Comment créer une animation de vague comme diviseur dans Divi
Publié: 2024-12-30En tant que concepteur de sites Web, créer un site Web visuellement attrayant est indispensable. Nous nous appuyons souvent sur des éléments de conception subtils mais attrayants pour atteindre cet objectif. L’un de ces éléments est l’animation des vagues, qui peut servir de séparateur élégant, séparant de manière transparente les sections de votre page Web tout en ajoutant un flux dynamique au design.
Créer cet effet dans Divi, un constructeur de pages WordPress populaire, peut sembler difficile, mais avec les bonnes techniques et votre créativité, c'est tout à fait possible et réalisable.
Dans cet article, nous vous guiderons à travers le processus étape par étape de création d'un diviseur d'animation de vague dans Divi, en utilisant ses outils intégrés, ses paramètres personnalisés et une touche de CSS pour plus de finition. Ce guide vous aidera à transformer des séparateurs statiques en animations accrocheuses, améliorant ainsi l'esthétique et l'expérience utilisateur de votre site Web.

Comment créer une animation de vague comme diviseur dans Divi
Étape 1. Créer une vague SVG
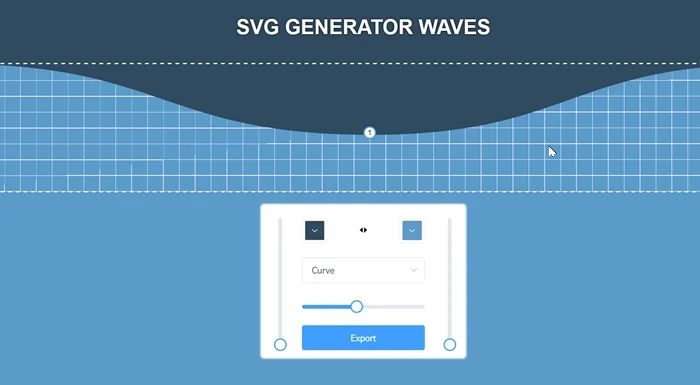
Tout d’abord, nous devons créer la vague SVG. Il existe de nombreuses façons et outils pour créer une vague SVG. Dans cet exemple, nous utiliserons l'un des générateurs d'ondes SVG en ligne qui fournissent une interface conviviale avec des options.
- Cliquez dessus et commencez à créer de belles vagues SVG.

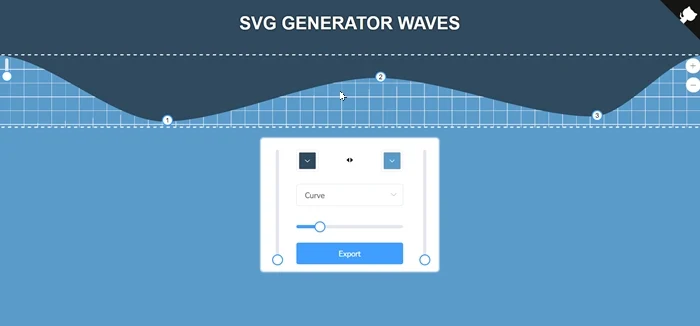
- Personnaliser la forme de la vague
Ensuite, vous pouvez ajuster les paramètres selon vos préférences, tels que l'amplitude, la longueur d'onde, la fréquence, etc., pour contrôler l'apparence de l'onde.

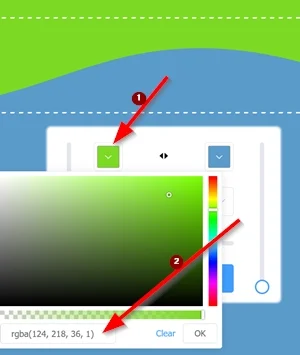
- Couleurs de contrôle
Vous pouvez choisir la couleur de votre vague SVG à l'aide d'un sélecteur de couleurs interactif ou en saisissant des codes de couleur (codes hexadécimaux ou valeurs RVB).
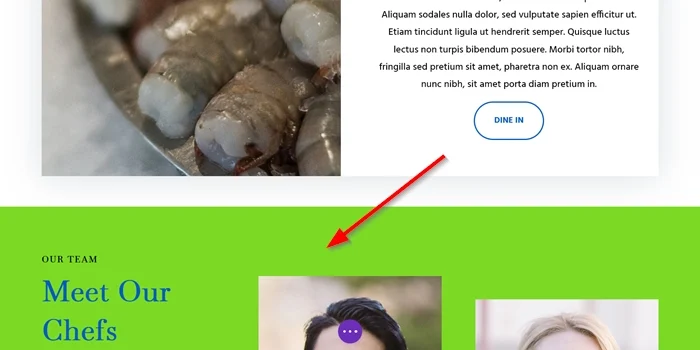
Pour que les vagues SVG se mélangent bien avec l'élément situé en dessous, nous vous recommandons de choisir la même couleur que la couleur d'arrière-plan de la section sous l'élément vague SVG.


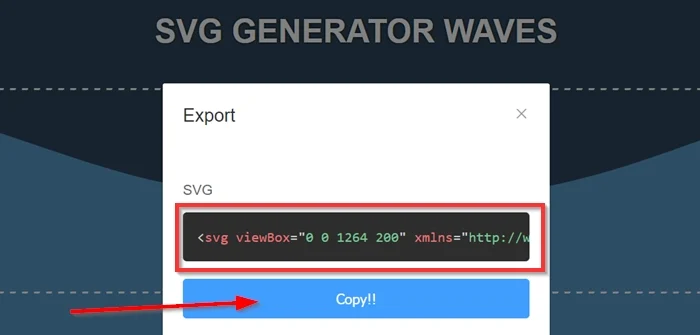
- Exporter
Enfin, copiez le code SVG généré pour l'utiliser dans votre projet. Gardez-le car nous en aurons besoin plus tard.

Étape 2 : Ajouter une nouvelle section
Nous localiserons le diviseur d’onde animé dans une section séparée. En créant une section distincte, vous isolerez le diviseur d'onde des autres contenus de votre page. Il facilite le style, le positionnement et la gestion indépendante.
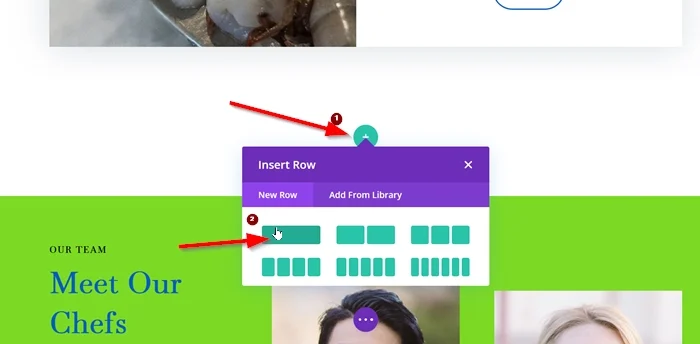
Accédez au Divi Visual Builder en sélectionnant votre type de publication existant (page ou publication). Ensuite, cliquez sur le bouton Ajouter une nouvelle section pour ajouter une nouvelle section à votre page. Ensuite, choisissez une disposition en lignes avec une seule colonne.

Paramètres de ligne
Avant d'ajouter un nouveau module à votre colonne, nous personnaliserons d'abord le paramètre de ligne. Cette étape est cruciale pour garantir le bon positionnement et le bon style du diviseur d’ondes. Voici quelques paramètres de lignes clés à prendre en compte :
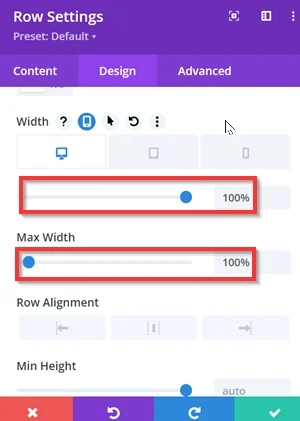
- Dimensionnement
- Largeur : 100%
- Largeur maximale : 100 %
Pour vous assurer que la valeur est de 100 % dans chaque taille d'écran, veuillez également appliquer ces paramètres aux tablettes et aux téléphones.

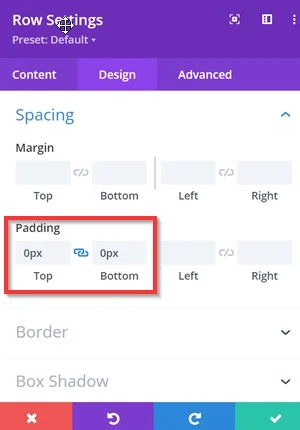
- Espacement
- Remplissage : 0px supérieur , 0px inférieur

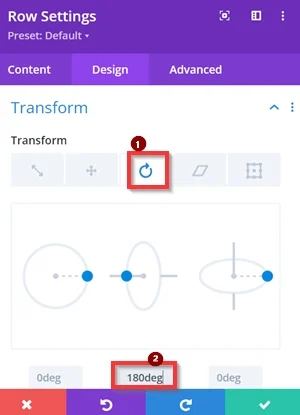
- Transformer
- Rotation : 180 degrés

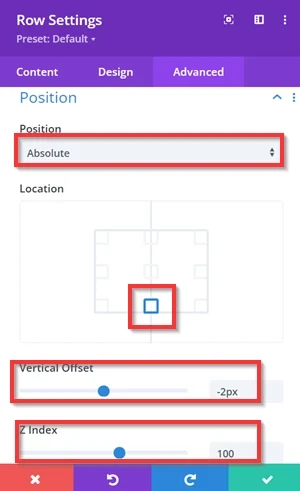
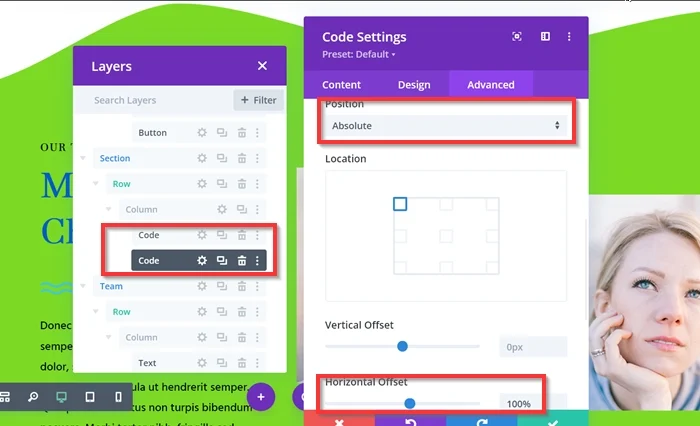
- Position
- Position : Absolu
- Localisation : Au centre du bas
- Décalage vertical : -2 px
- Indice Z : 100

Étape 3 : Ajoutez le code SVG dans le module de code
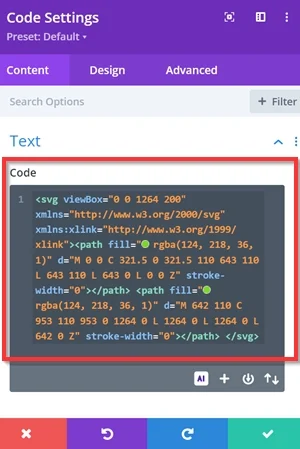
Saisissez le code SVG
Ajoutez le module Code à l'intérieur de la colonne, puis collez le code SVG que vous avez obtenu du générateur de vagues SVG en ligne.


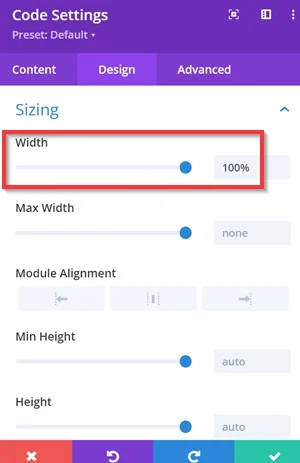
Ensuite, définissez la largeur du module Code sur 100 % pour qu'il s'étende sur toute la largeur de son conteneur, en vous assurant que l'onde SVG intégrée s'aligne correctement et semble cohérente dans tout le module.

Dupliquer le module de code
Une fois que vous avez ajouté le code SVG, vous devez dupliquer le module. Spécial pour la deuxième copie/module, doit utiliser la position absolue avec un décalage horizontal de 100% .

Étape 4 : ajouter l'extrait CSS
Il est temps d'ajouter deux codes CSS pour animer vos vagues SVG. Le premier code CSS sera ajouté aux paramètres de votre page et le second sera ajouté aux paramètres de votre colonne.
- 1er code CSS
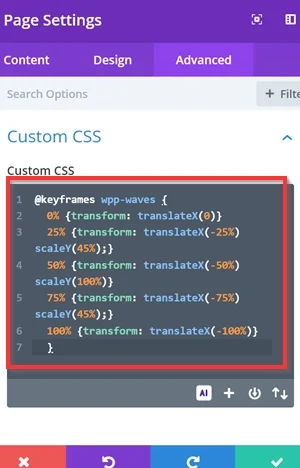
Accédez aux paramètres de la page -> onglet Avancé -> CSS personnalisé . Ensuite, copiez l'extrait CSS ci-dessous et collez-le dans le champ disponible.
Voici l'extrait CSS que vous pouvez utiliser et modifier en fonction de vos besoins :
@keyframes wpp-waves {
0 % {transformation : translateX(0)}
25 % {transform : translateX(-25%) scaleY(45 %);}
50 % {transform : translateX(-50%) scaleY(100%)}
75 % {transform : translateX(-75%) scaleY(45 %);}
100 % {transformation : traduireX(-100%)}
} 
- 2ème code CSS
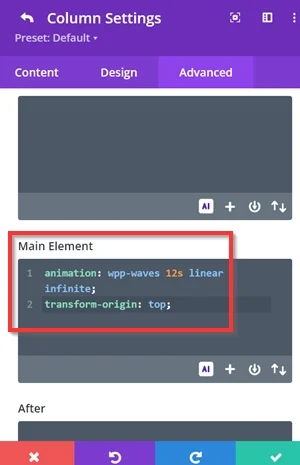
Accédez aux paramètres de colonne avec vos modules Code, puis copiez le code CSS ci-dessous et collez-le dans le champ Élément principal de votre colonne.
animation : wpp-waves 12s linéaire infini ; transformation-origine : haut ;

C'est ça. N'hésitez pas à modifier l'extrait CSS et à repenser la forme SVG pour obtenir la plus belle animation de vague pour le séparateur de votre section. N'oubliez pas de sauvegarder et de publier votre page si vous le souhaitez.

Qu'a fait le code CSS ?
@keyframes wpp-waves {
0 % {transformation : translateX(0)}
25 % {transform : translateX(-25%) scaleY(45 %);}
50 % {transform : translateX(-50%) scaleY(100%)}
75 % {transform : translateX(-75%) scaleY(45 %);}
100 % {transformation : traduireX(-100%)}
}Concepts clés :
-
@keyframes: Ceci définit une séquence d'animation. Chaque pourcentage (par exemple 0 %, 25 %, etc.) représente une image clé sur laquelle des styles spécifiques sont appliqués pendant l'animation. - Propriété
transform: contrôle les traductions (mouvement).-
translateX: déplace l'élément horizontalement de la quantité spécifiée. -
scaleY: met à l'échelle l'élément verticalement.
-
Animation
- 0 % : démarre dans sa position d'origine sans mise à l'échelle.
- 25 % : se déplace de 25 % vers la gauche et se rétrécit à 45 % de sa hauteur.
- 50 % : se déplace de 50 % vers la gauche et revient à toute la hauteur.
- 75 % : se déplace de 75 % vers la gauche et se réduit à nouveau à 45 % de la hauteur.
- 100 % : se déplace de 100 % vers la gauche et se réinitialise à pleine hauteur.
animation : wpp-waves 12s linéaire infini ; transformation-origine : haut ;
animation: wpp-waves 12s linear infinite;
-
wpp-waves: Le nom de l'animation est appliqué. -
12s: La vitesse du cycle d'animation est de 12 secondes. -
linear: L'animation progresse à une vitesse constante sans ralentissement. -
infinite: L'animation boucle sans fin.
transform-origin: top;
- Les transformations se produisent par rapport au bord supérieur de l'élément.
L'essentiel
Utiliser Divi pour créer une animation de vague comme séparateur est une excellente approche pour donner à votre site Web des composants de conception dynamiques et accrocheurs. Avec l'aide des outils intégrés de Divi, des animations d'images clés et du CSS personnalisé, vous pouvez facilement incorporer des effets de vague qui améliorent l'apparence de votre site Web et attirent les visiteurs.
En quelques étapes simples, vous pouvez améliorer votre conception Web, la rendre plus moderne et interactive tout en conservant la flexibilité et la facilité d'utilisation de Divi. N'hésitez pas à essayer d'autres valeurs dans l'image clé et le CSS personnalisé pour obtenir la meilleure animation de vague pour le séparateur de votre section.
