Comment créer un site Web de photos avec Elementor
Publié: 2022-06-01Êtes-vous un amateur de photographie et avez-vous un plan pour monétiser votre passe-temps ? Si c'est le cas, l'une des idées que vous pouvez mettre en œuvre consiste à créer un site Web de photos. Vous pouvez monétiser votre site Web de photos en demandant à vos visiteurs de s'abonner avant de pouvoir télécharger une photo.
Dans ce didacticiel, nous allons vous montrer comment créer un site Web de photos dans WordPress à l'aide d'Elementor.
Elementor, comme vous le savez peut-être, est un plugin de création de pages pour WordPress qui possède les fonctionnalités les plus complètes. Il est livré avec une fonctionnalité Theme Builder qui prend en charge le contenu dynamique personnalisé (champs personnalisés et type de publication personnalisé) pour vous permettre de créer un site Web dynamique avec une approche sans code. Vous pouvez utiliser cette fonctionnalité pour créer un site Web de photos comme Unsplash ou Pexels. Bien sûr, les fonctionnalités de votre site Web de photos ne seront pas aussi complexes que ces deux sites Web de photos populaires. Au moins, vous pouvez utiliser votre site Web pour afficher vos propres photos.
Picjumbo est un exemple parfait d'un site Web de photos d'archives réussi construit avec WordPress. Pour ce tutoriel lui-même, vous pouvez vous référer à ISO le plus bas. Ce site Web est construit avec Elementor.
Pour créer un site Web de photos avec WordPress+Elementor (approche sans code), vous aurez besoin des plugins suivants :
- Elementor Pro (payant)
- Champs personnalisés avancés (gratuit)
- Interface utilisateur CPT (gratuite)
Vous pouvez remplacer les champs personnalisés avancés et l'interface utilisateur CPT par JetEngine si vous le souhaitez. Bien sûr, vous avez également besoin d'un domaine et d'un hébergement pour votre site Web. Nos services recommandés pour obtenir un domaine et un hébergement sont :
- Bluehost
- SiteGround
- DreamHost
Si vous êtes nouveau sur Elementor, vous pouvez lire notre article précédent pour apprendre à utiliser Elementor.
Le site Web de photos que nous allons créer ici comprendra les parties suivantes :
- Page d'accueil
- Modèle de publication unique personnalisé pour afficher les éléments photo
- Pages d'archives personnalisées pour afficher les photos par catégories et tags
- Entête
- Bas de page
Vous pouvez ajouter d'autres pièces selon vos besoins.
Commençons.
Comment créer un site Web de photos avec Elementor
Étape 1 : Créer un type de publication personnalisé à l'aide de l'interface utilisateur CPT
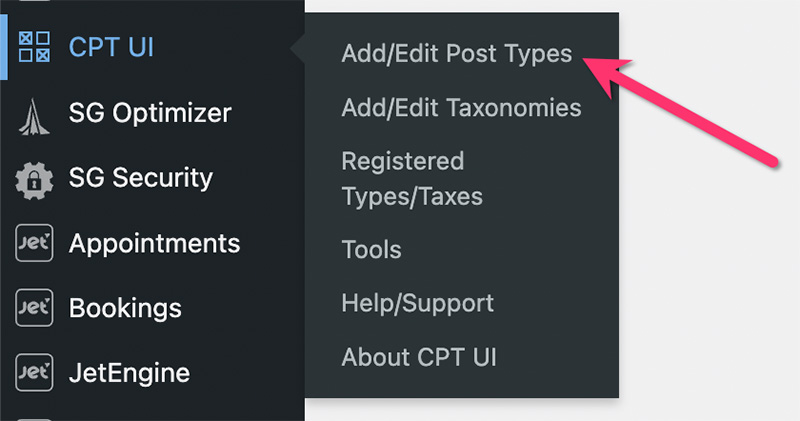
Vous devez créer un type de publication personnalisé (CPT) pour accueillir le contenu des photos que vous souhaitez ajouter à votre site Web. Comme mentionné précédemment, nous utiliserons l'interface utilisateur CPT pour créer un type de publication personnalisé dans ce didacticiel. Avant de commencer, assurez-vous d'avoir installé et activé le plugin CPT UI sur votre site WordPress. Une fois que vous êtes prêt, accédez à CPT UI -> Ajouter/Modifier les types de publication sur votre tableau de bord WordPress pour créer le type de publication personnalisé.

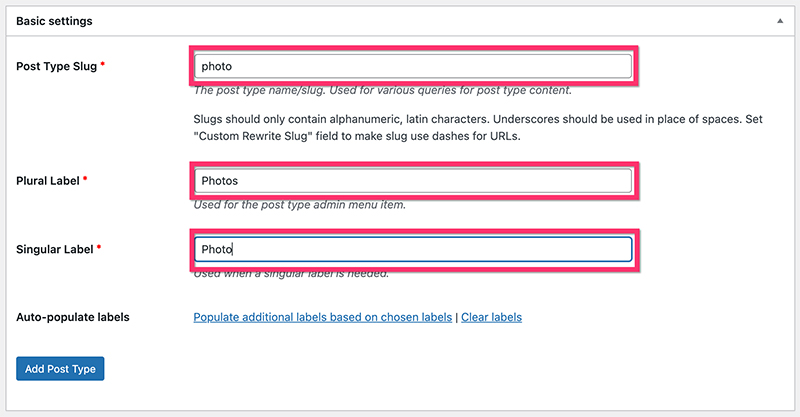
Sur l'écran suivant, remplissez tous les champs obligatoires du bloc Paramètres de base .

Dans le bloc Étiquettes supplémentaires , vous pouvez définir les étiquettes personnalisées pour faciliter la gestion de vos photos à partir du tableau de bord WordPress. Tous les champs de ce bloc sont facultatifs.
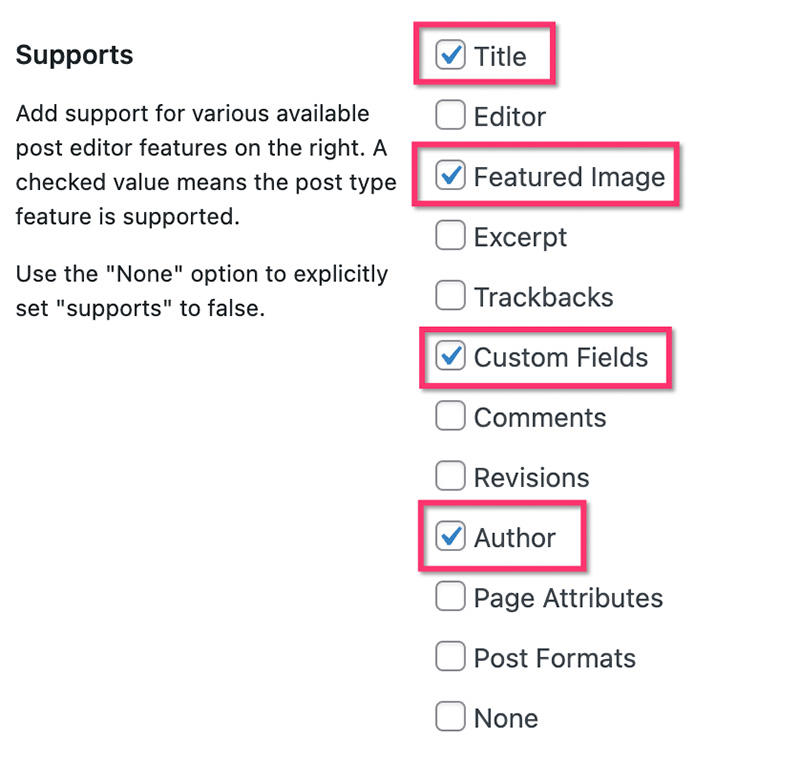
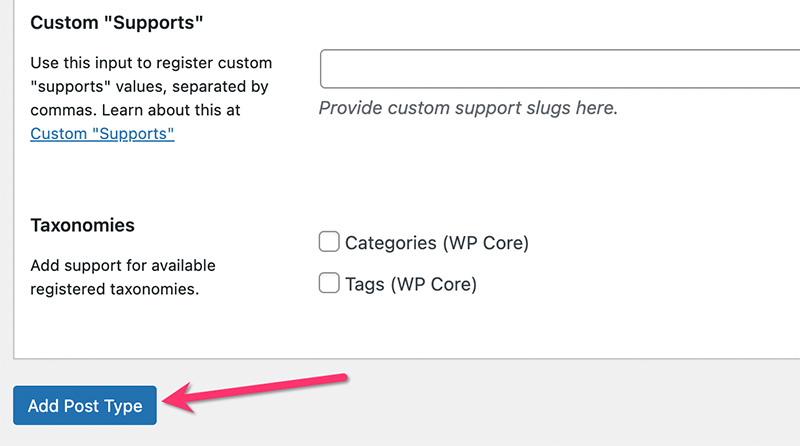
Ensuite, définissez les paramètres de base dans le bloc Paramètres . Dans la section Support , sélectionnez les composants WordPress que vous souhaitez inclure dans votre type de publication personnalisé. Dans cet exemple, nous incluons les composants suivants :

Vous n'avez pas besoin de l'éditeur WordPress pour le CPT pour les photos. Pour ajouter une description de photo, nous utiliserons plutôt un champ personnalisé. Cliquez sur le bouton Ajouter un type de publication pour créer le type de publication personnalisé.

Étape 2 : Créer des taxonomies personnalisées
Pour mieux organiser vos photos, vous devez créer des taxonomies personnalisées. Dans ce tutoriel, nous allons créer deux taxonomies personnalisées pour organiser vos photos :
- Catégorie de photos
- Étiquette photo
Vous pouvez créer les taxonomies personnalisées à l'aide de l'interface utilisateur CPT.
— Catégorie de photos
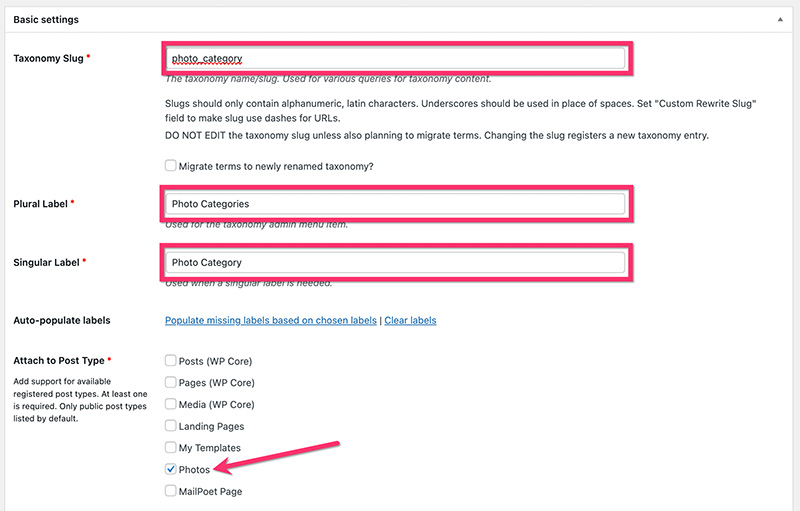
Sur votre tableau de bord WordPress, allez dans CPT UI -> Add/Edit Post Taxonomies . Dans le bloc Paramètres de base , définissez le slug de taxonomie, l'étiquette plurielle et l'étiquette singulière. Dans la section Joindre au type de publication , sélectionnez le type de publication personnalisé que vous venez de créer ci-dessus.

Dans le bloc Libellés supplémentaires , vous pouvez définir les libellés personnalisés. Une fois cela fait, passez au bloc Paramètres pour définir des paramètres supplémentaires. Dans notre exemple, nous utilisons les paramètres suivants.
- Publique : Vrai
- Requête publique : vrai
- Hiérarchique : Vrai
- Afficher l'interface utilisateur : vrai
- Afficher dans le menu : Vrai
- Afficher dans les menus de navigation : Vrai
- Variable de requête : Vrai
- Réécrire : Vrai
- Réécrire avec le recto : Vrai
- Réécriture hiérarchique : Faux
- Afficher la colonne Admin : Faux
- Afficher dans l'API REST : Vrai
- Afficher dans le nuage de tags : faux
- Afficher dans le panneau d'édition rapide/en bloc : Faux
- Trier : Faux
Cliquez sur le bouton Ajouter une taxonomie pour ajouter la catégorie personnalisée.

— Étiquette photo
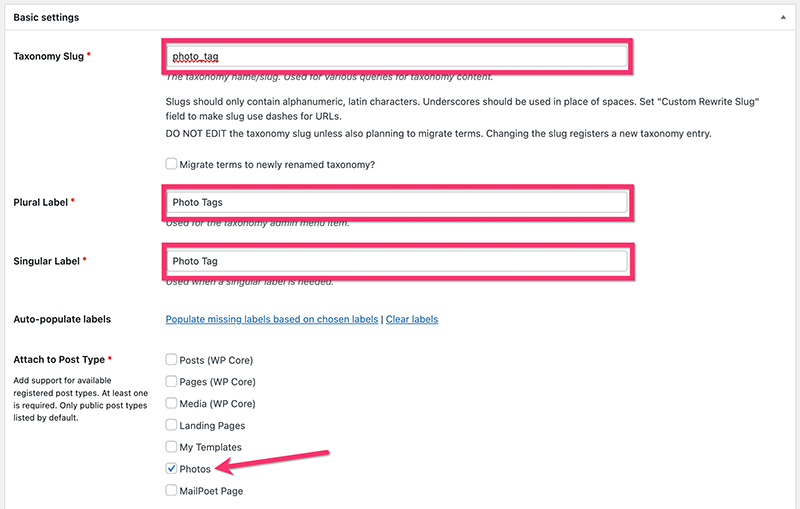
Identique à la catégorie personnalisée ci-dessus, vous pouvez accéder à l' interface utilisateur CPT -> Ajouter/Modifier les taxonomies de publication sur votre tableau de bord WordPress pour créer une balise personnalisée. Assurez-vous de joindre la balise personnalisée au type de publication personnalisé que vous avez créé ci-dessus.

Dans le bloc Paramètres , vous pouvez utiliser les paramètres suivants.
- Publique : Vrai
- Requête publique : vrai
- Hiérarchique : Faux
- Afficher l'interface utilisateur : vrai
- Afficher dans le menu : Vrai
- Afficher dans les menus de navigation : Vrai
- Variable de requête : Vrai
- Réécrire : Vrai
- Réécrire avec le recto : Vrai
- Réécriture hiérarchique : Faux
- Afficher la colonne Admin : Faux
- Afficher dans l'API REST : Vrai
- Afficher dans le nuage de tags : faux
- Afficher dans le panneau d'édition rapide/en bloc : Faux
- Trier : Faux
Cliquez sur le bouton Ajouter une taxonomie pour ajouter la balise personnalisée.
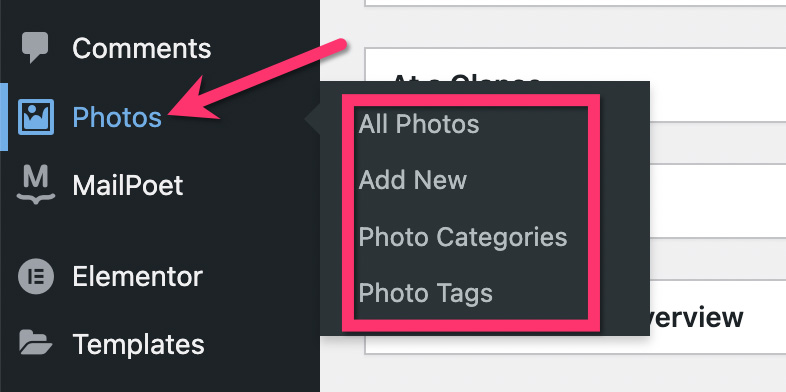
Après avoir terminé la création du type de publication personnalisé et des taxonomies personnalisées ci-dessus, vous verrez un nouvel élément de menu et des éléments de sous-menu sur votre tableau de bord WordPress comme suit.

Étape 3 : Créer les champs personnalisés
Une fois la création du type de publication personnalisée et des taxonomies personnalisées terminée, l'étape suivante consiste à créer les champs personnalisés. Vous avez besoin de champs personnalisés pour stocker des informations supplémentaires sur vos photos telles que la description de la photo, l'emplacement de la photo, etc. Plus important encore, vous avez besoin d'un champ personnalisé pour placer le lien de téléchargement de chaque élément photo.
Il existe plusieurs plugins pour créer des champs personnalisés. Dans ce tutoriel, nous utiliserons ACF (Advanced Custom Fields). Vous pouvez utiliser la version gratuite d'ACF pour créer des champs personnalisés de base.
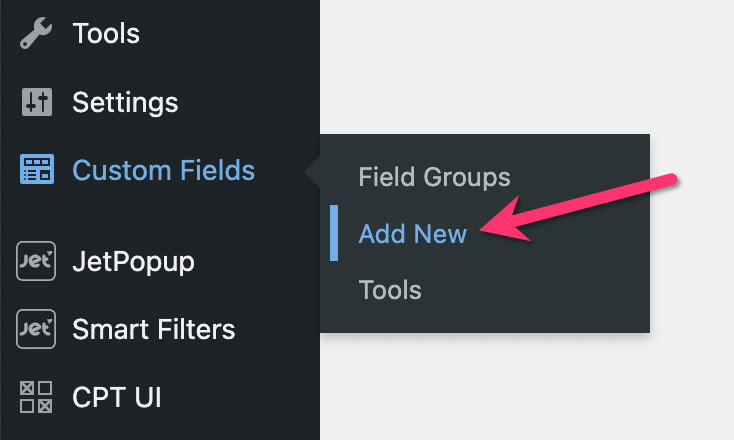
Une fois le plugin ACF installé et activé, allez dans Champs personnalisés -> Ajouter nouveau sur votre tableau de bord WordPress pour créer un groupe de champs personnalisés.

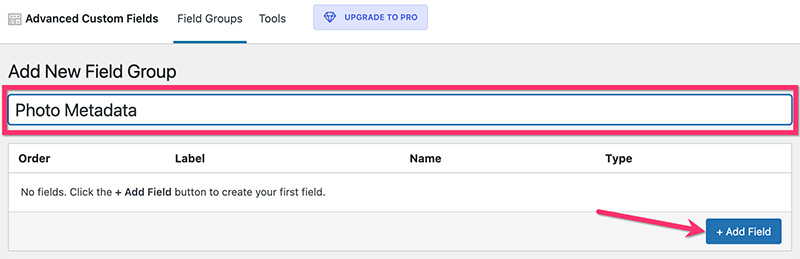
Donnez un nom à votre groupe de champs personnalisés et cliquez sur le bouton Ajouter un champ pour ajouter un champ personnalisé.

Vous pouvez ajouter autant de champs personnalisés que vous le souhaitez à votre groupe de champs personnalisés. Dans cet exemple, nous n'ajoutons que deux champs personnalisés comme suit :
- Lien de téléchargement
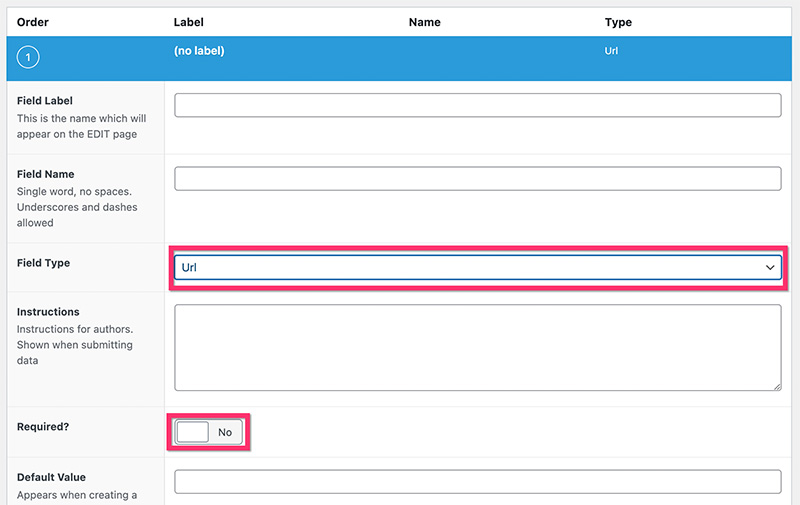
Utilisera ce champ personnalisé pour placer l'URL du fichier photo d'origine (le fichier qui sera téléchargé par vos visiteurs). Vous devez définir le type de champ de ce champ sur Url . Activez également l'option Obligatoire pour vous assurer de ne pas manquer le lien de téléchargement chaque fois que vous ajoutez une nouvelle photo.

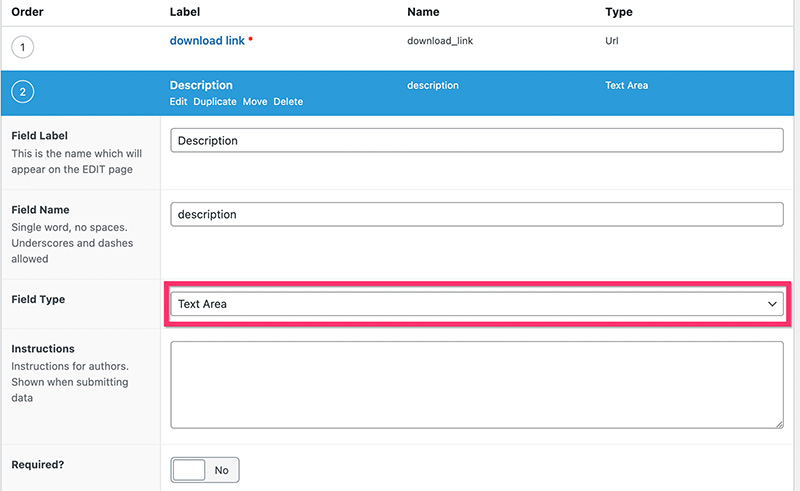
- La description
Vous pouvez utiliser ce champ pour ajouter une description à votre photo. Comme nous l'avons dit précédemment, nous utiliserons un champ personnalisé pour ajouter la description de la photo au lieu de l'éditeur WordPress (Gutenberg). Pour ce champ, vous pouvez définir le type de champ sur Zone de texte . Vous n'avez pas besoin d'activer l'option Obligatoire car la description de la photo est facultative.

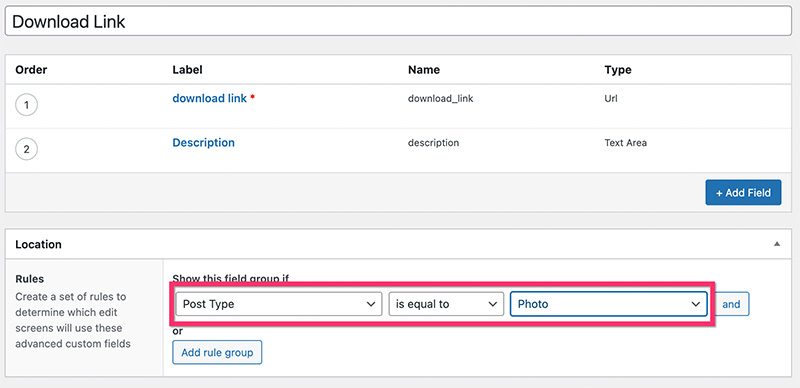
Une fois l'ajout des champs personnalisés terminé, passez au bloc Emplacement pour attribuer les champs personnalisés au type de publication personnalisé que vous avez créé ci-dessus.

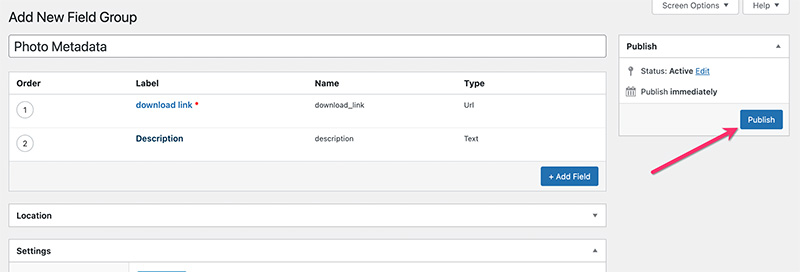
Ensuite, passez au bloc Paramètres au cas où vous souhaiteriez apporter des paramètres supplémentaires à votre groupe de champs personnalisés. Une fois cela fait, cliquez sur le bouton Publier pour publier votre groupe de champs personnalisés.

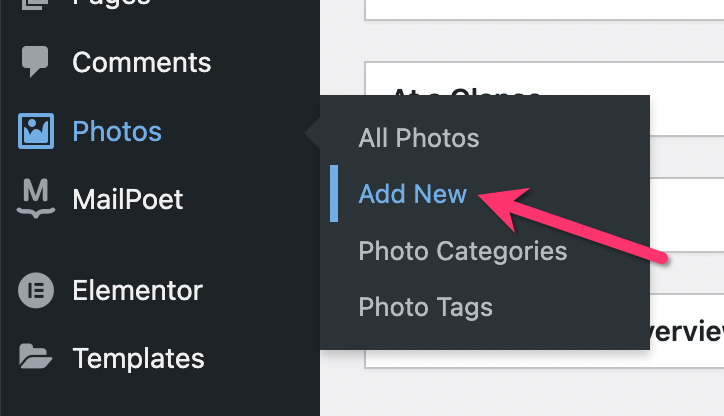
Jusqu'ici, vous pouvez commencer à ajouter vos photos. Pour ajouter une nouvelle photo, cliquez sur l'étiquette de type de publication personnalisée sur votre tableau de bord WordPress et sélectionnez Ajouter nouveau . Dans notre cas, le libellé est Photos .

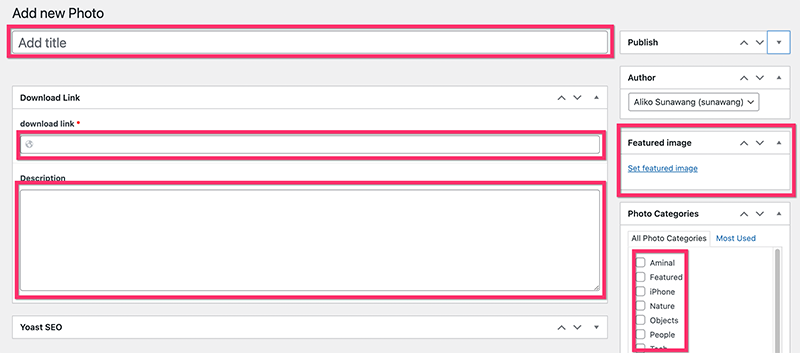
Ajoutez un titre à votre photo, une description, une image en vedette et d'autres éléments. Une chose cruciale. N'oubliez jamais d'ajouter le lien de la photo originale (photo dans une taille/dimension originale). Pour l'image sélectionnée, vous pouvez utiliser une photo d'une dimension d'environ 900px.

Étape 4 : créer un modèle de publication unique personnalisé pour les éléments photo
Une fois que vous avez terminé avec le type de publication personnalisé et les champs personnalisés, l'étape suivante consiste à créer les modèles personnalisés nécessaires. Pour ce didacticiel, nous allons créer deux modèles personnalisés pour un seul article pour les éléments photo et les pages d'archives.
Commençons par le modèle personnalisé pour les éléments photo.
Le modèle de publication unique personnalisé que nous allons créer se compose de quatre sections :
- Section 1 : Pour placer l'aperçu de la photo/l'image en vedette
- Section 2 : Pour placer la photo de profil du photographe et le bouton de téléchargement
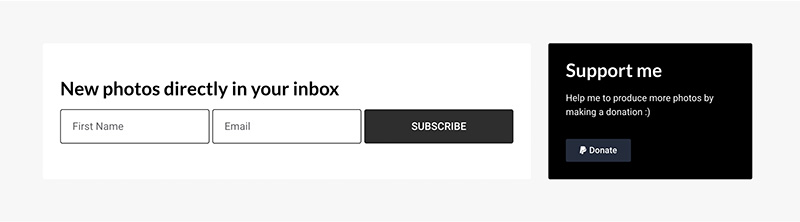
- Section 3 : Pour placer un formulaire d'inscription et un bouton de don
- Section 4 : Placer les photos associées
Pour commencer à créer un modèle personnalisé, accédez à Modèles -> Générateur de thèmes sur votre tableau de bord WordPress (assurez-vous d'avoir installé Elementor Pro). Sur l'écran Theme Builder, passez votre curseur sur l'onglet Single Post et cliquez sur l'icône plus pour créer un nouveau modèle.

Il n'y a pas de modèle de publication unique prédéfini conçu pour les photos de stock, vous devez donc en créer un vous-même. Fermez simplement la fenêtre de la bibliothèque de modèles qui apparaît pour ouvrir l'éditeur Elementor.
- Section 1
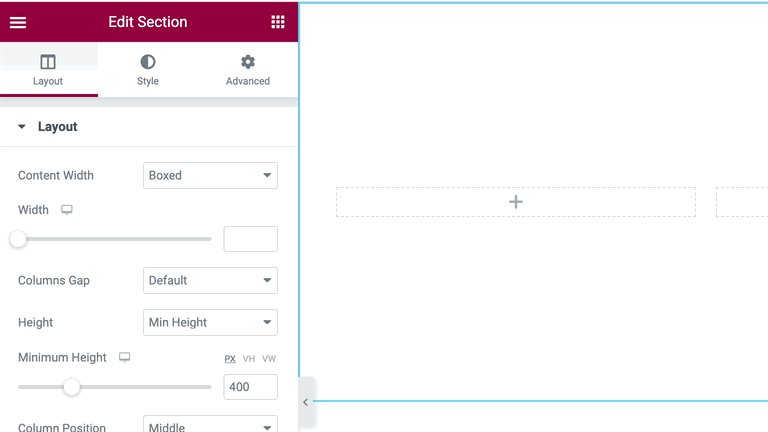
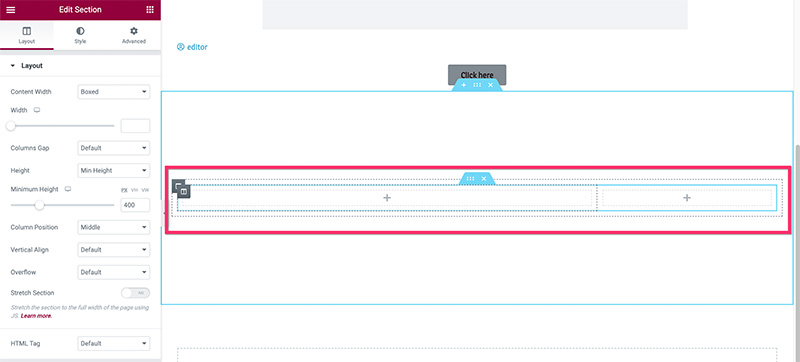
Cliquez sur l'icône plus dans la zone de canevas pour ajouter une nouvelle section. Sélectionnez la structure à trois colonnes. Définissez la largeur de chaque colonne avec la configuration suivante :
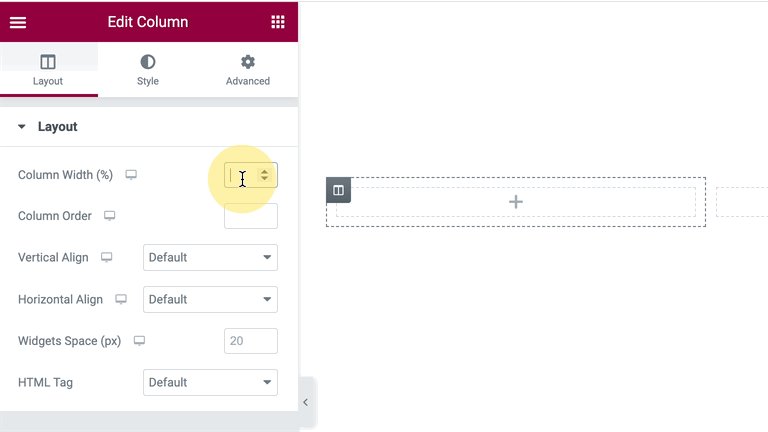
- Première colonne : 14 %
- Colonne du milieu : 72 %
- Troisième colonne : 14 %
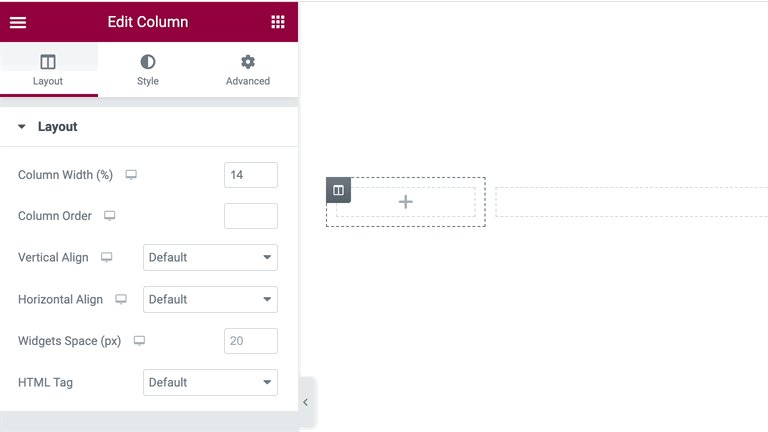
Pour définir la largeur de la colonne, vous pouvez cliquer sur la poignée de la colonne pour la modifier. Ensuite, accédez au panneau des paramètres et entrez la largeur dans le champ Largeur de colonne sous le bloc Disposition .

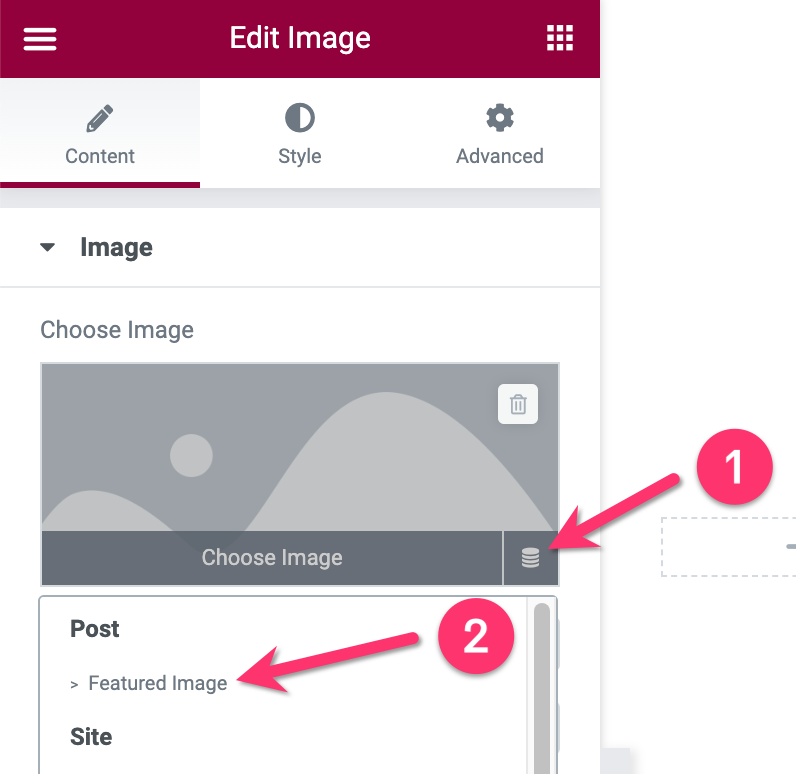
Une fois que vous avez défini la largeur des colonnes, ajoutez le widget Image à la colonne du milieu. Dans le panneau des paramètres, cliquez sur l'icône Dynamic Tags sur le bloc Image et sélectionnez Featured Image .

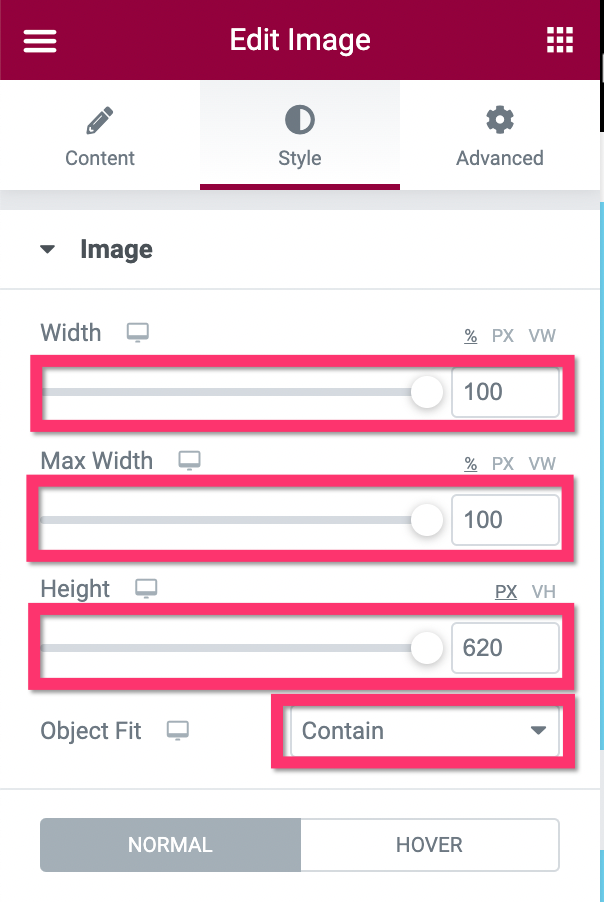
Accédez à l'onglet Style pour styliser l'image sélectionnée. Sur cet exemple, nous utilisons les paramètres suivants :
- Largeur : 100 %
- Largeur maximale : 100 %
- Hauteur : 620 pixels
- Ajustement à l'objet : Contenir

- Section 2
Comme mentionné précédemment, la section 2 est utilisée pour placer la photo de profil du photographe (vous) et le bouton de téléchargement. Ajoutez la section en cliquant sur l'icône plus dans la zone de canevas. Cette fois, vous pouvez sélectionner la structure à une colonne.
- Widget d'informations sur les publications
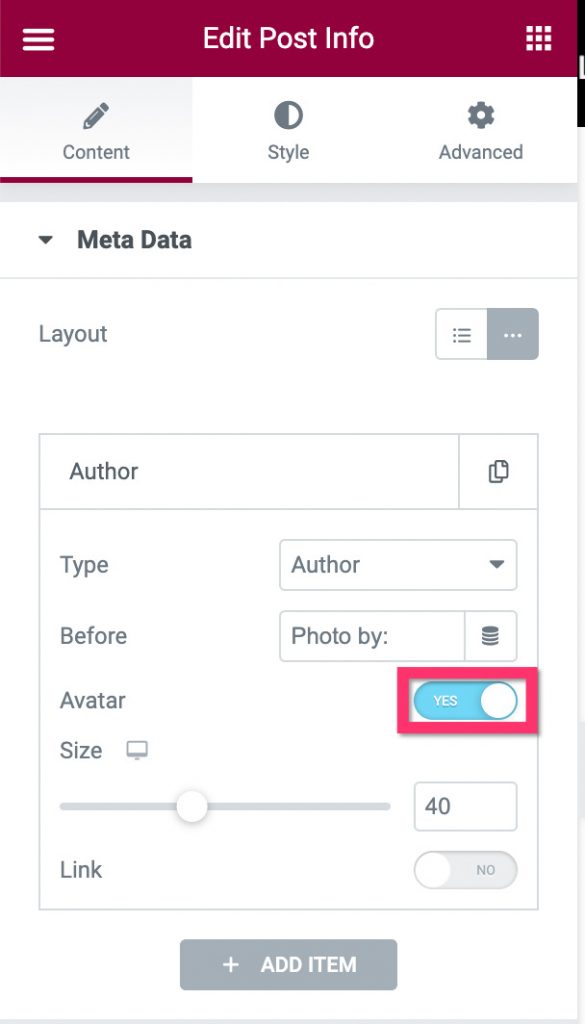
Le premier widget que vous devez ajouter à cette section est le widget Post Info. Nous allons utiliser ce widget pour afficher la photo de profil du photographe — nous ainsi que le nom. Vous pouvez également utiliser la zone d'image si vous le souhaitez. Une fois le widget Post Info ajouté, accédez au panneau des paramètres pour définir les types de métadonnées. Dans ce didacticiel, nous n'avons besoin que des métadonnées de l'auteur pour obtenir la photo et le nom du profil. Assurez-vous d'activer l'option Avatar pour afficher la photo de profil.

Une fois que vous avez terminé avec les paramètres de base sous l'onglet Contenu , vous pouvez passer à l'onglet Style pour styliser davantage le widget Informations sur la publication.

- Bouton Widget
Le widget de bouton - comme vous pouvez le deviner - est utilisé pour placer le lien de téléchargement du fichier photo d'origine. Vous pouvez placer ce widget juste en dessous du widget Post Info.

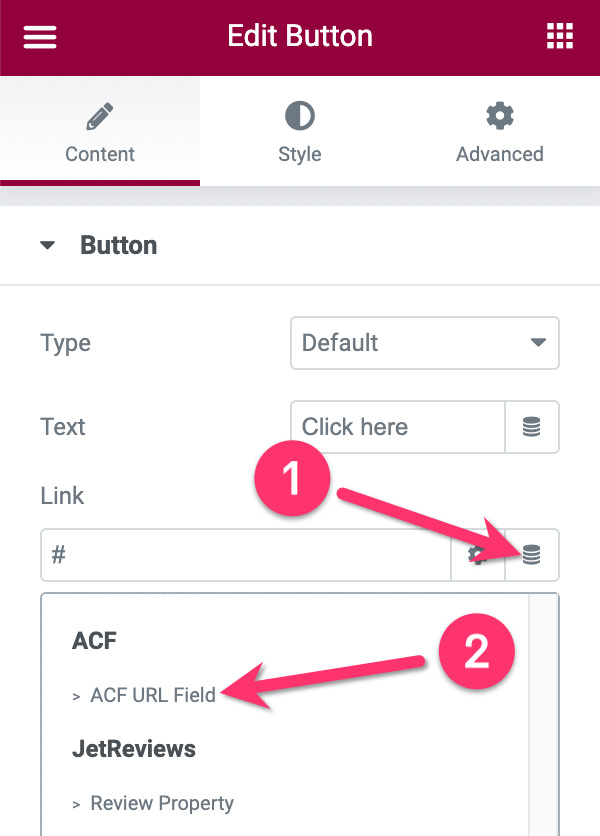
Une fois le widget ajouté, accédez au panneau des paramètres pour effectuer certains réglages. Dans l'option Lien sous l'onglet Contenu , cliquez sur l'icône Balises dynamiques et sélectionnez Champ URL ACF .

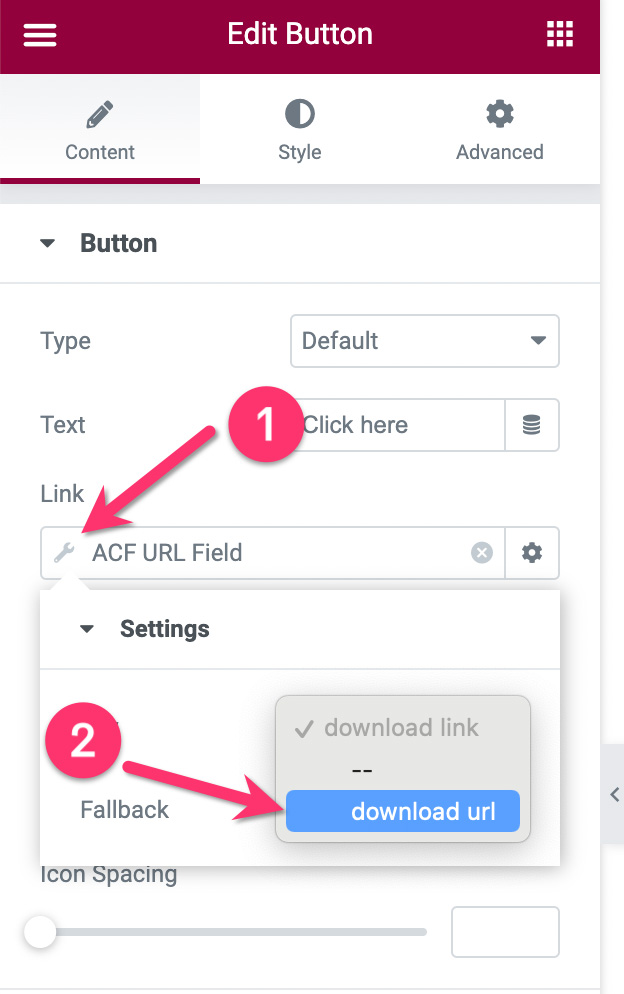
Ensuite, cliquez sur l'icône de la clé et sélectionnez le champ personnalisé pour le lien de téléchargement que vous avez créé précédemment dans la liste déroulante Clé .

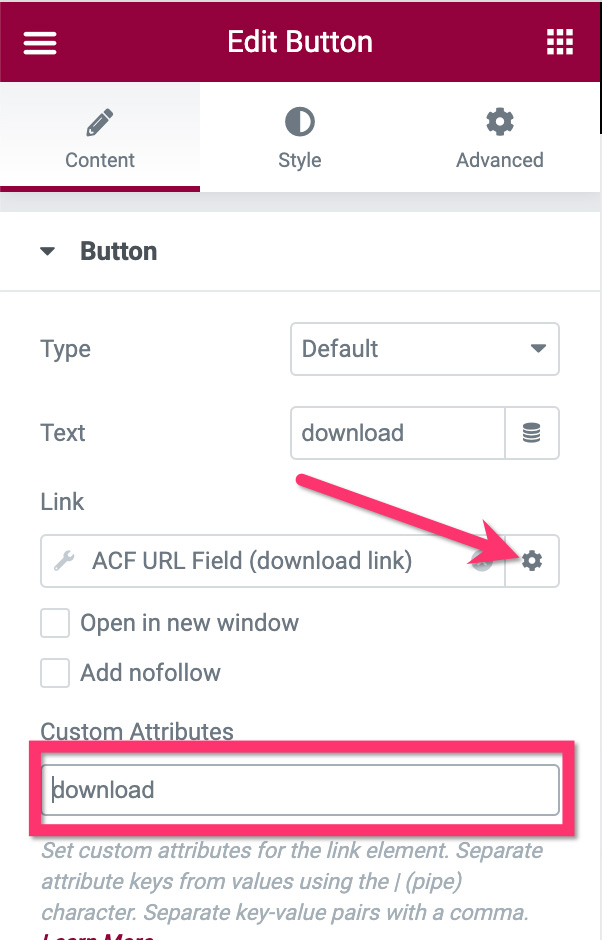
Avant de passer à l'onglet Style pour styliser le bouton, cliquez sur l'icône d'engrenage dans le champ du lien et tapez « télécharger » dans le champ Attributs personnalisés . Cet attribut rendra vos photos automatiquement téléchargées lorsque vos visiteurs cliqueront sur le bouton de téléchargement. je Si vous ne définissez pas cet attribut, vos photos s'ouvriront dans une lightbox lorsque vos visiteurs cliqueront sur le bouton de téléchargement .

- Section 3
Cette section est utilisée pour placer le formulaire d'inscription et le bouton de don. Vous pouvez utiliser le widget Formulaire et le widget Bouton PayPal pour ajouter ces éléments. La mise en page de cette section dépend entièrement de vous. Pour ce tutoriel, nous utilisons une disposition horizontale comme suit :

Cliquez sur l'icône plus dans la zone de canevas pour ajouter une nouvelle section. Vous pouvez sélectionner la structure à une colonne. Ensuite, ajoutez une section interne à la section que vous venez d'ajouter. Définissez la largeur de la première colonne de la section interne sur 70% .

Une fois les colonnes prêtes, ajoutez le widget Formulaire à la première colonne. Vous pouvez connecter le formulaire à vos outils de marketing par e-mail préférés. De MailPoet, MailerLite, ActiveCampaign à GetResponse.
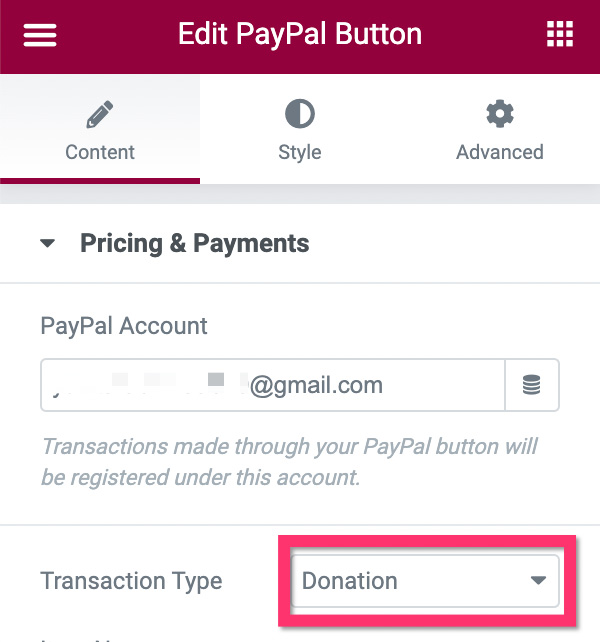
Une fois la configuration et le style du widget Formulaire sur la première colonne terminés, passez à la deuxième colonne pour ajouter le widget Bouton PayPal. Vous pouvez lire notre article précédent pour en savoir plus sur l'utilisation du widget. Une fois chose cruciale. Étant donné que vous souhaitez utiliser le bouton PayPal pour accepter un don, assurez-vous de définir le Type de transaction sur Don .

- Section 4
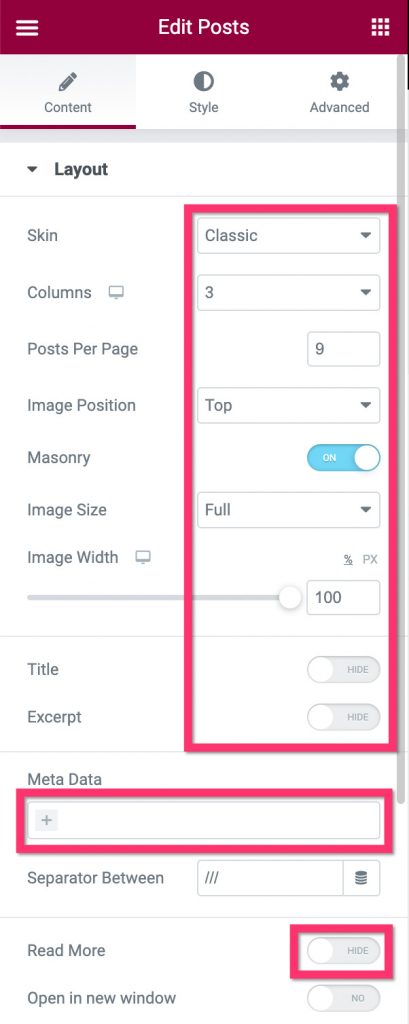
Nous utiliserons cette section pour placer les photos associées. Ajoutez une nouvelle section en cliquant sur l'icône plus dans la zone de canevas. Vous pouvez sélectionner la structure à une colonne pour cette section. Ajoutez le widget Post à la section que vous venez d'ajouter. Dans le panneau des paramètres, ouvrez le bloc Paramètres de mise en page sous l'onglet Contenu pour définir les paramètres de base. Les paramètres que nous utilisons dans cet exemple sont :
- Peau: Classique
- Nombre de colonnes : 3
- Messages par page : 9
- Position de l'image : haut
- Maçonnerie : Oui
- Taille de l'image : Complète
- Largeur de l'image : 100 %
- Titre : Désactivé
- Extrait : Désactivé
- Métadonnées : aucune
- Lire la suite : Désactivé

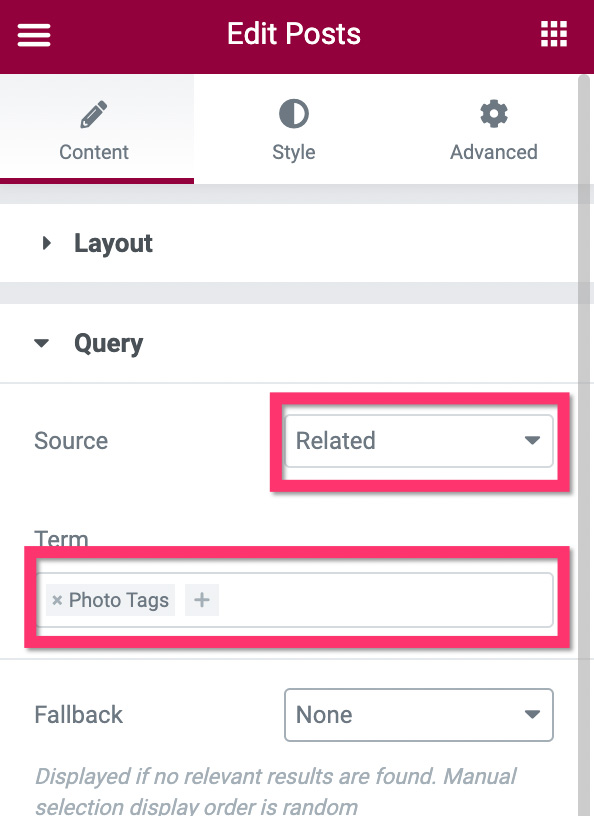
Ensuite, ouvrez le bloc Query et définissez Source sur Related . Dans le champ Terme , sélectionnez le paramètre que vous souhaitez utiliser pour filtrer les photos associées. Dans cet exemple, nous filtrons les photos par balises photo.

Une fois que vous avez terminé avec les paramètres de base, vous pouvez accéder à l'onglet Style pour styliser le widget.
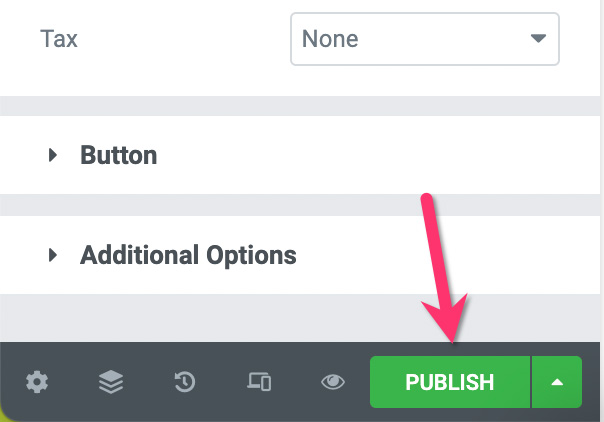
En attendant, votre modèle personnalisé est prêt à être publié. Cliquez sur le bouton PUBLIER en bas du panneau des paramètres pour le publier.

Dans la fenêtre qui apparaît, ajoutez une condition d'affichage en cliquant sur le bouton AJOUTER UNE CONDITION .

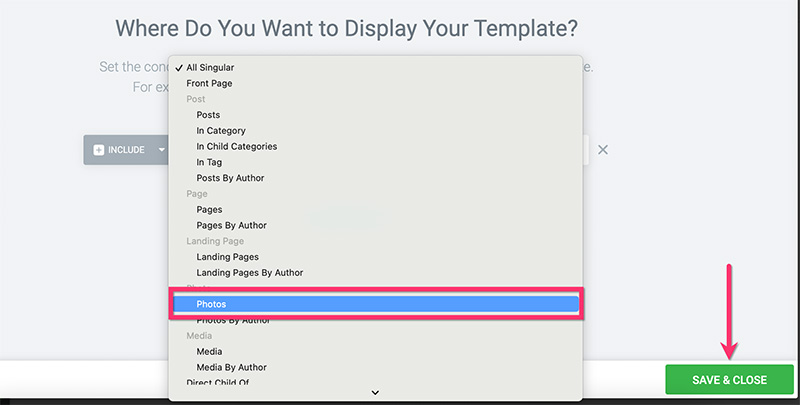
Sélectionnez le type de publication personnalisé que vous avez créé précédemment dans le menu déroulant. Cliquez sur le bouton CLIQUER ET ENREGISTRER pour publier le modèle.

Étape 5 : créer un modèle personnalisé pour les pages d'archives
À l'étape 2 ci-dessus, vous avez créé deux taxonomies personnalisées à l'aide de l'interface utilisateur CPT, qui sont utilisées pour trier vos photos. Dans cette étape, nous allons créer un modèle personnalisé pour ces taxonomies personnalisées afin que lorsque vos visiteurs accèdent aux URL des taxonomies personnalisées - par exemple https://votredomaine.com/photo_category/animal/ - ils verront la liste des photos associées à les taxonomies personnalisées. Voici les exemples.


Dans ce didacticiel, nous allons montrer comment créer un modèle d'archive personnalisé simple composé de deux sections. Pour des tutoriels plus détaillés sur la création d'une page d'archive personnalisée à l'aide d'Elementor, vous pouvez vous référer à cet article.
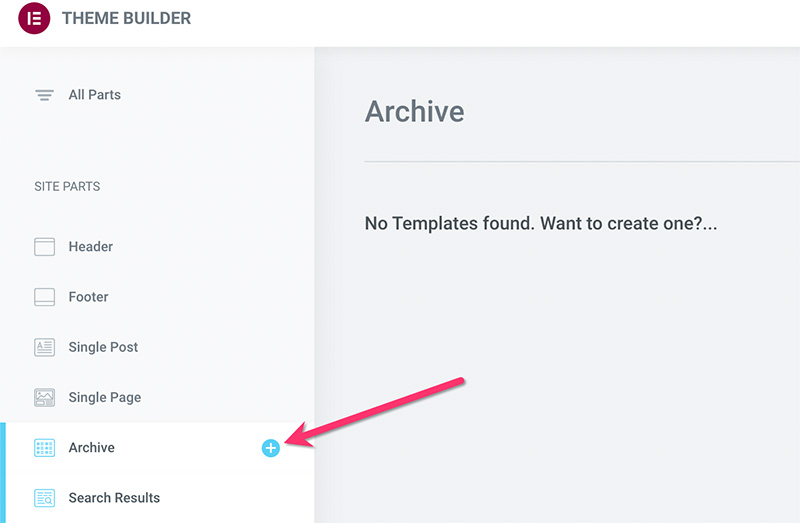
Pour commencer à créer un modèle d'archive personnalisé, accédez à Modèles -> Générateur de thèmes sur votre tableau de bord WordPress. Sur l'écran Theme Builder, passez votre curseur sur l'étiquette Archive et cliquez sur l'icône plus.

Fermez simplement la bibliothèque de modèles qui apparaît car nous allons créer l'archive personnalisée à partir de zéro.
- Section 1
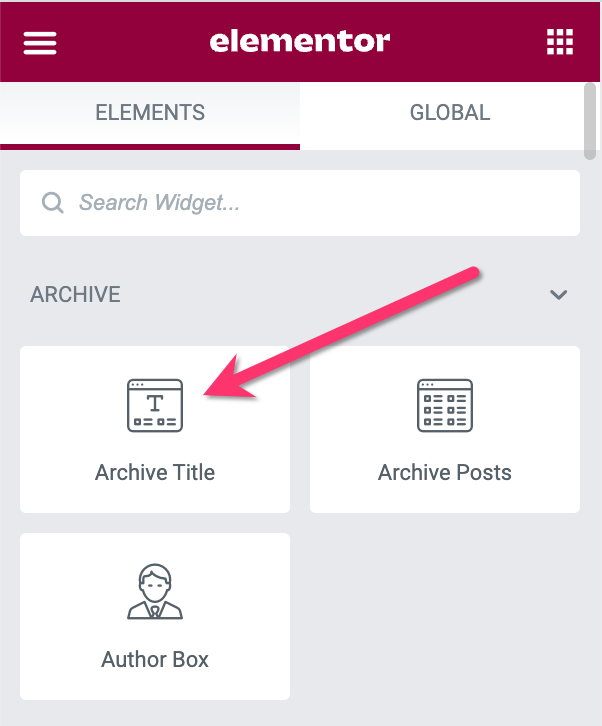
Dans l'éditeur Elementor, cliquez sur l'icône plus pour ajouter une nouvelle section. Vous pouvez sélectionner la structure à une colonne pour cette section. Une fois la section ajoutée, ajoutez le widget Archive Title.

Une fois le widget Archive Title ajouté, vous pouvez accéder au panneau des paramètres Elementor pour le styliser.
- Section 2
Nous utiliserons cette section pour placer le widget Archiver les publications. Vous pouvez en fait placer le widget dans la même section que le widget Archive Title ci-dessus. Mais placer les deux widgets dans différentes sections offre une flexibilité de conception au cas où vous souhaiteriez modifier la conception de votre page d'archives à l'avenir.
Cliquez simplement sur l'icône plus dans la zone de canevas pour ajouter une nouvelle section. Vous pouvez sélectionner la structure à une colonne pour cette section. Une fois la section lue, ajoutez-y le widget Archiver les publications.

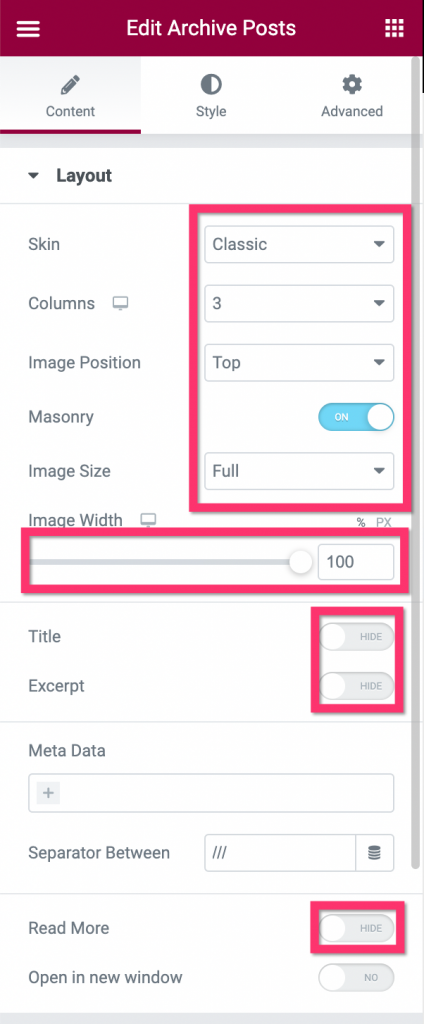
Accédez au panneau des paramètres pour définir les paramètres et appliquer les styles. Dans le bloc Paramètres de mise en page , appliquez les paramètres suivants :
- Peau: Classique
- Nombre de colonnes : 3
- Position de l'image : haut
- Maçonnerie : Activé
- Taille de l'image : Complète
- Largeur de l'image : 100 %
- Titre : Désactivé
- Extrait : Désactivé
- Méta : Aucun
- Lire la suite : Désactivé

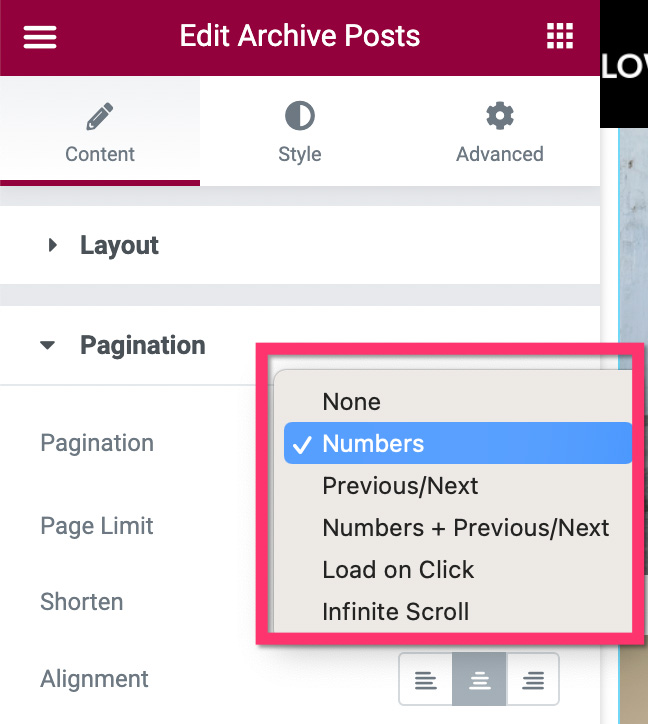
Une fois les paramètres définis dans le bloc Mise en page , passez au bloc Pagination pour définir la pagination. Vous pouvez appliquer cinq styles de pagination : nombre, précédent/suivant, nombre+précédent/suivant, charger plus, charger à l'infini.

Vous pouvez lire notre article précédent pour en savoir plus sur la pagination sur Elementor.
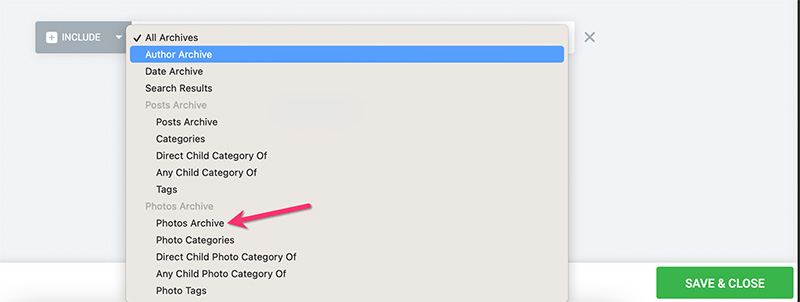
Une fois que vous avez terminé avec la section 2, ce qui signifie que vous avez terminé la modification de la page d'archive personnalisée, cliquez sur le bouton PUBLIER pour publier le modèle. Ajoutez une condition d'affichage en cliquant sur le bouton AJOUTER UNE CONDITION dans la fenêtre qui apparaît. Spécifiez où vous souhaitez appliquer le modèle personnalisé. Puisque vous souhaitez l'utiliser sur les taxonomies personnalisées, assurez-vous de les sélectionner.

Cliquez sur le bouton ENREGISTRER & FERMER pour appliquer la modification.
Si vous le souhaitez, vous pouvez également créer une page de résultats de recherche personnalisée pour votre site Web de photos. Lisez notre article précédent pour savoir comment créer une page de résultats de recherche personnalisée dans WordPress à l'aide d'Elementor.
Étape 6 : Créer la page d'accueil personnalisée
La page d'accueil est la page principale de votre site Web. C'est la page où vous pouvez afficher les principales choses que vous proposez via votre site Web (des photos dans ce cas). Dans cette étape, nous allons vous montrer comment créer une page d'accueil pour votre site Web de photos. Nous allons créer une page d'accueil simple composée de deux sections :
- Section 1 : La section héros pour placer le titre de votre site Web
- Section 2 : La section pour placer vos photos
Commencez par créer une nouvelle page et modifiez-la avec Elementor. Vous pouvez donner un titre à la page "accueil", "page d'accueil", ou quelque chose de similaire.
- Section 1
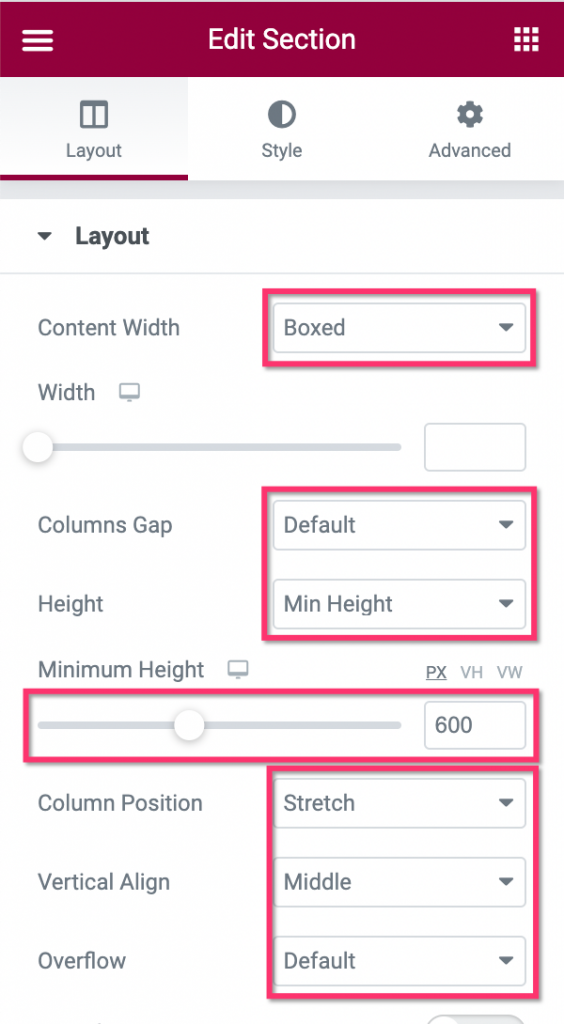
Dans l'éditeur Elementor, cliquez sur l'icône plus dans la zone de canevas pour ajouter une nouvelle section. Vous pouvez sélectionner la structure à une colonne pour cette section. Ouvrez le bloc Mise en page dans le panneau des paramètres pour définir la mise en page. Dans cet exemple, nous utilisons les paramètres de mise en page suivants :
- Largeur du contenu : en boîte
- Espacement des colonnes : par défaut
- Hauteur : hauteur minimale
- Hauteur minimale : 600 pixels
- Position de la colonne : Étirer
- Alignement vertical : Milieu
- Débordement : Par défaut

Ensuite, modifiez la colonne de la section en cliquant sur la poignée de la colonne.

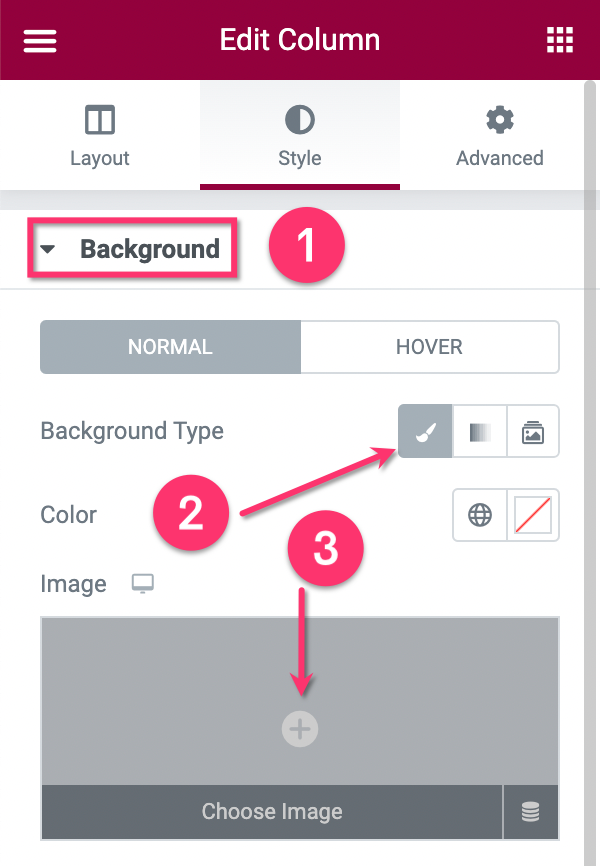
Dans le panneau des paramètres, accédez à l'onglet Style et ouvrez le bloc Arrière -plan. Définissez le type d'arrière-plan sur Classique et sélectionnez une image. Vous pouvez utiliser une grande image comme arrière-plan de la colonne (par exemple 1600 x 600px).

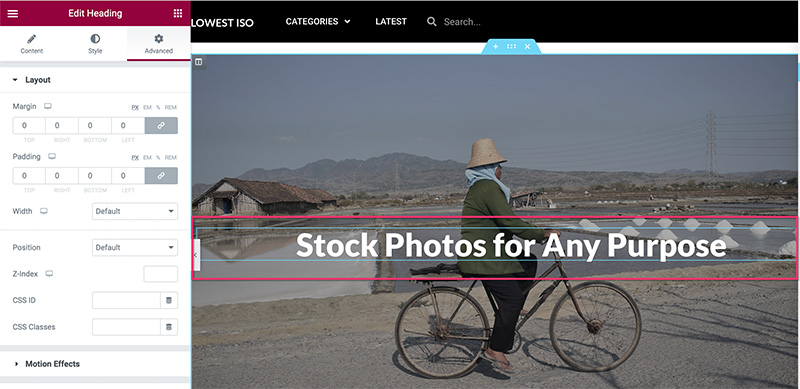
Une fois que vous avez terminé de paramétrer la section — ainsi que la colonne —, ajoutez le widget Titre en le faisant glisser vers la zone de canevas.

Vous pouvez accéder à l'onglet Style pour styliser le titre. Si vous souhaitez ajouter plus de widgets dans cette section, ajoutez-en simplement.
- Section 2
La section 2 sert à afficher vos photos. Vous pouvez filtrer les photos par catégorie, tag ou manuellement. Vous pouvez utiliser le widget Posts pour afficher les photos en désactivant les éléments inutiles.
Ajoutez une nouvelle section en cliquant sur l'icône plus dans la zone de canevas. Vous pouvez sélectionner la structure à une colonne pour cette section.
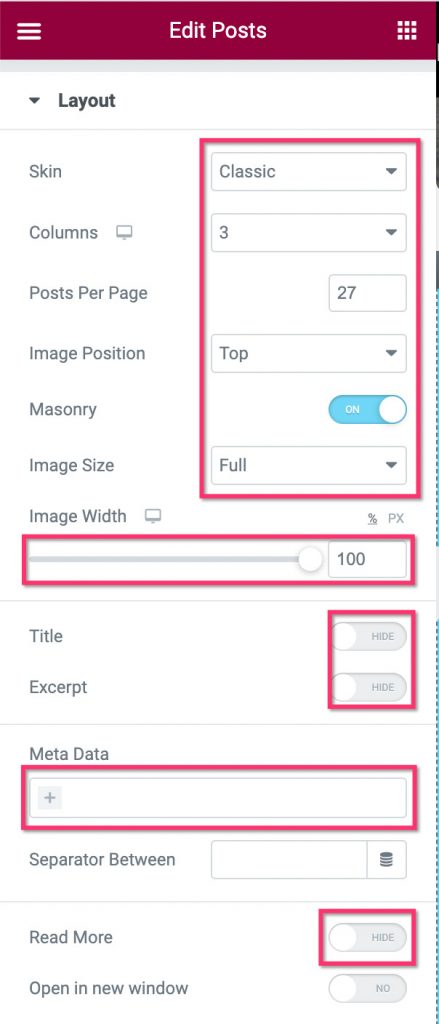
Une fois la section prête, ajoutez le widget Messages en le faisant glisser depuis le panneau widget/paramètres. Une fois le widget ajouté, accédez au bloc Disposition sous l'onglet Contenu du panneau des paramètres pour définir la disposition. Dans cet exemple, nous utilisons les paramètres de mise en page suivants :
- Peau: Classique
- Nombre de colonnes : 3
- Publication par page : 27
- Position de l'image : haut
- Taille de l'image : pleine
- Largeur de l'image : 100 %
- Titre : Désactivé
- Extrait : Désactivé
- Métadonnées : aucune
- Lire la suite : Désactivé

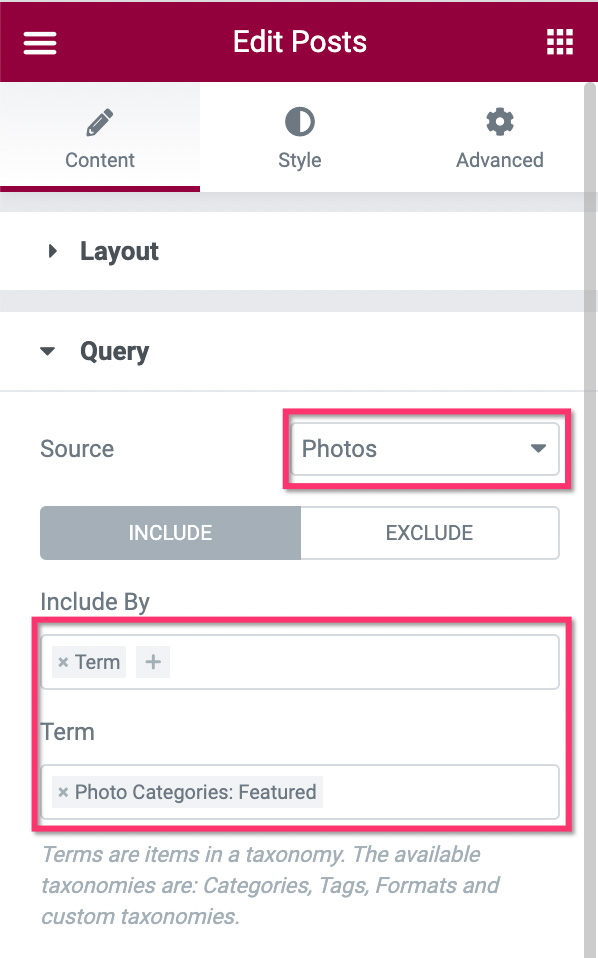
Ensuite, ouvrez le bloc Requête pour filtrer les photos. Dans l'option Source , sélectionnez le type de publication personnalisé que vous avez créé à l'étape 1 ci-dessus. Définissez les paramètres des photos dans les champs Inclure par et Terme .

Une fois terminé avec le bloc Query , vous pouvez passer au bloc Pagination pour définir la pagination. Dans cet exemple, nous n'utilisons pas la pagination sur la page d'accueil.
Vous pouvez ajouter plus d'éléments à votre page d'accueil si vous le souhaitez. Une fois la modification de la page terminée, cliquez sur le bouton PUBLIER pour la publier.
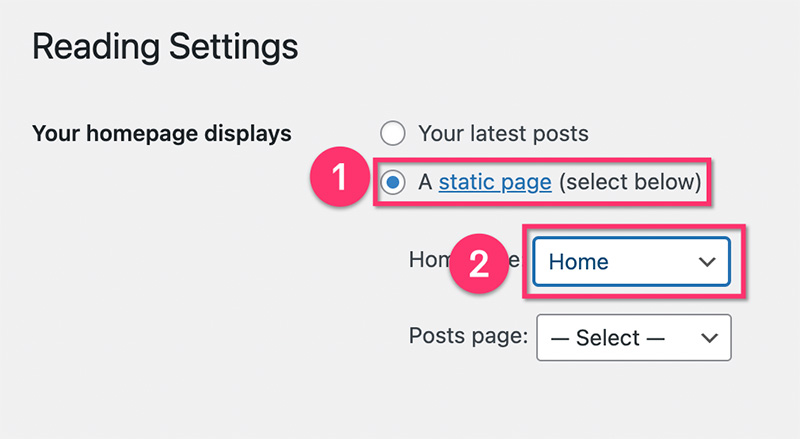
Une fois la page d'accueil publiée, allez dans Paramètres -> Lecture sur votre tableau de bord WordPress. Dans l'option Votre page d'accueil s'affiche , définissez sur Une page statique et sélectionnez la page que vous venez de créer dans la liste déroulante.

Étape 7 : Créer l'en-tête et le pied de page
Tu as presque fini. Une fois que toutes les pages et les modèles personnalisés ont été créés, l'étape suivante consiste à créer l'en-tête et le pied de page. Dans Elementor, vous pouvez créer l'en-tête et le pied de page à partir du générateur de thèmes, tout comme les modèles personnalisés pour les pages d'archives et les publications uniques que vous avez créées ci-dessus. Vous disposez d'options de conception et de comportements illimités pour votre en-tête et votre pied de page. Par exemple, vous pouvez créer un en-tête transparent, un en-tête collant, etc.
Pour des tutoriels plus détaillés sur la création d'un en-tête et d'un pied de page dans Elementor, vous pouvez lire nos articles précédents ci-dessous :
- Comment créer un en-tête personnalisé dans WordPress avec Elementor
- Comment créer un pied de page personnalisé dans WordPress avec Elementor
Le résultat final (+ bonus)
Elementor est un puissant plugin de création de page pour WordPress. Grâce à sa fonctionnalité Theme Builder qui prend en charge de nombreux types de contenu dynamique, vous pouvez créer tout type de site Web avec une approche sans code. L'un des types de sites Web que vous pouvez créer avec Elementor est un site Web de photos comme nous venons de le voir ci-dessus. Étant donné que WordPress prend en charge le multi-utilisateur, vous pouvez accepter l'inscription au cas où vous souhaiteriez que d'autres personnes contribuent aux photos. Vous pouvez également créer une page d'inscription personnalisée avec Elementor si vous le souhaitez.
Si vous voulez voir l'action en direct de ce que nous avons couvert dans cet article, vous pouvez visiter lowiso.com. Le site Web est construit avec WordPress + Elementor Pro. En cadeau, nous avons également inclus les modèles personnalisés - ainsi que les pages utilisées sur le site Web - que vous pouvez télécharger ci-dessous.
