Créez des popups de site Web qui se convertissent avec Nelio Popups
Publié: 2022-05-02Les popups de sites Web semblent être omniprésents de nos jours. Presque tous les sites que vous visitez ont une fenêtre contextuelle pour vous abonner à une liste de diffusion, obtenir une remise ou accepter l'avertissement de cookie réglementé par le RGPD. Nous sommes tous habitués à les voir, et parfois nous sommes même agacés par eux.
Vous avez peut-être essayé d'utiliser des fenêtres contextuelles sur votre site Web et vous êtes arrivé à la conclusion qu'elles ne fonctionnent pas. Peut-être que vous n'obtenez pas de clics dessus et que vous avez décidé qu'ils ne se convertissent tout simplement pas. Ou peut-être avez-vous entendu dire que personne ne les utilise plus à cause du facteur de gêne.
Ce n'est qu'en partie vrai. Très probablement, la méthode que vous avez utilisée pour afficher les fenêtres contextuelles sur votre site est obsolète et elles ne sont pas très utiles pour vos visiteurs.
Il existe un moyen de créer des fenêtres contextuelles sur votre site Web qui sont réellement utiles et qui ne feront pas cliquer vos visiteurs. Dans ce tutoriel, nous allons vous montrer comment.
Popups sans le facteur de gêne
Si vous avez déjà essayé de créer des popups sur votre site WordPress, vous savez que cela peut ressembler à un gros pari. Bien sûr, il existe des plugins pour vous aider à créer les plus jolis petits popups de la planète, mais d'une manière ou d'une autre, ils n'obtiennent tout simplement aucune traction.
C'est probablement parce que même s'ils peuvent sembler incroyables, vous avez peu de contrôle sur où, quand et comment ils apparaissent sur la page.

Nelio Software a créé un plugin qui vous permet de créer de superbes popups avec un contrôle total sur quand et comment ils sont affichés.
Le plugin Nelio Popups est également entièrement intégré à l'éditeur de blocs WordPress. Cela signifie que vous pouvez utiliser les outils que vous connaissez déjà pour créer des popups de site Web attrayants et efficaces.
Commencez à créer des popups avec Nelio
Installation et configuration
Tout d'abord, installez Nelio Popups comme vous le feriez avec n'importe quel autre plugin WordPress. Vous pouvez le télécharger sur WordPress.org ou via votre tableau de bord WordPress.
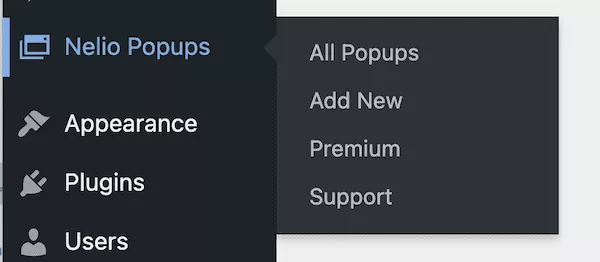
Une fois installé et activé, vous verrez un nouvel élément de menu dans la barre latérale de votre tableau de bord. Aucune autre configuration n'est requise. Cliquez simplement sur Nelio Popups > Ajouter nouveau pour commencer.

Créer une pop-up
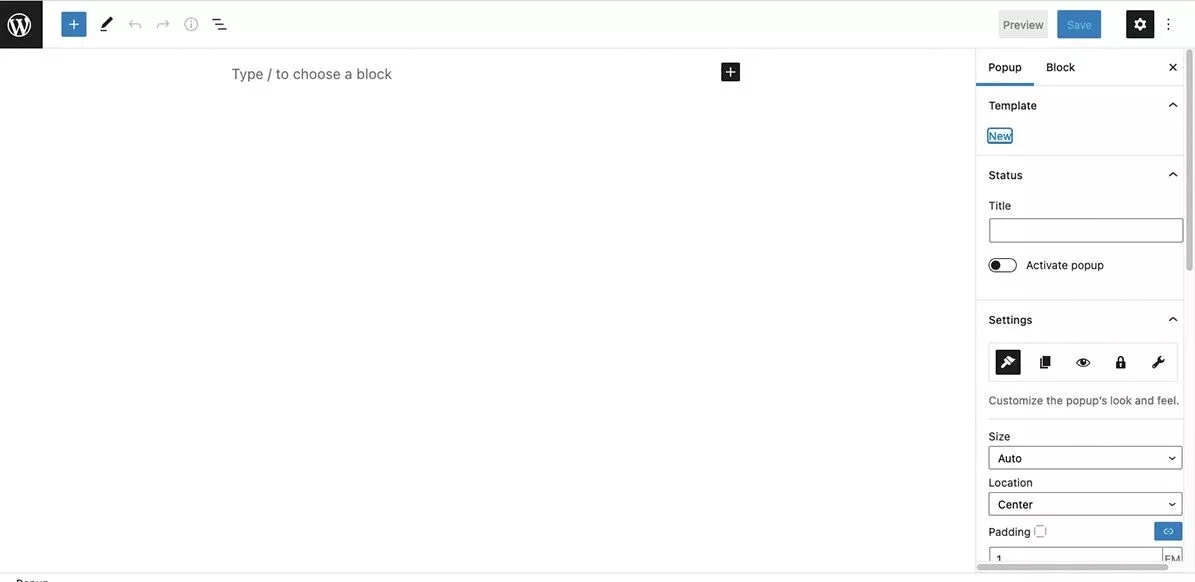
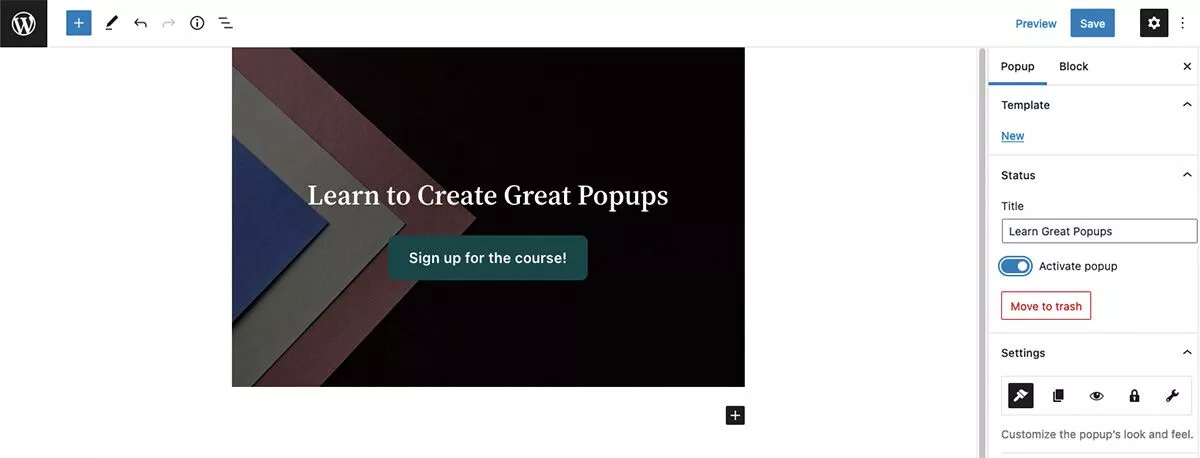
Une grande partie de l'utilisation de Nelio Popups est qu'il n'y a pas de nouvelle interface à apprendre. Une fois que vous avez cliqué sur Ajouter nouveau, vous êtes redirigé vers l'interface utilisateur de l'éditeur de blocs. C'est ici que vous créerez vos popups, comme vous le feriez pour n'importe quel article ou page dans WordPress.

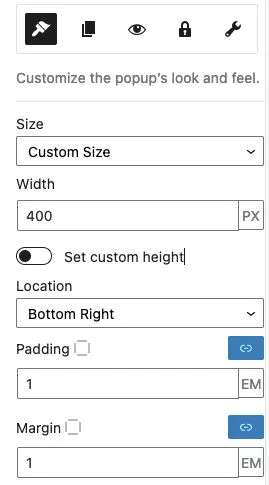
Bien que la zone principale de l'éditeur vous semble familière, vous remarquerez que la barre latérale des paramètres contient des outils spécifiques à Nelio Popups. C'est ici que vous trouverez tous les paramètres pour le style, le placement, le timing de votre popup et plus encore. Commençons par les paramètres de style, qui sont intuitivement placés dans l'onglet avec l'icône du pinceau.
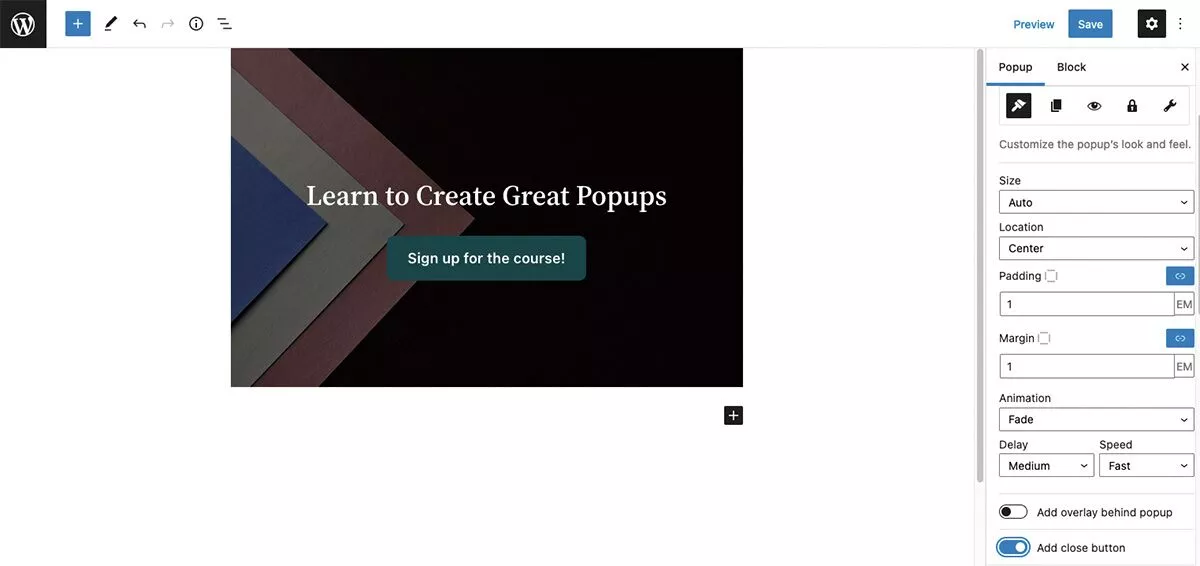
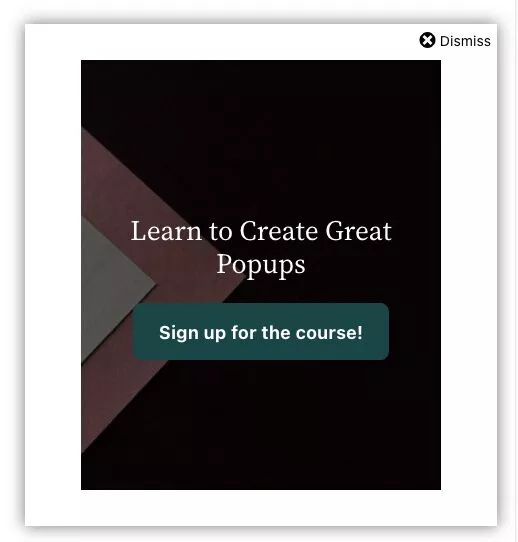
Tout d'abord, vous voudrez créer le popup lui-même. Encore une fois, c'est comme ajouter des blocs à un article ou à une page. Dans notre exemple, nous avons ajouté un simple bloc de couverture avec un titre et un bouton.

Vous pouvez styliser les éléments à l'aide des outils habituels de l'éditeur de blocs. Dans la barre latérale, vous avez des options pour personnaliser la taille et l'emplacement de la fenêtre contextuelle. Plutôt que d'expérimenter des choix aléatoires, parlons de la façon de prendre des décisions stratégiques lors de la conception de votre popup.
Placement stratégique et timing
L'une des décisions les plus importantes que vous puissiez prendre avec vos popups est leur emplacement et leur timing. Couvrir toute la fenêtre avec une énorme fenêtre contextuelle alors qu'un visiteur accède à votre contenu peut être extrêmement ennuyeux. Parce que vous avez les outils disponibles, vous pouvez être stratégique quant à l'endroit où la fenêtre contextuelle apparaît et à sa taille.
Par exemple, si vous souhaitez qu'une fenêtre contextuelle apparaisse sur un article particulier sans en bloquer le contenu, vous pouvez la placer dans un coin inférieur et réduire sa taille :

Vous pouvez également choisir de désélectionner "superposition", afin que le contenu de la publication soit toujours visible.

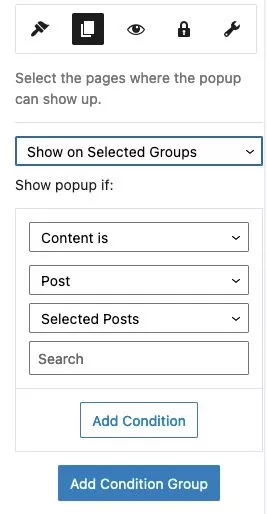
Ensuite, dans l'onglet Pages, vous pouvez sélectionner les pages où la popup peut apparaître :

Maintenant que nous avons stylisé notre popup et que l'emplacement et la taille sont définis, passons en revue quelques paramètres supplémentaires qui le rendront encore meilleur.
Facilitez la vie de vos visiteurs
La création d'une fenêtre contextuelle magnifiquement stylée est essentielle, bien sûr, mais ce n'est qu'une partie du package. Vous devez également vous assurer qu'il apparaît au bon moment et permettre à vos visiteurs de le fermer. Couvrons les paramètres pour gérer les deux.
Afficher la popup au bon moment
Avez-vous déjà visité un site et avant même de pouvoir accéder au contenu, une fenêtre contextuelle apparaît, vous demandant de vous abonner ou de cliquer sur une autre page ? Ce n'est pas seulement ennuyeux, c'est contre-productif. Vous voulez que les visiteurs de votre site aient une bonne idée de qui vous êtes et de ce que vous proposez avant d'interrompre leur visite.
Il est facile de configurer cela dans les popups Nelio. Dans la barre latérale des paramètres, accédez à l'onglet Déclencheurs - c'est l'icône du globe oculaire. Vous avez le choix entre plusieurs déclencheurs :
- Action de la souris
- Affichage des pages
- Décalage de défilement
- Temporisation
Sous Action de la souris , vous pouvez choisir de cliquer ou de survoler. Vous aurez besoin d'un sélecteur CSS prêt à taper dans le champ pour que l'action fonctionne.
Le déclencheur d'affichage de page fonctionne exactement comme il le semble, aucun paramètre supplémentaire n'est requis.
Pour Scroll Offset , il vous suffit d'ajouter le pourcentage de la page qui est visualisée avant que la popup n'apparaisse. Ceci est particulièrement pratique lorsque vous voulez vous assurer que vos visiteurs peuvent lire votre contenu avant d'être interrompus.
Le délai est similaire en ce sens qu'il vous suffit d'ajouter le temps en secondes avant que la fenêtre contextuelle ne s'affiche sur la page.
Avec la version premium, vous pouvez également définir d'autres règles avancées. Par exemple, vous pouvez choisir d'afficher une fenêtre contextuelle après une inactivité ou lorsqu'un visiteur est sur le point d'abandonner une page.
Qu'ils la ferment !
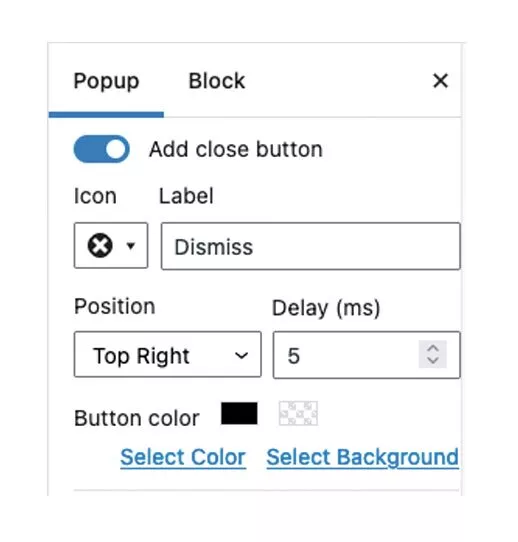
En revenant aux paramètres de style, vous verrez que vous avez également la possibilité d'ajouter un bouton de fermeture. Un bouton de fermeture est fortement recommandé pour donner à vos visiteurs un moyen simple de fermer la fenêtre contextuelle si c'est leur préférence. Dans notre exemple, nous avons également ajouté une étiquette de texte pour le rendre encore plus évident.


Paramètres additionnels
Sous l'onglet Contraintes , vous trouverez des paramètres qui vous permettent de limiter où, quand et à quelle fréquence un visiteur verra la fenêtre contextuelle. Ils rendent les options explicites et faciles à comprendre.
Sous Avancé , vous pouvez choisir des options telles que Fermer sur ESC, Fermer sur clic extérieur et Verrouiller le défilement du corps.
Une fois que vous avez créé votre popup et configuré tous vos paramètres, donnez-lui un titre, activez-le et cliquez sur le gros bouton bleu Enregistrer en haut.

Vous pourrez afficher et modifier n'importe lequel de vos popups enregistrés à partir du menu Nelio Popups dans le tableau de bord.
Contrôle total des popups de votre site Web
La création de popups de sites Web qui convertissent réellement concerne en partie la conception, et principalement le moment, l'endroit et la manière dont ils apparaissent.
Le plugin Nelio Popups est 100% gratuit à télécharger, installer et utiliser. Vous obtenez des outils incroyablement puissants avec la version gratuite. Il existe également une version premium qui vous offre des fonctionnalités avancées telles que la détection des blocs publicitaires, l'intention de sortie, l'assistance avancée, etc.
Nous espérons que ce tutoriel vous permettra de créer des popups incroyables sur votre site WordPress. Laissez un commentaire ci-dessous si vous avez eu des problèmes avec les popups dans le passé.
