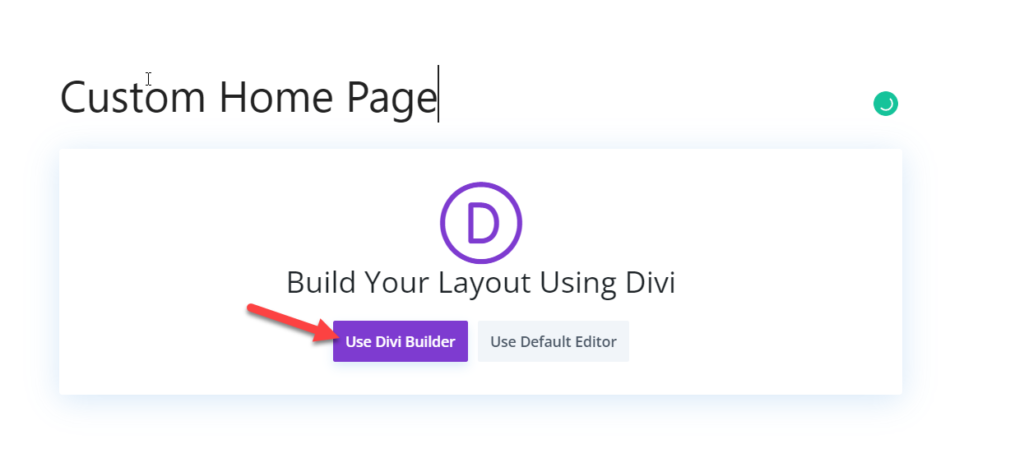
Maintenant, allez sur une page (ou créez-en une) et utilisez le constructeur Divi pour la modifier.

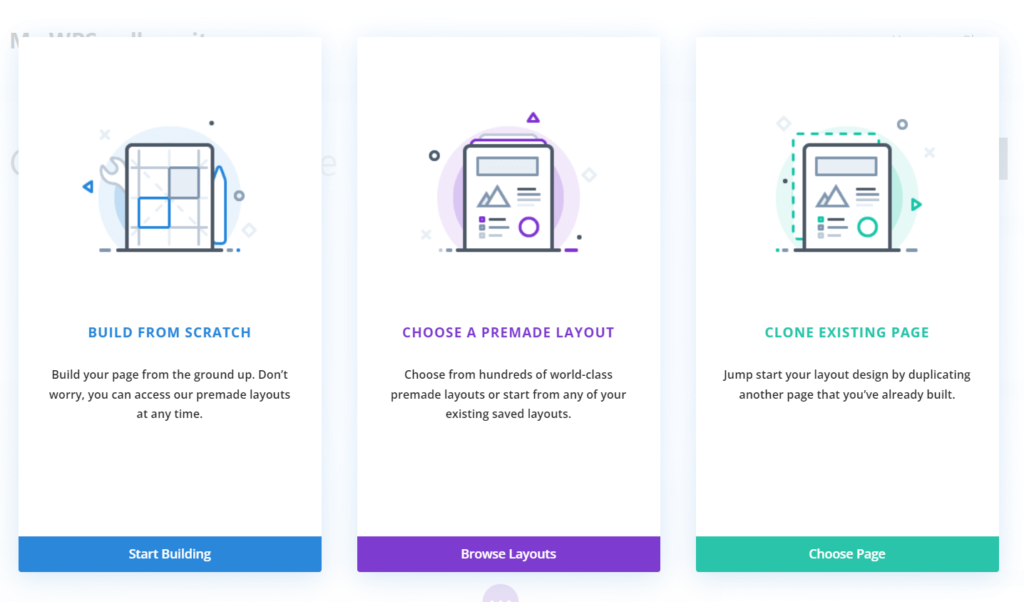
Bientôt, vous serez redirigé vers l'éditeur visuel de Divi.

A partir de là, vous pouvez
- Créer un modèle à partir de zéro
- Choisissez un modèle prédéfini
- Cloner une page existante
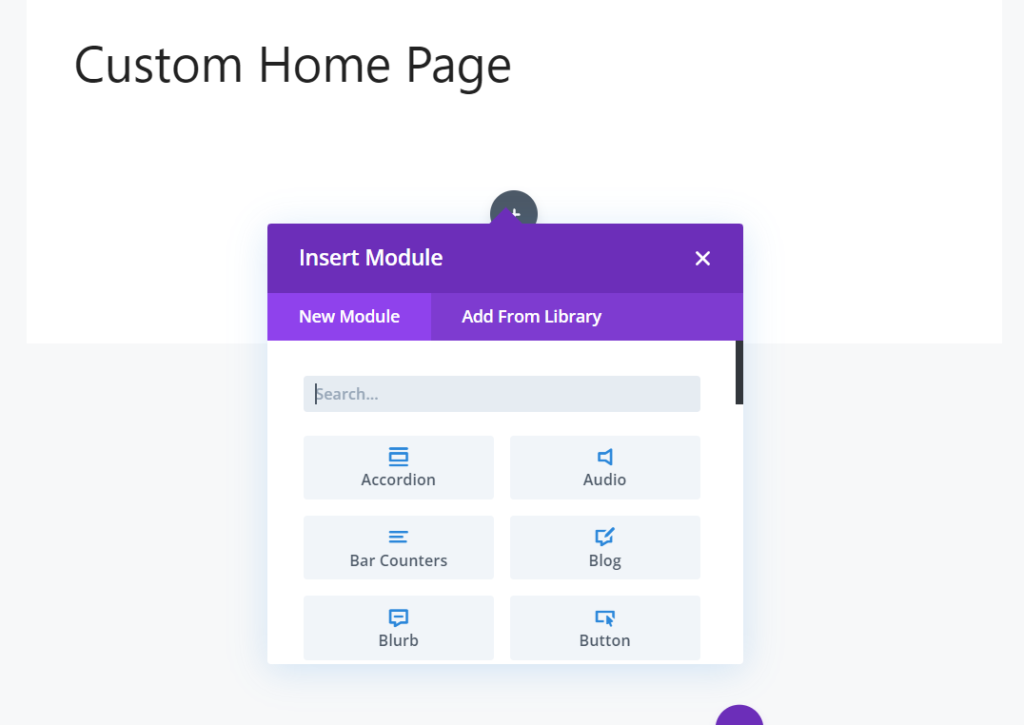
L'option vous appartient totalement. Dans ce cas, nous allons repartir de zéro. Après avoir inséré une ligne, vous verrez une option pour choisir des modules personnalisés.

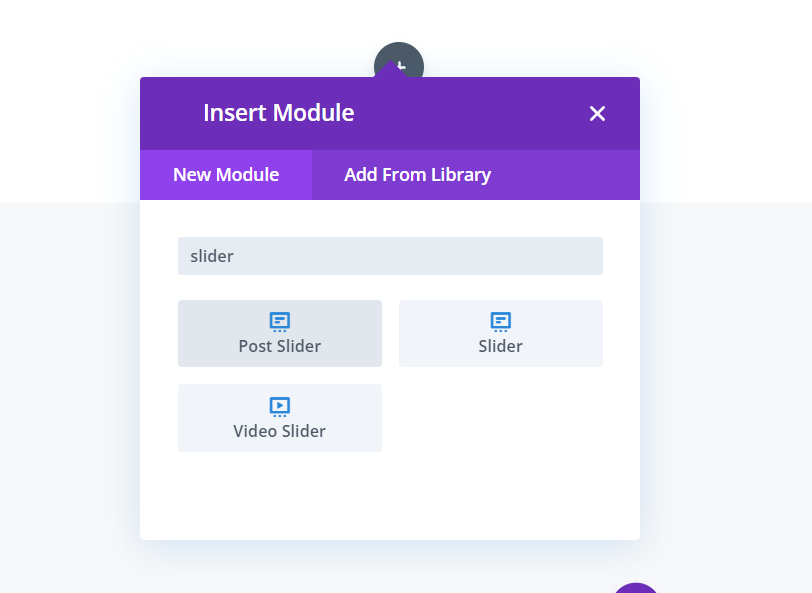
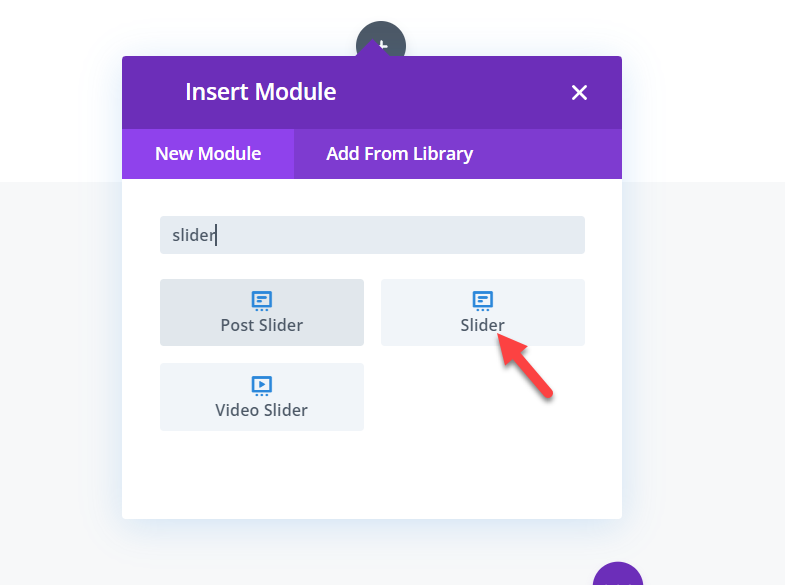
Là, recherchez Slider .

Vous verrez plusieurs options de curseur comme
- Curseurs de poste
- Curseurs
- Curseurs vidéo
Une fois que vous avez choisi celui qui vous intéresse, ajoutez-le à la ligne. Dans ce cas, nous utiliserons le curseur par défaut . Si vous avez besoin d'afficher un groupe d'images ou un texte personnalisé, le module de curseur par défaut est le bon.


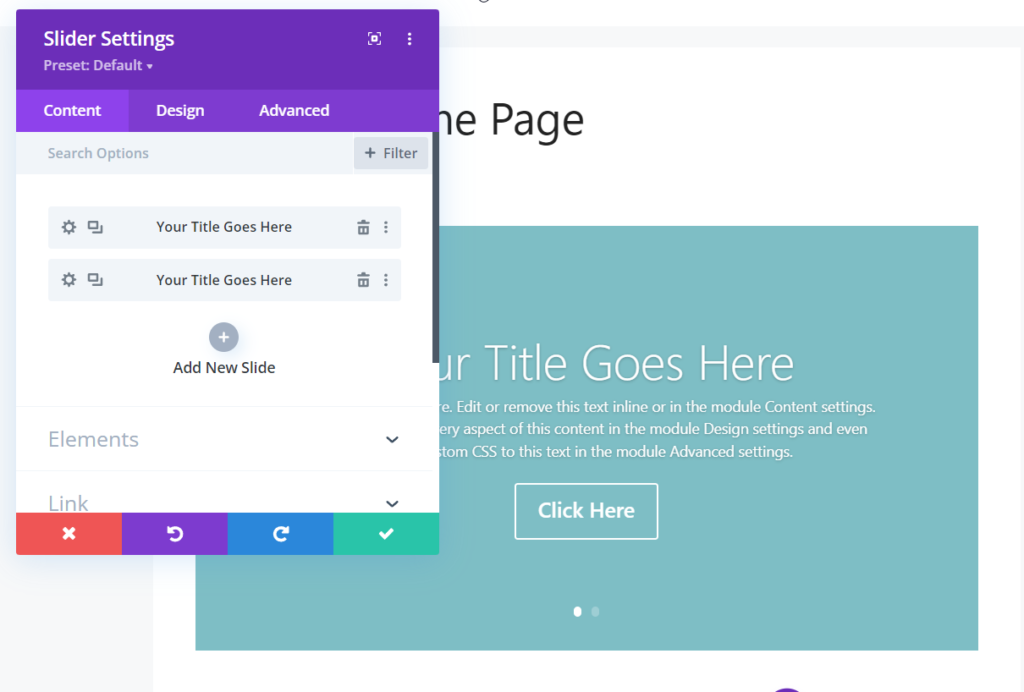
Vous pouvez configurer le curseur via le bloc de configuration du module.

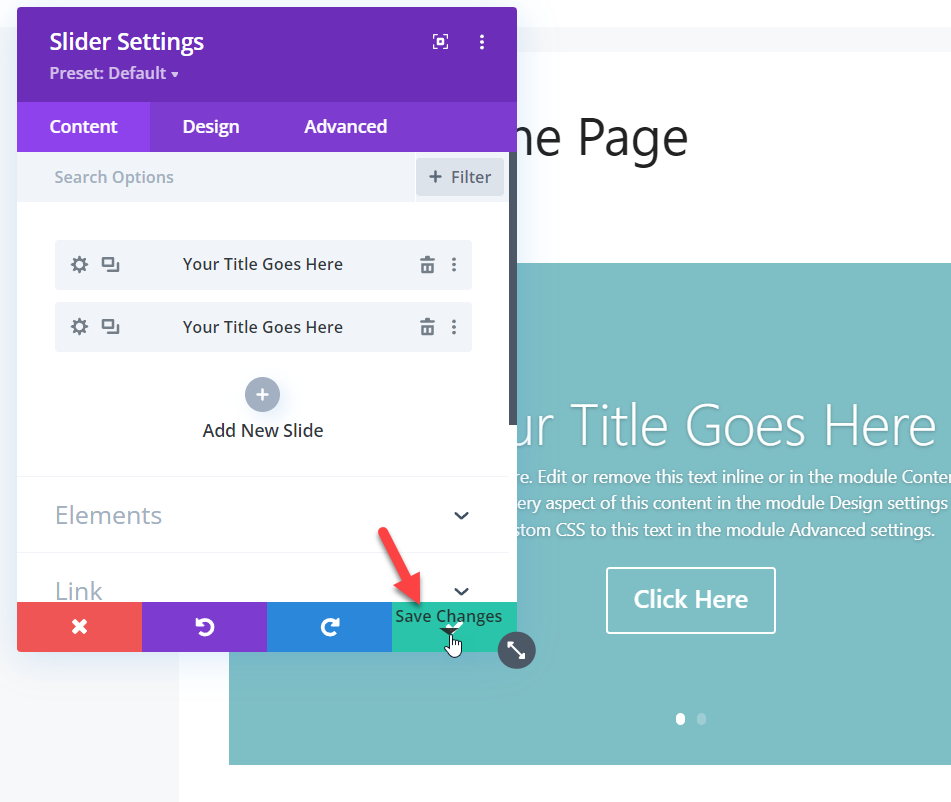
Ici, vous pouvez ajouter autant de curseurs que vous le souhaitez. Il peut s'agir de texte, de liens ou d'images. Une fois que vous avez modifié le curseur, enregistrez le module.

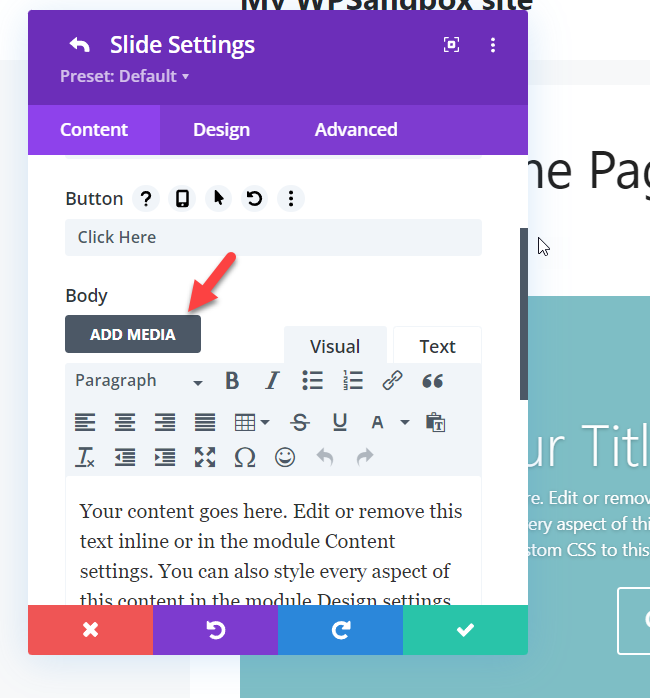
Si vous avez besoin d'afficher un curseur d'image, utilisez le bouton d'ajout de média et modifiez les curseurs existants.

C'est ça.
De cette façon, vous pouvez créer des curseurs avec Divi Builder. De plus, des thèmes élégants offrent une assistance humaine 24h/24 et 7j/7 si vous êtes coincé quelque part, et vous pouvez rapidement régler vos problèmes.
Créer un curseur dans WordPress à l'aide des options de thème
Certains thèmes WordPress premium sont également livrés avec des options de curseur intégrées. Donc, si votre thème dispose de cette fonctionnalité, vous n'avez pas besoin d'utiliser des plug-ins de curseur tiers ou des codes personnalisés. Au lieu de cela, vous pouvez créer des curseurs directement depuis votre tableau de bord WordPress via le panneau de thème.
Si vous rencontrez des conflits avec cette méthode, veuillez contacter l'équipe d'assistance officielle de votre thème. Ou, vous pouvez également consulter leur section de documentation pour des guides plus pertinents.
Bonus : Ajoutez un curseur Instagram à WordPress
Instagram est un excellent support pour afficher vos beaux moments. Si vous êtes très actif sur Instagram et que vous partagez des images, vous pouvez facilement les importer dans votre installation WordPress avec un plugin dédié. Heureusement, nous avons créé un outil de pointe avec des fonctionnalités avancées, et il s'appelle Instagram Feed Gallery.
Ici, nous allons vous montrer comment ajouter des curseurs Instagram à WordPress.
Tout d'abord, vous devez obtenir notre plugin WordPress Instagram Feed Gallery. Une fois l'achat terminé, vous pourrez vous connecter à votre compte QuadLayers et télécharger les fichiers du plug-in premium.

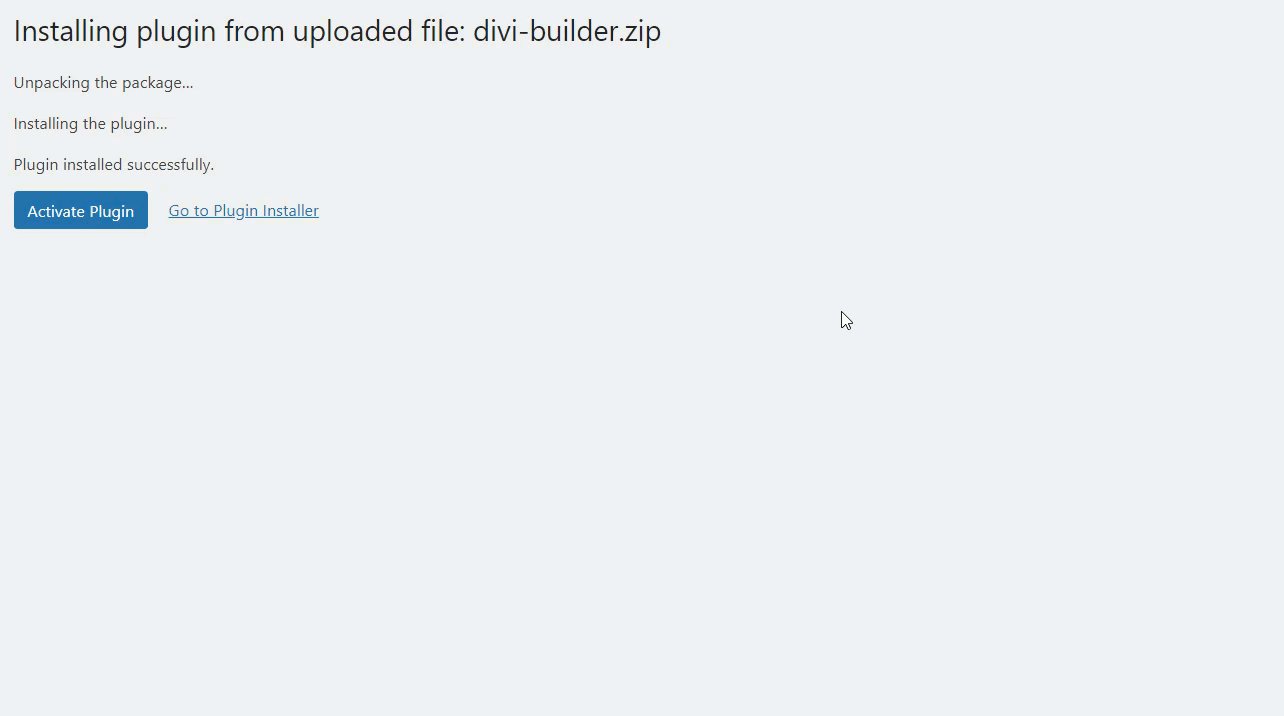
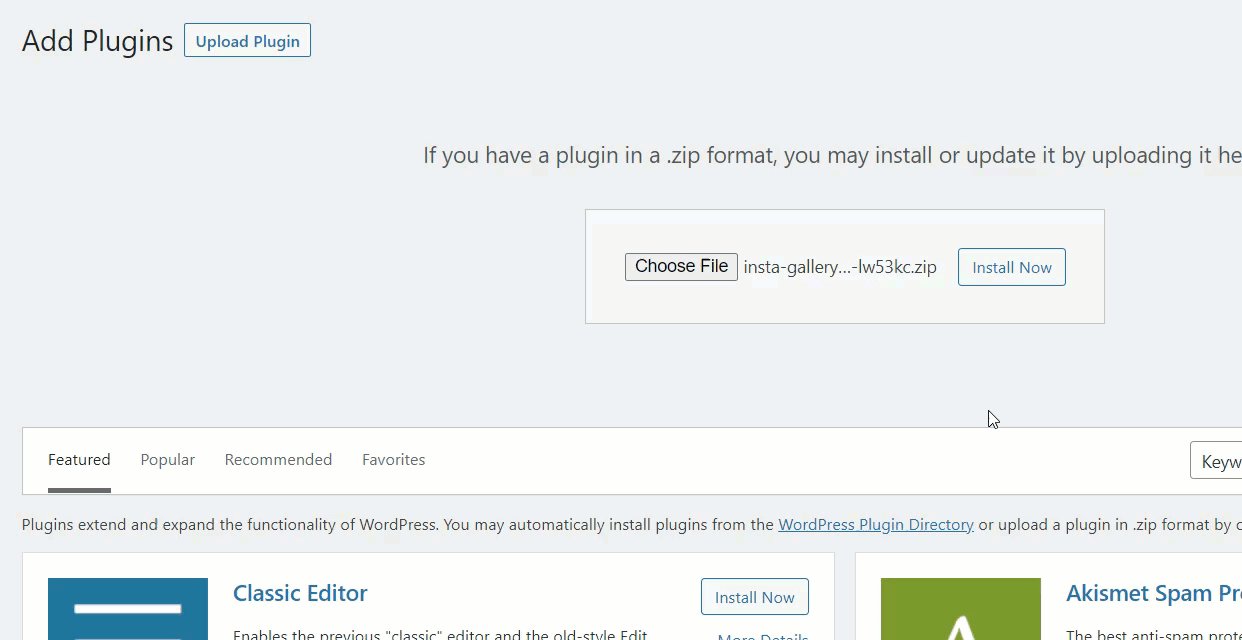
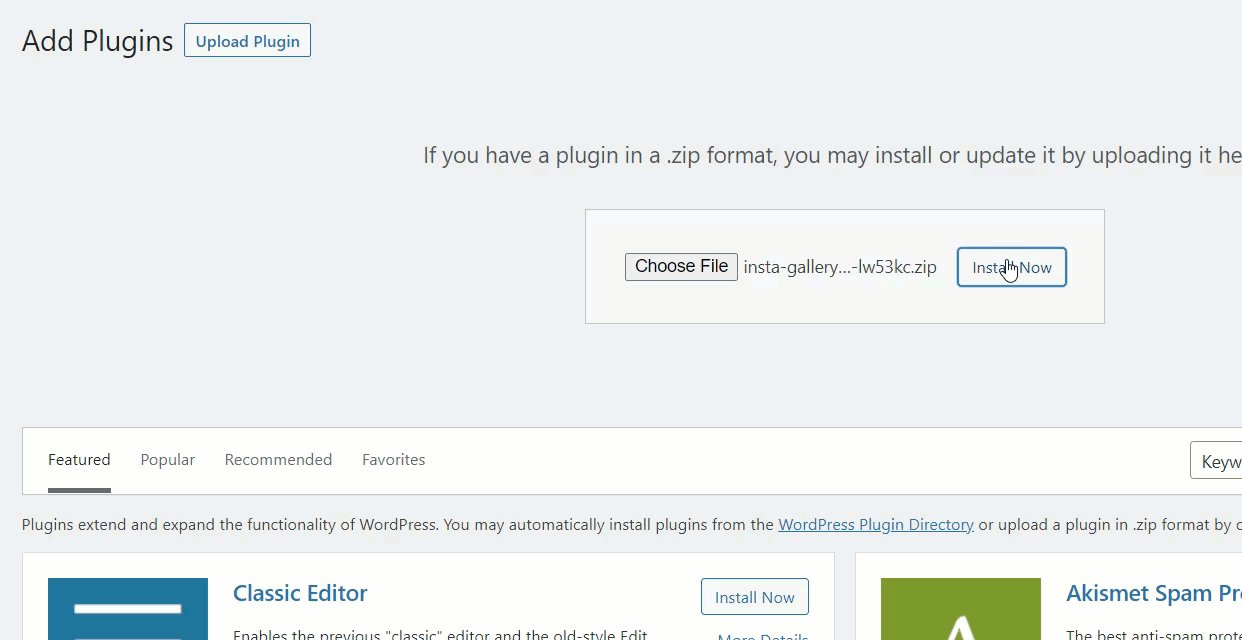
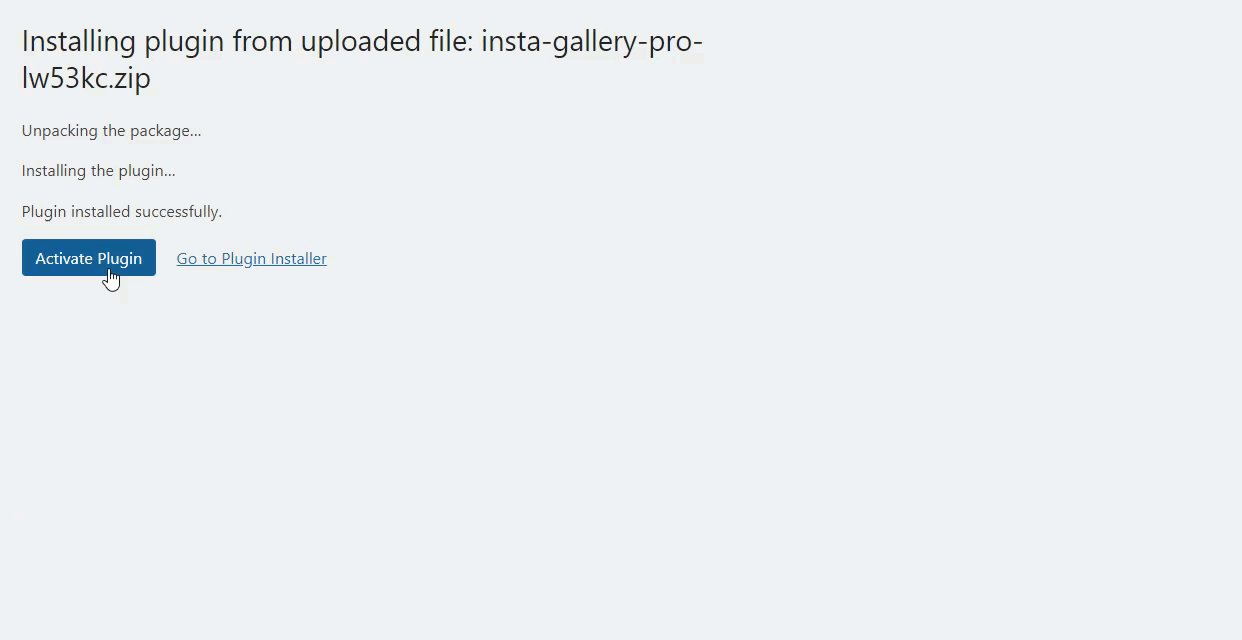
Installez le plugin sur votre site WordPress.

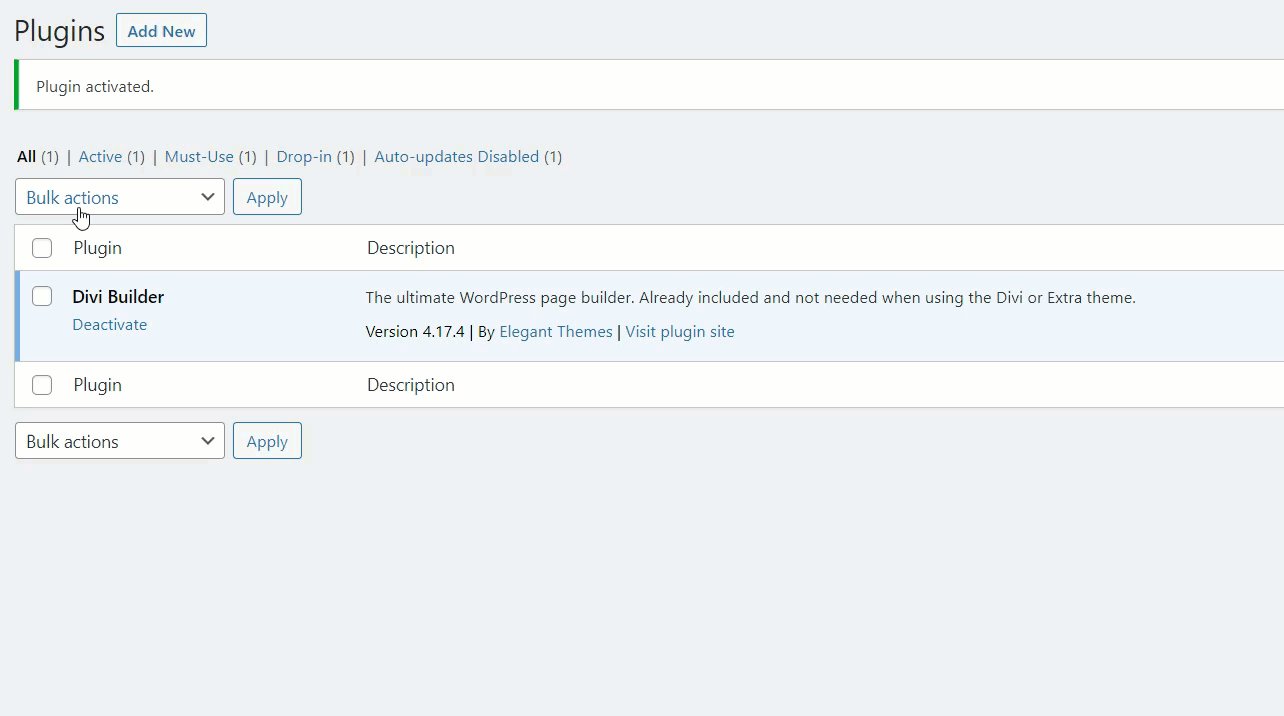
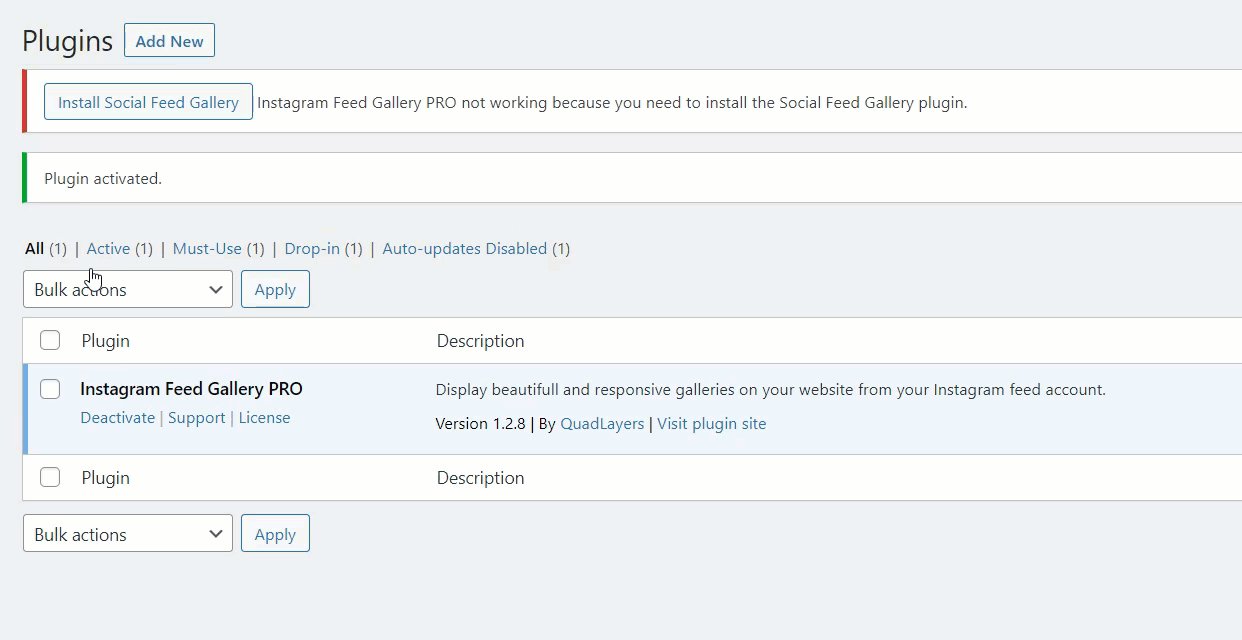
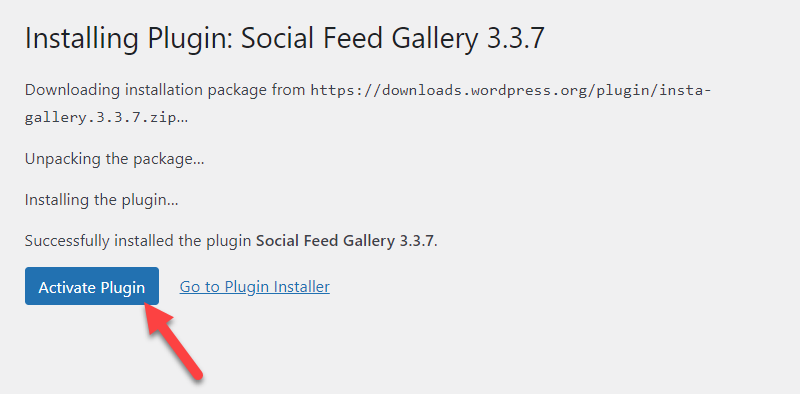
Une fois que vous avez activé le plugin, vous devez installer et activer Social Feed Gallery. En cliquant sur le bouton, vous pouvez l'installer et l'activer.

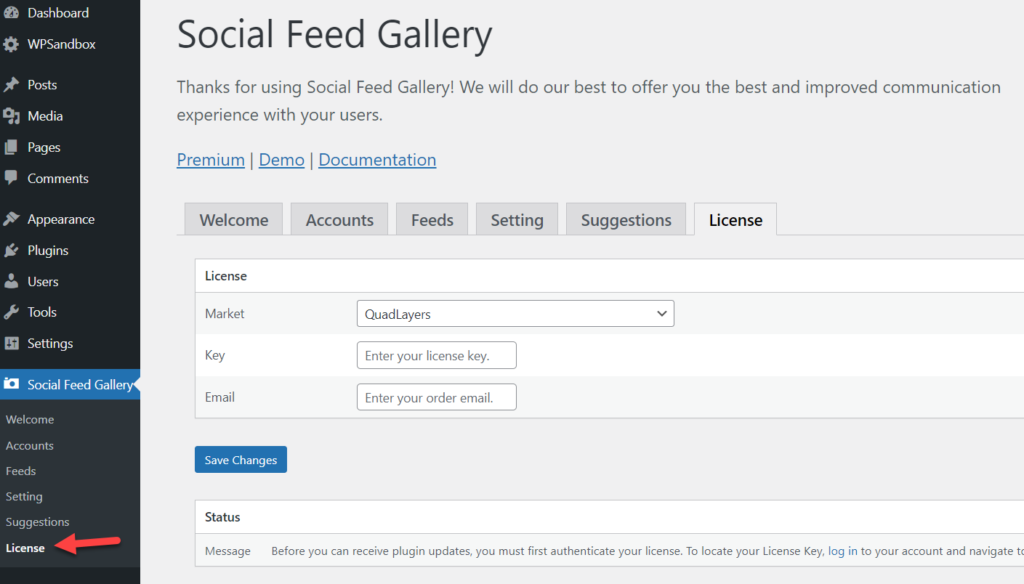
La toute prochaine chose que vous devez faire est de vérifier la clé de licence. Sous les paramètres de la galerie de flux sociaux, vous verrez l'option de vérification de licence.

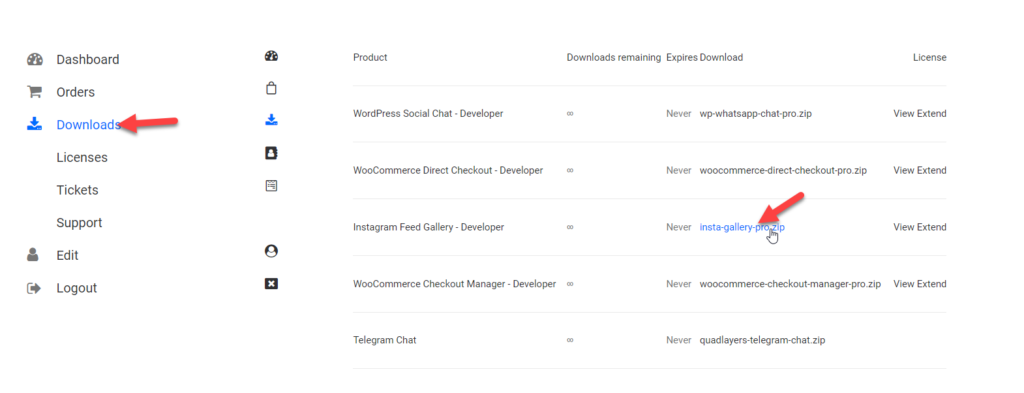
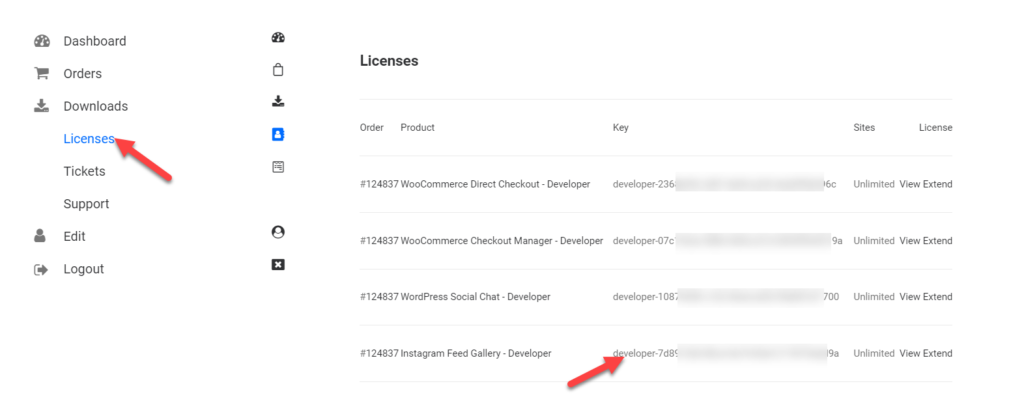
Connectez-vous à votre compte QuadLayers pour récupérer votre clé de licence et accédez à la section des licences. Là, vous verrez toutes les clés de licence disponibles. Copiez la clé à partir de là.

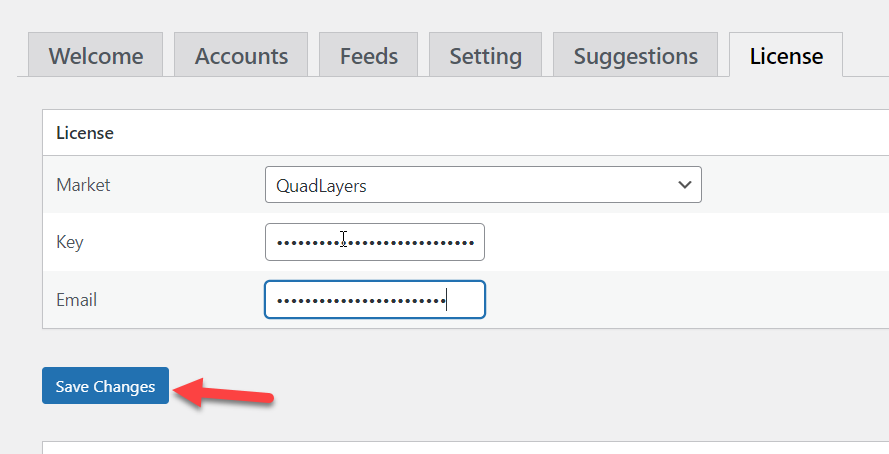
Maintenant, collez-le dans votre option de licence avec votre adresse e-mail enregistrée et cliquez sur Enregistrer les modifications .

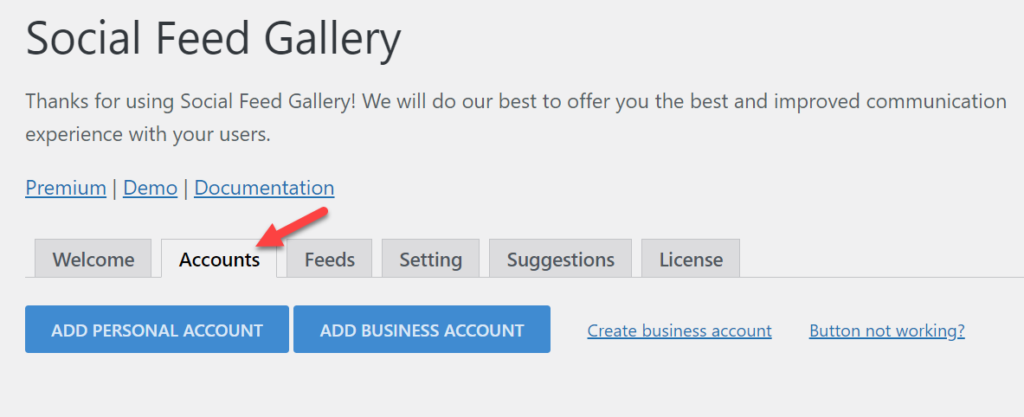
Maintenant, vous avez débloqué tout le potentiel du plugin. À partir de maintenant, vous pouvez commencer à créer des curseurs personnalisés et les afficher. Mais, d'abord, ouvrez les paramètres du compte et liez un compte à partir de là.

Vous pouvez lier votre compte ou votre compte professionnel via les paramètres.

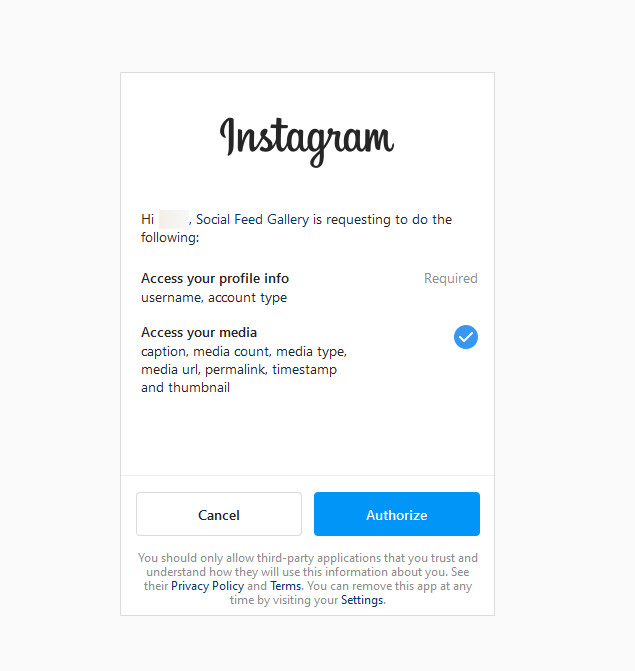
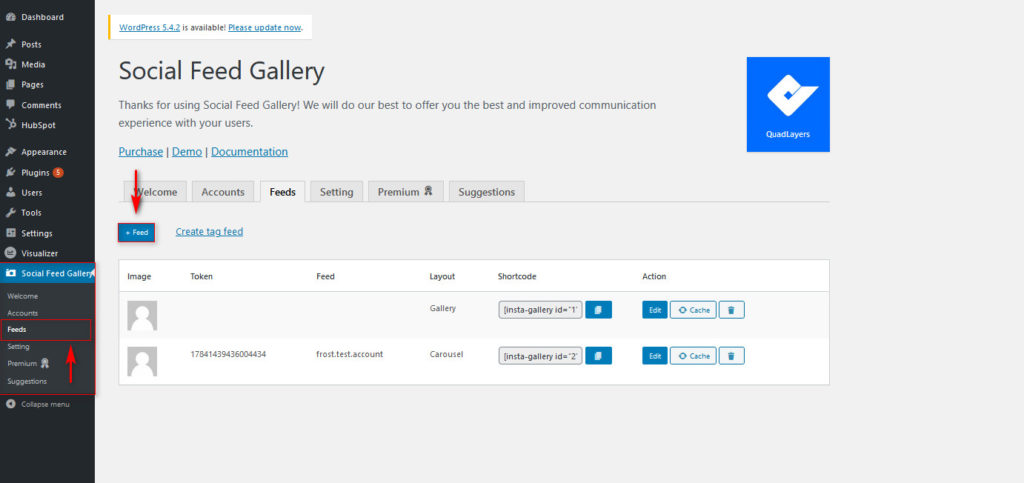
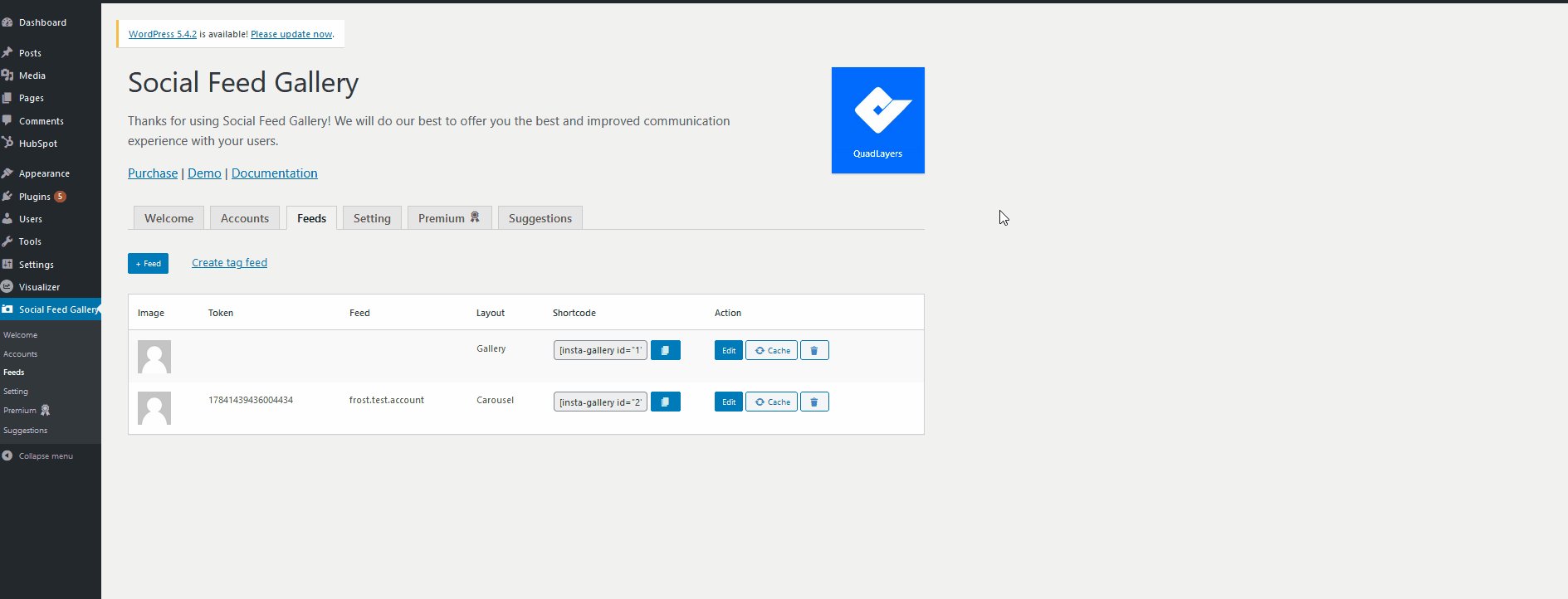
Une fois l'autorisation terminée, vous pouvez commencer à créer de nouveaux flux.

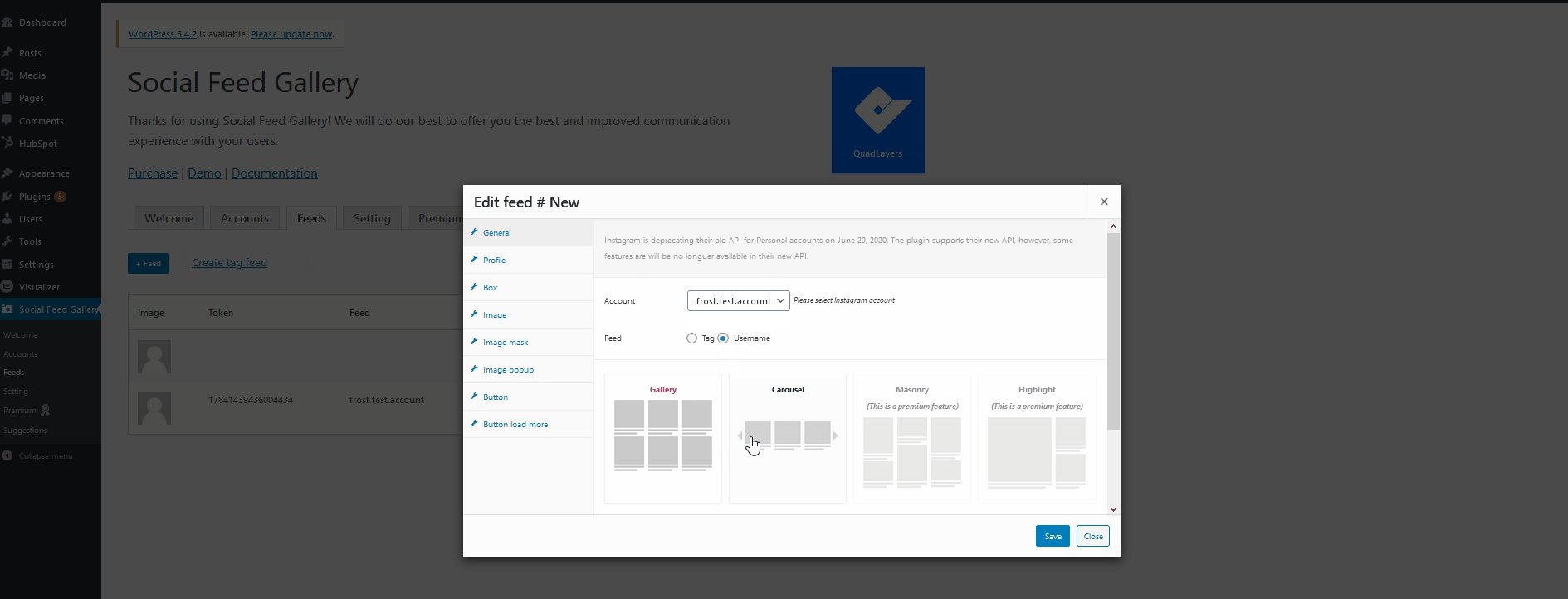
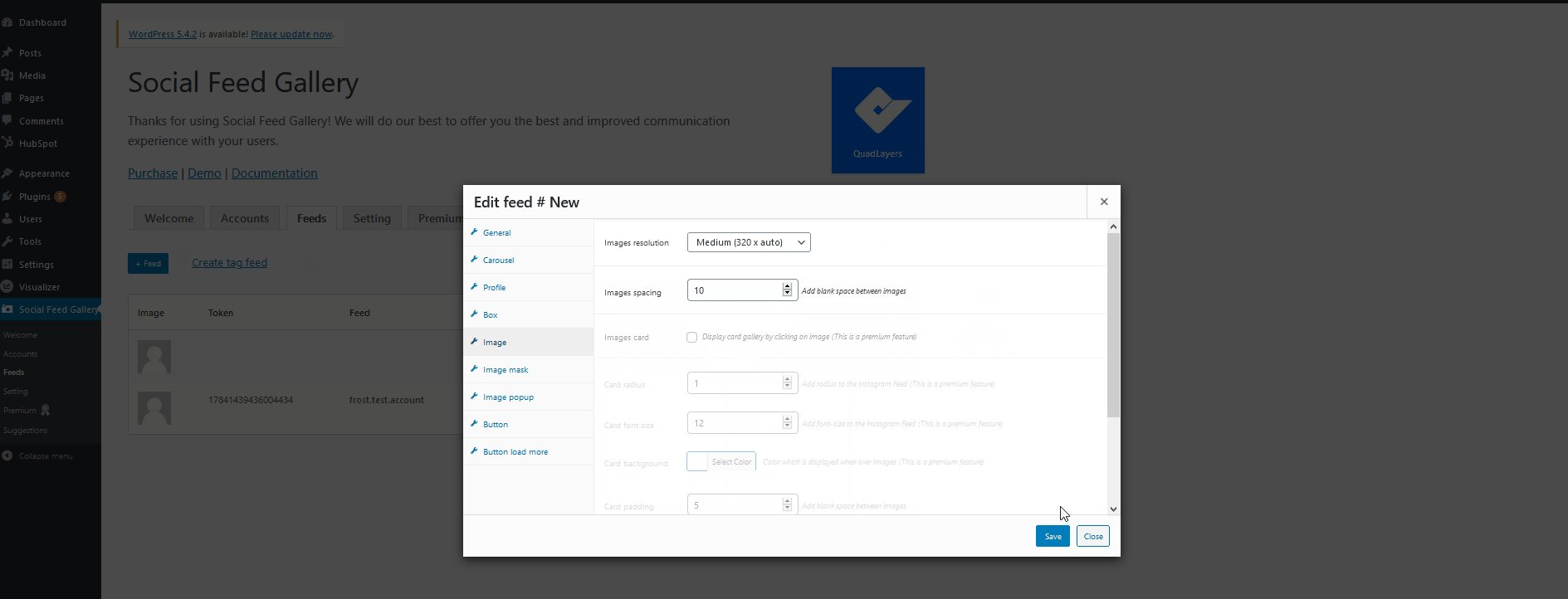
À partir de l'étape suivante, vous pouvez personnaliser votre flux. Encore une fois, il existe plusieurs options, alors n'hésitez pas à modifier le flux comme vous le souhaitez.

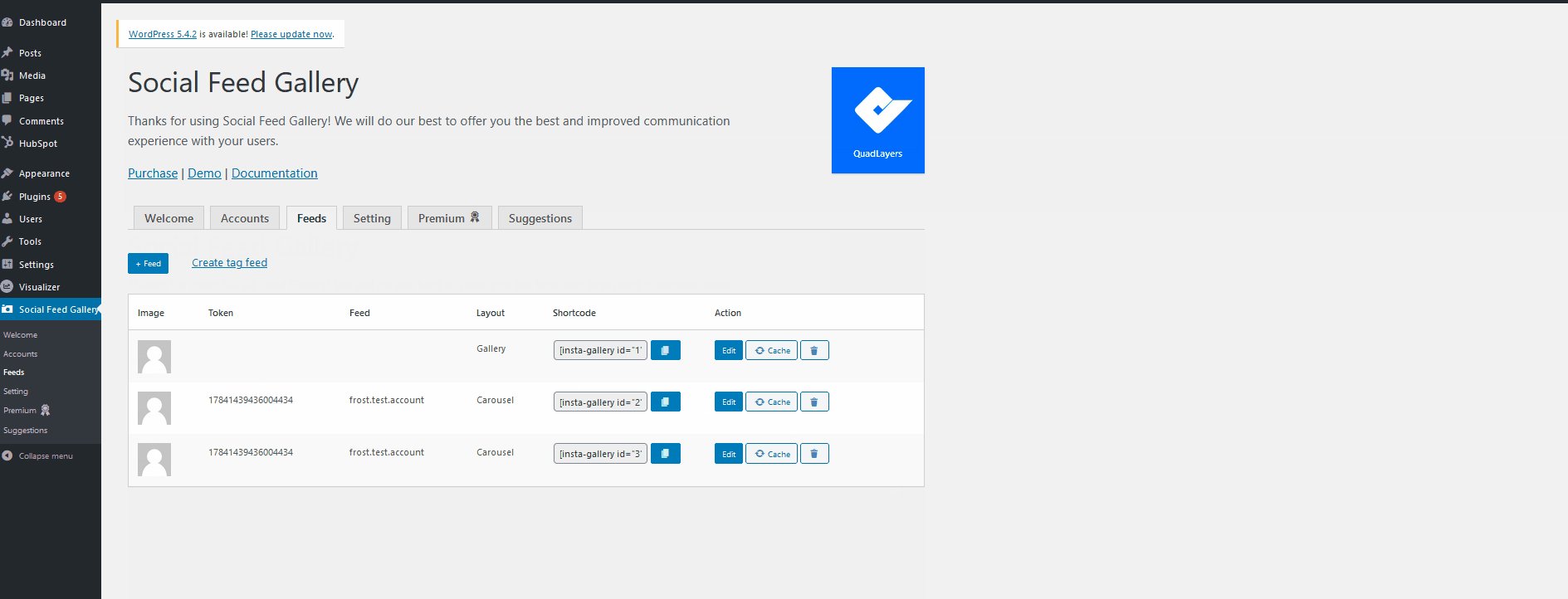
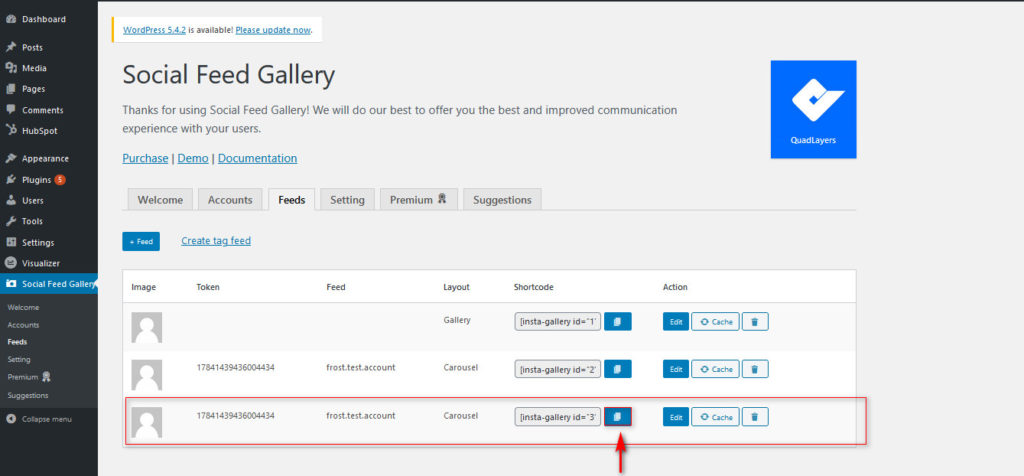
Après avoir créé un flux, le plugin vous donnera un shortcode unique.

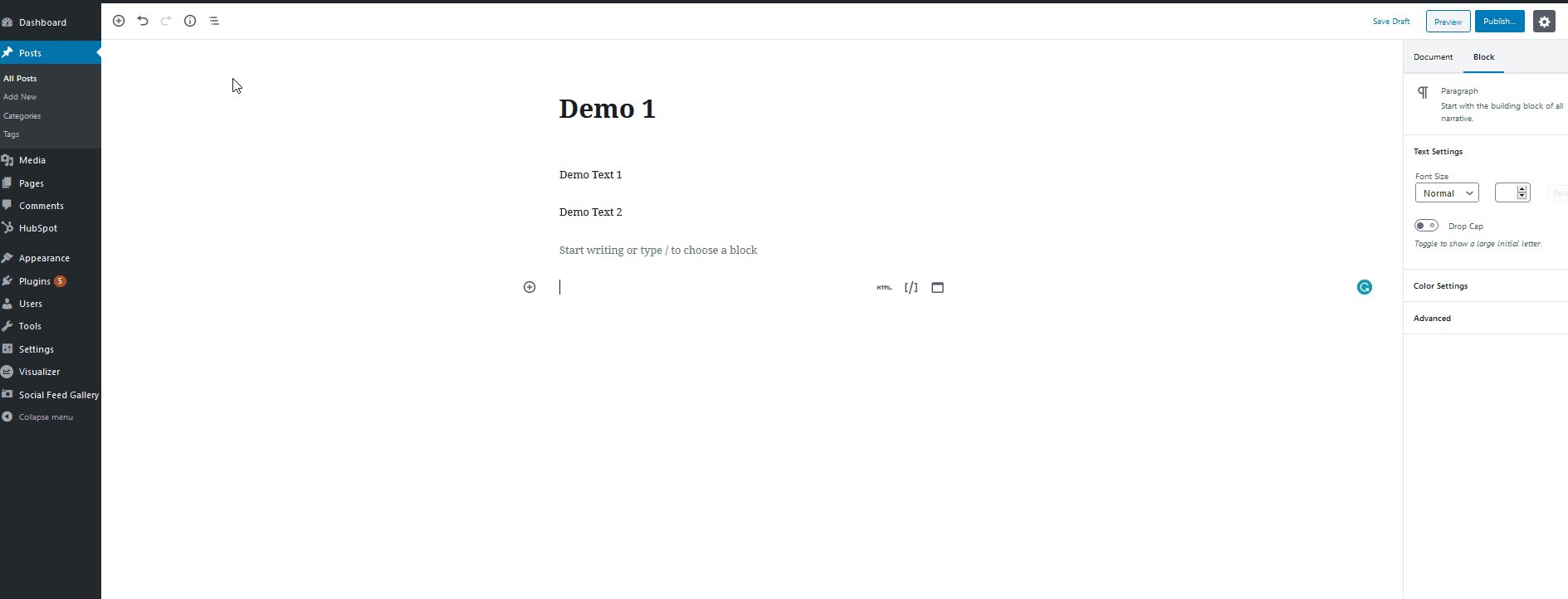
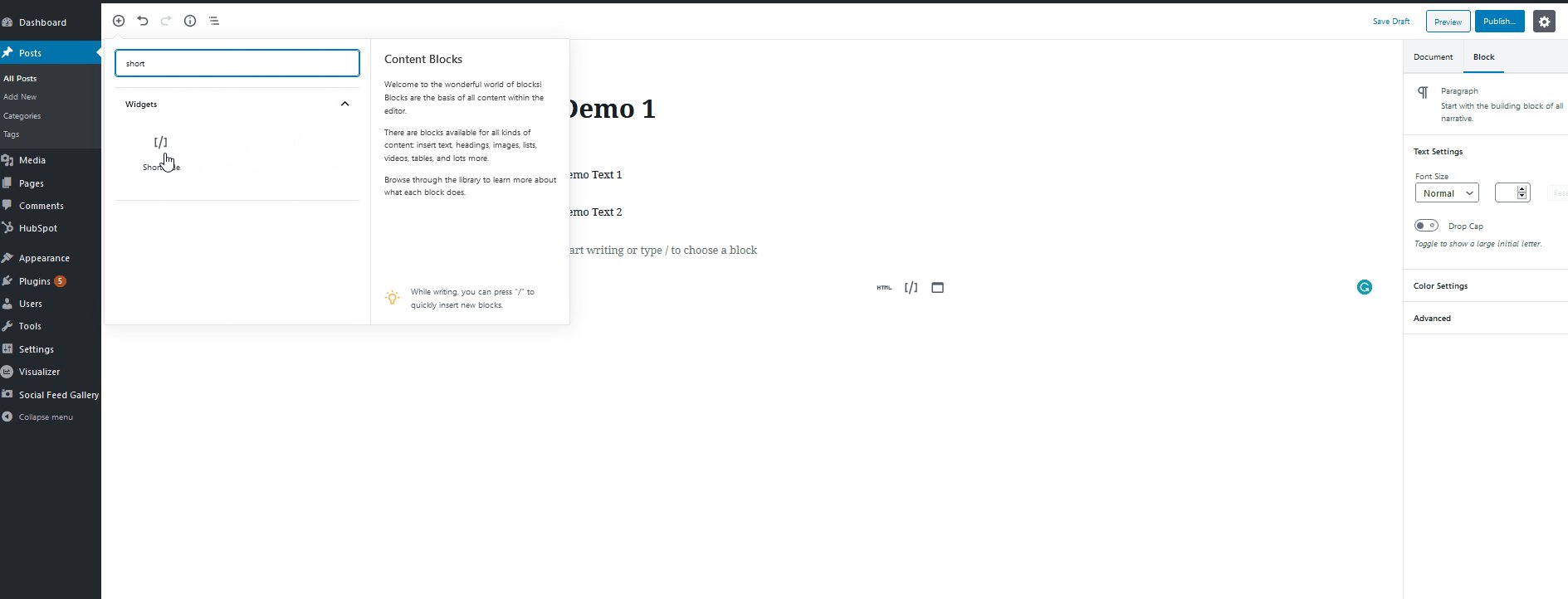
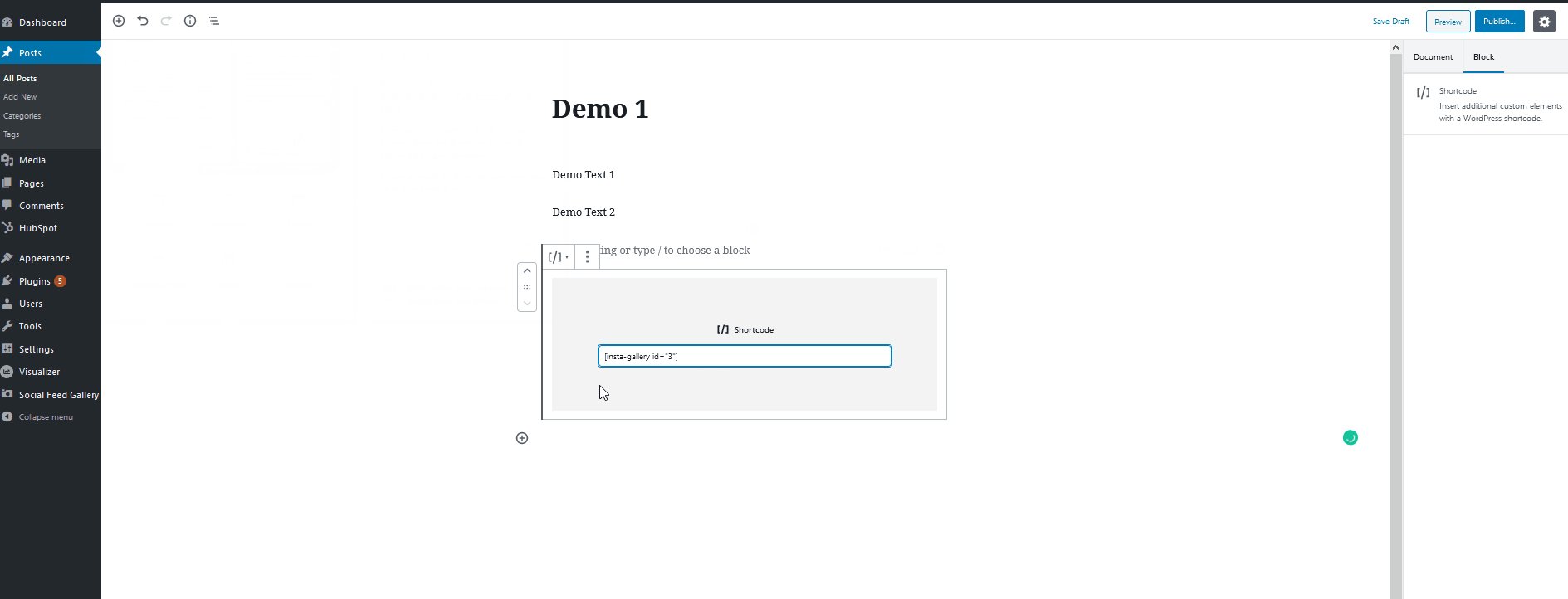
Ensuite, allez dans l'éditeur classique ou l'éditeur Gutenberg et collez le shortcode.

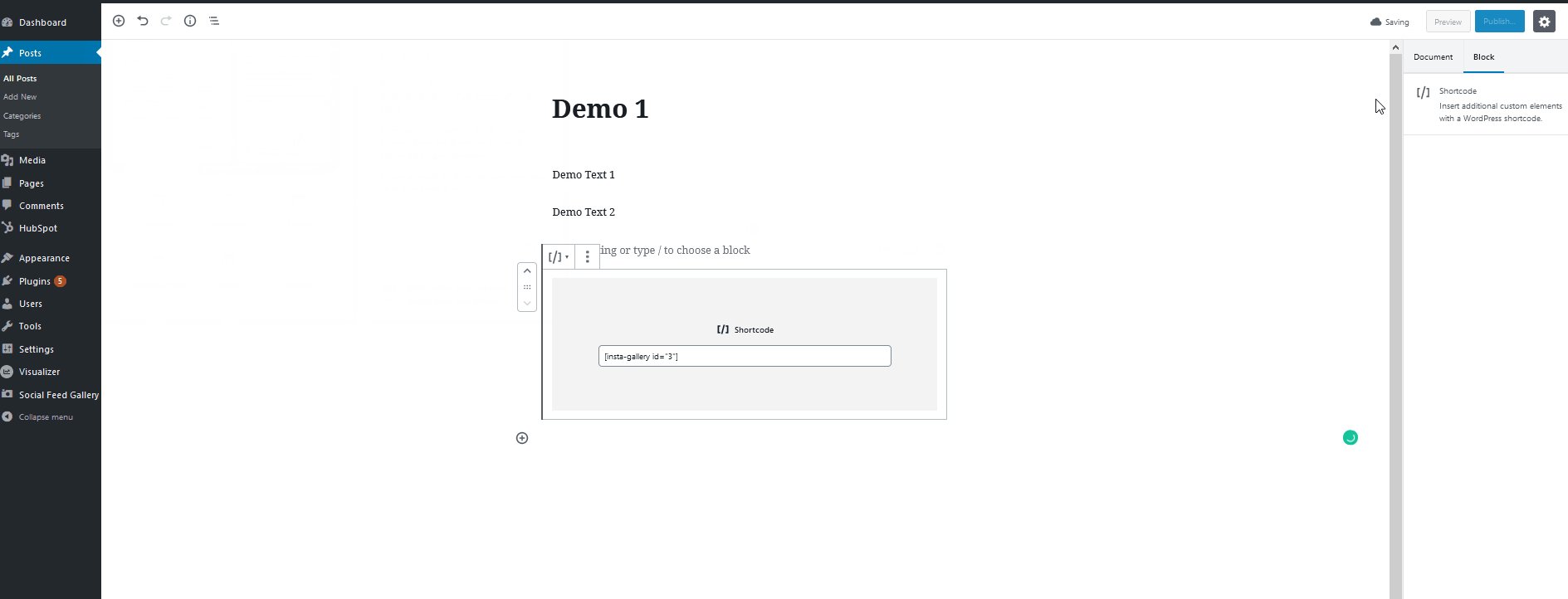
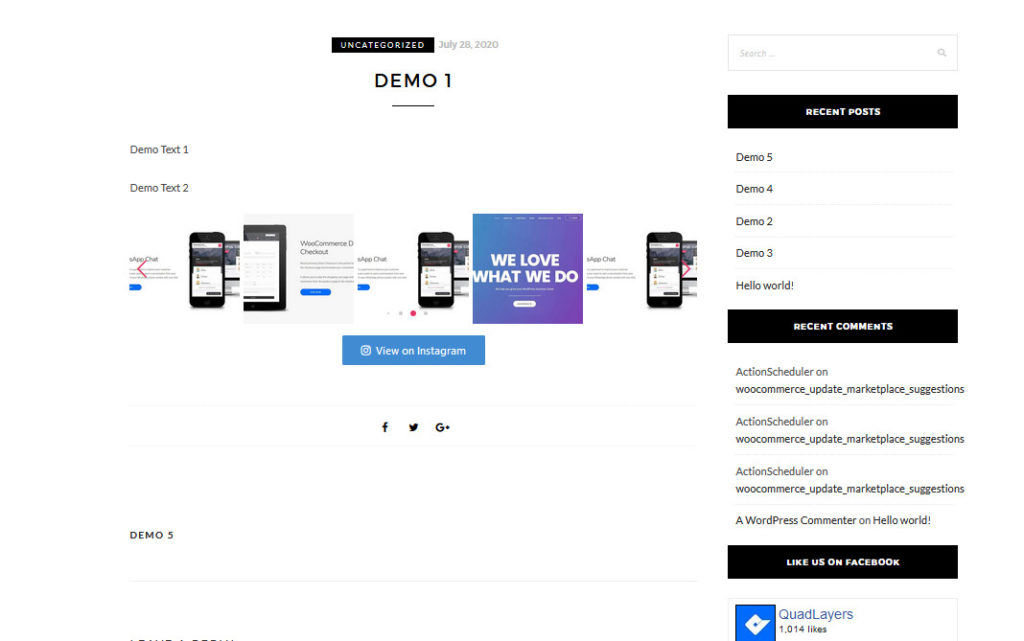
Après avoir publié la page ou l'avoir mise à jour, vous devez la vérifier depuis le front-end. Vous y verrez le curseur.

Vous pouvez afficher vos images Instagram sur votre site WordPress sous forme de curseurs ou de galerie.
Comment activer le chargement paresseux dans WordPress ?
Lorsque vous ajoutez trop d'images à votre installation WordPress, les visiteurs remarqueront un léger retard dans le temps de chargement des pages. Il n'est pas recommandé d'avoir des pages lentes lors de l'exécution d'une boutique de commerce électronique ou quelque chose de similaire. L'utilisation d'un plugin de mise en cache WordPress peut résoudre la plupart des problèmes de vitesse et d'optimisation. Mais si vous avez besoin d'optimiser votre diffusion d'images, vous devez activer le chargement différé.
Habituellement, lorsqu'un utilisateur atterrit sur l'une de vos pages, le serveur Web charge des images et des contenus entiers et les affiche. Si vous avez trop de photos sur la page, cela prendra un certain temps. D'autre part, lorsque vous avez activé le chargement différé dans l'installation, WordPress ne chargera les images qu'après que l'utilisateur aura commencé à faire défiler.
Vous pouvez charger la page en quelques secondes et réduire les requêtes HTTP. C'est une bonne fonctionnalité et est utilisée par des millions de blogueurs et de sites Web à travers le monde.
Mais, nous allons vous montrer comment activer le chargement différé dans WordPress en utilisant BJ Lazy Load dans cette section.
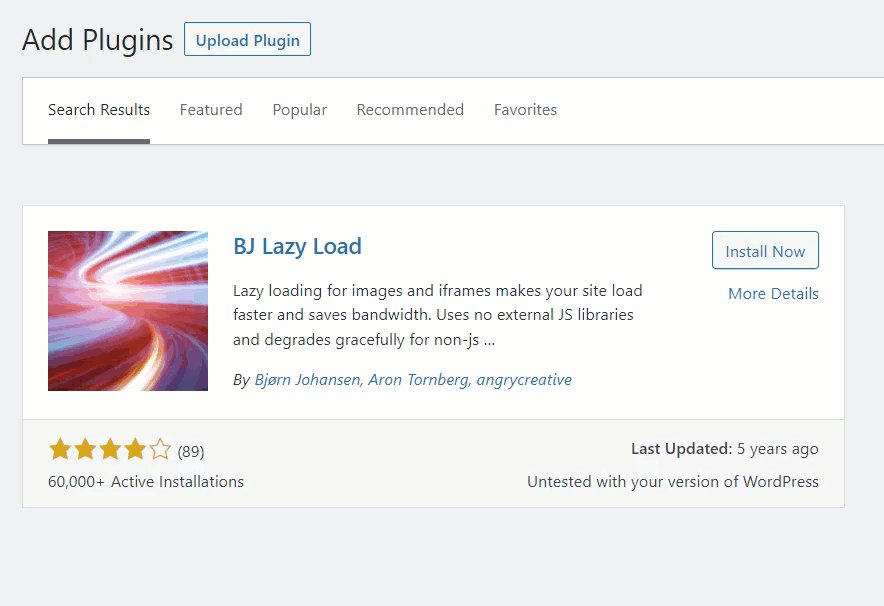
La première chose que vous devez faire est d'installer et d'activer BJ Lazy Load sur votre installation WordPress.

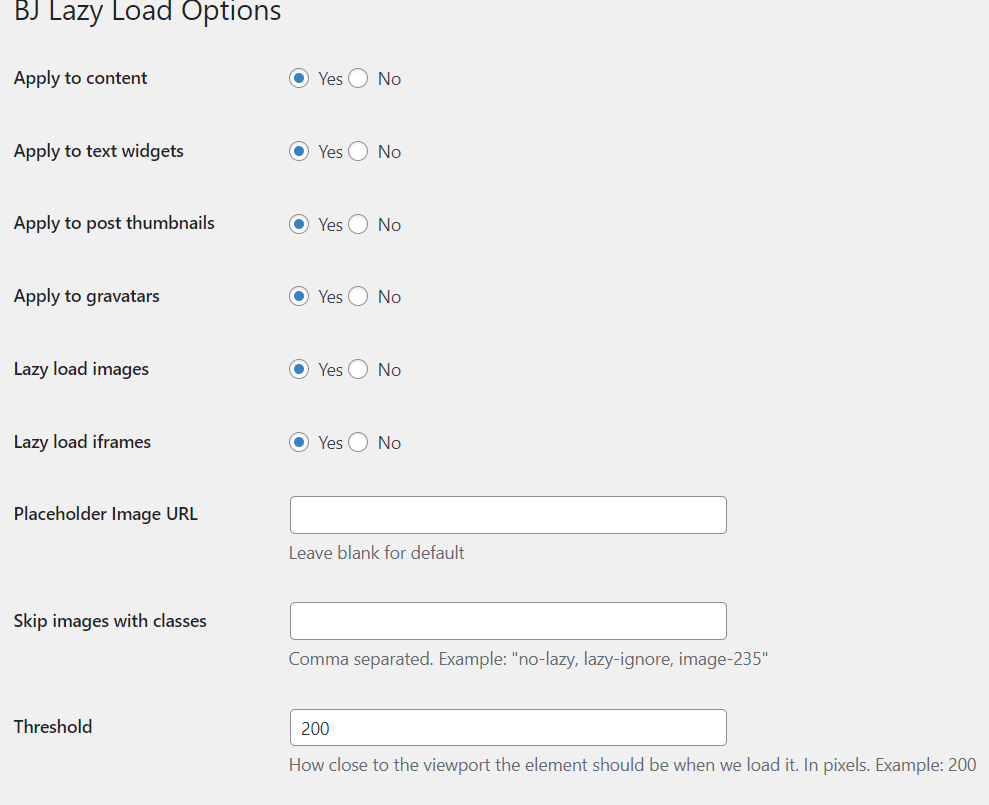
Après l'installation, vous verrez les paramètres du plugin sous les paramètres WordPress.

Les paramètres par défaut sont assez bons pour une installation WordPress standard.

Si vous le souhaitez, vous pouvez modifier les options. Enfin, assurez-vous d'avoir enregistré les paramètres après la reconfiguration. De cette façon, vous pouvez configurer le Lazy Loading sur votre site WordPress.
REMARQUE : Certains plugins de mise en cache WordPress sont livrés avec des fonctionnalités de chargement paresseux intégrées. Donc, si votre plugin de mise en cache prend en charge cette fonctionnalité, vous n'avez pas besoin de vous fier à des outils ou services supplémentaires.
Conclusion
Comme vous pouvez le voir ci-dessus, vous disposez de trois méthodes pour créer un slider dans votre installation WordPress.
- Utiliser un plugin de curseur dédié
- Avec le constructeur Divi
- Via les options de thème
Si vous cherchez une solution simple, les plugins Soliloquy ou Divi builder sont recommandés. Ils sont livrés avec des fonctionnalités et des intégrations uniques. D'autre part, si votre thème prend en charge les curseurs intégrés, vous pouvez utiliser l'éditeur de thème. De cette façon, vous pouvez réduire le nombre de plugins installés sur votre site WordPress.
Après avoir créé des curseurs, assurez-vous que vous avez configuré le plugin de mise en cache de la bonne manière pour optimiser le site Web pour une meilleure vitesse et de meilleures performances.
Vous pouvez consulter notre blog pour plus d'articles. Cependant, voici quelques-uns de nos articles triés sur le volet qui pourraient vous intéresser.
- Comment rendre l'en-tête Divi collant/fixe (guide étape par étape)
- Sécurité WordPress : 10 tactiques à connaître
- Comment configurer un service d'assistance dans WordPress
