Comment créer un en-tête collant dans Elementor
Publié: 2022-09-08L'en-tête et le pied de page sont l'une des parties les plus importantes d'un site Web. L'en-tête de votre site Web est la première chose qu'un visiteur remarque lorsqu'il arrive sur votre site. Un en-tête fait référence à la barre de navigation qui affiche le logo de l'entreprise, des liens vers toutes les pages importantes, tout CTA et un moyen de vous contacter via un numéro de téléphone ou une adresse e-mail.
Un en-tête bien structuré est crucial pour votre site Web et peut être utilisé pour annoncer des messages ou des promotions. Cela crée une facilité pour les clients potentiels à explorer le site Web. Un bon en-tête fonctionne comme un bon vendeur ; par exemple, utiliser l'appel à l'action de 20 % de réduction pour seulement aujourd'hui incitera les utilisateurs à acheter votre produit.
Un en-tête peut être de types particuliers, tels que collant ou fixe. Un en-tête collant est également appelé en-tête fixe. Il s'agit d'un outil de navigation intelligent qui fixe le menu principal en haut de la page lorsque le visiteur défile vers le bas.
Importance de l'en-tête collant
Un en-tête collant est un en-tête fixe qui permet aux utilisateurs d'accéder rapidement à la recherche et à toutes les pages importantes sans aller en haut de la page. Selon une étude, 22% des internautes ont déclaré que les sites Web avec des en-têtes collants sont plus faciles à naviguer. Une autre étude a révélé que l'utilisation d'un en-tête collant sur un site Web de commerce électronique augmentait les conversions de 3%.
Créer un en-tête collant dans Elementor n'est pas simple, surtout si vous créez un site Web pour la première fois. Nous avons donc créé un guide étape par étape pour vous aider à concevoir un en-tête collant avec Elementor sans écrire une seule ligne de code.
Commençons!
1. Comment créer des en-têtes collants à l'aide d'Elementor Pro
Un en-tête collant est un moyen très efficace de créer de la commodité pour les utilisateurs de votre site Web. Voyons comment concevoir rapidement un en-tête collant à l'aide du générateur de thème Elementor qui est une fonctionnalité premium d'Elementor Pro.
Étape 1 : créer un menu principal

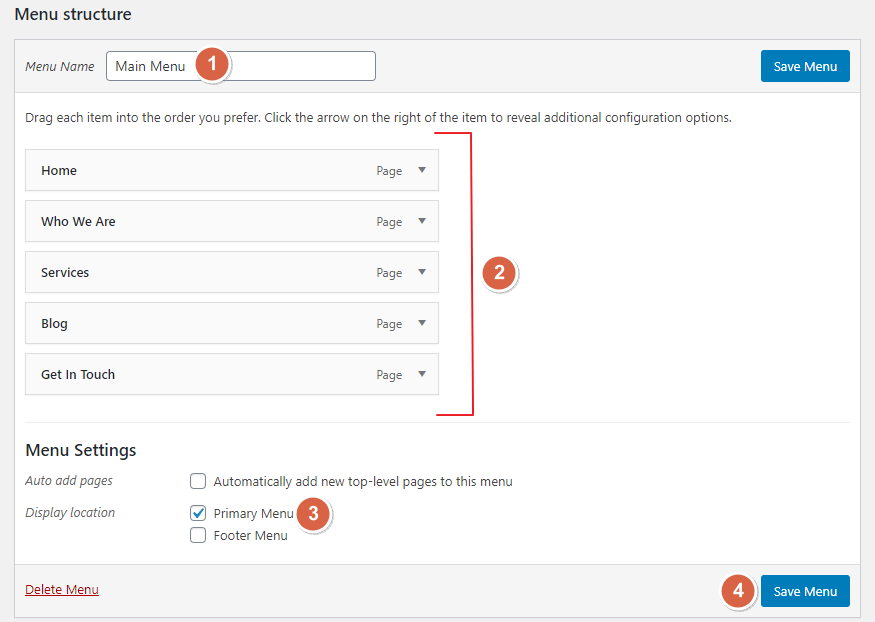
Avant de créer l'en-tête collant pour votre site Web, vous devez d'abord créer le menu principal dans votre wp-admin> Apparence> Menus. Ajoutez toutes les pages importantes que vous souhaitez afficher dans votre en-tête doivent être répertoriées ici.
Étape 2 : Ouvrez le générateur de thèmes

Après avoir créé le menu principal, accédez à Elementor Templates > Theme Builder. Sur la page du générateur de thème, cliquez sur la section En-tête et choisissez "Ajouter un nouvel en-tête".

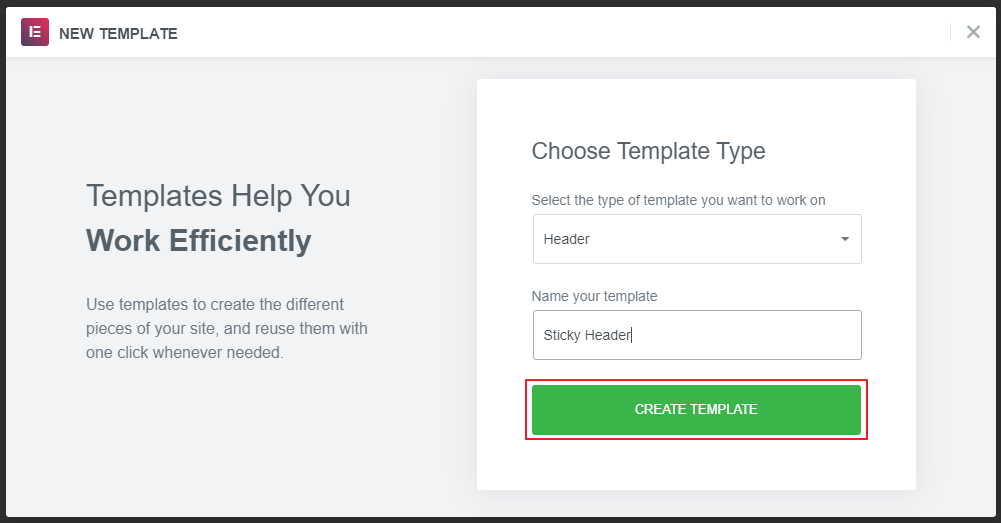
Après cela, une fenêtre contextuelle apparaîtra ; écrivez le nom du modèle d'en-tête et cliquez sur "Créer un modèle".

Vous allez maintenant être redirigé vers la page Elementor Editor. Sur cette page, vous pouvez choisir n'importe quel modèle d'en-tête prédéfini ou créer le vôtre. Ici, nous allons créer un en-tête collant à partir de zéro.
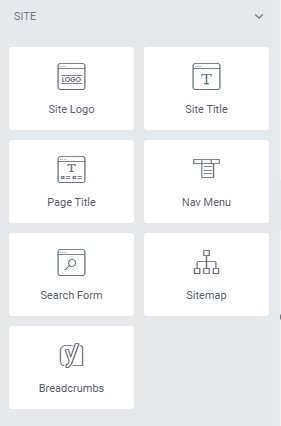
Avant de commencer à créer l'en-tête, il est important de souligner qu'Elementor propose plus de 7 widgets que vous pouvez utiliser pour créer votre en-tête.

Étape 3 : créer un modèle d'en-tête dans Elementor
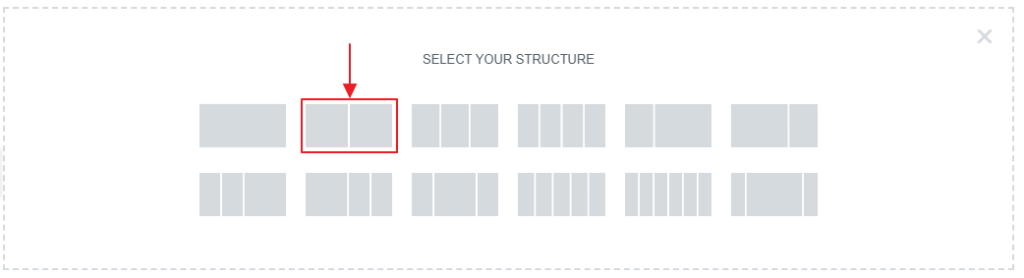
Sélectionnez maintenant la structure à deux colonnes (une colonne pour le logo et l'autre pour le menu horizontal).

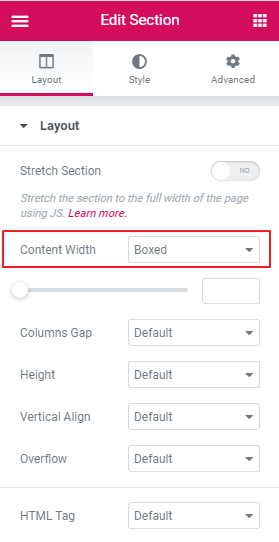
Ensuite, accédez à la mise en page et sélectionnez l'option encadrée dans la largeur du contenu.

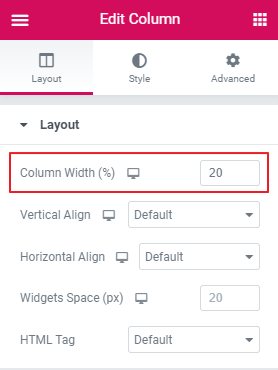
Choisissez la largeur de la colonne à 20 % sous "Modifier la colonne".

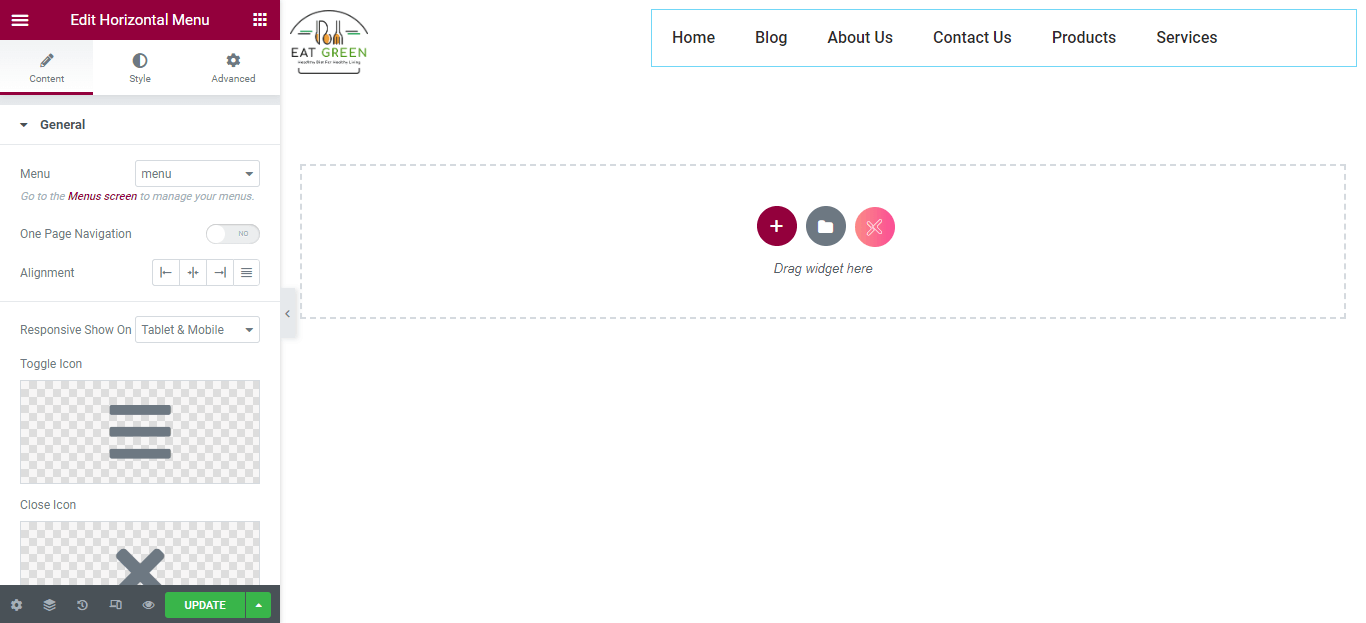
Maintenant, ajoutez le logo de votre site Web dans la colonne de gauche et sélectionnez l'alignement à gauche. Ensuite, dans la colonne de droite, ajoutez le menu de navigation et choisissez le menu que vous avez créé à l'étape 1. Maintenant, alignez le menu principal sur le côté droit.

Dans ce didacticiel, nous créons un en-tête de base. Vous pouvez créer un en-tête plus élégant en ajoutant des effets d'animation de survol, une couleur d'arrière-plan et des boutons.
Étape 4 : Rendre votre en-tête Elementor collant
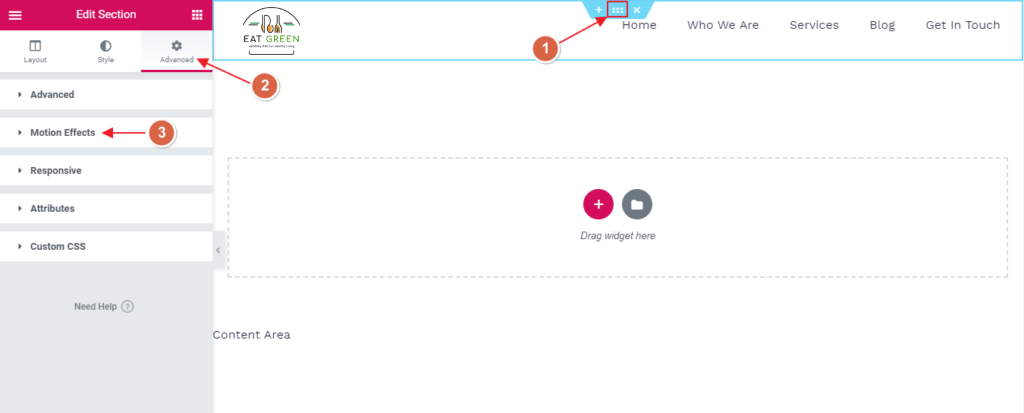
Maintenant que vous avez conçu un en-tête de base, il est temps de le rendre collant. Pour le corriger, cliquez sur la section Modifier et accédez à Avancé> Effets de mouvement.

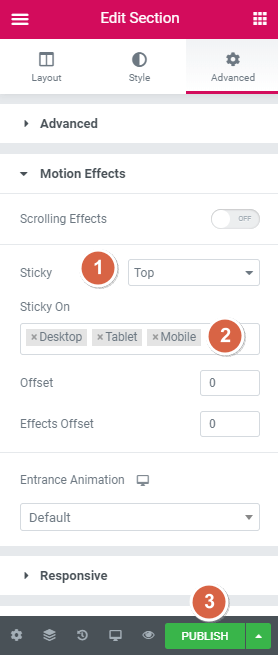
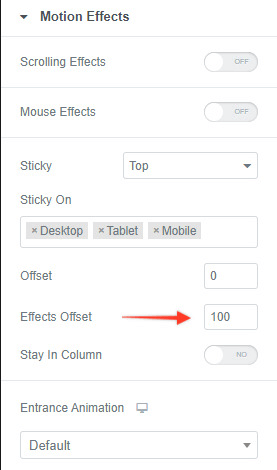
Dans la section avancée, sélectionnez collant vers le « haut » dans la liste déroulante, sélectionnez les appareils sur lesquels vous souhaitez afficher votre en-tête collant et cliquez sur le bouton de publication.

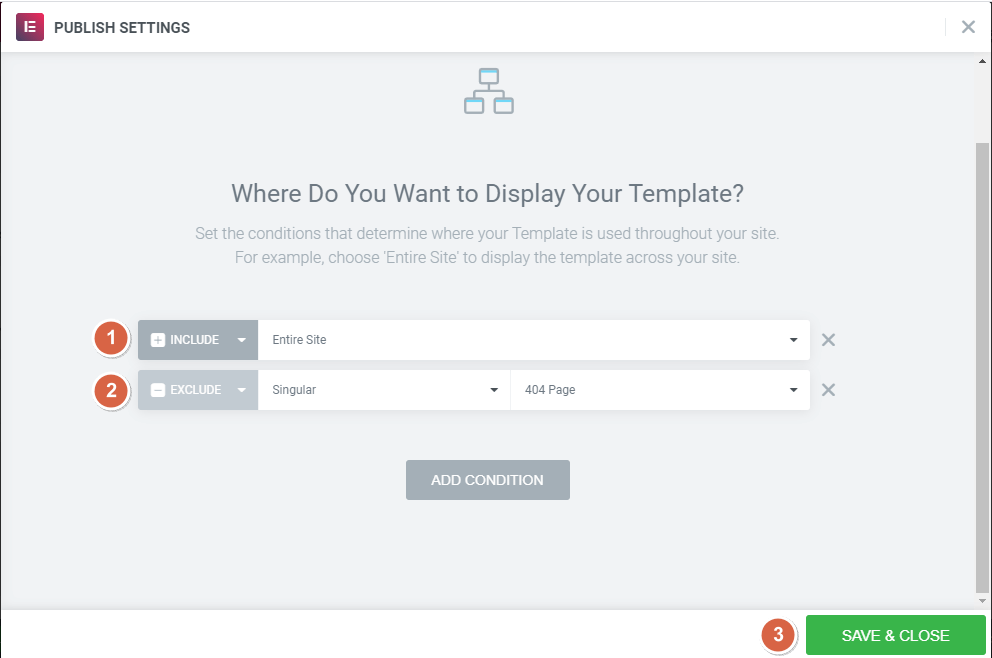
Une fois publié, un nouvel écran contextuel apparaîtra vous demandant d'ajouter une condition pour votre en-tête. La définition des conditions détermine où votre en-tête est utilisé sur votre site Web. Par exemple, choisissez "Site entier" pour l'afficher sur votre site.

Voilà, vous savez maintenant comment créer un en-tête collant dans Elementor en quelques étapes.
Ajoutez plus de style avec un CSS personnalisé
Vous pouvez rendre votre en-tête collant Elementor plus élégant en utilisant une classe CSS personnalisée. Vous pouvez ajouter une couleur d'arrière-plan, une hauteur, un effet collant et des effets de transition. Voyons comment nous pouvons y parvenir.
Revenez à la "Section d'édition" et allez dans Avancé > Effets de mouvement.
Allez dans "Effects Offset" sous Motion Effects et entrez la valeur 100. Il s'agit de la distance de défilement où l'effet de défilement apparaît chaque fois qu'un utilisateur atterrit sur votre site Web.

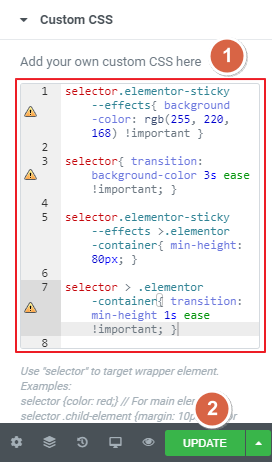
Faites défiler vers le bas et ouvrez le menu déroulant "CSS personnalisé". Collez la classe CSS donnée ci-dessous. Vous pouvez également modifier ce CSS pour le concevoir comme vous le souhaitez.


CSS personnalisé:
selector.elementor-sticky–-effects { background-color: rgb(255, 220, 168) !important; } selector { transition: background-color 3s ease !important; } selector.elementor-sticky–-effects > .elementor-container { min-height: 80px; } selector > .elementor-container { transition: min-height 1s ease !important; }2. Créez un menu d'en-tête collant gratuit à l'aide de Xpro Elementor Theme Builder
Vous pouvez également utiliser le générateur de thèmes GRATUIT Xpro Elementor pour créer un en-tête collant avec une expérience de conception créative complète. Il s'agit d'un module complémentaire Elementor gratuit qui vous offre la possibilité de créer un en-tête collant à l'aide de modèles d'en-tête premium et de widgets de création de thèmes.
Voyons comment créer un en-tête collant dans Elementor à l'aide de ce plugin de création de thème.
Étape 1 : Installez le plugin Xpro Theme Builder
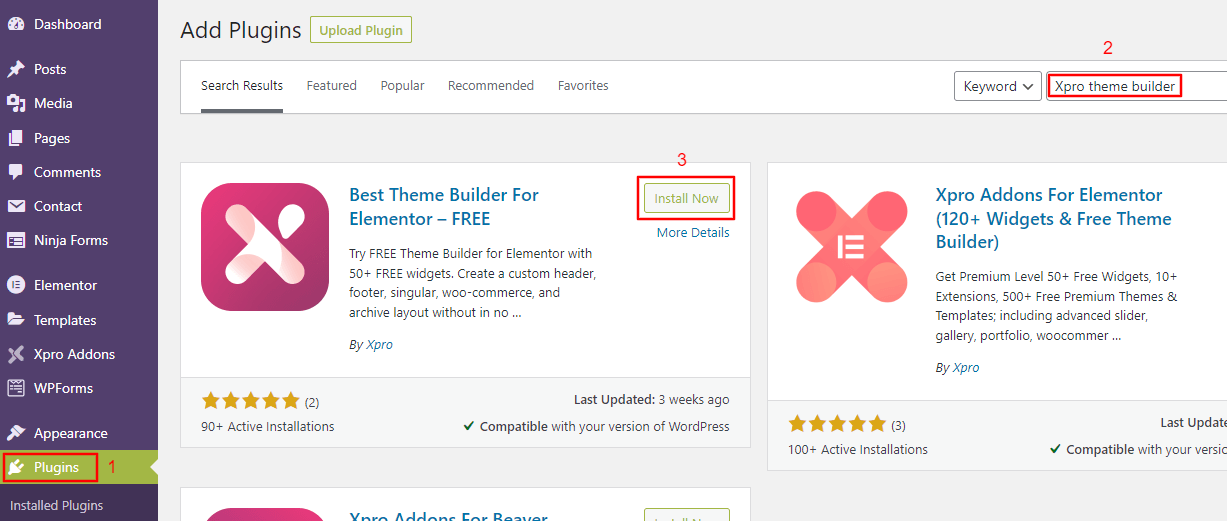
Accédez à votre tableau de bord WordPress > Plugins > Ajouter un nouveau.
Maintenant, recherchez le générateur de thème Xpro Elementor, cliquez sur le bouton "Installer maintenant" et "Activez-le" une fois installé.

Après avoir activé le plugin, vous verrez l'option "Xpro Addons" dans la barre latérale de votre dashboard.ss
Étape 2 : créer un en-tête collant
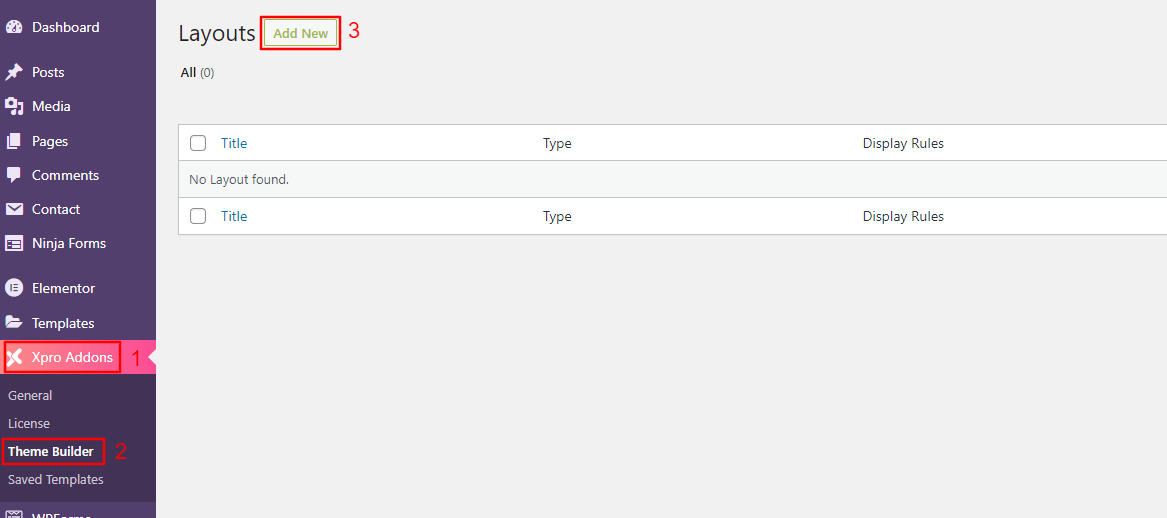
Pour créer le sticky, allez dans Xpro Addons > Theme Builder > Add new.

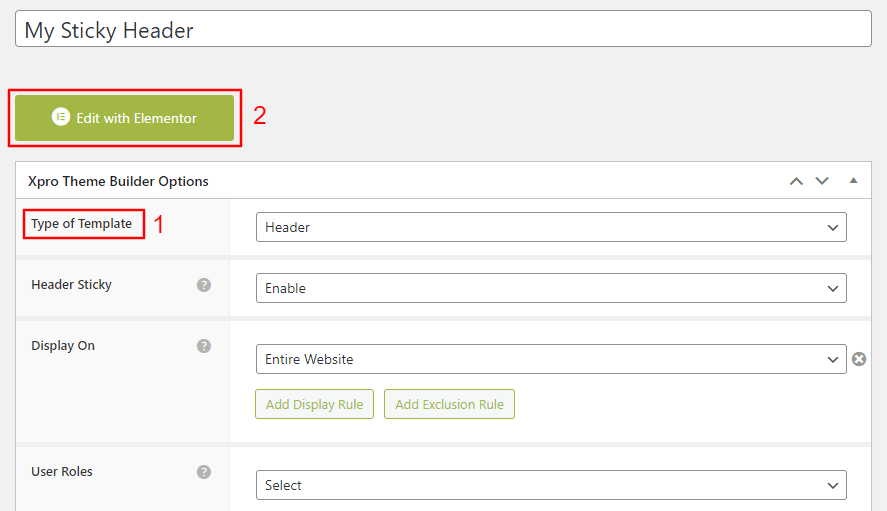
Ajoutez le titre de votre en-tête collant. Sélectionnez l'option "En-tête" dans la liste déroulante "Type de modèle".
Choisissez "Activer" dans l'option "Header Sticky" et cliquez sur le bouton "Modifier avec Elementor" après avoir enregistré votre paramètre. Vous pouvez également modifier d'autres paramètres selon votre choix.

Vous allez maintenant être redirigé vers la page de l'éditeur Elementor. Sur cette page, vous pouvez choisir l'un des modèles prédéfinis modernes ou créer le vôtre. Ici, nous allons créer un en-tête collant à partir de zéro.
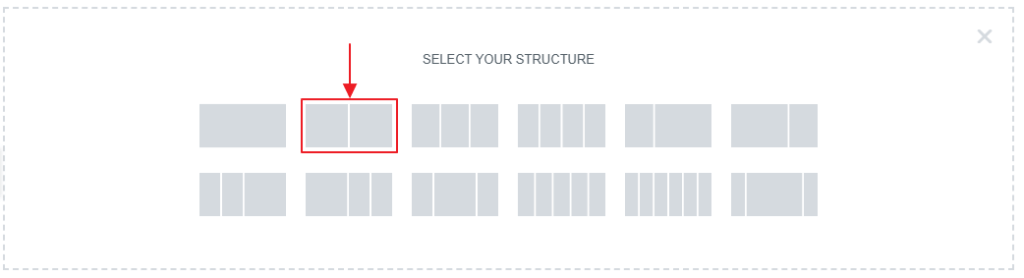
Sélectionnez la structure à deux colonnes, une pour le logo et l'autre pour le menu.

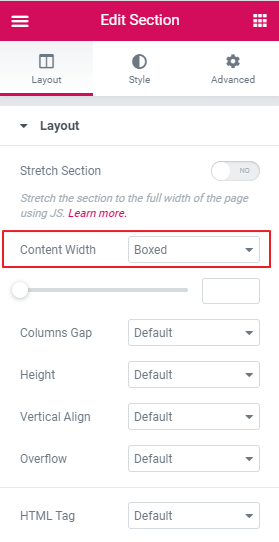
Maintenant, à partir de l'option "Mise en page", définissez la largeur de votre contenu sur "En boîte".

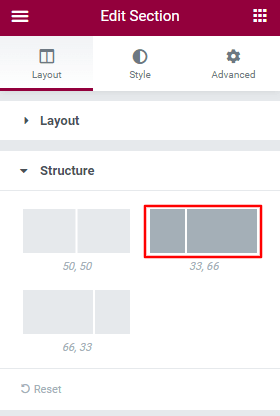
Définissez la structure avec un ratio "33,66" dans la liste déroulante Structure.

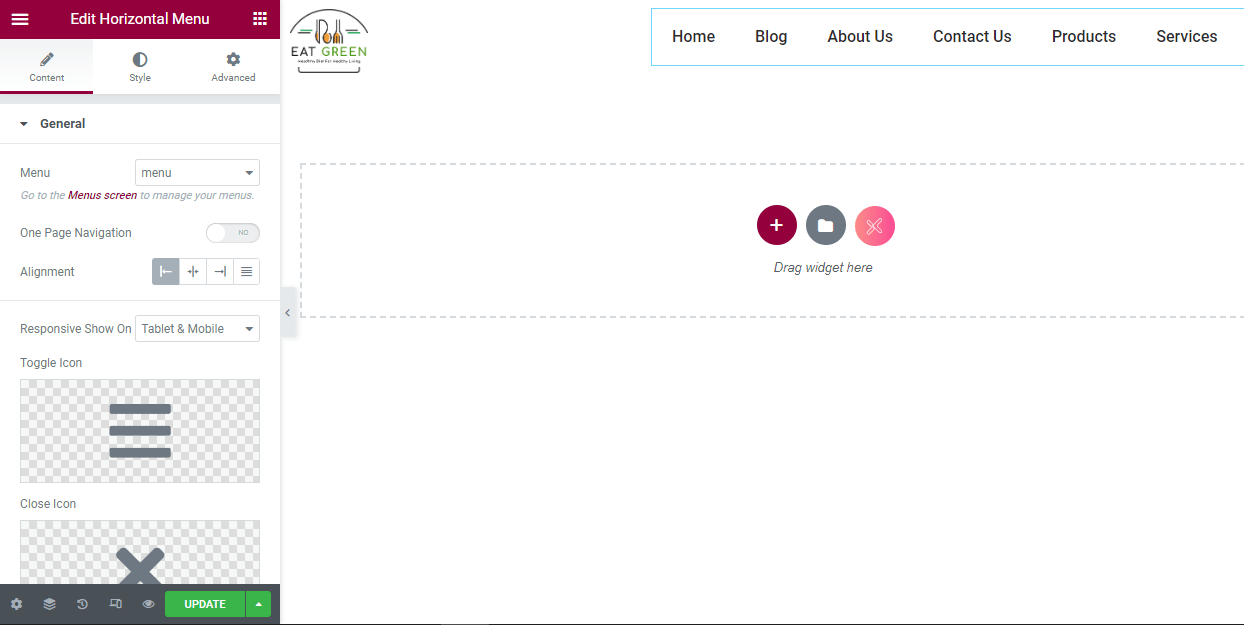
Ajoutez le "logo du site" de votre site Web à la colonne de gauche et sélectionnez l'option d'alignement à gauche dans le menu déroulant Général. Ensuite, dans la colonne de droite, ajoutez le menu Nav et choisissez le "Menu principal". Maintenant, alignez le menu principal sur le côté droit.

Maintenant, cliquez sur mettre à jour et votre en-tête sera mis en ligne sur votre site.

3. Créez un menu d'en-tête collant avec myStickymenu
myStickymenu est un autre plugin WordPress qui peut être utilisé pour créer un bel en-tête personnalisé pour votre site Web Elementor. Vous pouvez créer une barre de bienvenue pour les annonces, ajouter un compte à rebours pour les promotions, etc.
Créons un menu collant avec myStickymenu.
Étape 1 : Installer le plug-in
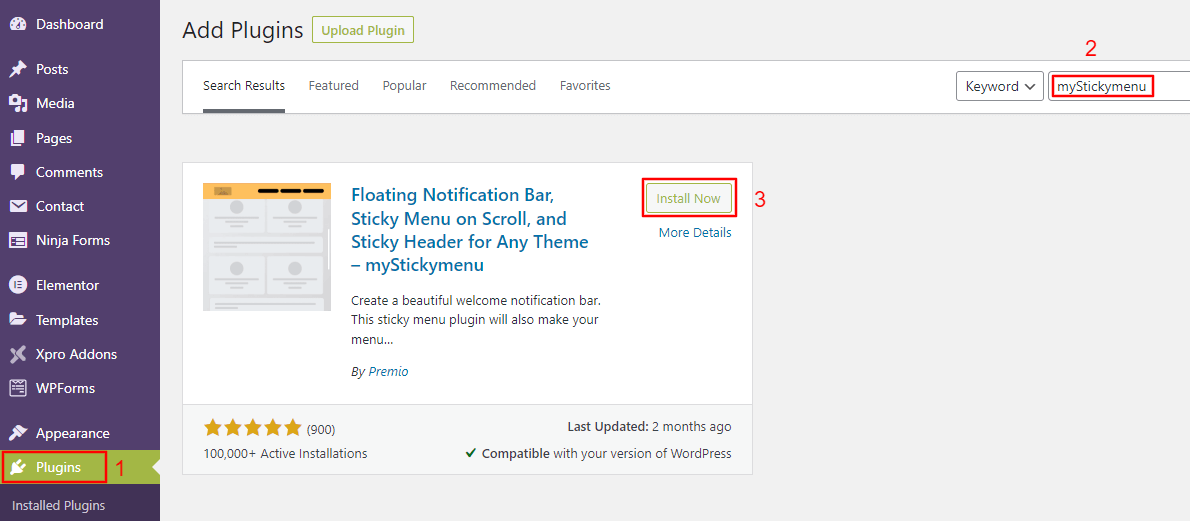
Pour installer le plugin, accédez à votre tableau de bord WP > Plugins > Ajouter un nouveau.

Maintenant, recherchez myStickymenu, cliquez sur "Installer maintenant", puis cliquez sur "Activer".
Étape 2 : Activer les paramètres collants
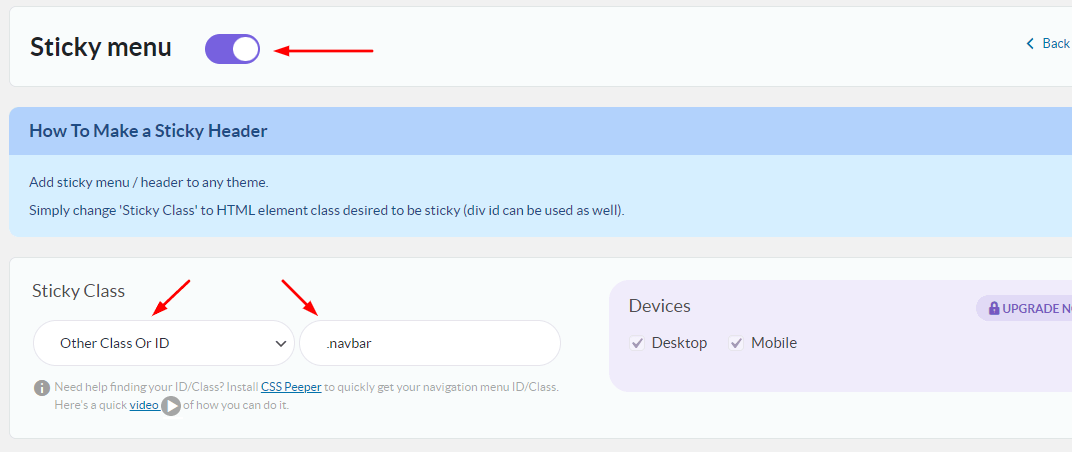
Allez dans Paramètres > myStickymenu. Basculez le bouton de menu collant et sélectionnez "Autre classe ou ID" dans le menu déroulant sous Classe collante.

Modifiez les autres paramètres tels que l'opacité ou la couleur d'arrière-plan en fonction de vos objectifs de conception Web. Maintenant, faites défiler vers le bas et cliquez sur le "bouton Enregistrer". Actualisez votre site Web pour voir l'en-tête collant en action.
myStickymenu est un bon plugin pour créer un en-tête collant, mais il a un inconvénient. Vous ne pouvez créer qu'un en-tête collant de base avec. Pour obtenir plus d'options de personnalisation, vous devez mettre à niveau votre plan à partir de 25 $ par an.
4. Créer une barre de navigation collante CSS dans WordPress
La dernière option de notre blog pour créer un en-tête collant dans Elementor consiste à utiliser un CSS personnalisé dans votre thème WordPress. Pour créer une barre de navigation collante à l'aide de CSS, connectez-vous à votre tableau de bord WordPress et suivez les étapes ci-dessous.
Étape 1 : Ouvrez le personnalisateur WordPress
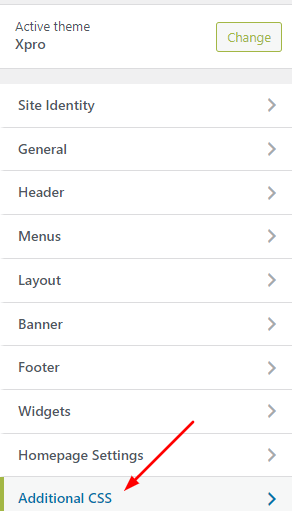
Accédez à Apparence > Personnaliser > CSS supplémentaire.

Étape 2 : Ajouter un code CSS
Ajoutez le code CSS suivant.
nav { background: #ffff; height: 70px; z-index: 999; margin: 0 auto; border-bottom: 1px solid #dadada; width: 100%; position: fixed; top: 0; left: 0; right: 0; }Vous pouvez maintenant personnaliser votre en-tête selon vos goûts, mais cela nécessite une bonne connaissance du HTML et du CSS. La plupart des thèmes offrent cette fonctionnalité en tant que fonction premium. Mais, nous avons utilisé le thème gratuit Xpro comme exemple.
Si votre site propose un contenu long, l'ajout d'un en-tête de navigation collant peut aider à améliorer l'expérience utilisateur. La création d'un en-tête collant avec le générateur de thèmes Elementor Pro et Xpro Elementor est assez simple par rapport aux autres méthodes mises en évidence dans ce blog. Celui offert par Xpro est également livré avec des addons Xpro gratuits. En fin de compte, vous avez le choix d'opter pour la méthode que vous jugez appropriée pour votre site Web Elementor.
Si vous avez des questions sur la façon dont vous créez un en-tête collant dans Elementor, faites-le nous savoir dans la section des commentaires. Nous serons heureux de vous aider.
