Créez un en-tête collant dans Elementor en seulement 5 minutes !!
Publié: 2022-08-28Il est bien connu qu'un en-tête est une partie cruciale et un facteur vital pour un site Web. Et maintenant, un en-tête collant dans Elementor est essentiel pour éviter les taux de rebond. L'utilisation d'un en-tête collant dans Elementor est très facile pour les experts. Mais pour les nouveaux utilisateurs ? Ce n'est pas si difficile du tout ! Dans cet article, nous vous informerons sur l'en-tête collant dans Elementor.
Un en-tête collant dans Elementor est très utile pour un site Web qui génère plus de trafic vers lui, et vous pouvez l'utiliser en douceur pour votre site.
Voici une situation : les visiteurs qui errent en ligne sont charmés par l'en-tête de votre site et sautent dessus pour voir ce qu'il y a dedans.
Et après cela, ils voudront peut-être passer à un autre lien ou menu à partir de n'importe quelle position sur le site, et s'ils doivent faire défiler un long chemin pour le faire, ce sera dérangeant et dangereux pour eux, et partira instantanément. Cela peut ne pas se produire si un en-tête collant dans Elementor a été utilisé.
C'est pourquoi un en-tête collant est indispensable pour votre site Web. Maintenant, nous allons parler de l'en-tête collant qui vous aidera à augmenter le nombre de visiteurs.
Commençons!
Qu'est-ce qu'un en-tête collant dans Elenemtor
Un en-tête collant dans Elementor ou un en-tête persistant est l'en-tête qui reste au même endroit et continue de s'afficher près de la portée de l'utilisateur à n'importe quelle position sur le site.
En utilisant l'en-tête collant dans Elementor, les utilisateurs peuvent facilement accéder rapidement à d'autres liens ou menus. Ce n'est pas grand-chose de dire que l'en-tête collant dans Elementor est une tendance de nos jours et se développe plus rapidement.
Des moyens simples et faciles de créer un en-tête collant dans Elementor
Vous pouvez transformer un en-tête normal en un en-tête collant dans Elementor en quelques secondes ! Il existe des moyens simples et faciles de le faire. Vous pouvez le faire avec Elementor Pro et gratuitement. Les procédures sont indiquées ci-dessous :
Faites-le avec Elementor Pro
Vous pouvez créer un en-tête collant dans Elementor avec Elementor Pro. Pour ce faire, suivez simplement les étapes :
Étape 1 : Accédez au générateur de thèmes

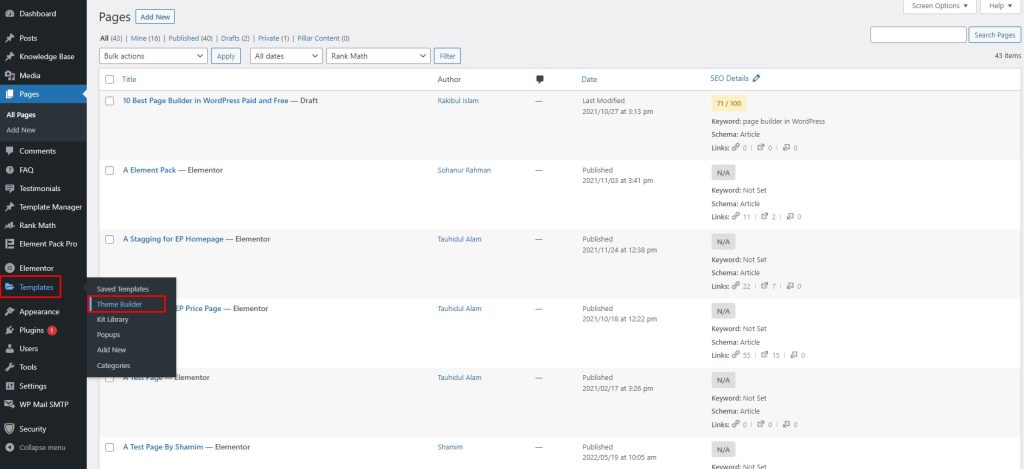
D'abord, allez dans le tableau de bord, puis allez dans la barre de menu. Après cela, allez dans Modèles, puis allez dans Theme Builder.
Étape 2 : Accédez à Ajouter un nouveau

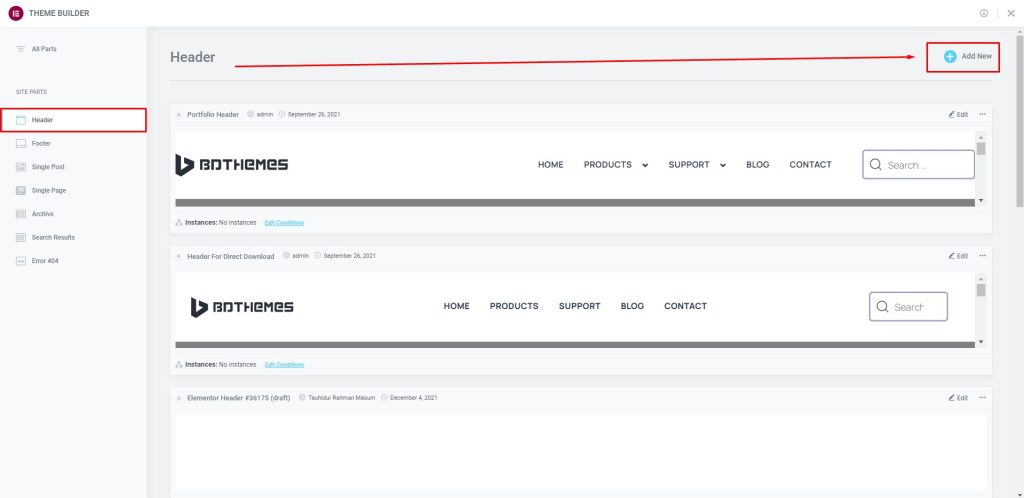
Ensuite, allez dans l'en-tête, puis allez dans Ajouter nouveau.
Étape 3 : Insérez le widget

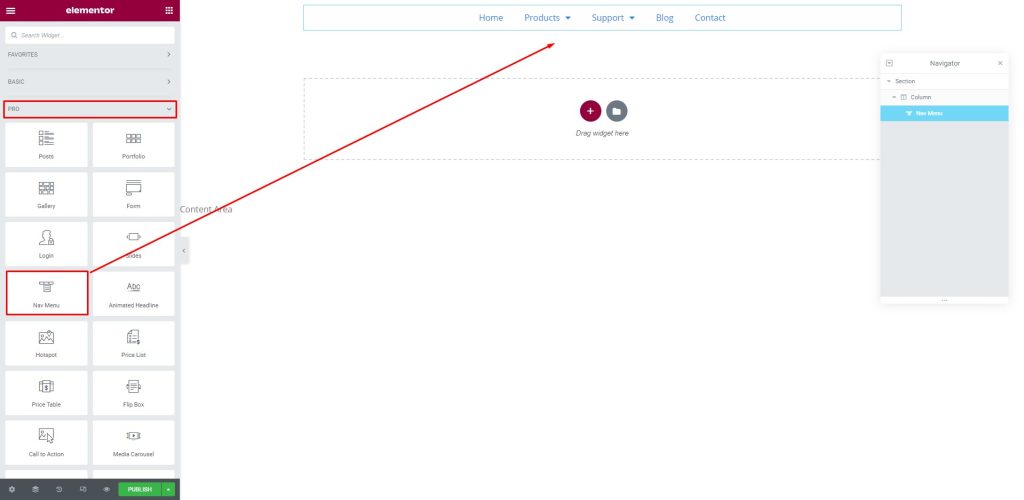
Maintenant, allez dans le menu du widget sous l'onglet Pro. Ensuite, glissez-déposez le nouveau menu dans la zone de texte.
Étape 4 : Définissez l'en-tête en haut

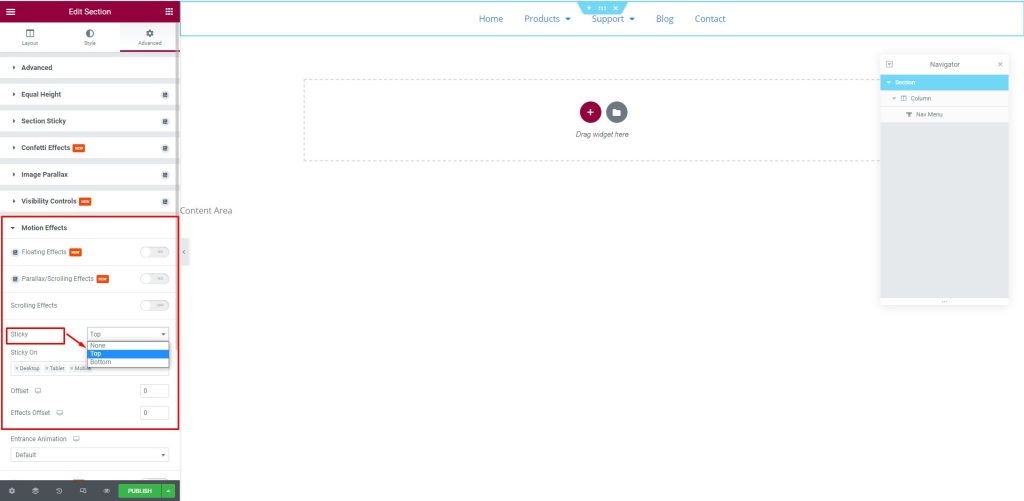
Ensuite, allez dans l'onglet Avancé. Après cela, allez dans le menu Motion Effects, puis allez dans le sous-menu Sticky, sélectionnez Top pour définir l'en-tête en haut.
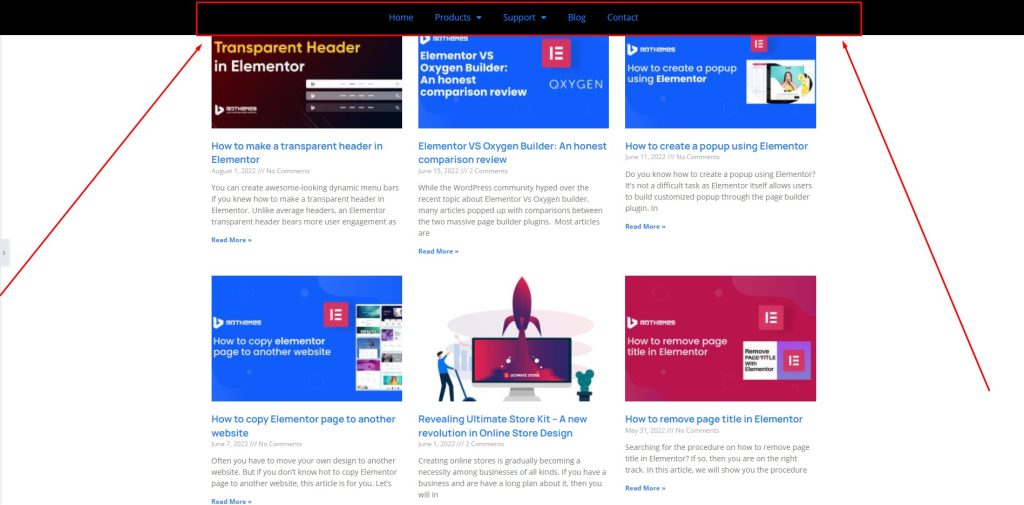
Étape 5 : Voir le résultat de l'en-tête collant

Après avoir effectué toutes les procédures, l'en-tête collant d'Elementor Pro s'affichera à l'écran.
Faites-le avec Elementor gratuitement
Vous pouvez également le faire gratuitement avec Elementor. Ici, vous devez utiliser un support tiers pour le faire. Nous prenons l'aide d'ElementsKit Lite. Maintenant, suivez les étapes ci-dessous :
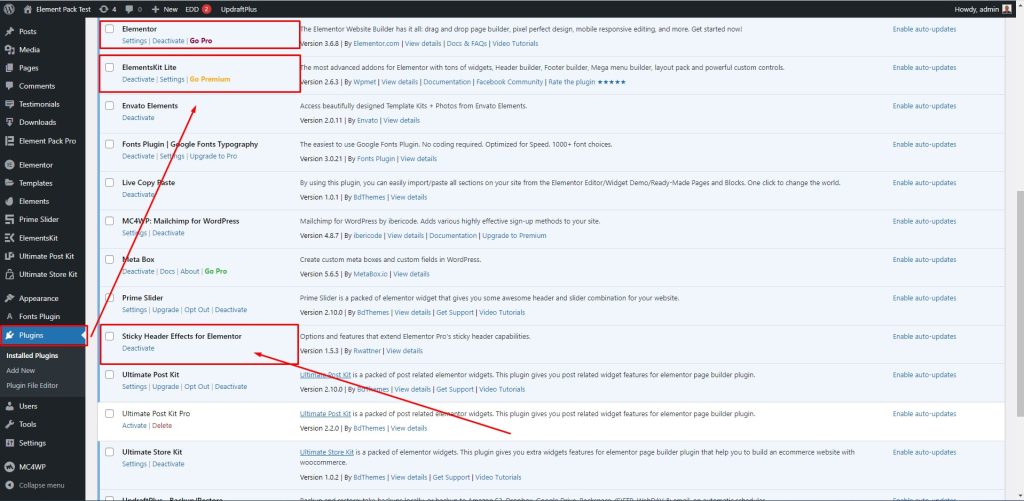
Étape 1 : Accédez au plug-in

Tout d'abord, allez dans la barre de menu, puis allez dans Plugins, puis allez dans ElementsKit Lite. Après cela, sélectionnez les effets d'en-tête collants pour Elementor.
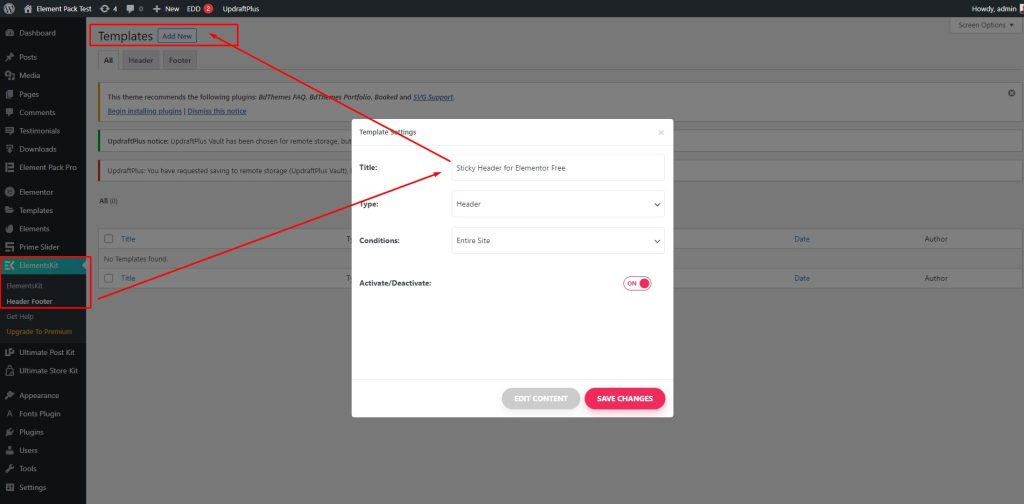
Étape 2 : Accédez aux modèles

Ensuite, allez dans ElementsKit, puis allez dans Header Footer. Après cela, allez dans Modèles, puis sélectionnez Ajouter nouveau, après quoi une boîte apparaîtra à l'écran. Ici, tapez le titre - En-tête collant pour Elementor Free, puis activez le sélecteur Activer / Désactiver et appuyez sur le bouton Enregistrer les modifications.
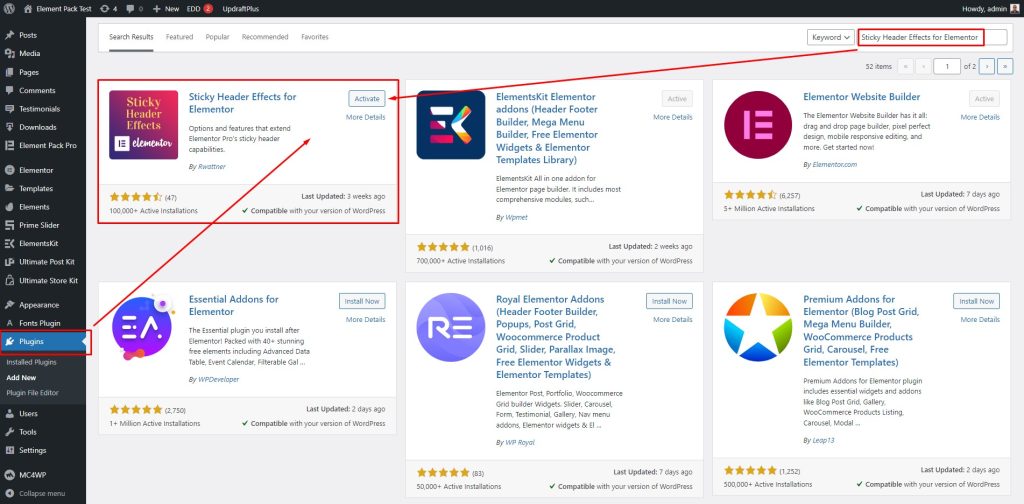
Étape 3 : Activez le plug-in

Après cela, allez dans Plugins, puis recherchez "Sticky Header Effects for Elementor", puis appuyez sur le bouton Activer pour activer l'option.
Étape 4 : Activer le commutateur

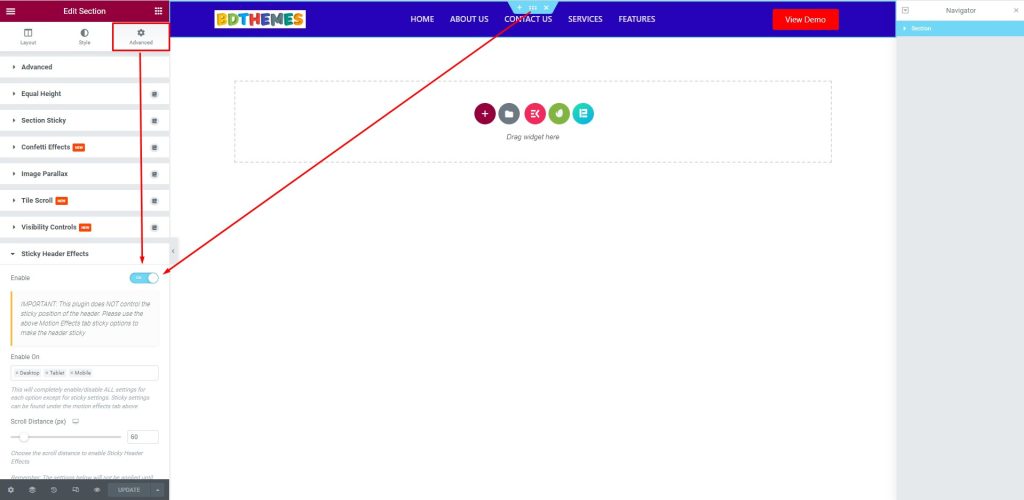
Après cela, allez dans l'onglet Avancé, puis allez dans le menu Sticky Header Effects, puis activez le sélecteur.
Étape 5 : Voir le résultat

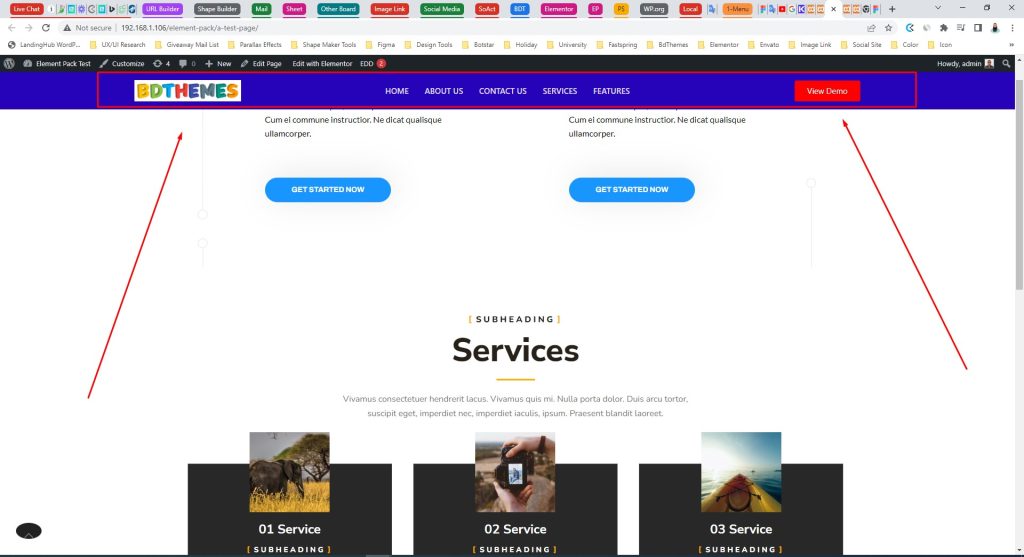
Enfin, une fois toutes les procédures terminées, l'en-tête collant ressemblera à ceci.
Bonus : vous pouvez le faire avec Element pack Pro
C'est une bonne chose que vous puissiez également créer un en-tête collant dans Elementor avec Element Pack Pro. Element Pack Pro a la possibilité de faire le travail qui le rendra plus attrayant.
Pour ce faire, suivez les étapes ci-dessous :
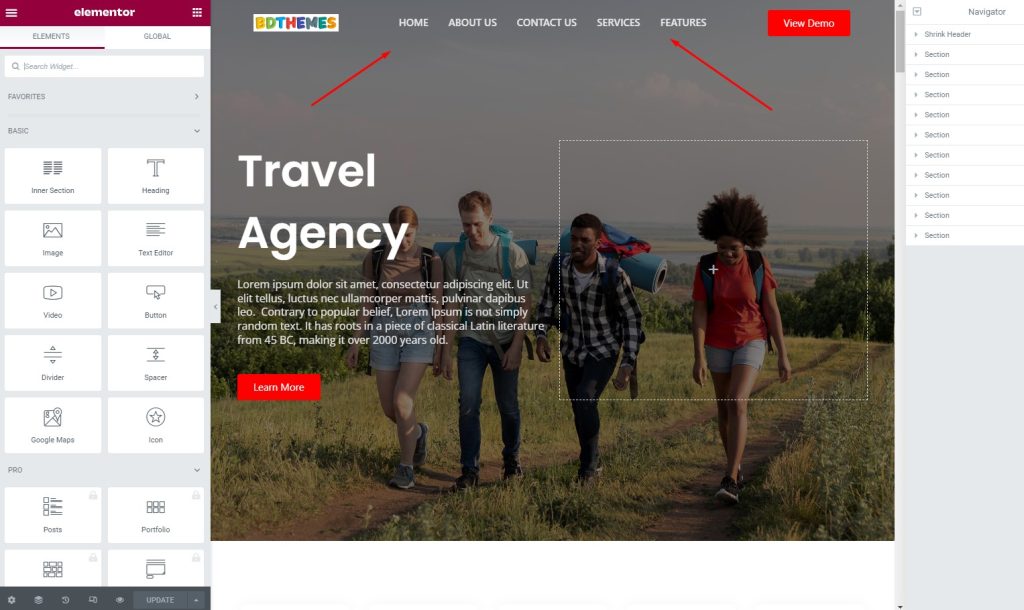
Étape 1 : Accédez aux extensions

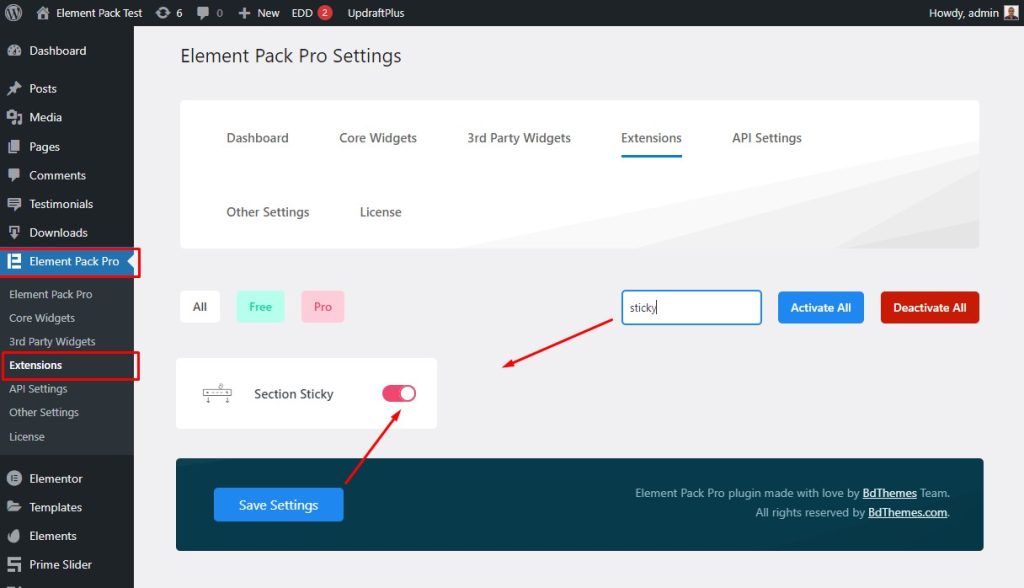
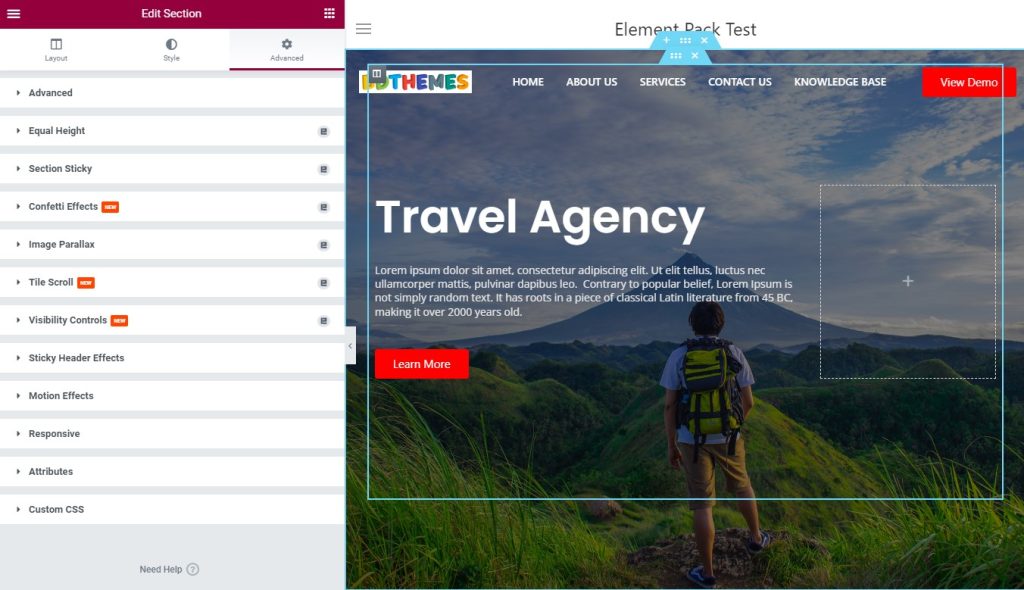
D'abord, allez dans la barre de menus, puis allez dans le menu Element Pack Pro, puis allez dans le sous-menu Extensions. Après cela, recherchez Sticky, puis activez le sélecteur de section Sticky et appuyez sur le bouton Enregistrer les paramètres.
Étape 2 : Activez le sélecteur de section collante

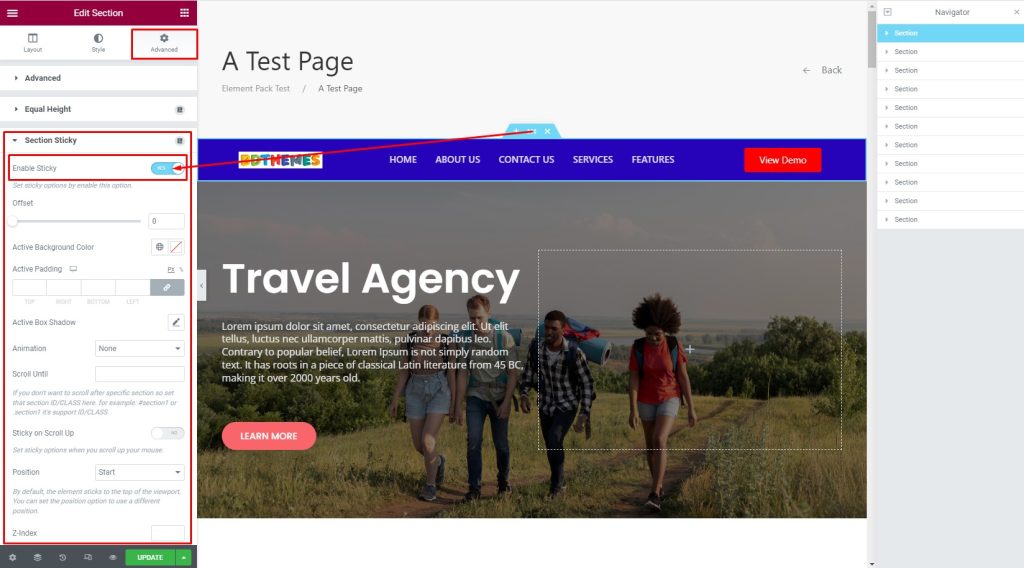
Maintenant, allez dans l'onglet Avancé, puis allez dans le menu Section Sticky, puis activez le commutateur Enable Sticky.

Étape 3 : Voir l'en-tête collant à l'écran

Enfin, après avoir terminé le processus, l'en-tête collant ressemblera à ceci.
Conseils supplémentaires : vous pouvez personnaliser et modifier le style de l'en-tête collant en différents types. Voici quelques autres conseils que vous pouvez utiliser.
Faire un en-tête collant transparent
Vous pouvez transformer l'en-tête collant en en-tête collant transparent. Pour ce faire, suivez les étapes ci-dessous :
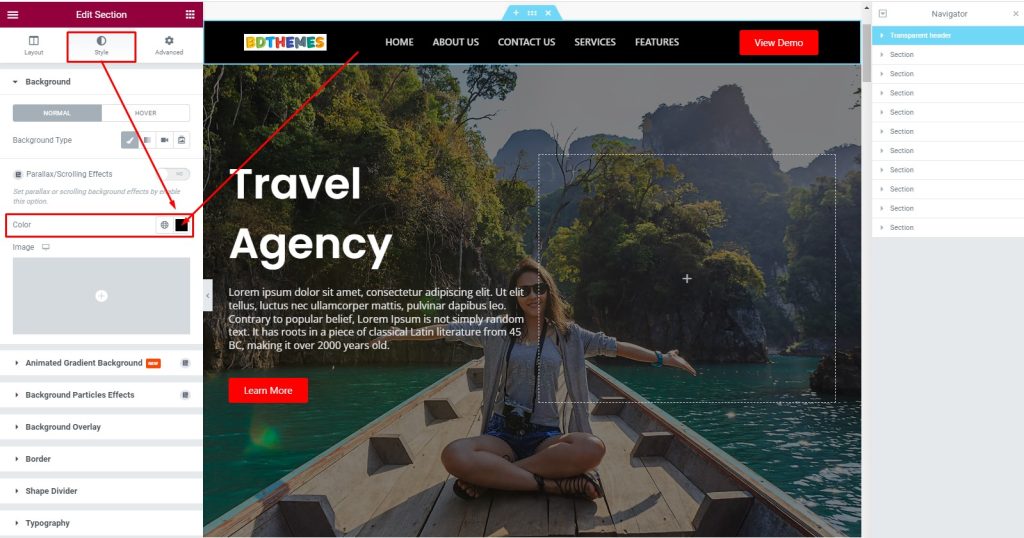
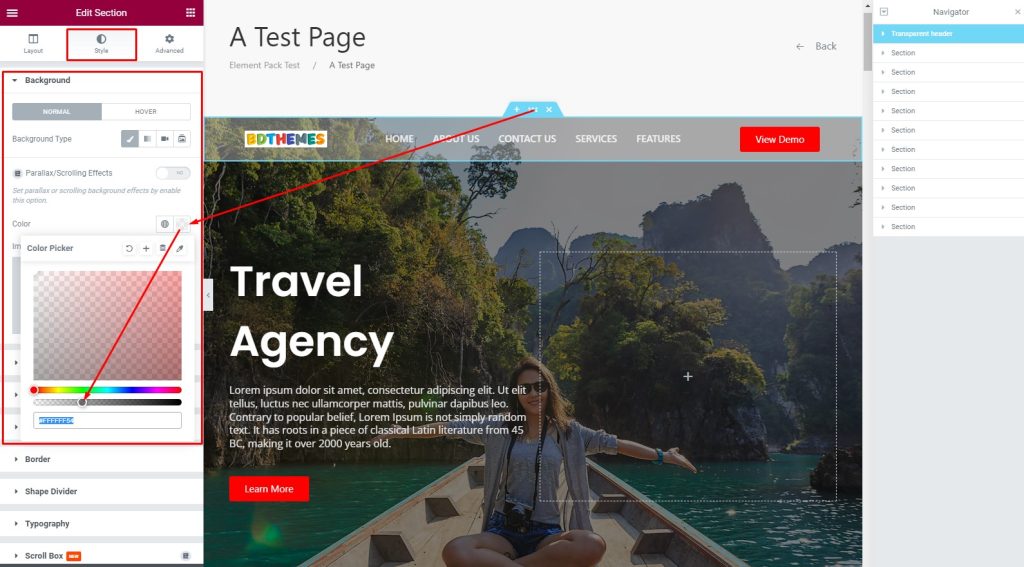
Étape 1 : Modifier la couleur de l'en-tête collant

Tout d'abord, allez dans l'éditeur de section, puis allez dans l'onglet Style. Après cela, allez dans le menu Arrière-plan, puis allez dans l'option Couleur.
Étape 2 : Personnalisez la section

Après cela, sélectionnez une couleur claire et réglez la transition de couleur sur transparent.
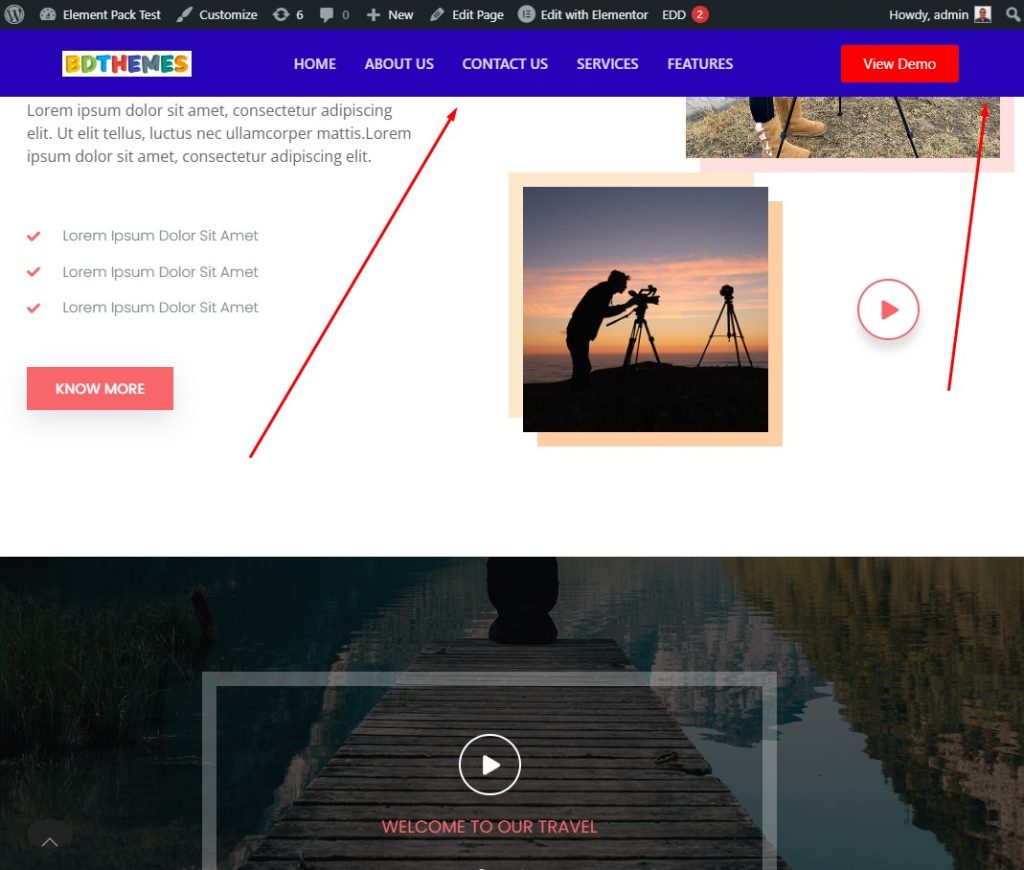
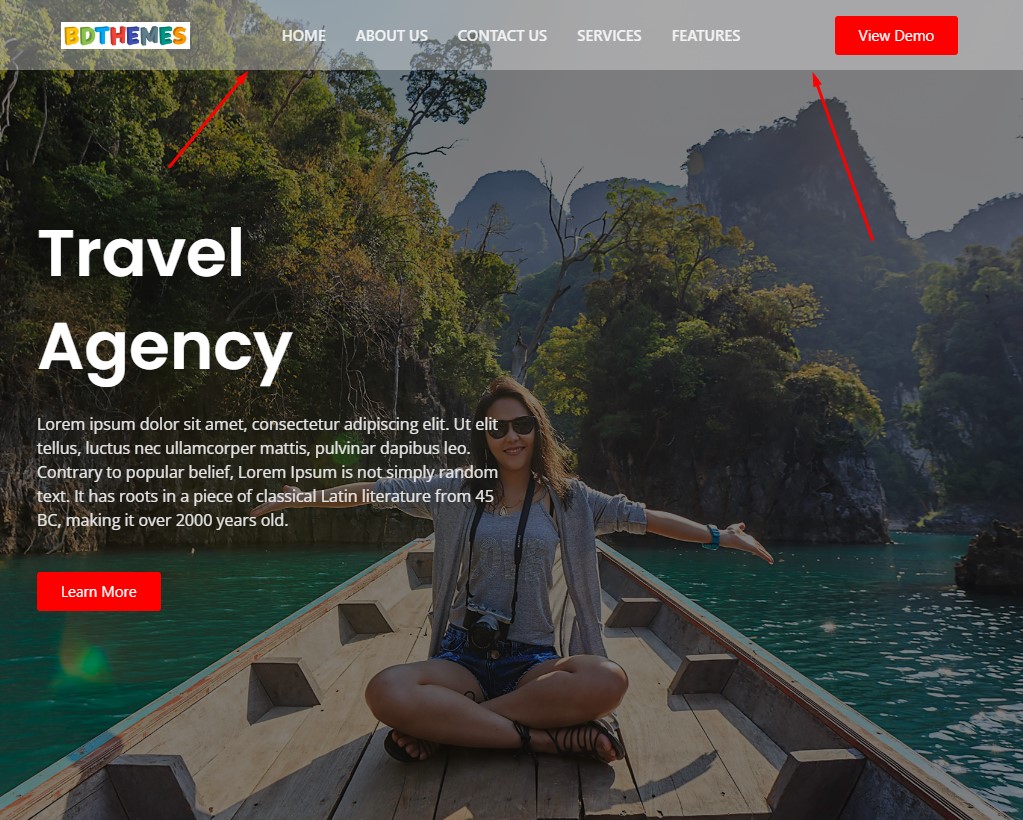
Étape 3 : Voir le résultat

C'est fait! Vous avez réussi à transformer l'en-tête collant en un en-tête collant transparent. Voir l'effet sur l'écran.
Faire rétrécir l'en-tête collant
Vous pouvez transformer un en-tête collant en un en-tête collant rétrécissant. Pour ce faire, suivez les étapes ci-dessous :
Étape 1 : Afficher l'en-tête collant

Tout d'abord, jetez un œil à l'en-tête collant.
Étape 2 : Accédez à l'onglet Avancé

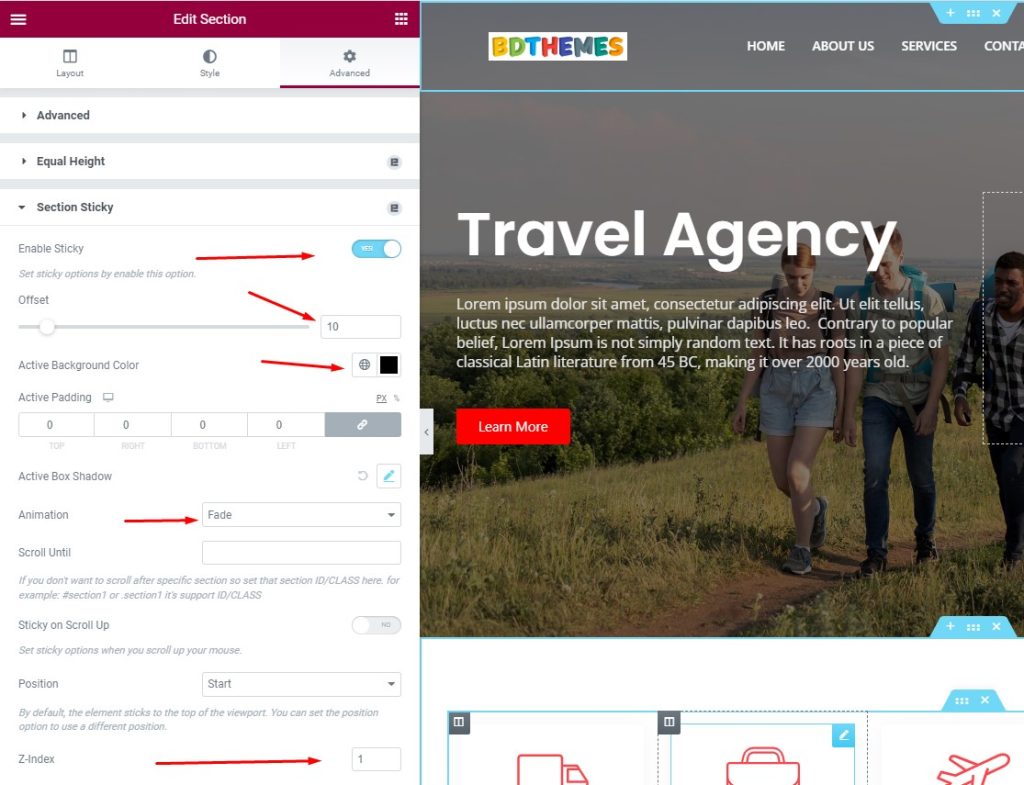
Ensuite, allez dans l'onglet Avancé, puis allez dans le menu Section Sticky, puis activez le commutateur Enable Sticky, puis sélectionnez le décalage sur 10. Après cela, sélectionnez la couleur d'arrière-plan active, puis sélectionnez l'animation sur fondu, puis définissez le Z -indice à 1.
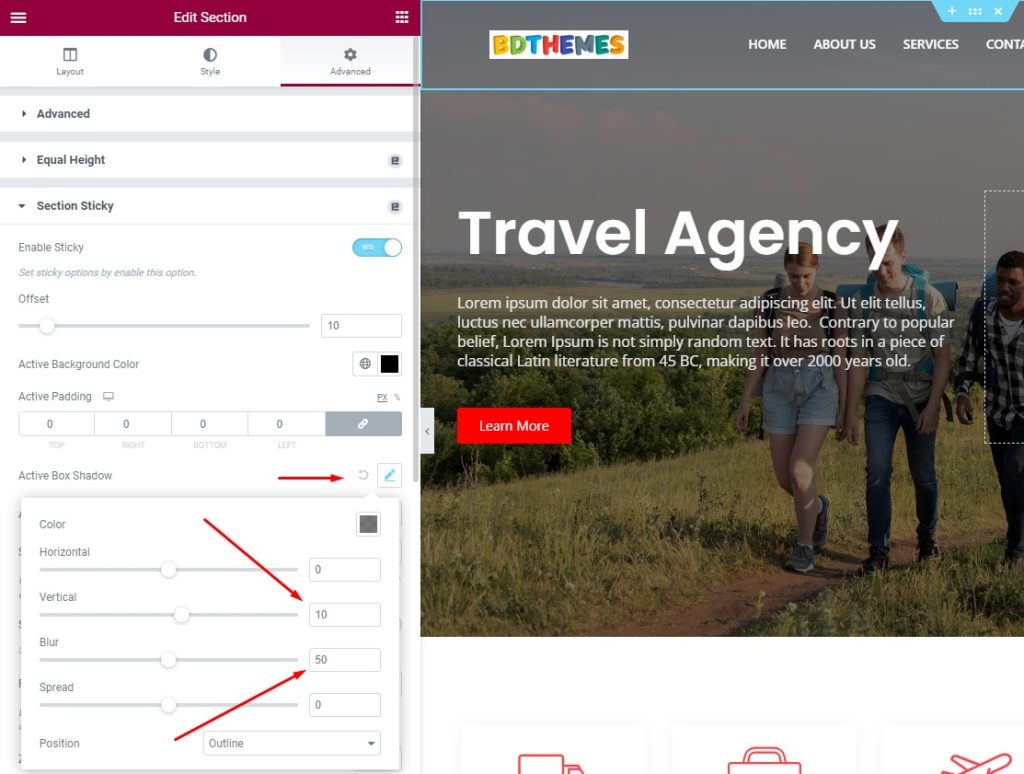
Étape 3 : Personnalisez l'en-tête

Ensuite, allez dans le menu Active Box Shadow, puis réglez la verticale sur 10, après cela, réglez le taux de flou sur 50.
Étape 4 : L'en-tête collant est normal à l'écran

Notez que l'en-tête collant est affiché globalement en taille réelle ici.
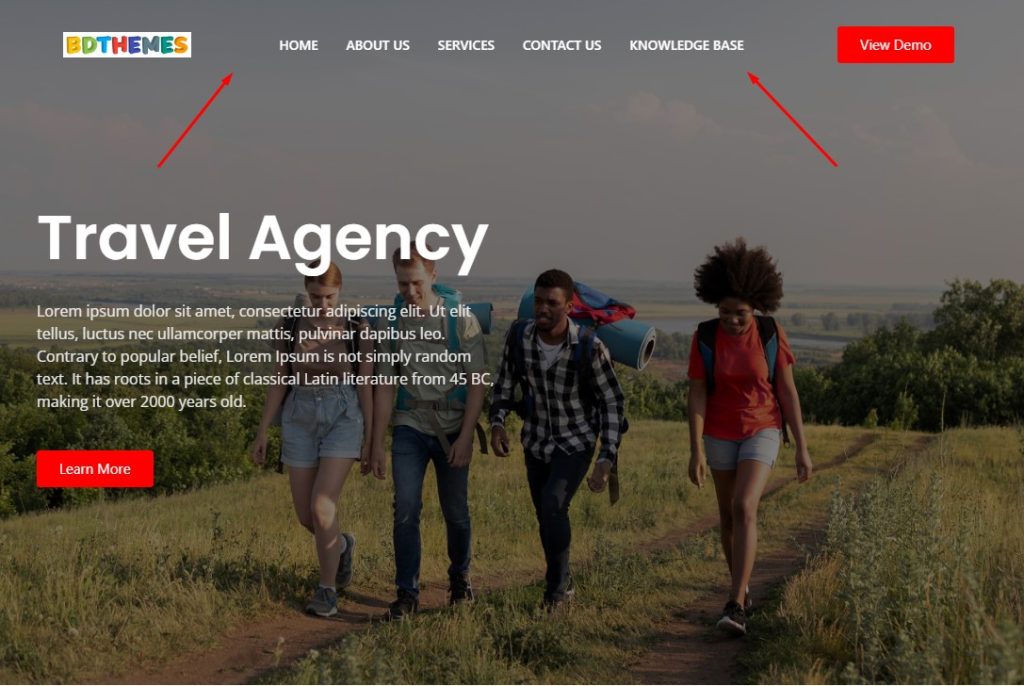
Étape 5 : Voir l'en-tête rétréci

Maintenant, l'en-tête collant a été rétréci à l'écran.
Étape 6 : Il restera rétréci lorsque vous faites défiler vers le bas

Cet en-tête collant rétréci restera comme ça pendant que vous faites défiler vers le bas en continu.
Faire apparaitre en fondue, faire disparaitre en fondue
Oui! Vous pouvez ajouter une transition à l'en-tête collant dans Elementor, comme un fondu entrant et sortant. Pour ce faire, suivez simplement les étapes :
Étape 1 : Accédez à l'onglet Avancé

Pour ajouter une transition Fade In et Fade Out, vous devez aller dans l'onglet Avancé.
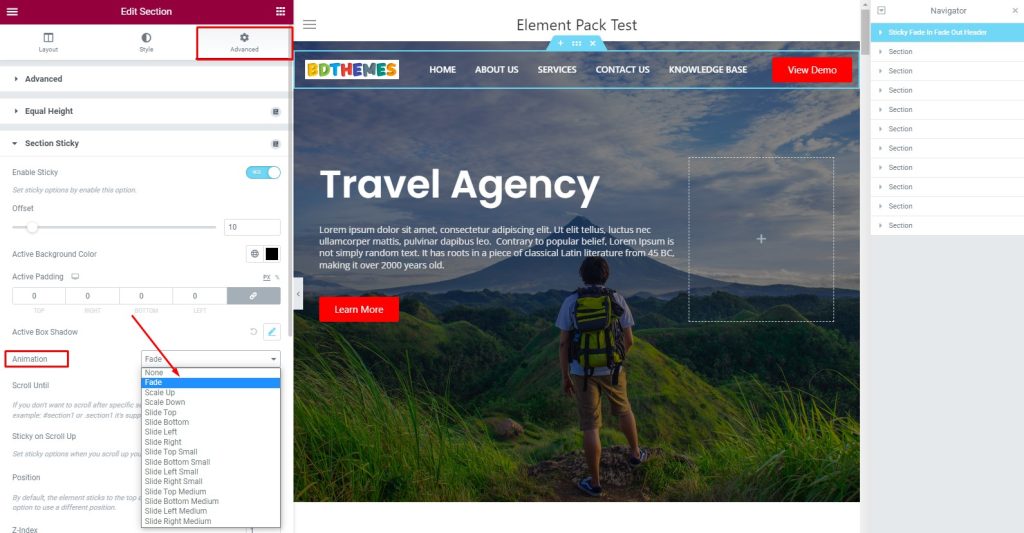
Étape 2 : Personnalisez l'en-tête pour appliquer le fondu

Maintenant, après être allé dans l'onglet Avancé, allez dans le menu Section Sticky, puis allez dans la section Animation et sélectionnez Fade dans la liste déroulante.
Étape 3 : Voir l'effet de transition

Enfin, regardez l'en-tête collant et voyez l'effet !
Conclusion
Nous avons discuté de l'importance d'un en-tête collant dans Elementor et de certaines procédures et styles de celui-ci ci-dessus. J'espère que cela vous aidera beaucoup à rendre votre site plus attrayant pour les visiteurs.
Merci d'avoir lu cet article avec patience. Passez une bonne journée.
