Comment créer un site intermédiaire dans l'hébergement Cloudways ? (Tutoriel vidéo inclus)
Publié: 2023-02-27
Vous souhaitez apprendre à créer un site de staging dans l'hébergement Cloudways ? J'apprécie que vous souhaitiez apporter des modifications à votre site dans l'environnement extérieur, puis apporter les modifications à votre site en ligne. Vous avez pris la bonne décision de tester votre application avant son déploiement.
Vous êtes au bon endroit pour créer l'espace dédié et implémenter de nouvelles choses sur votre site web. J'ai présenté des instructions étape par étape et un didacticiel vidéo pour une meilleure compréhension. Si vous avez des questions, contactez-moi via la section des commentaires.
Cloudways est l'un des meilleurs services d'hébergement rapide que j'ai jamais utilisé. Si vous n'utilisez pas cet hébergement géré, je vous conseille vivement de saisir le code promotionnel Cloudways pour l'offre de réduction la plus élevée. Vous avez pris la bonne décision si vous utilisez déjà des serveurs cloud à partir d'ici.
Entrons dans le sujet !
Qu'est-ce qu'un site intermédiaire ?
Lors de la création d'un site WordPress, il est toujours nécessaire de savoir si un changement peut à juste titre impacter le site ou entraver l'une de ses fonctionnalités. Supposons que vous vouliez ajouter un formulaire de contact mais que vous ne sachiez pas s'il fonctionne correctement. Il s'agit d'un scénario courant rencontré par les propriétaires de sites.
Si vous en avez fait l'expérience, vous devez connaître la fonction de mise en scène. Les sites intermédiaires sont généralement des clones exacts du site de production, de sorte que toutes les modifications apportées sur le site intermédiaire peuvent être répliquées et testées en toute sécurité sans affecter la version en direct.
Cela inclut les modifications apportées au code, au contenu ou aux éléments de conception. Les sites de développement ont généralement une URL différente de celle du site de production réel et ne sont accessibles qu'aux personnes autorisées à y accéder (telles que les développeurs ou les concepteurs).
L'utilisation d'un site intermédiaire pour les tests permet de s'assurer beaucoup plus facilement que toutes les mises à jour et modifications fonctionneront correctement lorsqu'elles seront mises en ligne. De plus, il est également beaucoup plus rapide de résoudre les problèmes qui surviennent pendant les tests - pas besoin de supprimer l'intégralité du site Web pour apporter des modifications.
Avantages d'un site intermédiaire
Un site de développement est fortement recommandé aux développeurs Web et aux propriétaires de sites car il offre la plus grande facilité et la faisabilité de tester les fonctionnalités avant de les mettre en ligne.
Voici les avantages non négligeables d'un site de staging :
- Il vous permet de tester les modifications sans affecter le site en ligne.
- Comme il s'agit d'une version dupliquée pour répliquer les modifications, vous pouvez les mettre en ligne rapidement.
- S'assurer que les mises à jour et les modifications fonctionneront correctement lorsqu'elles seront mises en ligne plus facilement.
- Il a une URL différente de celle du site de production, accessible uniquement aux personnes autorisées à y accéder.
- Il vous permet de trouver rapidement les bugs et de résoudre les problèmes qui surviennent lors des tests.
- Vous n'avez pas besoin de supprimer tout le site Web pour apporter des modifications.
Avec ces avantages en place, il n'y a aucune raison de reporter la création d'un site intermédiaire pour votre site Web en utilisant l'hébergement Cloudways.
Qu'est-ce que la mise en scène Cloudways ?
Les fonctionnalités de Cloudways sont toujours simples et directes ! Cloudways Staging est également un paramètre simple qui vous permet de créer un espace dédié pour tester votre application. Cet environnement n'est pas accessible au public, vous pouvez donc expérimenter les nouvelles fonctionnalités de votre site web.
La partie intéressante de la fonctionnalité Cloudways Staging est qu'elle ne vous demande pas de payer un supplément pour l'utilisation. Tout cela peut être fait avec les options « Pull » et « Push », et oui, vous n'avez plus besoin de traiter avec un serveur local pour la mise en scène.
Meilleures fonctionnalités de Cloudways Créer en tant que mise en scène
- Environnement hautement sécurisé avec protection par mot de passe.
- Les accès SSH et SFTP sont activés par défaut.
- Certificats SSL préinstallés.
- L'option de sauvegarde est disponible avant de commencer.
- Possible de cloner votre base de données MySQL.
Directives étape par étape pour créer un site de développement Cloudways
Créer un site de développement dans Cloudways n'est pas sorcier. Une fois que vous avez vos identifiants de connexion, vous pouvez basculer entre les sites de mise en scène et en direct en un clic. Après avoir exploré les sites de mise en scène pendant plusieurs années, voici des instructions détaillées étape par étape.
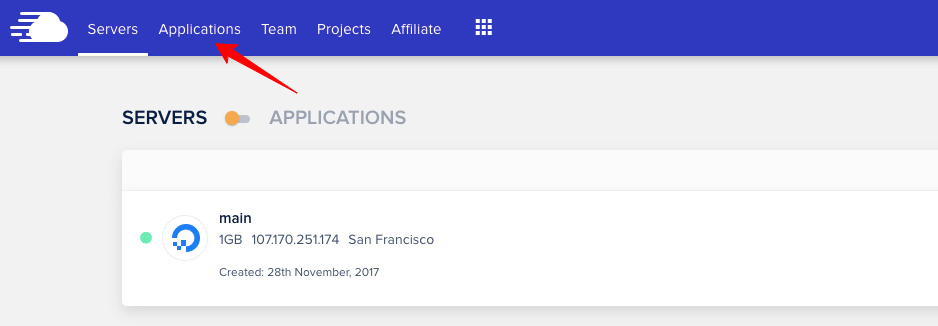
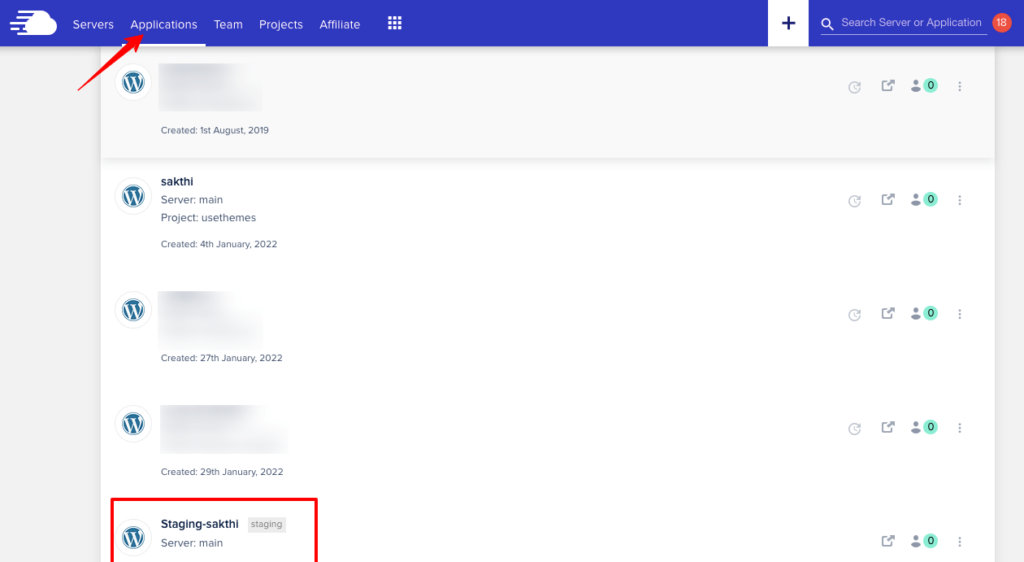
Étape 1 : Connectez-vous à votre compte Cloudways > Cliquez sur « Applications » dans le menu supérieur.

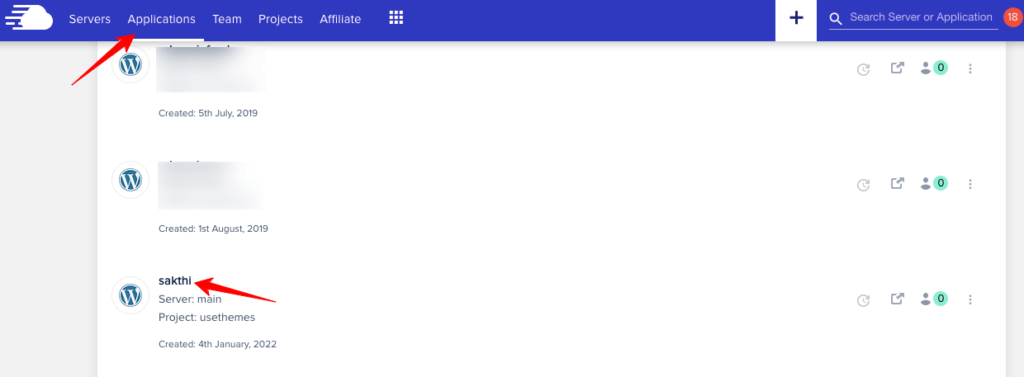
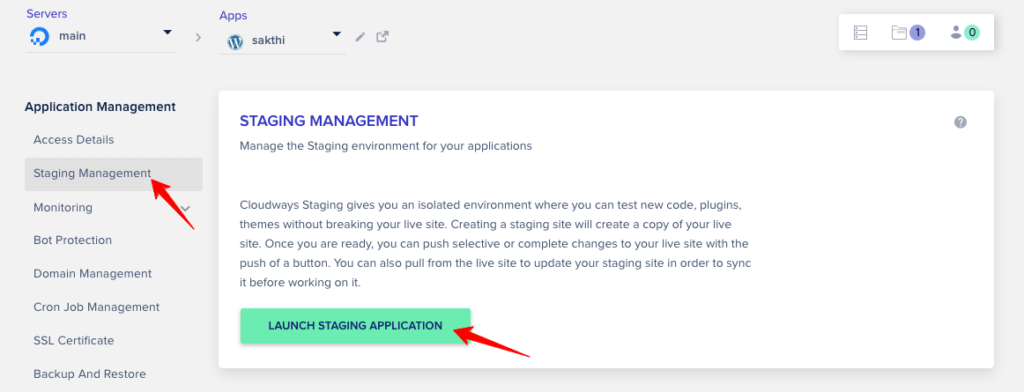
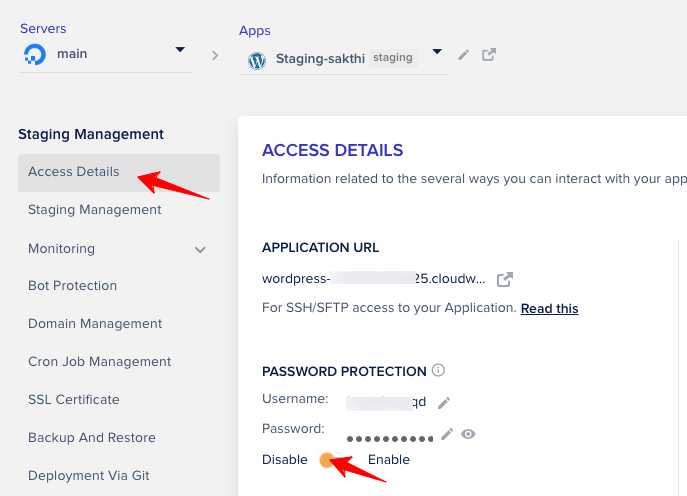
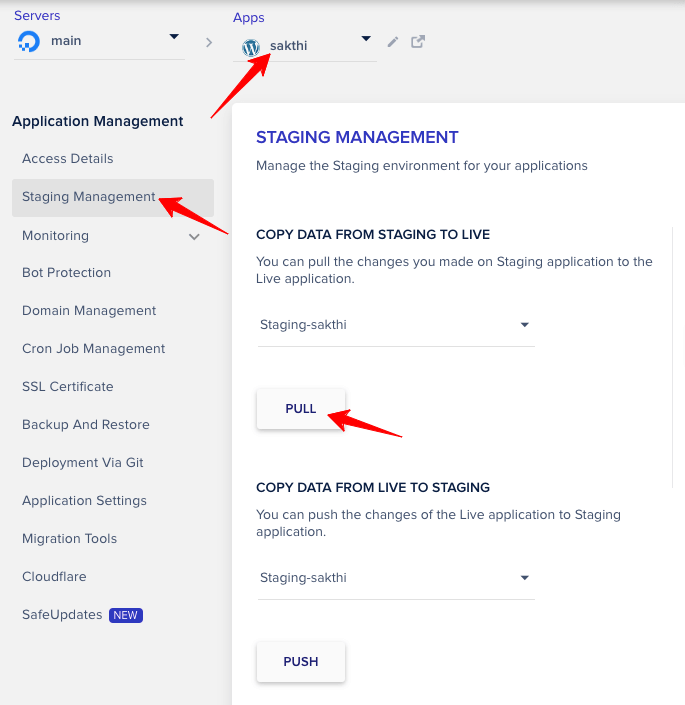
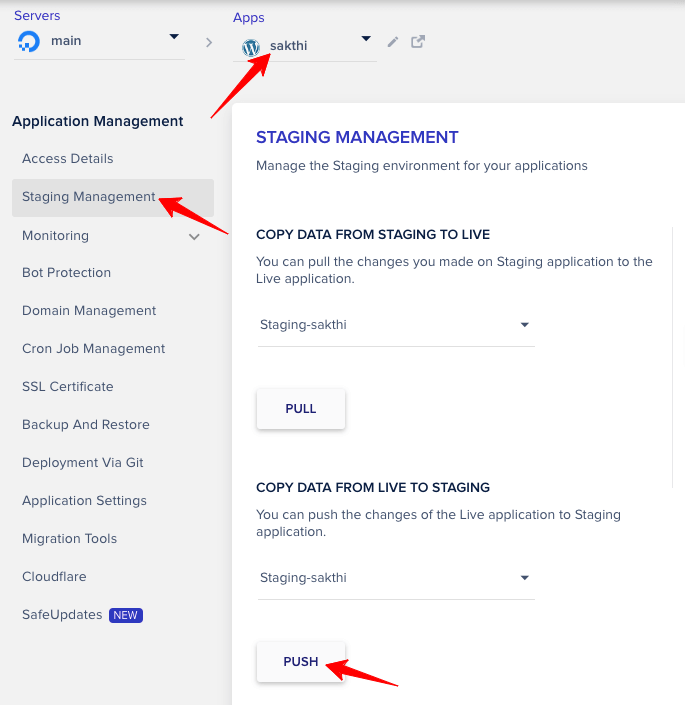
Étape 2 : Choisissez l'application sur laquelle vous souhaitez créer un site intermédiaire. Cliquez sur « Staging Management » dans les paramètres de gauche.

Une fois que le centre de la page se charge d'informations sur la gestion de la mise en scène, lisez-la et cliquez sur Lancer l'application de mise en scène .

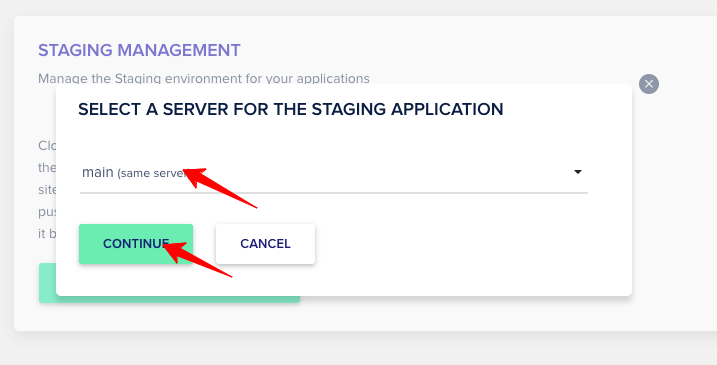
Étape 3 : Maintenant, il vous demandera de sélectionner un serveur pour l'application intermédiaire. Sélectionnez-en un dans la liste déroulante. Cliquez sur " Continuer ".

La création du site intermédiaire commence maintenant et vous serez averti que l'application intermédiaire a été créée.
Remarque : L'application créée a un message de "mise en scène" à côté de son nom pour vous aider à la trouver facilement. Il est répertorié sous « Applications » dans le menu supérieur.

Et lorsque vous sélectionnez cette application, vous pouvez voir les informations d'identification protégées par le mot de passe. Si vous désactivez la protection, vous pouvez accéder au site intermédiaire. Sinon, il vous demandera d'entrer le nom d'utilisateur et le mot de passe. Il est donc préférable de désactiver la protection.

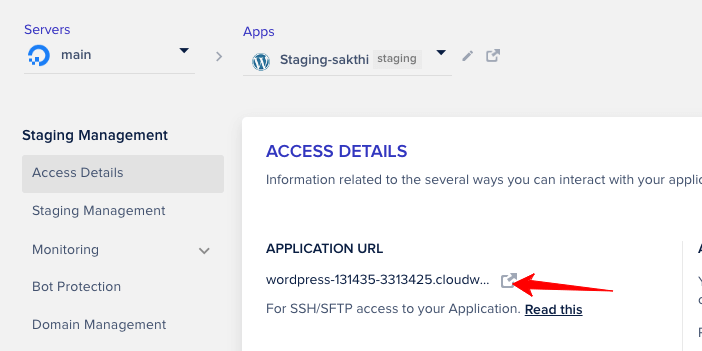
Étape 4 : Vous pouvez identifier rapidement le site principal et le site intermédiaire en regardant son URL car ce dernier contient le slug "ID + Cloudwaysapps" dans son URL.


Maintenant, connectez-vous au tableau de bord d'administration WordPress du site de développement. (Les informations d'identification sont déjà répertoriées sur la page d'application du site intermédiaire)
Étape 5 : Il est temps d'apporter quelques modifications au site intermédiaire. Vous pouvez personnaliser votre thème, configurer des plugins ou ajouter de nouveaux scripts à tester. Effectuez les modifications et enregistrez les modifications.
Pour voir les changements sur le site en direct, revenez à votre compte Cloudways. Sélectionnez l'application principale puis cliquez sur « Staging Management ».
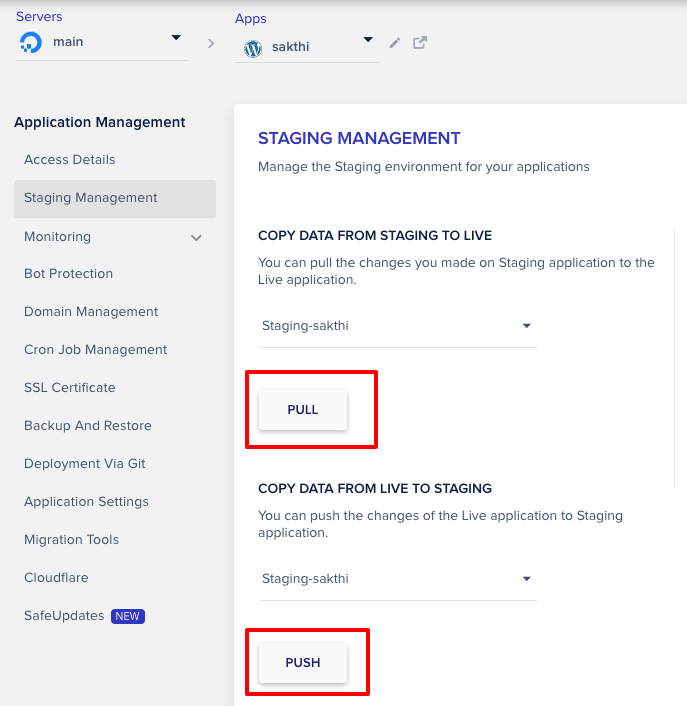
Étape 6 : Vous pouvez voir deux options – Tirer et Pousser .

Le processus d'extraction vous permet de copier des données du staging vers le live, et le processus push vous permet de copier des données du live vers le staging.
Au fur et à mesure qu'une modification est apportée au site de staging, cliquez sur « Pull. ”

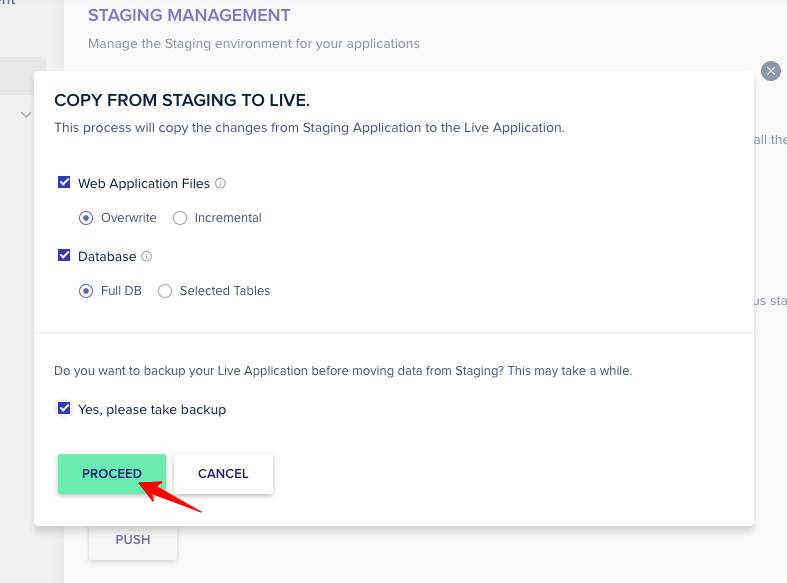
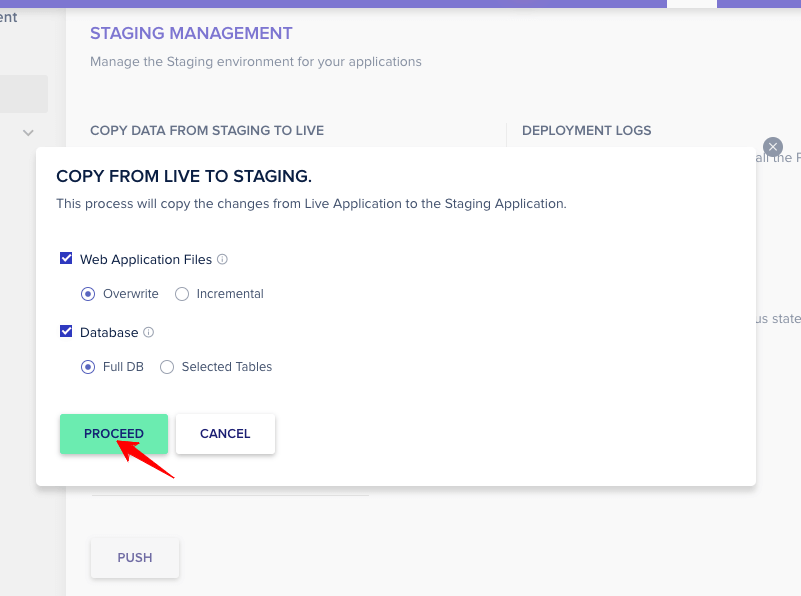
Après avoir cliqué sur l'option d'extraction, vous devez choisir l'option suivante, comme l'image ci-dessous, et cliquer sur " Continuer ".

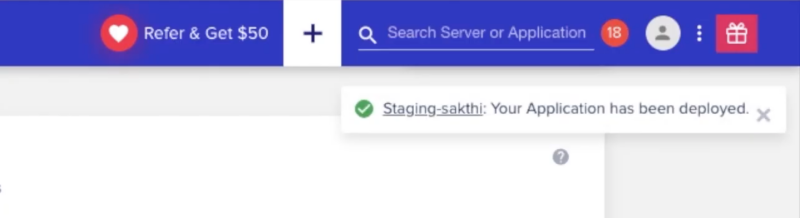
Vous recevrez une notification – Votre application a été déployée avec succès .

Étape 7 : Actualisez l'application principale et vous pourrez voir les modifications que vous avez apportées.
Conseil : Répétez cette étape aussi souvent que vous le souhaitez jusqu'à ce que vous ayez apporté toutes les modifications à l'application intermédiaire et que vous souhaitiez vérifier avec l'application en direct.
Étape 8 : Il est temps de cocher l'option Push (pour déplacer les modifications du site principal vers le site intermédiaire)

Connectez-vous au tableau de bord d'administration WordPress de votre site principal et effectuez les modifications.
Revenez au compte Cloudways et cliquez sur Staging Management de votre application principale. Cliquez sur "Pousser", puis sélectionnez l'option suivante, comme l'image ci-dessous.

Étape 9 : Actualisez votre site intermédiaire et visualisez les modifications apportées dans l'application principale. Répétez cette étape autant de fois que vous le souhaitez.
Note : Si vous allez dans le paramètre « Staging Management » de votre site de staging, l'option Push est disponible en haut, et en dessous, le Pull est placé. En effet, nous devons pousser les modifications sur le site principal et tirer vice-versa.
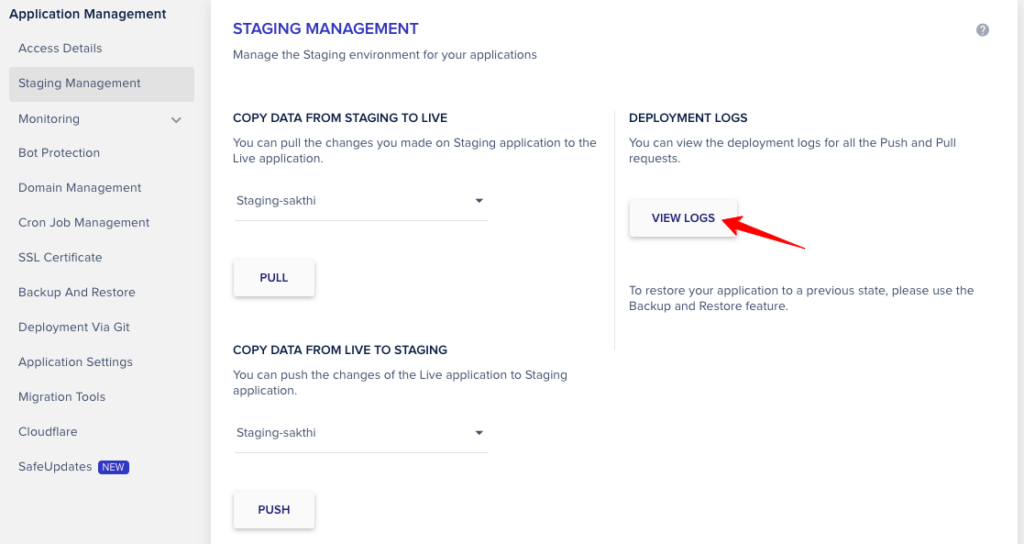
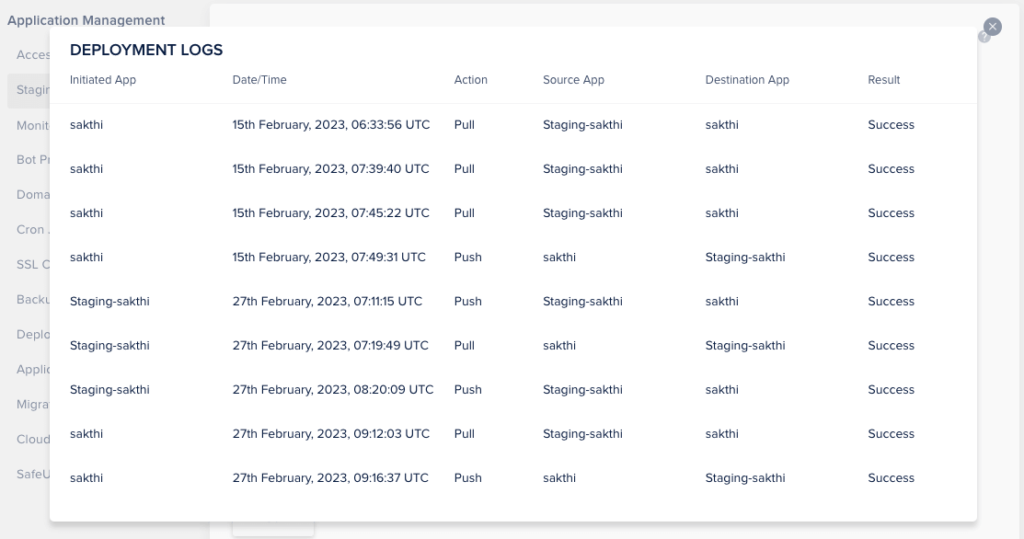
Étape 10 : Consultez la liste des journaux de mise en attente pour voir le nombre de fois que les options push et pull sont utilisées.
Dans l'onglet Cloudways, cliquez sur Staging Management , puis cliquez sur View Logs sous la section Deployment Logs.

L'examen de ce journal vous aide à suivre et à suivre les modifications dans les deux versions du site.

C'est tout! Vous avez appris les choses essentielles que vous voulez sur la mise en scène dans Cloudways.
Tutoriel vidéo pour créer un site intermédiaire Cloudways
Pour mes visiteurs occupés qui ont du mal à trouver le temps de lire les directives détaillées, voici le didacticiel vidéo qui explique comment créer un site intermédiaire dans l'hébergement Cloudways.
Mise en place de Cloudways – FAQ
1. Une application intermédiaire affecte-t-elle l'utilisation sur le serveur Cloudways ?
Vous pouvez créer plusieurs cloudways de sites intermédiaires ; cependant, vérifiez l'espace disque pour éviter des problèmes non essentiels. De plus, vous pouvez le supprimer après avoir déplacé les fichiers sur votre site en direct.
2. Comment poussez-vous la mise en scène vers Live Cloudways ?
Comme je vous l'ai dit plus tôt, vous pouvez rester sur les paramètres du site de développement, utiliser l'option Push sous Staging Management et mettre vos modifications en ligne.
3. Vais-je obtenir la connexion Cloudways WordPress Staging ?
Oui, vous obtiendrez toutes les informations d'identification une fois que vous aurez commencé à créer le site intermédiaire pour votre application serveur existante.
Récapitulation de l'environnement de mise en scène Cloudways
La mise en scène est une fonctionnalité incontournable qui permet aux professionnels, aux propriétaires de sites et aux développeurs Web de tester chaque fonctionnalité avant sa mise en ligne. Après avoir utilisé Cloudways pendant cinq ans, je suis très impressionné par la simplicité du processus de création d'un site intermédiaire pour déployer les nouvelles fonctionnalités.
En suivant le guide détaillé de cet article, vous pouvez créer un site intermédiaire dans Cloudways en un rien de temps. À l'aide de paramètres directs tels que Pull, Push et les journaux de révision, vous pouvez comprendre les modifications que vous avez apportées. Êtes-vous clair dans mes explications ?
