Comment créer un en-tête collant avec Beaver Themer (en 4 étapes faciles)
Publié: 2022-12-02Enregistrez les modèles de création de pages et les ressources de conception dans le cloud ! Démarrez avec Assistant.Pro


Vous vous demandez comment créer un en-tête collant sur votre site WordPress ? Les en-têtes collants gardent la navigation de votre site Web facilement accessible aux utilisateurs, même lorsqu'ils font défiler la page. En éliminant le défilement inutile, vous améliorez l'expérience utilisateur (UX) de votre site Web.
Dans cet article, nous vous présenterons les en-têtes collants. Ensuite, nous vous montrerons comment en créer un en utilisant Beaver Themer en quatre étapes simples. Allons-y !
Table des matières:
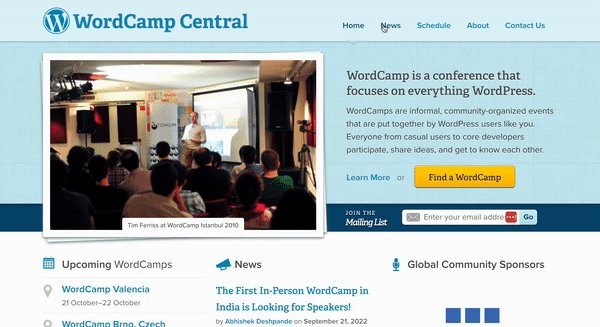
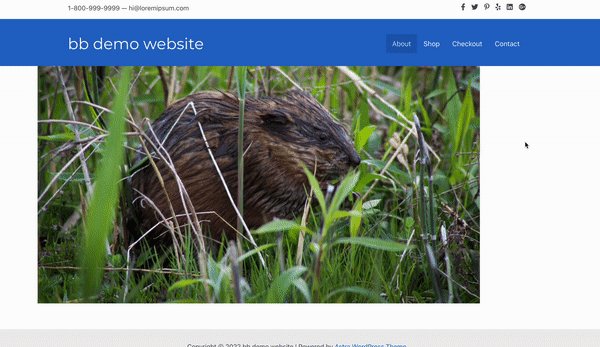
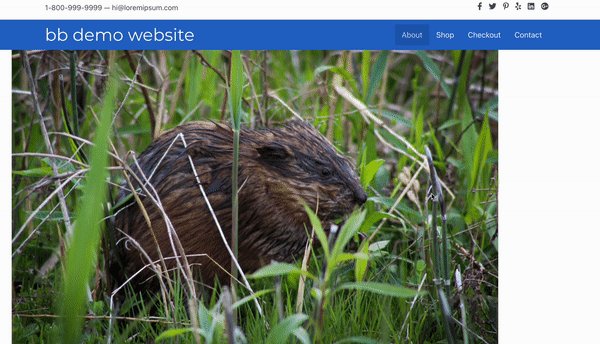
Avant de nous plonger dans ce à quoi ressemble un en-tête collant, examinons d'abord un en-tête traditionnel et non collant :

Dans l'exemple ci-dessus, l'en-tête du site Web comporte un menu de navigation soigné avec des liens vers d'autres pages. De gauche à droite, ce sont : Accueil , Actualités , Calendrier , À propos et Contactez-nous .
C'est un en-tête simple et efficace, avec même un logo accrocheur à l'extrême gauche. Cependant, l'en-tête disparaît entièrement lorsque vous faites défiler l'écran.
Cela signifie que les utilisateurs devront faire défiler la page jusqu'en haut pour accéder à nouveau au menu. Cette mise en page peut créer une UX négative, surtout si votre site contient beaucoup de contenu.
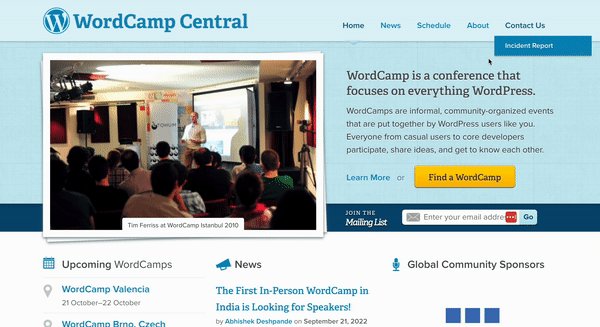
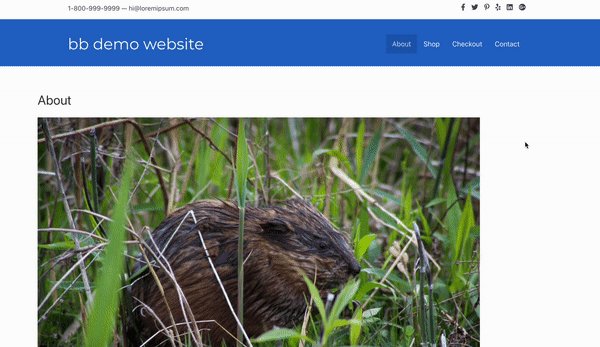
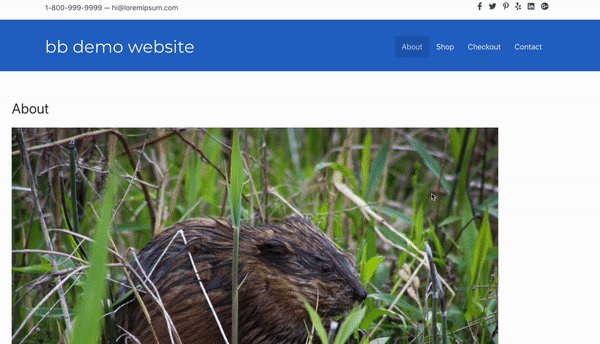
Entrez : en-têtes collants. Un en-tête "collant", également appelé en-tête persistant ou fixe, ne bouge pas lorsqu'un utilisateur fait défiler vers le bas (ou vers le haut) une page Web. Comme son nom l'indique, il "colle" à son emplacement permanent sur l'écran, généralement en haut :

Vous constaterez généralement que les en-têtes collants sont très populaires parmi les magasins de commerce électronique en particulier. En effet, les magasins en ligne font souvent la promotion de plusieurs catégories ou produits populaires sur leurs pages principales.
Pour un site e-commerce, le scrolling peut simuler la marche et la navigation dans un magasin physique. Pour continuer la métaphore, un en-tête collant vous permet de revenir instantanément à un endroit particulier (ou d'en trouver un nouveau) sans revenir sur vos pas.

Les en-têtes collants peuvent profiter à peu près à tous les types de sites Web plus importants, des organisations à but non lucratif aux établissements d'enseignement. Les petites entreprises peuvent même vouloir implémenter des en-têtes collants sur leurs sites mobiles. Dans l'ensemble, un en-tête collant peut améliorer considérablement l'UX de votre site.
Maintenant que vous en savez un peu plus sur les en-têtes collants et leurs avantages, explorons comment en créer un. Pour ce didacticiel, nous allons créer un en-tête collant à l'aide de notre plugin Beaver Builder et de notre module complémentaire Beaver Themer. Gardez à l'esprit que vous aurez besoin de l'un de nos plans de création de pages premium pour utiliser cette fonctionnalité.
Avant de configurer notre en-tête collant dans Beaver Themer, nous allons commencer par créer un menu.
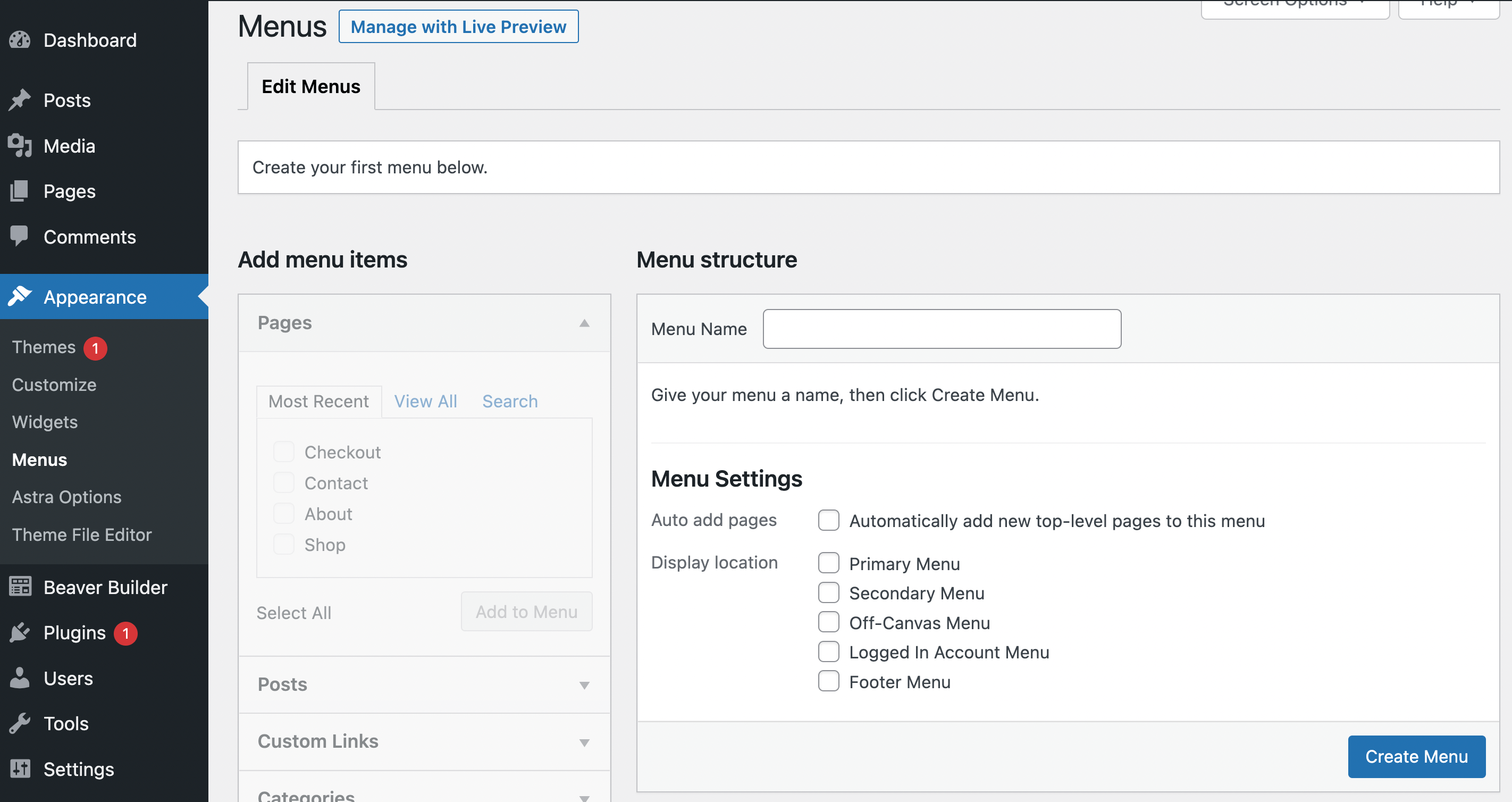
Pour ajouter un menu, accédez simplement à votre tableau de bord WordPress et allez dans Apparence > Menus :

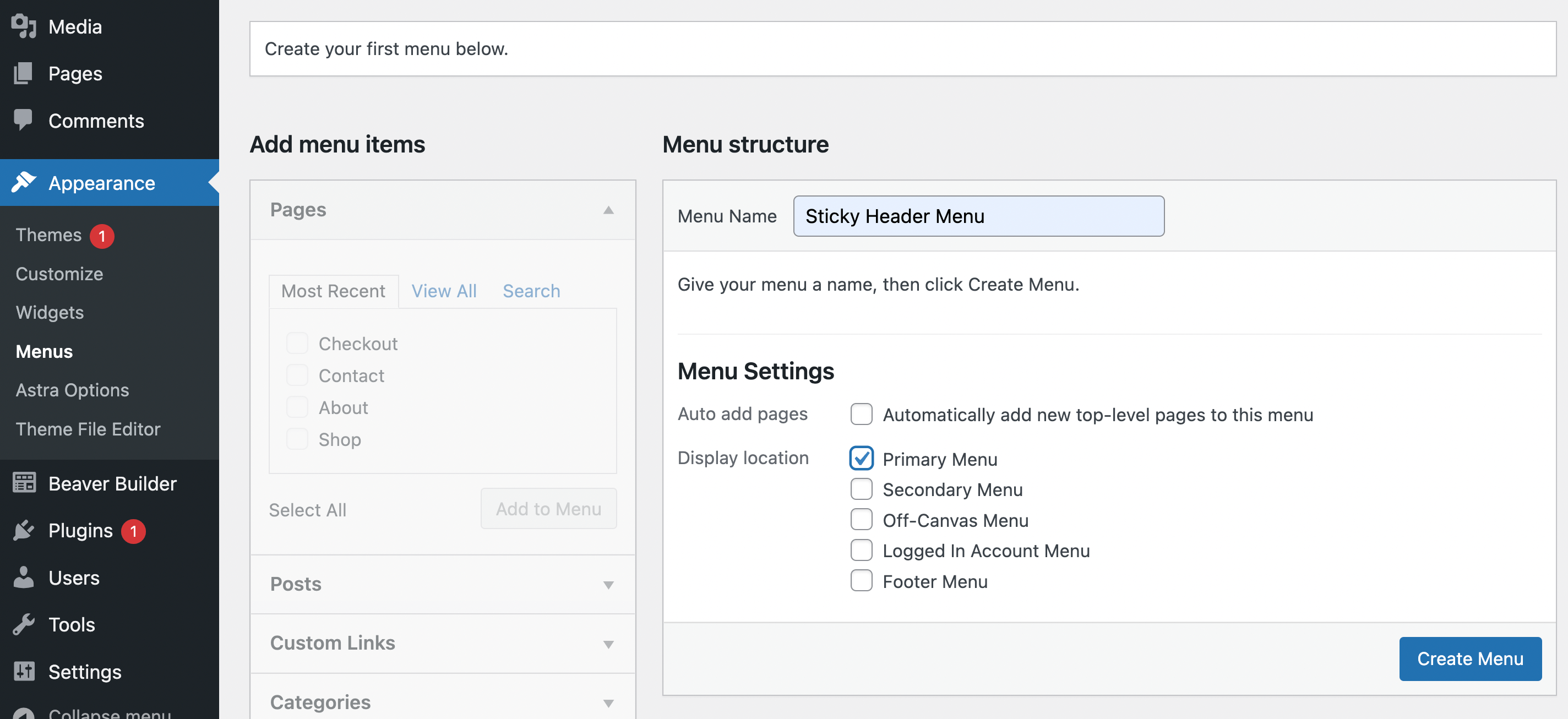
Donnez un nom à votre menu et choisissez où vous voulez qu'il soit situé. Dans ce cas, nous irons avec Menu principal , il apparaît donc dans notre en-tête. Cliquez ensuite sur Créer un menu :

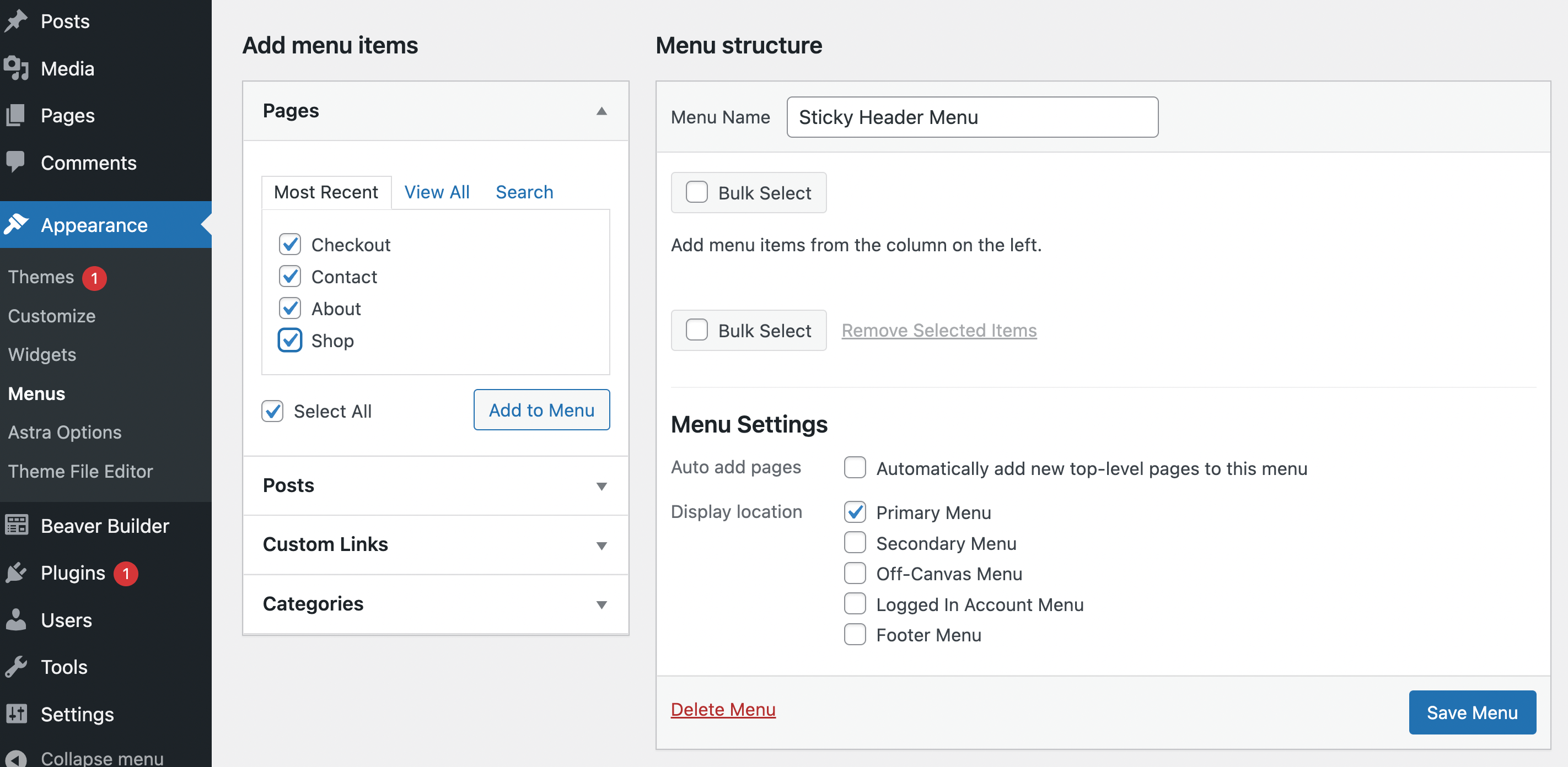
Vous devez maintenant ajouter des éléments de menu. Sélectionnez les pages que vous souhaitez inclure dans votre menu à partir de votre panneau Pages sur la gauche. Nous allons ajouter les quatre pages de notre liste des plus récentes :

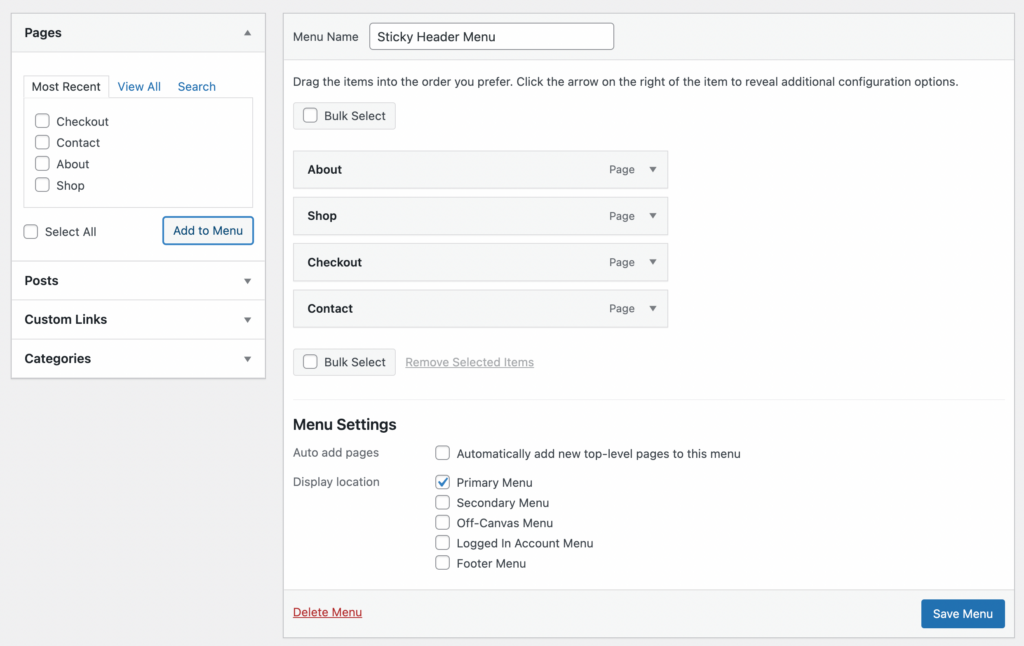
Une fois vos sélections effectuées, cliquez sur Ajouter au menu . Une fois que vous avez ajouté vos pages, vous devriez maintenant les voir sur le côté droit :

À ce stade, vous pouvez continuer et faire glisser et déposer les pages (ou utiliser les flèches) pour les organiser dans l'ordre dans lequel vous souhaitez qu'elles apparaissent. Appuyez ensuite sur Enregistrer le menu dans le coin inférieur droit.
N'oubliez pas que vous pouvez toujours personnaliser ce menu dans Beaver Builder avant de le rendre collant. Par exemple, vous pouvez implémenter un CSS personnalisé pour transformer vos éléments de menu en boutons. Une fois que vous avez terminé toutes les personnalisations, vous pouvez passer à l'étape suivante !
Jusqu'à présent, nous n'avons travaillé que dans le tableau de bord WordPress standard, mais vous aurez désormais besoin de Beaver Themer. Si vous n'êtes pas familier avec l'outil, ne vous inquiétez pas ! Il est très accessible et convivial pour les débutants. De plus, nous allons vous guider tout au long du processus.
Néanmoins, si vous souhaitez vous entraîner avant de l'utiliser, vous pouvez toujours consulter notre cours gratuit de création de thèmes. Sinon, dirigez-vous vers Beaver Builder > Themer Layouts > Add New :

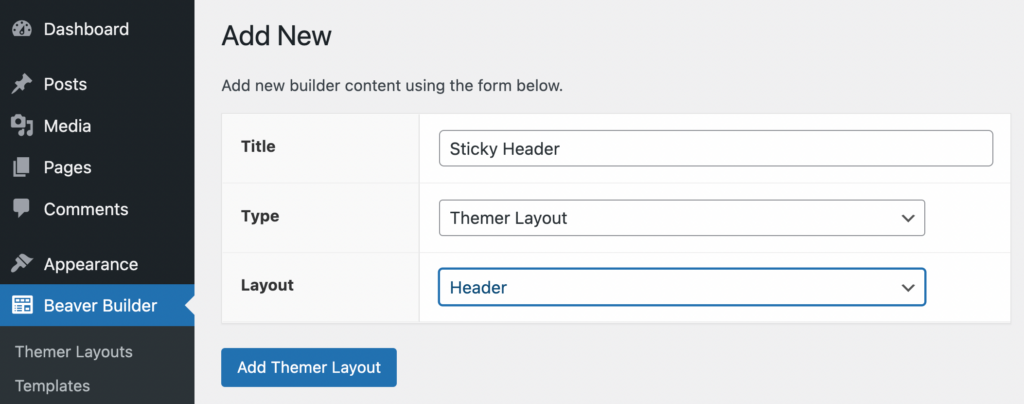
Sur cet écran, vous devrez donner un nom à votre nouvelle mise en page Themer. Ensuite, assurez-vous que Themer Layout est sélectionné sous Type et Header est sélectionné pour Layout :

Après cela, cliquez sur Add Themer Layout .
Il est important de noter que si vous voyez Non pris en charge à côté de l'une des options de la liste déroulante Disposition , c'est probablement parce que votre thème n'est pas compatible avec Beaver Themer ou Beaver Builder.
Pour éviter ce problème, nous vous recommandons d'utiliser un thème WordPress compatible tel que notre propre thème Beaver Builder, qui est conçu spécifiquement pour fonctionner avec tous nos outils Beaver Builder.
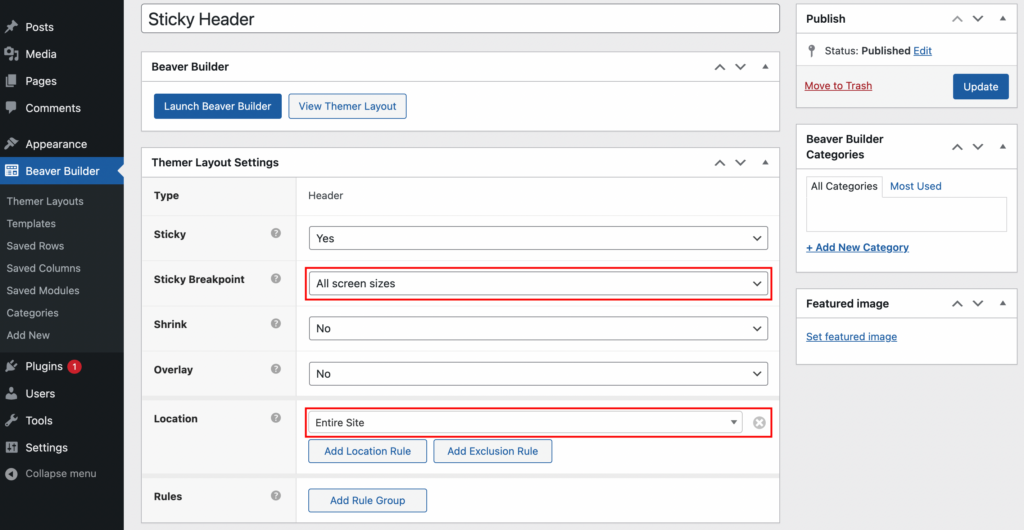
Une fois que vous avez créé votre nouvelle mise en page d'en-tête Themer, vous serez automatiquement dirigé vers un écran où vous pourrez modifier ses paramètres :

C'est là que vous pouvez rendre votre mise en page collante. Localisez simplement le panneau Paramètres de mise en page de Themer . Ensuite, à côté de Sticky , sélectionnez Yes dans le menu déroulant :

Vous devrez également choisir des configurations clés telles que le point d' arrêt collant et l' emplacement de votre mise en page. Pour cet exemple, nous allons implémenter notre en-tête collant pour toutes les tailles d'écran et le faire apparaître sur tout notre site :

Vous pouvez même créer des règles plus avancées (ou des groupes de règles) qui dictent le comportement de votre en-tête collant. Lorsque vous avez terminé de faire vos sélections ici, cliquez sur Publier .
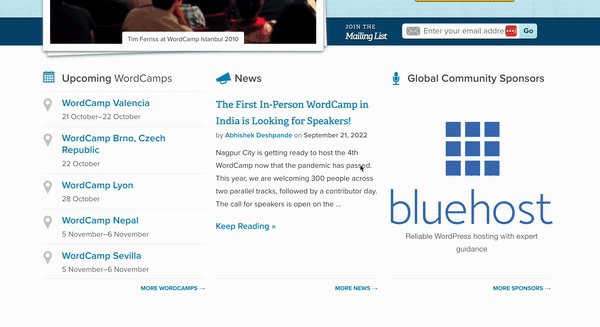
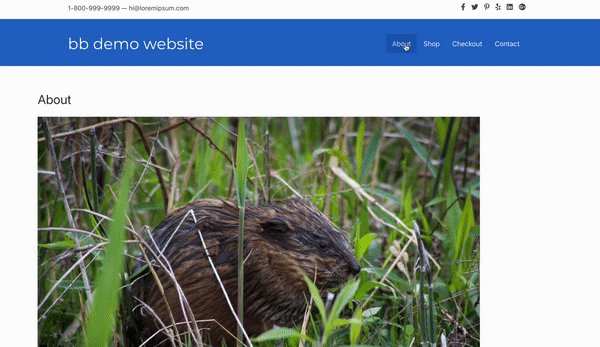
Ensuite, vous pouvez prévisualiser votre site sur le front-end pour voir vos résultats :

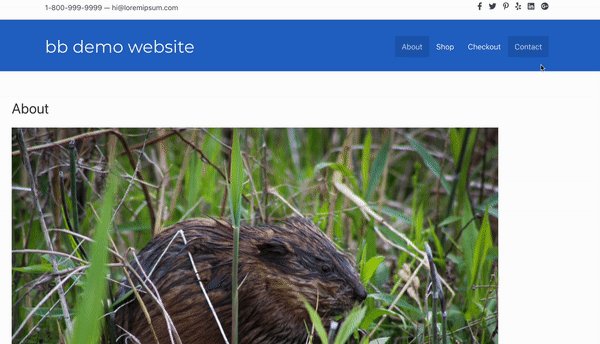
Comme vous pouvez le voir dans notre exemple, l'en-tête est maintenant collant ! N'oubliez pas que si vous n'êtes pas totalement satisfait des résultats, vous pouvez toujours revenir en arrière et modifier davantage votre mise en page Themer. Sinon, il est temps de personnaliser les paramètres de votre en-tête collant.
Comme nous l'avons mentionné, Beaver Themer vous permet non seulement de rendre votre en-tête collant, mais il vous permet également d'utiliser des fonctionnalités avancées d'en-tête collant. Par exemple, vous pouvez faire rétrécir votre en-tête collant.
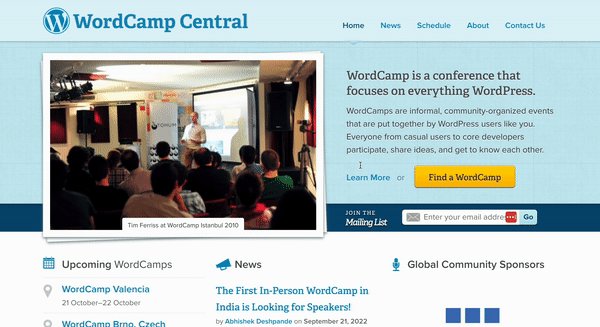
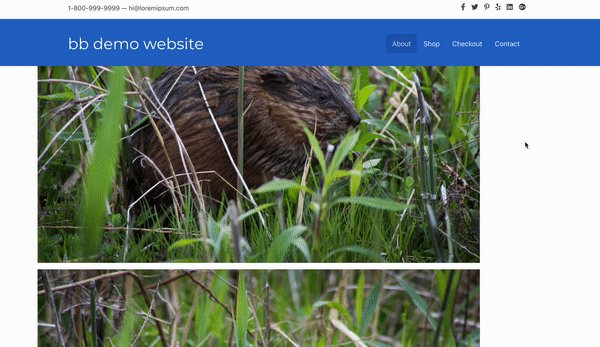
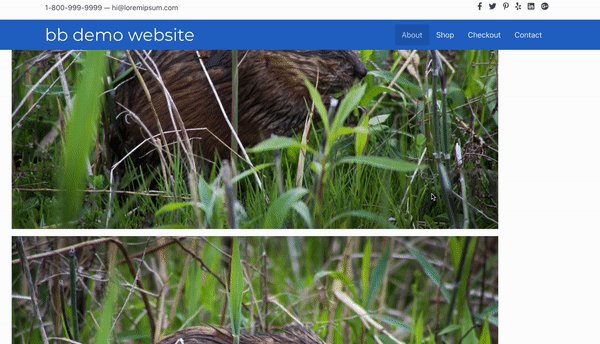
Pour ce faire, revenez simplement à l'écran des paramètres de mise en page de Themer et sélectionnez Oui dans le menu déroulant à côté de Réduire . Dans ce scénario, voici à quoi ressemblerait votre en-tête collant :

Comme vous pouvez le voir, notre en-tête collant bleu rétrécit et s'agrandit en fonction du comportement de défilement. Cette fonctionnalité peut instantanément rehausser votre site en lui donnant un aspect plus professionnel. De plus, cet en-tête rétrécissant permettra aux utilisateurs de voir une plus grande partie de l'écran à la fois.
Alternativement, vous pouvez revenir à vos paramètres de mise en page Themer et appliquer un effet de superposition. Cela donnera à l'en-tête un arrière-plan transparent. N'oubliez pas de cliquer sur Mettre à jour dans le coin supérieur droit pour enregistrer vos modifications.
Les en-têtes collants peuvent être un excellent moyen d'améliorer l'expérience utilisateur de votre site, car ils rendent votre navigation d'en-tête accessible aux utilisateurs, quelle que soit la partie de la page qu'ils parcourent.
Pour récapituler, voici comment créer un sticky header avec Beaver Themer en quatre étapes :
Si vous souhaitez activer un en-tête collant dans le thème Beaver Builder, accédez à Personnaliser > En-tête > Disposition de l'en-tête. Il vous donne un contrôle avancé sur votre en-tête et votre pied de page.
Si votre site comporte de nombreuses pages, vous pouvez envisager de transformer votre menu d'en-tête collant en un méga menu. Vous pouvez en configurer un à l'aide du module complémentaire Beaver Builder Mega Menu. De plus, l'ajout de liens d'ancrage à votre contenu peut aider les visiteurs à naviguer rapidement et facilement sur vos pages.